标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
如何创建品牌风格指南?
品牌风格指南承载您的品牌的核心和灵魂 – 您的使命,愿景和价值 – 并将其转化为设计。它也告诉每个人确切的怎么和你的品牌交流。那么如何创建它?我们会教你!
...
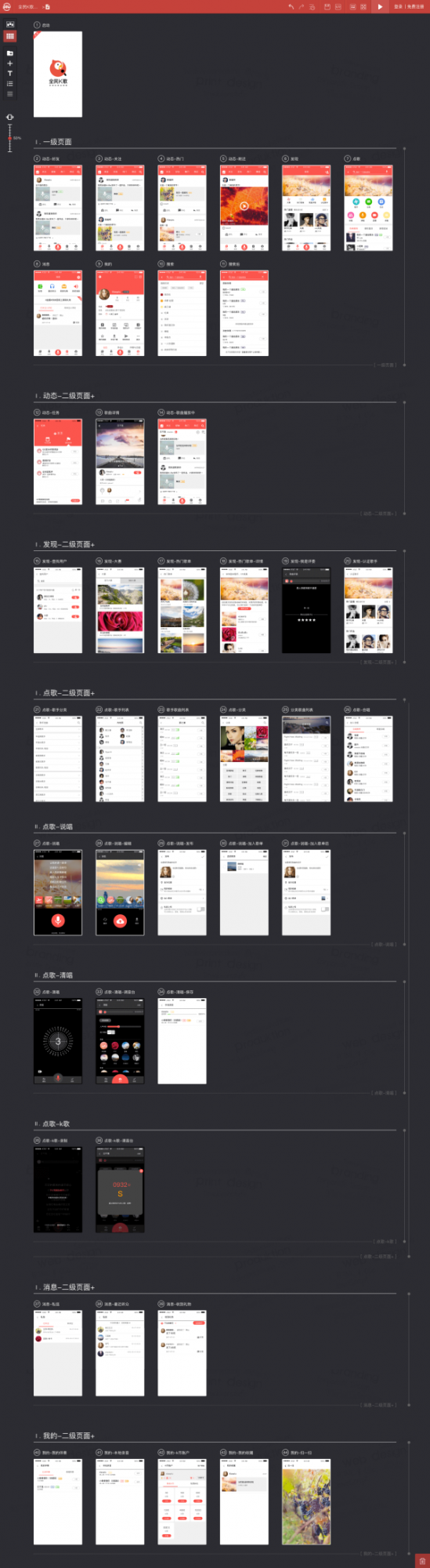
「全民K歌」原型资源大放送!
小编:预告-一大波高保真原型正在靠近
注意:图片点击大图看高清哈~
@Sophia 这年头,你还在经常去KTV么!?
有了移动K歌APP,坐在家里也可以时不时地嗨唱几曲!高品质的伴奏...
明亮的色彩如何应用在UI设计中?
导读:如今移动应用的发展愈发成熟,功能逐渐大同小异。此时,一个让人有良好视觉享受的移动应用则备受青睐,而色彩正是营造美感的关键所在。本文通过介绍亮系色彩的使用法则来帮助开发者...
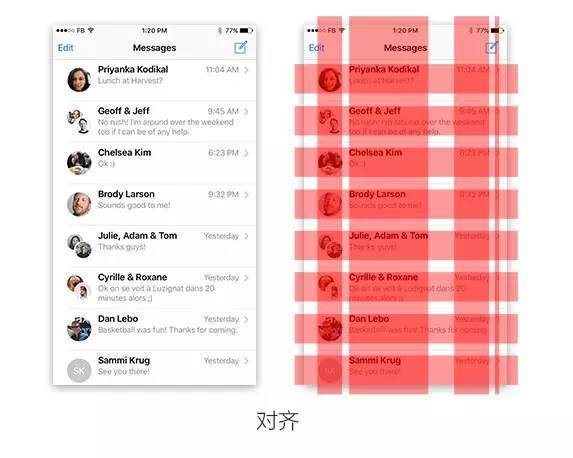
关于APP版式设计的6个特点!
@阿翘“我总觉得页面不太好看但是我又说不出来”,“我不懂设计,但是我就是觉得不协调”,“你觉得这好看?你的审美要加强啊”这些听着熟悉的话往往是产品和设计产生矛盾的开端。还有一种评价叫说...
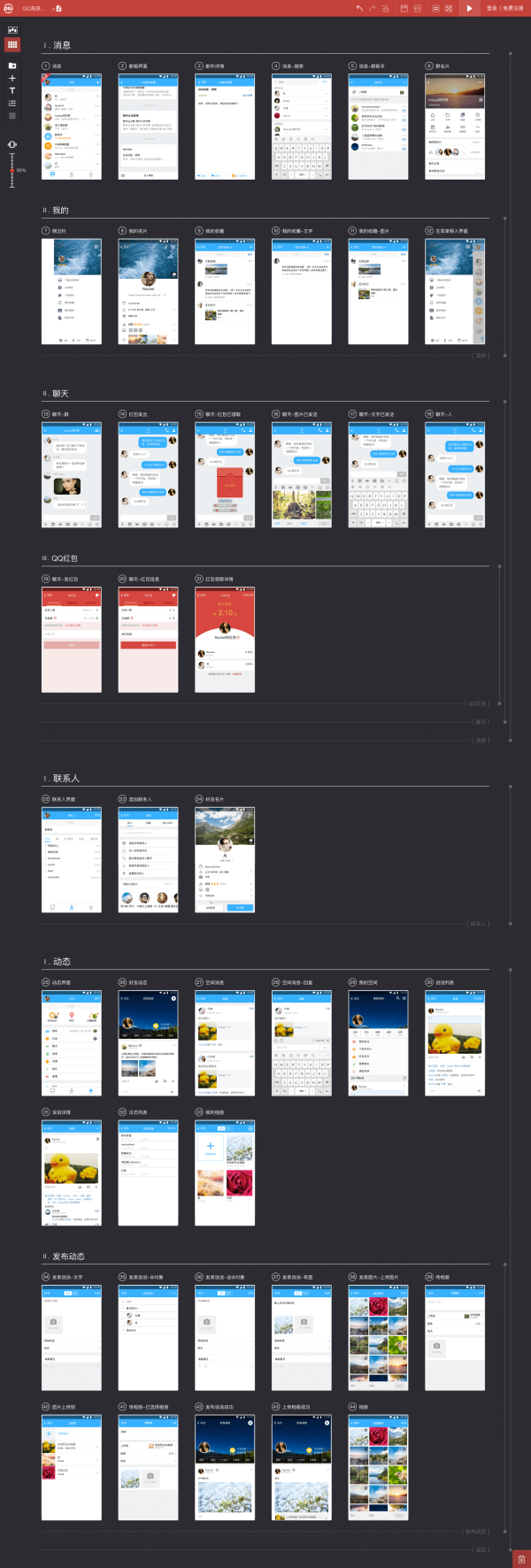
即时通讯(QQ)APP原型资源分享
小编:预告-一大波高保真原型正在靠近
@Sophia 嗨!骚年,你还记得你的第一个QQ昵称吗?
QQ已经陪伴了我们快20年,它在我们的生活中甚至我们这一代人的成长中扮演了无法替代的角...
设计师必备配色基本公式
认识了色彩,并不表示你就能对颜色运用自如。配色有理性的层面,也有感性的层面。配色也需要依循一定的节奏。有的配色跳跃明快,有的又显得舒缓柔和。我们从理性出发的同时,也要把自己的触...
关于合成的玩法,你知道多少?
写在前面
@TTTing 我在电商设计师里发现一个现象,很多人,尤其是很多店铺新手,拿到一个设计需求后,第一反应不是分析需求适合什么效果和样式,而是直接玩合成,为什么?因为他们觉得合成...
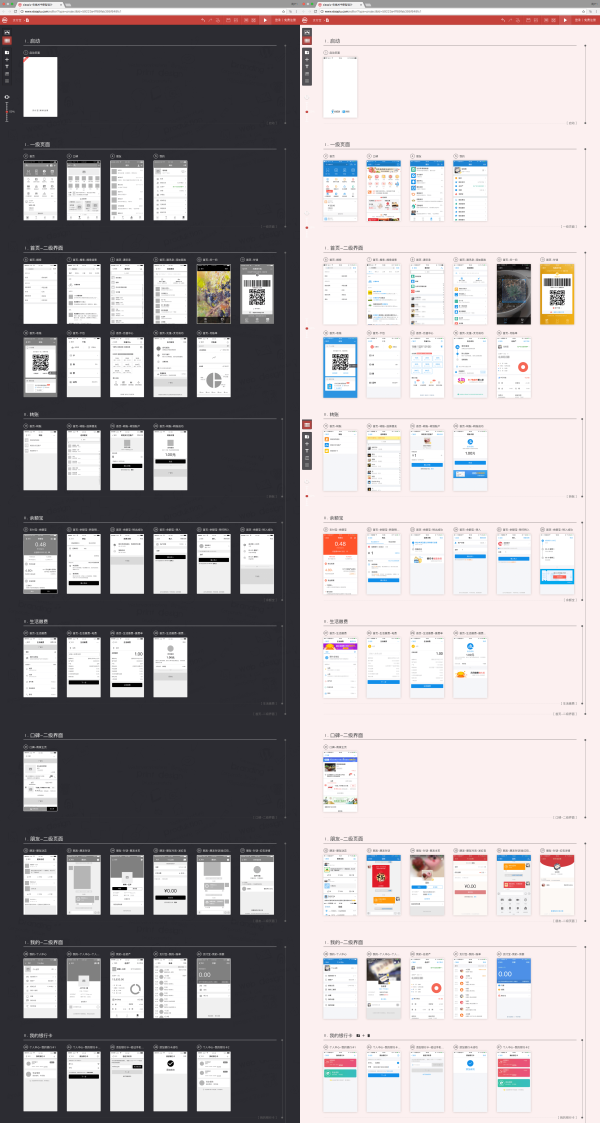
金融(支付宝)APP原型资源分享
小编:预告-一大波高保真原型正在靠近
@Sophia 在过去,如果出门的时候身上没有现金,那么你可能会陷入寸步难行的境地,但是现在不带现金、不带卡包已经成为很多人的习惯。移动支...
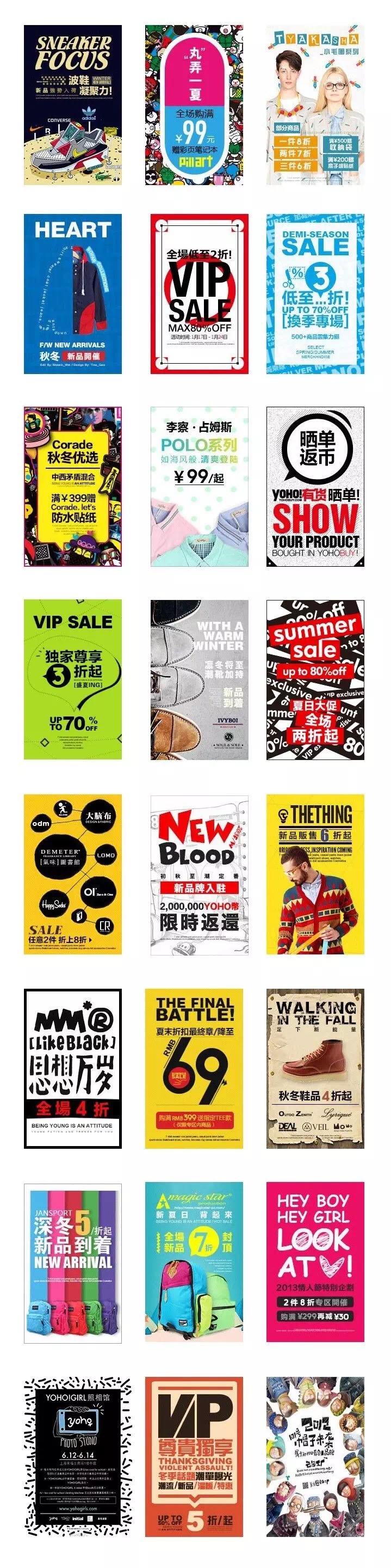
主图、版面怎么处理?快来向潮流电商学习~
@TTTing 很多人经常会问主图该怎么设计,排版该怎么排,那今天这篇文章就是专门为你们而准备的,我推荐大家向另一个设计方面比较突出的电商网站学习下设计,这家电商网站名叫:yoho有货!
...