标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
这个交互思路,居然将转化率提升50%
@设计师ZoeYZ:我以前有段时间经常做运营活动页的交互设计。说实话,一般的公司根本不会找交互来做这种页面,通常一个 UI 不就搞定了吗?谁叫鹅厂不缺人手,只要稍微复杂一点的页面,都可...
展开全文后需要支持收起吗?从运用场景分析交互逻辑
大家好,我是Clippp。今天为大家分享的是「展开和收起」的运用场景。文章灵感来源于一位读者的提问?:
发现在一些产品中用户点击展开全文后就不再支持收起,如网易云搜索页面、豆瓣短评...
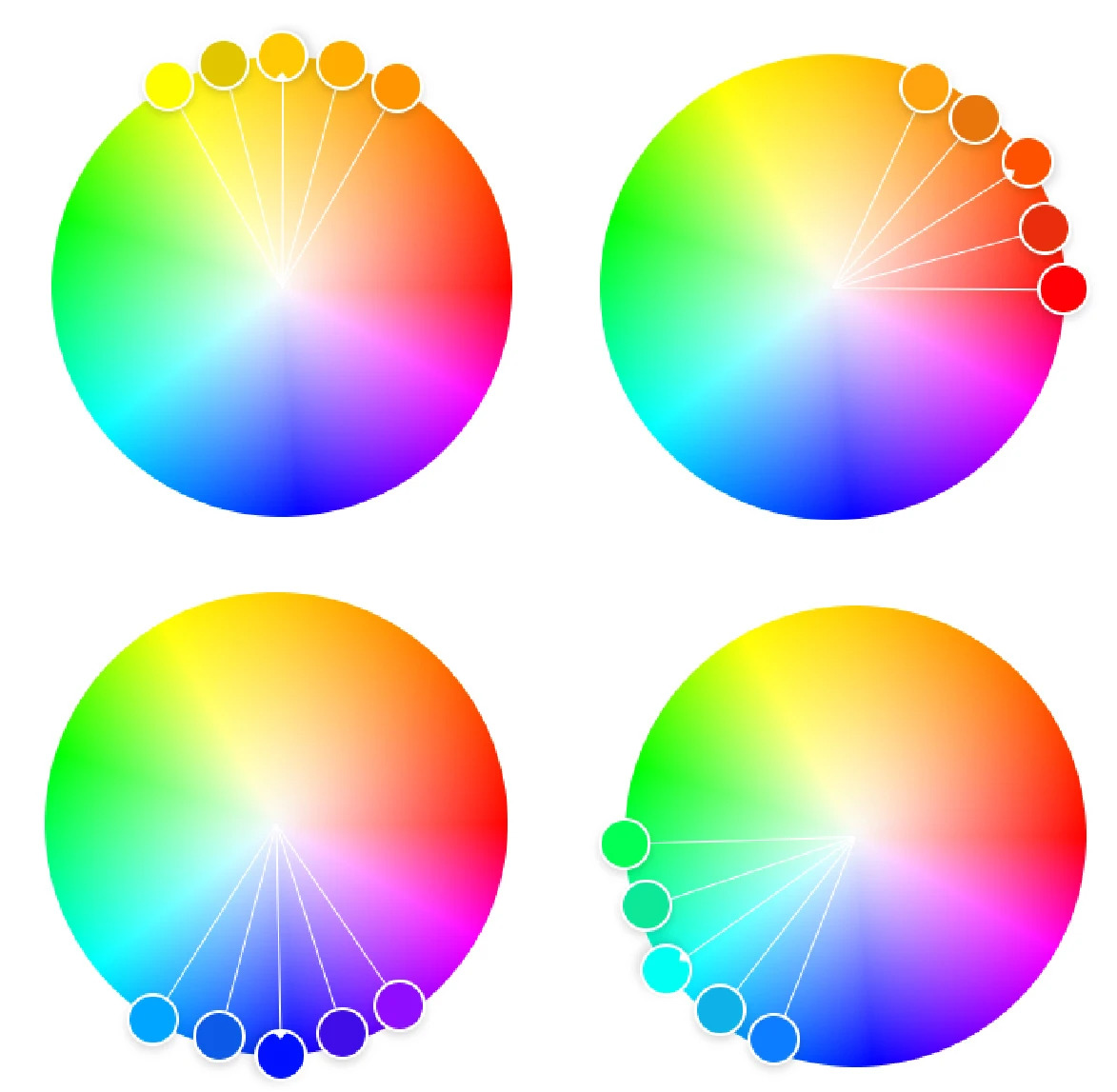
学会“邻近色”配色,搞定配色难题(实操篇)
邻近色在色相上比较接近,色彩的冷暖属性、情感特性都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。本次提取上期“邻近色配色”理论篇讲解...
配色不协调?来看看“邻近色”搭配
邻近色在色相上比较接近,色彩的冷暖属性,还有情感特性上都比较类似,所以邻近色搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。相比单色配色,邻近色配色在保...
一篇文章看懂交互中的细节-微交互
通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,...
译文|交互设计不只是流程图与点击
如何评估交互成本并改善用户体验?
交互设计技能
每位产品设计师都必须掌握三项核心技能:产品思维,...
初探运营活动故事化体验设计
本文将围绕运营活动讲讲,如何通过尝试在运营互动玩法中添加故事化设计要素,以及设计过程中通过新兴工具落地方案与制造创新造梗与社区进行联动,为活动提供新的增长方向。话不多说,直接...
WOW,极品的找灵感方法!看这里!
设计师都知道灵感的重要性,有时候一瞬间的灵感就可以让你的设计眼前一亮,我们可以从观察生活,学会对灵感分类,看创意照片这些维度,那么除了这些维度,还有哪些事情能让我们更好的获取...
剖析“界面设计”之页面基本元素(中)
本篇文章是继《剖析“界面设计”之页面基本元素(上)》之后的内容,本篇从界面的视觉层次、F模式、z模式出发,详细讲解界面构成的基础元素。除了这几个元素还有大小、质地和风格、颜色、对...
Banner点击不好,凭什么要设计师背锅?
各位打工人早上好,我是设计日记的服务官@叮当猫。今天给大家带来的是关于设计小技巧的分享。最近收到一个星球用户提问,说banner没有适配好背景,被运营说设计太不专业了,那么这个事情...
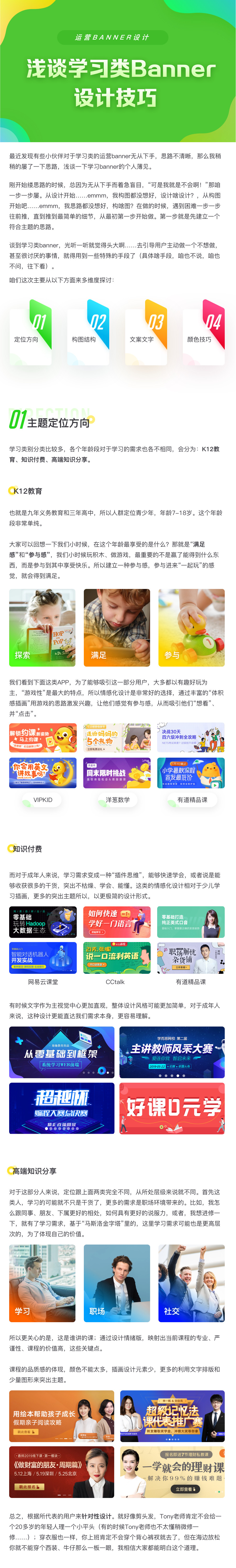
浅谈学习类运营banner设计技巧
随着去年疫情的发展,线上教育开始了井喷式的增长,有不少小伙伴对于学习类的banner无从下手。今天小编就邀请@果冻GoldenJoeg给大家系统性讲解一下这类banner如何制作。
原...
一稿过很难?那是因为你没抓准设计调性
你肯定遇到过类似这样的事情,即你和同事为某个设计需求各出了一个方案,你明明觉得自己的更好看、更有设计感,但...
看了那么多设计技巧,你拿来用了吗?
小编:设计来源于生活无论你身处何处,环顾四周,几乎所有映入眼帘的事物,都与设计息息相关。艺术创作都是人生体验的成果,让我们一起热爱生活、热爱设计。
以后分享的...
17个小提示让你的设计瞬间升级
我了解设计一个既漂亮又实用的界面的过程 — 通常较长,而且反复修改。大多数设计师都有类似的经历。不过,多年的经验积累下来,我发现一些比较通用的小技巧和界面修改方式,能够让设计在短...
单靠一个素材,也能设计出好画面?
小编:平面设计“四大原则”:亲密原则、重复原则、对齐原则、对比原则。有效利用好四大原则,能让普通设计变得不普通。
重复原则是我们在设计中经常用到...
“不要客户,不要截止日期”这是我工作的原则
本文会展示著名设计师里斯托弗·尼曼的作品。他曾多次为世界一流杂志包括《纽约客》、《时代周刊》、《连线》等创作插画,多次获得美国平面设计协会AIGA 大奖,是美国评论家眼中“最优秀...