标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
商业海报排版没想法?女神节设计思路送给你!!
我们在工作中遇到的商业海报是比较多的,几乎每到一个节日或特殊时间就会要求设计师出对应的活动海报。这期内容主要以女神节为案例分享一下设计思路。
我们将文案信息整理好,...
从体验层面出发,分析App搜索框设计的要点
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在App中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜...
这款女神节海报我只用了半天
女神节要到啦,来跟着我们的教程思路,一起设计一款女神节海报;祝福努力生活、积极向上的姑娘们女神节快乐。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊...
水墨笔刷可以有多少种设计方式
对于水墨笔刷,你只是用来做笔刷用吗?设计海报/banner等运营设计都可以用到,快来看一看;
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习...
设计师要掌握的UI设计技巧(一):标题篇
大家好,我是Clippp,今天为大家分享的是「标题设计」。标题是页面重要的组成部分,作为导航和提示来引导用户。如果想设计一个完整的UI页面,至少要先学会卡片式设计。常见的卡片式设计,...
15个著名的设计心理学原理以及在设计中的应用
你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,约13000字,帮助你了解产...
做项目的时候感觉无从下手吗,来看看大厂都在用的分析法则
你是否还在为反复改稿而苦恼,你是否还在为产品吐槽你的设计达不到目标而困惑,是不是被无数个需求同时开启压完了腰,不用担心,今天就来教你大厂都在用的5WH分析法和KANO模型,来一步步分...
需求设计中“战略层”
用户体验五要素大家都很熟悉了,展示了产品底层的价值定位到前端表现的完整过程。每个层级相互关联、相互依赖,从抽象到具体,明确了各个阶段的工作内容。
其实在日常的需求设计时,同样...
B2B用户画像的创建与使用
用户画像作为一个很常见的设计工具,在C端已经有一套很成熟的理论了,比如Alen Cooper的“七步人物角色法”,Lene Nielsen的“十步人物角色法”等,这些都是非常专业的构建用户画像方法,值得...
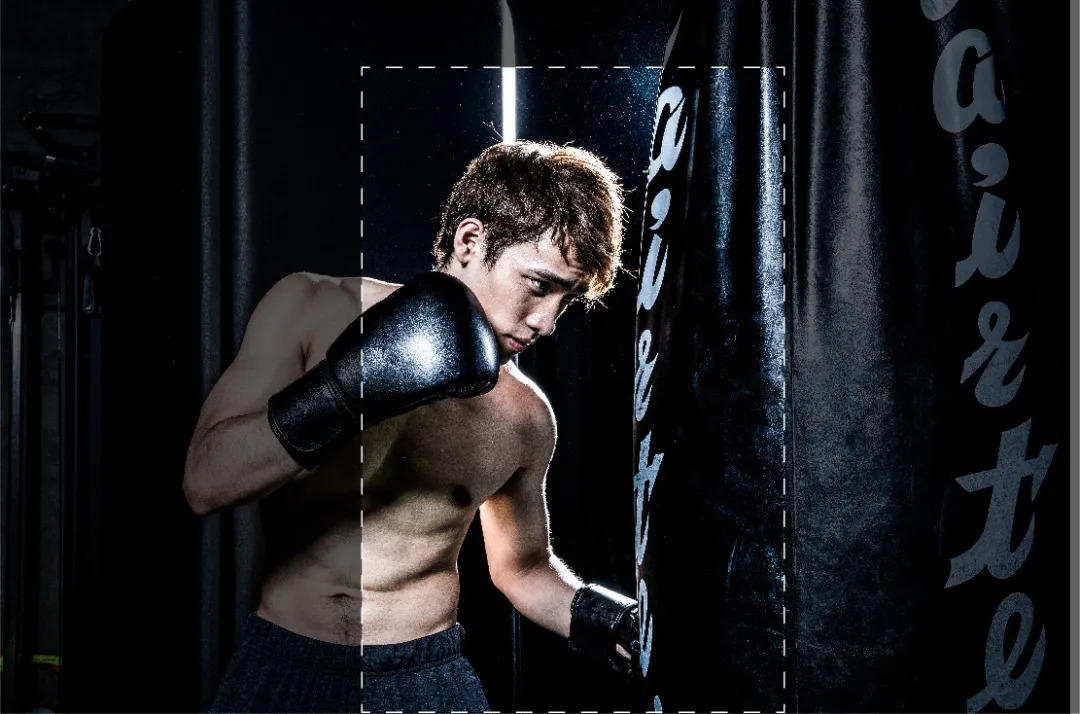
第一次做这种氛围海报,挺难的!
最近做了一张视觉海报练习,经历了好几个版本,中间也磨了差不多两天的时间,说下几个感悟点吧,例如:页面的顶部和底部的明暗对比、主体素材、光源统一性、字体形式这几方面。
1. 真正...
神奇的图形裁切术技巧!你值得拥有!
当选择好图形后,比较理想的情况是可以直接进行设计使用,但很多时候图形主体可能不够明确,不能清晰表达核心信息的内容,图形主体的位置、大小、角度等不一定合适排版,这时候则需要对图...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
一图胜千言!如何给作品配图?
图形在版面构成中,占有很大的比重,也有这样一说:一幅图片胜于千字。但这并非文字表现力减弱了,而是因为图片能使本来平淡的信息变成强而有力的视觉画面。图形能有效地利用的视觉效果吸...
百度文库品牌IP形象设计
IP帮助品牌提高了知名度,同时也为品牌带来了巨额利润,可以说IP形象是品牌的一种资产。今天我们来看下百度文库品牌形象设计相关分析;
小可爱们,我这里会定期推送插画、UI设计、排版等...
设计师要懂的用户注意力
随着信息碎片化趋势的加强,用户的注意力也呈碎片化趋势,本文主要分析了用户注意力的类型以及如何合理吸引用户注意力。
产品都希望吸引用户的注意力
在界面设计中,我们常常能...
你对信息架构设计了解多少?这些原则一定要掌握
大家好,我是Clippp。今天为大家分享的是「信息架构」。良好的用户体验要求产品所有的信息都符合逻辑并且触手可及。如果信息没有合理的分类,用户在浏览APP或网站时会感到很混乱,这样的话...