标签
全部经验总结APP设计UI经验设计原则学习技巧设计经验banner广告交互设计UI设计设计理论排版构图sketch文章ui教程UI设计经验交互原型网页设计色彩搭配流行趋势佳作欣赏学习方法icon图标项目总结设计总结手绘插画学生必看设计欣赏sketchmockplus版式构图设计规范后台界面界面欣赏教程PS教程动效设计话题讨论交互/原型LOGO字体软件后台AI教程王M争app网页设计经验观点icon教程转行必看做作业作业字体设计海报设计字体下载经验酷站欣赏平面构图识别性有特色lottie配色AE动效其他教程小程序色彩教程个人主页设计产品折叠屏大屏设计视觉设计小程序设计网易UEDC职场疑惑AE动画交互定律面试技巧神器视频教程字体教程图表设计文字层级关系版式设计
迪士尼设计界面动画的运动原理
小编:在做动效时有哪些讲究?怎样的方式才是合适的呢?今天分享下迪士尼设计界面动画的运动原理这一篇文章,作者为我们讲解设计APP动效的一些基本原则,减少我们在实际工作中出现低...
通过复盘来反思设计的3个层级,始作俑者的价值驱动
刚结束的大型策划设计,整个过程还比较顺利,但参与设计师所经历的思考过程,让人感触良多。同样的需求,在不同设计师的笔下表现迥然相异,真实反应出设计师在不同阶段的思考维度。
大师...
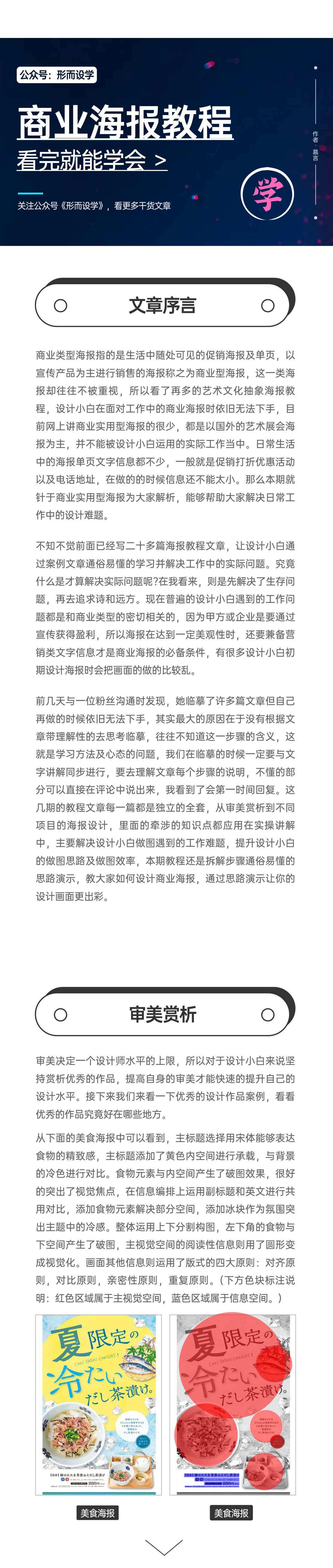
商业海报设计教程,看完就能学会!
商业海报教程,简单易懂,看完就会。今天本篇文章就来分析一下设计思路,手把手教你怎么做。快速提升你的设计技巧,小白也能轻松设计出高大上的海报。
原文地址:形而设...
“容错性”设计原则
用户在使用产品过程中,难免会犯错。一个好的产品可以降低用户犯错的概率,并且提升错误被解决的效率。通俗点说就是帮助用户去避开操作过程中的坑,即使用户掉进坑里,也能让他们很快的爬...
如何在设计中更好地应用摄影图?
摘:设计中的摄影配图可能比图形或插图更有影响力,因为它以一种现实主义的感觉传达信息,而且往往也具有更好的视觉冲击力。
下面是专家意见,以帮助你最大限度地发挥摄影图应用到设计中...
以狗为本的设计原则
随着生活水平的提高,狗狗的待遇也在提高,许多狗随着主人一起去旅行环游世界,相关的科技设备也在增多。为狗制造并设计属于它们的设备,似乎也不是梦想。一起看看NNG上如何以狗狗为核心的...
色彩在产品设计中的应用
1 一幅优秀作品,用对颜色、颜色用好,提升品质感。 2 界面设计中,色彩的搭配比例,使得界面信息层级准确,方便用户阅读。请欣赏文章色彩在产品设计中的应用。
...
规范流程下的原型设计——你的原型真的有价值吗?
前言
在前段时间翻译的IDEO出品的《以人为本的设计指南》中,正好讲到了构思到原型的阶段,恰好我在进修的IDF设计思维课程也到了原型设计部分,因此准备出一篇原型相关的文章,分享所学同时...
围绕深层次情感诉求的反馈设计
所谓深层次情感诉求说人话就是“爽”,每个互联网人都希望自己的产品能让用户爽,而这篇文章主要从反馈设计的角度来思考如何达到这个目的。满足用户基础的信息获取需求基础上激发用户的情感...
两个糖水品牌把设计做到了世界顶级
小编:说到世界顶级广告,就不能不提到有上百年广告撕逼大战史的可口可乐和百事可乐了,彼此是在一方面斗得乐此不彼,但同时也给世人带来了很多经典的以及很有意思的设计,...
如何把按钮设计做到最好?看完这一篇就够了!
@彩云译设计:大家好,我是彩云。按钮设计是用户界面中主要的交互基石,按钮作为引流,提升产品数据的重要节点,作为设计师必须对它的前世今生有一个很好的了解。想要把按钮设计做到最好?...
从截屏这个小细节,读懂用户行为(下)
写这篇文章是想通过分析用户截屏的意图、不同场景的交互设计,练习对行为细节的洞察思考,把「以用户为中心」等方法论运用到实际的产品设计中。
上篇中分析的是比较常规的解决方案...
色彩与构图原理(下)
小编:上次分享了平面中构图方面的知识-《色彩与构图原理(上)》,这次小编继续给大家分享图片和色彩方面的的基本原理以及图片的选择和细节的处理技巧,希望大家会喜欢。一起来看看吧~~...
为什么,人们喜欢简单,却购买复杂!(下)
之前和大家分享了《
为什么,人们喜欢简单,却购买复杂!(上)》
,通过生活中的案例和人们购买复杂的原因,发现简单和复杂并不矛盾,接下来和大家分享的是“人们喜欢简单却购买复杂”对UI...
电视端焦点移动规则
上一篇介绍了电视端焦点的样式,这篇主要讲解焦点的移动规则。主要通过焦点的移动原则以及焦点的行/列间内的切换来做具体讲解。
目录
焦点移动的四大原则
1. 十字就近原则
...
后台产品Dashboard设计思考 — 你不知道的折线图
《白》是原研哉于2008年出版的一本书,书籍很薄,却有让人醍醐灌顶的感受。这本书不是讲颜色,讲的是对于日本美学源头的追溯。作者也在文中列举了日本宗教建筑,语言,茶道中的“留白”的力...