瞬间之美-B端界面设计如何让用户心动
用户体验由每个单独的瞬间组合而成。在本文里学习去怎么设计那些支持用户行为的界面–在用户需要进行选择的那些瞬间,帮助用户做出更好的决定。本文分为七个部分,第一部分到第三部分讲用户...
用户体验 | 四个简单步骤促进产品设计
利益相关者访谈,不仅可以够得出颇具参考价值的多维化的结果,还可以创建标准性高、统一性强的产品,有利于项目的集体开发。那么如何进行利益相关者访谈呢?在具体的执行中有哪些步骤呢?...
海报没想法?字体图形化来搞定!
众所周知,文字在海报中充当的是信息传达的作用,但是当字体趋于复杂化,艺术化,字体在一个版面的功能性就发生了变化,慢慢的趋向图形,有着吸引视觉,强调画面的作用了。
小可爱们,我...
让设计更有价值——设计流程指南
随着设计团队规模扩大,人数快速增多,但每个人都带着自己以往工作经验和习惯,一些典型问题也相应显现:上手就干、主观设计、缺少方法、忽视跟进等等。所以我们撰写了「UI标准设计流程」...
促销海报也可以设计得简单点
设计是做加法还是减法,都不是一定的,我们要根据当前的需求想要传达的目的等来决定;今天的教程有案例实操,我们来一起看下设计的减法。
小可爱们,我这里会定期推送插画、UI设计、排版...
秒会三个 AI 神技!
AI中的有几个神器工具,对做设计视觉展现是很有帮助的;今天本篇文章我们介绍AI中的 画笔工具/扭曲变换/混合工具,来做设计,一起来学下啊;
小可爱们,我这里会定期推送插画、UI设计、...
一招搞定海报设计视觉冲击力
关于视觉冲击力的海报,应该是具有什么样的特点,你知道吗?我们通过构图、空间感等几个方面来学习下;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊...
情感化层面解读微信“拍一拍”的价值
2020年6月17日,微信发布了新版本,上线了“拍一拍”功能。从上线之初火遍每个社群,到现在迅速沉寂下来,这种变化应该也在很多人的意料之中。那“拍一拍”的价值点到底在哪里呢?我也来给大家...
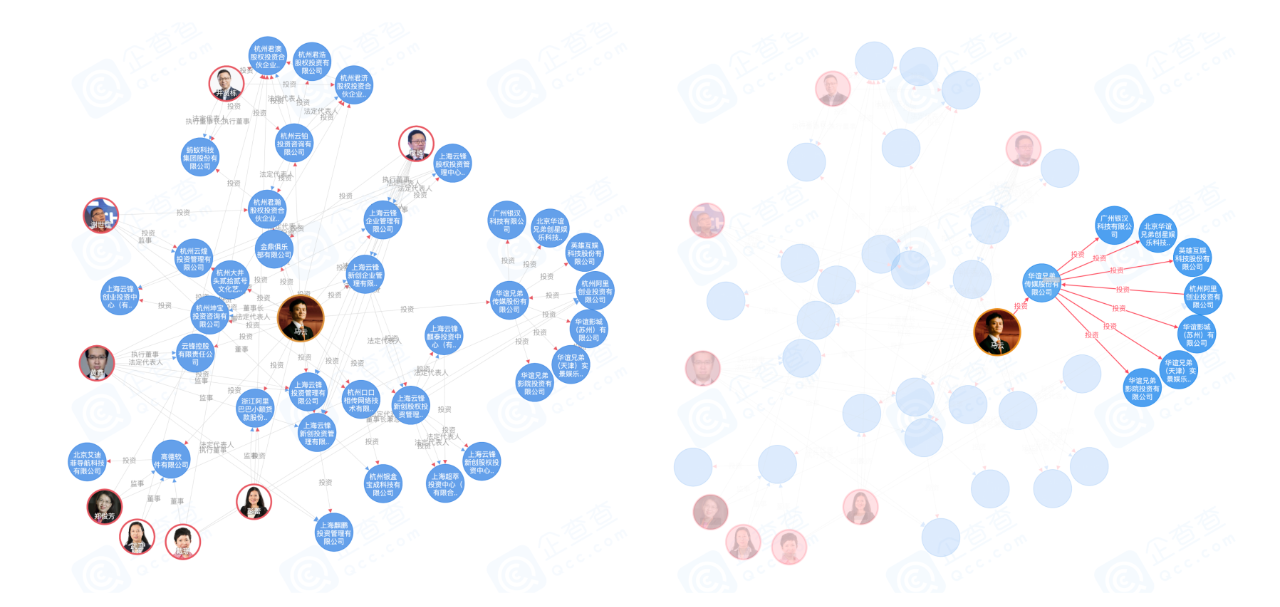
知识图谱的信息可视化设计方法
导语:
知识图谱作为语义网络,其技术算法研究被广泛应用在人工智能和大数据等领域。通常,知识图谱的运转过程是由数据模型完成,用户可见的只是计算后的结果,其数据的可视化也仅停留...
情绪版设计-助你打开设计创意
我们在设计中经常会遇到新版本或改版的设计,从创意想法到设计初稿的过程可能会花费比较长的时间。而作为设计师除了自己思考设计之外,还需要与产品、设计老大沟通我们的一些设计想法。因...
后台审批流系统设计指南
导语: 帮助「初阶产品经理」、「产品体验设计师」、「交互设计师」系统化了解「什么是审批流」、「如何盘点审批流」、「如何设计审批页面」,以此,在基于合规化的前提下...
UI&UE实用方法论 | 做设计为什么需要“对比” :「冯·雷斯托夫效应」
罗宾·威廉姆斯《写给大家看的设计书》应该是每一位设计人的入门必读吧?虽然我不确定你有没有读过,但是“亲密、对齐、重复、对比”这四个基本的视觉设计手法,你应该多多少少有听过了吧。今...
页面编辑竟然包含这么多细节,如何把编辑体验做的顺滑,令人喜欢
Ant Design的致谢中提到了《Web界面设计》,最近刚好读了一下,发现AntD给出的设计原则正是来自于这本书。
这本书是08年出版的,里面的许多设计案例还来自于雅虎时期,距离今天已经有点...
人物海报没想法 试试这几招!!
今天我们来分享一些人物海报的几种设计方法;我们从置入图片、拼贴撕纸、文字跌压、场景背景四方面来学习下。
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊...
原来我们都被色彩骗了
在设计中,色彩理论一直是可以带给我们视觉冲击的基础,今天我们来看一下,在海报设计中邮哪些相关的色彩理论的运用。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有...
如何更好的设计图标?优先注意这些容易被忽略的细节
大家好,这里是设计夹,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
之前有分享...