UI&UE实用方法论 | 从快手面试题引发对「恐惧留白」的思考
前几期聊到的 费茨定律 和 希克定律 ,都是偏交互的话题。而今天我们要讲讲更侧重于视觉方面的「恐惧留白」(也有「空白恐惧」的叫法)。
视觉艺术这一块,一向是饱含玄学,恒古至...
优秀设计师,是如何自我驱动的?
目标,是什么 人生目标和职业目标是什么关系 有什么科学的方法设定目标
北瓜/Eric 第一次用英文名写入自己的文章。
Hello,我是北瓜,英文名:Eric!
今...
这一张图,10年的设计功力,我看出来了!
嗨嗨嗨,大家好!慢热老师又来改作业了! 照例,我们先来看看同学的练习原图 (素材来自网络)。
第一眼看上去是不是感觉还不错啊,该做的优化也都做了,发现不了什么问题? 但其实还...
B端交互设计过程中的思考
小编:拿到需求下一步是要做什么?有人会说是做原型,也有人会说是做用户画像,还有人说是找竞品。 想法是五花八门,那再下一步呢?再下下步呢?也许们需要一个系统的方法,帮助我们在每个...
设计师要掌握的UI设计技巧(二):排版篇
大家好,我是Clippp,今天为大家分享的是「UI基础系列2-排版篇」。在第一篇中,我们拆解了标题的字号、样式、行高、粗细应该如何设计,没看过的小伙伴可以点这里快速回看️️《设计师要掌握...
设计师不得不知道的透视知识
透视是设计师必须要掌握的基础知识技能,我们要根据当前的需求想要传达的目的等来灵活应用。今天我们就来看下设计师要知道的透视知识吧~
小可爱们,我这里会定期推送插画、UI设计、排版...
手把手教你制作撸猫 Demo 动画
今天给大家分享一个动画小教程(使用软件 Principle),手把手教你制作撸猫 Demo 动画,希望可以带给大家更多帮助!
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事...
4个文字图形化高能技巧,让文字海报更有魅力
文字图形化,顾名思义就是使文字具备图形的特点,从而使文字变得更加美观、更具视觉冲击力,甚至是可以把文字的意义图像化,使设计更具说服力和打动力,这也是设计师很喜欢的一种设计手法...
线条是新开始
2021下半年之后 又回到了之前很喜欢的矢量风格,算是新的尝试。虽然一直在变化,但是还是希望再有自己特点的情况下,能努力的表达些内容吧~ 今年要努力画画,努力更新~ ...
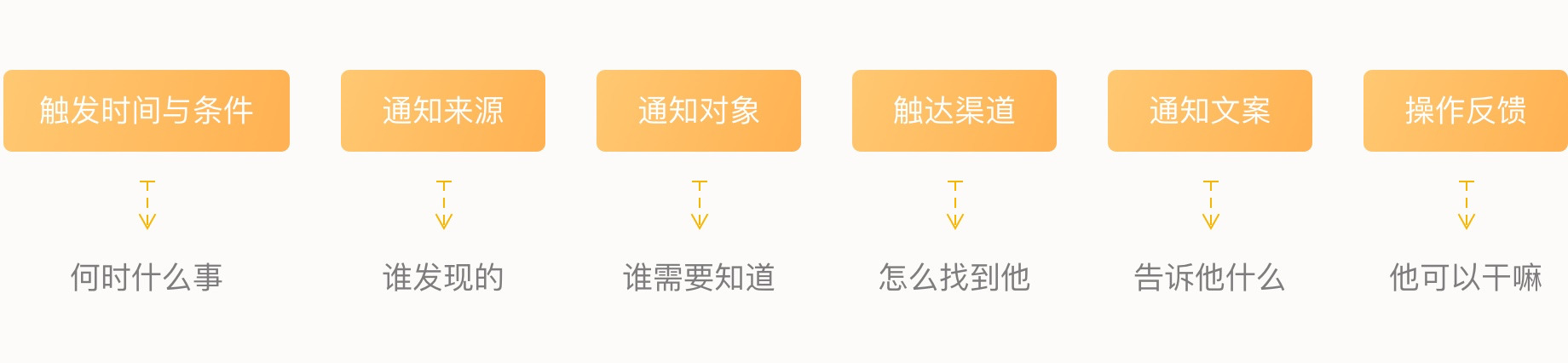
消息通知系统设计
消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。但是如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂...
兄弟们,我第一次做直播礼物动效,献丑了!
最近菜心设计铺出品了一系列的礼物插画、动效作品,后面会逐一和大家分享。本文会从草图、上色、细节、成效这几个方面分享。
今天先来分享其中一个,圣诞礼物,静态礼物效果如下:
质...
原来眼睛看到的都是骗人的
小可爱们,我这里会定期推送插画、、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
今天给大家带来的是色彩原理相关的内容只是,希望对大家有所帮助...
十条UI设计视觉表现技巧
作为UI设计师来说,产品体验日记是我们日常习惯中不可或缺的一部分。除了探索新功能、新颖的交互形式、产品设计思维以外,UI视觉层的设计处理技巧也是学习和总结的重要环节。本栏目将会定...
没想到用上圆形后,设计感瞬间强了很多!
圆形在生活中、设计中经常看到,比如一些工业产品,中式园林门。在设计中,我们也常看到品牌、UI界面、包装设计、杂志、海报设计等都有圆形的影子,可以说圆形在设...
瞬间之美-B端界面设计如何让用户心动
用户体验由每个单独的瞬间组合而成。在本文里学习去怎么设计那些支持用户行为的界面–在用户需要进行选择的那些瞬间,帮助用户做出更好的决定。本文分为七个部分,第一部分到第三部分讲用户...