版式設計中的文字层級理论
@文成武 版式设计其实文字是其中一大核心点,这篇文章就是关于文字层级关系的,简单直白,虽然很短,但至关重要。
...
五天Principle从入门到精通01-简单的Toast动画制作
小编:五天Principle从入门到精通,一起来学习吧~
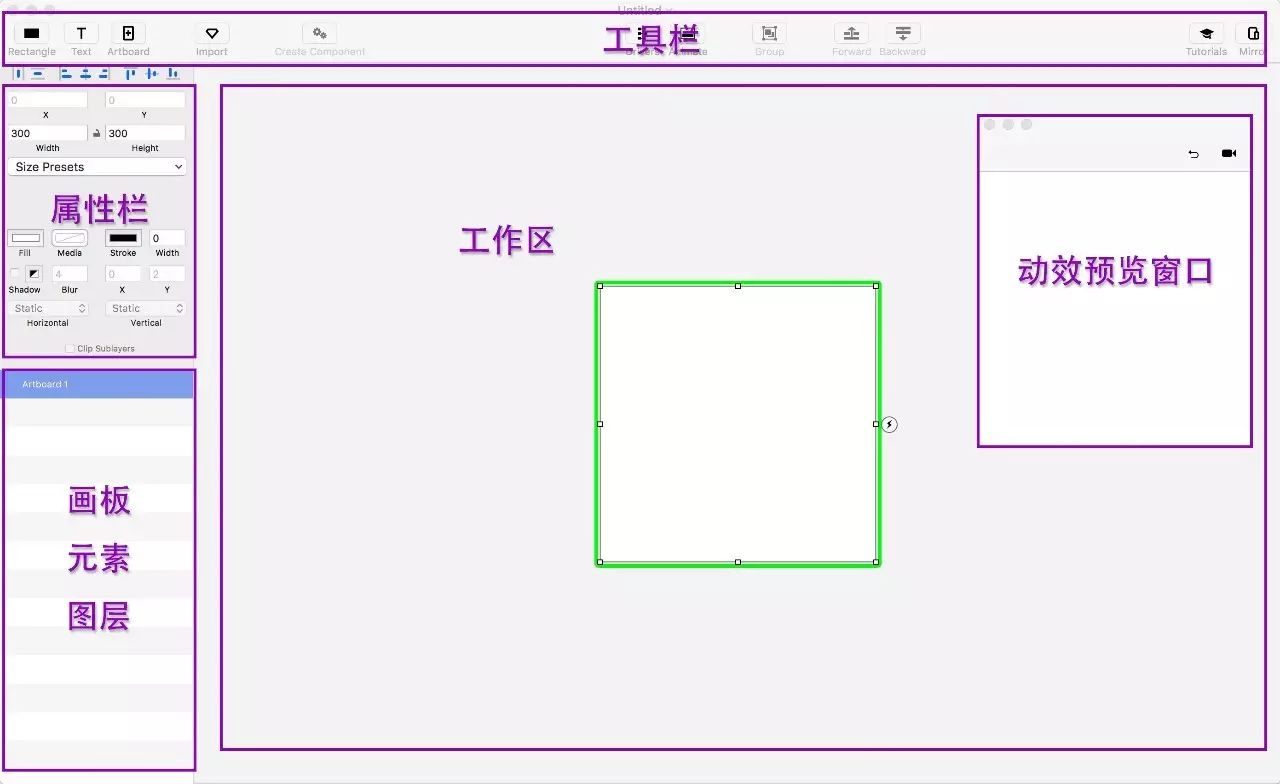
今天我们练习做一个非常基本的动画,熟悉Principle最基本的操作和界面布局。那么课程开始啦。
在这里,我们选择做一个toast动画。设计师...
UI设计需掌握的细节及技巧
@duanjianlove 写这篇文章呢,只是想把我这几年学到的技巧 自己亲身遇到问题 摸索解决 告诉大家,相信里面的问题大家也遇到过,也有些细节大家在阅读这篇文章前已经掌握,希望大家推荐...
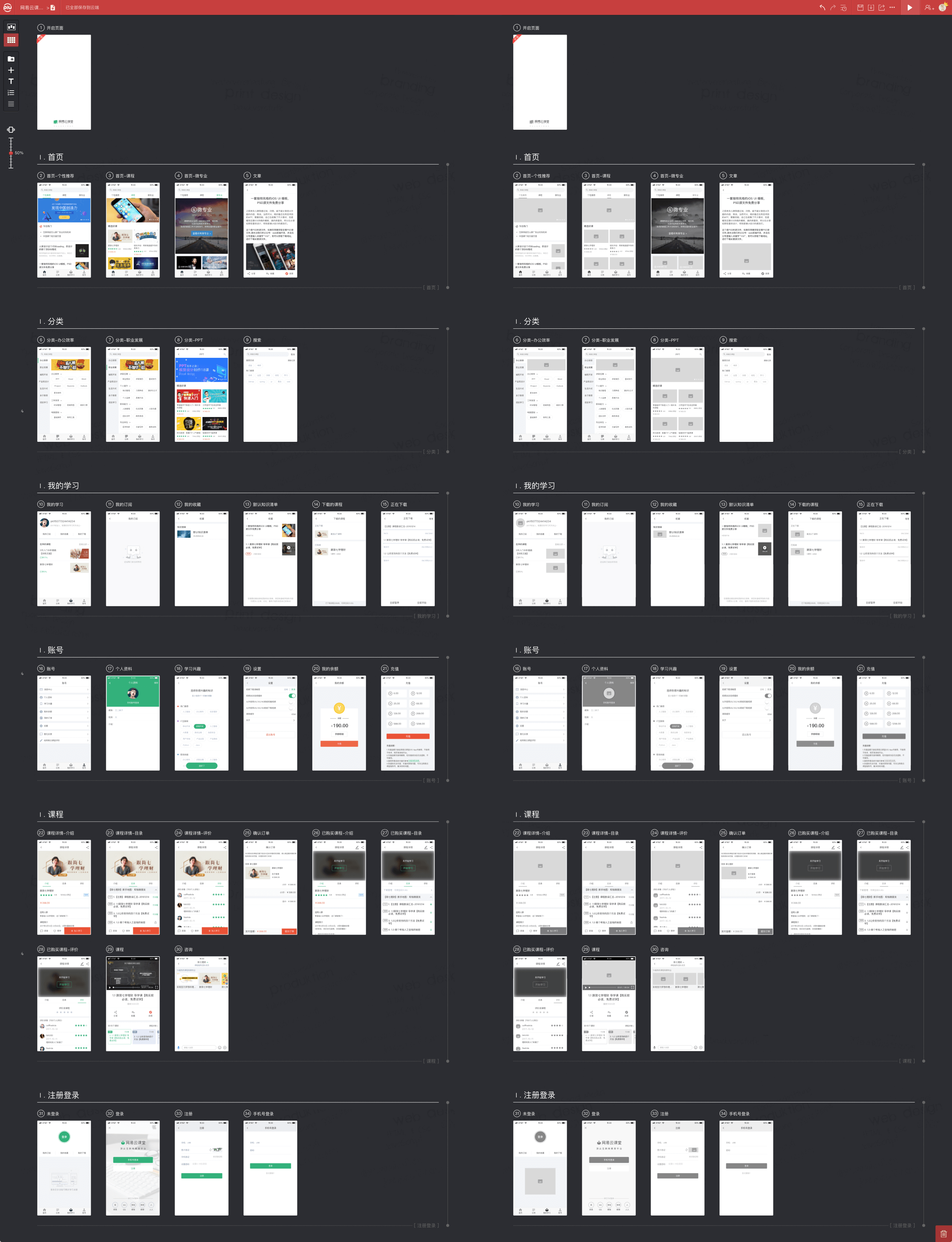
在线教育APP「网易云课堂」原型分享
@王二麻 网络课程是随着计算机网络的飞速发展而开始盛行的一种新型的教学模式,不仅汇集了大量优秀的师资力量,提供多个层次的教育内容,也节省了外出学习额外花费的路程时间,可反复观...
版式設計-名片排版の1000种解法
小编:看似简单的名片,其实包含了版式设计中的很多知识点。字号、字体、间距、层级关系……从名片中学习版式设计,也许你会有不一样的收获。一起去看看@文成武 的分析吧。
原文...
水彩插画【教程】
一直很喜欢手绘风格的插画,奈何自己不会水彩,这次就用PS来画一幅吧,完成自己心愿的同时,也可以熟练钢笔工具和蒙版的使用呢!因为三朵花的绘制方法相同,我就以那多蓝色的多肉为例来...
以登录账号密码不匹配为例,来全面浅析设计背后的逻辑
小编:本文作者通过一个例子来思考设计背后逻辑,与你分享~enjoy~
@Echo 当用户点击某个操作时,由于某种原因会导致此操作失败,这时候就需要出现反馈提示来告知用户原因。反馈提示通常会有...
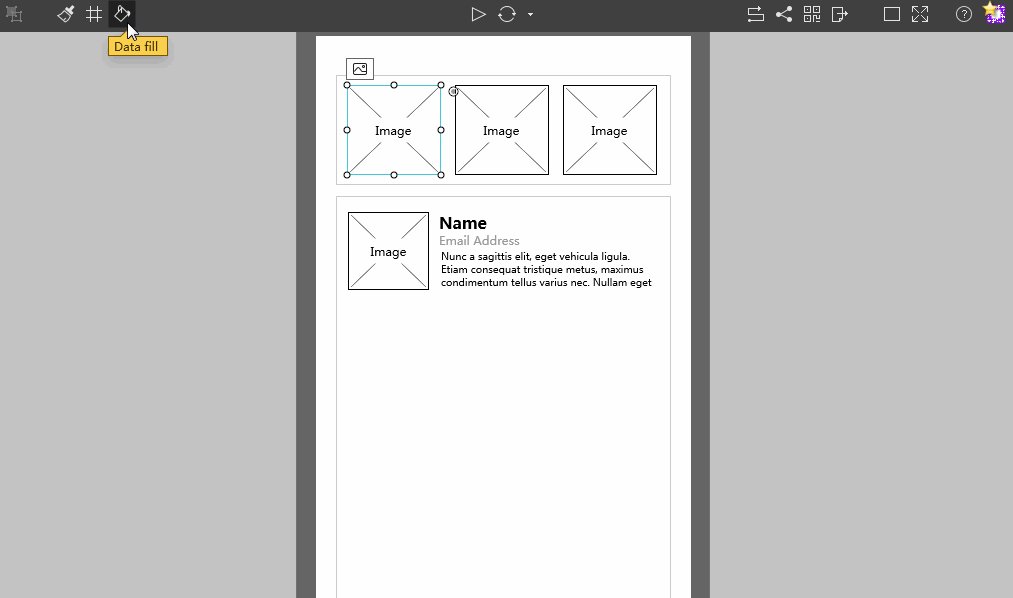
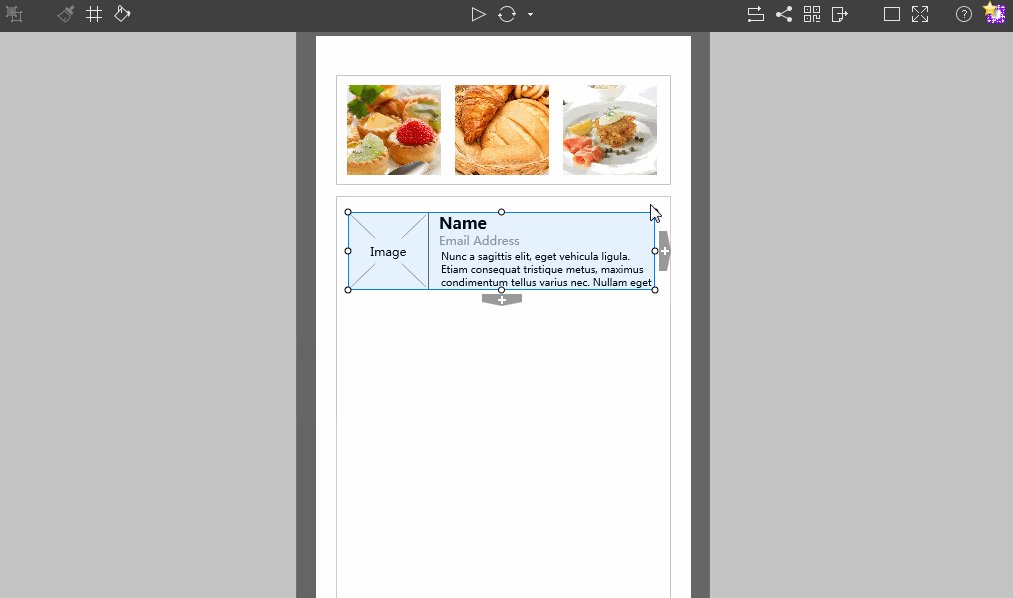
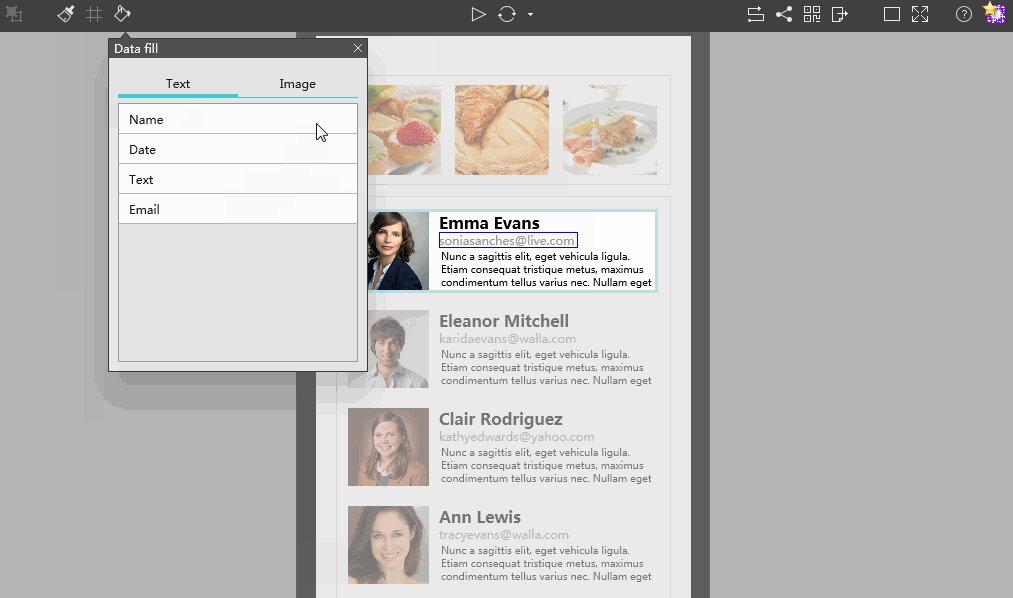
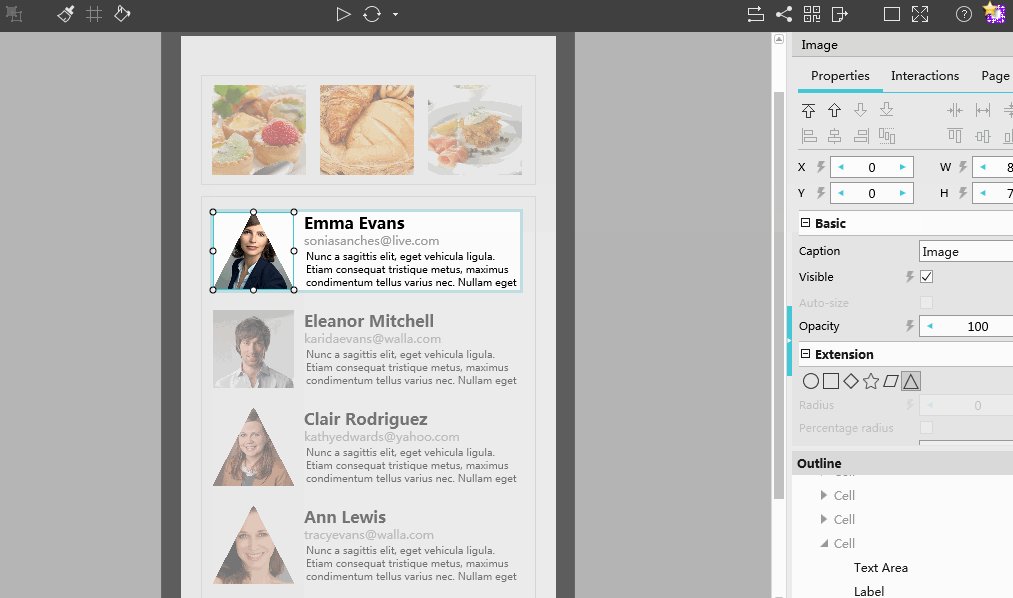
Mockplus数据自动填充
Mockplus v3.2.4实现了数据的自动填充功能,支持填充的数据类型为文字和图片。目前,自动填充功能适用于以下两种情况:
1. 直接使用,用于图片或文字的单个或批量填充。
2. 在格子中使...
4个规律快速画好断线图标!
对于图标如何断线,如果是经验丰富的设计师,估计靠感觉做就可以了,但不是大神的我们怎么办呢?总得有点规律让我们参考吧。虽然有些规律不能全盘通用,但这次总结一定能给你带来帮助。
大...
以手机淘宝为例,看原型图易缺失的交互场景
手机淘宝搜索栏出现历史搜索旨在减少用户文本输入,可以快速查看以前搜索的...
9场分享、11位阿里大咖畅聊AI时代设计未来–云栖大会智能体验&计算设计专场
9场分享,来自11位业界大咖,畅聊智能体验、计算设计之未来。感受阿里巴巴...
设计师,如何运用产品思维制作「个人简历」。
2017年第 15 篇文章 为什么写...
用PS制作动感激爽水花文字
前言
有时候,我们需要一些激爽的视觉体验,这时就可以利用水花的造型来制作出这类视觉效果。利用PS中的置换滤镜,其实就可以很轻松做到这点。将文字融入环境细节中,这一点相信...
碎纸机教程【教程】
这幅插画虽然看起来简单,但却是细节满满哦,写这个教程主要是想和大家分享一些PS的小技巧和快捷键,让小白们画起插画来更容易~所以具体的参数就请大家参考源文件啦,教程就不多赘述了,...
7大原则让列表页面更好看
@小雨 列表,很普通和设计元素了,就是这简单又普通的列表却困恼了无数设计师。让设计师又爱又恨,怎么样才可以更好地展示它们呢?
先来看看列表设计的形式吧,常用的列表设计...
搜索功能设计总结
在之前的好几篇的文章中,我都提到了设计师如果想完成自我提升,就应该懂产品。但是设计师如何去跨越那条“鸿沟”,学习站在产品的角度去构思设计,我却很少提及。不是我高冷,故意卖关子...