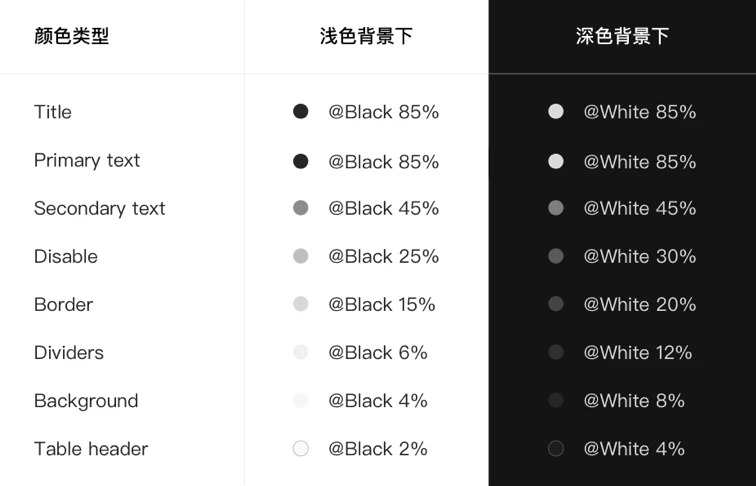
工作多年才发现,原来头像这么小的设计细节,也有这么多知识点
@彩云:用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列...
工作经验| B 端产品组件设计细节及经验分享(一)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
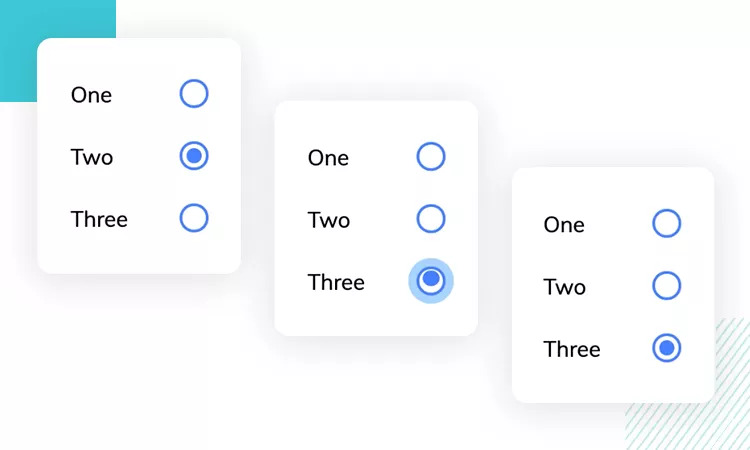
好的单选框设计具备哪些特质?把握住这些知识点!
大家好,我是Clippp。今天为大家分享的是「单选框」设计。组件的功能在于提升可用性,帮助用户轻松做出决策。虽然单选框只是一个很简单的组件,但在设计上从不缺乏细节,更不能疏于考虑。 ...
作品集这样排版,不进大厂都难!
国庆假期结束了,也迎来了“金九银十”的十月份,想要跳槽或者找工作的朋友们作品集准备好了吗?之前写了作品集封面的一些小思路,反响还不错(没看过的戳这里
听说你的作品集还差个封面?...
都在听网易云,却不知道banner设计这么好用
打开网易云,只是听歌吗?不,还可以学习,学习banner的设计,今天这篇文章,就来教大家来一起边听歌边学习;文章有banner制作教程哦,记得学习交作业哇,一定要多练习,每天练习一小步,...
插画教程 | PS 手绘板~日系蔷薇花
来喽来喽,插画教程;蔷薇花手绘插画,教会你如何画蔷薇花和叶子,每一步都有详细的步骤,快来打卡学习,每天一小步,未来成功的每一步~
童鞋们,想要看到什么类型的文章推荐,也可评论...
版式技巧 | 不一样的三角构图技巧
版式设计可以说是我们设计师的必修课,也是需要不断学习和练习研究的;今天这个教程就来教教大家另一种版式技巧–三角构图;文末点击原文地址 可观看教程视频;
小可爱们,想要看到什么类...
用好“对比色”,让你的设计更有吸引力!(实操篇)
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过控制色彩比例,降低明度、饱和...
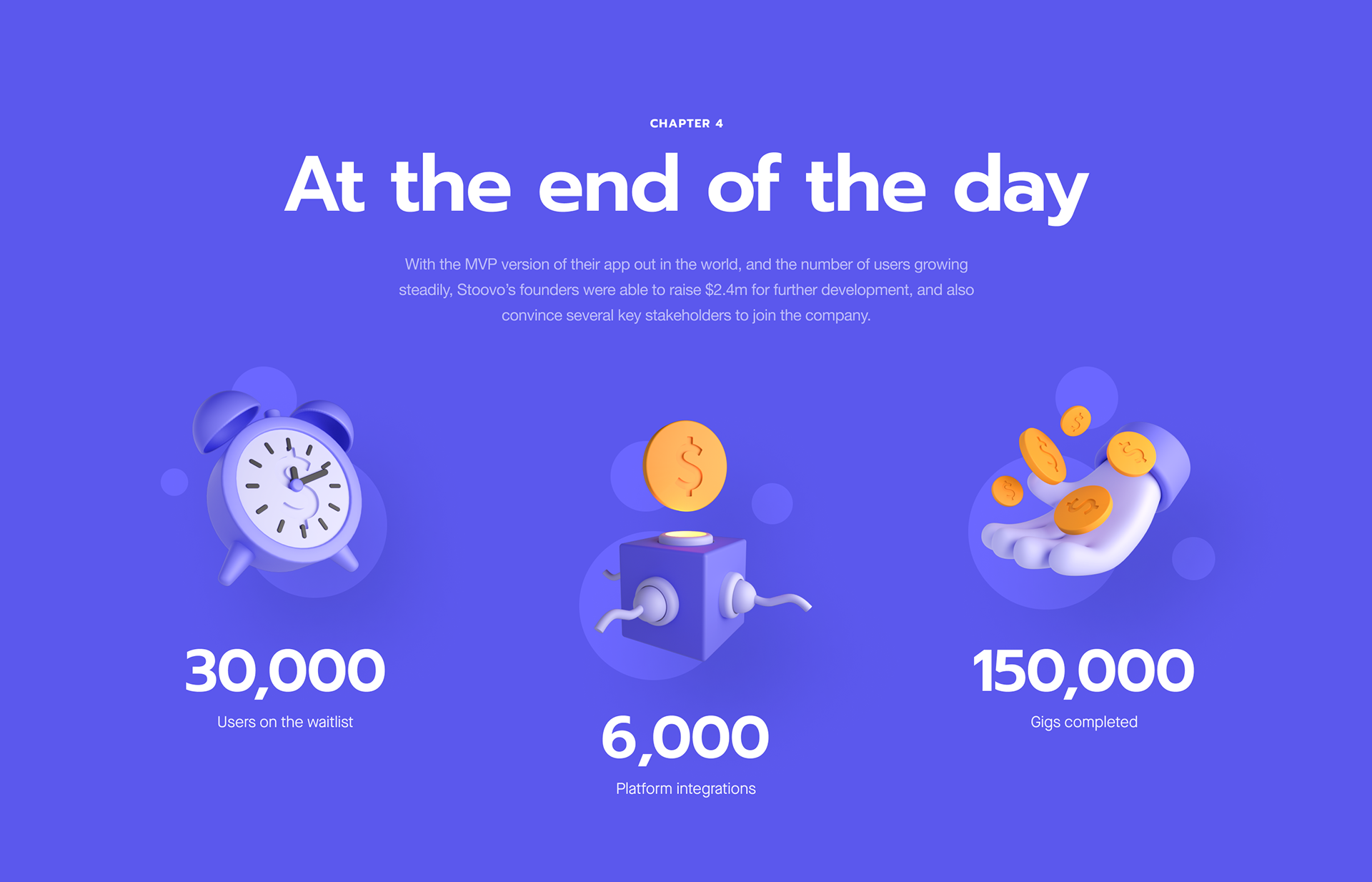
这逆天的效果,竟然是10秒钟做出来的,真实大开眼界!
大家现在流行什么?3D、动效,是的!
有时候汇报或者发作品想整个酷炫一点的封面,比如那种3d质感的,类似这样的:
再酷炫一点的,甚至可以让3d动起来:
这样的效果如果做成封面...
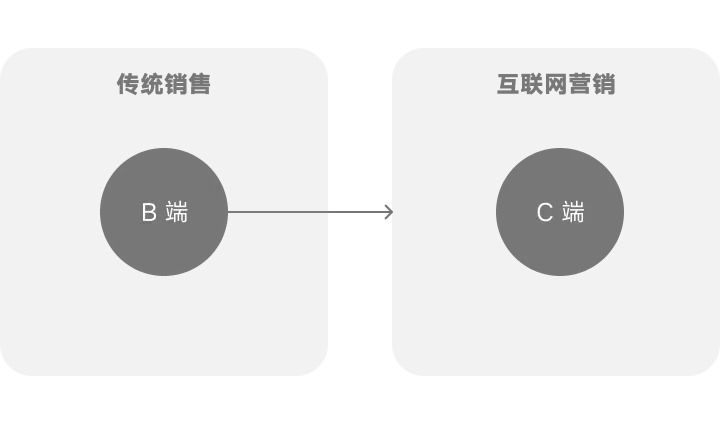
B端产品C端化,抱歉我想的太简单!
经常在网上看到「B 端产品 C 端化」的讨论。一开始我以为这个概念是说 B 端产品以前做得太差了,但随着竞争越来越激烈,以后也要像 C 端产品那样注重用户体验,更加轻量化、趣味性和人文...
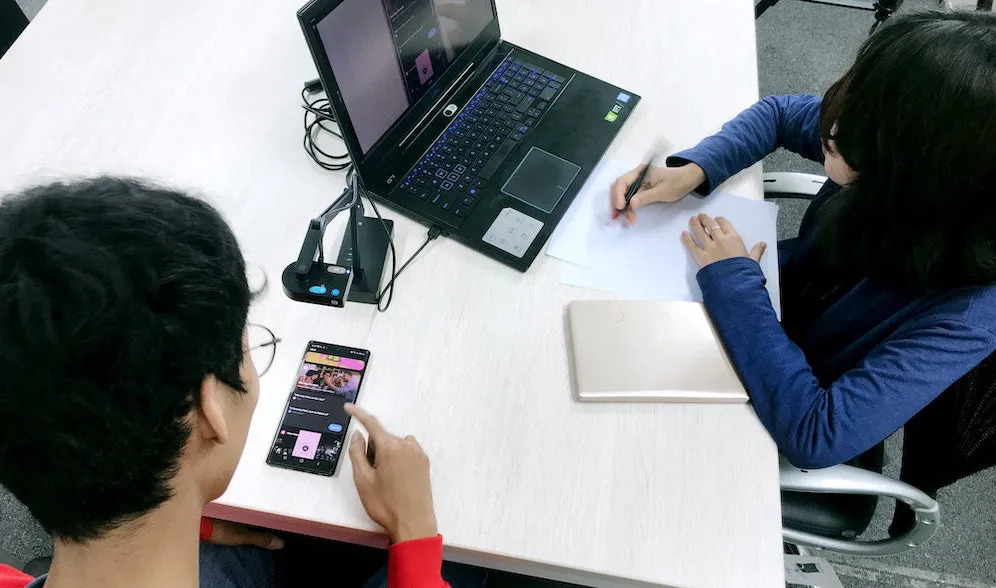
详解|可用性测试,看这一篇文章就够了!
通常产品存在一定的问题需要及时优化,或是产品的设计者为了能更好的与用户产生共情,促进产品更新迭代时会用到可用性测试,可用性测试是指让典型用户在特定场景下,操作产品核心流程,发...
如何强化图标设计的细节?我总结了12个关键点!
@Clippp:今天为大家分享的是「图标设计关键点」。图标在页面中的尺寸很小,不怎么起眼,却包含着太多的设计细节。作为通用的视觉化语言,把握住其中的设计关键点至关重要。
之前有分享...
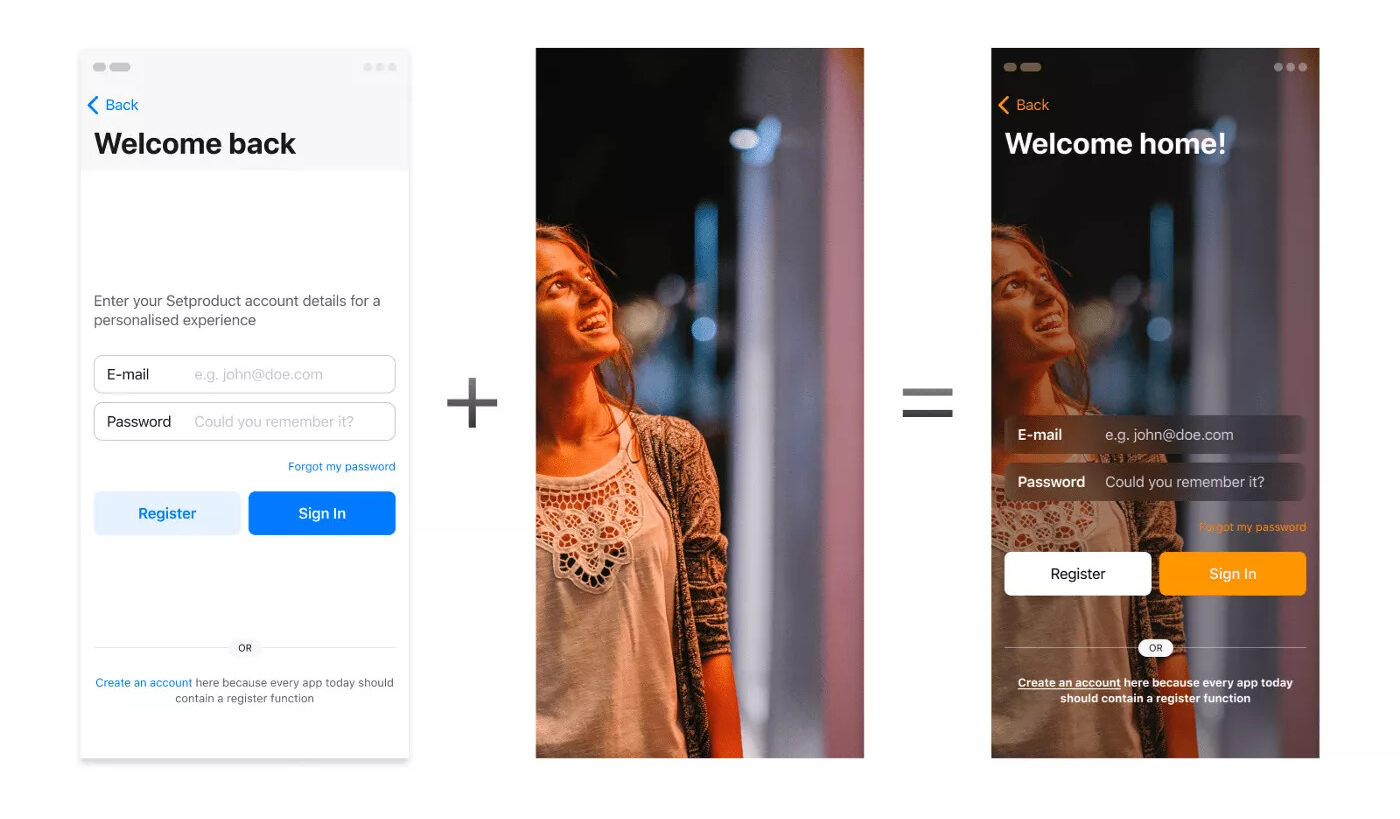
借鉴=抄袭?好的设计是怎么借鉴出来的
抄袭在我们设计圈一直都是令人深恶痛绝的现象,让人痛恶的原因,最重要的是不尊重原创的劳动果实,为自己谋取福利;但是,我们平时都会参考、借鉴别的 优秀的设计,借鉴可不是照搬别人的设...
2021上半年工作小记录
转眼间2021已经过完大半,每一年都想努力做点什么,发现感觉重复做着什么,经常迷茫和反复。。。这是迷失方向的一种表现。幸运的是,自己还在坚持,觉得努力还是会有好的结果。
...
总监说我的UI配图不够有设计感,后面教了我10个优化办法,学到了!
Hi,我是彩云。“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10...
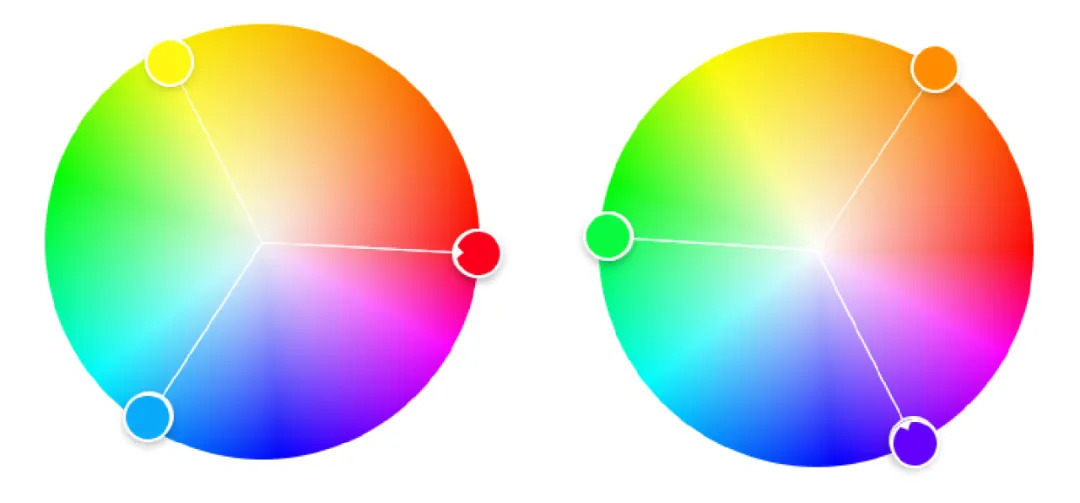
配色没有冲击力?来试试对比色搭配
对比色具有强烈的反差性,鲜明的对比效果能给带来丰富的视觉层次和强烈的视觉冲击力。但在色彩搭配上比较难把控,容易产生不协调、杂乱刺眼的感觉。可以通过以下方法进行色彩的调和:
1....