版式布局 | 原来这么玩,3分钟学会布局比例
经常在排版时不知如何放置图像?经常客户给的文案不知如何下手?都说层次关系,却不知如何处理?设计的海报,缺少设计感怎么办?看完文章,统统解决;一篇解决不了, 多看几篇~
小可爱们...
组件固化、布局确定,如何对B端页面进行大的改版?- B端问答
Q:现在的B端组件样式和布局方式基本已经固化,做出的页面没有过多的区别,如果对B端页面进行大的改版,我们应该要怎么着手进行?
想要进行大的改版,是想要多大?
简单修改?...
微交互设计一定要知道的8种类型!
大家好,我是Clippp,今天为大家分享的是「微交互设计」。在推崇极简设计的当下,“少即是多”是微交互最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用...
利用图形与装饰,能让设计化腐朽为神奇
在设计海报或banner中,图形与装饰的重要性,你是否意识到?烘托氛围感、增加细节、丰富画面层次等,都可以利用它们来做到,学习吧。
小可爱们,我这里会定期推送插画、UI设计、排版等相...
让设计方案更具说服力的10个心理学原理!
好的设计不仅能解决问题,还能为用户带来积极的情感,并通过三个层面产生情感:本能层:用户想要的感受;行为层:用户想要做什么;反思层:用户想要成为谁。作为设计师除了要掌握基本的设...
动画法则与动画曲线解析
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~...
腾讯云官网改版,真把B端玩出了新花样!
互联网巨头里,把 B 端积累最多的是阿里,而腾讯,虽然一直在尝试,却不得其门。但是最近发现腾讯云的动作很多,而且设计上有明显突破。也许是赶上 B 端产品 C 端化的浪潮,腾讯的 C 端运...
我工作了这么多年,终于找到概念设计落地的最快方法
大家是不是经常听到战略层、框架层、表现层这些专业的名词,但是不知道具体是怎么回事,更不知道如何使用,今天就来带大家简单认识一下用户体验五要素。
五要素这个概念主要来源于《用户...
B端设计指南 – 栅格的使用
栅格一直都是很多同学非常疑惑的地方,无论是栅格的日常使用,又或者是栅格在整个产品当中的作用,一直以来都有非常多的疑惑,今天就来聊聊栅格在实际工作如何使用,以及产品之间究竟有何...
2021趋势,Behance大神都在用的弥散光感教程来了!
之前写了两篇关于弥散光感和虹彩光感的文章,其实这两篇的思路有些类似,处理手法差不多,只是虹彩光感颜色略多一些。我之前说要出一篇教程,今天我带来3个案例,而且还附带文件下载。看完...
配色驿站-粉色灵感海报
粉红色 配色来喽,收藏配色,一定要练习练习啊~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
...
掌握这20条用户体验设计原则,助力设计成长!
用户体验设计需要考虑很多不同的因素,例如为用户创造新体验时需要考虑哪些内容?哪些规则能区分产品的好坏?文章整理了20条用户体验设计原则,希望通过这份简洁易懂的合集能够让你对用户...
你真的了解移动端导航设计吗?来看这篇系统性的总结!
合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。 这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
...
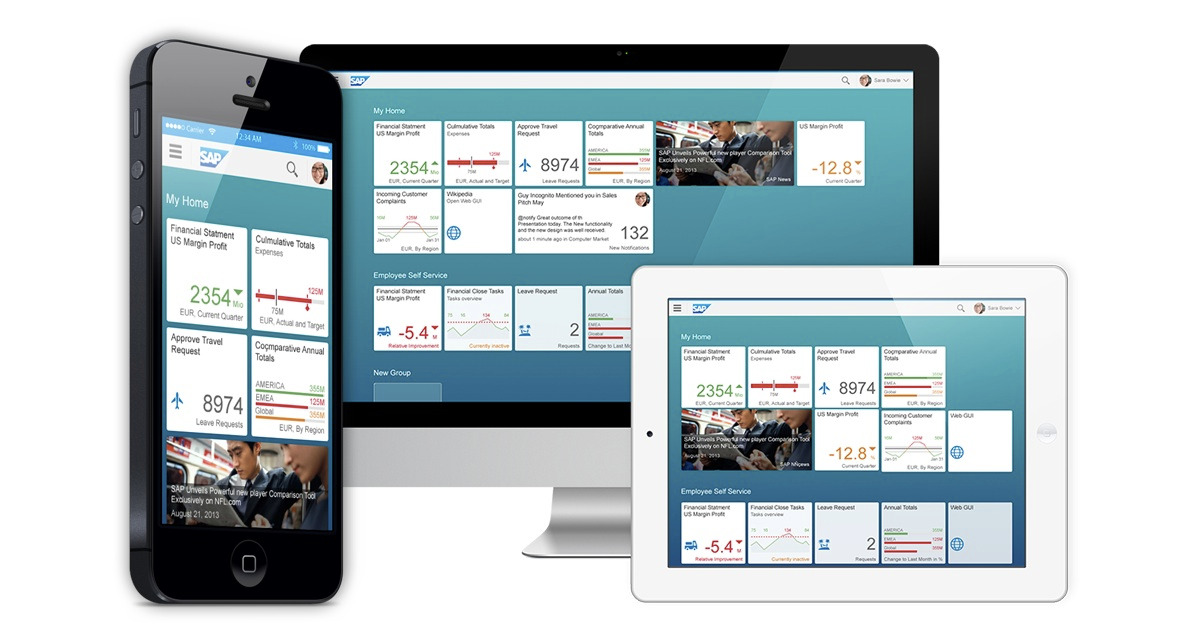
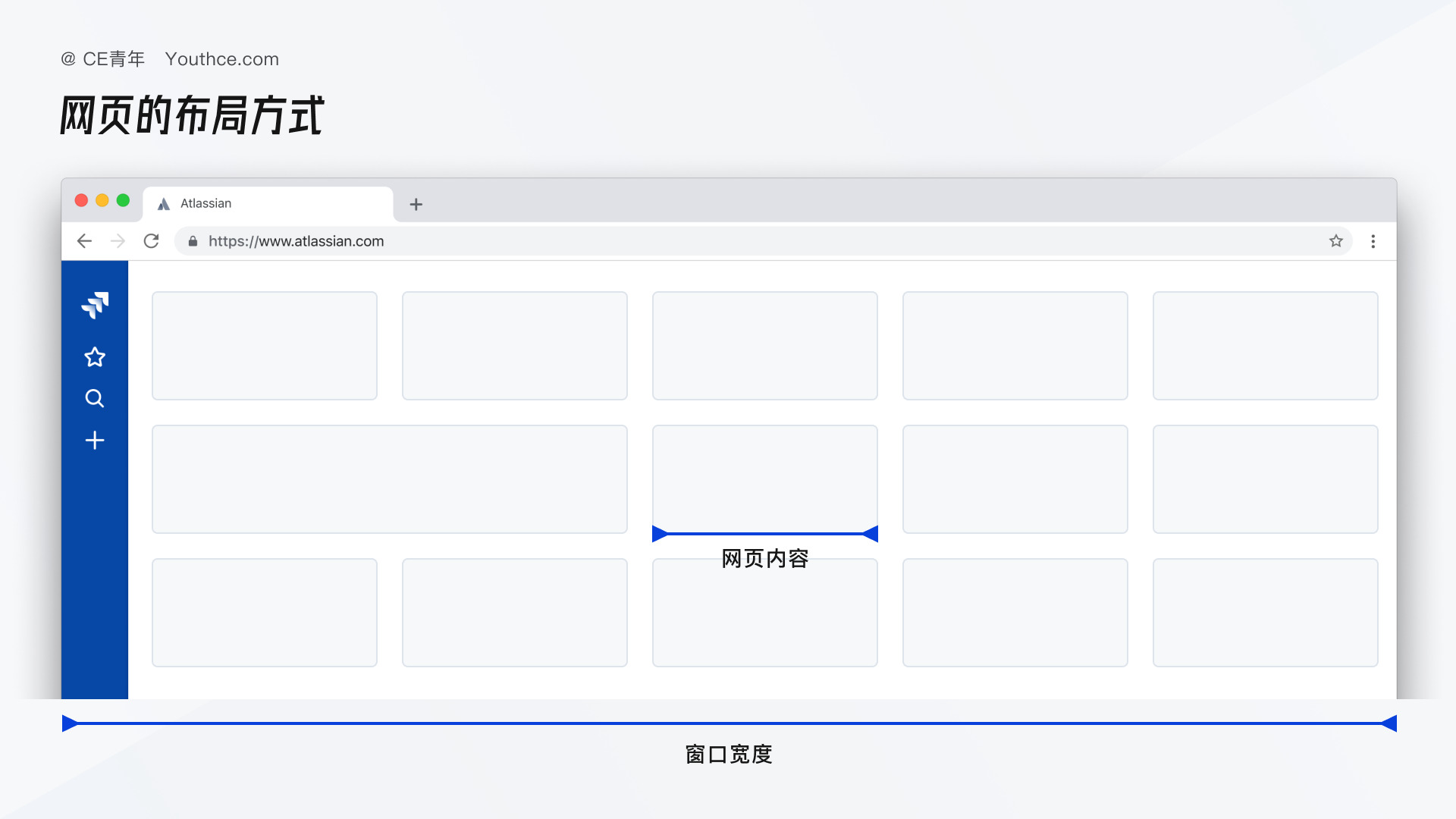
撕开B端封印,数字时代下的可视化构建
近几年 B 端这个词出现的频率越来越高了,纯 C 端的流量争夺已经进入了尾声,为 B 端产品带来了新的机会点。比起以往 B 端设计,现在的设计师需要掌握的技能也越来越多。而在 B 端设计中,...
UI&UE实用方法论 | 教你用费茨定律做设计
前面我们讲了费茨定律的理论内容,如果你认真消化后应该对费茨定律在研究什么,以及影响指点事件效率的关键因素已经有所了解了。(回顾:《费茨定律》)
为了让费茨定律更易于理解,今天...
7个技巧让你的字体设计更有细节
设计做完,会不会觉得字体没有设计感,平时是否有收藏关于字体细节设计的文章;如果没有,快来看这篇,收藏学习,你是最棒的。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章...