干货|交互设计中的「有效反馈」7大准则!
在交互设计过程中,我们该如何根据用户的行为操作,设计出更加有效的反馈,创造出更好的用户体验呢?本文为你带来「有效反馈的七大准则」,指导你设计出更加合理的交互反馈——
准...
潘通(Pantone)是如何靠“色”赚钱的
2021流行色【长春花蓝】色来啦,快来学习了解最新颜色,看起来;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一...
插画教程|花卉背景画法
你还在用具像笔刷在画画吗?那是不行的,具像笔刷比较刻板,不太能形成比较生动的画面;今天我们就来学学如何不用具像笔刷,来画花;,来学习啦学习啦;
小可爱们,我这里会定期推送插画...
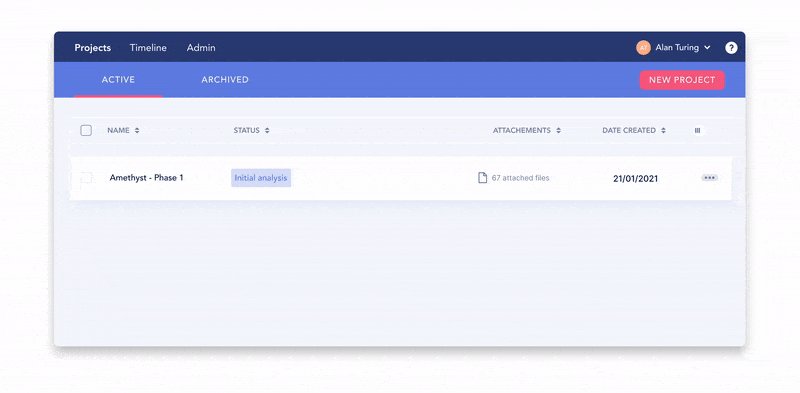
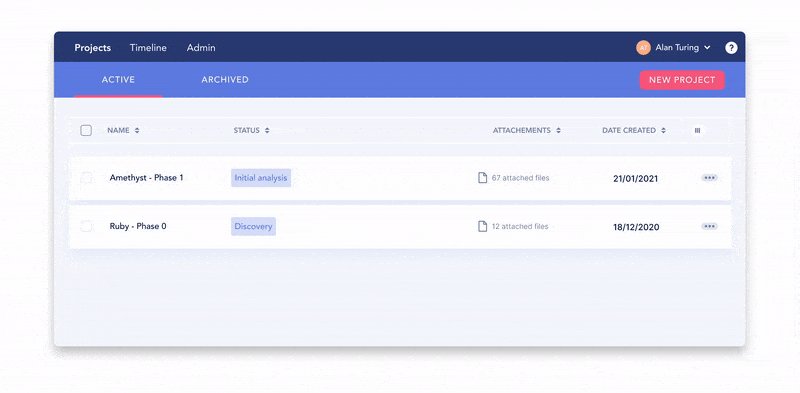
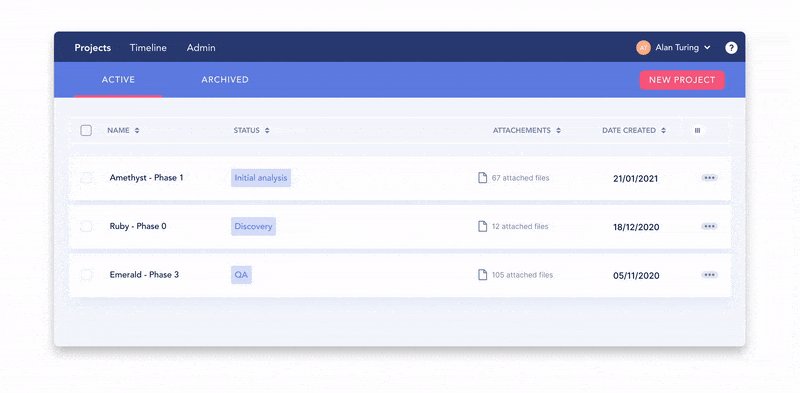
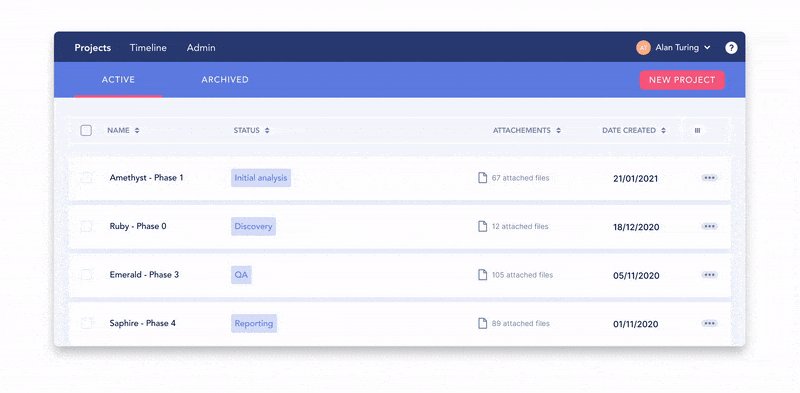
后台界面设计的7条原则(附常用图表组件库下载)
B端界面设计越来越受到重视,但设计师单从界面设计总感觉没有太多值得发挥的地方,其实对于B端界面设计来说,视觉在其中的作用真的很有限,需要设计师有更多的深度思考。今天这篇文章就从...
B端设计指南 – 审批
一直以来,业务都是B端逃不开的一个话题,你可以在许多文章当中看到。我们的改版方向是因为业务需求、设计的思路是因为业务需求、具体的内容迭代也是因为业务需求。究竟什么是业务?今天就...
五个案例教会你怎么做卡通 LOGO (一)
还不会做卡通LOGO 吗?今天这个教程一定要学哇,从灵感提取到怎么去做,一直到如何做成一个完成LOGO ,文章都有。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没...
3种状态+5种模式,从UX角度分析加载设计
大家好,我是Clippp,今天为大家分享的是「加载状态分析」。加载对用户来说是一种反馈,是用户触发,系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间...
插画在 UI 场景中的趋势化探索
随着 UI 设计对情感化和差异化的追逐,插画已经逐步影响了 UI 设计趋势。插画已经不局限于运营视觉范围的运用,在 UI 场景中也逐渐普及,作为背景视觉感强化、图标风格差异体现、功能或者...
设计如何做出高级感?
平时有觉得自己的设计没有高级感吗?知道怎么提高自己设计的高级感吗?安啦安啦,来看;本篇推文从字体设计、图片、图形与文字等等几个方面来分析,来学习啦。
小可爱们,我这里会定期推...
案例锦囊|如何让「加载状态」设计更加人性化?
加载状态是交互设计中不可回避的设计内容。好的加载设计可以抵消掉用户因等待而产生的负面情绪。下文会给你介绍 3 种方法,使加载设计可以更加人性化:
分层呈现信息:依照层...
字有道理,文字编排的细节
在通常版式设计中,一般是由文字、色彩、图形三个要素组合而成的。通过这三个要素的有机搭配,从而给人视觉上造成一定的冲击,激发人们的阅读兴趣。
其次,文字组合编排是构成版式设计中...
B端产品设计规范
建立好产品设计的规范和组件化的价值是:1. 最大化的保证设计的一致性;2. 提升开发效率;3. 方便产品迭代优化。-by 美芳老师
开篇说:
上一篇...
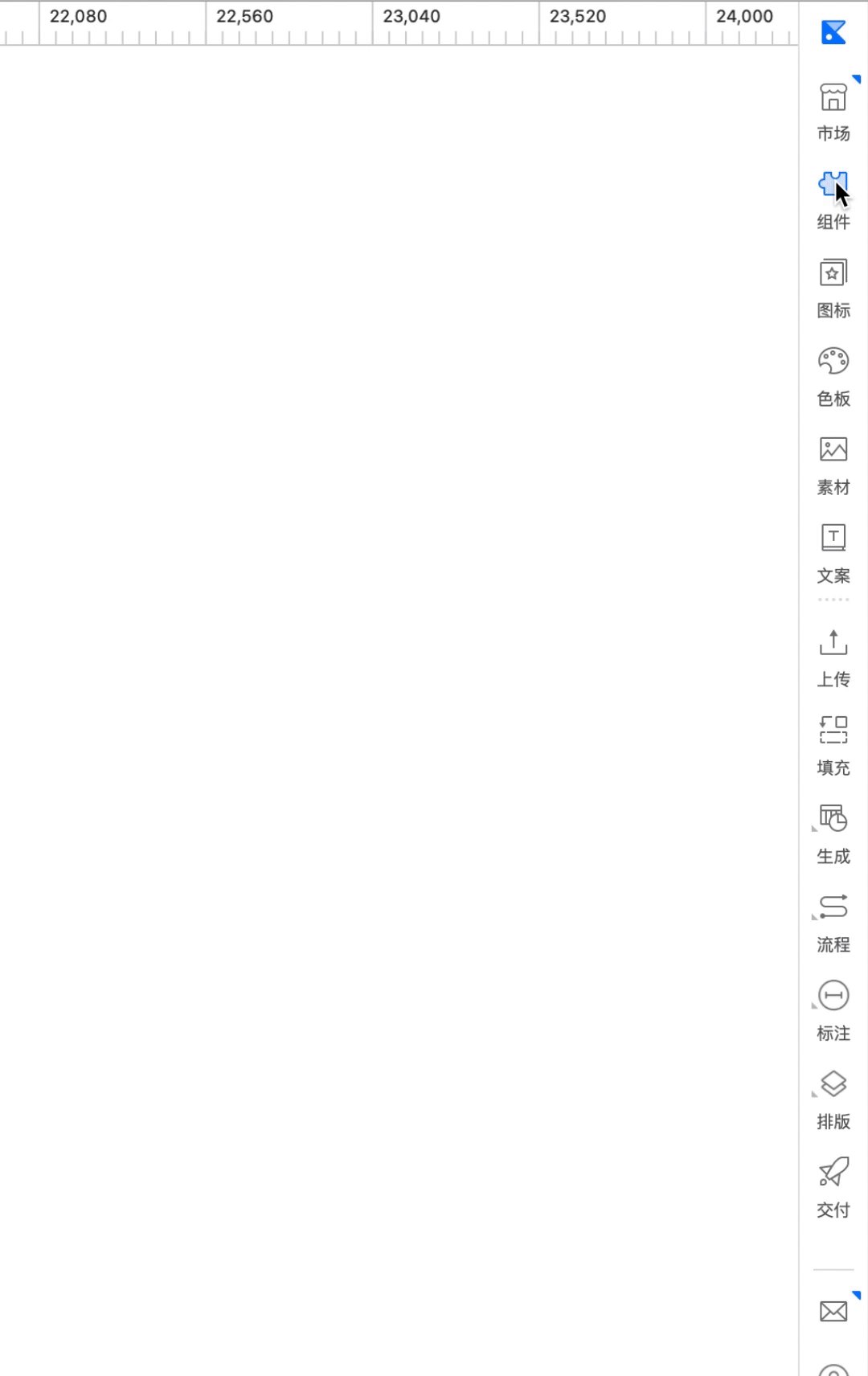
工作经验| B 端产品组件设计细节及经验分享(五)
@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段...
盲盒热潮-设计师必备工艺揭秘
大家都知道盲盒IP比较火,但是你知道盲盒是如何制造出来的吗?今天我们就来看看一个盲盒是怎样制作出来的;
设计路上在学习,永不停歇,我们一起加油~
...
设计心理学系列(05)——莱斯托夫效应
我们在做设计时,很多时候都要考虑如何抓住用户眼球,引起用户注意。更多的是借用各种视觉表现来达到目的。其实在交互层面也需要通过一定的设计技巧来体现差异化,在心理学上被称为“莱斯托...
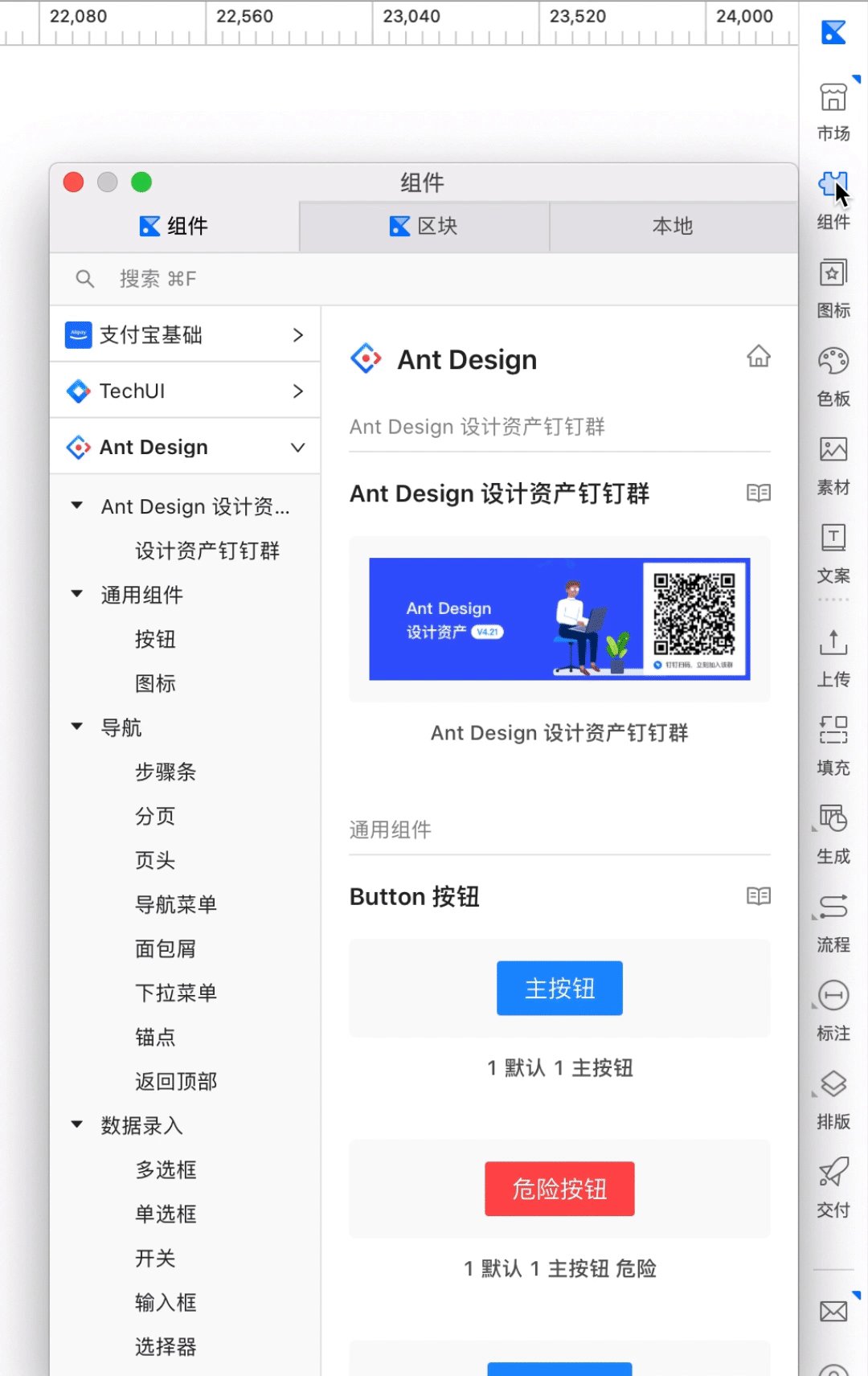
设计模式丨加载提示:如何让用户看到任务执行进度?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十九期内容,本期介绍的交互操作的模式:加载提示。
What 是什么
简介:「加载提示」是用户在提交操作之后,程...