2021插画年终总结
插画年终总结,看下大佬们的插画,也回顾下自己的2021,思考下,有没有机会趁着过年休息,练习插画呢,年后给小伙伴们一个小惊喜,加油加油;
小可爱们,我这里会定期推送插画、UI设计、...
用户体验|做设计研究,这些人必不可少!
在产品设计初期,为了明确产品定位及设计目标,经常会进行用户访谈,但是大量的用户会带来冗余的设计想法,这并不能为我们更好的进行产品设计提供精确的帮助,那如何获利更精准的设计目标...
虎年海报这样排版设计,领导笑着点了头!!
马上春节了,新的一年就要开始了,或许还有设计师仍然在加班做着新年设计,今天就分享一种很适合新年的风格,为大家提供一些思路,希望大家都能早点放假。
案例实操
这里我先...
用案例和方法,带你剖析「情感化设计」
最近在产品体验中,发现了不少有意思的情感化设计案例,有些让人眼前一亮,有些很好的满足了用户情感需求,所以今天就汇总一下分享给大家。
文章主要内容包括:
1、如何...
面试中如何回答:交互设计的价值是什么?
交互设计师通过对公司商业目标的理解,并通过方案的引导,帮助团队实现业务目标。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,...
UI&UE实用方法论 | 费茨定律
Fitts’ Law,网络上的中文翻译五花八门,但不管是「菲茨」、「菲兹」还是「费茨」,其实都是指同一个法则啦。
费茨定律是我以往文章出现频次最多的一个设计法则,和费茨定律相关的设计案...
彩铅肌理扁平插画教程(附笔刷)
插画教程又来啦,彩铅肌理扁平插画,用ps笔刷也可以做出来,文末附赠笔刷下载链接,快来哇;文末领取笔刷下载链接;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事...
尼尔森可用性原则是什么“鬼东西”(下)
@设研_仓仓君:上一篇《尼尔森可用性原则是什么“鬼东西”(上)》我简单分析了可用性原则的其中一半:状态可见、匹配现实、用户可控、一致性、认知易取、防错,这一次我接着来分析剩下的一...
设计一个忍不住想往下翻的首页有多难?
首页通常是一个在线产品最重要的页面之一,然而想要设计得让用户真心喜爱真的好难。最近看到酷家乐的一个首页改版案例,是一个以内容去肿、体验导向、视觉升级为优化方向的成功案例,分享...
web表格设计解析
小编:在后台管理系统、数据类产品等的设计中,表格作为一种常见的信息组织整理手段,甚至是web页面的基础设施之一,其重要性不言自明。希望本篇能对您的UI设计工作带来帮助。
在网页或...
别光抄了,信息卡片应该这样设计!
工作中我们经常会接到一些信息卡片的设计需求,在早期很长一段时间里都困扰着我。和大多数刚入门的小白一样,当接触到这类需求的时候,下意识就是打开自己的的Eagle,找...
发挥设计中台能力-平台化搜索设计
设计师于企业而言,是企业中台支持力量,不依赖于单一业务线,为企业不同业务提供设计服务,因此在企业产品体验上具备天然的整体视角优势。平台化搜索设计,就是在这样整体视角下,对58搜...
五个案例教会你怎么做卡通 LOGO (二)
上一篇文章讲了如何做卡通LOGO ,这篇文章我们继续;通过案例你一定可以学会LOGO制作。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学...
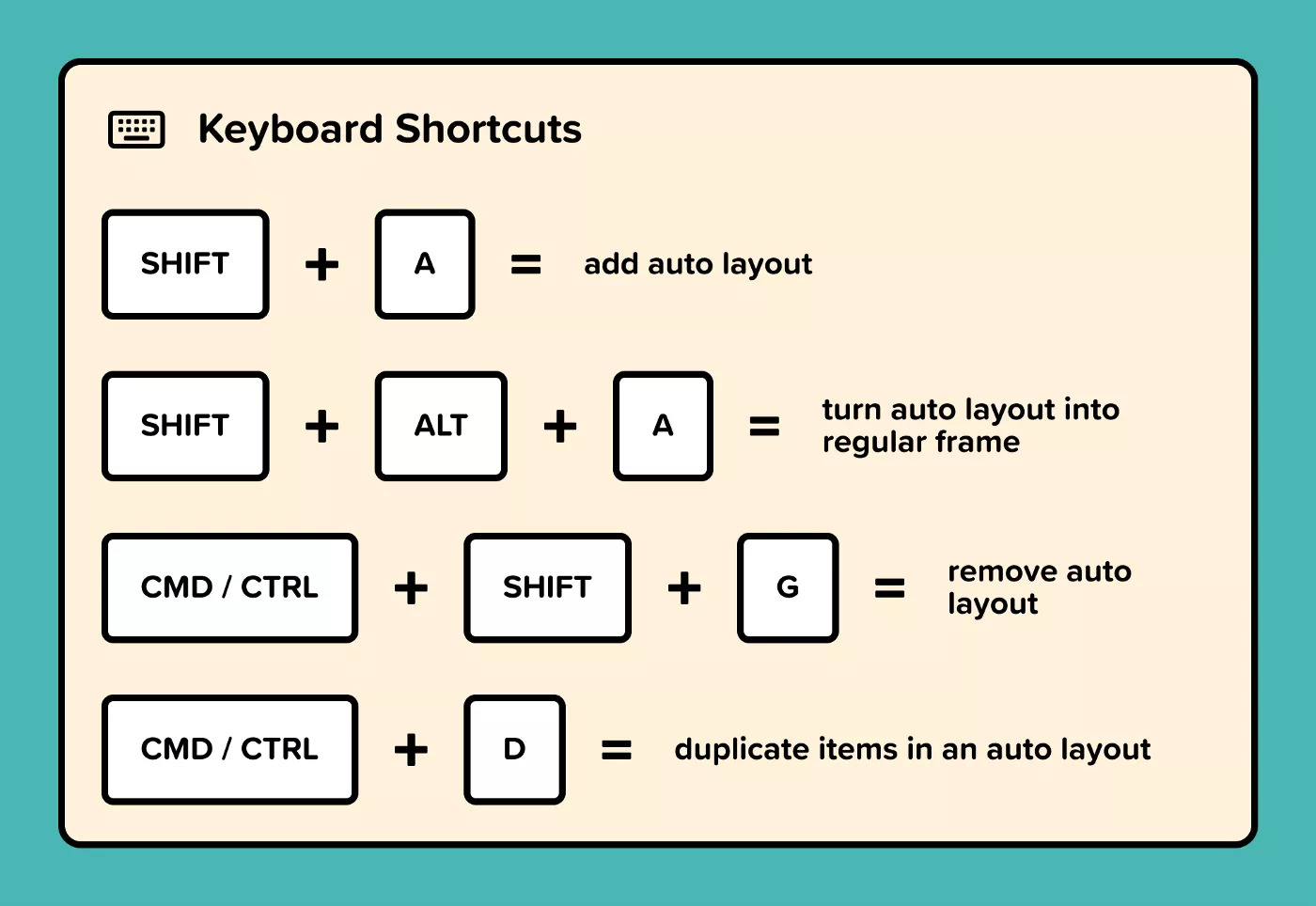
Figma的自动布局也太好用了吧!
Figma 有很多 Sketch 没有的布局功能,这个我早就知道,也经常使用。最近在 Medium 上看到一篇讲 Figma 自动布局的超级好文,感觉思路一下子又打开了不少!文章是配合 Youtube 视频写的,...
美食水彩插画教程详解(附专用笔刷)
本期插画教程–美食水彩插画,快来练习啊~ 小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇,我们一起加油~
大家好...
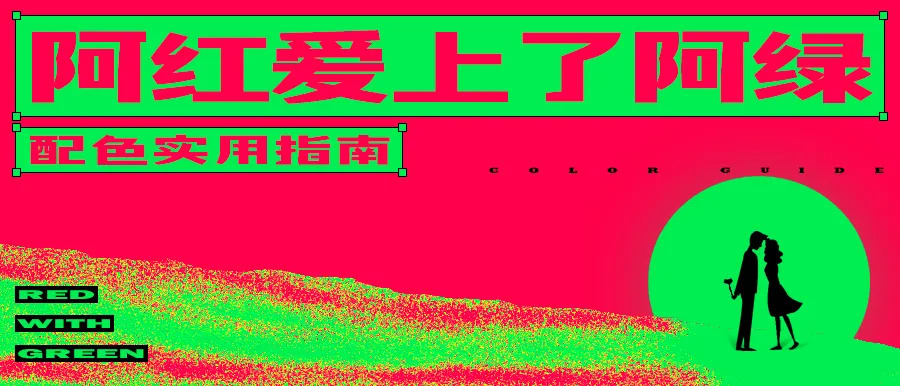
阿红爱上了阿绿,要怎么配才会好看?
红色和绿色的配色指南,本篇从饱和度、明度来进行配色引导;以及版式构图等,来学习啦;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在...