卡通涂鸦LOGO应该怎么做?
今天我们来做一款卡通涂鸦LOGO教程,跟着一起来做做啊,注意做LOGO的思路设计。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
哈喽,...
需求设计中“战略层”
用户体验五要素大家都很熟悉了,展示了产品底层的价值定位到前端表现的完整过程。每个层级相互关联、相互依赖,从抽象到具体,明确了各个阶段的工作内容。
其实在日常的需求设计时,同样...
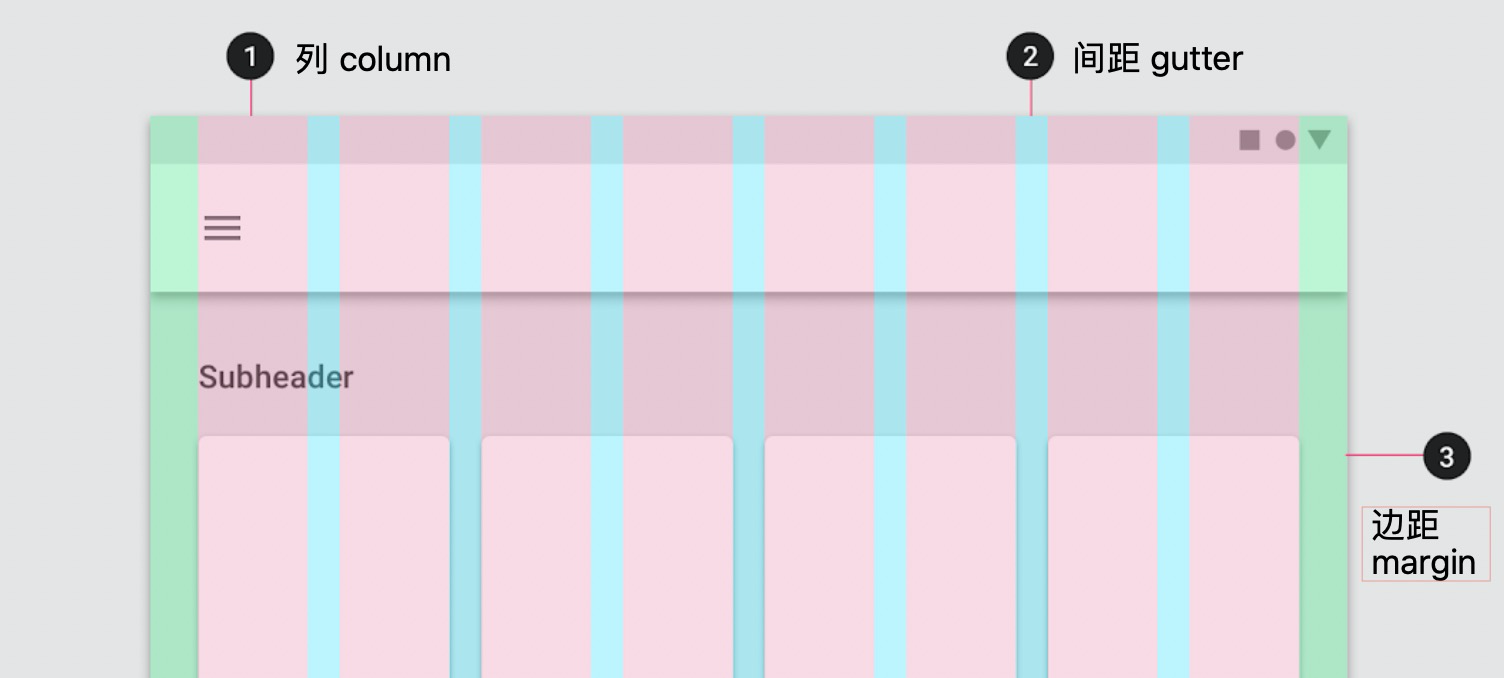
详解|B 端产品的「多端适配」设计思路(一)
作为一个 B 端设计师,你可能会发现越来越多的产品面临多端适配的需求。设计面对适配于多端、多设备的需求时要考虑哪些内容?会有怎样的设计思路?本文会重点介绍两种思路方法:响应式设计...
适老化设计,如何做到老人的心坎上?
如今,智能手机的使用群体越来越广泛,老年人逐渐也成为了使用智能手机的主力军。
你敢相信吗, 72岁的大爷还能制作360页图文说明教老年人使用智能手机,不仅教老年人如何查看健康码,还会...
B2B用户画像的创建与使用
用户画像作为一个很常见的设计工具,在C端已经有一套很成熟的理论了,比如Alen Cooper的“七步人物角色法”,Lene Nielsen的“十步人物角色法”等,这些都是非常专业的构建用户画像方法,值得...
这几年做的这几个项目,都遇到了同一个难题
图形体系是app设计里很关键的一部分,如果图形延展的好,后面很多需求会非常方便。所以今天简单和大家分享点关于图形延展的内容,希望能对大家有所启发。从以下四个方向介绍:1. 动漫7...
你的版式还差点这些技巧!
今天这篇文章,我们一起来看下版式设计中线条的应用以及排版的技巧;文末点击原文链接,可直接观看视频讲解教程;
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没...
第一次做这种氛围海报,挺难的!
最近做了一张视觉海报练习,经历了好几个版本,中间也磨了差不多两天的时间,说下几个感悟点吧,例如:页面的顶部和底部的明暗对比、主体素材、光源统一性、字体形式这几方面。
1. 真正...
详解| 一文带你了解「基础组件」和「高级组件」
你可能经常会有这样的疑惑:对于弹窗的尺寸、抽屉的宽度、输入框的长度、表格每一栏的宽度等等组件的细节尺寸,为什么 Ant Design 这类开源的组件库,几乎没有给出明确的数值定义?要回答...
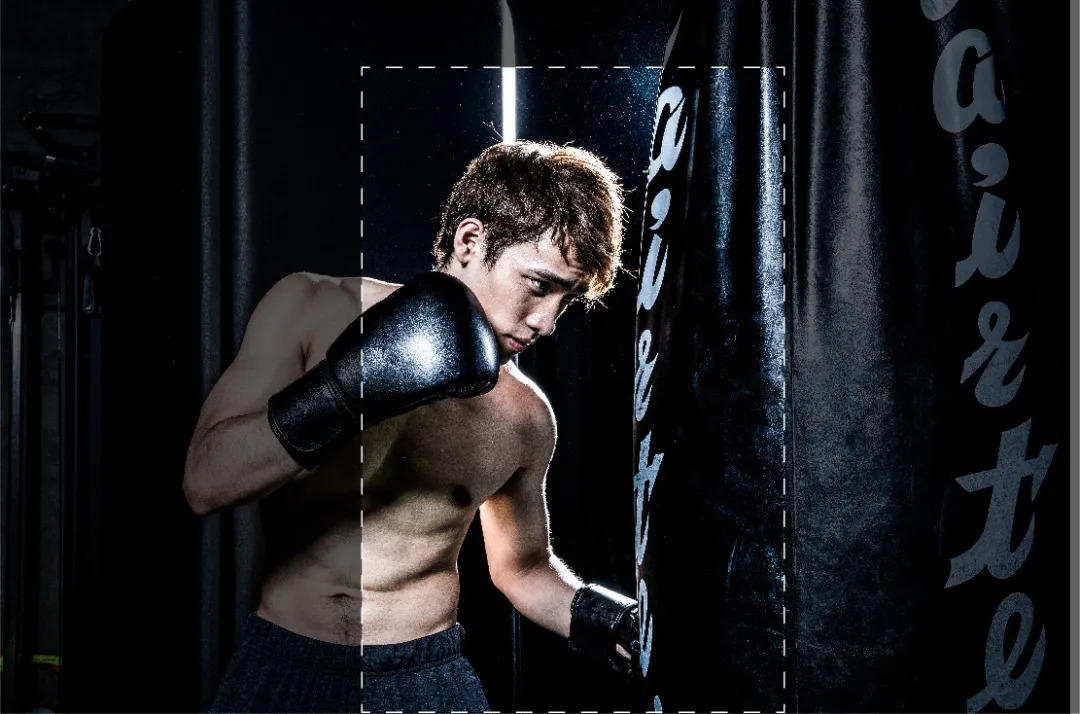
神奇的图形裁切术技巧!你值得拥有!
当选择好图形后,比较理想的情况是可以直接进行设计使用,但很多时候图形主体可能不够明确,不能清晰表达核心信息的内容,图形主体的位置、大小、角度等不一定合适排版,这时候则需要对图...
引起舒适!什么是好用的界面
有次接到个需求:“我们系统不太好用,视觉升级的时候也麻烦帮着改改。”界面不好用的原因千差万别,还有些属于技术限制。后来经过一个多月的交互视觉改造,才把用户流程中的障碍清理的差不...
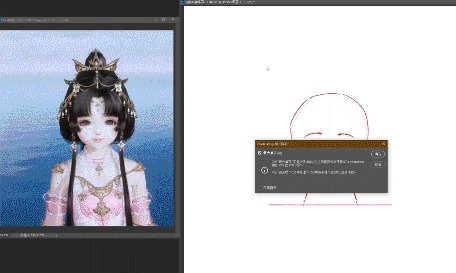
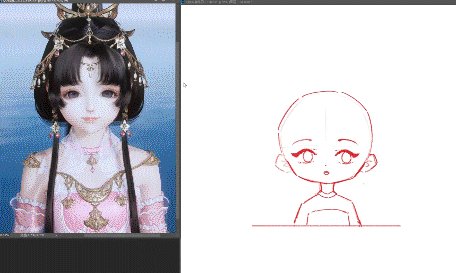
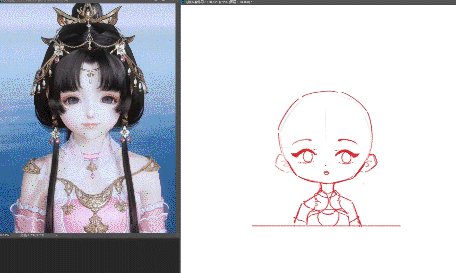
插画教程 | Q版头像绘制过程
Q版头像插画教程,从画草稿、头像比例、上色来学习;看完文章记得练习啊。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊; 设计路上在学习,永不停歇...
一图胜千言!如何给作品配图?
图形在版面构成中,占有很大的比重,也有这样一说:一幅图片胜于千字。但这并非文字表现力减弱了,而是因为图片能使本来平淡的信息变成强而有力的视觉画面。图形能有效地利用的视觉效果吸...
百度文库品牌IP形象设计
IP帮助品牌提高了知名度,同时也为品牌带来了巨额利润,可以说IP形象是品牌的一种资产。今天我们来看下百度文库品牌形象设计相关分析;
小可爱们,我这里会定期推送插画、UI设计、排版等...
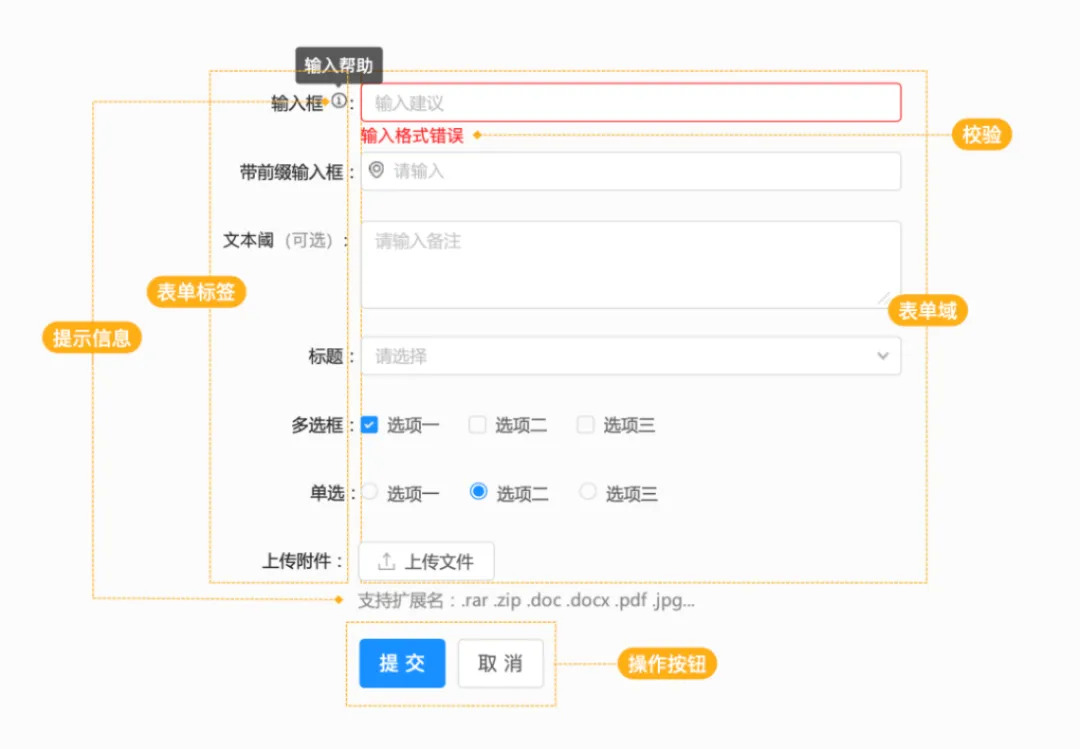
结合设计案例,分析B端表单构成和4种表单交互方式
大家好,我是Clippp,今天为大家分享的是「B端表单系列①」。文章来源于设计师Cassie对于B端表单的研究以及日常工作的经验总结。在之前的文章中,设计夹为大家分享过B端设计规范,里面系统...
如何在PS、AI、ID中快速绘制“网格”
作为平面设计师,无论你是设计海报、书籍或者画册等都离不开网格系统,简单来说网格就是帮助我们更好建立版面秩序性的工具。通过版面中一个一个有秩序的小格子,为内容提供对齐和划分版面...