行业
标签
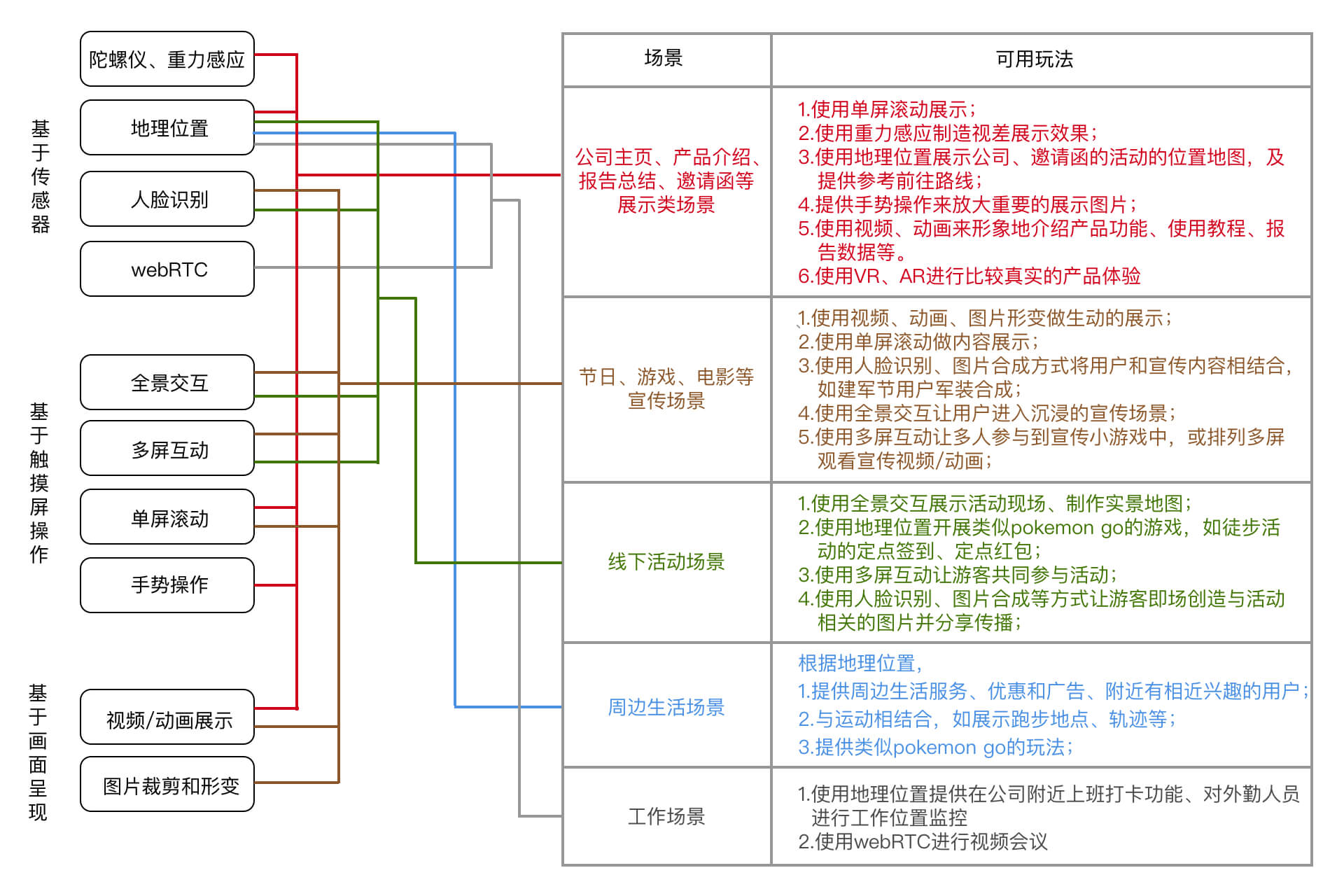
ISUX设计师解析:H5玩法知多少
@大熊 html5的发布让移动端web增添了很多新的能力,这些能力给我们带来了很多新的玩法,不知你知道了多少呢?下面我将结合案例罗列一些自H5发布以来出现的新玩法,给大家温故而知新...
隐藏手势设计总结
鼠标和键盘是个人电脑上最主要的输入工具。然而对于移动端产品来说,与产品进行交互主要靠的是我们的手,或者说手势。手势成为了一种强大的交互模式,可以说一款产品在移动端能否取得成...
新手必备!设计法则知多少?
@小莫、@馒头 好不容易做好的设计稿面对难伺候的甲方竟如没嘴的葫芦有知识说不出?满肚的创意想法和优秀大作面对老板质疑的眼神是不是经常乱了阵脚?别慌!看看这些设计法则,用实力加口才...
设计规范 | 详解组件控件结构体系:提示类
相关阅读:设计规范 | 详解组件控件结构体系:导航类设计规范 | 详解组件控...
七夕and情人节专题页设计该怎么玩?
@TTTing 马上七夕节就到了,估计从事电商行业的你会需要用到这篇文章的,所以我再发一遍,虽然这是我在今年2月份写的一篇情人节设计相关的文章,但是里面的一些思考方法和案例...
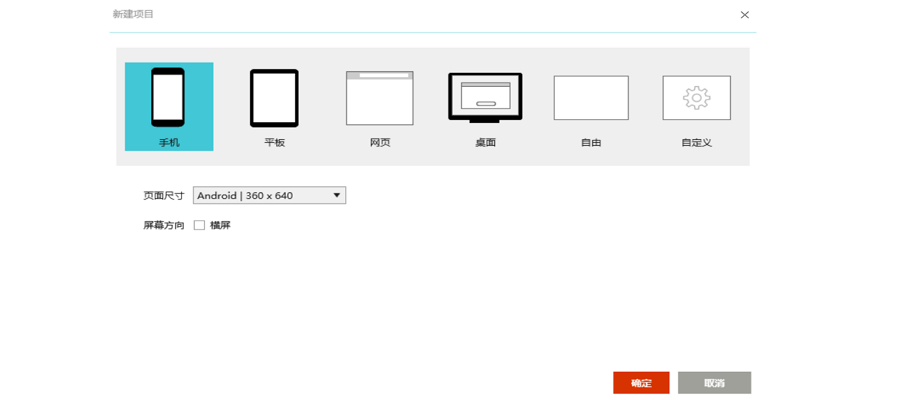
Mockplus教程:分分钟搞定APP首页原型设计
Mockplus 是一款快速原型设计工具,支持包括APP原型在内的多种原型与线框图设计。除了快速,Mockplus广受欢迎更因为它极低的上手门槛。今天小编就为大家展示如何用Mockplus在3分钟内完成APP...
设计规范 | 详解组件控件结构体系:空数据类
相关阅读:设计规范 | 详解组件控件结构体系:导航类设计规范 | 详解组件控...
解读信息架构设计
什么是信息架构?
简单来讲,信息架构指的是app或网站当中全部信息的组成结构。经过认真梳理的信息架构可以使产品更加易于理解和导航。这有些类似于作家在动笔之前首先拟出故事的大纲,或是...
设计规范 | 详解组件控件结构体系:网络异常类
相关阅读:设计规范 | 详解组件控件结构体系:导航类设计规范 | 详解组件控...
社交类产品的分析和思考。
2017年第 13 篇文章 众所周知...
知乎Live | 网易资深交互带你探索设计师成长之路
还记得我们的约定么?知乎LIVE《网易资深交互带你探索设计师成长之路》如约...
Mockplus 3.2前瞻,五大特色功能让你惊喜!
在这个火热的夏季,我们有理由热切期待Mockplus 3.2的发布!
作为国产的一流原型设计工具,Mockplus 3.2版本会给我们带来什么呢?
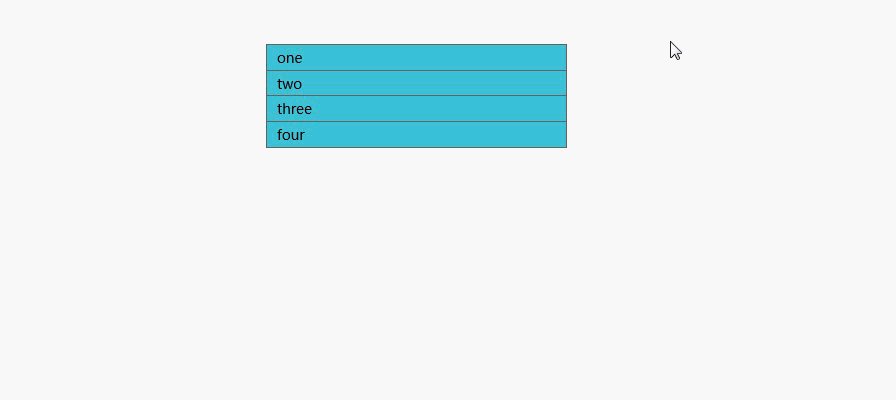
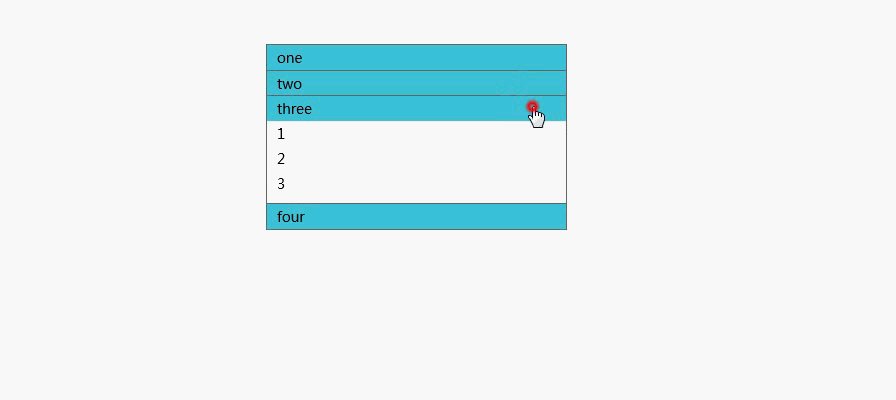
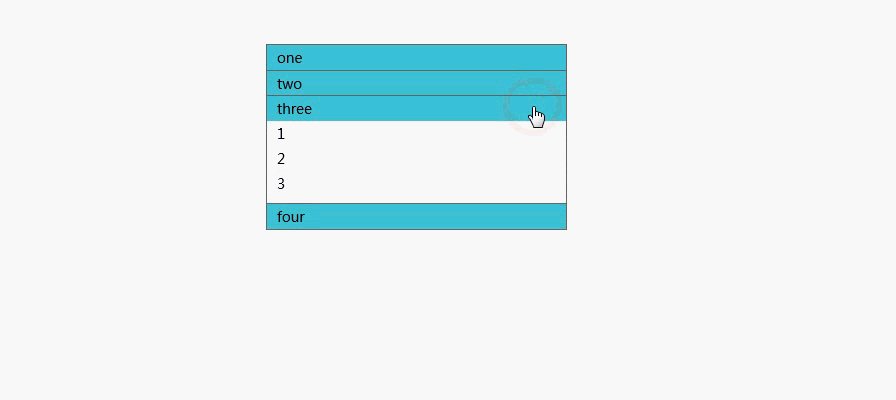
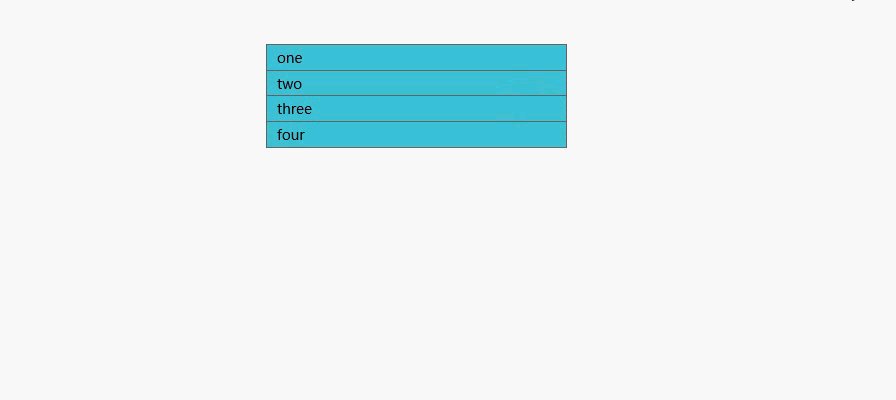
格子(Repeater)
我们平常的设计,有大量需要重复制...
设计规范 | 详解组件控件结构体系:引导类
相关阅读:设计规范 | 详解组件控件结构体系:导航类 设计规范 | 详...
如何从程序开发角度做产品的用户体验
用户体验指的是用户在使用产品、服务、系统时的主观感受。其中主观感受就是...
那些创意十足的Loading动效原型合集
@Sophia Duang!又来新货啦!
APP设计中,我们在很多地方都会用到Loading,全屏加载要Loading,下拉刷新要Loading,上滑加载也要Loading…
所以今天就给大家分享一下我临摹一些好玩的...
Mockplus是如何节省你的原型时间的?
还在用老牌原型工具一点点绘制产品原型吗?还在为实现一个满意的交互而绞尽脑汁吗?还在为无法和用户高效沟通而发愁吗?朋友,现在是快速原型的时代了。时间不等人,当你精雕细琢完成产品启...