行业
标签
如何把照片做出有设计感的海报
男朋友女朋友看过来,还在被另一半嫌弃不会拍照嘛,那么今天的文章必看啊;不仅有教你如何拍照构图,还教你如何把照片做成有设计感的海报,文章有教程,记得练习,在男朋友女朋友面前大显...
自从用了阿里的这套框架,产品经理再也没有求过设计师了!
大家都知道产品经理和设计师,对于产品的开发设计有着举足轻重的作用,理想状态里:两个人相视一笑就心有灵犀地把彼此的任督二脉相互打通,共同携手完美完成一个又一个的项目。
可是现实情...
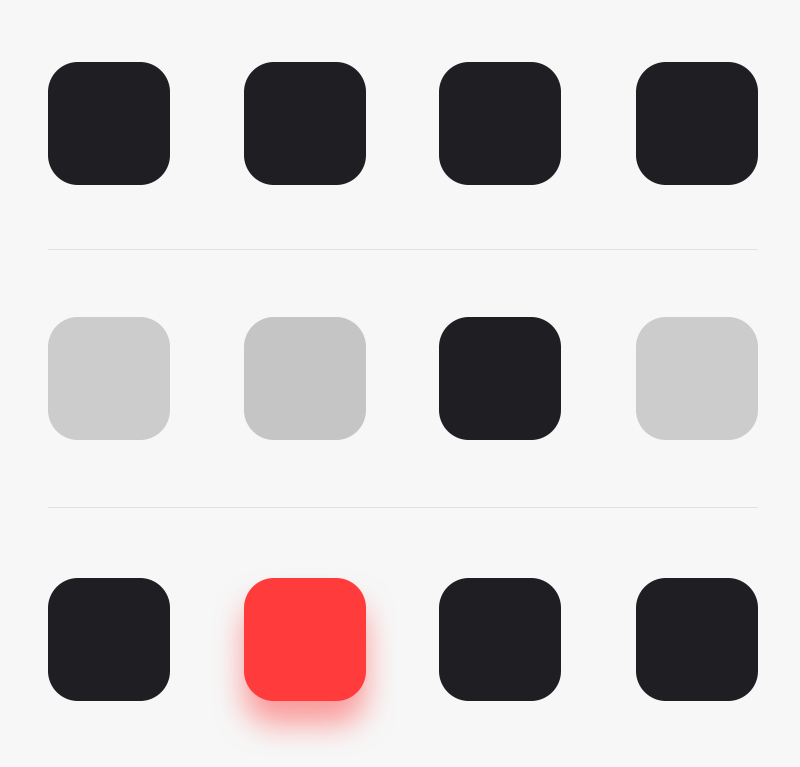
从设计指南说起,详解iOS系统组件分类体系(下)
相关阅读:从设计指南说起,详解iOS系统组件分类体系(上)滚动视图(scrol...
猪年TA还是圆润地来了
原文始发于微信公众号(淘宝设计):猪年TA还是圆润地来了
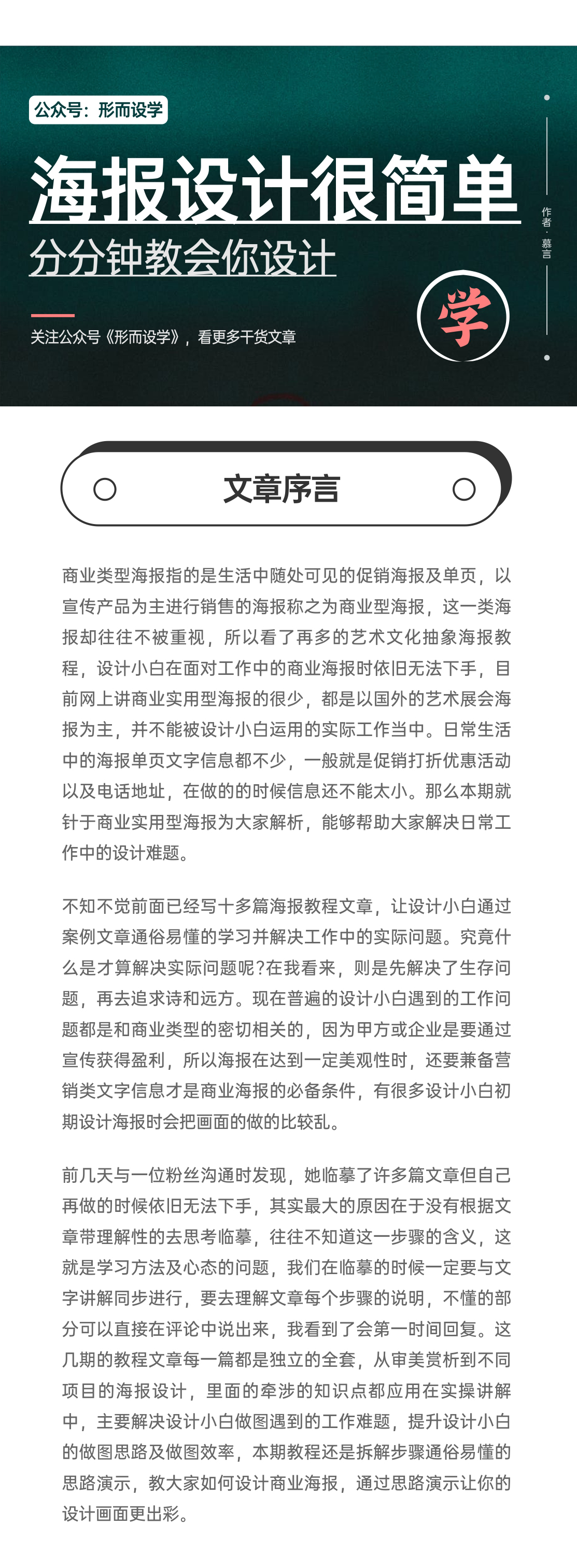
海报设计很简单,分分钟教会你设计!
海报设计其实可以很简单,分分钟教会你设计。接下来的618促销海报设计教程以及思路演示。在开始设计之前,首先要去分析促销海报的项目气质,字形等。通过拆解步骤的演示,学习下在设计的过...
浅谈元认知
元认知属于心理学的范畴,最早接触是今年在腾讯设计师张晓翔的微博看到的。...
视觉缺少层次感,应该怎么解决?
“层次感”这个词在设计中的出现频率是很高的,主要体现在信息层级关系和视觉丰富度这两点,而缺少层次感的设计会给人一种信息杂乱、画面单调的视觉感受,甚至枯燥、乏味,这也恰恰...
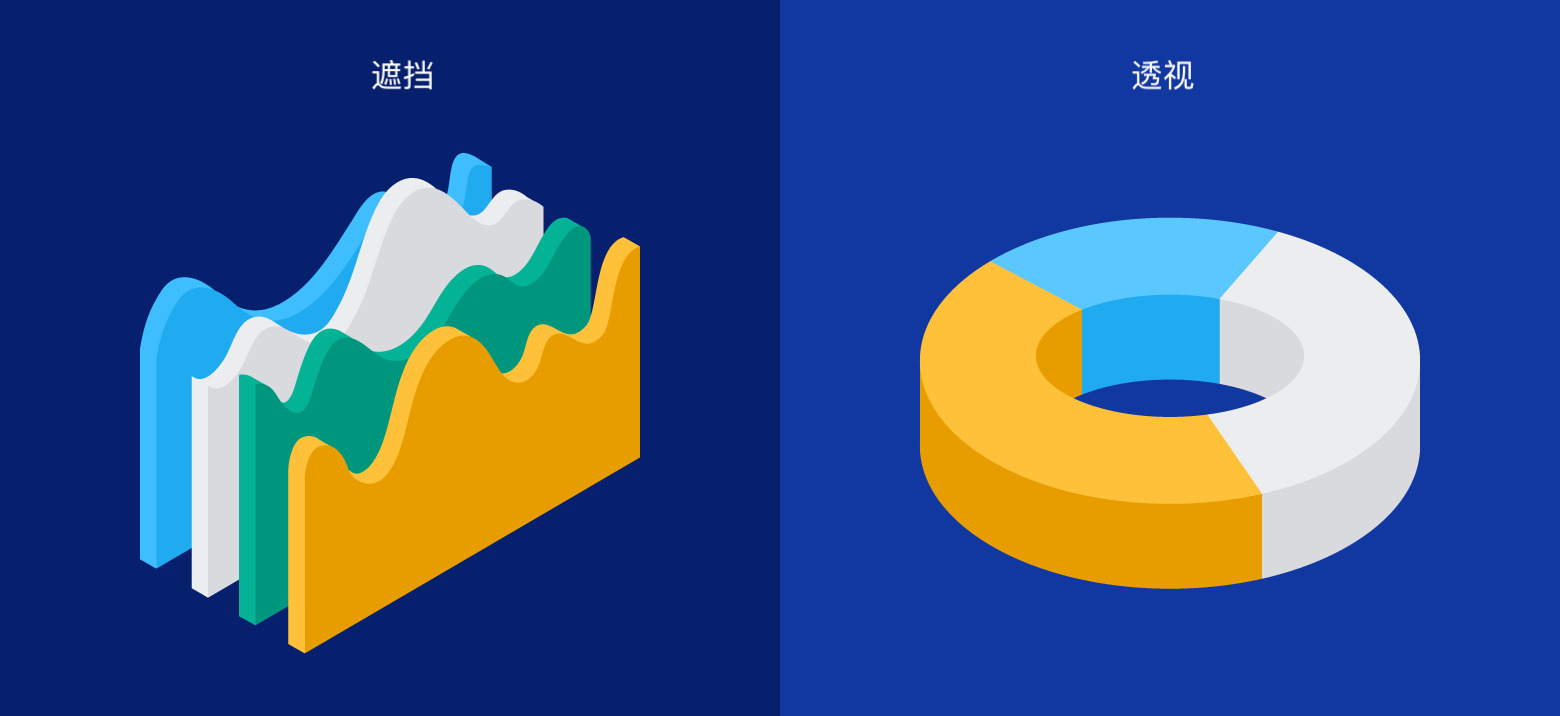
数据可视化设计常出现的错误,你一定要避免!
大家好,我是Clippp。今天为大家分享的是「数据可视化」。数据可视化的目的在于让用户更清楚地明白数据代表的含义,而可视化的关键在于设计师是否能合理分析及思考数据的意义。设计过程中...
快速提升设计感的7个版式小妙招
如何通过一些小技巧提升版式的设计感?设计师(葱爷)特地总结了7个比较具体的小技巧,算是属于一学就会且很容易出效果的排版小妙招,希望能帮你能解决一些比较具体的问题。
阅...
海报设计中的细节,你会刻画吗?
海报设计中的细节,你会刻画吗?开始做设计之前,首先要分析医美类海报的项目气质,字形的选择可以是宋体或者黑体,规范的字体能够表达出医美的专业及严谨。接下来我们通过拆解步骤的...
Mockplus 3.2前瞻,五大特色功能让你惊喜!
在这个火热的夏季,我们有理由热切期待Mockplus 3.2的发布!
作为国产的一流原型设计工具,Mockplus 3.2版本会给我们带来什么呢?
格子(Repeater)
我们平常的设计,有大量需要重复制...
“返回”与“关闭” 在APP中怎么合理的运用?微信这次改版好在哪里?
前言小按钮大学问!今天带大家解析“返回”与“关闭”按钮的合理运用,留心的朋...
30个最优CSS动画案例分享,轻松让网页用户随心而“动”
CSS或CSS3动画,包括常见的鼠标悬停动画,网页加载动画,页面切换动画,文本动画以及背景动画等等,能够有效地提升网页趣味性和视觉吸引力。这也是为什么CSS/CSS3动画设计能够迅速蹿升为网...
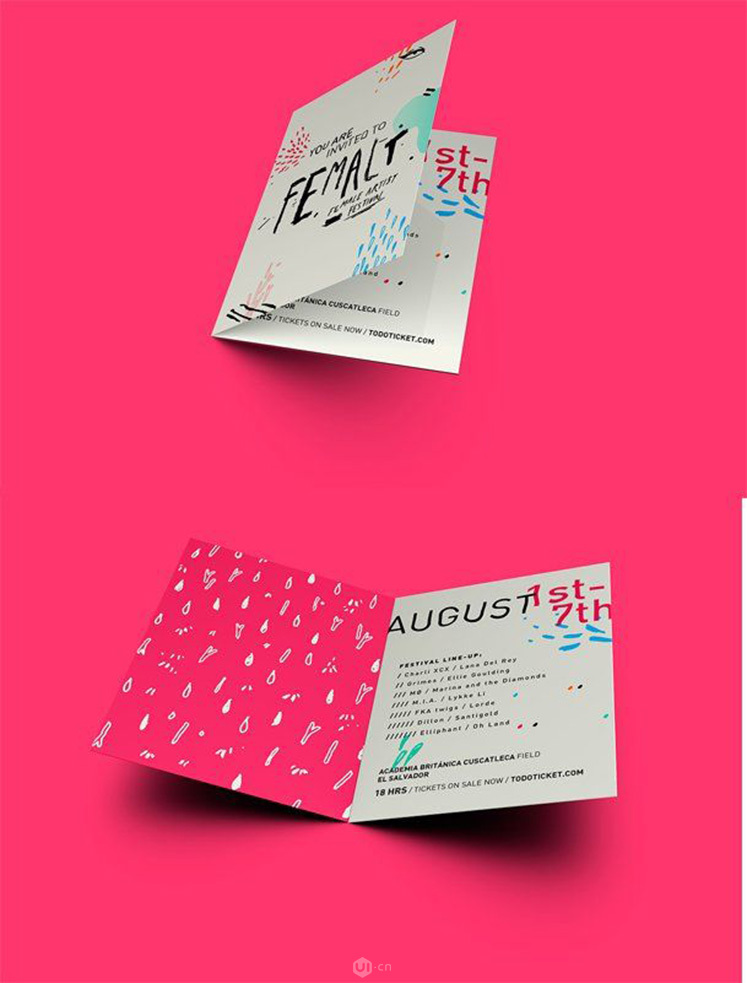
激发灵感的50张精美纸质邀请函设计(二)
在这样一个手机铃声、提示音不断,微信邮件不断涌入眼帘,注意力被无处不在的信息吸引的世界里——一份个性化的、手写的邀请函就像呼吸着新鲜空气一样的弥足珍贵。
当你收到纸质邀...
如何系统性提升中后台产品体验
自18年6月底介入电商中后台交互设计工作以来,笔者有幸做了很多和以往的交...
设计师适用的视觉向竞品分析
摘:今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品,对比自己的产品交流讨论。
今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品...