行业
标签
这些暴露年龄的交互方式为什么都过气了?
我们看过很多盘点设计趋势的文章和视频节目,预测即将流行的交互/界面设计样式,AR交互、语音交互、手势交互等。有的时候,我们反过头来,回顾那些被淘汰的交互方式,去反思它们被时代抛弃...
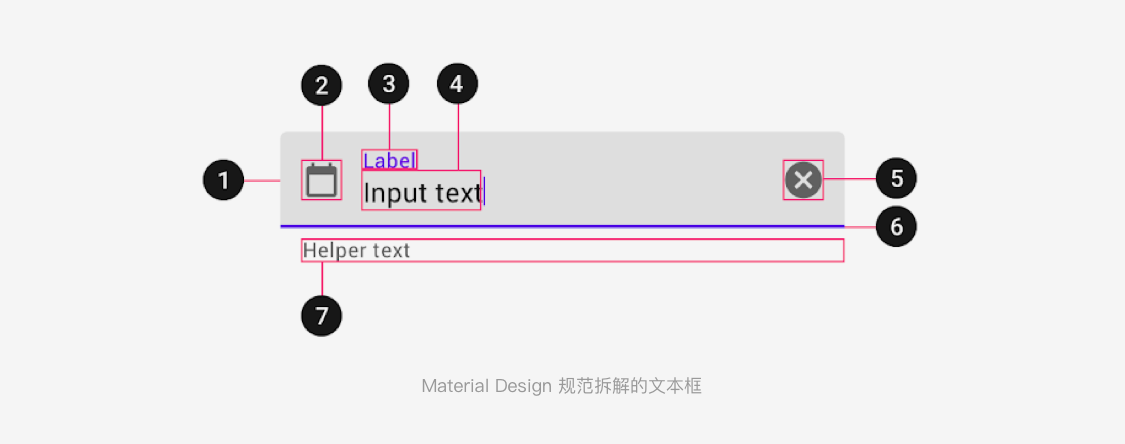
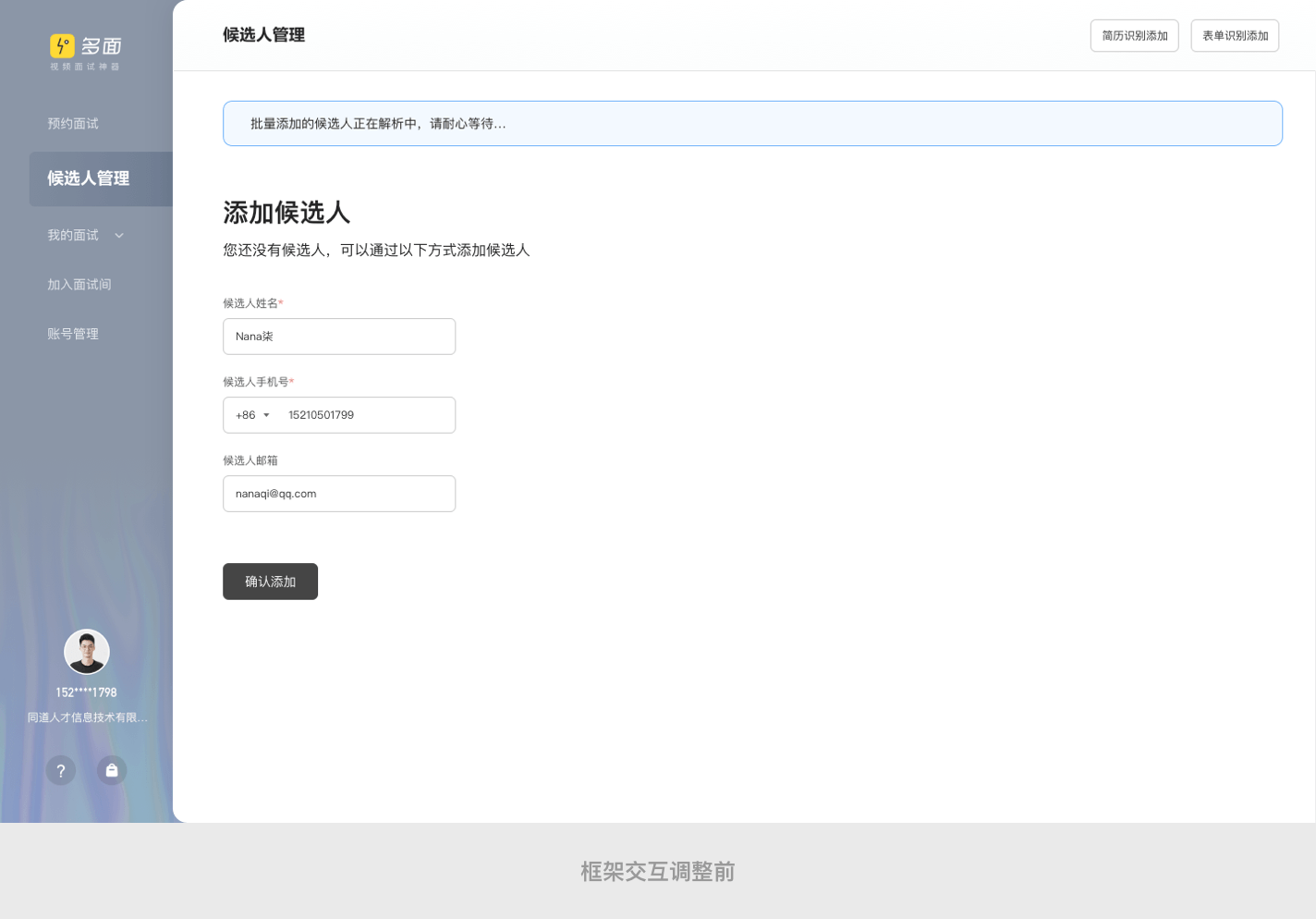
耍好控件 | 文本框交互的全方位拆解
文本框的出现几乎可以追溯到可视化交互诞生的源头,是一个再经典不过的“鼻祖”控件了。我们每天都在和文本框打交道,不论你是产品设计者还是用户。
越是显而易见的东西越容易被我们忽略掉...
B端设计指南02 — 导航
@Ceng:导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
上一篇:《B端设计指南01 —— 筛选》
前言:
在任意一个B...
护肤品套装【水肌晶旅行套装】
本文是护肤品套装【水肌晶旅行套装】的详情页。在做产品详情页是一定要根据产品自身性质、特点来选择颜色和制作样式。像本文的产品主打补水,因此整个详情页用的是冷色调的背景,比如...
web产品设计全新操作指南
小编:各位小伙伴好~今天给大家分享下一篇web产品设计的文章,满满都是干货呢!作者结合工作经验总结了一些针对实际问题的解决方法,走过路过不要错过哦~一起来看看web产品设计全新...
B端设计指南01 —— 筛选
@CE青年:最近的工作一直在和绕筛选打交道,为公司B端系统做了一次设计调整,去解决目前系统中筛选功能交互繁琐的问题。
写在前面
首先我们先从筛选本身讲起吧~
...
心理学太抽象?看看Uber是如何运用心理学来完善用户体验的
摘:在Uber开始全球化战略的同时,遍布在65个国家的600个城市中,有超过7500万的用户将Uber作为他们首选的交通工具。正是因它独特的商业模式和经验作为推动力,优步以令人难以置信的规模和...
设计师适用的视觉向竞品分析
摘:今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品,对比自己的产品交流讨论。
今天的主题是竞品分析,我和身边的小伙伴在遇到相关问题时,就经常打开竞品...
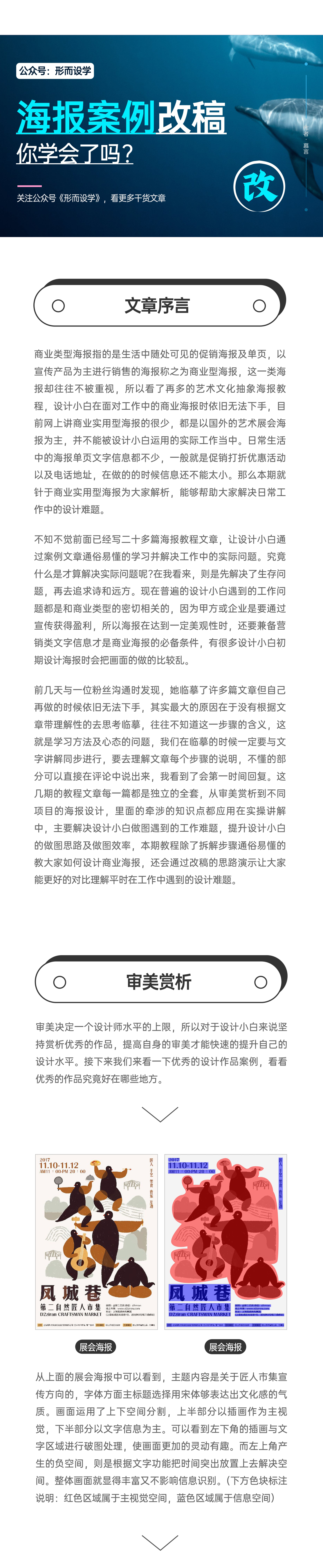
海报设计案例改稿,你学会了吗?
分析优秀作品的共通性,在商业海报设计中几个设计要点都是相同的。接下来第九期通过改稿并借鉴优秀案例的些手法运用到设计画面中,让大家更好的去理解并对比平时工作中遇到的问题,找到合...
界面这样设计,很美很高级! 原创
最近常听到一个话题,做设计很土,不知道如何提升。其实这种烦恼,我们每个人都会遇到,包括我自己在做方案时候,第一稿自己都看不顺眼,反复尝试多稿才得到满意的效果。
界面缺乏美感,...
用户增长思维做好体验设计和数据洞察
用户增长(UGD)的设计核心是?1 不断满足客户需求、创造客户价值;2 不断与竞争对手进行区分,获得差异化的产品设计优势等。下面我们从几个方面去细化,希望通过案例讲解,对大家工作有所...
总被人说:作品不够吸引眼球,该如何解决?
作为设计师,我们在工作中时常会遇到这样的情况:作品缺少层次感、画面主次不分明、版式单调、呆板、太过常规化……这也是设计工作中的痛点。
做设计的同学都知道这句话,叫做:无对比不设...
通过挖掘用户心里诉求设计页面
我们平时做交互设计的时候,都是看看这个页面有哪些不合理、布局怎么摆放、选择哪个交互形式更合理,但如果你拿到的原型已经很合理了、没什么可改的了,你还能做什么呢?或者说,现在随便...
使用“错位”排版打造个性标题
如果大家喜欢看电影同时注意观察电影海报设计,会发现大量海报标题设计都偏爱错位排版。本期分享5个常用的错位排版方法,学会这些方法你也可以快速设计出个性的标题排版。
错位编排是...
怎样画线框图才有意义?
我们常轻忽身边习以为常的事物,觉得没有必要为一些看似简单又可有可无的东西浪费时间——例如线框图。虽然没必要凡事都寻根问底,但当面对复杂问题时,脚踏实地回归基本面也许才是根本解法...
2020年网站首屏设计:最佳实践和例子
小编:今天我们来说说网站中最重要的——首屏,它不单单是一个网页的门面,还是一个网站的重要部分。那么我们在设计时要注意什么呢?一起来看看2020年网站首屏设计:最佳实践和例子吧~
&n...