行业
标签
原创 | 排版《玉女心经》之图片跳跃率!
寡人又来了!还带来了大家都喜欢修炼的排版神功,《玉女心经》的第4章。上回,咱说完了文字跳跃率,今个儿,咱就来说道说道图片跳跃率。
秋天的第一杯奶茶,送给大...
海报设计中的细节,你会刻画吗?
海报设计中的细节,你会刻画吗?开始做设计之前,首先要分析医美类海报的项目气质,字形的选择可以是宋体或者黑体,规范的字体能够表达出医美的专业及严谨。接下来我们通过拆解步骤的...
不藏不掖着,响应式网页大揭秘来了!
设计一个网页的时候需要去适配不同的设备。而网页设计是整体且系统的,在设计过程不能各自适配各自的端口,那样会导致整个网页设计的项目不统一。...
这就是潮!“中心构图”案例实操
“中心构图”是把主体放置在画面视觉中心,形成视觉焦点,再使用其他信息烘托和呼应主体。这样的构图形式能够将核心内容直观的展示给受众,内容要点展示更有条理,也具有良好的视觉效果。为...
UI设计师是如何工作的?
眼下正值就业的“金九银十”,又有大批新人小伙伴要涌入UI设计这片红海啦。然而在某度搜索“UI设计师”会发现,其实大部分人对这一行并不是十分了解。笔者作为一名正奋斗在一线的UI设...
强迫症最爱的“对称构图”攻略!
设计初学者常常会对着将要进行设计的图片素材和文字资料无从下手,很多时候花了大量的时间进行设计编排,做出来的效果也并不理想。对称的结构是很常用而且效果比较好的排版形式,本期通过...
iOS14:交互上这5点变化,值得细细研究
一直很喜欢苹果系统的交互设计,因为绝大多数设计点都考虑得周到且成熟,体现出苹果作为顶级大厂的范儿。研究优秀的设计,学习他们的方案,会使我们也更优秀。下面就带大家看看,苹...
如何进行表单体验优化-中台系统
本篇文章将分享Web端表单体验优化等相关内容,分析设计师在设计B端类产品时如何让用户愉悦并高效的填写表单。表单作为基础通用组件,也是在各个企业级中台中出现频率最高的元素之一。
在...
Feed流 | 信息流设计的分析(一)
@胡桃子:最近好多人包括我本人都中了抖音的“毒”,一刷起来就停不下来!精彩的内容太有吸引力了,其实都是受视频feed流的影响,为什么feed流会有如此大的吸引力呢?
下面的文章我会从fee...
原创 | 排版《玉女心经》之文字跳跃率!
万众期待中,星光灿烂里,寡人来了,带着它来了!它呢,就是排版双修神功的第3章——文字跳跃率!懂了它,在排版中可不得了。可大可小,可长可短,随心所欲!今天也是一篇欢乐十足的段子式干...
2020年Toptal流行色 -深海绿
每年都有很多公司发布年度流行色,其中最著名的是设计公司Pantone。每年设计师们都会讨论今年流行色是什么?如何使用?以及为什么选择这种颜色?
年度流行色通常也代表了其公司的营销策...
原创 | 排版《玉女心经》之图版率!
引言:今天寡人又带来一篇十足的干货,安全无毒,放心食用!今个儿,咱继续修炼《玉女心经》,来唠嗑唠嗑【图版率】!图版率,乍一看好像是高深莫测东西,感觉有点意思,有点不明...
焦虑求职季又至:2020UI设计师作品集如何准备?
经历了疫情后的“求职地狱”,2020年的秋招期UI设计师应该如何应对?我们根据不同职场阶段的UI设计师,给出相应的一些求职参考和作品集思路,帮助广大互联网设计师们“顺利进阶”。
...
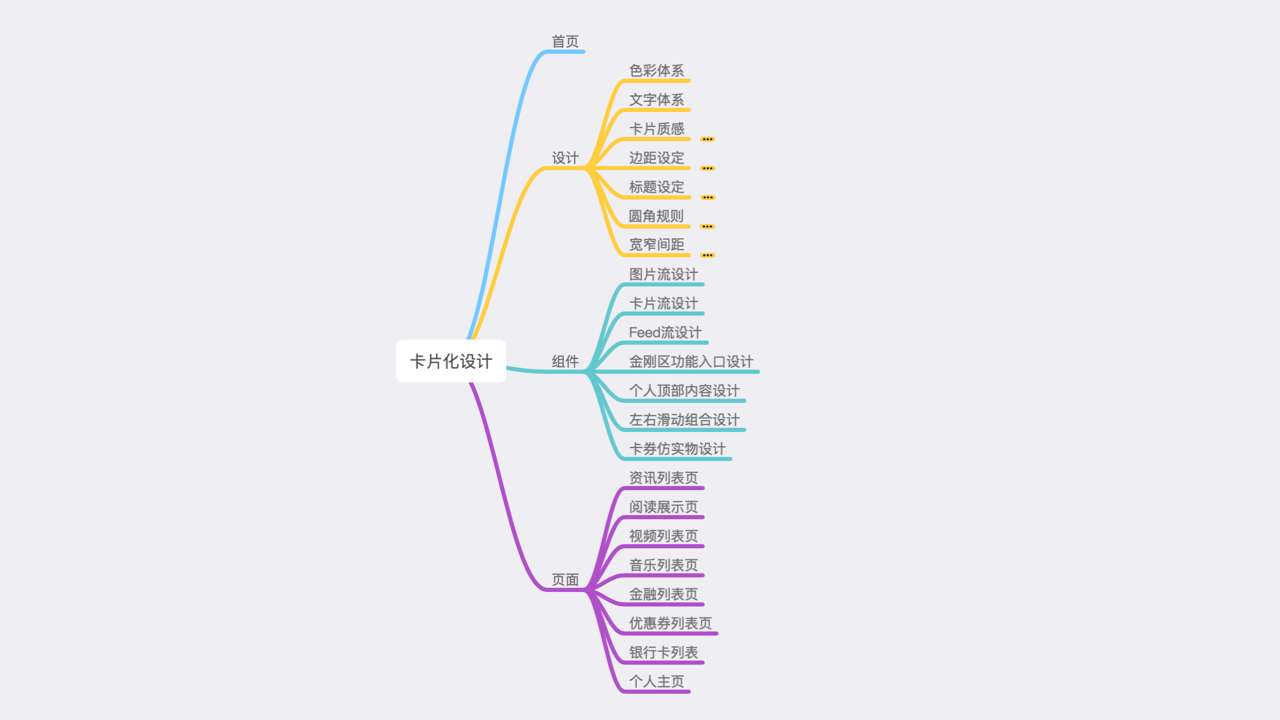
交互原型细节提升之路
小编:本期我们将来看看关于卡片化设计如何在原型设计细节上进行打造制作的思路,作者用文字结合图例给我们讲述这一思路的实际操作方法,另外还会分享一个很好用的卡片化设计模版工具哦,...
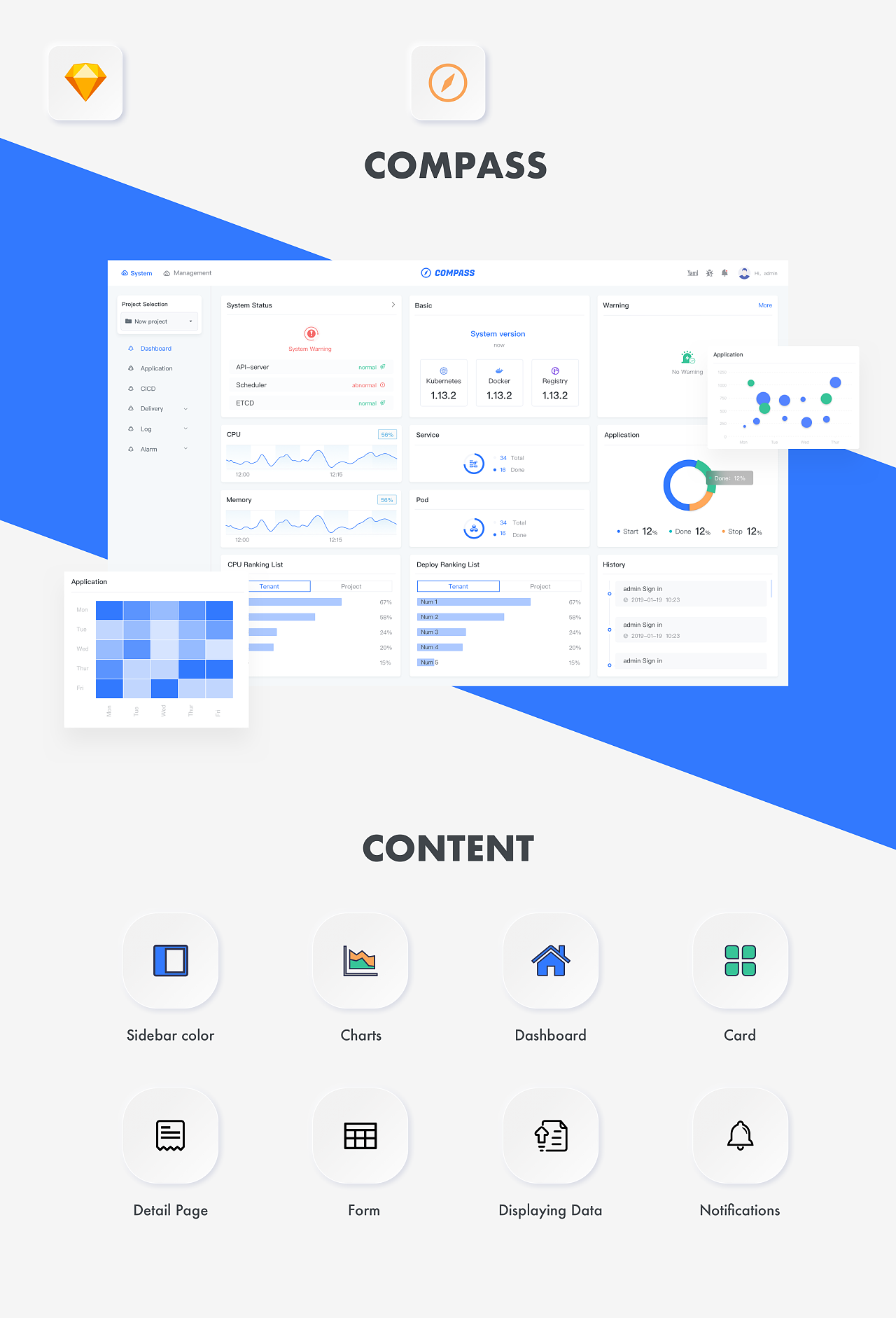
【欣赏】某中后台页面设计展示
小编:日常学习除了使劲练以外,多看不同类型的好作品也是一种修练哦~一起来看看后台的设计展示吧,这是一套让小编觉得很干净干练的后台设计界面,不知道你喜不喜欢呢?
...
设计中关于“左”和“右”的思考
左右横跳的泳道
最近经常在人人视频上看电视剧,发现人人视频在设计上有个很有意思的点。它的电影页中有很多推荐电影片单,每个片单里有5-12部电影。碍于手机尺寸,用户只能看到3部电影...