行业
标签
全部LOGO字体AE动效手绘插画AI教程Illustrator色彩搭配PS教程做作业Photoshopicon教程动效设计icon图标学习方法字体设计教程排版构图设计理论神器视频教程作业AE教程Principle版式构图UI设计经验流行趋势figma字体教程设计原则设计规范项目总结APP设计aiFlintoXD学生必看精品素材版式设计网页设计海报设计话题讨论设计欣赏AEmockplus其他教程iPhoneX公开课设计思路Christmas交互动效转行必看网页设计经验神器工具色彩原理布尔运算佳作欣赏DUO的插画小课堂LOGO教程ChatiOSMidnightPSDstudy插画sketch字体下载免费素材插画教程新手作业中高级作业icon下载Q版Q版人物小少女logo设计高手访谈头像样机UXps手绘
动画的两种类型:移动界面上的功能动画和情感动画
动画是整个过程的完全独立的部分,必须在评估整个项目时立即予以确认。
首先,我们谈论动画在实际应用中的努力和需求。创建动画设计显然比将其变成现实容易得多,编程...
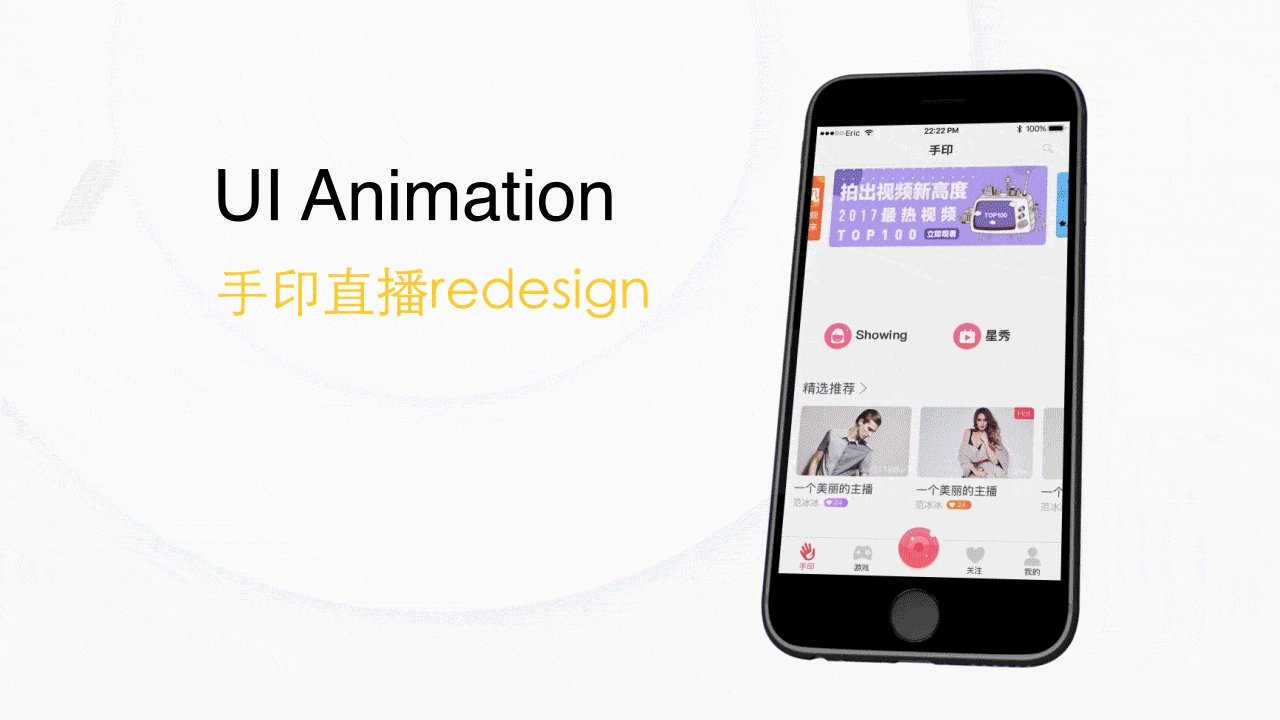
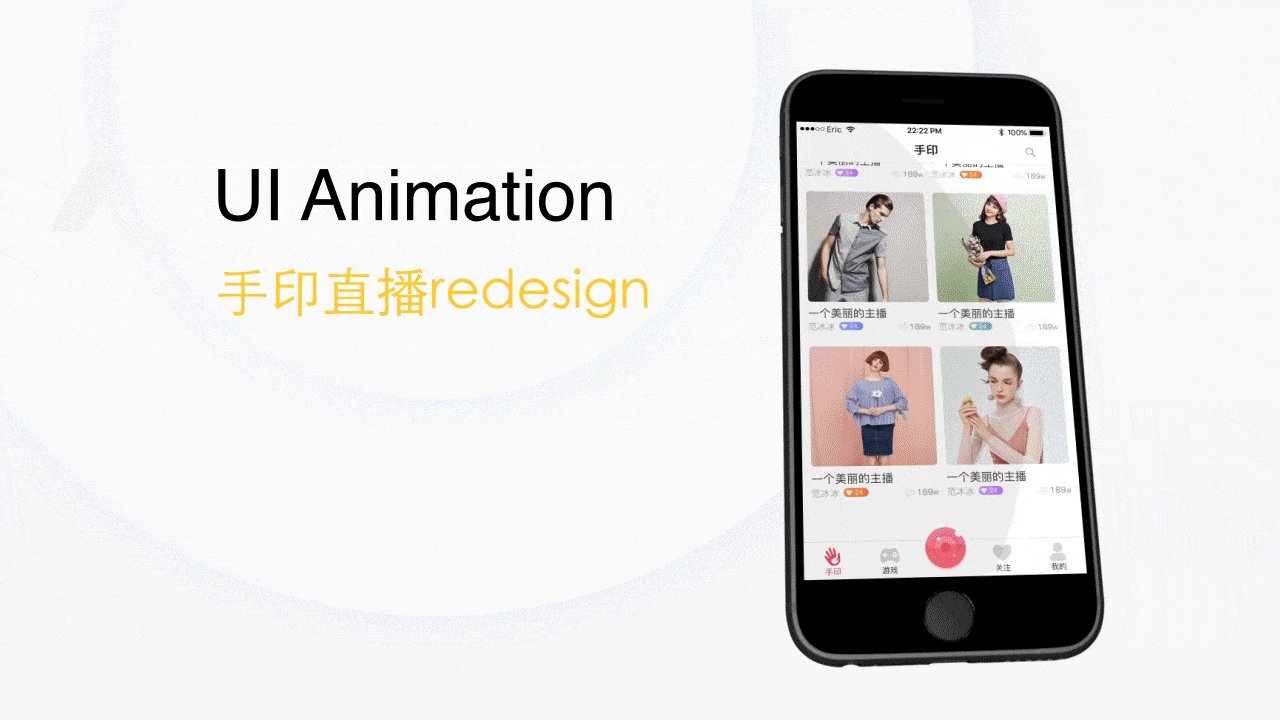
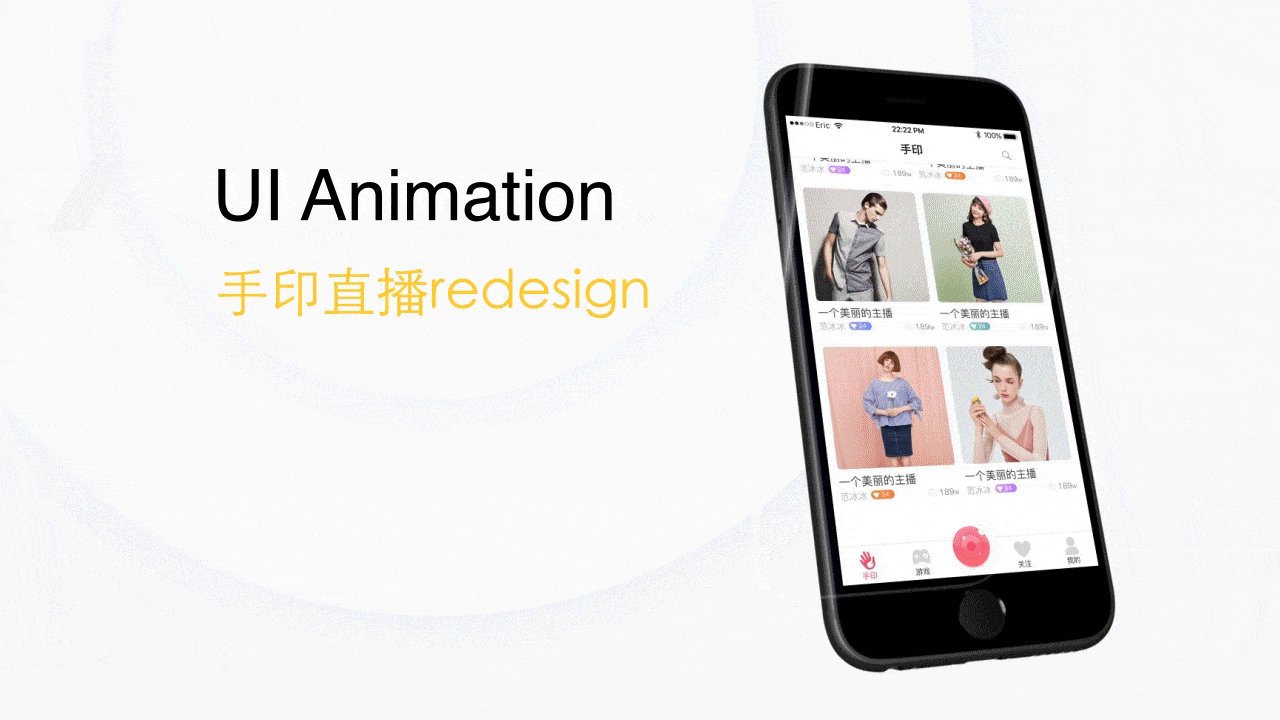
【译】APP动效设计
本人介绍了app中常用的几种动画类型如何使用:反馈型动画、加载动画、过渡动画、营销型动画等
声明:如需转载,请申请本人授权并保留文章全部信息,严禁私自用于任何...
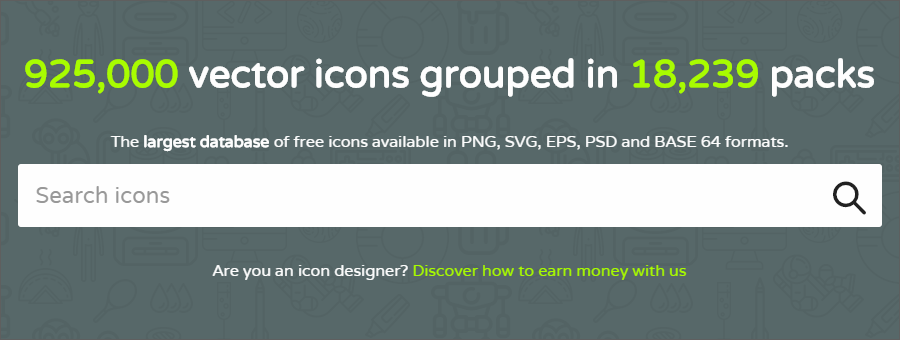
8个设计师必看的免费UI图标设计资源站
图标是我们日常APP及网页设计过程中必不可少的元素之一,通过小小的图标,可以快速方便的实现视觉引导和功能划分。在创作时,我们需要寻找各种各样的图标来满足自己的设计需求,非常浪费时间...
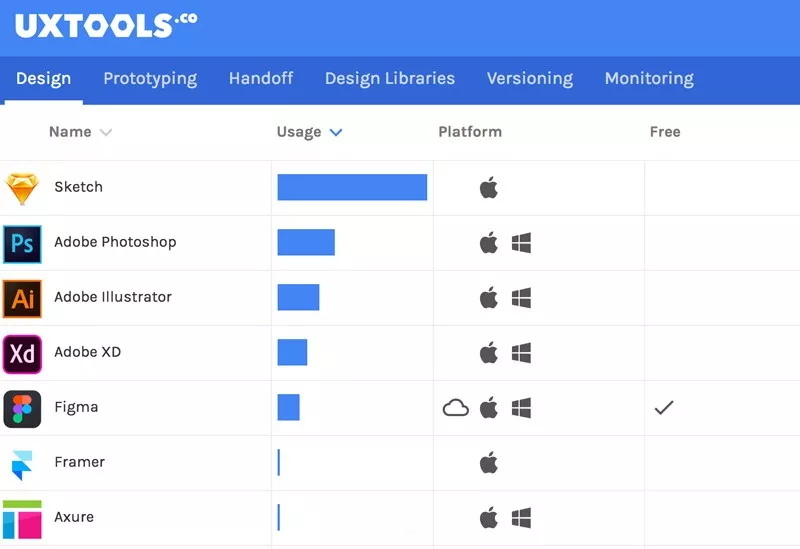
新工具体验,Figma3.0抢先测评
全文共2913词,阅读大约需要10分钟
本文将为你揭秘这款2018年最值得体验的设计软件!可能有很多人并没有用过 Figma,甚至都没听过。所以,我先简单介绍一下这款软件。
首先看...
色彩在设计中的运用
有些设计师不知道色彩如何搭配合理,不知如何运用色彩,根据这个写一篇关于色彩的文章,希望能帮助到大家
在写这篇色彩文章的目的是最近很多人问我在设计中如何用色彩搭配,也有一...
PHOTOSHOP 3D功能系列教程 ①
之前“填坑”的那篇教程发布之后,不知道有没有勾起你们的“馋虫”,为了让大家能更好的学习这些技法,我把PS3D分成了五个课时,今天就给大家奉上Photoshop 3D教程的第一期,这期主要讲一些...
【教程】AE制作炫彩颜料动效
本期的视频教程介绍了用After Effects制作制作炫彩颜料动态字的方法。
本期的视频教程介绍了用AI的铅笔工具 宽度工具制作制作潮流英文字体的方法:
...
交互动效设计-After Effect(1)
从这次的教程开始,我会出一些UI设计相关的交互动效设计教程,希望能帮助到有需要的宝宝们
写在前面
目前市面上已经有很多交互动效原型设计的软件
比如AfterEffects,Principl...
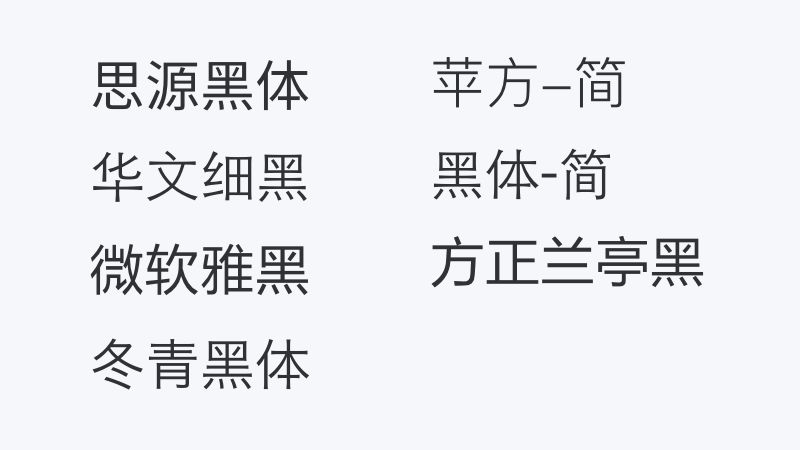
界面视觉设计要素 – 字体篇
字体是界面设计中最重要的构成要素之一,它能辅助信息的传递,是文字的外在表现形式;字体可以通过其独有的艺术魅力,表达情感体验,并塑造品牌形象。本文介绍了字体设计的重要性、界面常...
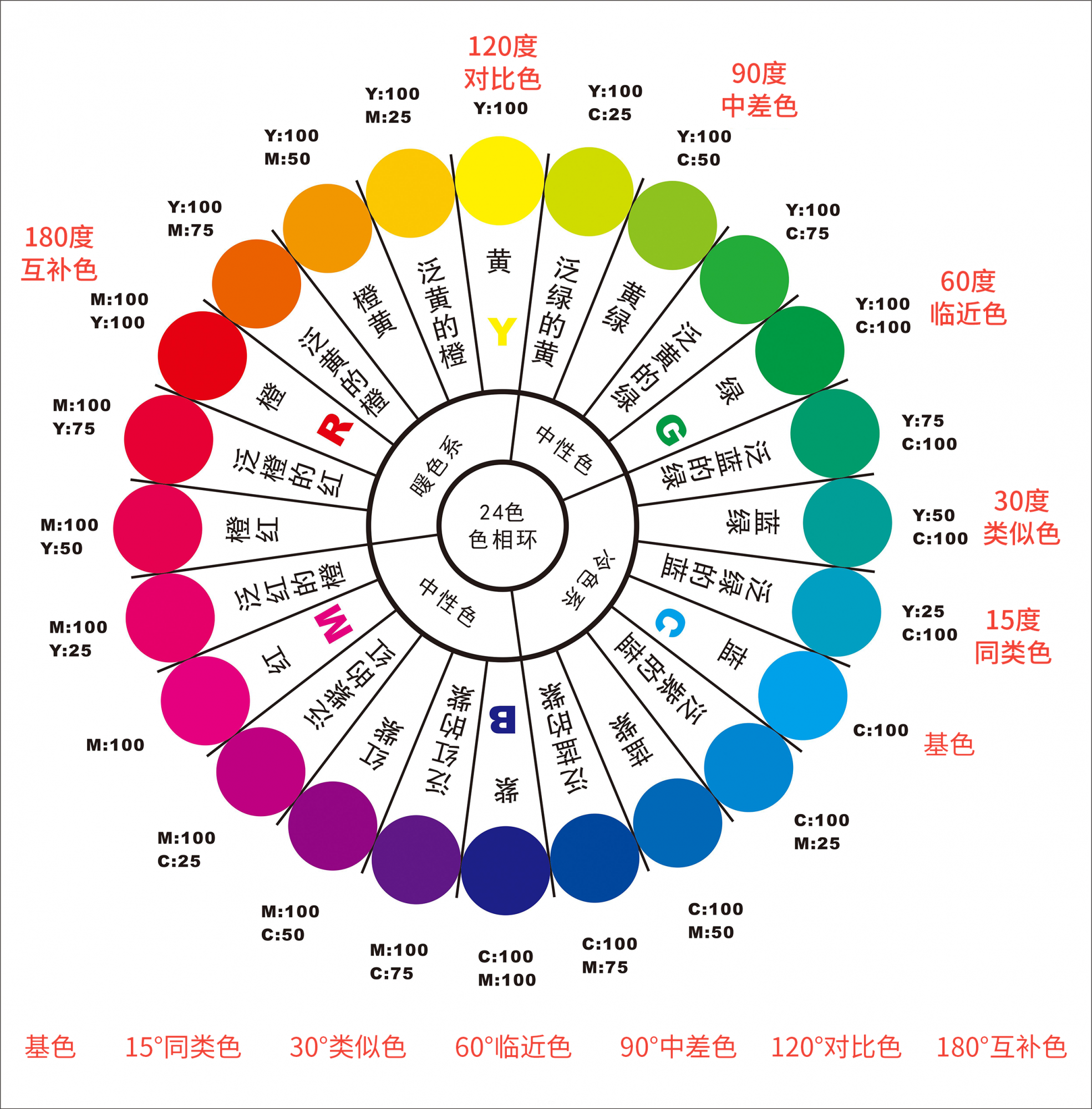
用科学有效的方法解决配色问题
用科学的方法,解决不会配色的问题,从此告别配色难。
写在前面
对于很多设计师来说,配色是一个很愁人的问题。我询问了几位设计师朋友,大家对于如何做好配色都是一知半解,比...
日样LOGO设计10+(标志+释义+延展)
今天LOGO研究所 为大家整理日本LOGO设计10+包含LOGO、项目背景以及一些基本的延展效果,希望对你有所启发,欢迎学者转发和收藏,
樱 花 日 料
这是罗马设计师做的一个日本料理品...
版式设计研究,扭曲技巧
点击下方观看视频版哦~
在我们订阅号的后台留言询问最多的就是这两个案例,很多同学对于这类技法有一种执念,就是必须要知道是怎...
独家设计系统发布——摹客,定制你的设计规范!
仲夏伊始,知名原型工具创造者摹客(Mockplus)团队在端午佳节前的最后一个工作日,发布了摹客设计系统。
摹客设计系统(Mockplus Design System)是国内独家设计系统平台,致力于...
5分钟教你学会Newton2插件
本次教程案例较综合,所用软件包括AI、PS、AE,所用插件包括ConnectLayers、Dulk、Newton2。从人物插画绘制到素材制作到牛顿插件动画到骨骼动画循序渐进
写在前面
Newton2牛...
5分钟教你学会骨骼动画
如果你经常在AE中为角色设定绑定和动画,那么这个角色绑定脚本 Duik一定会成为你使用中必不可少的工具之一
写在前面
Duik由DuDuF出品的动力学和动画工具
动画的基本工具包含:反向动力...
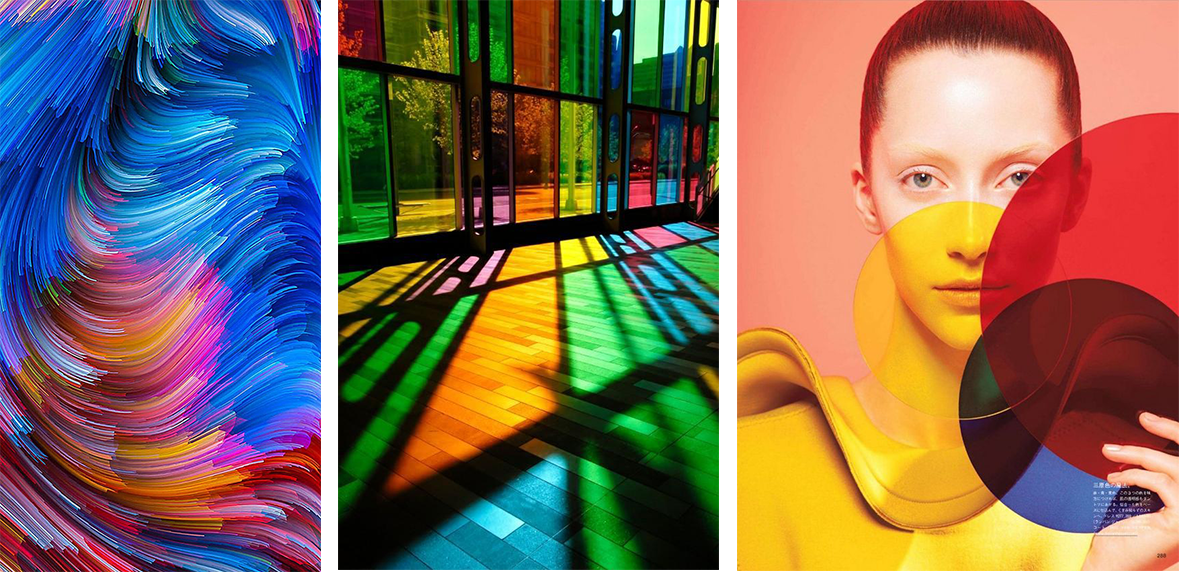
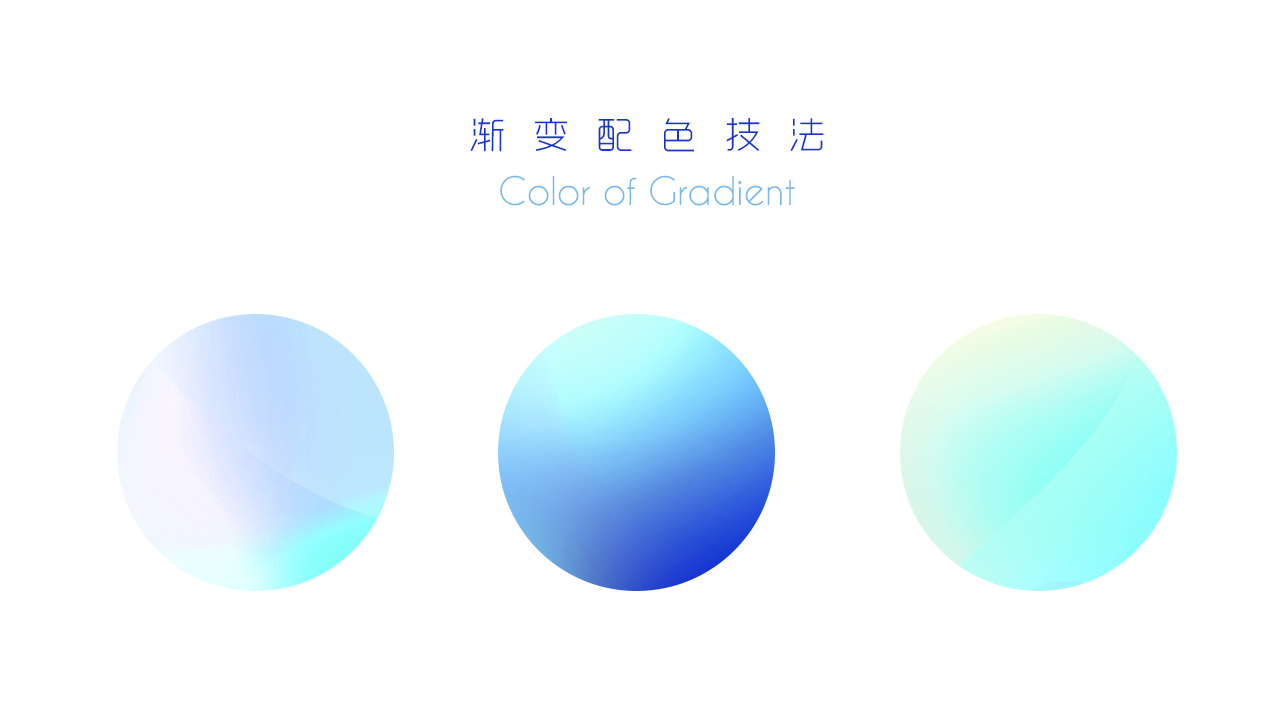
渐变质感技法(一):渐变配色之对比用色
前言
渐变这一视觉趋势,在最近几年里可谓如日中天。很多平平淡淡的设计,将平涂改为渐变,立刻就能增加醒目感。
虽说渐变是一个有效的元素,但为什么我们的渐变,还是和大神们的渐变有...