行业
标签
全部LOGO字体AE动效手绘插画AI教程Illustrator色彩搭配PS教程做作业Photoshopicon教程动效设计icon图标学习方法字体设计教程排版构图设计理论神器视频教程作业AE教程Principle版式构图UI设计经验流行趋势figma字体教程设计原则设计规范项目总结APP设计aiFlintoXD学生必看精品素材版式设计网页设计海报设计话题讨论设计欣赏AEmockplus其他教程iPhoneX公开课设计思路Christmas交互动效转行必看网页设计经验神器工具色彩原理布尔运算佳作欣赏DUO的插画小课堂LOGO教程ChatiOSMidnightPSDstudy插画sketch字体下载免费素材插画教程新手作业中高级作业icon下载Q版Q版人物小少女logo设计高手访谈头像样机UXps手绘
什么是汉字图形化的设计?
大家好,我是紫川。今天我们要聊的主题是汉字图形化的设计。对于平面设计来说,什么最重要?答案就是字体,字体是平面设计的核心要素之一,也是设计师首先要解决的问题,而汉字图形化,它...
动效小教程:开关教程(附临摹思路)
本文分享开关按钮的动效教程,主要通过alpha反转遮罩和遮罩阻塞工具完成,其中也提供了对动效临摹的思路和motion插件的介绍。
&...
教你绘制梦幻星空【AI插画】
首先整理下大致内容:
1、AI绘制运用;
2、渐变色运用;
3、画笔工具的使用。
PART1:绘制背景
Step1.首先新建画布800*600px,,接着绘制个矩形。
Step2....
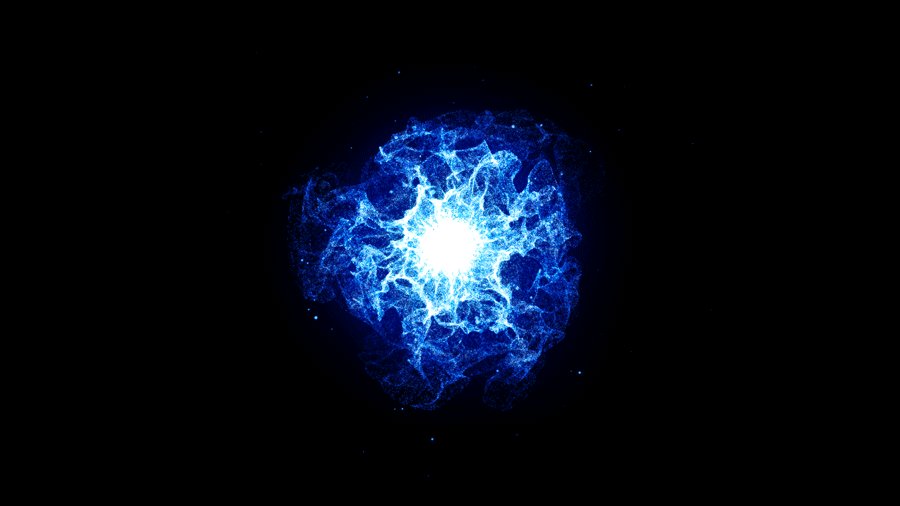
教UI系列教程 – 蓝色炫光动效
PS:这些教程也是我从国外学习的,按照自己的方式修改总结成文字,希望大家能学到
欢迎大家来到《看了也不会练》系列教程
在周四晚上9点会在B站直播本教程,有问题也可以攒着到...
如何通过缓动曲线形成自身动效风格?
接触过动效的朋友们,应该对“缓动曲线”这个词并不陌生。想要物体运动自然,需要给物体加缓动曲线。但是怎样通过缓动曲线形成自身的动效风格呢?
感受下大神的动效风格 &nbs...
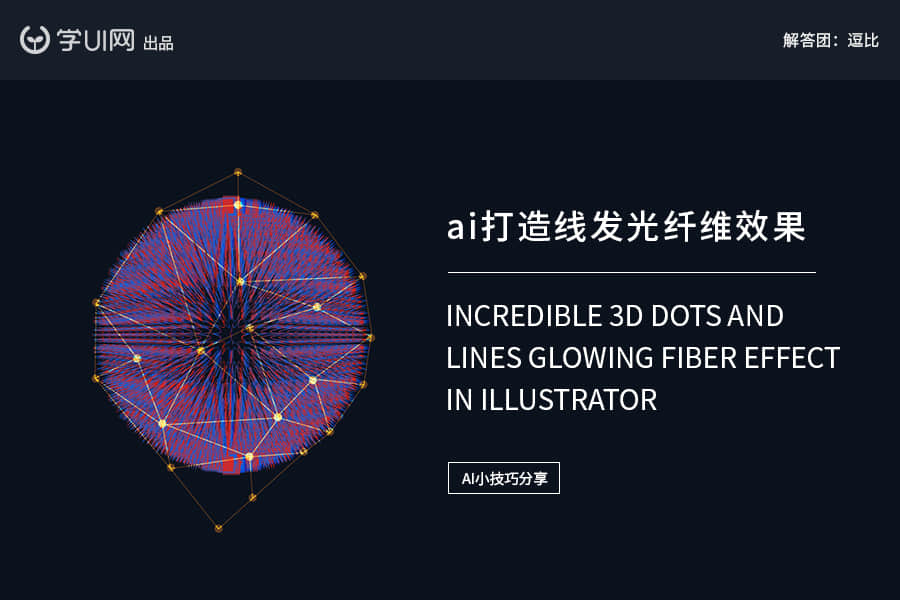
AI打造线发光纤维效果
ai打造线发光纤维效果
今天和大家一起,用ai打造线发光纤维效果。
Step1:创建画布+画笔
创建1800*1200的画布(不要惊讶,就是这么大)填充深色(色值随...
设计师必备的XD插件合集
Adobe XD是出自Adobe公司旗下的一款专为 UX、UI、原型、交互而生的矢量化图形设计软件。它跨平台支持 Win10 与 macOS,可快速设计和建立手机 App 或网站原型,包含线框稿、视觉设计、互动...
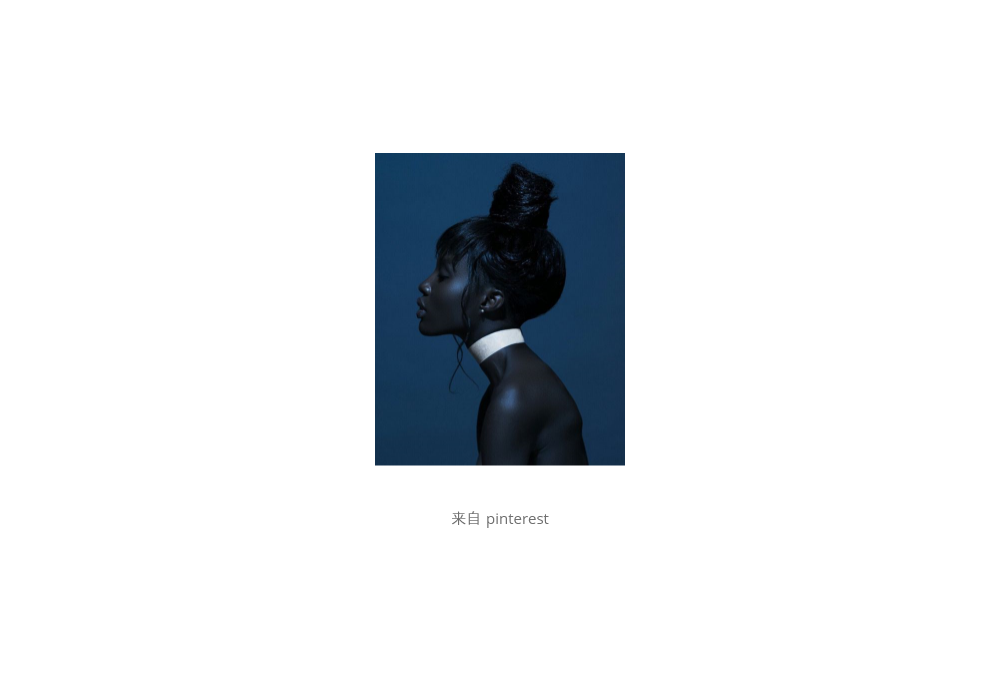
时尚风格如何体现?(质感篇)
小编: 时尚是一种大胆,打破常规的风格。而设计的时尚感可以从很多元素组成,像是色彩,排版,装饰等。每个元素也都彼此相关联。在上两篇 《时尚风格如何体现?(色彩篇)》和《时尚风格...
说文解字(一):初识东西方语系文字
文字在设计中至关重要,但往往又容易被我们忽略。我们对于文字的研究更是随着计算机的发展寥寥于无。即使是同一段文字,不同的字体所传达的情感也各不相同,或粗狂有力,或纤细高雅,本文...
色彩解读之紫色篇
紫色从色相风格、色调风格两方面来分析。色向上,我个人为方便理解把正紫、蓝紫、紫红都归为紫色系。色相风格指的是只有这种色相所具备的风格,而其他色相不具备,比如绿色会让人觉得...
字母人像插画组合视觉造型
What is 组合视觉造型
提到组合,这是平面设计中经常会用到的视觉技巧,一般来说是把表面不太相关的事物拼合在一起,维持视觉上的统一性。被用来组合的对象可以是植物、动物、人物也可以是...
黄金比例Logo 【AI教程】
黄金比例的图形好做吗?这个教程让你一步一步摆脱困惑,其实很简单,只要跟着练一遍,以后就能自己制作别人觉得很难的黄金比例logo了,甚至是一些其他的图案。准备好了吗?
一、...
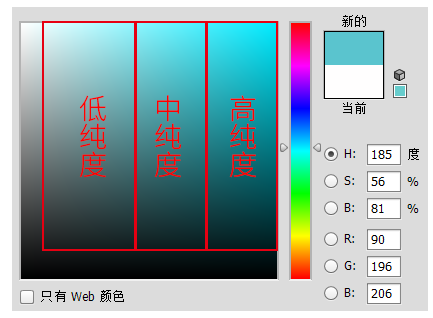
色彩解读之色调篇
一般一个画面中不止一种色调,但主色调是主要传递风格的,辅色调是补充完善风格。就比如页面中有主色、辅色、点缀色。主色传递主要风格,辅色补充说明,点缀色强调重点。
素色调...
如何在AI中创建糖果怪物
今天给大家带来一篇在AI中创建糖果怪物的教程,本教程需要AI的技法较多,是一篇综合性较强的教程。
译者:本篇将可能作为我翻译AI教程的最后一篇案列吧,有可能后续还会翻译一...
好色之徒升级版之创建配色体系
大家好我是无我,之前有一期教程我给大家讲解了一些基础入门的色彩训练方法,今天同样给大家带来关于色彩训练的内容,但是会更加深入一些。算是色彩训练的进阶版,也就是创建自己的配色体...
噪点插画教程【PS教程】
Hello!大家好~ 现在杂点插画在设计中的运动越来越广泛,运用到app的闪屏、banner、插画中,都是非常吸引人眼球的。想了解噪点插画的 使用方法吗?那就跟着芭蕉一起来做吧~(案...