行业
标签
全部LOGO字体AE动效手绘插画AI教程Illustrator色彩搭配PS教程做作业Photoshopicon教程动效设计icon图标学习方法字体设计教程排版构图设计理论神器视频教程作业AE教程Principle版式构图UI设计经验流行趋势figma字体教程设计原则设计规范项目总结APP设计aiFlintoXD学生必看精品素材版式设计网页设计海报设计话题讨论设计欣赏AEmockplus其他教程iPhoneX公开课设计思路Christmas交互动效转行必看网页设计经验神器工具色彩原理布尔运算佳作欣赏DUO的插画小课堂LOGO教程ChatiOSMidnightPSDstudy插画sketch字体下载免费素材插画教程新手作业中高级作业icon下载Q版Q版人物小少女logo设计高手访谈头像样机UXps手绘
学习经典原色系质感扁平插画
在插画学习中,最常遇到的困惑就是配色问题,色彩看似有着非常完备的理论,但实际运用时仍然云里雾里的人是不少。因此,今天这个插画就是教给大家最经典的原色系配色(红、黄、蓝),造型...
【大咖专访】乌云男青年:不善于表达,那就通过插画去表达
@乌云男青年:练习也很有必要…艺术家的风格背后是基础能力的不断打磨,基础能力扎实,才能探索出自己擅长的艺术风格
本期嘉宾介绍:
本次邀请的嘉宾是:乌云男青年老师~
&n...
磨砂玻璃的图标是怎么做的?
小编:想知道最近比较流行的磨砂玻璃图标效果怎么做的吗?今天小编给大伙带来了一个磨砂玻璃图标效果的教程,学会后你还可以用这个技法打造不同的磨砂玻璃效果啦~一起来学习吧!!
...
一起学优雅感原创UI插画界面
插画应用到UI、网页界面是一种新的趋势,而用什么风格类型的插画,以及插画和其他元素之间的关系则是需要设计师考虑的事,更进一步来说,如果你学会了插画,其实本身就可以自由应用在任何...
设计师必看的图标设计指南
图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必...
如何搭出时尚的配色
现如今几乎所有品牌都在年轻化,所以最近客户老是强调设计调性一定要时尚、要潮,那什么样的设计才是时尚的呢?色彩搭配在其中起了非常关键的作用,如果颜色够时尚,那么整...
如何创建更好用的UI调色板?
大家好,我是Clippp。今天为大家带来的文章是「调色板」。颜色的搭配和选择影响着产品最后呈现出来的视觉效果,合理的颜色配比能加深用户对品牌的印象。色彩无处不在。因此对于设计师来说...
【AE教程】如何制作翻页循环动画
关于教程:本次知识点在于CC Page Turn效果的使用!微信关注“设计师深海”回复“日历动效”获取源文件!
STEP.1:在AI中绘制日历的图形,将不同部分分层
STEP.2:导...
为什么我做动效的效率提升了好几倍?原因都在这了!
今天@是北瓜呀和大家聊聊关于动效的一些知识,里面有一些常用的表达式、插件、知识点科普等等,文末有插件、表达式的获取方式,希望能给大家一些帮助。
大纲如下:
1.设计师工...
Figma组件和自动布局的应用(三)
你是否一直使用组件却忘记了还有自动布局?
相关文章:《Figma软件介绍及基础(一)》
相关文章:《Figma常用工具快速上手(二)》
1. 组件化的特点
提到组件化,想必...
【AE教程】如何制作3D立体UI界面动画!
关于教程:本次知识点在于Joysticks插件的使用以及了解AE的3D图层~微信关注“设计师深海”回复“joysticks”或者“3DUI”获取源文件!
视频链接:
STEP.1:新建...
Figma常用工具快速上手(二)
在了解了 Figma 的概念和极具吸引力的优势之后,现在就让我们一起走进 Figma 吧。
相关文章:《Figma软件介绍及基础(一)》
1. 常用工具
熟悉 Sketch 的同学看到Figm...
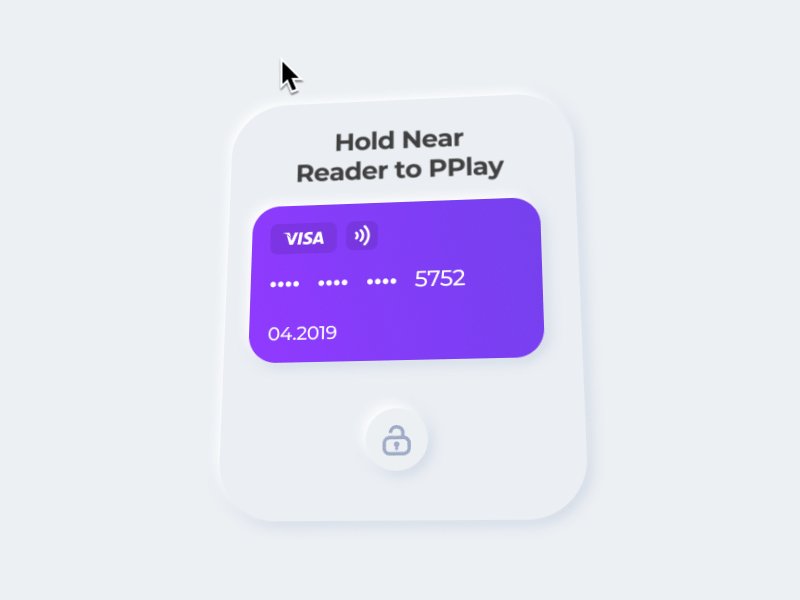
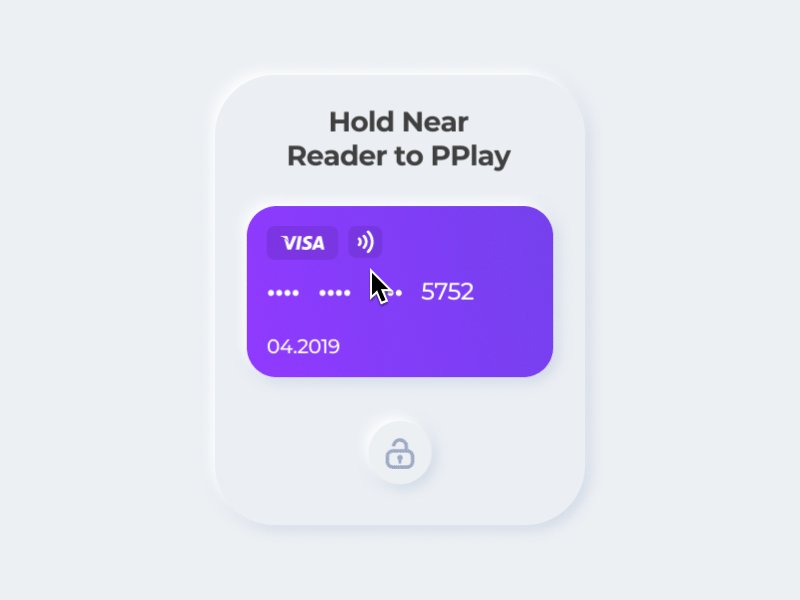
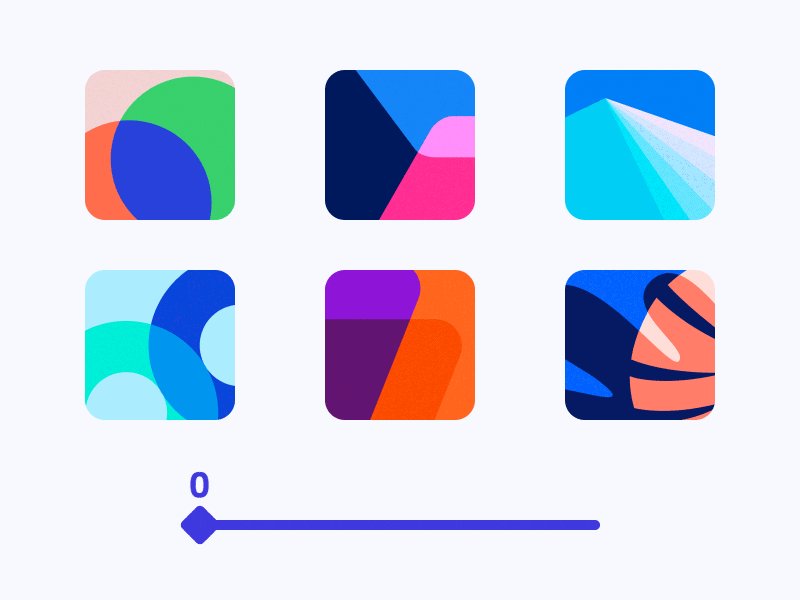
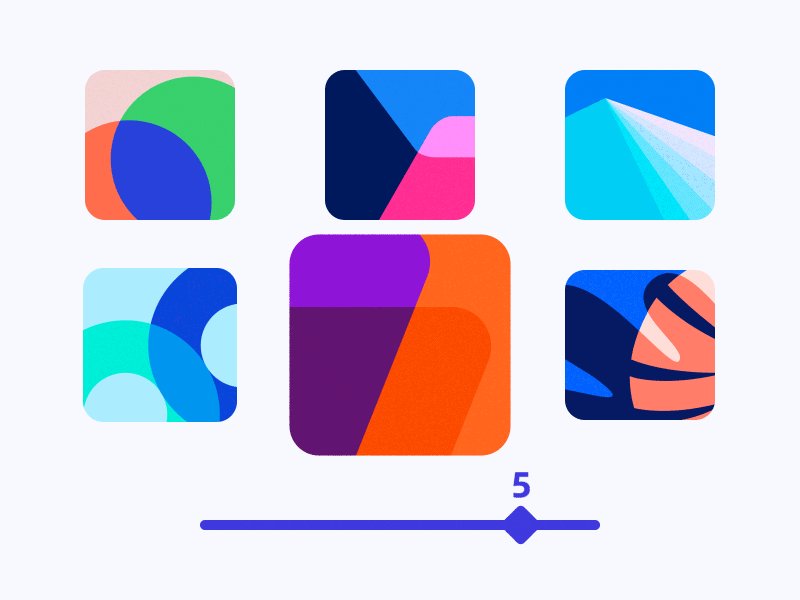
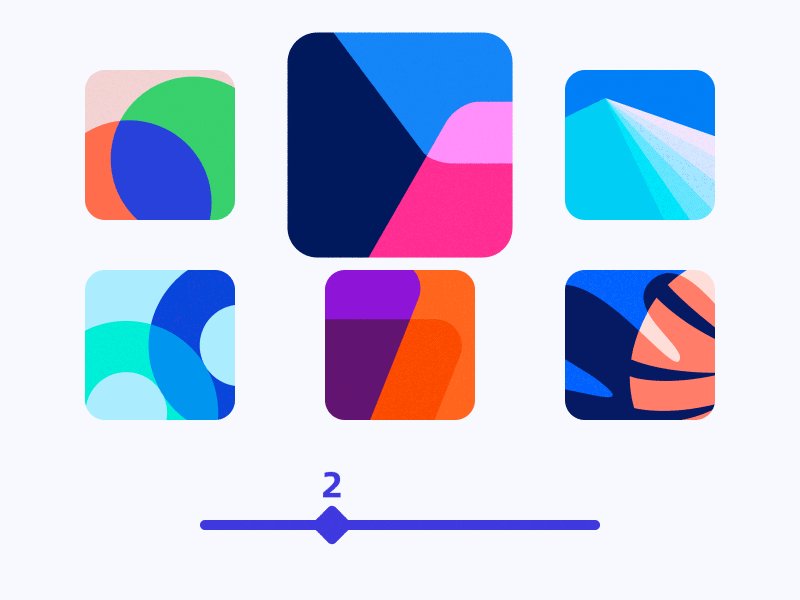
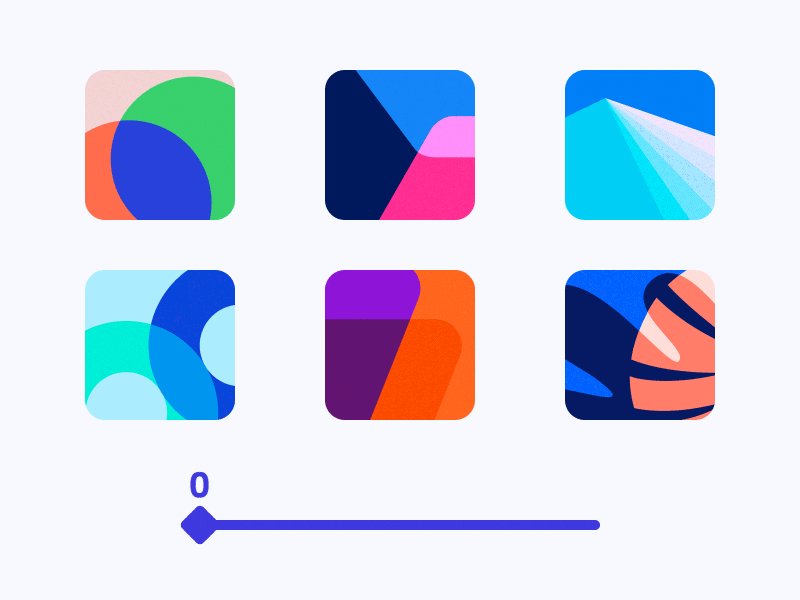
【AE教程】如何使用表达式制作滑块控制效果
关于教程:案例来自于ECAbrams,是个专门讲解表达式的设计大神,我学习后分享出来,希望对大家有些帮助!大家可以关注我的公众号“设计师深海”回复“滑块表达式”获取源文件!
视频...
小白的Figma入门手册
Figma的一大亮点就是基于WEB平台开发,以支撑其在所有硬件产品,所有场景下使用。然后在Rasmus Andersson的推动下,他们最终仍然开发了客户端版本,最终结果也是使用客户端版本的用户确实...
Figma软件介绍及基础(一)
随着互联网的快速发展,越来越多的的设计工具进入了大众的视野,近两年来『Figma』势头越来越猛,时不时会看到“Figma 对比 Sketch 的众多优势”这些文章,不过似乎还是有不少同学对Figma有...
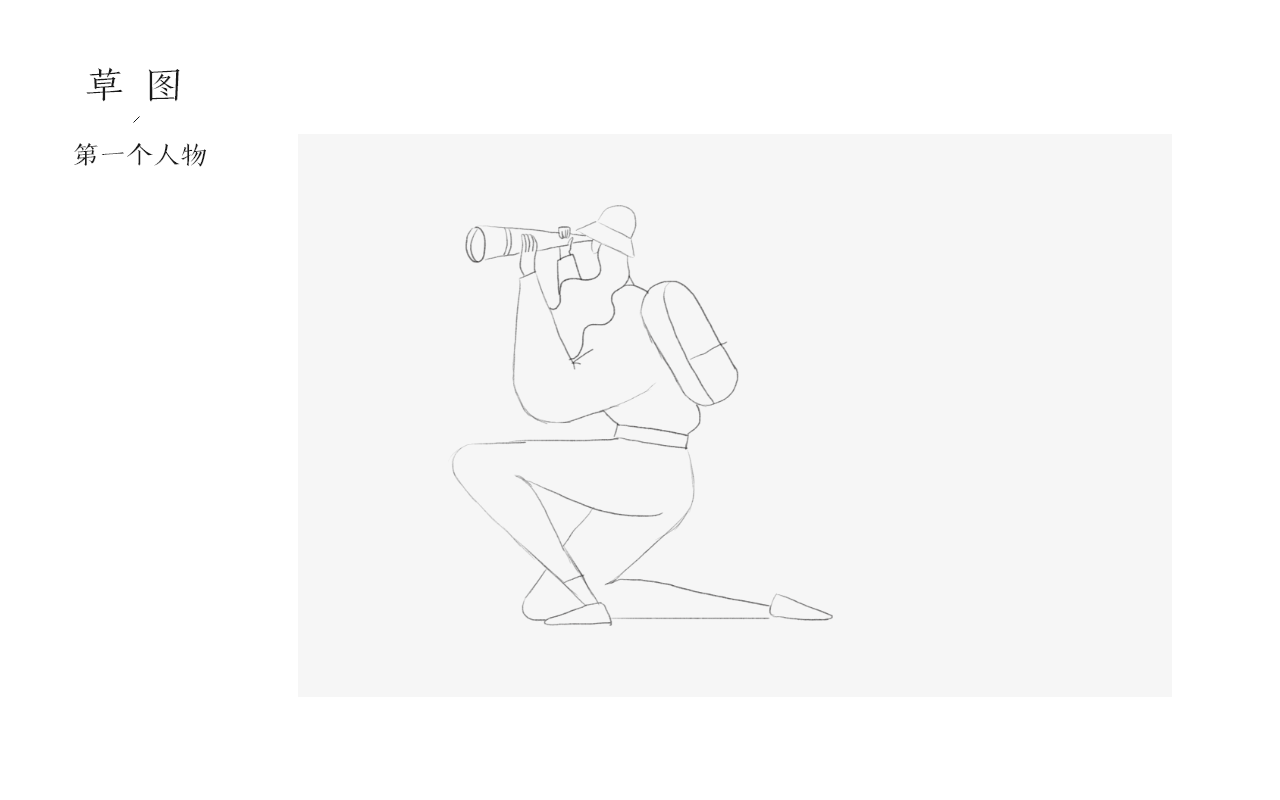
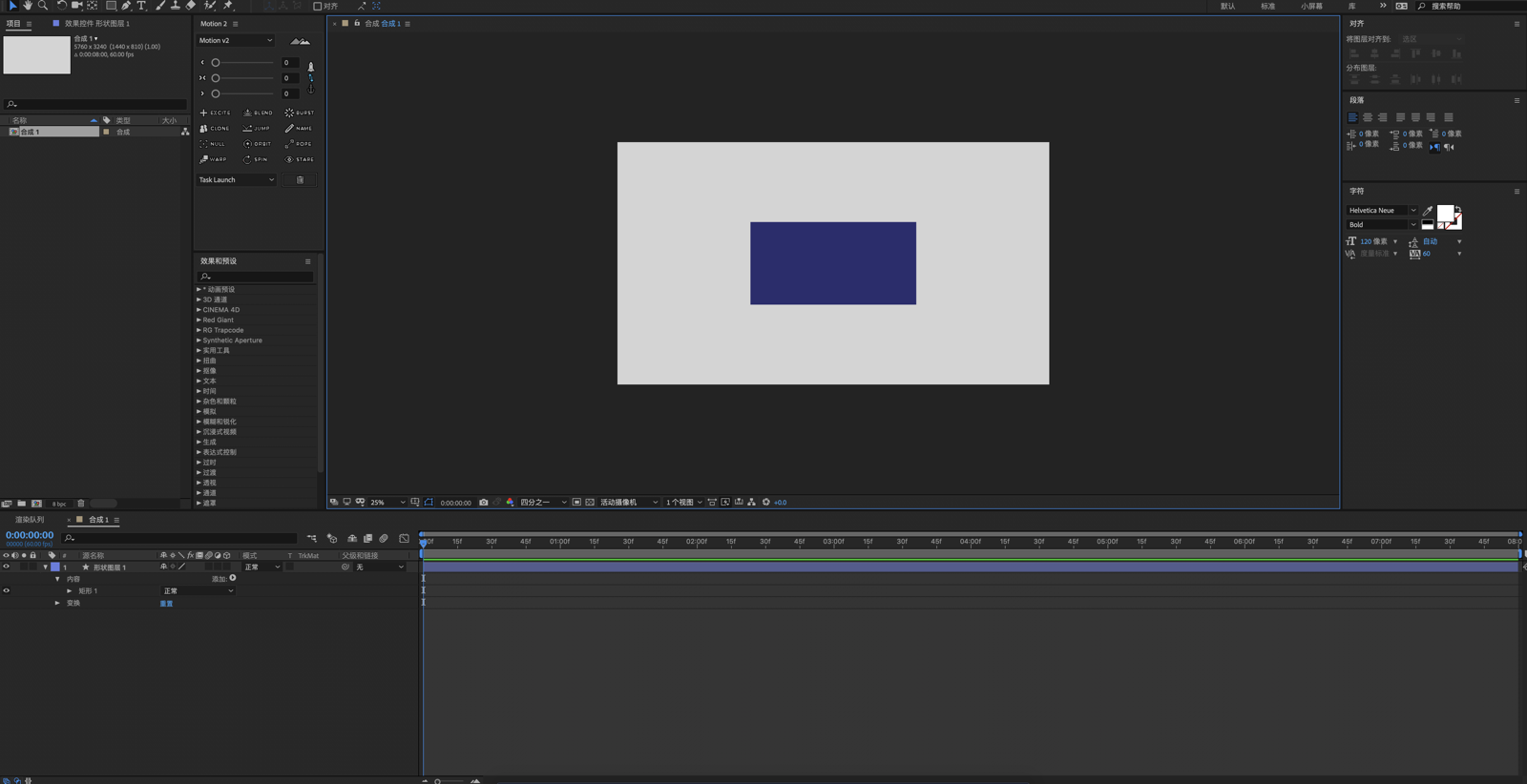
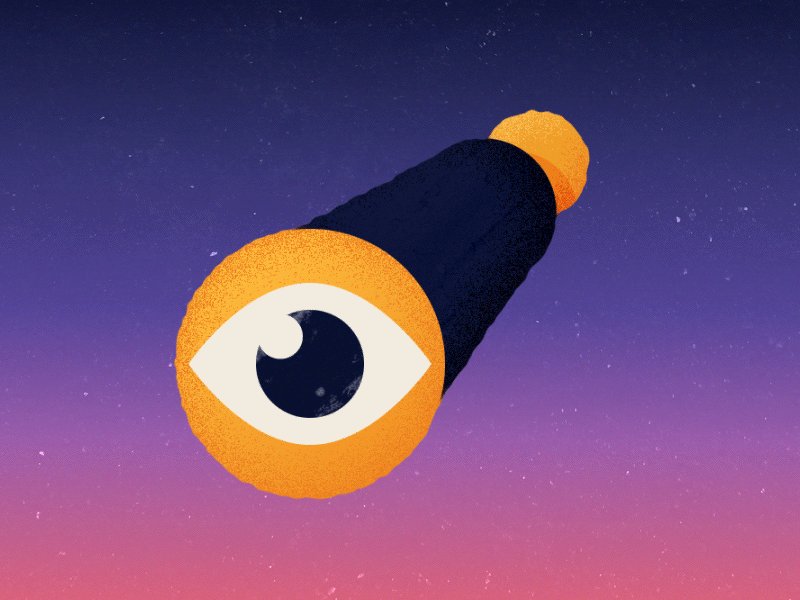
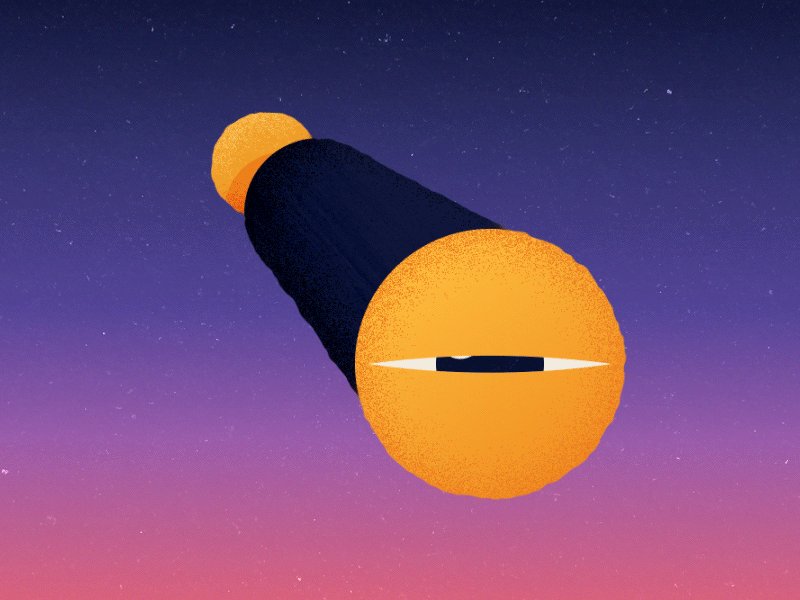
【AE教程】如何制作伪3D的望远镜动效
关于教程:案例来自于Motion Design School的快速教程,我将整体流程做了细化,希望对大家有些帮助!主要知识点在于如何创建伪3D效果,以及一些简单的表达式应用。教程中使用的插件大家可...