 ,
,
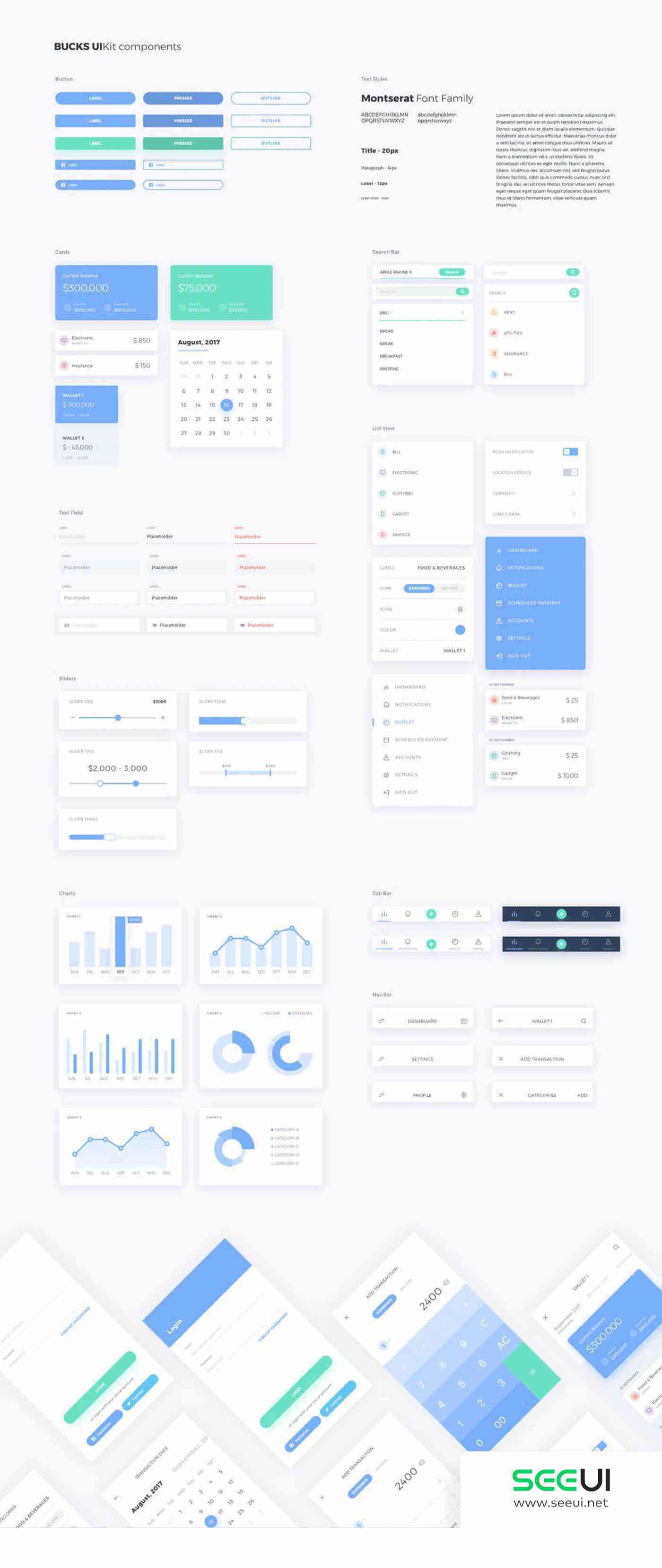
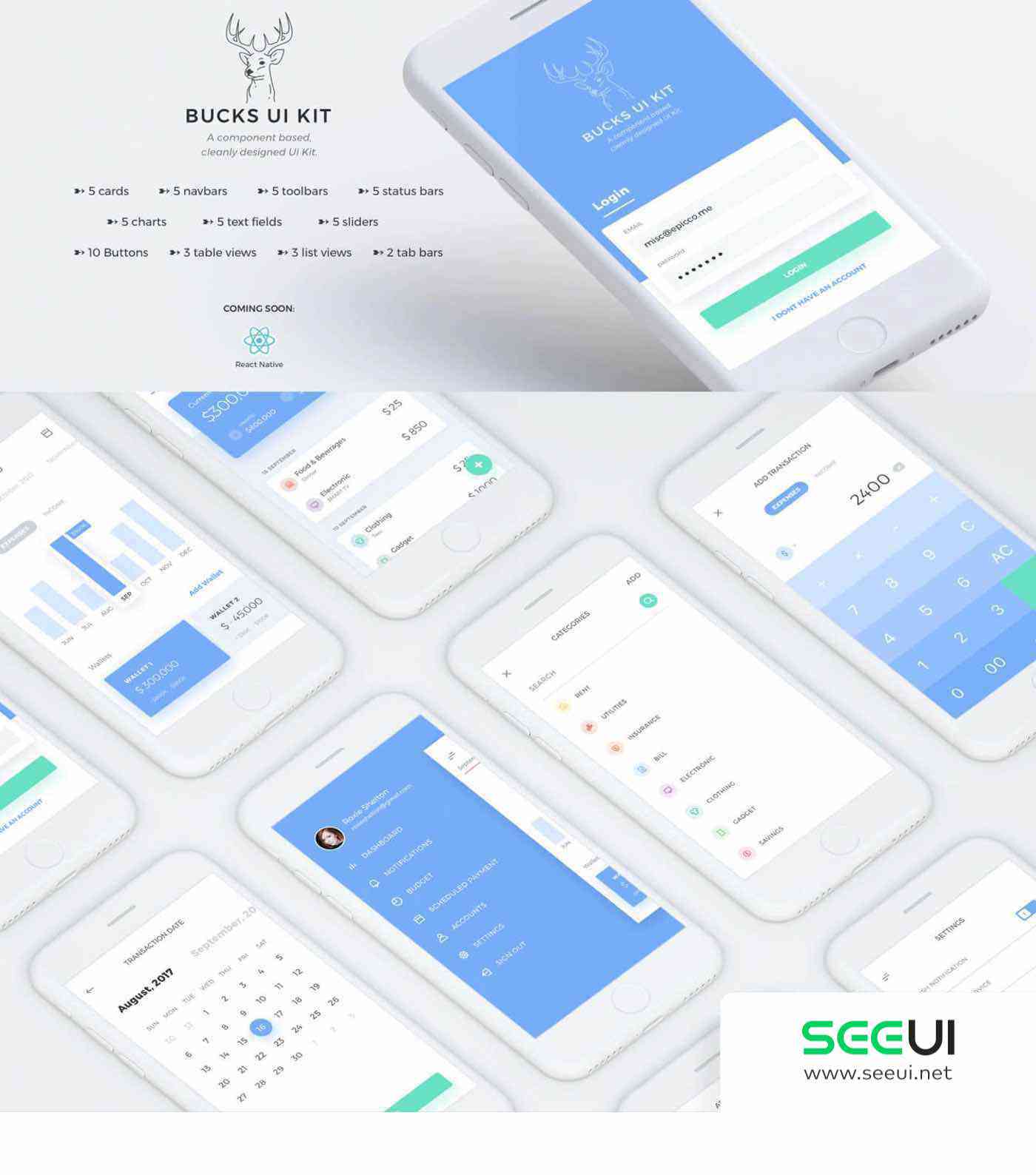
 我们很高兴向您介绍一个基于组件的移动UI工具包,它应该有助于您设计您的下一个移动应用程序。 你应该能够结合这些组件来创建几乎任何所需的屏幕,并在整个应用程序中保持一个干净和一致的外观。这个工具包包括8个预制的移动iOS屏幕模板,5个卡片组件,5个导航条,5个工具条,5个状态条,5个图表组件,5个文本字段,5个滑块,10个按钮,3个表格视图,3个列表视图,以及2个标签条。所有元素都是用Sketch设计的。 我们目前正在努力将Sketch文件转换为Photoshop,我们的开发人员已经进入高级状态,向您提供基于Bucks UI Kit的React Native库。 如果你想要求添加其他组件,请不要犹豫,在下面的评论区提出要求。 爱 <3, Epic Coders团队。
我们很高兴向您介绍一个基于组件的移动UI工具包,它应该有助于您设计您的下一个移动应用程序。 你应该能够结合这些组件来创建几乎任何所需的屏幕,并在整个应用程序中保持一个干净和一致的外观。这个工具包包括8个预制的移动iOS屏幕模板,5个卡片组件,5个导航条,5个工具条,5个状态条,5个图表组件,5个文本字段,5个滑块,10个按钮,3个表格视图,3个列表视图,以及2个标签条。所有元素都是用Sketch设计的。 我们目前正在努力将Sketch文件转换为Photoshop,我们的开发人员已经进入高级状态,向您提供基于Bucks UI Kit的React Native库。 如果你想要求添加其他组件,请不要犹豫,在下面的评论区提出要求。 爱 <3, Epic Coders团队。
We’re glad to present you a component-based mobile UI kit that should help you design your next mobile app. You should be able to combine these components to create almost any desired screen and maintain a clean and consistent look across the app. Included in this kit are 8 pre made mobile iOS screen templates, 5 card components, 5 navigation bars, 5 tool bars, 5 Status bars, 5 chart components, 5 text fields, 5 sliders, 10 buttons, 3 table views, 3 list views, and 2 tab bars. All elements are designed in Sketch. We’re currently working hard converting the Sketch files to Photoshop and our developers are already in an advanced state delivering to you a React Native library based on the Bucks UI Kit. If you want to request other components added, please don’t hesitate to ask for it in the comments section below. Love <3, Epic Coders team.








评论0