通常的设计和交互可以解决我们产品中绝大多数的问题,微交互是让用户在使用产品时候产生一种愉悦感,这些交互的小细节可以让我们的产品和用户的直接交互体验变得更加有趣、高效和人性化,所以,微交互是成功产品背后的无名英雄。
这些细小的微交互让我们的产品变得有趣,虽然它只是一个细节的微交互,但是,并不代表我们在设计过程中所投入的精力是最少的,在APP设计日益成熟的今天,任何一个经历过深思熟虑的微交互可以让产品变得更好或者更差。
全文一万九千字左右,详细的介绍了微交互的相关知识和在实际案例中的思考,希望对您有所帮助。

1 微交互的定义
微交互通常是指一些比较细节性的操作行为的反馈,通常是某单个事件或者交互行为。微交互可以是产品的部分功能或者就是产品本身,例如我们日常生活使用中的榨汁机,它提供一个功能,就是将我们放进的水果榨成鲜榨果汁,或者我们上完洗手间,把手伸到水龙头下面的时候,水会自动的流出来,而不用按下任何的按钮,这便是现实物理世界的一种微交互,因为他的设计是单个功能的动作,使水从水龙头中流出。
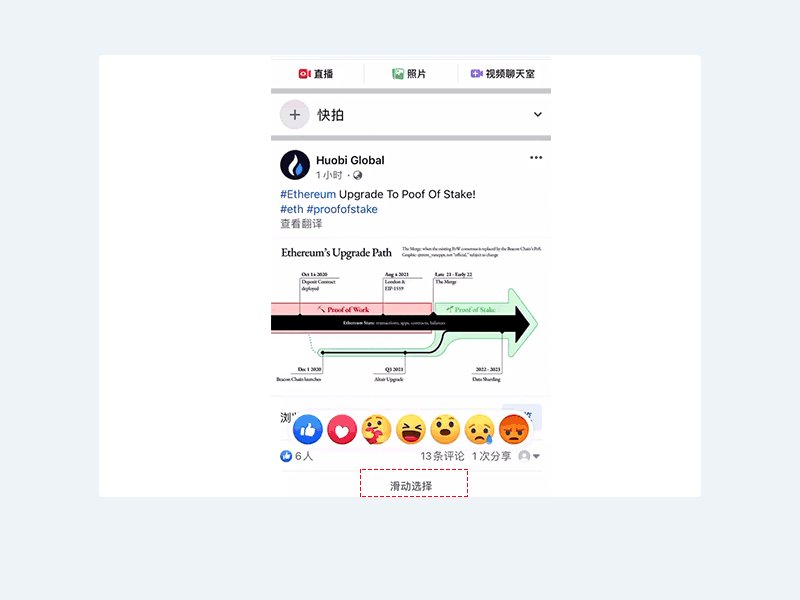
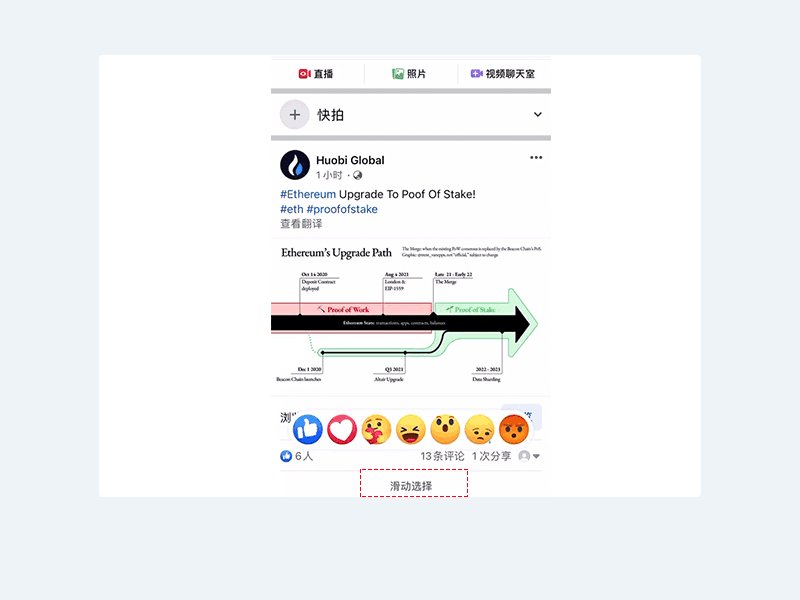
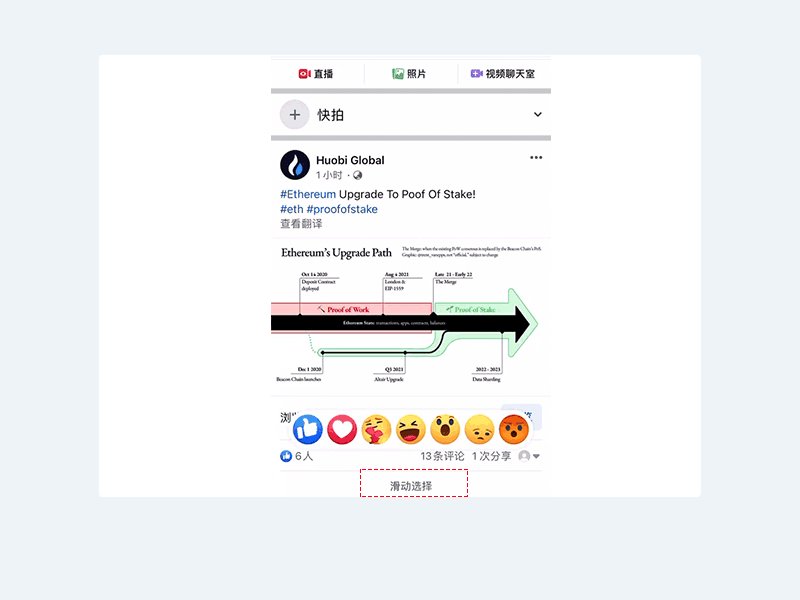
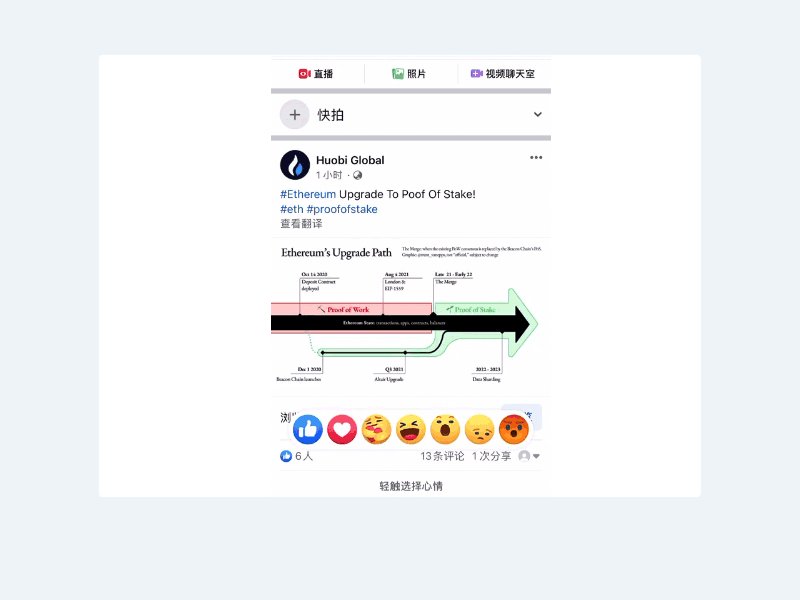
所以微交互通常是专注于某个事件或某个单个任务,例如我们最常使用的点赞后的反馈就是一次微交互事件。

1.10 微交互诞生的背景
计算机科学家拉里·特斯勒(Larry Tesler)在为施乐Xerox电脑的文字处理软件Gypsy设计程序时,突发奇想,给软件Gypsy加入了鼠标操作和GUI图形界面,这样便大大的方便了Gypsy作为文字处理软件的实用性与便捷性,于是在不断体验与尝试的过程中,于是拉里·特斯勒在改版的时候,给Gypsy加入了复制、粘贴功能键。这些概念随后成为了文本编辑与计算机操作系统用户界面的基石之一。
拉里·特斯勒其实当初设计复制和粘贴的思路便是减少用户操作的阻力,让用户在使用过程中不会被其他的事物所打断,往后的数十年,拉里都为了这个目标在奋斗,所以“复制”和“粘贴”便是精心设计过的微交互,没有任何提示和阻力,一气呵成的便捷交互。
交互设计以及人机交互在不断的发展的历史,实际上就是微交互的历史。今天,我们在桌面和笔记本电脑中、在移动设备中习以为常的那些交互方式, 都曾引发过微交互设计的革命。无论是保存文档,还是把文件拖放文件夹,还是连接到Wi-Fi网络,都曾经是精心设计的微交互。就连滚动和打开多个窗口这么“基本的”交互方式,也都要经过设计。技术在快速发展,不断对微交互提出创新的要求。用户习惯了拿来就用,他们只会关注更好的交互方式,或者是那些由于技术发展催生的、或强制必须使用的微交互方式。
所以,好的微交互就像“Ctrl+C””Ctrl+v”那样方便,会改善我们的使用体验。

1.20 移动端微交互应用场景的发展历程
还是“复制”“粘贴”的例子,我们在功能机的时代,我们想要把一段文字从一个软件复制到另外一个软件上,我们通常要在两个软件不停止的去切换,然后通过记忆内容然后在来输入,这样的效率和精准度都不是很高,而且要是需要复制的内容过于庞大,想要完成便是一件让人头疼和心累的事情。
但是在进入移动智能机的时代,该功能的微交互便发生的天翻地覆的变化,第一步我们只需用长按需要复制的文字,调出复制按钮,第二步,选中我们需要复制的文本内容,第三步便是切换到需要粘贴文字的APP,第四步,长按调出粘贴按钮,选择粘贴文字,这与之前仅靠人肉记忆去输入文字无论在效率上还是在准确度上都有了不小的飞跃。
但是随着技术的革新和从业者对于用户体验的理解更加深刻,我们的操作追求更高效,更精准,于是,该场景的交互又迎来的一次技术的变革,为了跟上时代的发展与用户的诉求,在2016年10月19日的锤子手机发布会上,它推出了两个功能:“Big Bang”和“One Step”。“Big Bang”的功能是长按一段文字,可以根据算法自动将文字的内容分割独立的词语按钮,只需点击这些分割的按钮就可以选择想要的内容。而“一步”可以直接将所选内容拖动到其他目标应用程序中,而无需在应用程序之间切换。这两个功能的结合,将之前需要四个步骤的功能简化为只有两个步骤:第一步是按下选择内容;第二步,拖动到目标应用程序。
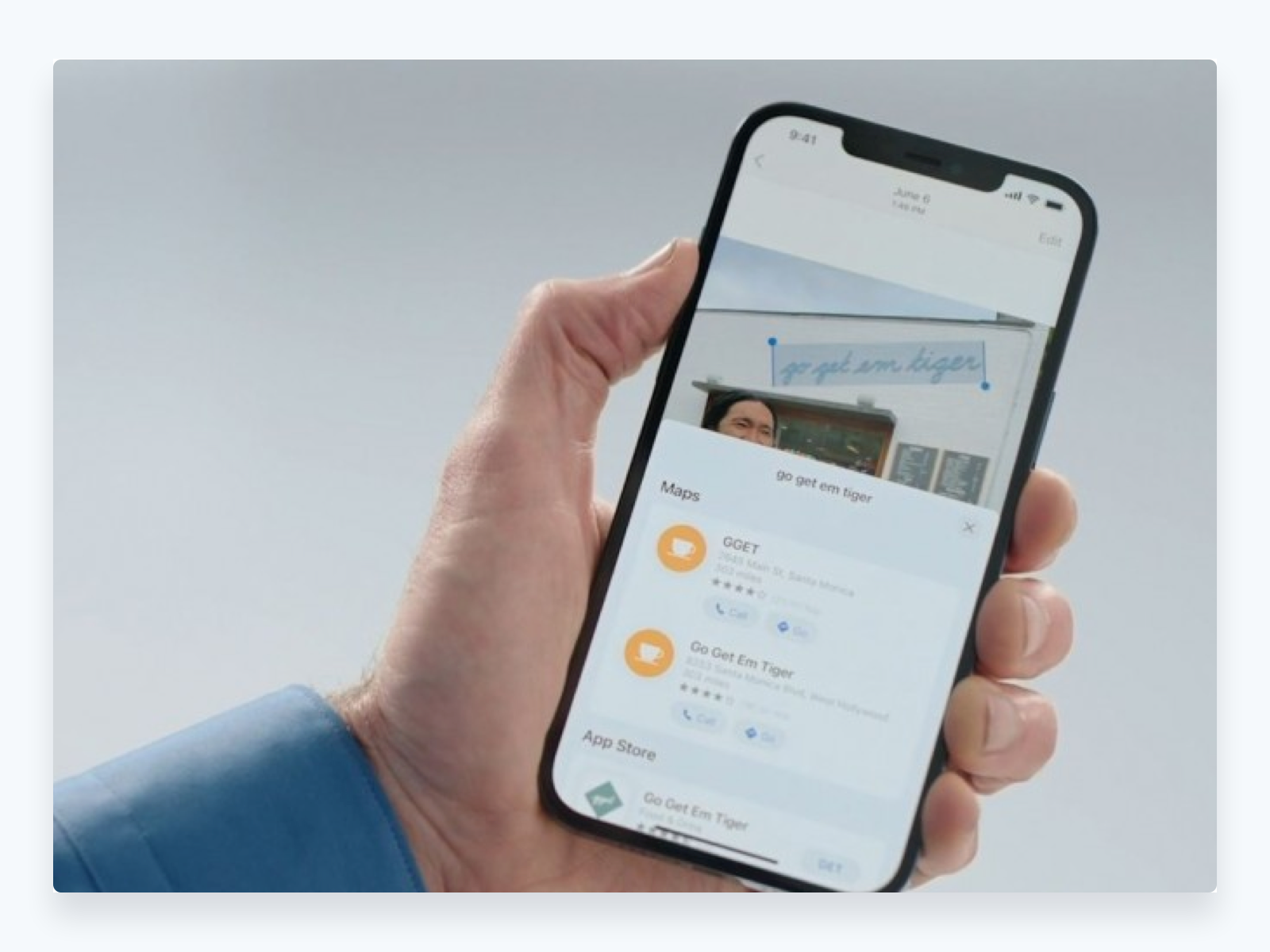
在2021年6月8日凌晨,一年一度的苹果WWDC大会在线上正式举行,ios带来了类似于“big bang”的功能:live text,也宣告着这个小小复制粘贴功能又完成了一次新的进化,所以,无论是“live text”还是“Big Bang”,这两个功能本质其实就是微交互的进化,只不过用了两个不同的名字去代表而已。

1.30 为什么要重视微交互
微交互在的存在是为了让用户在体验过程中感觉舒适和流畅。因为微交互它可能在产品中出现频次会比较多,以至于很多用户会忽视甚至感觉不到它的存在。
相信很多男生的梦想都是拥有一辆法拉利的车吧,法拉利的无论是在车外观造型上的设计还是发动机的挑选,都是让人心旷神怡,但是,无论这辆车多么优秀,一个车胎漏气的法拉利都会破坏整个良好体验中的氛围。
所以在产品中的微交互绝大多数是微小且不会引起用户的关注,但是它的存在确实让产品有更加流畅且自然的用户体验。
通常微交互完整的可以达到以下三点目的:1.提高用户的留存 2.放大品牌价值 3.提升可用性。

1.31 提高用户的留存
设计师对于每一次微交互的设计,都是为了让用户自然且路径清晰高效的完成任务,用户在潜意识要确认对本次体验的满意度时,用户自身会经历一种对“时间忽视”的现象,即会忘记本次体验所需要花费的时间,而会专注于当前的事情。
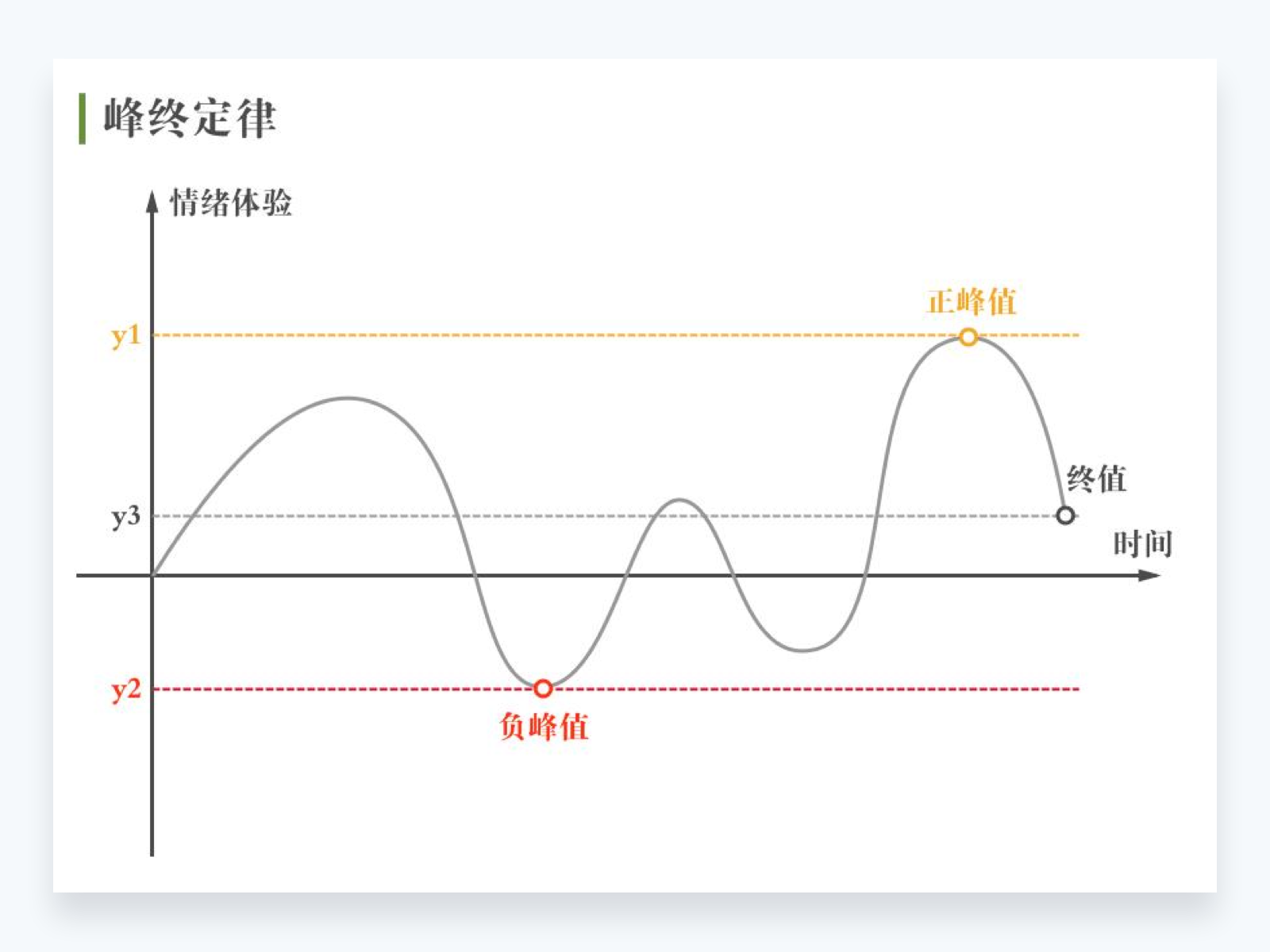
- 峰终定律
无论是正向的还是负向的,开始时与结束时的感觉,这就是峰终定律(Peak-End Rule)。这条定律基于潜意识总结体验的特点:对一项事物的体验之后,所能记住的就只是在峰与终时的体验,而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆差不多没有影响。
所以好的微交互应该注重于用户的“峰终定律”体验,如果处理得当,微交互会持续的刺激用户大脑中的多巴胺的释放,从而创造出小小的愉悦时刻。
这些会有助于改善用户的体验并提升用户继续使用我们的产品的可能性,有助于提升产品的留存率。

1.32 传递品牌记忆
微交互比较有价值的地方就是它有机会让我们在用户心智中建立品牌的影响,让用户对我们的品牌更有记忆力。
人们通常对品牌认知记忆最基础便是图形,但是品牌的传递的记忆点除了图像还可以一段标志性的动作或者是一段旋律。
通常微交互传递品牌记忆有两点:1.标志动作 2.标志声音。

- (1)标志动作
我记得有次看综艺节目,里面请到了一个选秀的出来的团叫“R1SE”,在表演完一段唱跳后,在自我介绍后,他们表演了一段团队的“团队动作”,这个在外人看来这无疑是“社死”尴尬瞬间,但是在品牌传播的角度,这种标志性的动作确实有有助于传播,例如迈克尔杰克逊的招牌动作太空步是很经典的一个但有两种,一种是倒滑,另一种是侧滑,还有倾斜45°,无论是谁在去模仿,都很容易容易让人想起迈克尔杰克逊,另外一个就是诺基亚的开机画面的“手牵手的动作”,更是陪伴一代人的青春,所以无论是哪个说唱厂牌和选秀出来的团,都是设定自己的团的固定的动作,都是有助于让自己的特点使粉丝产生记忆的联想。
而在微交互的设计结构中,也是包含动作这一设定的。

- (2)标志声音
我们在听到“噔,等噔等噔”等时候,我们便会想起英特尔的广告,所以每个手机品牌的都会给自己短信、系统通知和电话来电设计独特的声音,让用户在只在听的阶段,还没掏出设备,便可以判断是什么品牌手机。
在微交互的设计中,声音也组成了微交互的一部分,所以合理的应用微交互有助于用户对品牌多维度的记忆。
1.33 提升可用性
微交互的设计,包含了为用户提供持续的反馈方式,当用户在迅雷和百度云盘在下载成功时,除了提供的反馈,也会提供声音的提示反馈,考虑的是一般下载大型文件的时候,我们不可能实时的等待在设备前面,我们只用通过声音便可以知道是否下载完成了。大多数iPhone用户遇到的一个常见的微观交互是在锁屏幕上输入密码。如果输入了错误的密码,则屏幕在清除密码时会震动。在整个过程中,屏幕上不会出现任何文本来指示用户出了什么问题,用户也可以根据使用经验来判断当前进行到哪一步了,所以,因为这些细微的反馈细节,整个用户体验变得更加直观和方便,让用户的可用性大大提升了。
1.40 微交互与动效的关系
我们需要了解的是微交互与动效还是有区别的。动效囊括的范围比较广泛,它可以与多个功能和页面进行补充和解释,而微交互则是只针对一个功能进行优化,所以针对一个功能的细小的动效可以算作是一次微交互,它是辅助用户更好的对本次功能的操作。

1.50 微交互与交互的区别
交互设计是串联起产品各个页面与功能反馈的工作,如果缺少了某个交互环节可能会导致产品的BUG或其他负面情况,交互设计简单的来说就是满足了产品的可用性。然而微交互的存在是为了给产品提升易用性与好用性,能起到锦上添花的作用。
例如我们常用的点赞功能,用户在点击过后,一个线性的点赞图标变为填充的红色图标,这是完成了一次交互行为的闭环,微交互则是让本次点赞由线性变为填充的过程怎么更有趣,更有意思,更加让用户在本次点赞中得到满足感。

1.60 微交互的应用场景
微交互的在产品中的应用场景也是比较广泛,那些小的细节都可以提升用户体验,通常在不同的场景下也能体现出不同的细节。
微交互不是刻意的,而是被动发现问题的优化过程,当静态设计不能满足的时候,可以考虑动态的微交互设计,
所以,我们需要考虑如何满足用户的操作体验,微交互是否帮产品的数据上有提升,设计角度上微交互是否有创意。

1.61 系统可见性
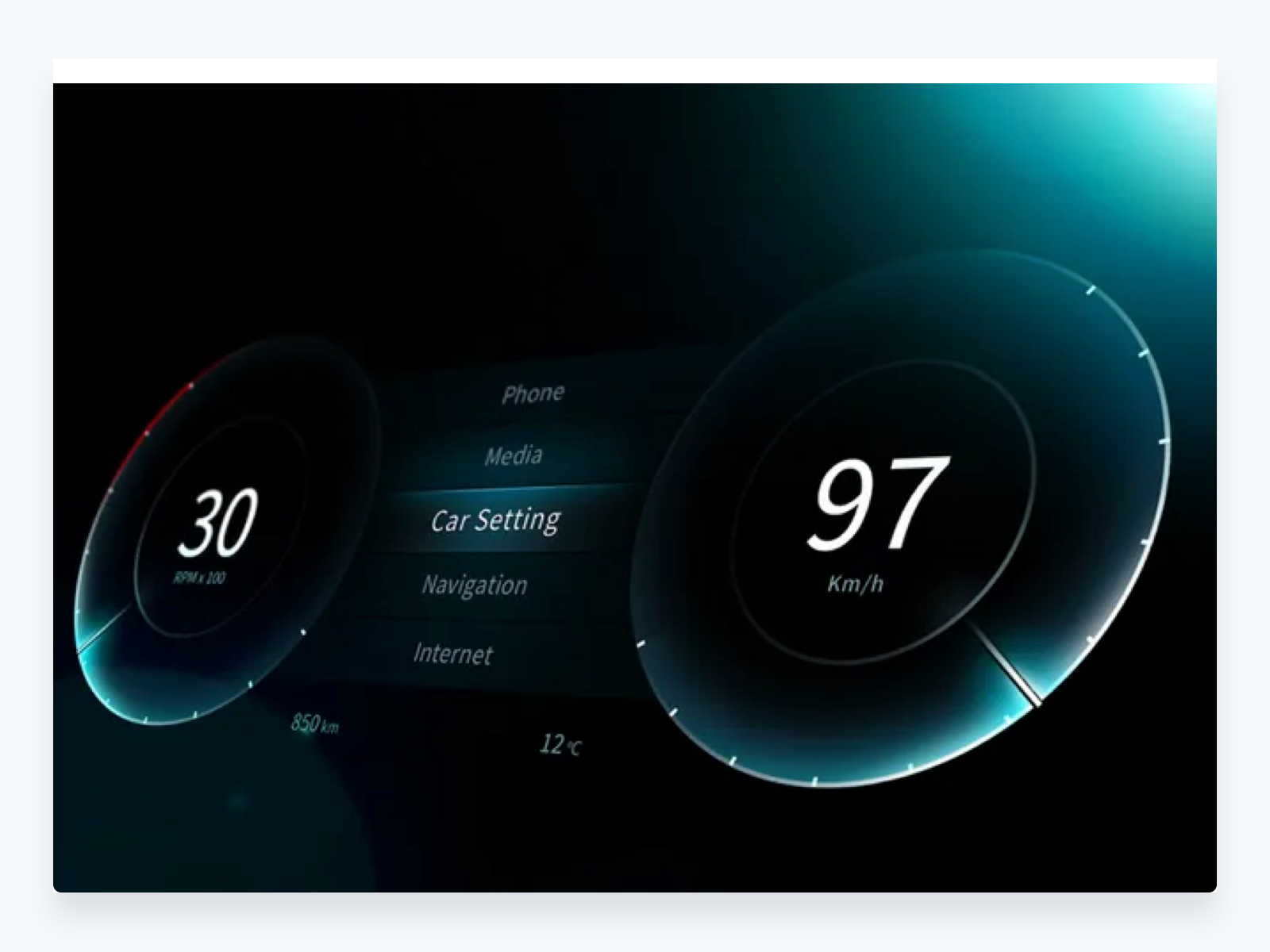
用户只有知道当前系统状态是怎样的,用户才能做出更改,也就是说消除评估和执行之间的鸿沟并弄清楚下一步需要做什么才能更好的完成任务。系统应该在合理的时间内通过适当的反馈让用户清楚了解正在发生的情况和目前的状态,例如,开车时仪表盘的速度指示驾驶者减速还是加速,信息获取的缺失一般代表着控制的缺失。

- (1)明确位置
无论是在现实还是在产品的使用状态,对于迷失方向感都是一件让人没有安全感的事情,也对接下来的操作造成比较大的影响,所以我们可以通过微交互吸引用户的注意力,让用户能合理的明确自己现在所在的位置。

- (2)反馈进度
每当用户与系统交互时,他们都需要知道交互是否成功,如果因为各种原因,系统无法及时反馈,我们应该给与用户进度的反馈,或者是用户在进行某些任务的时候,我们应该分步骤给用户,并在执行的过程中给与用户当前的进度,来预估完成该任务还需要多久。

1.62 系统反馈
每当用户和系统发生交互时,用户需要知道操作是否成功。而这个反馈的过程适合的微交互可以增添用户在使用过程中的趣味性,另外一种便是可以增强用户在使用过程中的“确定性”,避免用户在点击后因为反馈不太明显而误以为没有点击的错觉。
- (1)点击后的反馈
按钮是我们在使用APP中使用频次最多的交互功能,根据场景的不同,我们需要反馈的样式也是不一样的,比如,我们的点赞后的反馈微交互应该是积极正向的,当这个按钮的功能属于功能形式的时候,我们的反馈应该是给与用户明确的反馈,例如我们开关按钮,让用户能明确当前按钮的状态。

- (2)引导视线
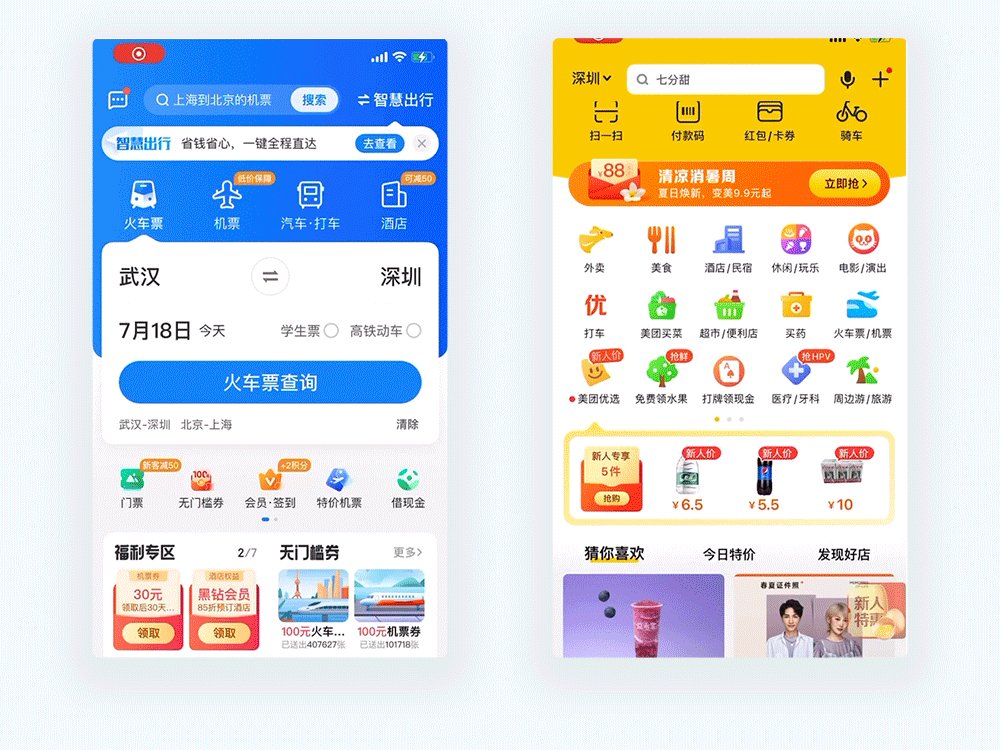
按钮的能给与用户除了功能方面的微交互的反馈外,还有一种是点击用途的反馈,例如,我们常常使用的美团外卖,我们在选好我们想要的商品后,点击后我们会看到商铺成抛物线的进了购物车,这样微交互的就是非常明确的告诉用户你先选择的东西可以去哪里找到。

1.63.系统状态
系统的状态从本质上讲和沟通的透明度有关,系统状态的可见性是指系统状态传达给用户的程度,理想的情况是,系统应该始终在合理的时间内通过适当的反馈使用户了解当前发生的情况。
- (1)当前的系统状态
我们在生活中,要是当前手上事情比较忙碌,无法帮助别人去处理一些事情或者无法回音别人的消息的时候,我们应该告知对方,这是比较礼貌的一件事情。
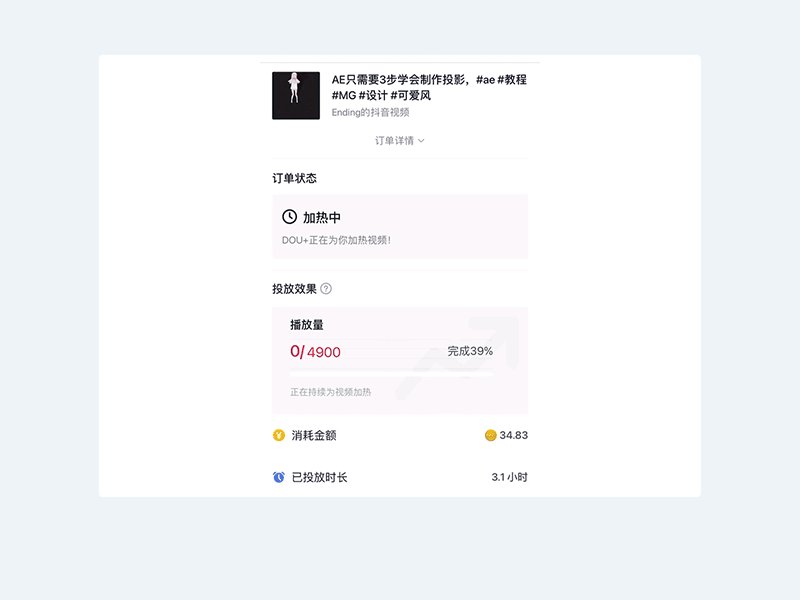
所以当我们的系统正在加载中、或者在执行某项工作的时候,应该通过微交互的方式告知用户,让用户知道我们的产品并没有宕机,而是在工作中。加载时长在6-10秒的情况下,我们一般是通过这样的微交互会采用循环加载的动画去呈现,而需要等待10-15秒这样的,或者更长的时间,循环加载的动画也会给人一种宕机的错觉,我们应该适当的给与用户一个进度条,告知用户当前处理的进度,可以使得用户在焦虑不安中解放出来。

- (2)内容加载状态
在苹果手机发布的时期,因为网速比较慢,在点开APP的时候,APP的内容都没还加载好,所以乔布斯的解决方案是用启动页去遮挡下这一不完美的问题。
我们在APP在页面的跳转中,肯定也会遇到这样的问题,就是用户在点击后,内容不能及时的加载出来,所以我们通用的解决方案是使用一种加载容器“界面骨架”来呈现,这种临时用来展示的容易不仅可以缓解用户在等待过程中的焦虑,也可以通过“界面骨架”去提前了解页面的大体的结构,构建用户的预期,让用户的视觉得到一个缓冲的时间。

1.64.触发状态
当用户主动触发的事件,我们的产品应该及时的给与用户反馈,就像我们遇到熟人打招呼,要是打完招呼对方不回复,那也可以算是一件“社死”的时间了,所以触发反馈事件中的微交互也是值得我们去考量的一件事情,它可以提升用户对产品的友好度。
- (1)提醒预通知
一般正常的消息通知都是为了提醒用户有事情需要处理,所以,我们采用有趣味的微交互能有效的吸引用户的视线和信息的传递,已达到通知的目的。

- (2)预判用户的输入
在多数的APP 中,填写表单信息的必不可少的步骤,比喻,比较常见的填写注册登陆的信息和一些比喻的资料的填写,由于这些信息表单一般含的信息并不是很少,所以,我们需要在每一步的检测用户填写的内容是否有问题,及时的提醒用户更正,不然等用户全部填写完了在提醒用户的情绪可能会“蚌埠住了”,所以通知我们在填写密码的时候,要是密码过于简单,我们需要提醒用户需要添加哪些内容,邮箱的格式是不是正确的,等等。
2 微交互的构成
那怎样才能做好“微交互”呢?丹·赛弗在他的著作《微交互:细节设计成就卓越产品》中,提出了好的微交互应该有的结构: 触发器、规则、反馈、循环与模式 。我们一个个来讲。

2.10 触发器
触发器,是启动微交互的“扳机”,是微交互启动的原点。要把识别“扳机”的成本,降得越低越好。就像沈腾在《羞羞的铁拳》的那句经典台词一样“你过来呀”,简单且易于识别。

触发器一般是分为两种,就像平时打游戏一样,有主动技能和被动技能,触发器也被分为手动触发,即用户主动去触发的,被动触发,即系统被动触发的。
2.11 手动触发器
手动触发器一般是用户自主的去点击,所以我们尽量要去保证触发器的识别性,以及用户在点击前的一些心里预期的管控。手动触发器一般有三项设计原则:1.降低识别成本 2.对用户的预期管控 3.考虑用户的使用场景

- (1)降低识别成本
触发器是微交互启动的第一步,在使用场景下必须要让用户能识别出来,用户才能去点击,所以触发器要足够清晰明显。
比如,我们在浏览和使用视频屏网站或者视频APP的时候,网页或APP上的视频中间都有个硕大的“播放”按钮,比如,摄像机上的录像键,总是最明显的红色;这些都是触发器在提示用户,应该点它,且外观样式都是采用通俗易懂的外观样式。

- (2)对用户的预期管控
我们一般去一家陌生的商店的时候,有的商店会玻璃门,比较高级的是自动的,一般的店铺都会是手动的,这时候,一般的手动的玻璃在门上都会贴上这个门是用推的形式开还是用拉的形式去关,这样,我们便知道这样去推或者拉门,是肯定可以把门打开的。
另外一种情况是要遵循用户日常生活场景的认知,比如,我曾经使用过一款教育的产品,它有点类似与房子的home键是返回键,但是在绝大多数的APP里都是去首页,所以,这项设计便是违反了用户日常的认知,没有对用户的预期管控。
所以我们的触发器需要让用户知道我点了之后会去到哪里,在形式的设计上需要明确,比如我们的微信或邮件APP的一角会显示未读邮件的数量,提示用户在点击后肯定有未读的邮件或消息。

- (3)考虑用户的使用场景
在我们平时工作和娱乐中使用的键盘,我们键盘的按键的大小都是根据用户在日常使用场景的频次和设计大小的,例如,用户的最多的空格键,是最大的,其次是回车键,使用的最少的开关和其他的控制键是最小的,这都是考虑到我们生活中的使用场景去设计的。
我们在设计触发器的时候也是一样的,需要考虑到用户在日常生活操作的具体情况来对触发器的大小位置来进行设计摆放,尽量让用户操作起来比较合适。
所以我们APP的按钮会根据使用频次来确定图标的大小的层级,方便用户凭借第一反应力去点击使用。

2.12 系统触发器
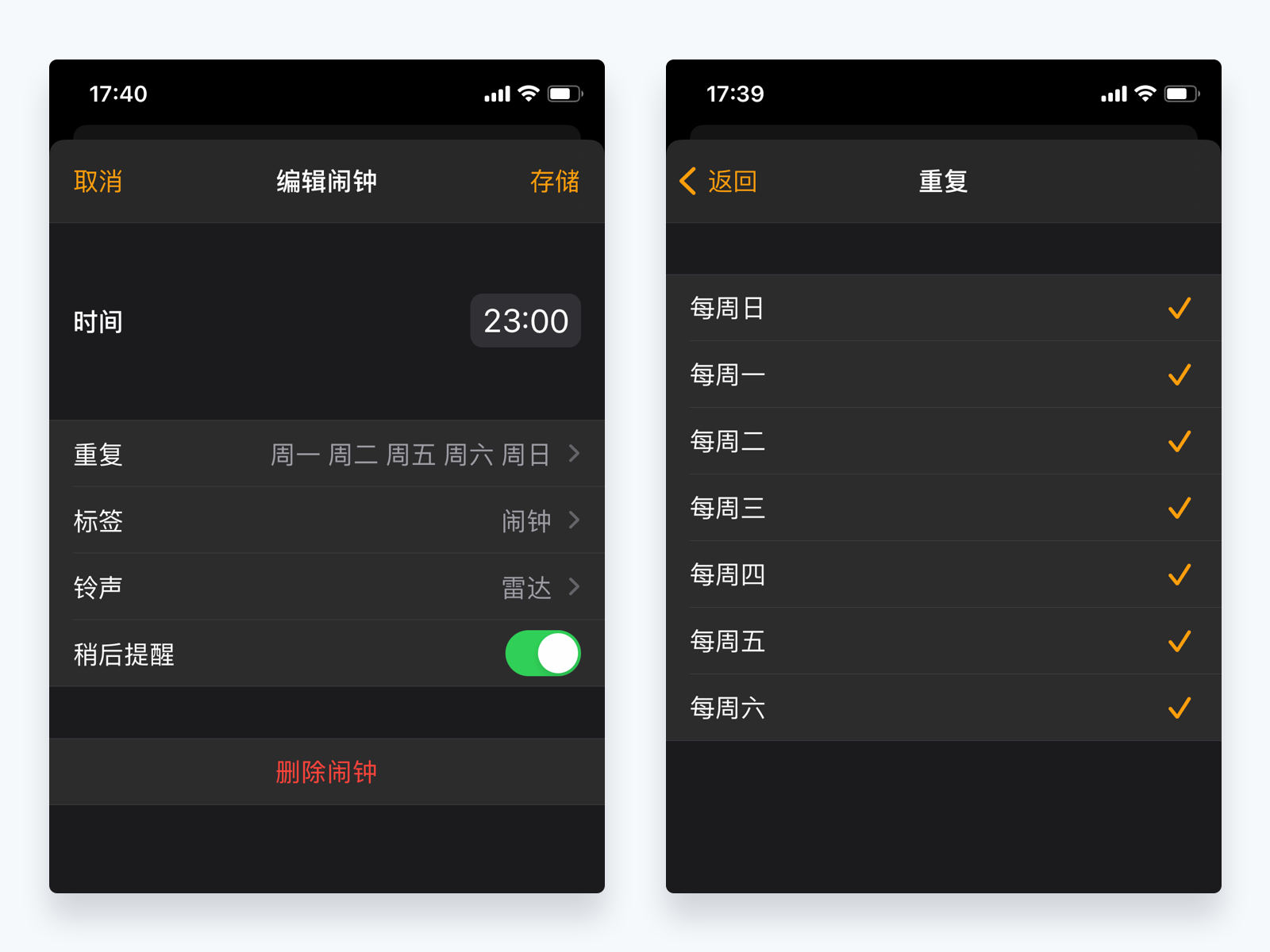
系统触发器的微交互一般需要用户满足了某些条件才会触发的,例如我们平时在工作时间设置的起床闹钟,我们微信的朋友圈的更新提示,都是属于系统触发器,在满足了某些系统设定的规则之后才会触发的。
系统触发器通常会让用手动设置何时触发,触发的频率状况,比如,我最近想学习,不想被朋友圈的信息影响,我可以选择关闭朋友圈红点提示,比如,我的闹钟设置的是周一到周五的工作时间去响铃,我周三晚上加班太晚了,第二天中午十二点去上班,这个时候我就可以单独的选择周四这天闹钟不响。

2.20 规则
规则,用来规定微交互的过程,是整个微交互的核心。好的规则,应该顺乎人性、体贴方便。简单的来说,规则就是要按套路出牌,不然就会让用户感觉到出其不意。
2.21 微交互的规则是什么
微交互的规则对于不是做程序员或者技术的用户来说,是提示用户,哪些能做哪些不能做,该怎么去做,且规则设定应该让用户一眼就可以看懂,就是日常生活中开灯的开关和门的推拉一样简单。
比如,苹果手机之前“滑动解锁屏幕”这便是微交互的规则,也是最基础的规则。
所以,我们可以发现,规定的设定需要满足两点条件,1.名词(通过什么去调整)即滑动条,2.动词(用户该怎么去做)滑动既可解锁手机。
2.22 规则应该符合用户认知
一般每个平台的核心用户都是不一样的,使用的习惯也是不一样,我们尽量了解用户平时的习惯,去设定规则,我们都知道,像一般的电商都是有购物车的,都是为了方便用户将选好的物品一起结算,而拼多多却反其道而行之,它并没有购物车,这便是针对用户生活习性的不同而设定的。
拼多多的主要战略是以农村包围城市,最开始的主要是还是流行在五环外的农村用户,这些用户和淘宝或其它平台也不是重合的,可能是从来没有用过电商APP的用户,而在一些偏远的地区,他们的超市是没有购物车,如果加上购物车会增加用户的教育成本,其次,我们都知道拼单都是讲究及时性的,所以,在考虑到平台用户的用户背景和用户的使用场景,就没有增加购物车。
所以,我们在设定微交互规则的时候,依照现行平台已收集到的使用者的资料来设计,利用已知情境及行为来对现在的互动进行分析与调整。
2.23 给用户提供选择
在和异性聊天的时候,如果想和对象一直有话题的话,我们聊天尽量不要以陈述句结束,而是要给对象可以接的上的开放式的问题,让对方能非常轻松的去接话。
所以,我们通过对用户的了解和操作的场景,我们给用户一个选项,并提示给使用者,来串连整个流程。所以,通常用系统默认项>按场景出现项

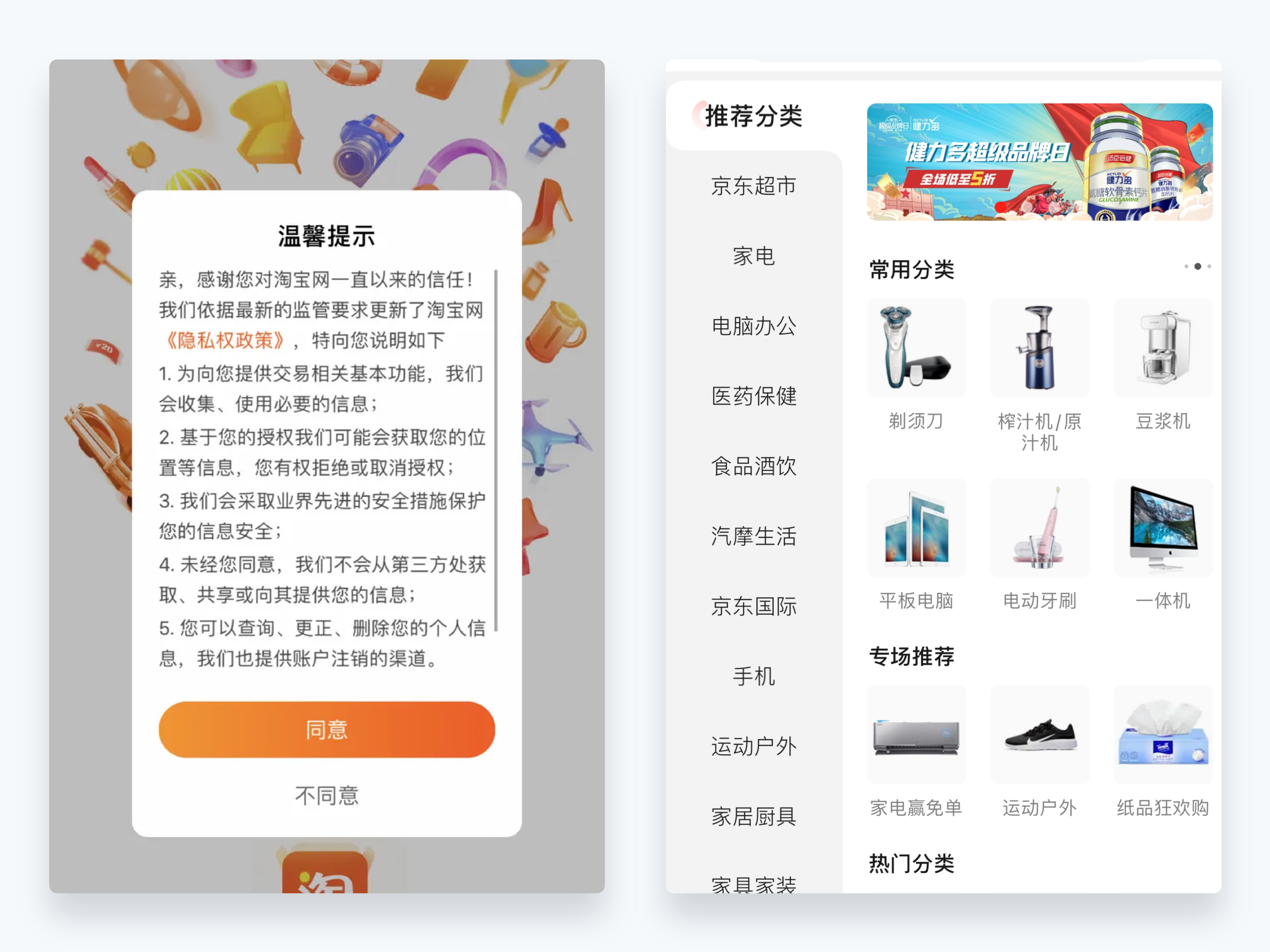
(1) 系统默认选项
系统默认项和考虑场景的选项是相互关联的,正常的情况,在有限的选项中为用户提供默认项。而默认项应该是大部分用户最常用的那个选项。
例如我们在退出或者删除的时候需要二次确认,正常的会将确认放在我们比较好操作的位置且会高亮放大展示,一般的电商平台上的产品也是种类繁多,所以一般的电商平台都会有分类区,将不同的商品归类为不同默认的选项,来供用户选择。

(2) 按场景出现的选项
按场景出现的选项我们将它分为两种,一种是只在需要的时候出现,另外一种是只提供需要的选项。
- a. 在需要的时候出现
在日常的产品的设计中,有些功能不一定需要一直存在,所以我们需要考虑在用户需要的时候在提供给用户,或者是我们对的用户在适当的时候在出现。
比如,我们在听歌的时候,一般时候都会在手机放在一旁做别的时候或者闭上研究休息,只能只有觉得这个歌曲比较好听以后想在KTV去唱的时候或者对歌曲有比较浓厚的兴趣的时候,我们才会去查看歌曲,而网易云音乐也许是发现了这个洞察点,在我们看一会歌词,在歌词下面的地方,会出现K歌的话筒,如果用户想练习下自己唱这个歌是什么样的,便可以点进去直接唱,而不是默默的在屏幕上看着歌词跟唱。

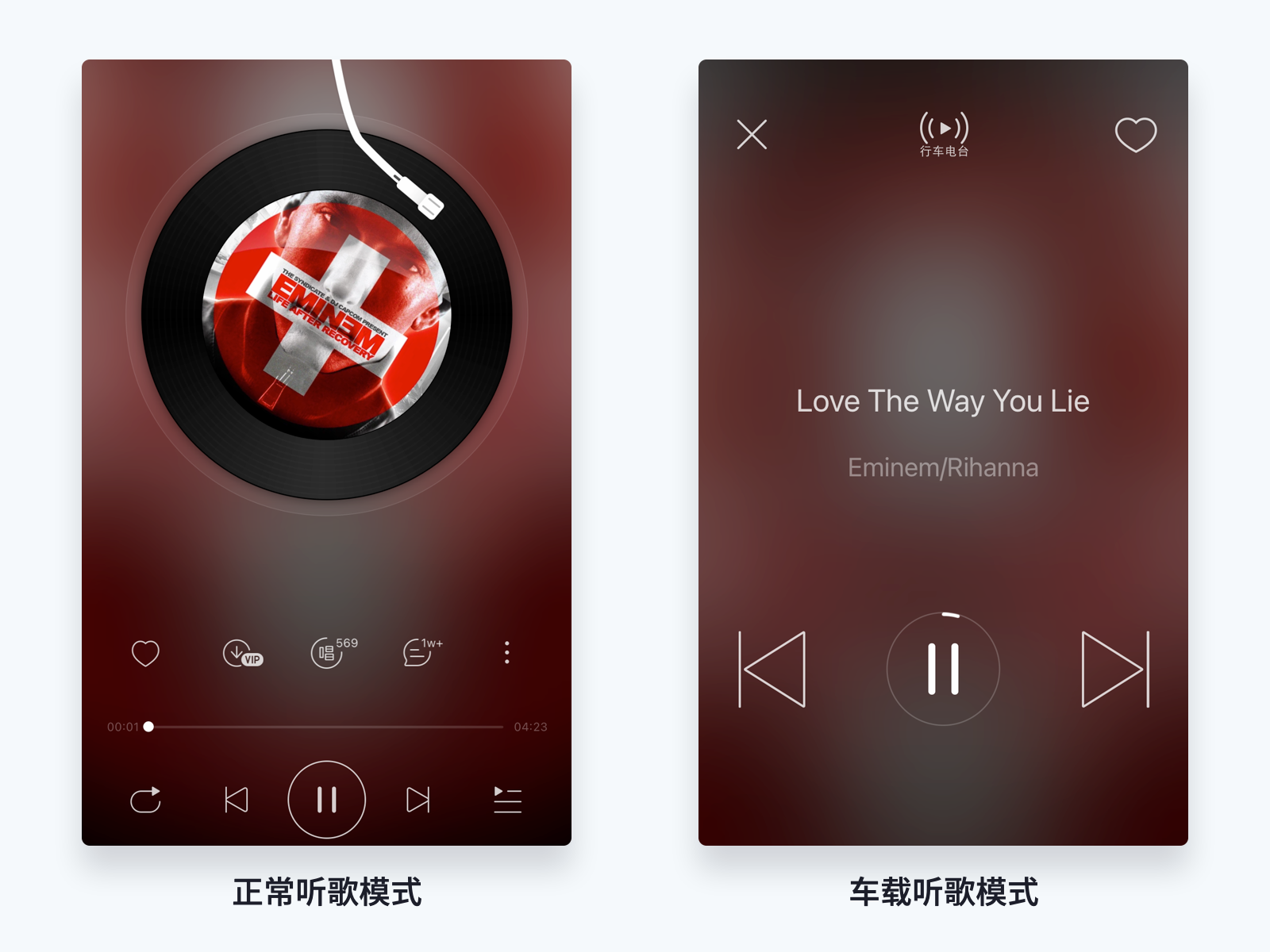
- b. 只提供必要的选项
我们大部分在中午的时候,都纠结中午吃什么这个问题,主要是纠结的点是外卖的选择的太多了,要是公司提供食堂的话,在食堂限定的菜谱内去选择,我想,大部分人中午也不会那么烦恼了。
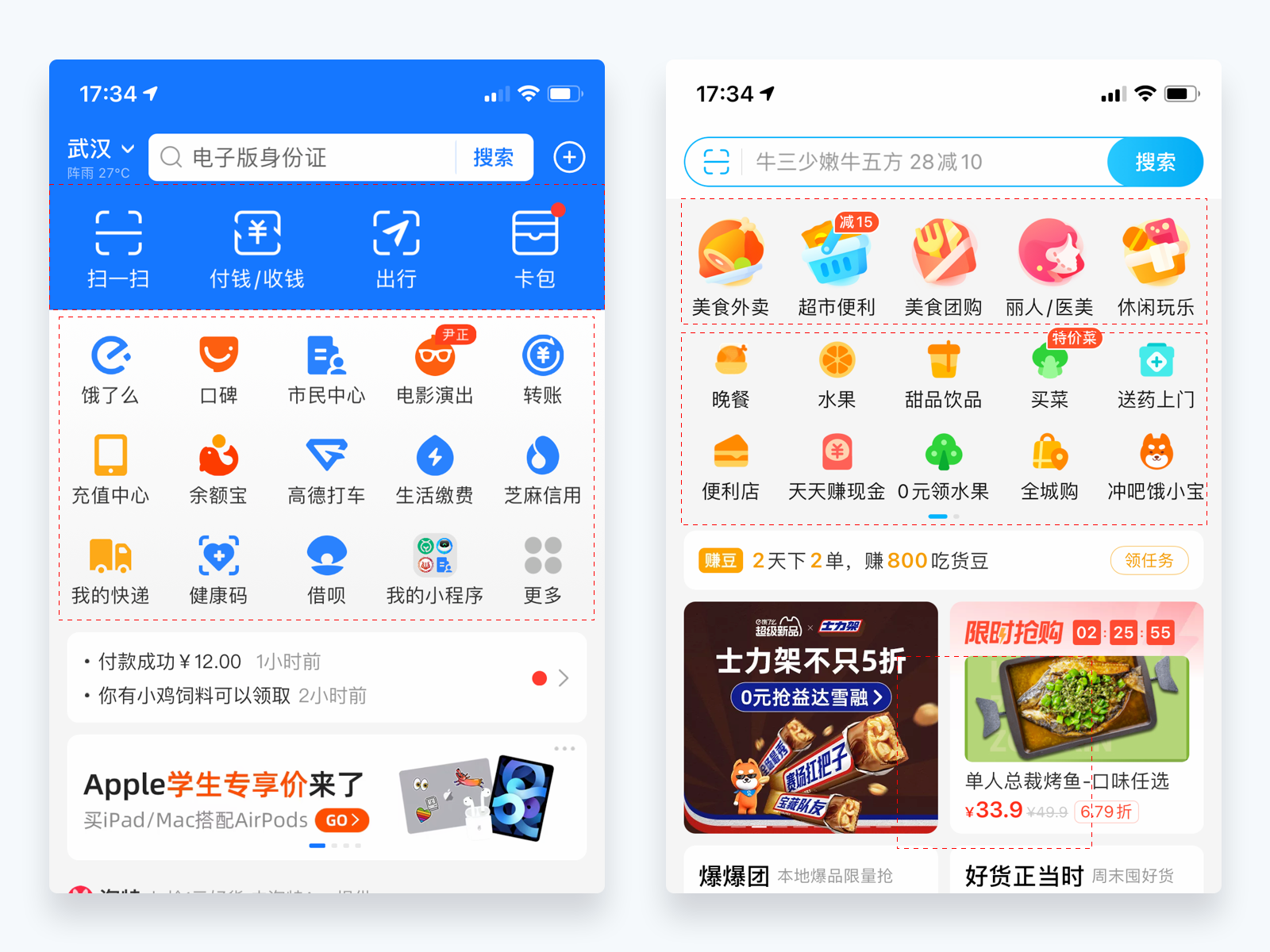
所以在某些场景中,我们需要根据场景去给用户提供选择,提升用户在使用中效率,比如,我们国内的搜索百度,主界面上只有搜索框和百度一下,简洁明了,让用户一看就知道产品的主要功能,比如,当我们因为软件连接上车上的蓝牙后,便进去的车载的模式,因为开车的时候需要集中注意力去开车,所以车载模式下,很多不必要的功能便会被隐藏起来,只会提供必须的功能选项按钮。

2.30 反馈
反馈,是向用户说明规则。用户并不知道你设计了什么规则,你要通过反馈友好地让他知道。
你输入字数太少,它显示:需要6个以上字符;你输入简单单词,它显示:密码太好猜了;符合要求,它会按照密码的强度,逐级显示:弱,不错,强,很强!
其次是及时的反馈可以增加用户的活跃度,虾皮购物在前几年时也用这个手法,让用户每天可以免费转两次,之后要转转盘时,需要付出「虾币」,我即使理性上知道这可能是虾皮回收虾币的手法,而且游戏赢家绝对是虾皮,还是付了几枚虾币,为了多赌几次「我就是那个幸运儿」。只能说当这些经典的实体体验移到线上,其策略与目的还是能顺利运作,从中学到的是,现今的数位产品透过借镜过去「已被验证成功的实体体验」,在数位产品上拷贝并实现其预期效果。
吃角子老虎机善用回馈机制来「强化行为」,提供的不可预测性是游戏的一环。
但一般来说,我们会希望在微互动中提供一致的、对我们期望的行为的正向激励,因此回馈的应该是「可预测」的。
同时,回馈本身就要可以解释规则,如:按下按钮(触动触发器)会发生什麽事(回馈),回馈需要告诉使用者可以对微互动「做什麽」。
2.31 反馈给与用户安全感
我们给与用户的反馈要尽量与用户本次的操作的相关,比如,用户下载文件,我们需要给与用户的反馈信息是,已开始下载,下载的进度和下载完成,如果反馈在细节点,我们在下载的过程中可以提升用户,”下载过程中会占用大量的带宽,也许用影响您浏览网页或者其他是上网操作”,反馈越是细节,用户在体验微交互的过程中的负面情绪就越少,提升用户在使用过程中的确定性和安全感。

2.32 反馈具有主次性
微交互的反馈直观也是比较重要的因素之一,可以让用户更好的理解规则,降低用户的认知成本,我们反馈给用户的信息应该都是准确且重要的,例如我们的消息提醒,一般都是在有几条就提醒几条消息,消息的传递需要做到少即是多,信息越是重要,反馈的层级就要越高。

2.40 循环与模式
循环与模式,我们可以将它理解为是规则的分支。比如,闹钟是你每天接触的第一个“微交互”了吧。眼睛还没睁开,闹钟就响了。你重重拍下去,这时就启动了“再睡一会儿”这个分支的规则,也就是“模式”。如何设计这个分支,最合理呢?你可以让它5分钟后再响,如果再拍下去,就别叫醒他了。“你永远叫不醒一个装睡的人”。这样合理吗?
也许不合理。更合理的做法是,拍第一次,5分钟后再响,拍第二次,3分钟后再响,拍第三次,缩短为1分钟。然后就一直响。因为你拍的次数越多,越有可能因为贪睡误事。
循环与模式,就是一次性的或者循环的分支规则。
2.41 什么是模式
模式指的是:执行一种不常用的展示形式(在某些情况下可能会影响到微交互主要要达成的目的)比如,我们的APP中都会有设置功能,我们在修改默认的设置的时候,其实也是对APP的规则的一次修改,让APP朝着我们想要的方向去展示。
我们都用过股票软件去看股票行情,在行情页面刚进去的时候,我们是根据A股、港股、美股这样的模式去浏览我们感兴趣的企业股票,然后我们将我们看好的企业添加到自选里面的时候,我们下一次在打开软件的时候,就可以在自选里看到我们感兴趣的股票,这便执行一次模式,模式便是在循环与循环不一样的展示形式,可能是用户自己设定的或者是软件提供的选择。
2.42 无限模式与一次性模式
正常的模式是指将一些规定好的操作单独拿出来到另外的空间根据用户的喜好去定义,但是我们在模式中也会分两种情况,一直是无限模式与一次性模式。
(1)无限模式
无限模式是指用户要在某段时间内去使用一种状态的时候才会选择开始,例如,我们使用键盘打英文字母的时候,我们想要大写和小写都是可以去切换选择的,只有我们的用户在需要长时间的去使用大写字母,才会按下键盘上的“Caps lock”去锁定大写状态,这种模式的好处是,用户不会忘记自己正在一个特殊模式中。
(2)一次性模式
一次性模式是用户自主开启,且执行一次便是结束,不再执行,比如我们用siri去喊一句“siri,帮我定一个早上8.的闹钟”,这时,sir会告诉我们定的是几号上午还是下午的闹钟,这个闹钟在执行一次便会失效。
2.43 什么是循环
循环决定了微交互的持续时间重复的频率,这个也和我们的规则的设定相关。
2.44 循环的分类
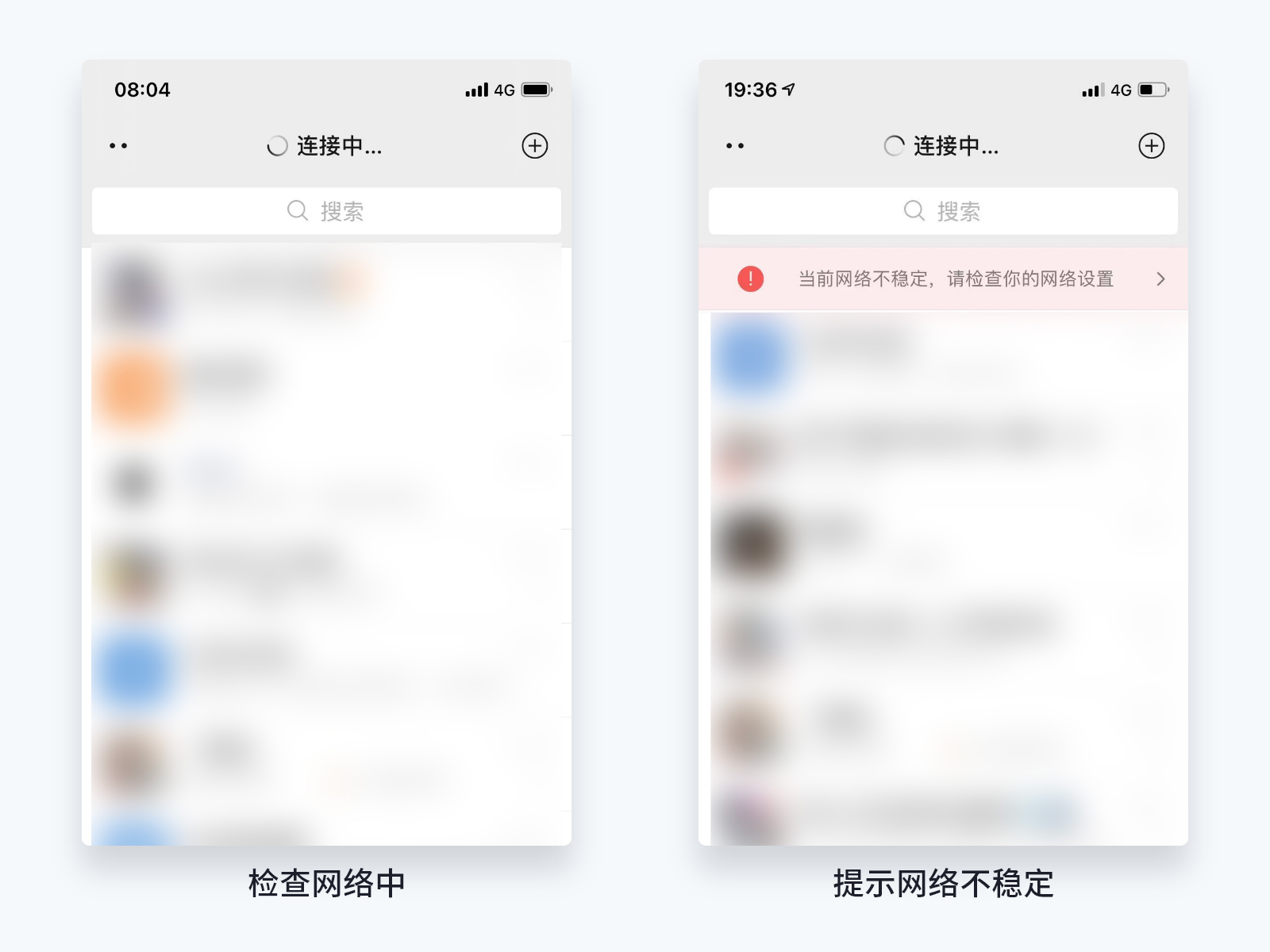
(1) 计数循环
即我们在给用户反馈前需要来回检查规定好的次数,发现了问题再给用户反馈。例如,我们的微信在网络不稳定的情况时,我们会看到微信会连续好几次的出现刷新,然后才会给用户网络不好或者断网的提示。

(2) 条件循环
即在满足条件执行后,可以进行自行的内部条件,比如,当我们的房租在没有到了交租的日子没有交的时候,就会收到缴费的提醒,过几天在不交就会在提醒一次,要是按时缴费了便不会在提醒。
(3)集合循环
即循环的核对数值,然后停止,和前面的计数循环有相似之处,例如我们短信系统,会对收到的信息进行系统的统计,然后发现有未读的信息,便会在角标上记录数值1.

(4)无穷循环
即循环开始后,除非人为的干预让它停止或者系统出问题的时候才会停止,否则会一直的循环下去,就像永动机一样。无穷循环分为两种一种是开放循环,另外一种是封闭循环。
(5)开放循环和封闭循环
- 1)开放循环
即在满足条件后,执行一次便结束,miui有个功能是可以设定手机每天早上什么开始,当每次到达这个时间后,我们原本处于关机状态的手机便会开机,这个指令执行一次便不会在执行了。
- 2)封闭循环
是根据一定的环境或者其他的反馈可以进行自行的内部调整,比如,当我们手机开机后,我们的手机屏幕的亮点会根据环境光而去调节。
- 3)长循环
长循环可以理解为是一种陪伴用户在使用我们产品时候记录的一种微交互,使用的时间越长,这种记录就越多,比喻我们软件的搜索记录和浏览记录便是一种长循环。
- 4)渐进揭示或渐进减少
长循环的另外一种情况便是当用户长期使用后对软件越来越熟悉后,我们可以对有经验的用户开放更加进阶的玩法比如一些快捷键,可以帮助用户提升效率。
长循环的另外一种情况便是渐进较少,即当我们的用户熟悉了我们的软件后,有些界面上的说明解释的提示可以适当的去掉,简化界面,对用户而言,干扰少了,也会提升使用的效率和交互的速度。
3 微交互的层次
微交互在产品中的应用场景也是比较丰富的,一般我们的用户首先感受到是微交互给予用户视觉层的体验,其次深入后是功能交互层的体验,最后是体验了一个容错性比较好的心理上的愉悦,也就是情感层。
视觉层主要给予用户感官层面的体验,交互层是给予使用上的效率体验,情感层主要是让用户体验后心理上有满足或者愉快的感受。
但是这些层面又不是绝对独立的,每个微交互设计都能在上述三个层面中找到单独或者组合,比如双击屏幕的反馈,就满足了视觉层面、功能层面与情感层面的三层优化。

3.10 微交互视觉层的应用
在视觉层,考虑的转场交互动作是否足够流畅,视觉是否美观,反馈交互是否有创意,是否加深品牌印象。

3.11相同的元素串联转场
推拉摇移是摄像中的术语。推指把镜头变焦到长焦端,使景物更近,拉则相反,把镜头变焦到广角端,使景物显得更远,摇指镜头跟随运动的物体做同方向的转动,移指镜头跟随动体做平行移动。这些手法都是经历过前人的无数字的实践所总结出来的道理。
我们在做交互转场也是一样,合适的转场是让产品添姿增色的重要手段之一,在iOS默认的转场效果就是页面从左往右去进场,但是想要在让你交互转场看起来比较舒服,就需要在细节上下功夫,其中比较常见的手法就是界面中有相同的元素的时候,让他们将他们串联起来,这样的交互转场会让你产品看起来更舒适。

3.12 卡片推开周围的元素
在安卓的Material Design提出Z轴的概念,在扁平化的界面上让产品有三维的层次感(三维就是X轴(左右)、Y轴(上下)、Z轴(前后)组成的立体世界,而二维就是只有X和Y轴的平面世界。)我们知道手机的界面是一个平面和二维的空间,Material Design通过一些二维的表现手段,比如投影和动态效果,来构建Z轴(前后)的概念。
在这个基础上,我们可以在微交互上下功夫,例如当界面中的卡片比较多的话,我们想让产品的体验更具有层次感,我们可以通过卡片与周围元素的变化产生关联,营造微交互中的产品层次感。
3.13 降低认知难度
我们每个人在遇到自己不同的领域信息的时候,有些信息是用户不易理解的,而我们所服务的产品可能是来自各个行业的,针对比较专业的知识的时候,我们应该专门针对这种场景处单独的处理,降低用户的认知难度。
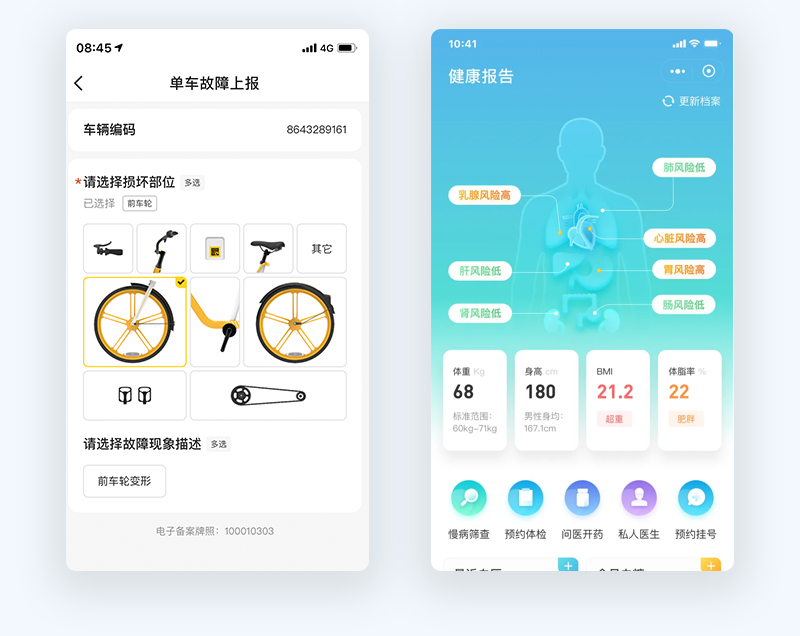
比如,我们在早上上班经常会用到美团单车,因为是共享单车,所以有的车部分零件会出问题也是比较正常的,在骑行的用户发现了车辆损坏的部位,却无法辨认报修的部位,所以美团单车的处理是将整车拆解,将不同的部位标注出来,哪里有问题可以点击直接报修。
同样的场景也会常常发生在医疗的产品中,比如,我们发现身体哪里不舒服的时候,比较快速的可以通过了解APP来快速问诊,但是通常我们不是医学专业的,所以往往无法准确的说出自己身上哪来不舒服,或者往往只能模糊的说出,所以,我们可以通过将身体部分拆解划分,方便用户及时说出自己哪里不舒服。

3.14 专属的元素动画样式
我们人天生都有好奇心,对新鲜的事物都有尝试的心理,我们在微交互的设计中,也需要具有创新精神,让用户在视觉体验层有与其他产品有不一样的观感,这样有利于树立我们产品的品牌感知。
比如,我们在点击TAP时候的特殊的动画呈现,点赞时候独特的反馈,都会在视觉层面给用户留下比较深刻的印象。

3.14 强化操作过程中的趣味性
下拉刷新是我们在产品中日常会使用的交互,现在的产品一般都不会使用默认的“菊花”的下拉刷新,一般会使用自己的IP或者更加有趣的MG动画,都是为了让用户在使用我们的产品时候在视觉层有新的体验,与其他的产品去拉开差距。

3.15 循环动画强化产品氛围
我们在酒吧857的时候,酒吧都会有气氛组,来让新来的客人比较快的融入到酒吧愉快的氛围中,或者一般商业区就过节的时候,都会将街道和广场装扮与节日相符的灯光,都是为了让客户快速的融入到气氛中。
我们在产品中也是,有到功能想吸引用户的目光,或者想让用户快速的融入到某节日到氛围中,都是可以通过循环都动画去引导用户。

3.20 微交互交互层的应用
通过控制转场样式,反馈样式与反馈时间可提高交互效率,帮助用户认知,提升产品数据。

3.21 交互行为主动联动性
我们都知道,我们手机的屏幕空间是有限的,有时候的功能布局方面可能不是那么的合理,这个时候,我们的微交互就可以起作用了,比喻,我们手机上滑当时候,就可以将某些用户比较常用的功能常驻在屏幕上方,当用户想去操作的时候,不用在滑回去在去操作,在体验上减少了用户的操作步骤,提升了用户在产品用户过程中的舒适感。

3.22 合适的元素出现在适当的时机
我们经历过这样的时候,当陌生人来找我们做某些事情的时候,我们的第一反应力都是比较抗拒的,但是熟人的话我们可能会因为各种原因不可以拒绝。
产品设计中也是一样,如果我们想让用户去应用商店去给我们的产品一个好评,肯定是不能一上来就给用户引导去评价,这样会极有可能会导致差评的,但是,我们可以利用用户“啊哈时刻”去提升用户的好评动机,例如,当用户觉得某内容不错的时候点赞了,收藏了,我们这个时候让用户去好评,这样好评的几率会大点,起码不会引起用户的逆反心理。
所以,当我们想要用户去为我们做某些事情的时候,一定需要找准时机,结合微交互,提升用户去完成某件事情的意愿。例如,当用户在浏览商品的时候,我们可以给用户发放优惠券,我们想让用户去分享我们的内容的时候,可以在用户在快看完的时候,出现分享按钮,都是可以通过微交互去让用户帮我们去做某些事情,以达我们想要的结果。
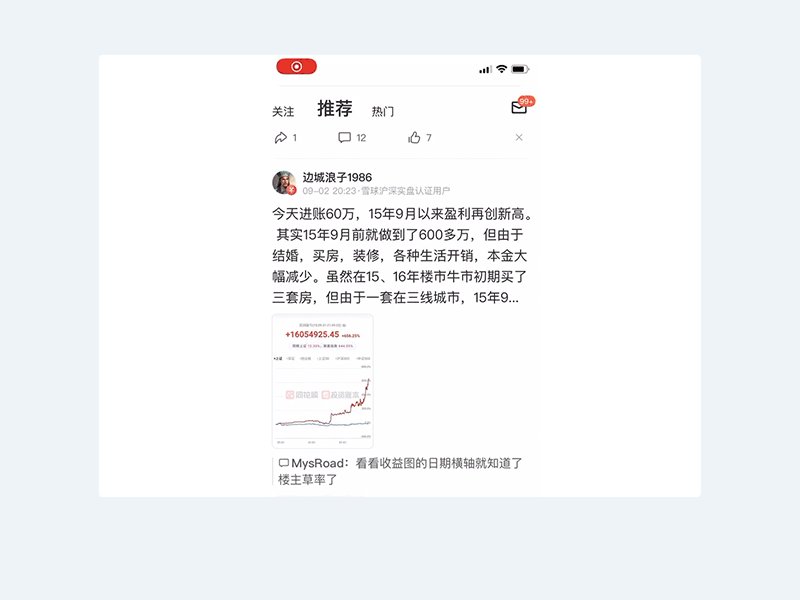
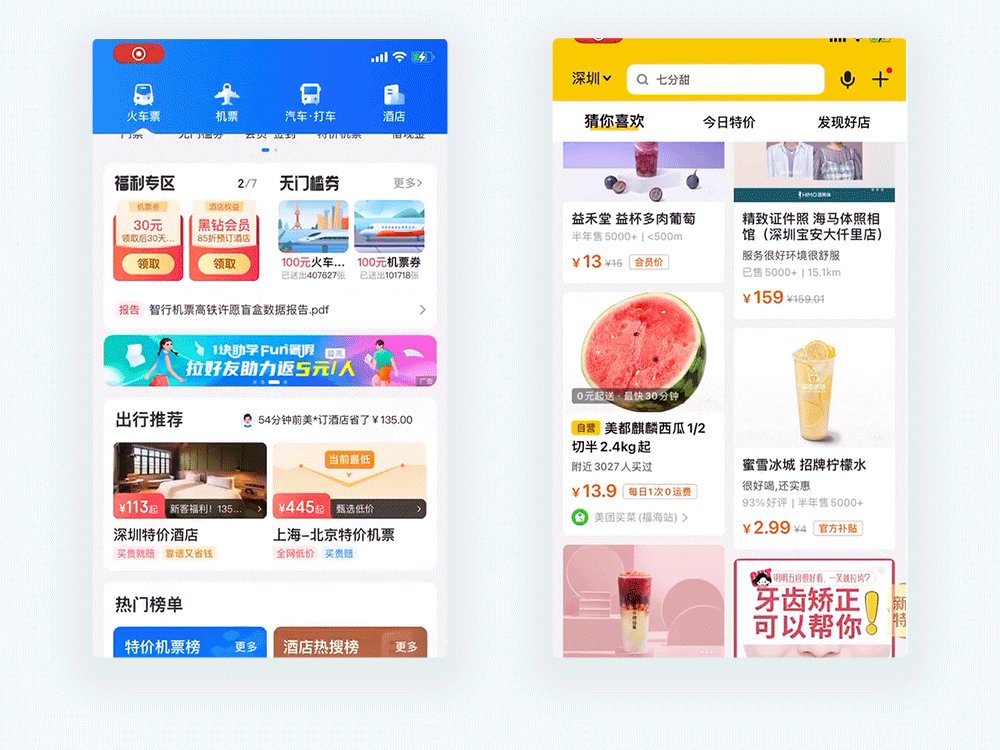
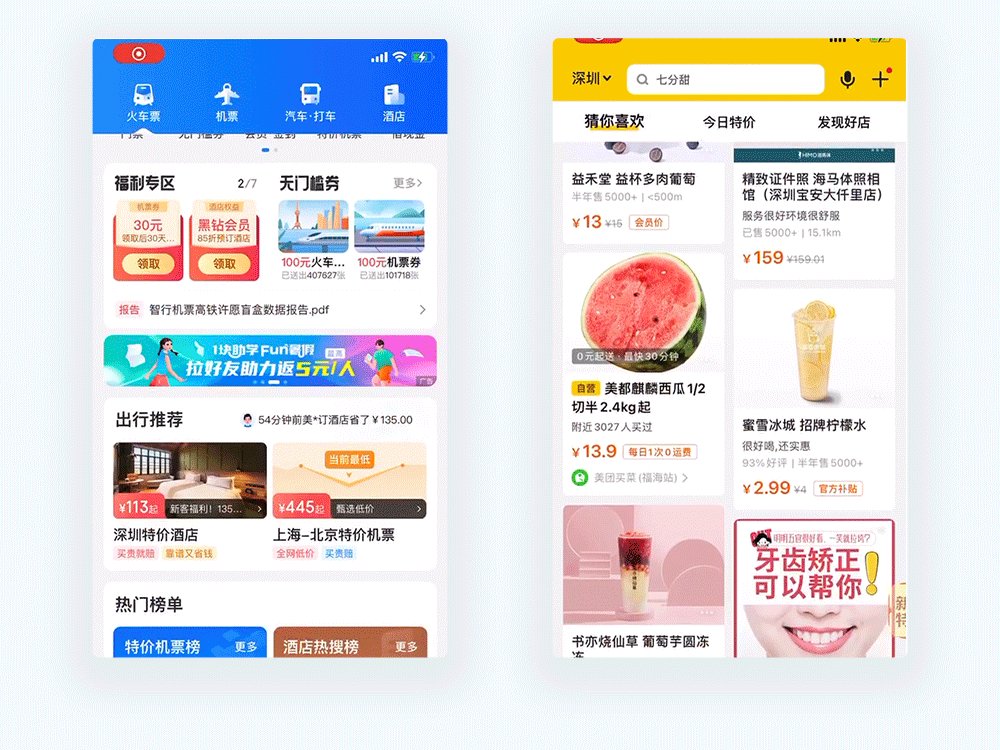
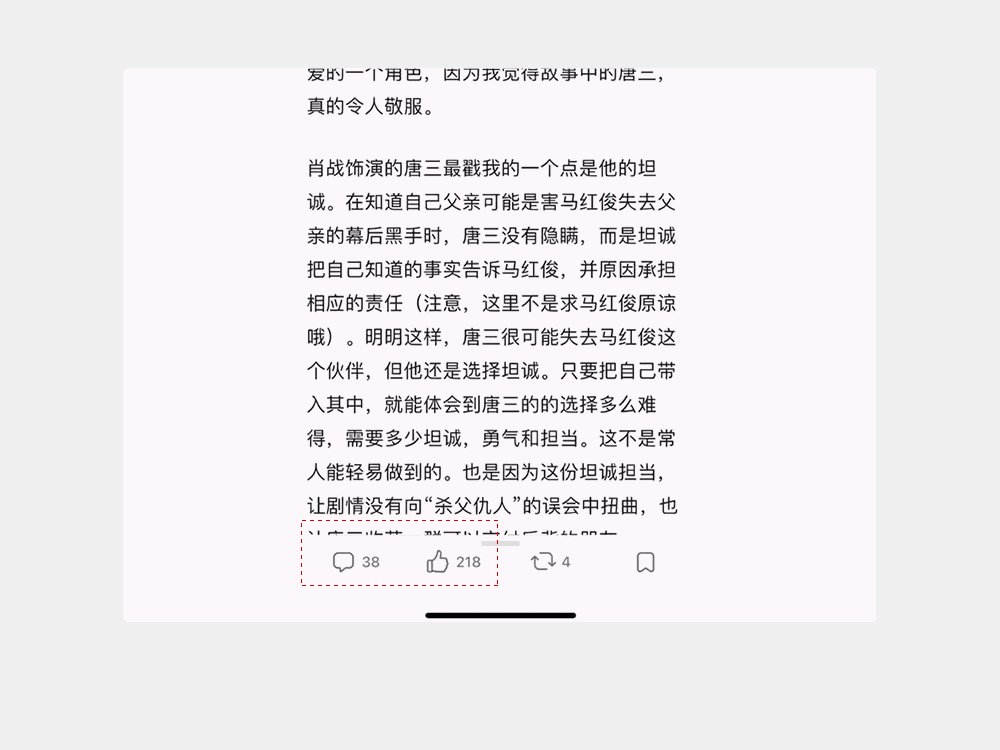
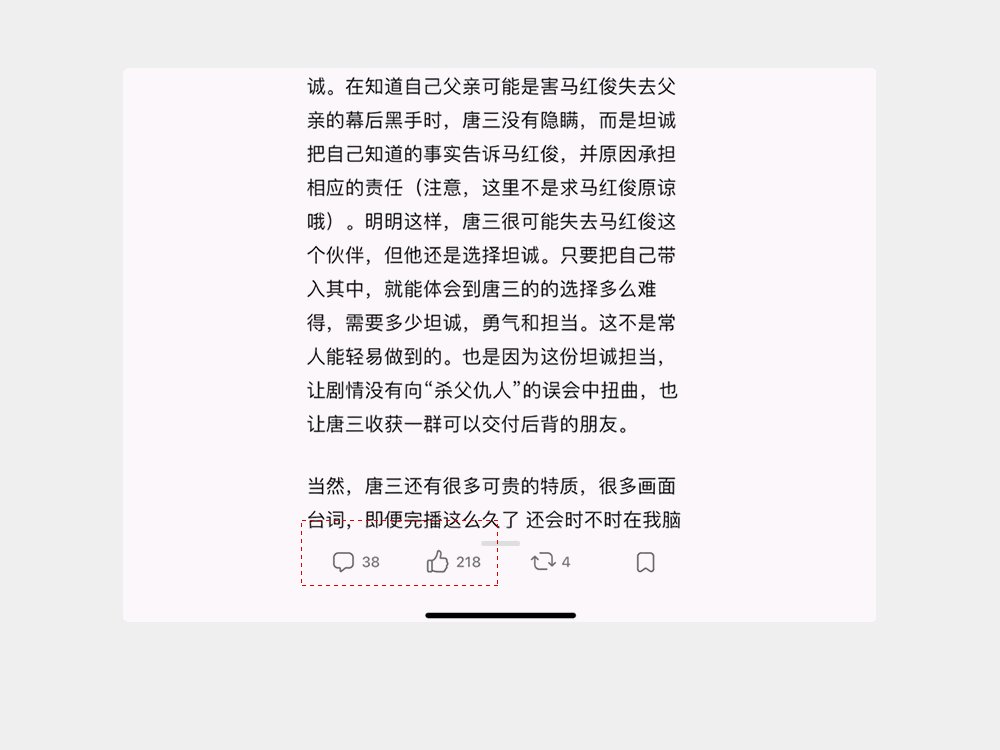
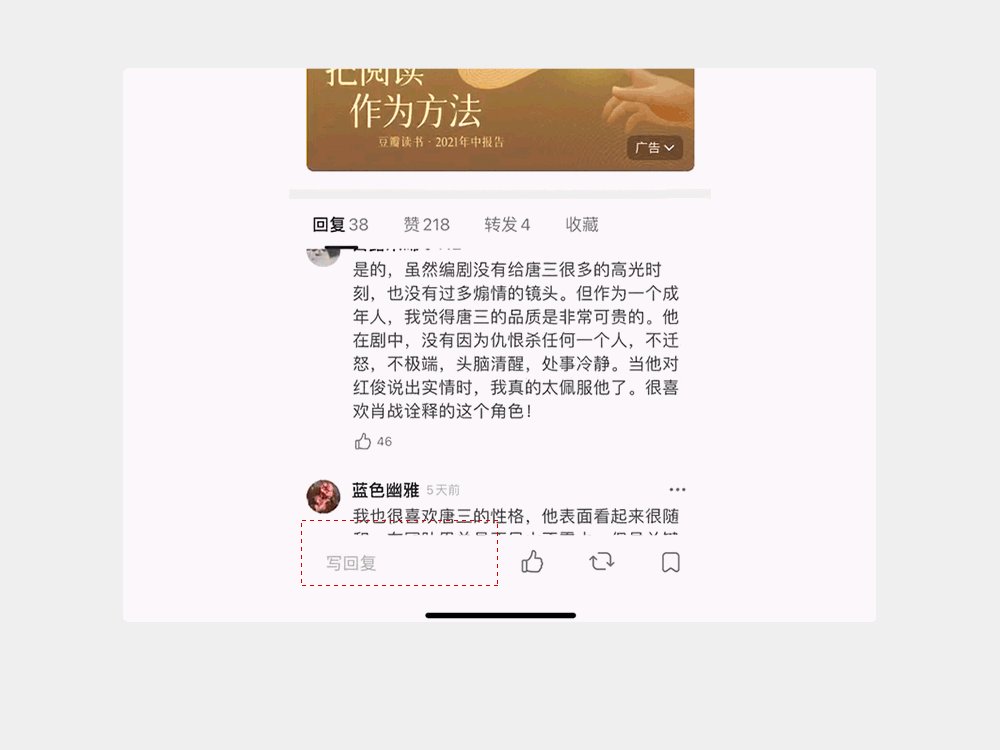
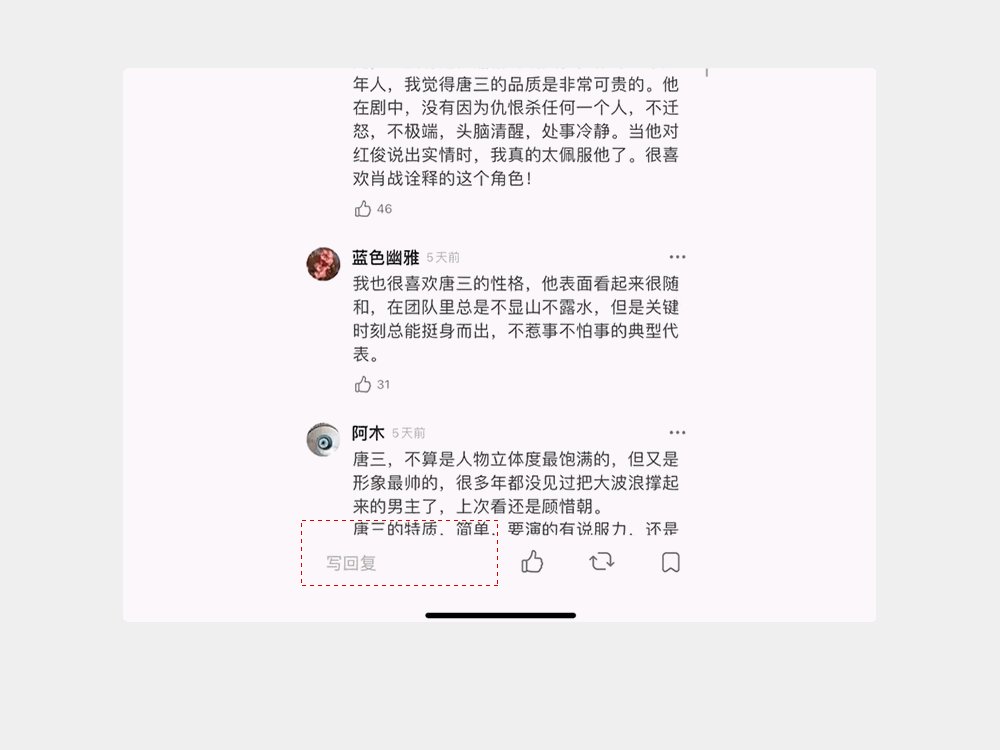
我们的知道豆瓣是一个社区内的产品,它是希望用户在豆瓣来发表自己的想法的,所以,当用户看到评论区的时候,它用将评论区给展开放大,吸引用户的注意力,从而加大用户互动的意愿。

3.23 提升用户使用效率
一个产品能否让用户高效的操作和使用,是产品好不好的指标之一,产品通过用户在使用过程中的高效体验,能让用户通过一些不经意的小能有“哇”感觉,能让用户感受到产品团队的良苦用心和匠人精神。
(1)方便用户的操作
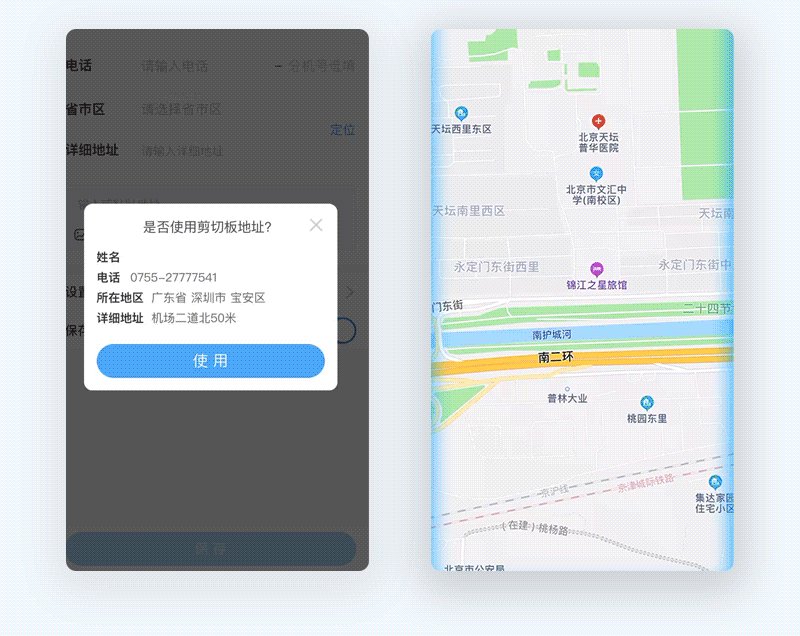
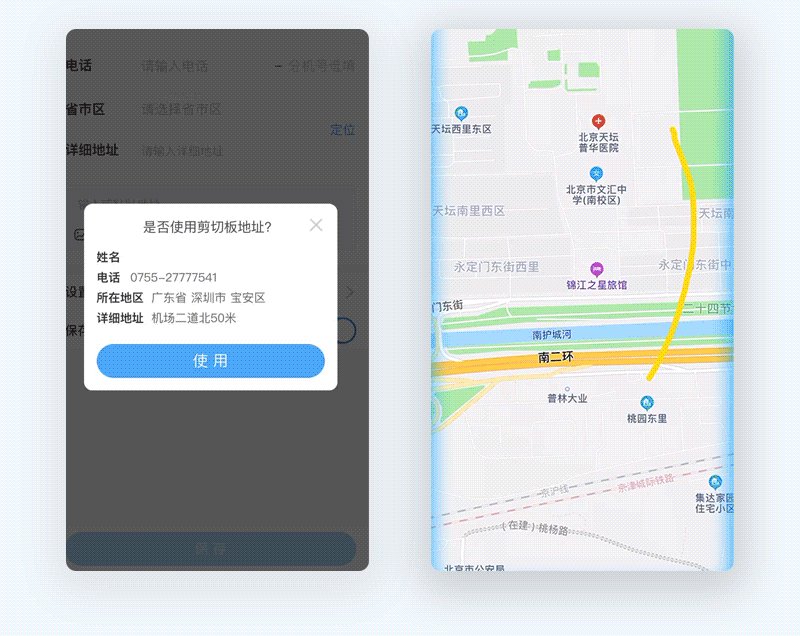
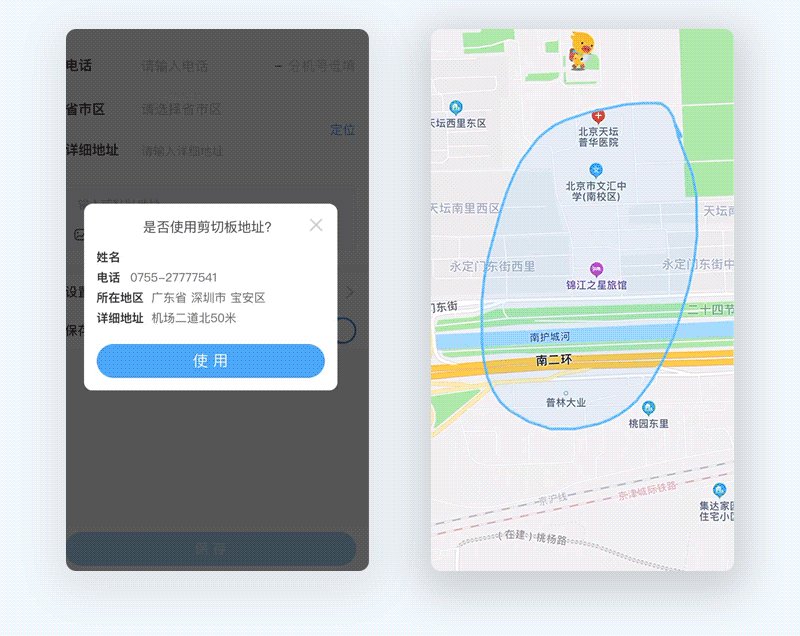
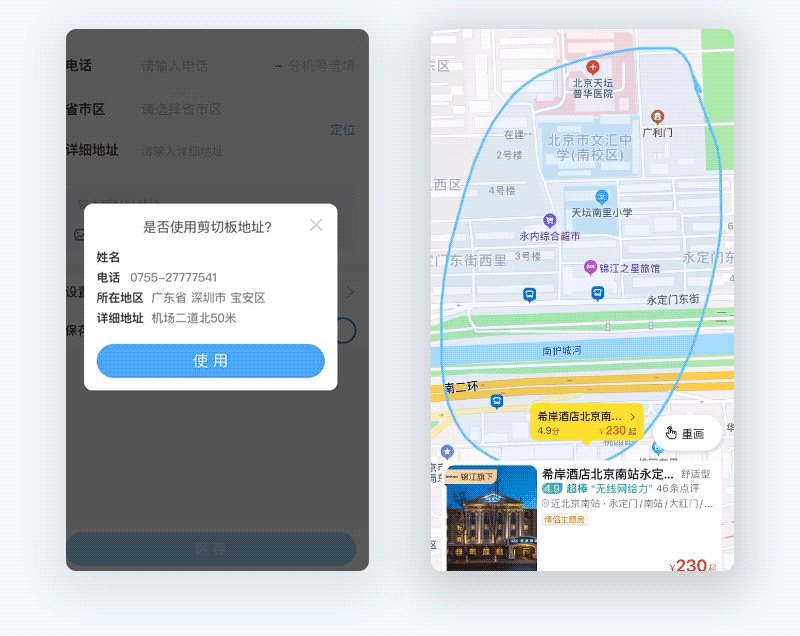
我们都在电商产品买东西的时候退过货或者发过快递,每次通过APP填写的那一堆地址都很让人头疼,我们在别的APP上复制了地址,打开菜鸟裹裹APP,系统能自动识别剪贴版上内容,自动跳转页面进入寄件页,将信息拆解为收件人姓名、电话、地址等默认填入,可补全信息或直接提交寄件需求,无需手动录入或一栏一栏的填写内容。这是将用户在进入APP前的行为做保留解析,当打开APP时,为用户预先多想一步,直接提供可能所需的功能,让用户减去层层点击进入功能页面的步骤,高效完成目的性。
我们去一个陌生的地方旅游也是一样,每次找酒店住处都是一件让人比较心累的时候,飞猪APP在在地图找房的的基础上,通手指在地图上画圈来定位,方便了用户自定义找房的用户诉求,给用户体验上的新鲜感。

(2)减少两次操作
我们在日常工作和生活中,我们都不喜欢返工和重复的工作,所以,我们在设计软件的交互过程中,也是尽量让用户不要做重复的工作,避免引起用户焦虑的情绪,为用户提升使用效率。
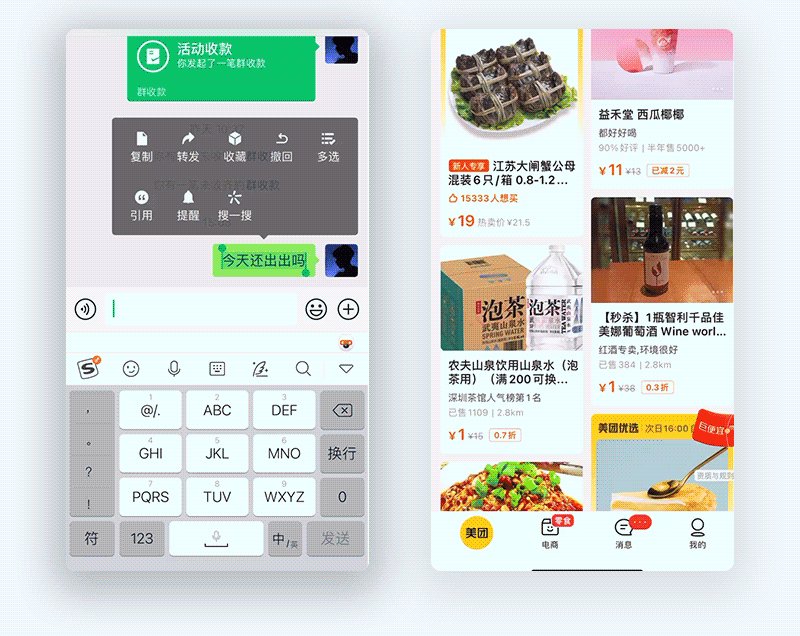
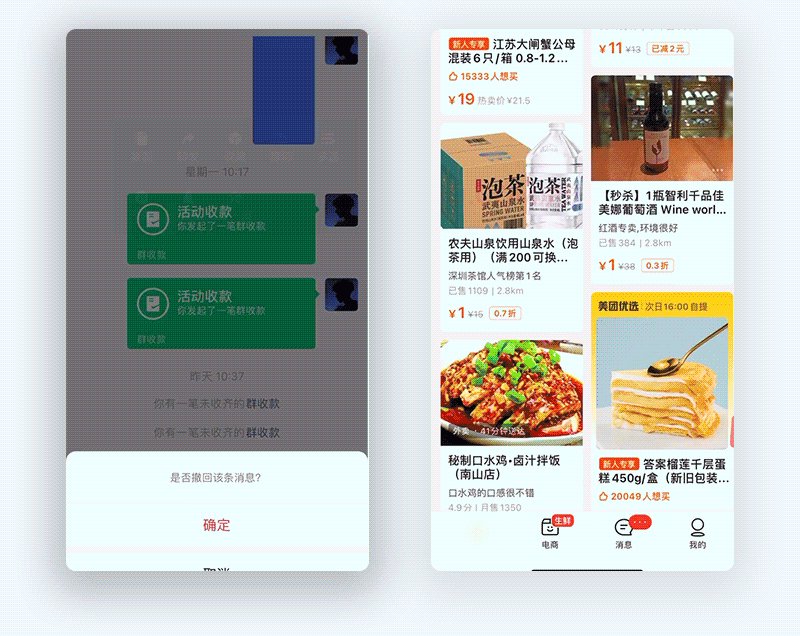
比如,我们在微信给别人聊天的时候,可以因为各种的场景和其他因素,我们可能会给朋友发消息的时候会发错消息,在输入错后,我们可以针对单条的信息进行撤回和修改,便可以再次再次发送,不需要再次全部重新输入,因为大部分用户打错字可能只是个别的字会错,只需要单独修改那几个字就可以了。
另外还有一种情况是我们大部分的软件都是采用信息流的布局,用户在滑动很远之后在想在回来的时候,也是一件让用户比较痛苦的事情,所以大部分的软件会支持一键返回顶部,像微信的就是双击顶部就可以返回,大部分的软件都是会用户滑动到第二屏的时候,会出现返回顶部的按钮。

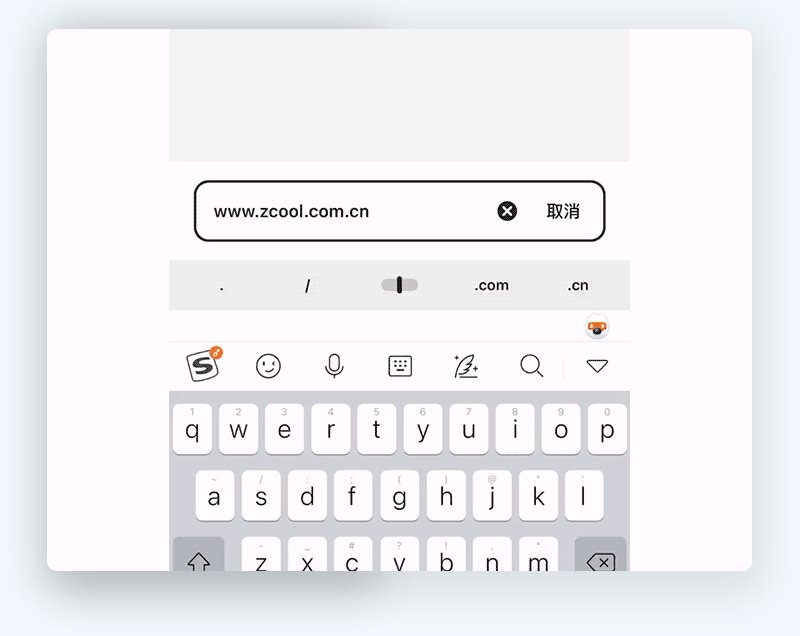
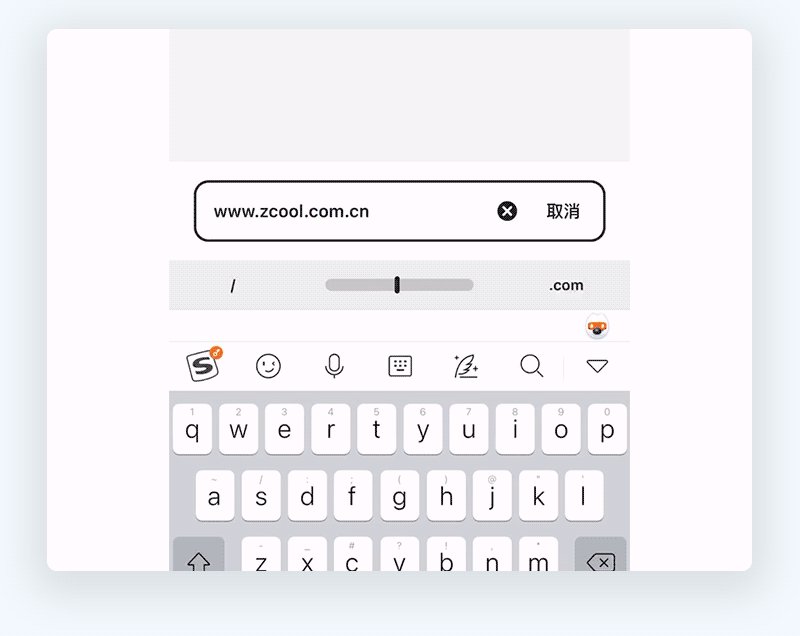
(3)为不方便而设计
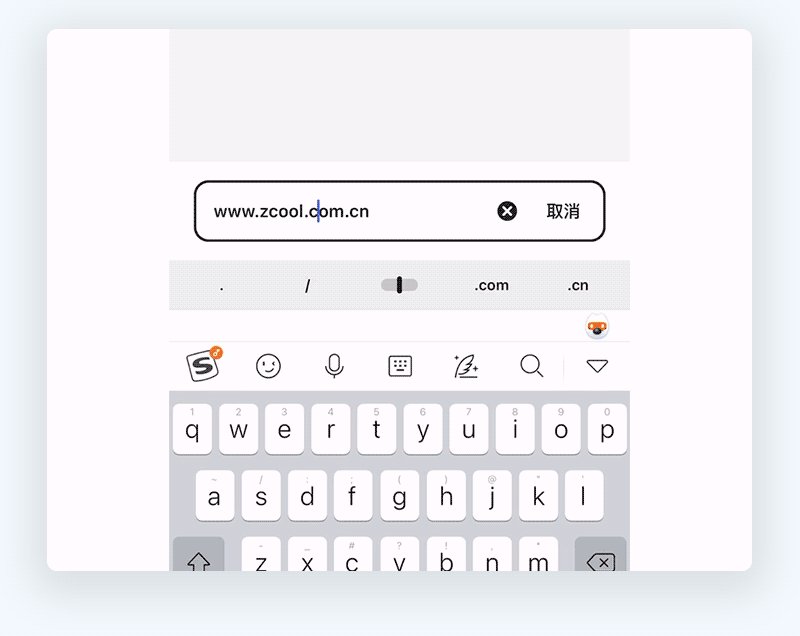
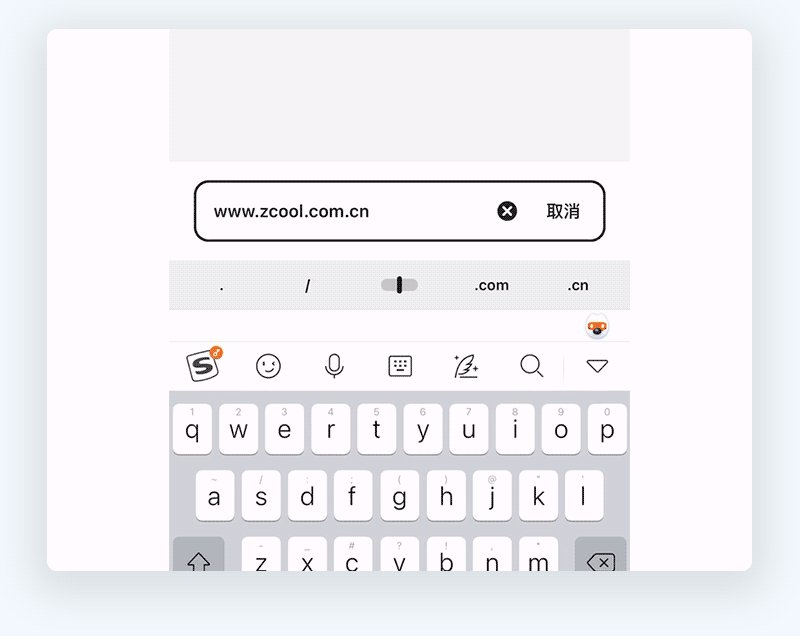
因为现在的手机大部分都是触摸屏,当用户输入内容出错的时候,需要修改的时候,手指无法精准的操作光标移动,所以我们可以在设计操作上帮助用户去解决这个痛点,尽量为用户在操作中提供方便。
比如,夸克浏览器设计一个滑块来解决这个痛点,方便了用在文字输入中需要精准修改的问题,大部分的的文字输入工具也是同样的解决方案。

3.24 预判用户的操作
我们在看港剧的时候,一般都会看到这样的剧情,警察在行动的时候,因为场景比较特殊,一般是不能说话交流的,因为怕打草惊蛇。所以,一般在行动的时候,行动的队员们只需要相互打打手势,交流一下眼神,大家都都心领神会了。
所以,我们在产品设计的过程中,也需要了解用户的心理活动,所以好的微交互不仅仅需要满足用户当年的操作,更加需要能预测用户的下一步的操作,这样才可以更加高效的辅助用户完成操作任务。
(1) 预防用户的错误操作
我们的交互无论做的多么滴水不漏,也无法可以避免用户在操作的过程中发生各种失误的情况,所以,我们应该根据用户最常会做出失误的场景提前去纠正用户的操作,为用户去节省时间。
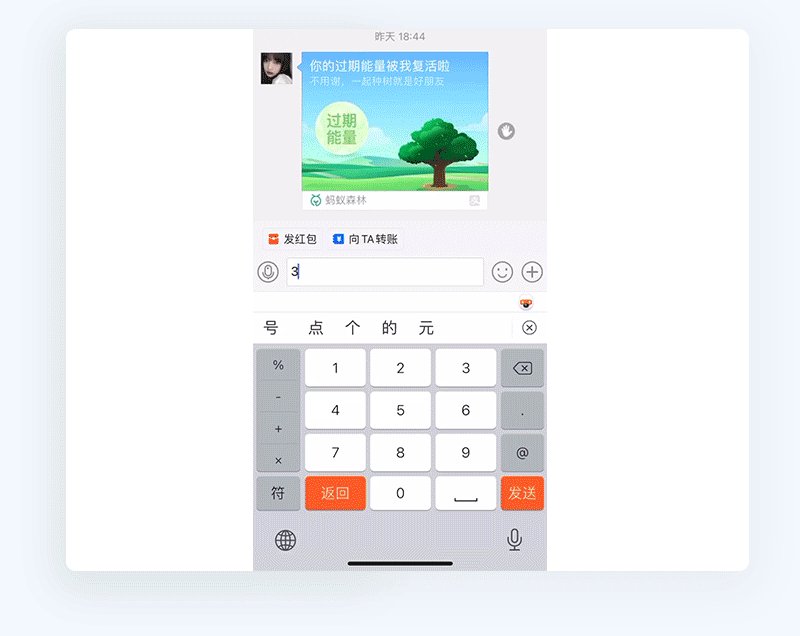
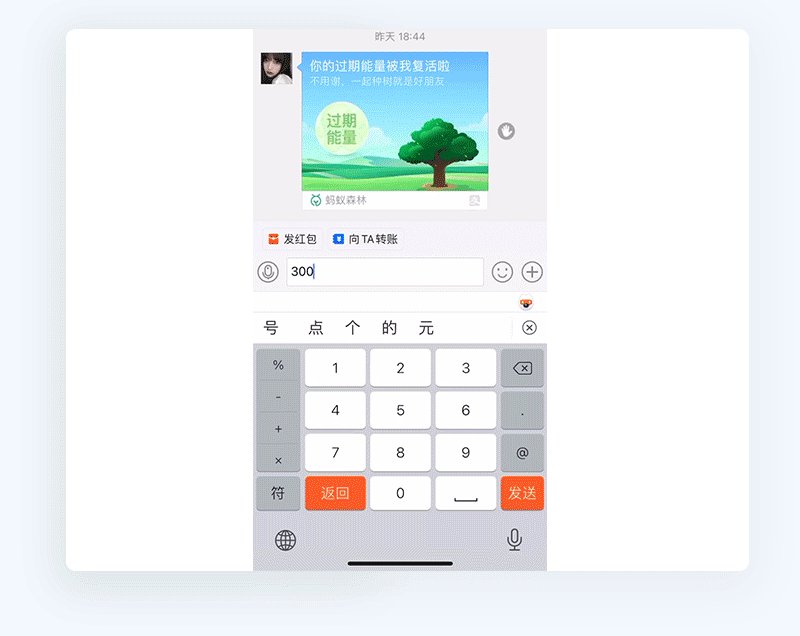
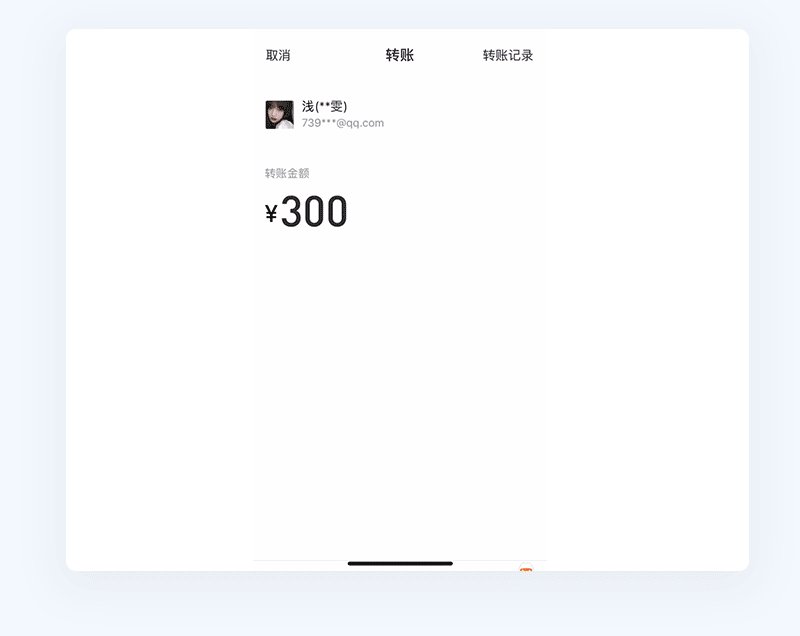
例如,我们在通常的使用中会有很多带有自己习惯的操作,我们最常用支付宝给别人转账的时候,常常会将自己转账金额输入到聊天框,所以每次当支付宝检测到用户只是单独输入了数字的时候,会用小的提示框去提示用户是不是要转账,将用户的错误提前告知。

(2) 根据使用历史预判
其实用户的操作使用历史有很多用途,一种是方便我们对用户的操作的习惯的了解,方便我们去改善用户的操作体验,另外一种用户就是我们通过储存用户平时操作和观看历史,方便给用户推荐相关兴趣爱好的信息。
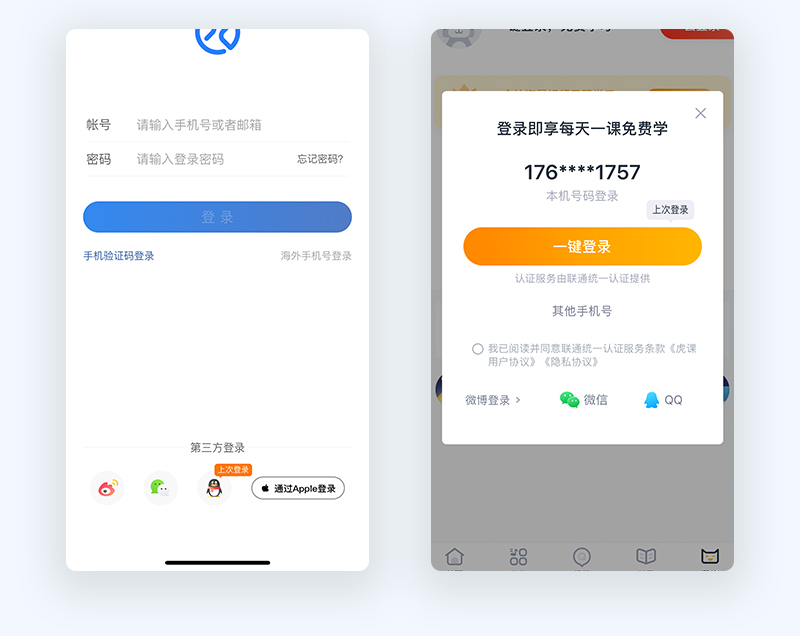
因为现在互联网的迅速发展,基本上每个不同类目都会有各自的APP,每个APP都会有自己的账户,为了方便用户记忆和统一管理,所以大部分的APP都会接入第三方的登录方式,但是第三方登录的账户也是一般是两种到三种,所以会导致用户会忘记自己上次登录的是哪个账户,所以我们软件需要帮用户记住上次的采用的是哪个登录方式,通过微交互的形式来在用户登录的时候提示和告知用户。

3.25 为用户使用场景设计
产品在日常的使用的过程中,用户会遇到各种各样的使用场景,我们体验设计师需要针对用户经常在使用产品的过程中的不便去优化,这些小的微交互在用户使用过程中能增加生活的“小确幸”,让我们的产品能给予用户一丝丝温暖。
(1)站在用户的角度思考
在我们平时设计交互流程的时候,一般是保证了交互流程能够跑通,一般不会出现什么大的问题,但是,我们还可以从另外的角度去思考,是不是能做的更好,更深的一层。
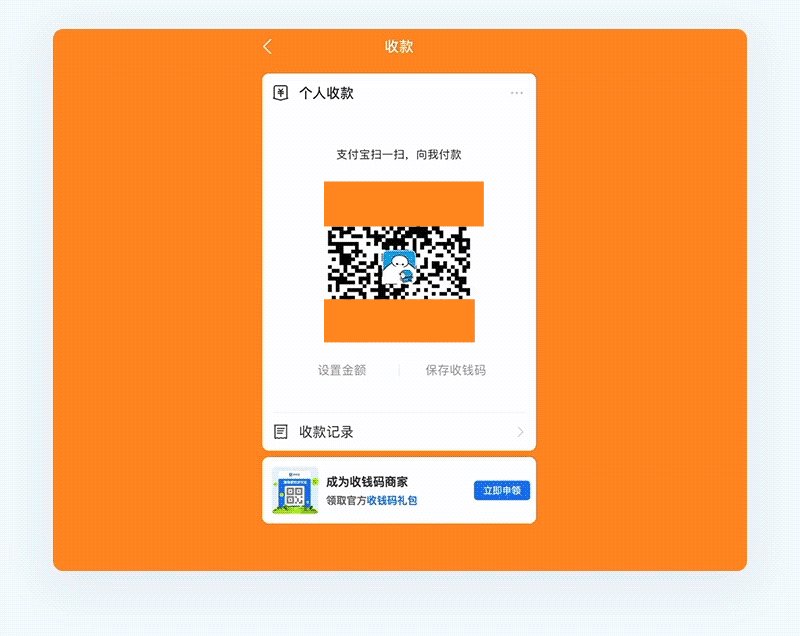
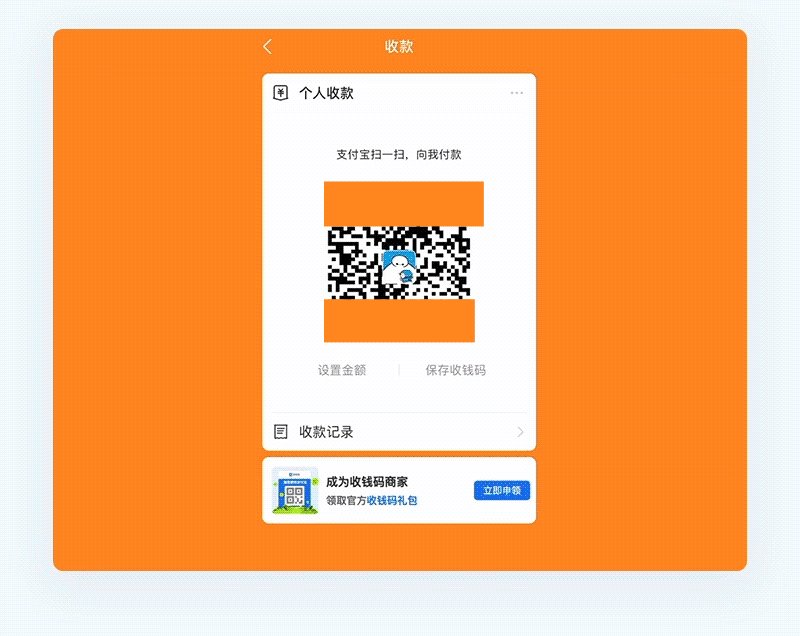
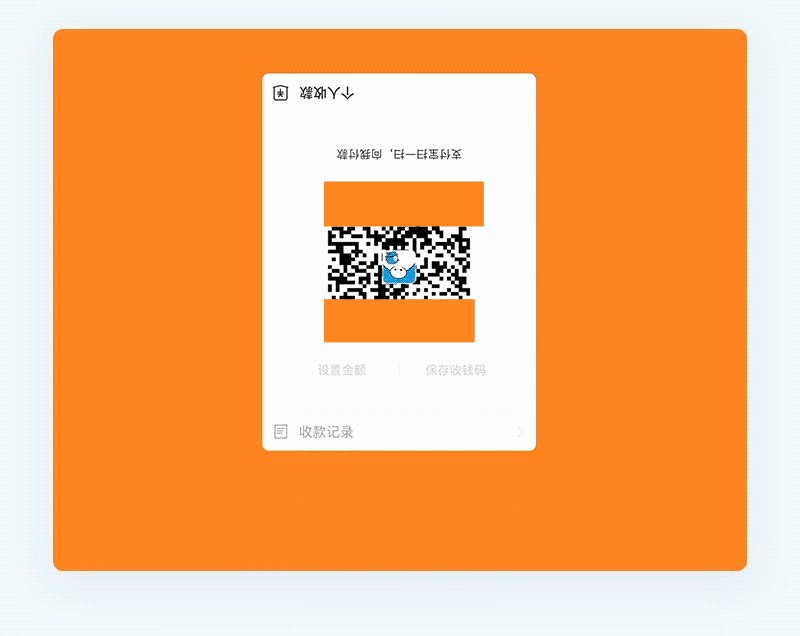
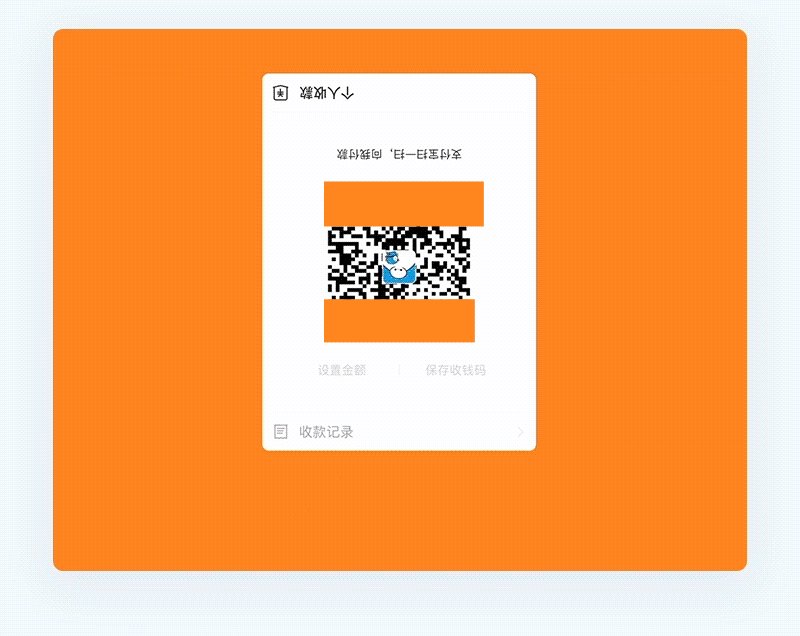
扫码付款已经深入我们日常的生活,通常我们在超市买完东西让收银员去收款的时候,我们需要将手机转过去让收银员去扫,这样的使用场景在有时候拿的东西比较多的时候是极其不便的。支付宝在用户打开付款码的时候,只用轻轻将手机向下倾斜,二维码和收款的字体也会随之翻过去,方便对方去查看,因为收款和付款在支付宝的使用过程中也是比较常用的,这一设计便是考虑了用户在收付款中的不便的微交互设计。

(2)考虑场景提供选择
我们用户通常在做出某些操作,肯定会有下一步的操作的,我们应该考虑到用户某些场景的高频操作,给用户提供选择,缩短用户在使用过程的操作路径。
我们平时在截图的时候,一般除了发送给朋友去观看,其次便是在使用过程中遇到问题需要咨询,所以我们在用户截图后,可以为用户展示分享或者咨询的入口,为用户高频操作提供使用方便。
我们在日常截图在再到微信准备发送图片的时候,微信会将最新的截图以小窗的形式求提醒用户是否要发送,这都是基于用户的高频操作后提供选择的最好的例子。
3.25 进场告知用户隐藏的功能和操作
我们做设计的时候可能经常会遇到一些无理的要求,例如,这个功能需要强化,但是又不能去干扰用户,每次遇到这种需求,我们设计师往往都是比较痛苦的时候,例如当用户没有开通会员的时候,我们想给用户去展示会员的一些特权和首次开通的优惠,但是,用户要是没有开通,我们是没办法很好的去展示的,这个时候,我们可以通过微交互,在进场的时候,将隐藏的信息展开,然后过收起来,这样用户即看到信息,又不会影响接下来的操作。还有就是当我们上新某些功能的时候,想让用户去快速的去了解这个功能,这个时候我们可以通过演示动画的微交互来让用户去快速的了解我们新功能怎么去操作。

3.26 元素跟随页面的形态改变
我们的产品在操作的时候难免会出现各种状态,为了让每个状态出现的时候都比较符合用户的操作的习惯,这个时候我们需要考虑用户的场景来改变页面的布局,例如快手它的战略是一个内容分享的社区,它注重的是用户与主播之间的沟通,所以,正常的软件,当视频在播放的时候想看评论,这个时候的步骤都只能侧中一个,但是,快手它考虑到用户的体验,当用户在上滑的时候,为了不打断用户继续观看视频,视频内容会慢慢变小,然后固定,这个时候用户可以在看视频的时候也可以查看评论,方便用户与主播之间的沟通,强化了内容社区的氛围。

3.27 照顾边缘场景
一个产品它的交互是否比较好,我们看的是它是不是能满足用户大部分的使用的场景,所以,有的时候,当静态的交互无法去满足用户的一些比较特殊的场景的时候, 我们这个时候就可以考虑微交互的设计,让产品的交互体验能覆盖的场景比较全面。
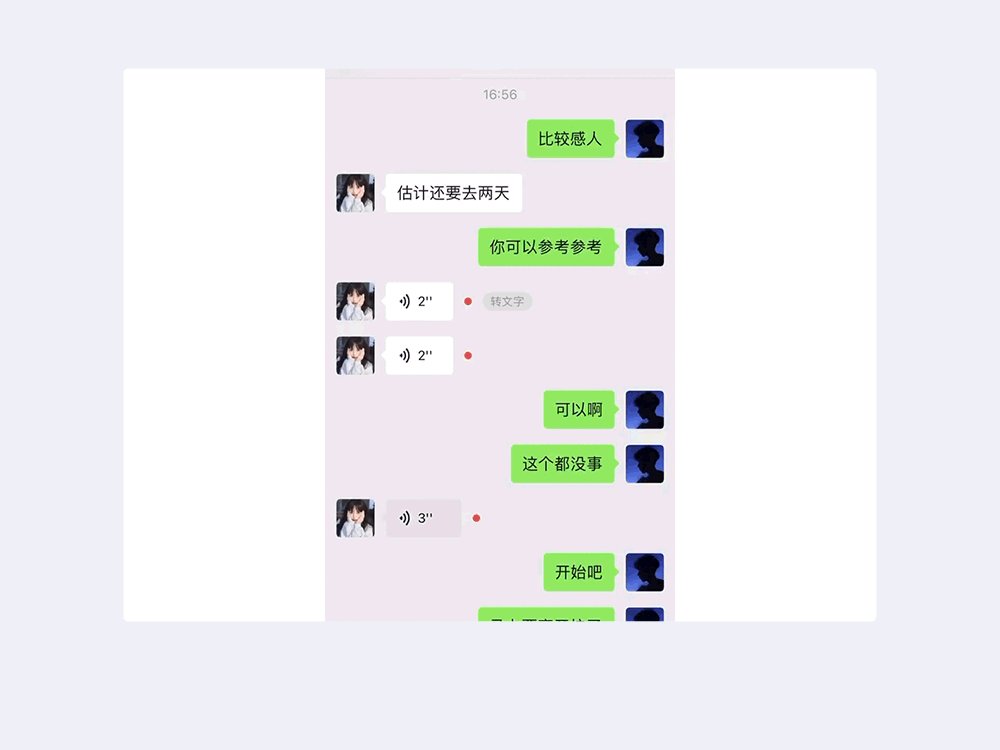
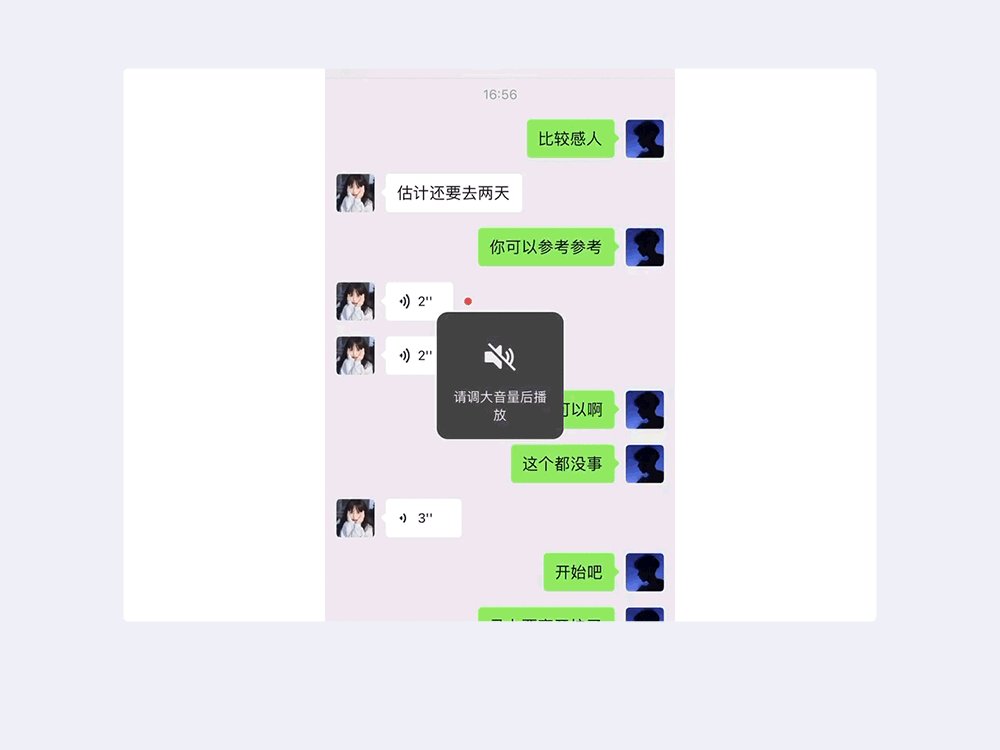
例如,当我们在微信通讯录想根据用户的首字母去查找人的时候,一般左边的字母都会做的比较小,无法精准的查看到我们现在看到哪个字母,所以,当我们的手去点的时候,到了某个字母的时候会放大。再比如,我们因为开会将手机调成静音或者音量关了的时候,我们去播放微信的语音或者看视频,这个时候,APP会提升我们音量未开之类的,这都是考虑到极端的场景,让用户的体验更加顺畅。

3.30 微交互情感层的应用
通过趣味幽默化的转场与反馈动画可以降低产品的负面体验或者让用户产生愉悦感。

3.31 幽默拉近用户
当我们看到有趣的东西的时候总是想和身边的人去分享我们的喜悦,这是比较底层的逻辑,我们的APP产品也是这样的,当我们想让用户持续去体验我们的产品或者想要用户去主动的分享我们的产品,那么,我们可以将产品做的有趣一点。
比如,转转在登陆的时候为了吸引用户的注意力,它会在用户登录的时候做一个比较有趣的小动画,也消除用户在多一步操作时候的负面的情绪。

3.32 同理心场景
用户在使用产品的时候,总有会各种各样的问题和情绪,我们需要通过视觉缓解用户的情绪,通过设计唤起用户同理心,解决用户与平台之间的矛盾。
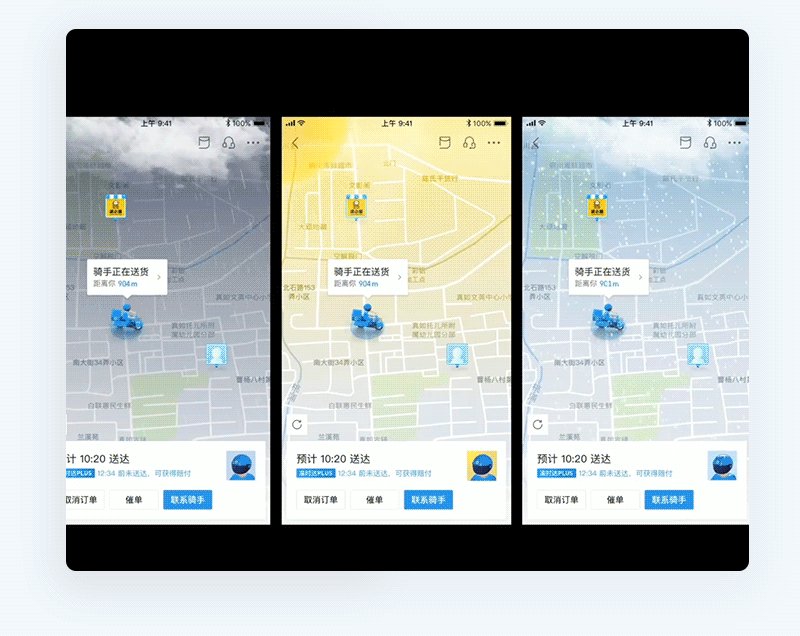
我们美团和饿了么点外卖的时候,订单超时配送是最让人心烦的事情,特别是遇到极端的情况,订单超时也是常发生的,所以,设计时需要在视觉、内容来换起用户的共情心理,从而缓解用户低谷的情绪,通过设计给用户带来温暖,降低用户的差评与投诉。

3.34 为特定场景增加仪式感
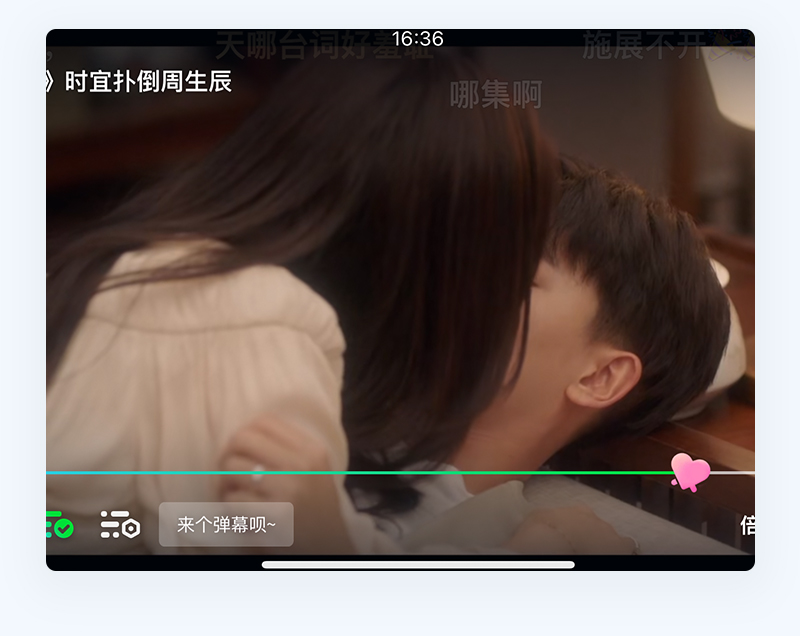
我们之所以喜欢去线下看演唱会和LIVE,一是可以和自己喜欢“爱豆”亲密接触,其次就是一种氛围感觉,而一般在线上看直播缺少这种氛围的仪式感,随着全球的疫情加剧,我们很多线下的活动和LIVE都不能开展,大部分都只能退而求其次在到线上去开展。所以,在大环境的趋势下,我们线上活动是越来越多了,我们需要将以前线上的思维转换,为线上观看体验增加仪式感和场景的氛围。
爱奇艺的电视剧在播放到一些比较“甜”场景的时候,都会在交互上下一些功夫,例如,当剧情放到有亲亲的情节的时候,会出现“心动震动”的彩蛋交互,提升用户在沉浸体验过程中的仪式感,让用户能更加能贴心的感受到心动时刻。

3.35 转场加载占位符
我们在日常的APP使用中,总会遇到像信号不好的情况,这个时候,我们心里是比较着急的,特别是比较紧急的情况,负面的情绪是比较大的,我们需要将这点考虑进去,为了避免用户在等待时候的焦虑感和负面的情况,我们一般会使用加载的占位符和加载的进度条,让用户知道我们的软件是在工作中,而且是在卖力的工作中,这样,可以缓解用户的负面情绪。

3.36 产品的仪式感
对于我们来说,仪式感是很重要的,比如结婚纪念日要去庆祝一下,生日的时候一定要和朋友去high一下,这都是来自我们生活的中的仪式感。
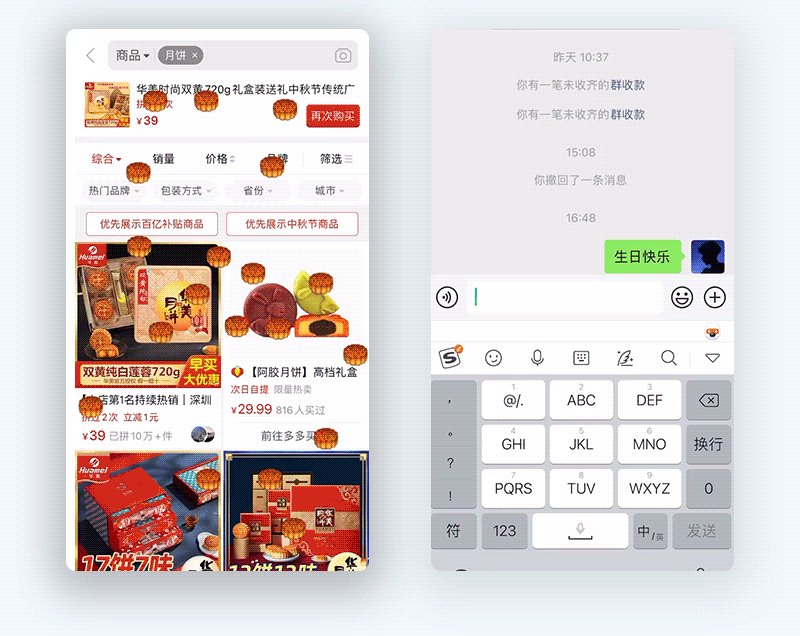
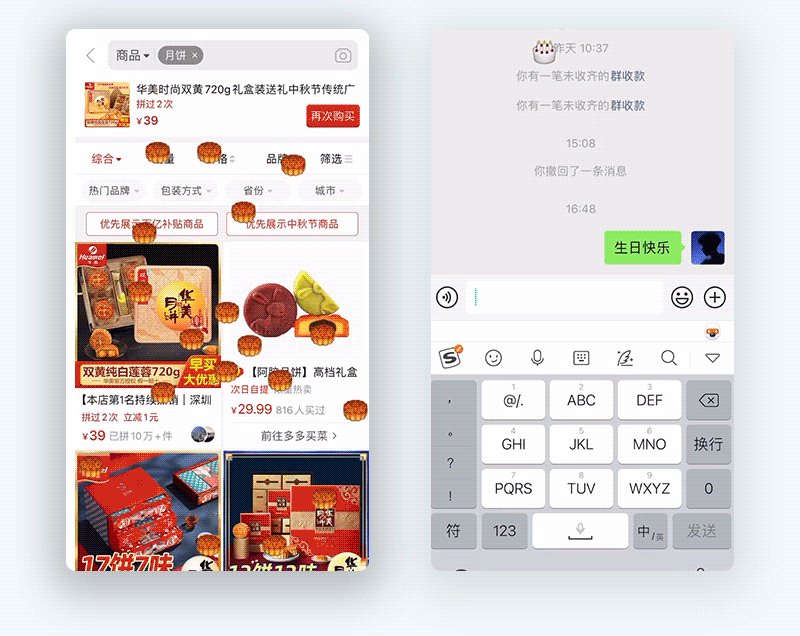
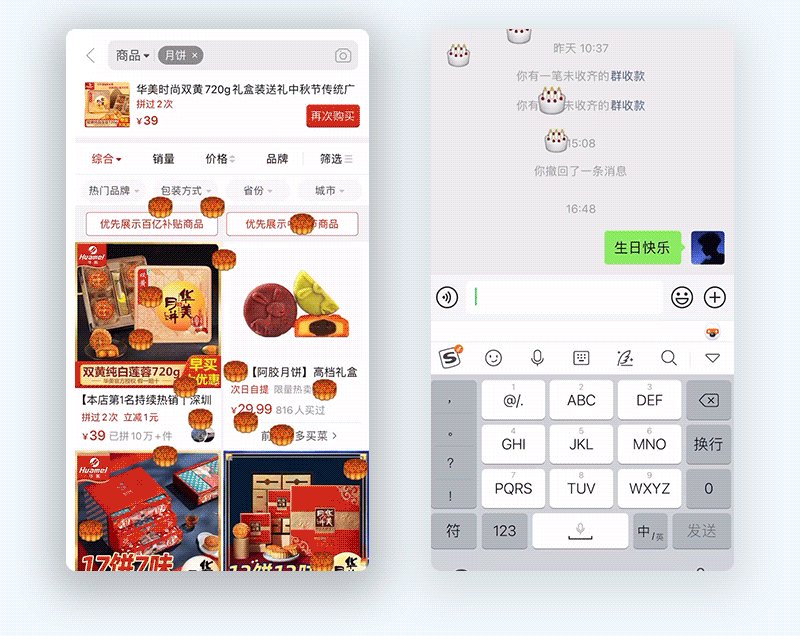
仪式感在产品中也很重要,他可以提升我们用户的幸福感,例如微信在给朋友发送生日快乐的时候,屏幕中会掉下蛋糕,在过年的时候发送新年快乐,屏幕中也会掉落红包,微信将我们日常生活中所需要的仪式感搬到了产品中,通过微交互来提升我们日常的幸福感。

3.37 3D touch判断用户的情绪
我们人都是感情动物,让微交互满足人们的日常的情绪需求也是很不错的角度,例如facebook的点赞功能可以通过人点击的力度大小去判断人当天的情绪,例如,点击的力度越大,说明你的心情比较好,或者对那个观点比较赞同,如果你点击的比较轻,说明的你心情不怎么好。

4 微交互实际案例的思考
交互是保证这个功能的流程能走的通,用起来没有问题,而微交互则是让用户用起来更顺手,是解决了交互做不到的事情。
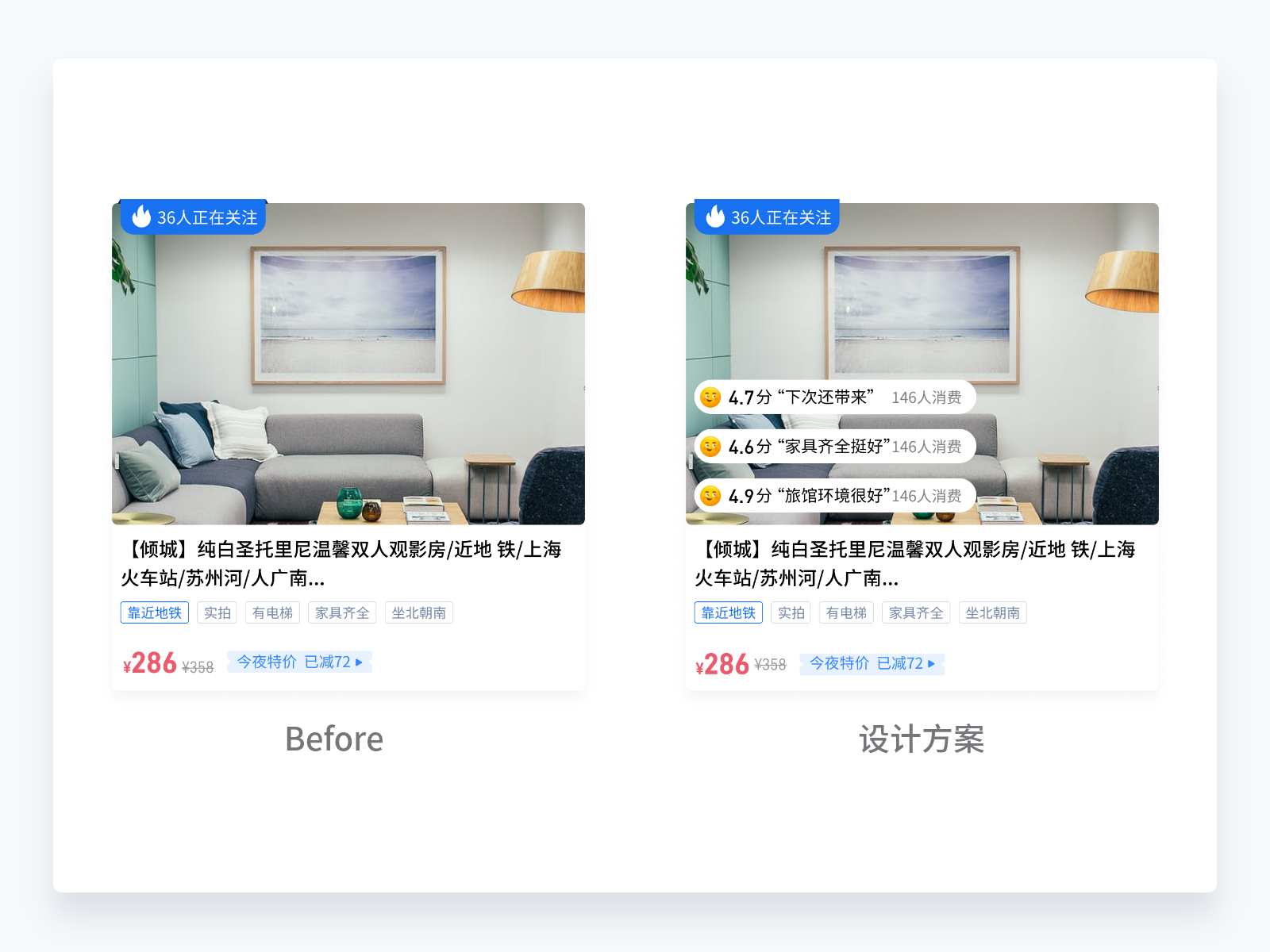
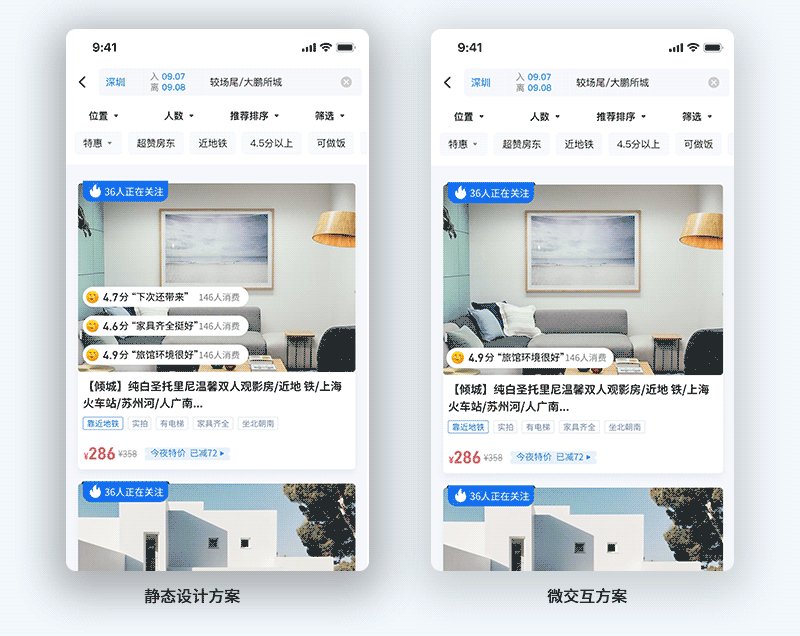
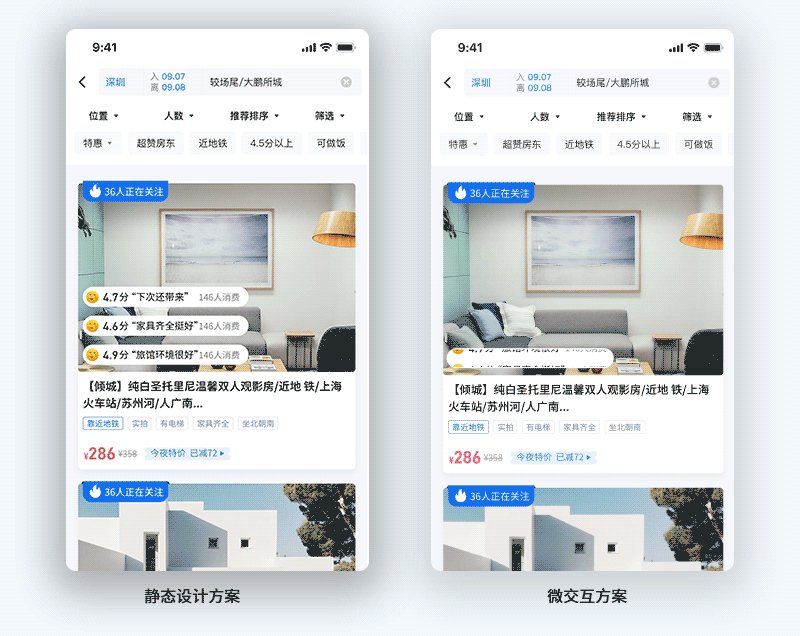
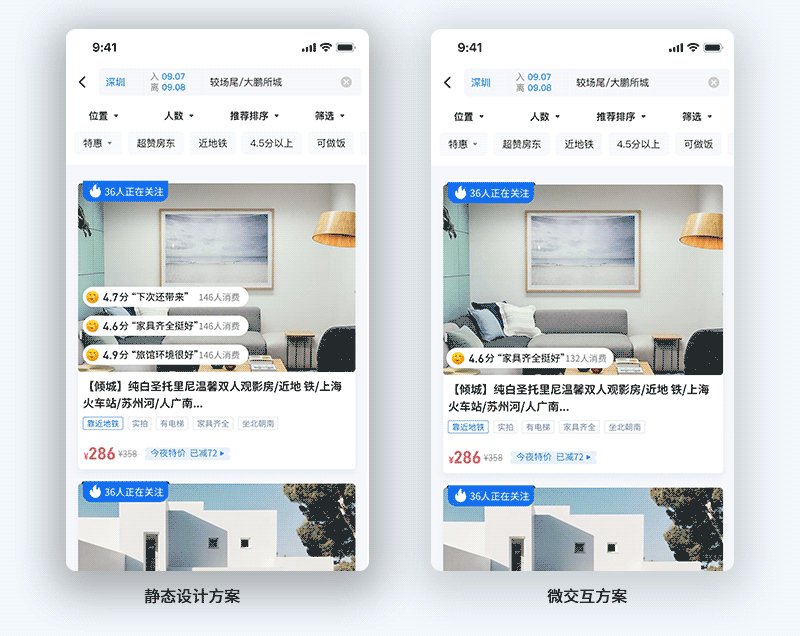
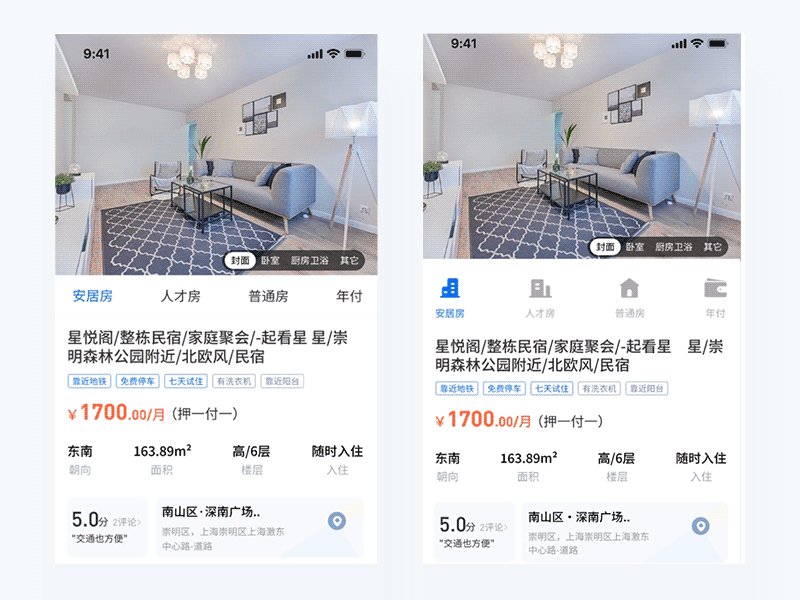
4.10 评价内容增加流量曝光入口,信息层级优化
例如我们的需求是要在看房的列表处新增精选房源的功能,提升我们房源列表的点击率,让用户不用点进去就可以预判大致的其他用户对这个房源的评价,但是,产品方可能会考虑的一个问题是如果只展示一条房源精选的评价,可能会让用户以为我们是故意只放一条在上面,有故意哄骗用户进去的嫌疑。所以从产品的角度,会考虑多放几条,让用户感觉产品是好评如潮,且展示的不是刻意挑选的。
所以我们在最初给的设计方案可能是在列表上可以展示多条评精选评论,但是这种情况会导致在静态层面会出现一些视觉上的问题,有的列表有精选的评论,有的不够三条的展示,会导致列表也看起来不是很整齐,用户在阅读上的体验就会非常的不好。

这个时候,在不改变产品经理的需求的框架下,我们需要通过微交互的角度去思考,在经历过与产品和开发的反复碰撞下,我们发现,在不改变列表的结构下,我们需要通过微交互来解决列表不统一的情况。
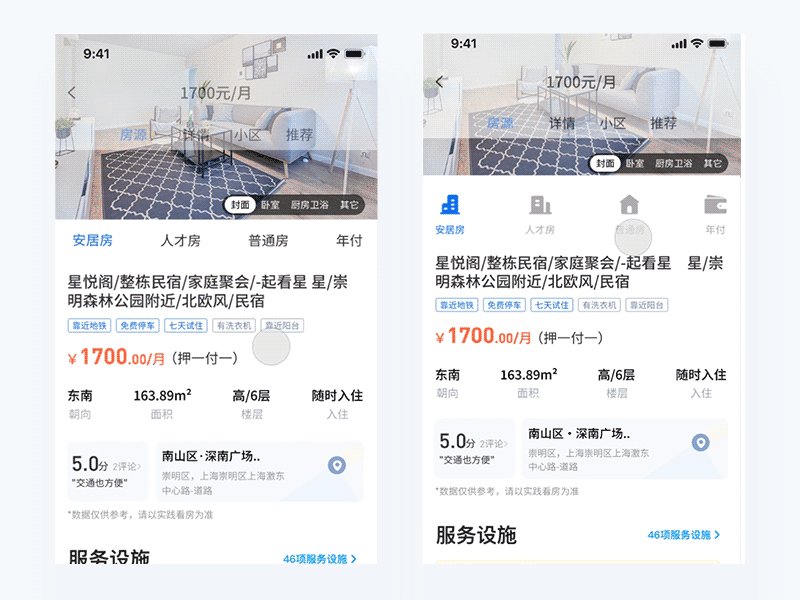
首先,先要确定我们列表信息展示的位置,然后精选的评论信息在一个合适的位置上下去滚动,这样不仅仅决解决了列表高度的不统一的视觉问题,也可以通过动态元素提高产品的视觉层面的活跃度,吸引用户的视觉注意力。

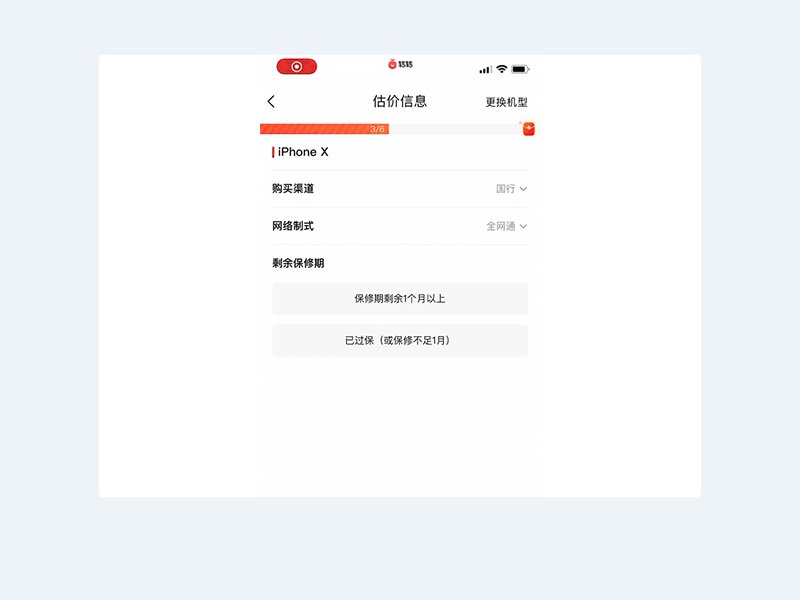
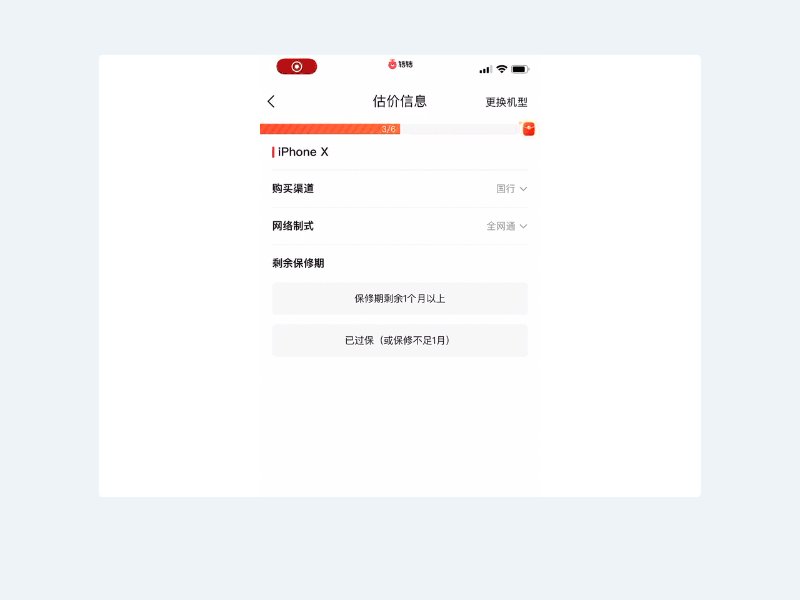
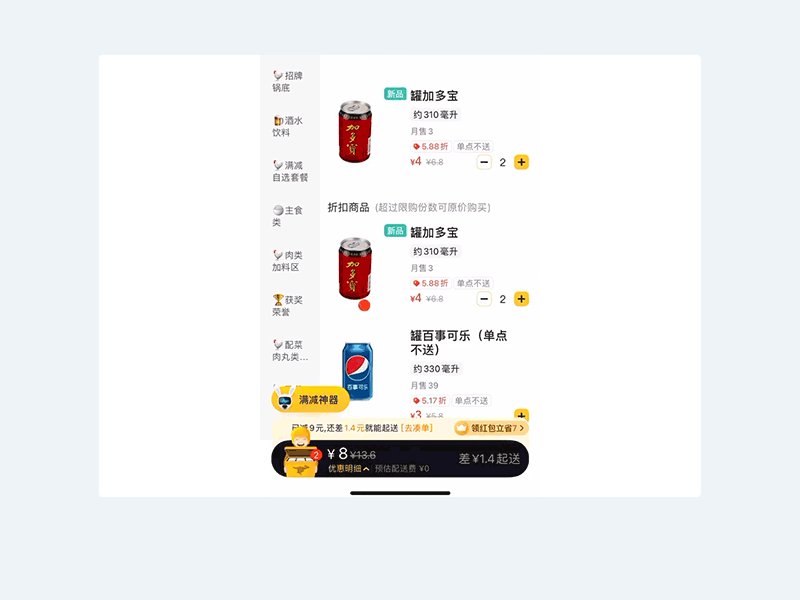
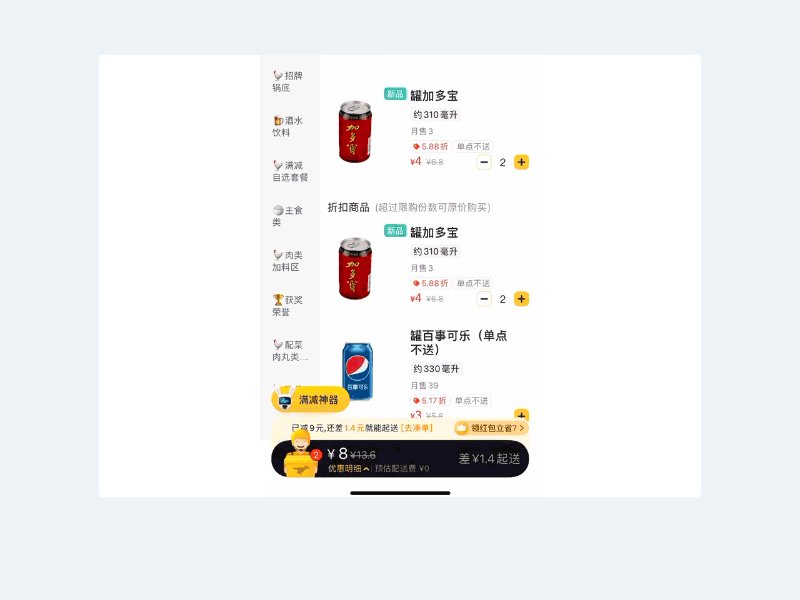
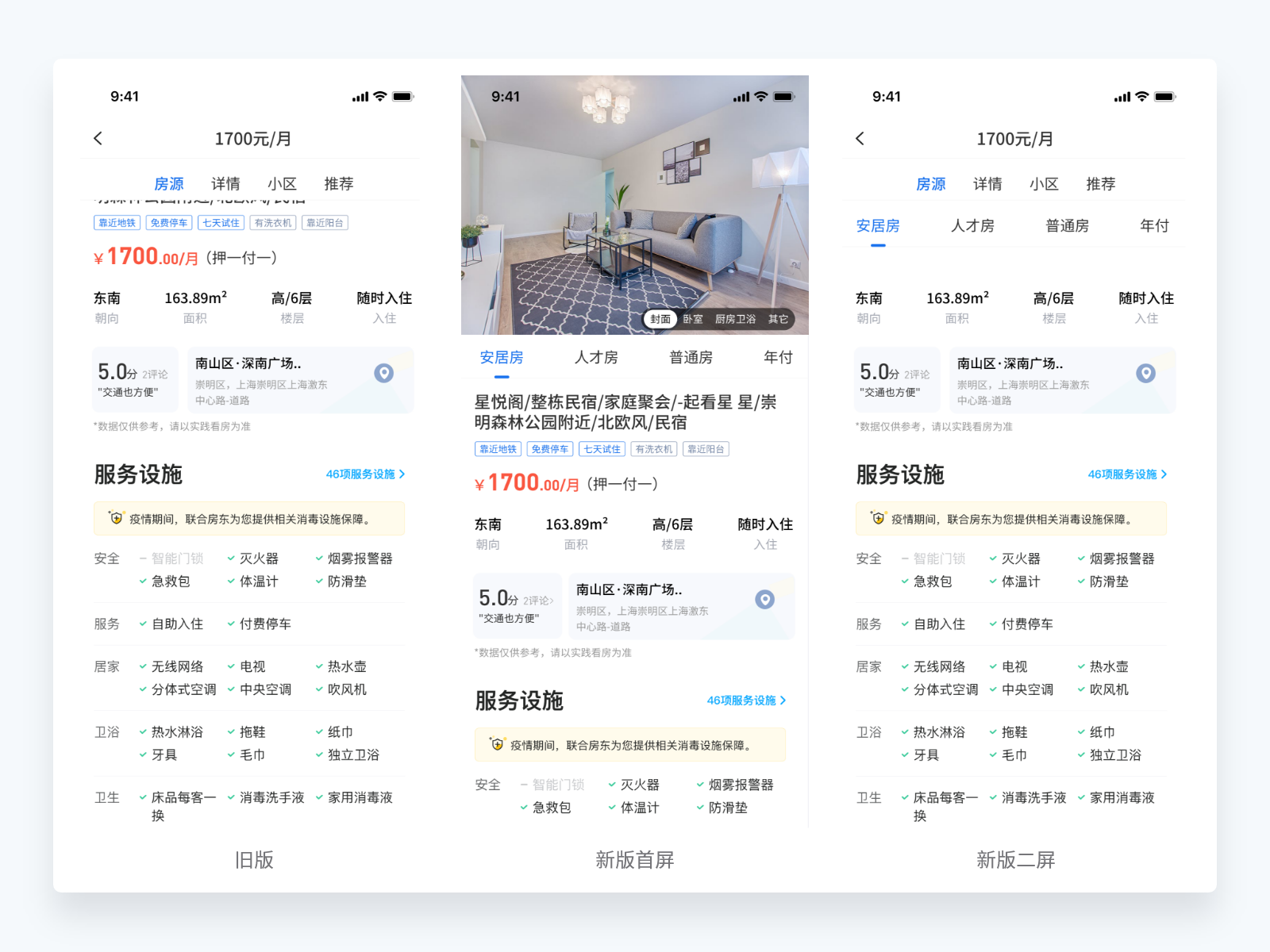
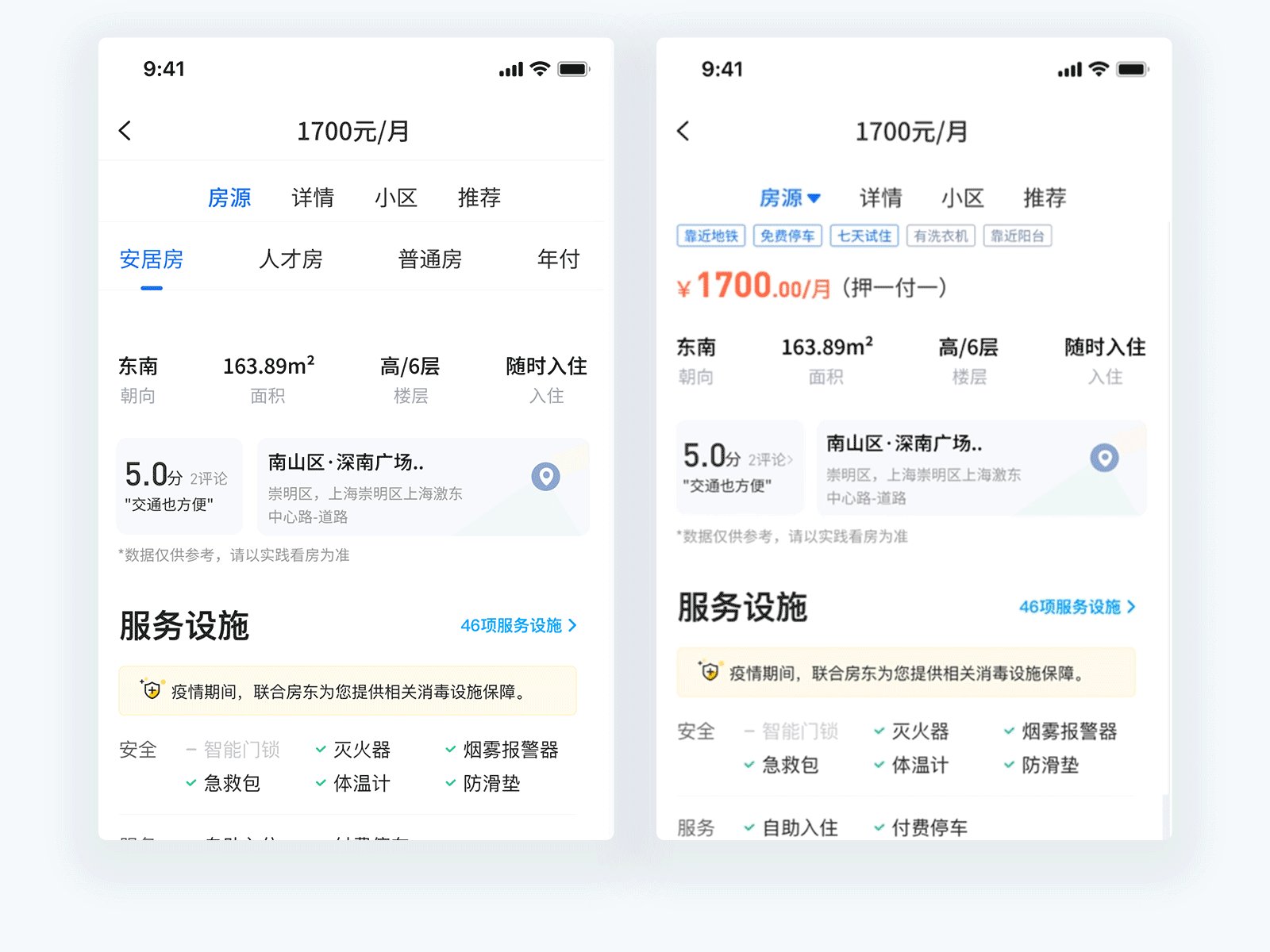
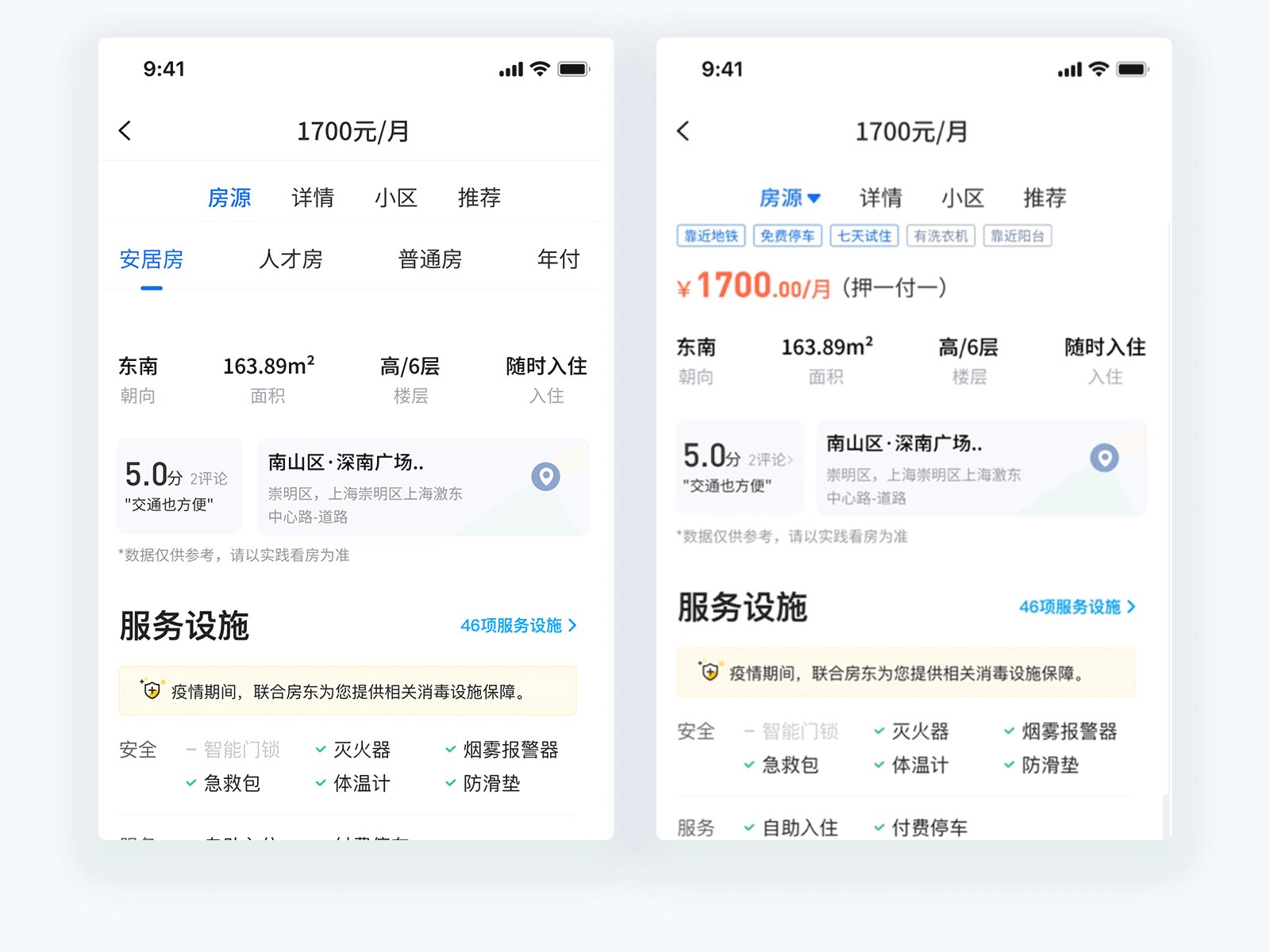
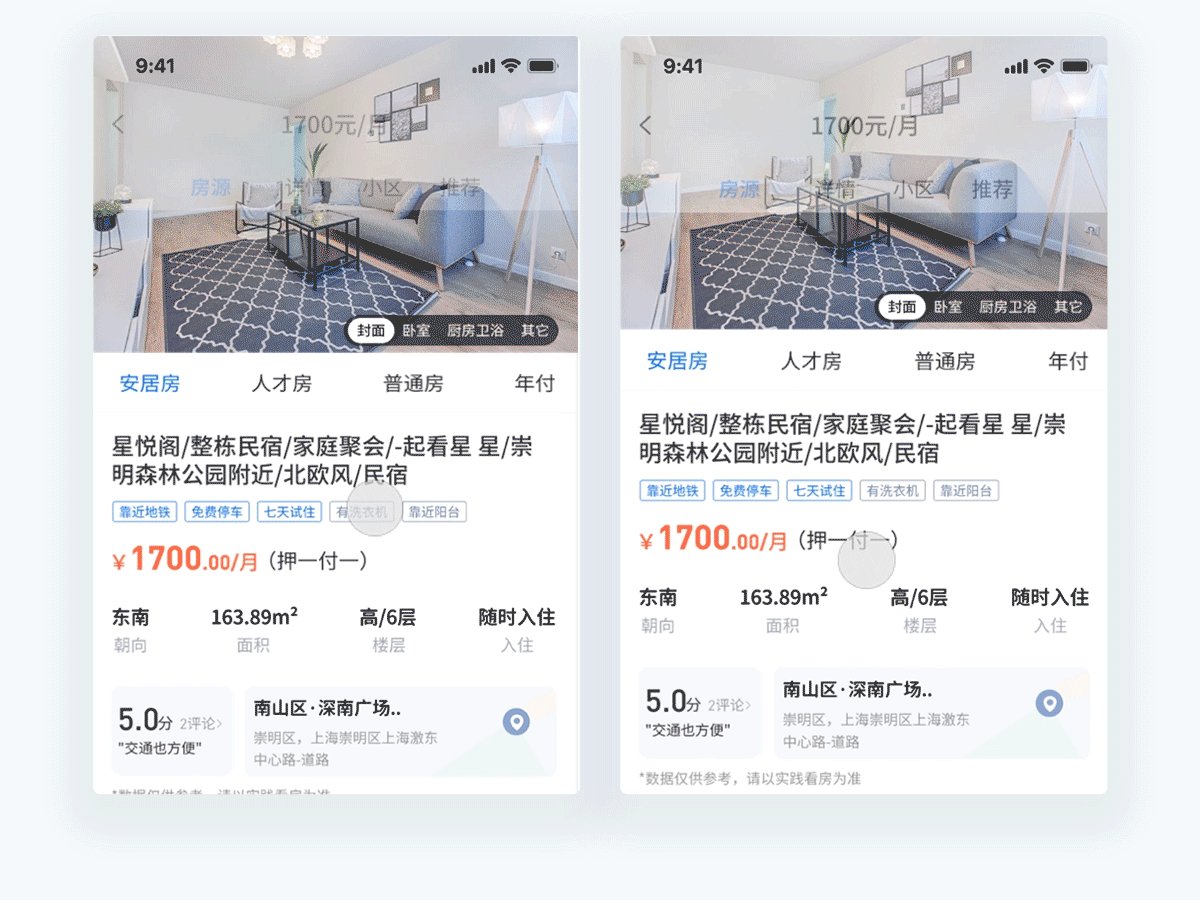
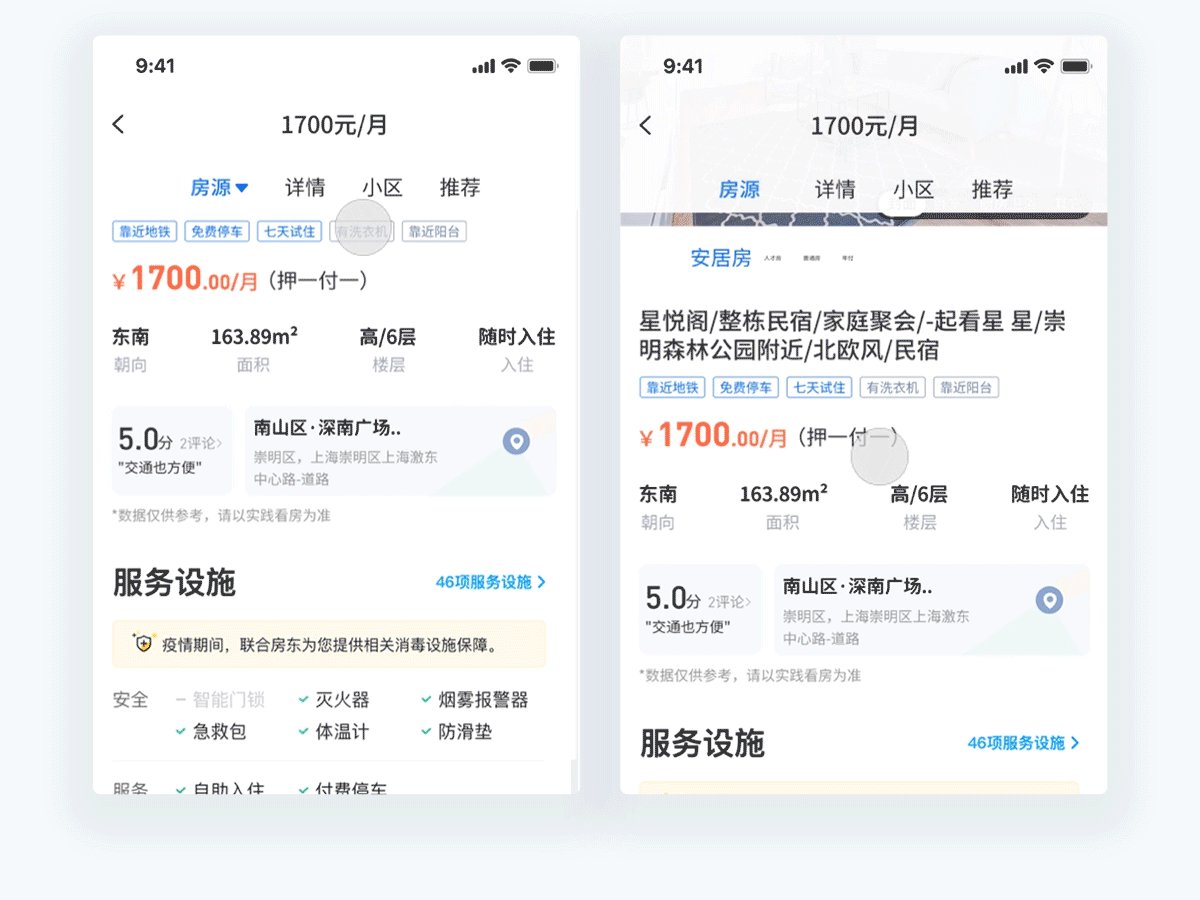
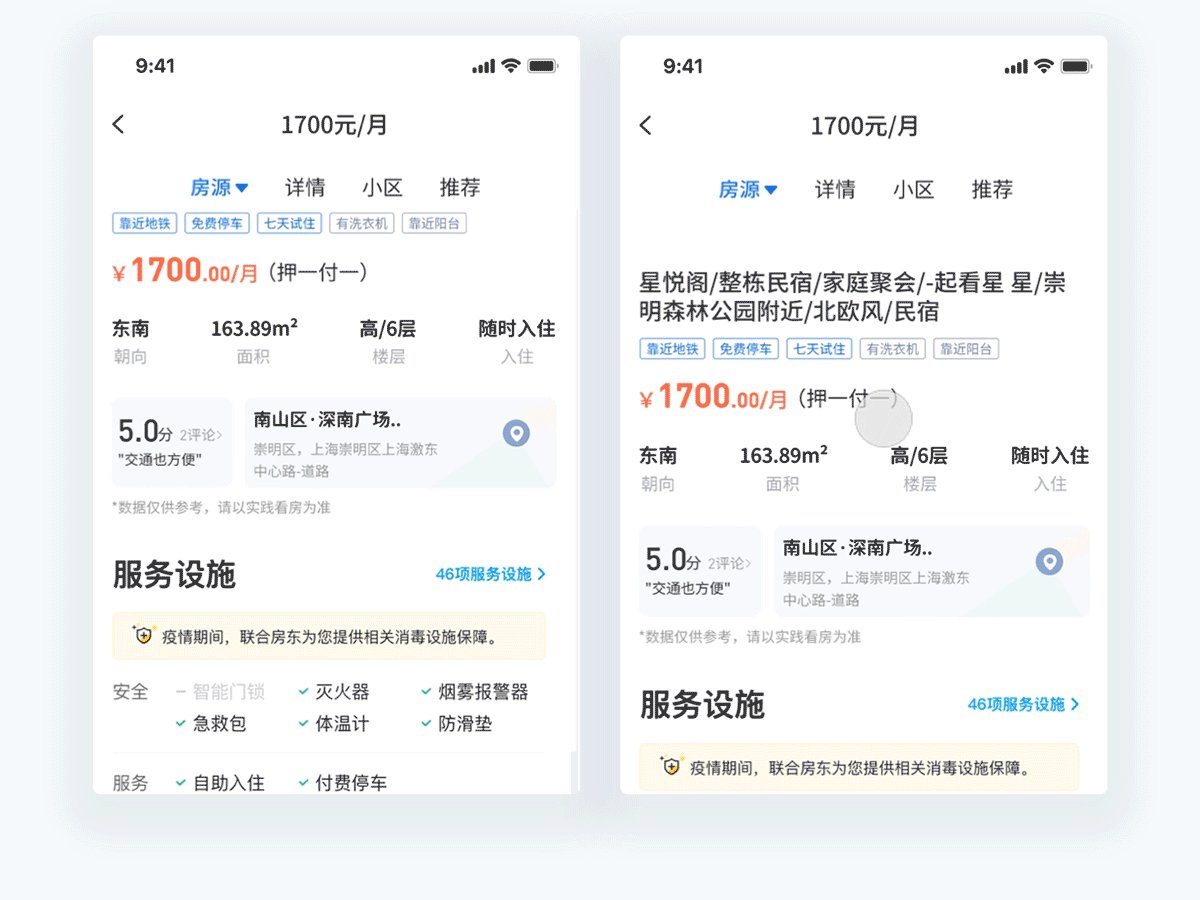
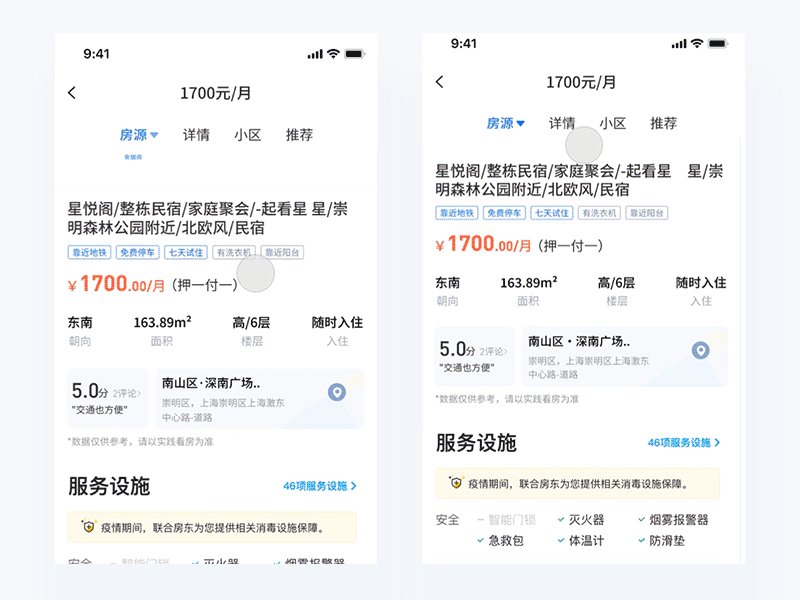
4.20 细化产品的分类,提升转换率
在之前的版本中,顶部的TAP栏是可以切换房源、详情的选项,而在这次的新版本中加入了房源相关的功能,并把分小区和推荐功能一起放到首屏。这样在首屏,便把房源拆分为安居房,人才房,普通房,年付四个tab。滑到页面第二屏,一级到tab房源,详情,小区和推荐并慢慢的出来了,二级tab安居房,人才房,普通房,年付置于一级tab下方。
所以,这样页面就出现了比较影响体验的双tab,且双tab一直处于顶部,占用页面的高度资源,影响用户去浏览页面。

设计切入点
双tab的形式在静态视觉层面已经是无法在优化了,因为考虑以微交互的形式去解决当前的版本的所存在的视觉问题。
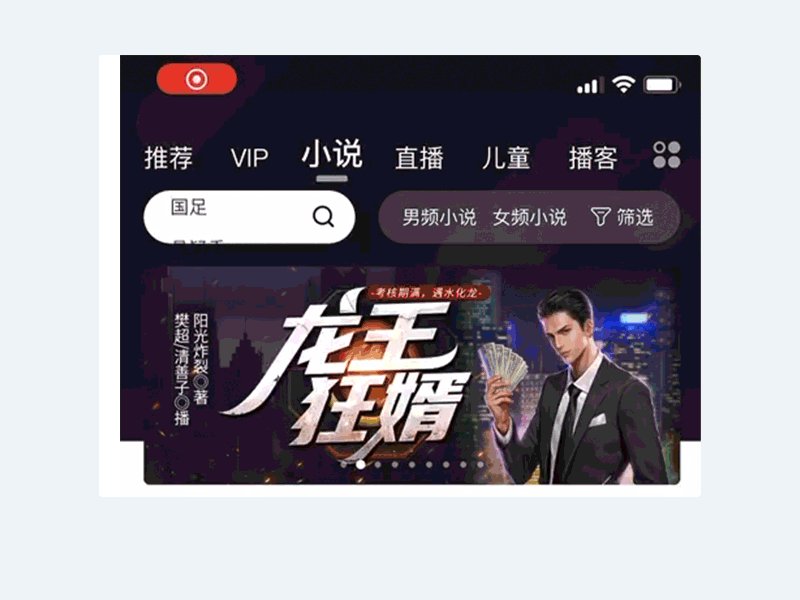
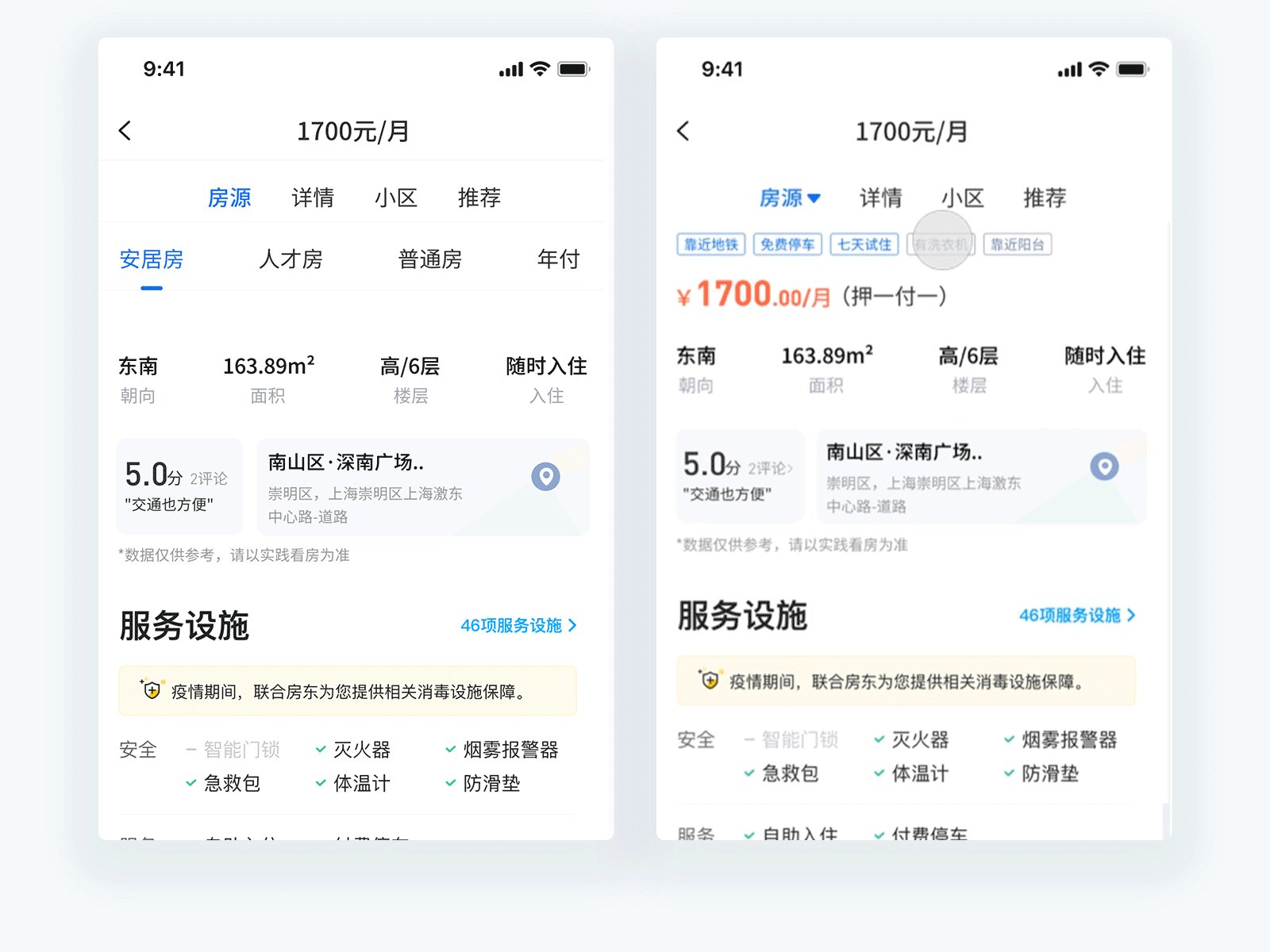
商品的tab作为当前页面的名称是可以不需要一直显示的,因此考虑将“安居房”,“人才房”,“普通房”,“年付”滑动到屏幕顶部时合并收纳进“房源”的tab内,这样处理即满足了用户需要发现改功能的需求,又满足了不占用页面过多空间的需求。

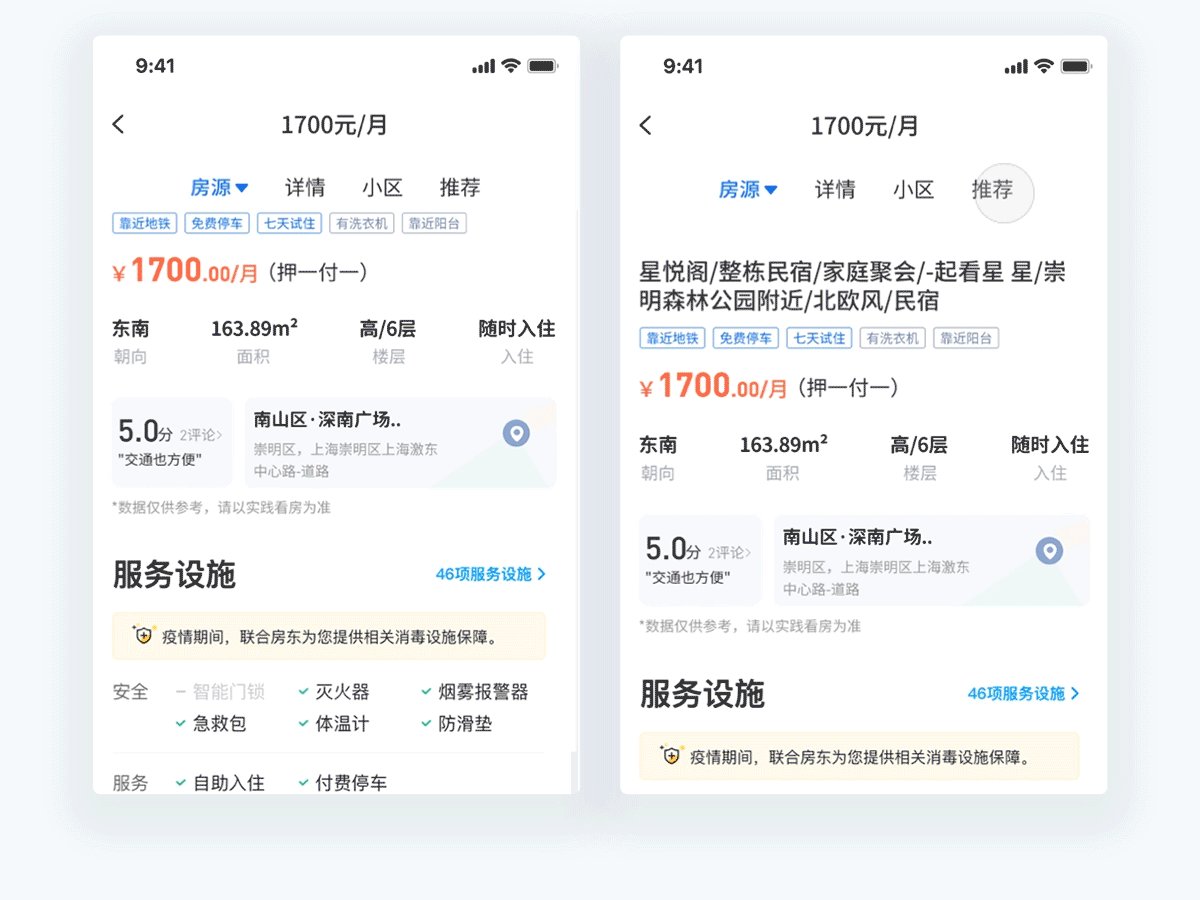
用户无法感知tab间的收起
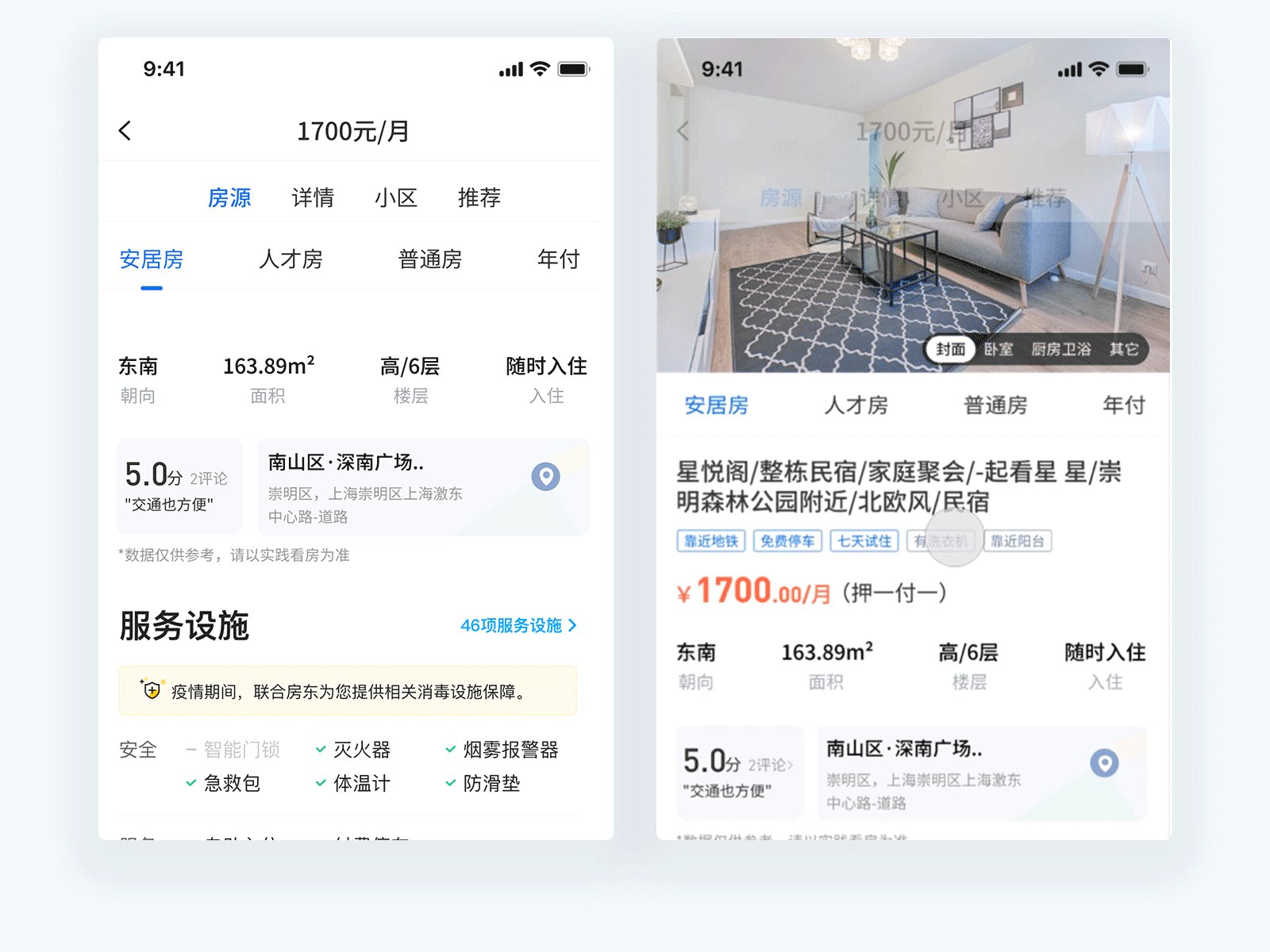
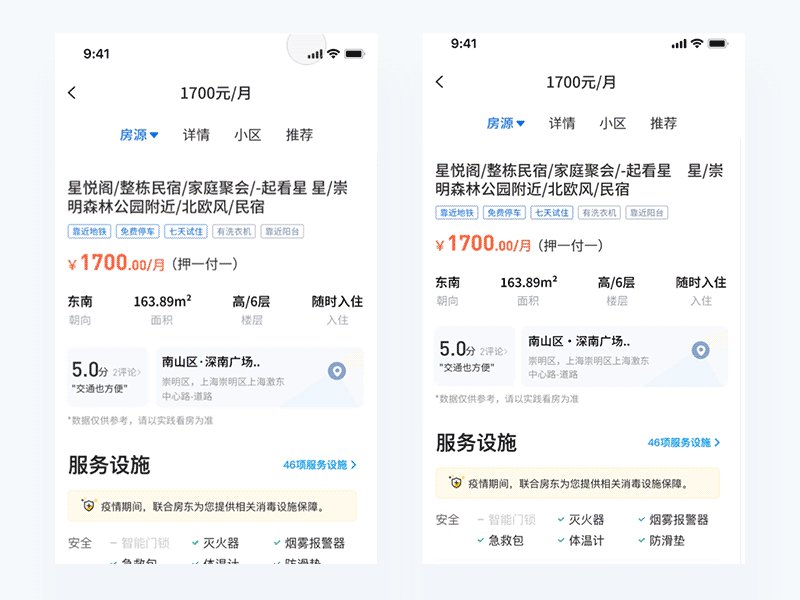
由于需要用户滑动至屏幕顶部时将双tab合并,所以需要让用户100%的了解当前消失的tab何去何从,方便下次使用该功能时能方便且快速的找到。然后问题是,当用户滑动页面比较快的时候,tab的收起很难引起用户的注意力,这样对用户的体验是很差的。

方案:增加首屏双TAB之间的差异化,增加合并动画
方案1:运用「斗转星移」法,在用户滑动页面至二屏时,将“安居房”,“人才房”,“普通房”,“年付”作为关键联动元素,整体收拢至顶部Tab栏,并最后出现下拉小三角,告诉用户,原先的四个类目已经统一被收拢到一个类目中。这个收拢的动作虽然在动效表现层上,动静大了些,但是对新版本功能传递,避免用户误操作有良好的效果。
最终方案
最后我们在“安居房”,“人才房”,“普通房”,“年付”文字上部加入了图标, 增加用户对新功能Tab的感知,让一级Tab与二级Tab差异更加显性化。

实现价值
帮助产品强化新功能认知,帮助用户理清两个层级间的关系,避免用户误操作、误下单。
成功产品的设计细节是必须在每个层面的体现,细节不仅仅让用户更加坚定的选择了我们,也可以让我们在竞争中脱颖而出,而微交互恰恰就是那个四两拨千斤的设计亮点。
原文地址:站酷
作者: Endings









评论0