a
01.图标是什么

要做好图标,首先我们要知道图标是什么?在一般认知里,图标可以定义为一种图形化的符号或标识,用于帮助我们理解某些复杂功能或操作,尤其在数字化领域里,可视化的图形符号,更利于高效的展示信息和引导人机操作交互。也有人称之为icon或eikan。
a
▍1.图标的发展史

图标的历史可以上溯到人类文明发源伊始,最早的象形文字,岩洞壁画等都可以算作图标的一种,为我们后代研究人类文明产生了珍贵的历史意义。但今天我们研究的图标主要以计算机系统发明为分界线,看看这短短几十年间,图标是如何演化的。

● 80年代的初期图标还是黑白单色

● 90年代慢慢多了些色彩,形状也更丰富

● 到2000年后,随着显示技术的发展,图标也越来越形象

● 图为iOS1-8图标变化
从最早的Xerox Sta系统到最新的Mac os10,再到现在人手一台的移动智能机,每个阶段都拥有其独特的图标风格,2010年已经到了智能移动时代,拿最知名的iOS系统每个阶段升级,图标的变化来看,也历经了初期的拟物-扁平-微质感的好几个阶段。
图标作为UI必不可少的部分,能够使界面更加精致,今天也分享给大家一些大公司的设计规范,其中包括很多系统的图标规范和定义,帮助大家更好地参考和学习。

w
02. 图标的分类
图标因其良好的辨识性和无障碍沟通特性,在各种场景下被广泛应用,同样,因使用场景的不同,图标所代表的意义也不一样。
▍1.应用图标

● iOS14桌面应用图标
a
应用图标指的是我们设备界面上的应用入口,通常具有较强的品牌特性,可能与logo一致或与其核心功能一致, 如instagram 就是一个简化的相机正视图,亚马逊则是一个购物车形象,国内也有不少产品直接使用了能够代表产品的文字,需要注意的是,界面图标必须遵循对应系统下的尺寸规范。

● 华为EMUI 10应用图标
d
▍2.功能图标
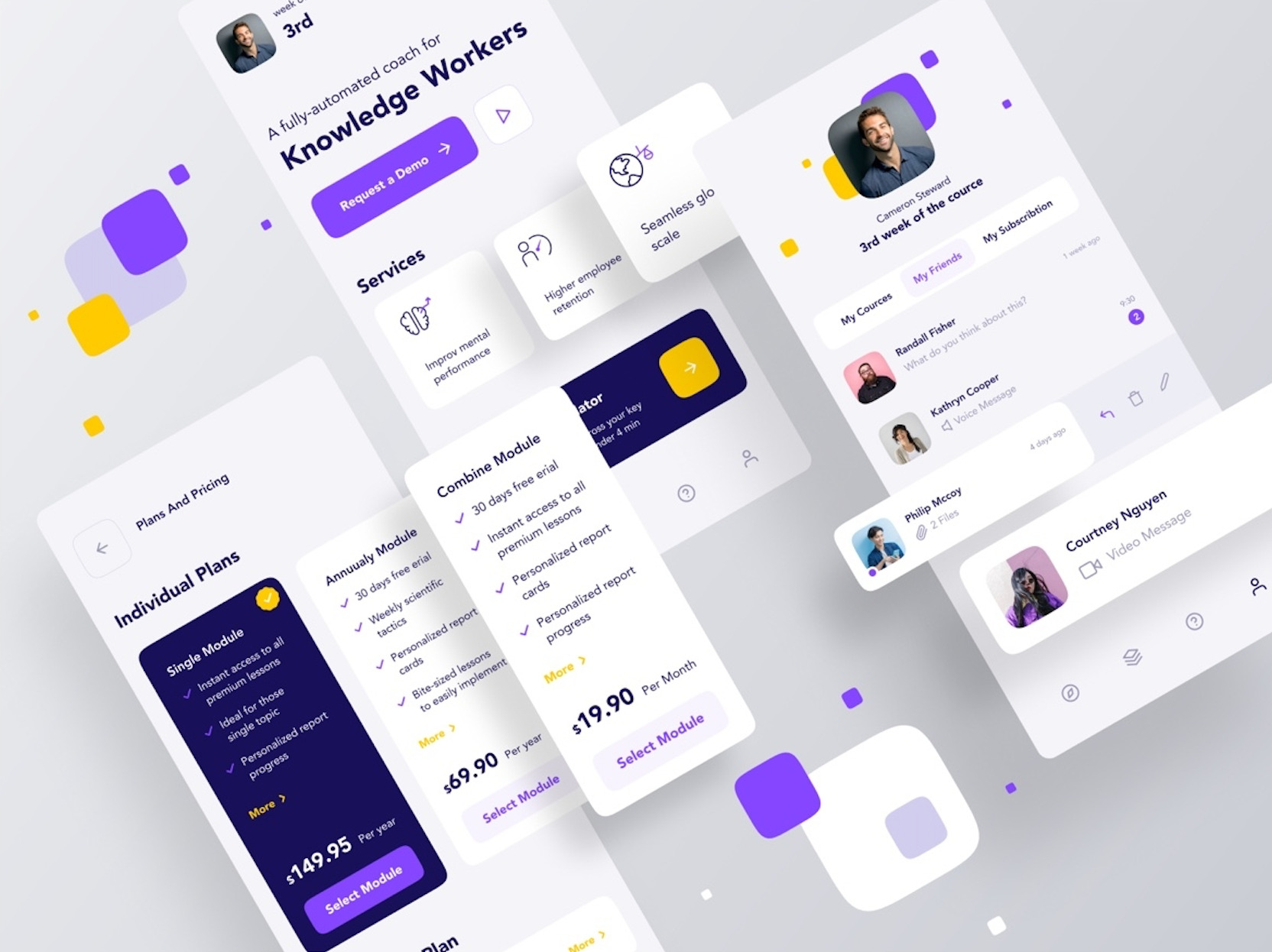
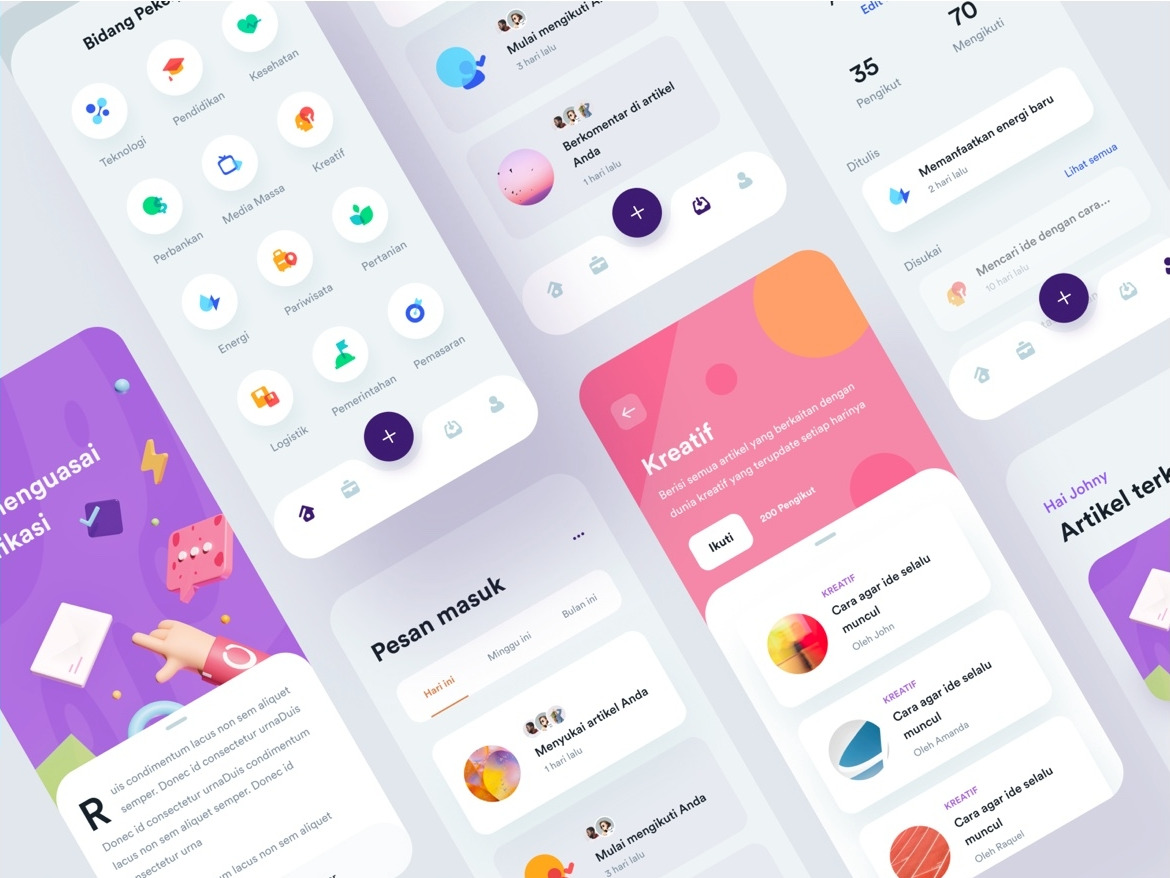
与应用图标不同的是,它主要作为界面中的功能入口,一般为简洁易辨识的符号,根据不同产品调性,图标风格也可以多种多样,并且不强制必须为标准形状,异形图标能让界面更为生动,整体风格的发挥也有了更多空间。

d
▍3.辅助图标
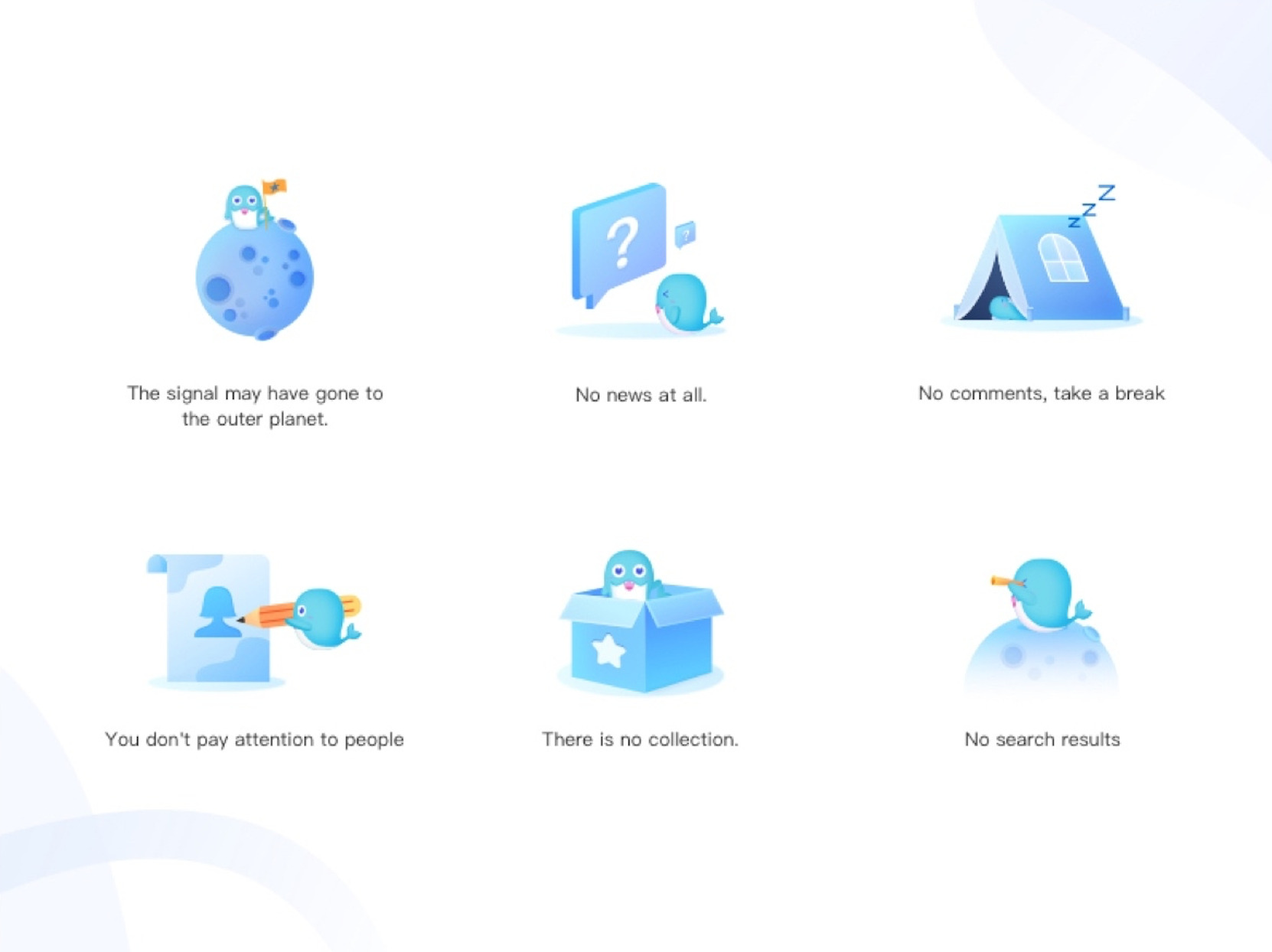
辅助性图标通常存在于有较多长文字时,搭配作为辅助说明,在UI中,可能还具备一定情感化的作用,在提升用户接收信息效率的同时安抚用户情绪;所以整体可能需要具备更多细节,作为画面补充的一部分。

● 如:缺省图标
s
▍4.与logo的区别
虽然这两者特性极为相似,都是图形化的符号,但logo是为整体品牌服务的,具备其独一无二的专利特性,甚至可以是IP形象或文字;两者的关系可以理解为父子。

● 图中的图标就很好继承了logo的特征和风格

● 但有的也只是普通的界面辅助,风格和样式并不一致
a
03. 图标的绘制
能够绘制出高质量的图标是每个UI设计师必备的能力,本次我们以功能图标为例,为大家展示具体的几个绘制步骤和要点,希望帮大家在细节上避开影响图 标精致度的一些小细节。
d
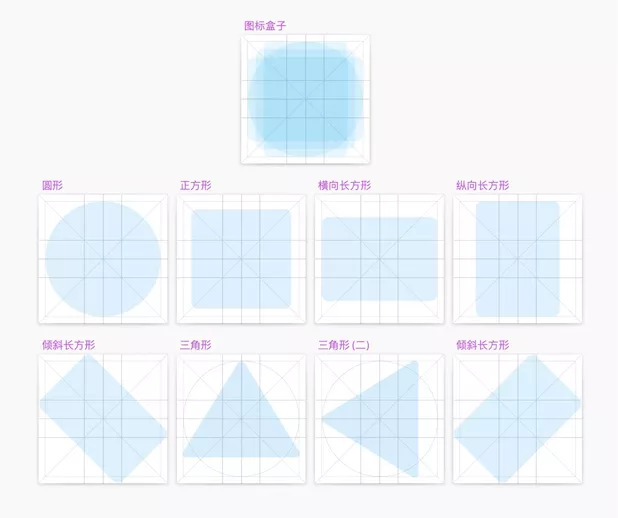
▍第一步:建立图标网格

功能图标因形态结构各异,难免存在尺寸不一的情况,必须考虑其整体视觉的协调一致,最好的办法就是建立图标网格,也可以称为图标盒子,当图标形态分别为长、方、圆时,有一个合理的比例限制。

● 将常见图标形态约束在图标盒子内
当然,网格不是绝对的,要学会灵活运用,当与个别图标形态无法完美匹配时,也不必拘泥,一切以达到视觉和谐为首要。我通常会在图标网格外围预留一个安全区域,可以规避切图出现不完整的情况。
a
▍第二步:具象功能
有了网格,第二步则需要我们根据功能,找到与之对应的实物形象;如笔记本是记录,电话是通话,时钟代表时间,日历代表日期等等。

这些功能相对比较容易找到现实中的实物,如果是比较抽象的功能呢?就需要我们发散思维,找与之相近含义的事物。如隐私功能,隐私是没有实物的,但是我们可以通过“隐私”这个词延伸:不公开的、隐藏的、锁起来的、被保护的,继续根据这些词延展:就可能是密码、盾、锁、遮眼等等。

时刻记住一点:用大众都能理解的物体形象去表达。如果用户看到某个图标过于复杂,需要反复思考它代表的含义,也无法预测点击后的结果,那这个图标就失去了提效的作用。
d
▍第三步:简化结构
有了功能的具体形象,下一步就是思考如何让图标变得更简洁易辨识。

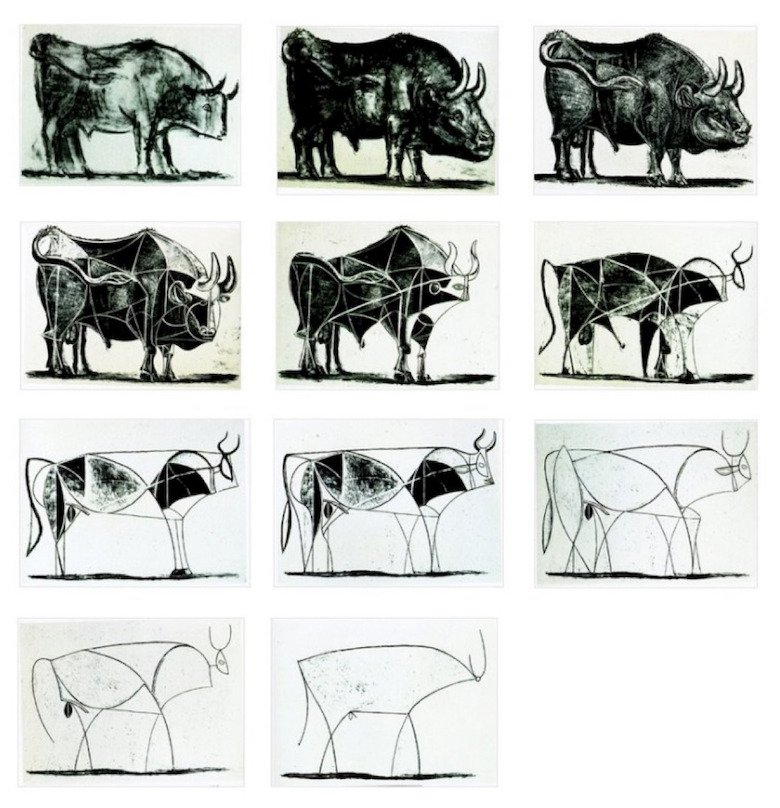
● 毕加索《公牛》

毕加索创作《公牛》时,从初稿到最终成品历经了11个版本,最后只用寥寥几条线来勾勒,但我们依然能一眼认出牛的形态。绘制图标也一样,需要我们思考如何省略无用细节,化繁为简,提取他们的主要特征。
f
▍第四步:善用布尔运算
有了简化的图标形象,我们接下去应该思考如何让图标变得更为规范耐看。

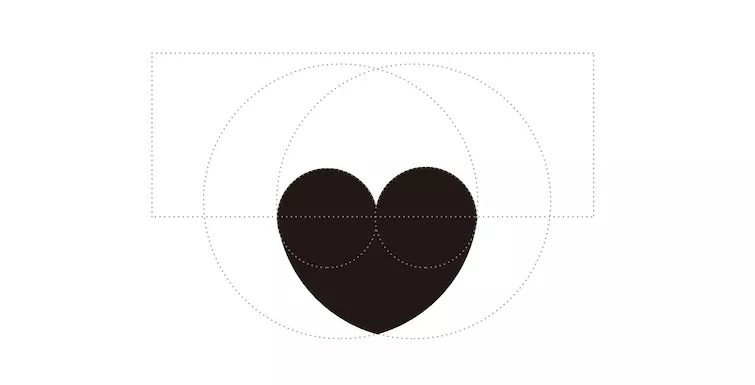
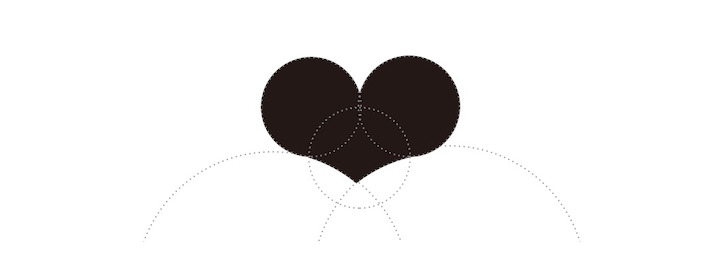
● 如桃心图标,就是两个简单圆角矩形组合而成

● 桃心图标,也可以做的更圆润

● 不同组合下的布尔运算,图标形态特征也会不一样
这一步的诀窍就是尽可能使用基础图形去组合拼贴,这样做出来的图标,尤其在适配不同尺寸大小切图时不易拉伸变形。
f
▍第五步:处理细节
统一性

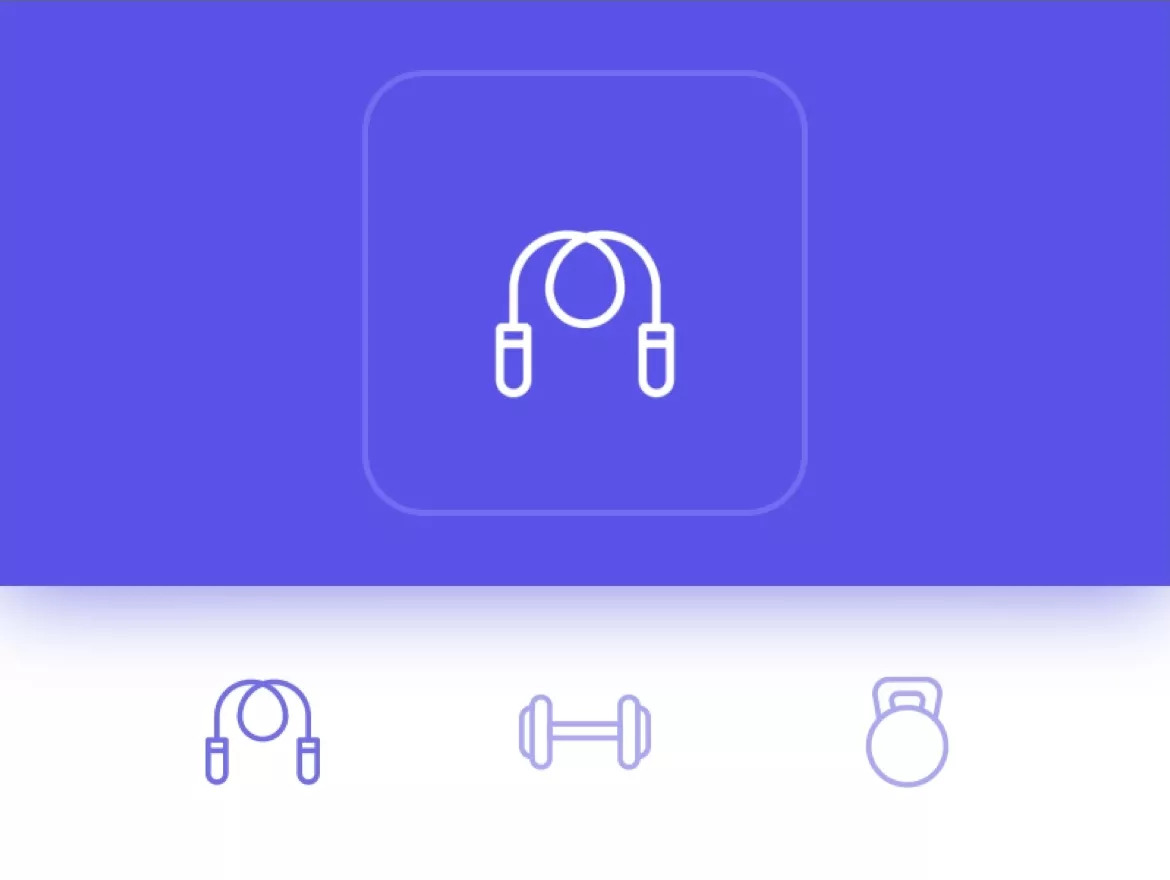
● 风格:线性、面性统一

● 断点细节一致:平角、圆角

● 图标气质一致:是圆润还是尖锐硬朗
随着功能界面的不断复杂化,大家早已不满足于同一产品或同个界面中单一的使用面性或线性图标,而是搭配使用便于层级划分,故而这里只考虑在同一层级下图标的统一性。
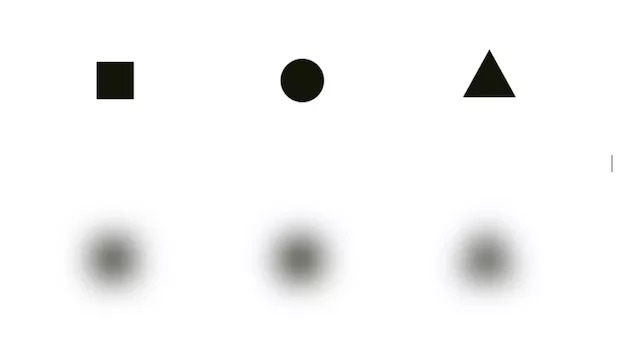
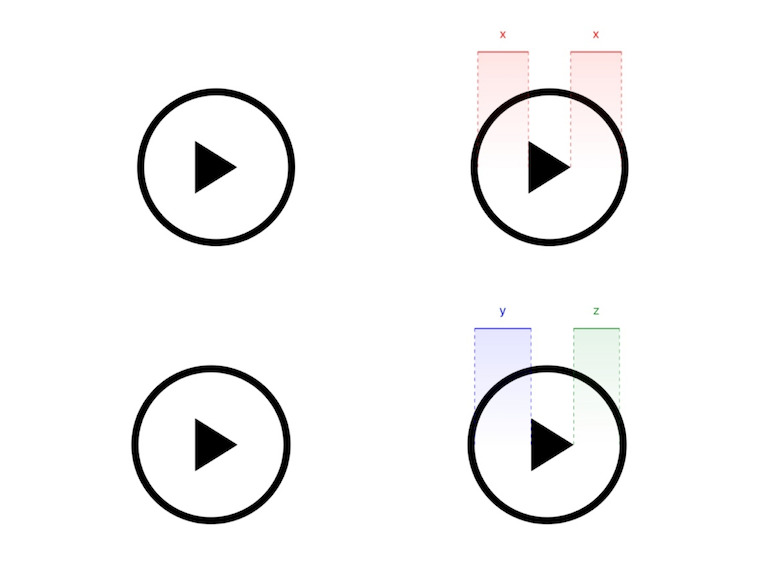
视觉平衡

如图,三角形置于中间位置时,视觉重量会偏向左边,在这个基础上,我们就需要做出适当调整,以达到视觉重量平衡。
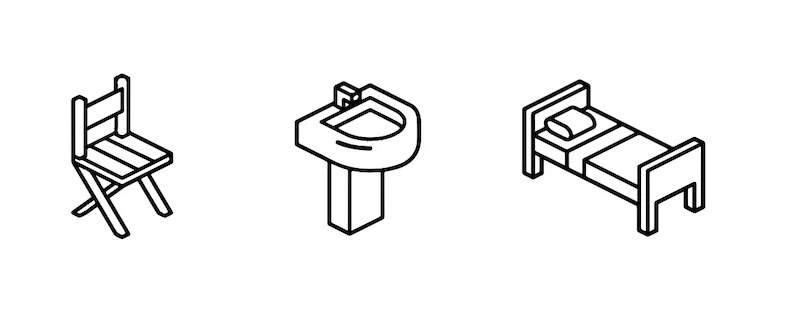
一致的视角

当你想让自己的图标变得更加出彩而采用了区别于正视图的结构,那也一定要确保至少在同等层级下,这些图标视角是一致的。
a
▍第六步:做出差异化
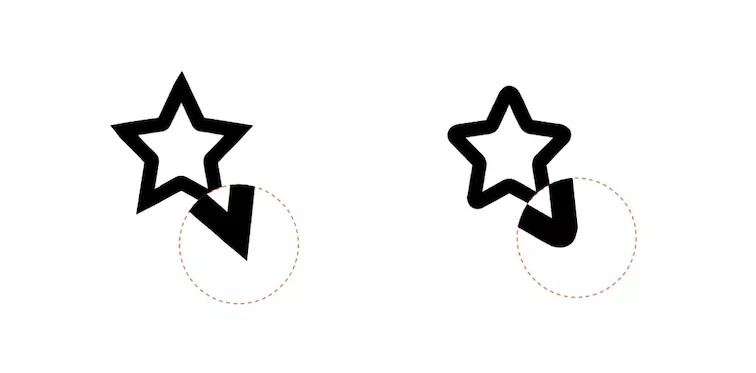
融入品牌DNA

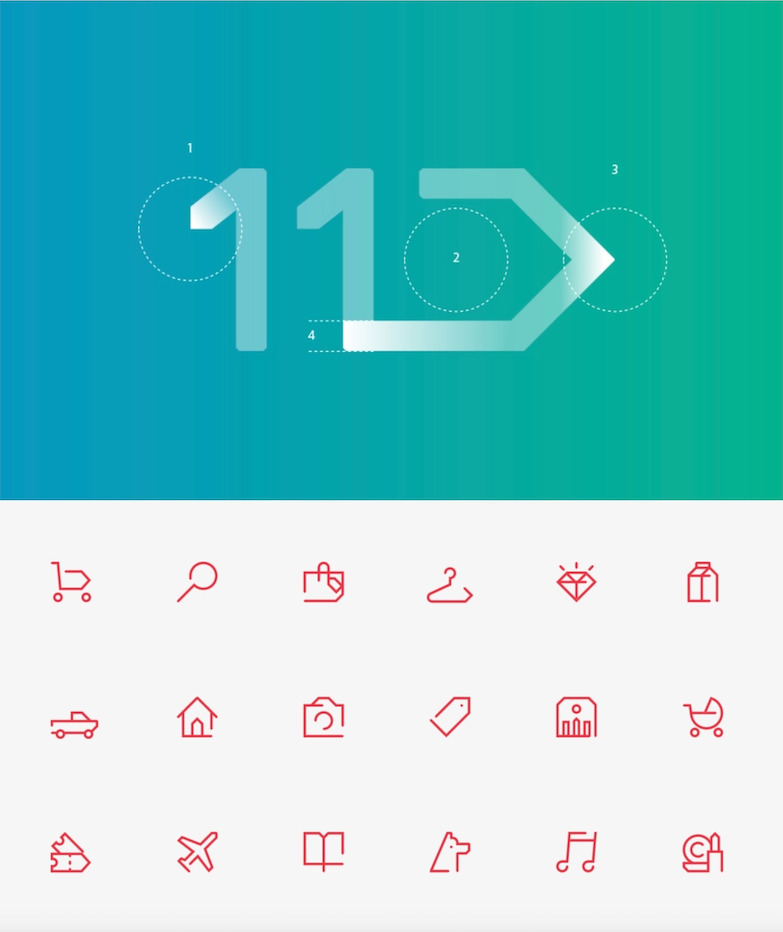
● 韩国购物App 11 street,就很好的融合了品牌logo的箭头符号
功能图标因简洁通俗,比较容易出现市场同质化严重的现象,故而很多App选择在图标中融入品牌基因,不仅做出差异性,还能提升品牌调性。
跟随趋势创新


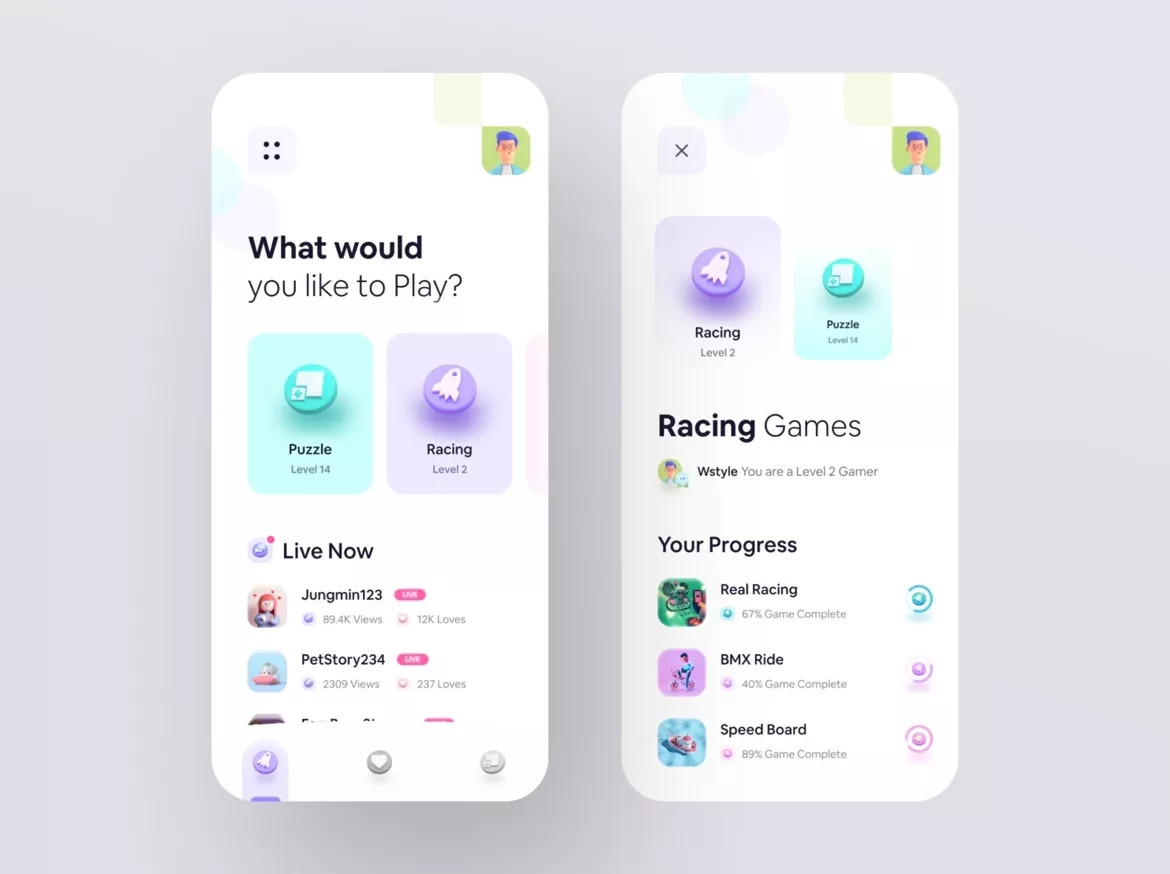
通过对图标风格质感的创新表达,让人眼前一亮。这种方式更多需要你了解当下的流行趋势和技法,根据产品的风格调性,对图标进行量身打造。
图标微动效

随着5G时代来临,微动效也早就出现在了大众视野,基于图标的微动效表达,能让用户更快注意到某个功能并去点击它,如果你的动效还恰好有趣美观,更能让用户感到愉悦。比较常见的loading和tab切换都让我们有了很充足的发挥空间。
d
▍第七步:完善图标库
通常一个产品的功能图标会多达几十甚至几百个,如何保证这些图标的统一性需要提前去规划。绘制的最后一步,就是在完成一部分图标后,及时排列比对,确保整体视觉效果的统一;有条件的可以生成图标库,便于后续的团队协作。

● Apple发布的SF Symbols中图标,就划分了9种宽度和3个比例尺寸
有了图标库后,协作设计师做到共用功能时可以直接调用;极大提高自己和团队的效率,并保持整体规范的一致。
a
04.最后
图标绘制看似简单,要做好却并不容易;UI处处充满细节,想要自己的界面更加精致,就不要忽略每一个可以提升的点。希望今天的这篇文章能够帮到你。
最后给大家分享一些大公司的设计规范,其中包括很多系统的图标规范和定义,帮助大家更好地参考和学习,需要的话可以点个“在看”,添加叮当猫回复“图标”领取,已有叮当猫的无需重复添加。


图标
我们的设计日记(公众号)
作者:sky









评论0