版式设计可以说是我们设计师的必修课,也是需要不断学习和练习研究的;今天这个教程就来教教大家另一种版式技巧–三角构图;文末点击原文地址 可观看教程视频;
小可爱们,想要看到什么类型的文章推荐,也可评论区告诉小编,我也会及时为你推荐;
设计路上在学习,永不停歇,我们一起加油~

文末点击原文地址 可观看教程视频;
今天用另一种角度
教大家三角构图的实用方法
▽


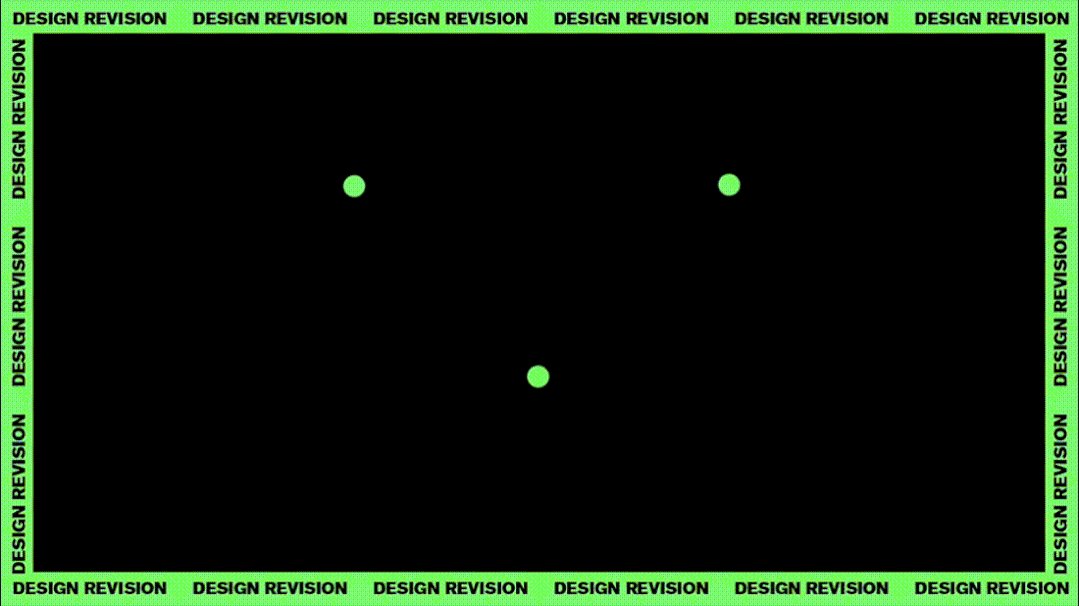
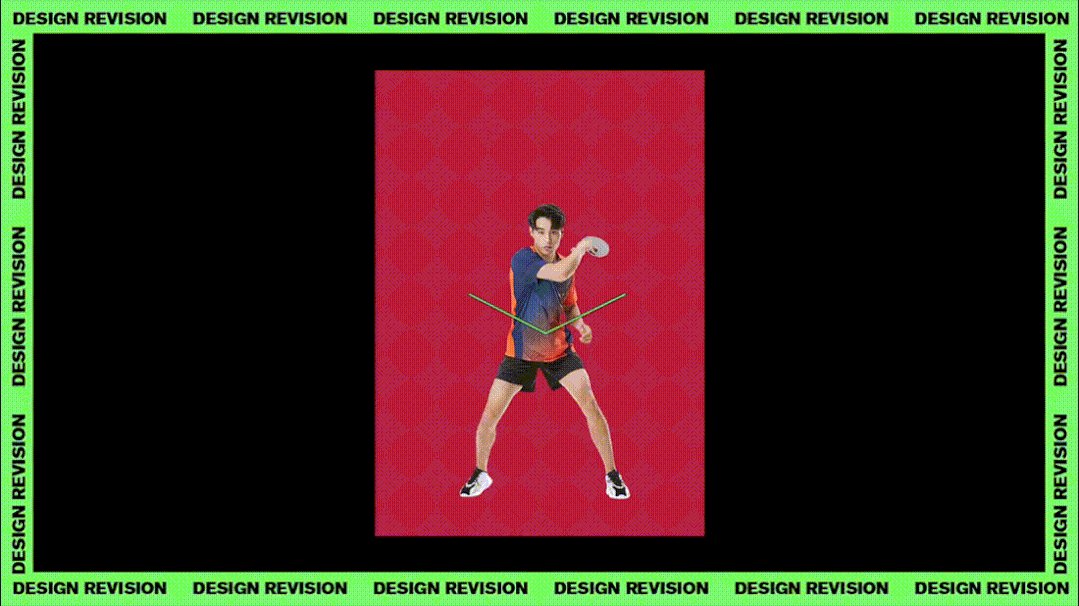
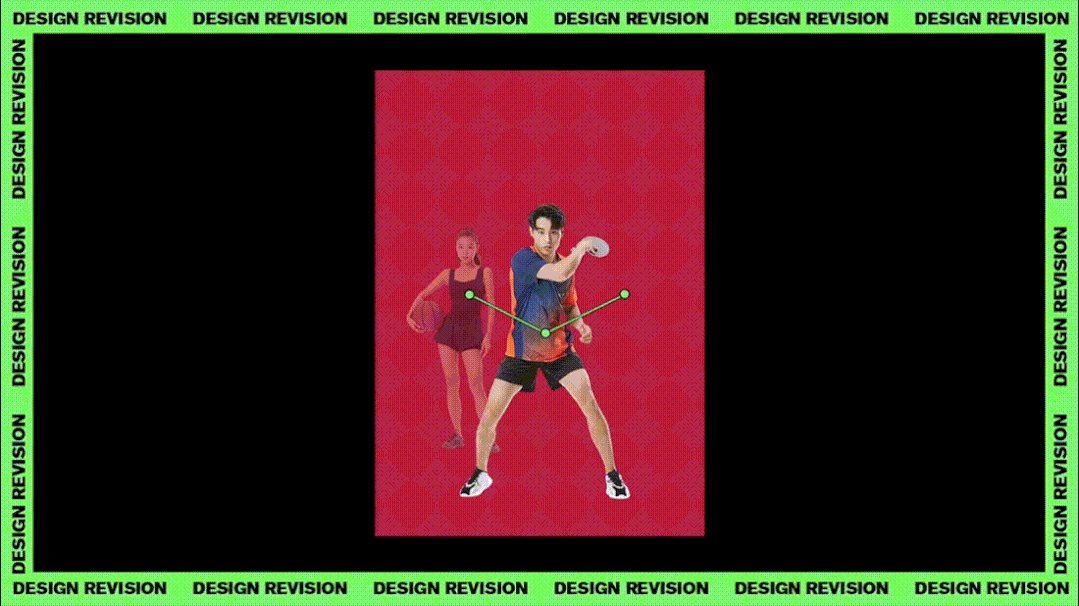
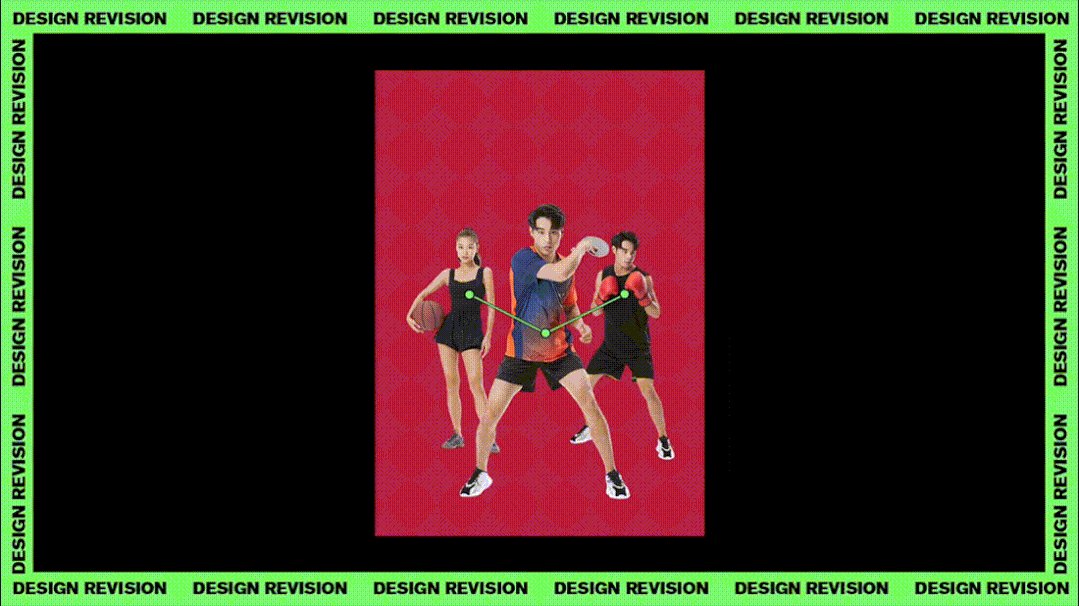
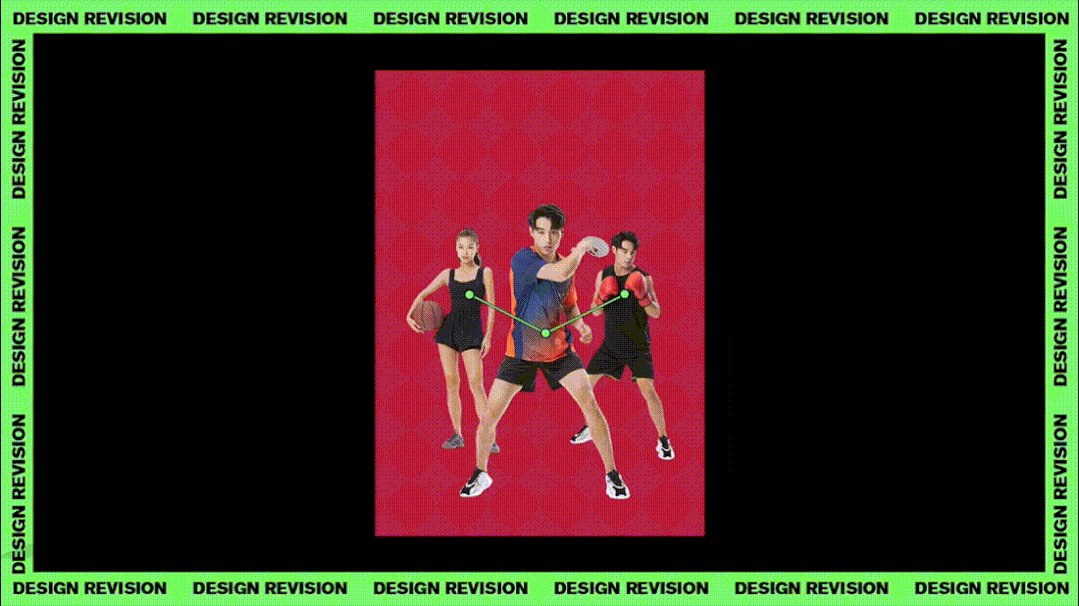
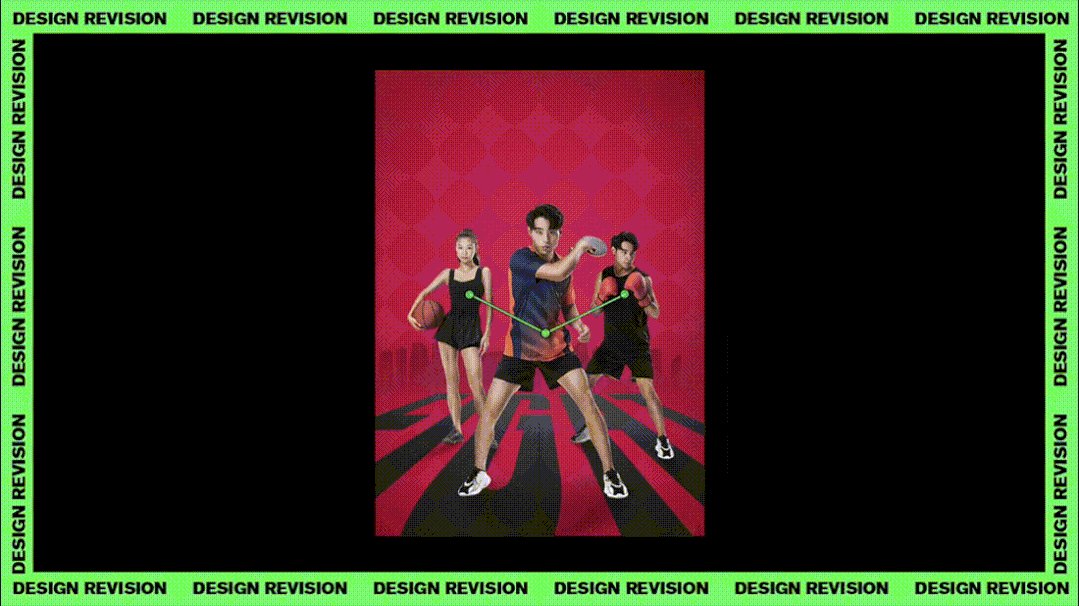
用三个点所相连成的线称之为三角构图,看似简单,实际该如何运用?


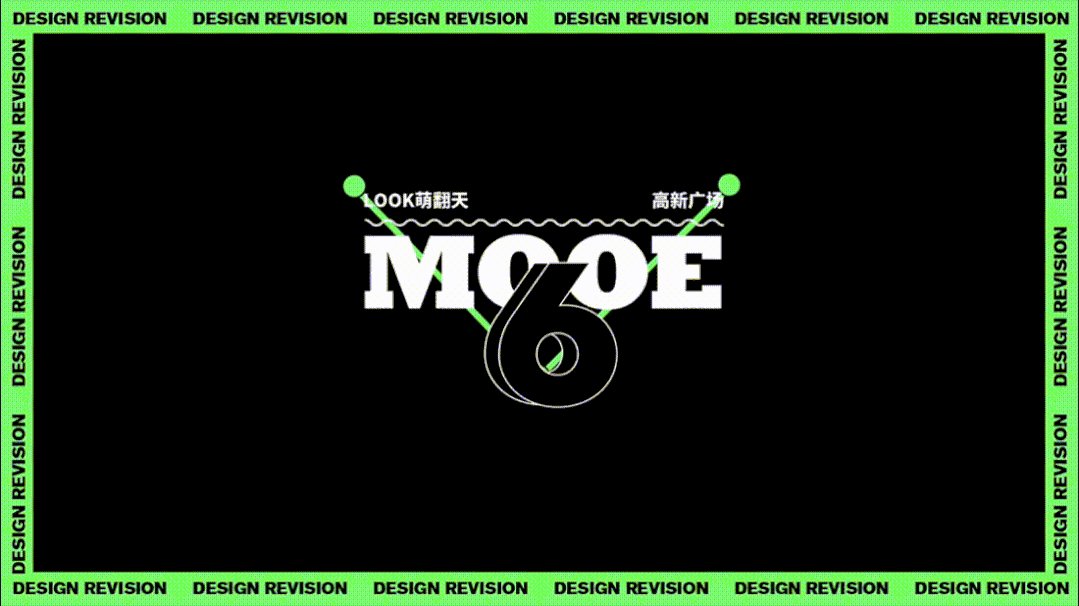
第一眼看好像没什么问题,但是由于文字的分段较多导致内容层级不明显,阅读上会出现断层和不够直观的体验。

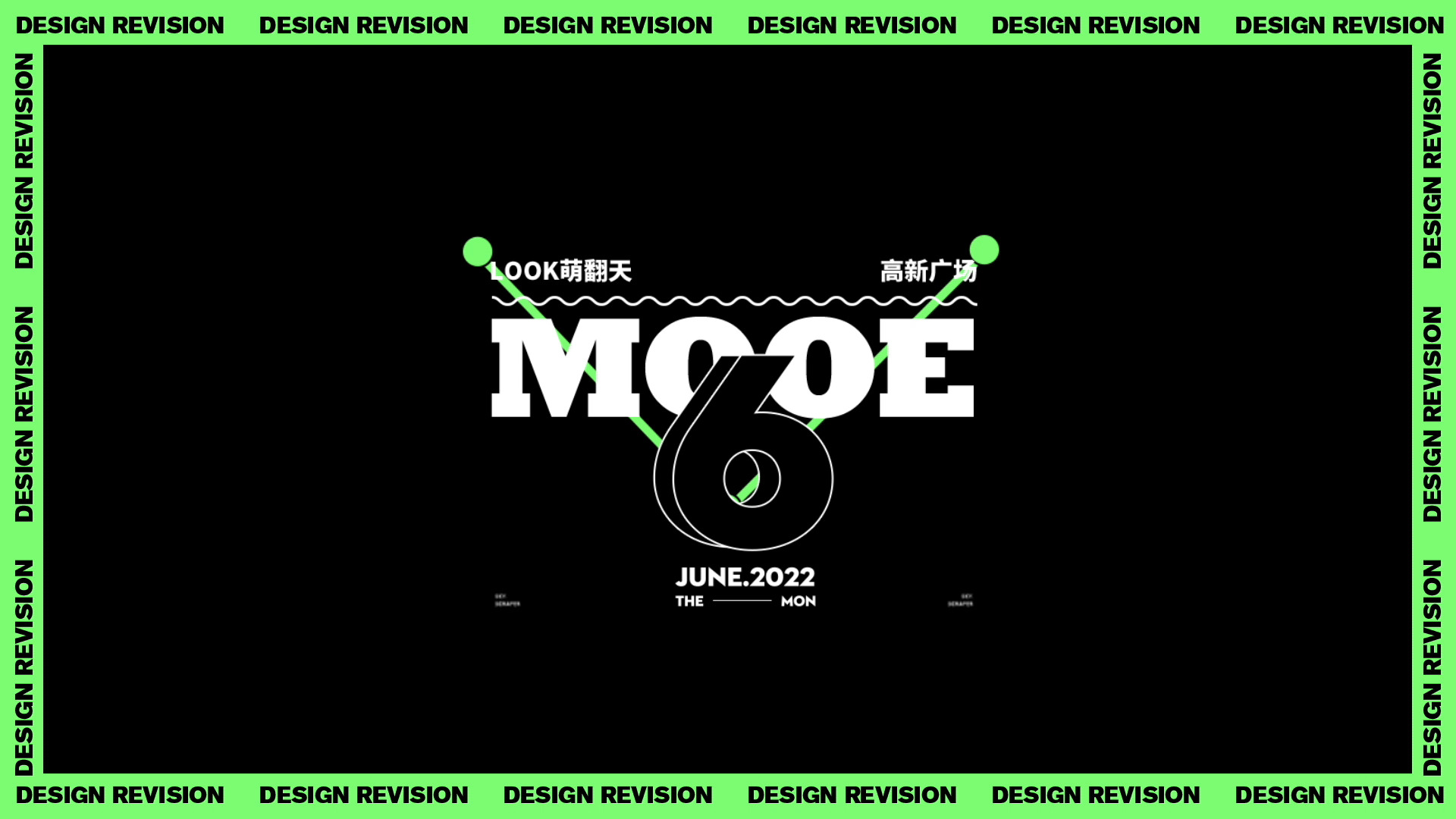
三角构图作为层次空间的搭建者,将数字、主题、信息、时间利用三角的结构进行了分层以及信息主次和布局的整理,让大众可以清晰直观的看到想要体现的利益和重要顺序。


两者之间的对比一下,是不是右边的也更有设计感一些。


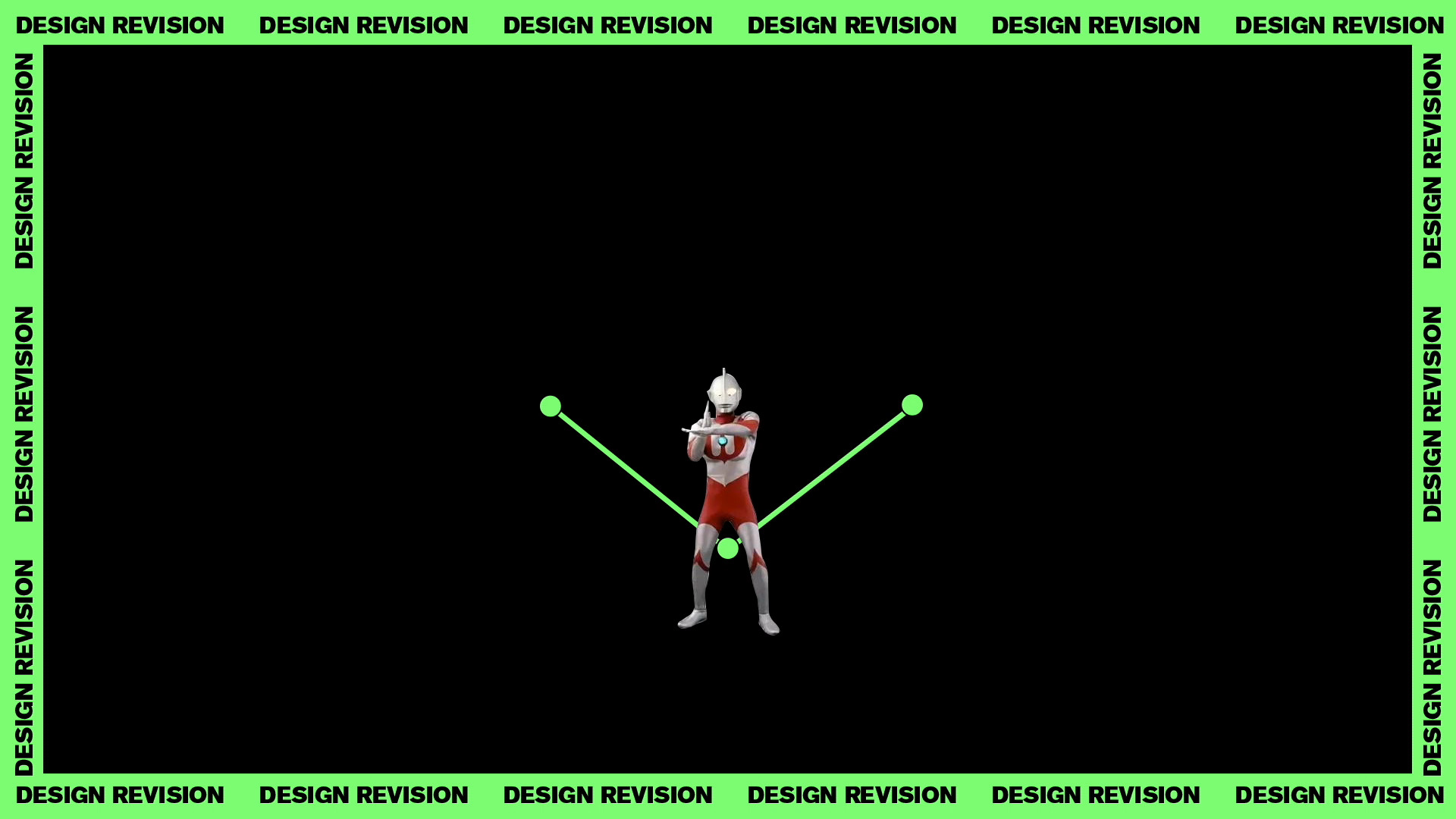
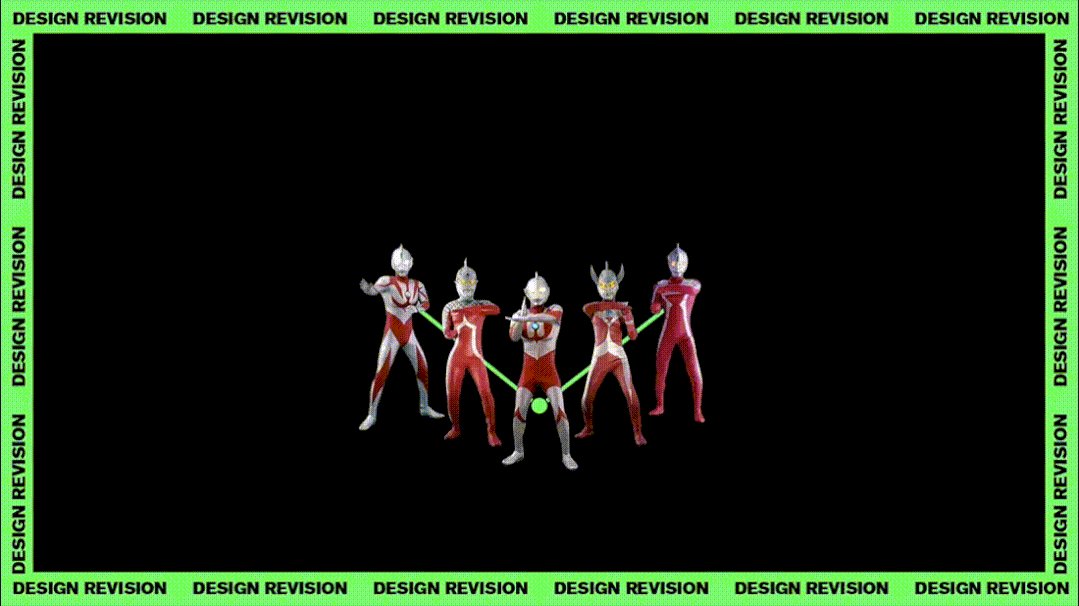
物体之间的三角构图,一个奥特曼放在画面中,看上去有些孤单,主要是怕万一打不过怪兽。

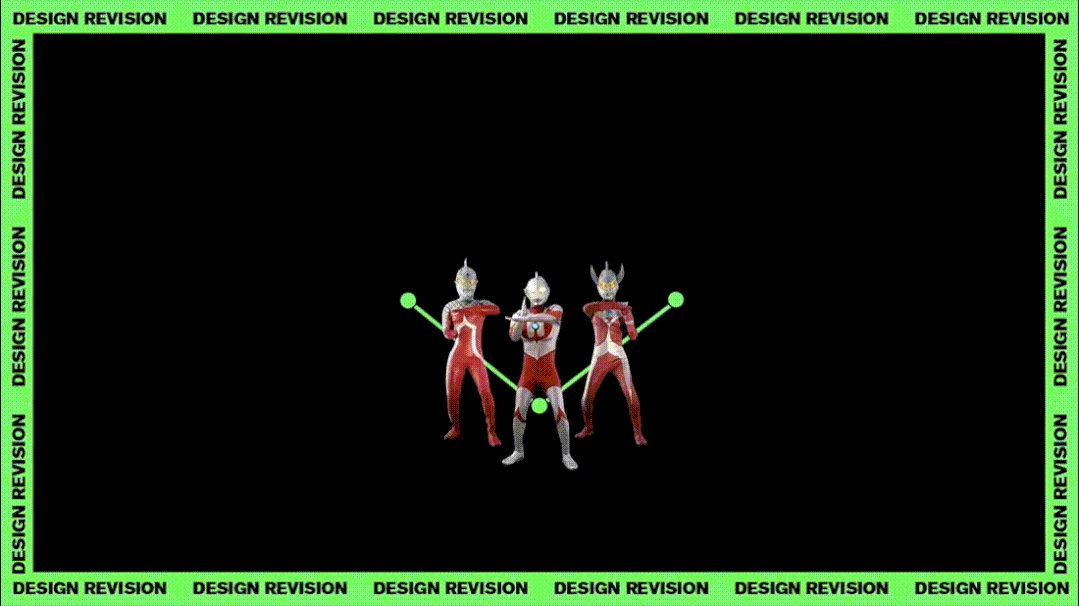
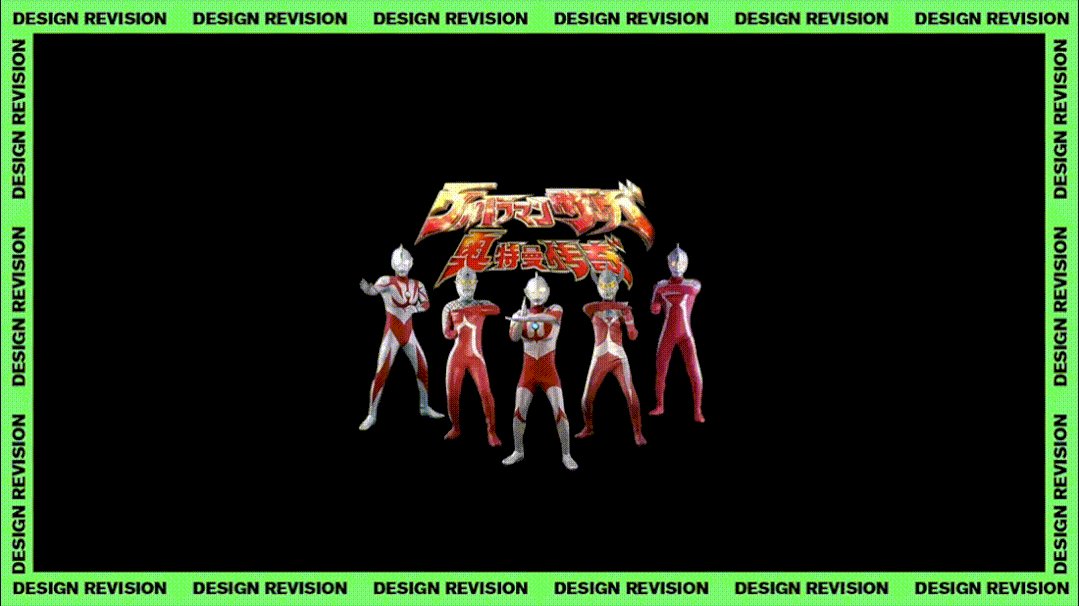
根据三角的结构和方向性,依次左右放置更多的物体进行组合,再放置主标题,这样是不是既显得有层次又看起来内容丰富一些呢。

可惜80、90年代人最美好的童年回忆也终将逝去,某些家长不相信光,把教育不好的锅丢给了奥特曼,可奥特曼又有什么错了,他只是单纯的想保护地球。


教程步骤
刚才这两个示例都是拆分式的讲解,如何在实际设计时完整的使用?
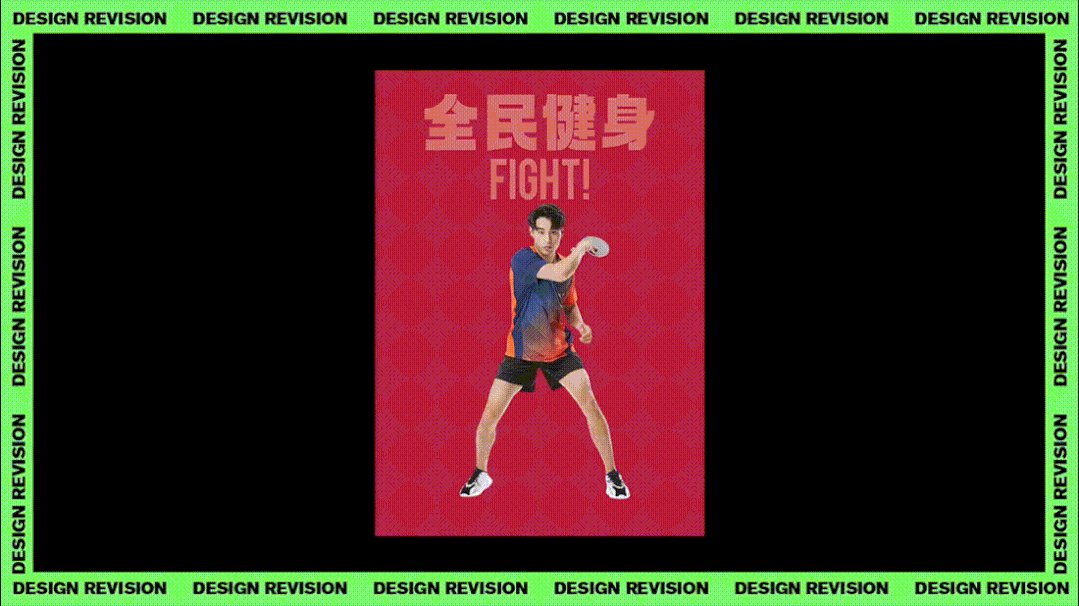
设计一张海报时,放置物体和文字,这样的结合看起来是不是有点单调且缺设计感。

一、解决层次和空间
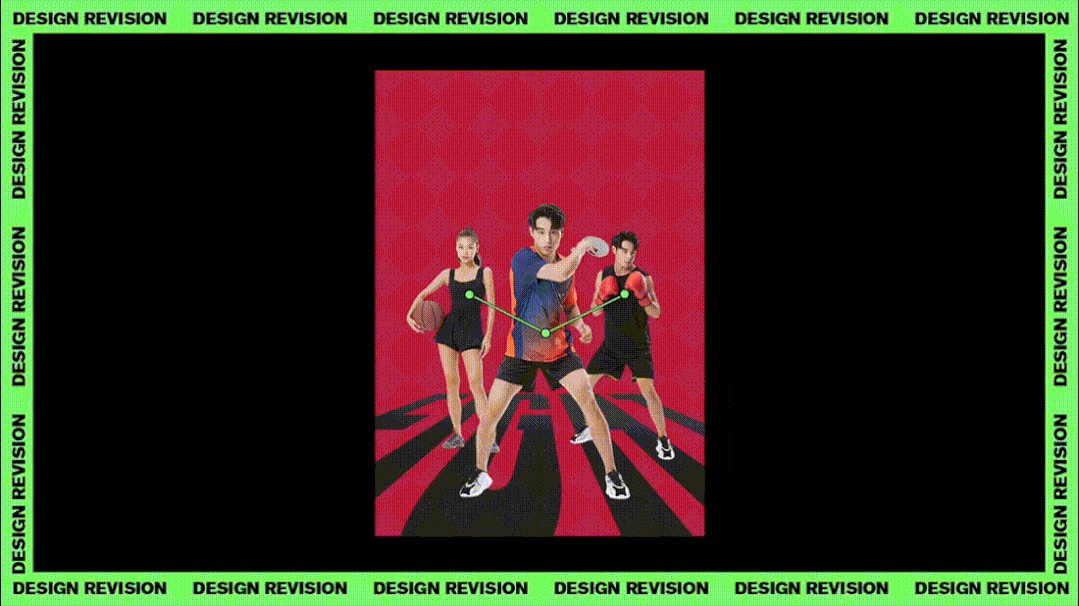
根据三角构图,用刚才奥特曼的方式依次将物体有序的以三角构建的方向组合罗列。

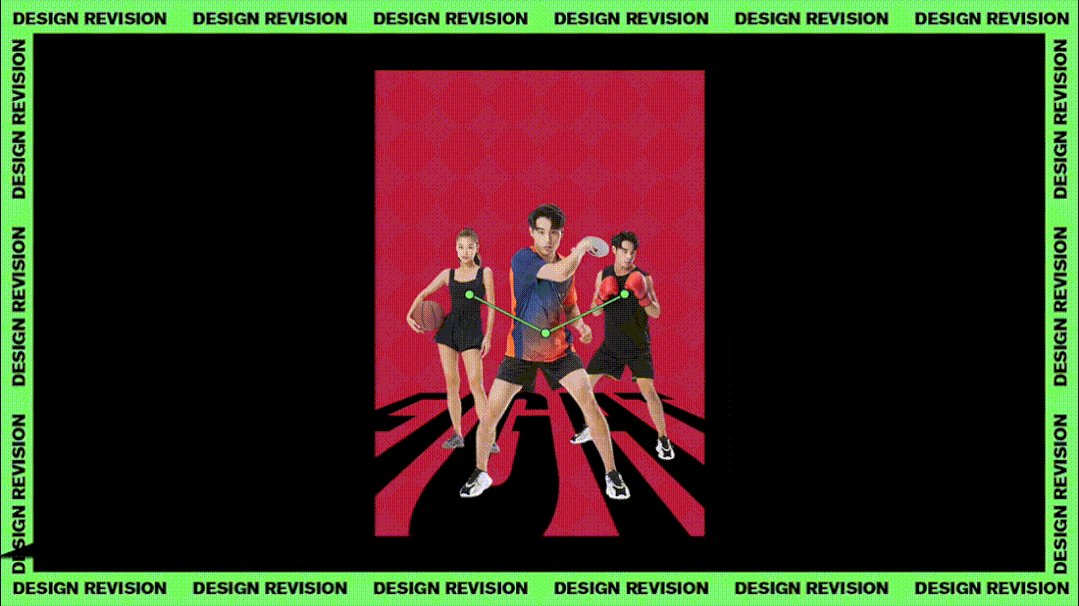
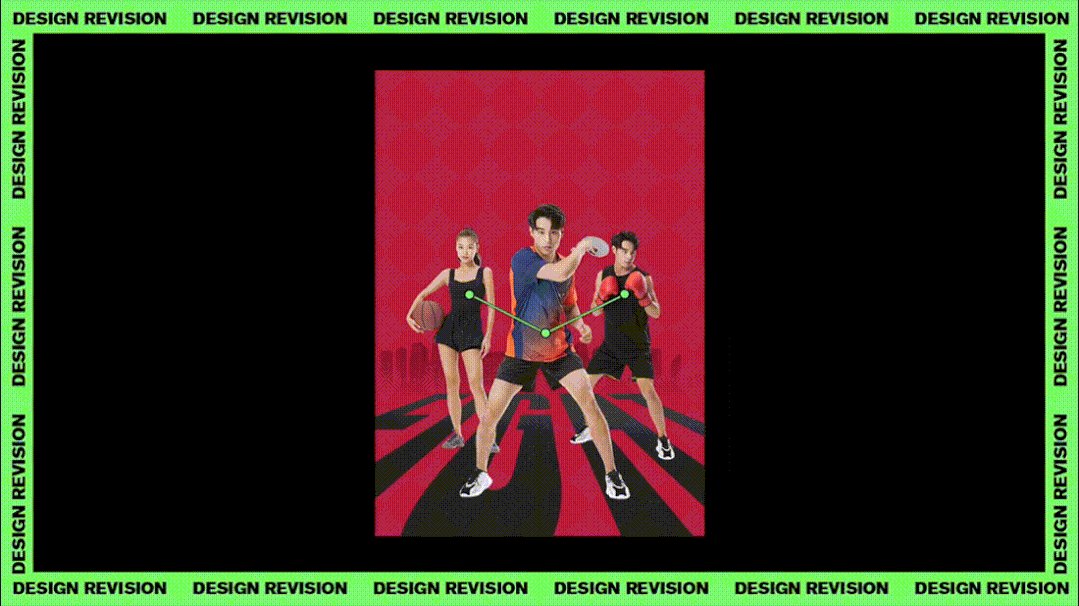
将文字做出透视感放置到物体脚下,增加质感让文字贴合到背景中。放置一些城市元素在物体身后,这几步的操作都是增加远景以提升空间感。

调整整个画面包括物体的质感。

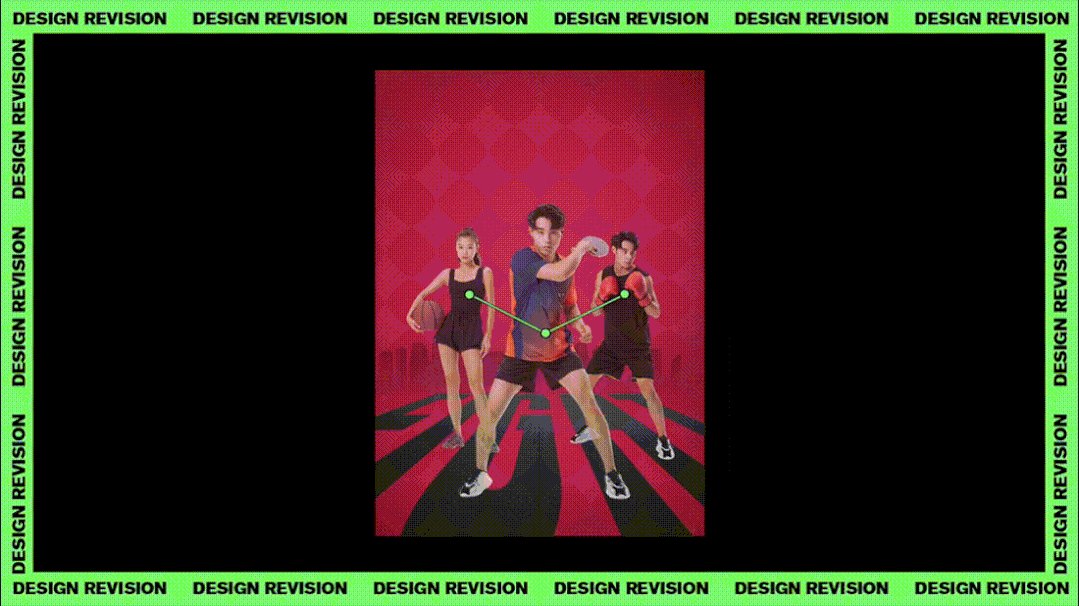
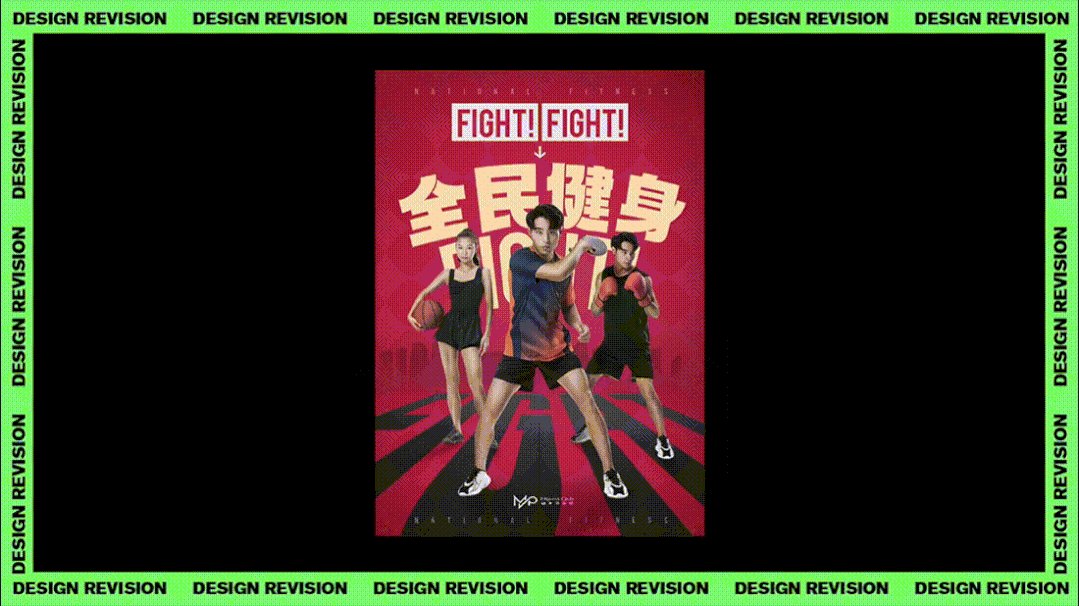
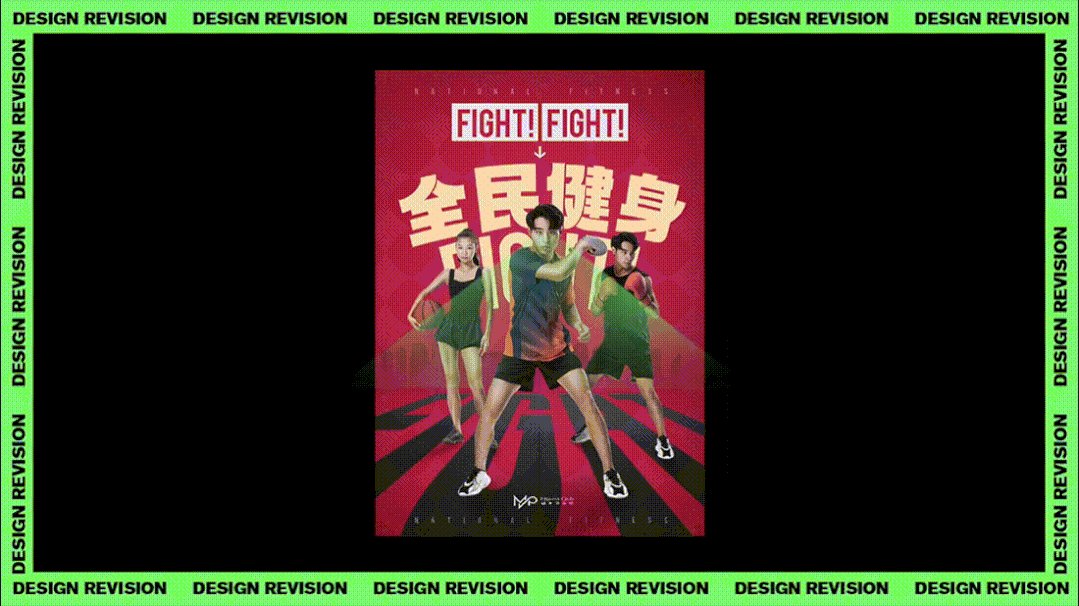
将主标题放置画面时,主标题区域与下面物体还没能很好的融合在一起,我们可以将主标题以扇形或者同以三角构图的方法展开结合到画面中,这样一来,视觉的完整度就有了很大的提高。

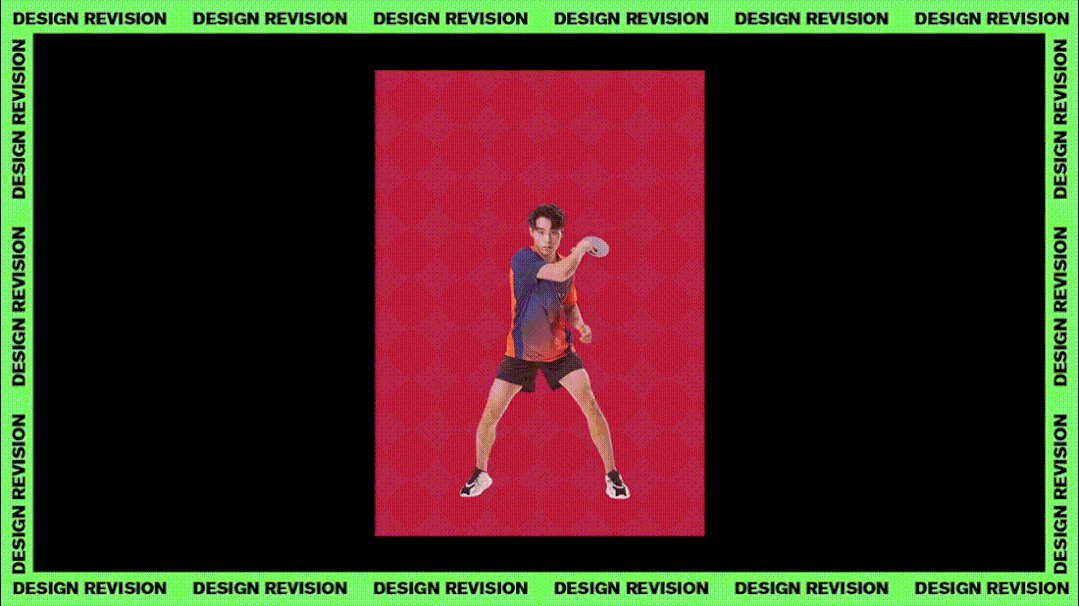
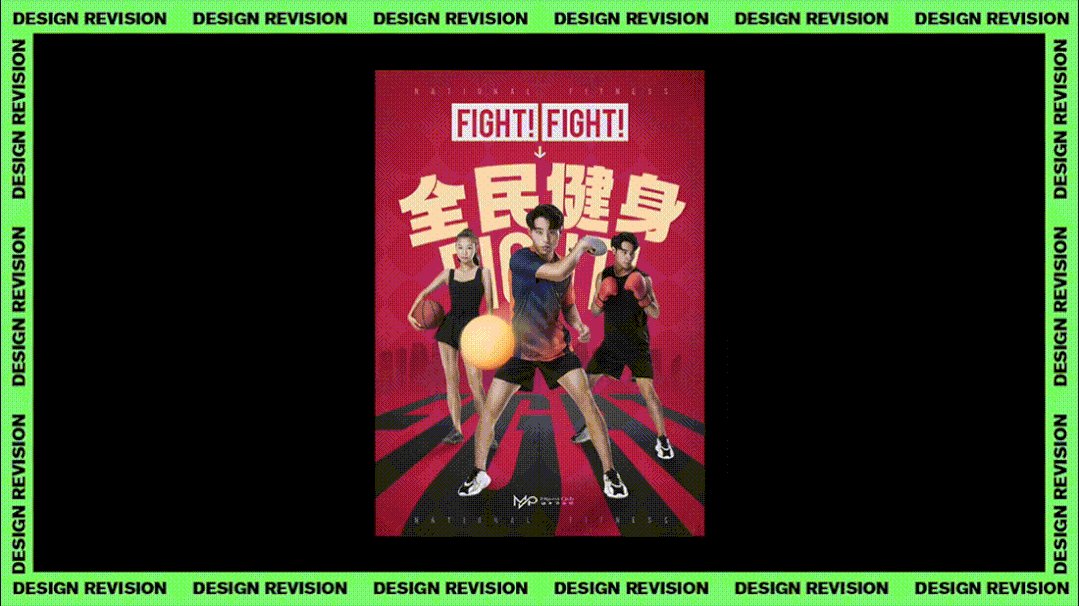
到这很多人可能就做完了,但其实还缺点睛之笔,我们发现人物的视线是直视着画面前方,可以利用这样的引导,增加一个兵乓球在视线前方,让画面具有一定的律动感和视觉的穿透力。

我们再对比下前后的效果。

这就是今天带来的三角构图方法,视频完整版内容都在我最新的直播课程当中。
原文地址:修先森撩设计(公众号)
作者:修先森









评论0