打开网易云,只是听歌吗?不,还可以学习,学习banner的设计,今天这篇文章,就来教大家来一起边听歌边学习;文章有banner制作教程哦,记得学习交作业哇,一定要多练习,每天练习一小步,就是未来你成功的每一步,加油哇~
5分钟教你快速设计网易云banner
▽

▲往下继续看文章,内含设计实操案例干货!

作为老网抑云的铁粉,最近的2020年度报告刷红了朋友圈,不看不知道,原来这一年小编一共听了954小时3089首歌,如果24小时不间断也要40天才能听完,不知道这算不算老网抑云了,如果有听歌时间比我长的可以留言batter一下!

▲小编的2020歌单

为什么偏偏网易云成为了年轻人和大众的最爱
网易云做对了两件事情
-懂音乐
听着歌曲,看着评论,有无数个故事在治愈和慰藉那些深夜不眠的孤独患者,总能有一句话戳到你早已满目疮痍的内心,吃着火锅眼眶里含着泪水,发送了分手文字的短信,所以在网易云里听的不只是音乐,还有故事。


▲评论来自网易云
-懂设计
打开网易云,我们可以从banner的设计中感受到听取音乐的风格,甚至发行EP所要阐述的理念都能在一张小小的banner设计中有效读取,在小编认为这是与音乐融合出来的设计,而不只是为了设计和推广这首歌曲的目的。


▲图片来自网易云


1、让色彩情绪化
色彩并不只是用来配合文字和图片的工具,而是需要赋予设计灵魂,让色彩变得富有深度和画面感,小编称为色彩属性,每一首歌不管是流行、民谣、摇滚、电子、独立音乐类型,都有着背后的创作故事和曲风类型,从色彩属性最直观的将故事里的情绪化表现出来,让观者看到画面就能知道这首歌大概是什么曲风,是悲伤的还是开心的歌曲。


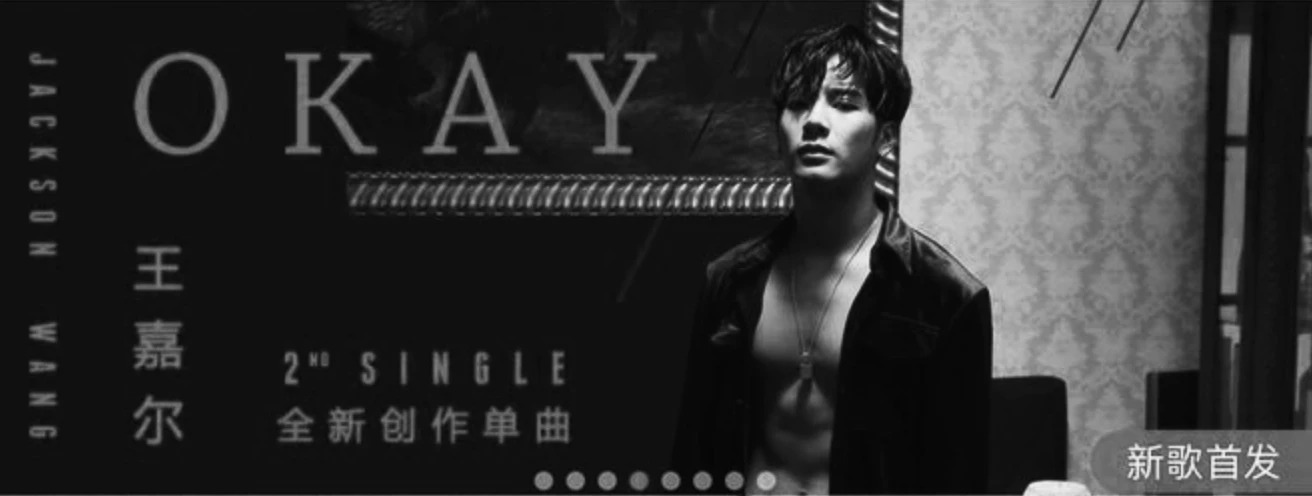
▲图片来自网易云
图上歌曲想要体现的是一场与自由的角逐,曲风也偏向于Hip-Ho说唱和电音的一种结合,代表着勇敢与激情的红色调铺满了整个画面,结合展露的肌肉身材,从中释放出想要自由和寻找自由的情绪性。当颜色调整为黑白配色后,原本代表着勇敢和自由的感觉突然消失了,从画面中反而获取了一种孤独和悲伤的情绪感。


▲图片来自网易云
再看图上的banner结合歌曲名,我想大部分人都能判断出这首歌是写的对另一伴的不舍和留念,雨天昏暗的深夜加大了对于观者的理解与感受,而如果整个画面的色彩调整为黑白色,只留出灯、红酒、相框的颜色后,那种失去的强烈是不是会更加的明显和深刻。


▲图片来自网易云
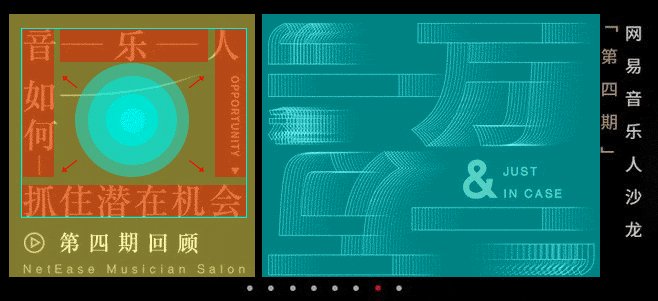
2、控制画面留白
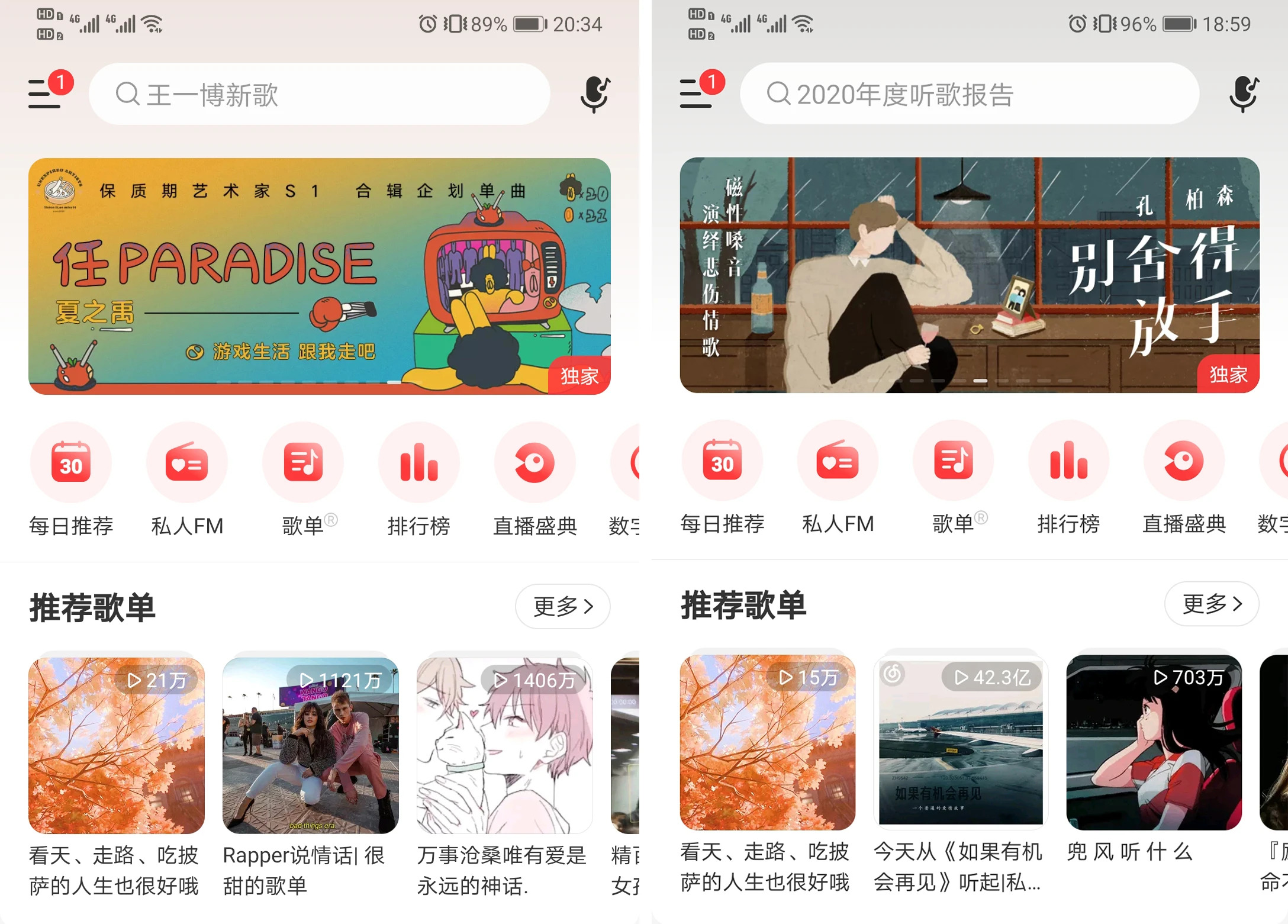
留白的目的除了解决画面内容层次的一种梳理以外,还会为设计增加很多艺术美感和想象空间。


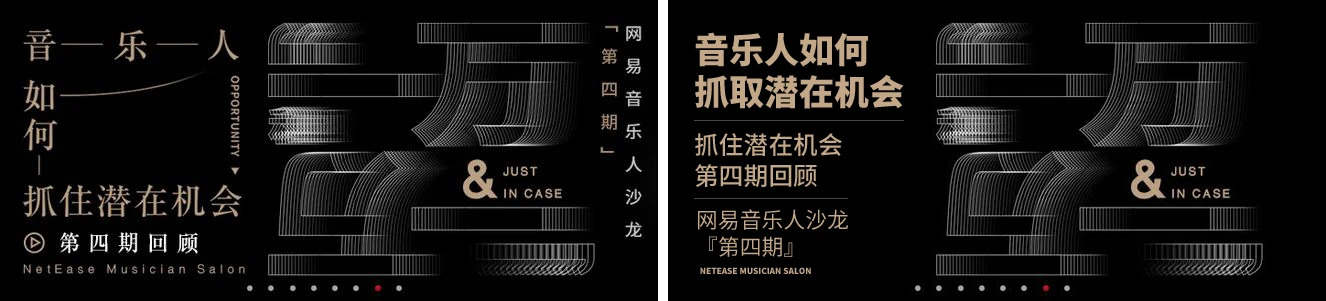
▲图片来自网易云
我们可以看到两张图的对比,从本身版式的理解上,文字居左对齐,将文字的大小、粗细通过层次分开得到流畅的阅读感,本身是没有问题,但却失去了音乐特性的本质,而留白就是改变和拆分版式编排的结构,将其原有连串起来的主题文字拆分重组,让版式内部得到一个流通。


▲图片来自网易云
3、让设计变得有趣
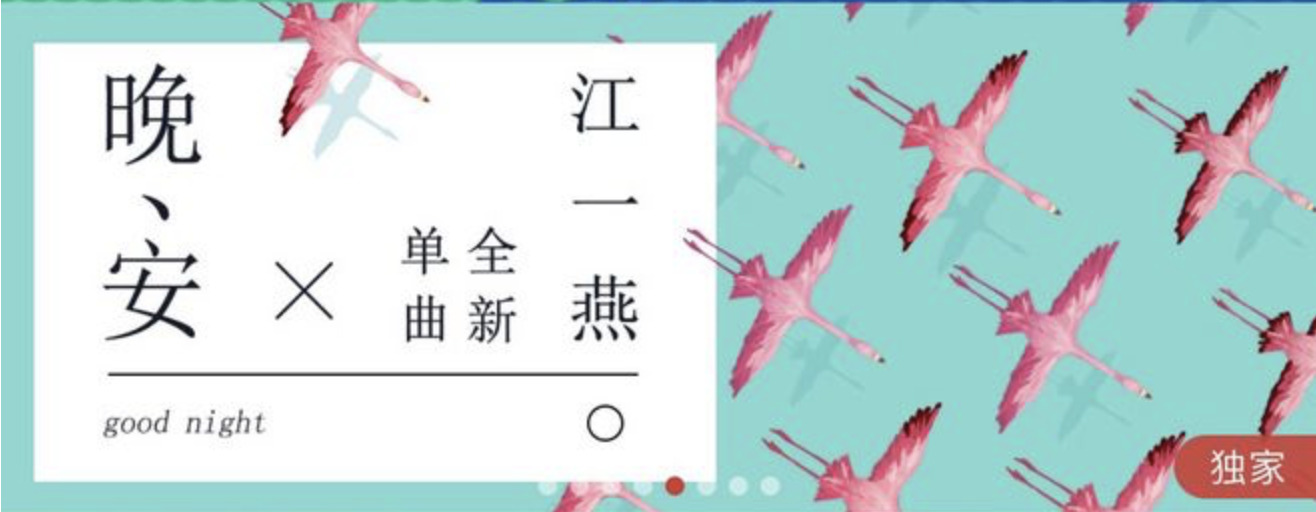
设计不是表格也不是冷冰冰的数字,设计是为了让人们感受人和生活的理想化,所以有趣就变成了一种特质化标签,可以提升对于大众的新鲜感。利用字体之间的变化,符合主题的元素图形或者涂描来放大画面设计的趣味性,就像烤羊肉一定要放孜然或者椒盐才算吃的够爽是一个意思。


▲图片来自网易云
实操案例步骤


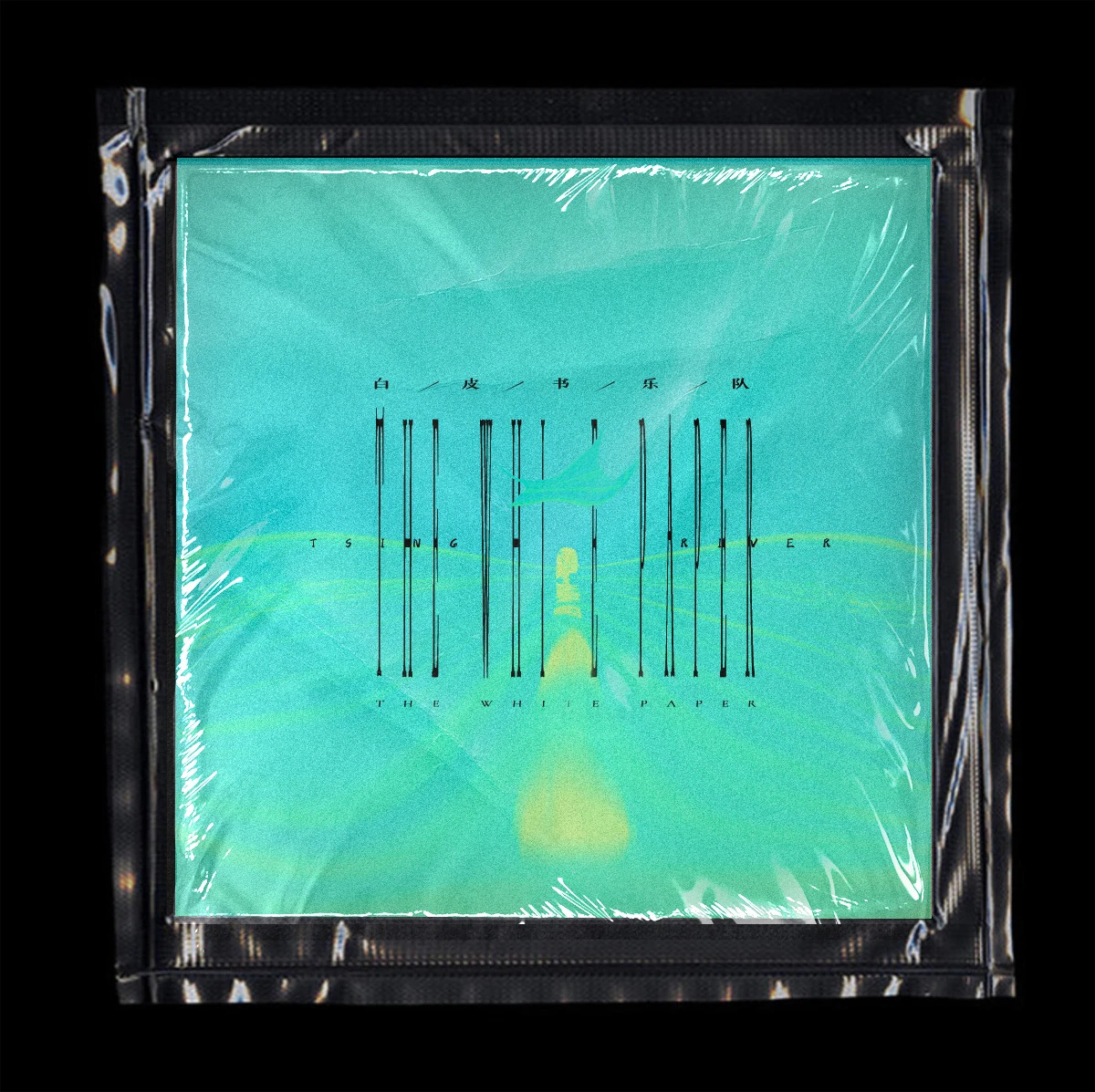
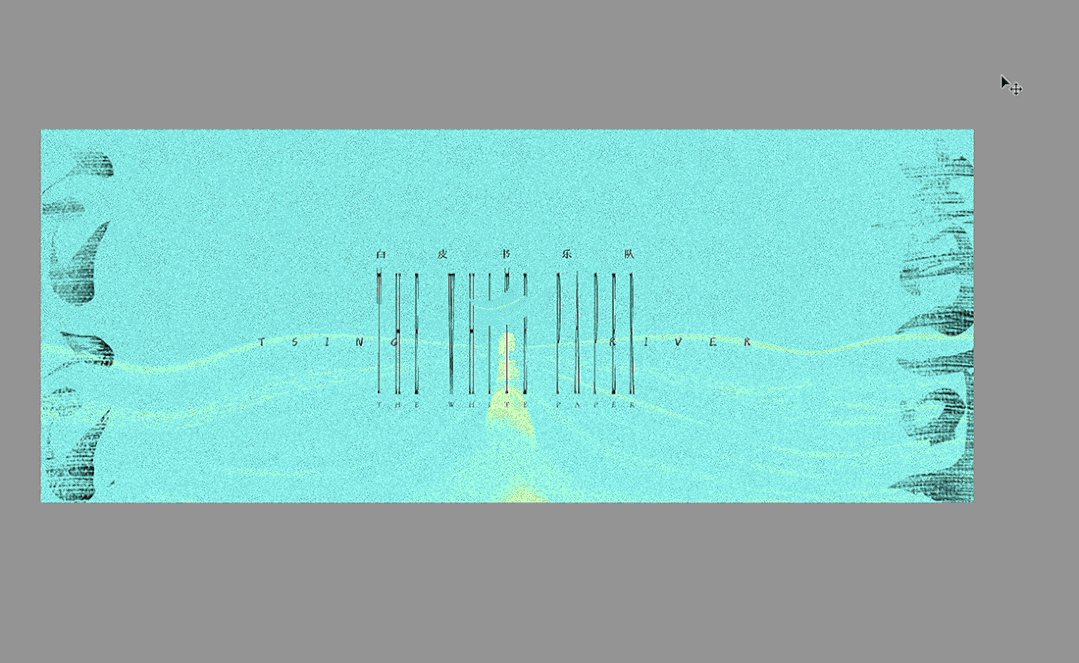
▲实操案例分享
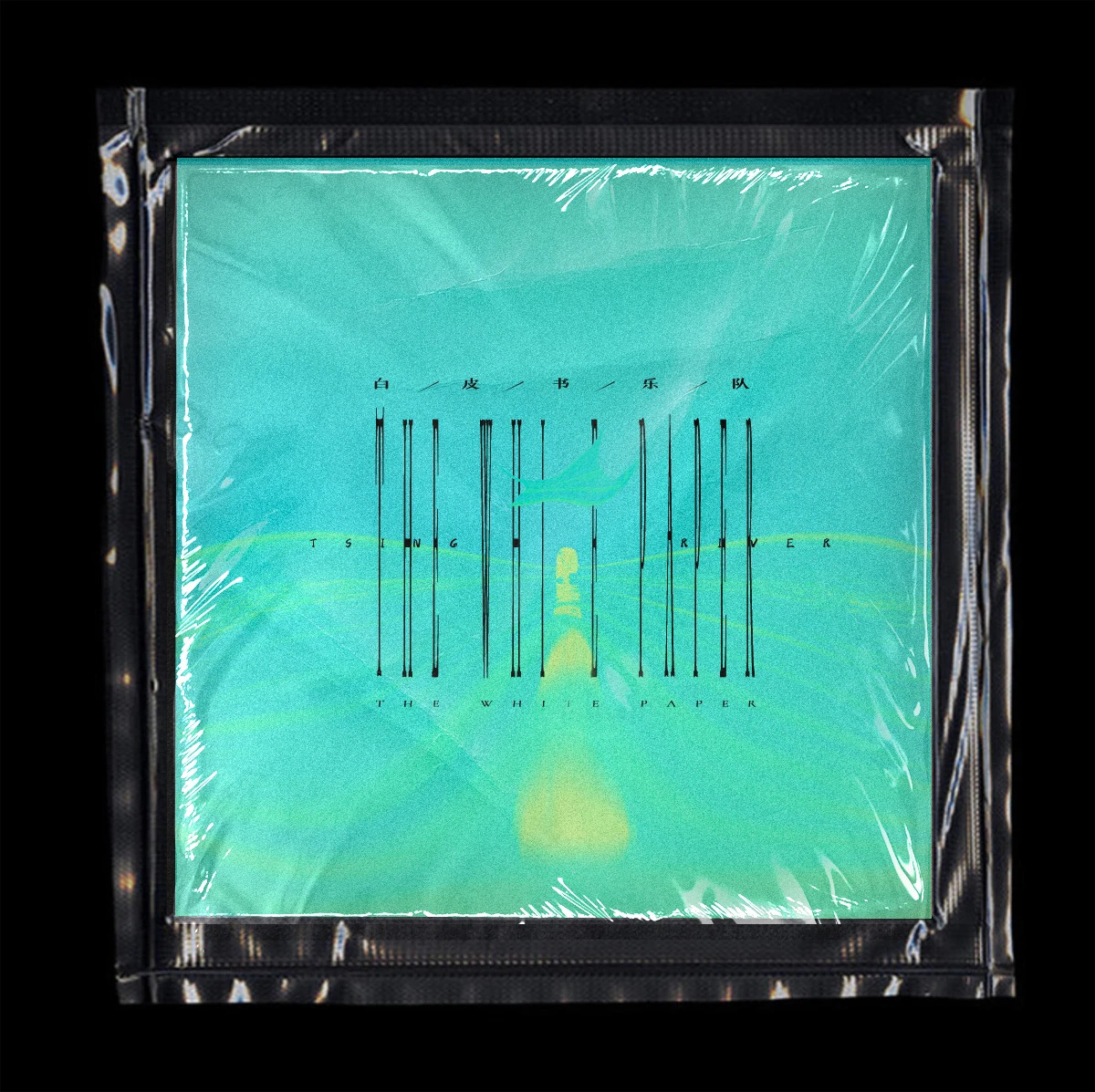
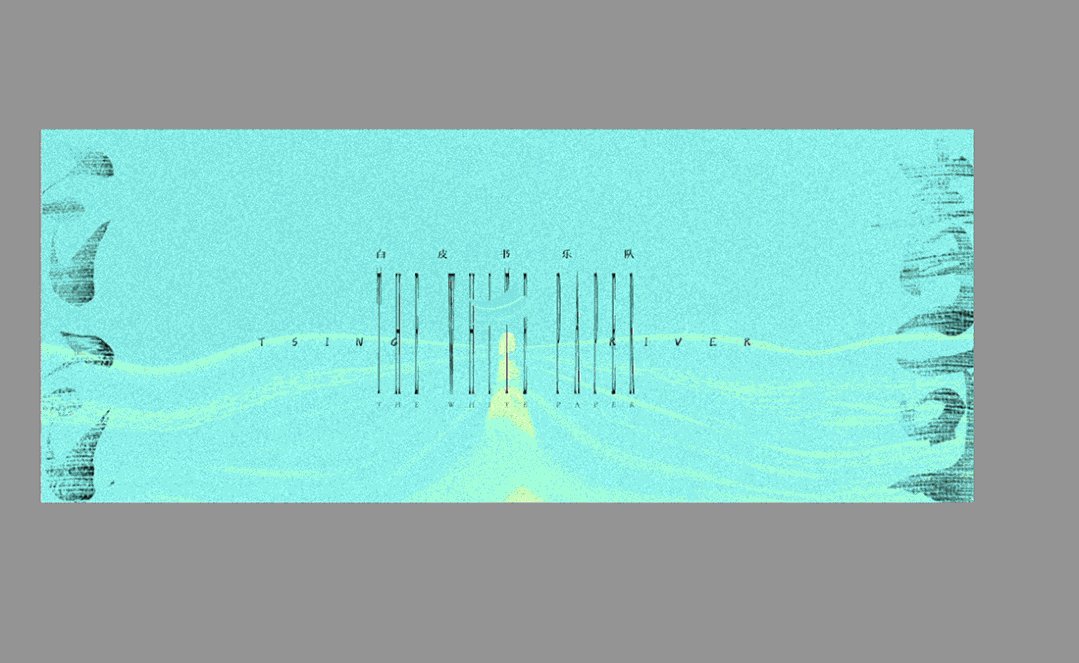
设计诠释:”破碎的光线在水彩浸润过你的脸,Tsing River,it will wash me” 这是白皮书乐队里关于《清河》歌曲里的一段歌词。从歌词中感受到人浮在水面上,斑斓的色彩光照进全身,又随着余晖渐渐消失殆尽的感受。所以在设计中利用了双色渐变将整体的画面颜色变成了涂抹色彩,扭曲和波澜的水面塑造出与众不同的设计感。

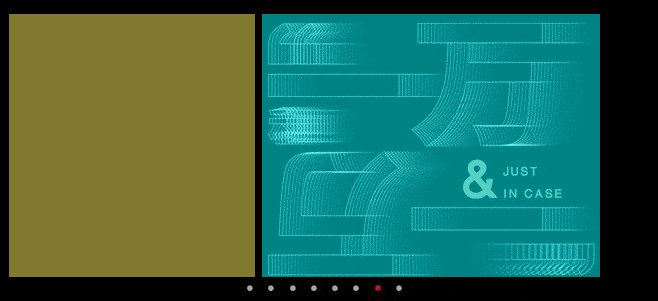
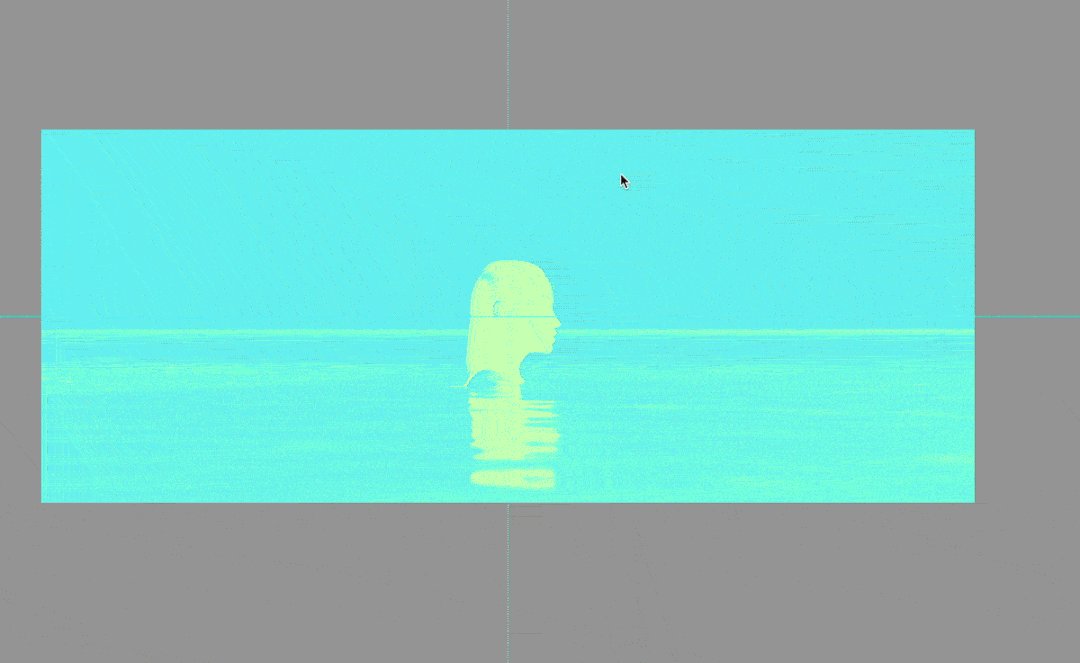
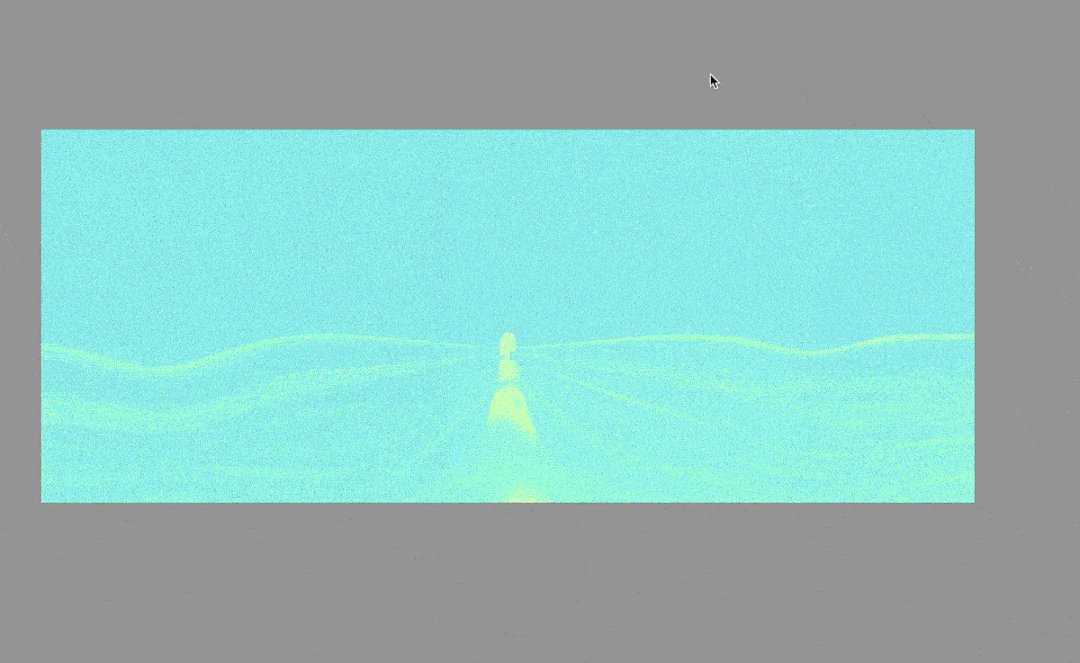
步骤1:
利用参考线找到中心区域,并放置主体图片。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/4523175295764619815.gif)
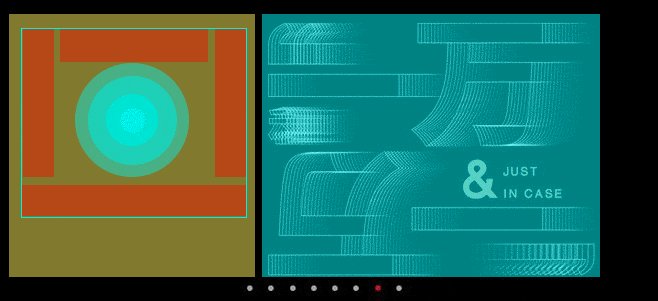
步骤2:
- 【渐变隐射】工具绘制绿色与蓝色的渐变
- 【渐变隐射】工具绘制紫色与蓝色的渐变并选择图层模式中的【饱和度】
- 【色彩平衡】将整体的颜色往青色与蓝色两块区域拉伸参数
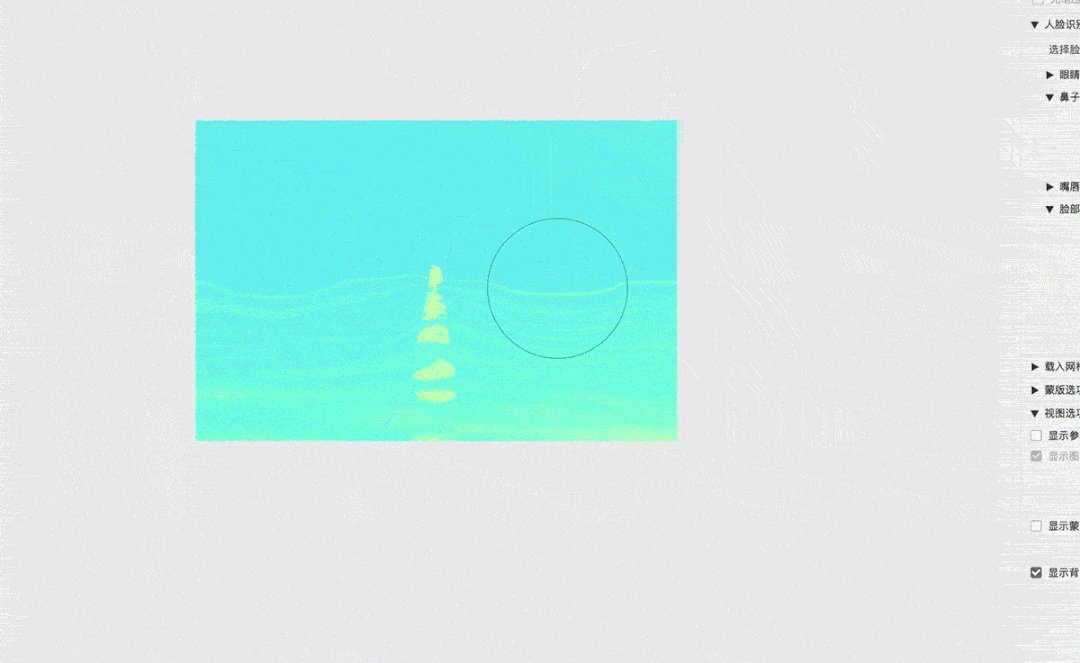
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/6406669996289156516.gif)
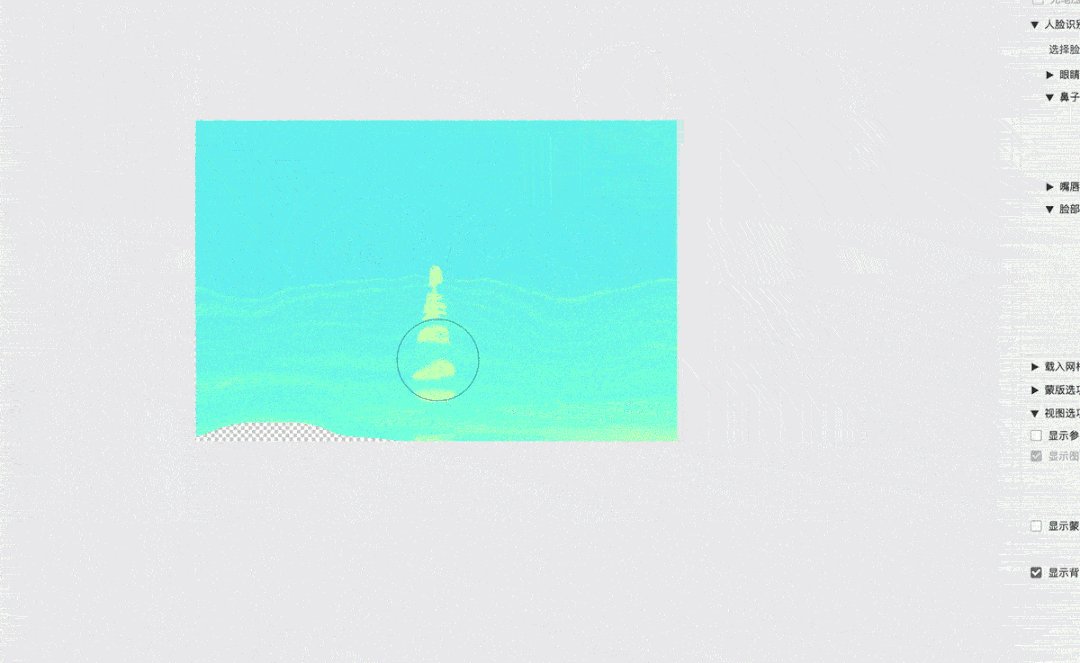
步骤3:
使用滤镜>液化工具,选择左侧工具栏的「褶皱」将重心的画面拉出层次距离,在将湖面做变形处理,得到扭曲的画面效果。

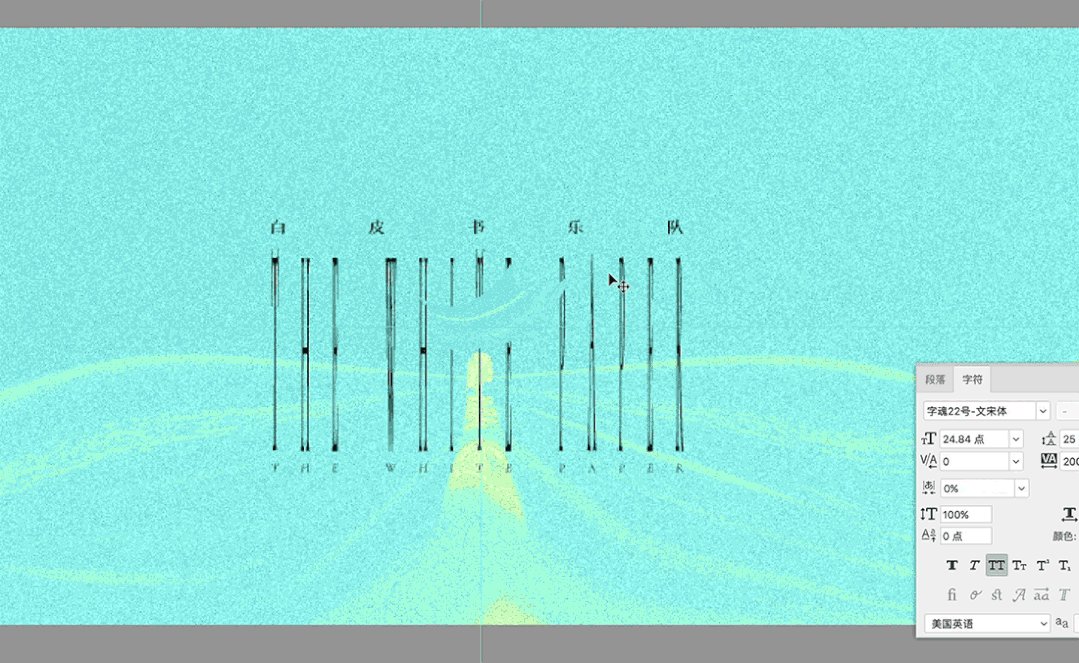
步骤4:
将文字的字间距拉松并且放置到中心区域,将英文字母拉出高度形成设计元素与文字融合成整体。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/1876647463757542400.gif)
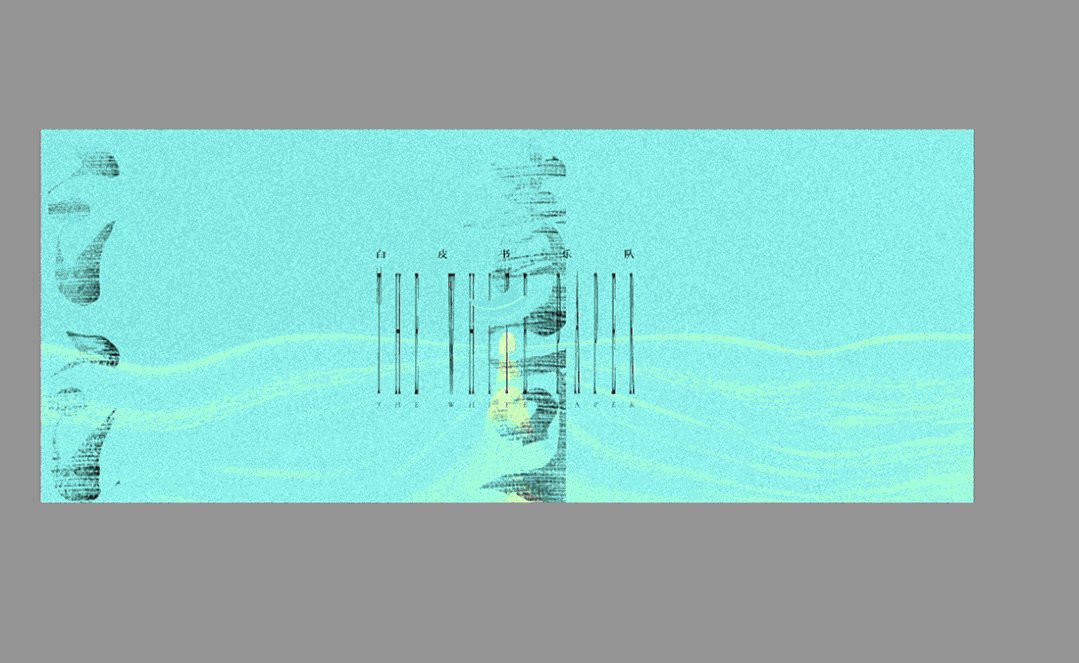
步骤5:
复制画面中的一部分进行变形处理得到一个类似纸张飘散在空间的效果,放置到文字框架的中间,与白皮书乐队得到一个很好的风格统一。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/8820115846809330536.gif)
用类似毛笔字笔刷的字体绘制出清河的歌曲名,再分散到左右两侧,形成一个版式上的平衡,否则会显得两侧过于留白过多,当然中心区域与两侧之间形成的留白区域是作为一个空间进行想象。

注意事项
▽
设计版式中的留白和文字段的分拆和组合处理对于banner设计来说非常重要,可以很有效的体现设计感的美观。
原文地址:修先森撩设计
作者:修先森









评论0