@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
相关阅读《B 端产品组件设计细节及经验分享(一)》
相关阅读《B 端产品组件设计细节及经验分享(二)》
1、Tab 和锚点 Tab 有什么区别?
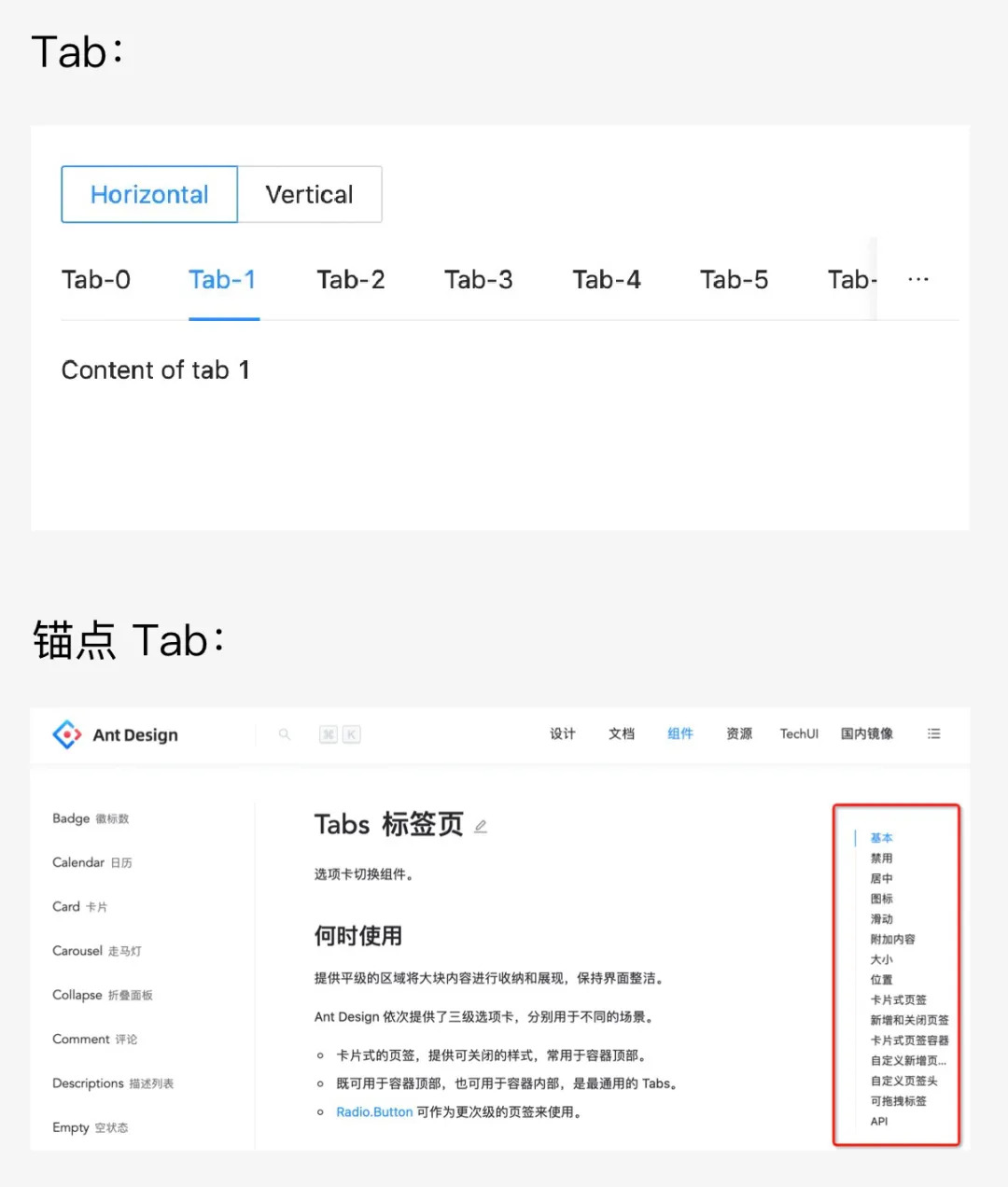
有同学想知道 Tab 和锚点 Tab 在使用的过程中有什么样的区别,这里给大家详细说说:

1. 功能上的区别
普通 Tab
- 当页面信息较多,Tab 可以使用户的浏览和查找更高效;
- Tab 可以用于区分信息类型,将大块内容进行收纳,使页面更加整洁。
锚点 Tab
- 锚点 Tab 用于承载较多信息的页面中,用户需要顺畅、沉浸浏览所有信息且浏览过程中能感知阅读内容的结构和顺序;
- 用户可以使用它来快速定位和跳转。
2. 呈现形式上的区别
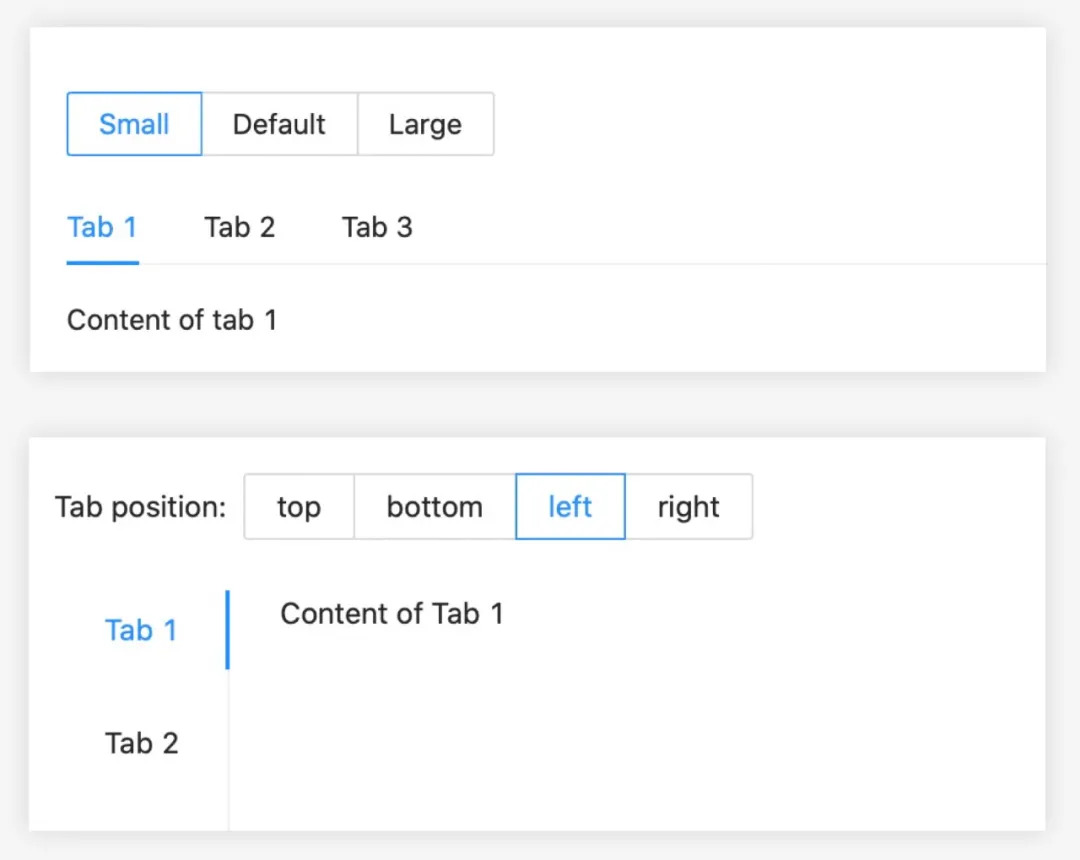
普通 Tab
- 通常情况下会一直存在,不会因为页面的宽度尺寸发生变化而消失;
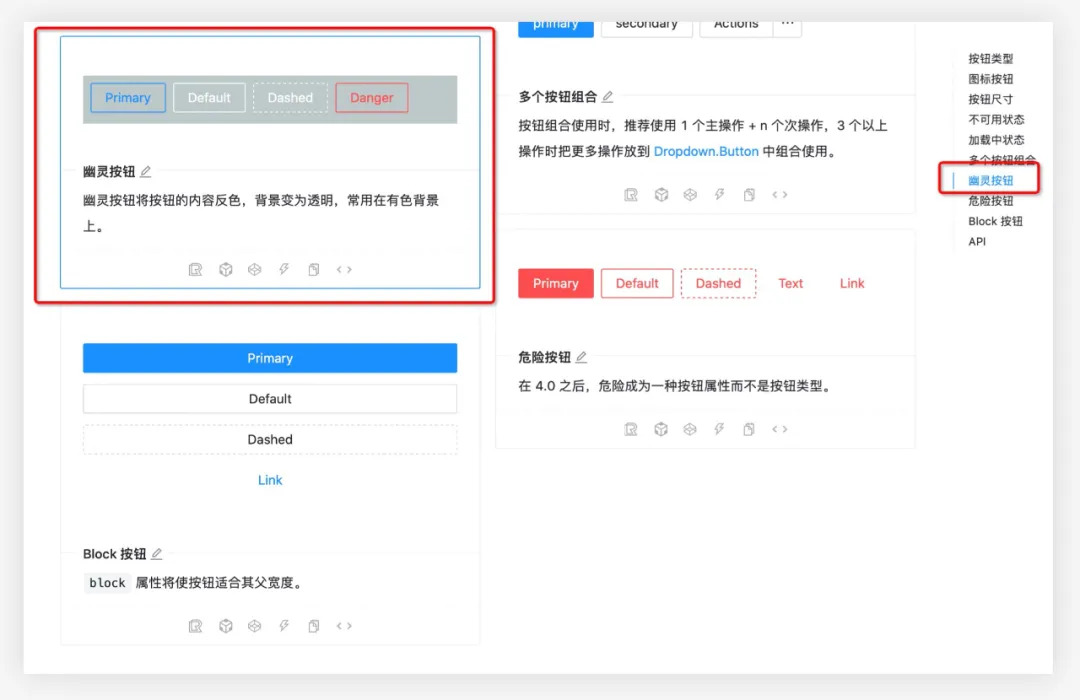
- 其呈现内容的层级和颗粒度根据 Tab 来确定。比如:页面级的 Tab 只能定位到页面层级的内容,表单 Tab 只能定位到表单层级的内容,下方给出两个案例:

- 可以有多种层级,作出嵌套关系,且设计样式和结构更加多样化,如下图所示:

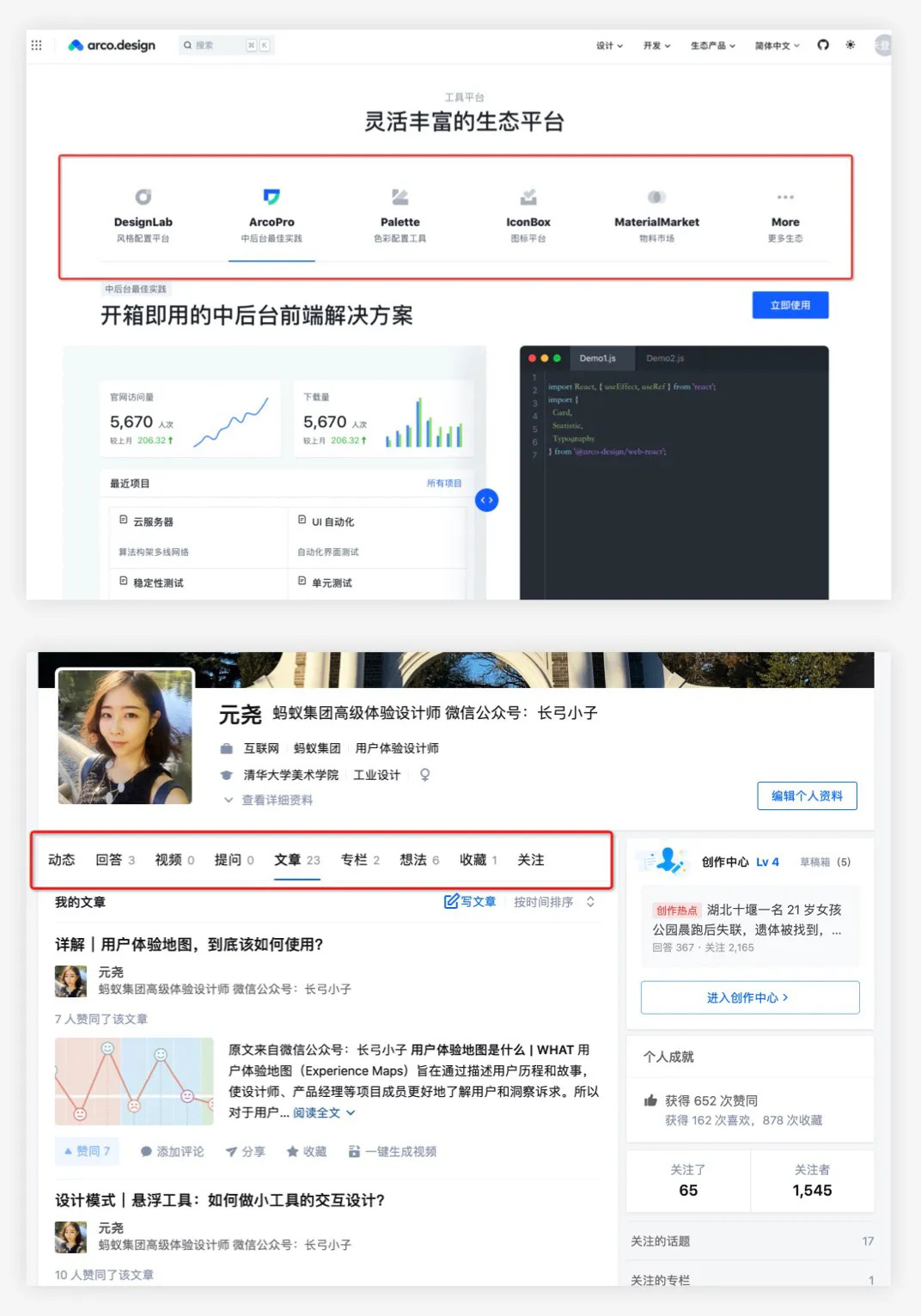
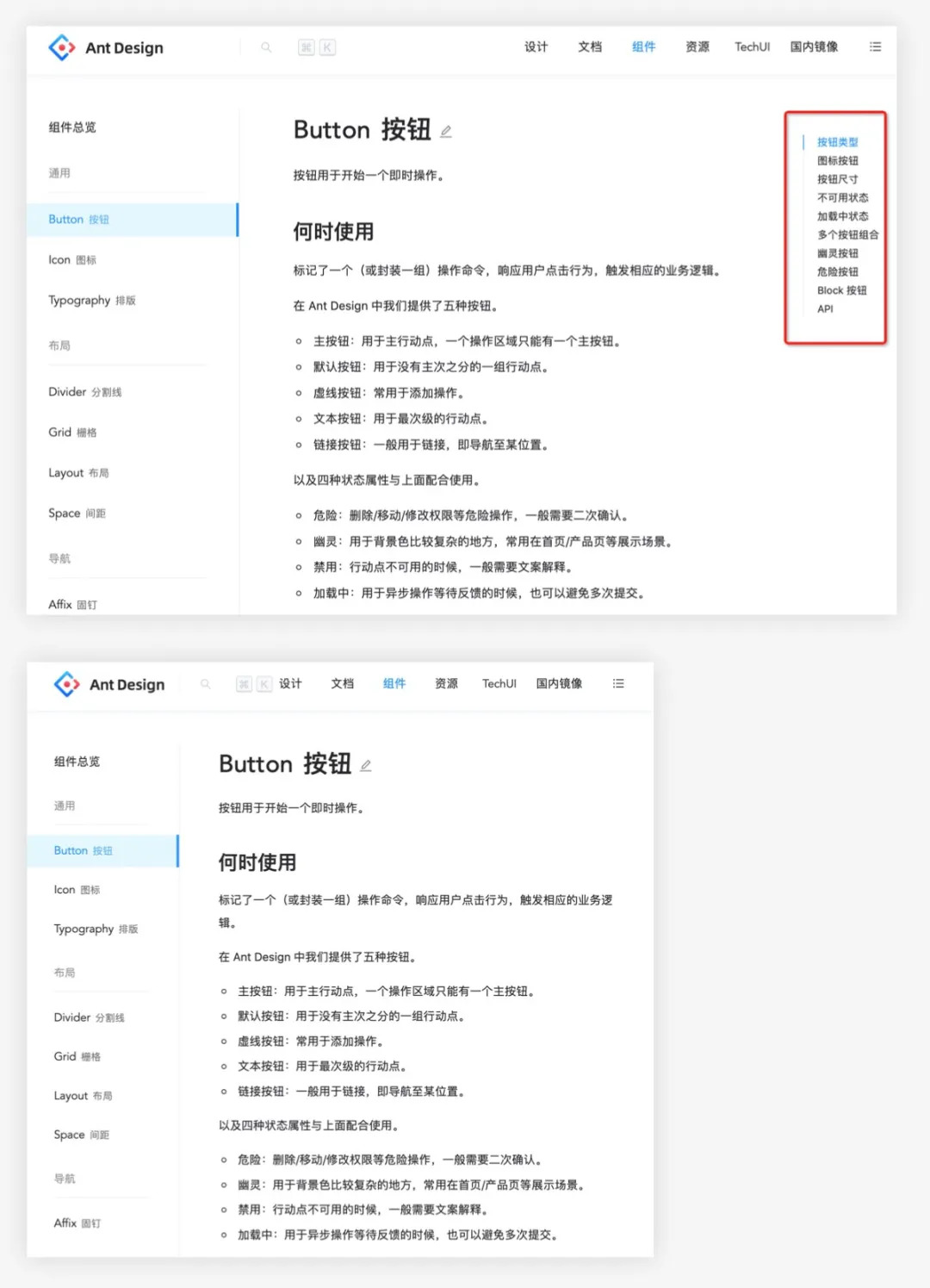
锚点 Tab
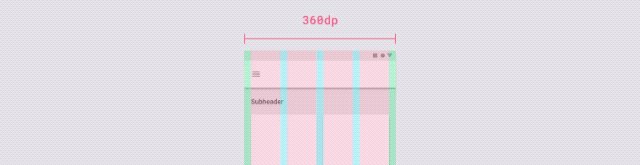
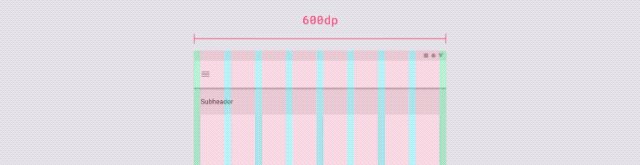
- 锚点 Tab 在页面宽度尺寸缩小到一定值时,可能会根据情况被隐藏,见下图:

- 理论上,锚点 Tab 可以锚定在页面范围的任何元素上,点击后直接定位到该元素,见下图:

- 通常锚点 Tab 只有一个层级,且样式和结构比较单一。
以上就是二者的区别,大家可以根据需求自行使用。
栅格布局,是一种响应式布局方式,应用此方式设计开发的页面可适应不同的屏幕尺寸和方向,确保内容呈现的可读性。
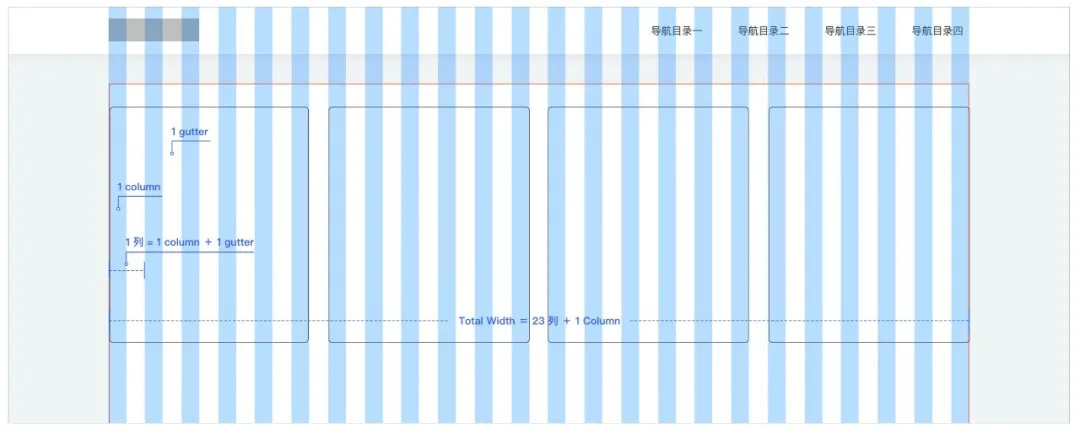
AntD 采用的就是 24 栅格体系,对页面的内容区域进行 24 栅格的划分设置,如下图所示:

响应式栅格布局由列(column)、间距(gutter)和边距(margin)这三个基本元素构成:
- 列(column):列的宽度被称为列宽,使用百分比来定义,不是固定值,以便可以灵活地适应任何屏幕大小。网格中显示的列的数量由屏幕的一些断点确定,达到断点时,列数就会发生变化。
- 间距(gutter):也被称为槽,间距可以被设定为定值,在每个断点范围内的个数是固定的,达到断点时,间距数量就会发生变化。
- 边距(margin):指内容和屏幕左右边缘之间的空间。边距宽度在每个断点范围内的值是固定的,达到断点时,宽度就可以发生变化。边距的宽度通常是间距的倍数。
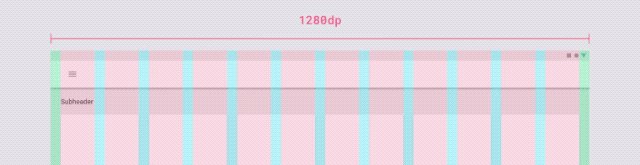
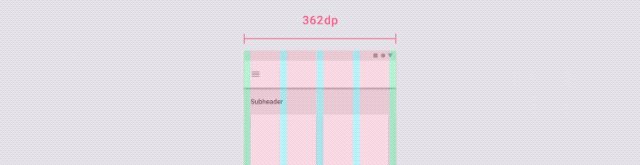
AntD 为页面中的间距(gutter)设定了定值,当 PC 端浏览器或屏幕尺寸在一定的范围内发生变化时,列(column)的宽度会随之扩大或缩小,数量也会发生变化;间距(gutter)的宽度值固定不变,以此实现卡片的宽度变化。

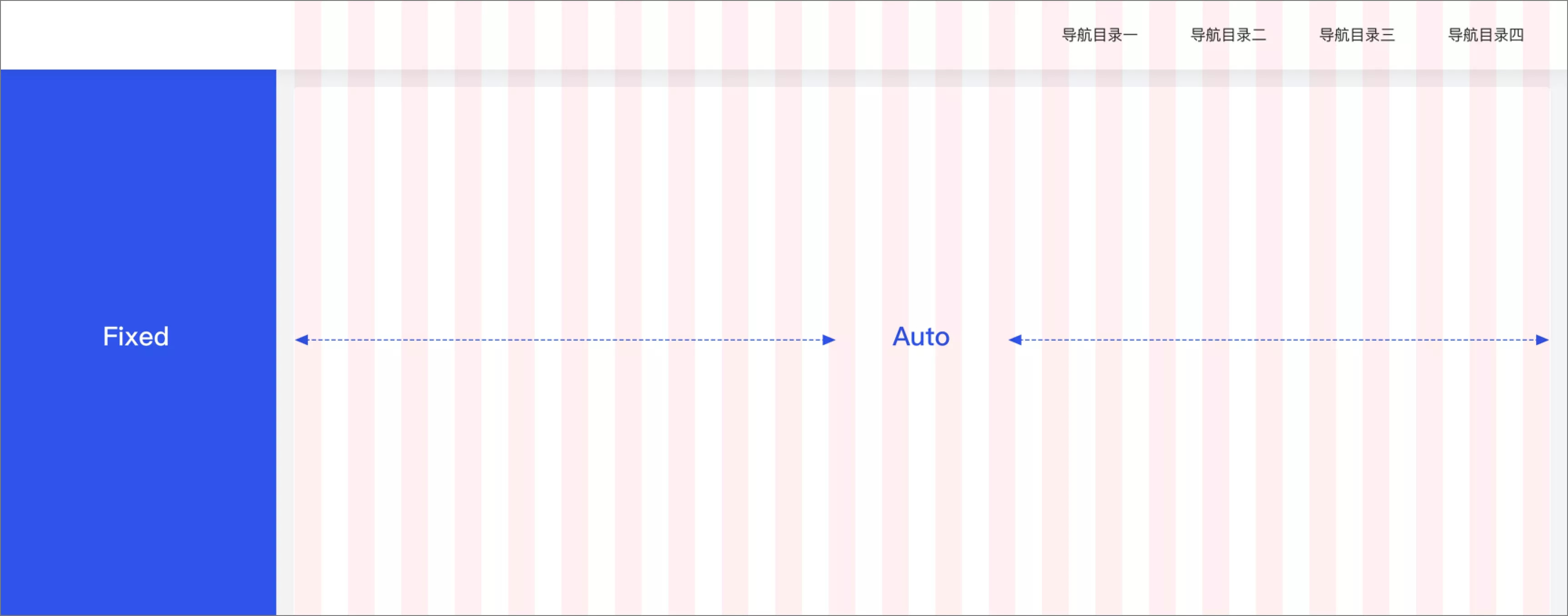
在左右布局的设计方案中,常见的做法是将左边的导航栏固定(设为定制),对右边的工作区域进行动态缩放:

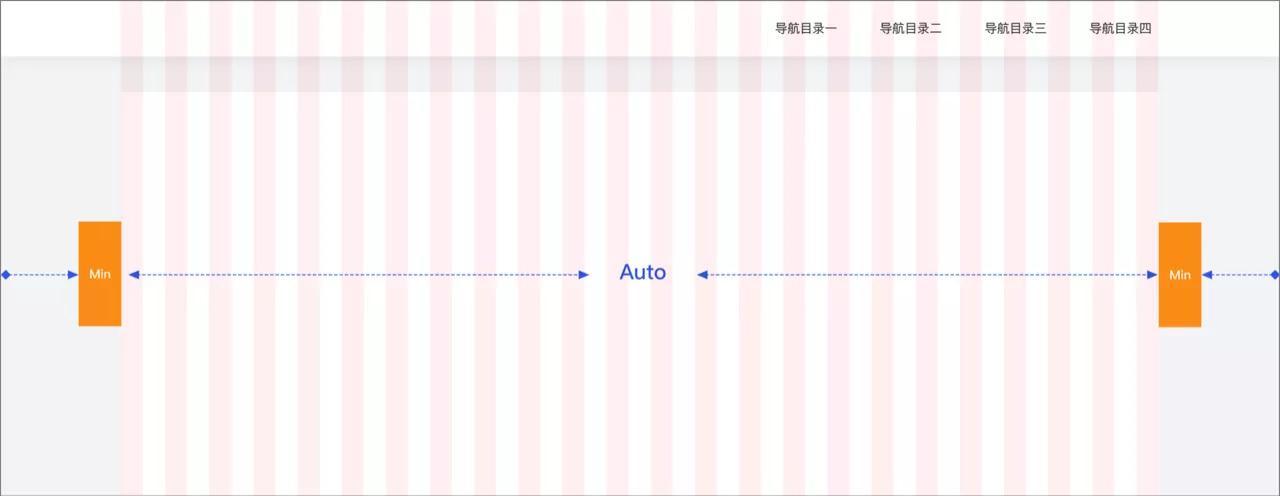
当没有左侧导航栏时,通常的布局做法是对两边的边距(margin)定义最小值,当界面的宽度缩小,边距(margin)达到最小值之后,再对中间的主内容区域进行动态缩放:

在应用栅格布局时要注意以下几点:
- 尽量保持偶数思维:所有的数值尽量使用偶数。
- 内容边缘不能出现在间距(gutter)上:内容的范围要从列(column)开始到列(column)结束,即在列宽内,内容边缘不能出现在间距上。但有时如果我们把内容都按照列宽排布,视觉效果可能会不太好,最佳的处理方式是将整个元素放在一个不可见的,更大的容器内,再将容器排布在列上。见下图:

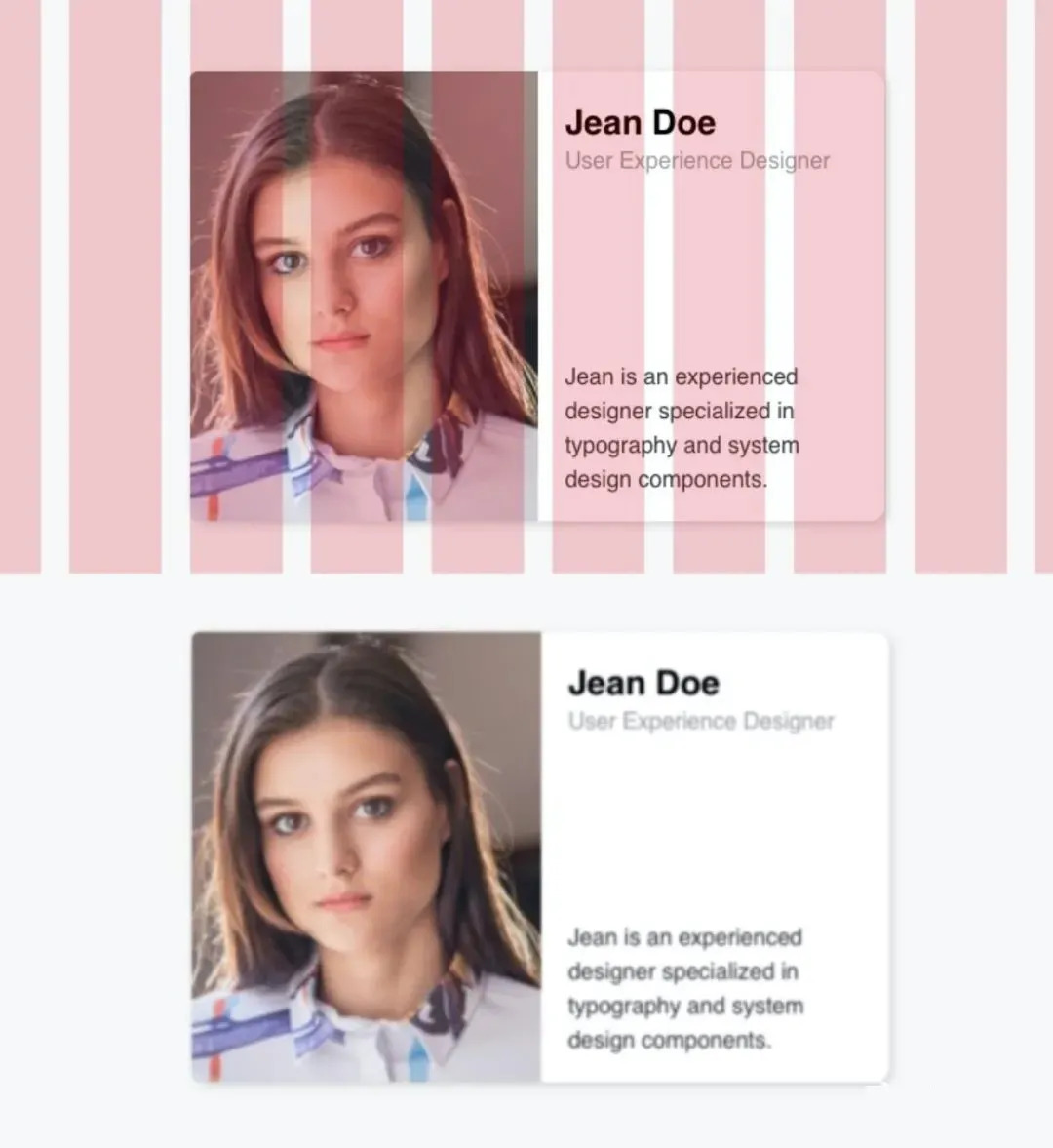
- 只要父级元素对齐栅格,子级元素不必完全对齐:有时设计内容一半是图片,一半是文字,图片和文字没有完全落在一列上,其实也是没有问题的,因为只要父级容器对齐列宽即可,见下图:

原文链接:长弓小子(公众号)
作者:元尧








评论0