设计是解决问题的,那么设计的首要目的就是传达信息;那么作为主标题的主文案是传达信息的首要;今天我们就来看下,标题性文字怎么设计,又是怎么来排版的。
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
今天我们讲标题性文字怎么设计
文末 点击原文地址 可观看完整视频
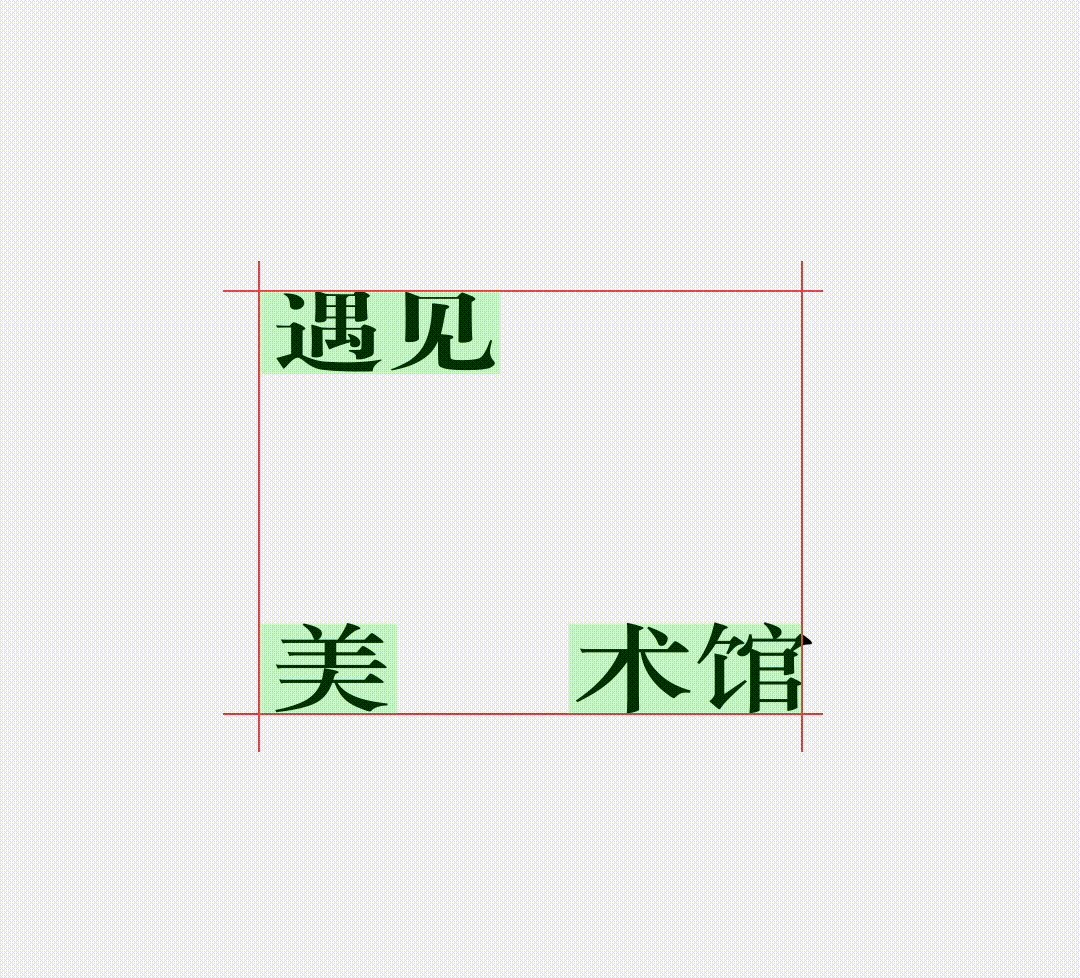
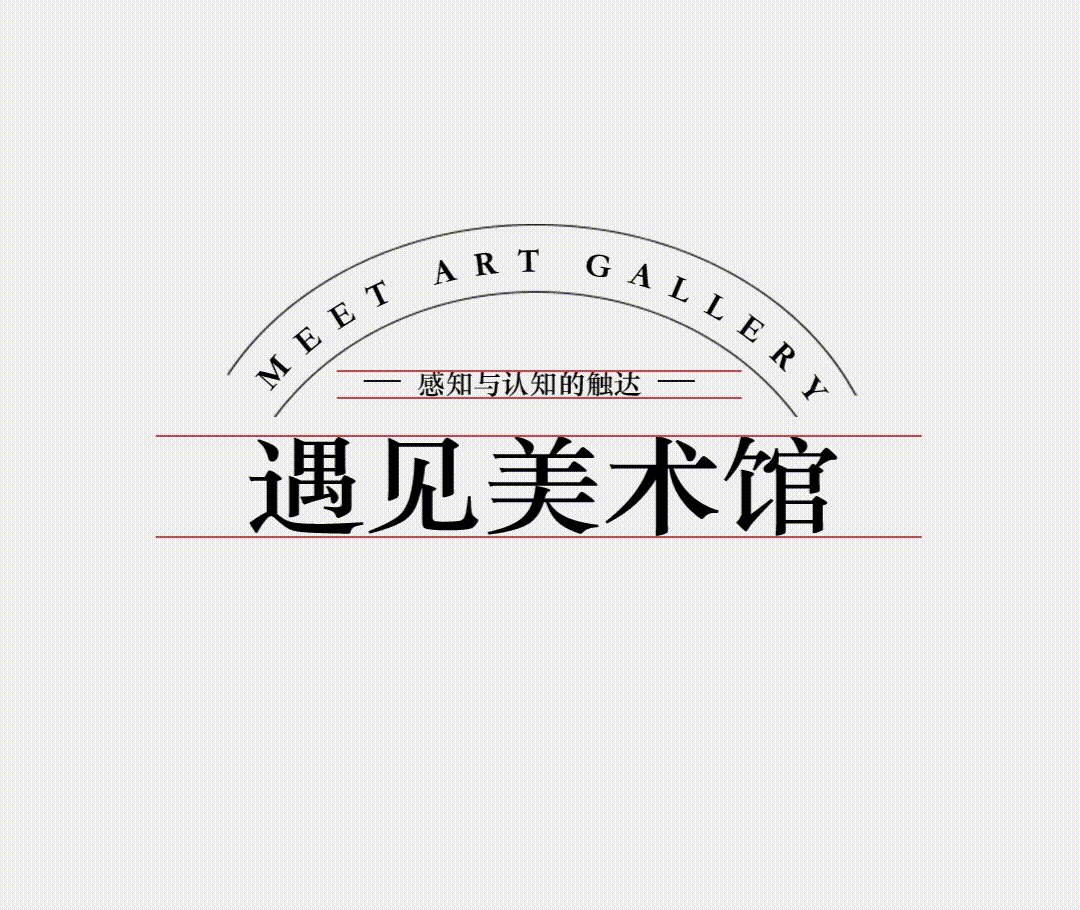
常规的文字对齐放置,就像两个平行世界的人,永远无法相交,文字的对齐与相等间距,其看上去的规整秩序也只是职场中的表面和善一样,缺少了信息的真实表达。


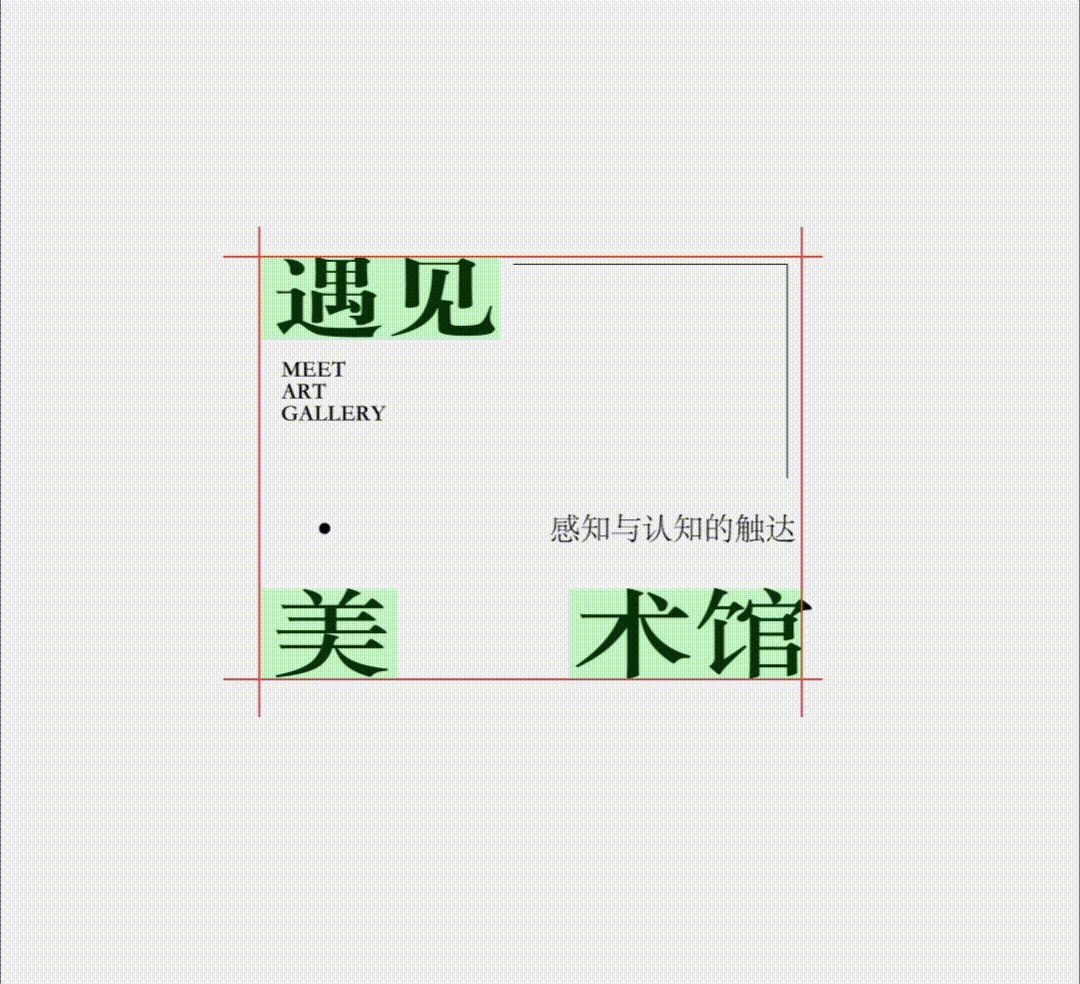
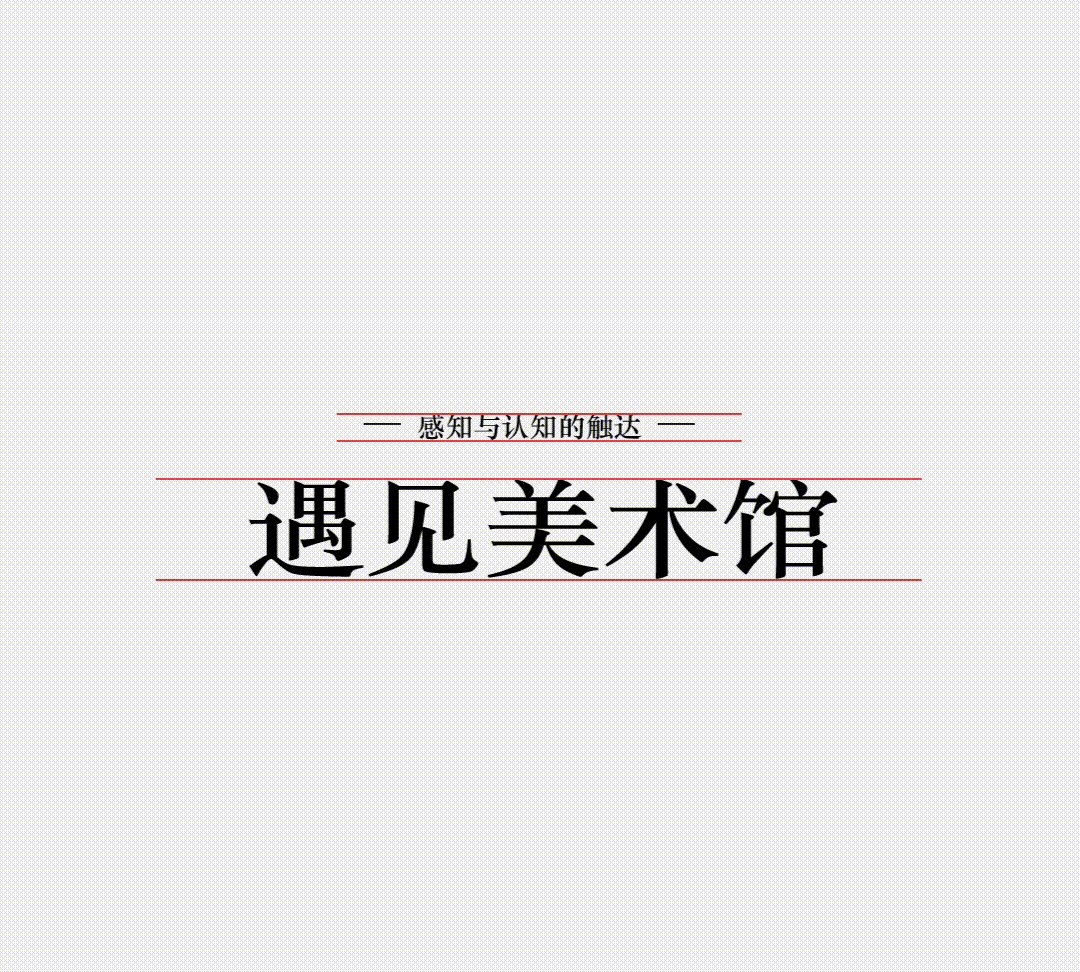
制造对比层级
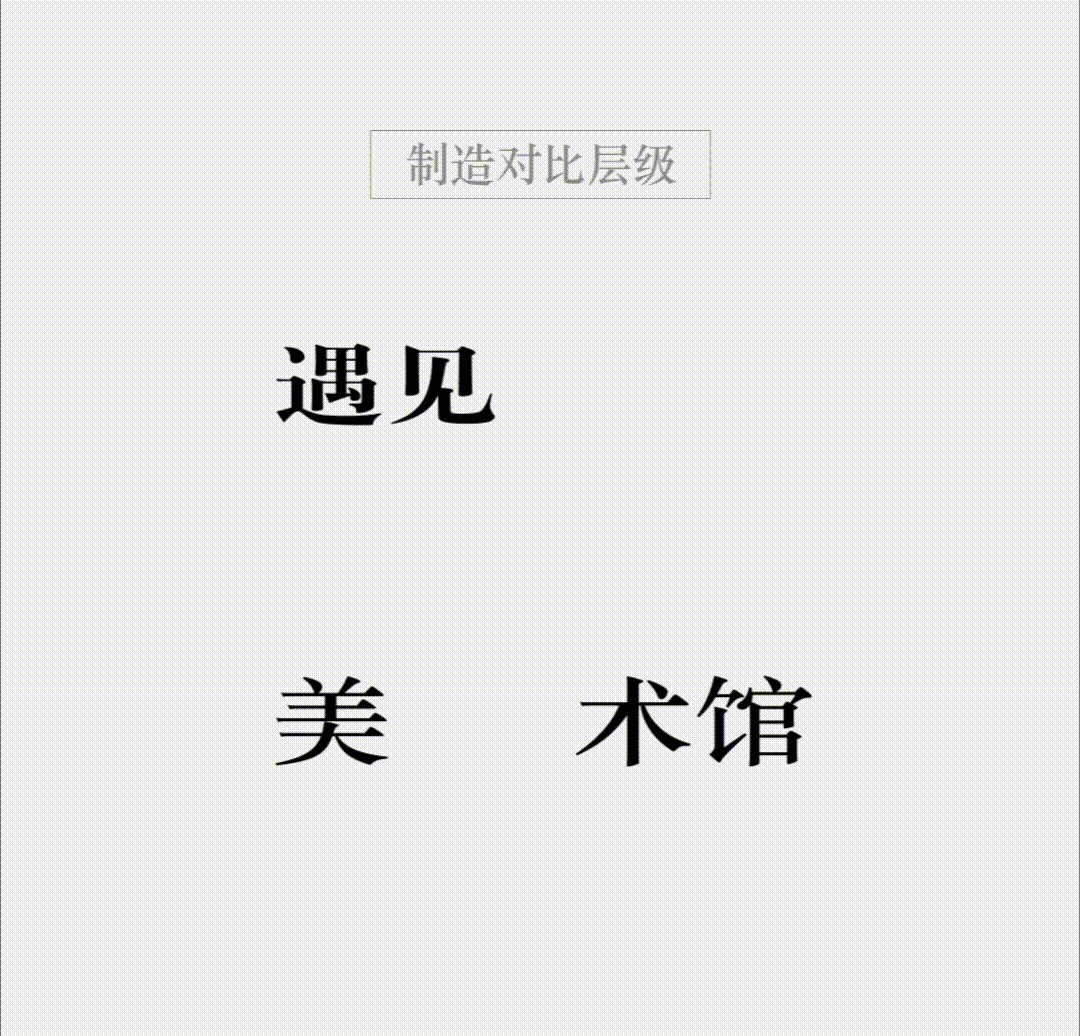
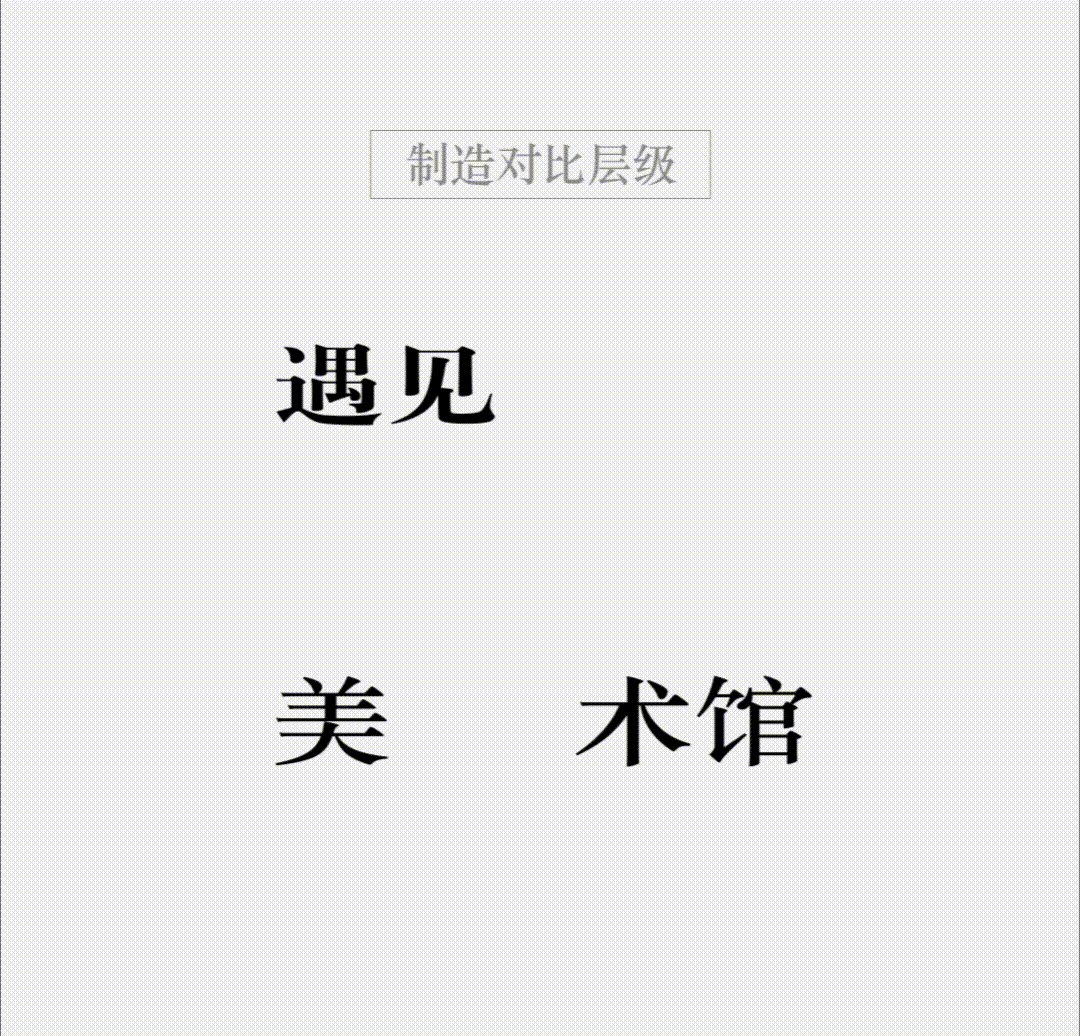
将遇见与美术馆进行了分层方式,就像表白说出口的我爱你,总要用断句的方式,我,爱你来的更加深情和真挚。

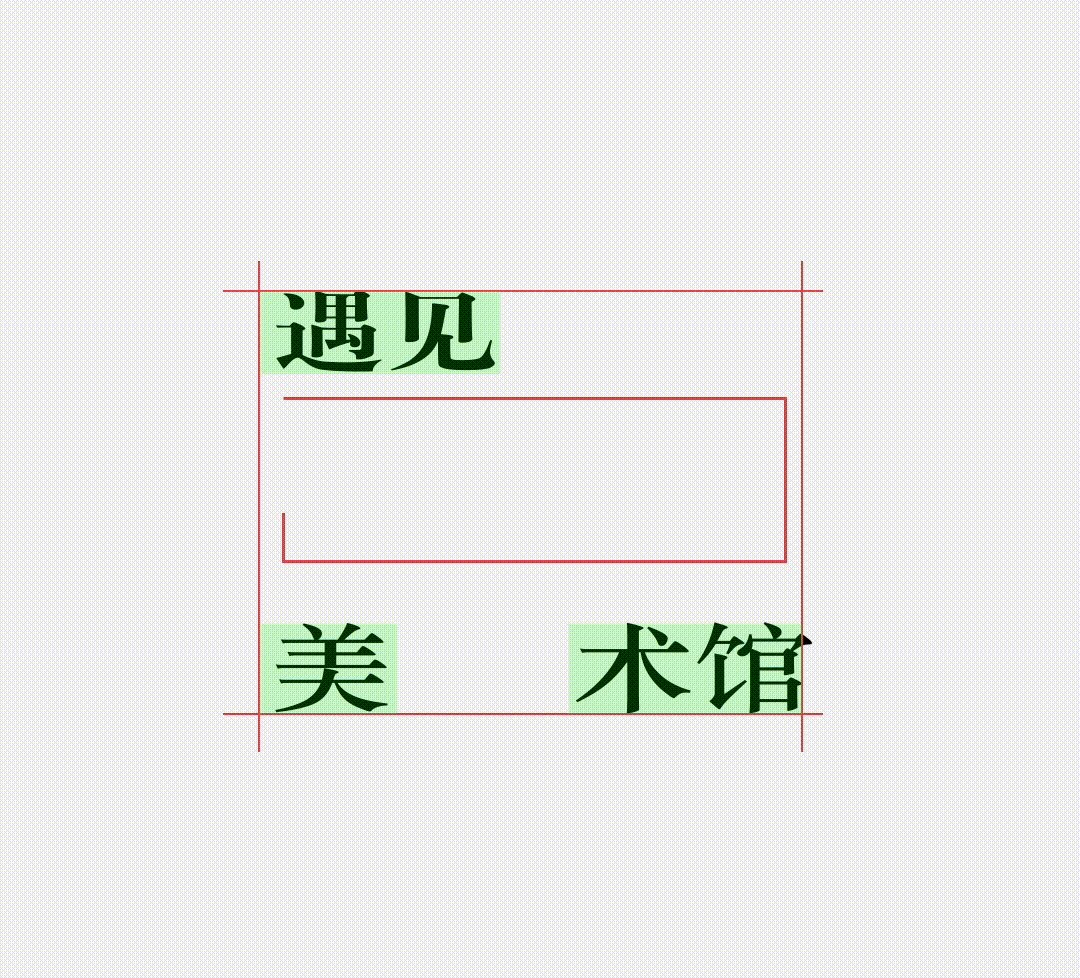
文字放置后形成四周的框架来约束画面的稳定,用杨蒙恩求婚时说的那句话再合适不过:这个世界上,没有天生的好人,只有被约束的文明者,框架的约束形成了稳定的秩序和美观性。

但情人总是分分合合,转了一圈,最终还是回到了框架之内,因为发现没有人比你更合适自己,内部的流动空间增加了信息和装饰解决了空间留白过多的问题。

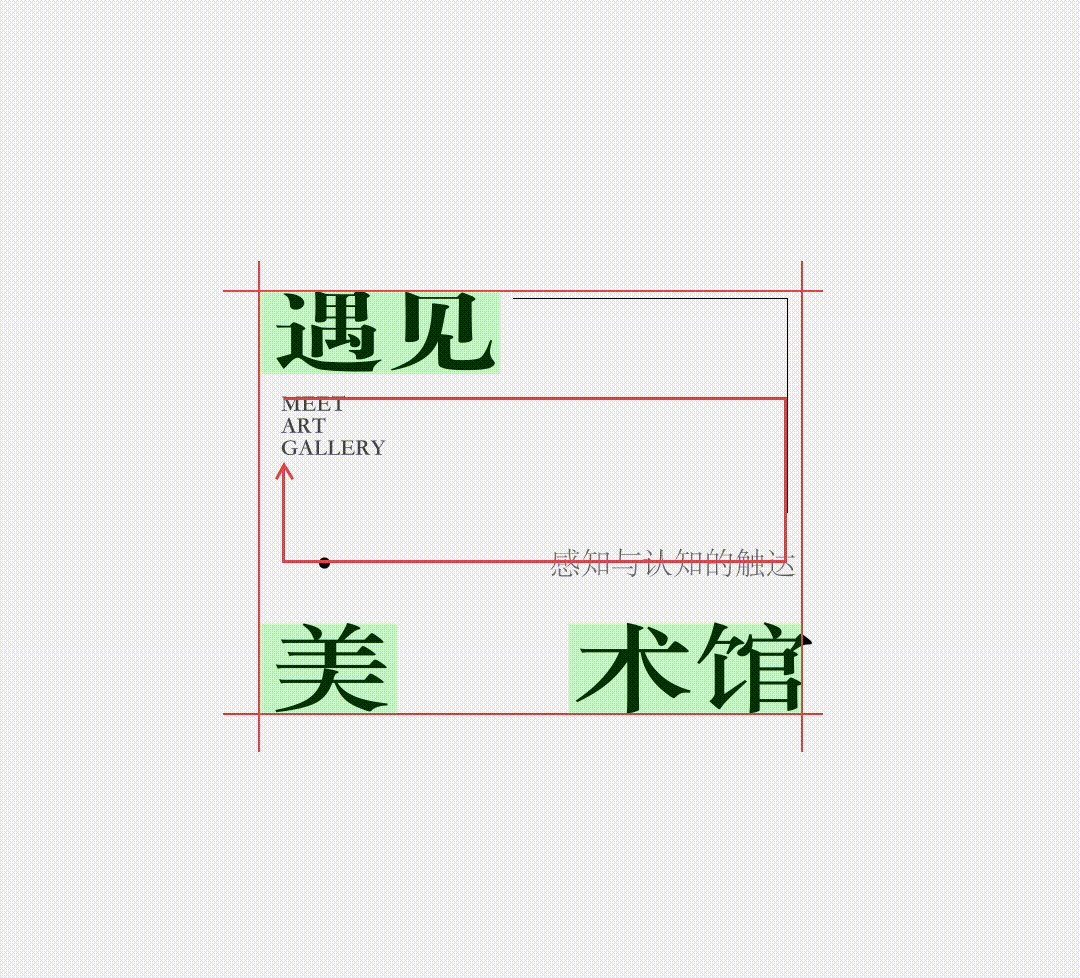
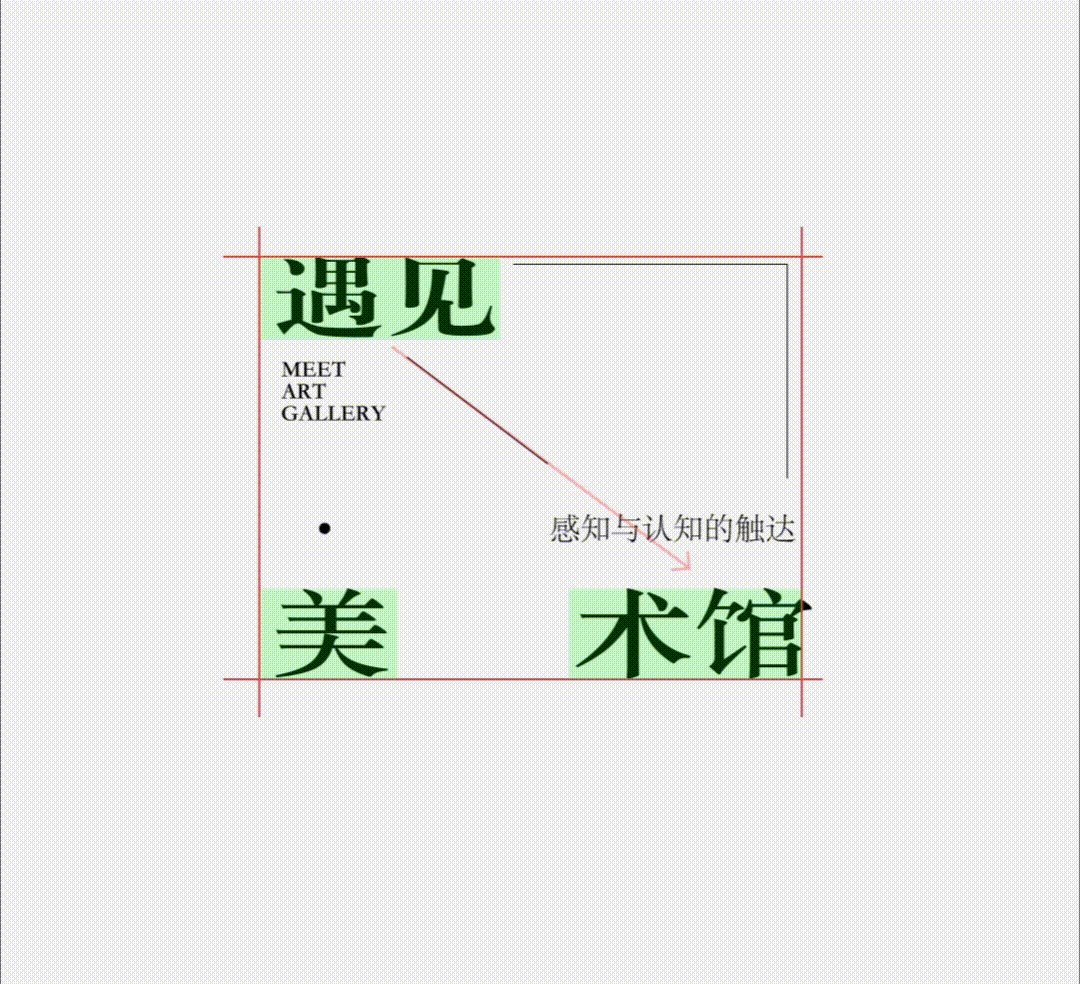
再用一根线条callback回到主题,遇见美术馆,而美与术故意留出的空间,增加你们对艺术的遐想。

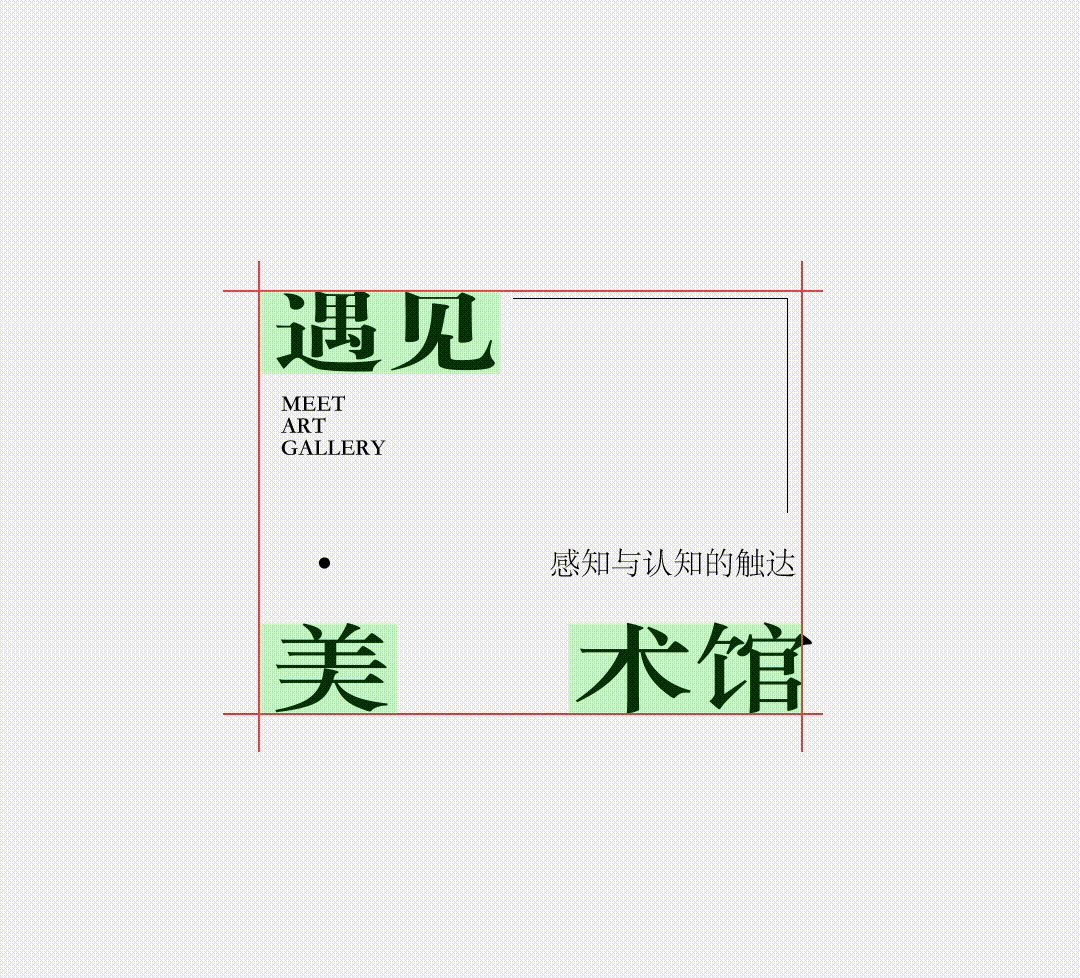
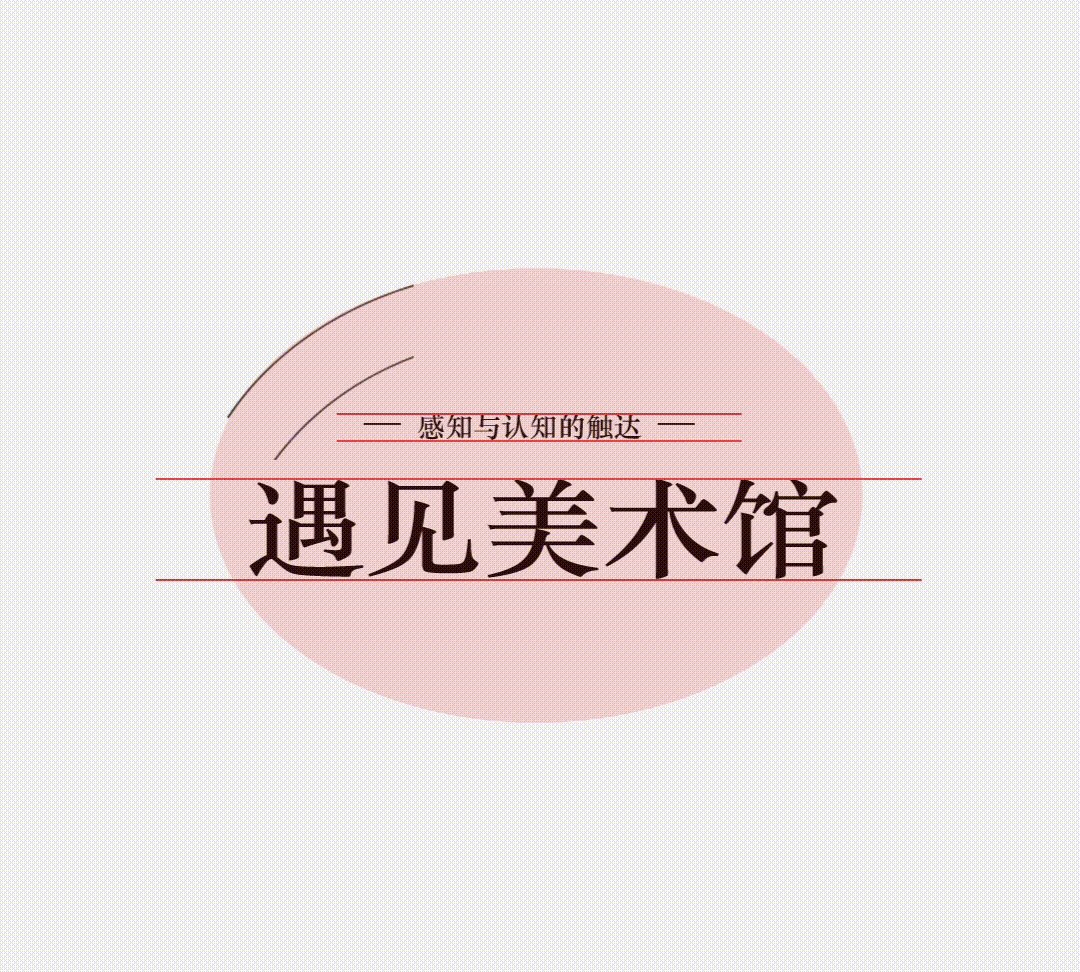
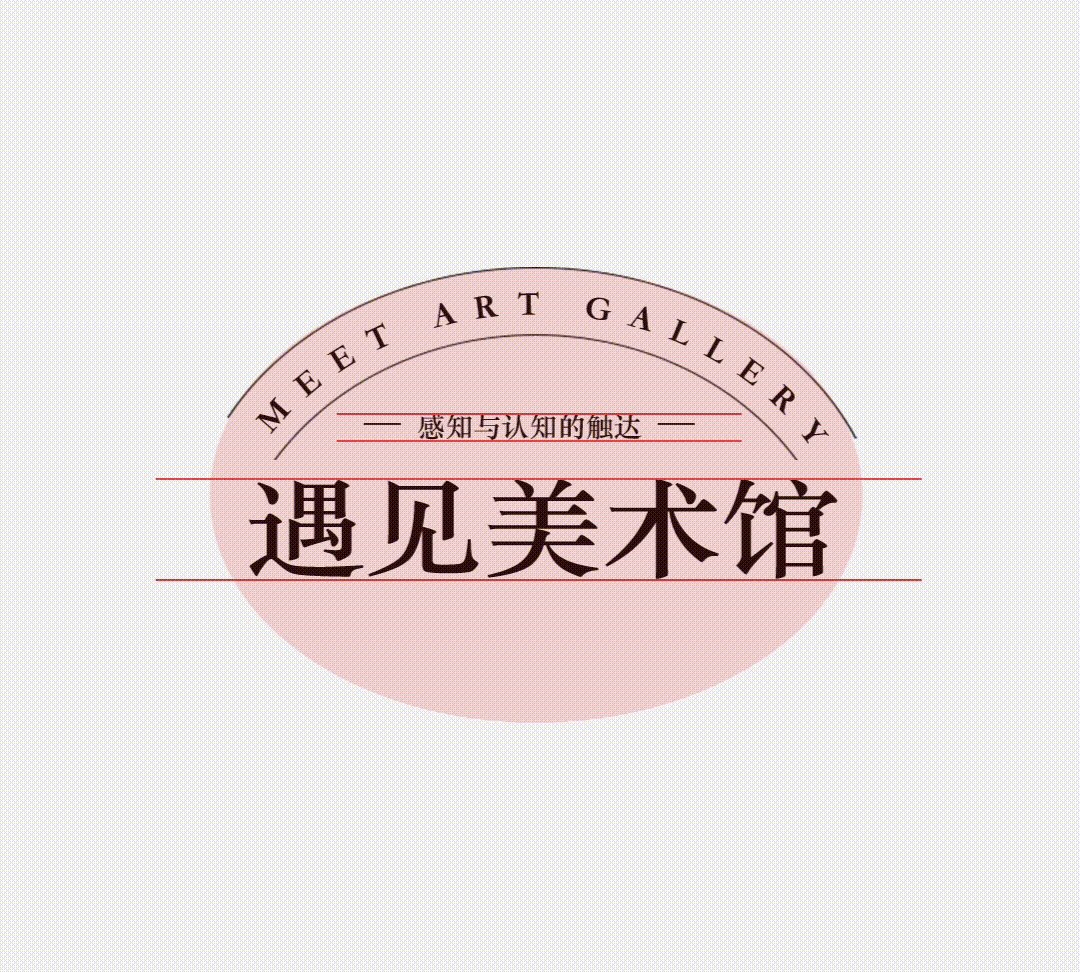
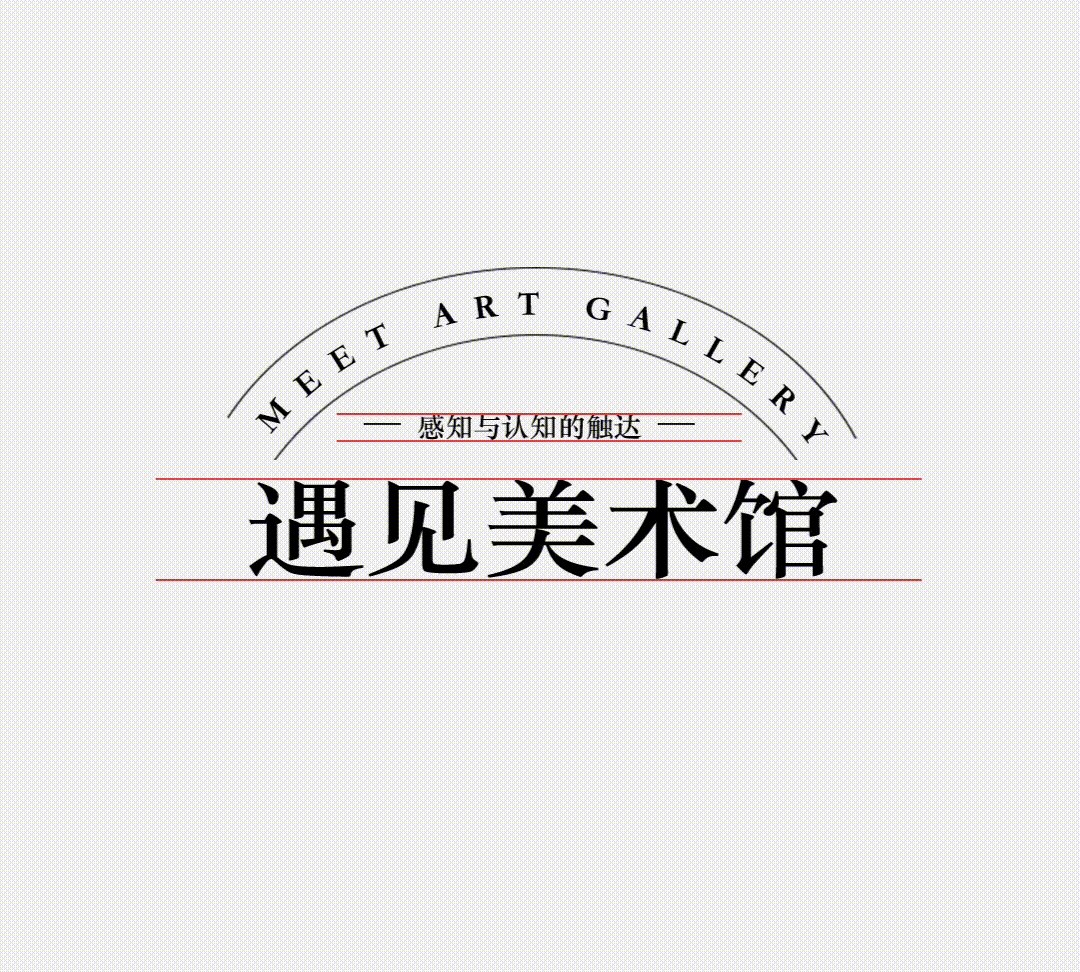
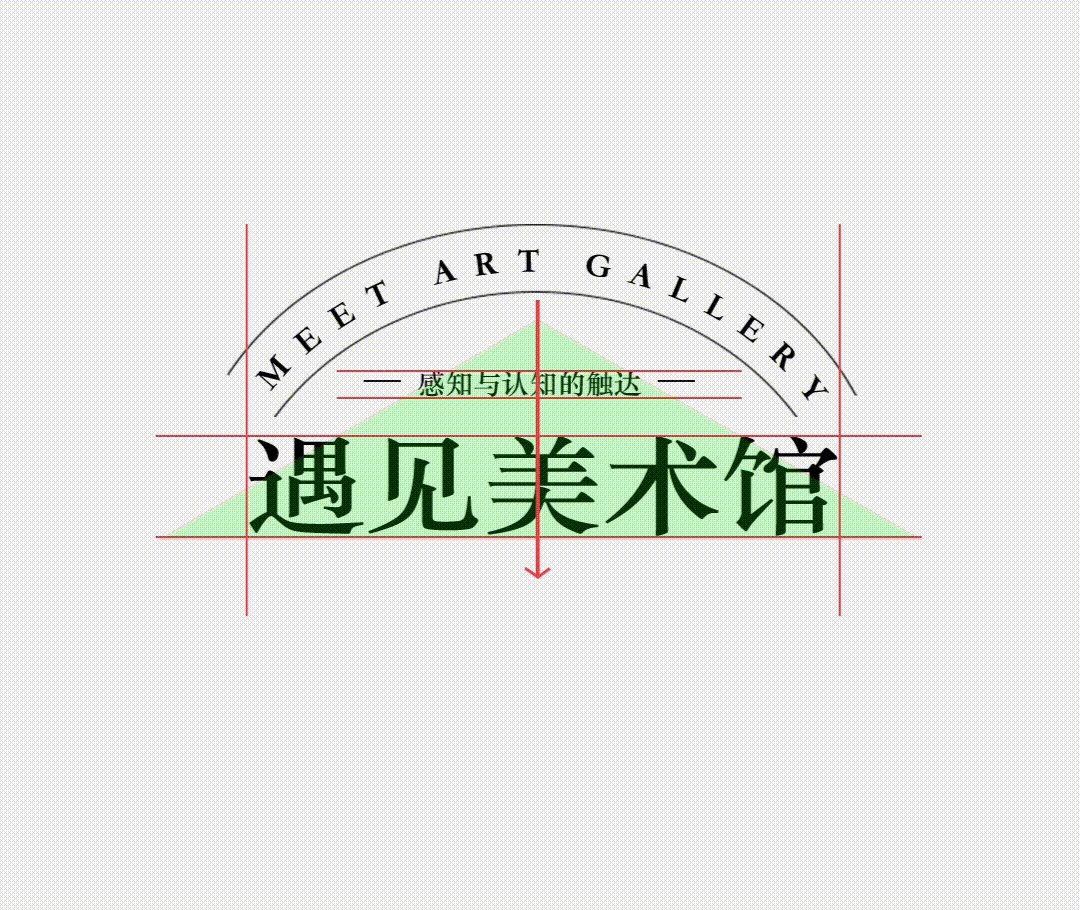
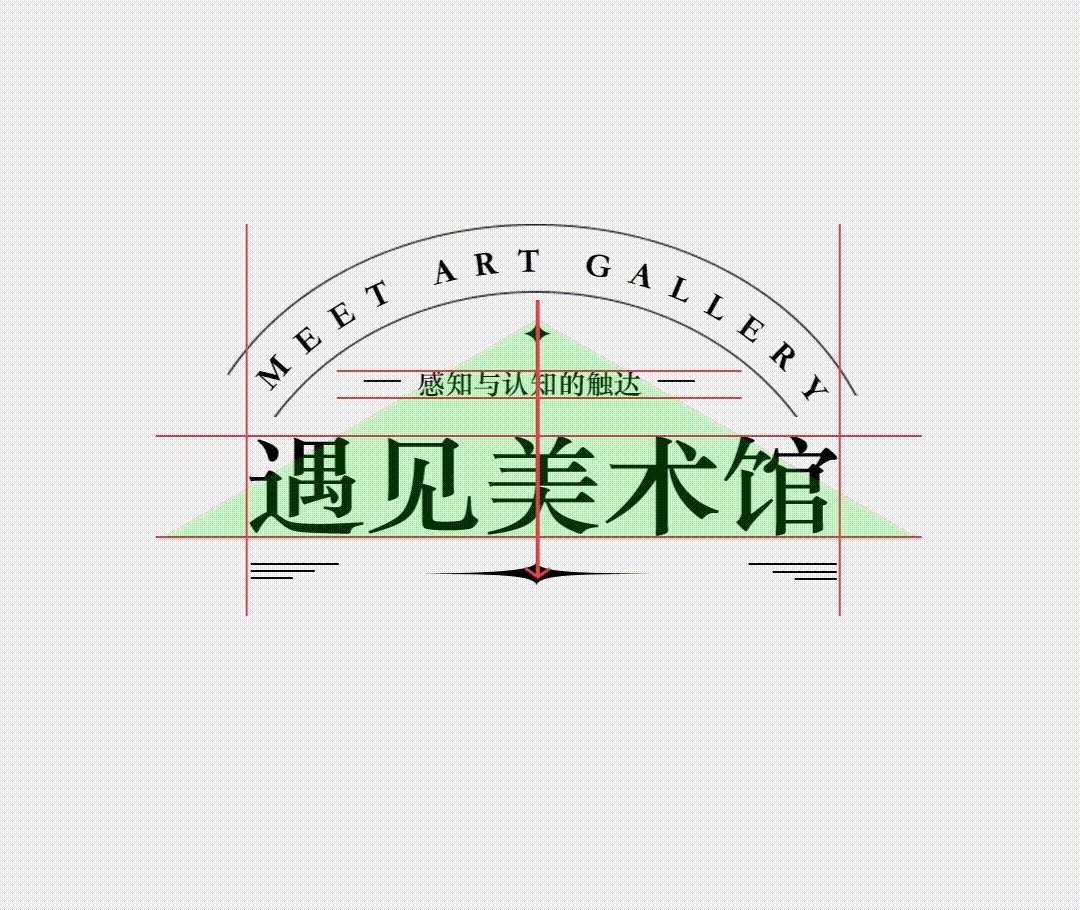
同样的文字,强弱的对比关系制造出了大小的层级。

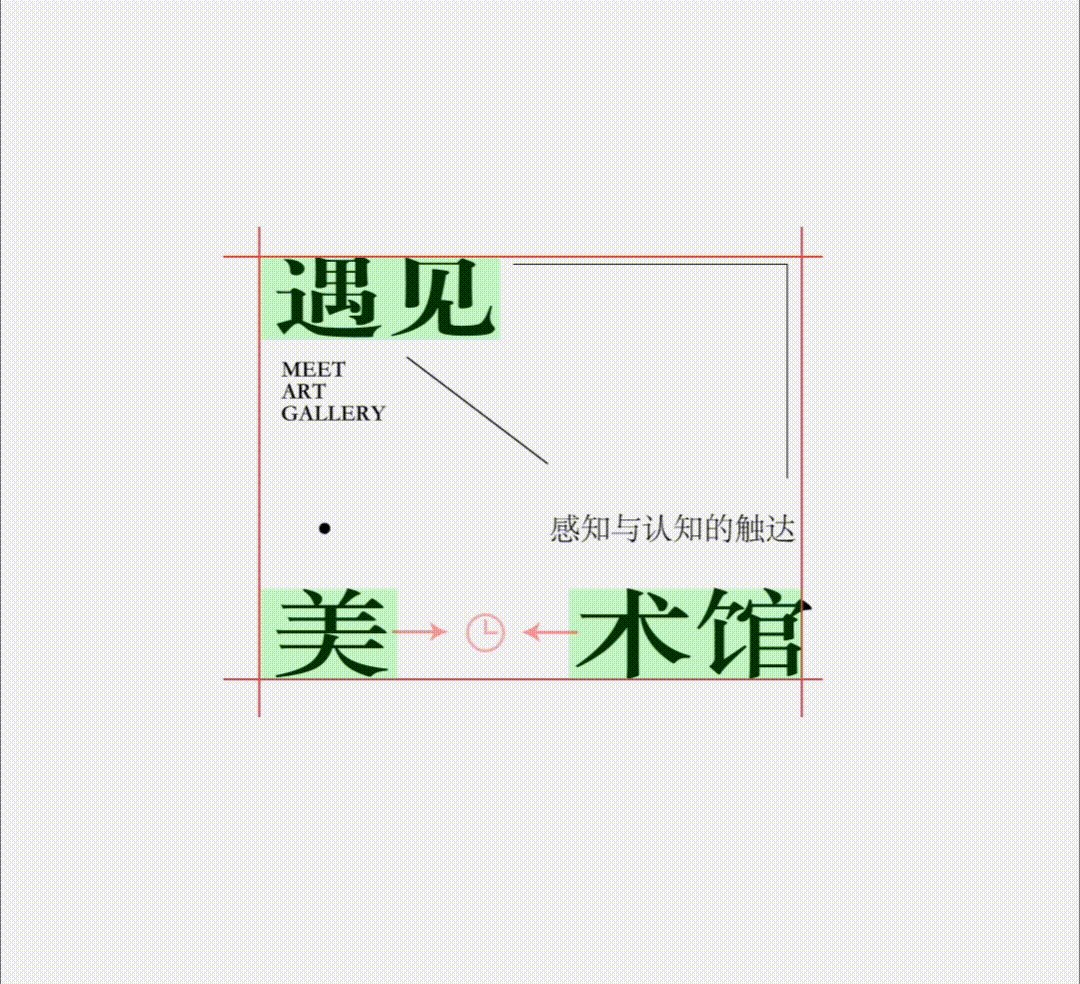
用圆形围着四周形成了装饰性的设计元素制造律感。

而强弱对比所衍生出的三角构图帮助画面增加了上下的平衡稳定,这么多的设计小心思,告诉我们,约女生出门时,是需要等的。


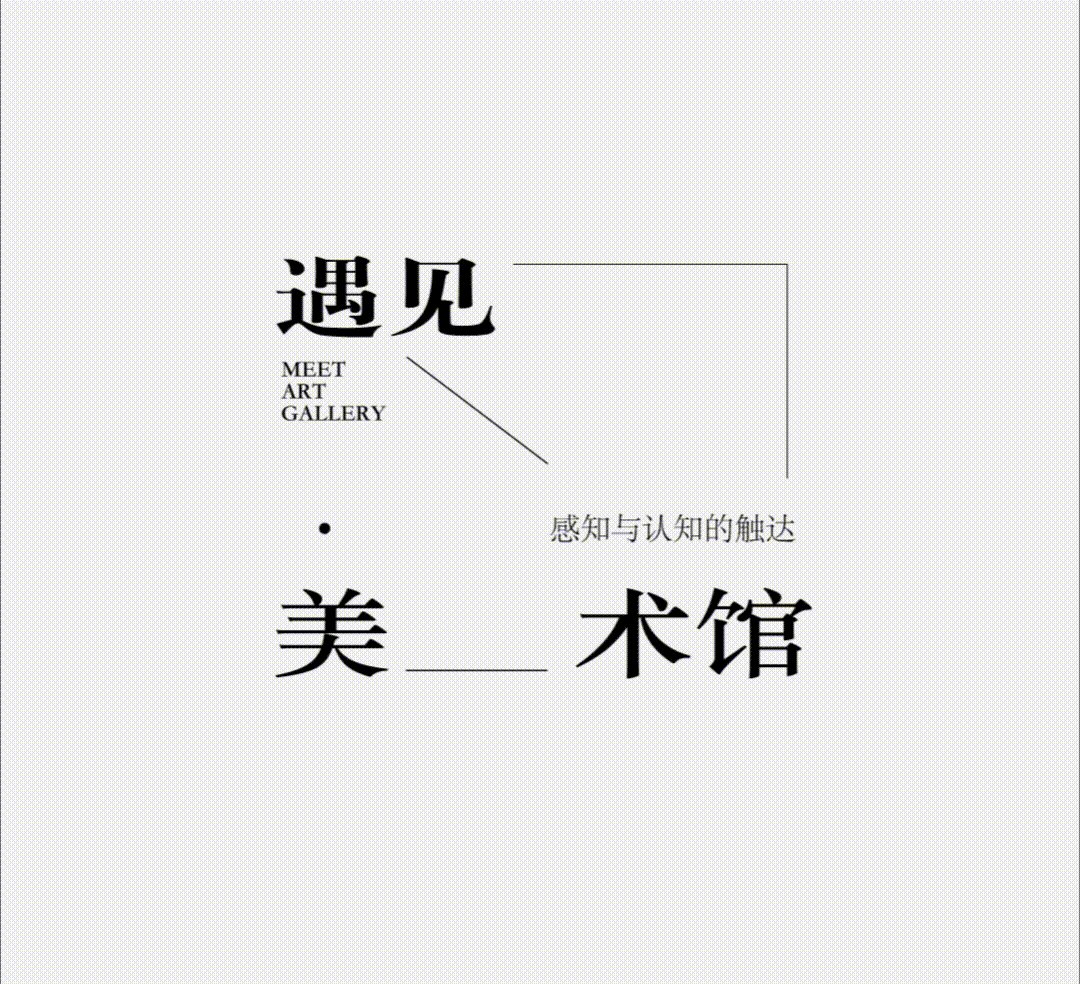
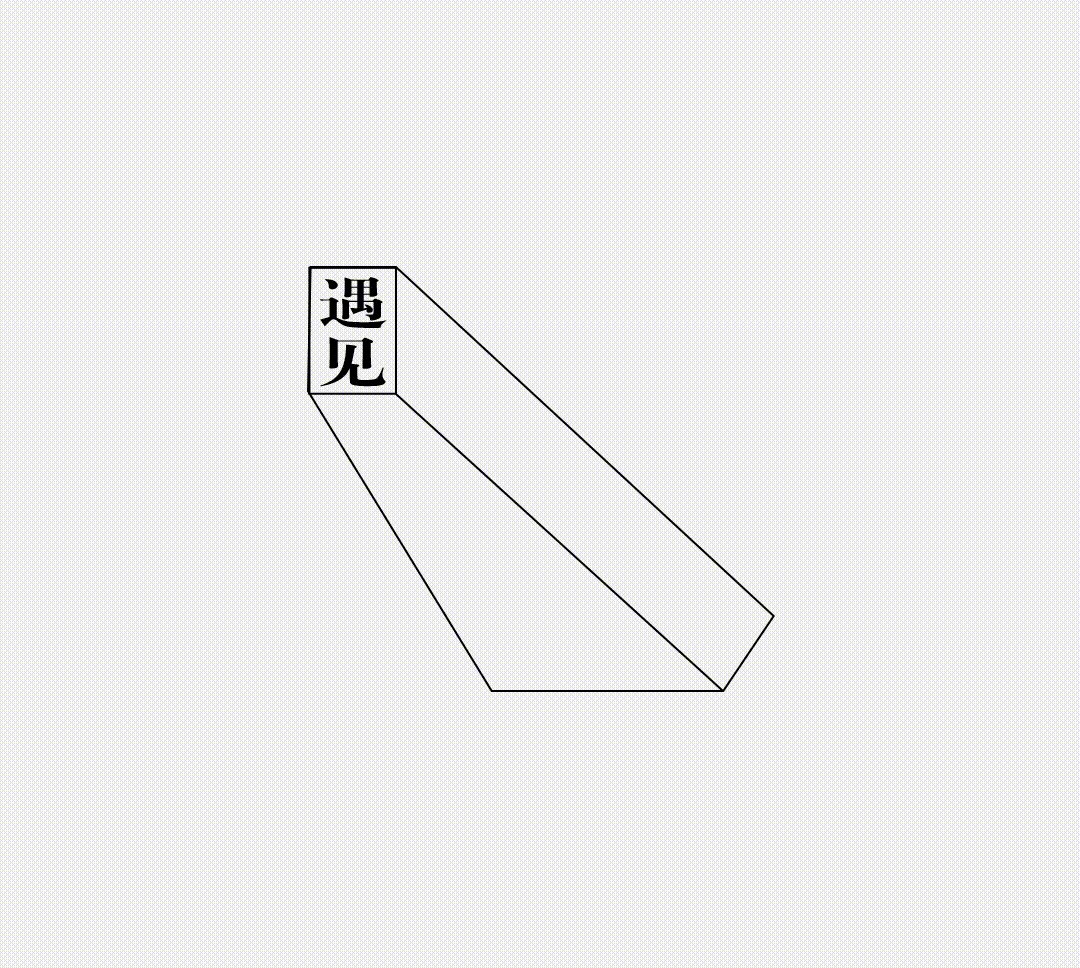
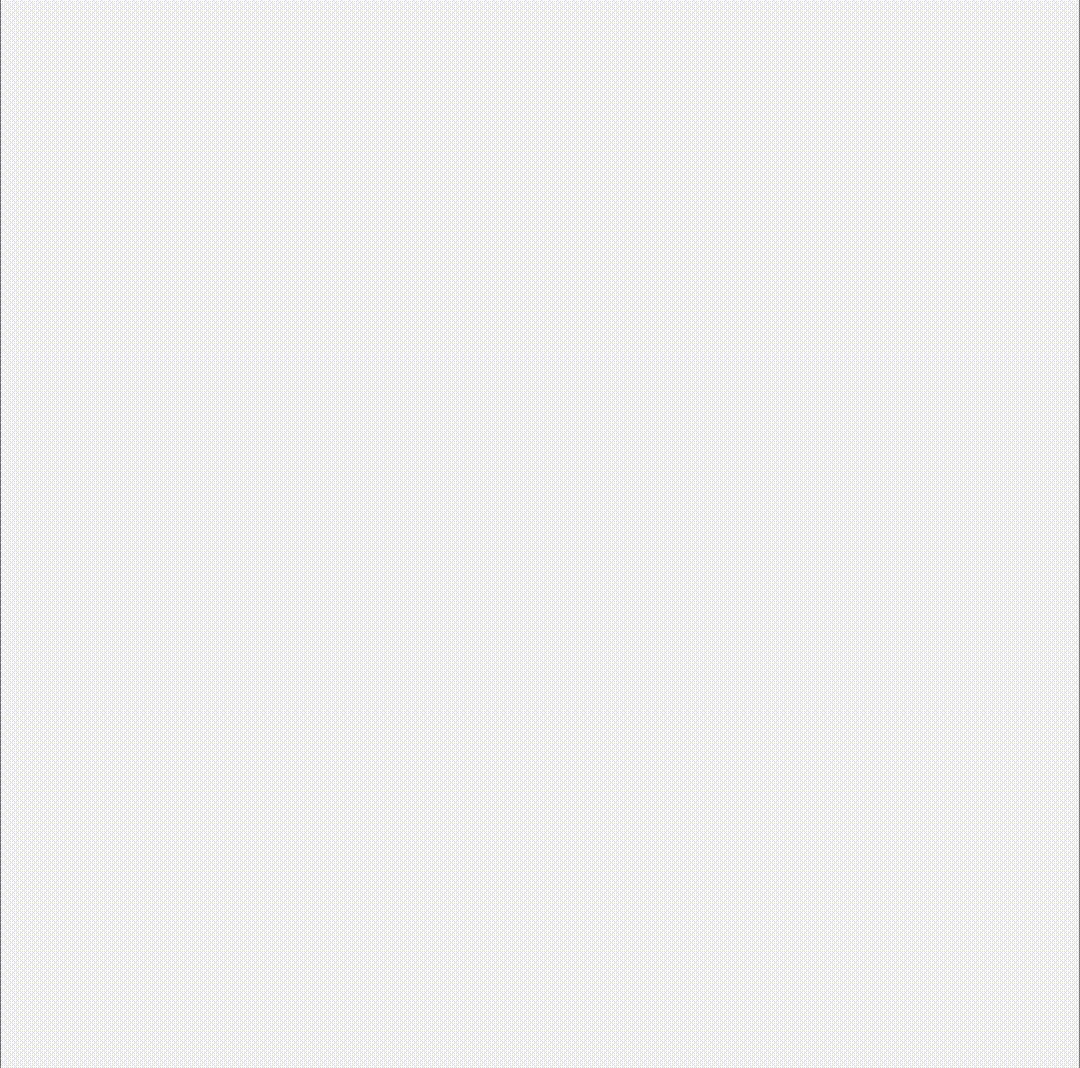
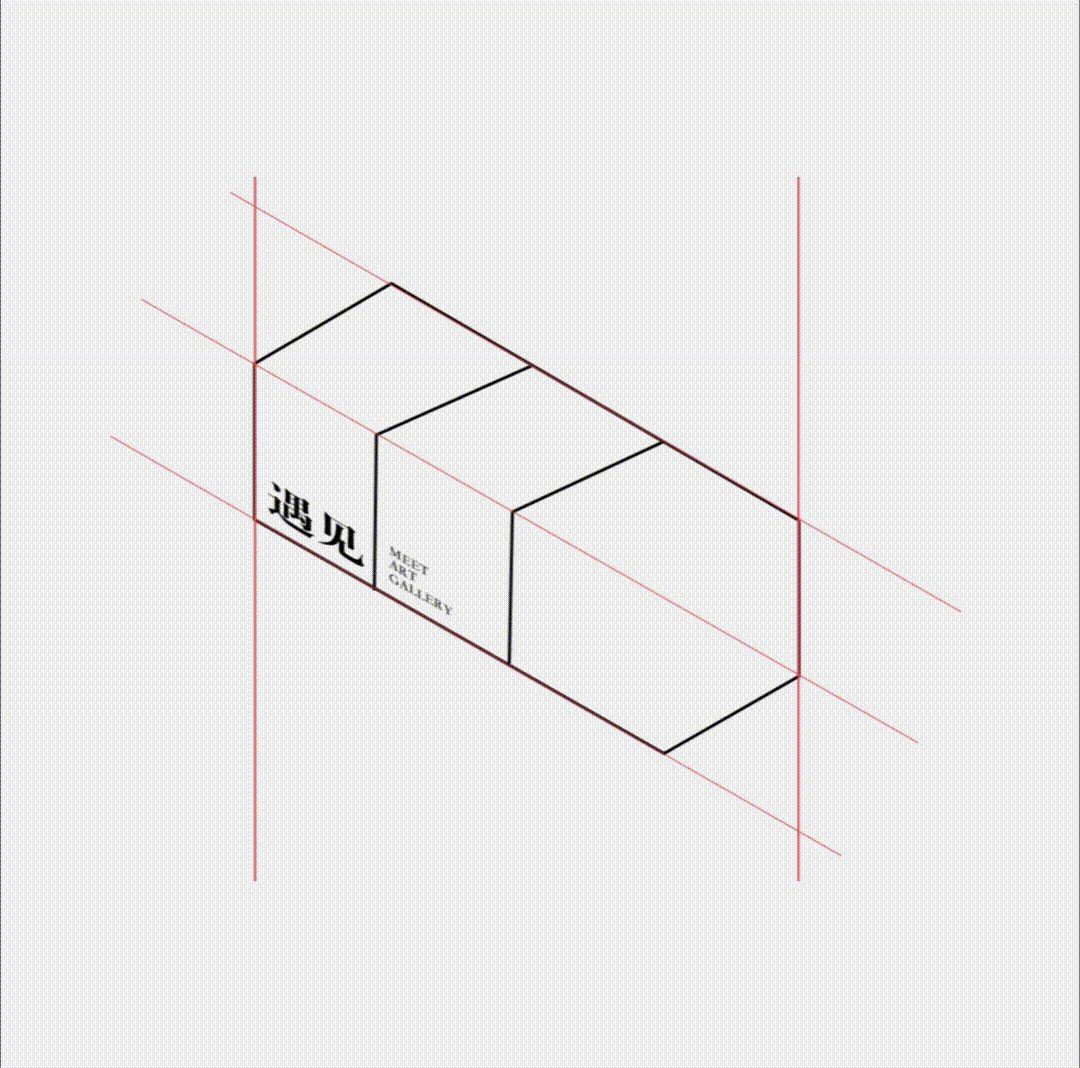
建立多维空间
还是同样的文字,遇见告诉我,它喜欢的人在另一个城市,但是手机的黄码却告诉它,原来都是时空伴随者。(一不小心在家隔离了,实惨!)

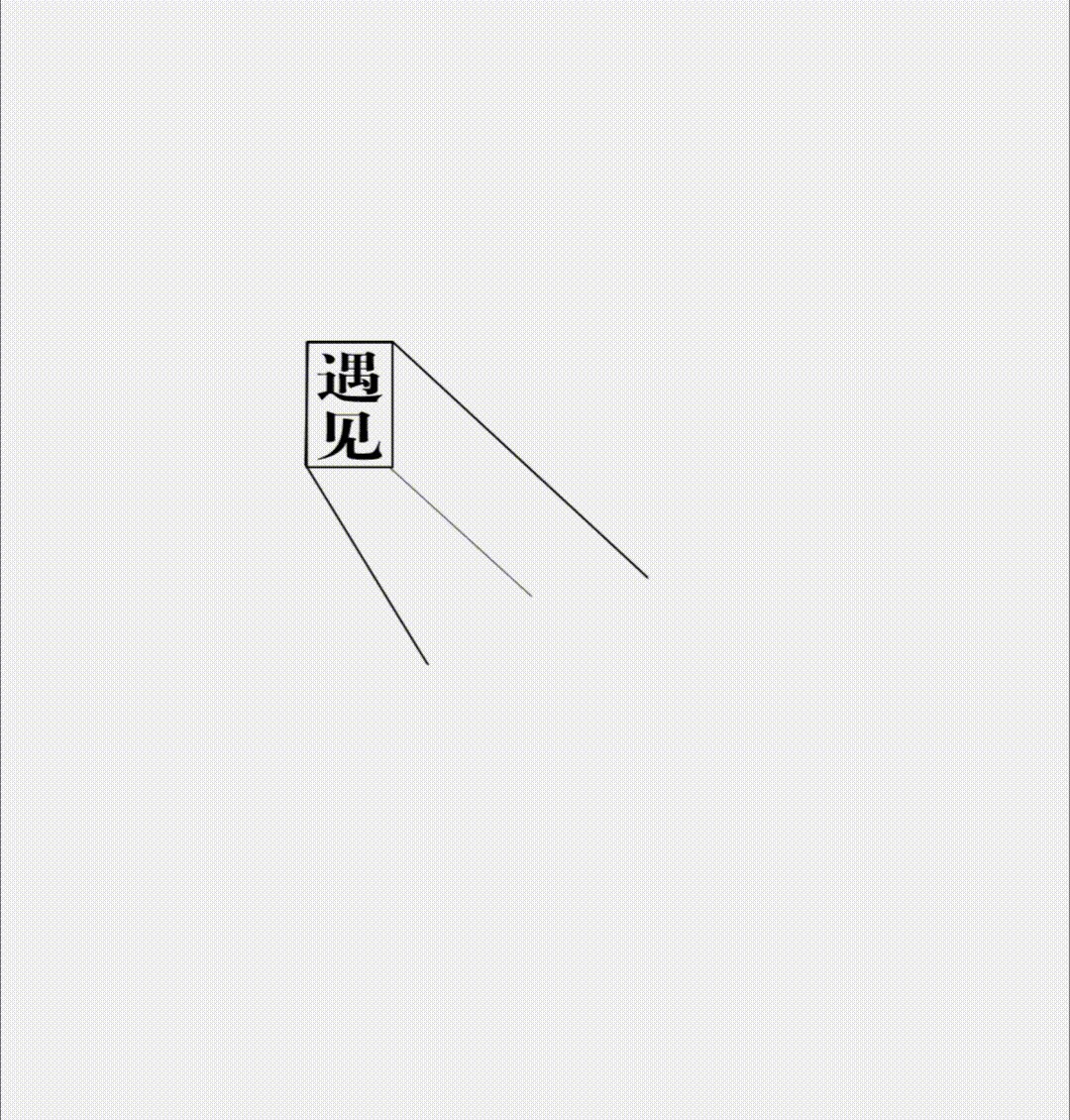
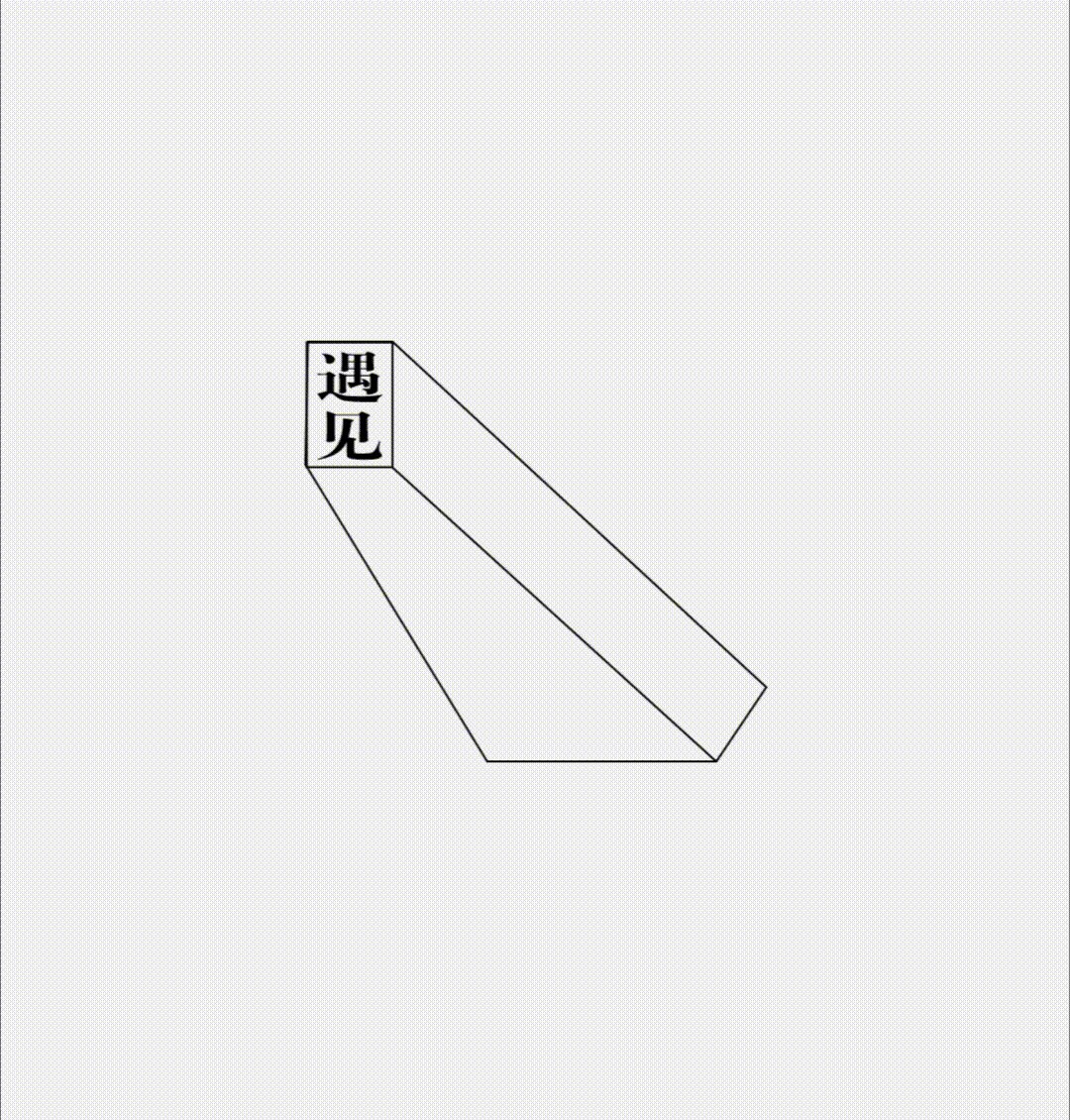
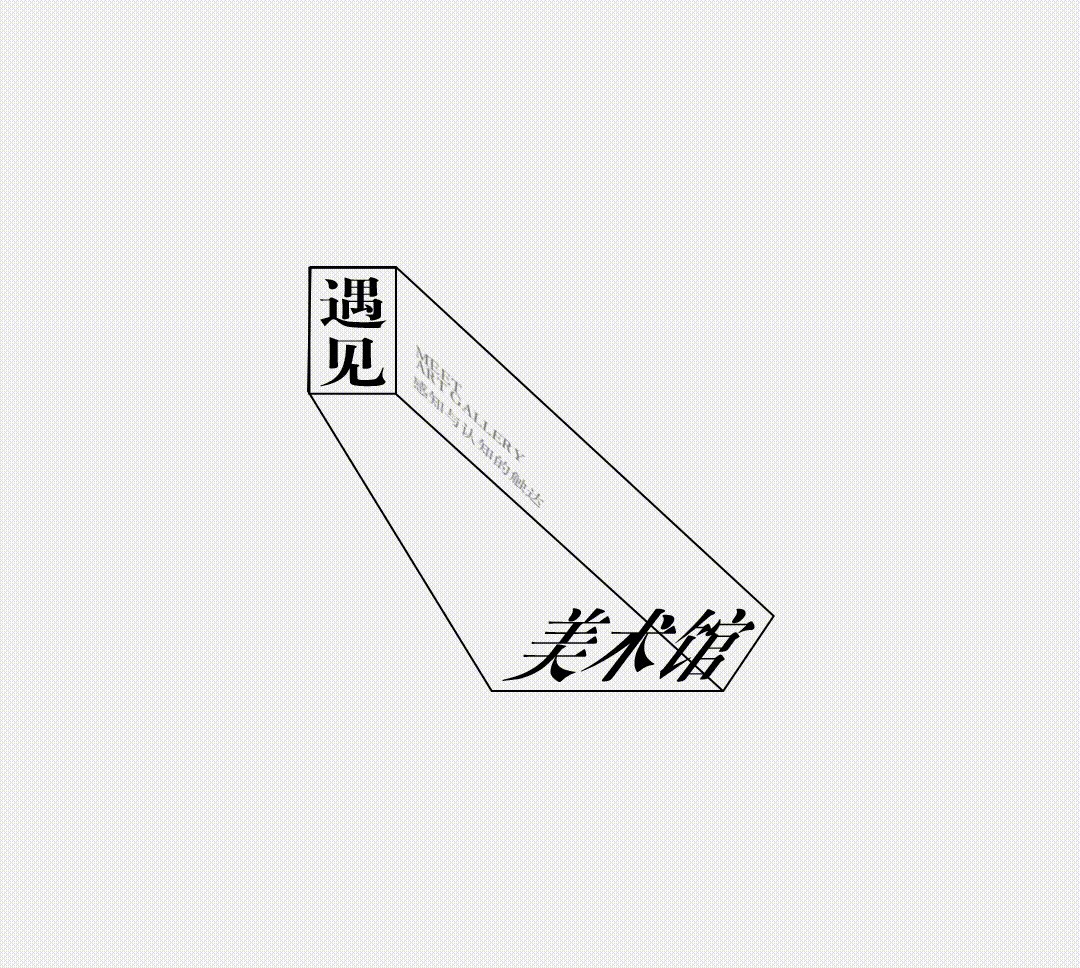
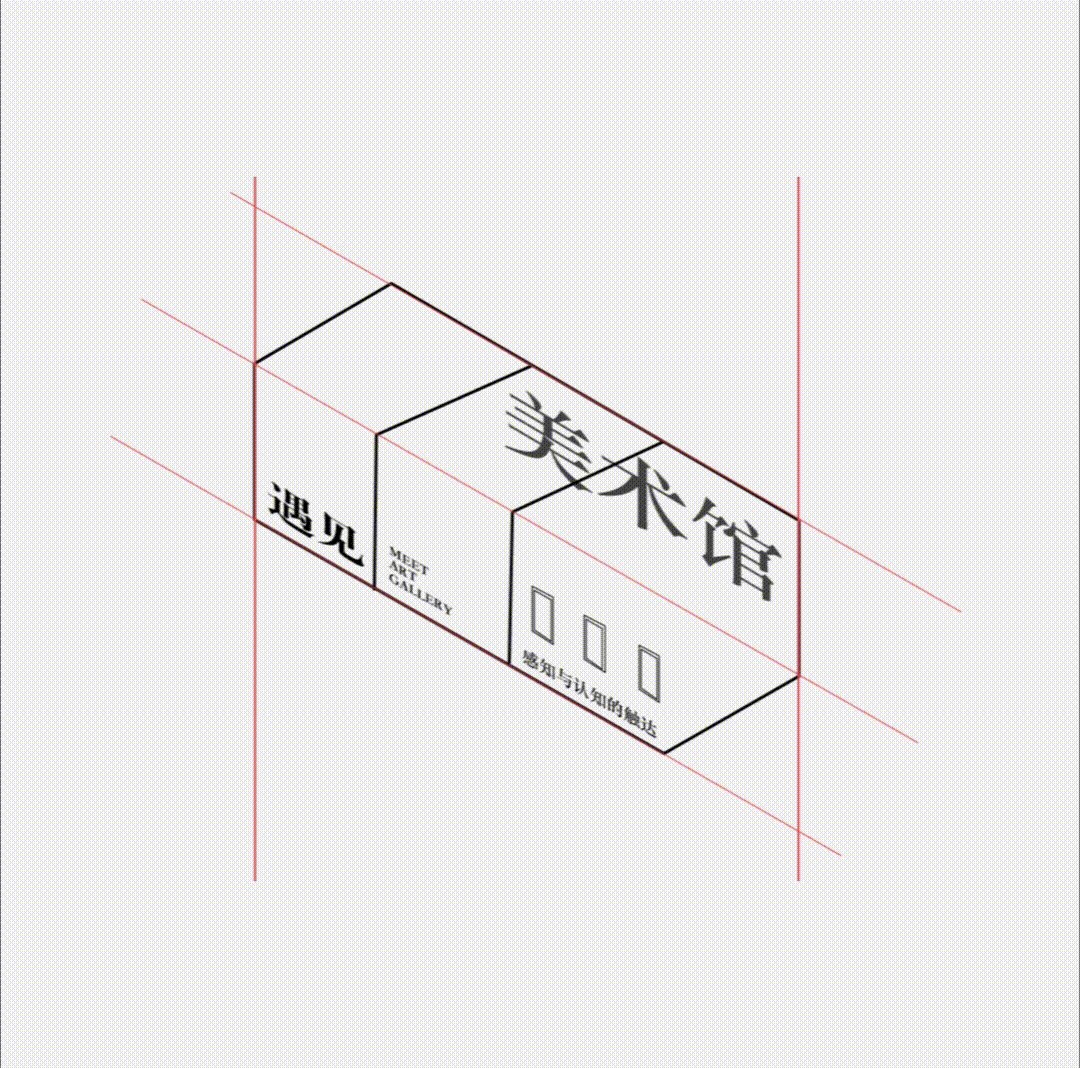
利用线塑造出的伪空间,提升了画面的立体感,让设计的表达变得更加多样化。

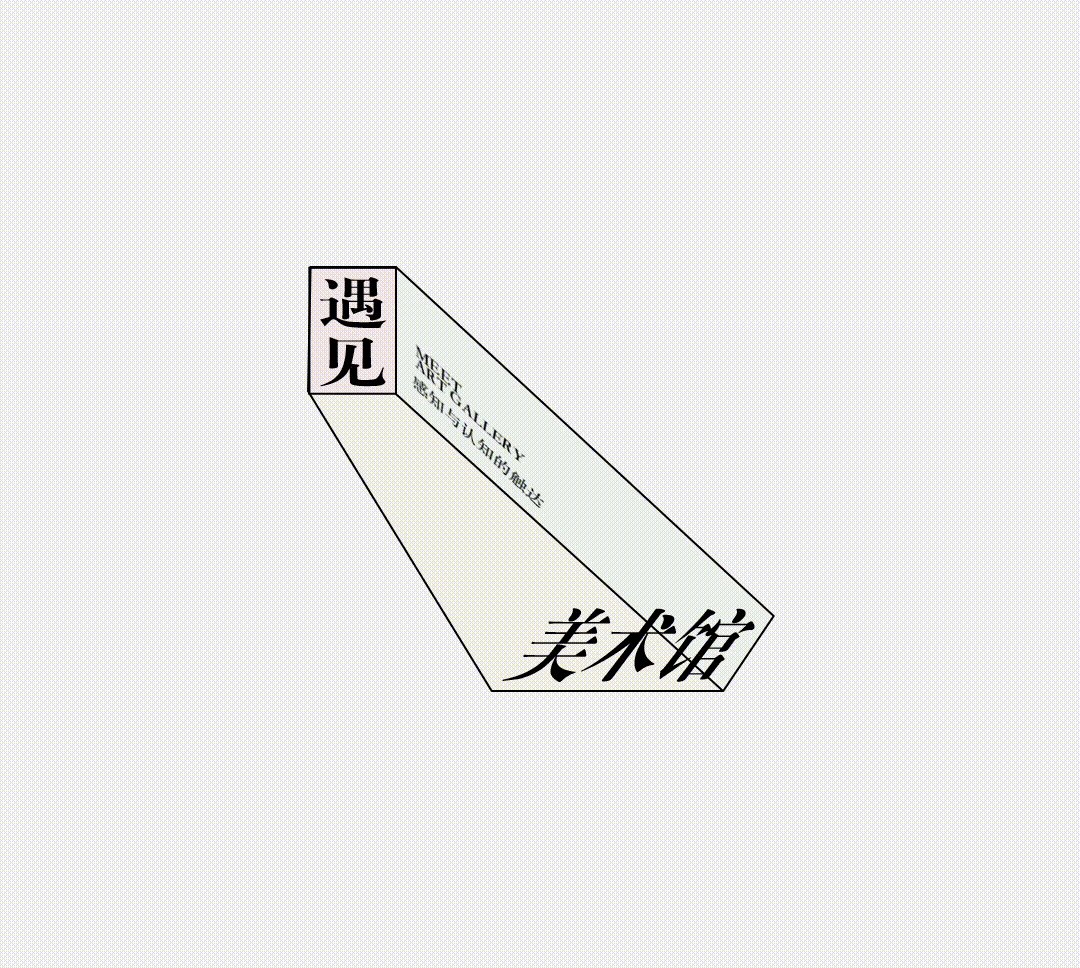
当用线在平面中塑造出了美术馆的立体空间后,文字的信息与图形很自然地融合在了一起,而文字告诉我,别人都不曾费心设计,别人都觉得思考太麻烦,所以没人发现过我的美丽,所以没人到过这里。


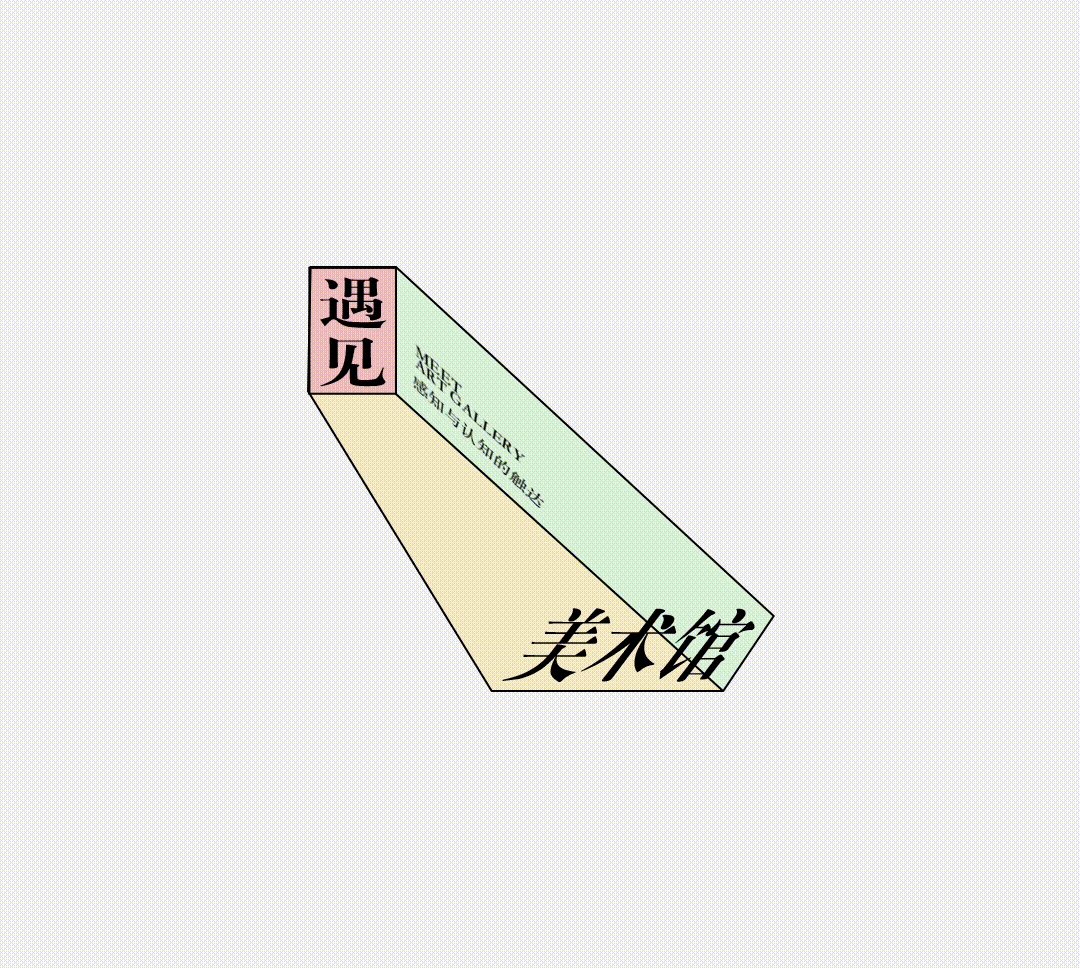
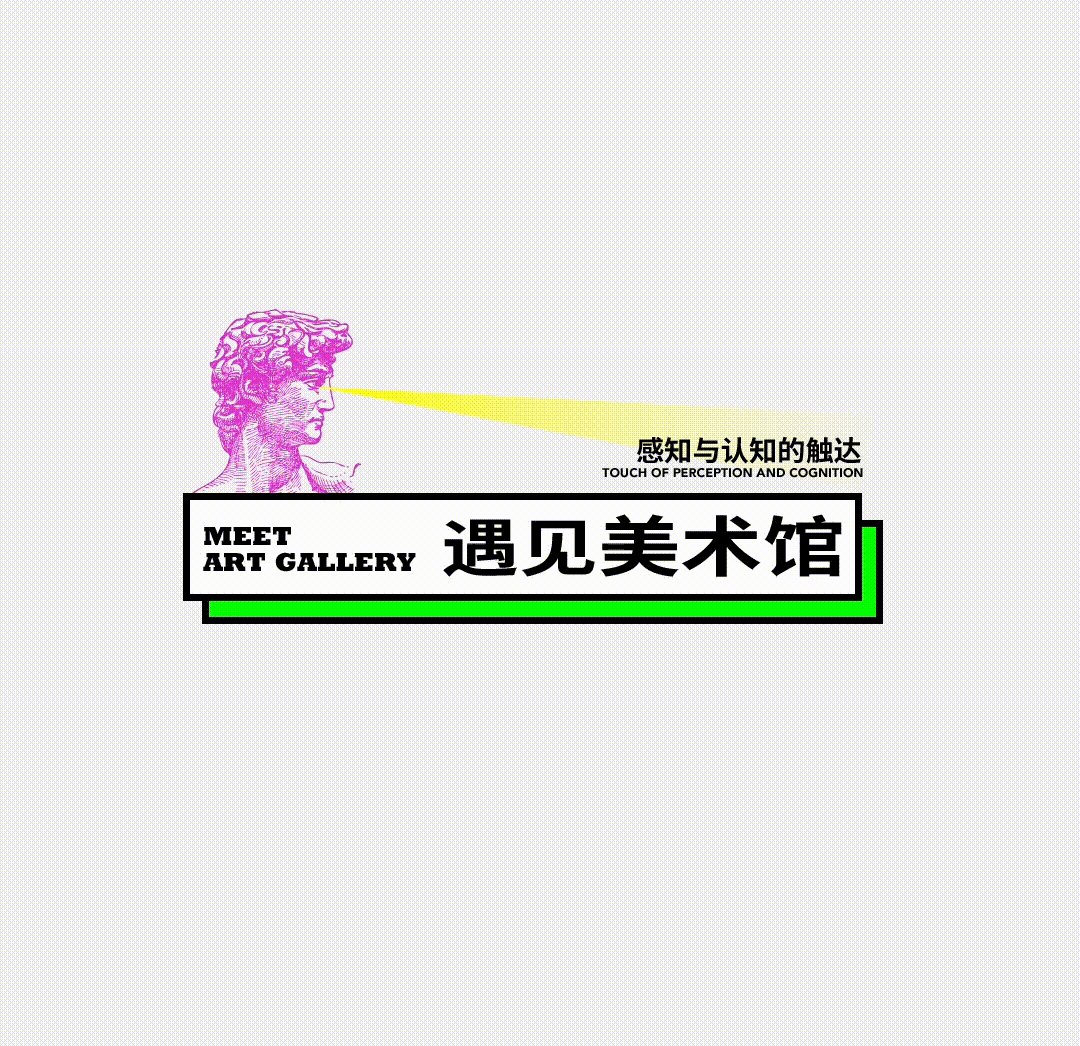
这次我们给文字外加个框,一个框太寒碜。

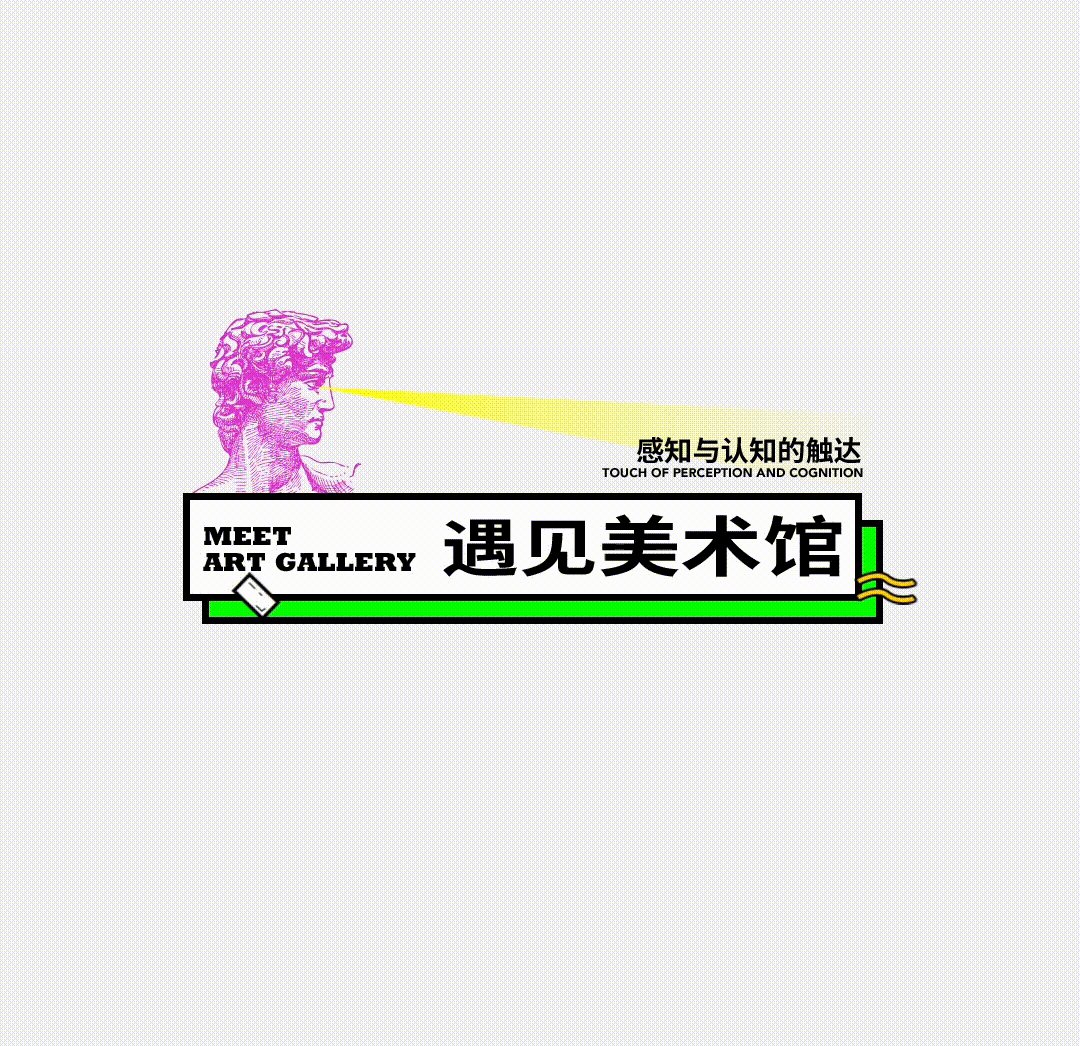
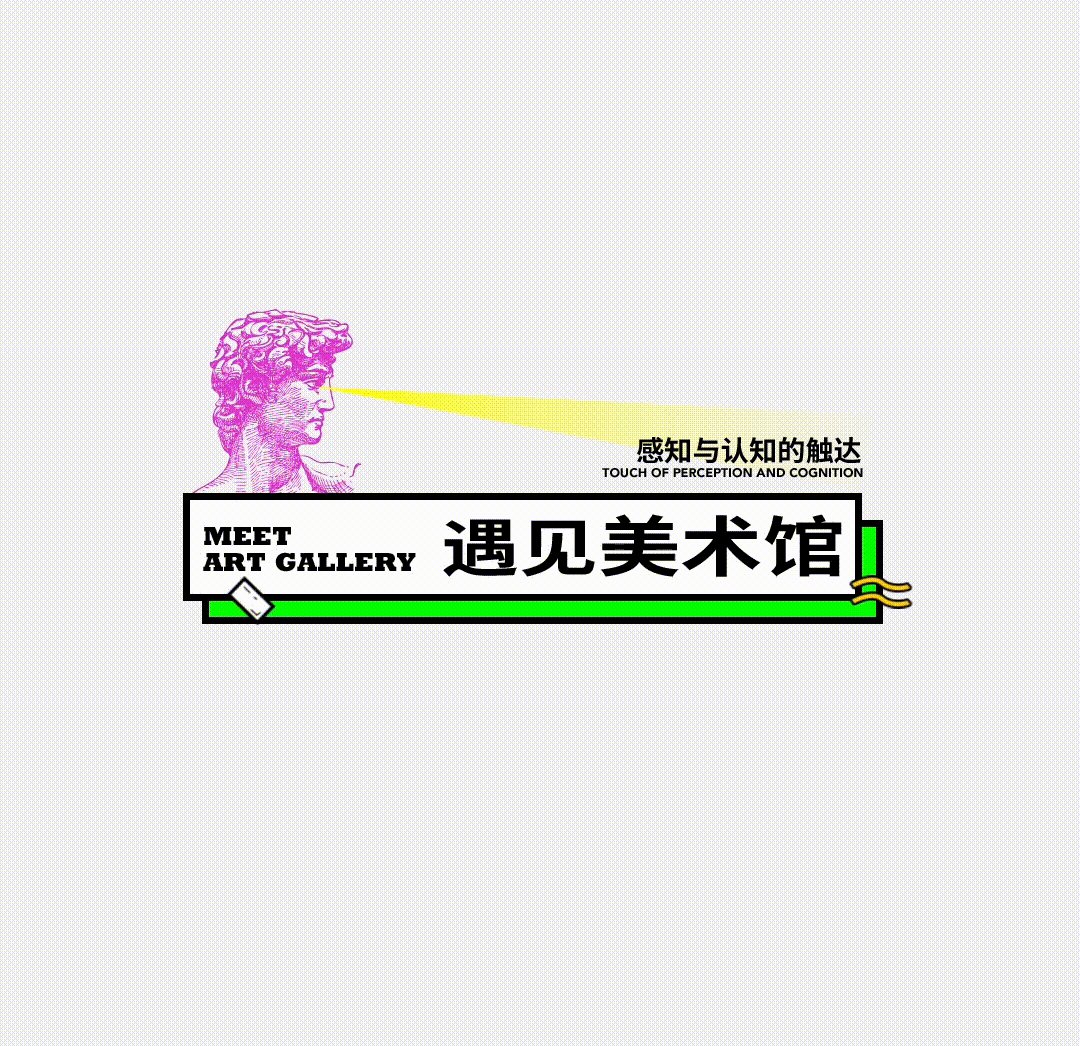
要想生活过得去,身上总得带点绿,再加一个绿色的框,两框重叠,这样CP就锁死了。

再放置一个大卫和他迷离的小眼神,结合传达出来的文字,仿佛在告诉我们,艺术就是装X。

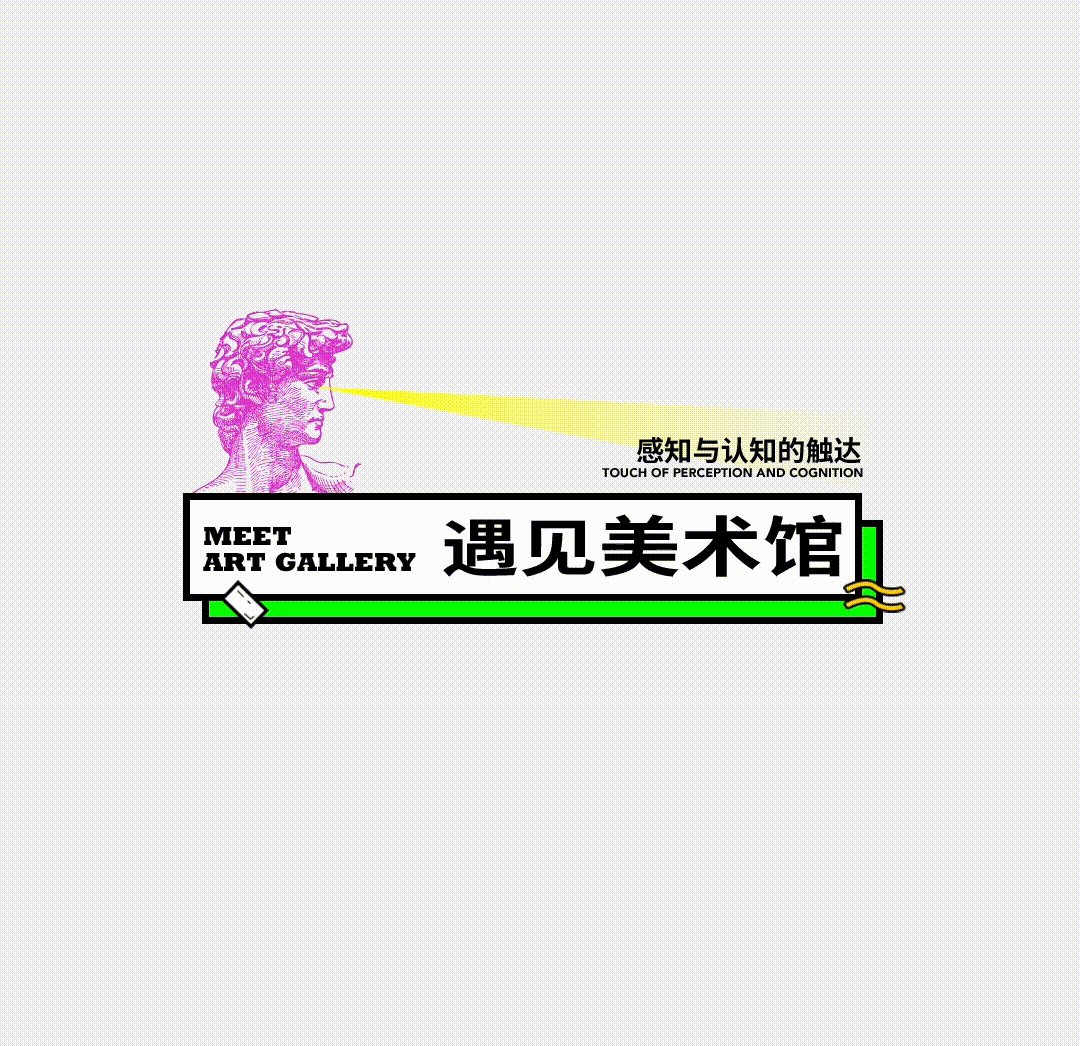
装饰元素与黑边线框的组合搭配,便是带着枷锁到现在还在跳舞的我们。黑色线框与扁平化的元素图形让视觉变得更加直观且诙谐有趣。

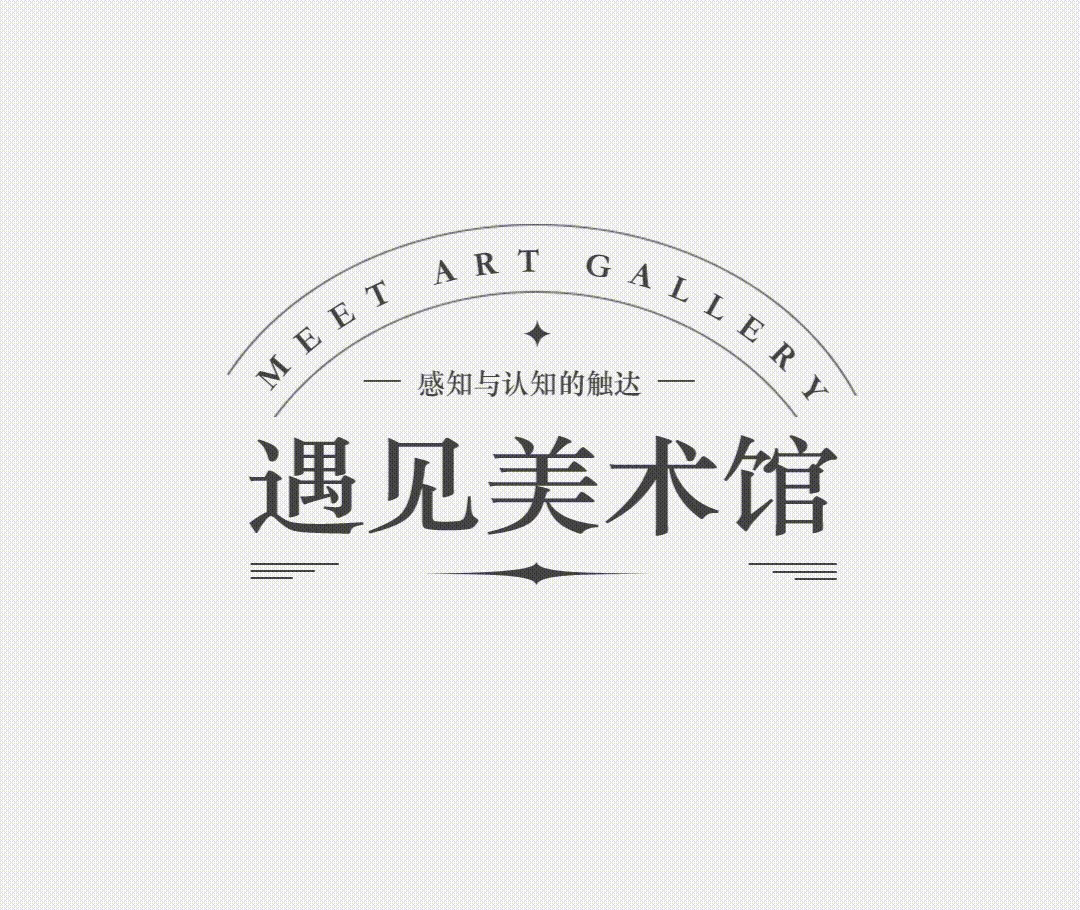
综合以上三种标题设计方式,我们看到了利用小细节设计的标题,文字不只是一种信息,也只一种感受和情感的表达。

原文地址:修先森撩设计(公众号)
作者:修先森









评论0