改作业来啦,我们做完一个界面或版式设计后,要具体分析一下相关的设计合理性,例主题是否明显、主文案是否突出、信息是否缺少层次、字体是否统一、背景是否匹配······
今天根据这次改版设计,我们就来具体分析一下以上问题,来吧~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
【视频完整版观看可抖音搜索: 野川设计】
今天我们回到海报修改内容
讲讲关于排版的那点事
▽


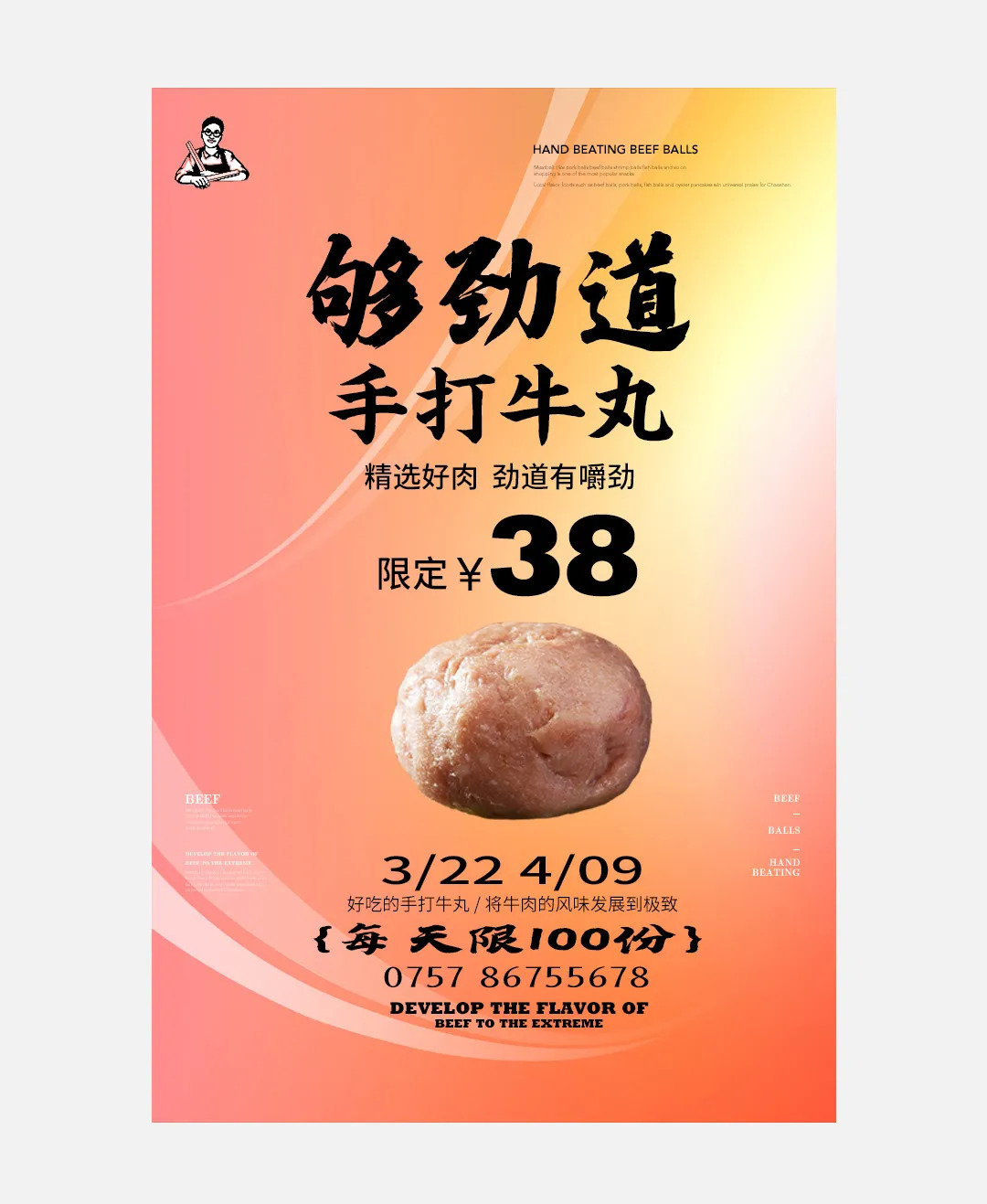
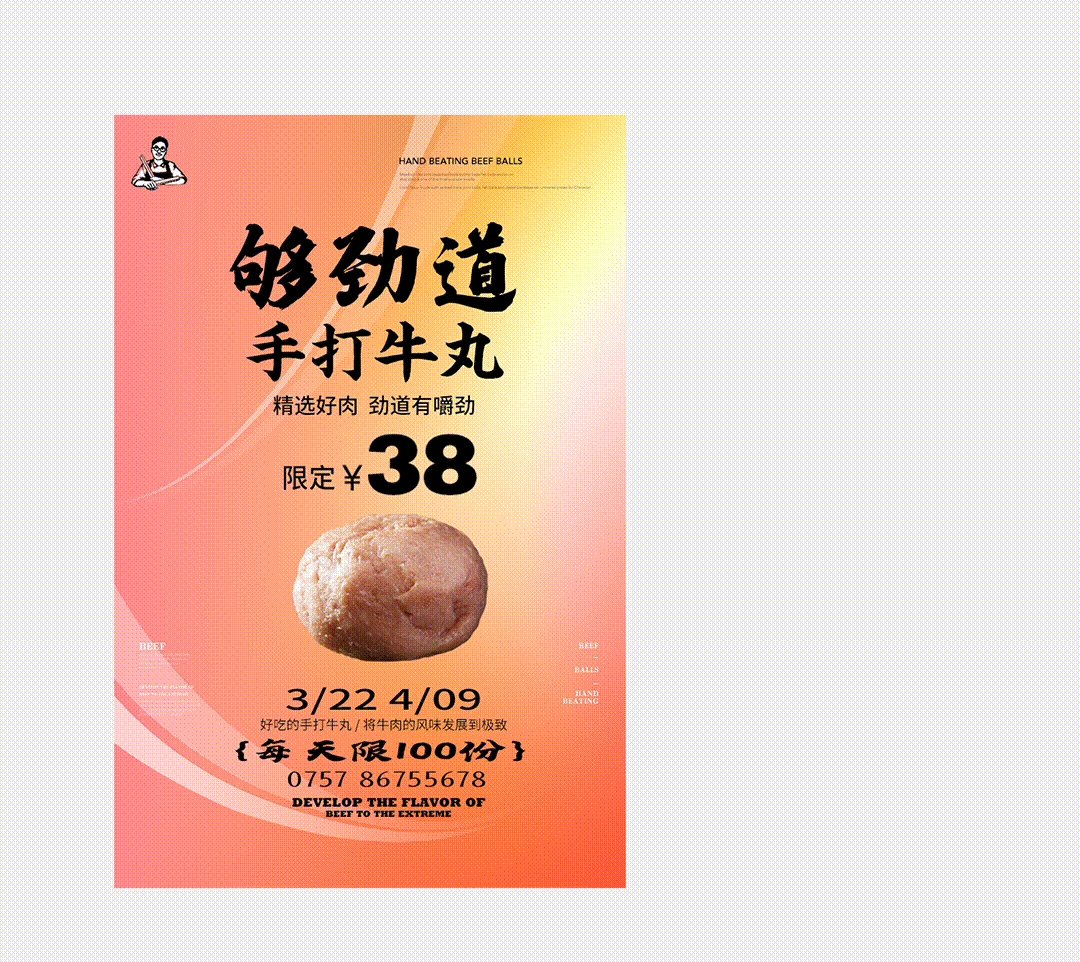
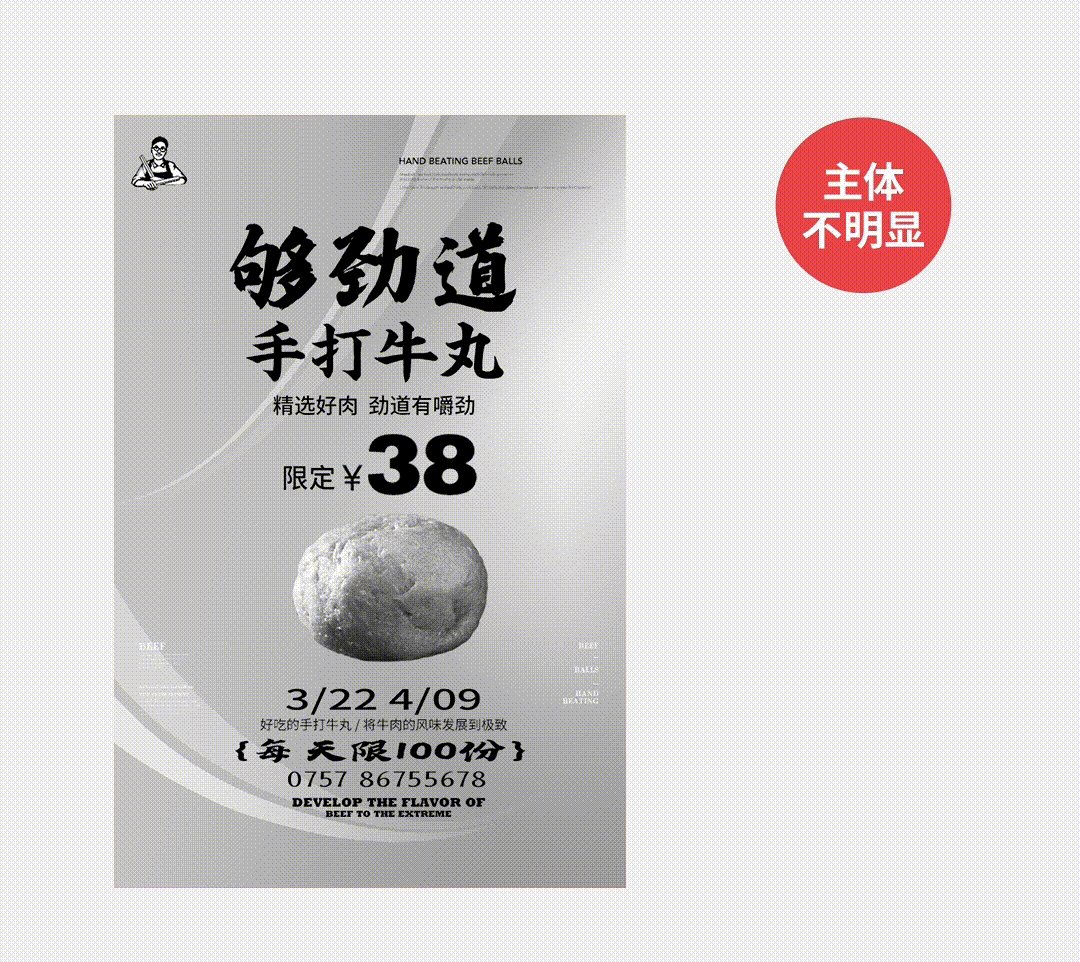
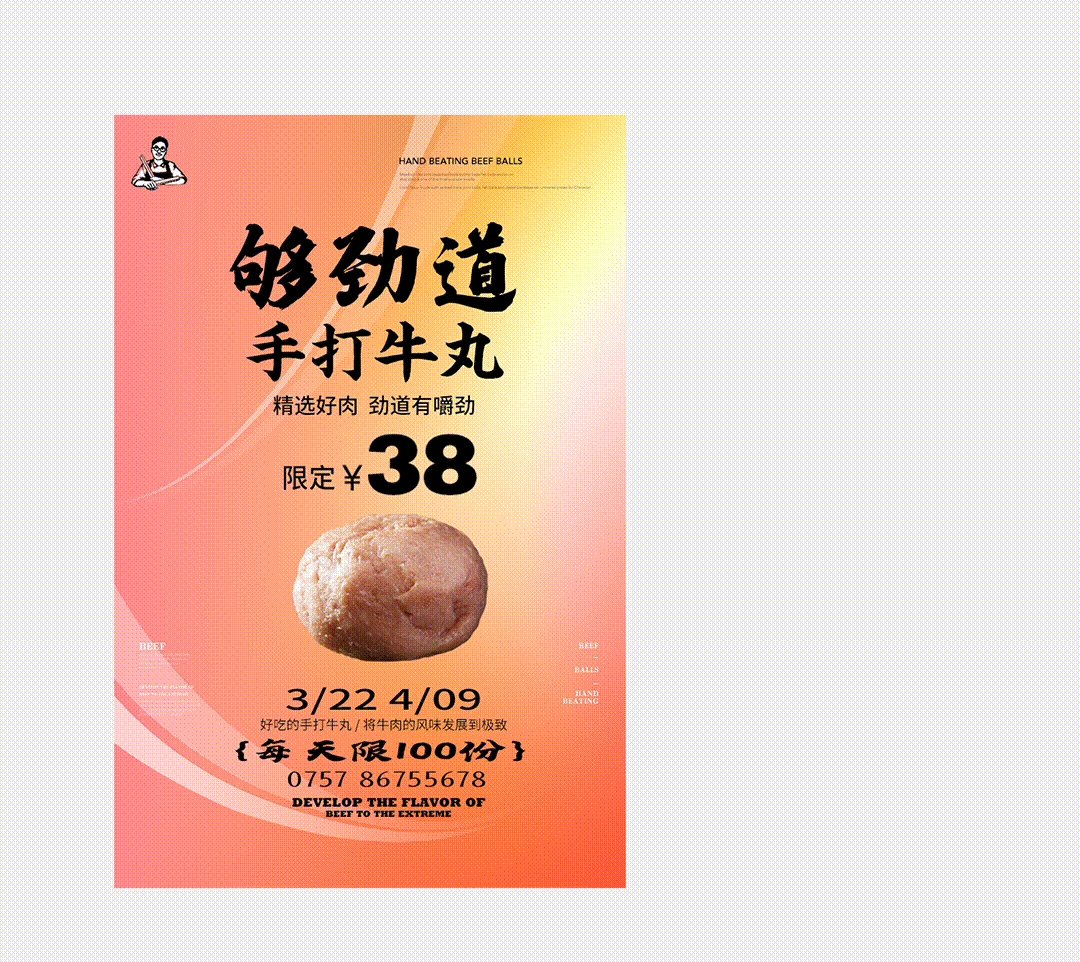
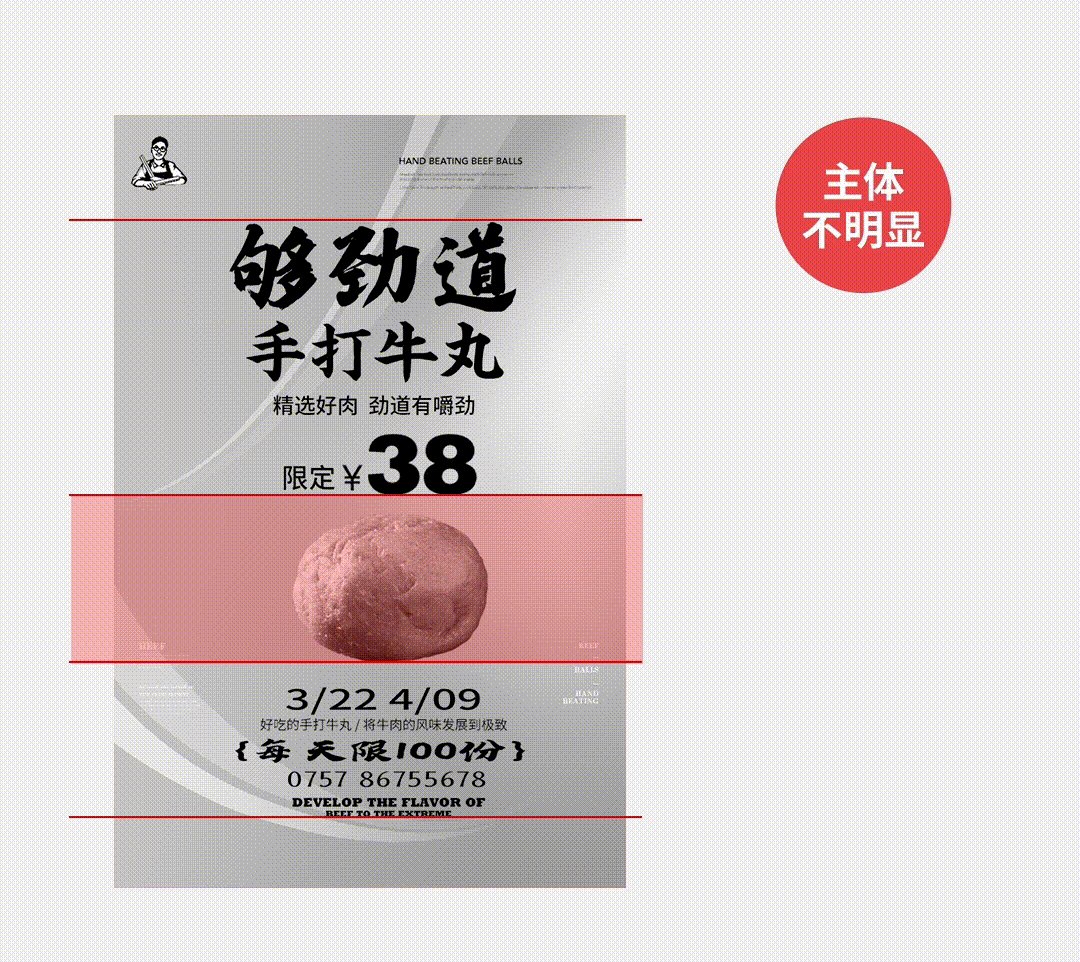
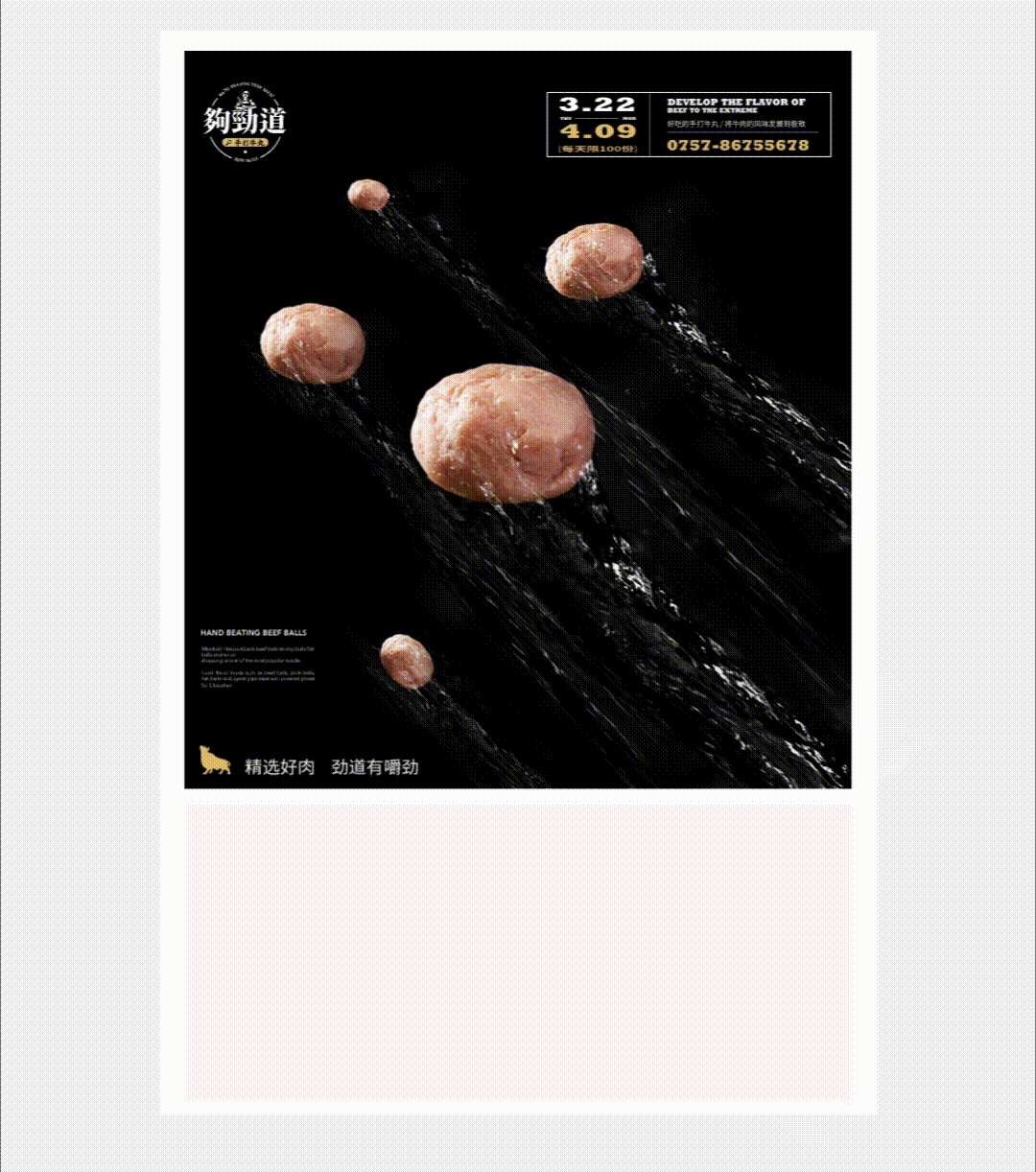
这是今天一个学员发来要修改的海报,不管是重新还是修改设计,最重要的是能从图中分析问题并进行改正。

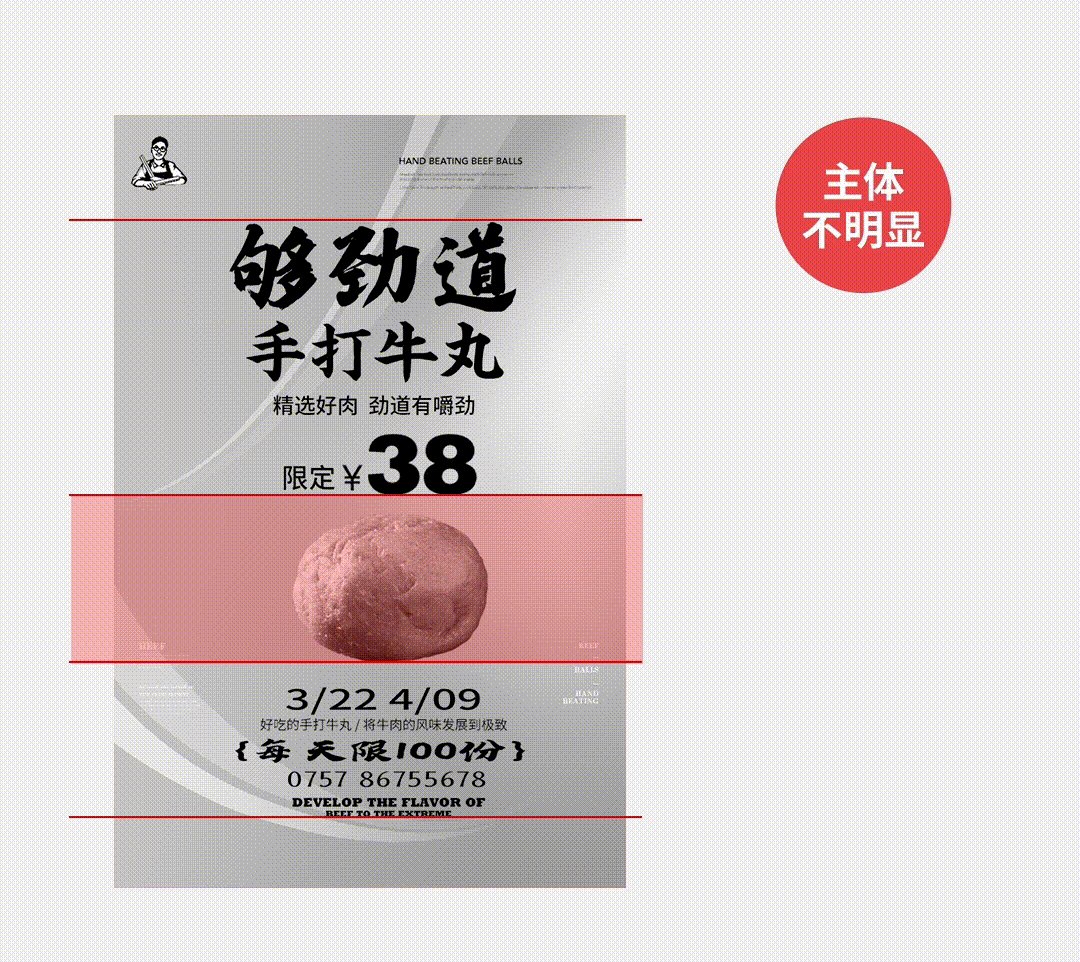
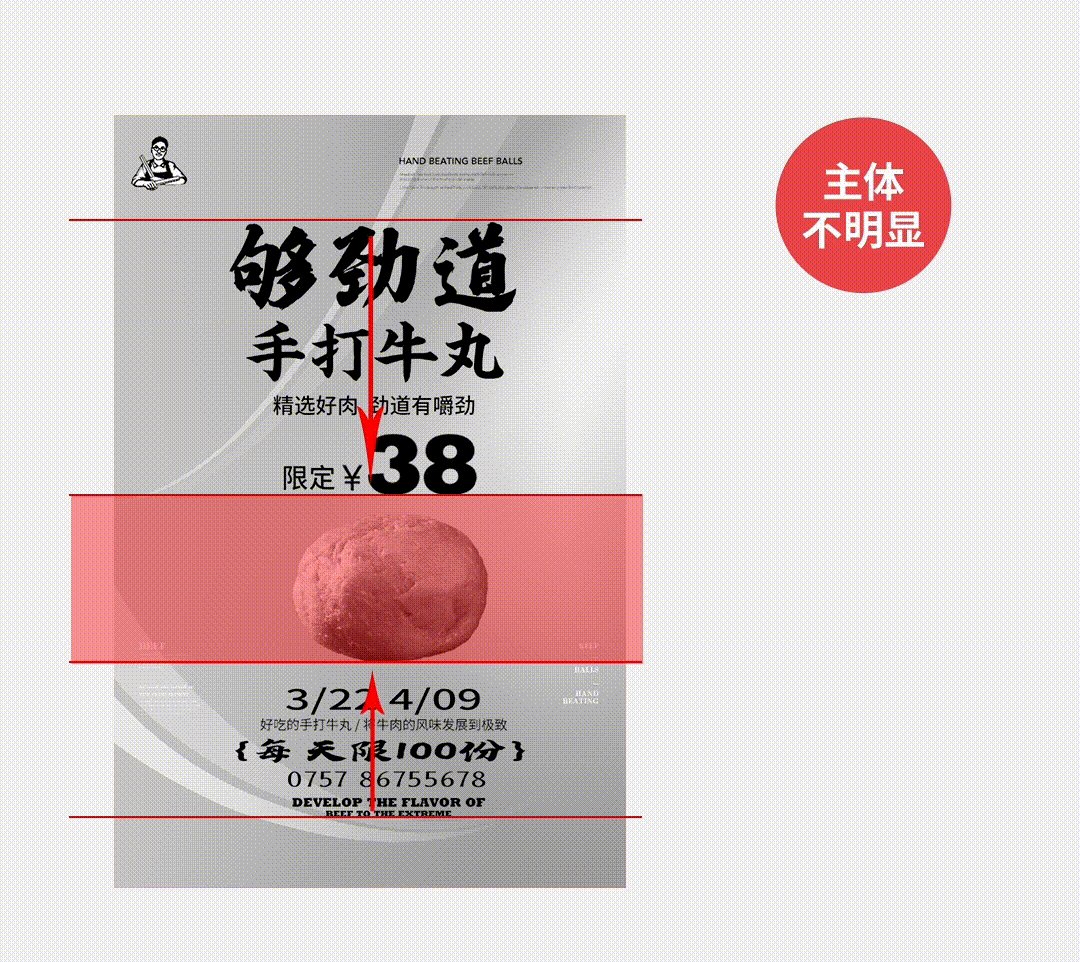
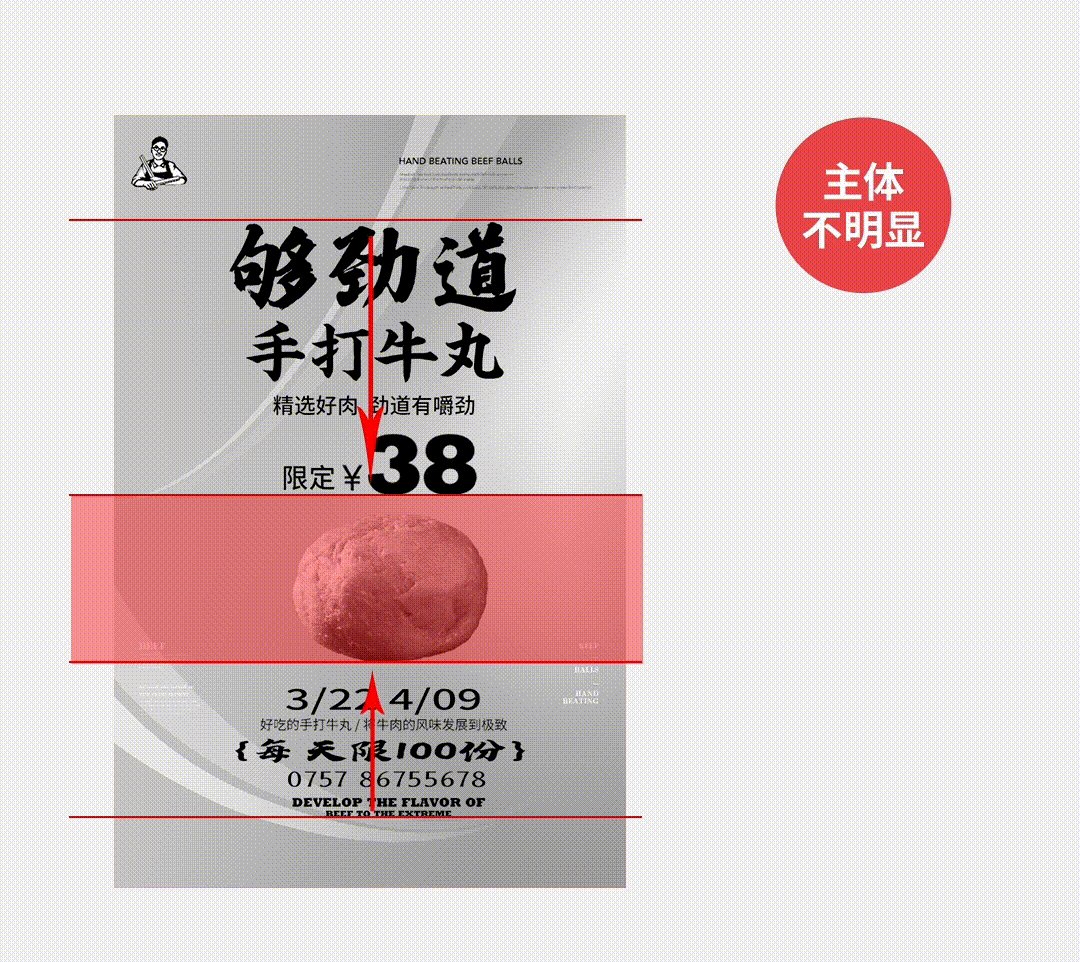
1、主体不够明显
文字在整个版面中的占比过大后,挤压了主体视觉的产品展现,弱化了视觉信息。

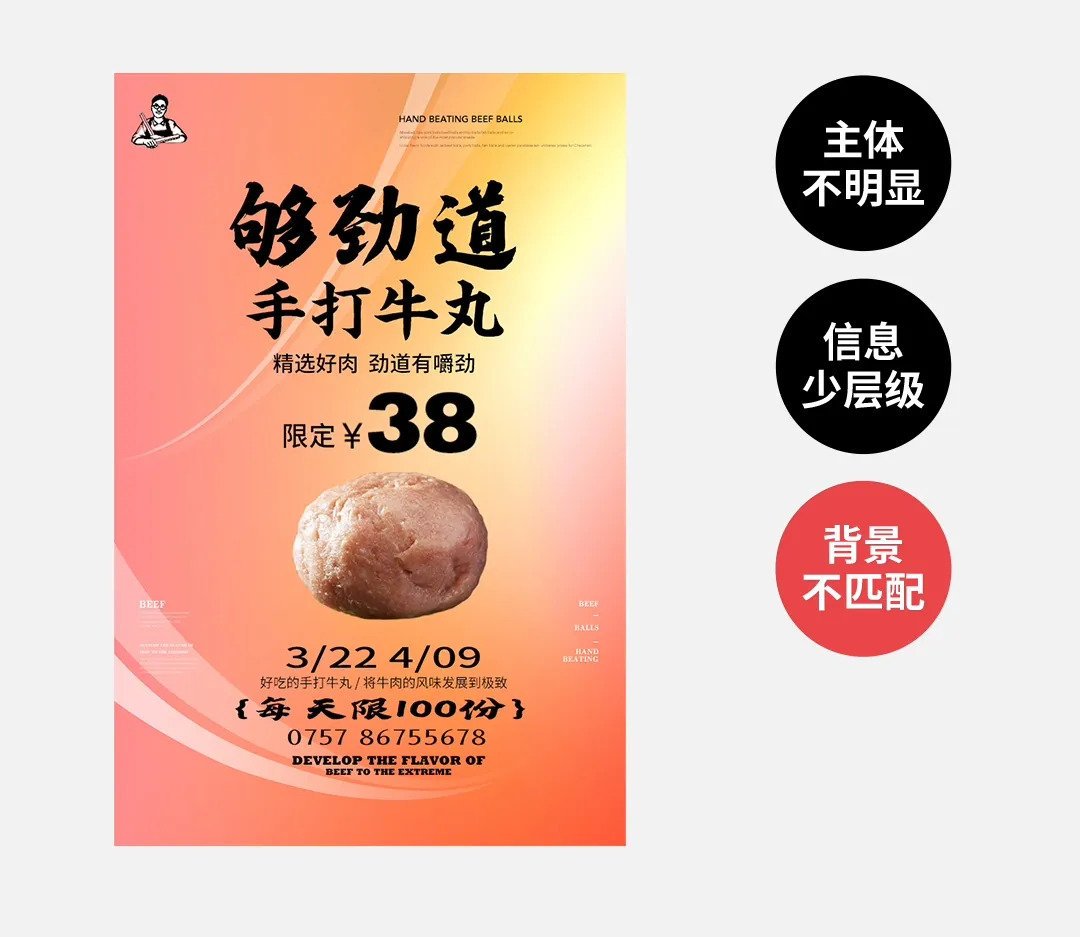
2、信息缺少层次
当文字越多时,就越要将内容的主次进行有效的区分,让用户在阅读画面时,清晰直观的体现出文字信息,而如果所有的文字都一样的大小并且每段文字之间都没有很好的间隔和空间的留出,这就容易造成阅读的障碍。

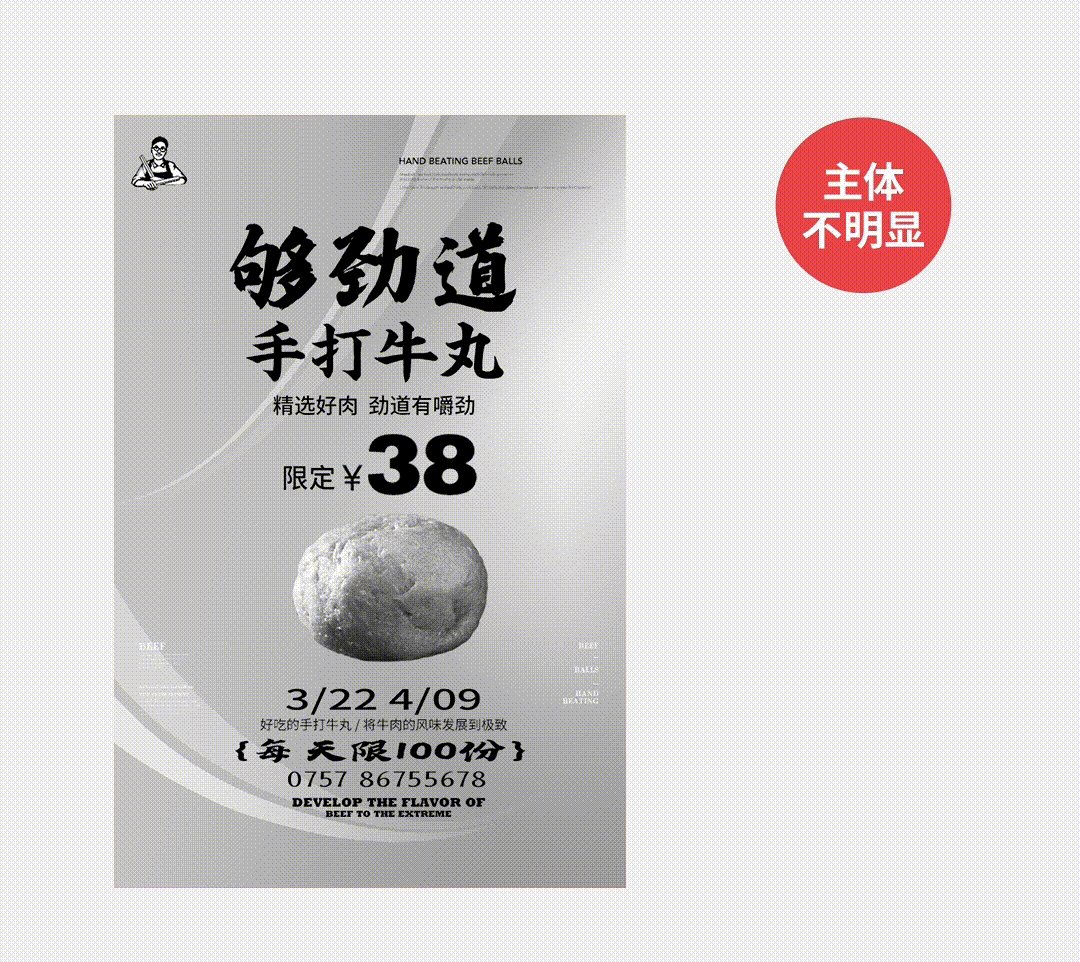
3、背景不匹配
高饱和度的色彩虽然看起来鲜艳,但不代表就一定适用于所有的物体和设计中,比如画面中的质感和主体的关联,就很难体现出来。

4、字体不统一
字体是要与主题、风格的调性形成一致性,当一个画面中使用了非常多的字体在进行展现时,不仅无法展示出设计的美观,也降低了整体的和谐感。


当分析完这张图后,我们用两种构图技巧可以在最短的时间内快速改正以上的问题,这里我做了2个修改示例供大家参考。
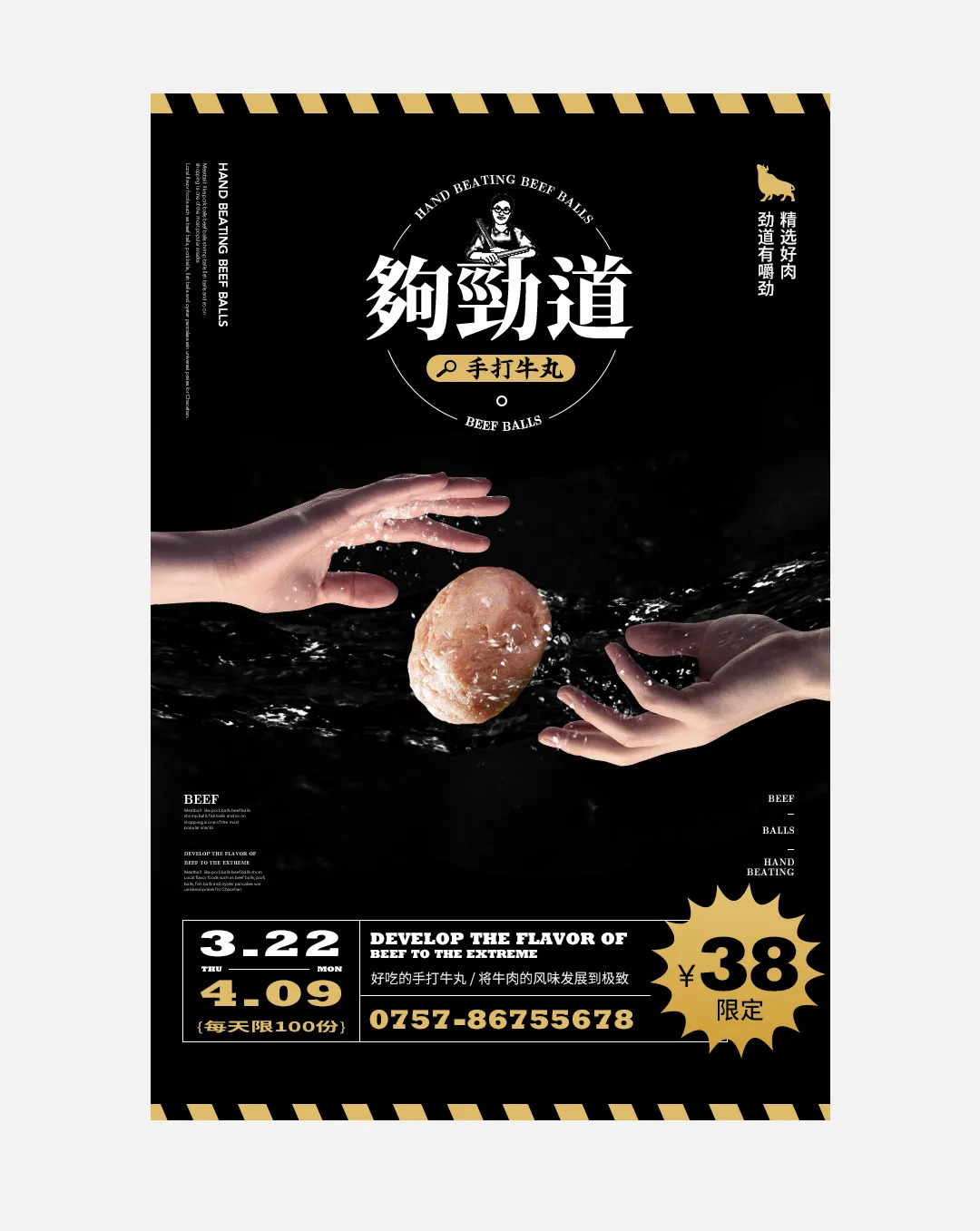
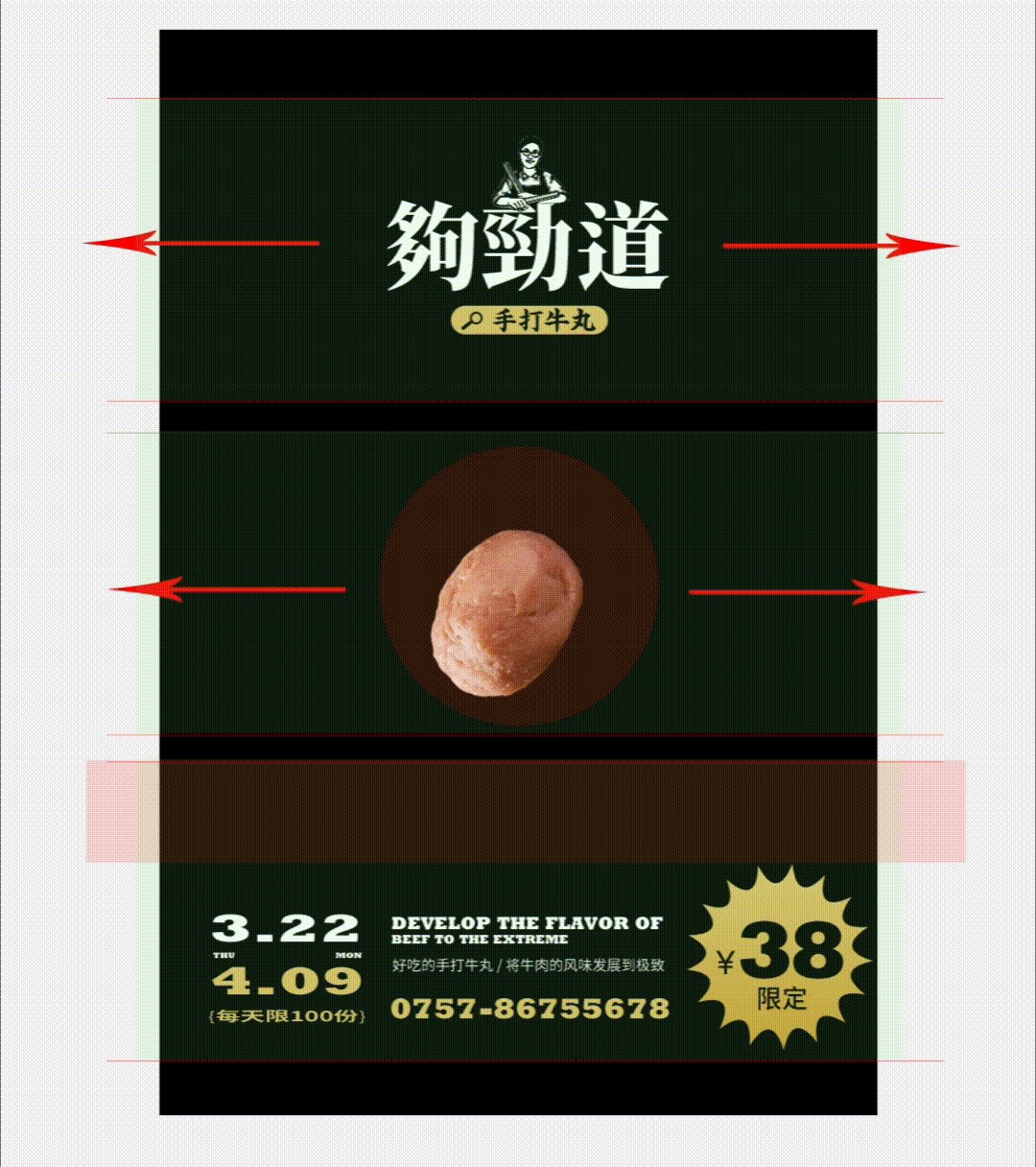
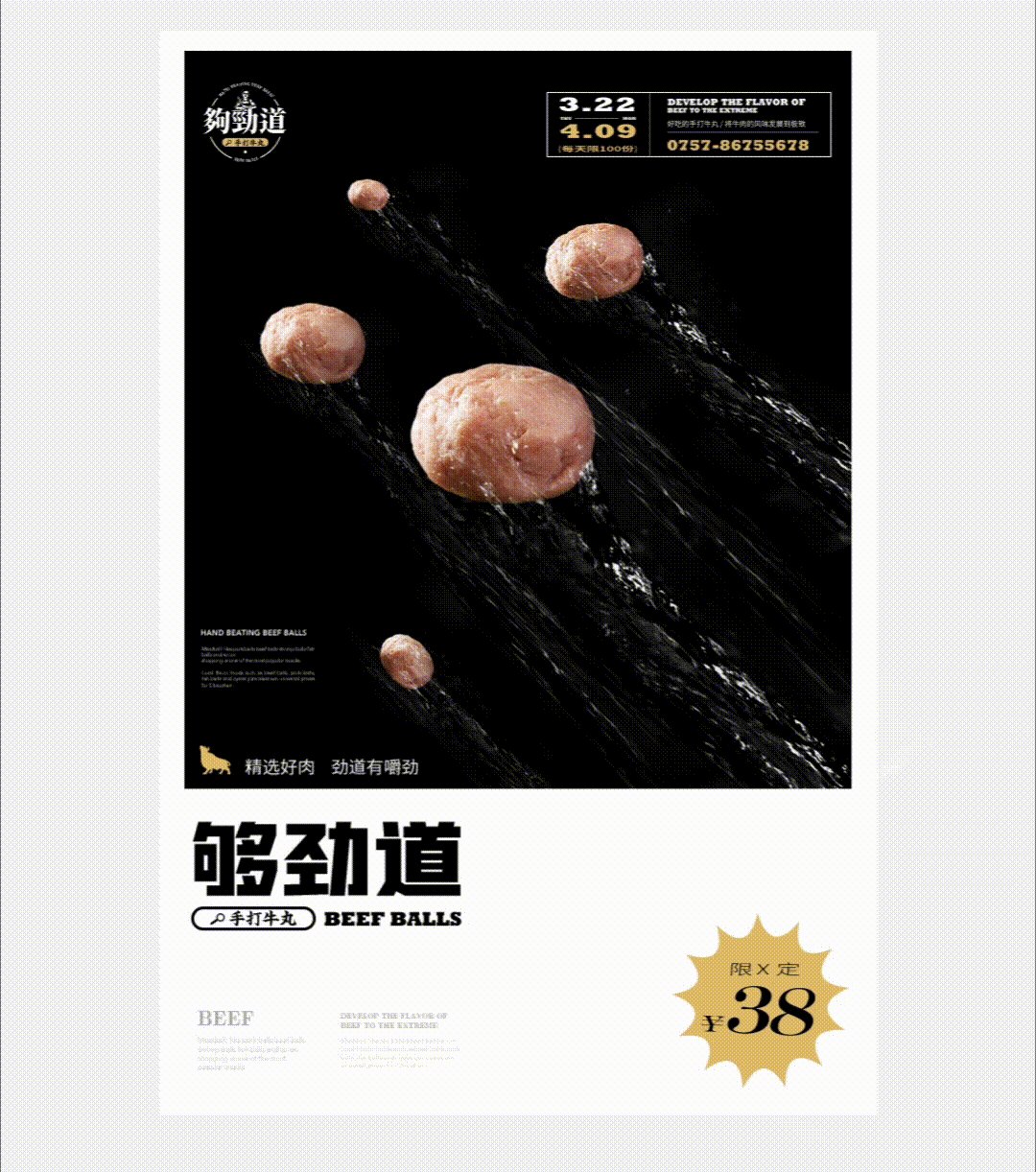
示例一

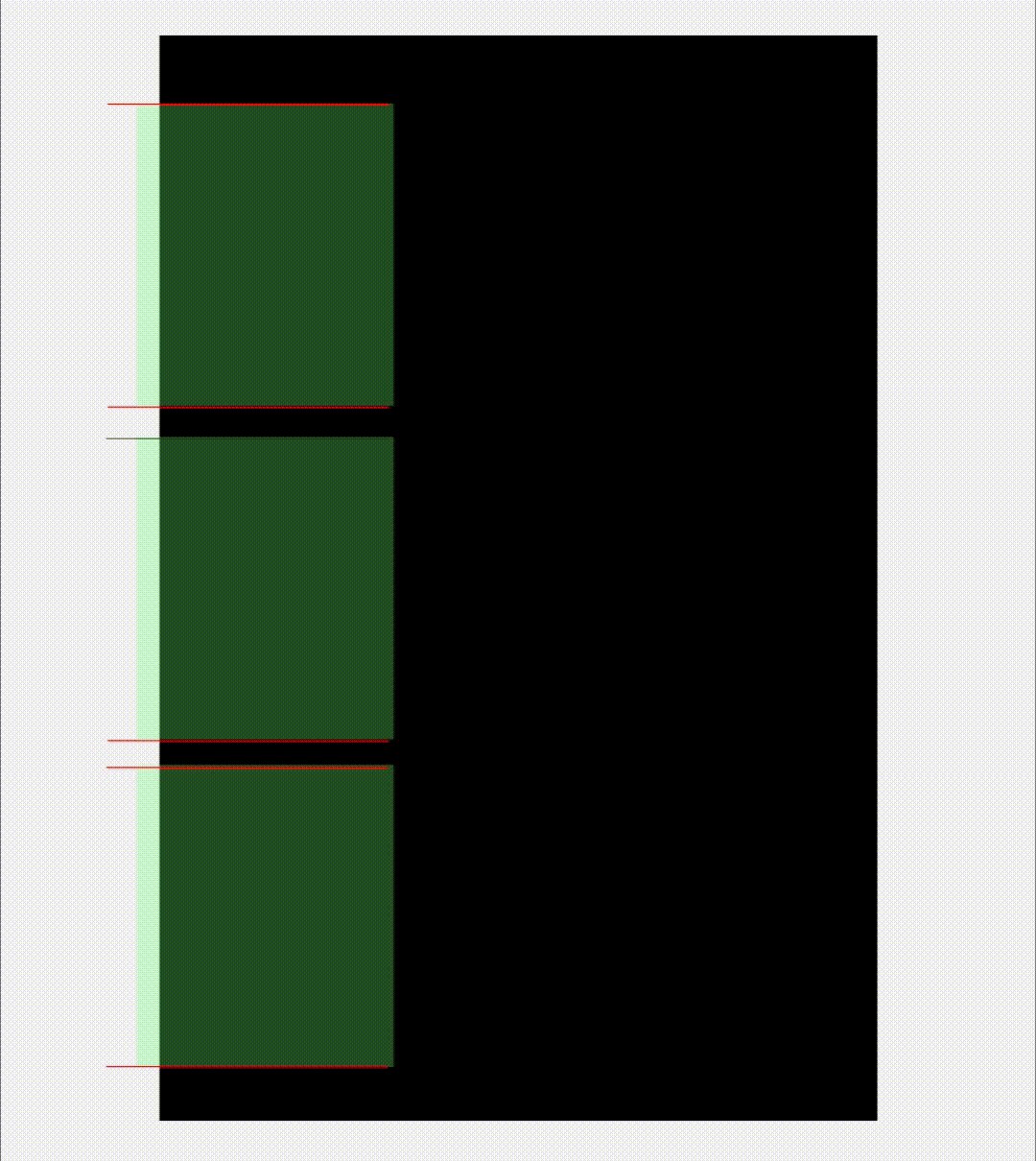
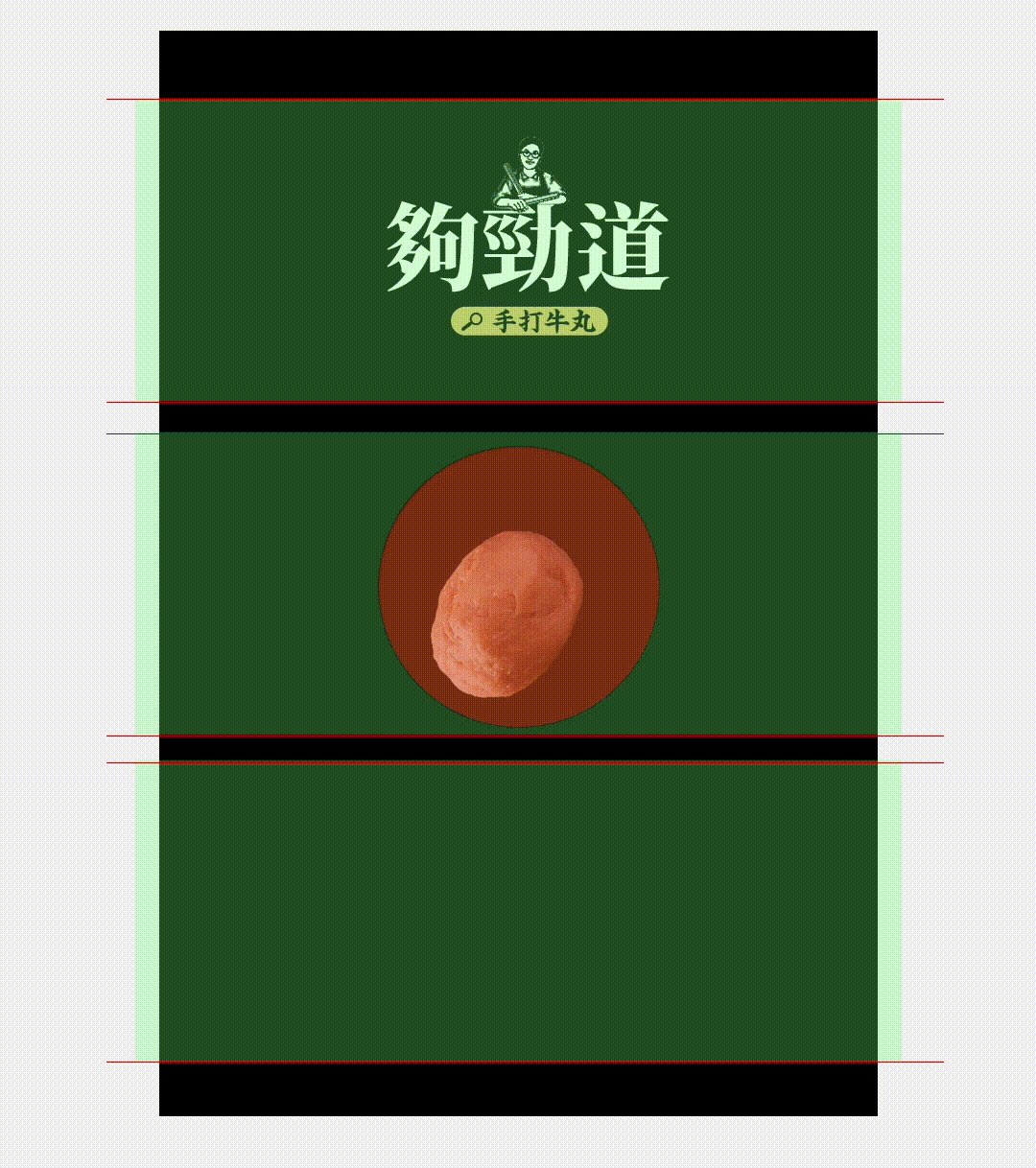
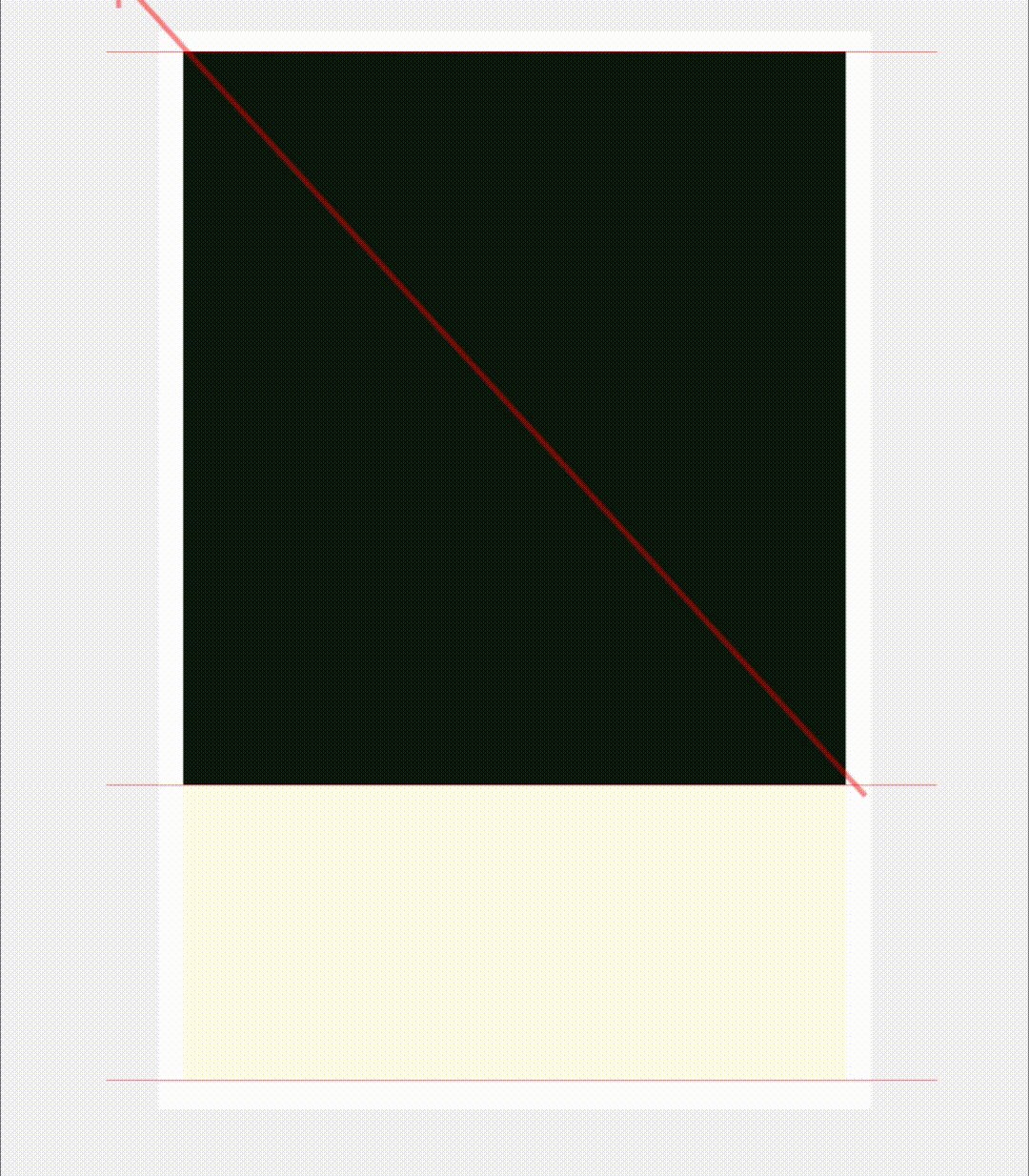
1、首先我们运用三等分的构图方法,也就是将画布分成三个同样等分大小的区域。

2、将重要的文字、图形或者物体分别置入进这三个区域中。

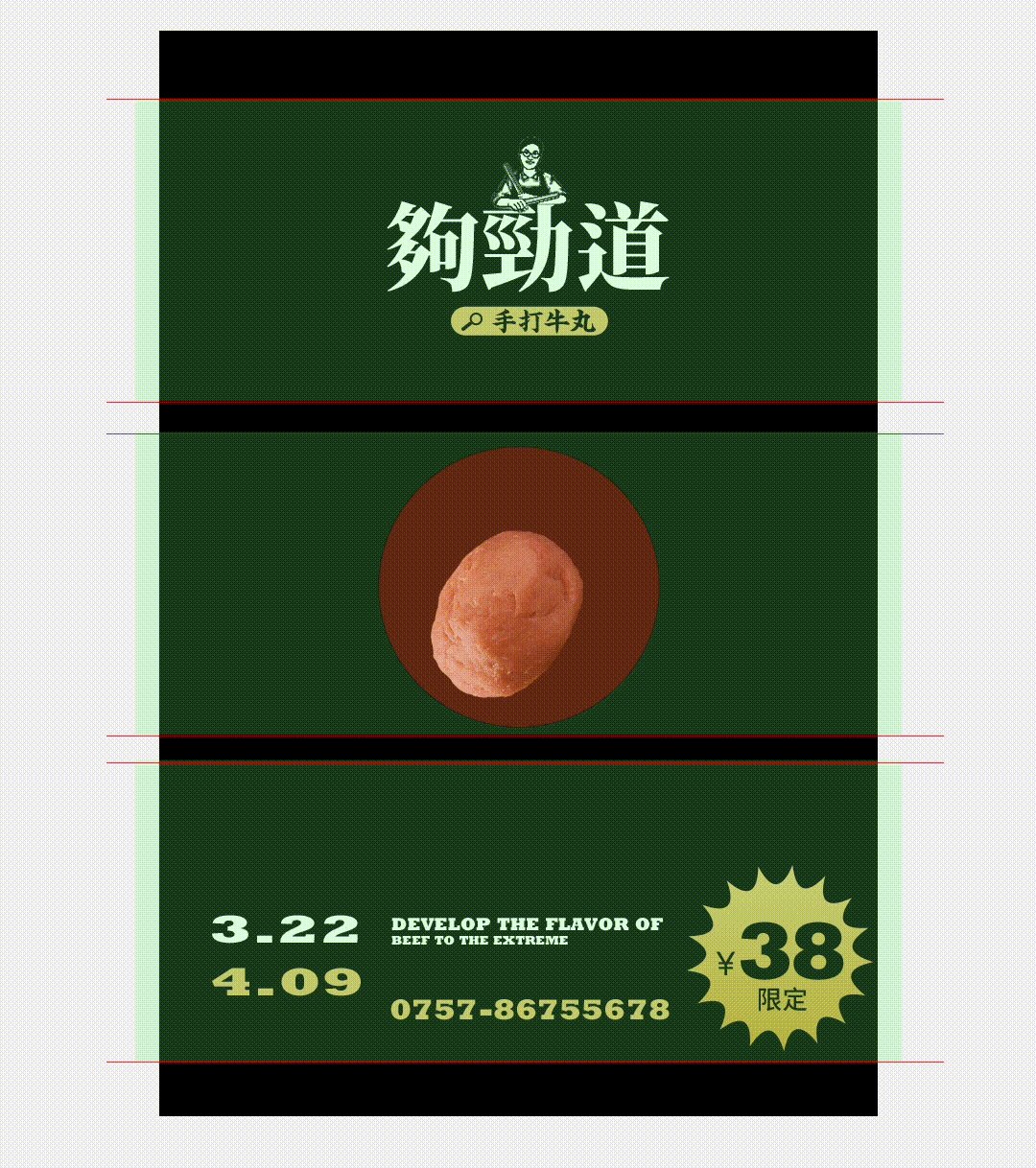
3、这时会触发新的问题,左右以及部分过多的留白应该怎么处理,可以将一些次要的文字或点缀装饰性的图形搭配在上面,以补足留白过多的问题。

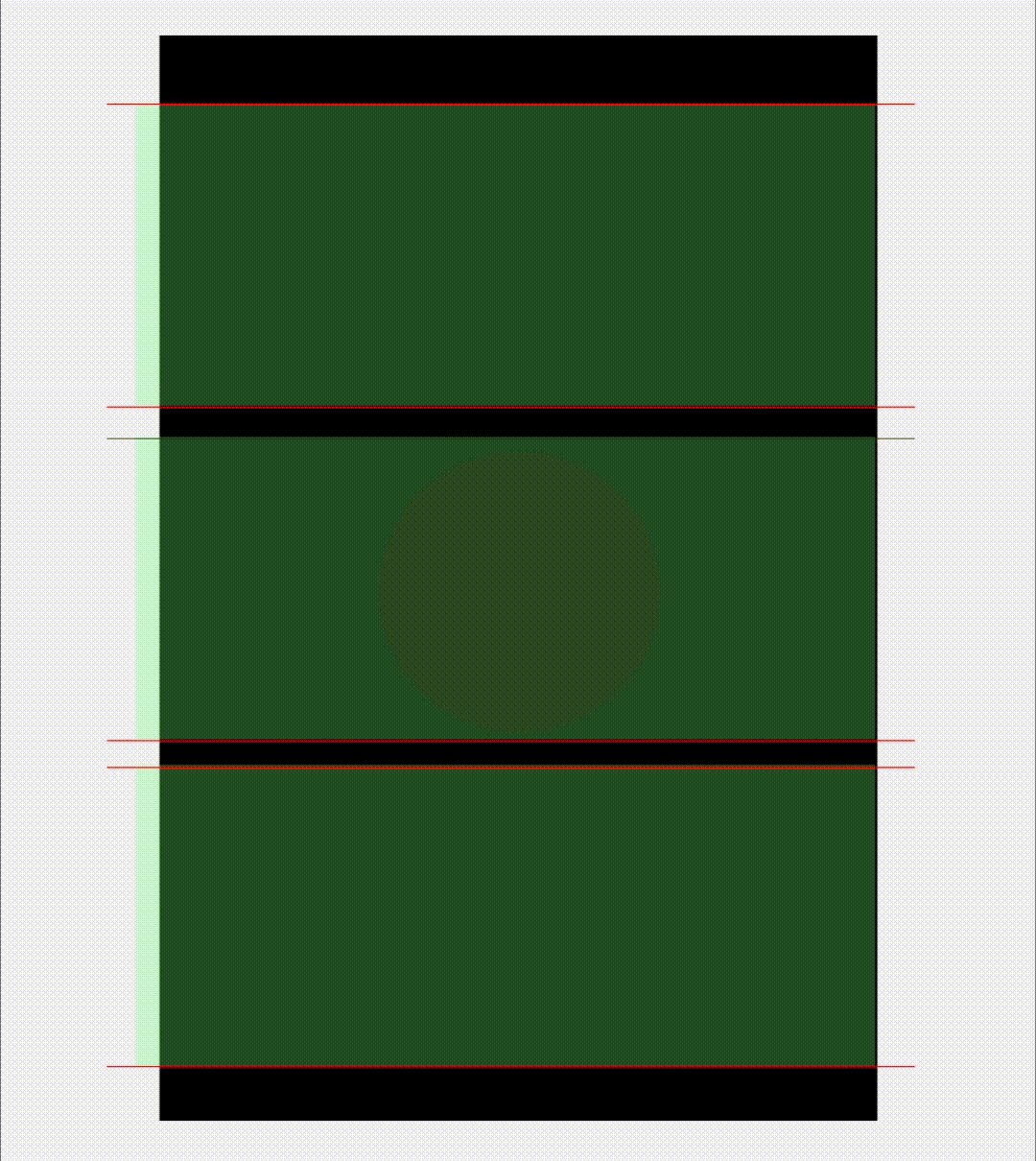
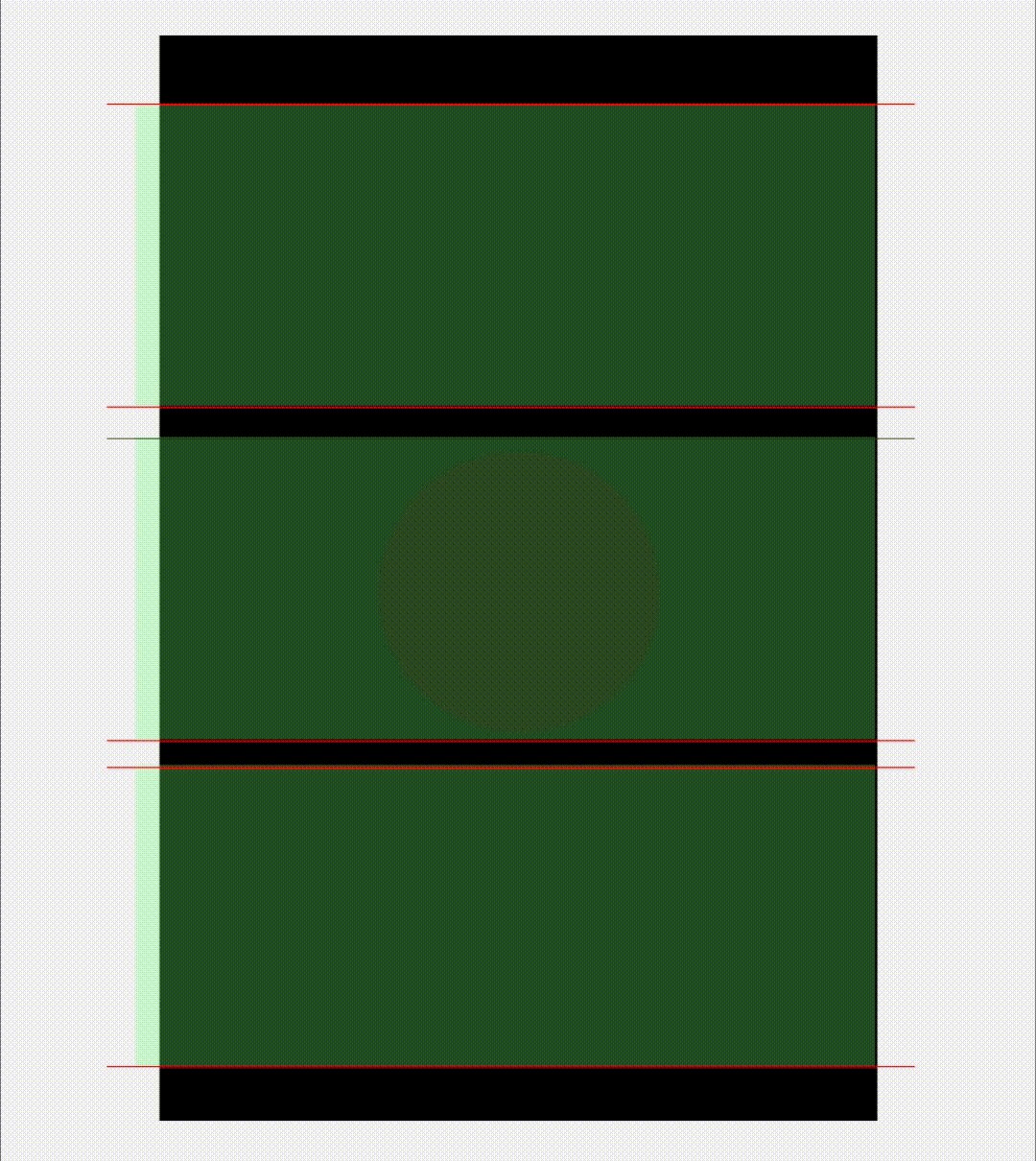
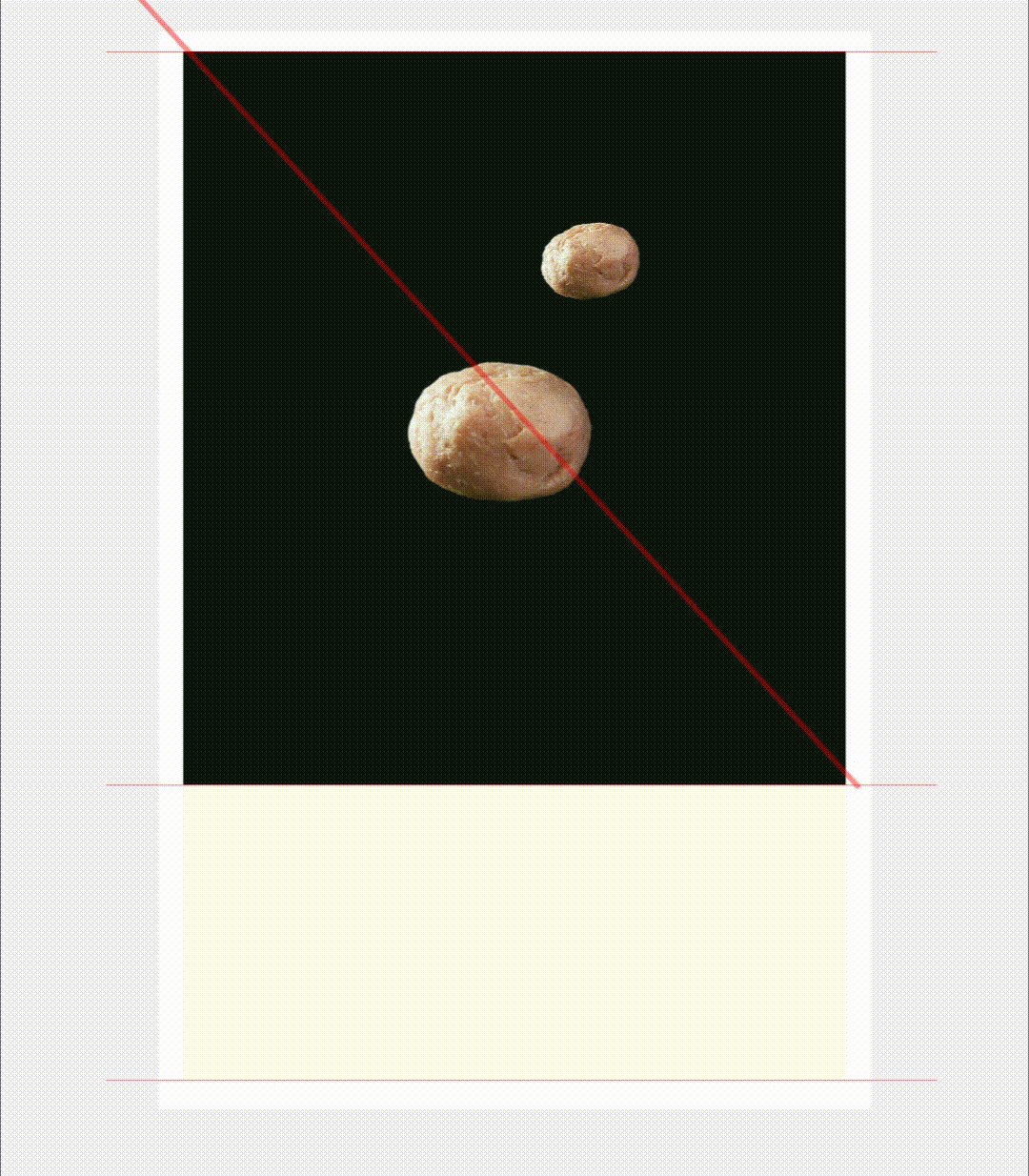
4、之前我们分析修改前的海报中提到,主体被压缩后不够明显,在这里面我们需要一个能明显被注视的主体。

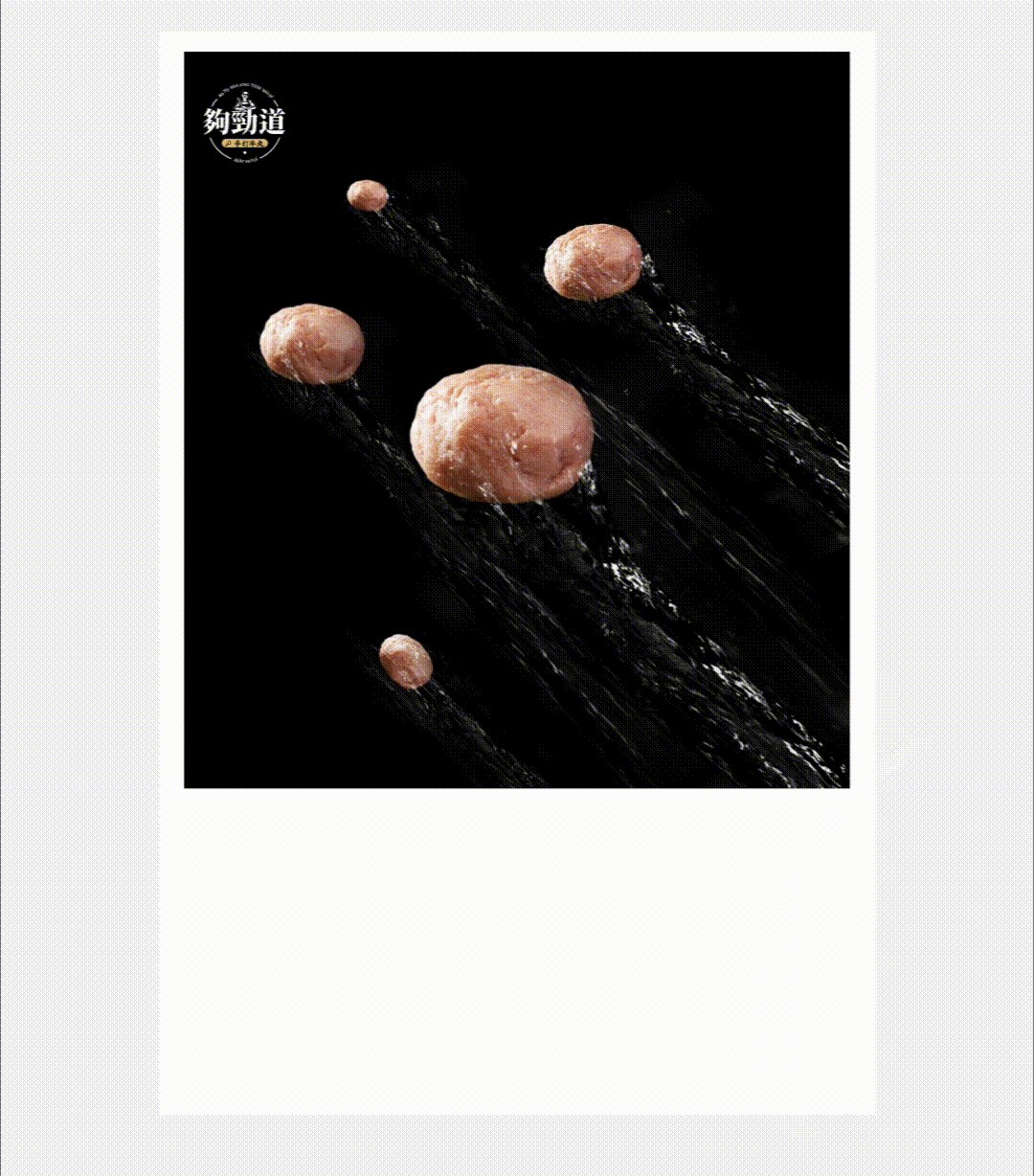
一个牛丸很孤独,很孤独。
它需要人陪。
于是,用手给它搓一下。
一只手,肯定不行,得两只手,但干搓也太难受了。
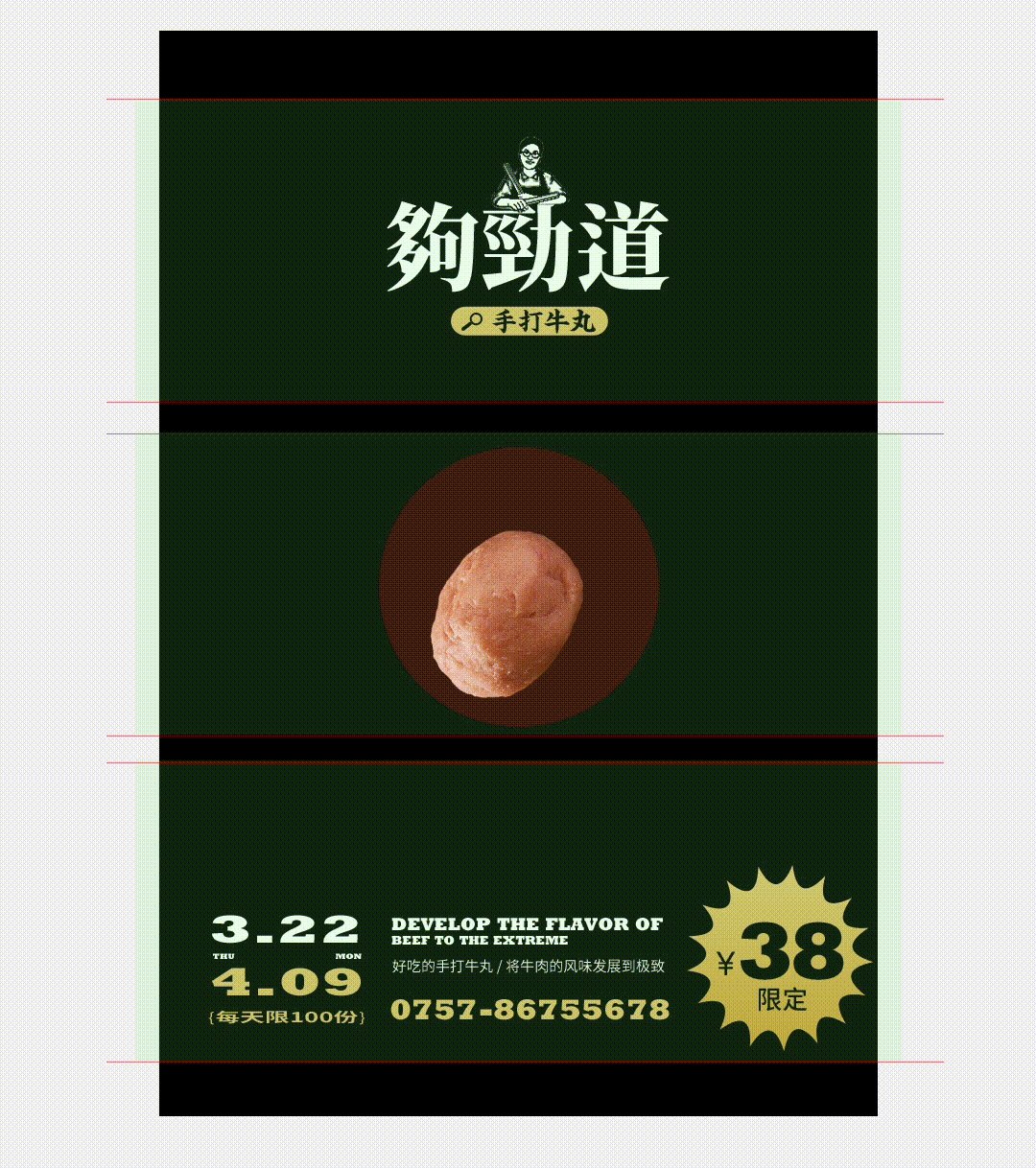
还得加点水,让画面多点有趣的联系。

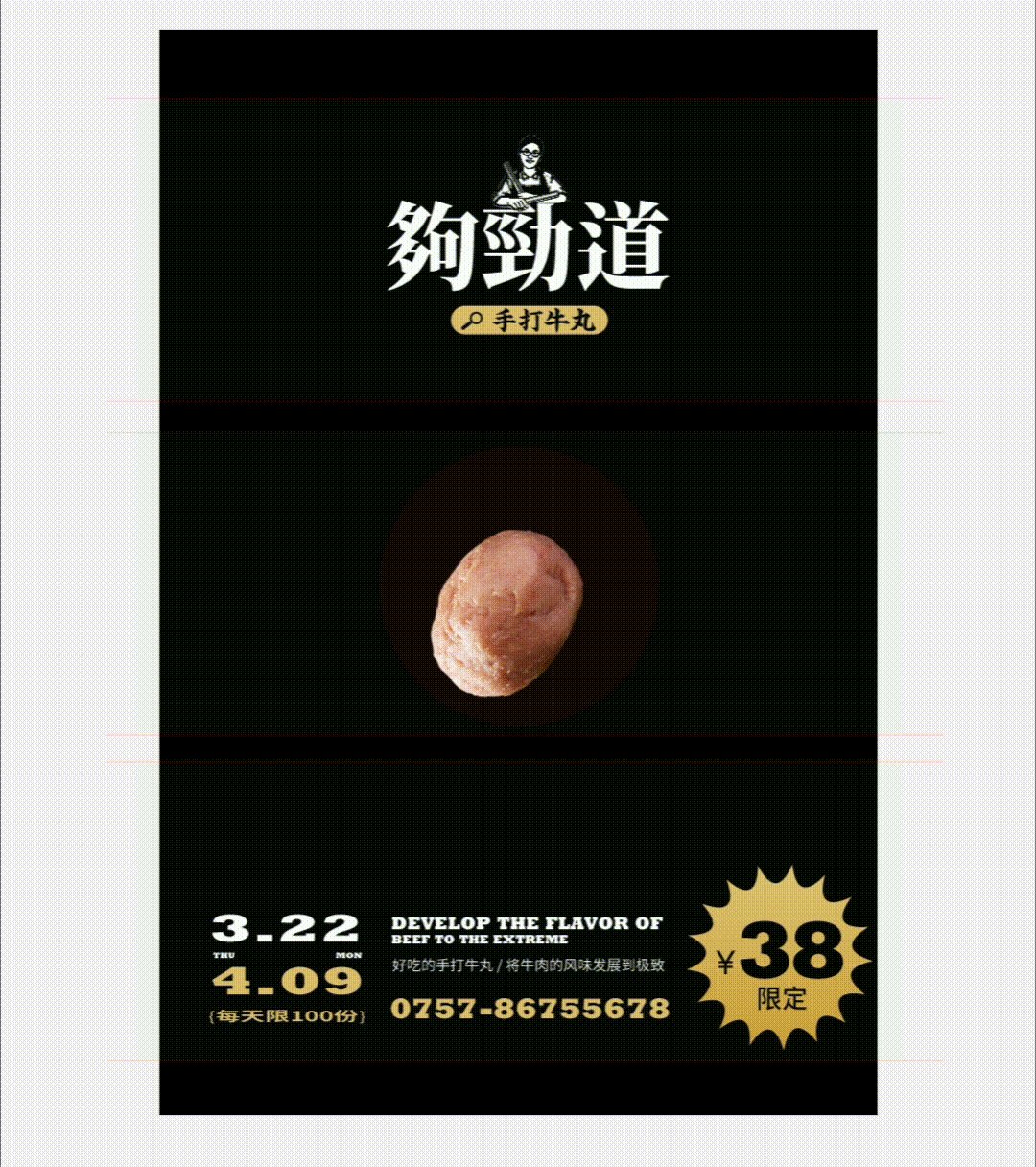
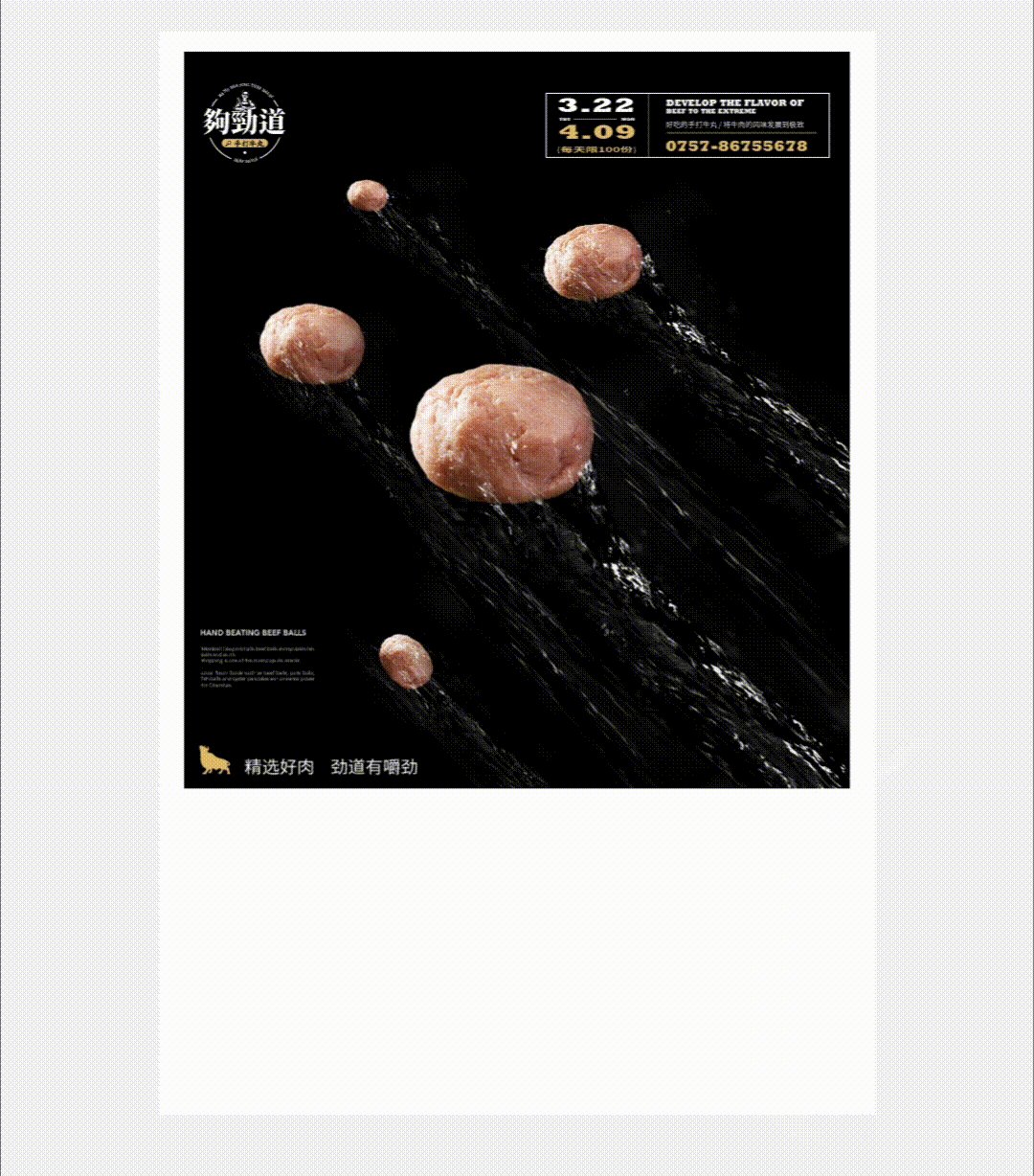
就这样,海报原本的问题就这么以合理的排版方式解决了。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/8970043316019705908.gif)

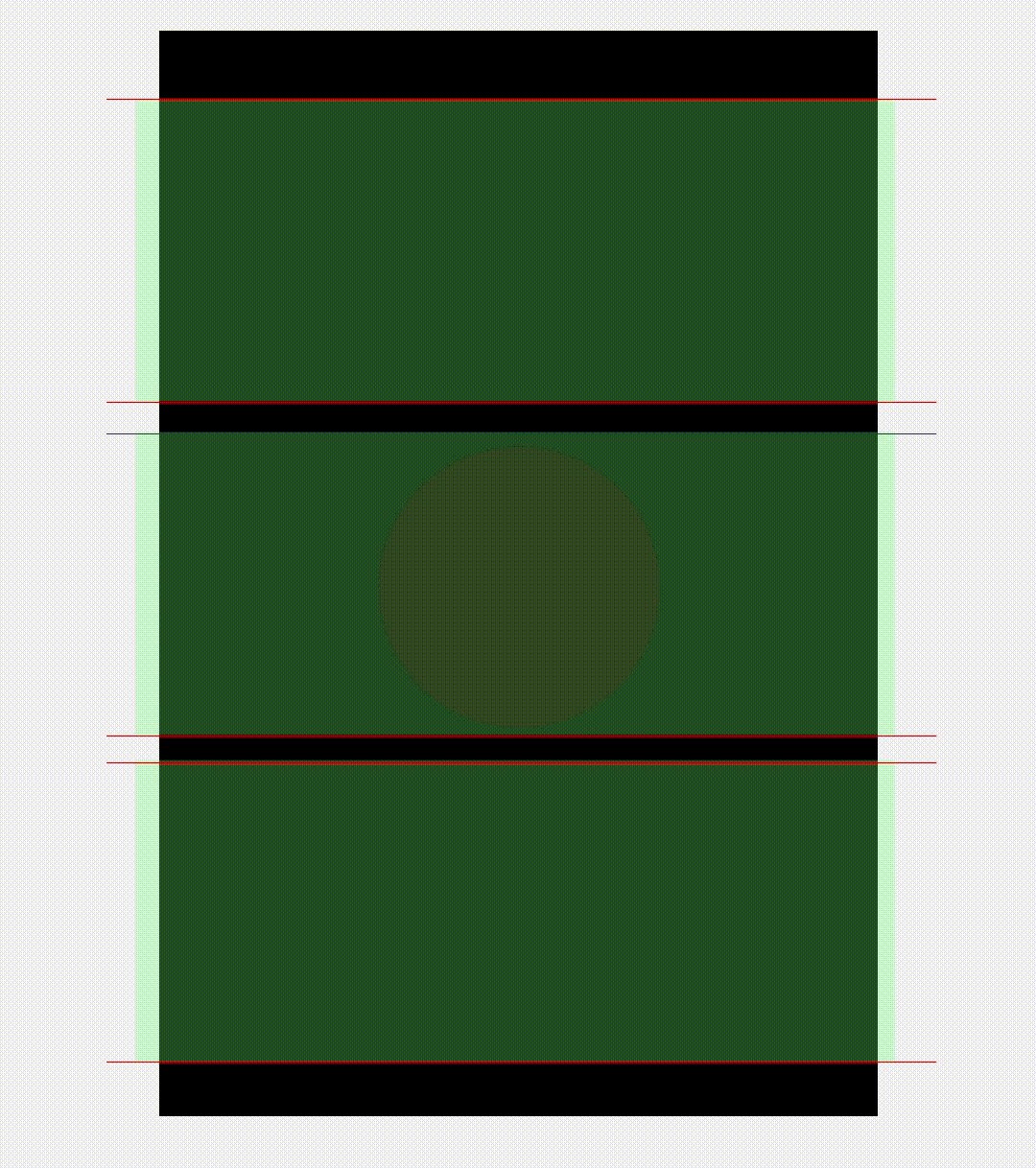
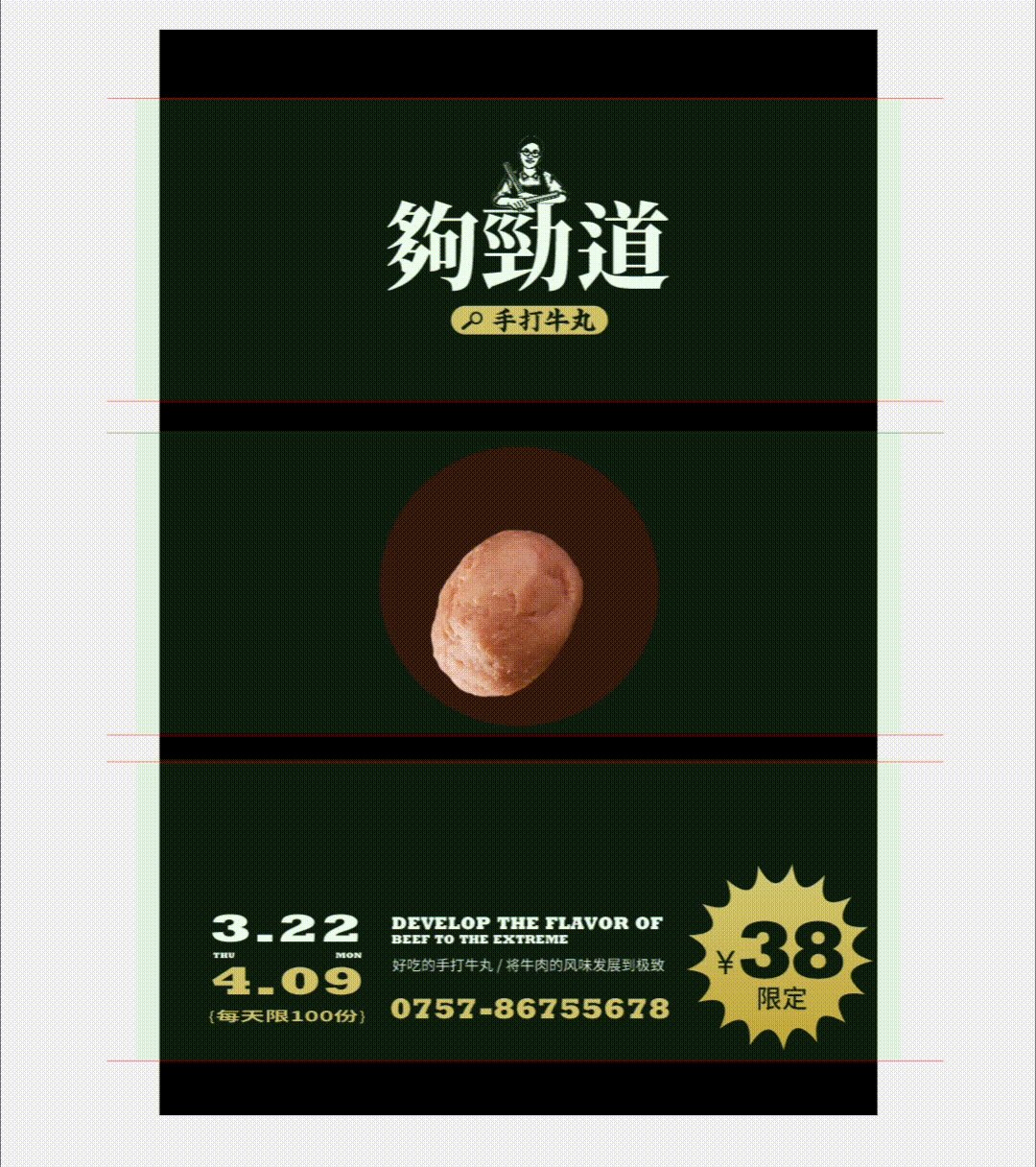
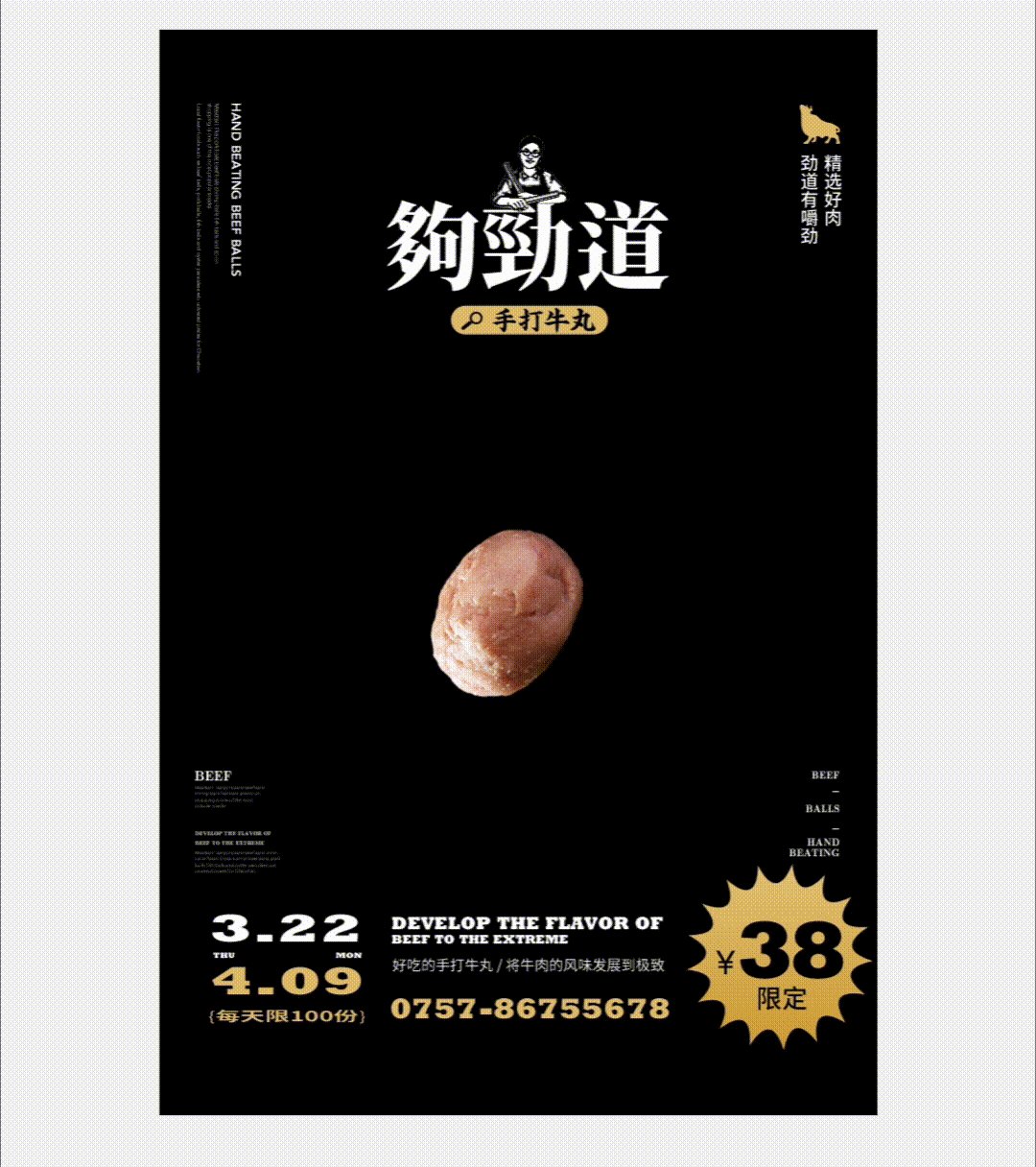
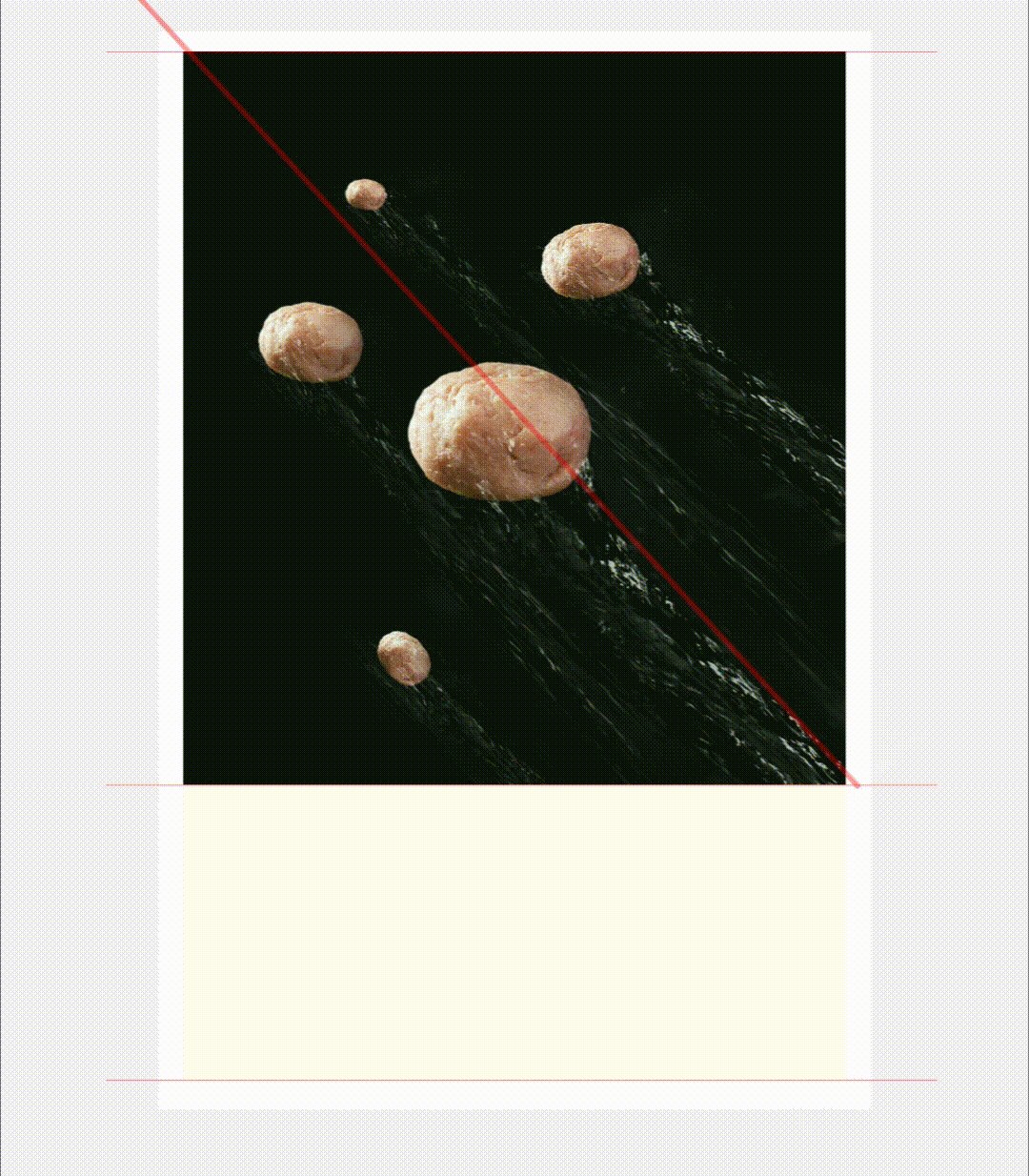
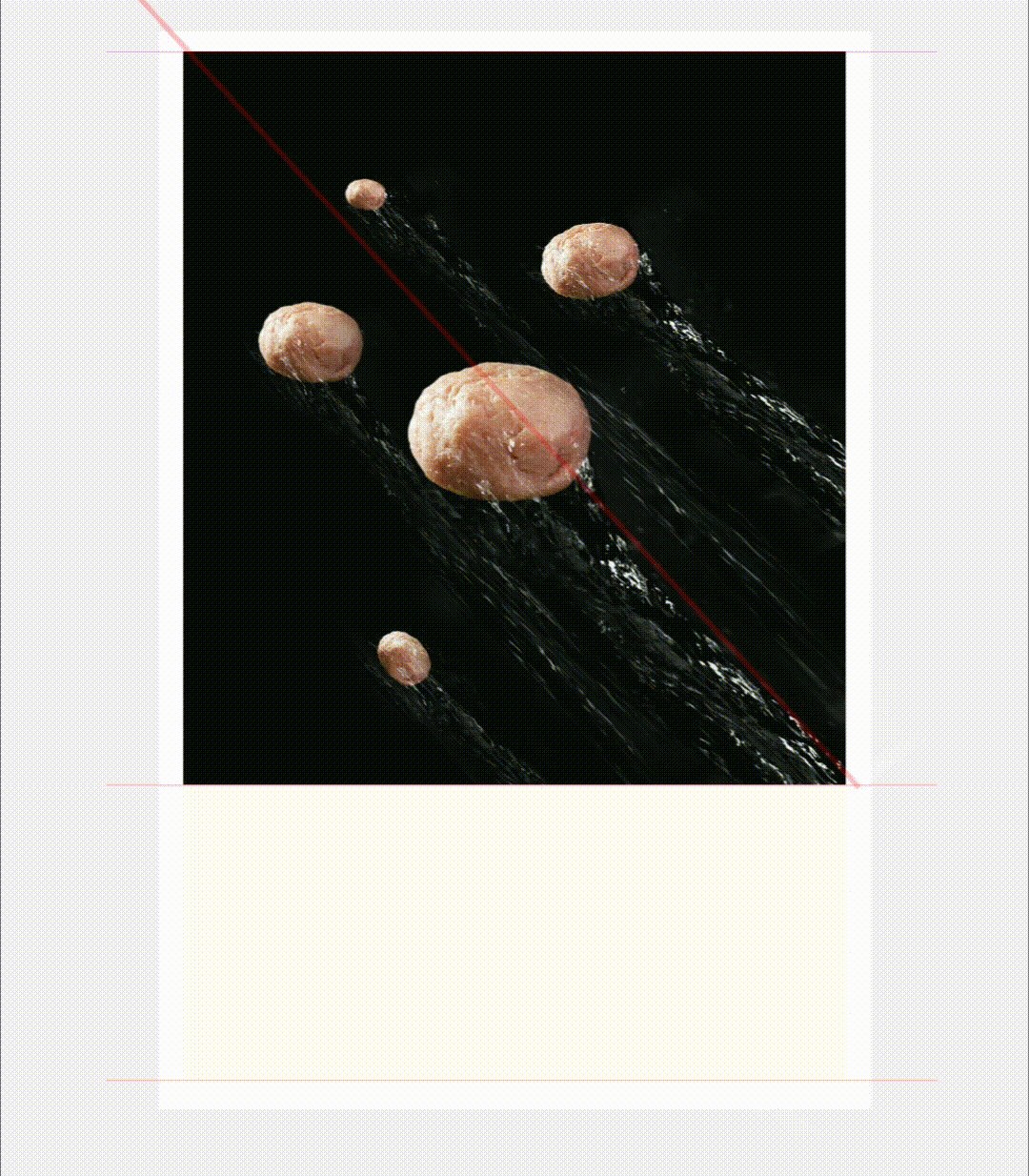
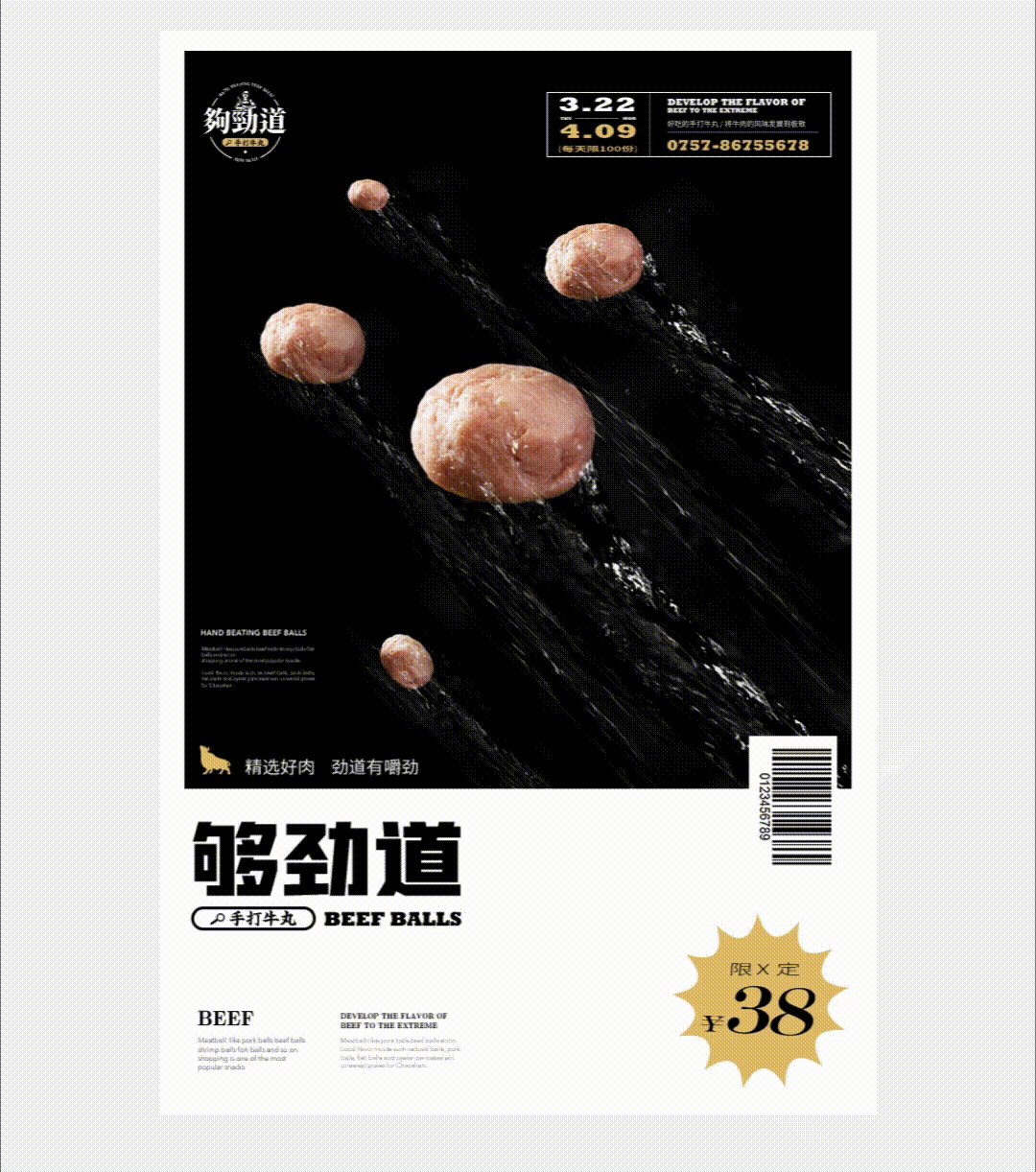
利用的是对焦线构图的方式,这次我们以主体放置为先,看看后面不同的版式变化。

还是一个牛丸,很孤独,很孤独。
它需要人陪。
于是,我找到了它的同伴陪它一起。
同伴说咱俩有点无趣,要不再叫点人一起玩。
于是大伙纷纷跟上,并给它们加了点动力。

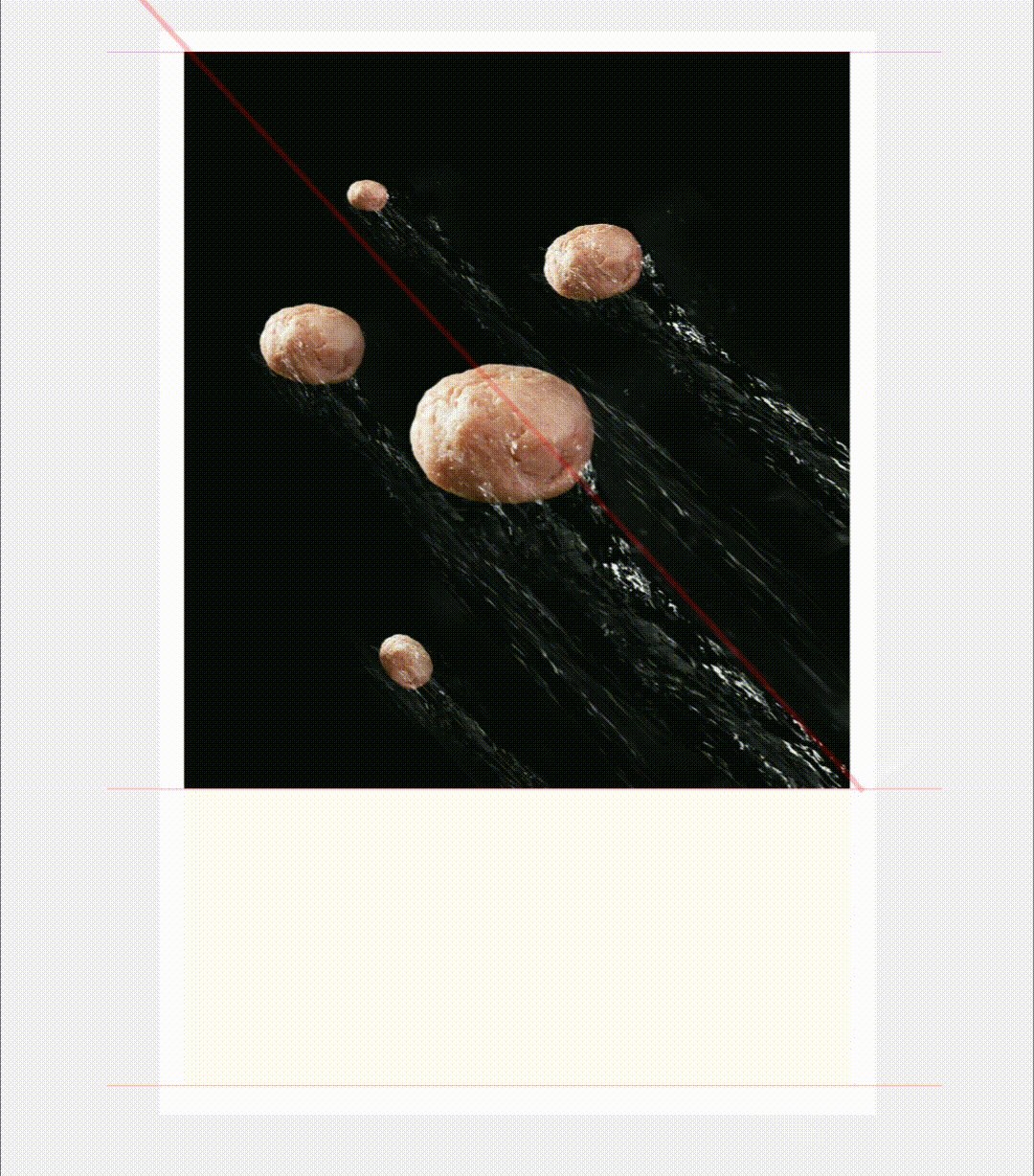
对角线的引导会帮助我们加深被引导的内容记忆,所以我们放置了LOGO,并且四周分布了信息内容。

随之而来的就是新的问题出现了,
下面很空,看起来它也很孤独。
于是我携带着它们,穿越季节,掠过高架,铺在留白的框架之间。

而信息主次的变化就在文字的大小、粗细、比例布局之间形成。

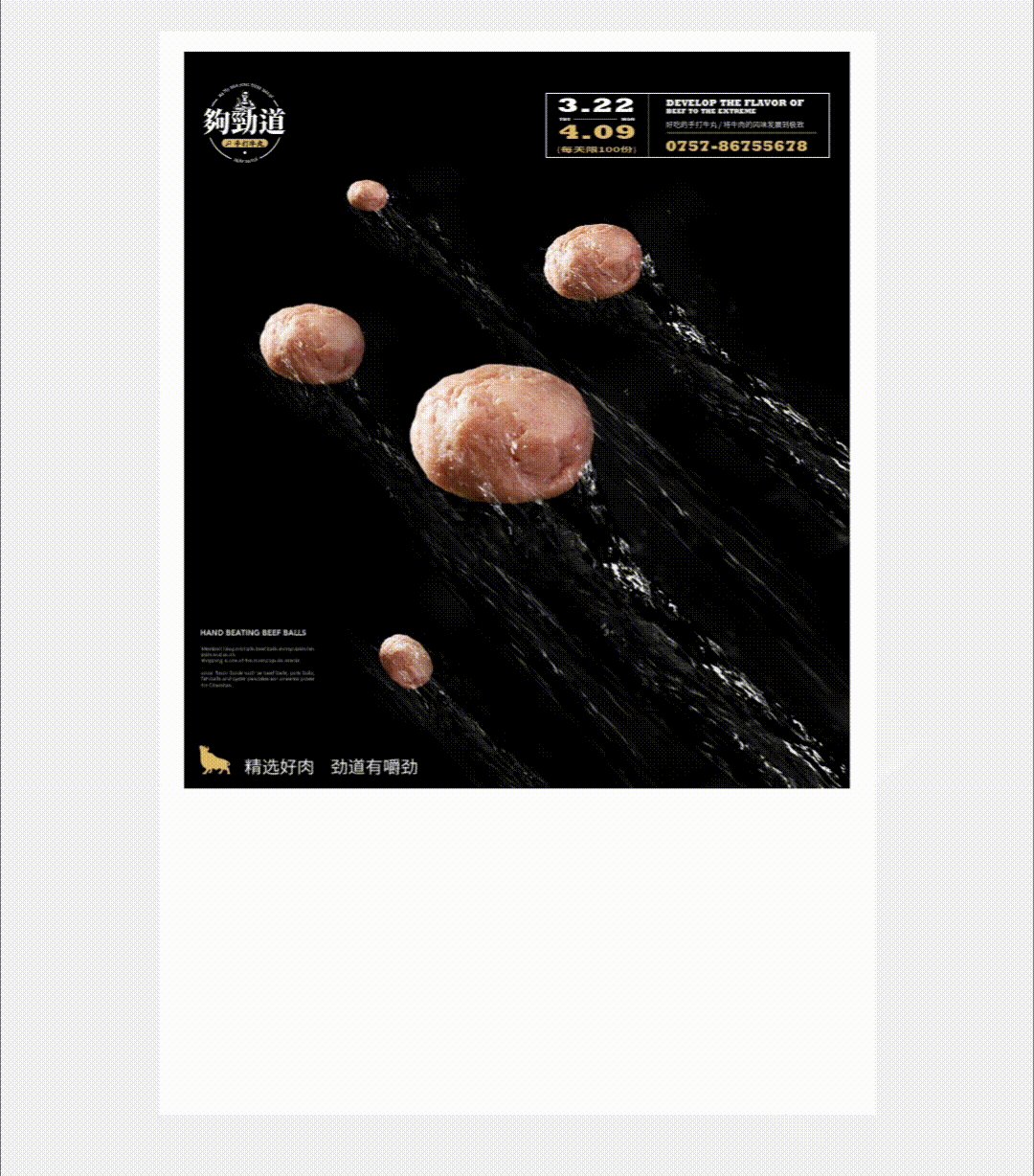
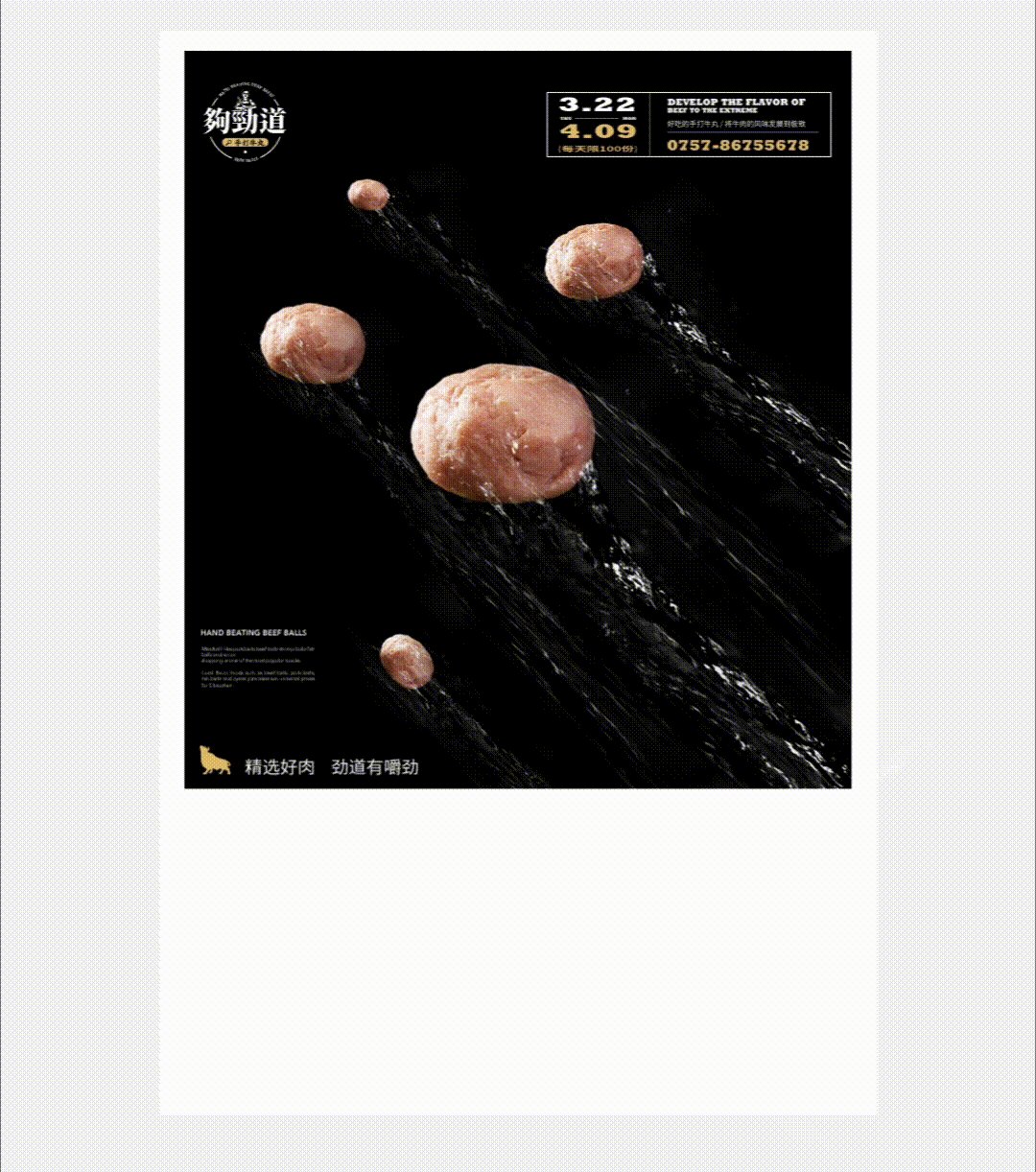
我们最后再看下两个示例中,不同的构图带来的变化。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/5036587903064000877.gif)
这就是今天带来排版那点事!
原文地址:修先森撩设计(公众号)
作者:修先森










评论0