Figma 有很多 Sketch 没有的布局功能,这个我早就知道,也经常使用。最近在 Medium 上看到一篇讲 Figma 自动布局的超级好文,感觉思路一下子又打开了不少!文章是配合 Youtube 视频写的,有的地方描述不是特别详细。而且我自己试验一遍后,发现也有些小笔误。所以这次我就不直接翻译过来,而是以他的文章为基础进行整理,给大家介绍一些超实用的 Fimga 的自动布局小诀窍。
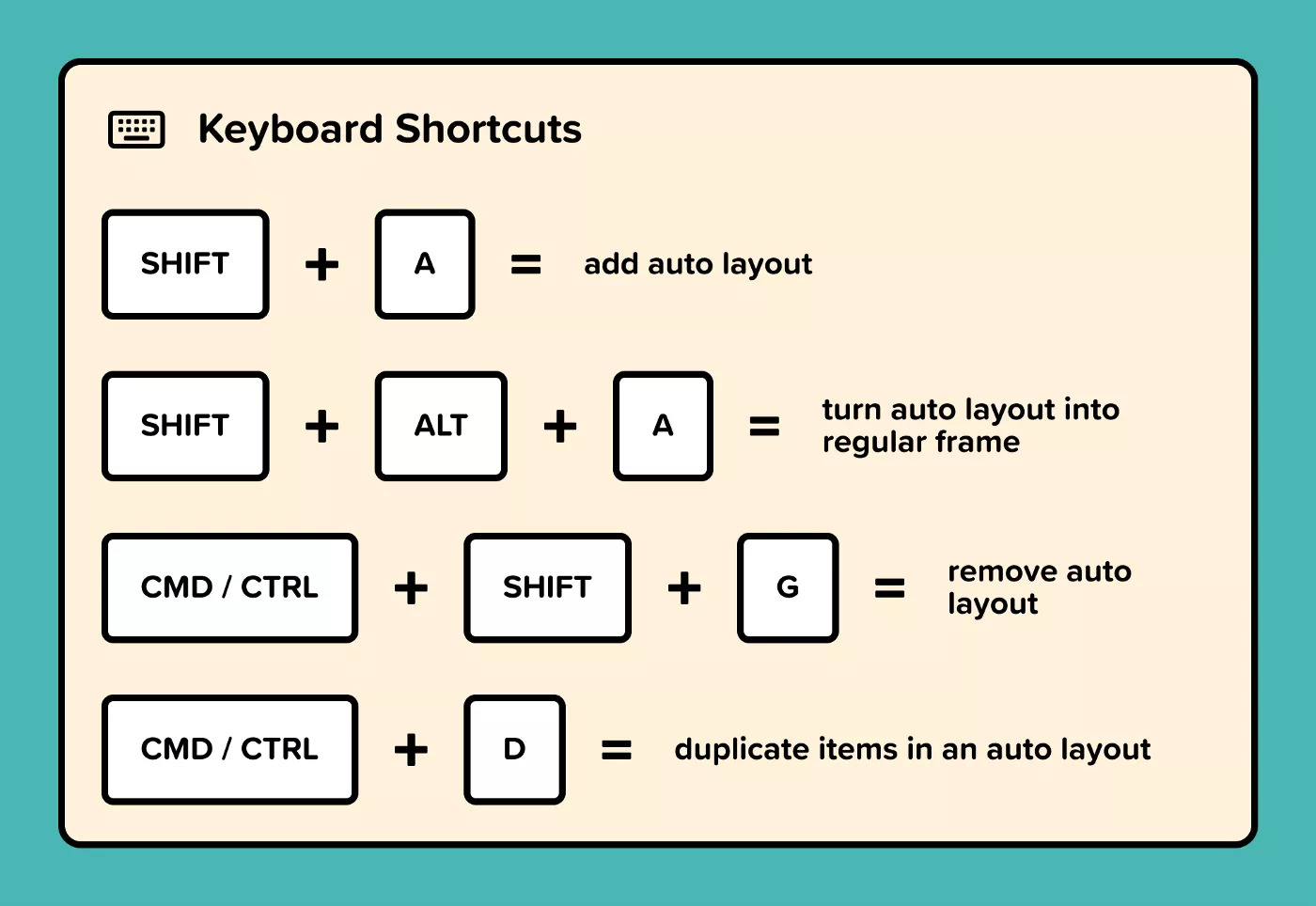
1. 自动布局快捷键

Mac OS 系统快捷键
- 开启自动布局:Shift + A
- 关闭自动布局:Shift + Option + A(图上漏掉了)
- 关闭自动布局并删除 Frame:Command + Shift + G
- 重制(复制并粘贴,包含自动布局设置):Command + D
Windows 快捷键
- 开启自动布局:Shift + A
- 关闭自动布局:Shift + Alt + A(图上漏掉了)
- 关闭自动布局并删除 Frame:Ctrl + Shift + G
- 重制(复制并粘贴,包含自动布局设置):Ctrl + D
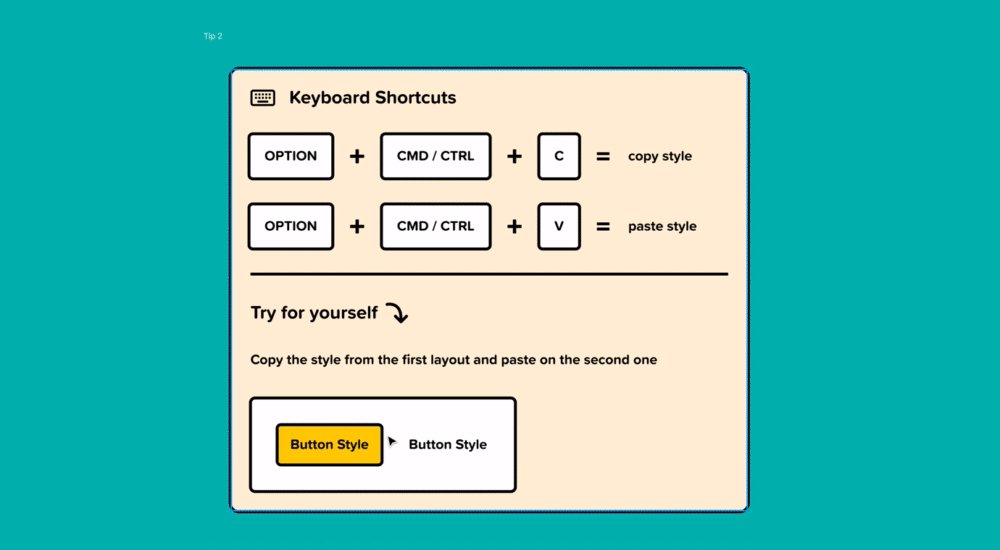
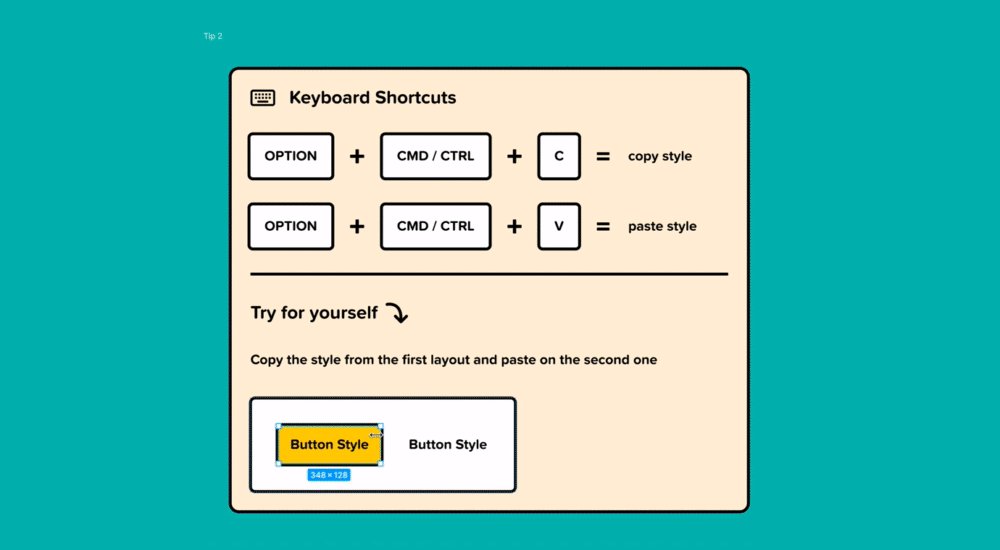
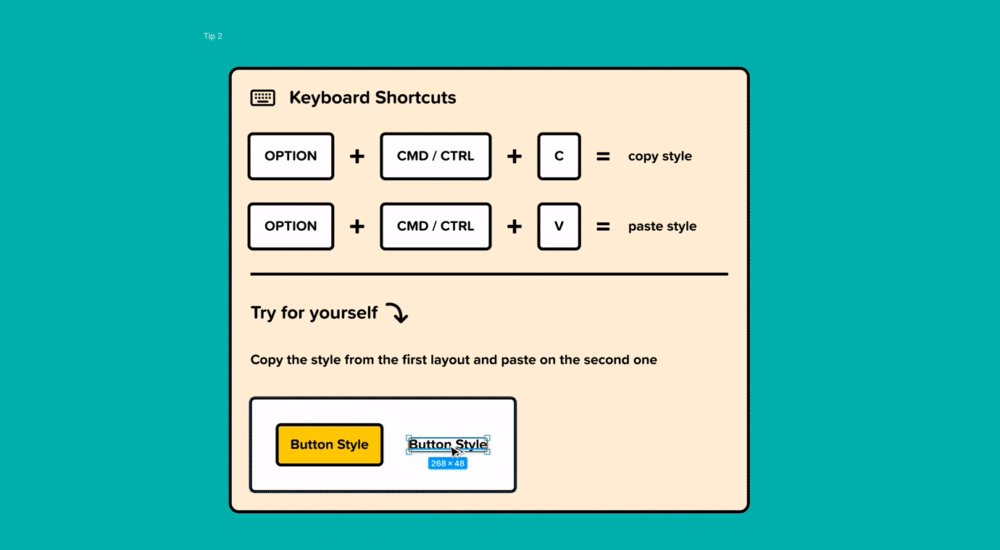
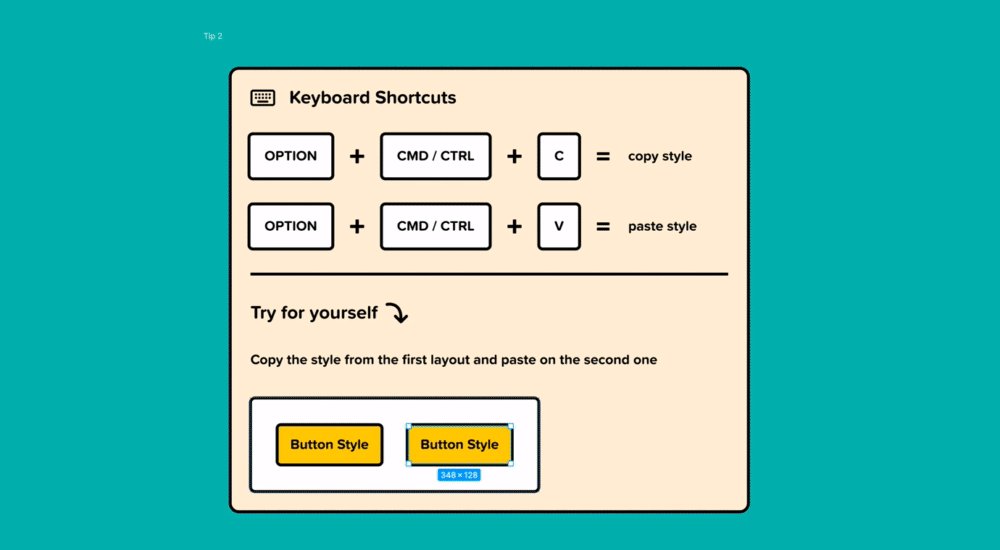
2. 样式复制粘贴

Mac OS 系统快捷键
- 样式复制:Option + Command + C
- 样式粘贴:Option + Command + V
Windows 快捷键
- 样式复制:Option + Ctrl + C
- 样式粘贴:Option + Ctrl + V
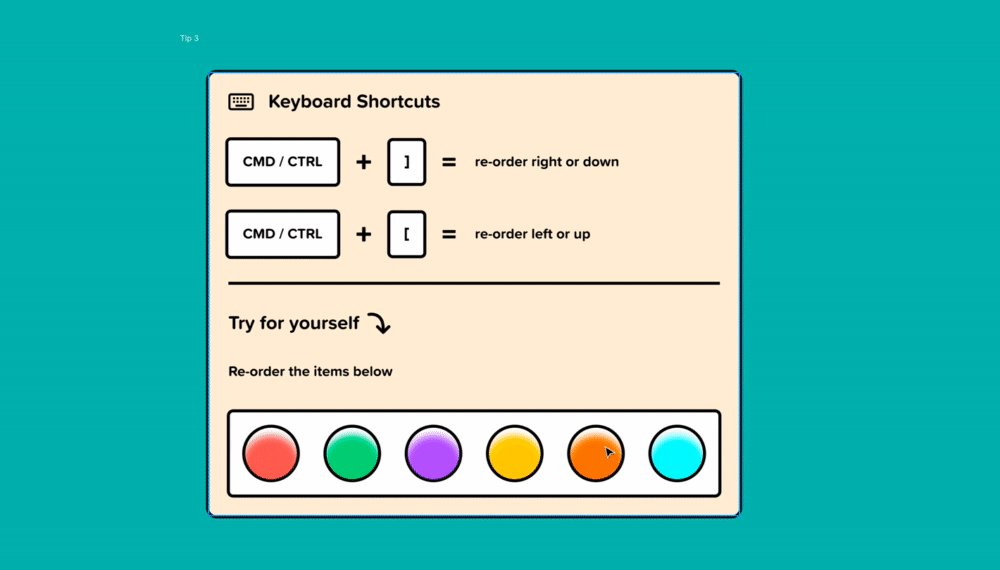
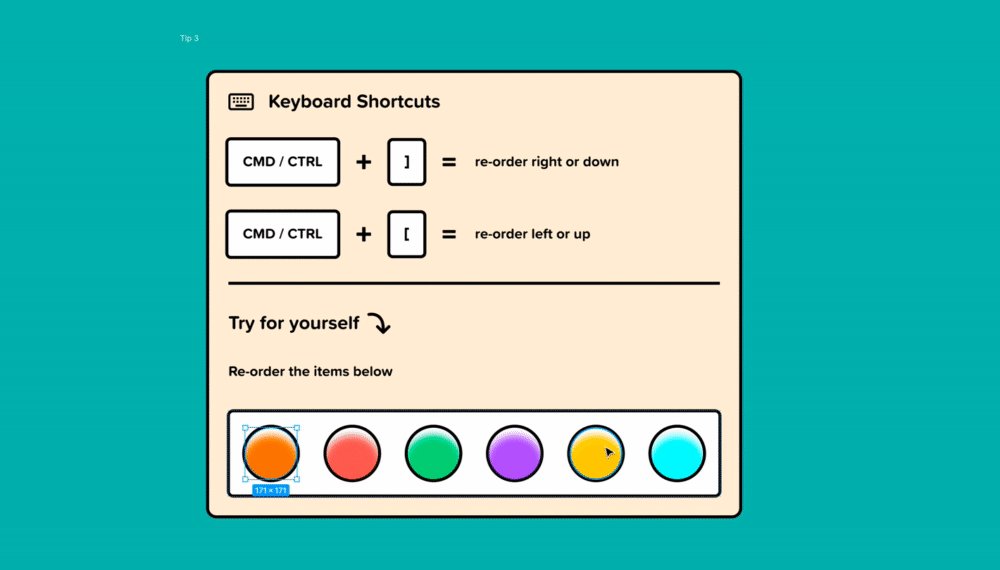
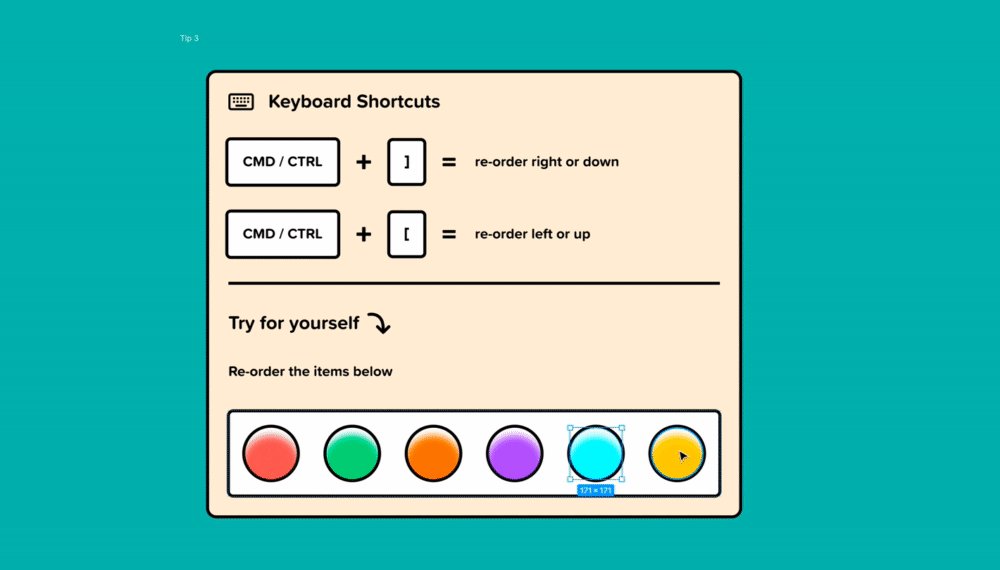
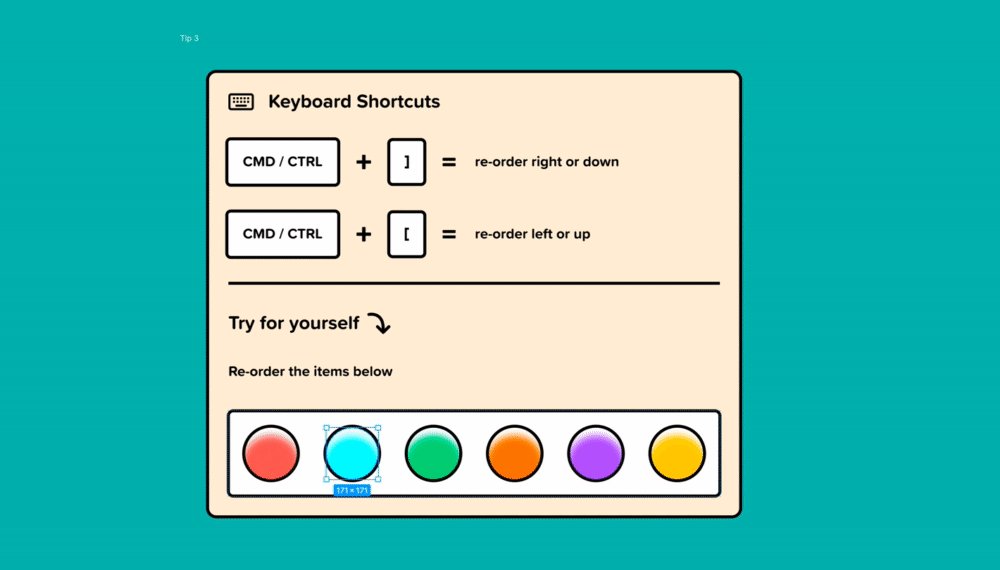
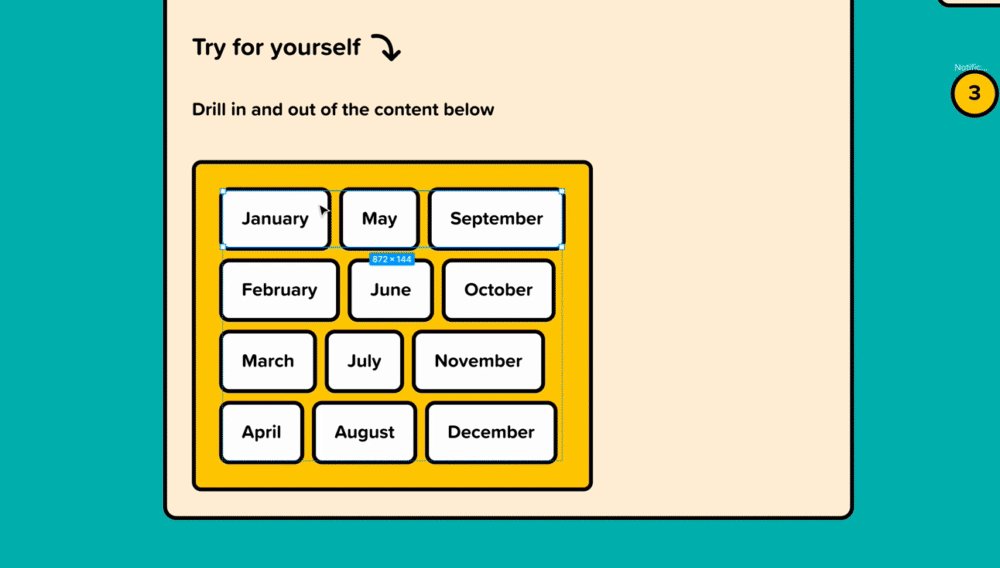
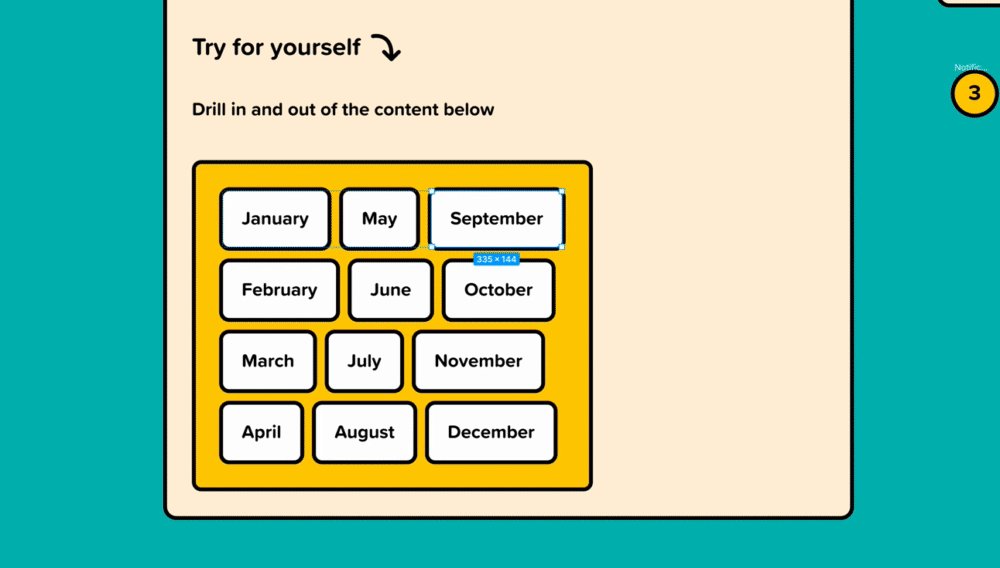
3. 调准顺序

其实就算不用快捷键,也可以通过鼠标调准顺序。

但是毕竟中心哪个圆圈面积太小不好找,数量不多的话,用快捷键会更快一些。
Mac OS 系统快捷键
- 往左调整:Command + [
- 往右调整:Command + ]
Windows 快捷键
- 往左调整:Ctrl + [
- 往右调整:Ctrl + ]
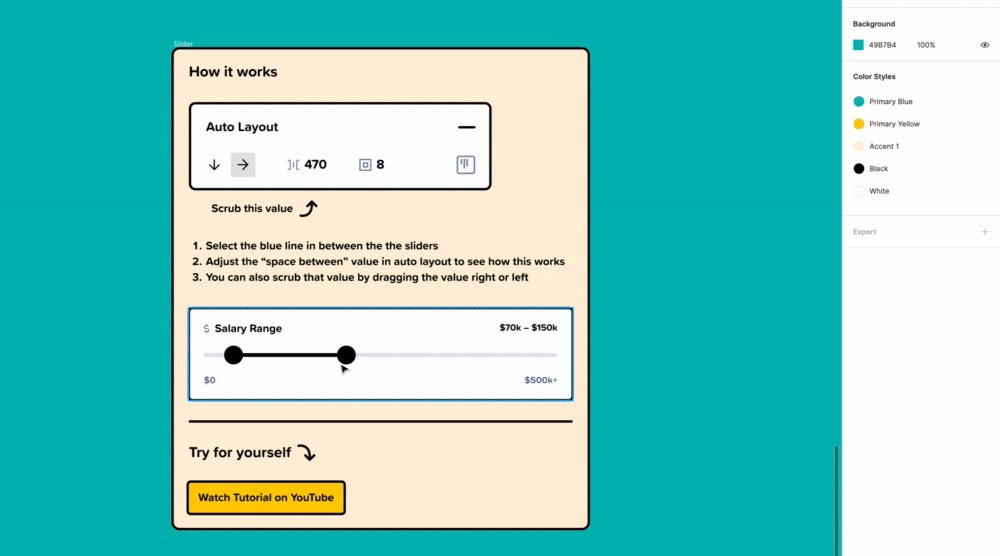
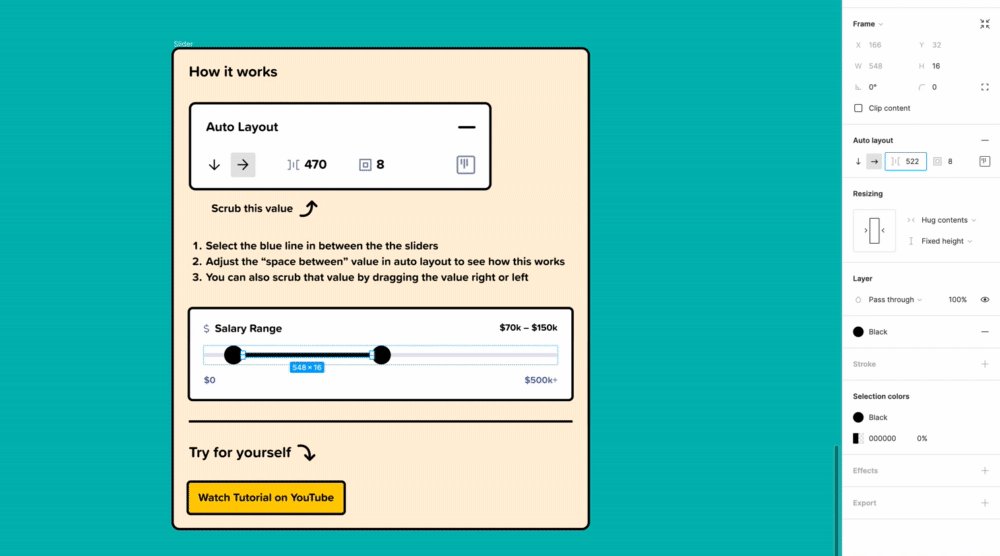
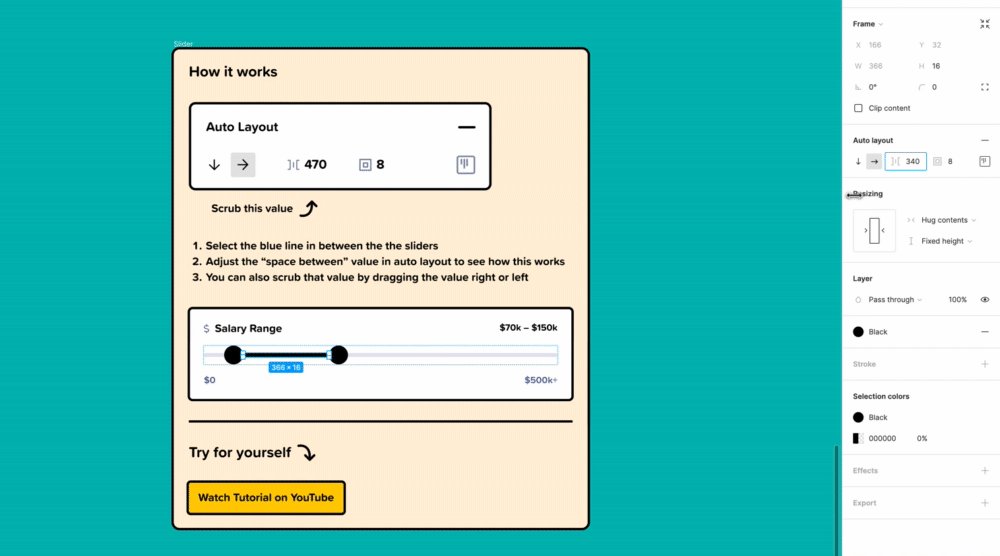
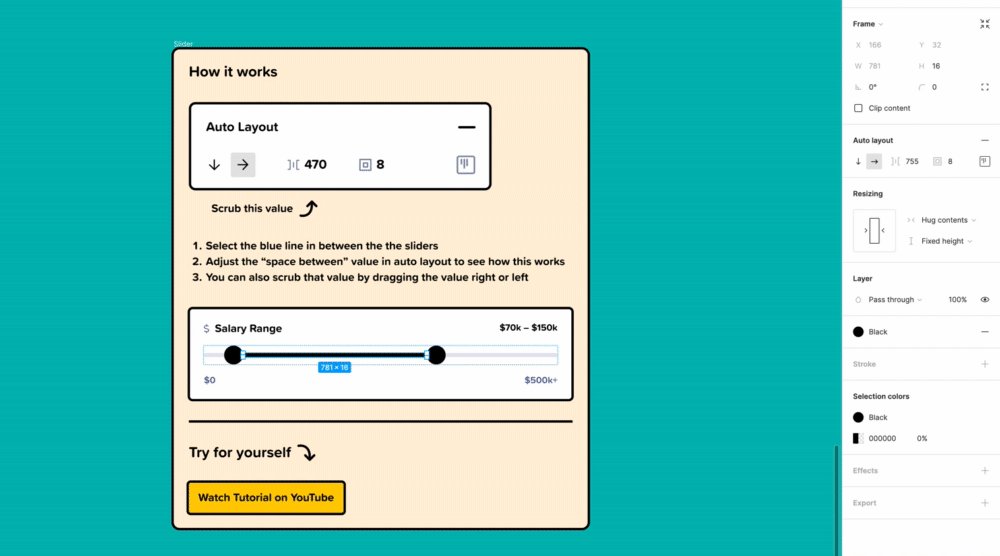
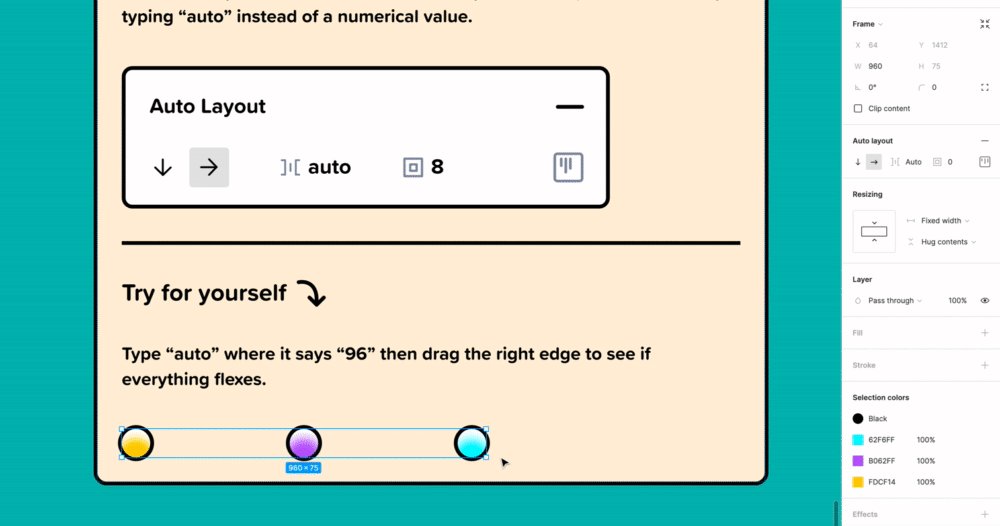
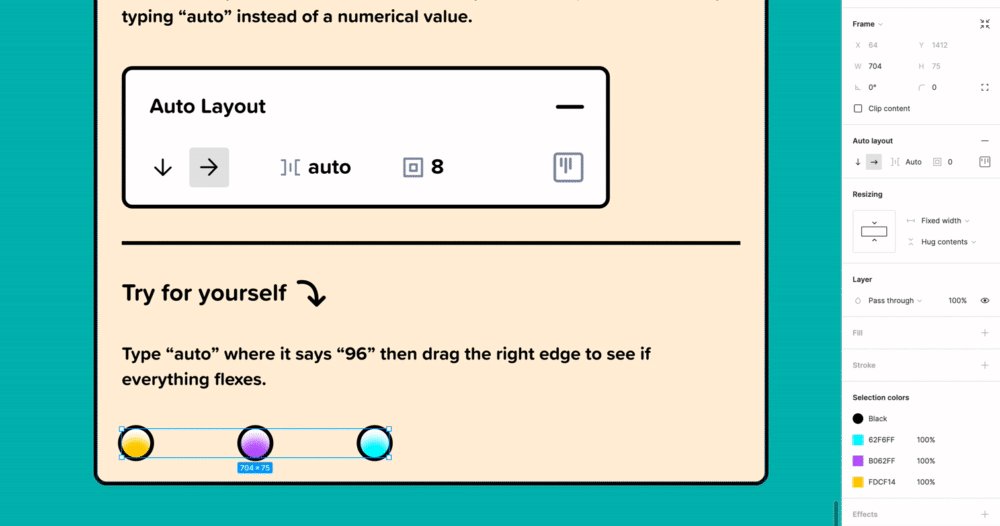
4. 调整间距

通过自动布局设置,可以让元素的尺寸根据间距大小自动调整宽度。
利用这一点,可以用来做很多东西,例如滑动条。
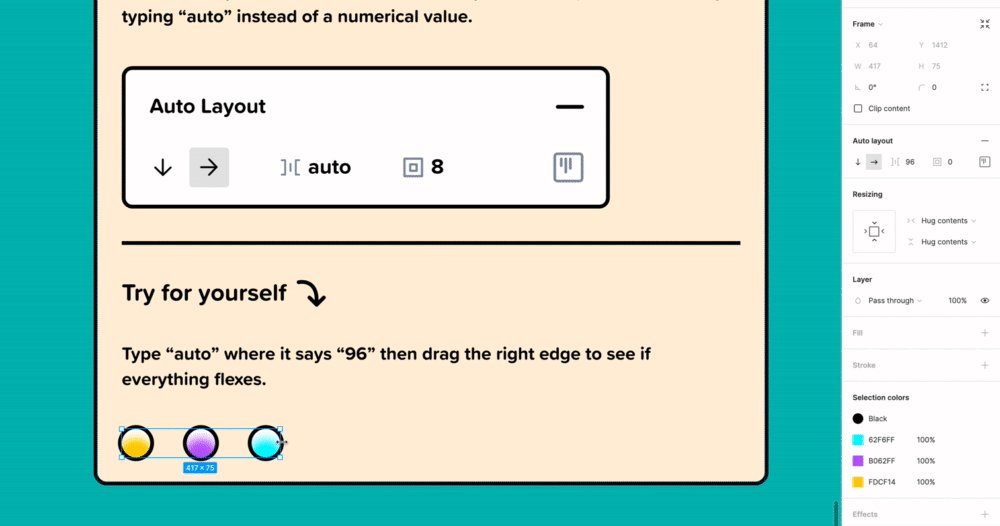
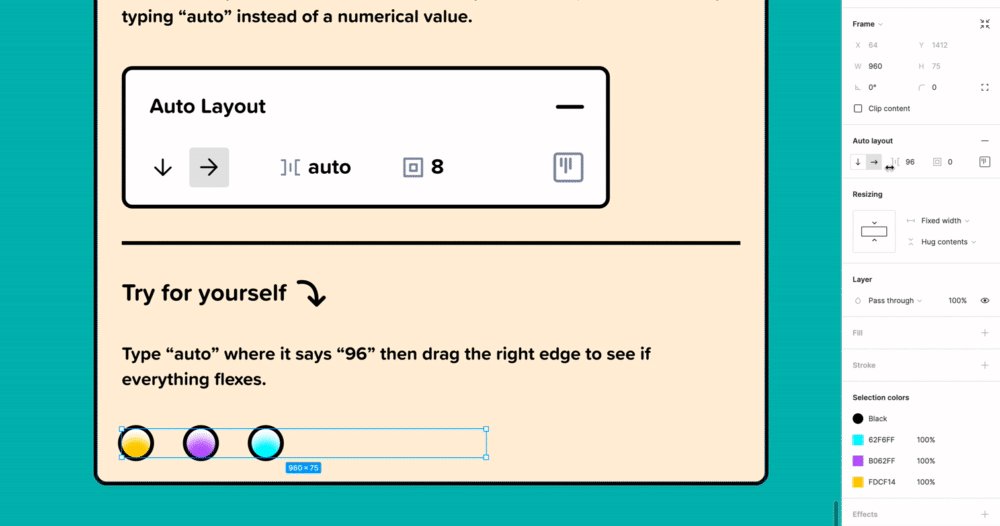
5. 自动间距

把间距数值改成 auto, 会自动均分 Frame 内元素的间距。
虽然右上角的布局图标也能起到同样的作用,但是那样操作的步骤更多:需要先调整好两边的元素的位置,不能根据所在 Frame 自动调整。
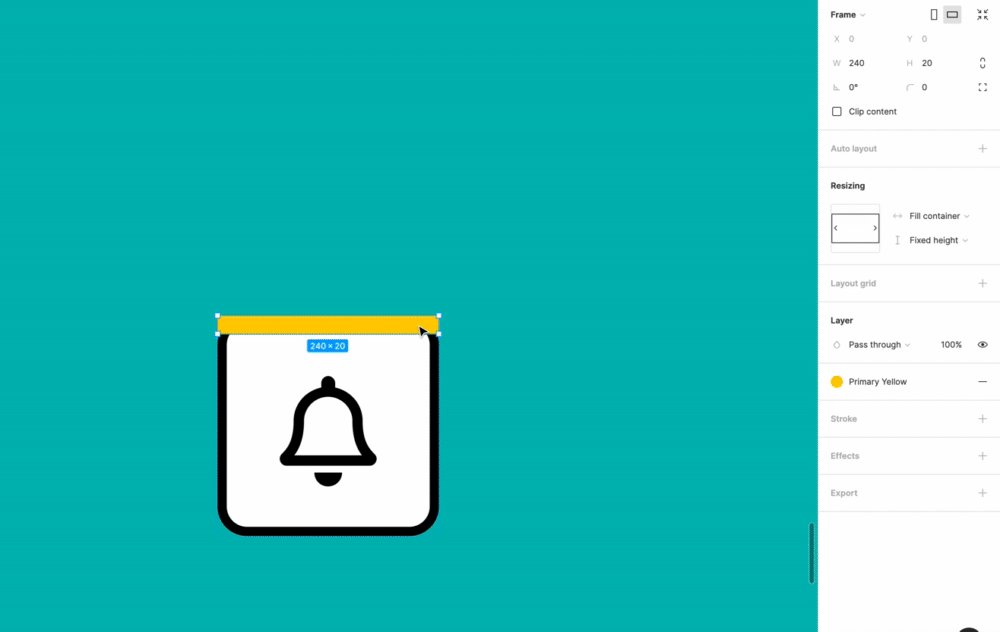
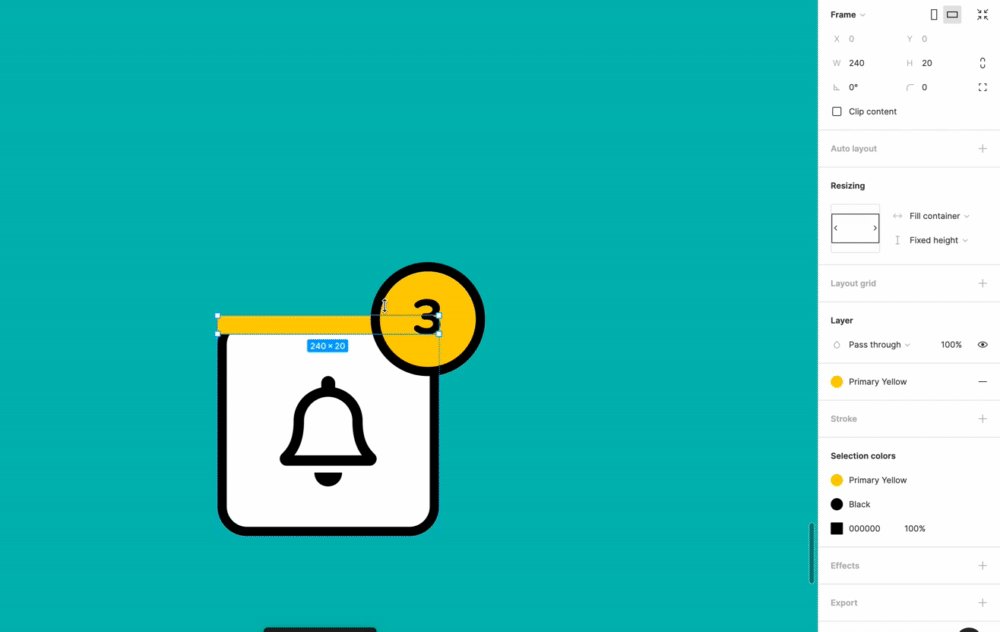
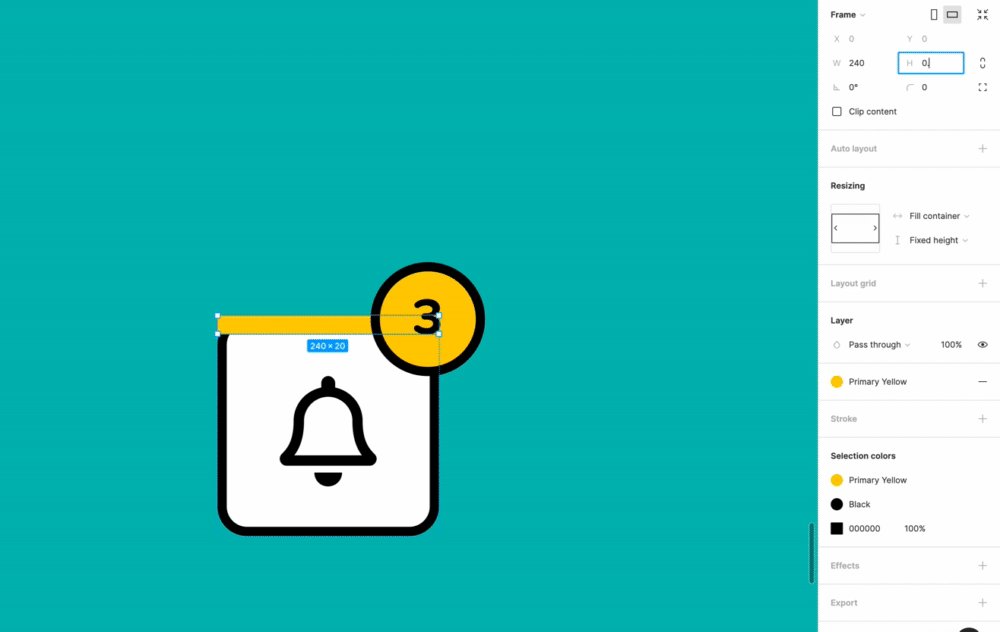
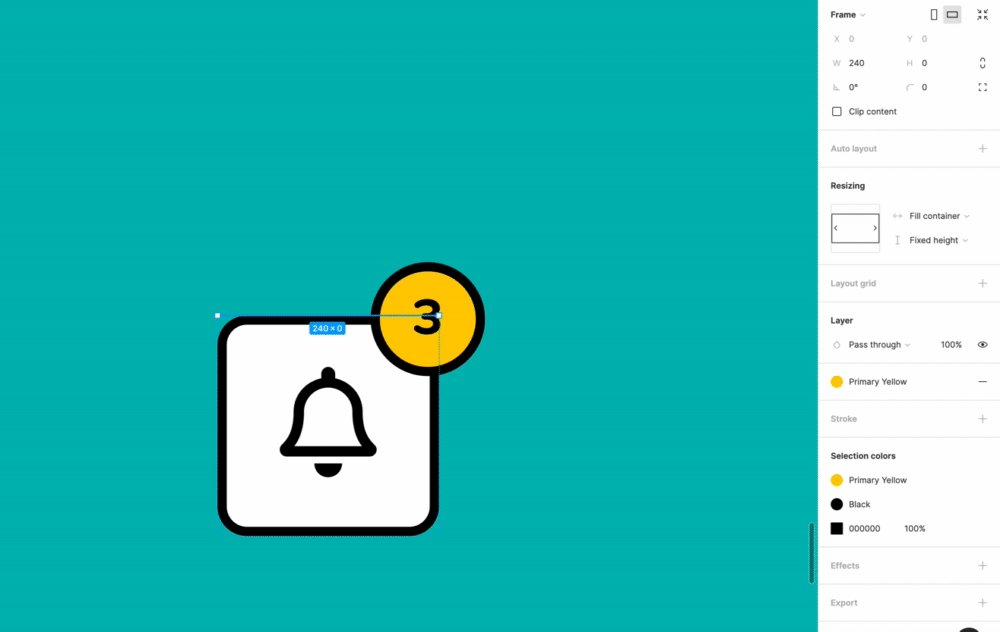
6. 输入 0.001 设置 0 高度

Figma 不允许输入 0 高度,如果你尝试这么做,按下回车后数值会变成 1。
但是有个小漏洞,那就是如果你输入 0.001,按下回车后就会发现数值变成 0 了。
一定要小数点后三位,如果只输入小数点后一位或两位,就不会有这个效果。
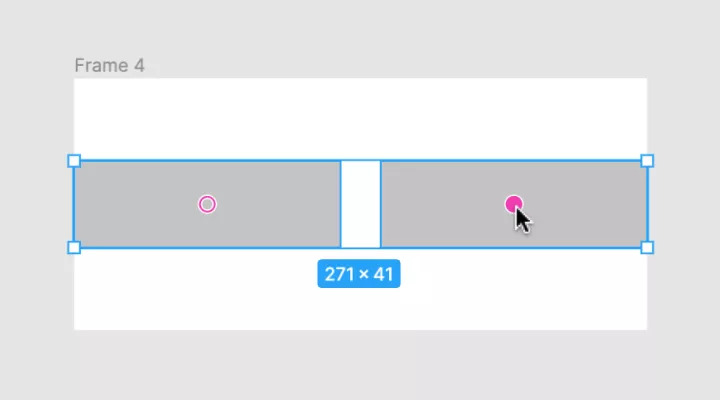
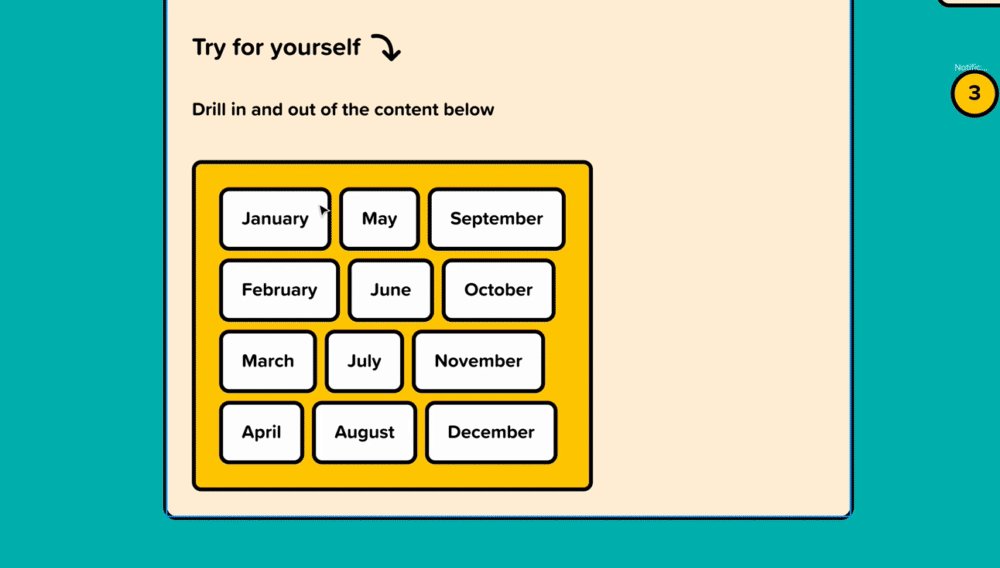
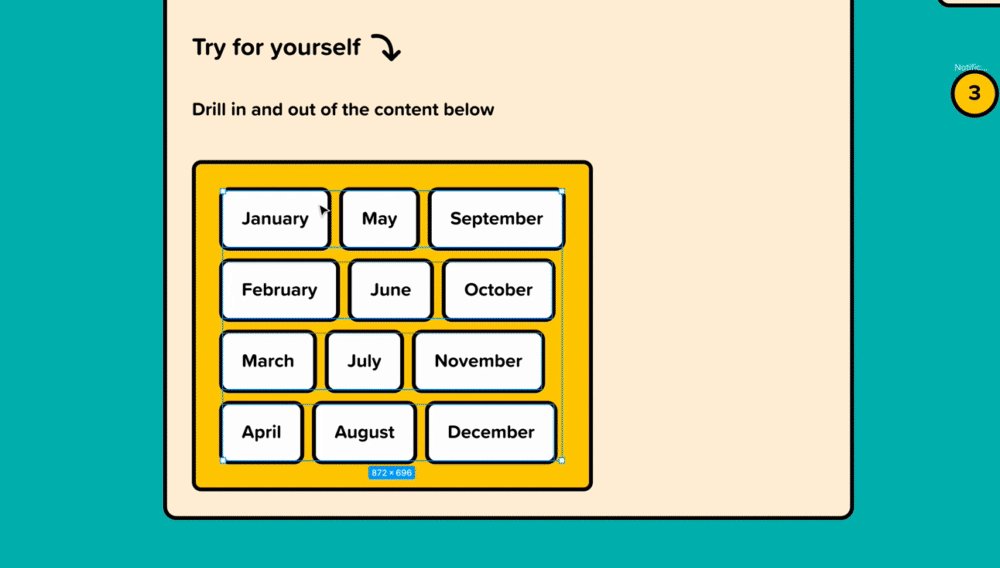
7. 快速选择内部元素

如果分组或 Frame 层级过多,想要选择下层的元素,通常是双击。
但是层次多了,也还是很麻烦。
还可以按下 Command 的同时用鼠标点击,这样可以直接选择最里层的元素。
可是,如果想要选择的不是最里层,而是倒数第 N 层呢?
这种情况,用快捷键会更方便一些:
- 选择下层:回车键
- 选择上层:Shift + 回车键
- 选择下一个:Tab
- 取消选择:Esc
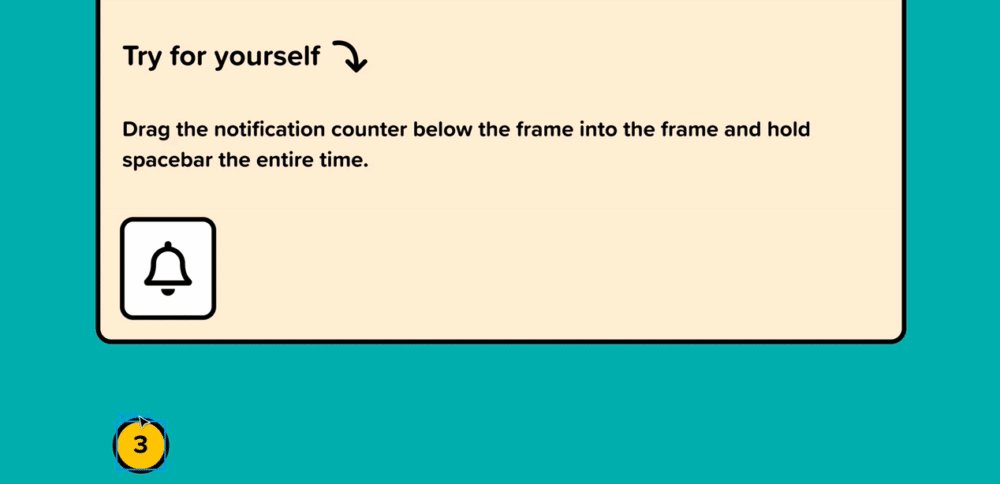
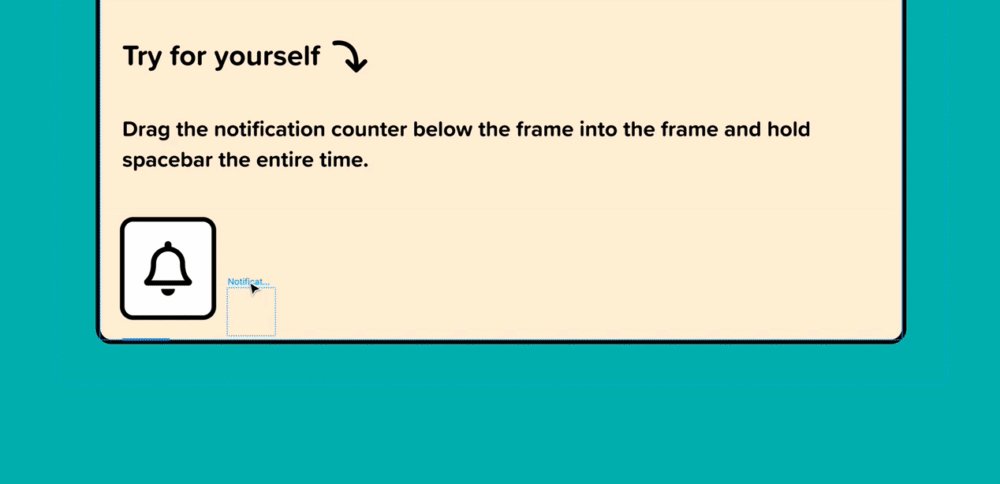
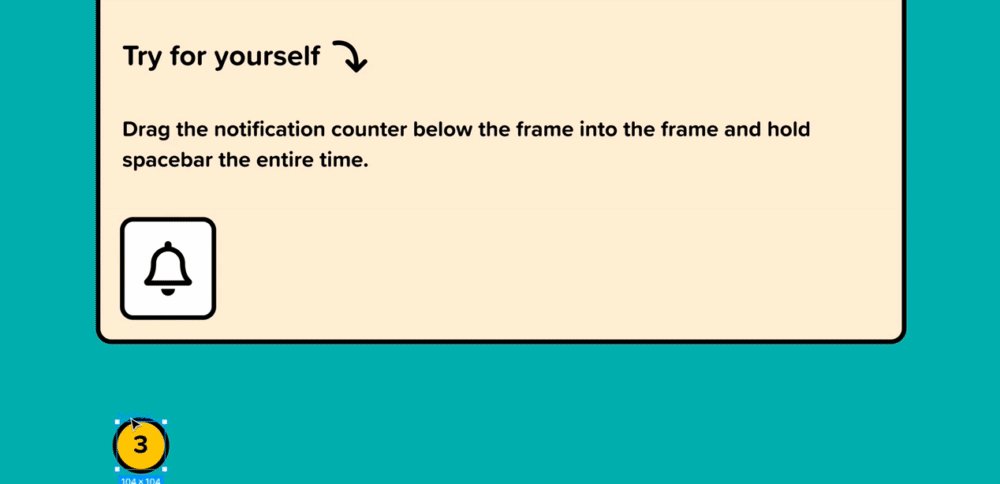
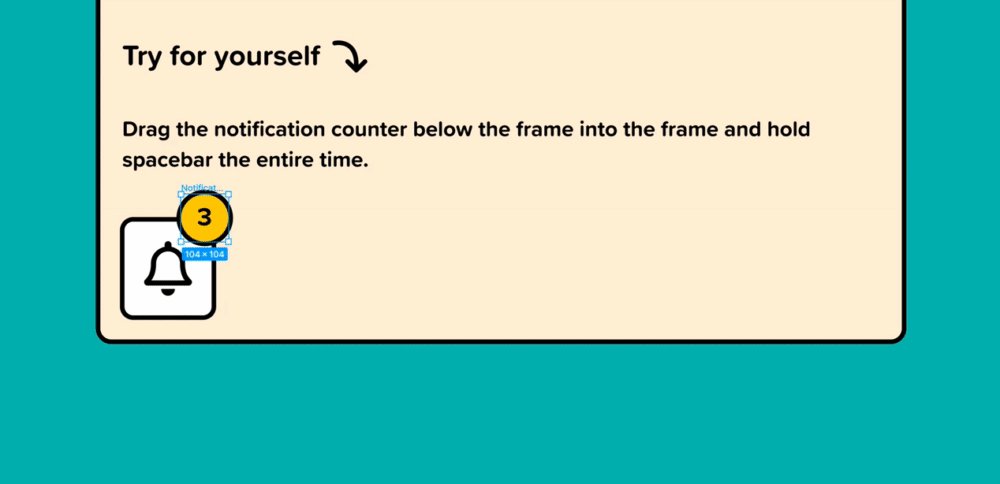
8. 避免将元素放入自动布局

往自动布局里放东西,很容易打乱布局,一下子就变化很大。
如果想要避免这种“手误”,可以在拖动元素的同时按下空格键,这样元素就不会被放到任何自动布局里。
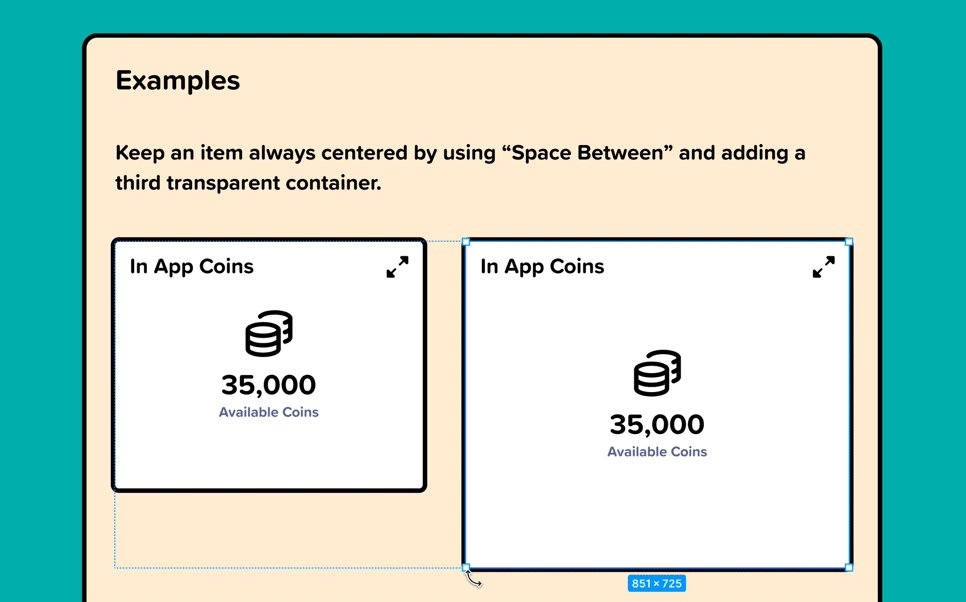
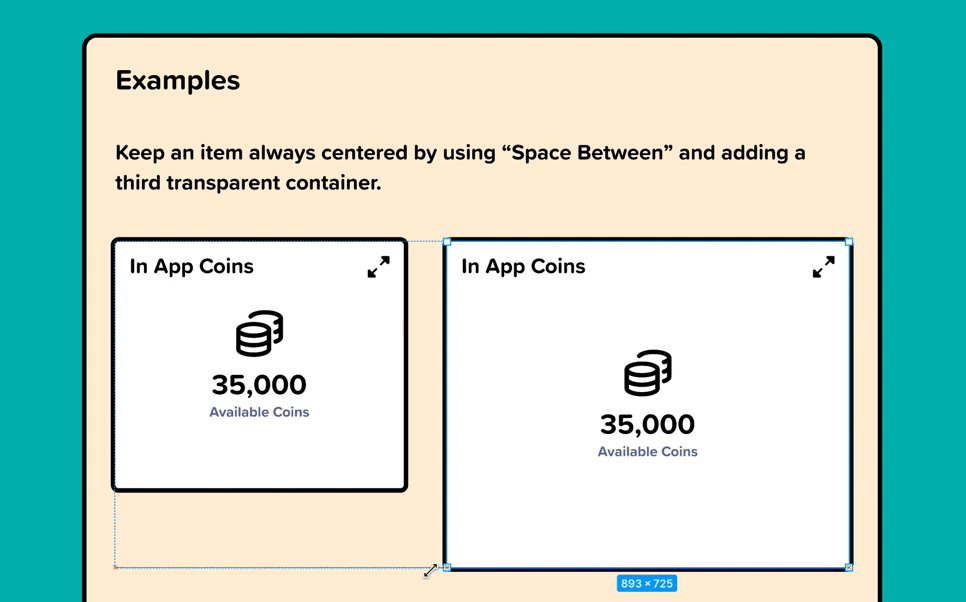
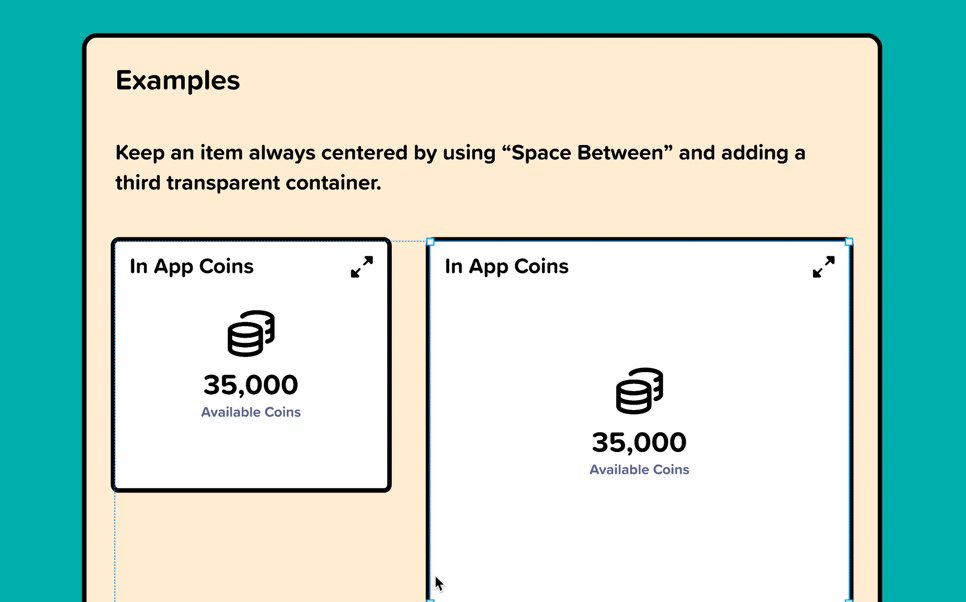
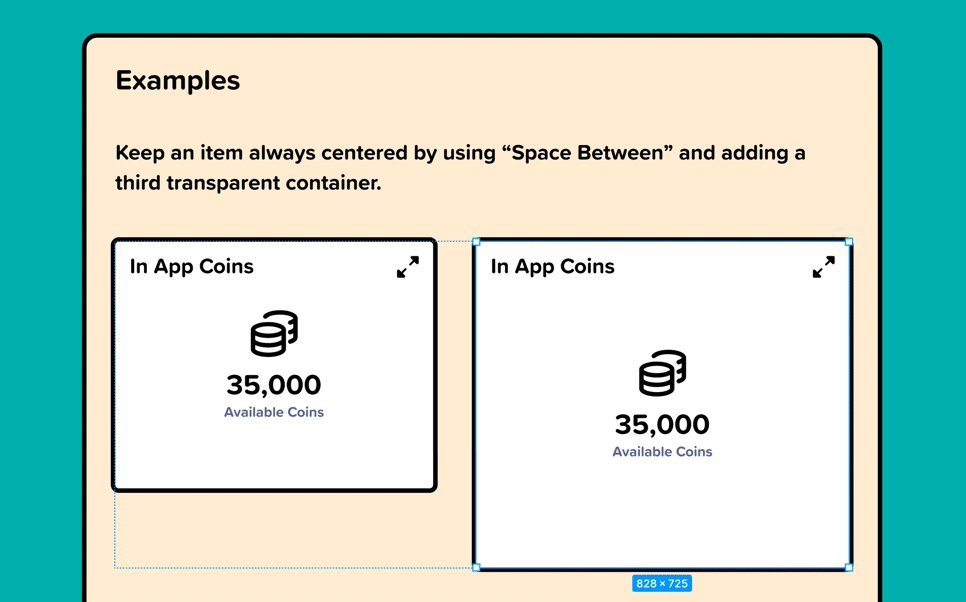
9. 利用透明度快速自动布局

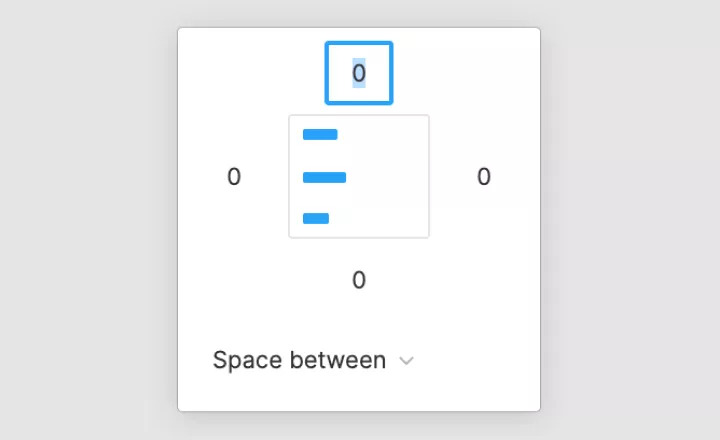
上面卡片的自动布局,其实可以用 Space Between 一键设置出来。

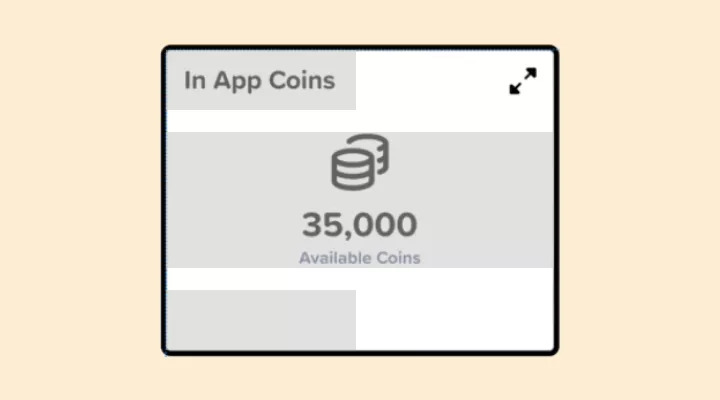
其实中间的图标和卡片同宽,只是背景透明所以看起来是居中对齐的。
标题其实不止左上角那一个,卡片左下方还有一个一模一样的,只是可见度设置为 0%,所以看不出来。


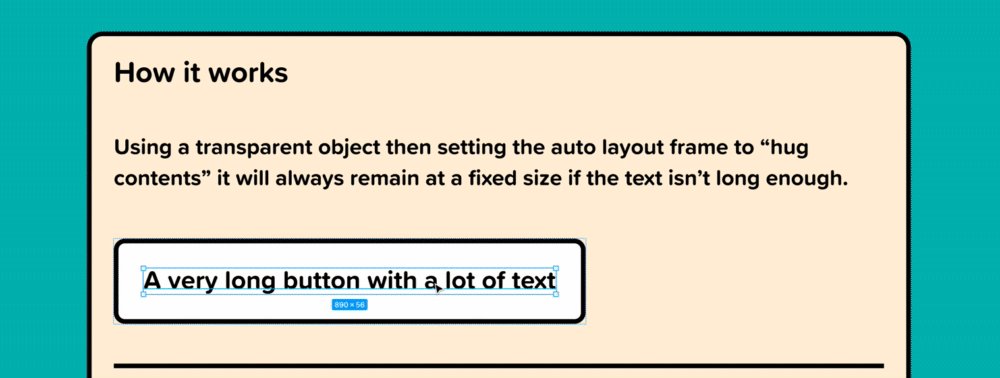
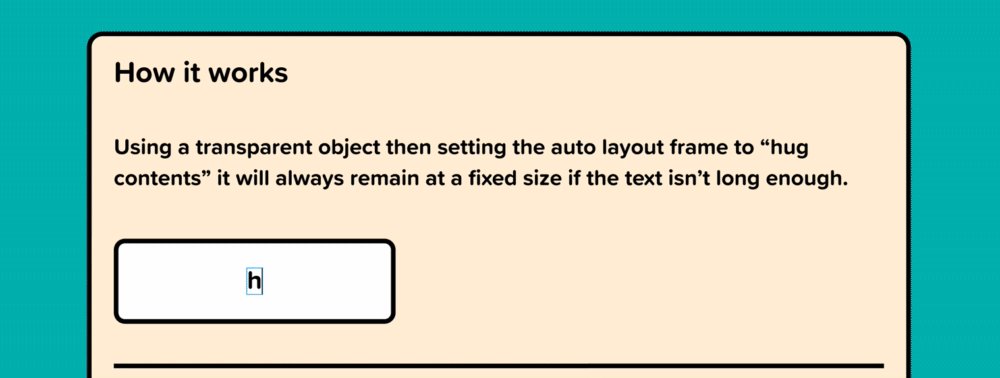
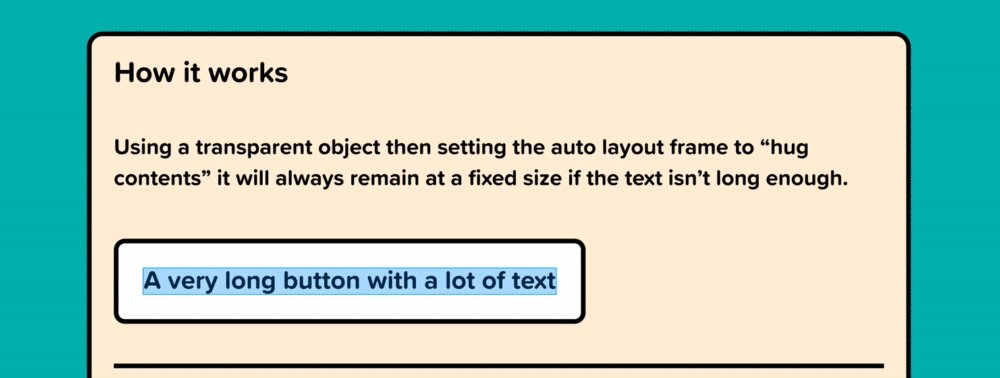
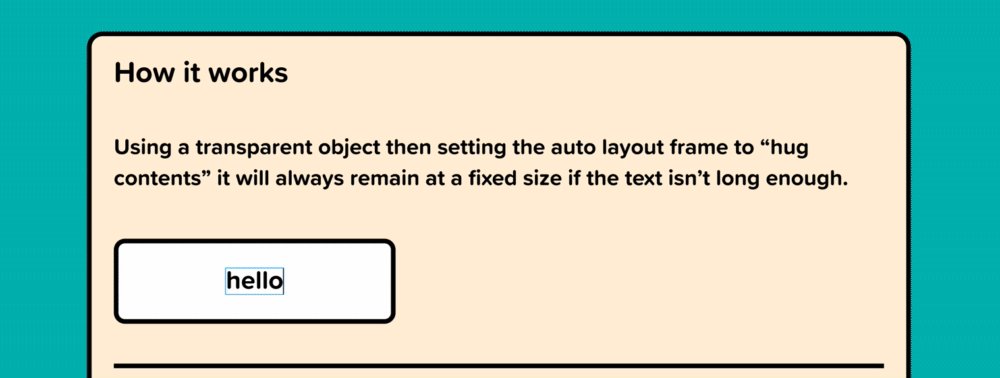
很多组件(如上图文本框)有个最小宽度,如果简单地使用自动布局是无法满足的。
方法也不难,就是文本框的 Frame 里加一条不可见的线段,而这个线段的宽度就确定了文本框的最小宽度。

没想到 Figma 的自动布局有这么多门道,使用起来多做些组件,肯定能大大提高设计效率~
原文地址:体验进阶(公众号)
作者:设计师ZoeYZ








评论0