首页通常是一个在线产品最重要的页面之一,然而想要设计得让用户真心喜爱真的好难。最近看到酷家乐的一个首页改版案例,是一个以内容去肿、体验导向、视觉升级为优化方向的成功案例,分享给大家。
你自己想想自己平时用得最多的 APP,除去内容咨询类或者太简单的产品,就看淘宝、大众点评、美团外卖、支付宝……这种综合类的,你平时真的会去刷首页吗?
尤其是百度网盘这种明明不需要,还每次开启都帮忙自动定位到的首页,我之前已经发文吐槽过了:

上图来源:百度网盘改版,让我很失望
至少包括我自己在内,很多人是很少刷首页的,因为很多首页里塞了太多自己不需要也不感兴趣的东西。
首页作为一个流量分发口,就跟 CBD 商业中心一样寸土寸金,成为了公司各业务线的兵家必争之地。
为了避免流量分配不均而导致的无休止的开会讨论(撕X),首页经常最后不得不沦为一个七拼八凑的出来的缝合怪。
到了那一步,用户体验什么的都无所谓了,保证部门利益分配的合理性才是核心。
这就是为什么,很多产品本身挺好的,但就是首页让人用不起来。
不过这个问题也不是无解,而且也要看公司分情况。
最近看到酷家乐的一个首页改版案例,居然神奇地把这个问题给处理妥当了!


虽然未必 100% 解决了问题,推进时估计还是免不了各种阻碍,但至少提升很大。
因为他们以前的首页,明显就是那种一堆入口,让人不想翻阅的臃肿情况,数据上也表明只有 20% 的用户会翻到第二屏。

但是改版之后明显好多了,虽然没看到具体的翻页的数据,但是下方两大模块点击率都分别提升了百分之十几。
原文在这里:酷家乐主站3.0,让一切更简单
为了让大家看得更轻松,我将重点信息用更加容易理解的语言整理出来了,希望你能够帮大家了解到,如何设计出一个用户更愿意翻阅的首页:
这是大纲:
- 解决问题
- ️ 满足需求
- ️ 迎合习惯
- 避免错误
- 审美升级
接下来我们就来详细说说:
解决问题
老版首页最大的问题,简单来说就是信息臃肿用户不愿意翻看。
再详细点,可以拆分成三个问题:
问题 1:滚屏衰减严重 —— 只有 20% 的用户翻完了第二屏。
问题 2:内容露出率低 —— 首屏全是 Banner,看不到任何有用的模块。
问题 3:操作高度集中 —— 用户的操作聚焦在工具和优秀设计这俩模块,然而它们只占据首页约 1/3 面积而已。

以下是针对这些问题的解决方案:
问题 1 :滚屏衰减严重
先是去掉底下那些访问少,团队自己又很少维护的模块;同时加长那些访问多的模块。

问题 2 | 内容露出率低
为了保证模块加长后的内容吸引力,设计团队联动运营去优化了内容分发机制,采用了推荐算法+人工审核的机制,来更严格地确保首页 UGC 内容质量。

问题 3 | 操作高度集中
为了避免首屏全是 Banner 看不到有用的内容,首先可以把导航栏缩短一些,节省点空间给内容。

当然这还远远不够,最直接的方法就是减小 Banner 尺寸,往原来的位置上多塞几个模块。

这么几番操作下来,主要问题得到解决,整个首页也轻盈多了。
️ 满足需求
做设计不能光解决用户的痛点,也要戳到爽点才能双管齐下,让人满意。
这就要看看用户真正的需求是啥,最科学的方式当然就是看数据了。
分析发现, 大部分用户(68%)进入页面的第一件事就是去找工具,而这点刚好也与酷家乐的核心定位相符——快速出图的云设计工具。
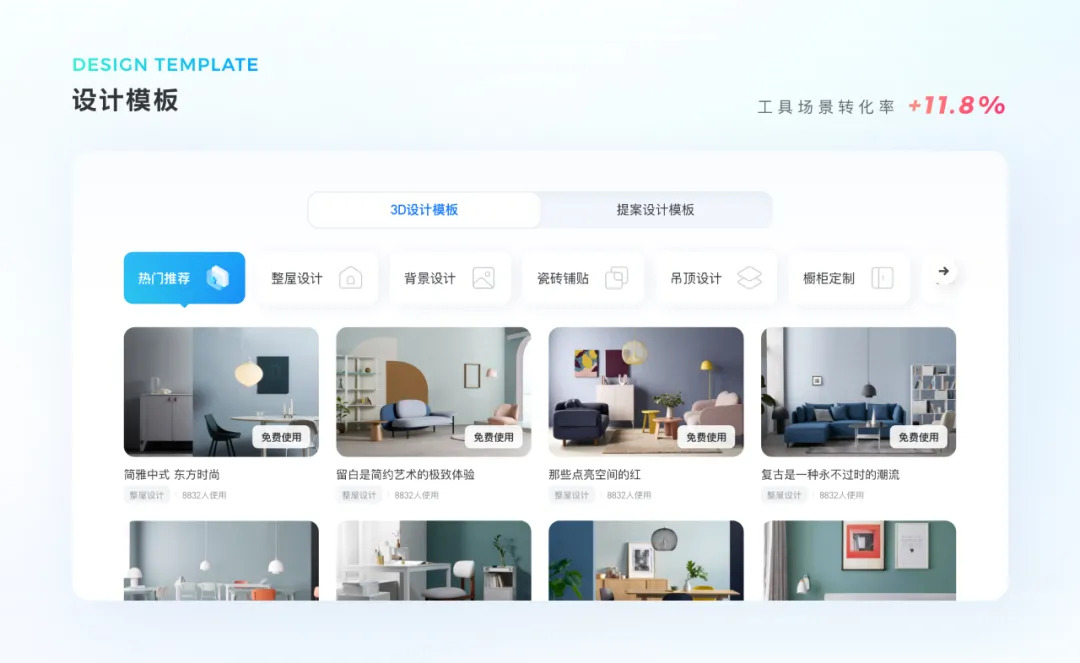
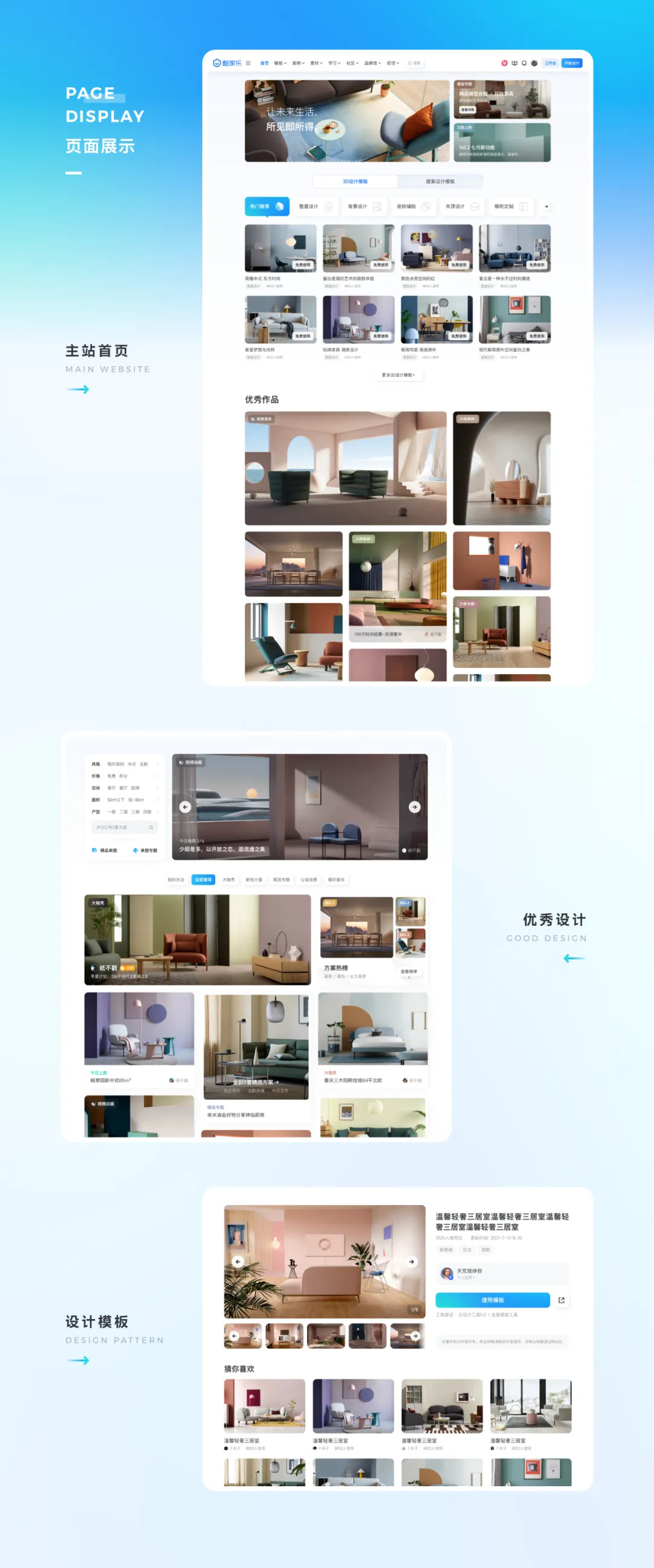
于是首页增加了一个设计模块,方便用户直接选择模板并一键生成方案。

这个模块里还提供了几个 tab 来细分场景,为不同的人群提供便捷,这点也受到了用户的大量好评。
️ 迎合习惯
研究用户的使用习惯,为主要场景提供便利,也能增强用户的好感和粘性。
用户进入首页后的主要动线是“找参考→做方案”,其中最容易花费时间在浏览网页上的部分,是前面的场景——“找参考”。
但是原来的首页只是提供了一大堆入口,完全没有为“找参考”这个主要场景提供符合习惯的设计。
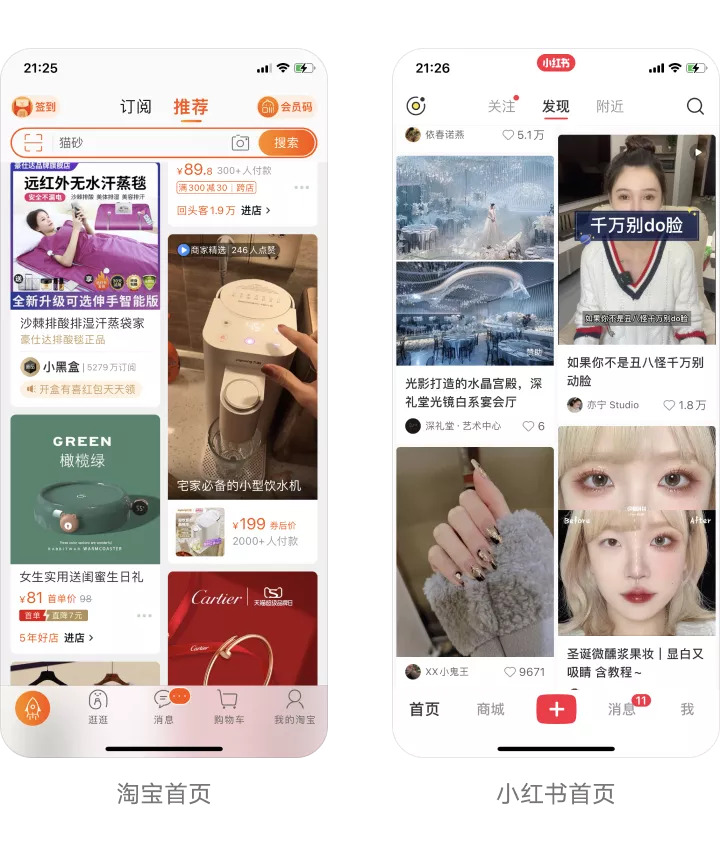
考虑到“找参考”这个行为有点类似逛街和刷内容的感觉,而市面上其它出现同类场景的产品(淘宝、小红书……),很多是用瀑布流的布局版式。

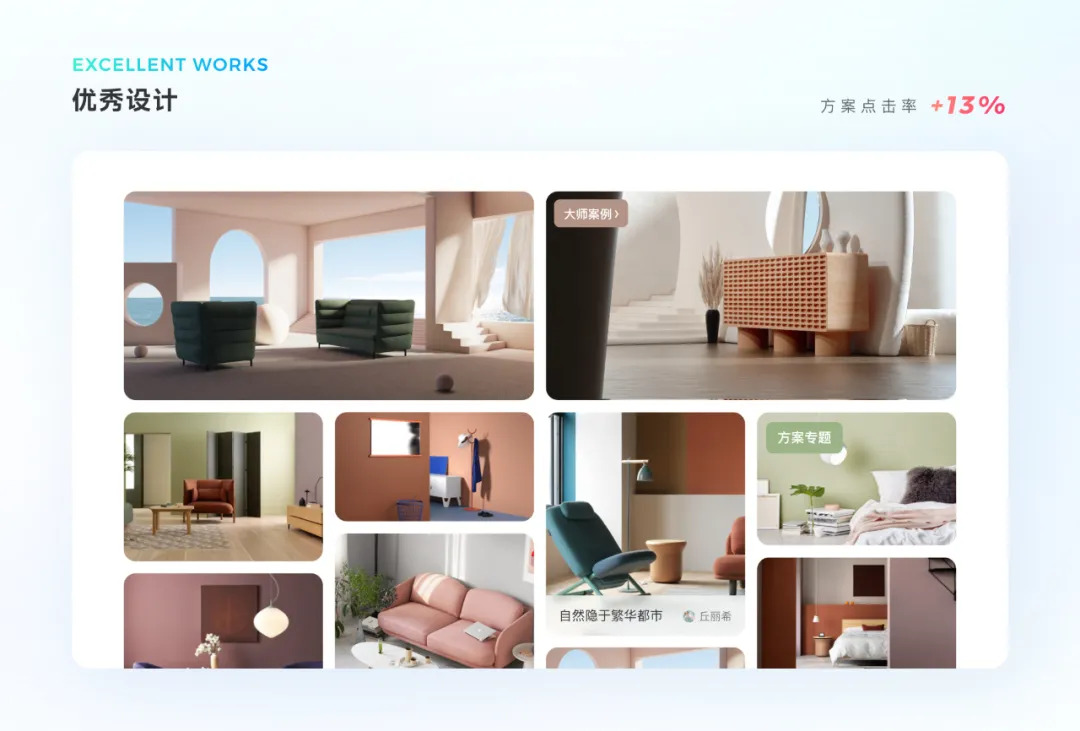
市场验证过,这次改版也可以利用这种版式来展示
优秀设计模块。

避免错误
回到最初的问题,用户不愿意翻看首页,不一定完全是方案设计的问题。
也有可能是因为页面出现展示错误,导致翻看不便。
后台统计发现用户的屏宽相差悬殊,在 1280-2560px 之间,很难用一套布局来适应所有情况。
于是制定了一套适合首页的卡片化响应布局方案,设置了几个断点,只要屏幕超过或小于这些断点,就会改变布局的动态数值——包括字号、间距、卡片数量和尺寸。

确保每个断点区间内,界面都能被准确无误地展示出来,确保用户完整、舒适的浏览体验。
审美升级
虽然视觉很难直接影响用户的行为,但是会让用户对产品的感官体验产生催化剂般的加成影响。
由于网站定位是“家装→全空间”,从本源出发,团队脑暴后找到了一下以下 3 个关键词:

讨论来讨论去,感觉第一个词“温度”有点局限在“家居”里,而“科技”又太过于冰冷有点脱离了定位。
综合考虑后,感觉“光影”才能够将题主要情绪体现出来——对空间的表达和对美好的折射。


定下主题后,以此从色彩、质感、图标和 LOGO 上,提炼出视觉语言。
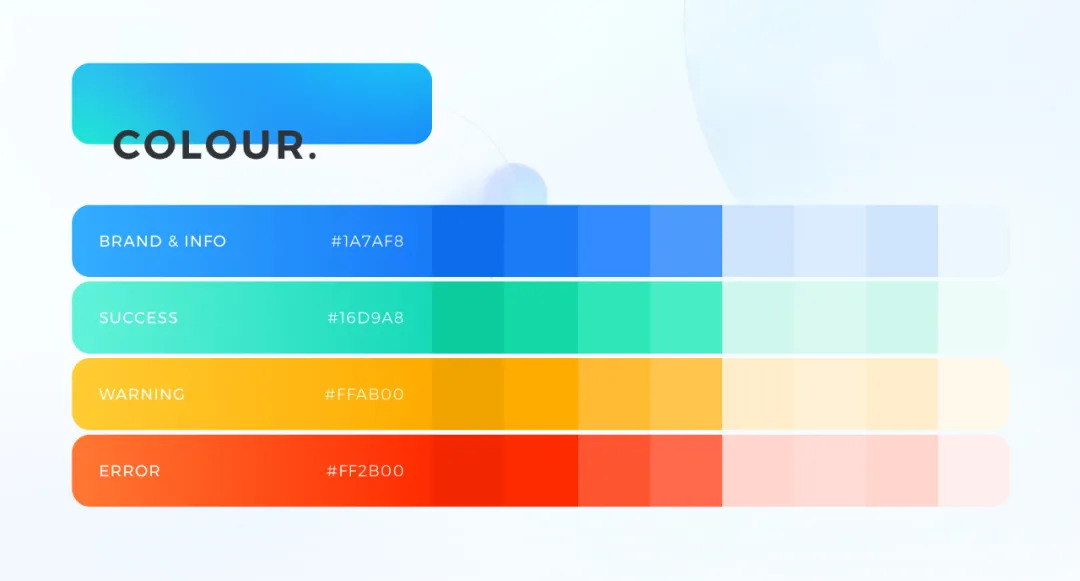
色彩
沿用品牌蓝的同时,对功能色进行了规范:

质感
参考了新拟态视觉趋势,通过对圆角和阴影的运用,实现了一套轻盈且富有层次的组件主题。

图标
运用了近期很火的亚克力材质和几何图形,为网站带来了自然而灵动的生命力。

LOGO
将五年未变的 LOGO 进行升级,结合现在大行其道的 3D 风格进行重新设计。
随着业务的发展,公司多出了几个子品牌,新的 LOGO 套装也一并安排上了。


总结
这个首页改版的案例整体看来是相当完整了,跟很多换皮的改版不同,而是根据现实的问题提出了可选的解决方案。
推荐大家仔细阅读学习并借鉴~
我们最后再来看看最终的效果图对比,是不是比之前好多了呢?

Before

原文地址:体验进阶(公众号)
原作者:不戳
信息整理:ZoeYZ
鸣谢:阿鹏、思尔、皮特、沙拉








评论0