Hello 大家好我是阿贵,今天又到了给大家分享版式教程了,担心大家在做海报的时候没想法,整理了三个小技巧,超实用的,看完记得点个赞,练习练习哦。给大家比个心。开始今天的教程吧~

我们先看一下网上类似的案例。

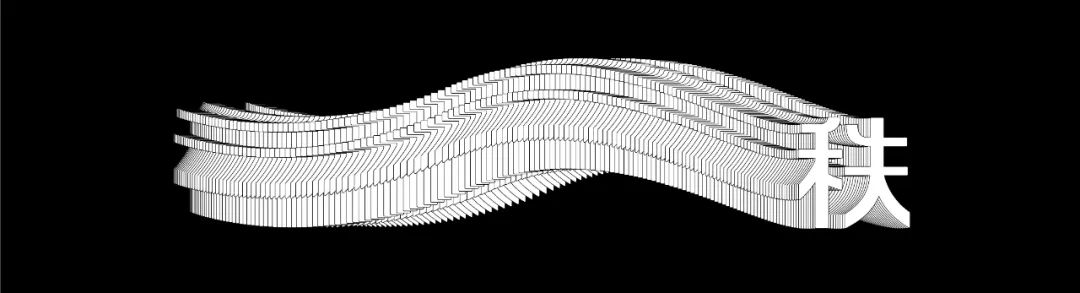
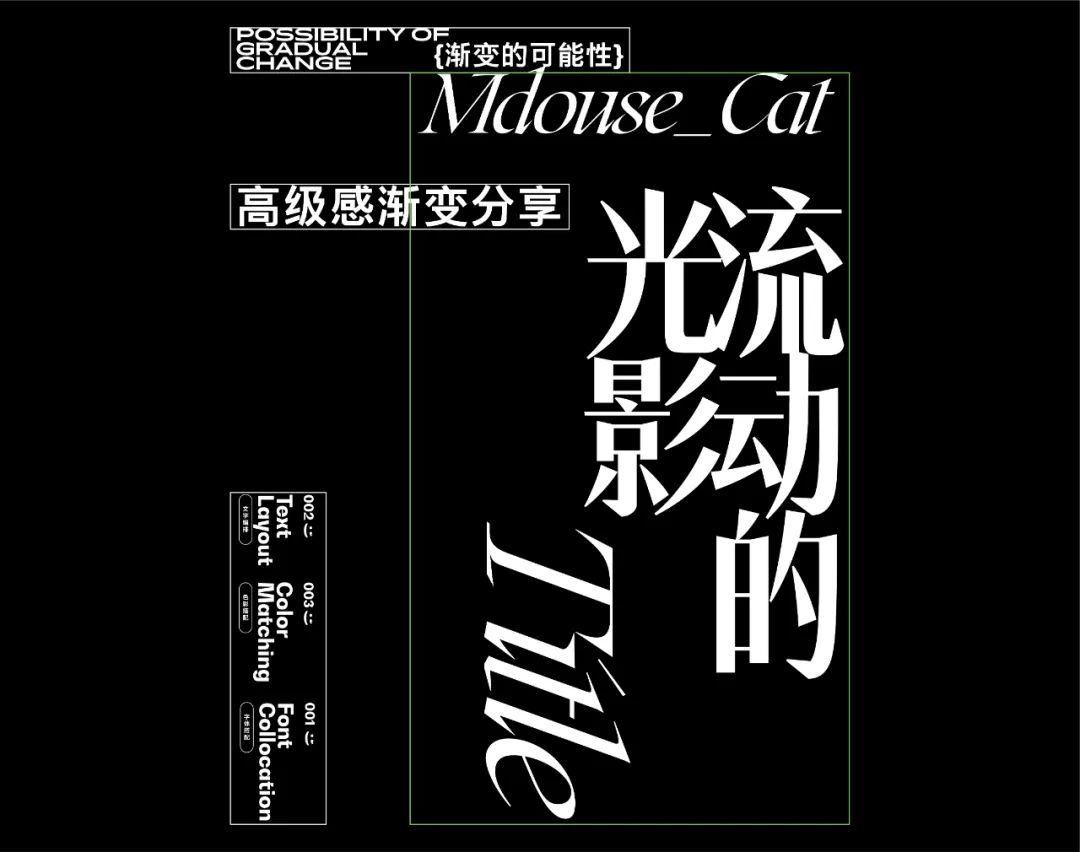
这是我将海报拆解开来的样子,有文字编排与文字混合 2 个部分。

还是我们熟悉的软件~

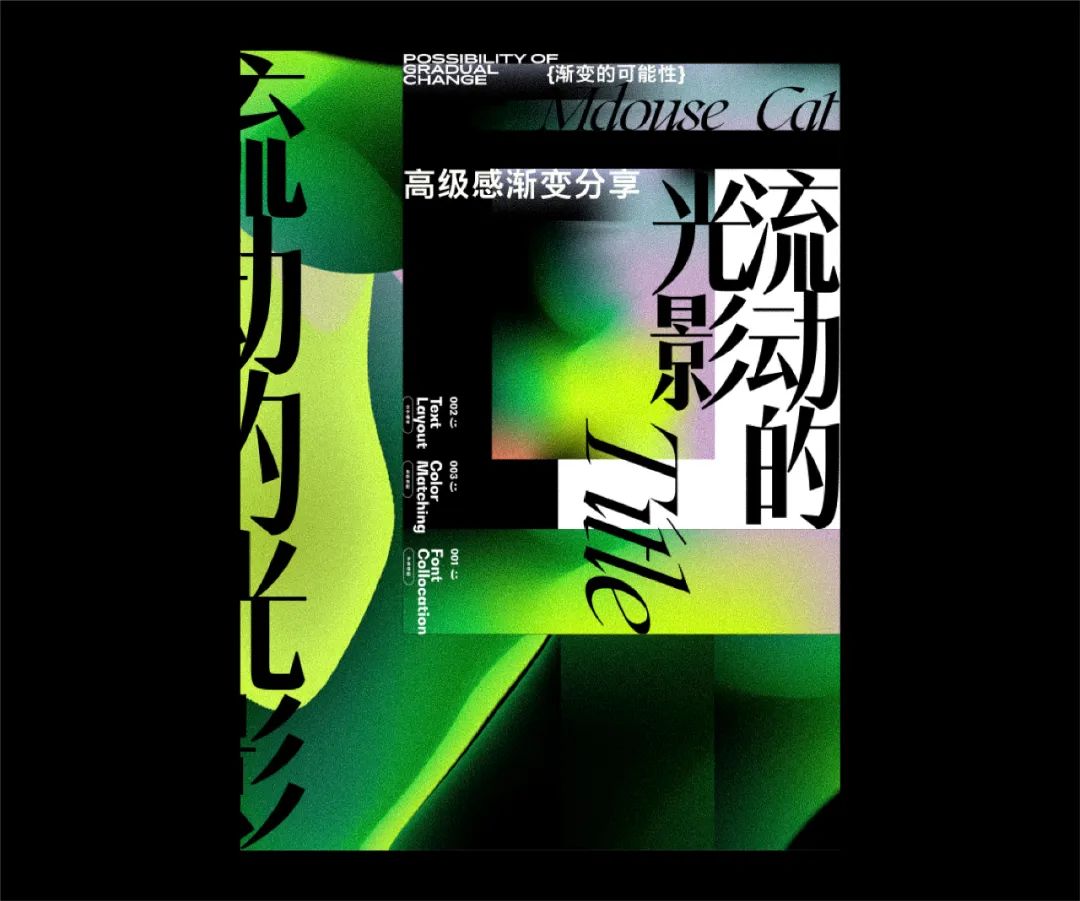
咱们先看下海报的大致效果。


我们选择一款合适的字体 ,可以是黑体或者是标题字体,这里以胡晓波猫粮体为示例简直不要太帅,哈哈哈。

接着把文字进行转曲取消编组,依次把每个字单独进行混合。

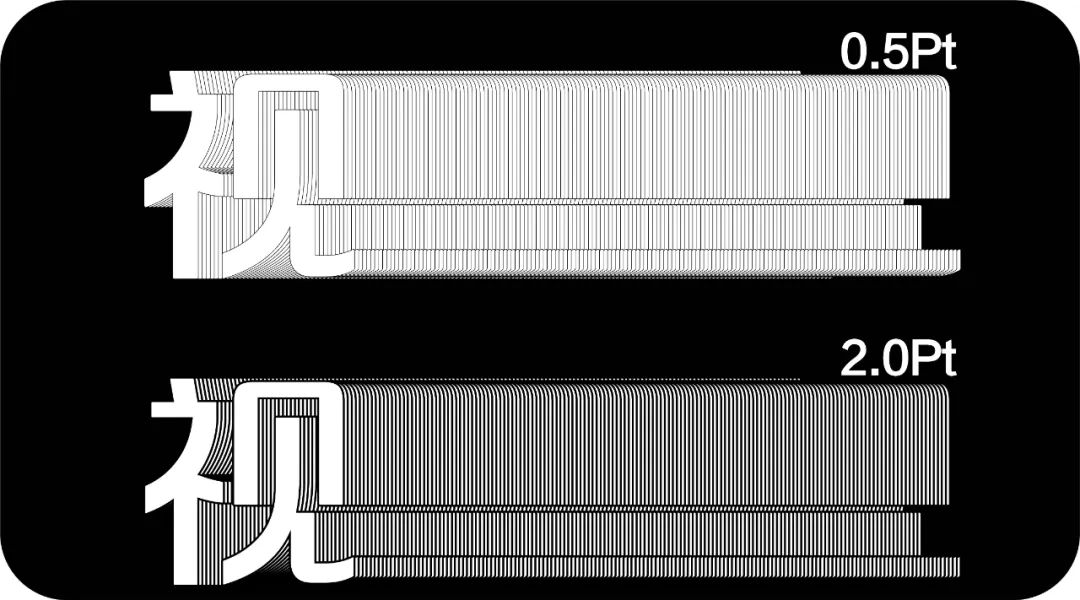
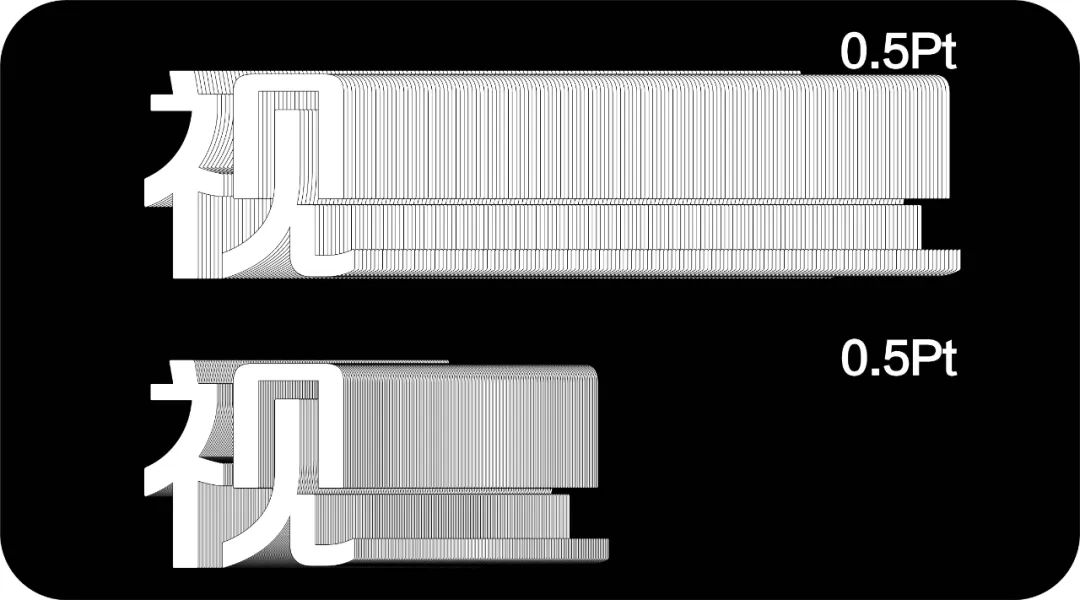
然后设置描边的粗细,我这里用的是 0.5Pt,可以看到描边的粗细给混合带来的样貌也是不一的。

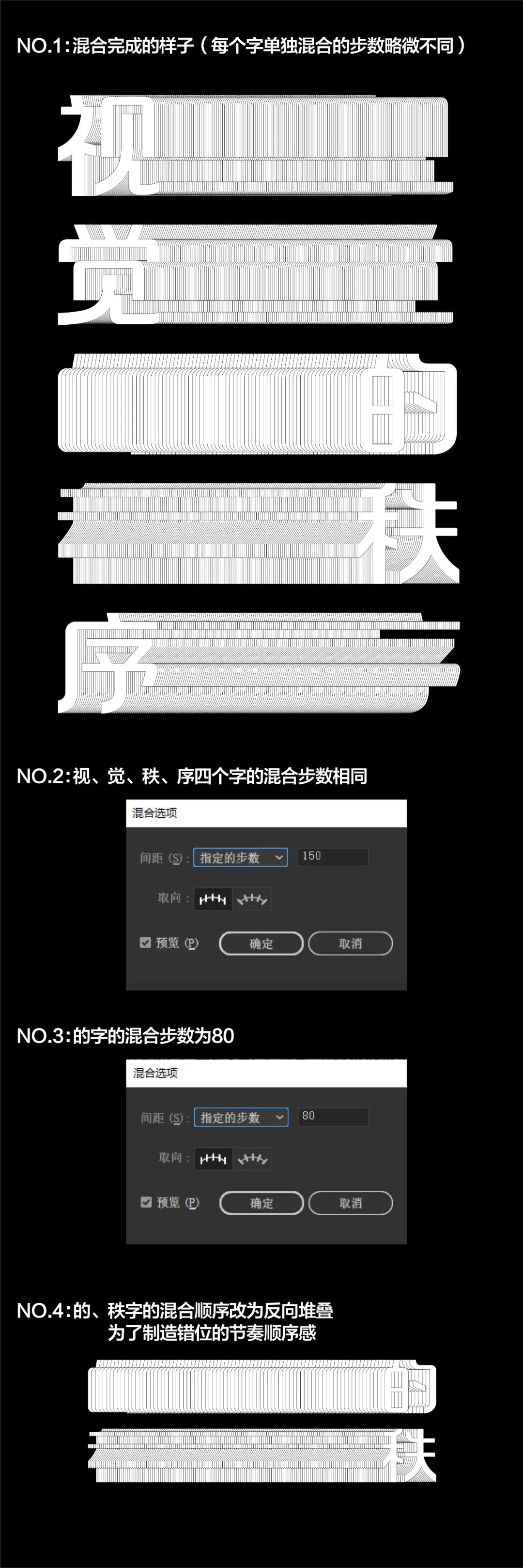
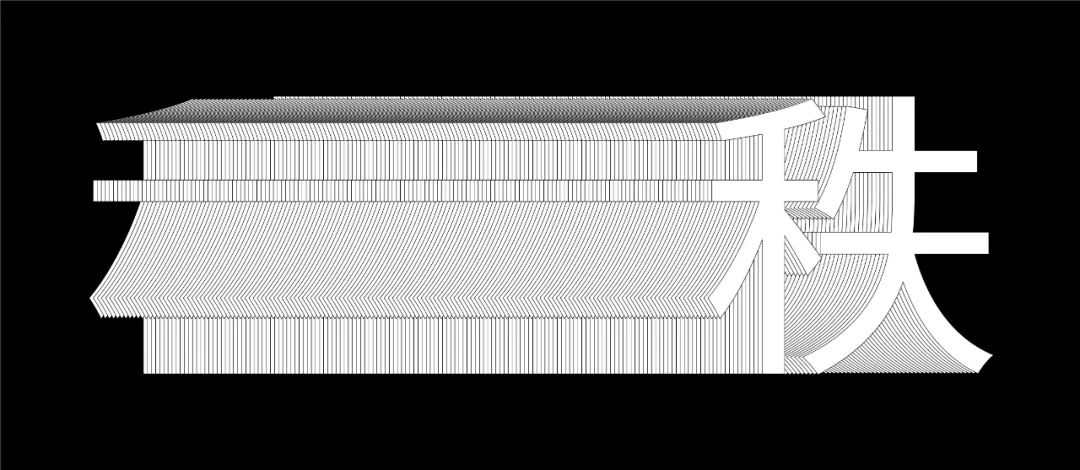
再看看相同的混合步数相同的描边粗细,以及不同的文字长短距离所产生的疏密变化。


我们换一个黑体的混合试试(这里看大家的需求具体用什么字体合适)。

我们还可以制作混合轴的路径替换混合轴做一些曲线上的变化。

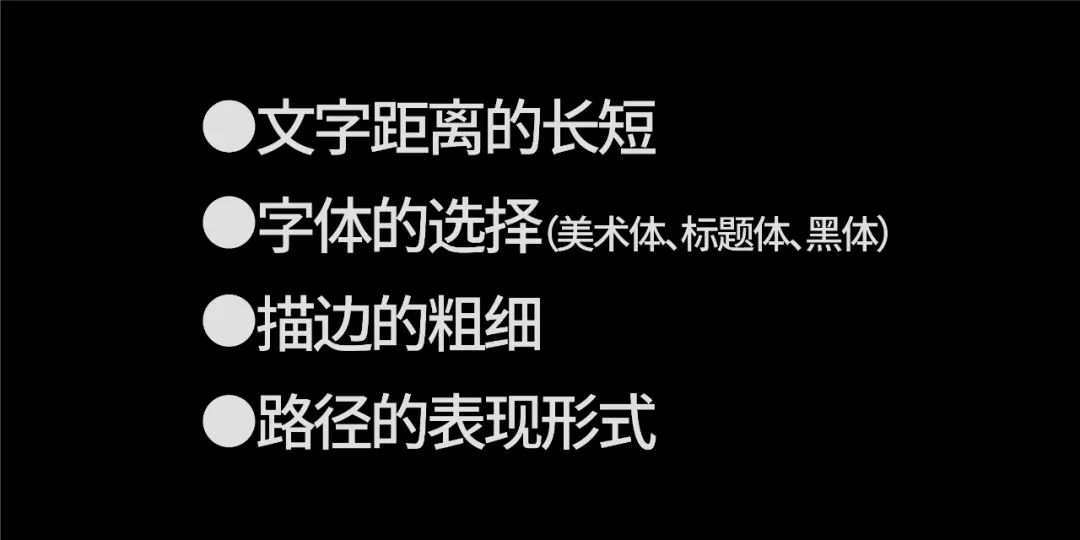
最后我们总结一下混合的最终效果会受到以下四种情况的限制。

到此这个案例就结束了,混合的表现方法还有很多大家多多尝试。


首先看下我们案例最终呈现的样子。

回到我们熟悉的软件。

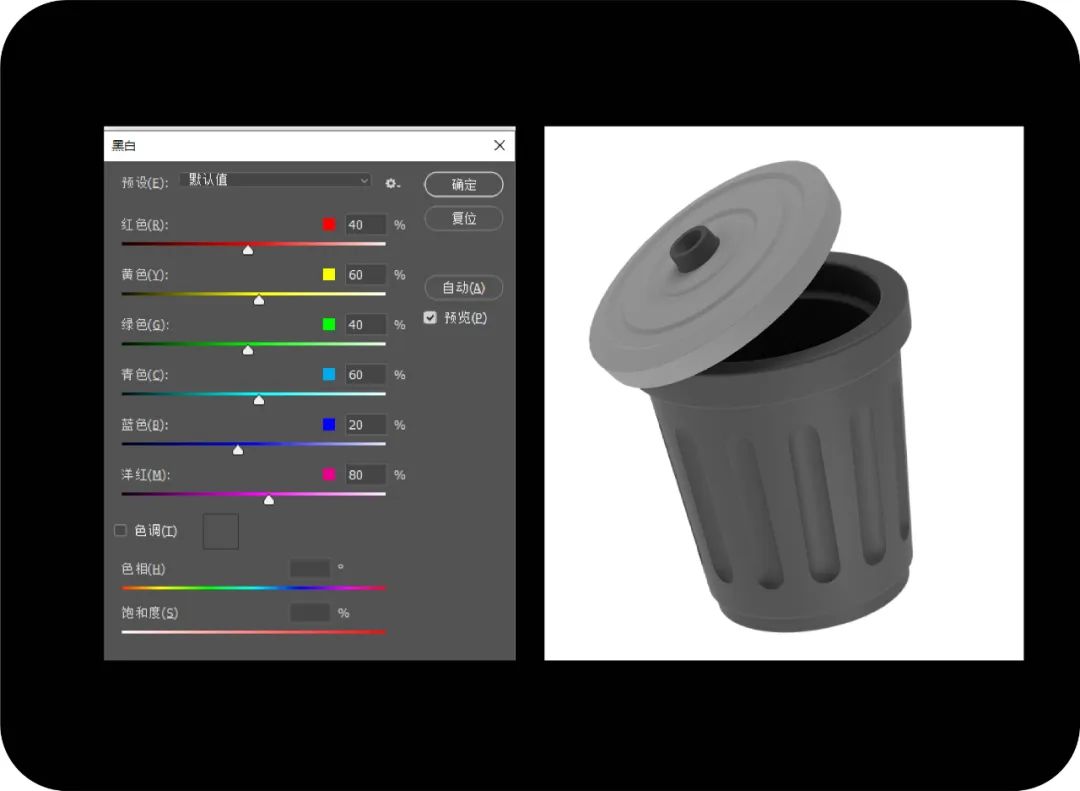
这是一个普通的垃圾桶并带有颜色,看上去平平无奇。


将原图进行黑白去色处理,点击确定。

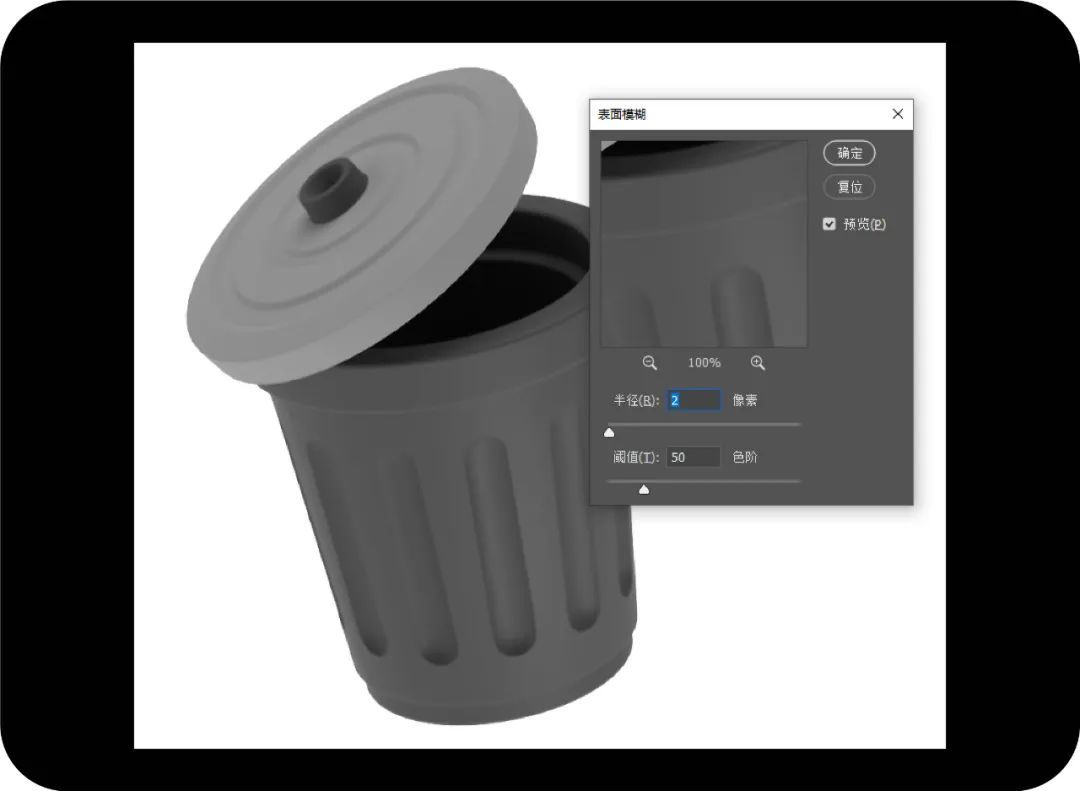
接着滤镜-模糊-表面模糊(半径的大小设置在 1-5 之间最佳)。

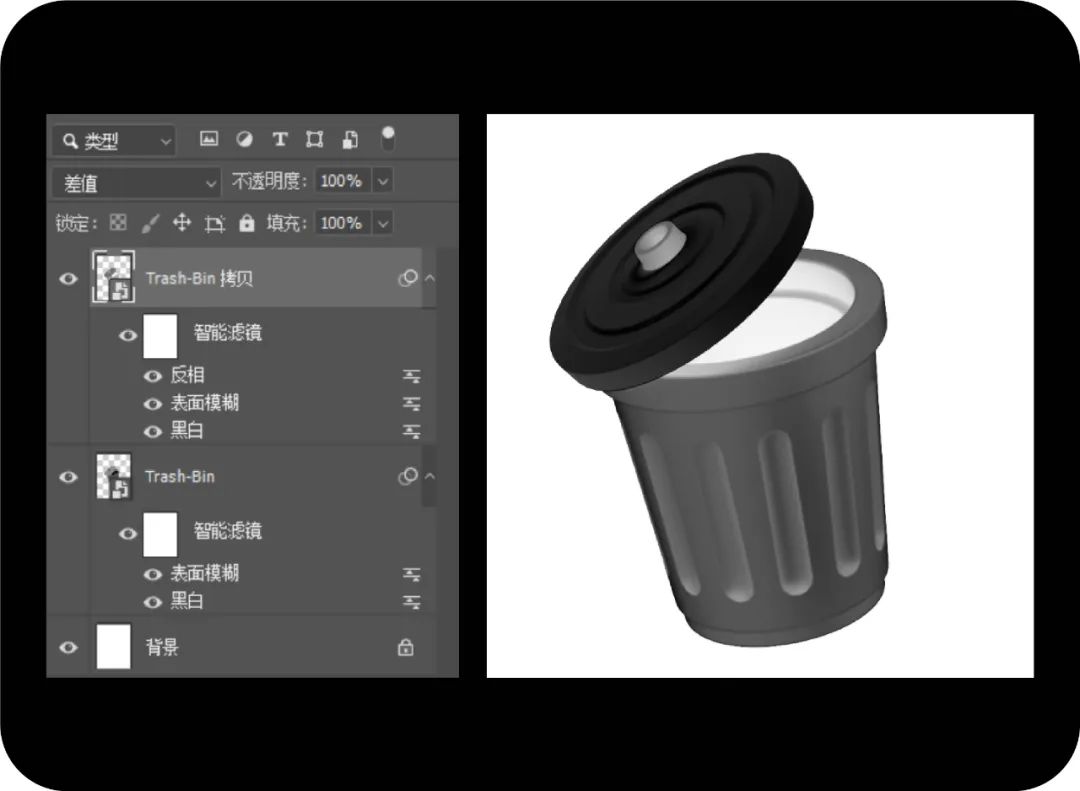
复制一层 Ctrl+i 反相,图层模式改为差值。

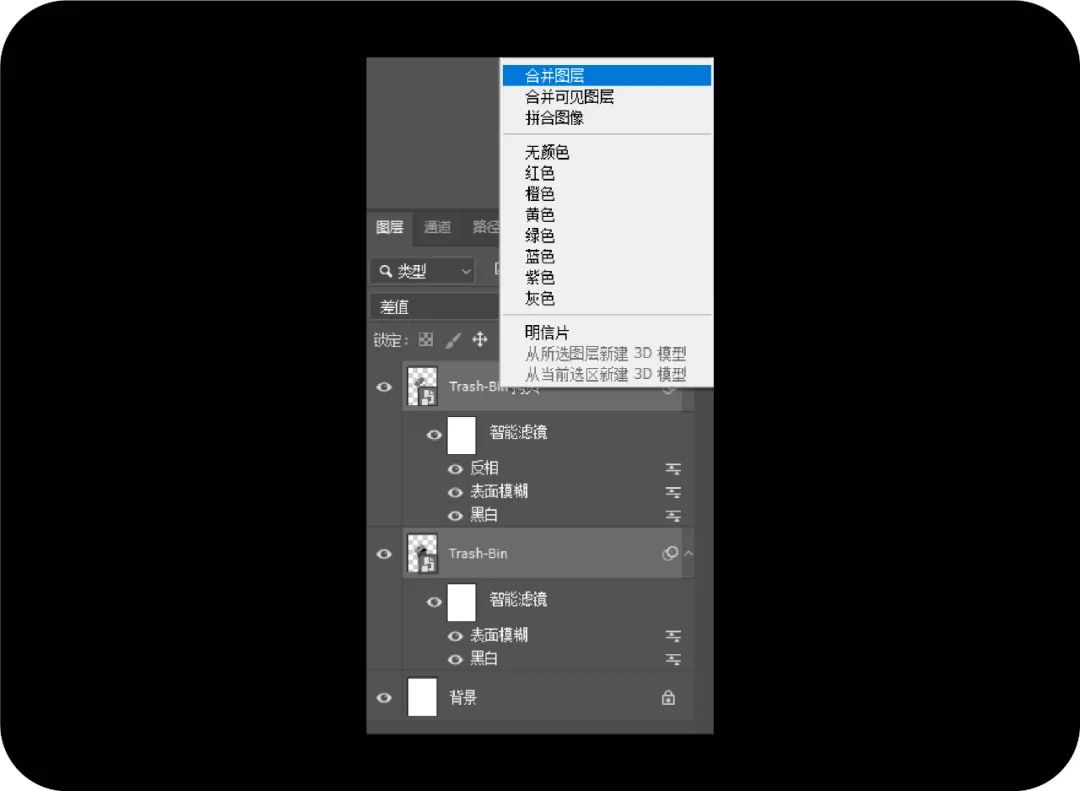
选中图层合并,合并的图层复制一层 Ctrl+i 反相,图层模式改为差值。

得到下图是不是有那个味了,哈哈。

重复相同的操作,继续合并得到的图层,进行反相,图层模式还是差值,重复 3 次左右,具体看情况而定,效果最佳时即可。

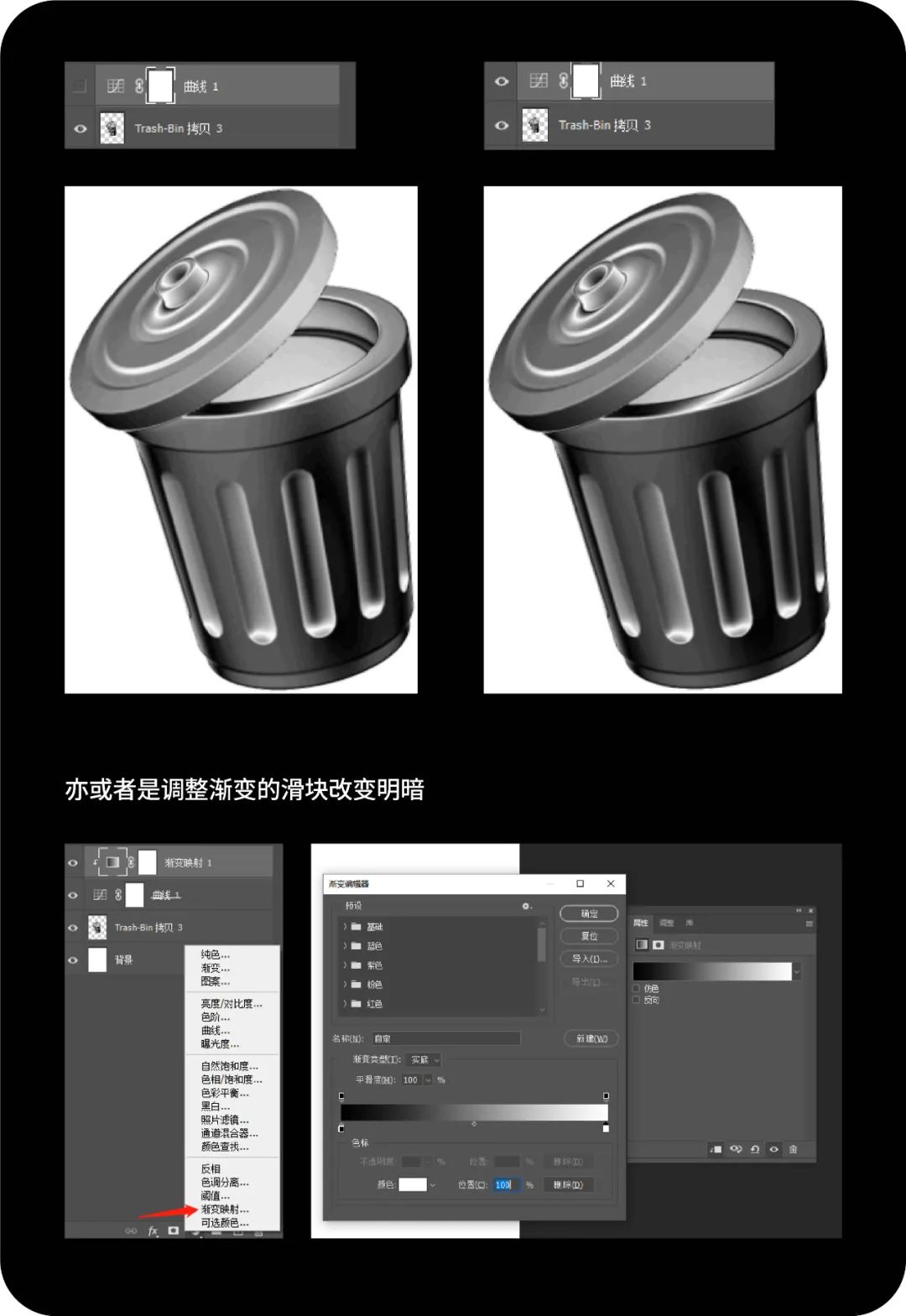
接着进行曲线的明暗调整,可能看的不是很明显,要睁大眼。

接着在 AI 中进行文字排版就好啦,简单提下像这种单个主体的编排方式用环绕式容易出效果,文字编排部分就算完成了。

接着导出 PNG 图片置入版面中即可,这个案例的最终呈现效果一定要去多试几次,步骤不能搞反。否则…你知道的。


这是海报最终效果。

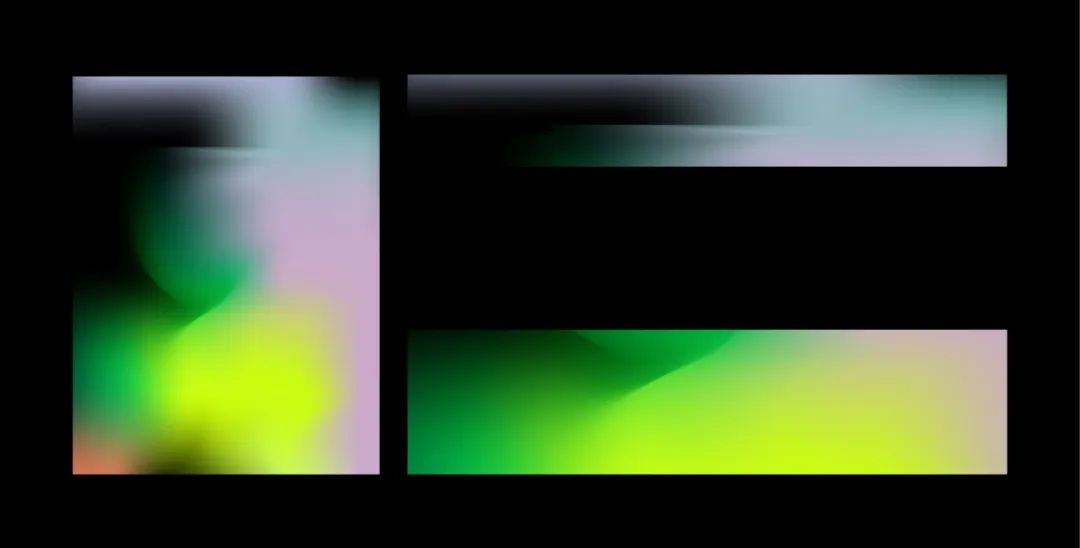
这是我用网格渐变做出来的示范效果。



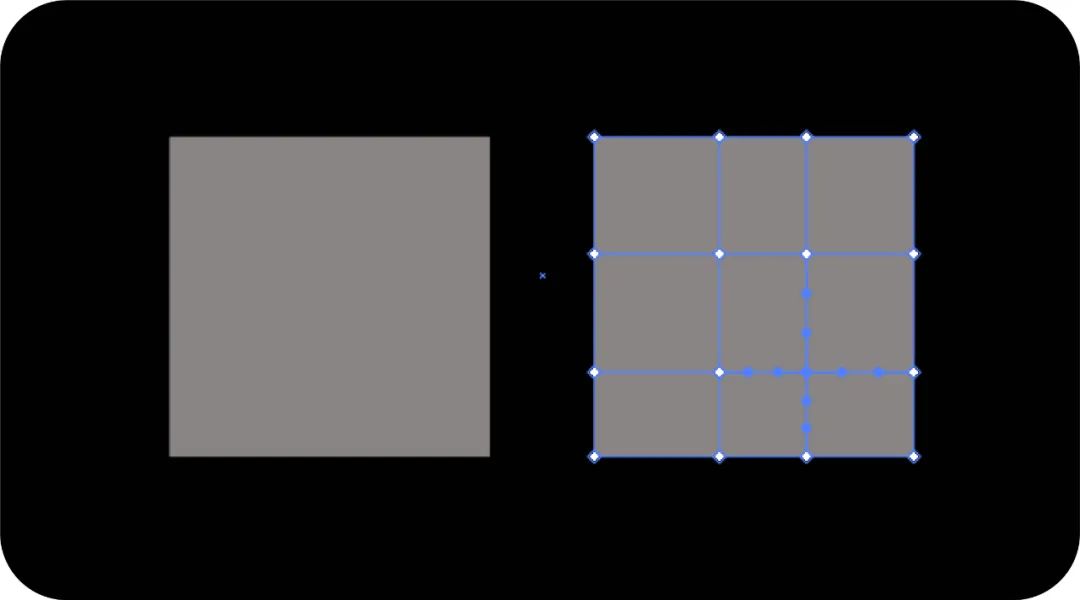
如右图所示点击生成网格状,点击鼠标左键将矩形分割成几个模块


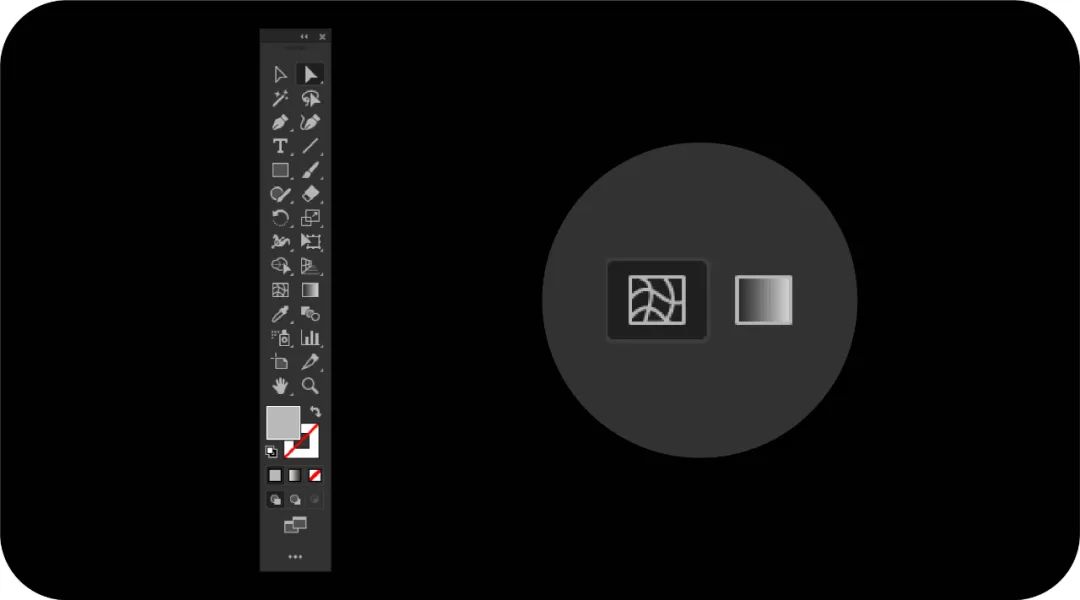
● 先使用网格工具
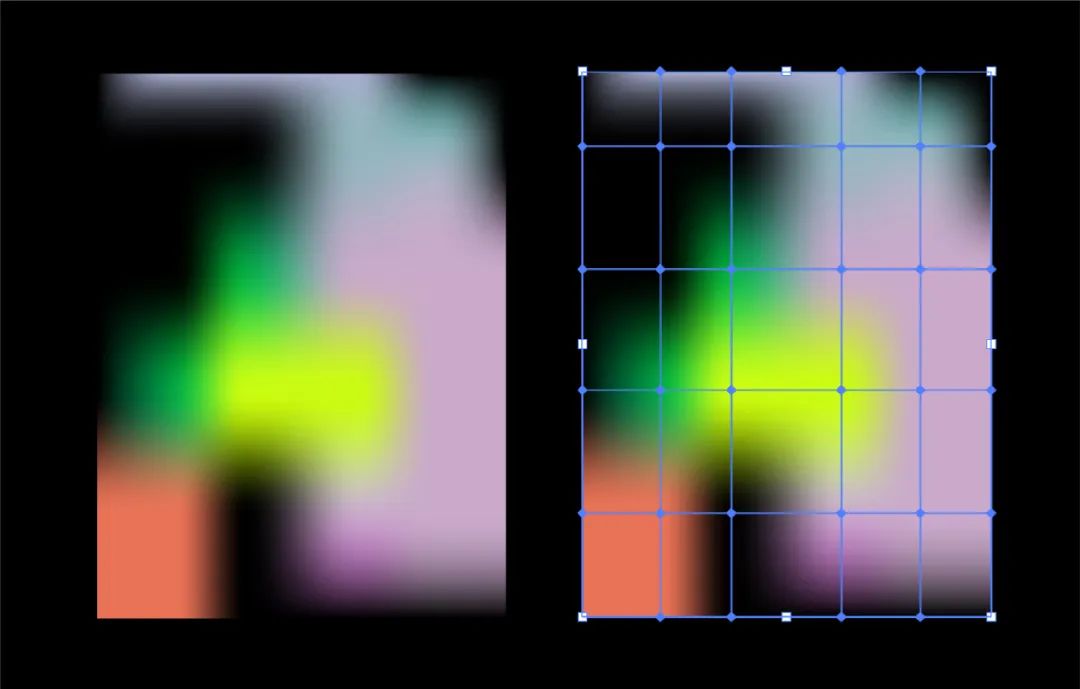
这里的配色有点偏向个人的喜好(多去调试,取最佳值),网格的栏数设置也是随意的(版面的颜色越多栏数就越多)。

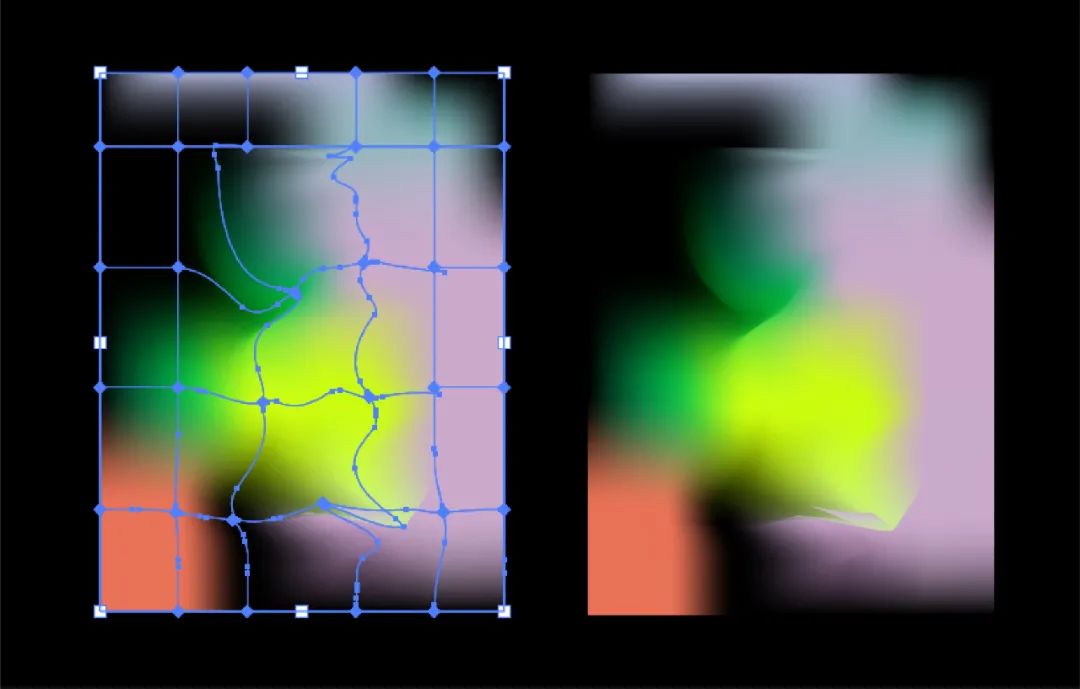
● 接着使用旋转扭曲工具给画面适当的变形(多试几次)

适当裁切最终版面的渐变色(剪切蒙版)。

适当的去摆放位置关系(可以理解为构图)。

编排好文字。

最终得到海报,看起来是不是很简单。

今天的教程到这就结束了,你学会了吗。记得点个赞哦,我们下次再见。
原文地址:胡晓波工作室(公众号)
作者:阿贵









评论0