提升动效可用性,了解这13个原则
前排提示
- 本文有视频版,不想看文字的同学可以点击查看。
- 本文有大量Gif图,可先滑动到底部再滑上来(让其后台加载),以减少中途等待加载时间。
01 前言
在产品设计中动效很常见,一个好的动效方案在提升用户视觉和心境体验的同时,还的的确确解决了很多其他设计问题。
好的动效设计总是在比拟现实,所以当我们思考为页面添加动效时,不应该感性的随心所欲的发挥自己的创意激情,而应该像科学一样,有一些基本的方法原则指导来我们,以此提升动效可用性。
今天主要分享一下在数字产品中动态设计的13个基本原则,希望对大家有所帮助。
02 原则大纲

- 缓动
- 延迟与偏移
- 叠加
- 蒙版
- 弧线
- 克隆
- 父子绑定
- 转换
- 遮罩
- 多维度
- 数值变化
- 视差
- 缩放与推拉

▍缓动 ․
现实世界中绝大多数物体都不会突然运动,再保持匀速,最后突然停止(机械类运动除外)。而是缓慢加速或缓慢减速,这就是缓动。
缓动几乎适用于产品中任何元素的出现或离开、以及部分图数据加载等。

滑动内容

图表加载

▍延迟与偏移 ․
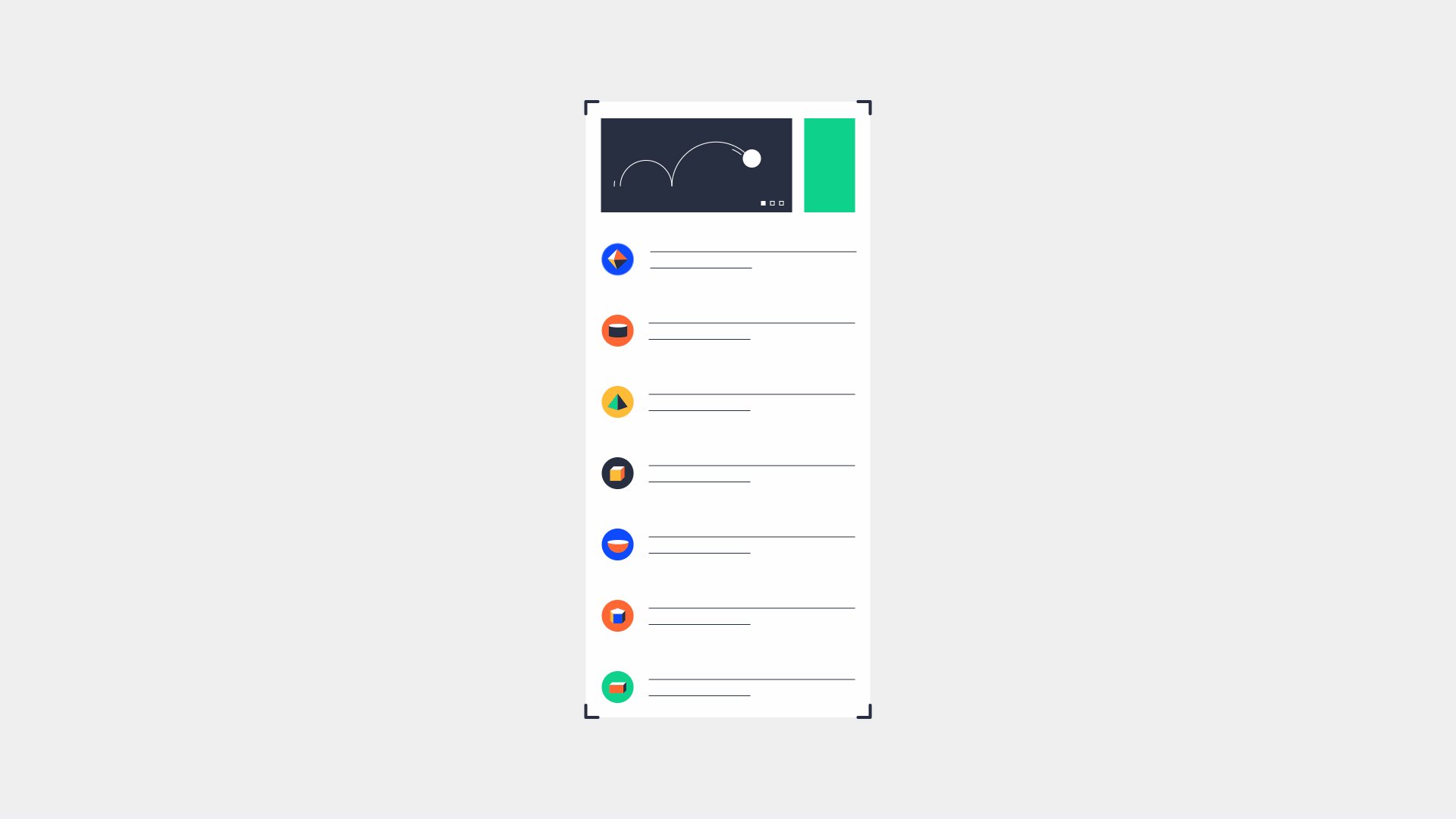
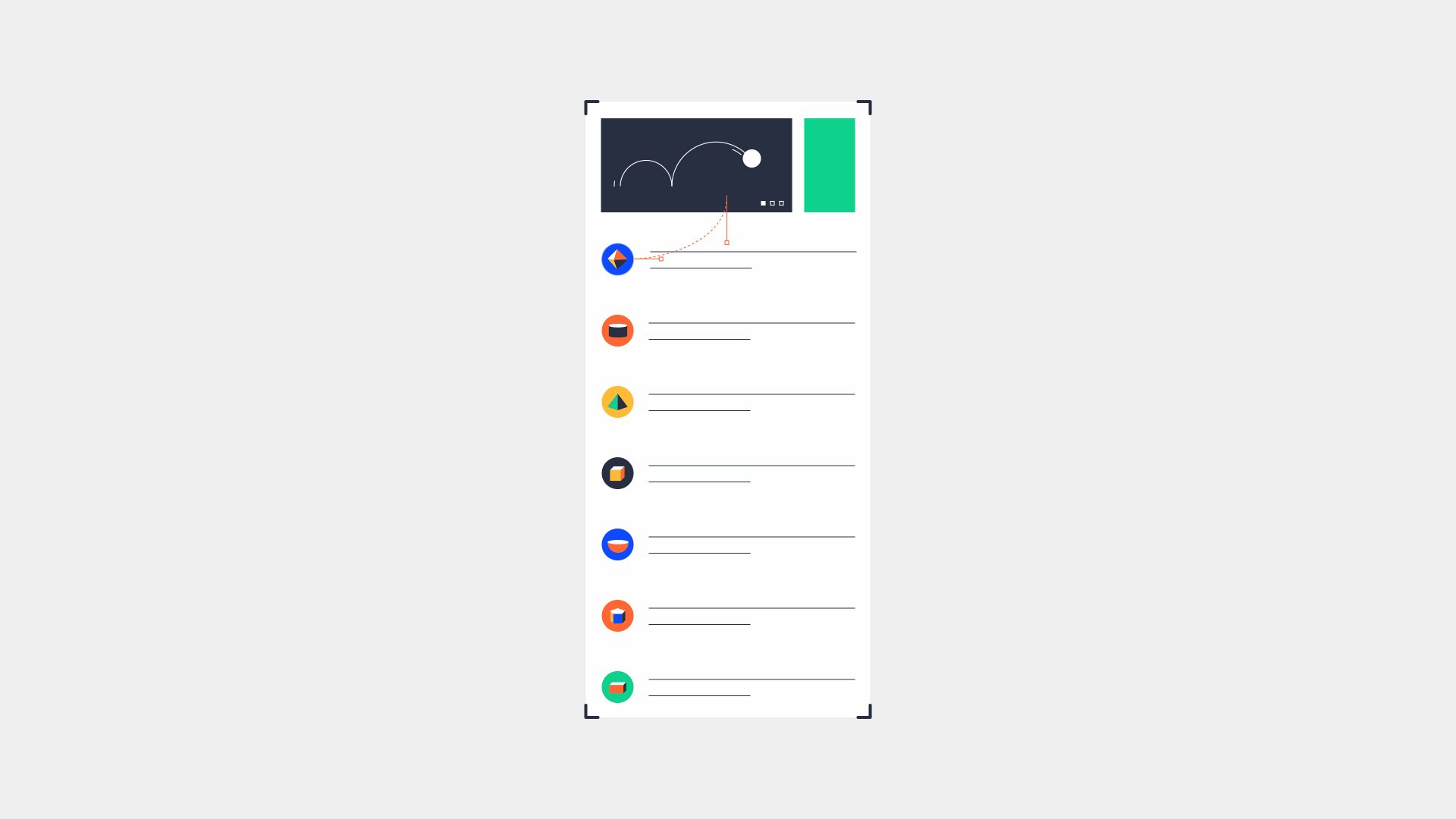
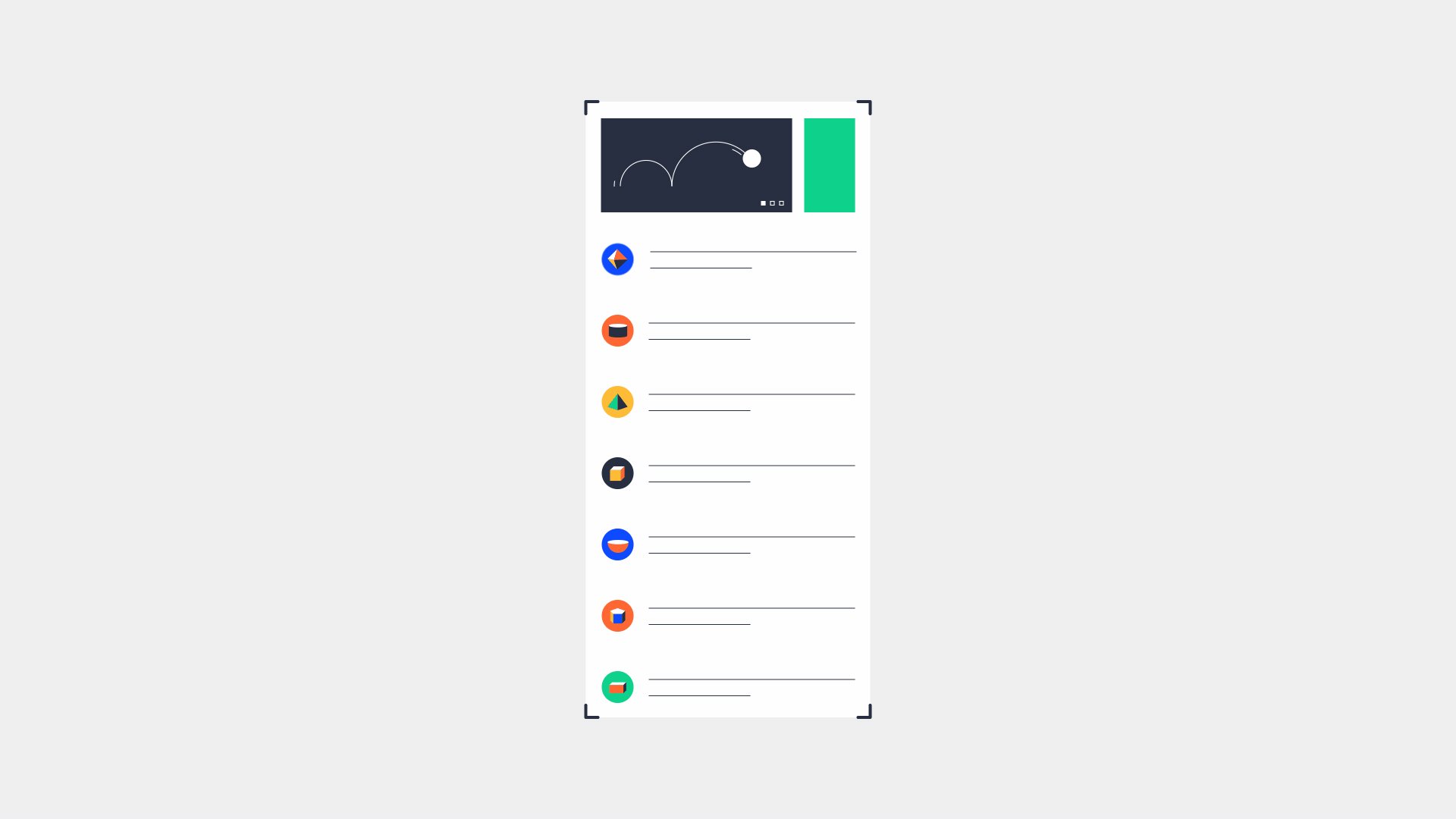
在加载信息时,我们可以对信息归类分组,并按顺序依次延迟内容出场时间。这就是延迟与偏移,可以清晰的表达内容之间的关系。


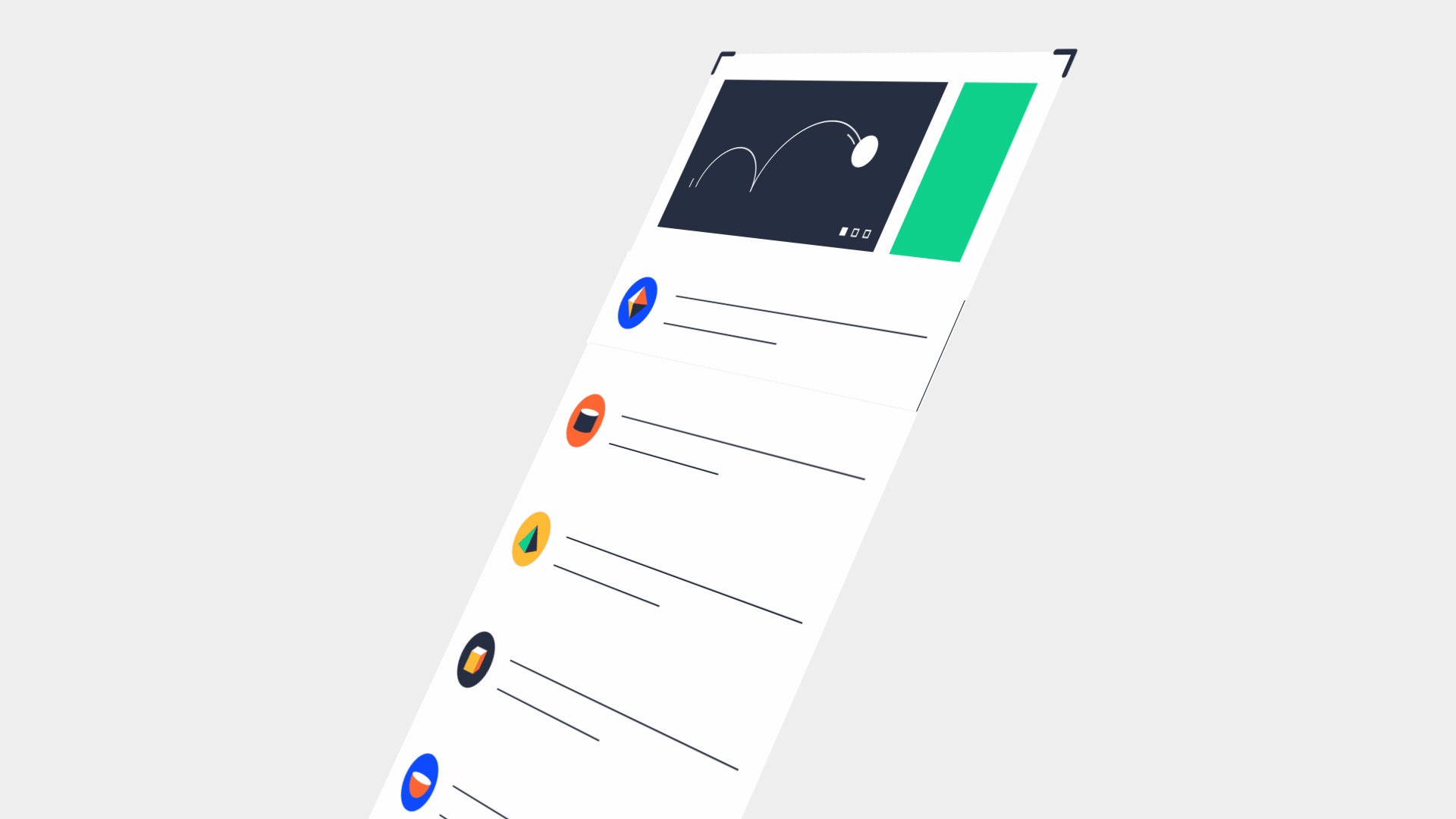
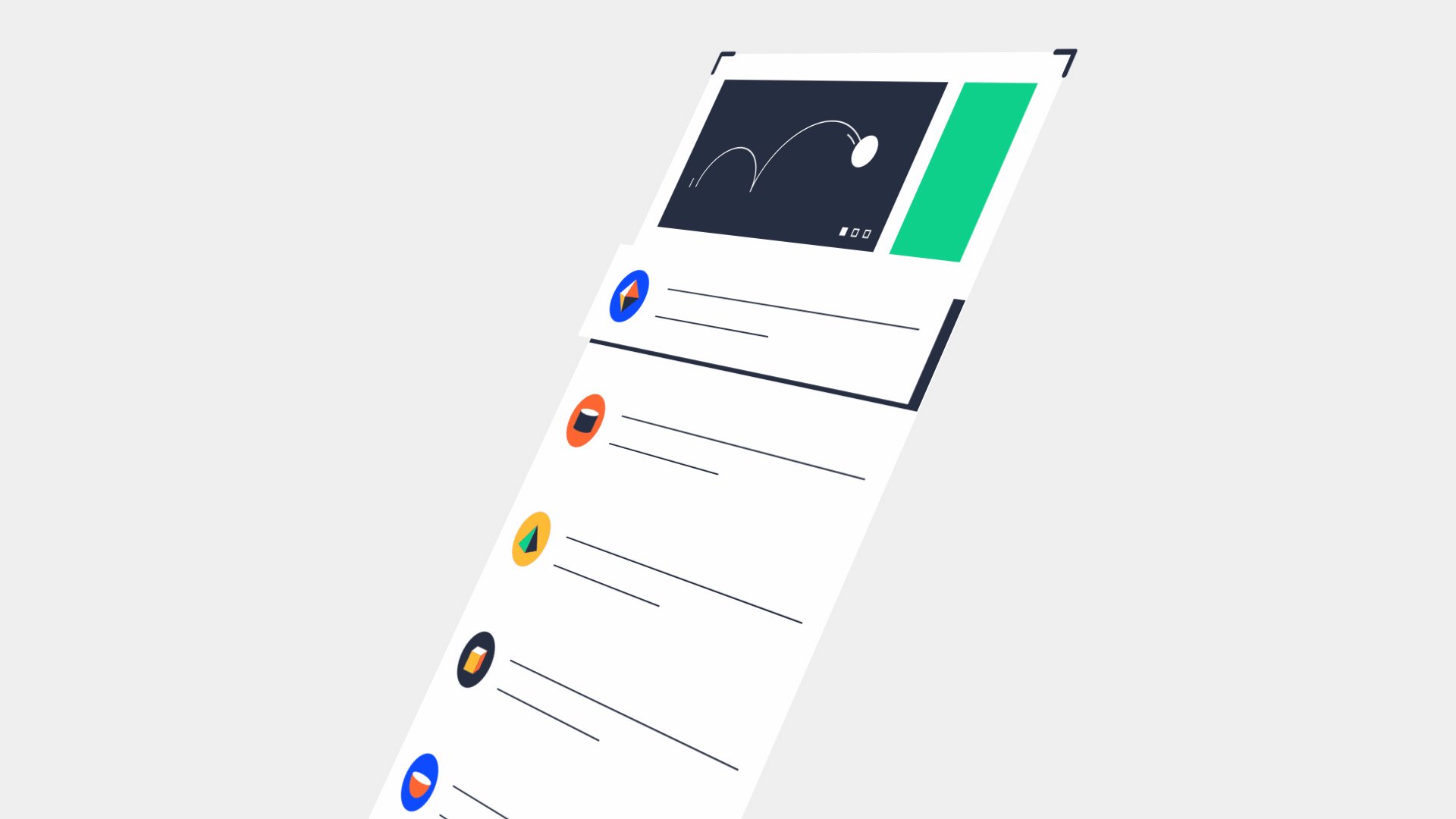
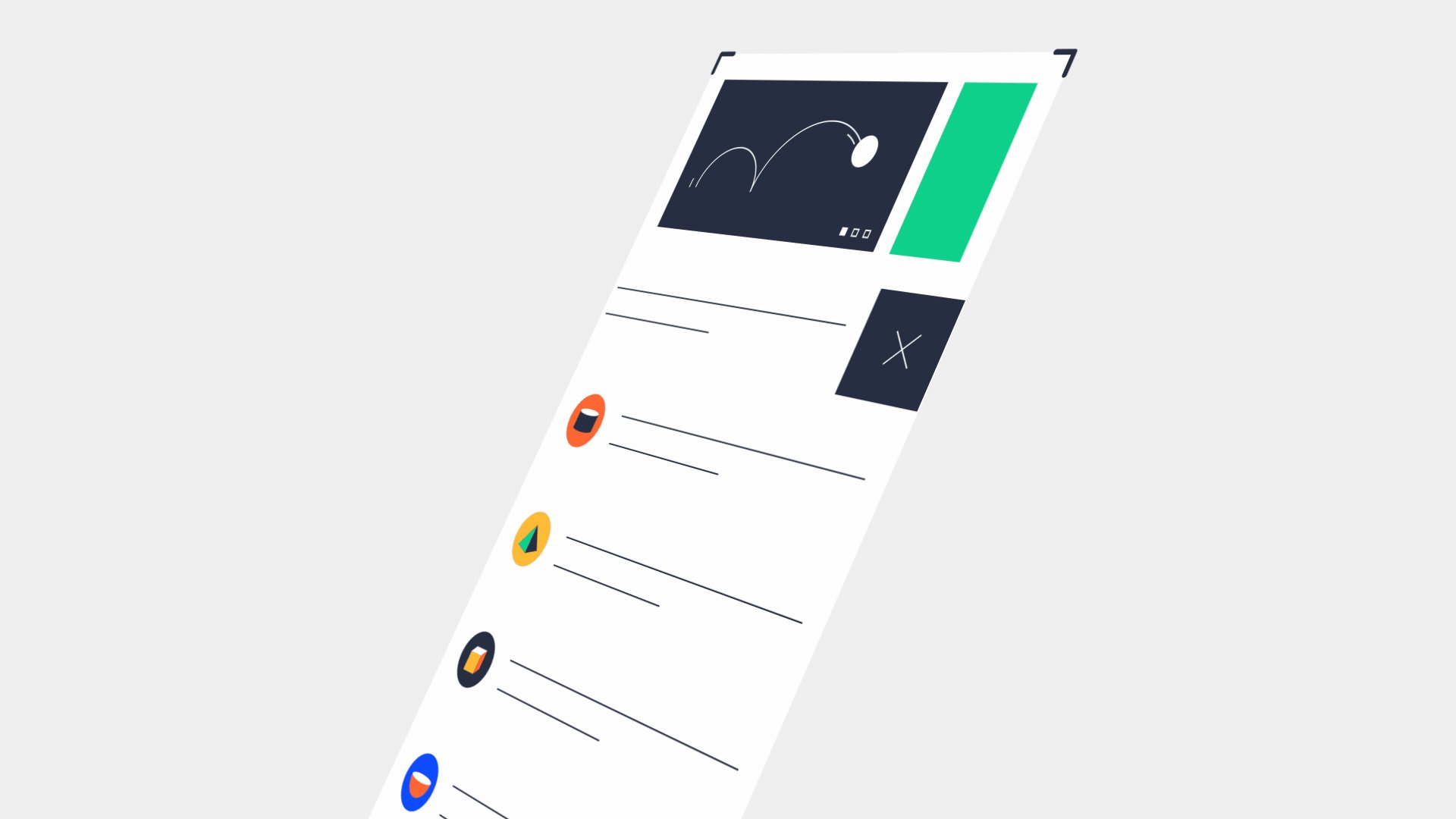
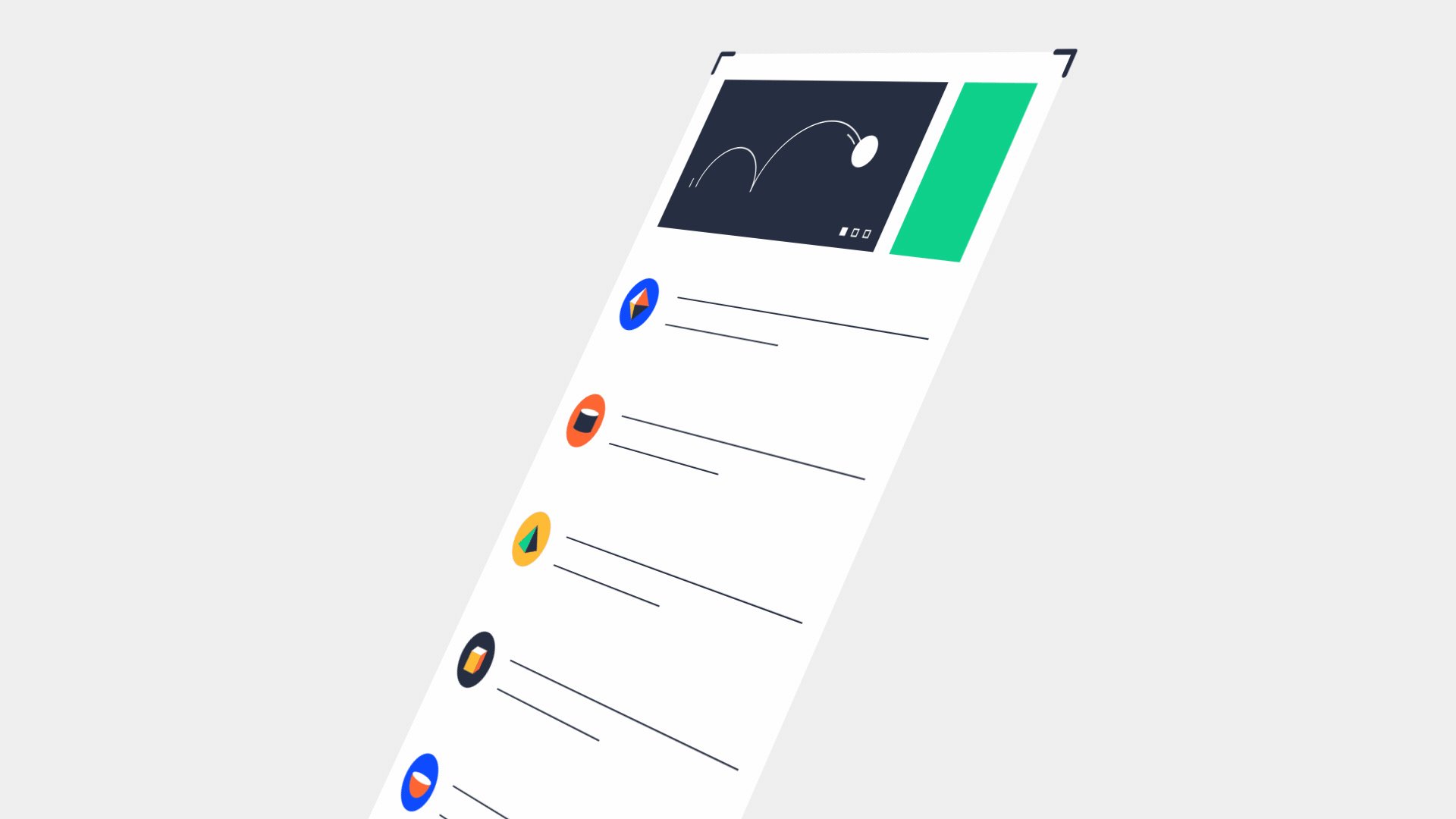
▍叠加 ․
在二维平面,如果信息很多,为了避免信息过载,我们可以将不重要的信息,或负面操作放置在前景内容后面,这就是叠加。用来模拟现实纸张叠放,创建出二维平面中的前后空间感。


▍蒙版 ․
当我们点击某个内容时,我们通过改变内容中某个主要元素(用于视觉引导的过渡元素)的轮廓并移动,这样可以将用户自然的带入下级页面,这就是蒙版。通过保留过渡元素的识别性,创建出无缝过渡,降低用户跳转页面时可能产生的迷失感。


▍弧形 ․
现实世界大多数物体运动轨迹都是弧线,所以当位于角落的元素移动时,我们调整运动轨迹呈弧线,可以让元素运动更加流畅自然,这就是弧型。
注意:下面案例中元素上移是从左下往右上的弧线,但回来不是原轨迹返回,而是将弧线对称反转(类似抛物线),从右上往左下。


▍克隆 ․
如果一个主要操作中包含其他操作,在用户与其互动时我们可以直接将元素分离出来,这就是克隆。再通过模拟现实世界中液体分离,可以清晰的表达出内容的包含关系。这类设计常见于底部的舵式导航按钮,点击后出现一系列功能图标。


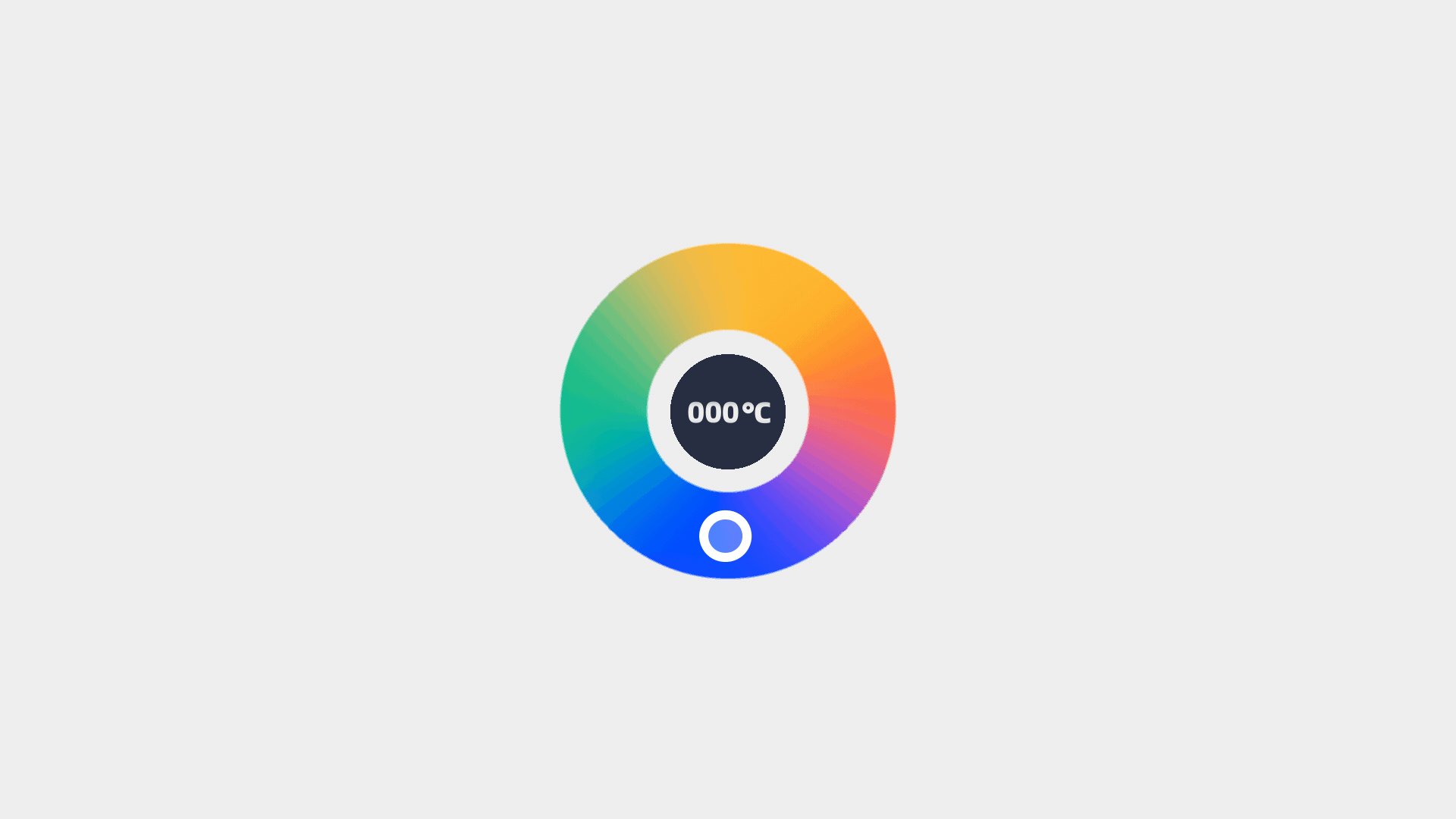
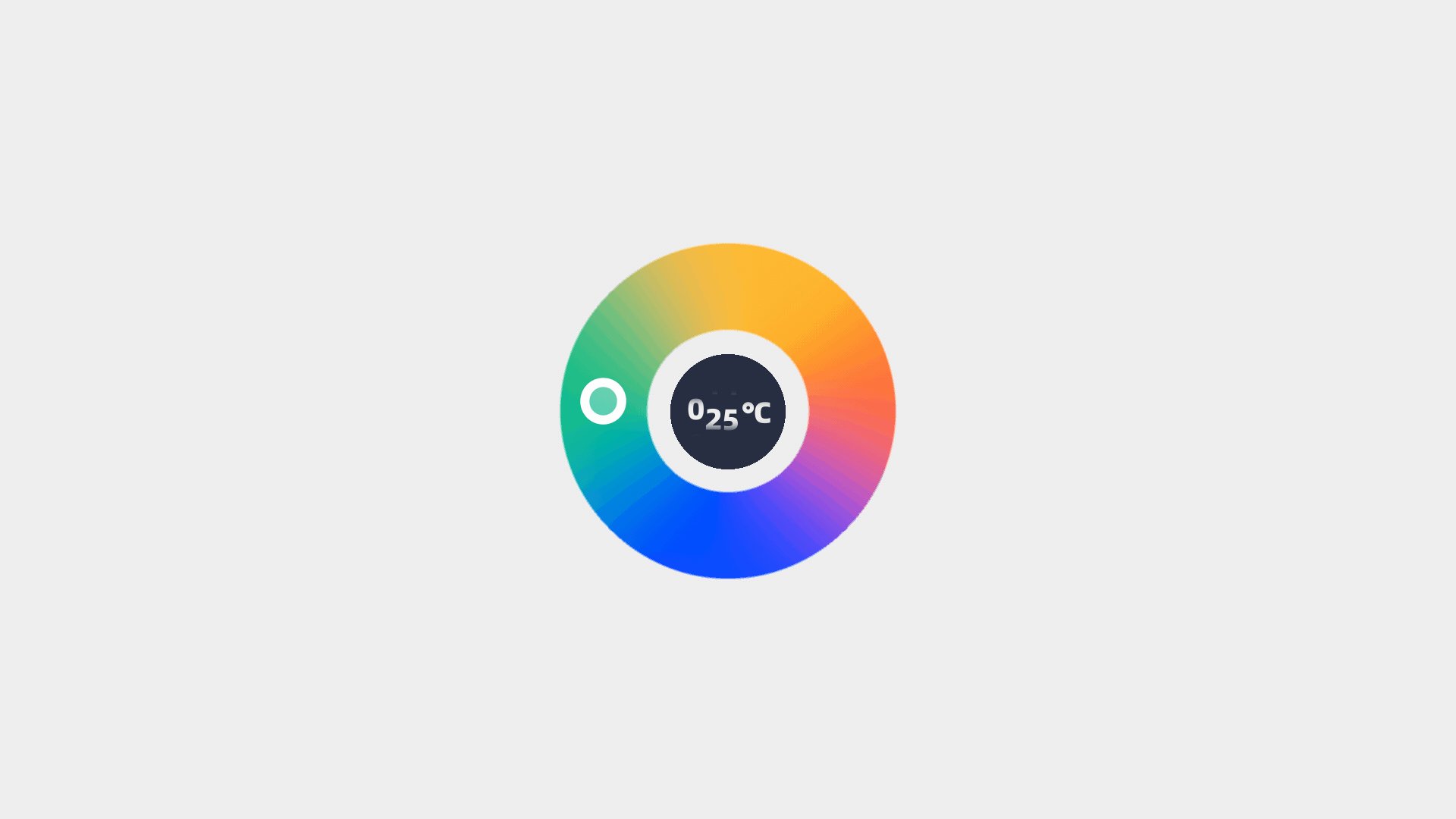
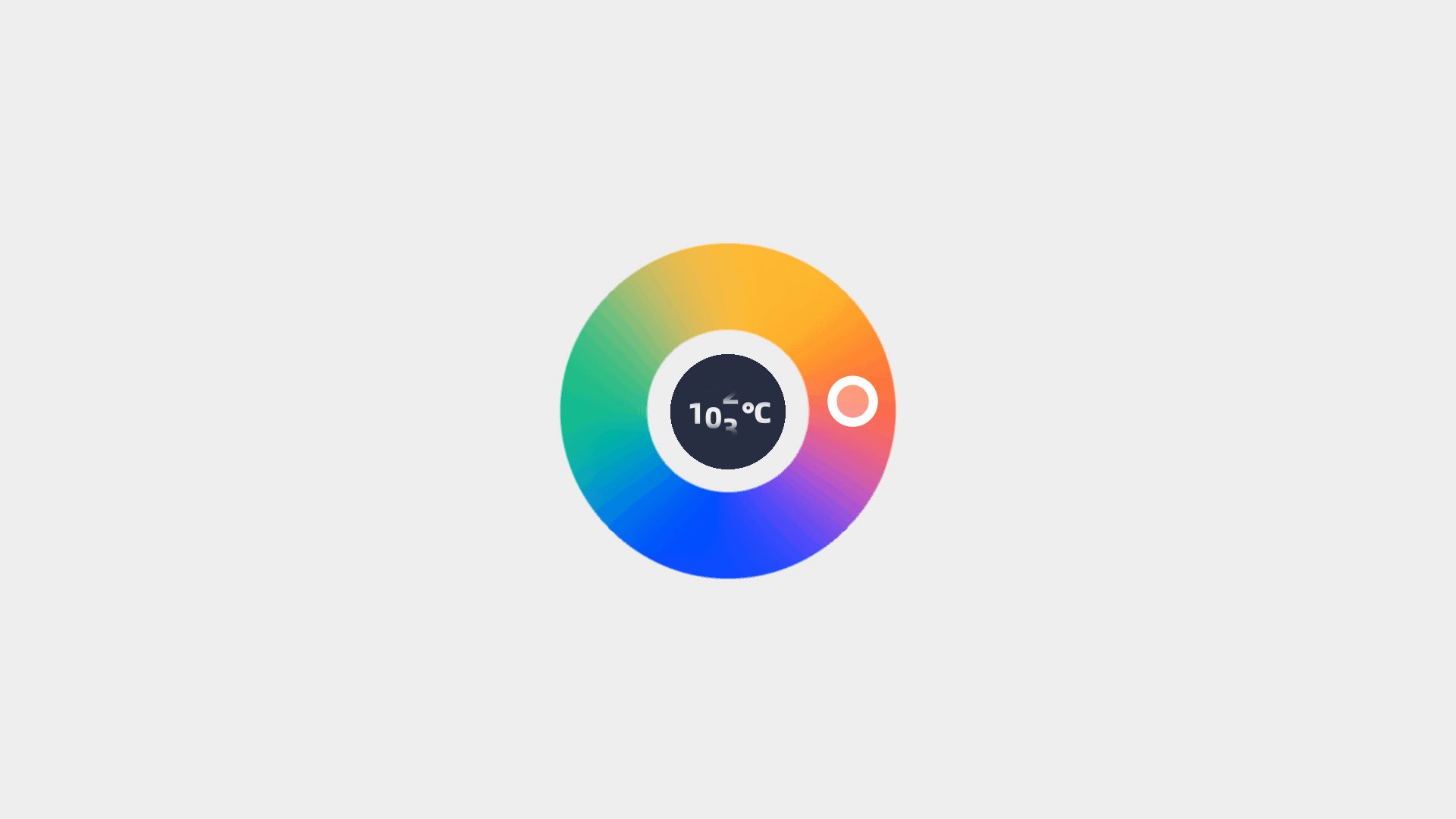
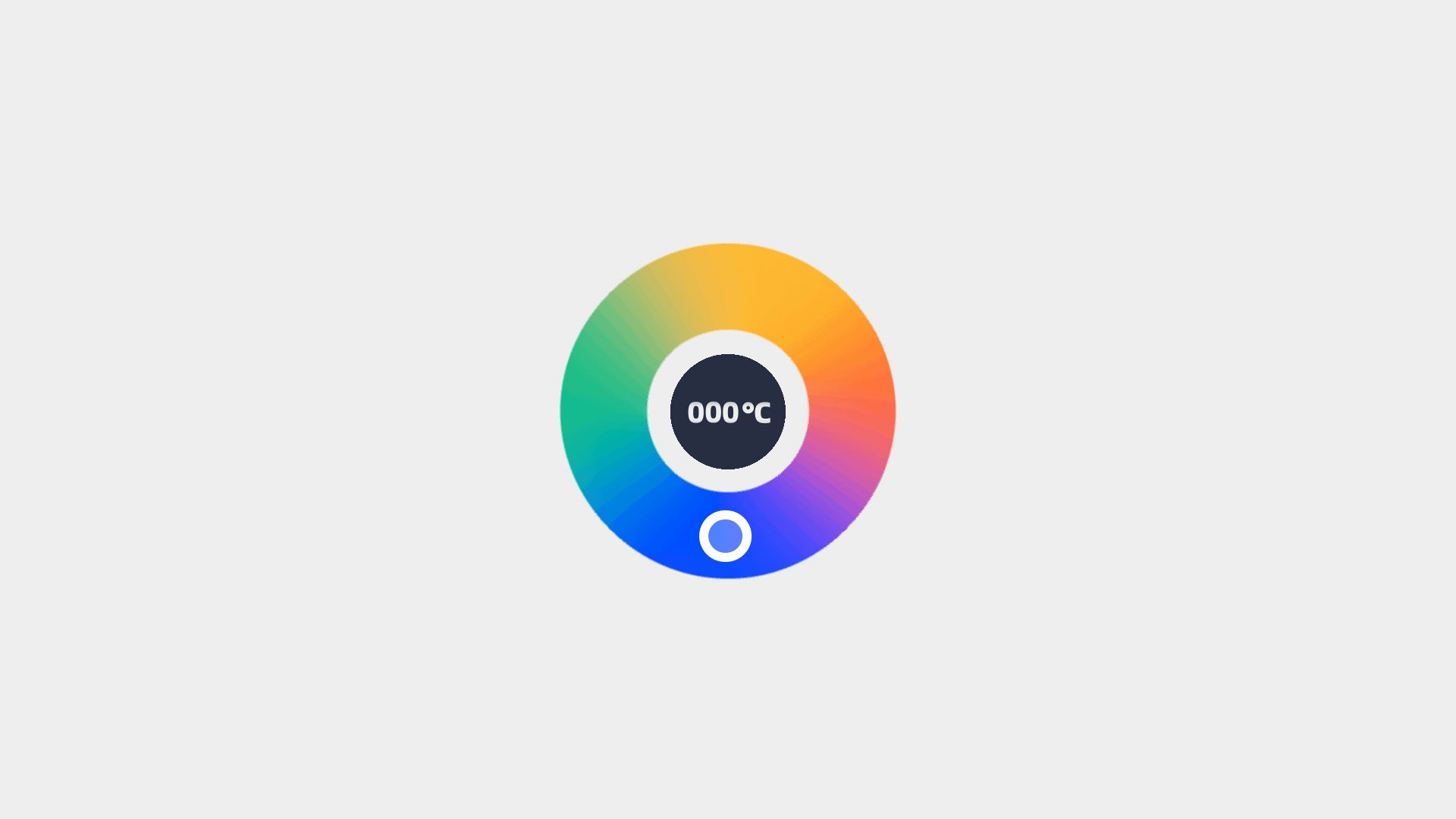
▍父子绑定 ․
将两个元素的属性进行关联,通过影响其中一个元素的属性,去影响另一个元素,这就是父子级绑定。给两个元素创建了一个隐形的传动轴,呈现一种用户正与内容进行实时可控的互动方式。
下图是通过小圆圈的旋转属性影响中间数值。


▍转换 ․
当某个元素存在先后两种样式时,我们可以给元素路径设置动态,使其形状从起始状态逐渐变化到结束状态,这就是转换。从起点到终点的无缝过渡,清晰自然的表达出任务结束。


▍遮罩 ․
在一个二维空间中,一屏展示的内容有限,当触发另外一个二维空间时,为了减少页面跳转,我们借助中间层并降低不透明度,或把背景模糊,这样可以将它们同时放在一起展示,这就是遮罩。帮助我们理解当前空间与原本空间之间的关系。


▍多维度 ․
当看二维平面有些乏味的时,我们可以给页面赋予三维空间的深度,像真实世界的物体有厚度一样,用来表达该页面存在其他可以互动的侧面。这就是多维度,解决原本二维平面没有深度的问题,也带来更强的位置感。
线上产品中:
【哔哩哔哩】有做下图中类似的3D页面翻转效果(我一时忘记在哪个模块,有知道的同学可以留言告诉我,谢谢)。
【红板报】有做翻页效果,感兴趣的同学可以去看下。


▍数值变化 ․
金融和运动类产品中数字很常见,每次加载数字时,我们可以赋予数字动态变化,这就是数值变化。作用不仅仅是传达出数字的动态性质,更重要的是强化数字与用户的绑定关系(类似上秤后上涨的数字告诉你又“强壮”了。嗯?继续努力),让用户更加积极的维护数据变化。


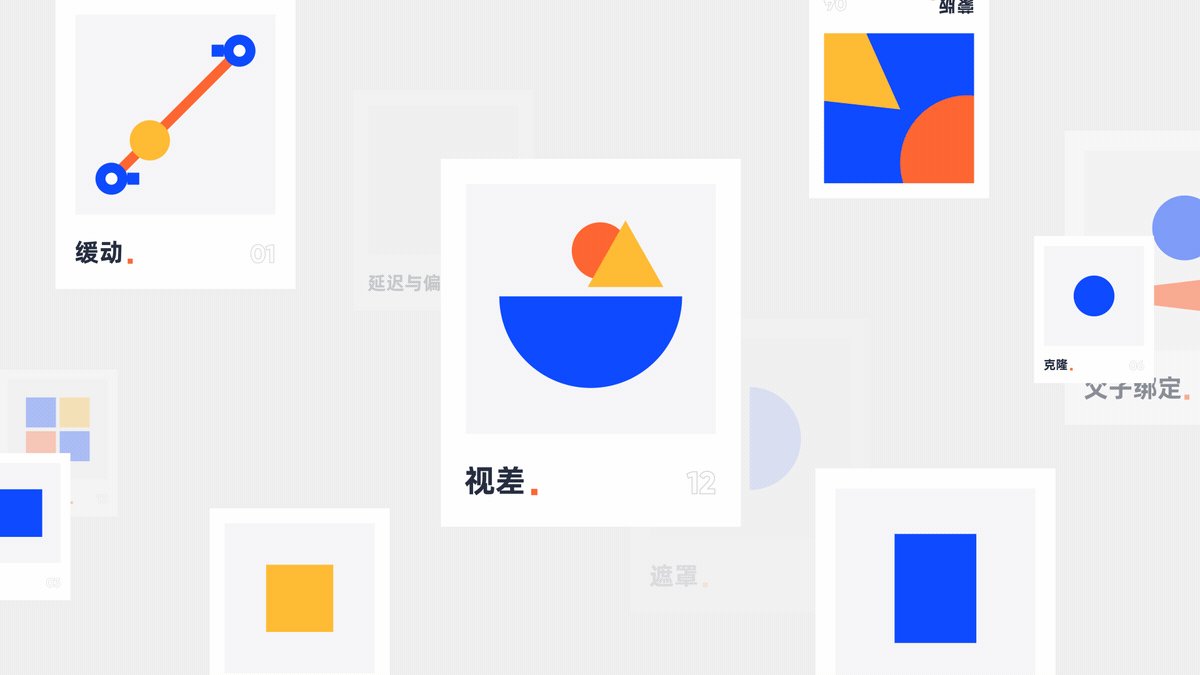
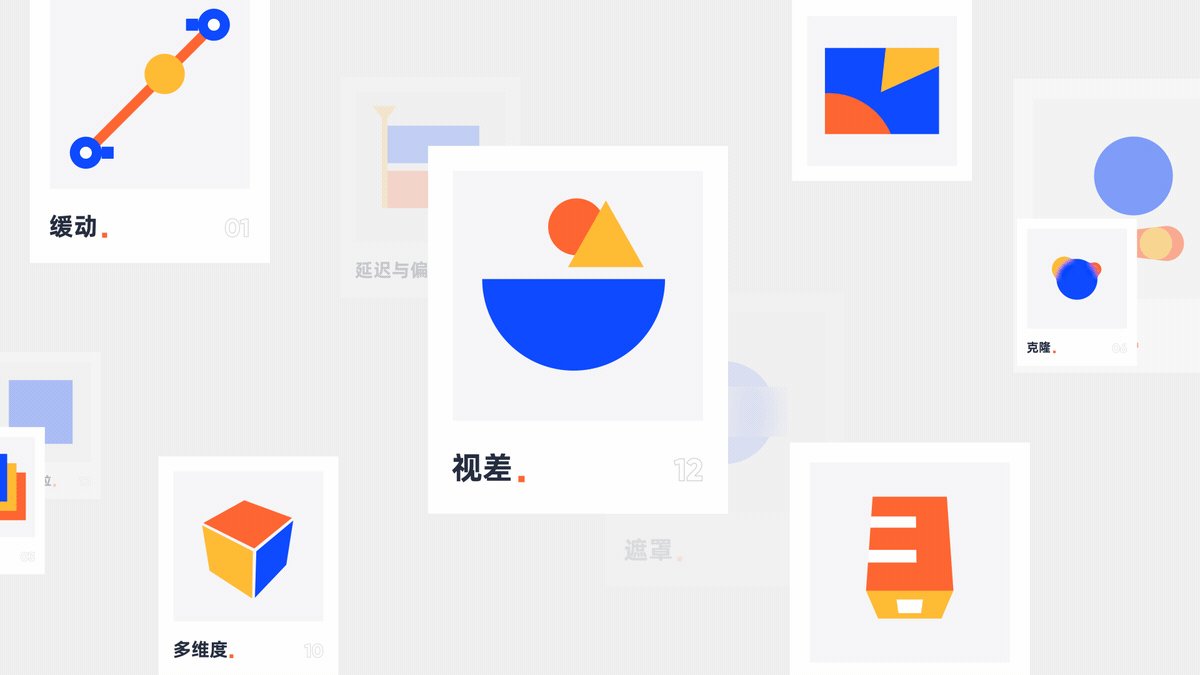
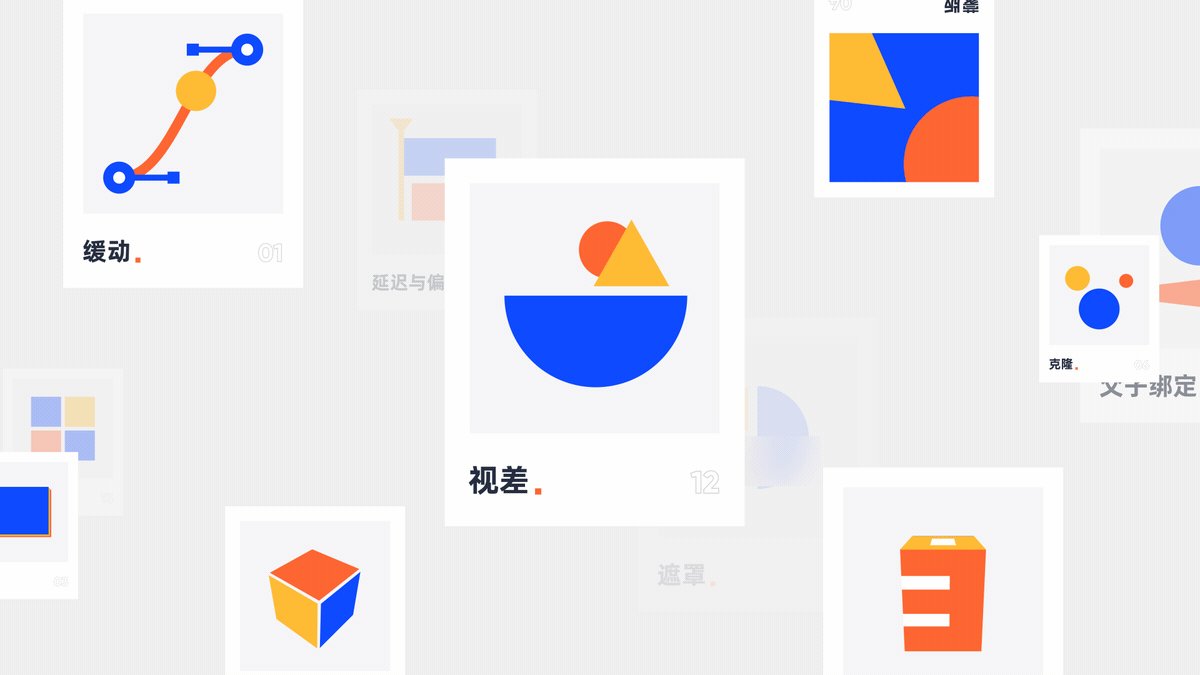
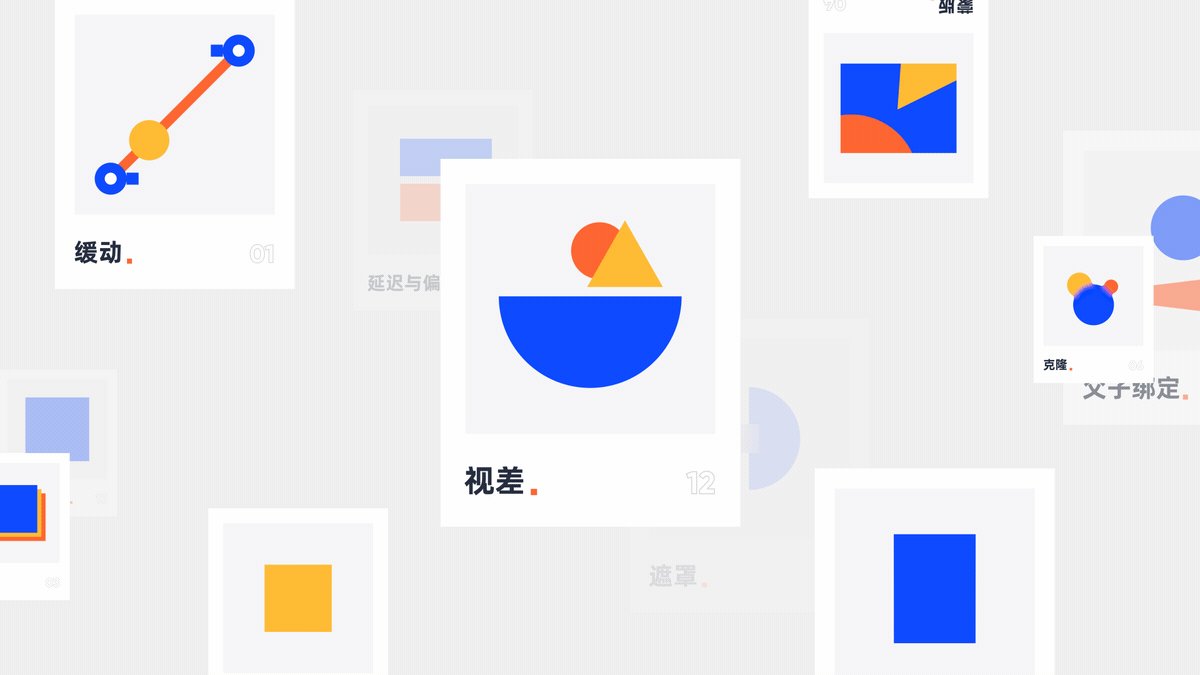
▍视差 ․
界面中元素的运动速度并不是始终一致,当有多个元素时,为了建立良好的层次结构,我们可以让重要的可交互的元素运动速度更快,非交互元素运动速度更慢。(也可以根据设计目标反过来处理)这就是视差,将用户视线引导到可交互元素上,同时让非交互元素保持动态一致性。


▍缩放与推拉 ․
页面中,我们始终在处理内容的展示与空间转换,为了能看到更多内容细节,我们让内容支持缩放来模拟相机变焦。为了能体现内容与内容在空间上的关系,我们模拟摄像机推进和拉远,这就是缩放与推拉,带来了更多的深度与空间体验以及无缝转换。

缩放

推拉
原则用于参照,在理解原则的基础上去打破。这样,动态设计将给我们带来了更多可能性。
尽管一些效果在当下实现上任然有着较高的成本,但相信随着技术的发展,在将来的产品设计中会看到越来越多让我们惊艳的设计解决方案,只是在这个过程中还需要我们共同努力鸭!
参考文献:
https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
原文地址:站酷
作者:幺零三








评论0