今天给大家分享一个动画小教程(使用软件 Principle),手把手教你制作撸猫 Demo 动画,希望可以带给大家更多帮助!
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
设计路上在学习,永不停歇,我们一起加油~
教程开始啦!
Principle 简单教程,适合新手;
动画主要应用工具:Sketch、Principle;
教程要点:Driver 的用法。
接触 Principle 也没几天,但是说实话是真的好玩。最近刚在 YouTube 上看到一个大神撸了一把机器人,我想着就撸个猫吧。

不用担心,既然是新手教程,那肯定是最简单的。猫也很简单的,下面我们来说说具体步骤吧!
第一步:
先在 Sketch 上画一只猫猫(这个我就不讲怎么画了,实在太简单,大家也可以想画啥就画啥),然后给你图层命好名。

第二步:
(额。你首先得有 Principle 这个软件)打开 Principle。
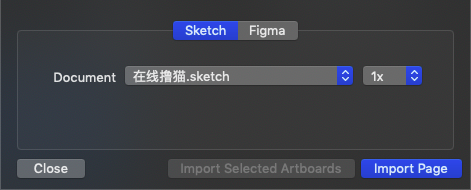
![]()
导入 Sketch 文件,(它会自动导入你刚才画的猫的文件)

第三步:
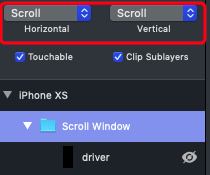
在图层最上方插入一个矩形图层,命名为 Driver(你随意),大小跟你画板一样大,将 Driver 的交互属性改为 Scroll 。

透明度调整到 40%(这个只是为了看起来方便,后面会调到 0)这时,你就能在预览区拖动 Driver 这个图层,并且它会自动回到画板中心。
第四步:
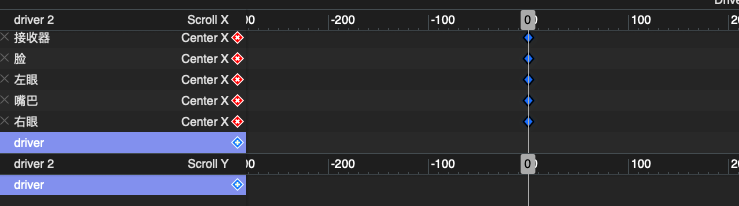
点击上方的 Driver 按钮:
![]()
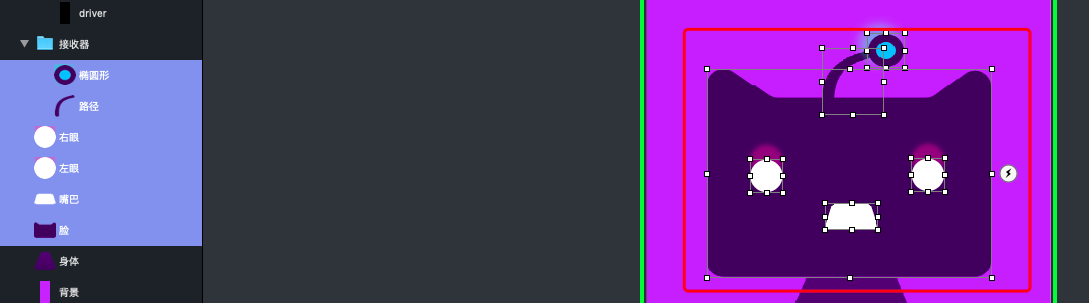
会有出现一个时间轴工作区,全选你想让他们产生动画的所有图层。比如我想让猫头跟着我的光标旋转,那我就选中猫头部所在图层,然后给他们添加关键帧。


第五步:
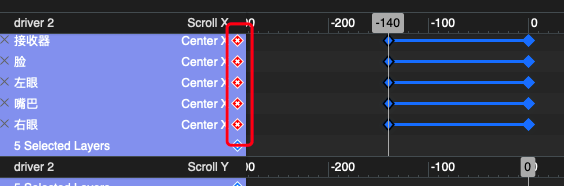
点击选中的图层右侧的加号添加 Centerx,按住空格键,将关键帧拖到中间一点。

把时间轴拖到-140,选中猫脸所在的所有图层,点击后面的加号,打上关键帧。

选中猫的两个眼睛和嘴巴的图层,移动到右边一点(注意此时的关键帧应该是在-140的位置)
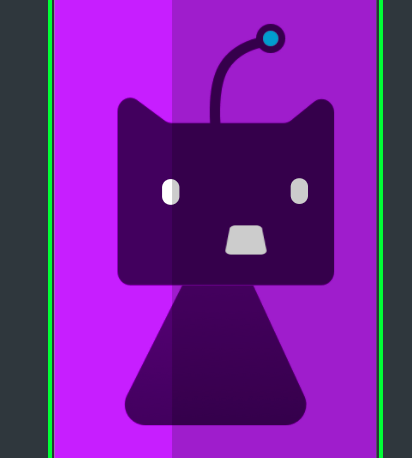
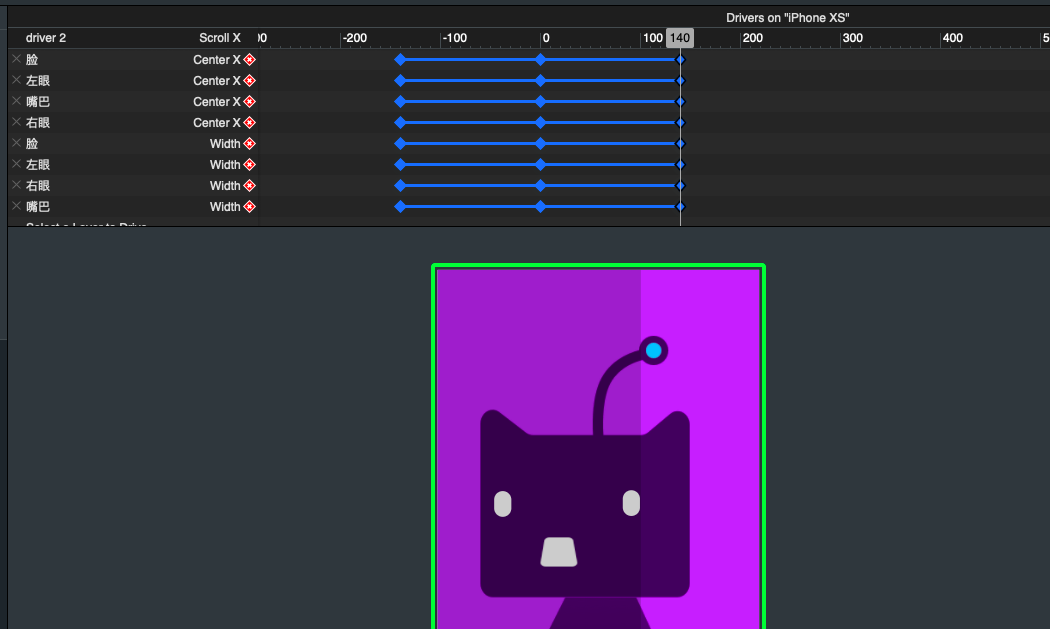
侧面的眼睛应该是长方形的,所以我们可以选中眼睛添加 Width 属性,然后添加关键帧,再在左侧属性面板中更改 Width 的值,效果如下:

脸也应该有相应的变化,我们可以让脸窄一点,所以选中脸图层,添加 Width 属性。
![]()
(其他效果也是在相应图层上添加,比如想让眼睛眨呀眨,就可以在眼睛图层添加 Height 属性。也可以做其他属性,比如加一个投影属性,填充属性等,添加属性后记得要给属性图层打上关键帧,然后回到 0 的位置也要打上关键帧,且属性值做相应的调整,最后你时间轴上每一个点都应该有关键帧。打上关键帧的图层后面的图标是红色的,没打上就是蓝色的。)
第六步:
左边也是一样的,将时间轴拖至 140,给头所在的所有图层打上关键帧。选中猫眼睛和嘴巴,移动至左边一点,将猫脸变瘦一点(由于之前已经给了 Width 和 Height 属性,后面打关键帧就不用重复新增属性了,直接修改即可)

接下来是上面和下面。
第七步:
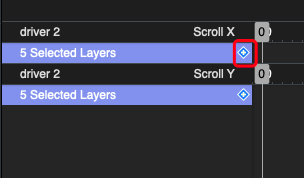
将时间轴拖至 0 的位置,选中头部所有图层,时间轴工作区会出现“6selected layers”,点击它后面的加号,添加 Center Y(注意是 Scroll Y 面板下面的)。

将时间轴拖至-140 的位置,给猫头图层打上关键帧。(可以发现矩形 Driver 图层往下移了)这时我们选中眼睛和嘴巴图层,向下移动。给眼睛添加 Height 属性,缩小 Height 值。记得回去 0 的位置,打上关键帧,更改属性值。
第八步:
将时间轴拖至 140 的位置,给猫头图层打上关键帧,同样的方法更改眼睛嘴巴和脸的属性,都要打上关键帧哟。
对了,猫头部有一个接收器,也是要小小的动一下的,这个就当是布置的作业吧!相信大家都会调的。
第九步:
选中 Driver 图层,将 Driver 的 Opacity(透明度)改为 0. 这样就相当于猫猫的头部会跟着我们的鼠标动啦。
屏幕录制 Gif(有 iPhone 的同学可以下一个 Principle Mirror App,可以直接下载 Demo,然后用手机就可以在线撸猫啦)点击录制图标(如下图),然后自己拖动鼠标,让猫猫跟着你动。

录制完成后,点击红色录制图标,结束录制。

点击 Export 就可以了。如果小伙伴们想知道怎么导出 iphone Demo 的,可以私信我呀。
是不是很简单呢,总结来说其实也就一个步骤重复 4 遍而已,喜欢可以关注编编呀!

黑马家族(公众号)









评论0