大家好,我是Clippp,今天为大家分享的是「B端表单系列②」。在「B端表单系列①」中,我们结合真实的设计案例拆解了B端表单,分析了表单构成、表单的4种交互方式以及表单内容排列方式。没看过的小伙伴可快速回看①️️《结合设计案例,分析B端表单构成和4种表单交互方式》
在「系列②」中,我们接着分析表单的设计样式:基础表单、分组表单、高级表单,来一起学习并掌握这些表单样式的用法吧。
基础表单
平铺所有需要填写的信息,适合内容项较少、内容项无法按照相关性分组的表单。

分组表单
单次任务的表单页中需要填写内容众多,且不同内容之中存在一定可分类归纳性。
1) 标题分组
表单项较多(超过了7个设置项)的情况下建议分组,分组标题能够引导用户完成表单填写。但分组内设置项要有强关联性,否则不能归为一组,不能因为字段多为了分组去分组。

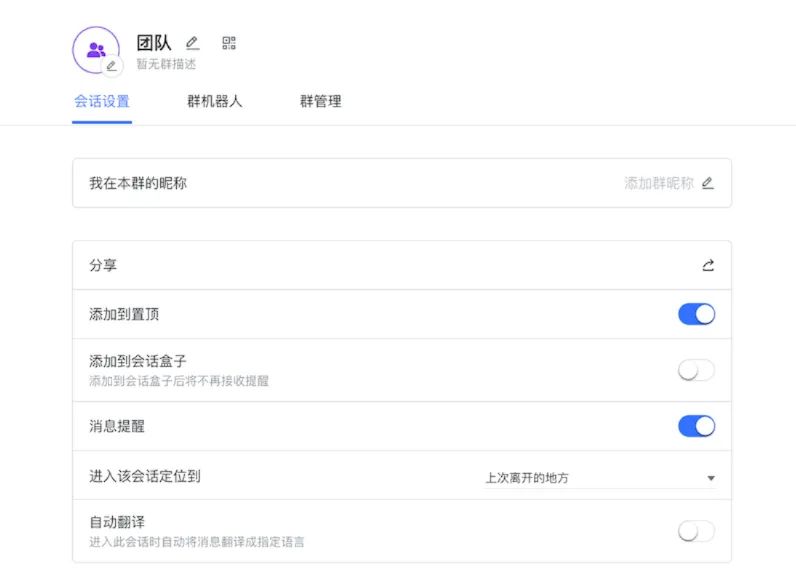
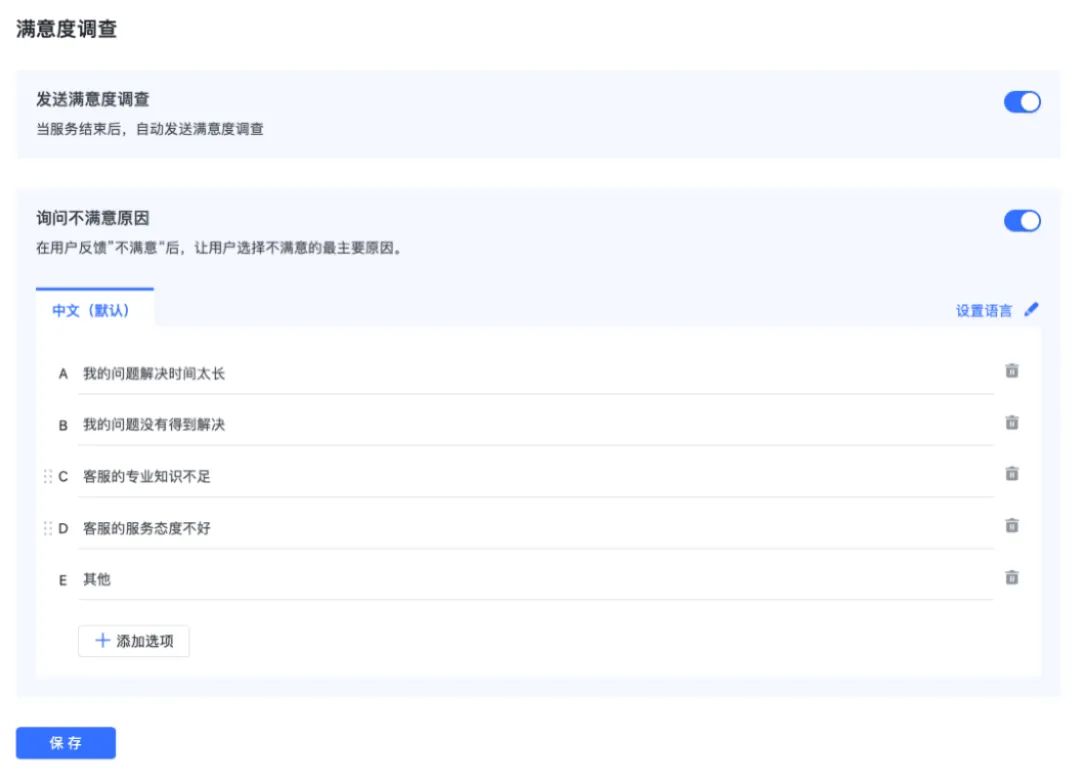
2) 卡片分组
7-15个设置项,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,同时也需要给用户更明确的操作引导,即可使用卡片分组。
卡片分组之间关联性更弱,分类更明确,多个设置项,多个分类。

3) 基础分步表单
如果每个组之间有逻辑先后顺序,那么推荐使用分步表单,利用步骤条告知用户完整流程和进度。
通常在最后提交前让用户再次确认信息,并在流程结束给与明确的结果反馈。适用于具有明确的线性逻辑的任务和用户在操作完成后就不再参与的复杂表单。

4) 标签分组式表单
如果每个组既没有逻辑先后顺序,也没有关联性时,推荐使用标签分组,适用于表单内容过多,为减少加载时间将表单分页展现的情况。

高级表单
1) 动态增减
建议条目表单数≤3项,并且每个输入框不需要单独的标题使用。

2) 可编辑表格
建议条目表单数2~5项时使用,以使得每行内容可被完整呈现。

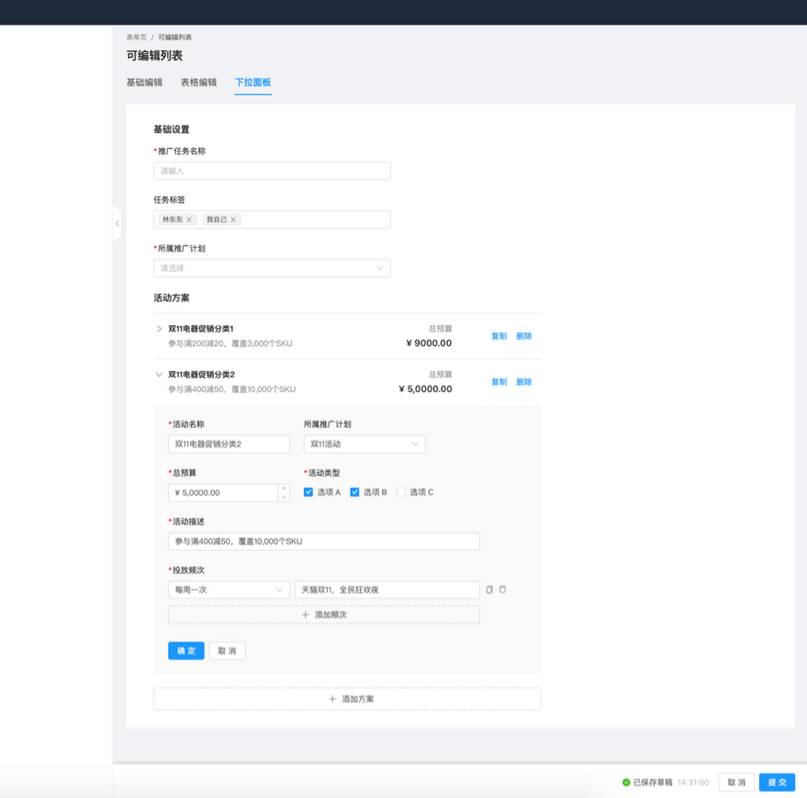
3) 折叠面板编辑
建议条目表单数在6~8项时使用。

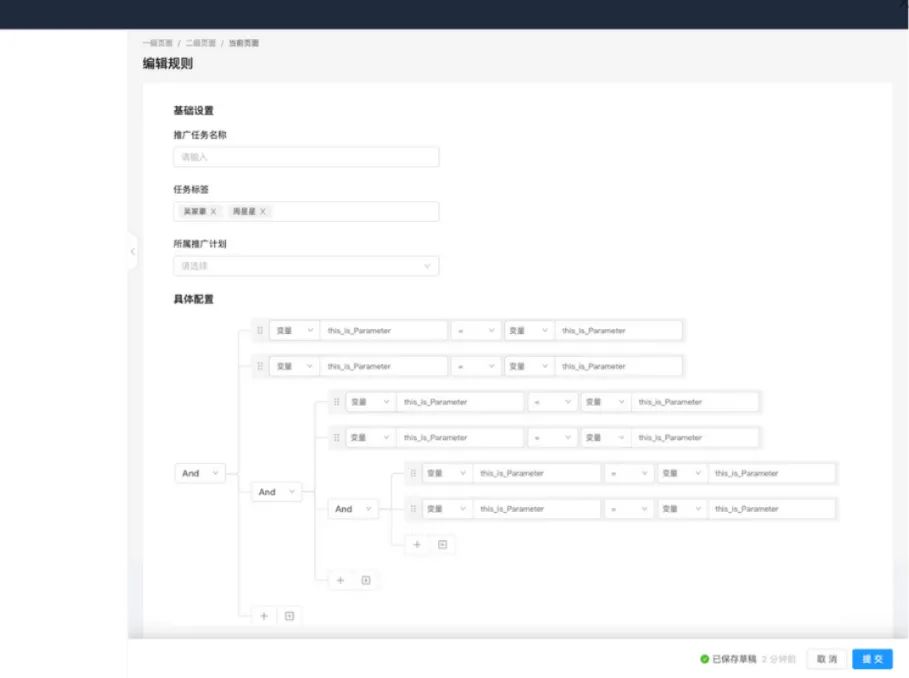
4) 规则树
应用于规则编辑场景。适用于页面中需要添加一个或多个对象,且每个对象都需要添加或编辑多组数据的情况。

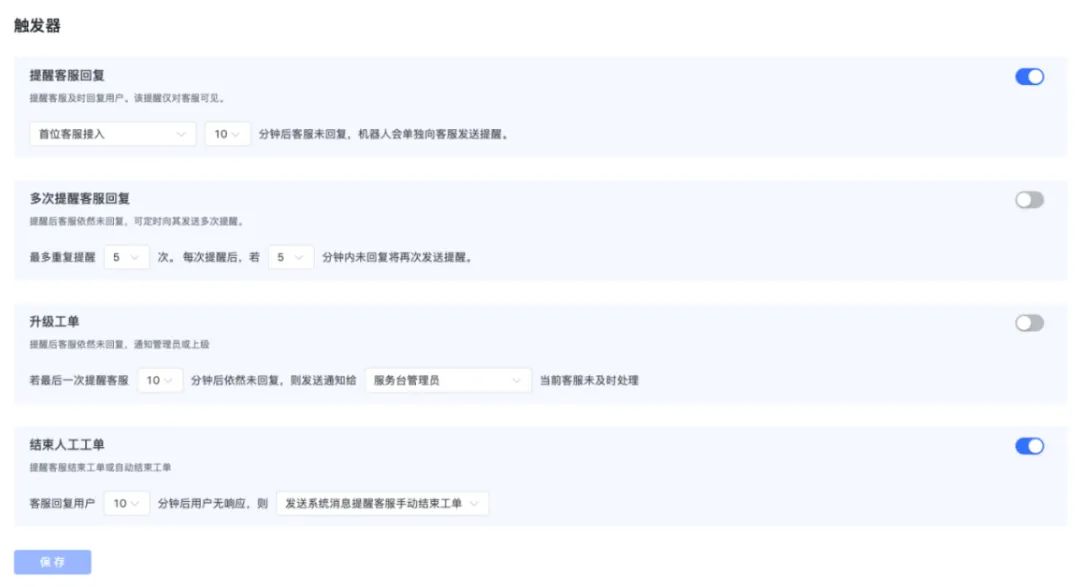
5) 语句式表单
让用户在预设的结构来完成语句,常用于设置、编辑规则类表单,表单读起来更友好更人性化。

希望通过前两部分表单内容的学习,能让大伙对B端表单有一个初步的认识和理解。
在表单设计的第③部分,将会为大伙分享实操性的方法来提升表单体验,并能够运用到实际工作中。
如果想学习更多关于「B端表单设计」的内容,记得及时关注接下来的文章推送。
慢慢来比较快,如觉得有帮助,请关注公众号,点个赞&在看,谢谢!
原文地址:Clip设计夹(公众号)
作者:Cassie








评论0