@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
相关阅读《B 端产品组件设计细节及经验分享(五)》
相关阅读《B 端产品组件设计细节及经验分享(六)》
1、「卡片」应该怎么使用?
最近有同学问我,为什么有的 App 里有的页面用卡片,有的页面不用?团队中的设计师在网上看了好多文章也没有统一认识,到底什么时候应该用卡片、什么时候不用?
对于这类问题,我的回答是:形式追随功能。要想知道这个组件什么时候使用,你就先要知道这个组件的定义和功能。
通常来说,卡片的定义为:一种最基础的容器,可以承载文字、图片、链接等多种元素。卡片的主要功能有以下几点:
1. 用于归类和分类
相关的内容,可以被一张卡片作为容器所承载,将图片、文字、链接等多样化的内容封装到一个容器中,用于归拢内容,优化排版。
2. 用于突出和强调
由于卡片与背景不在同一个层级,在交互时可能会产生阴影、描边、动效等形式上的变化,因此可突出强调其承载的内容模块。
3. 优化界面空间和视觉效果
在排版上起到一些美观、合理利用空间的效果。比如我们常见到的瀑布流排版的形式,可以使内容很好的铺满整个空间。
所以在设计中什么时候应该用卡片,主要看你在做设计的过程中是否涉及到以上这几类场景。如果你在设计的过程中发现:
- 有一些内容是需要被强调出来的;
- 在排版的过程中使用列表的形式并不能有效的利用空间;
- 要放在一起的内容样式繁杂,既有图又有按钮和文字……
那就可以尝试使用卡片这种形式。下图中的左图采用的就是卡片式布局。单独看这个页面,当然也可以使用列表完成,但使用列表后的视觉效果明前没有卡片更清晰:

再说说如何应用卡片组件,并使团队保持设计统一性的要点:
- 根据卡片的功能,在组件的使用规范中增加一些规则,比如符合以上功能提到的场景需求的,就使用卡片来替代列表。
- 如果遇到不好判断是否使用卡片的情况,可以采用 A/B test 的方式,对其他部门的同事 / 真实的用户进行测试。
- 根据你产品的需求,整理出几种不同样式的卡片组件,供大家应对不同的设计需求,统一组件的样式管理,有助于保证产品的一致性。
很多同学问我,一款组件库的更新流程是怎么样的?其实组件库的建设和优化工作没有绝对的标准,只有适合自己团队的工作流程,才是真正有效和实用的。
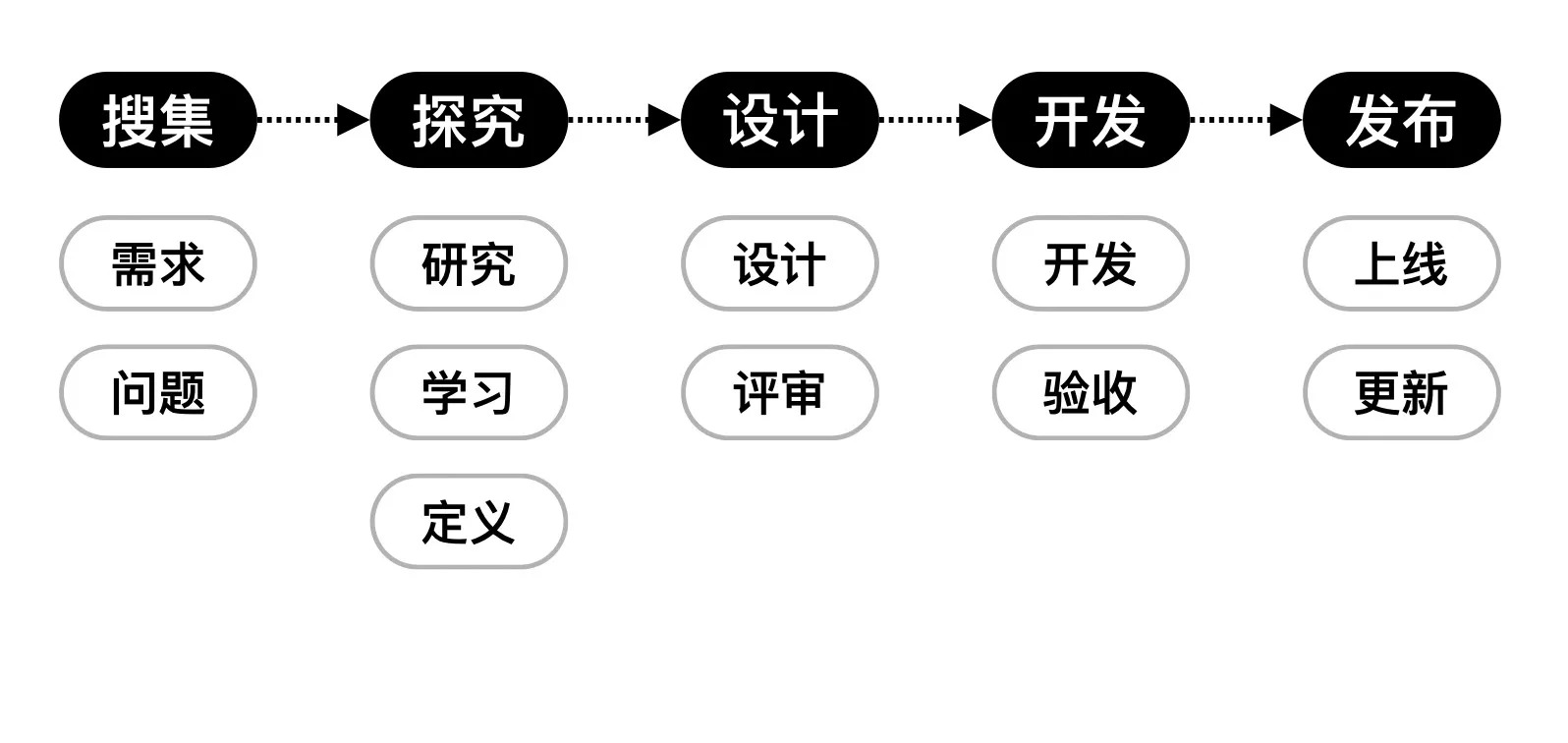
就我个人经验来看,如果是目前已经发展得比较稳定的组件库,小的修改和优化可以周 / 月为单位进行迭代,大的优化和升级则是以年为单位。但具体到其中的每一个组件,其通用的优化流程一般会被归纳成五个步骤:

STEP1. 搜集
「搜集」指的是发现组件的问题点和优化需求,这些问题和需求可能来源于:
- 设计师 / 开发在使用组件做业务时发现的问题;
- 设计师 / 开发发现其他优秀的组件库案例中有值得借鉴之处;
- 产品的用户反馈某些功能或局部模块在使用时体验不好;
- 如果你做的是公共使用的开源组件库(比如 Ant Design),也会有组件库的用户(通常也是设计师 / 开发)反馈相关的优化需求和问题。
如果你希望你的组件库可以与时俱进、可以真的赋能产品,定期搜集这些问题是很有必要的。
STEP2. 探究
「探究」指的是对你上一步搜集到的问题进行定义和分析。你需要判断这些需求的真伪和轻重缓急。对于真正需要优化的组件需求,就可以开始进入分析和调研阶段,通过学习竞品、研读文章、与有经验的设计师交流讨论(当然也欢迎向元尧提问和讨论)、做 AB Test、用户调研等方法,研究需求的解决方案。
STEP3. 设计
「设计」是先由设计师提出组件优化的解决方案,产出优化后的组件设计稿,组织团队中的其他相关成员(包括开发)对方案进行验证和评审。评审一致通过后,就可以进入组件的代码开发阶段。
STEP4. 开发
「开发」是由开发按照组件的设计优化方案落实到代码,制作完成通用组件。在这一过程中如果想要提效,也可以使用 Design Tokens 做为设计和开发的沟通方式。公众号后台回复「组件」,可以看到与 Design Tokens 相关的内容讲解。
STEP5. 发布
「发布」包括两部分内容:补充和编写组件更新后的使用规范,以及提醒相关成员更新事项。要做到所有成员的使用版本保持最新和统一。
组件库的更新和迭代的时间不宜过于频繁,小的修改和优化,比如组件的局部细节调整、次要颜色的色号更新等可以以周 / 月为单位进行统一迭代;大的优化和升级,比如设计风格更新导致的主题色、圆角、交互形式的优化则是以年为单位。
原文链接:长弓小子(公众号)
作者:元尧








评论0