@元尧:当下很多常见的、优秀的组件库,都为设计和开发的工作提供了便利。那么使用组件库可以替代设计师么?组件和设计师之间的关系又是什么呢?本文源于读者和粉丝的相关提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助。
相关阅读《B 端产品组件设计细节及经验分享(四)》
相关阅读《B 端产品组件设计细节及经验分享(五)》
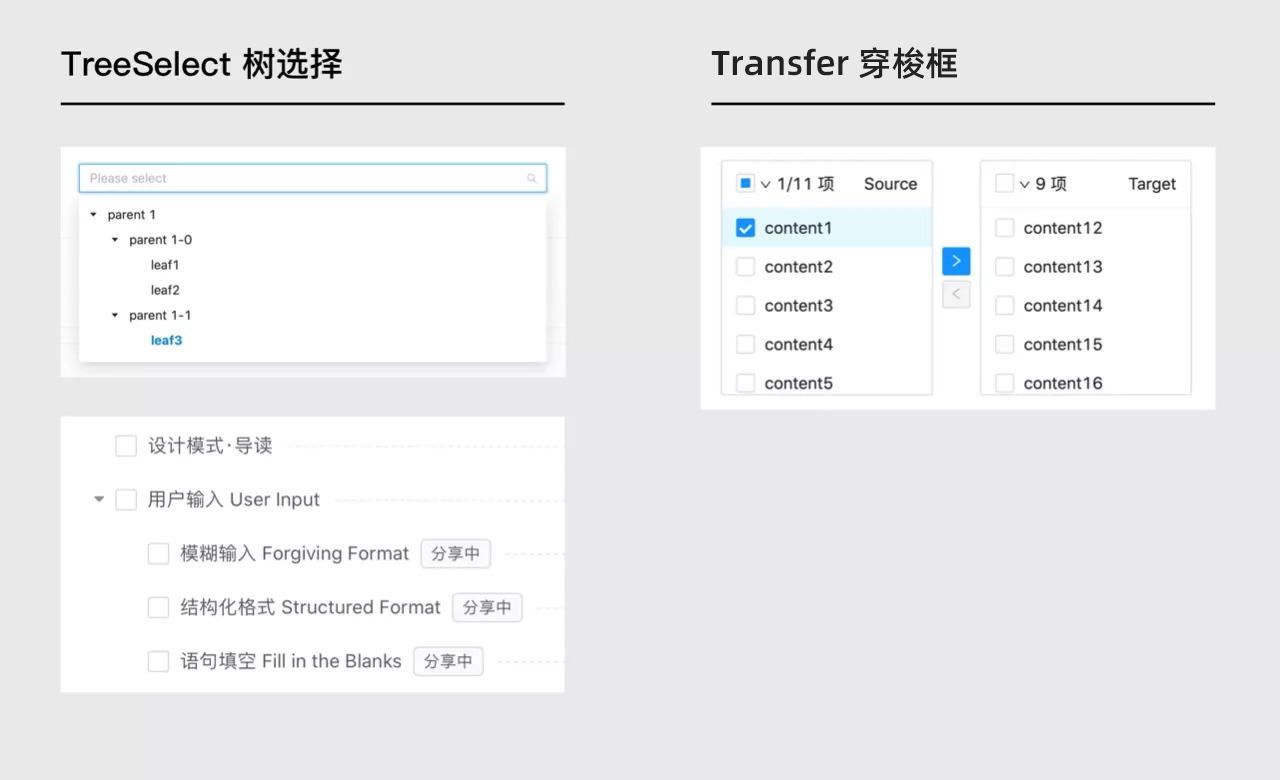
1、树形选框和穿梭框的区别?
有同学问我:树形选框和穿梭框有什么区别?

其实这两种组件方案都可以解决 “处理多种选项” 的问题,两者的不同点如下:
树形选框
单一列表的树形选框,其特点为:
1. 通常适用于选项少的场景,不需要频繁上下滚动鼠标查看,选择后的选项结果一目了然。
2. 在页面中占的空间小,也可以放置在下拉菜单中使用。
3. 一般更强调关联性和层级性。比如权限与角色之间的关联;角色与角色之间的上下级关系和权限包含关系。
穿梭框
双列列表的穿梭框,其特点为:
1. 用直观的方式在两栏中移动元素,完成选择行为。一列为源列表,一列最终被构建的项目列表,用户可以看到两个列表中的项目并进行操作,“数据源” 和 “结果” 清晰可见。
2. 占用更多空间,可以展示选项的更多信息,也可以包含更多结构,但左右两列的选项结构须保持一致。
3. 一般强调权限是用于 “给予” 而不是 “复制” ,比如可以用于描述:一个权限从 A 手中转到 B 手中,B 拥有权限的同时,A 不再具备权限。
大家可以对应业务场景,选择更适合的组件。
有同学对我说,他看到有的平台按钮的状态分为鼠标 “悬停”、“点击” 和 “按下” 三个样式;有的平台的按钮 “点击” 和 “按下” 的状态一致。所以按钮的状态是根据什么来做定义的呢?是不是越全面越好呢?
1. 按钮状态的设计理念
其实关于按钮的状态分类,在能够给用户基本操作反馈的前提下,并没有绝对的好坏之分。平台之间出现这些差别的原因是由设计系统的设计理念和风格来决定。
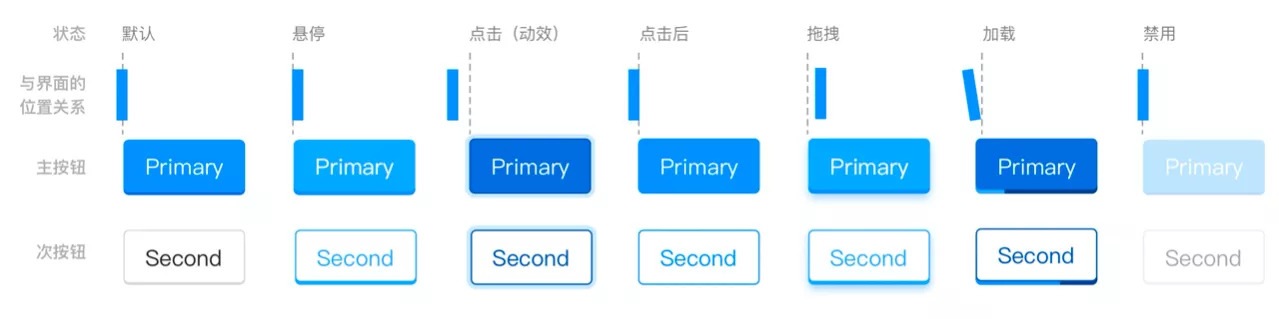
举个例子,下图是一个比较夸张的案例:某个组件系统的设计理念是【尽可能模仿真实世界中的交互状态】,图中按钮模仿的就是真实世界中的物理按钮反馈状态,但由于页面上的二维世界不具备三维世界中的“海拔/高度”的概念,所以更多是通过改变或增加颜色、动效、投影等,对按钮进行“高度”的体现。

对于真实世界的按钮,有一些关键的大按钮,在按下去之后会有一种 “咔嗒” 的碰触感,意在告诉用户你已经成功按下了按钮,这对应到二维世界,就是图中按钮的“点击“的效果。
而物理世界的按钮在按完之后虽然会弹回到原位,但很有可能是慢慢恢复到原位,也很有可能是不会回到 100% 的原位,比原位稍微矮一些,所以图中点击后的状态相比于默认状态就缺少了按钮下边缘的厚度感,或者是颜色变得更浅 / 更深,以此来体现差异。
以上所说的组件设计风格,是一种拟真的设计风格。也有一些公司的设计语言,可能是扁平化,追求极简主义,所以会省略这当中的过程,只传达给用户最干脆、直接的反馈。
因此组件的状态效果,在能够给用户明确基本操作反馈的前提下,并不是 “对错” 或 “好坏” 的问题,而是由根据产品定位、功能特性和产品用户的行为偏好等因素来定的设计理念所决定的。
2. 组件状态是不是越全面越好?
这个问题最重要的判断标准是:业务 / 产品是否需要。在业务组件库搭建的初期,一定是以业务为主,“从业务中来,到业务中去” 。当你的业务中对于同一个组件有大、中、小的尺寸需求时,你再做规定也并不晚。这样的好处是:
- 做好的尺寸规定直接运用到业务中,有现成的检验场景;
- 不至于白费功夫,做了一大堆的尺寸分类和说明但无处应用;
- 尽可能减少设计师在查找和使用组件时的多种选项干扰。
另外要注意,如果做了多种尺寸,你需要详细的规范每一种尺寸可以使用的场景和注意事项,避免误用和混用。
很多时候并不是内容越全越好。“全” 但不好用,也会带来新的问题。
原文链接:长弓小子(公众号)
作者:元尧








评论0