设计稿做完后, 发现画面很空怎么办?今天这篇文章我们就从配色、画面氛围、排版等方面来拯救;来学习啦~
小可爱们,我这里会定期推送插画、UI设计、排版等相关文章教程,有事没事来逛逛啊;
一位粉丝后台留言说自己设计的这张图画面很空,正好我那天心情不是很好,正愁没地儿发泄,俗话说的好,化悲愤为力量(我是反着来,别人福利是因为心情好,我是心情不好才会福利,就是这么的独特),那我就来指导下吧!


最彻底改稿开始了!


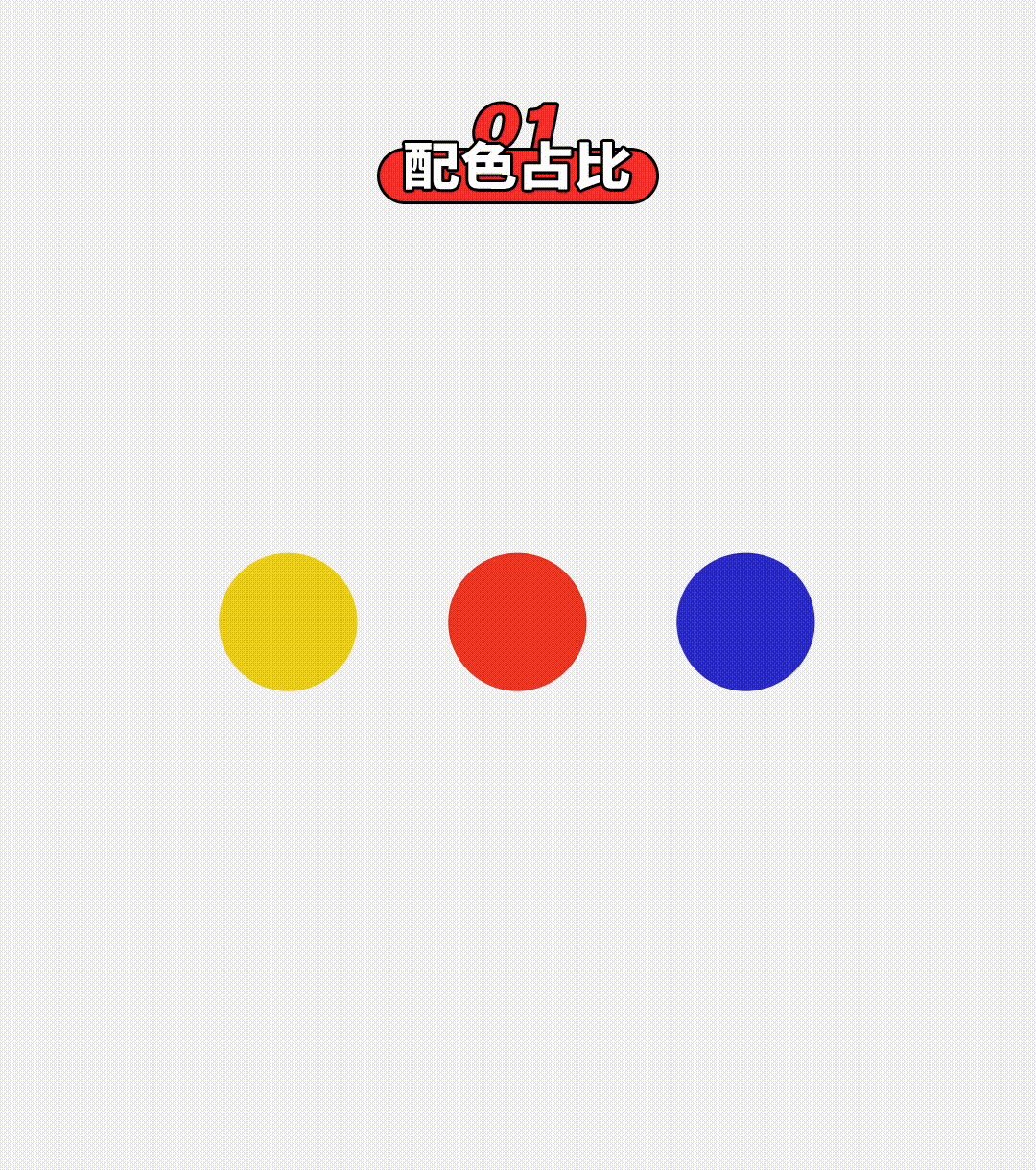
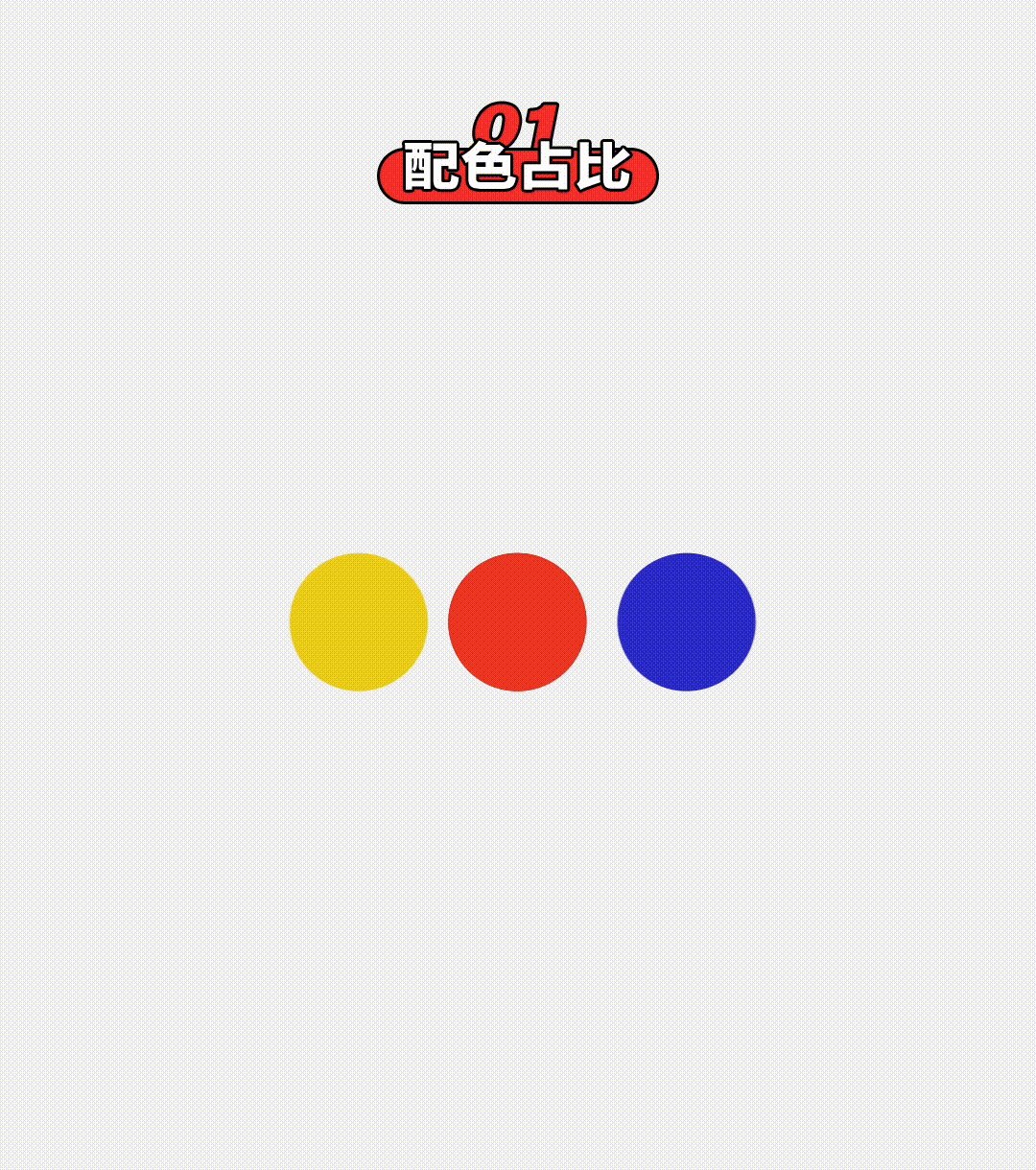
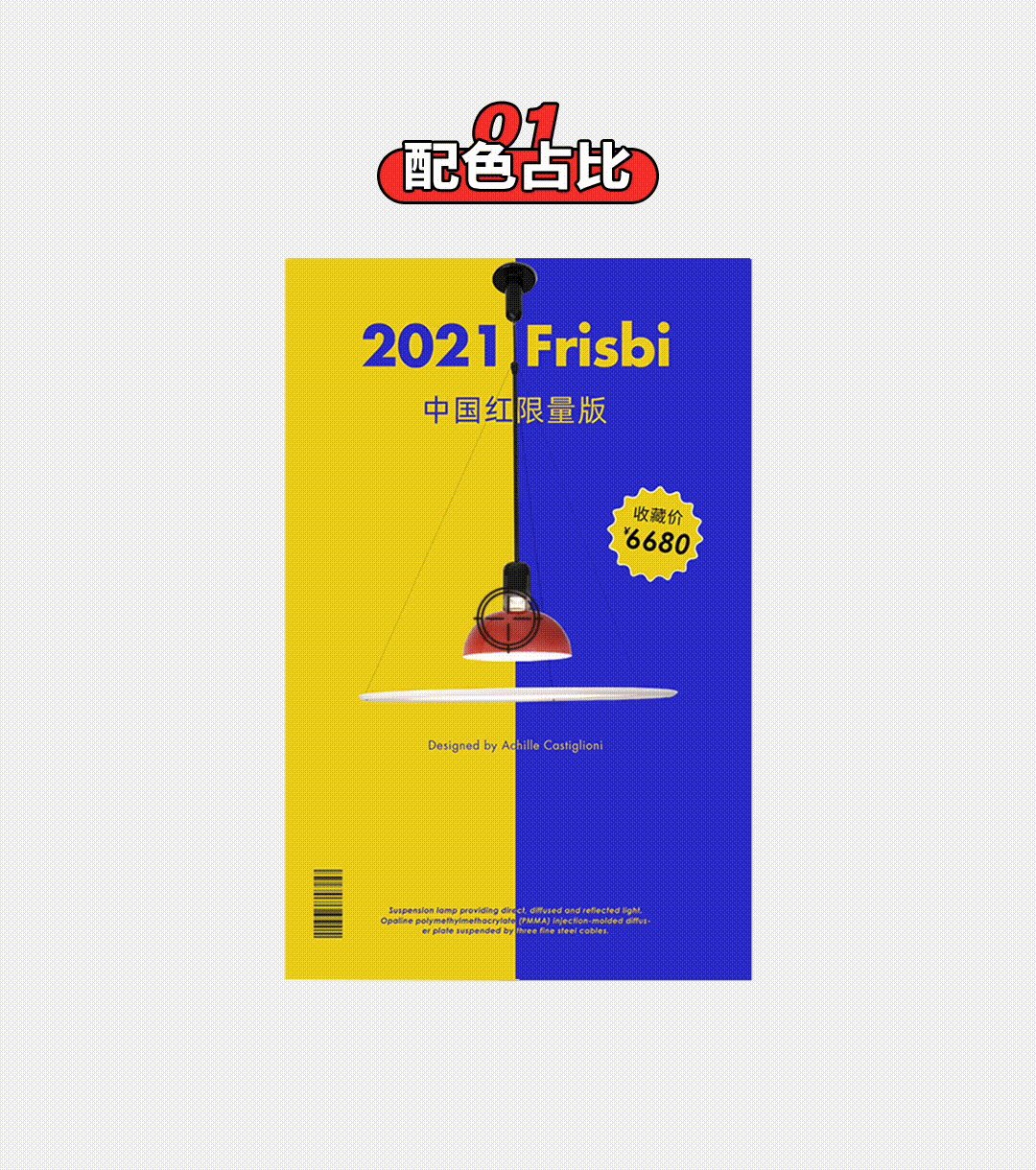
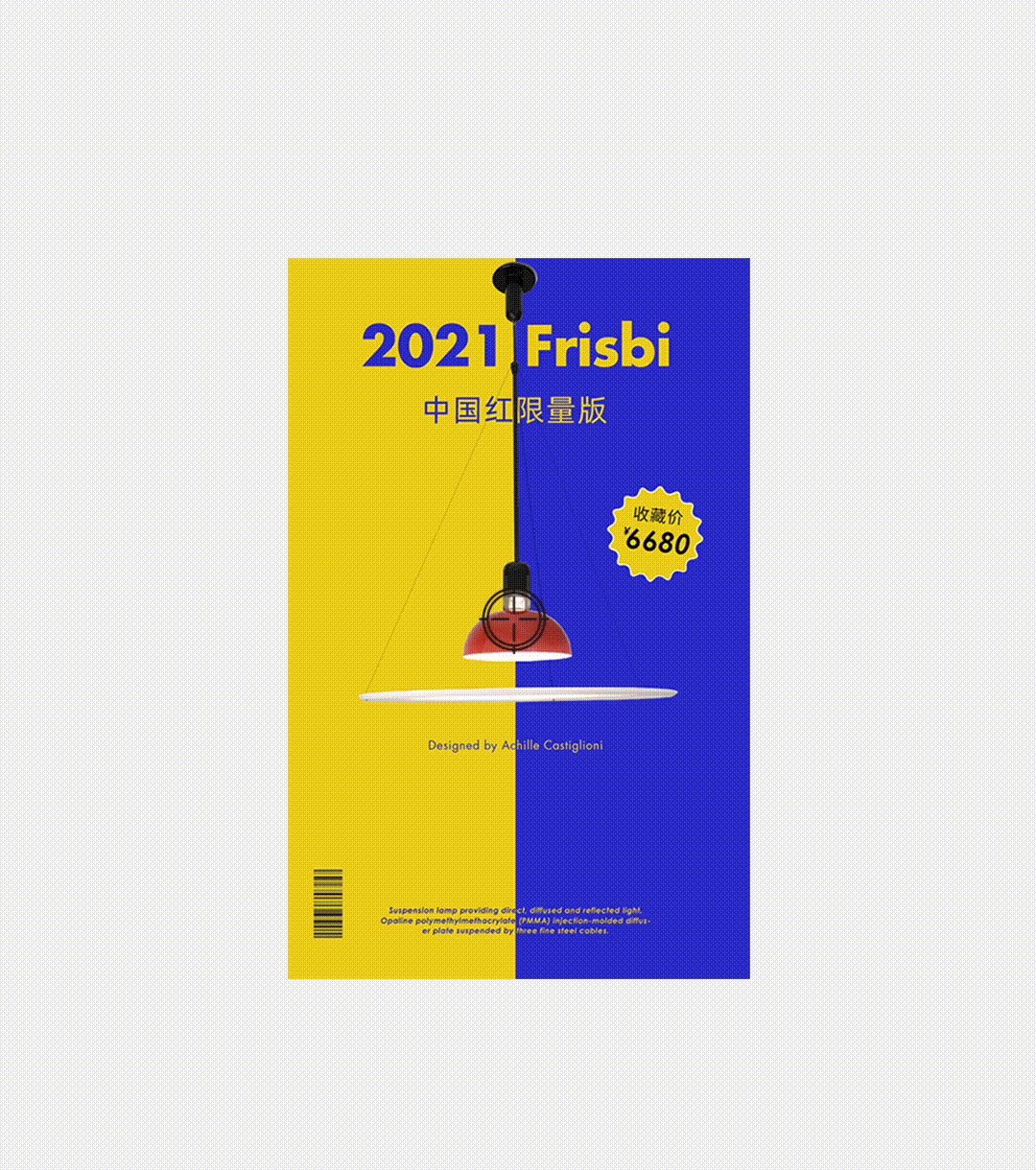
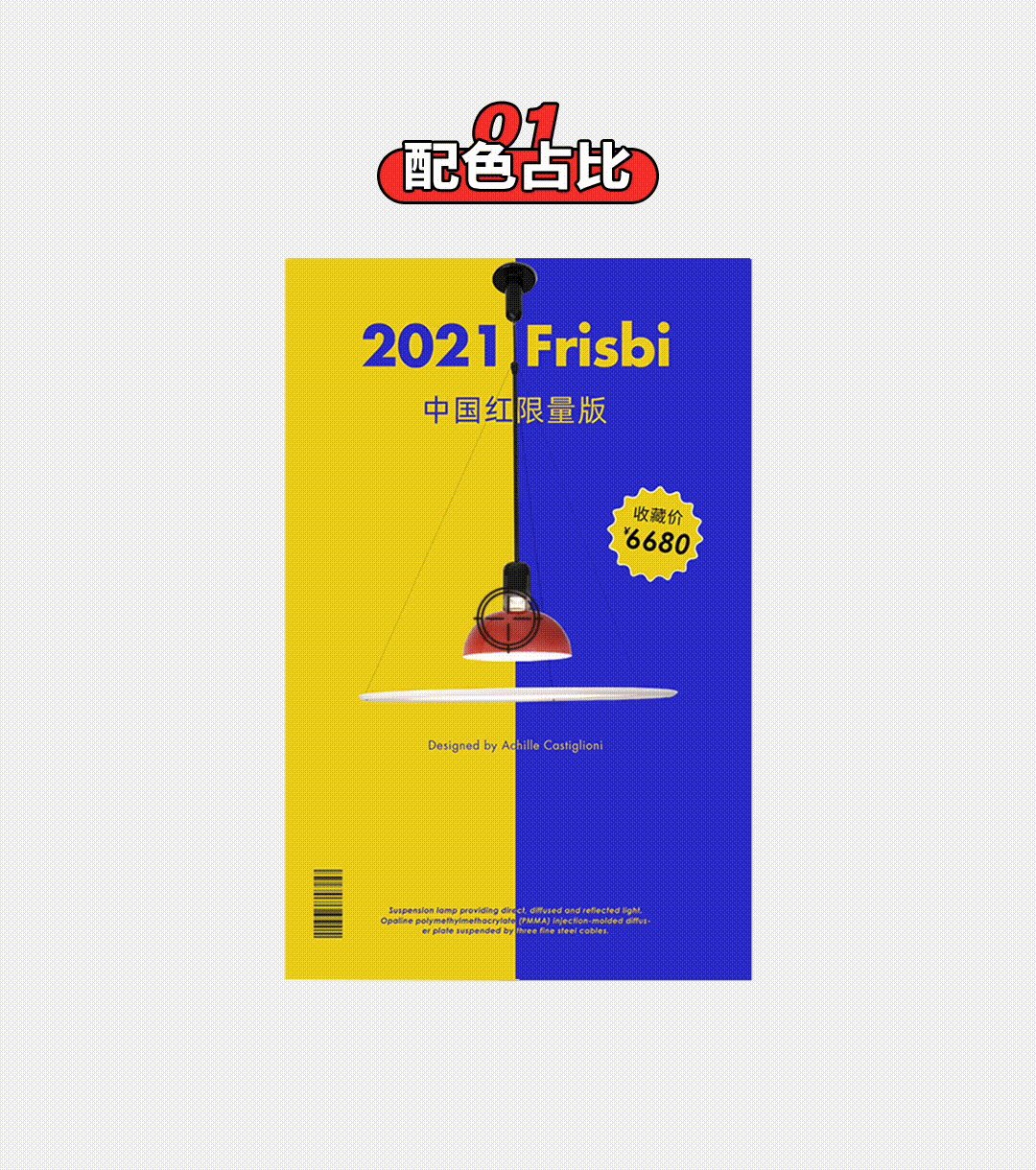
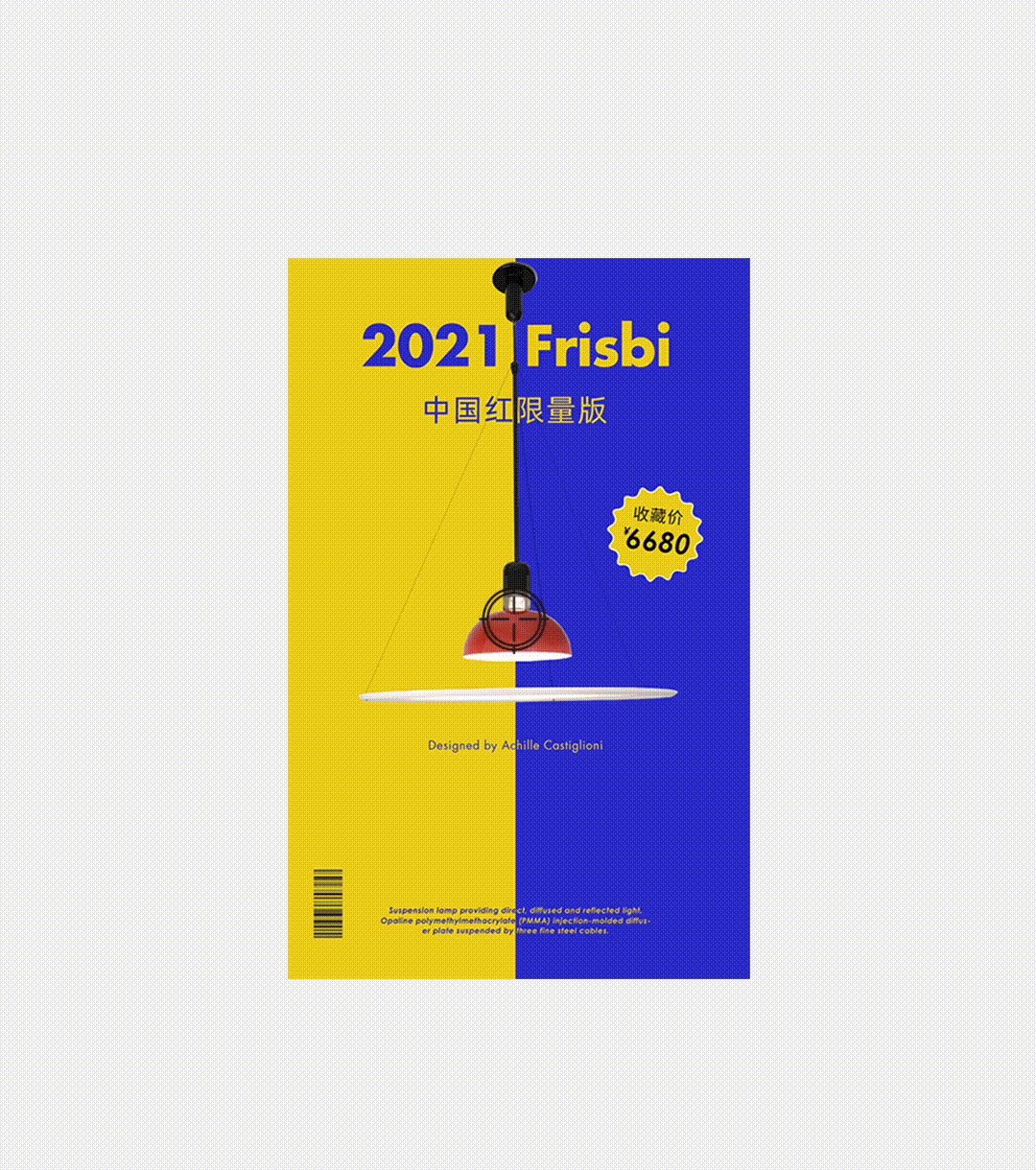
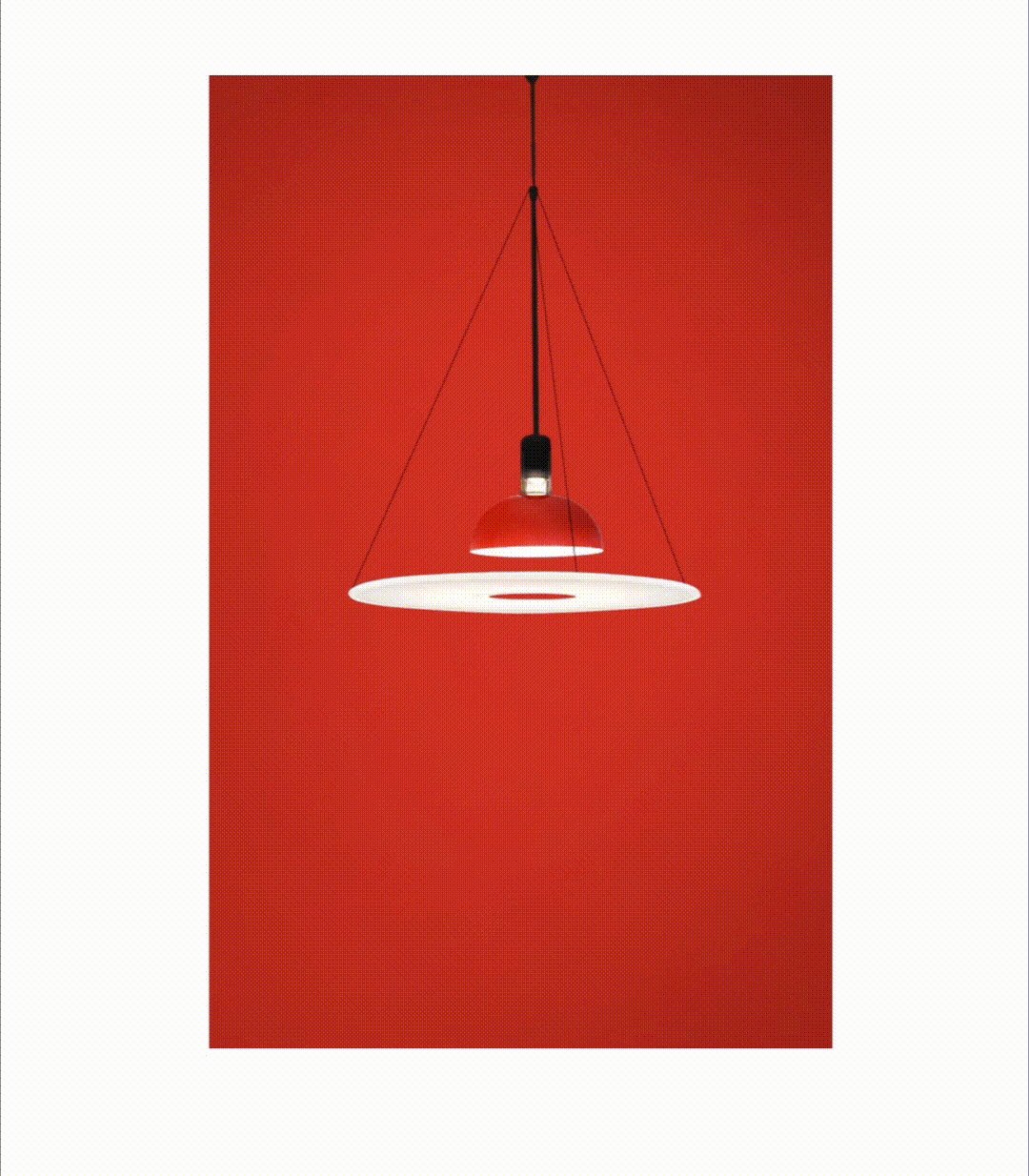
看到这张图时,最吸引眼球的恐怕并不是产品而是鲜艳的色彩。

吸取颜色后发现三者色系都非常饱和,影响到了视觉对于主次的着重点。

配色上的占比弱化了产品无法被直观的表达,甚至体现不出产品本身的品质。


产品在一张画面中,除了解决信息内容的编排外,还需要帮助这个产品烘托出整体的氛围感,就像如今都需要美化包装的时代中,酒香不怕巷子深恐怕已经很难再去吸引住客户的目光。


我们分别以艺术、商业、极简三种需求方向来对这次的设计进行三次改稿,记得收藏关注起来。


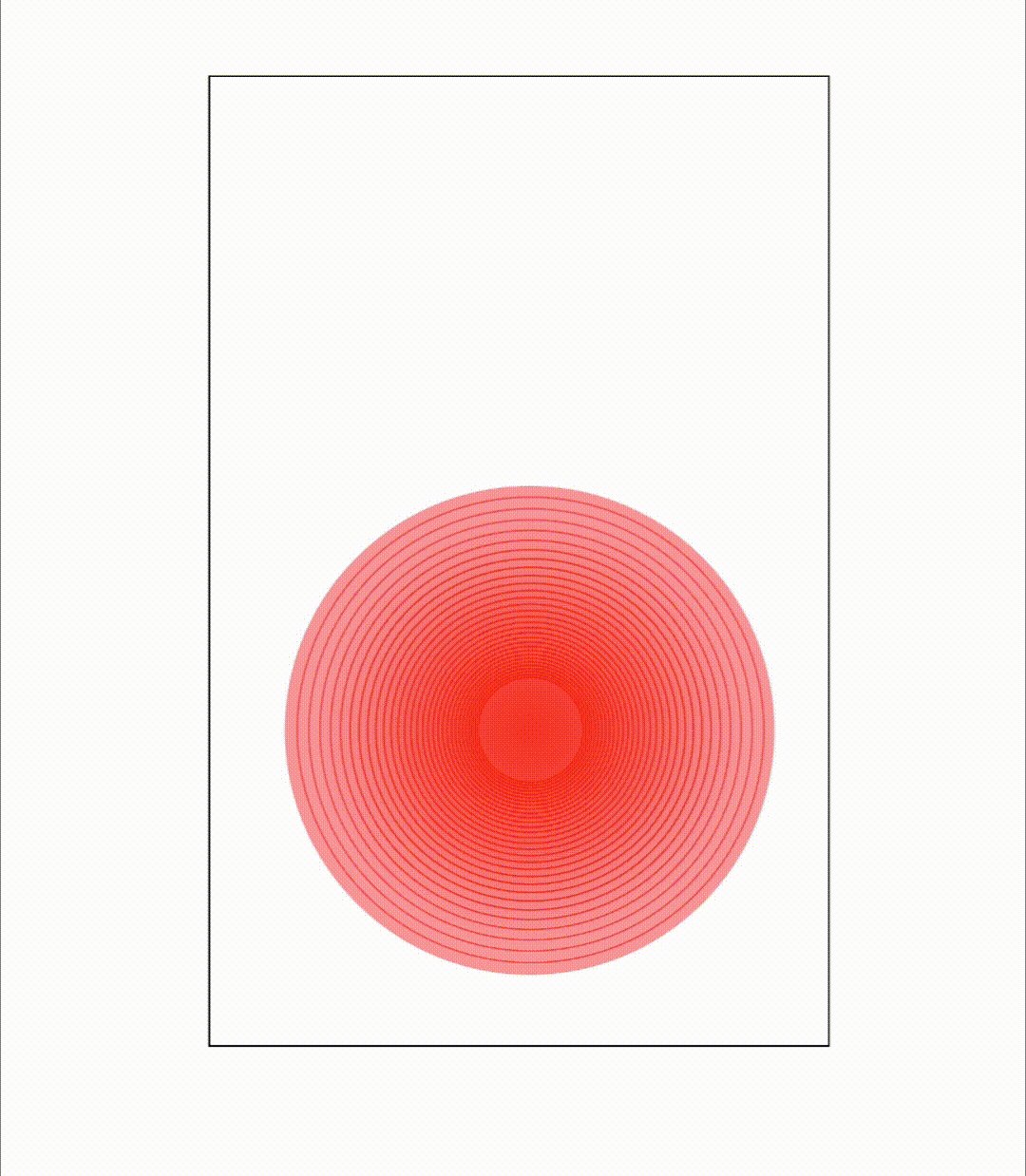
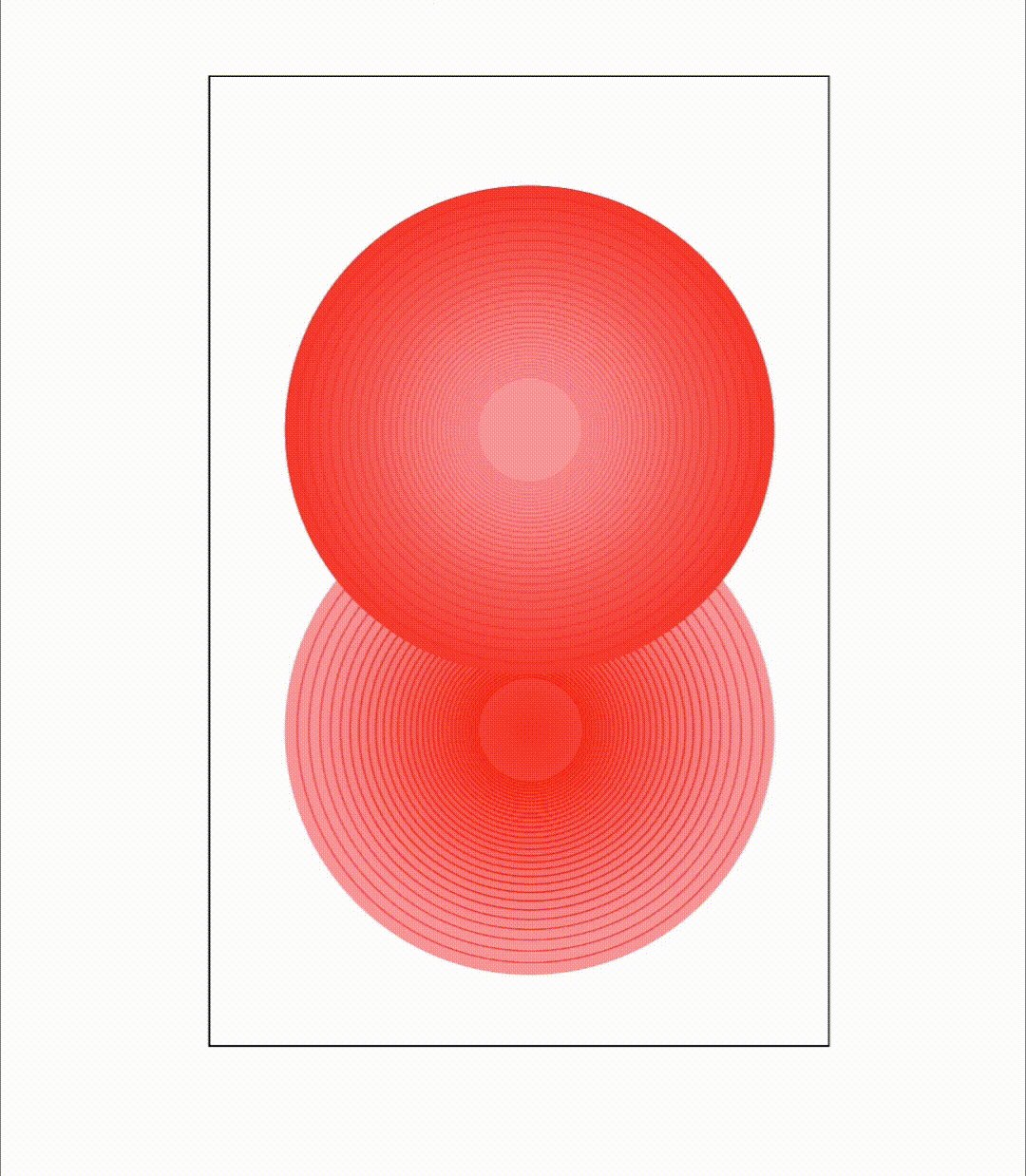
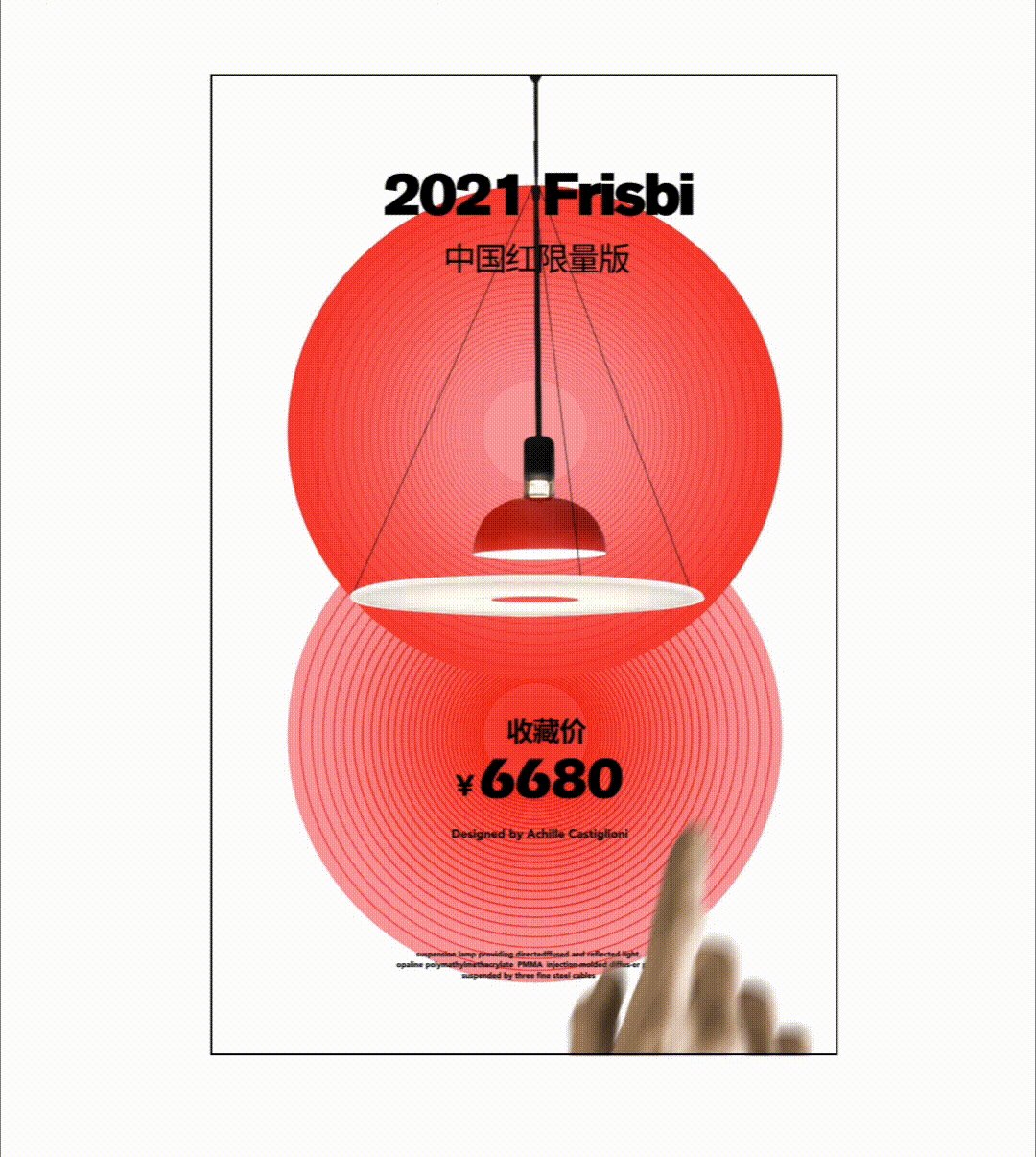
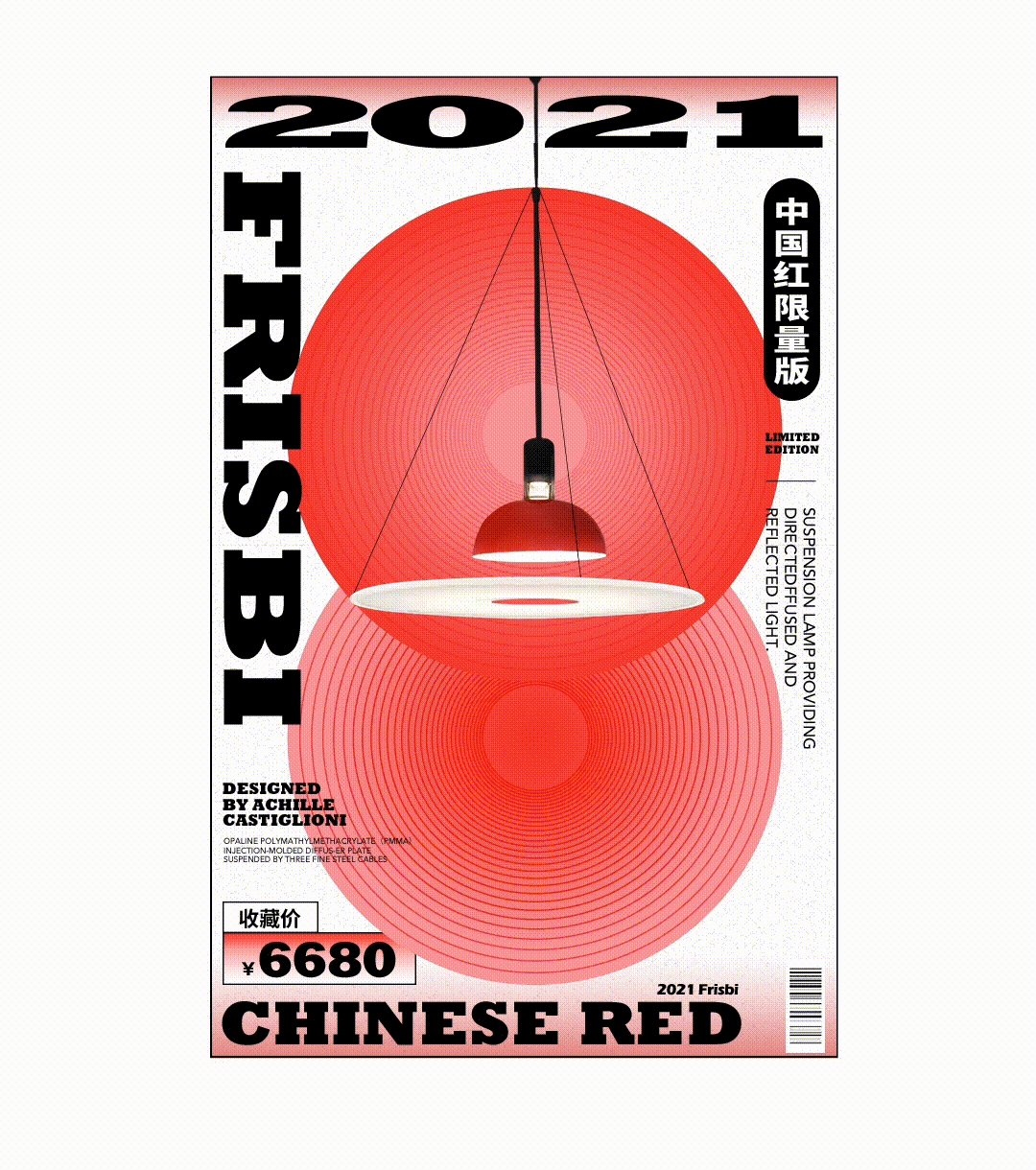
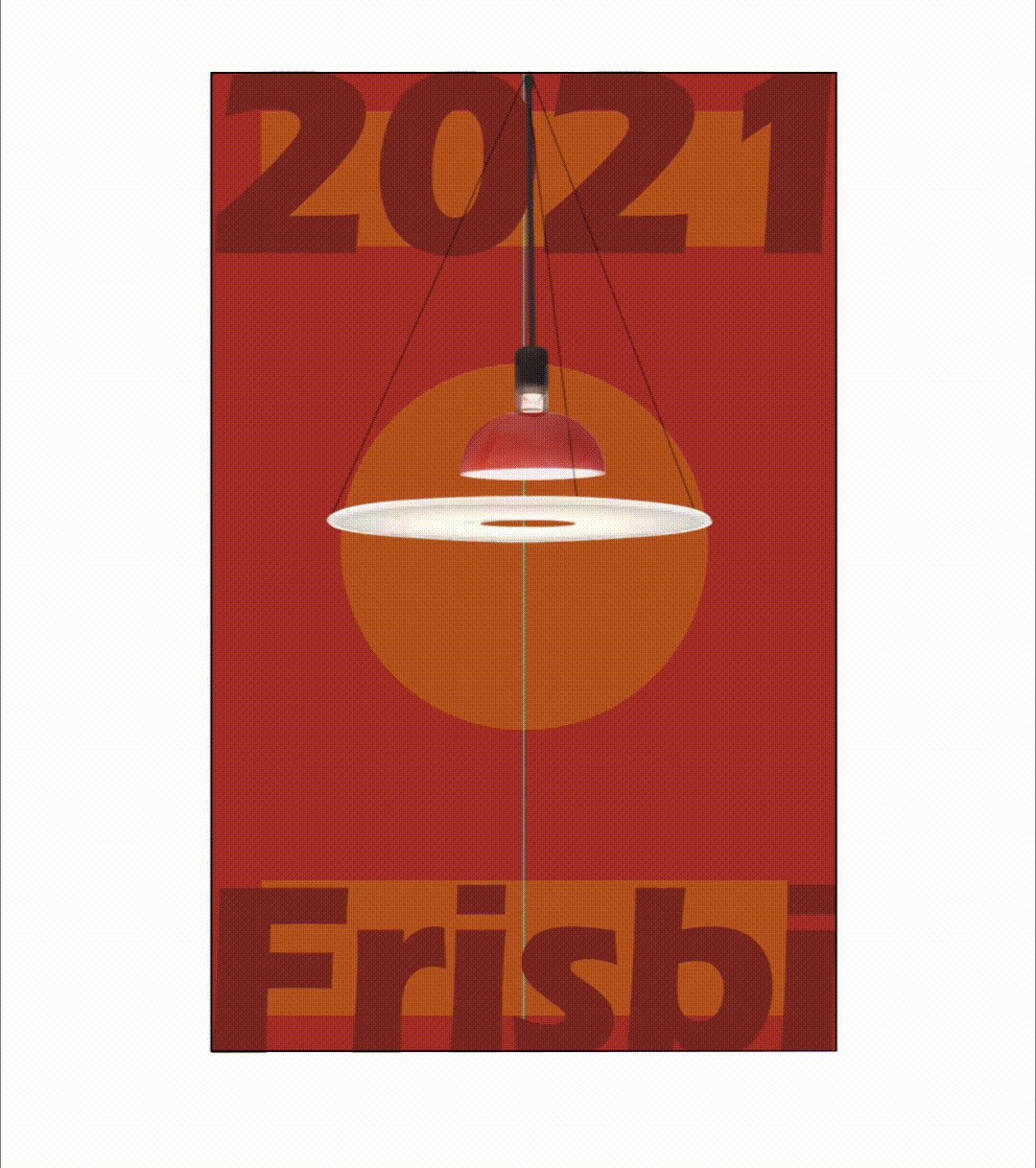
偏抽象化的圆形表现出灯在聚焦光源的过程,符合具有艺术造型的灯饰所传达的美学。

常规的文字编排貌似影响了所要传达的艺术魅力
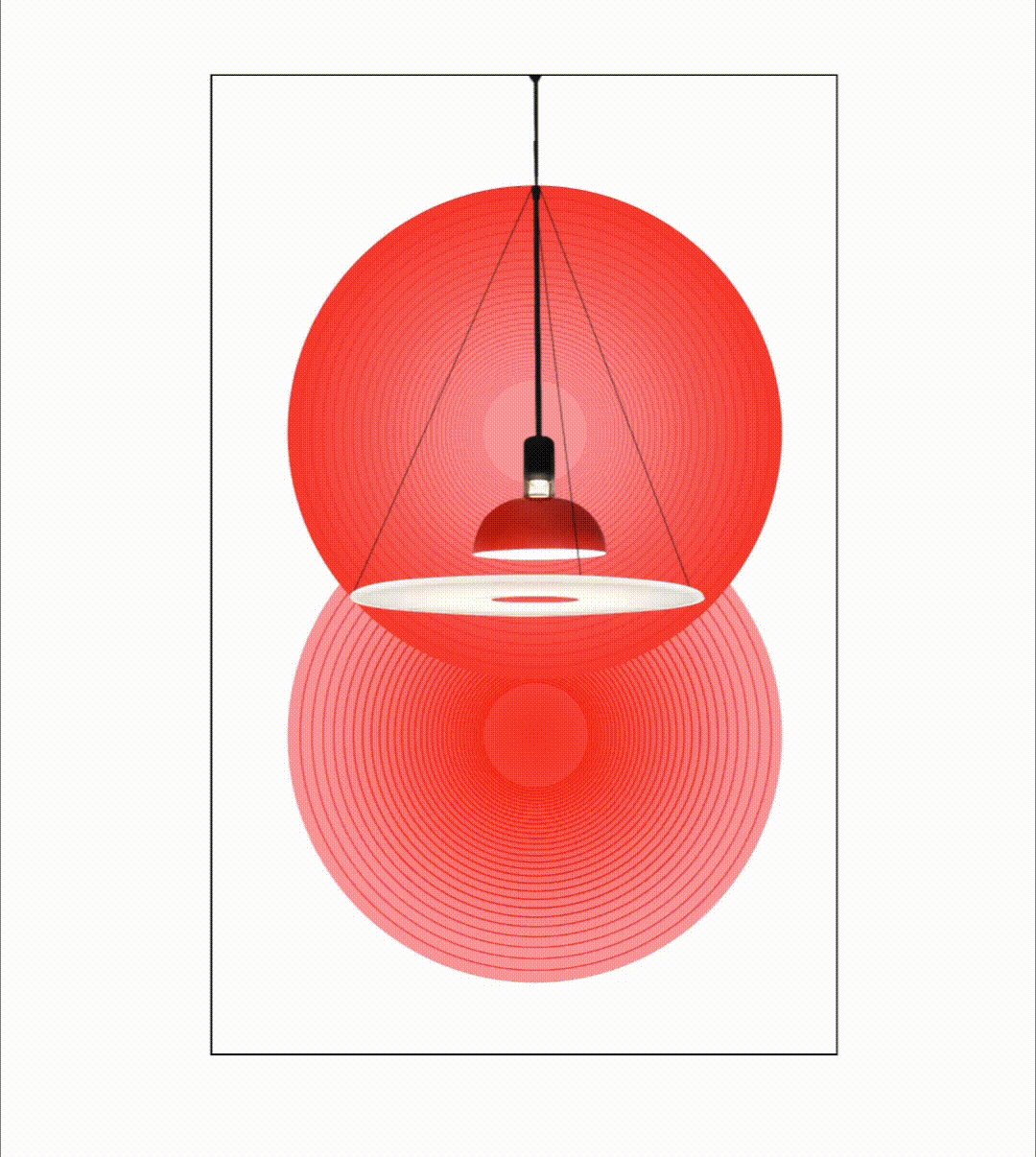
换!

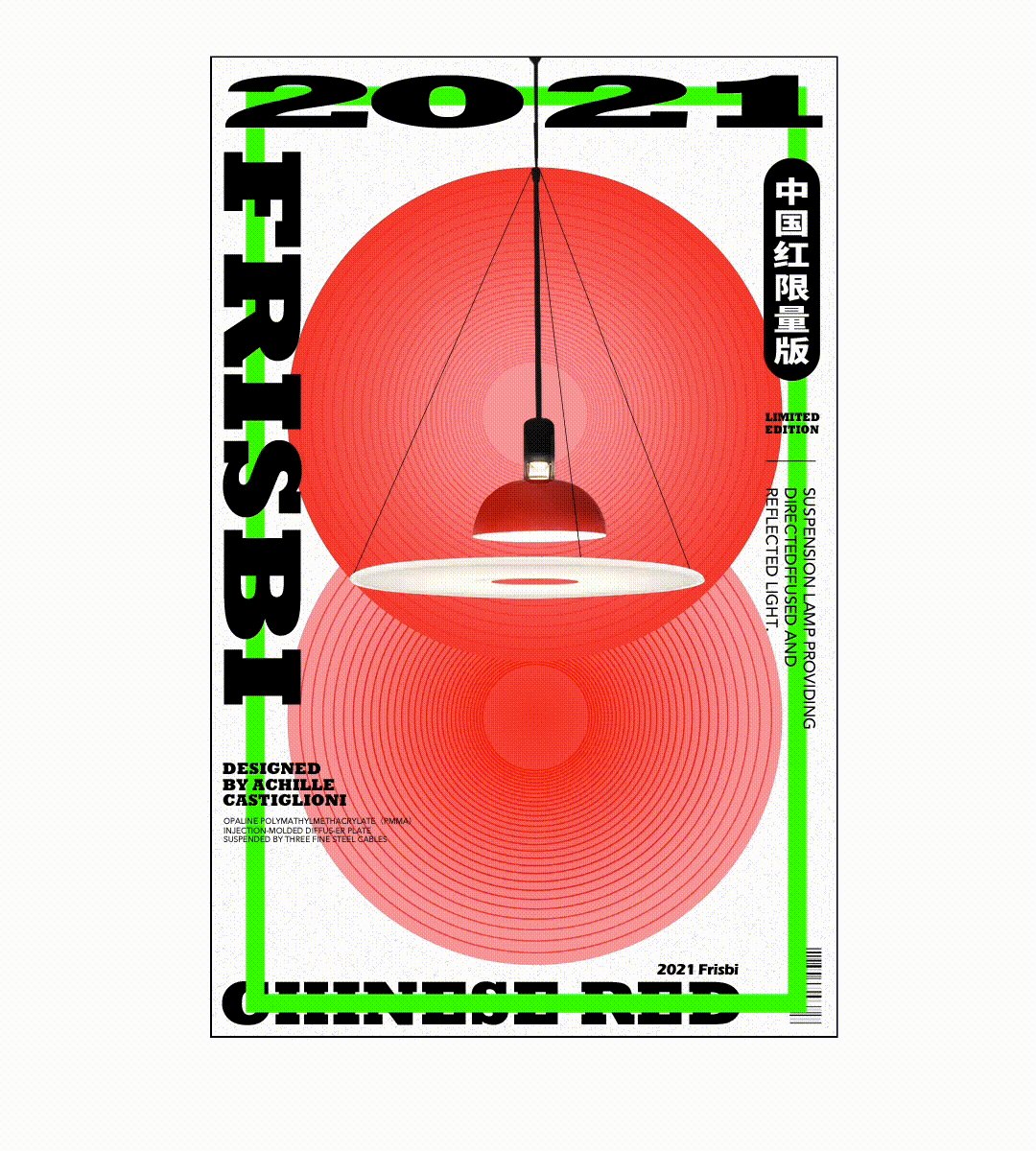
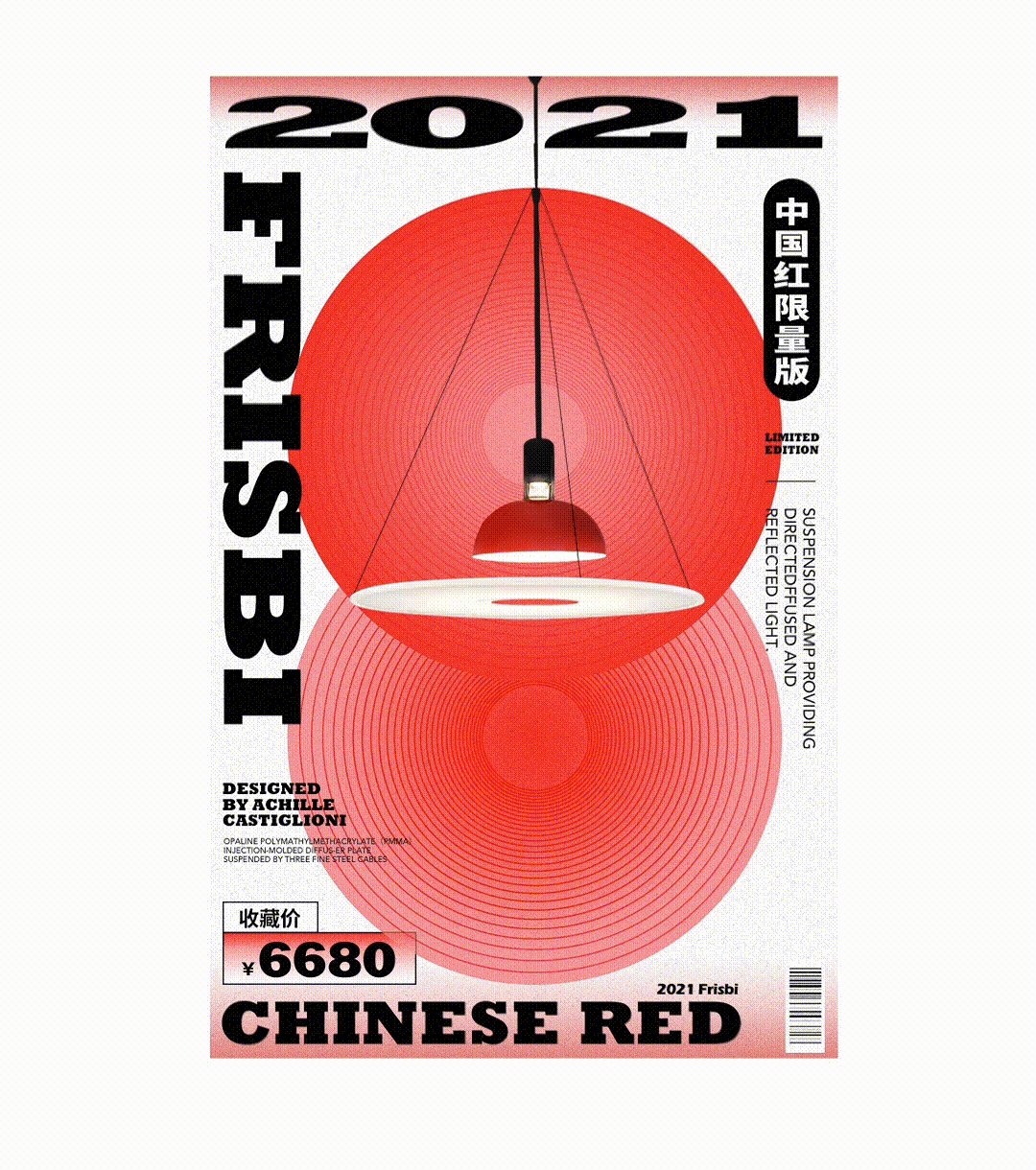
用画面四周塑造一个外边框,沿着边框放置文字编排,可最大化的提升内部视觉空间,将着重点锁定在产品上。

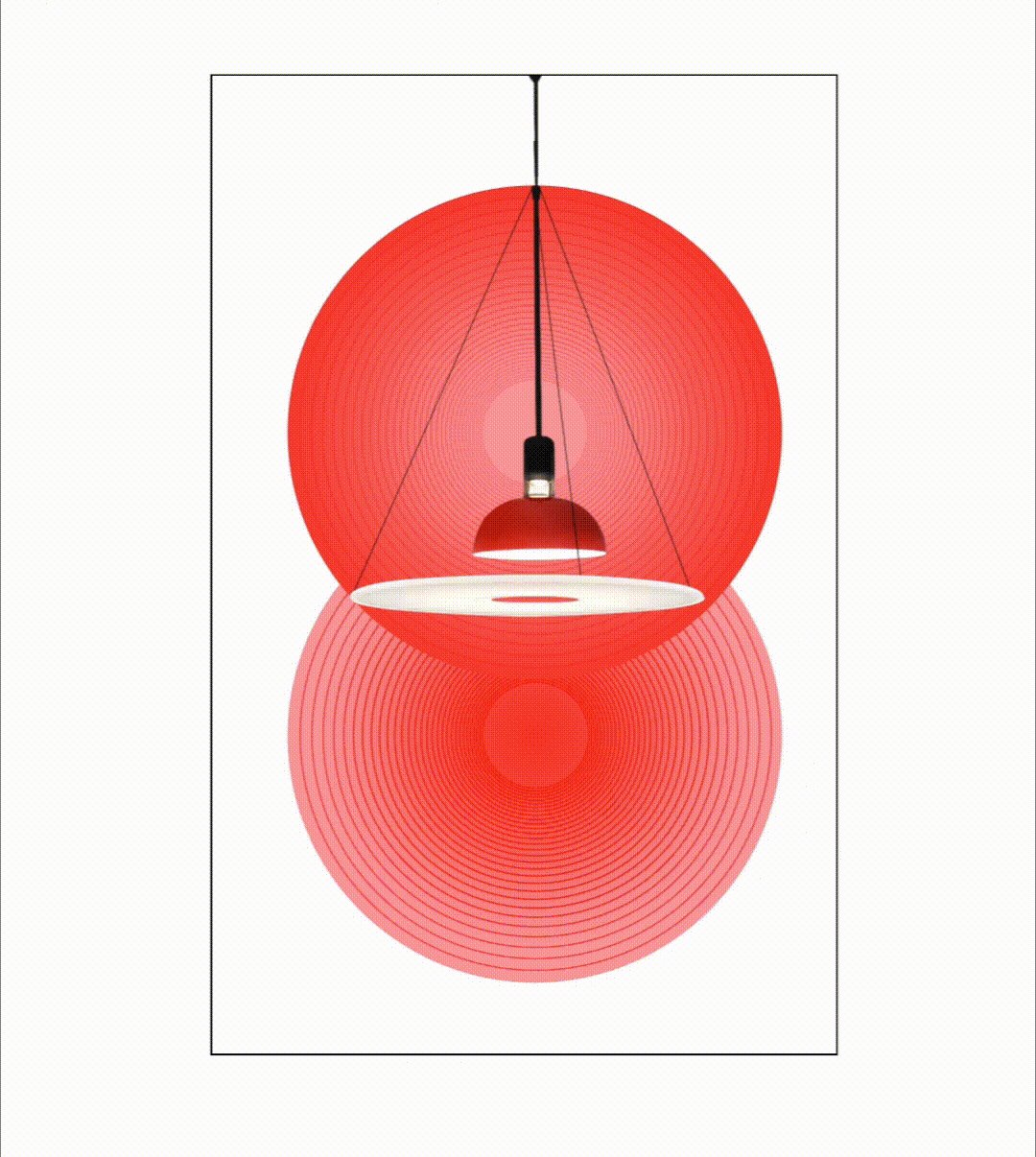
嫌背景太简单?那填个色吧,看起来刺眼怎么办?
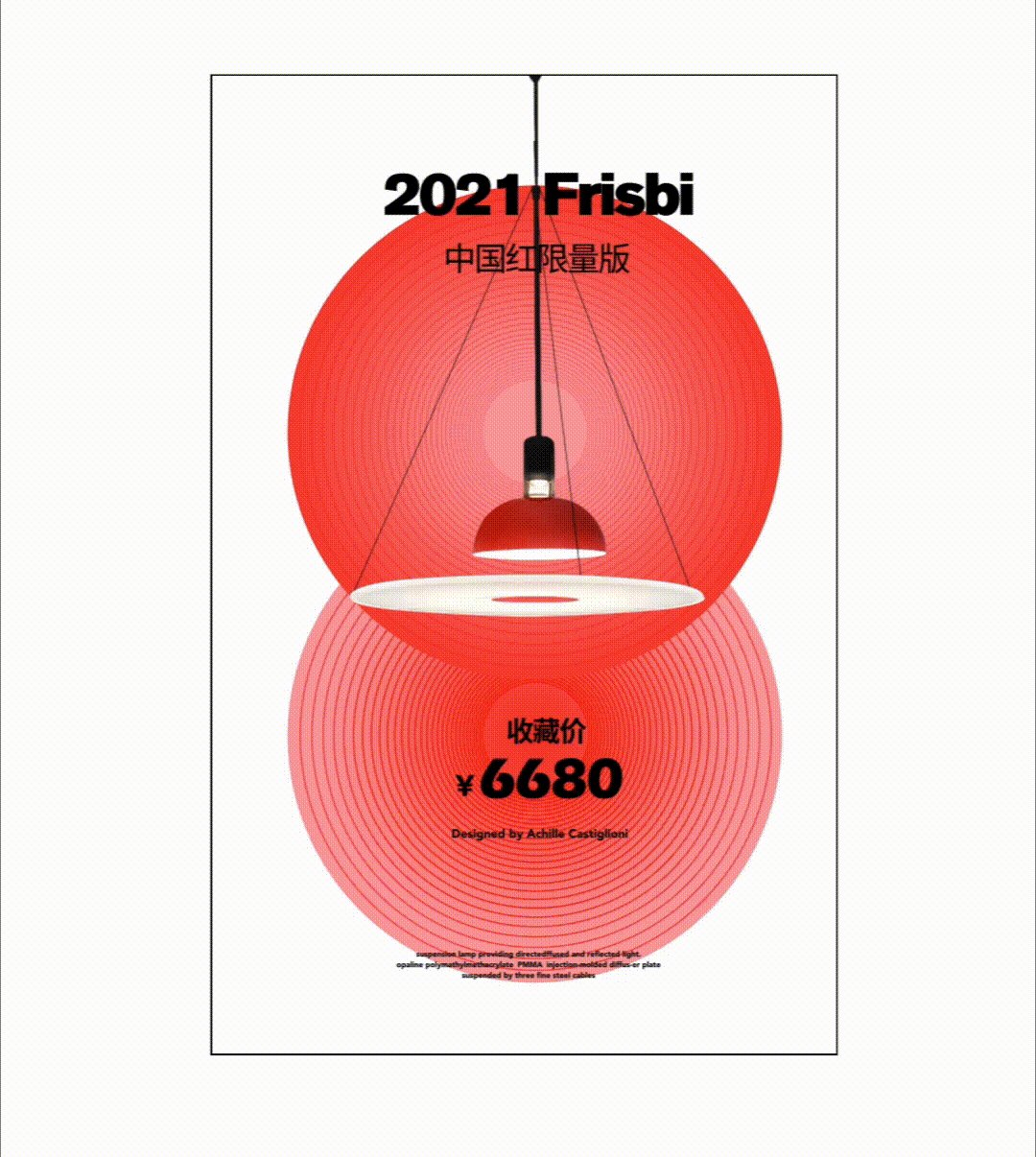
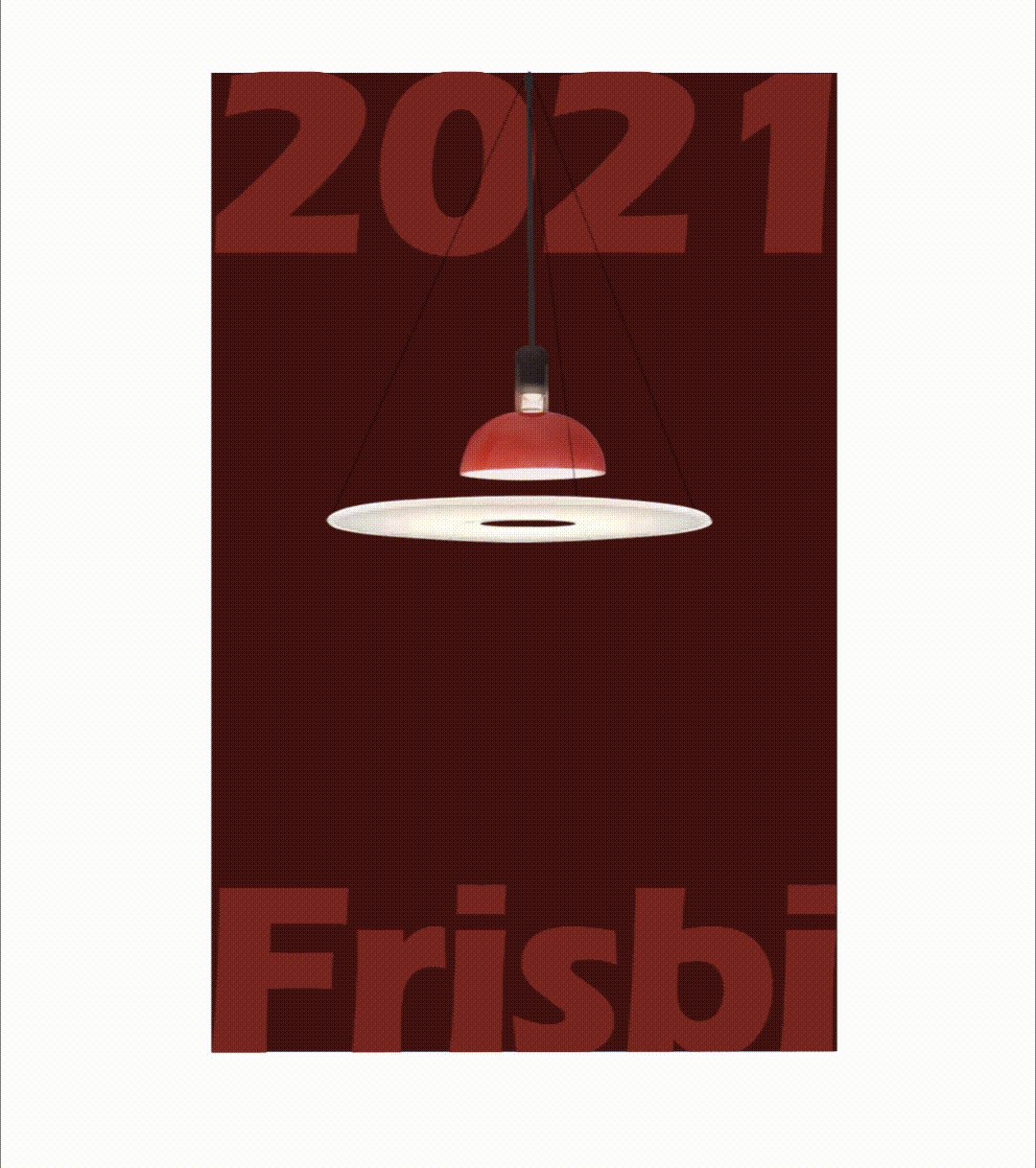
那就弱化背景的色彩,减少对视觉与产品的影响。

![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/3768477212457753829.gif)

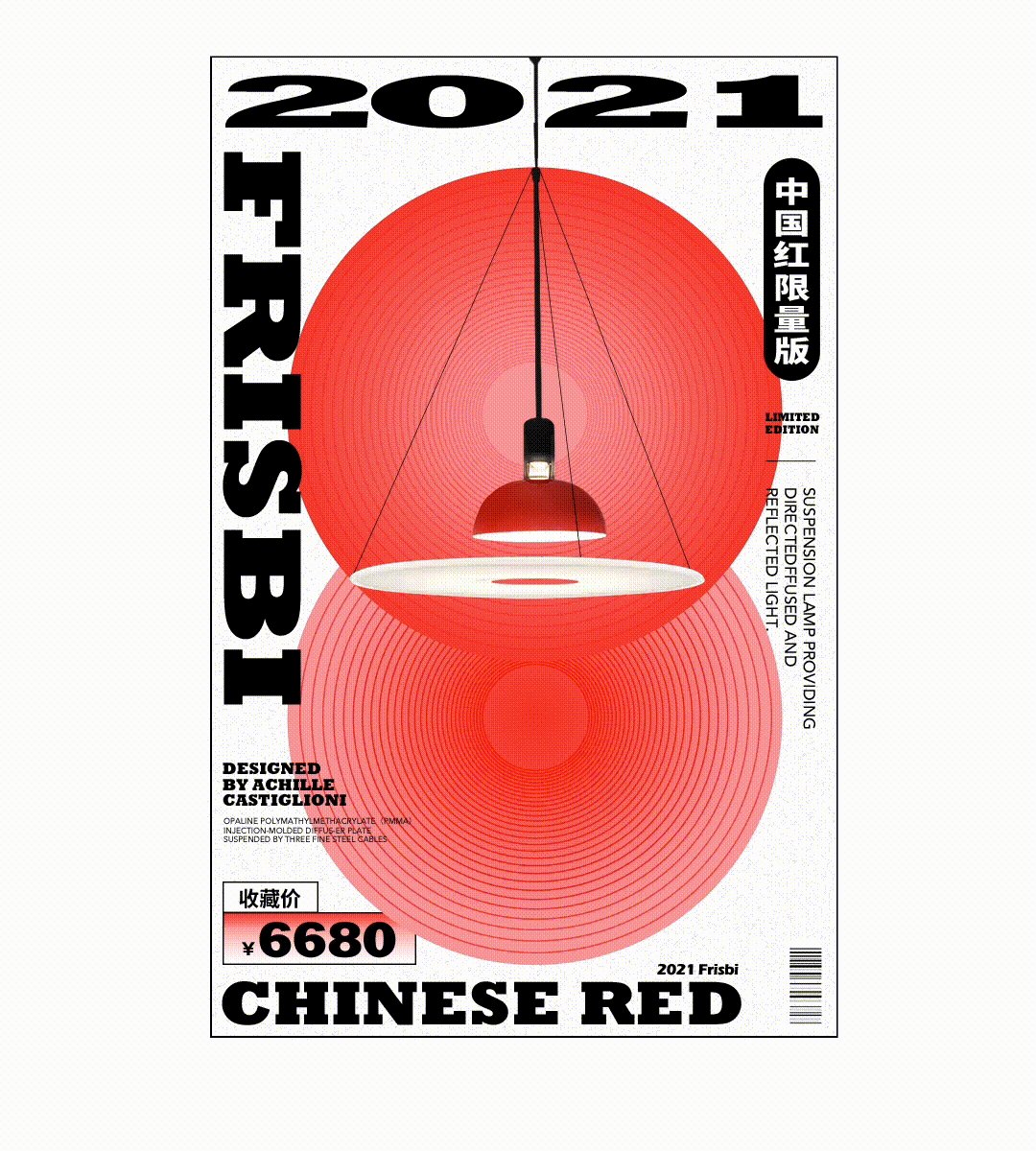
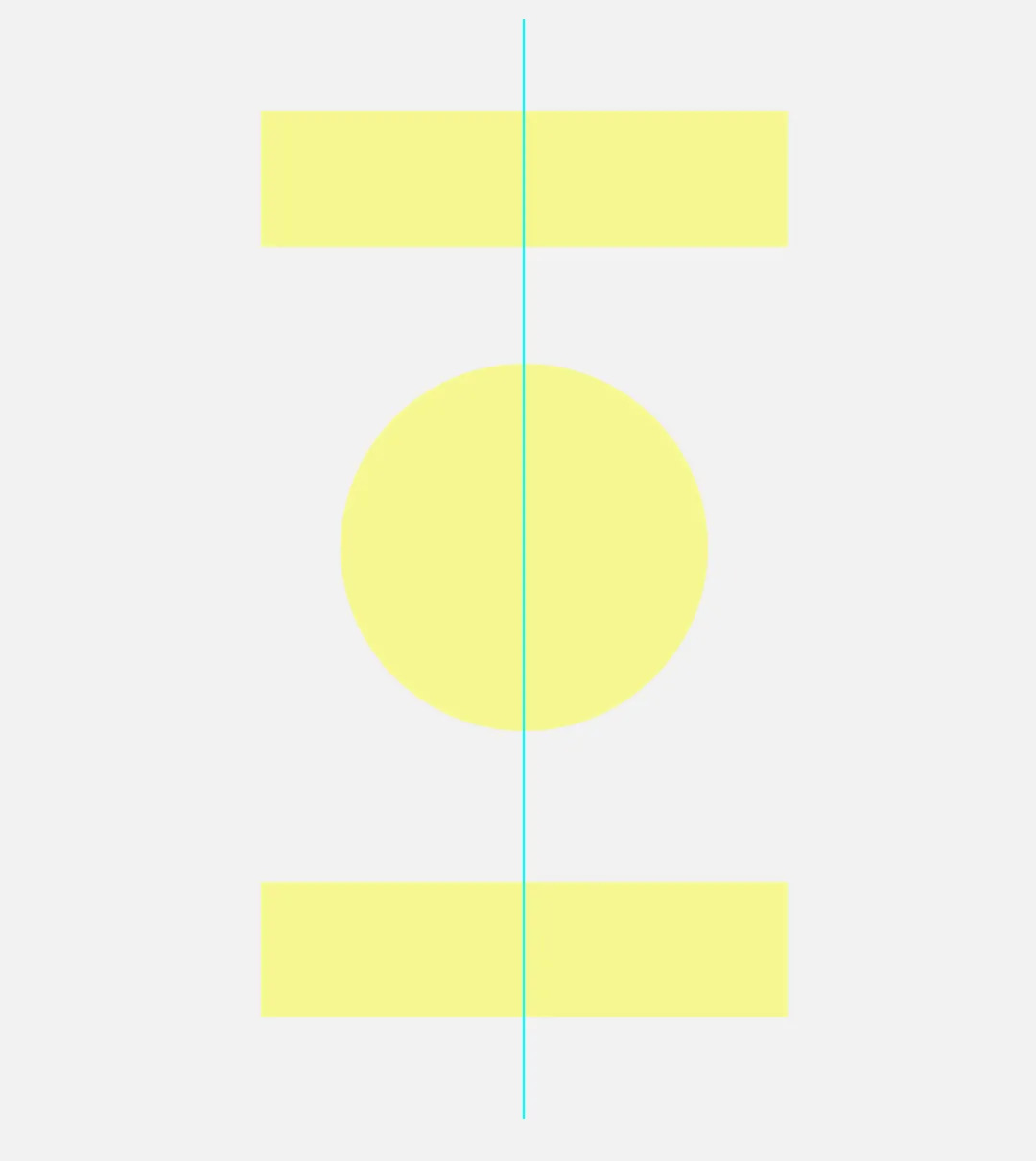
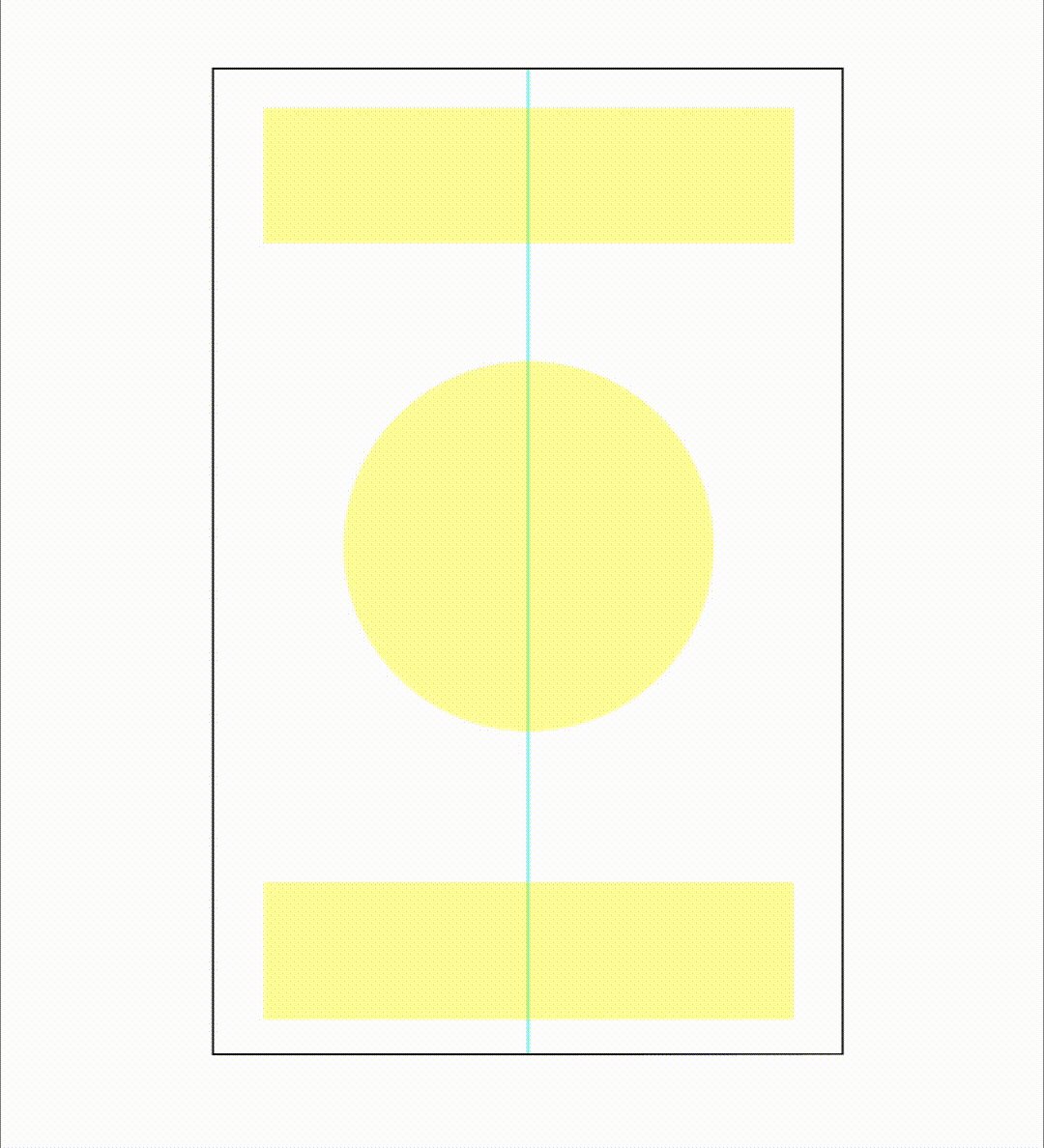
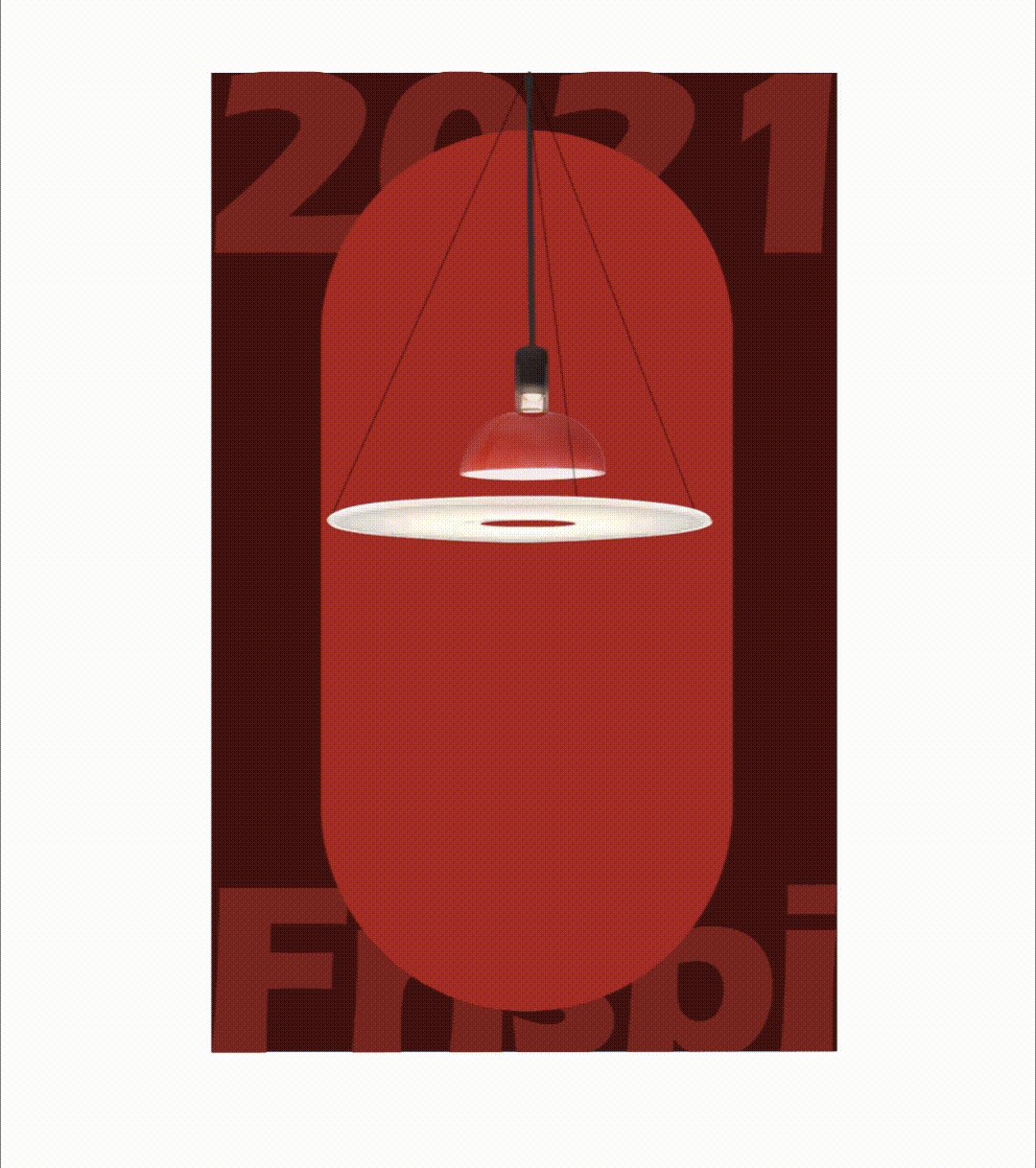
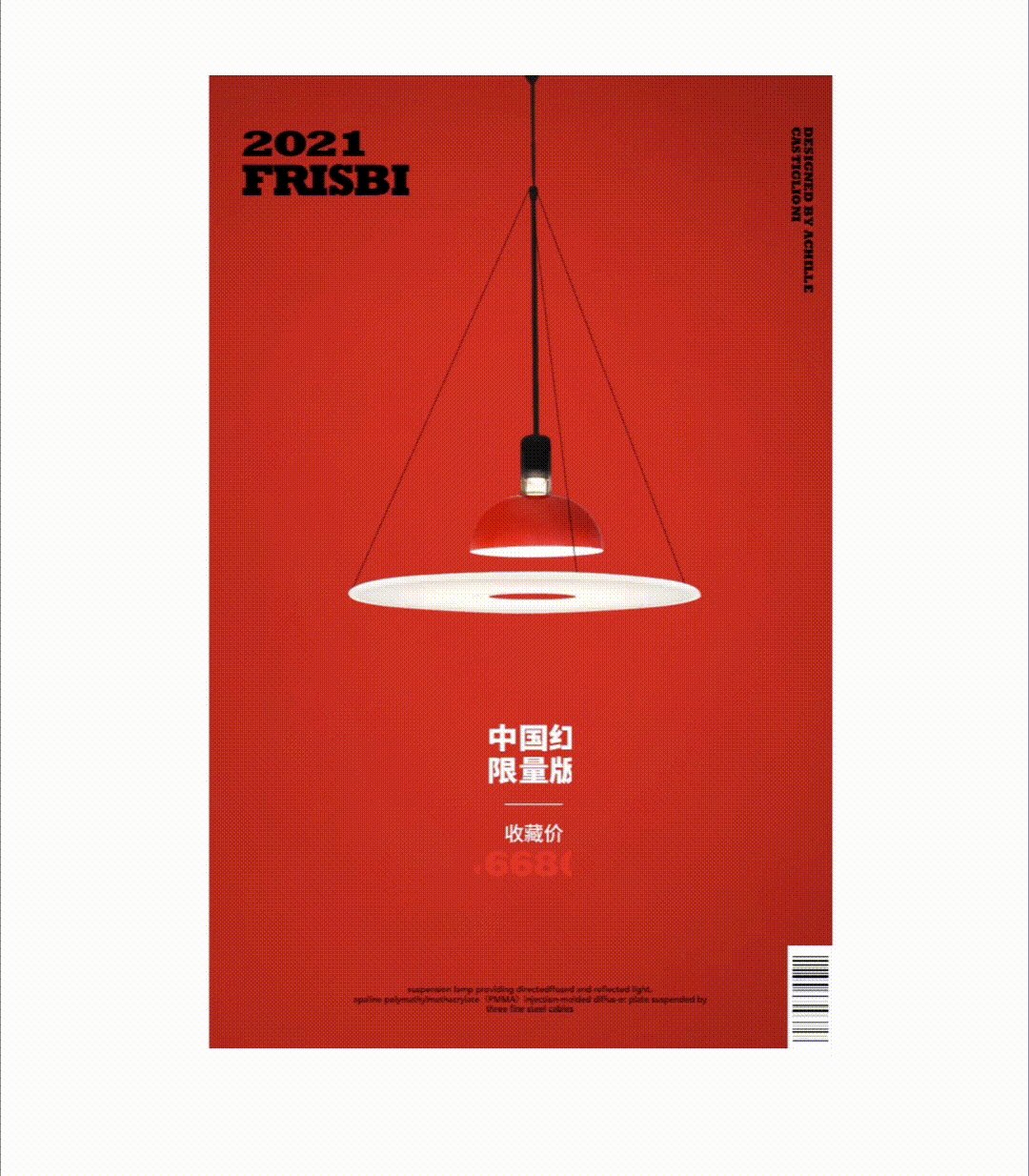
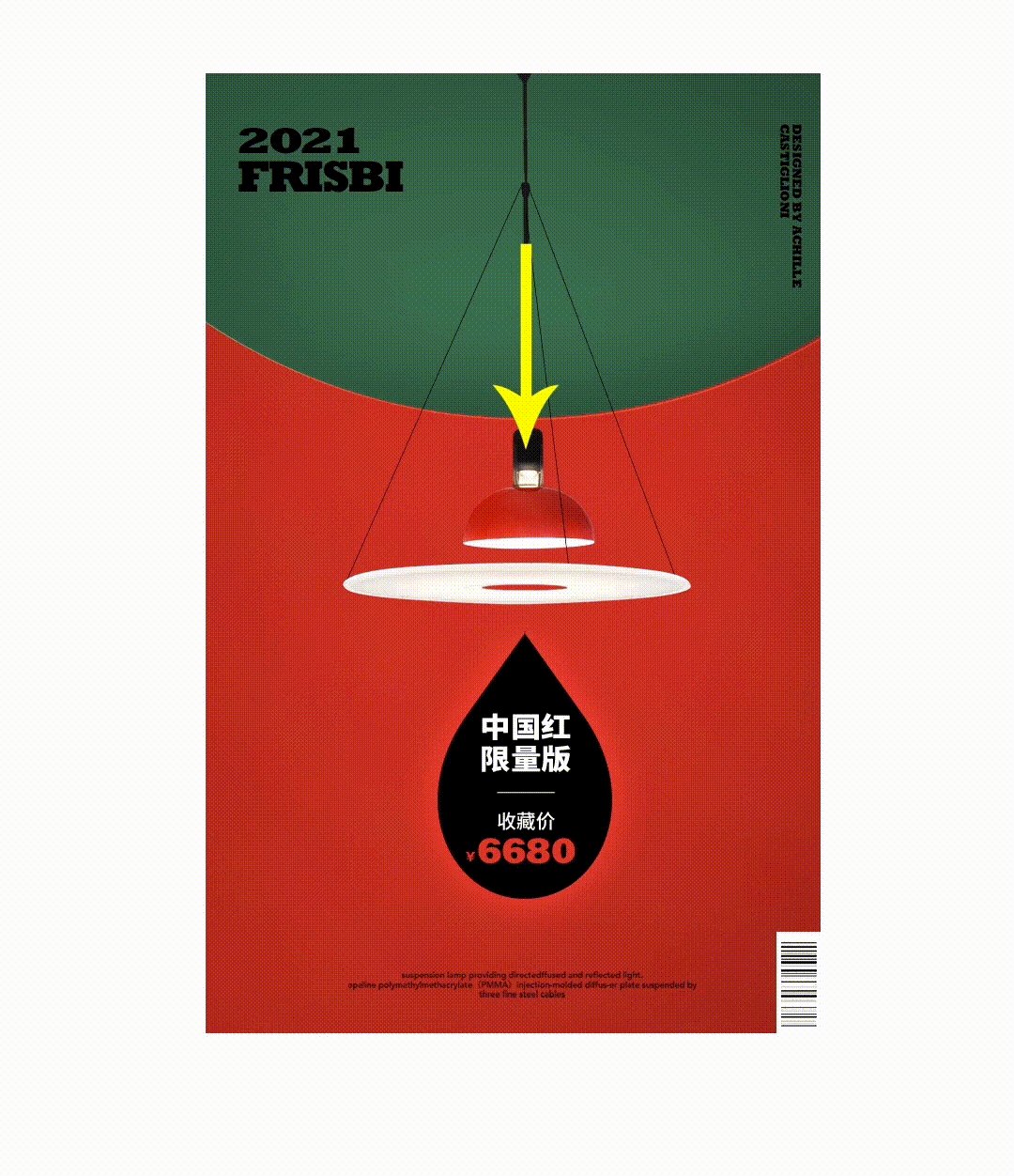
最常用的编排构建原理,可以有序建立出视觉和信息的层级。

放大文字占满上下的版面,产品放置在中心点,利用色块分割出主次关系。


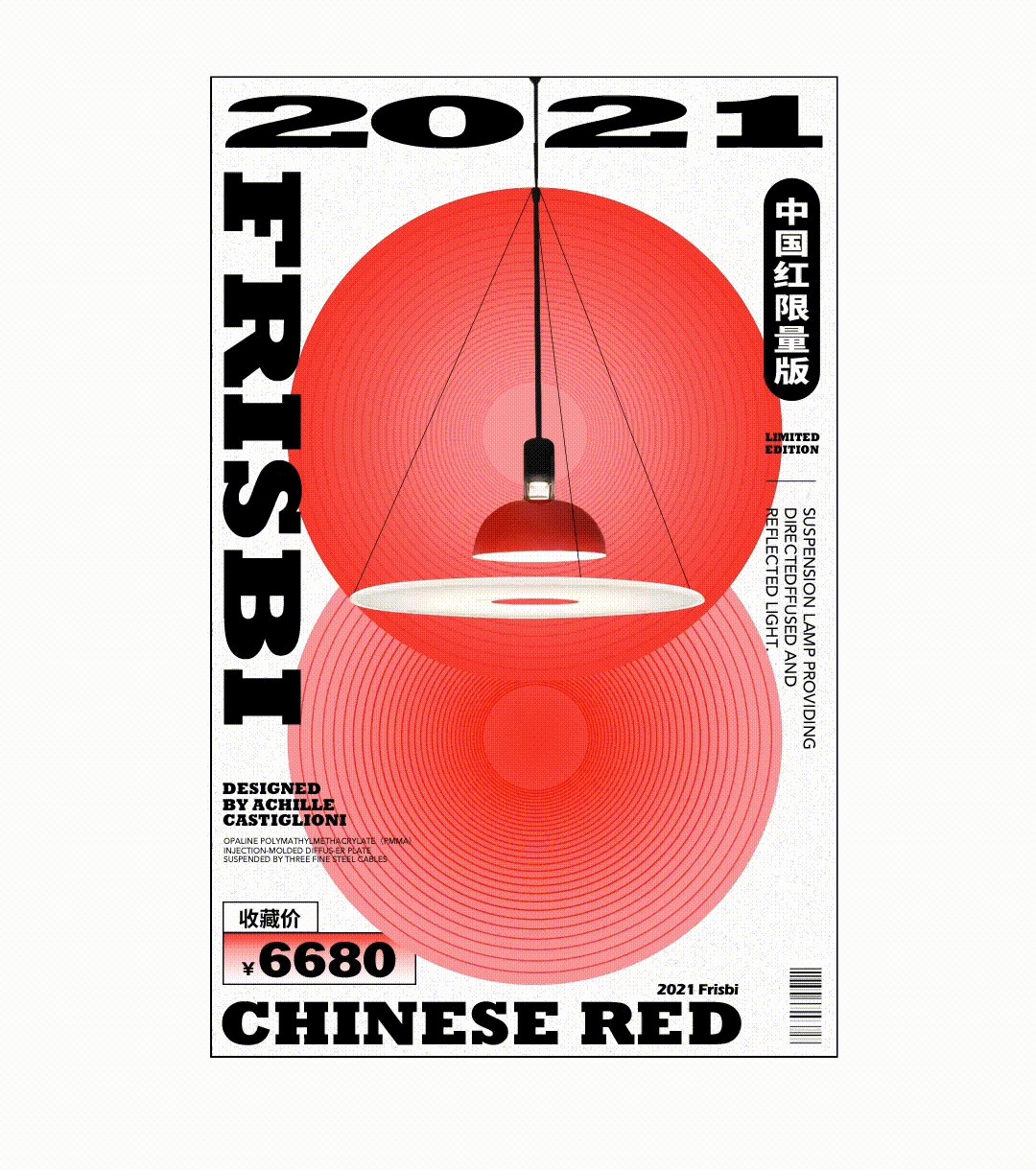
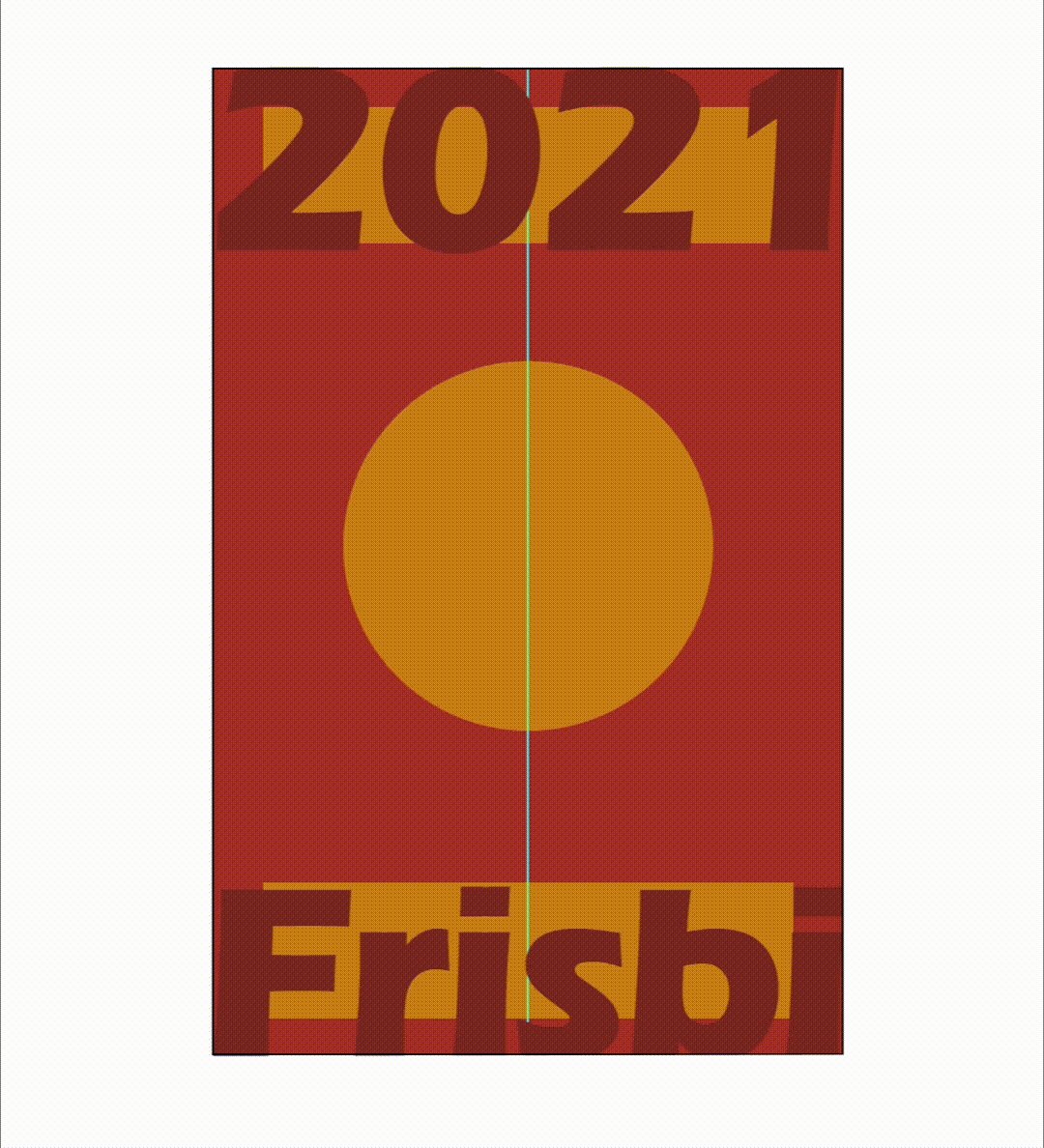
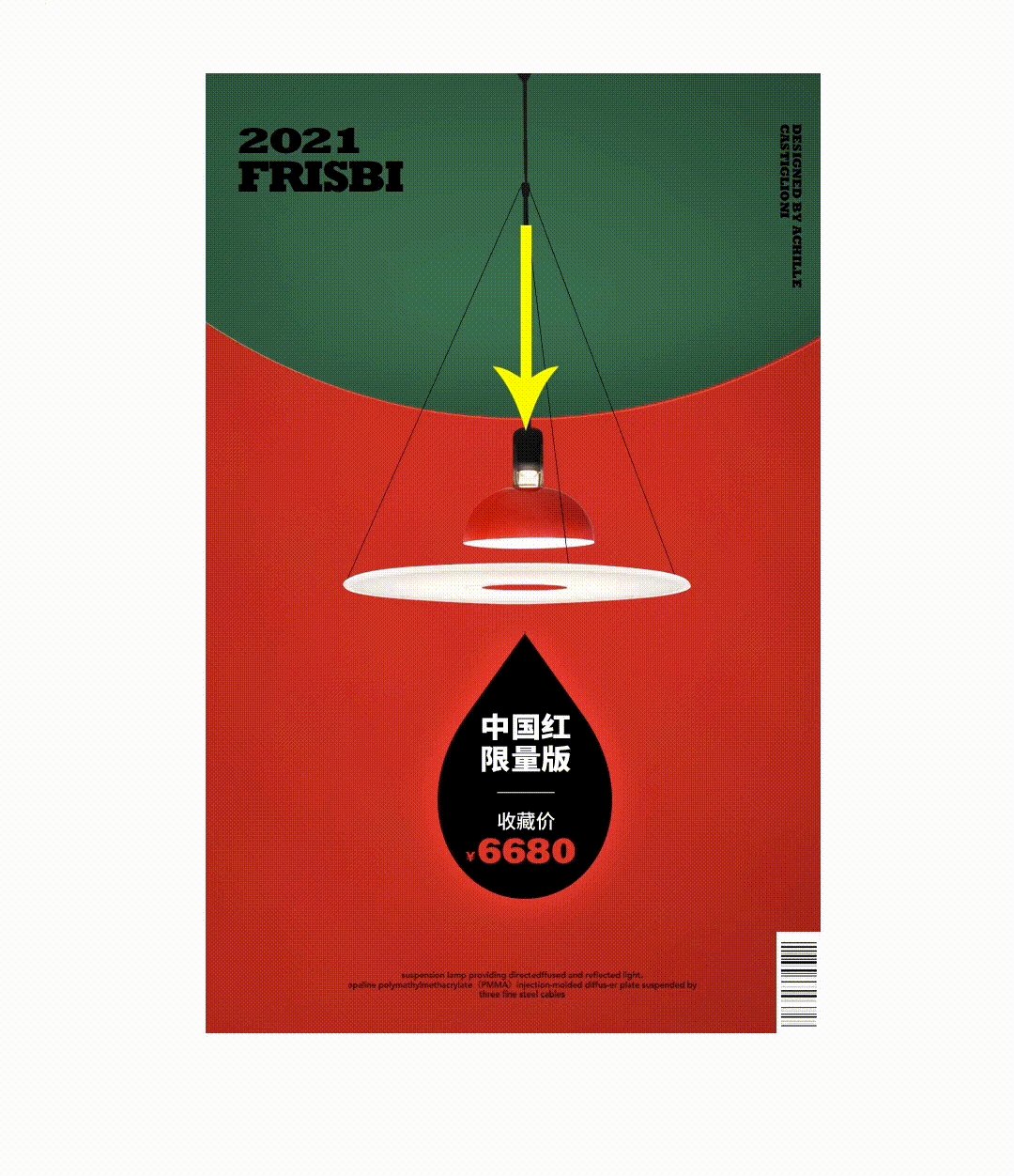
作为商业性案例,增加光感是必不可少的,把灯打开以提升画面的质感氛围。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/7789244175698843630.gif)
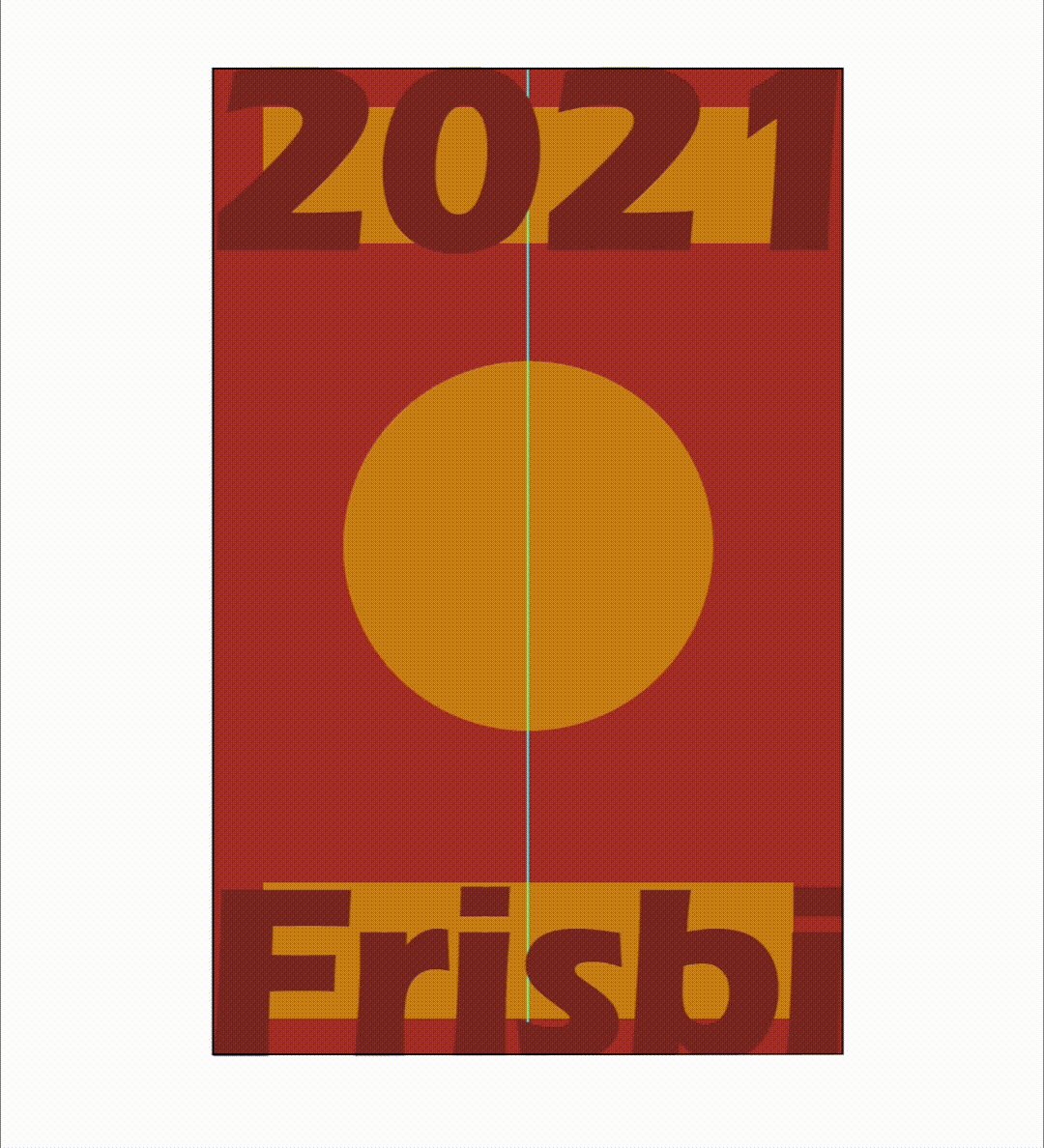
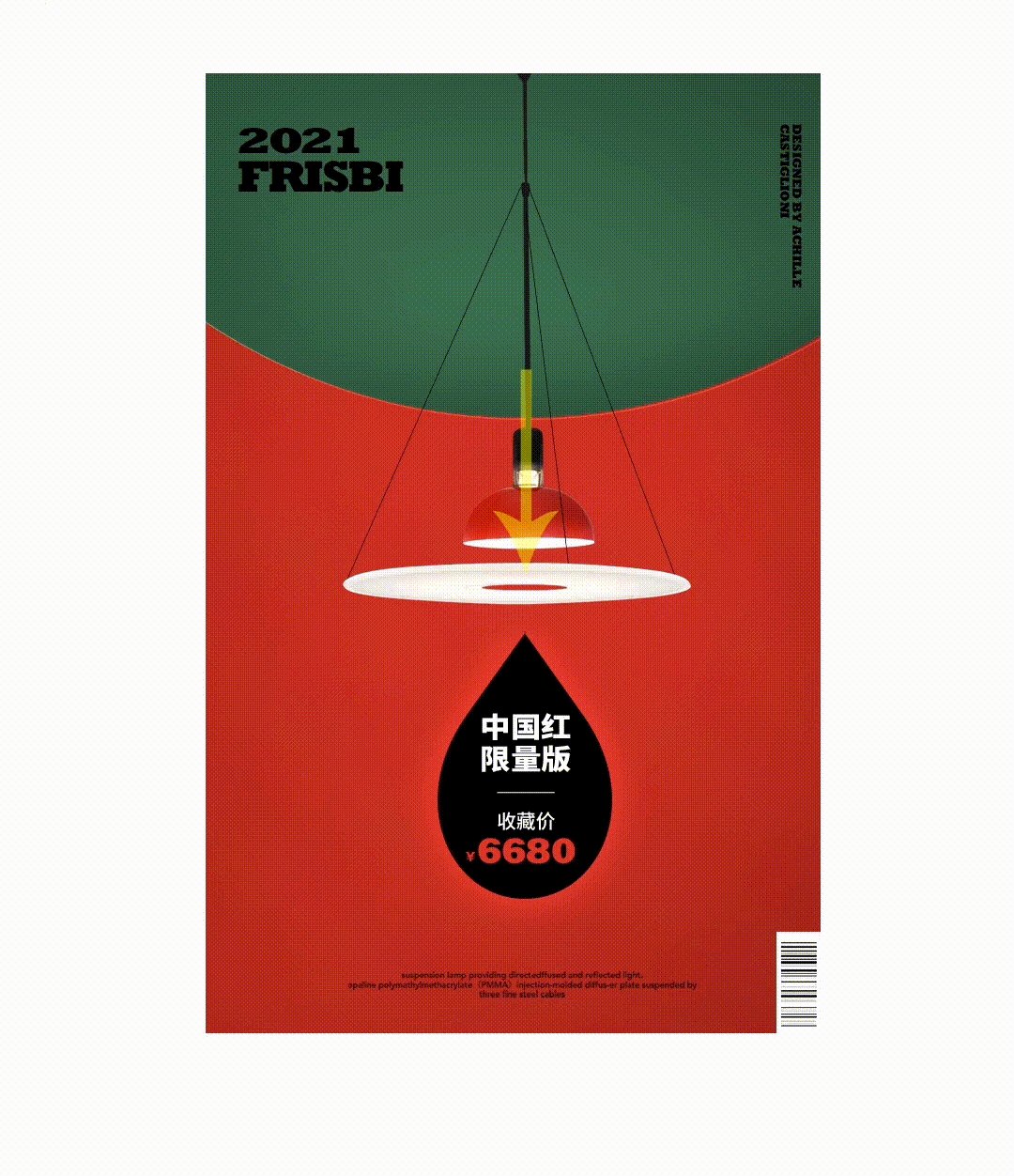
放置文字信息时,想必大多数甲方对金色的执念已经深入骨髓,那就换成金色,以满足客户的同时,也解决了文字主题的醒目。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/1364696454426856120.gif)
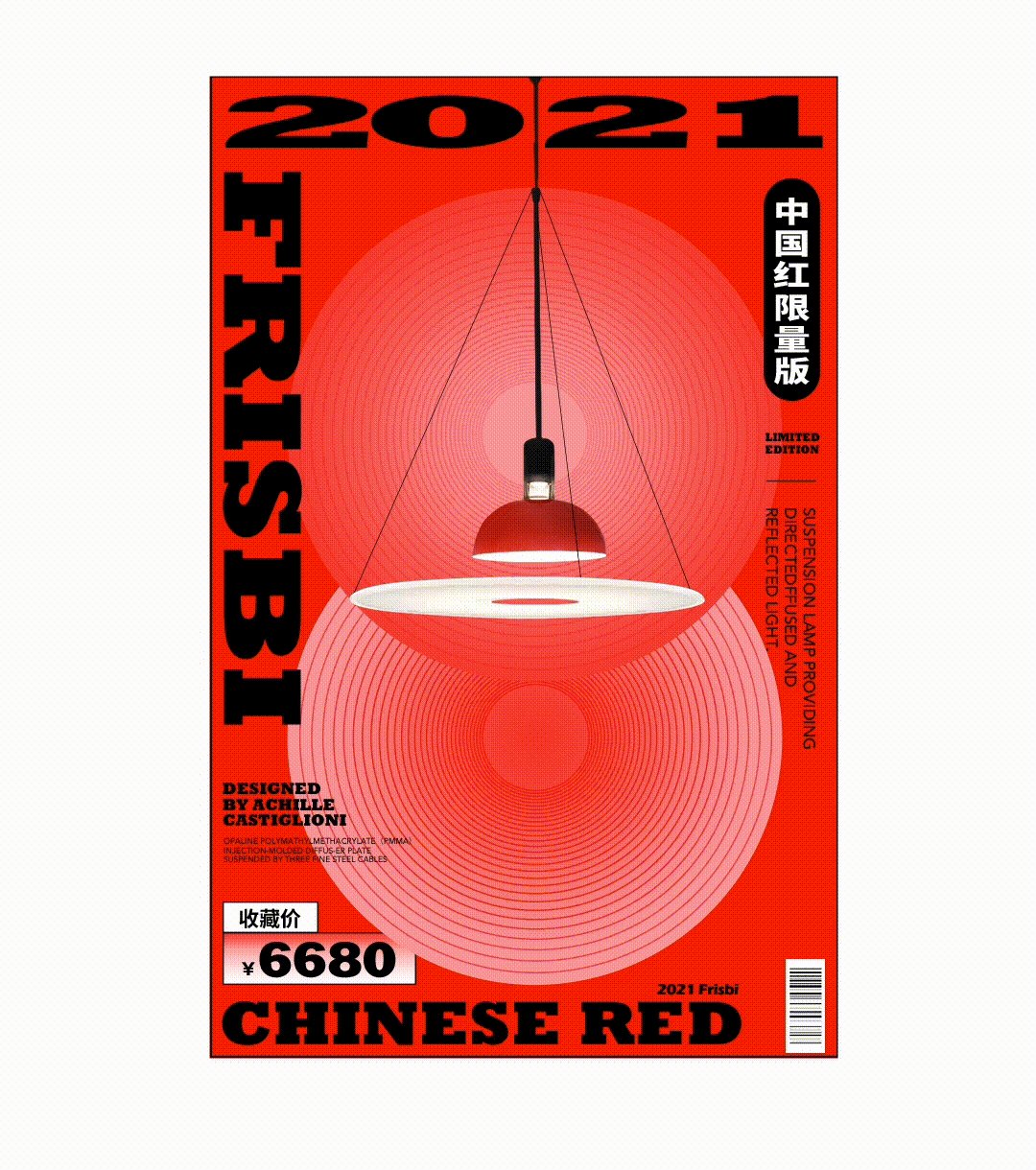
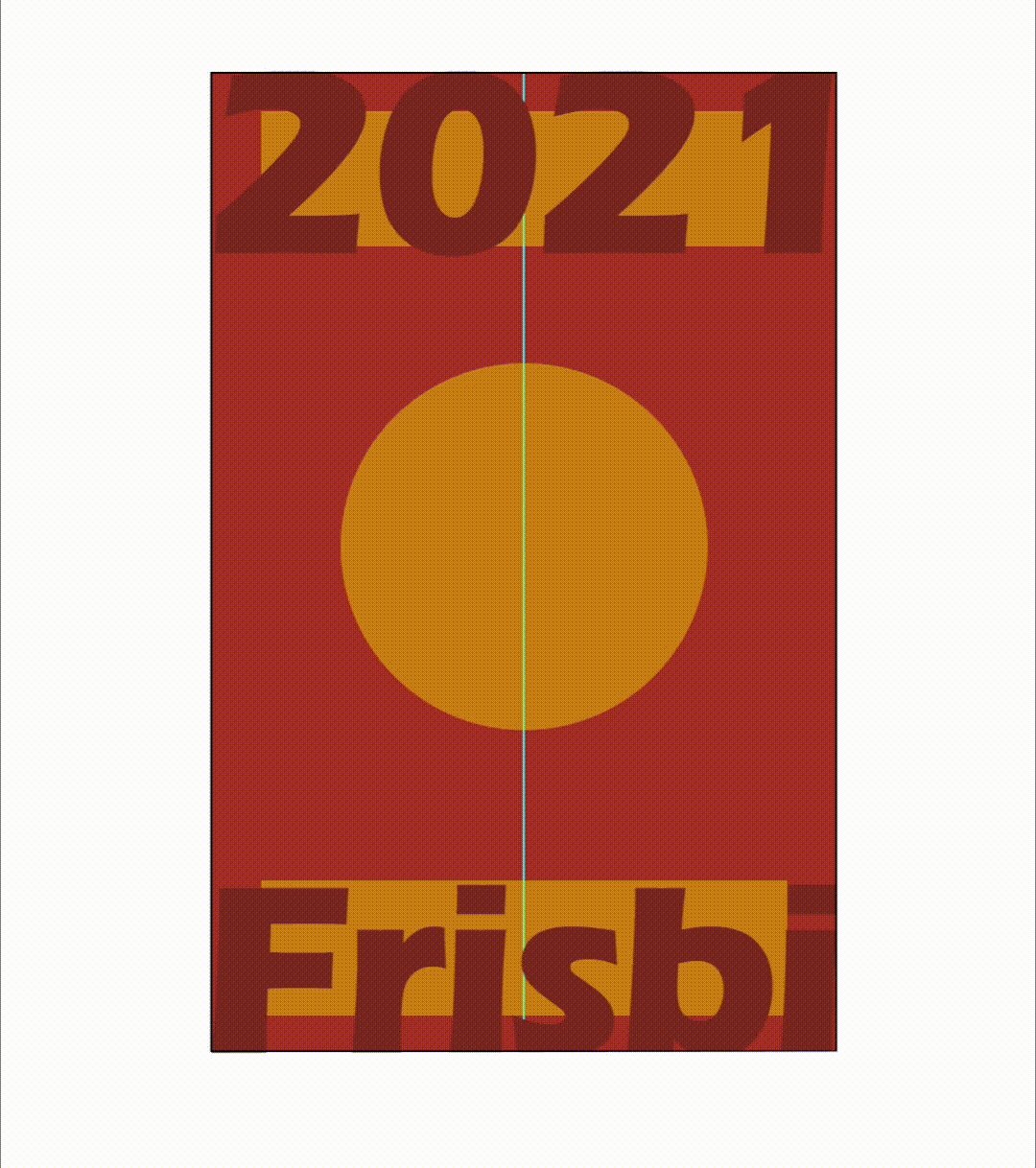
再来对比下画面氛围对商业性设计的重要性。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/8947365034520141722.gif)

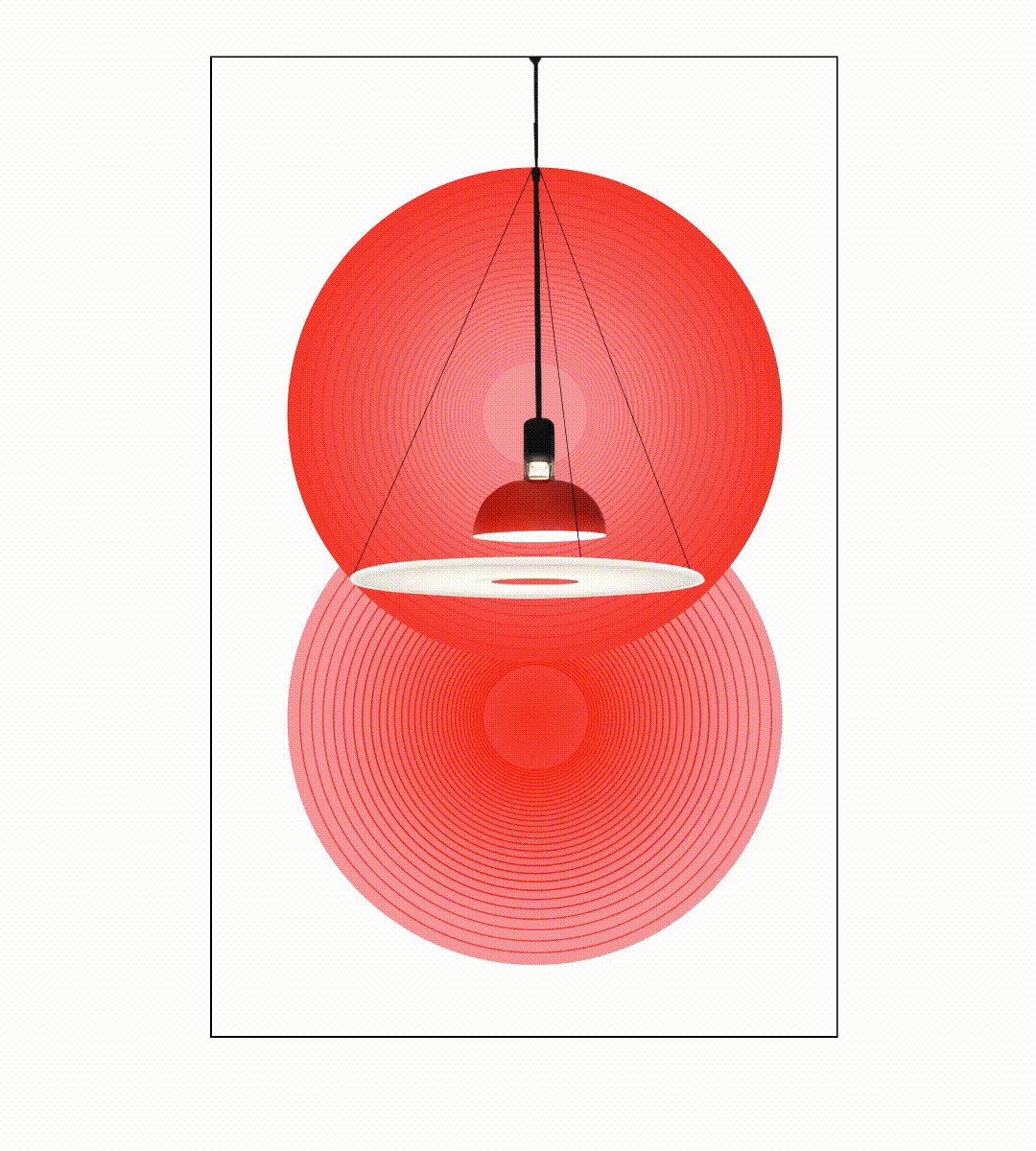
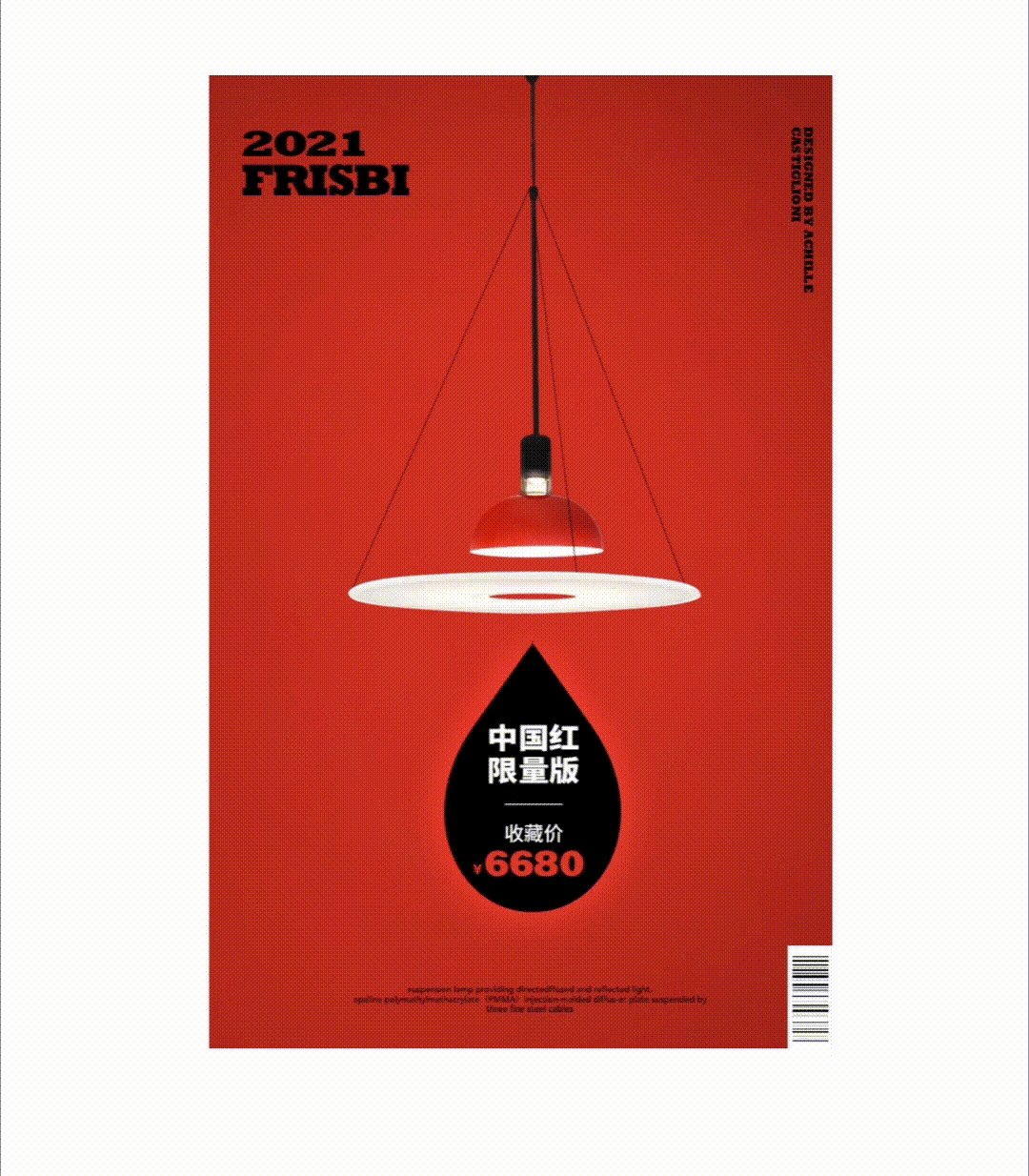
一个纯底,一次简单的图文编排,沿着视线引导下的信息切入产品,点亮了简单却有品质的生活。

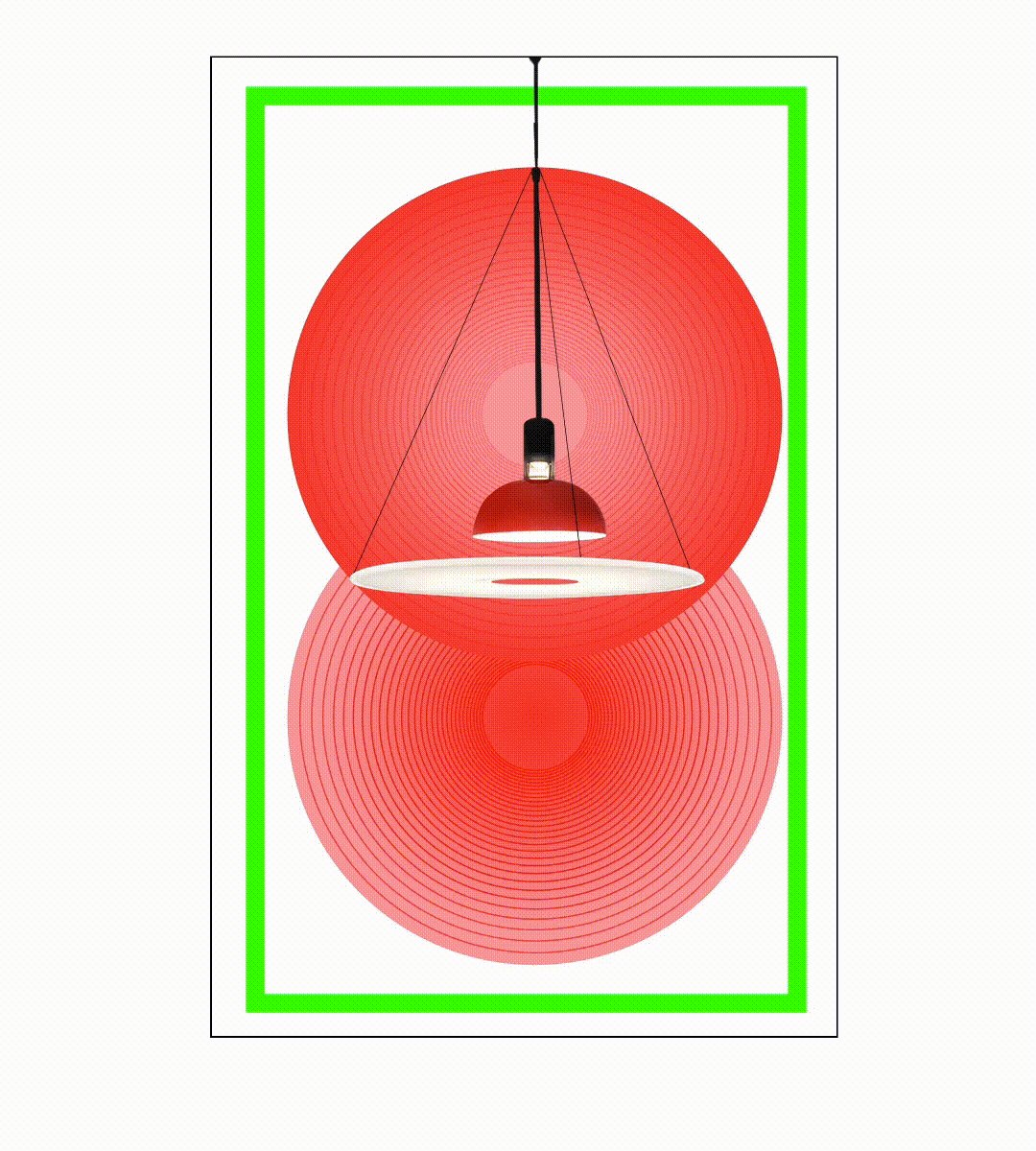
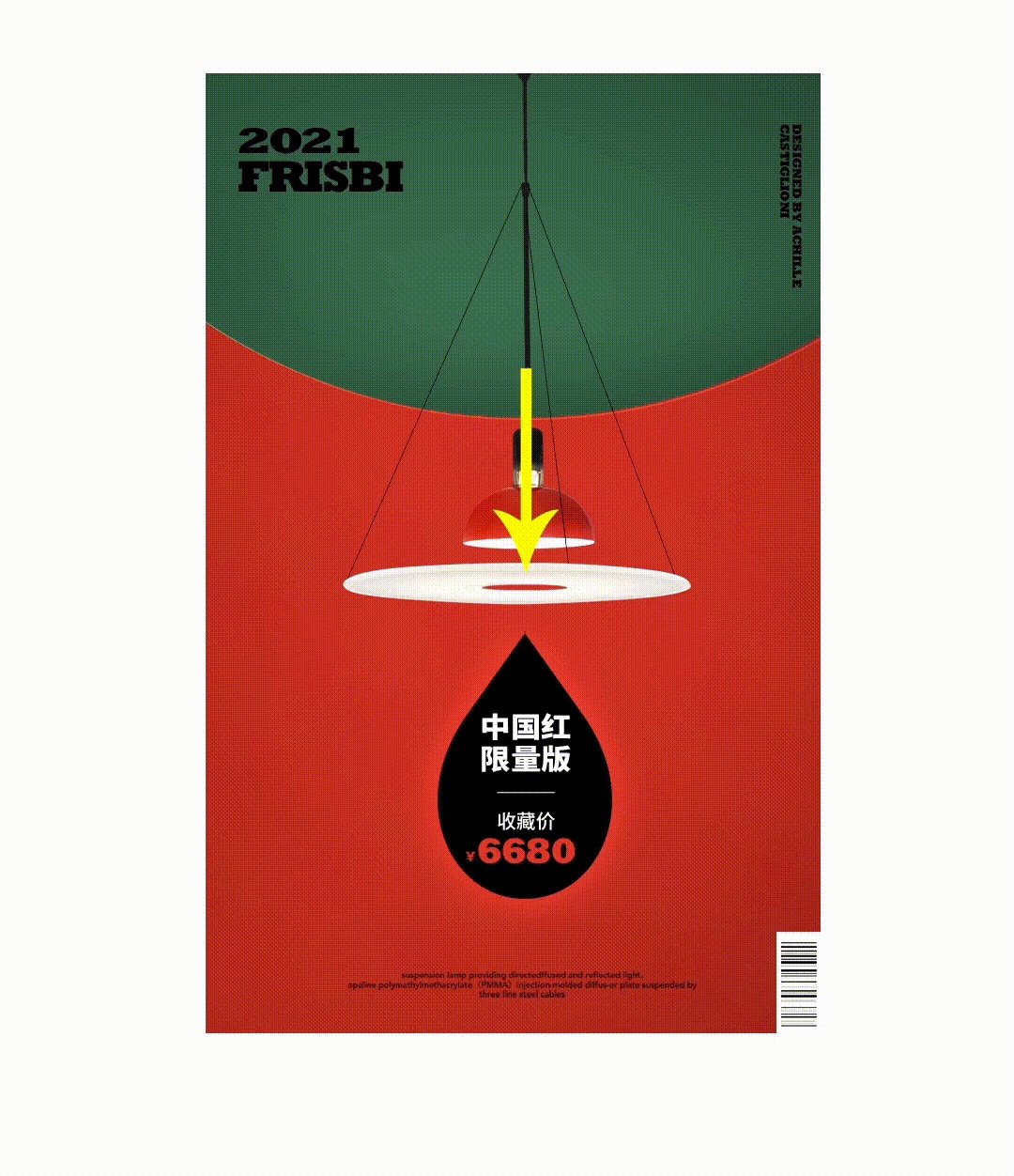
想到粉丝说老板喜欢有撞色的设计,于是在上方增加一个互补的绿色。

利用冷暖与色彩的强弱关系制造出引导视线的作用。

回到原图,同样也是冷暖的撞色,但产品是在中心,而不是在左右两侧,缺少明显的强弱关系会容易干扰视线引导的方向。
![[优化输出图像]](https://hello2024.myds.me:52014/site/uiya/ui_jiaocheng/2022/06/1702901066038635103.gif)
最后来自粉丝的反馈!


原文地址:修先森撩设计(公众号)
作者:修先森









评论0