Q:现在的B端组件样式和布局方式基本已经固化,做出的页面没有过多的区别,如果对B端页面进行大的改版,我们应该要怎么着手进行?
想要进行大的改版,是想要多大?
简单修改?优化?推翻?颠覆?
如果是后两者,你的思想可能就会有点危险,因为我在你的描述过程当中并没有看到你说究竟为何改版,只是说本身交互、布局的固化。
而我们设计很多页面都是想如何培养用户这样固化的思维;而你却在疯狂嫌弃,让我感受到了些许的凡尔赛。
言归正传,在改版之前需要想清楚究竟是有什么原因?
- 之前业务上的一些交互理念不满足
- 产品风格老旧,需要调整
- 目标用户发生变化导致的使用习惯发生改变
- 前端技术的演变,刚好有契机对之前进行优化
而这些情况都可以支撑你进行页面进行改版处理,但是在思路上可能会有所不同。
给你举三个例子,也代表着不同设计系统的改版思路:
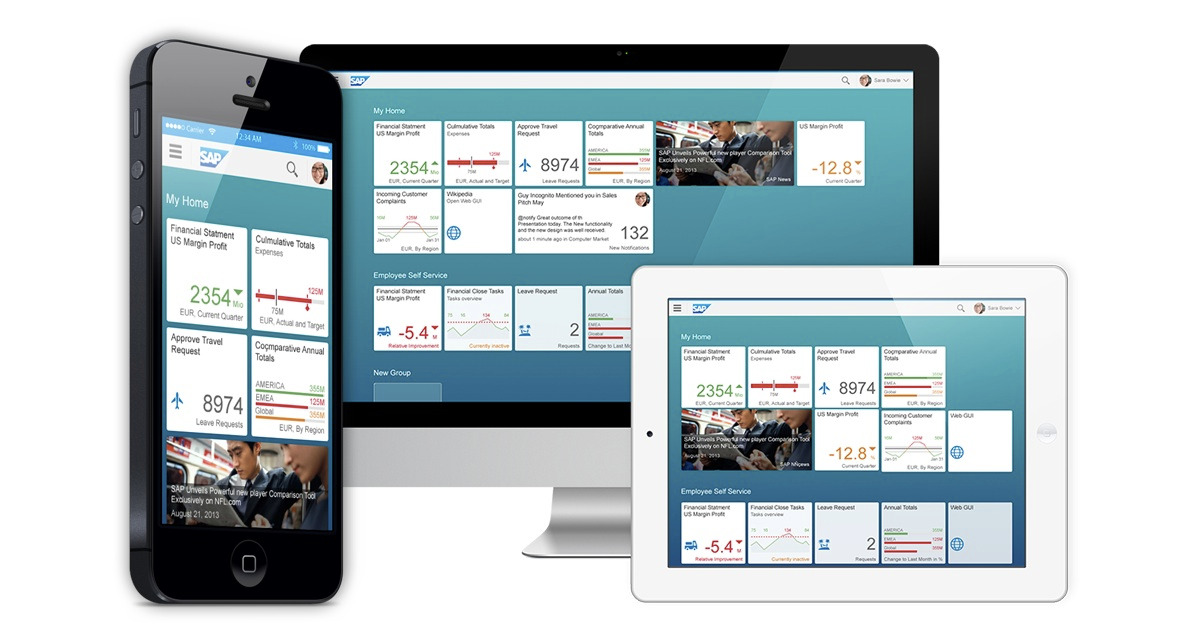
Fiori
在SAP的 Fiori 设计系统当中,同样它也进行过多次的改版:
从最初的 Fiori 1.0版本的Blue Crystal

再到 Fiori 2.0版本的 Concept Design

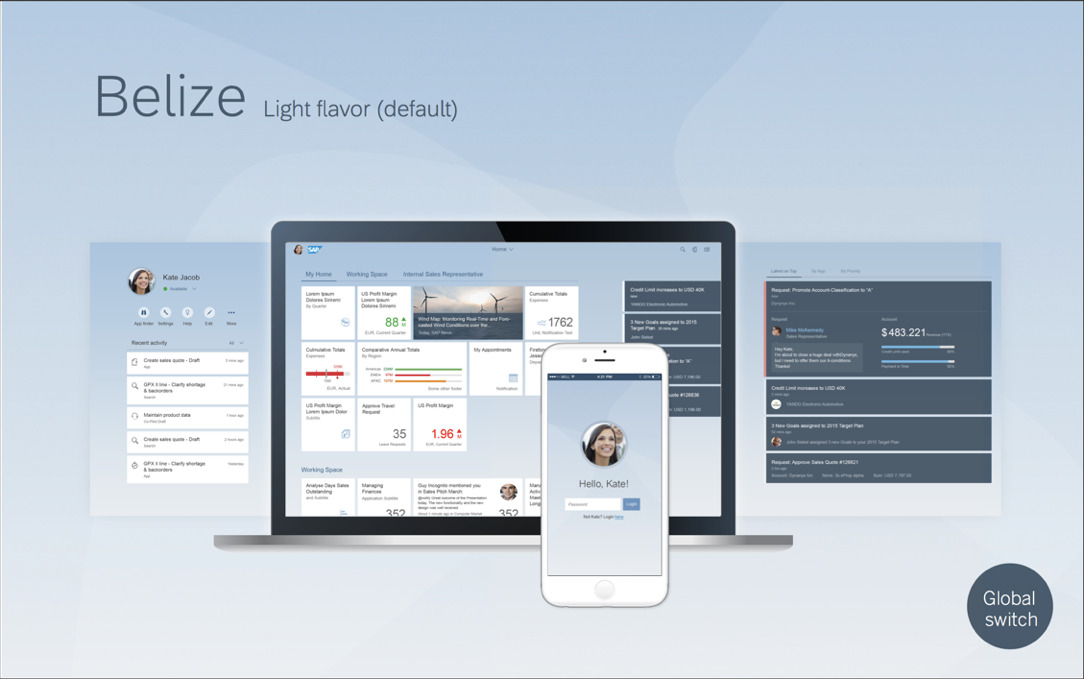
而Fiori 1.4 版本的 Belize

而除了视觉风格的改变,更多是交互形式的一点点优化,而优化并不等于颠覆,更多是想在原本的设计框架下去调整错误的交互形式,在一些细节点上去做创新。
感兴趣的读者可以复制下方链接去看看 Fiori 的一点点改变:
https://zhuanlan.zhihu.com/p/54476972
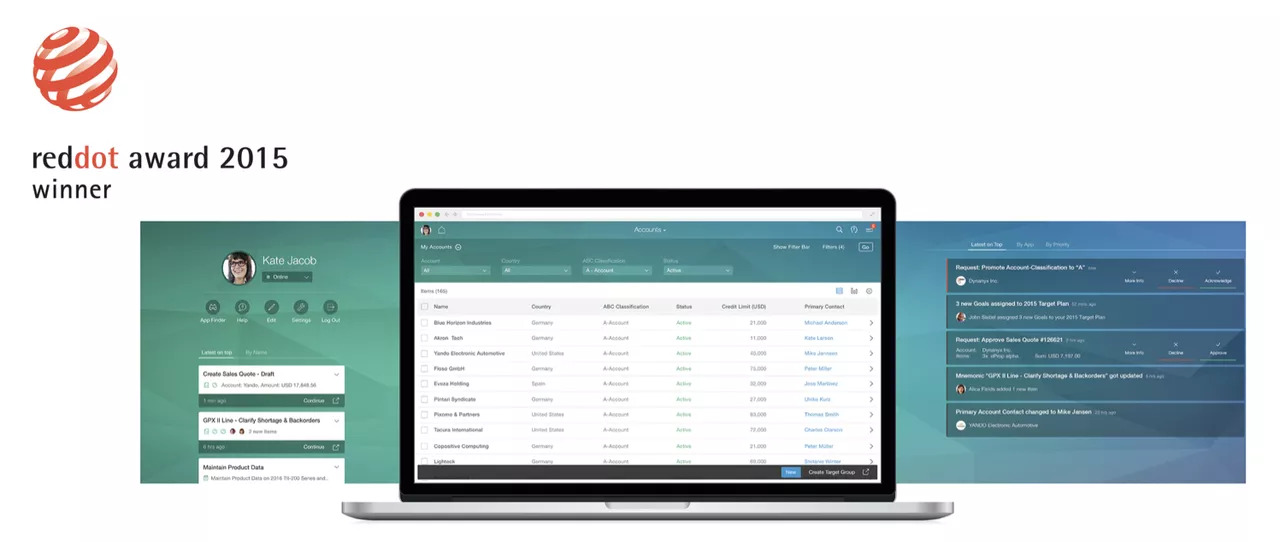
Lightning

在 SalesForce设计团队的 一次 YouTube 直播分享过,讲到一个问题:如果想要对当前的系统进行一次小范围的迭代,所耗费的资金可能会达到数百万美金。
因为当你进行了改版过后,企业需要通知用户有哪些改版内容;而销售则需要对大型企业进行培训;作为产品设计者你需要引导用户,提示他修改的点;
你上面所做的一切并不能覆盖所有的用户,就像我这篇文章虽然大家都会转发,但是也不是所有的B端设计师都能看到(不过大家也一定要多多转发)。
而很多用户不知道,也就意味着他可能需要去翻阅帮助文档、咨询客服。
这一系列的付出都是需要成本,因为不能简单站在一个设计师的角度去分析改版,更多需要你多去理解改版究竟会带来什么,特别是产品成熟阶段。
而SalesForce 的案例并不是劝退设计师改版,而是在改版之前需想清楚自己的真实需求,哪怕是视觉上的好看,也要确定你的设计与其他版本之间的差距究竟有多少,来验证自己的设计。B端设计目前难点不在设计“好看”的页面,而是如何讲清楚你设计的页面是合理的。

这里也和大家聊聊 Element,不知道有没有细心的读者发现Element最近正在更新 Element Plus。
而关于Element的版本迭代,则是因为技术的原因。
如果你对基本的技术框架有那么一点点的了解,你就会知道 Element 是基于 vue 进行搭建的,而最近的Vue 3.0 的出现,也就意味着 Element 需要进行一次全新的迭代。
这是 Element 的技术迭代大背景下,而他的迭代过程,就需要将之前element系统当中一些基础内容给优化,调整来满足现如今B端市场的设计需求。
最近也在与 忠忠 一起负责 Element 的设计系统优化改版,如果你有设计系统相关经验,有充足的时间,可以微信咨询我。
总结
其实B端设计,更多的是优化、迭代,想要颠覆,会付出很多代价,正因如此它和C端不同,也正因如此才叫做B端。
原文链接:CE青年(公众号)
作者:CE青年









评论0