上次发布的《版式攻略》书籍封面,主视觉使用了“矛盾空间”的表现手法,很多同学留言要教程,马上就给你们安排上了。


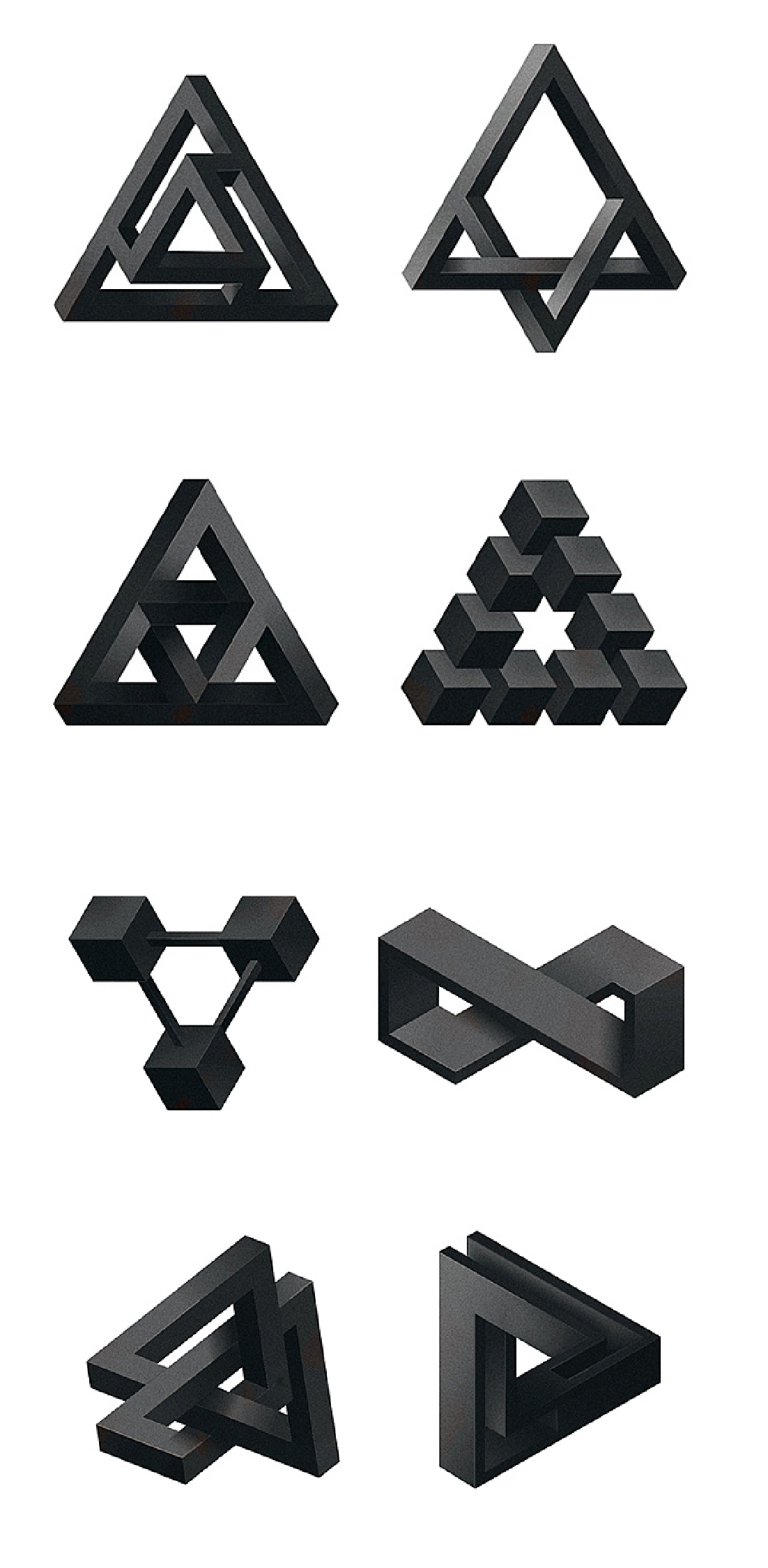
矛盾空间是利用视觉的错觉和视点的转换交替,在二维的平面上表现了三维的立体形态,设计出在实际空间中无法存在的空间形式。

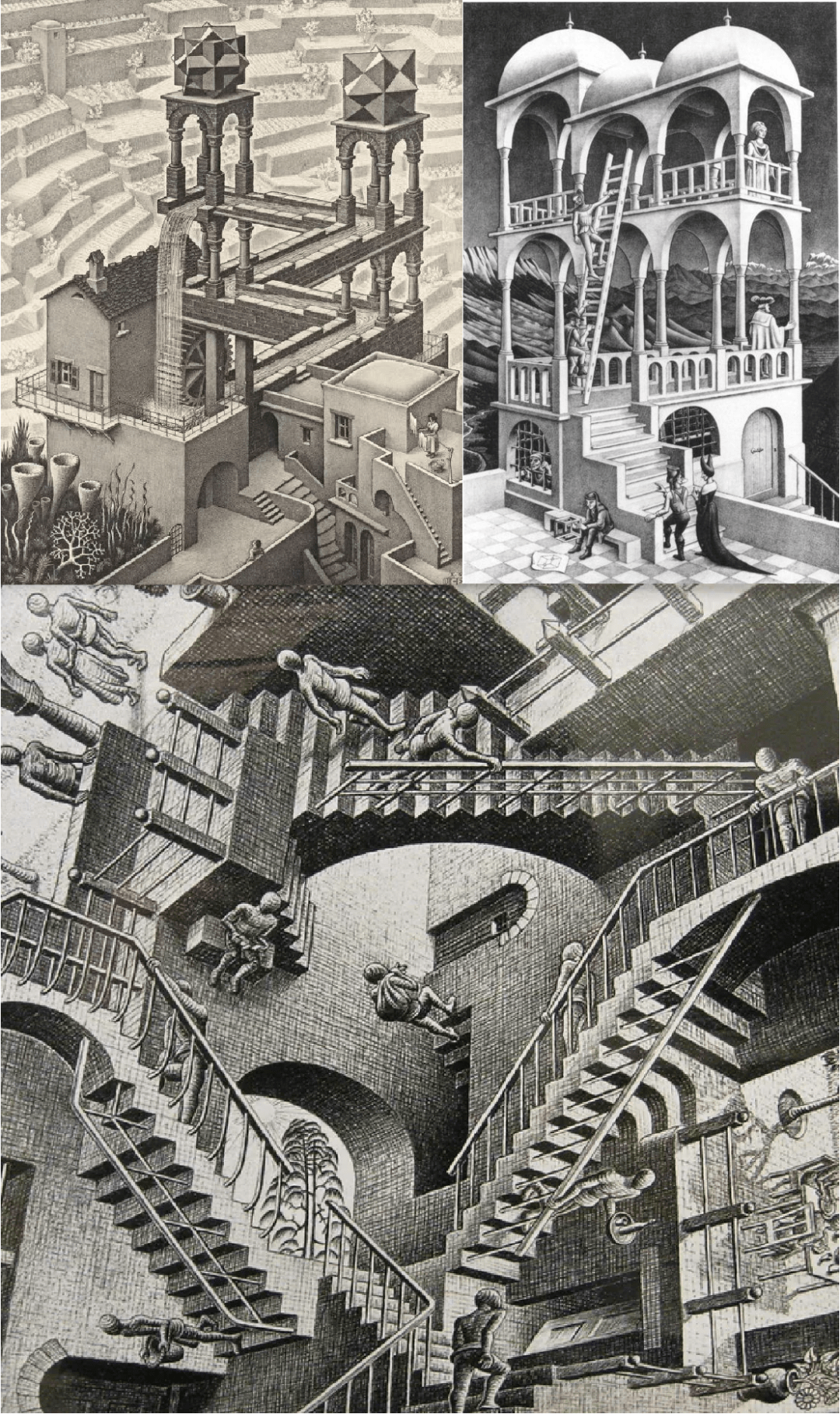
埃舍尔绝对是这个领域的鼻祖以及大师,他的作品以非常精巧考究的细节写实手法,利用人的视觉错误,生动地表达出各种荒谬的结果,几十年来,始终令人玩味无穷。


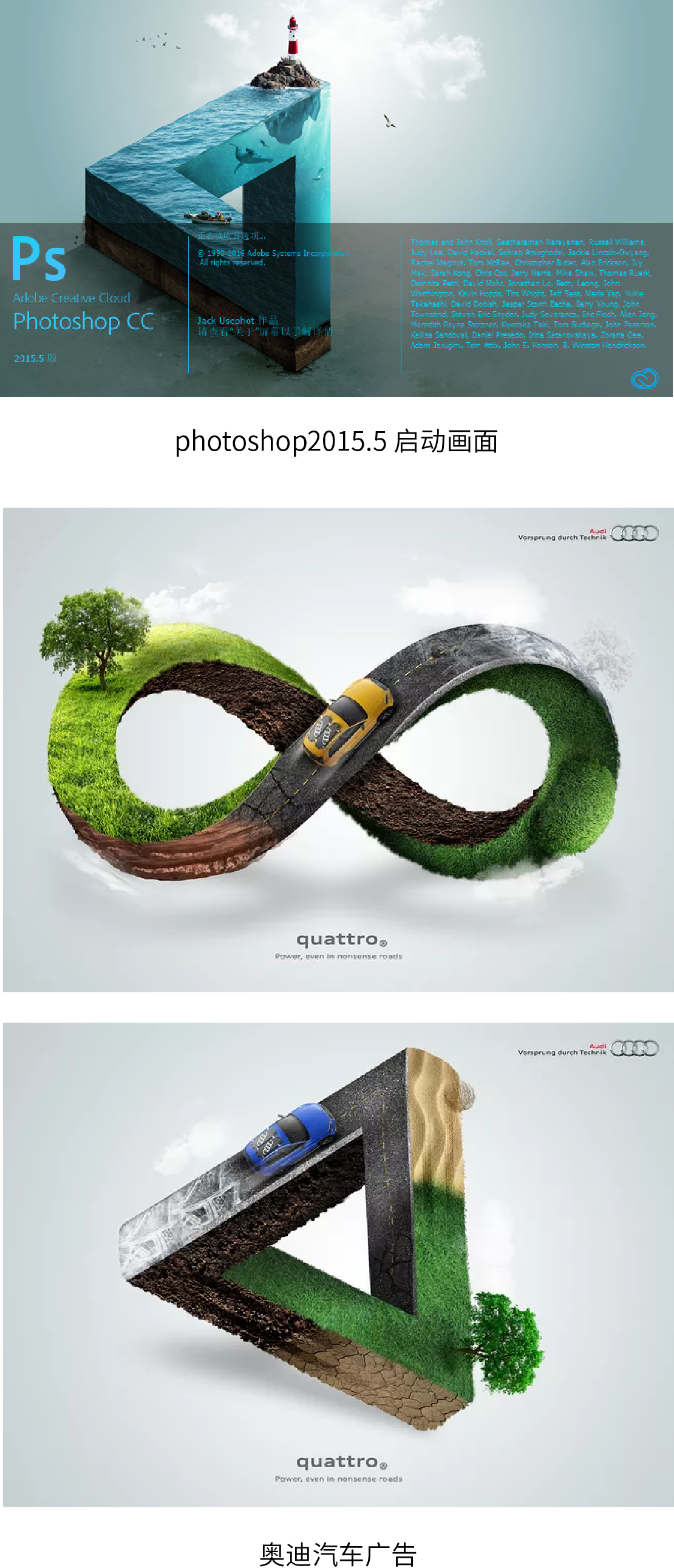
“矛盾空间”造成了一种荒诞又有趣的视觉效果,这些在现实生活中绝对不可能被制造出来,但越来越广泛的被运用在艺术设计领域。

北大方正标志,利用中间共用的白色正方形随着观察视点的移动,显示出不同的空间存在,观察者产生既俯视又仰视的视觉效果。从各个角度看都是一个“四四方方的正方体,完美地诠释了方正一词的内涵。

科学技术馆的标志,相互矛盾的方体十分巧妙地连接在一起,使作品产生真与假、是与不是的视觉冲突。它们相互循环又各自成立,使人们在整体的不合理中找到局部的合理性,寓意深刻、耐人寻味。
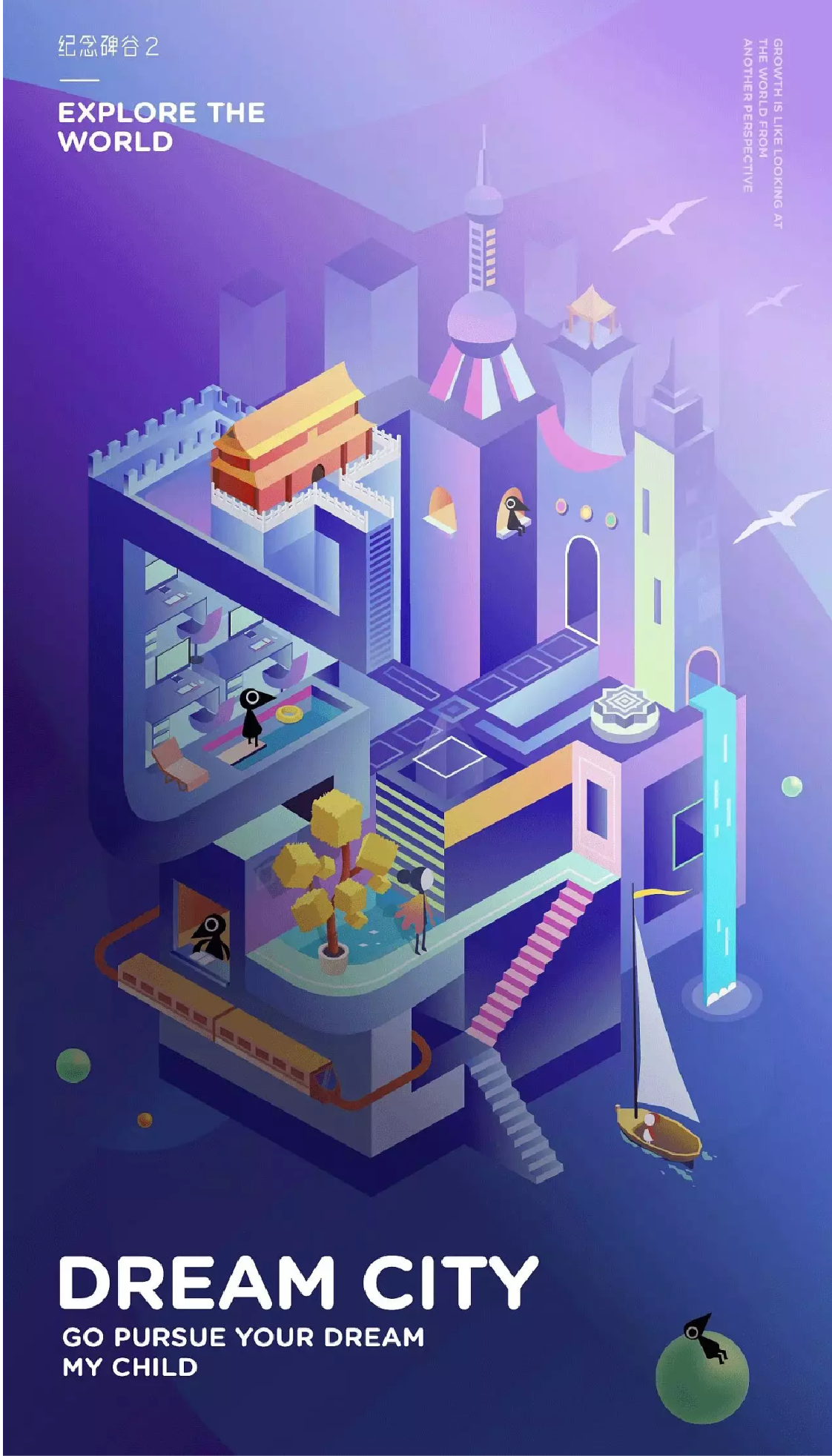
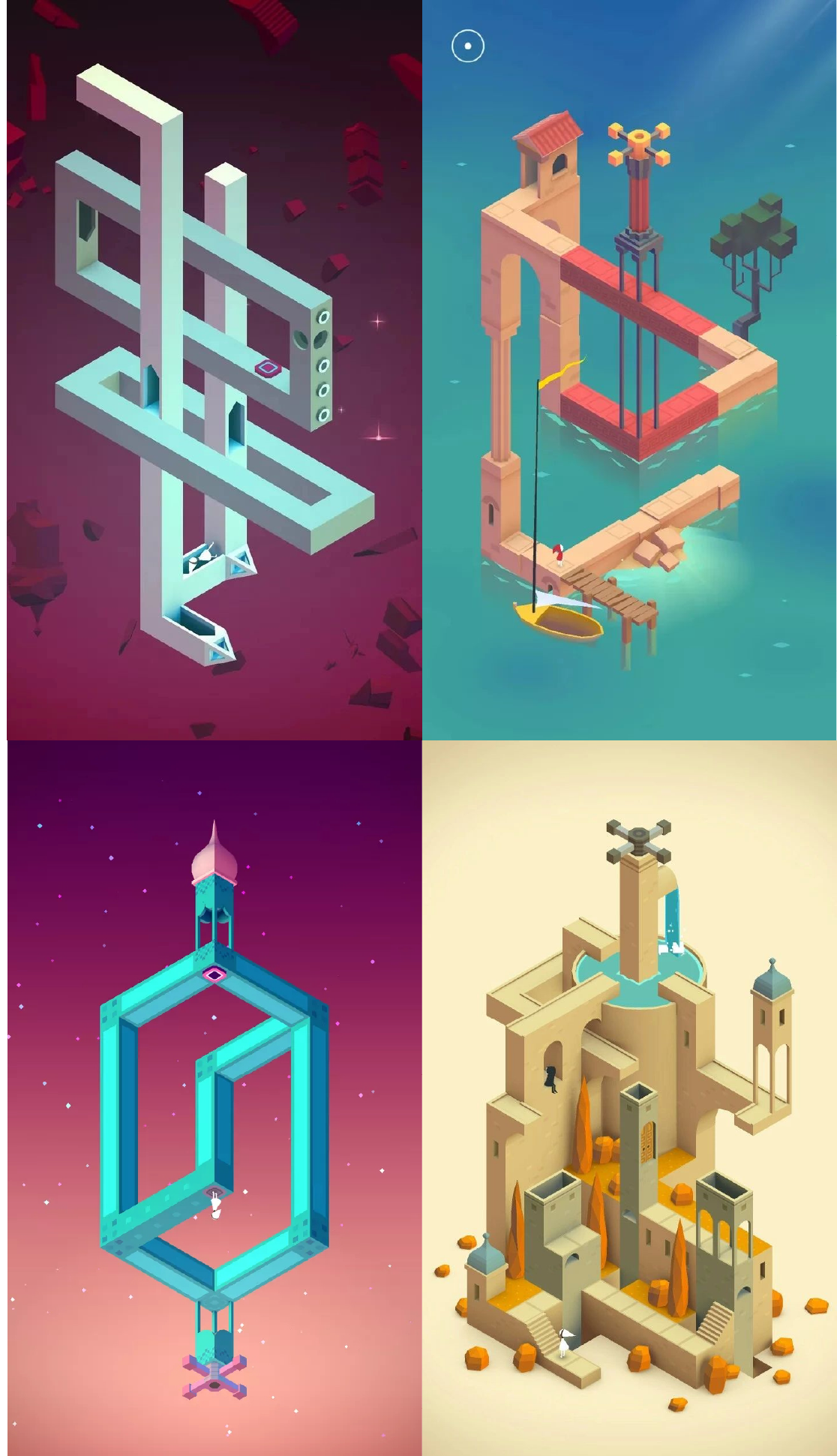
包括大家比较熟悉的游戏《纪念碑谷》,用有趣的空间错位,交织出了清新唯美的迷宫世界。获得了2014年度App Store精选榜单中国区年度最佳游戏。


这种既有趣又有创意的表现手法,非常契合和我的书名《版式攻略》,所以模拟此设计风格,把主视觉按照矛盾空间、视觉错位的表现手法设计出来:

接下来为大家分析设计的方法。

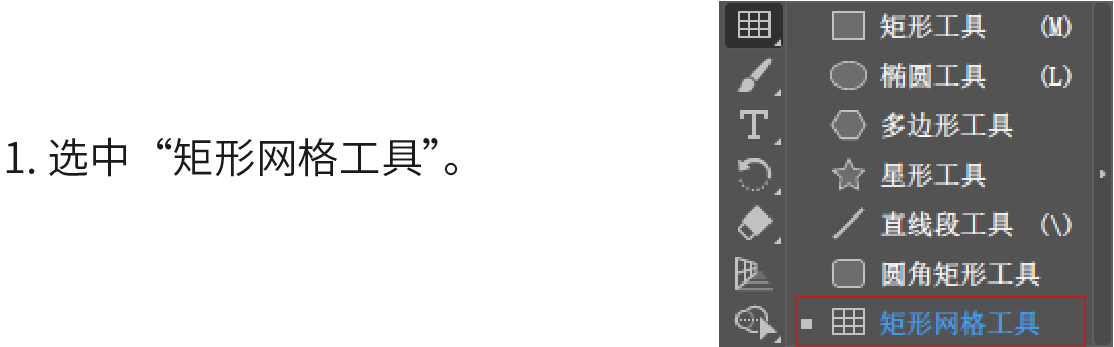
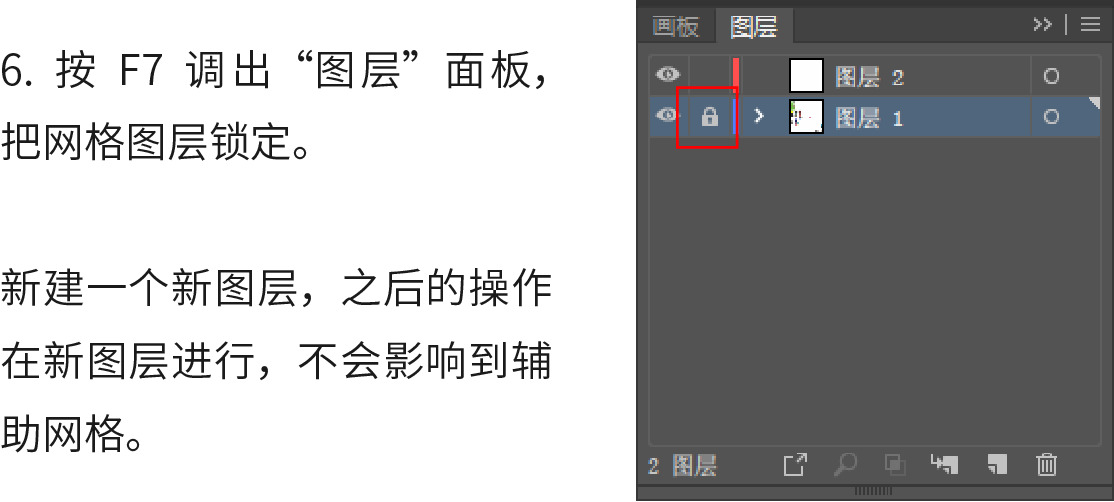
使用的软件是Adobe Illustrator 2020,在设计前需要绘制网格辅助线和制作出基础笔画。
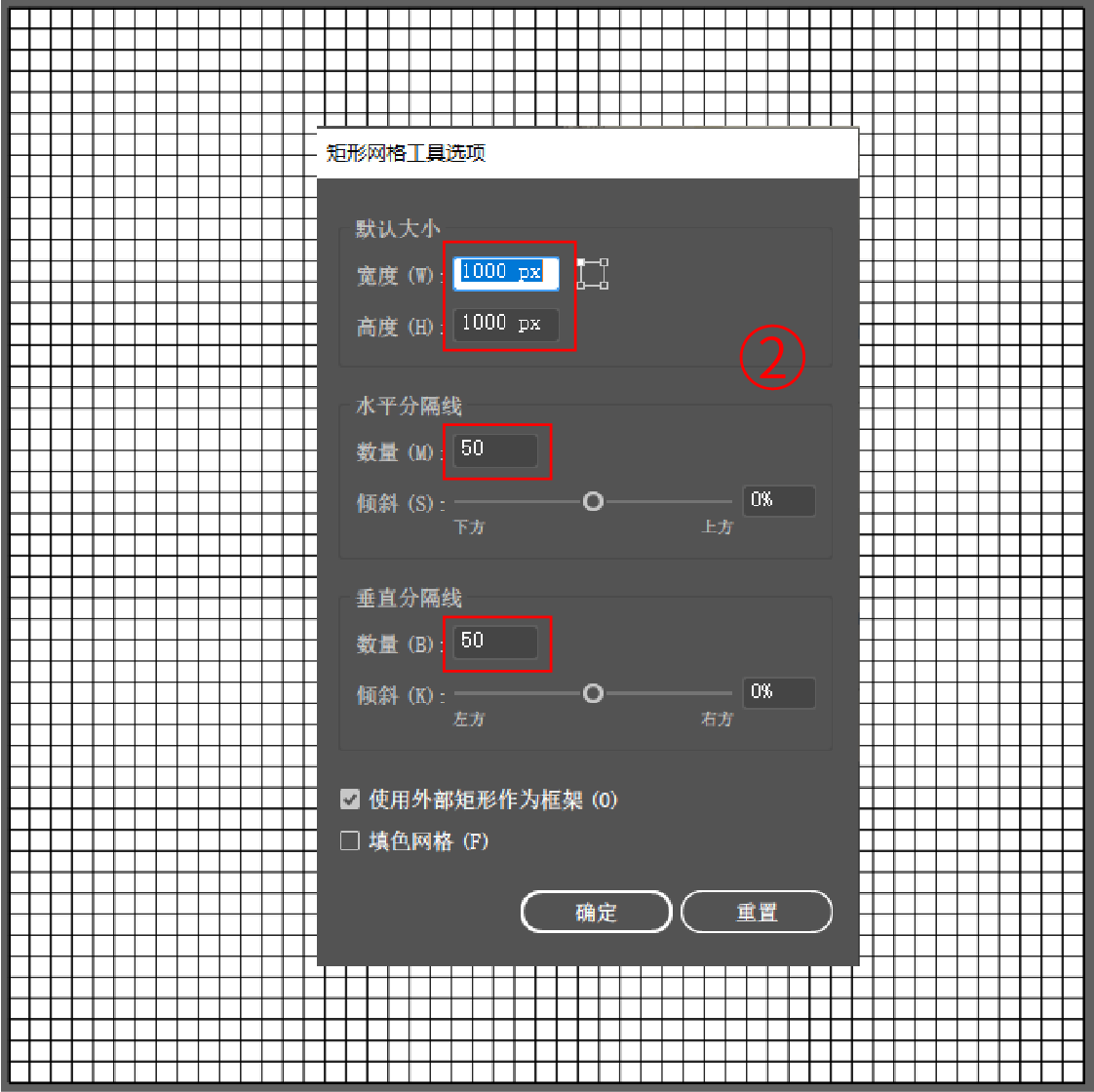
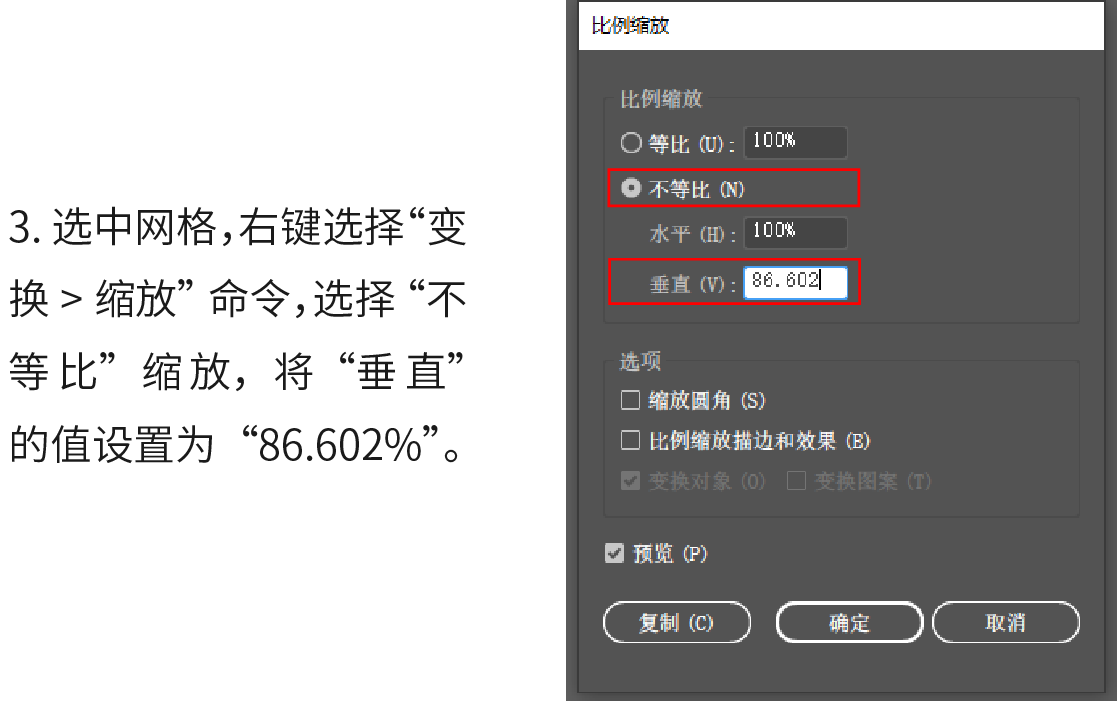
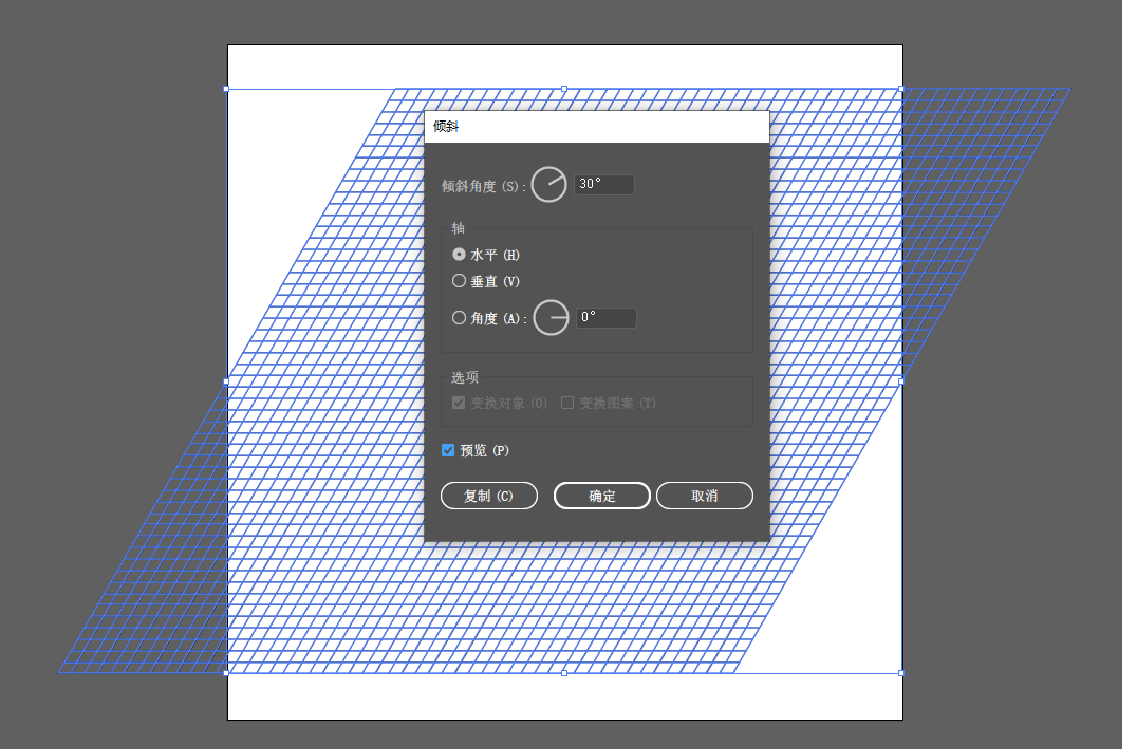
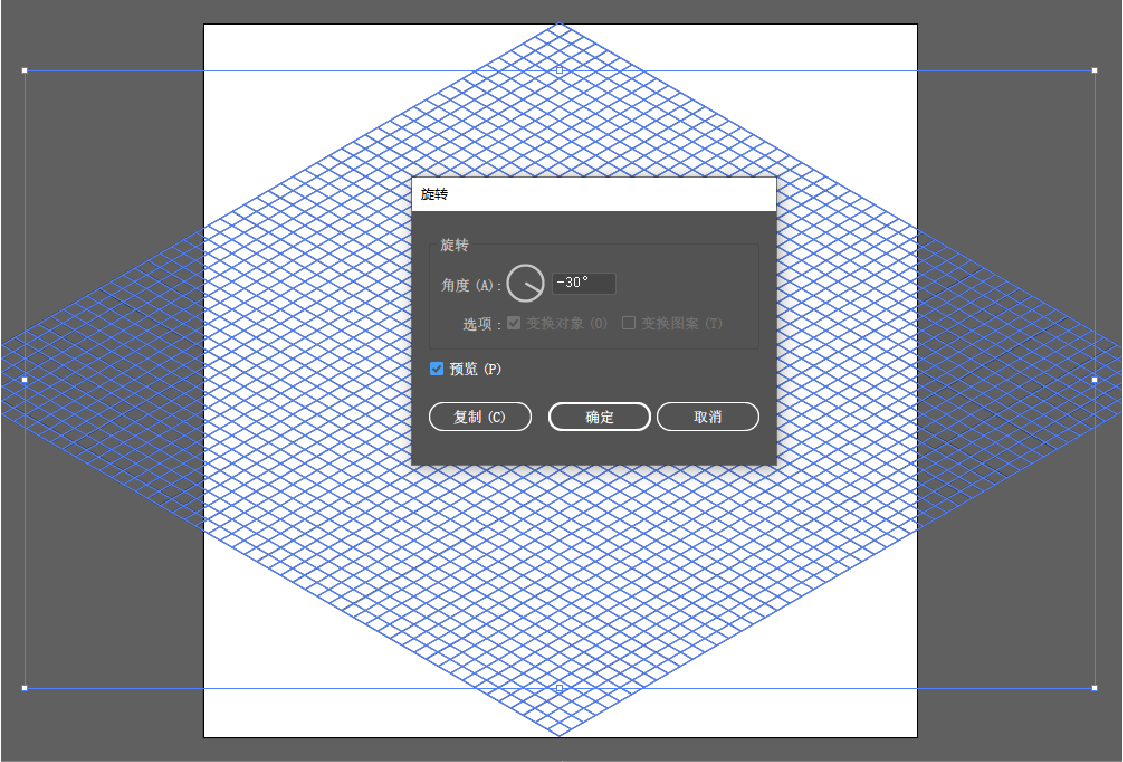
绘制网格辅助线






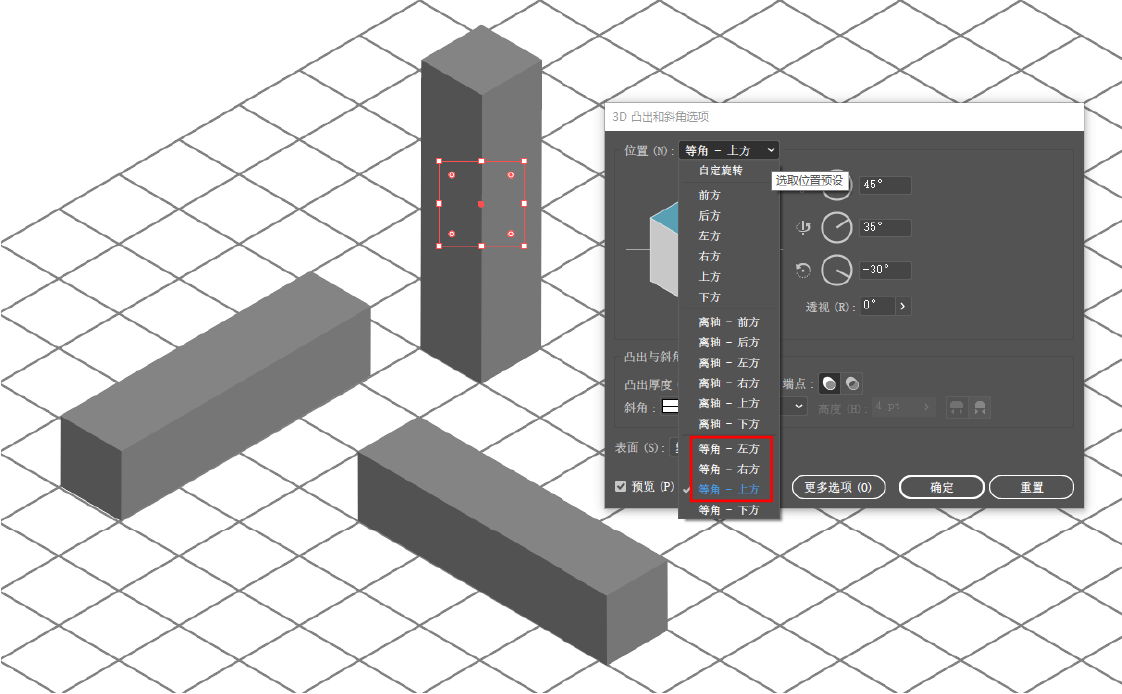
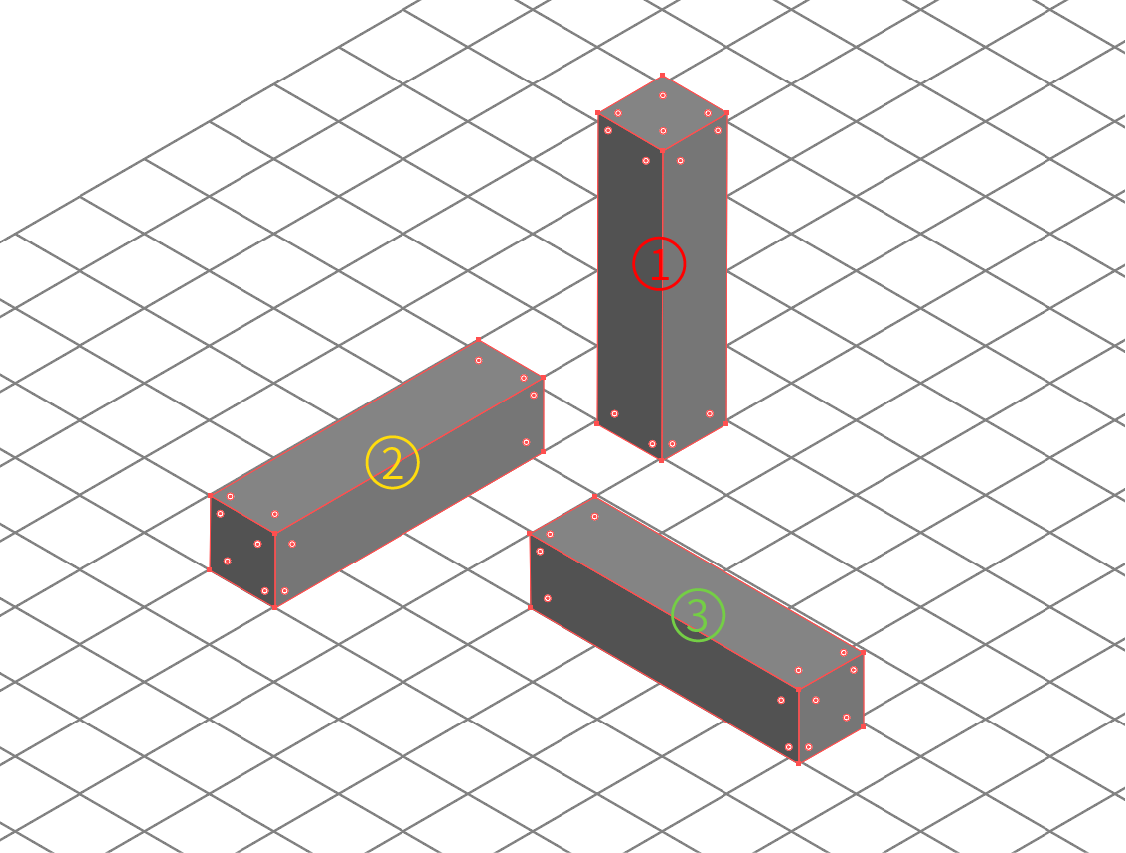
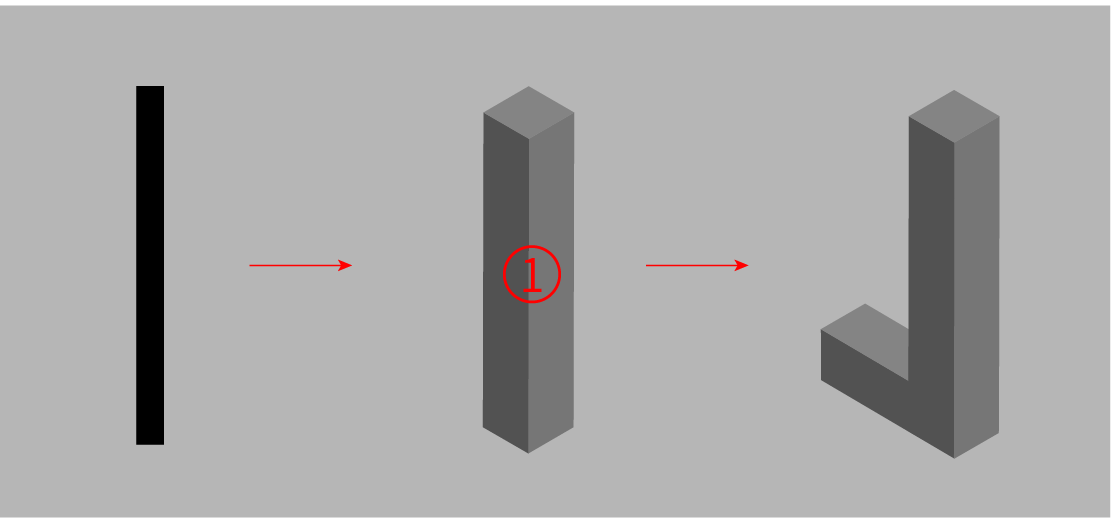
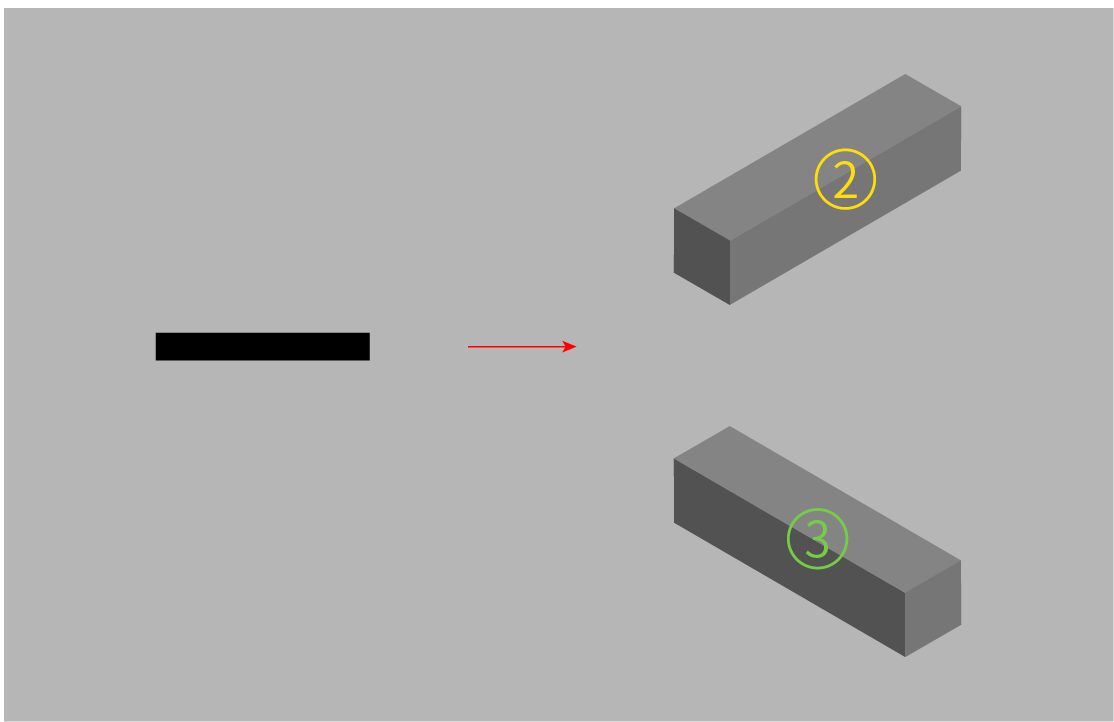
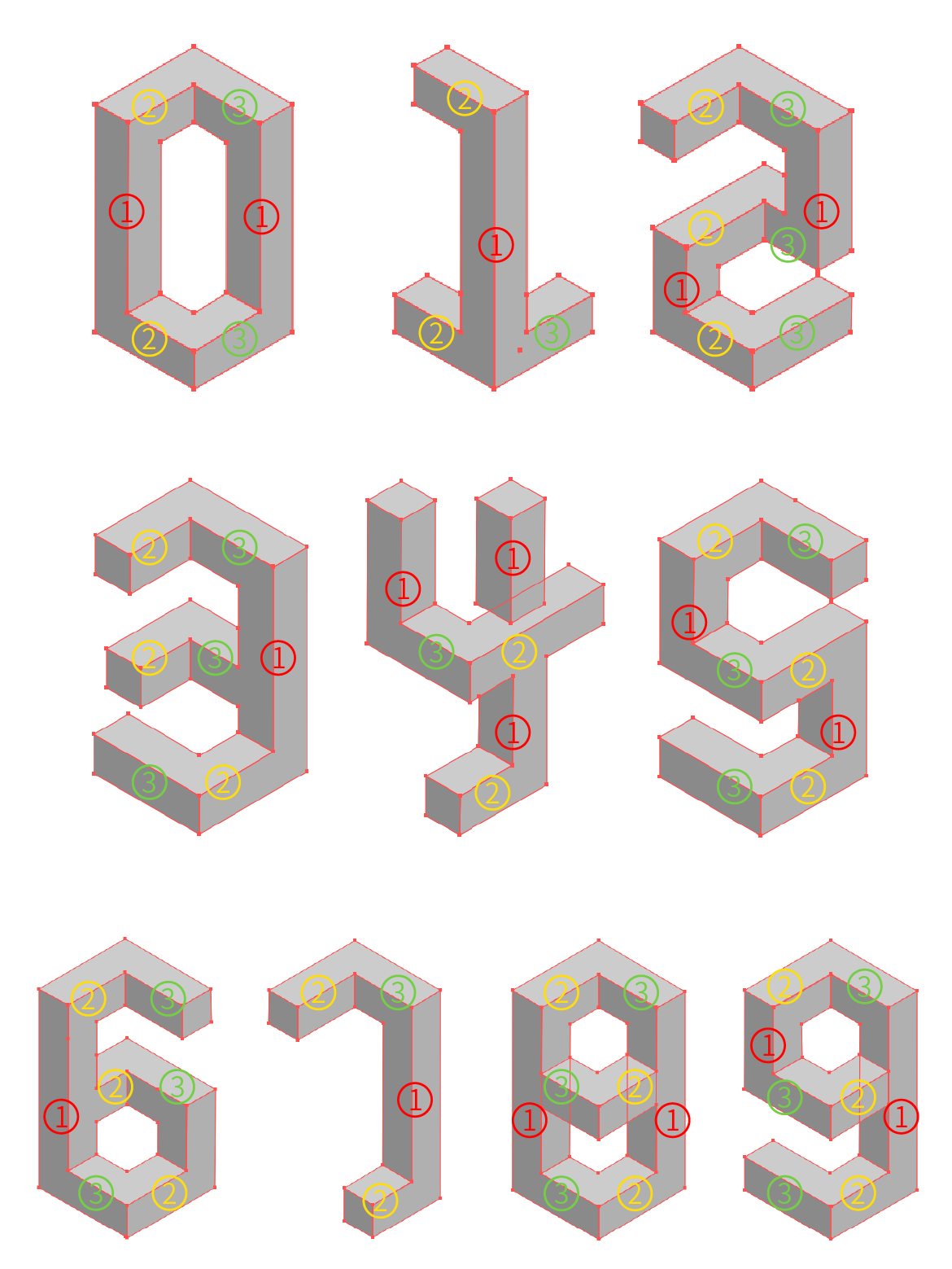
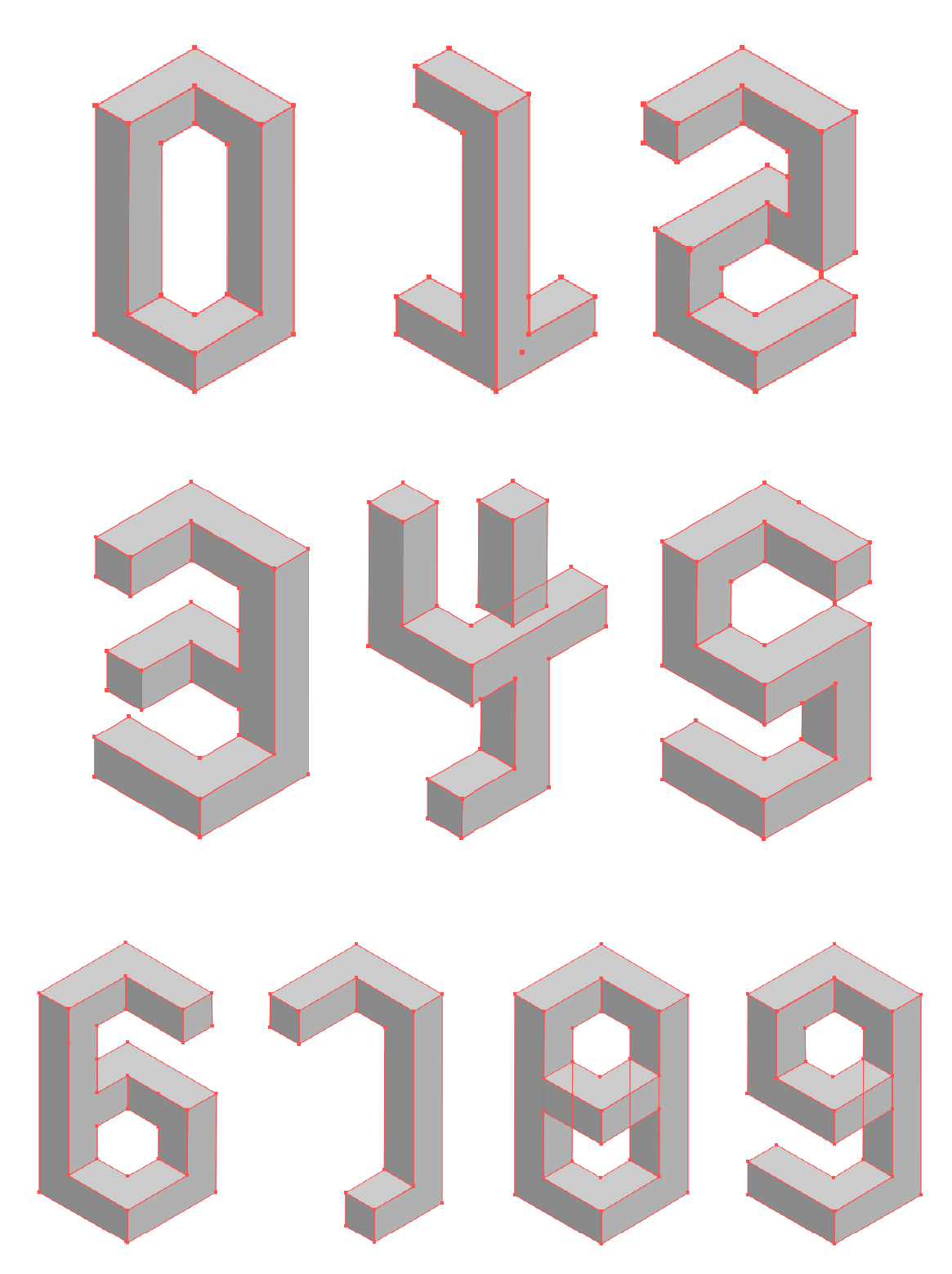
制作基础笔画


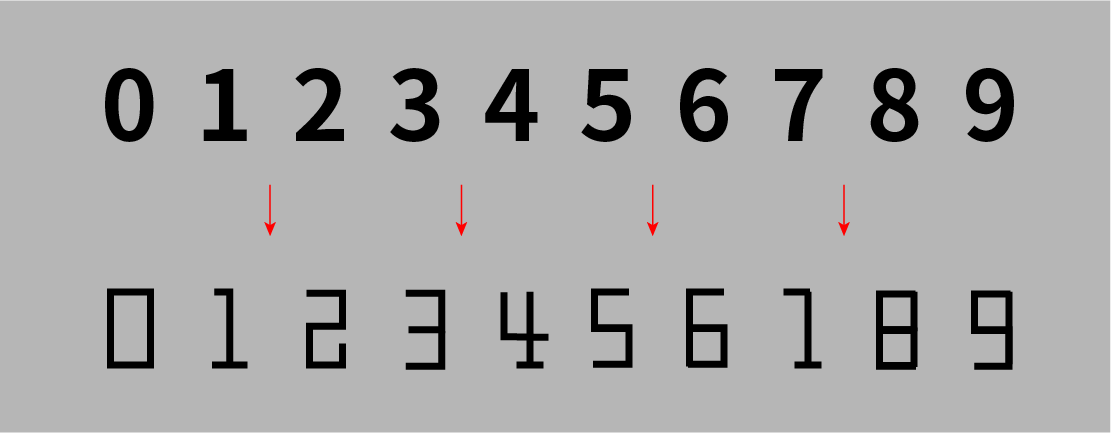
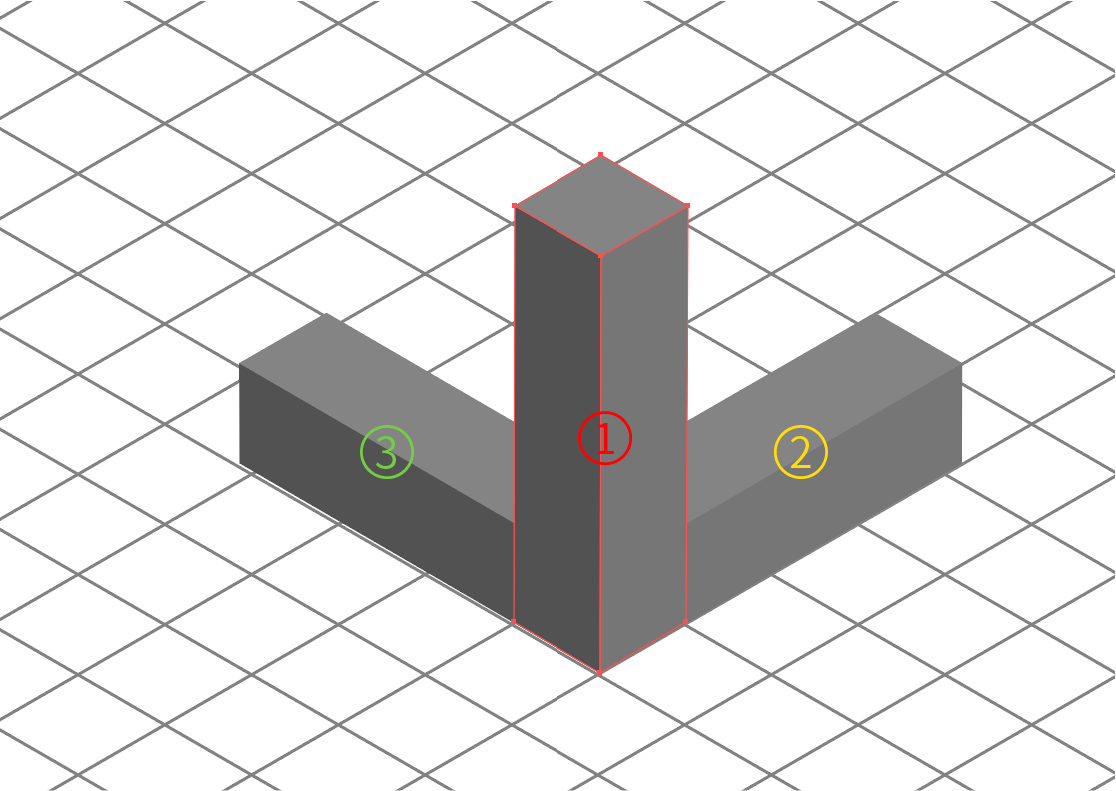
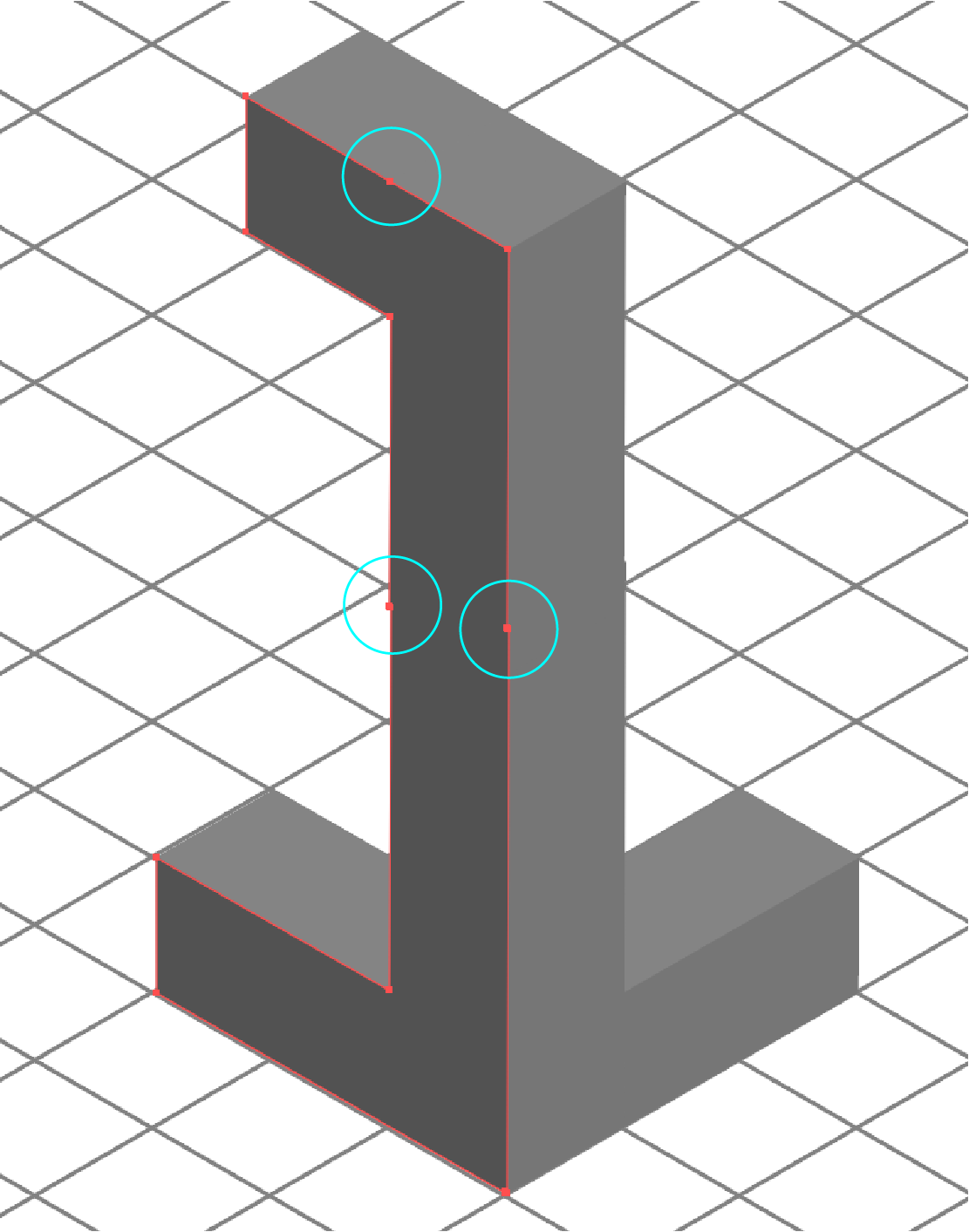
字形分析





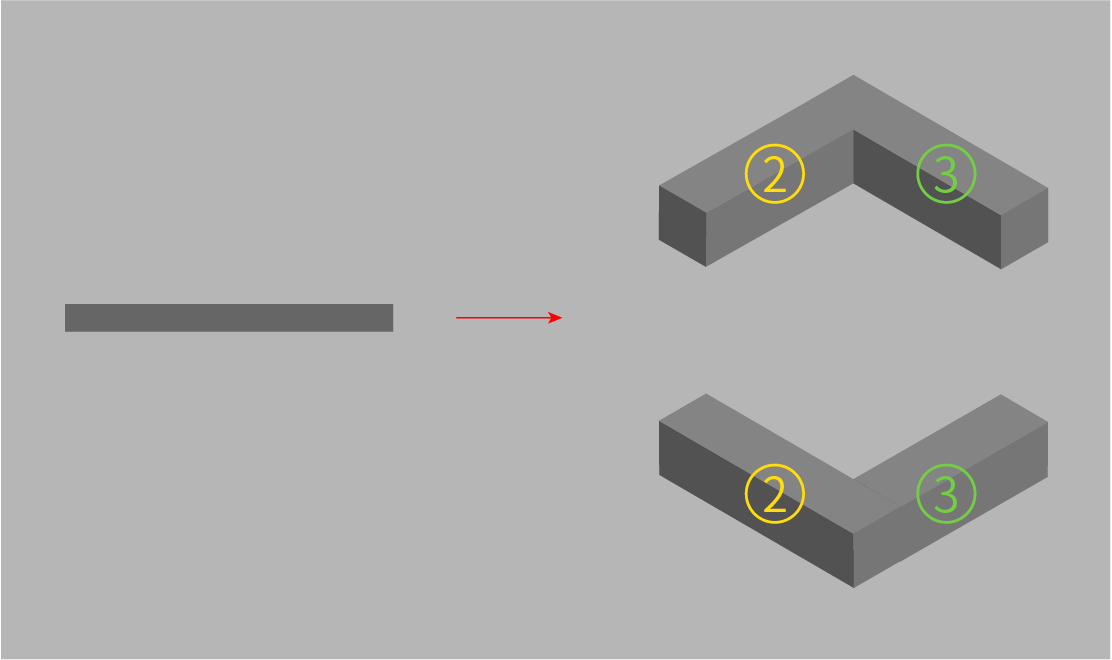
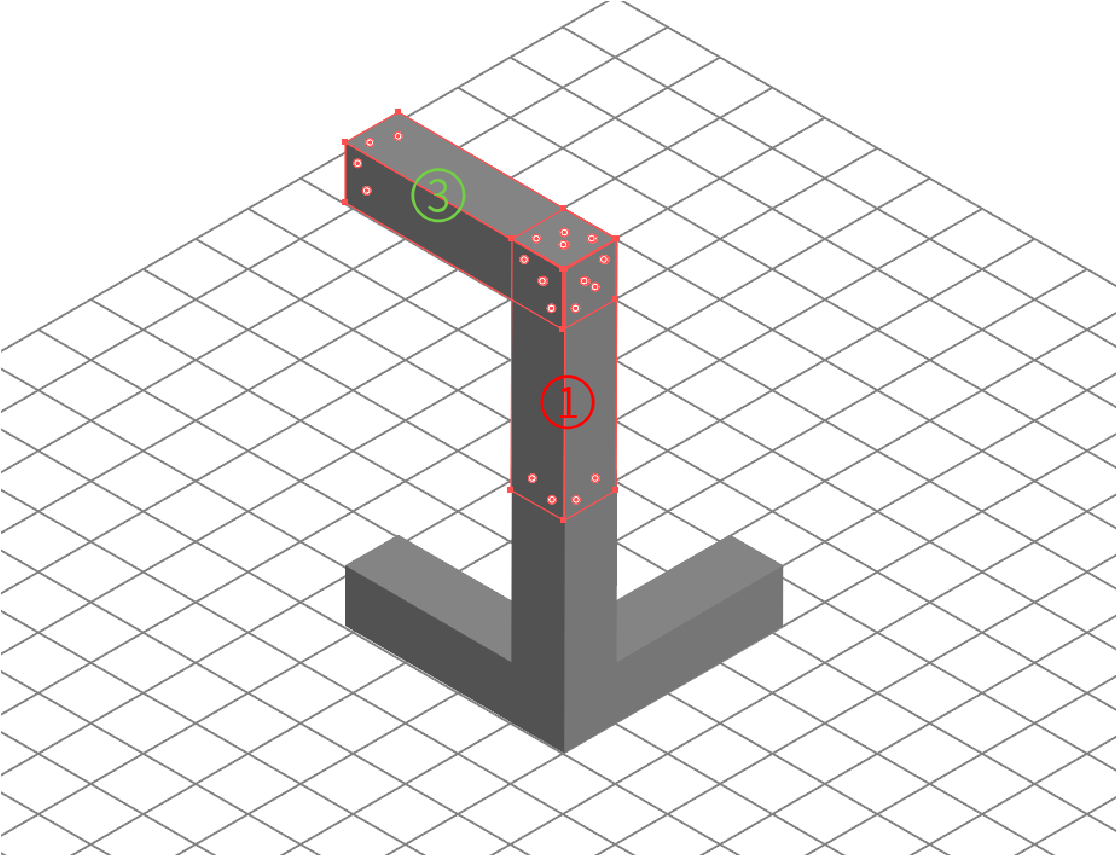
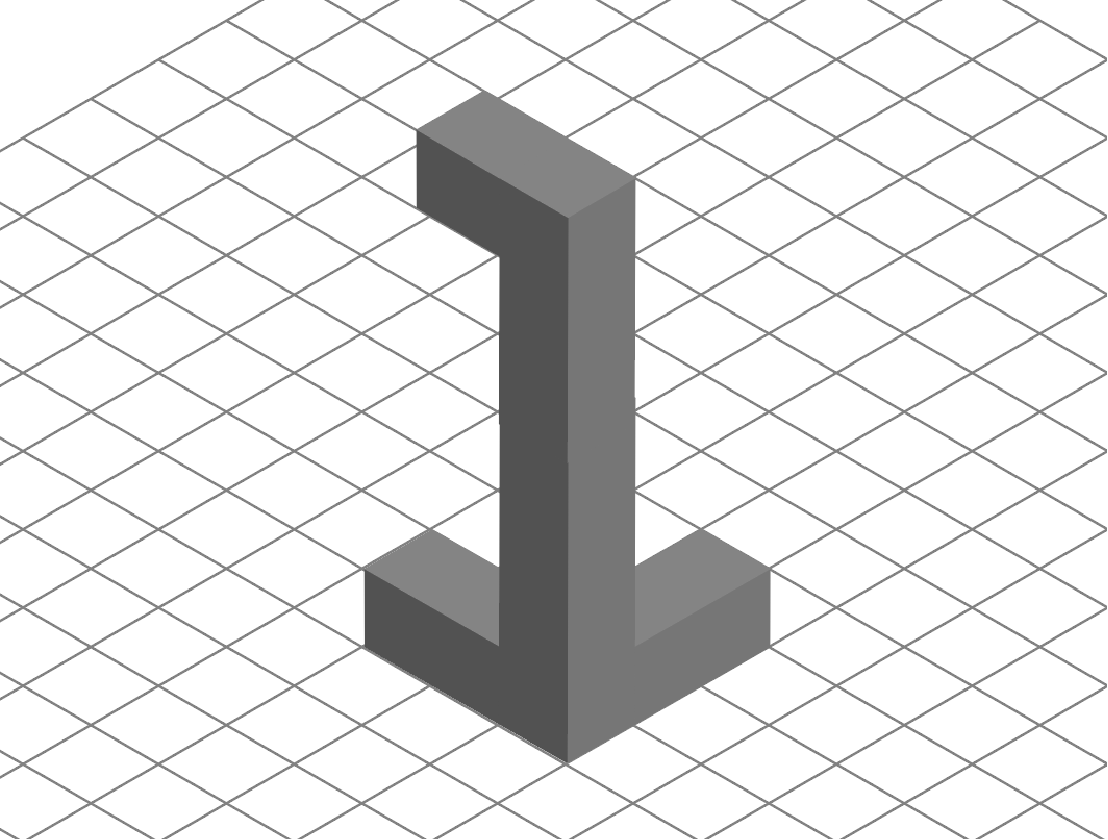
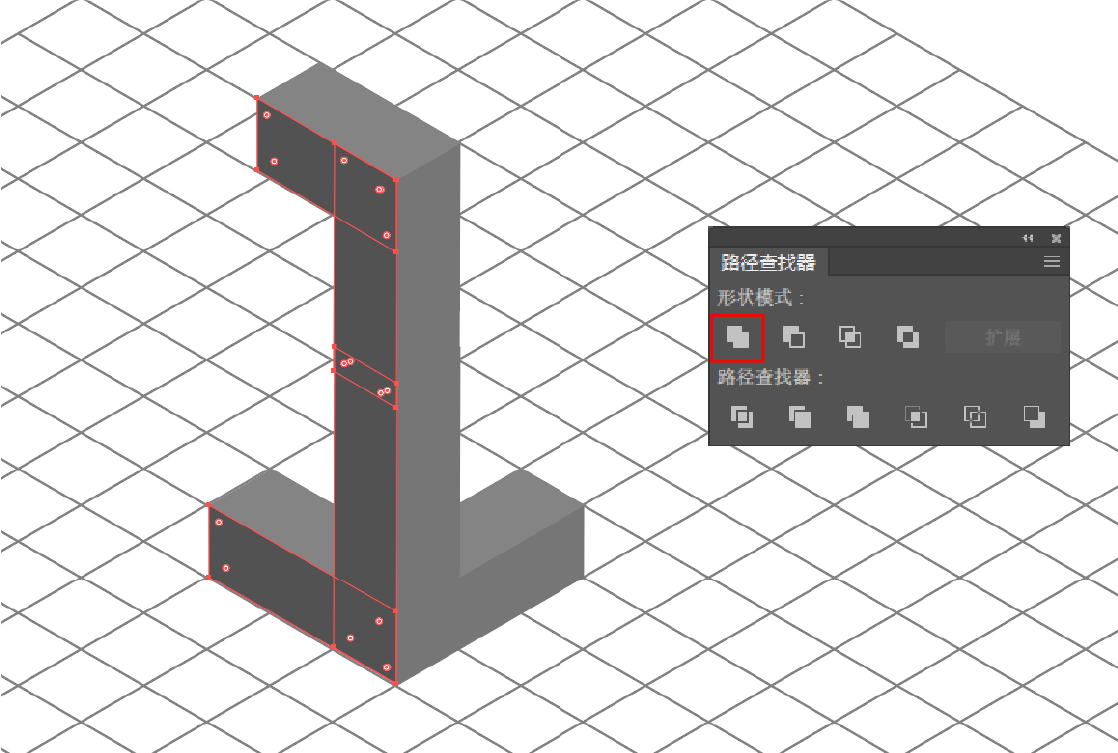
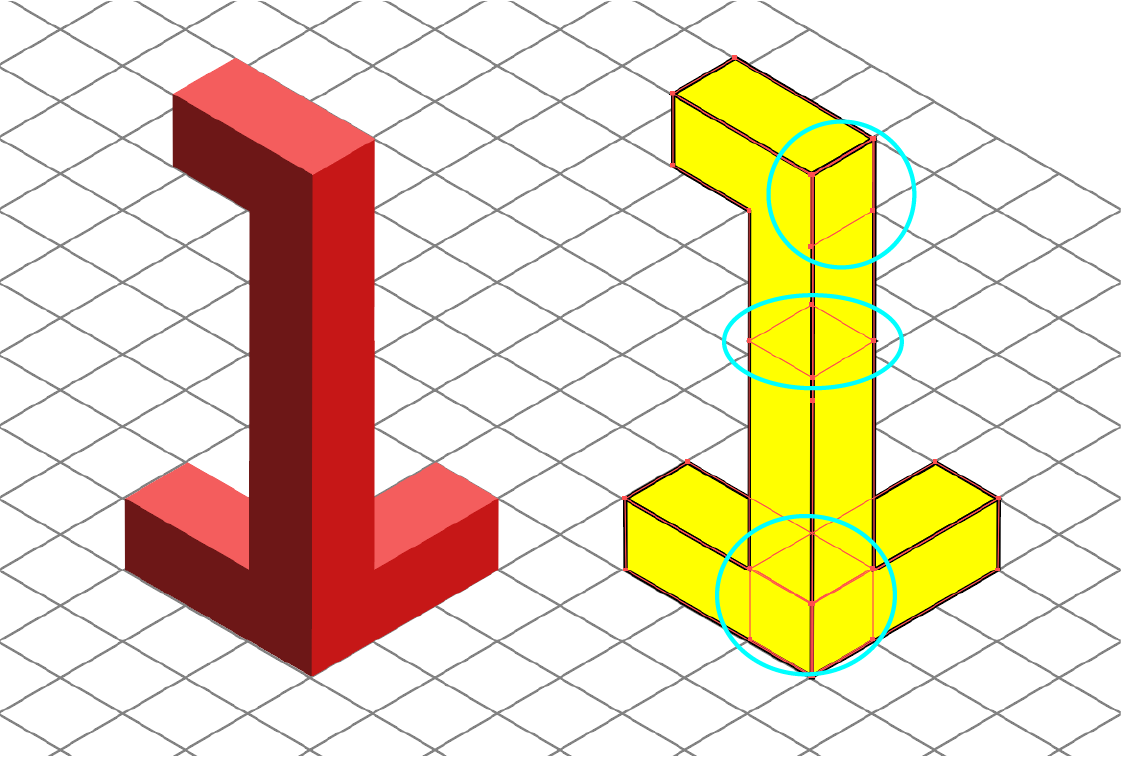
拼接笔画


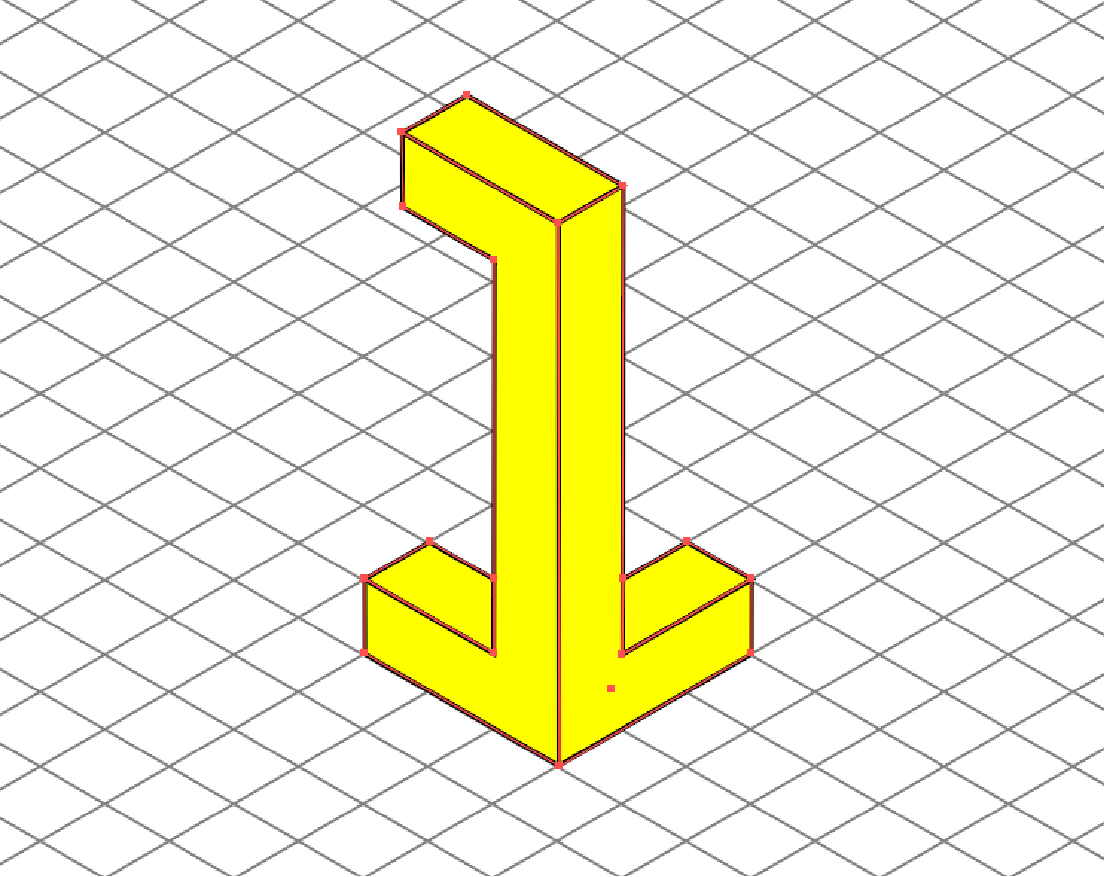
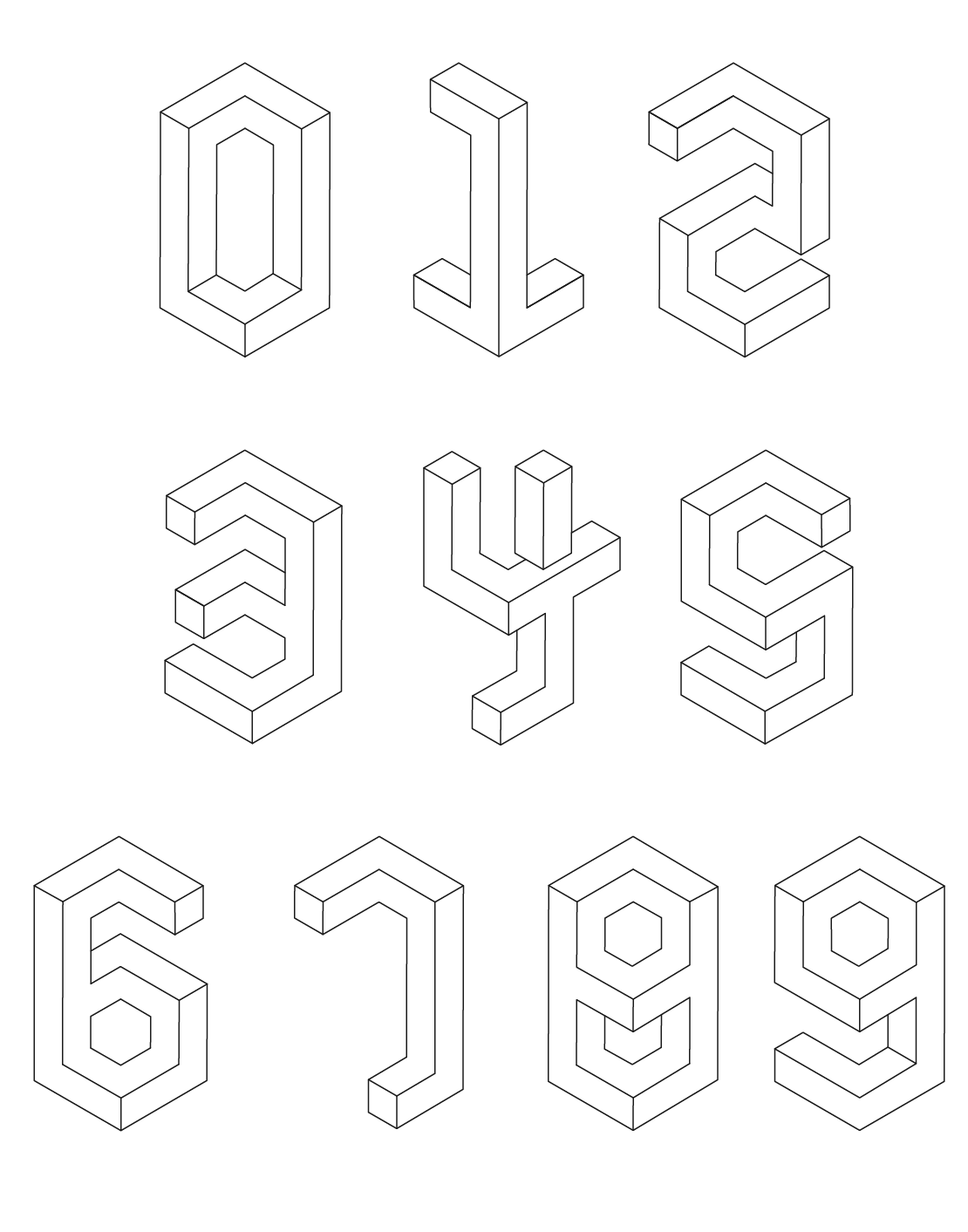
优化调整



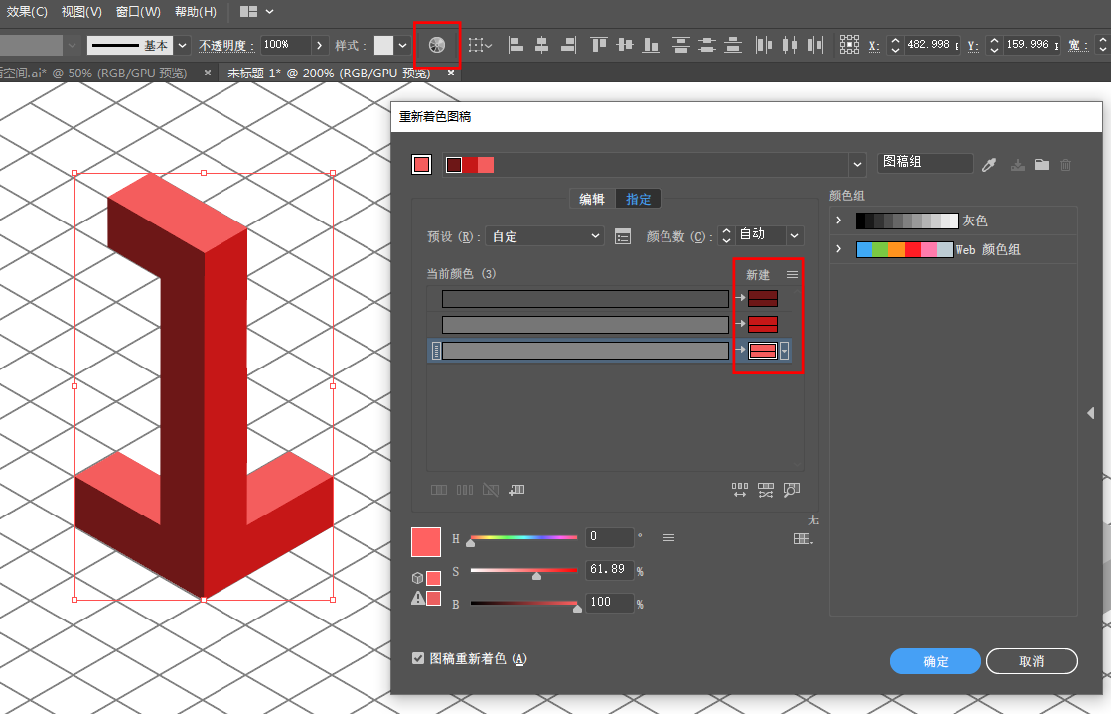
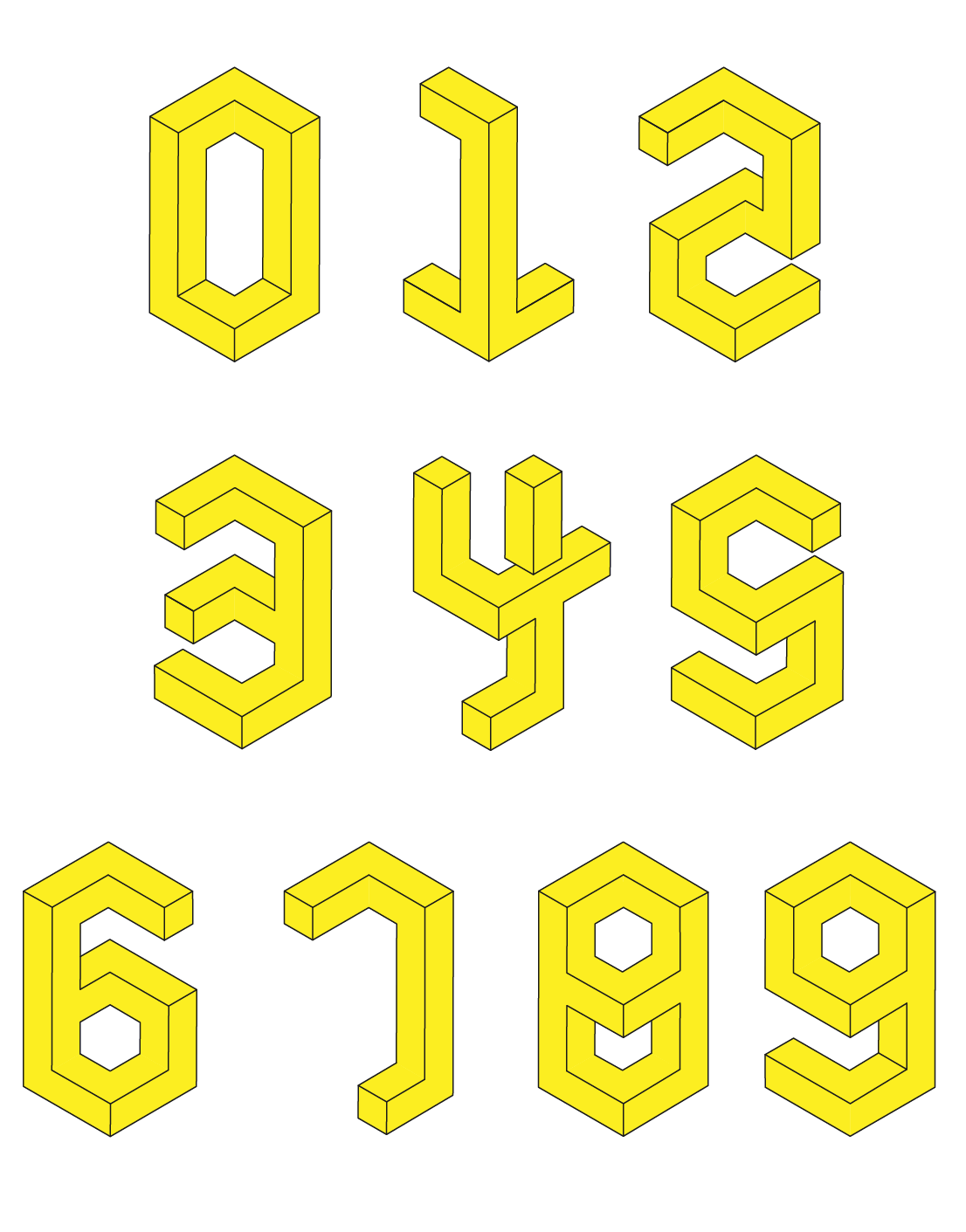
调整颜色



举一反三




艺海拾贝Design(公众号)









评论0