小编:小程序设计也是近年来很热门的设计方向。比起APP,它更加轻量,成本更低,是很多资金不够富足的创业公司选择的第一个平台。今天我们来分享一下QQ小程序小游戏的创造过程,看看他们是怎样做的。
项目概述
QQ小程序小游戏是QQ平台上一个重要的功能,主打丰富多样化的小游戏,旨在打造一个更年轻、更有趣好玩的轻量平台。我们希望通过品牌视频的内容,向观者传递好玩有趣的品牌调性,深化用户与产品之间的情感联结。
项目流程
整个项目主要分为三个阶段:概念探索,视频制作,最终输出。

概念探索|构建一个好玩的世界
作为一个比较年轻的平台,用户的第一印象普遍是品牌的标志(小程序的星球与小游戏的手柄)。我们对此进行联想,分析两个平台之间的关联性,提炼出符合这一阶段概念的关键字,并以「构建一个好玩的世界」为故事线,打造有趣好玩世界观。


1.设计概念
一提到“星球”的概念人们往往想到的是太空,科幻,机械……等,在信息爆炸的今天,这一概念缺乏一定新鲜感与辨识度。

于是我们把星球融入了抽象的生活,游戏场景中,通过游戏的互动,将故事完整且流畅的进行串联。在此基础上融入现实中的游戏场景与一些能代表游戏特征的元素,使故事情节具有一定独特性的同时,拉近与观者之间的距离,产生情感共鸣。
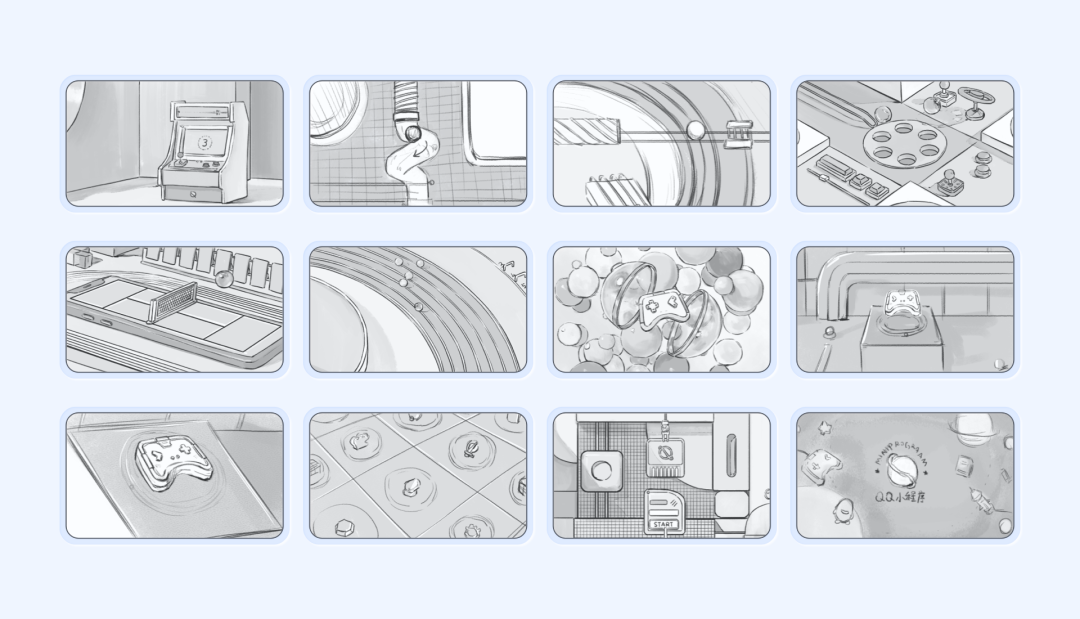
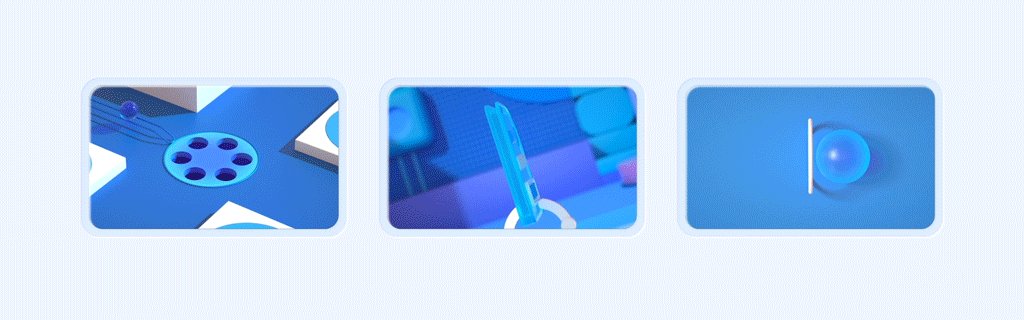
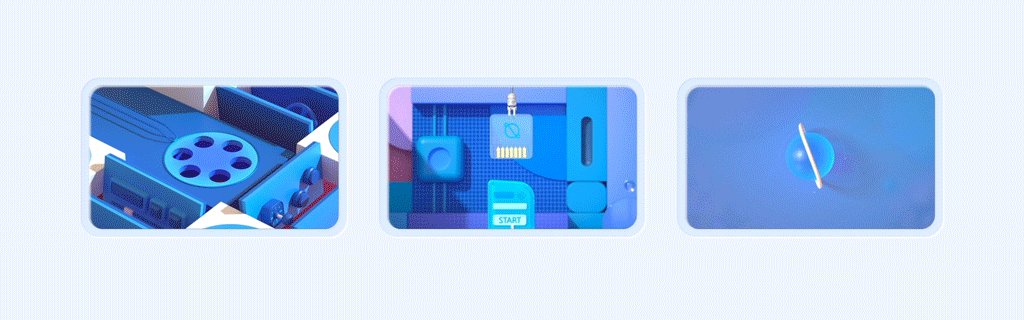
2.故事分镜
为了呈现出小游戏“好玩”的气氛,在分镜上会更突出游戏中的场景,开头采用游戏街机进行铺垫,加入游戏中的竞技感与对抗性。将现实世界中游戏的场景元素与小程序小游戏属性相结合,建立一个好玩的世界。动态分镜上以球为引导贯穿整个故事线,以循序渐进的运动镜头展现整个故事的脉络。

代表「小程序」的球在现实跑道中与别的球进行比赛竞技,体现多人互动类的小游戏,以及有趣的竞技体验。


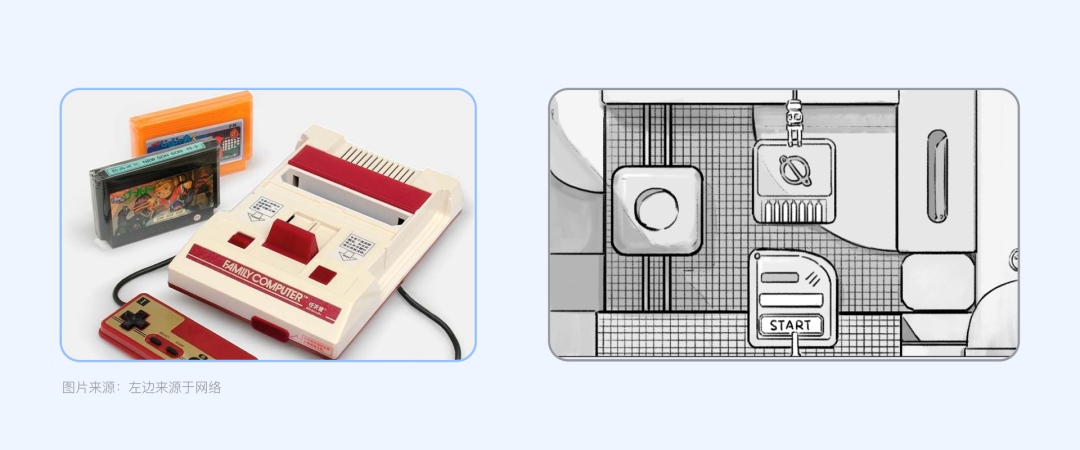
插卡开启游戏(融合小游戏平台待卡带元素,也寓意游戏的开始)

视频制作
初始规划完成后,从最基本的建模工作到最后的合成阶段来进行工作。分别为元素的建模,色彩搭配,灯光材质,动画预览,整合输出。
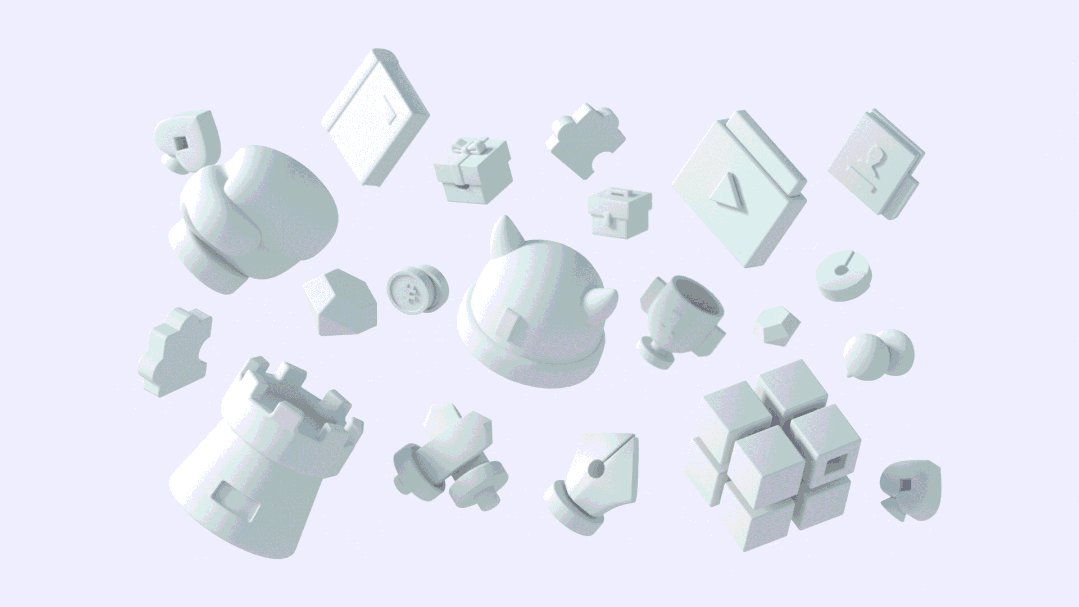
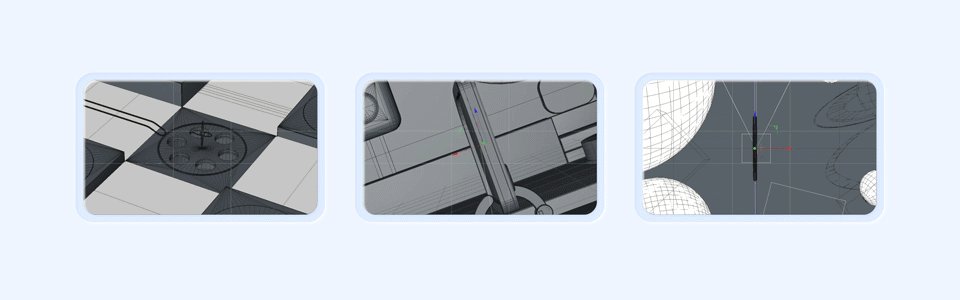
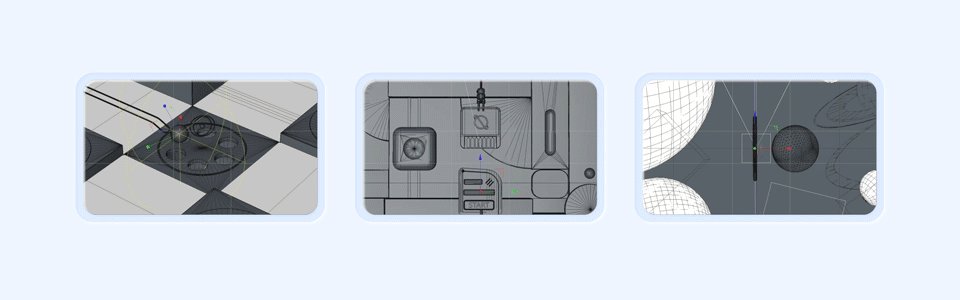
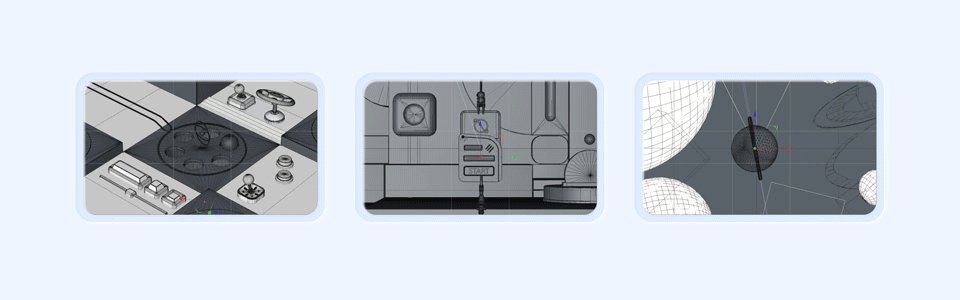
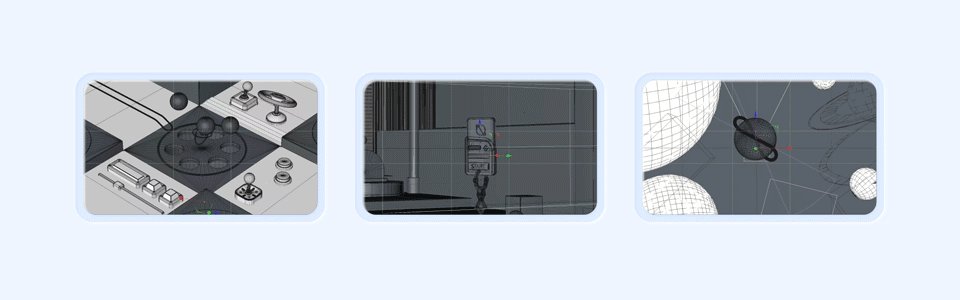
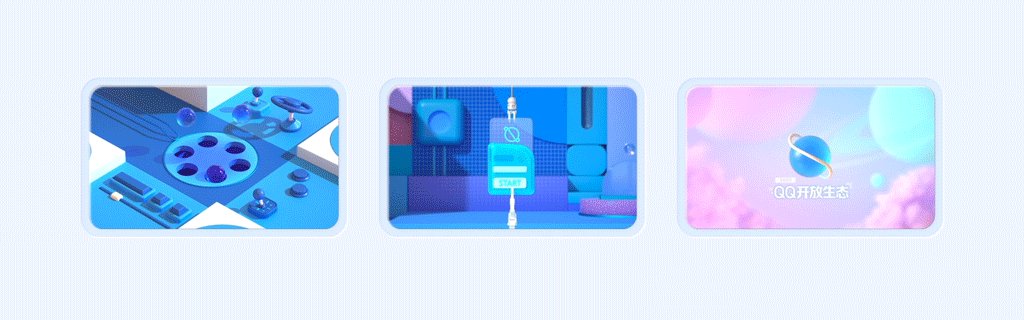
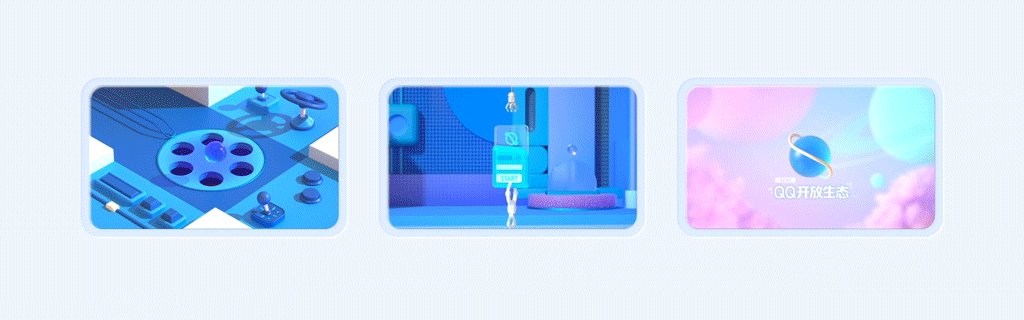
1.元素建模
对电子游戏最原始的记忆主要是沿边路的游戏厅街机等,我们参考游戏中的元素设计场景中的物体造型,以游戏化的场景来提升画面的游戏效果。在保证识别度的情况下,将生活中的游戏场景与元素简化并缩小,使空间画面中的游戏元素与平台的相互感应相互融合,同时保持了足够的简单性,以赋予画面更多的想象空间。并能够展现品牌功能与特性。

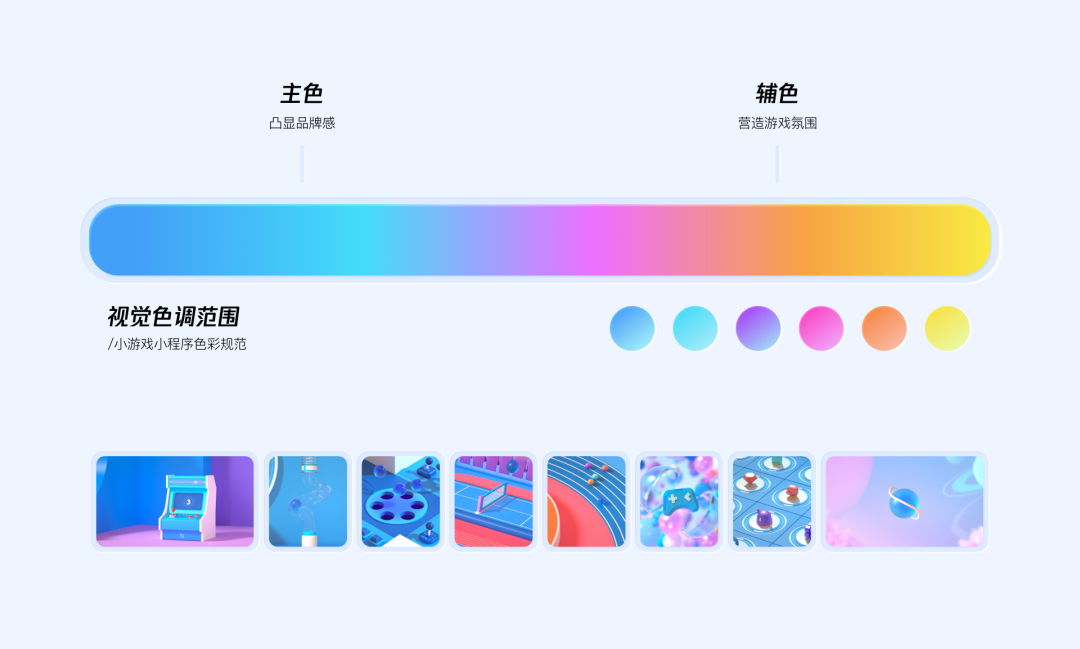
2.色彩搭配
此外,在颜色的选择上,我们采用小程序小游戏的色彩的品牌配色,确保与品牌感的一致性。高饱和度的颜色能使品牌更年轻化和生机感,而各种的纹理与色彩渐变则增加了图形的深度和丰富性。同时为了避免品牌感知度缺失,我们在视频中也强化了对于品牌色的运用。

3.灯光/材质渲染
首先在灯光的运用上主要使用「天光」为主,强度稍高,阴影较为明显,尽量营造在户外的视觉感受。且明朗光亮的环境下,会使观者心情更加愉悦。

4.预览&动画


5.音乐
在背景音乐的选用8-bit音乐也叫做芯片音乐,也就是大家小时候经典游戏:马里奥、魂斗罗、坦克大战等游戏的背景音乐都是8-bit。声音具有一定的感官记忆,使得视频更有代入感、并加强联想。而这种简单音乐也能体现小游戏轻量、快捷。

最终输出
在此品牌视频中,我们试着放大QQ小程序小游戏视觉特征,以更贴近自身生活的方式传递达给观者。希望用户对于小程序小游戏平台有更深刻的认知与理解。

原文地址:站酷
作者:腾讯ISUX








评论0