图标是UI页面中最关键的部分之一。它是一种视觉语言,代表信息、内容并揭示功能背后的含义。图标应该使用简单的视觉隐喻,让用户快速理解和识别。好的图标也会赋予产品独特的个性,这里提供8条简单实用的设计建议,大伙可以直接运用到日常设计中去~
1.设置网格
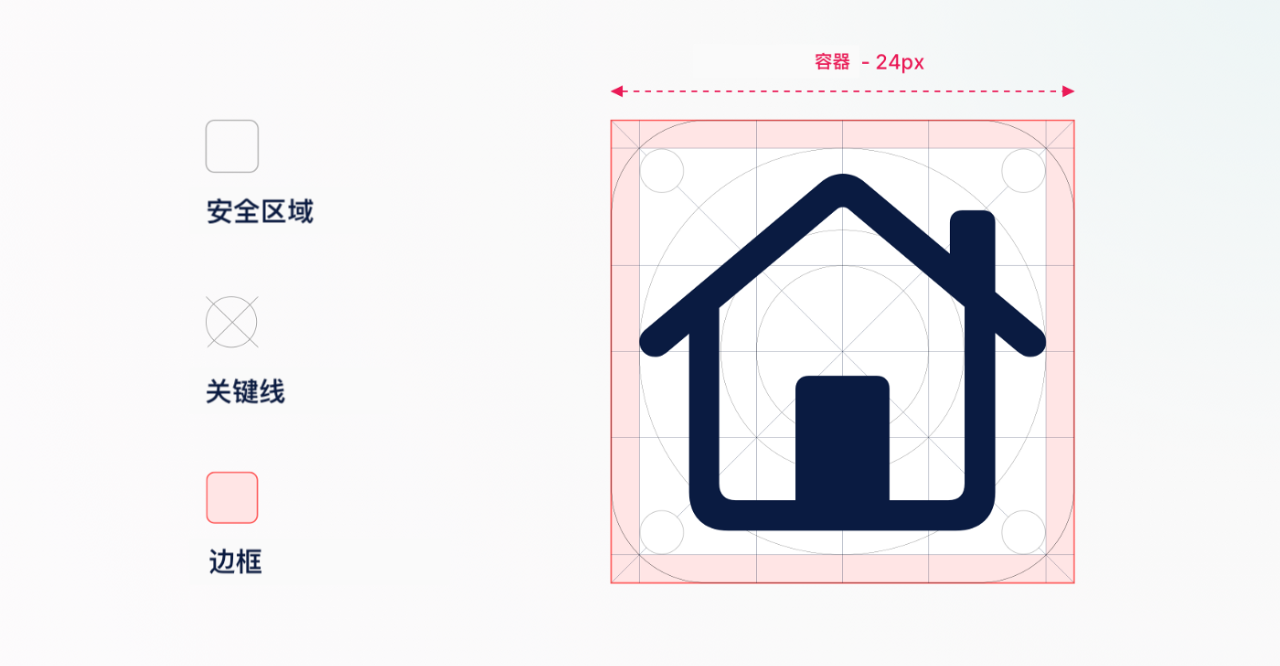
通常我们会设计一组icon而不是单独一个。为了使整组图标更统一,我们首先需要设置一个网格。
定义安全区域并设置关键线,使用相同的边框作为模板来保持所有图标的比例和大小。

2.保持一致
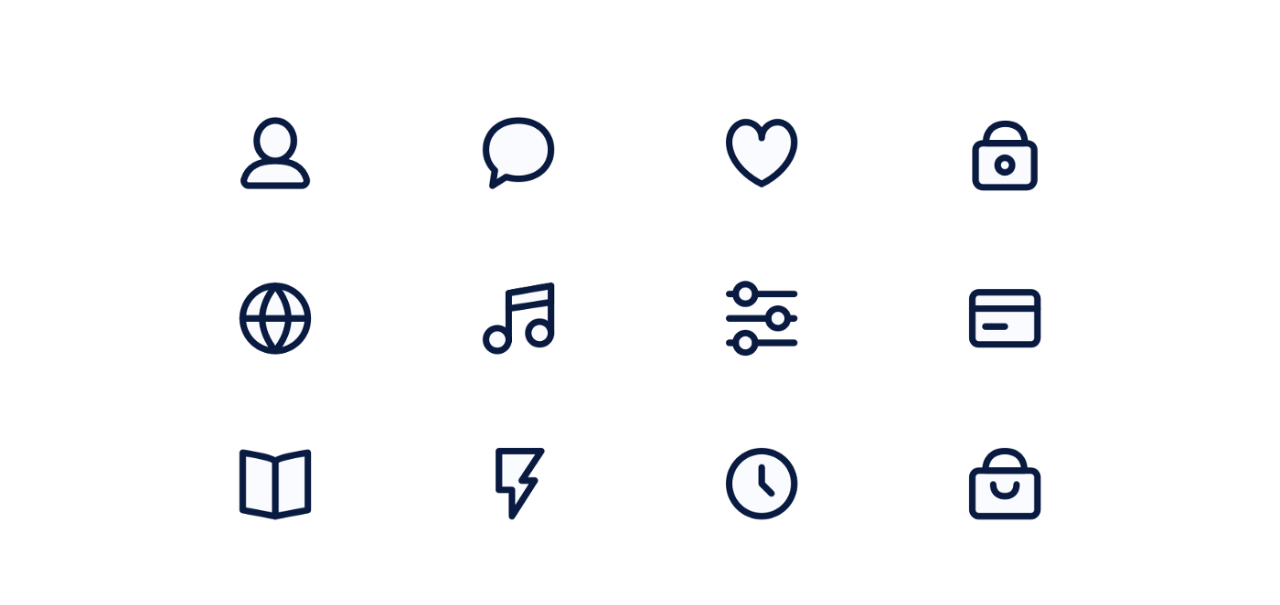
设计图标时要使用相同的描边、圆角和填充样式,确保图标看起来更统一且易于识别。

▲ 描边2px、圆角3px的一组图标设计。
3.明确说明
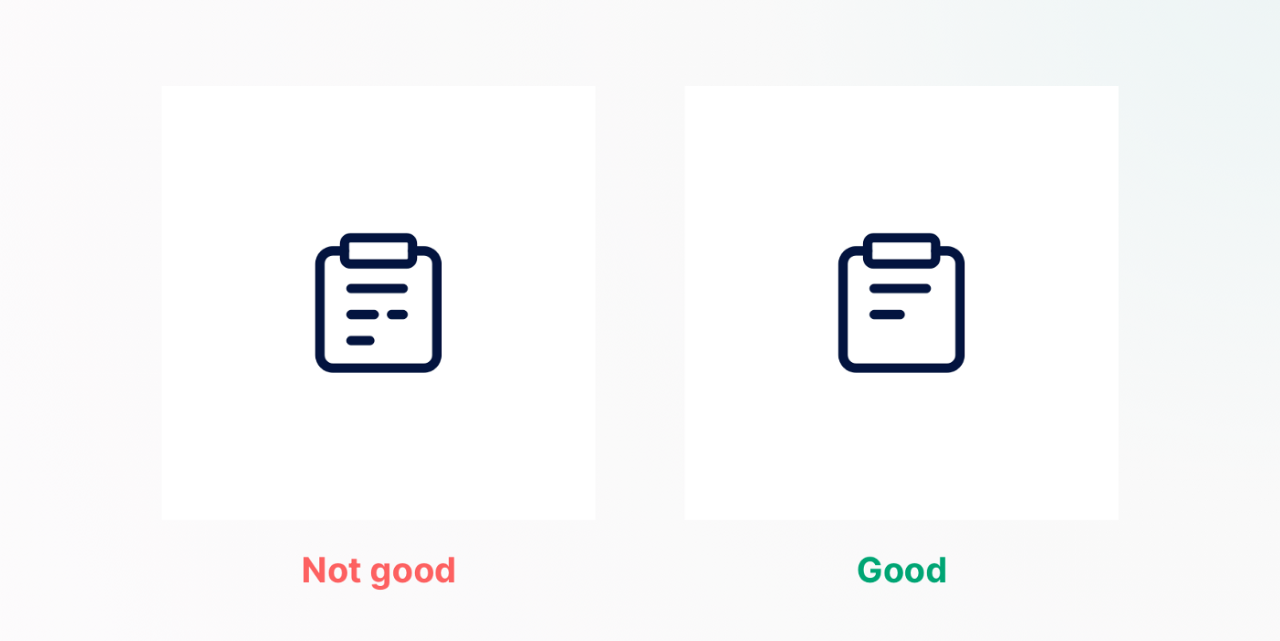
图标设计中少即是多。使用清晰的隐喻和有限的细节,使每个图标易于识别和理解。

▲ icon设计并不是细节越多越好,相反更应该在表意清晰的基础上保持最简洁。
4.使用相同间距
在图标元素之间使用相同的间距,可以让图标看起来和谐。
Tips:在Figma、Sketch、XD中按住ALT键可以显示元素之间的距离。

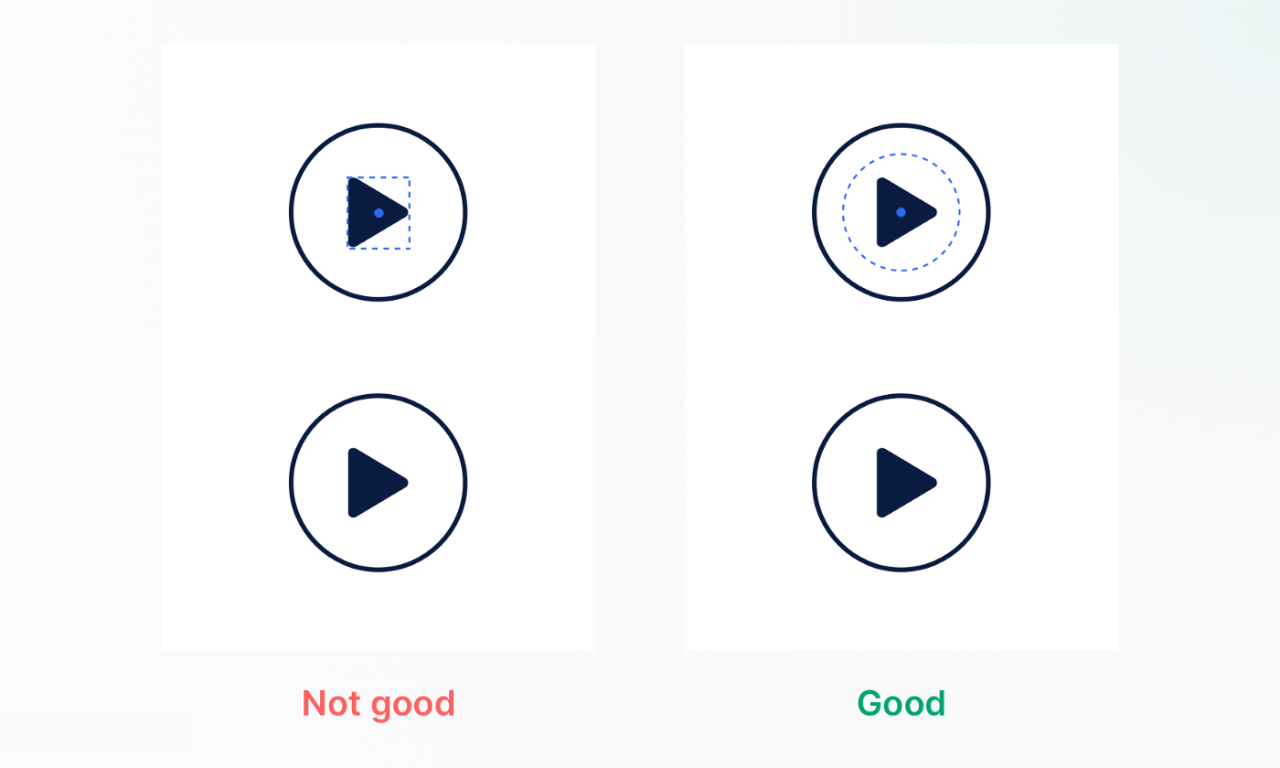
5.视觉对齐
不能只依靠软件来对齐图标,更多时候需要平衡图标重量保持视觉上的对齐。

▲最常见的例子就是播放icon,居中对齐的视觉效果并不好,需要将播放图标向右移动才能保持平衡。
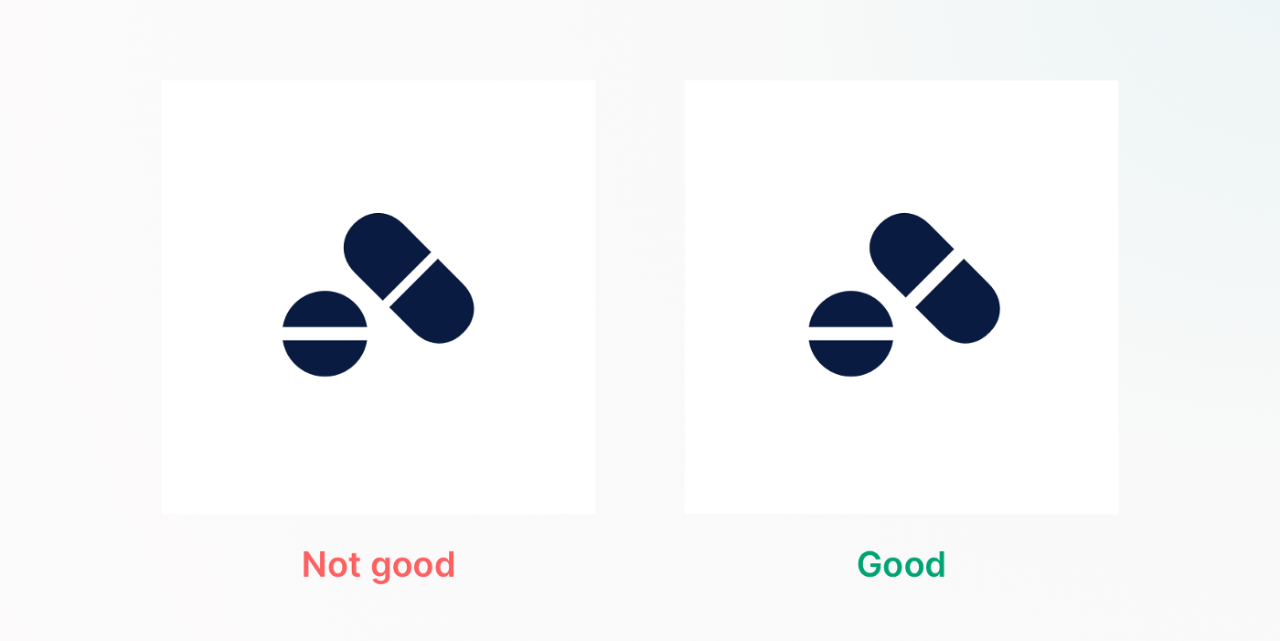
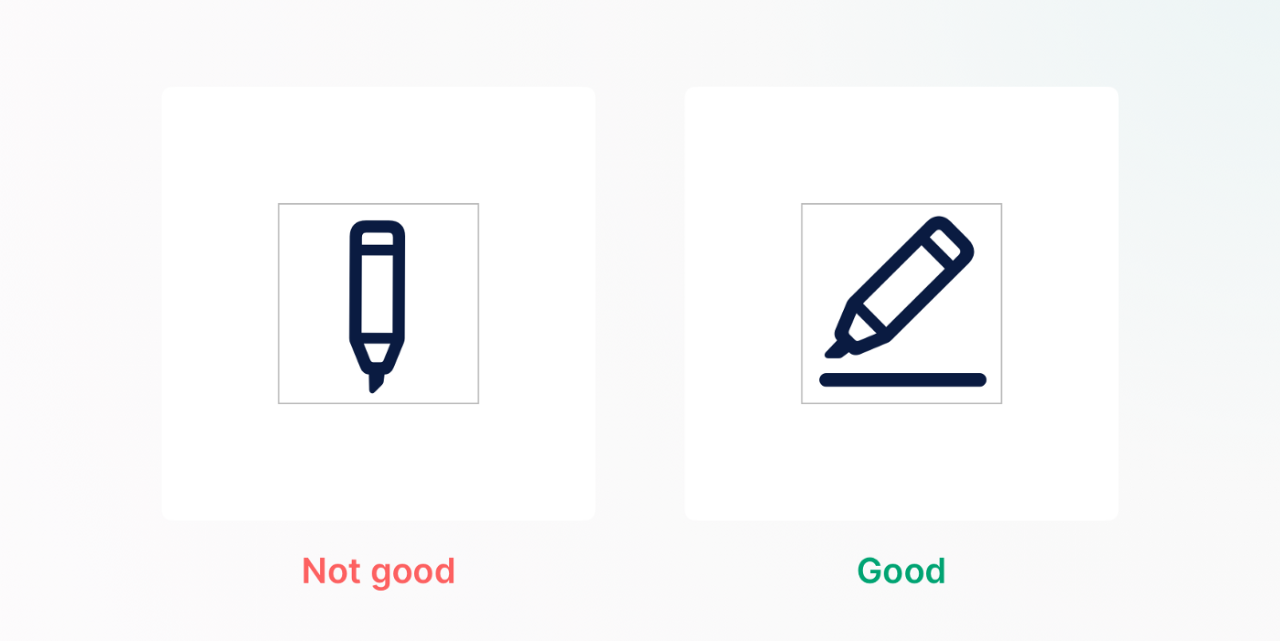
6.填补空白
通过旋转宽度较小的图标使图标充满整个容器,可以提高图标的可读性。

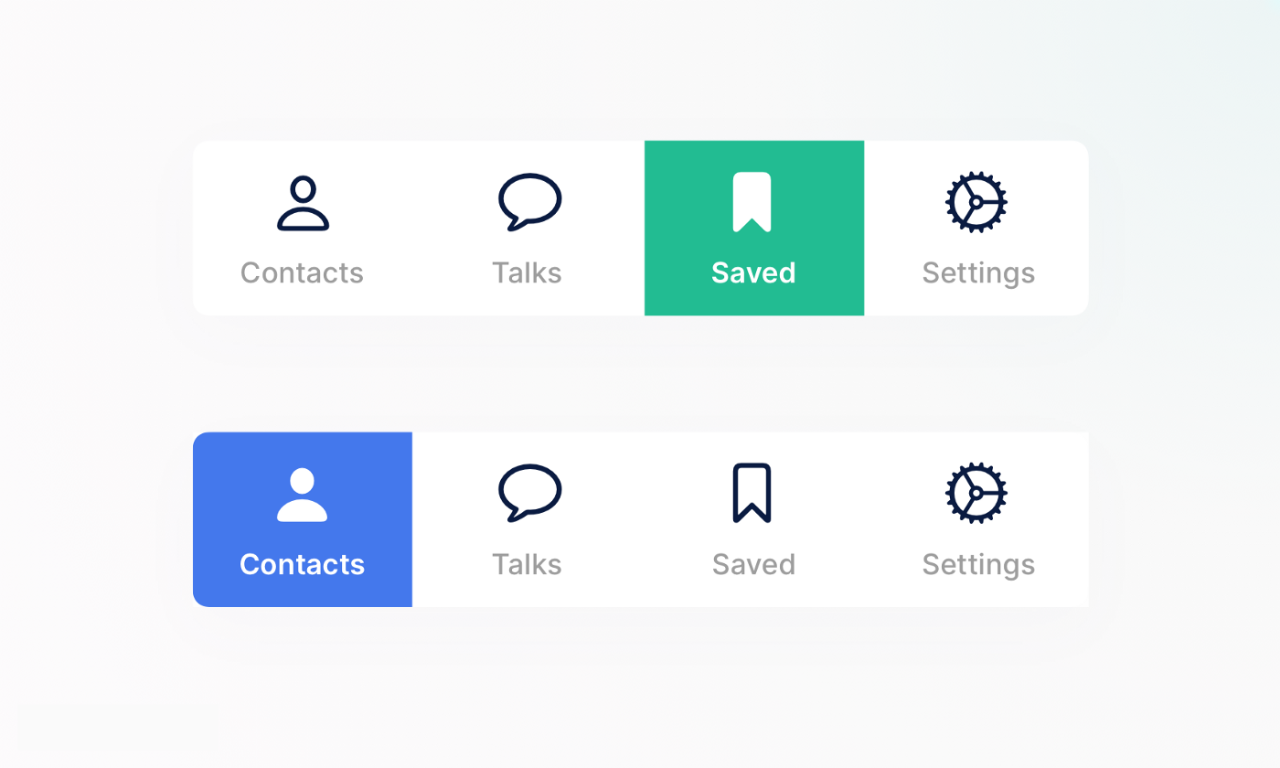
7.组合样式
组合使用面性和线性两种样式的图标来描述页面状态,帮助用户找到正确的图标或按钮。

▲ 在App底部导航栏中通常使用面性图标代表选中状态,使用线性图标代表未选中状态。
8.图标资源
Icons8.com—拥有海量的图标、插画、照片,使用方便

iconfinder.com——好看好用的图标设计库

flaticon.com——提供三百多万海量免费图标的素材库

iconfont.cn——阿里巴巴体验团队打造的矢量图标库

原文地址:prototypr.io
作者:Buninux
译者:Clippp








评论0