这一次是一个非常非常干的干货,手把手教你如何配合开发将小动效在页面中展示出来。主要分为小程序端和APP端,包含APNG格式的图片和JOSN动画文件,大家可以在日常工作中选择自己项目适合的方式。
关于如何做动效,网上有相关的课程和文章,我在这里就不说了,因为我可能做的也没人家好(偷笑),但是当你做完之后如何交付给开发,如何调试出比较好的效果,我这里可以分享一下我的经验和踩过的雷。
当然,如果和你配合的开发是个很厉害的大佬,你也可以直接跳过了,因为厉害的大佬可以自己写动效,写的可能还比你做的好(我就这样被虐过)。
巴拉巴拉废话一堆,现在进入正题,我会分别告诉大家小动效在小程序端和APP端如何导出,配合开发去落地,主要就是使用APNG格式的图片和JOSN动画文件。
小程序端
首先小程序是基于各个平台的开发框架进行开发的,实现技术类似于HTML,和APP在技术上有本质的区别,所以在APP上适用的方法不一定在小程序上适用。虽然有些简单的小动效开发可以自己直接写出来,但是开发大大说,写太多会影响小程序的性能,那就需要我们来帮忙解决了。
APNG图片介绍
一般情况下我们会使用GIF动图来实现动效,但是GIF图片的缺点就是不清晰、有锯齿、不支持半透明。这里给大家介绍另外一种图片格式「APNG图片」。


下载地址:http://isparta.github.io/index.html
实操案例
下面我会用一个小案例来演示怎么制作ANPG动图。
第一步:导出序列帧
如果你是用PS制作动效,做的是帧动画,那么需要你把每一帧都单独导出一张图片。
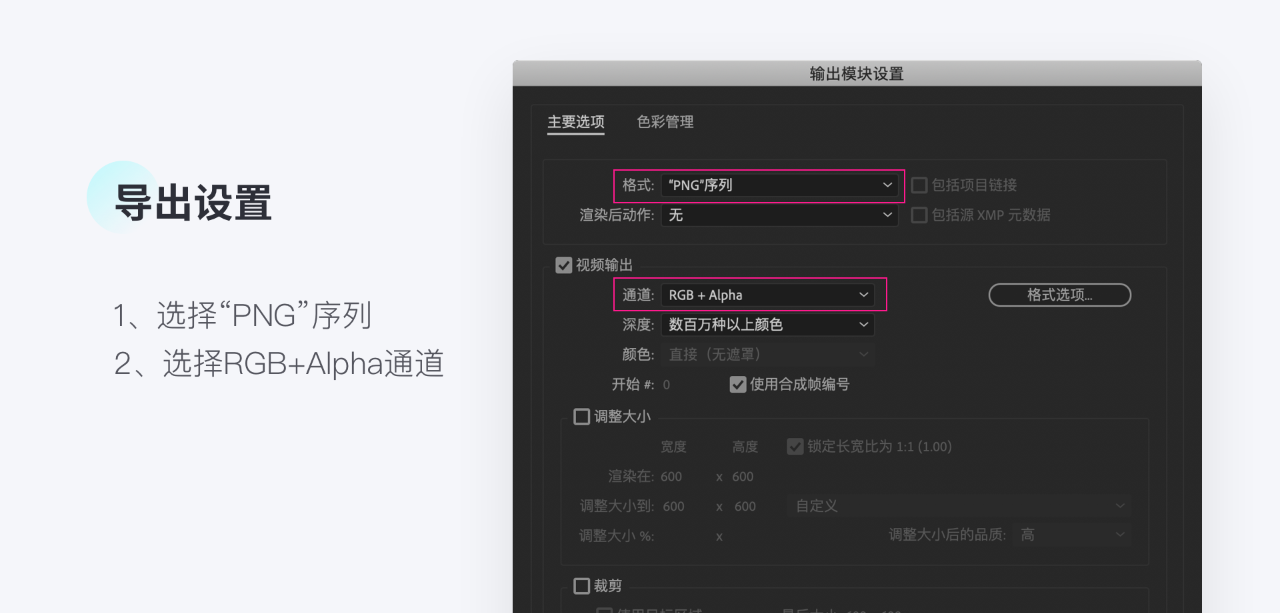
如果你是用AE制作动效,那么就需要你将AE的动效导出成PNG序列。
注意点
1、选择导出【png序列】,通道要选择【RGB+Alpna】
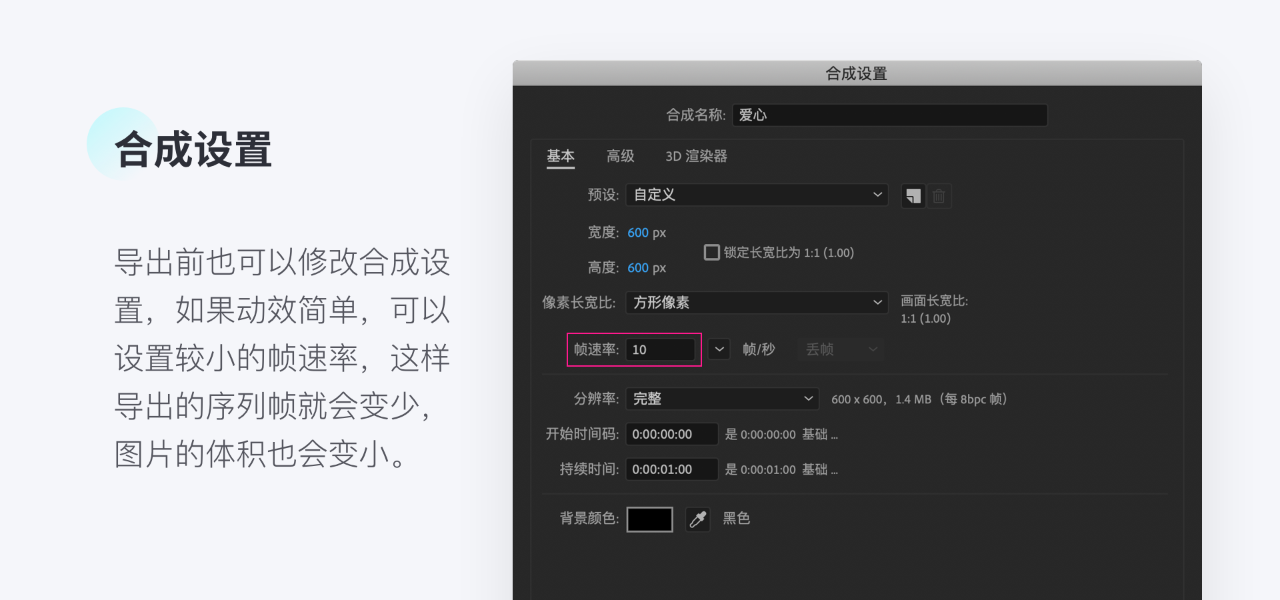
2、可以设置帧序列的数量


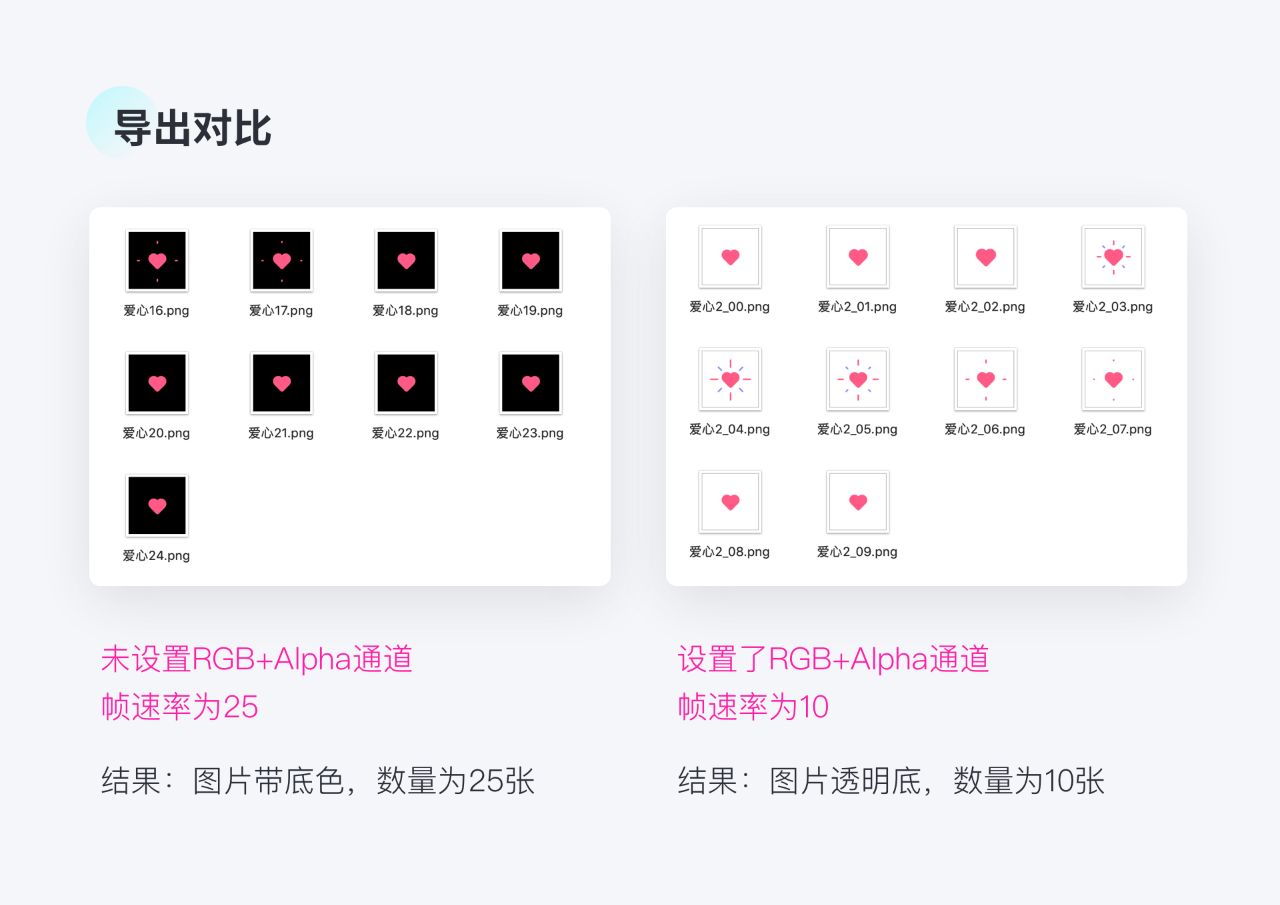
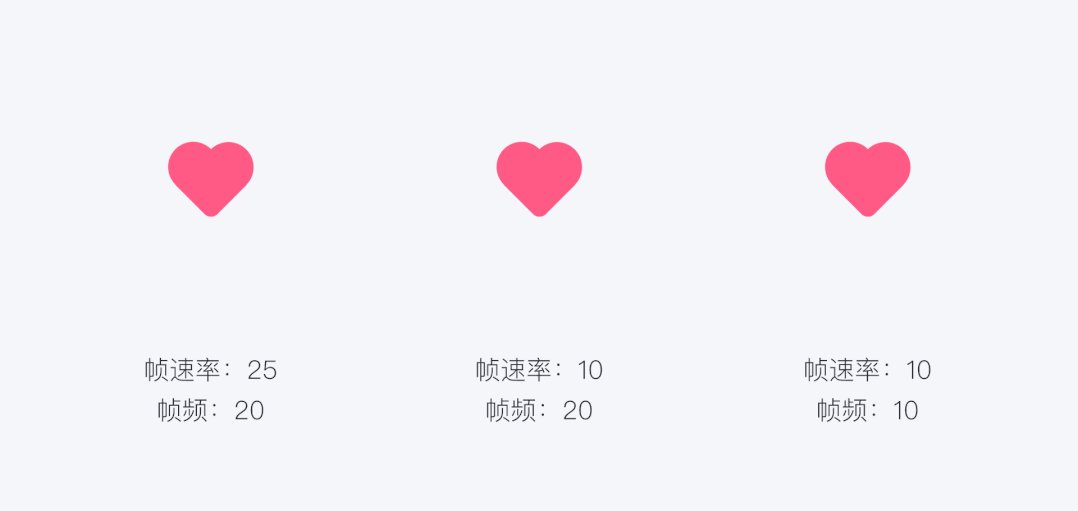
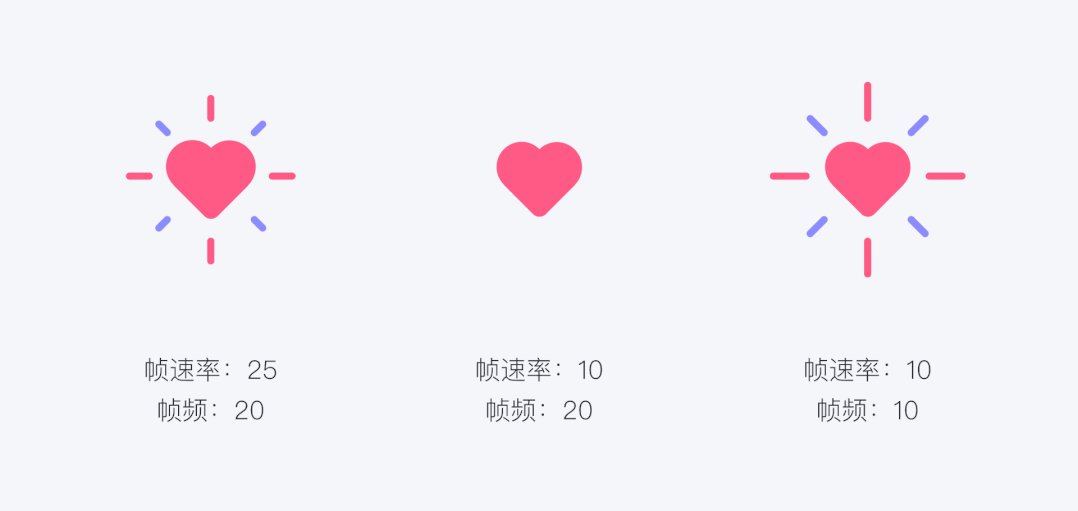
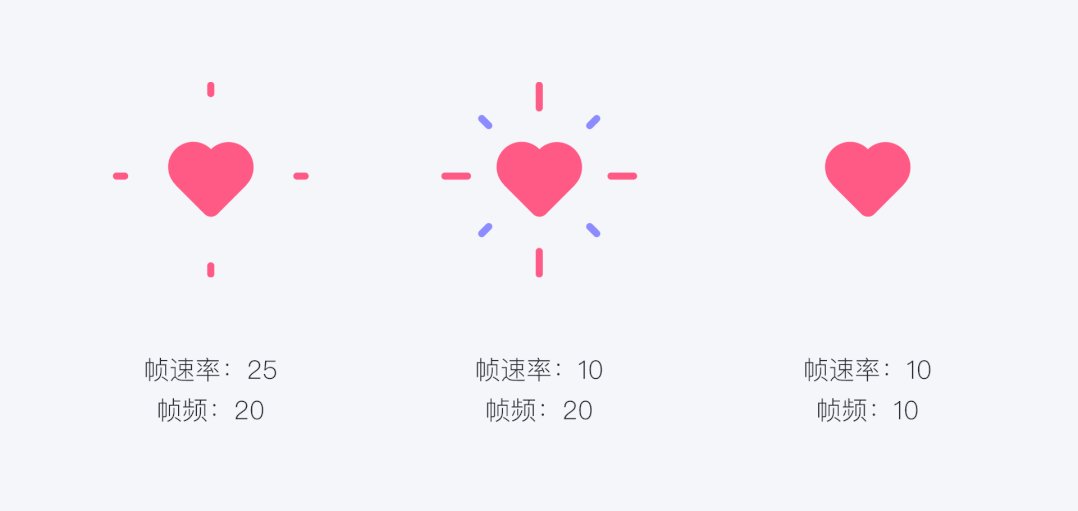
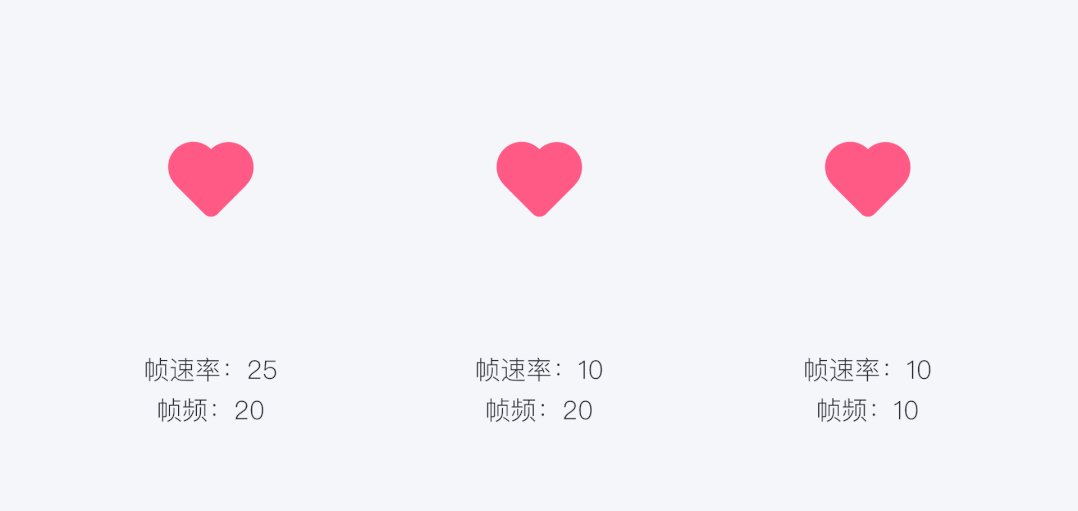
导出结果对比

帧速率越高动画就会越流畅,但是针对简单的小动效,适当降低帧速率也不会有特别大的影响,所以可以根据实际情况来选择导出的帧速率。
第二步:将序列帧导入软件
将已经导出的序列帧再导入到iSparta软件中,序列帧要按顺序命名好。
注意点
导入之后需要设置帧频,控制动效速度的快慢。


最后,导出的文件后缀仍然是「文件名.png」,所以在交付的时候要区分清楚。
如果想要预览,可以在之前的下载网站,有一个在线查看器,可以预览效果。
压缩小技巧
导出之后的文件在对比之后,发现虽然效果比GIF图片要好,但是文件的体积却比GIF图片大一点,这里可以直接使用「iSparta」中自带的压缩设置来压缩,但是有时候我会觉得压缩的质量不太好。那么重点来了,我会先把序列帧图片在「tinypng」压缩网站上进行压缩,然后再导入到「iSparta」软件中进行APNG图片制作,过程虽然麻烦,但是效果好。

上面一切都完成之后,就可以直接把这个图片交付给开发了,小程序端可以直接使用,亲测可用。
APP端
APP端的小动效可以通过GIF图、序列帧、Lottie库等方式来实现,GIF图和序列帧开发都很容易使用,但是Lottie库需要开发去看一下文档,学习一下如何使用这个库。
之前项目中,开发都以项目时间紧张为由,让我们导出GIF图或者序列帧来实现小动画,最近在一次优化Loding动画的需求中,终于说服了开发试一试Lottie库。
Lottie库介绍

那么如何用AE制作JSON动画文件呢?我们需要用到一个AE插件【Bodymovin】,这个插件可以帮助我们直接导出JSON文件。
至于下载及安装的办法我也是看的网上大佬的教程,跟着大佬的步骤一步一步来的。
这是学习下载及安装帖子:https://zhuanlan.zhihu.com/p/26304609
如果不能下载和安装的话,另外再推荐一个AE插件的网站:https://www.lookae.com/?s=bodymovin
现在我们默认已经下载和安装好了,就可以开始动手导出JSON文件了。
实操案例
下面我会用之前的小案例来演示怎么导出JSON文件。
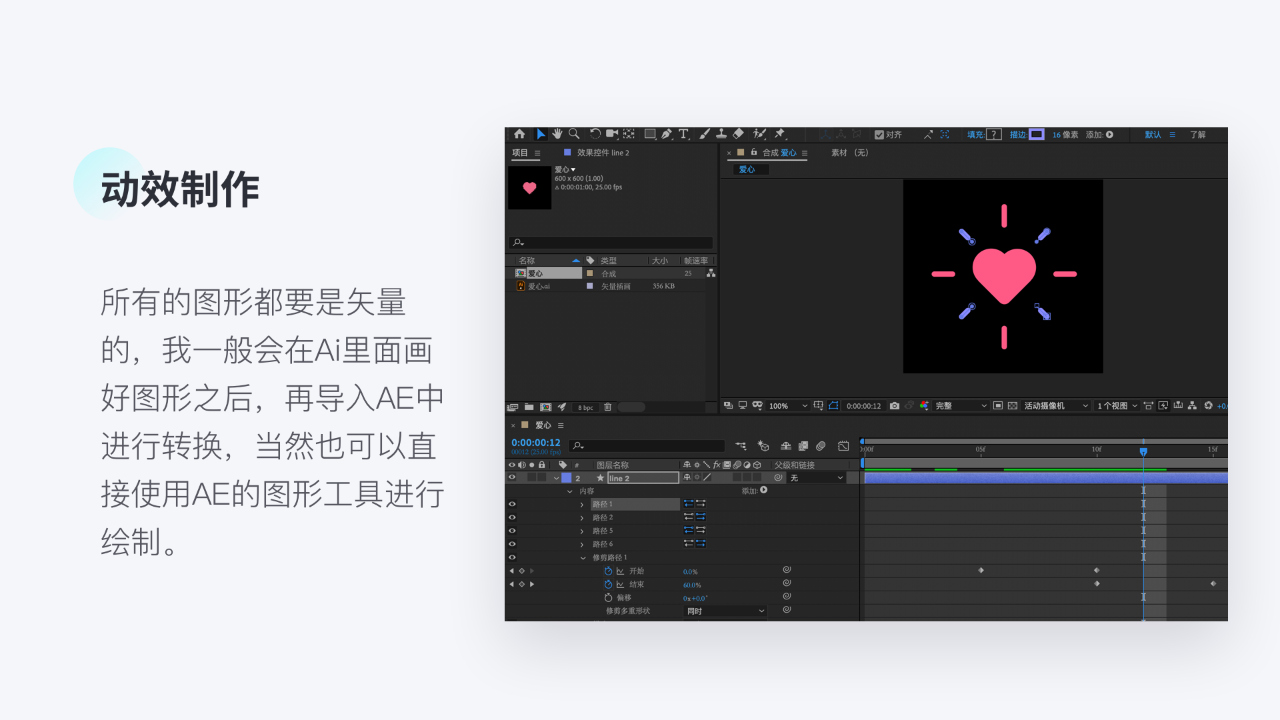
第一步:设计制作动效
首先你要先用AE制作好你需要的动效。
注意点
1、动效需要都是矢量图形绘制,最好不要引入位图文件,如果引入要注意将图片一起给到开发
2、AE中有些效果Bodymovin导出并不支持,所以小动效不要过于复杂

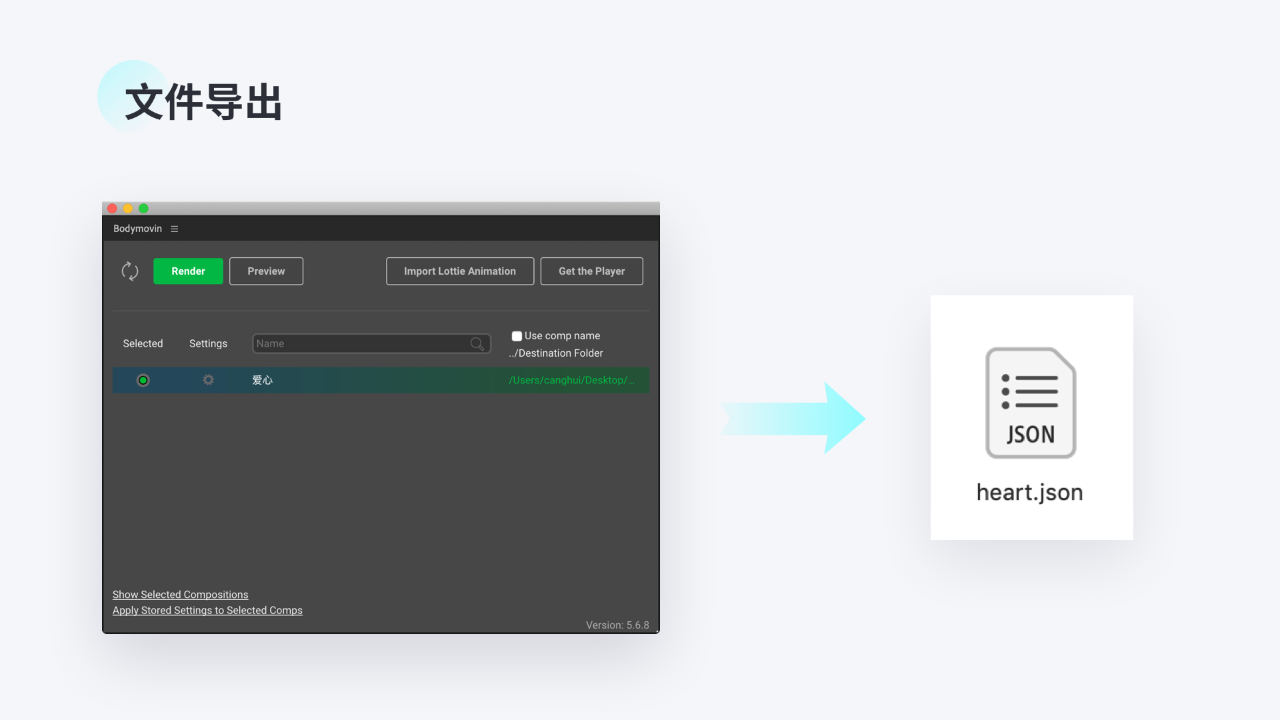
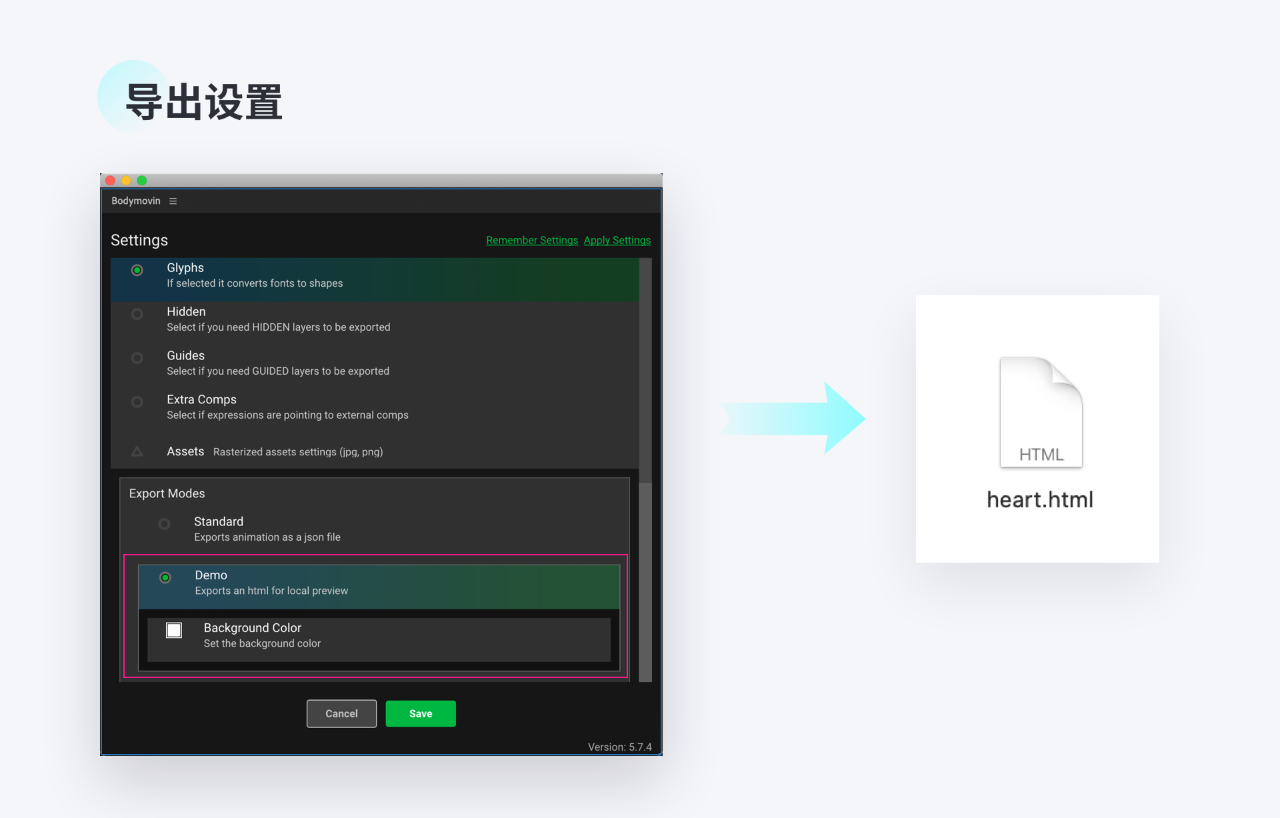
第二步:导出文件
动效设计好之后就可以启动Bodymovin插件,直接导出。


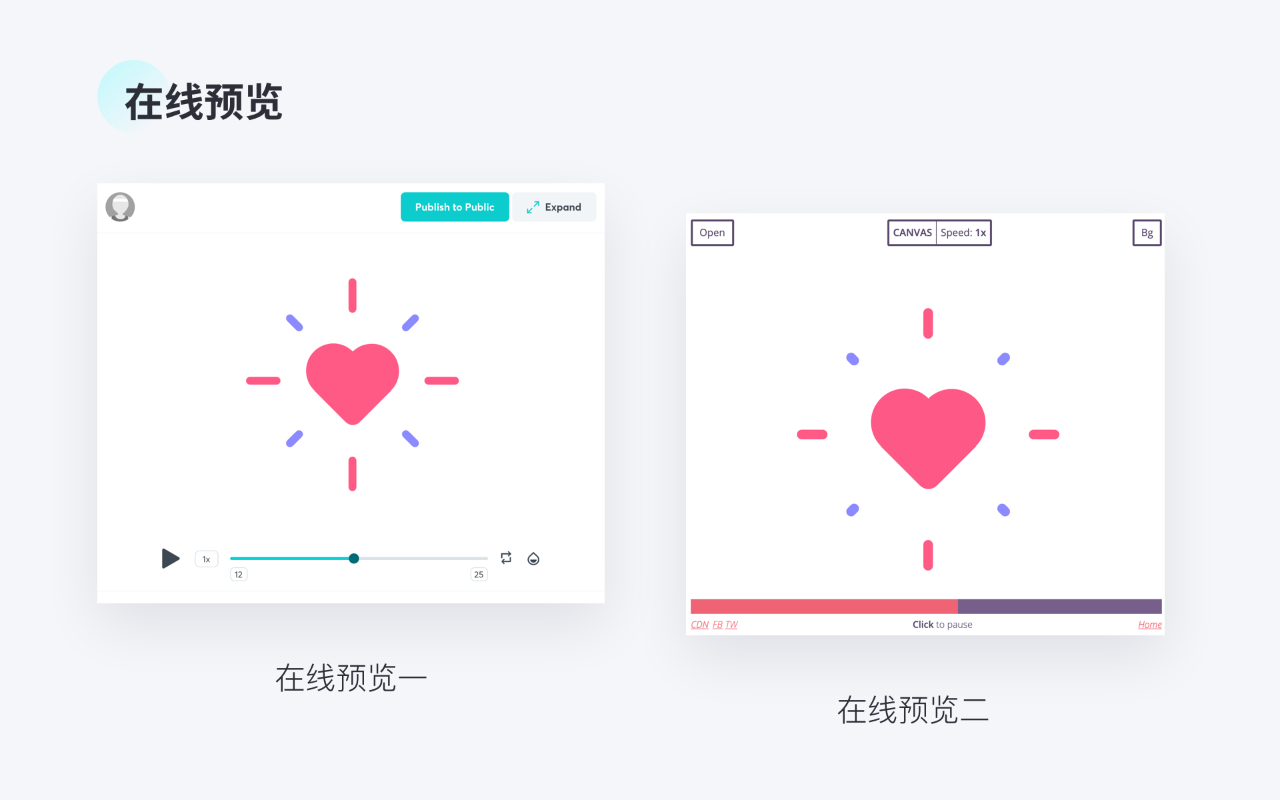
我们虽然可以使用demo进行查看,但是还是不知道线上的效果,如果你和开发大大关系好,可以直接发给开发在真机上看一下效果,如果你不想麻烦开发大大,可以自己用下面这个网址,自己在浏览器中在线预览。
一个预览网站:https://lottiefiles.com/preview
再一个预览网站:https://svgsprite.com/tools/lottie-player/?render=canvas


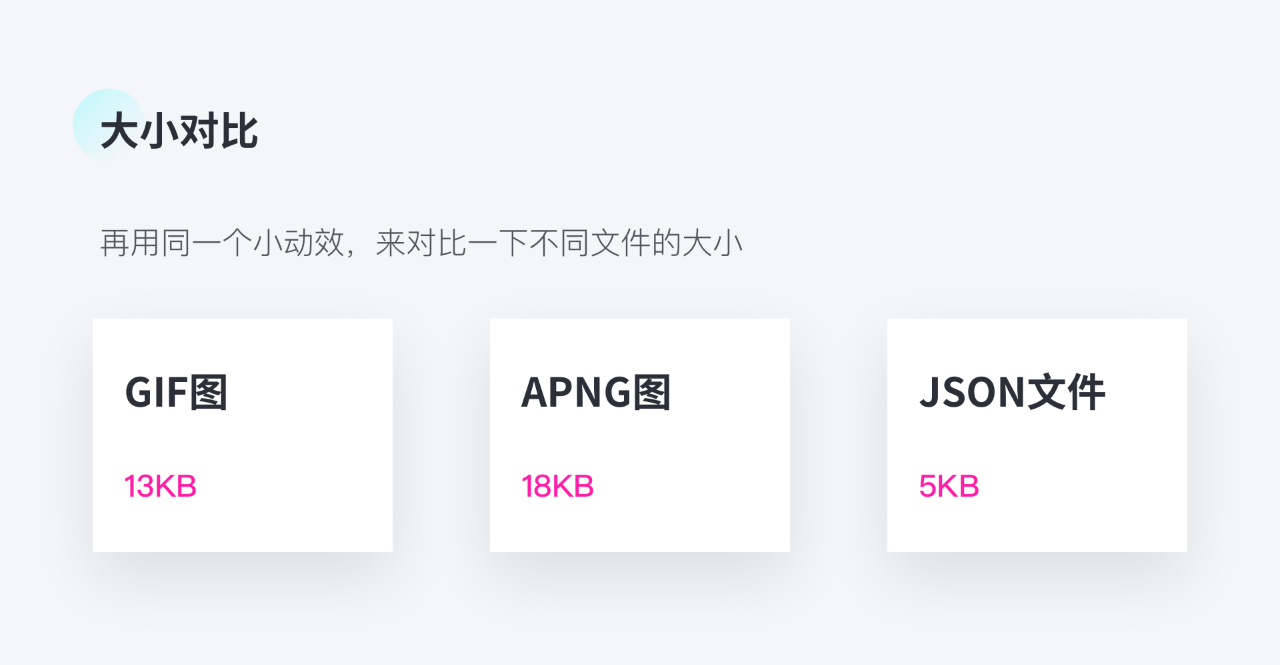
对比之后发现JSON文件体积最小,而且开发可以控制大小、速度、循环次数之类的,方便又智能,是比较推荐在APP端使用的。
Leo设研所(公众号)









评论0