当我决定想以最容易理解的方式来写一篇关于UX设计流程的文章时,我注意到了一个严重的问题——有的时候设计过程不符合一条单一的逻辑流线。 但是同一个工具怎么会同时有用却又难以理解呢? 所以我阅读了更多相关的内容,我开始慢慢理解。 在本文中,我将讨论从“流程图”到“用户流”的许多不同类型的视觉化图表之间的区别,也借这个机会浅谈为什么它会被这么多人误解。
开始之前,我想先说明“流”(flow)这个术语在文中用来表示具有某种顺序或方向的图表。 在文章中,我会解释这些不同的图表分别是什么以及它们之间的区别,同时,也会提出如何更好地使用这些术语提出建议。 文章中的每个小节都是直接从教程或相关文章中筛选的,并且会加以说明(也都附上了源链接)。
主要流程
流程图
1-“表示执行流程所需的步骤和决策顺序的视觉表达。”
2-“表示工作流,流程或算法的图表类型。”
至少就其定义而言,流程图是一种相对简单的图表。 当你想要表达一个完整的产品体验或其中的某一部分的时候,流程图是个很有用的工具。 流程图通常是容易识别的,因为制作过程中,大家会普遍使用UML(统一建模语言)来绘制流程图。其中椭圆形表示流程的开始和结束,菱形表示决策点(请参见下图)。

带有UML解释的流程图
除开UX之外,流程图被广泛运用在许多其他的领域。 所以,有时人们会使用一些花哨的术语,例如“业务逻辑流线图”。 但是在我看来,术语的使用是为了强调流程图本身的功能。 因此,如果你称之为“用户流程图”,说明本图是基于用户角度的,而“业务流程图”显然专注于业务。除此之外,我认为应该尽量减少术语的使用。

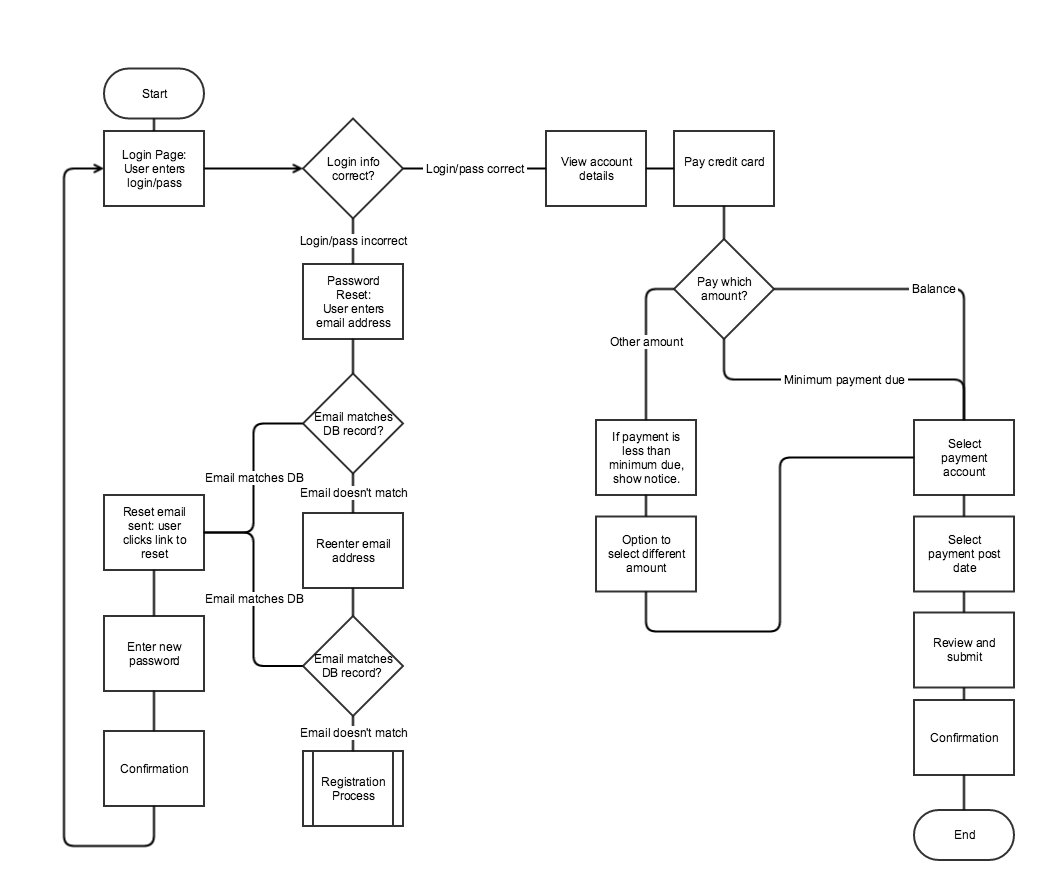
流程图示例
任务流
1 —“以流程图的方式视觉化各个参与者的详细步骤和中间的交互。”
2 —“视觉化用户在执行特定任务时的流程。 当完成对应的任务对于大多数用户来讲会产生相同的执行流程时(比如共享一个公共入口点),任务流比用户流(user flow)更合适。”
3 — “与用户流相似。不同之处在于用户流通常是单线性的,不会有多个分支或选项路径”
4 — “针对所有的用户完成同一个流程的特定操作。”
从定义中,我们可以看到任务流与用户流是很相似的。 最大的区别似乎在于任务流所涵盖的范围通常很小且是单线性的。 任务流通常会假定用户完成某个任务的方式不会产生变化和分歧(例如,注册,登录,重置密码)。

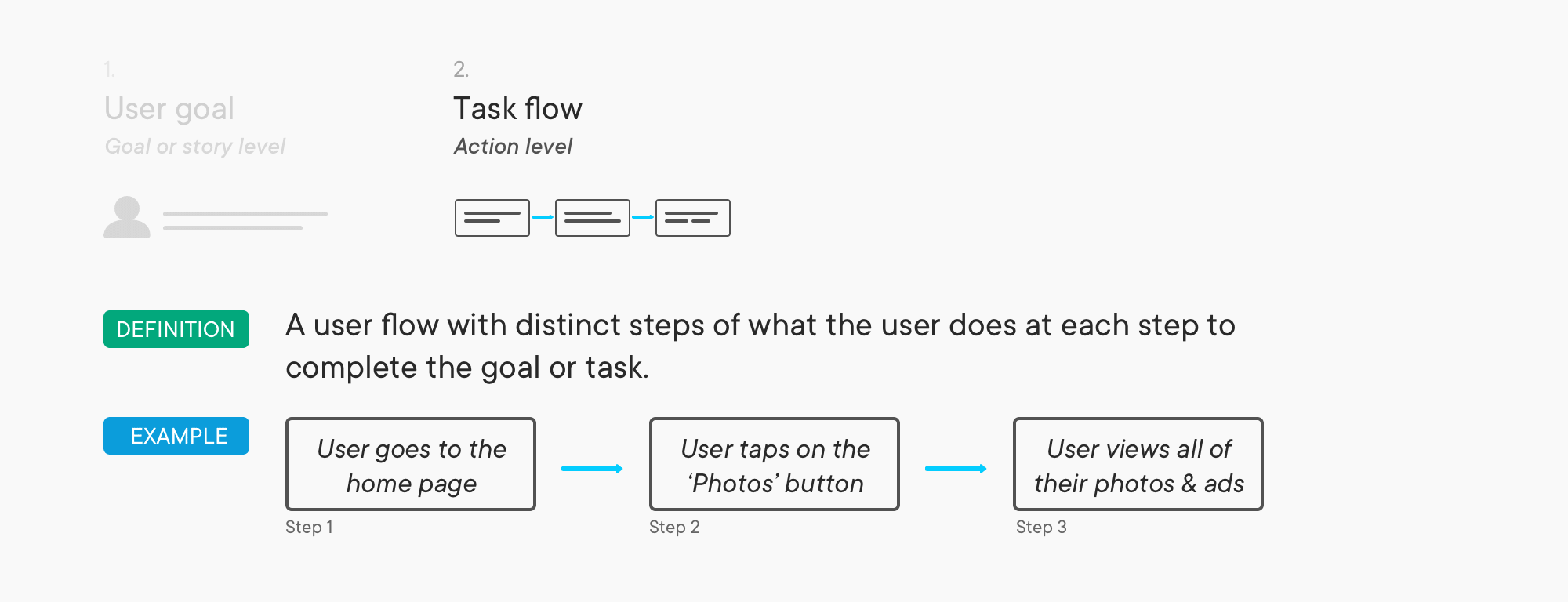
任务流 #1
到目前为止的内容看起来都是简单明了的。

任务流 #2
线框流
1-“一种规范的设计格式,将线框图与交互流程图结合在一起的简化布局”
2-“屏幕流程的视觉表达,相关的线框组合按照它们在流程中会出现的顺序排列。”
这是Nielsen&Norman Group最近的一项发明,该发明实质上采用了向任务流中添加线框的想法,实现了有效记录复杂应用程序的流程。 顺便提一句,线框是低保真(即不是很详细)原型。线框会使用占位组件来填充页面空白,而不是像高保真那样直接制作出用户在最终产品中实际看到的效果。 下图会展示线框和线框流之间的区别。

线框(左)和线框流#1(右)
但是,看上去“任务流程1”中包括线框,不是吗? 现在定义好像没有上一节里的简单明了。 实际上,线框流(Wire Flows)的保真度实际上会有很大的不同,这也是为什么有的时候在线框流当中会出现屏幕上的相对更详细的界面设计。
线框流#2(左)和线框流#3(右)
用户流
1-“用户完成应用程序或网站中某个特定动作所需的一系列步骤”
2-“用户在使用应用程序,网站或网站时可以遵循的实现某个特定动作过程的视觉化表达。”
3-“用户完成特定任务所需采取的步骤(包括交互作用)的可视流程图。”
加上这些定义,现在看起来好像变得更复杂了,现在想一想,任务流程的定义又是什么……? 因为这些定义似乎都是关于完成任务的工作流的。 但是实际的情况也许又有不同,比如这张图片:
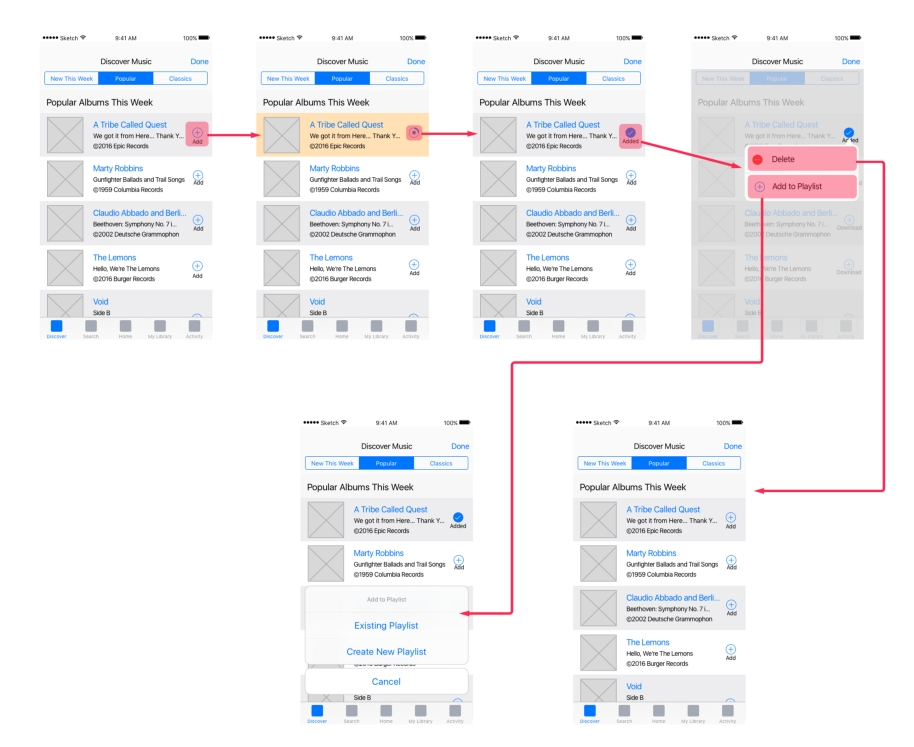
用户流 #1
该图显然可以被称为“任务流”,因为它显然是符合我们对任务流的定义的。 但是,同时它也是一系列连续的线框……那这不是线框流吗?
用户流 #2
看了上面这个例子,定义的边界变得模糊起来了。 例如,用户流#2不仅具有线框,而且还具有类似于流程图中的的UML元素,这与用户流#1完全不同。 然后,还有一些情况,甚至都没有使用UML或上述任何表达方式的例子,比如用户流#3中使用的相同节点形状(在本例中为矩形)却又是在传达复杂的任务网络。
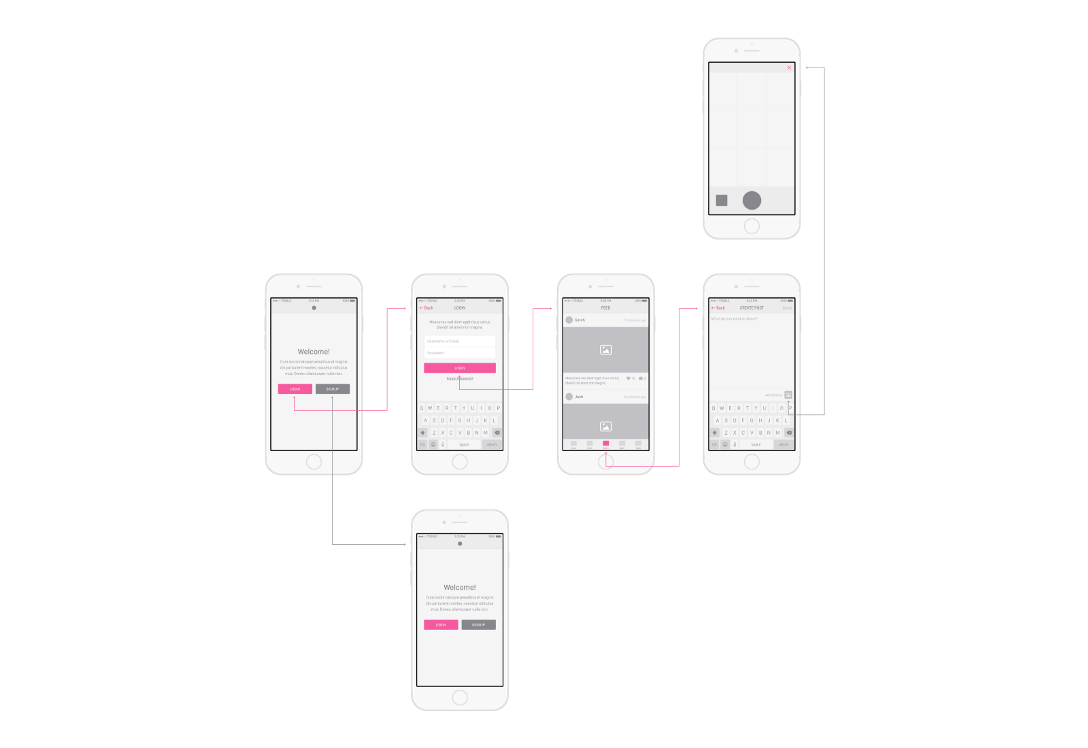
用户流 #3
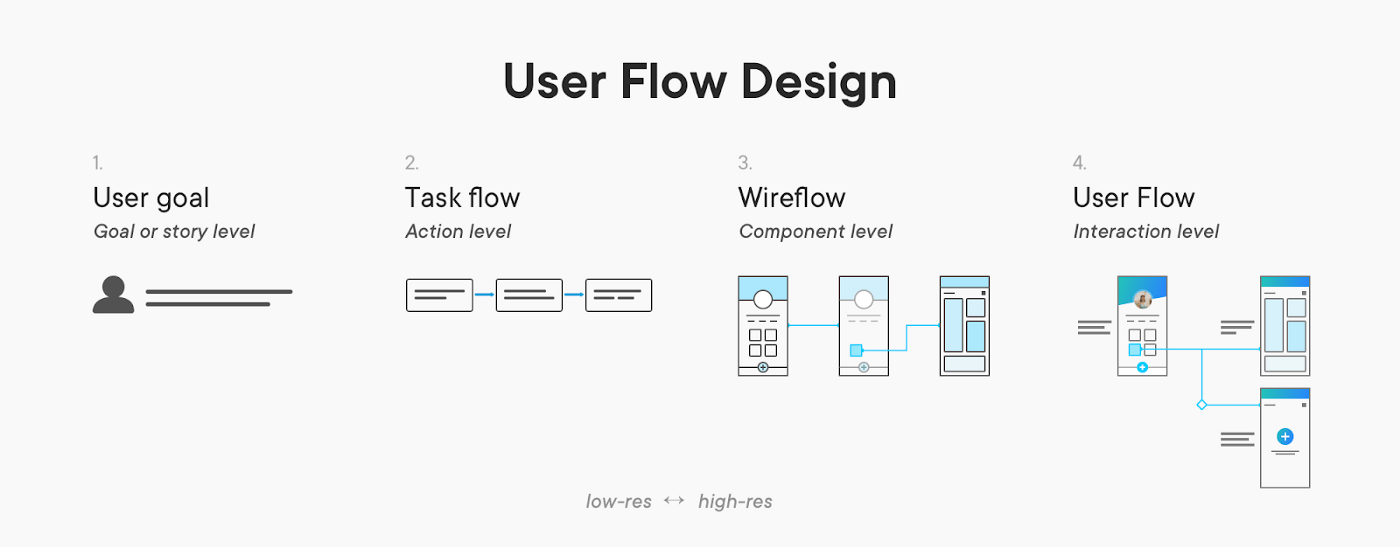
一次偶然我发了(与用户流#1同源)一个很好的示例,它具体地说明了如何区分流程图的主要类型,如下图所示:
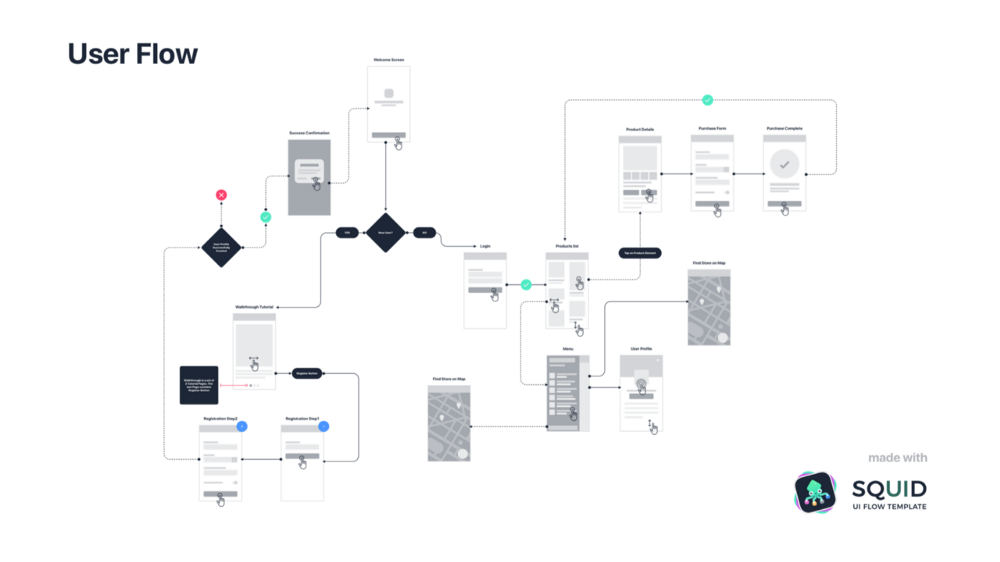
User Flow #4
唯一的问题是……要么这张图是错误的,要么大家对于什么是“线框流”或“用户流”,是没有达成共识的。 正如“线框流#2”(出自“线框流”一词的发明人)所定义的那样,“线框流”会明确表示呼出下一个屏幕的交互。仔细看来,用户流#4似乎就是在明确这样区别(当然,稍微更高的保真度也是区别之一)。
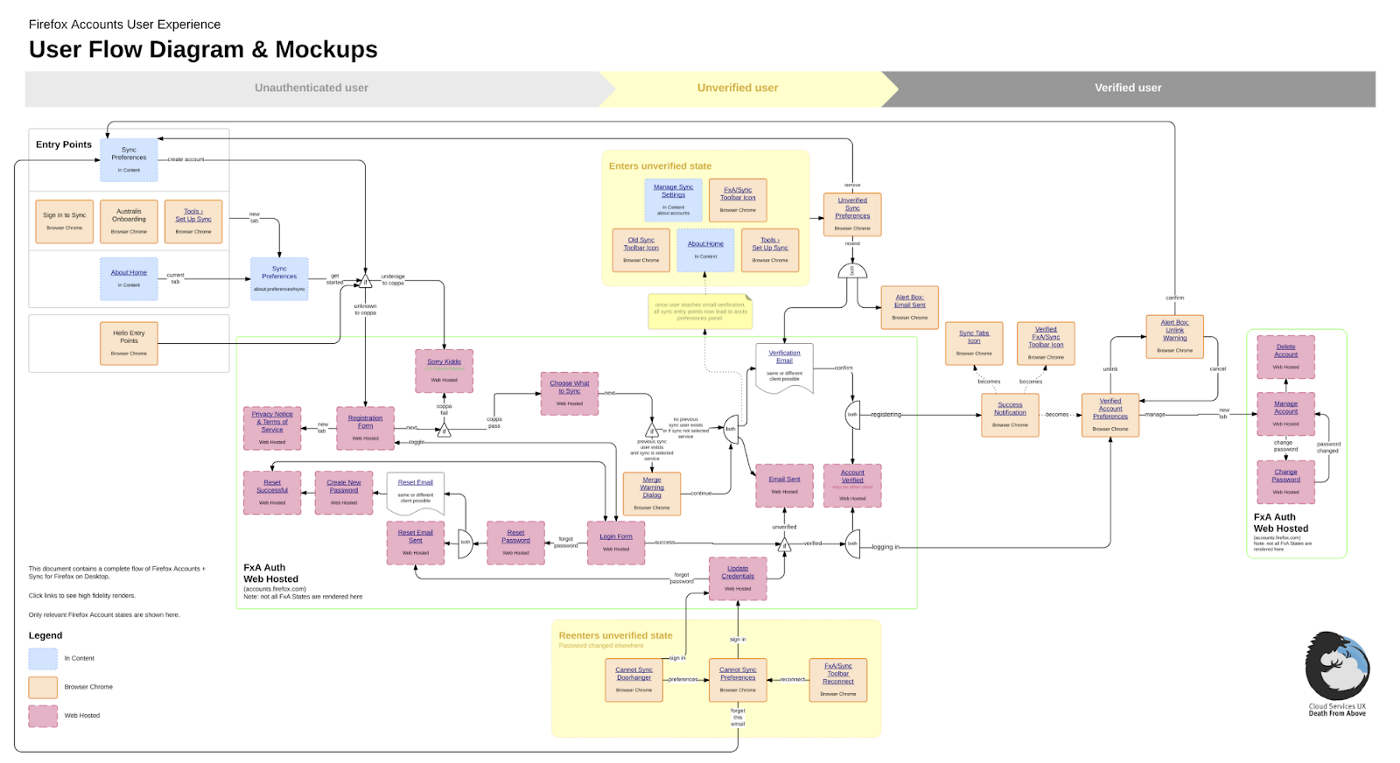
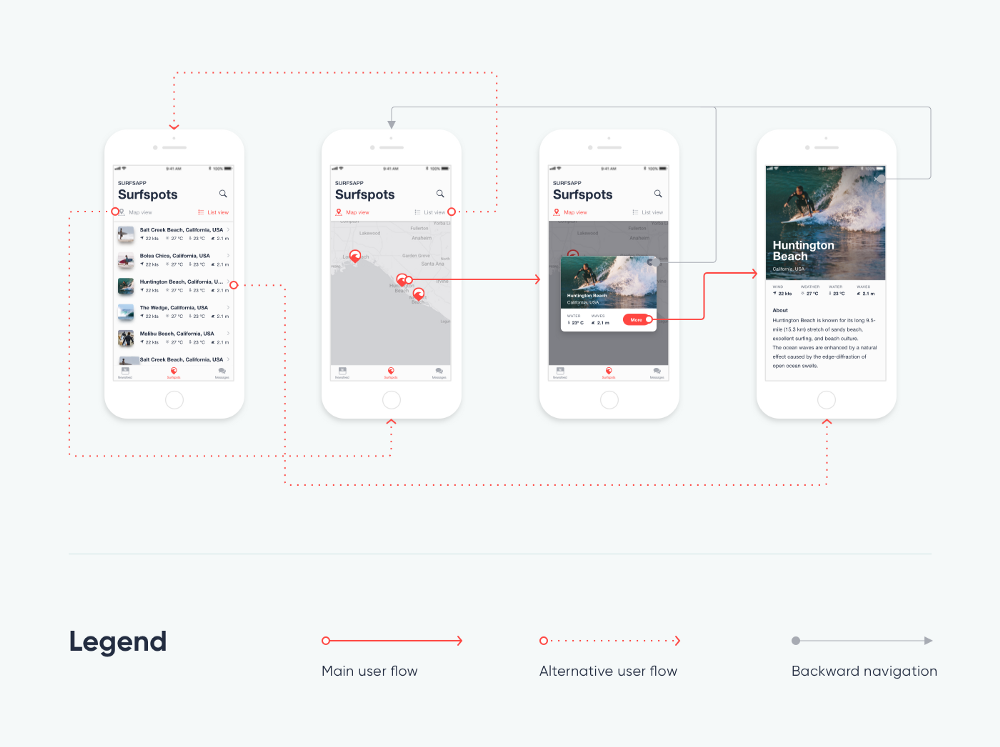
用户流 #5
考虑到此类图在现实世界中的多变性,可能更大的问题是,不同类型的流程图都在“用户流”这一标语下,被混合在一起了。
这个现状带来了一个问题:用户流是否可以通过保真度,交互元素的明确和覆盖范围(即,所反应出产品范围)来区分呢?或者用户流是包括了多个可能性的选项,还是它应该仅仅是单线性任务(即任务流)呢?
根据我看到的绝大部分的内容,任务流与用户流的区别在于任务流的的单线性和单选项性质。 与之形成反差的是,用户流涉及使用场景中的自由选择可能性。与单个预定路径相比,用户流提供了在更广泛的操作可能性中选择的自由。 但是呢,许多资料又说明了(或暗示)用户流不必包含多个分支,包含分支仅作为一个可能性而已。 为了清楚起见,我宁愿将任务流称为“单任务流”,因为要是在使用中我们将所有的流程图都称为“用户流”的话,使用这些术语就变得毫无意义。
考虑到这一点,用户流#5内的图例对与术语“流”的使用,似乎是将它看成一条路径(而不是指整个图,与大多数人说到用户流所指的内容不同)。 这个例子证明了我的观点,也就是UX设计人员应该更加谨慎地使用术语,才能达到更高效的交流。 如果不谨慎的话,可能会出现几个UX设计人员在使用同一术语讨论时,所指代的对象是完全不同的(…这基本上就是我们的现状)。
为了减少这种混乱,UX设计人员应尝试使用有助于减少歧义的术语。 例如,在我看来,将用户流#5中的实心线箭头称为“主用户流程”意思会更加明确。而带虚线的箭头应称为“备选用户流程”。 基于同样方式,我倾向于使用更具描述性的术语,例如“高保真交互图”或“高保真UI流”,而不是统称为“用户流”。
使用术语“用户流”的最佳方法是适当地对其定义上下文。 例如,说“登录用户流”或“日历组件使用的用户流”是清晰明了的。 当然,许多UX设计师已经以这种方式使用这个术语了,但是我认为如果这种使用方式被广泛认定成唯一方式的话,仍会是一个重大的改进。
我认为业内的交付成果没有问题,但是我确实相信术语“用户流”(以及其他几个类似的术语)的使用存在一些问题。 许多人都能对它做出更好的定义,但是似乎又只能通过与他人的定义产生分歧(各个定义相似但不同)或者进行对比才能做到这一点,这也恰恰证明了它是一个需要被澄清的术语。 出现这个现象的原因要么是现有的定义无法很好地传达信息,或者是因为我们对它的含义目前尚未达成共识。
为这篇文章研究的过程使我开始怀疑使用术语这件事情到底有多么重要 – 好像我应该对术语保一种工具的态度,而不应该对语言学过多纠结。 换句话说,我的目的是与其他人更好地合作,所以了解背后的概念远比术语使用正确要重要许多,对吗……? 为了尽可能有效地进行交流,我倾向于选择使用更简明扼要的术语,让每个人通过上下文都可以理解我们当时所言何物。例如“在4:30之前完成流程制作,我们 ‘4:45开会讨论”)。
还是……这样的处理方式导致了整个术语使用问题的发生呢?
如果你是UX设计师并且对这些术语的使用有自己的想法,欢迎你参与讨论。
原文地址:Mockplus
作者:摹客















评论0