我了解设计一个既漂亮又实用的界面的过程 — 通常较长,而且反复修改。大多数设计师都有类似的经历。不过,多年的经验积累下来,我发现一些比较通用的小技巧和界面修改方式,能够让设计在短时间内提升非常大。
这篇文章当中,我总结了过去一年里,我的文章当中最受欢迎的 UI & UX 设计贴士,他们都使用简单快捷,不但能够帮你提升你的界面本身,还可以在整体用户体验优化上有表现。
我们开始吧
1. 通过一个细边框让你的设计元素看起来更清晰,醒目

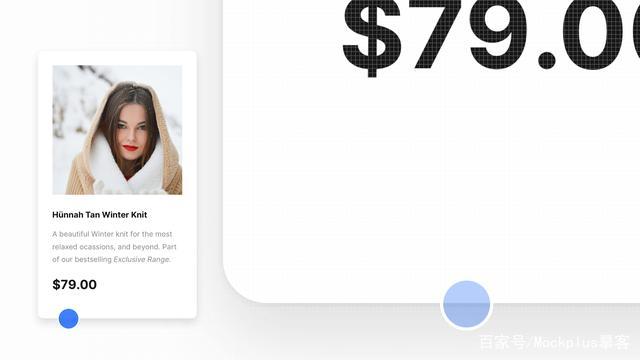
通过重叠使用阴影或者一个非常细的边框(边框颜色应该只比你的阴影深一点点)可以让些设计元素看起来更清晰,更聚焦。这样的方式也避免了多重投影带来的”脏边框“的感觉。
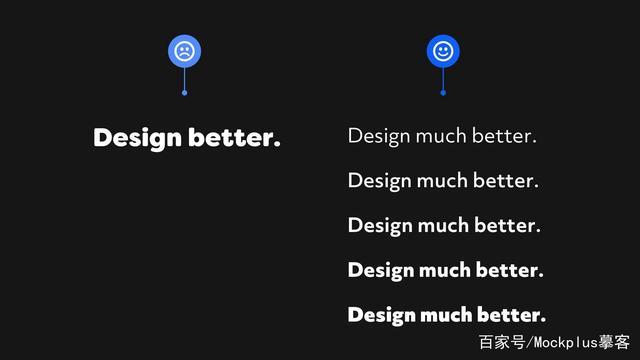
2. 缩小你的题目字(字母)间距,让视觉整体看起来更加平衡

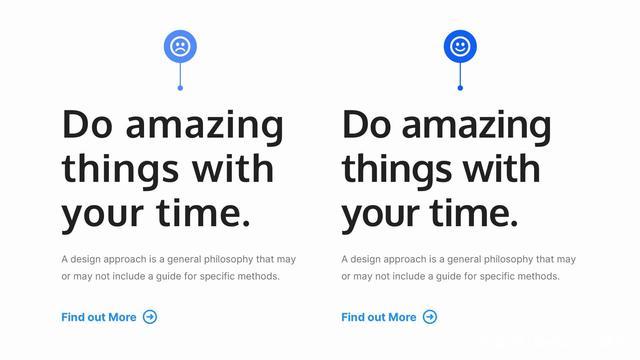
要将长文本条中的字间距缩短吗?这一看就不可行的方式,在标题中却有完全不同的应用。
大多数设计中,标题的字号大概率是大于正文的 — 这有可能会让标题的字间距看起来会大一些。当你需要界面达到完美的视觉平衡的时候,就需要手动微调一下了。
稍微降低一些字间距能够让标题看起来更平衡,易读,也能界面整体看起来更舒服,自然。
3. 确保你使用的所有图标的风格一致

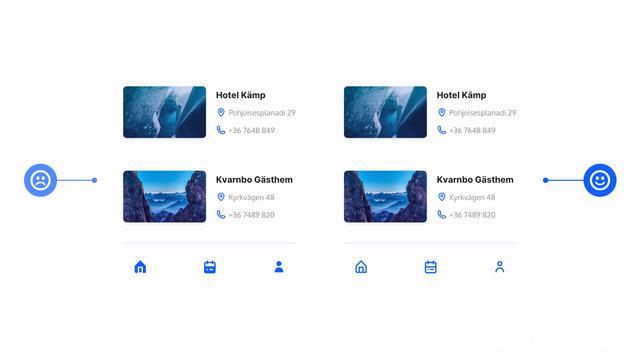
如果界面上出现了图标,就要确保风格完全一致:样式,线种,轮廓,阴影。
不要混搭。
4. 界面种只用一种字体完全可行 — 忽略酸民的偏见

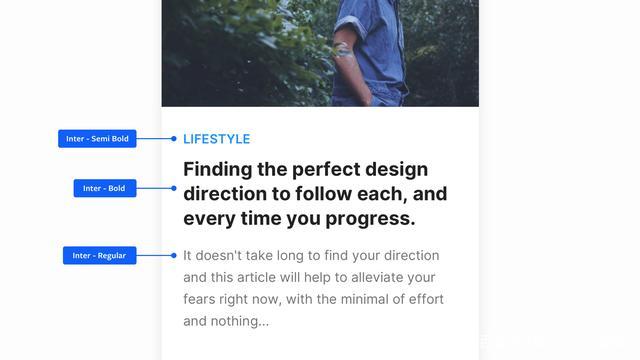
设计中只用一个字体绝对是可以的,并且这么做还可以帮助你达到更一致,更干净的设计效果。
忽略掉“必须使用至少2种字体”那类声音。结合字重,大小和颜色的组合使用,一个字体也完全可以创造出接受范围内的效果。
5. 空白是界面设计的好朋友,大量使用它,并且用好它

空白空间,或者叫做负空间,你肯定已经非常熟悉了。无论你对它的使用非常大方或是更谨慎,重点是使用合理,就很好。
些许的空白就可以让你的设计看起来有呼吸的空间,界面更精致。这个绝对是快速优化界面的不二法门。
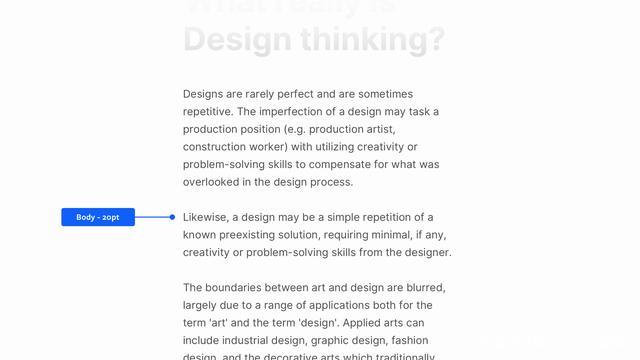
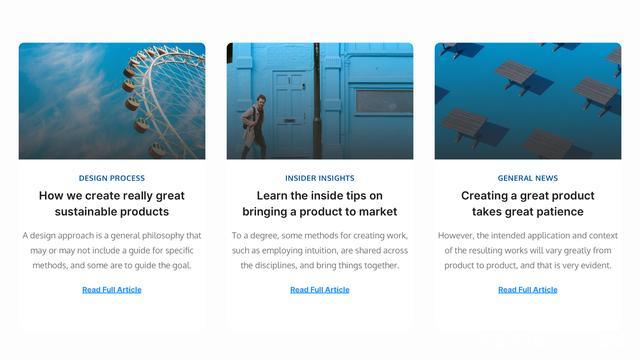
6. 界面上正文内容很多吗?试试20px字体

如果是长篇内容(例如,博客文章,项目描述等),你可以尝试使用20pt(或者更大)作为正文字体大小。
当然20px是不是完美搭配也完全取决于你选择的字体本身,不过大多数的正文字体在20px下看起来效果都不错,最关键是在你的读者需要看一墙这么多的字的时候,20px字的阅读体验会好很多。
18px也太2010了。
7. 在定义一组文本的字体大小的时候,使用“字体比例(Type Scale)”来确保和谐

字体比例可以帮你定义一个文本组的字体大小,这个方法科学有效,你无需再去猜测。
顾名思义,Type Scale的原理是基于比例的。举个例子,以一个1.25的比例为准,如果你的基本字体大小是18px,如果想到得到更大(比如h1,h2…)的字号就做乘法,如果需要小一些的字体(字幕,按钮等)就用基础字号大小除以比例即可。
符合字体比例的文字一般看来都更和谐,因为它们的大小是随着你设定的固定比例而增加和减小的。
8. 选定一个基准颜色,然后用“色调和阴影”来增加界面的一致性

你猜怎样,搞了半天你不用大片使用不同色彩来填充你的设计。
项目允许的情况下,限制你调色板的丰富性。选定一个基准颜色,然后通过对这个颜色色调以及阴影的修改是实现界面一致性的最简单的方法之一。
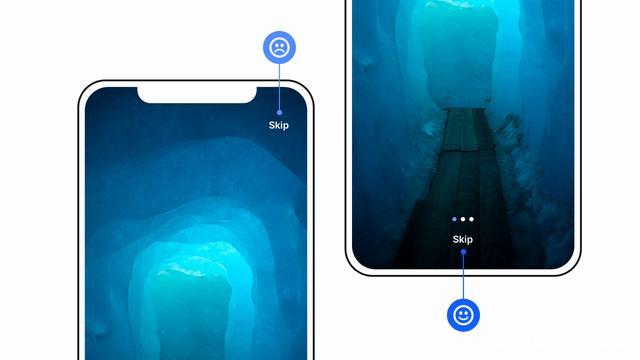
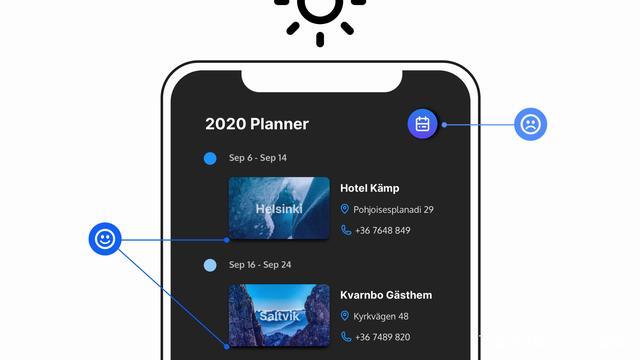
9. 改善新用户体验,交互规则和经验很重要

确保你全新设计的手机app的新用户引导可以随时被跳过,并且确保跳过按钮在大拇指可以轻易触到的范围内 — 这样简单的调整可以为你的用户带来更好的体验感,更别提第一印象多么重要了。
交互的规则和经验还是很重要的,别忘了。
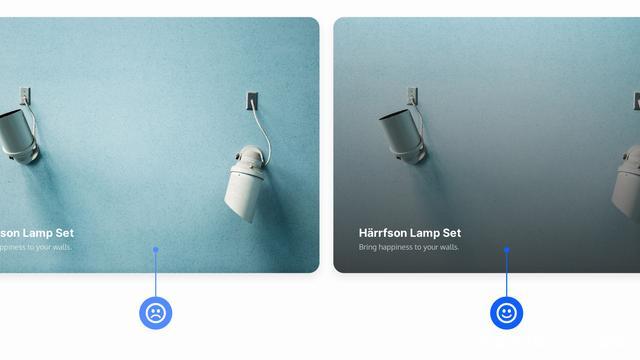
10. 你界面上的阴影都来自于同一个光源吧?

确保你界面上的阴影都来自于同一个光源。这是个很容易犯的错误,一旦出现就让你的设计看起来粗糙了。
毕竟,地球上也只能看到一个太阳。
11. 你想要快速找到优质的字体组合吗?用Superfamilies

天上那是一只鸟吗?是个飞机吗? 不是, 是Superfamily!
如果你想要提高字体组合技巧,可是面对千种字体选择让人感到有些畏缩的时候,选择 Superfamily吧!
Superfamily是字体的集合,可以出现在Serif和Sans-Serif和各种变体中,专门为了高度统一的视觉和谐感而产生。
有一些组合我强烈推荐:Merriweather和Merriweather Sans,以及Roboto和Roboto Slab。这些都可以可Google字体中找到。
Superfamily可以几乎可以确保你的选择不会出错,还不用担心外观看起来不够协调。
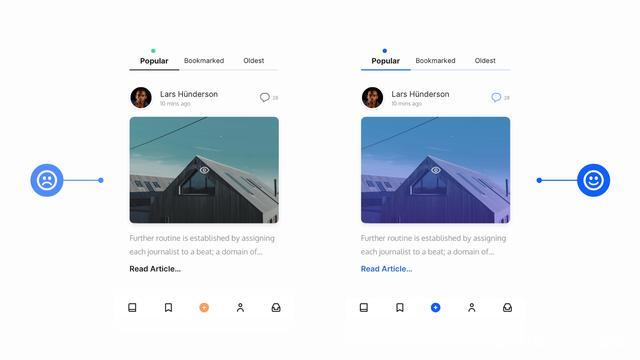
12. 用不易察觉的覆盖涂层来增加文本和图像之间的对比度

根据文本在图像上的位置,你可以使用覆盖整个界面的颜色叠加涂层,也可以使用更细微的(从下到上,或从上到下)渐变叠加图层,来使两个元素之间的对比更加强烈。
无需太复杂的操作,就可以实现在文本和图像之间美观的对比。
13. 适度使用居中文本,过多会导致用户体验欠佳

条件允许的情况下,应该只将标题或者少量文字段落做居中处理。
对于几乎所有其他内容,都使用左对齐。
你的用户会感激你的。
14. 如果在多处使用同一个字体,尽量找一个多有种字重的字体

你想使用的Typeface是否带有多种字重和样式供你选择?
如果打算在多个项目中使用同一个字体,应该确保它的多样性。
我其实建议你根本就不要使用那种只有一种字重或样式的字体。
当然也有例外,某些项目会要求使用那种只有一种样式的,看起来更复杂的字体,但是对于绝大多数项目,更多的字体选择肯定是更好的。 就算你最后只使用两种或三种字重或样式,也可以为自己留出呼吸的空间,尤其是在设计过程的后期,产生了更多操作的需求的时候。
15. 浅色背景下使用深色文本

浅色背景下,不要使用颜色太浅色字体颜色。
就算看起来许多设计界的“cool kids“还是在用浅色字,但是你可要比他们聪明一些,因为你希望你设计的界面更友好,对吧?
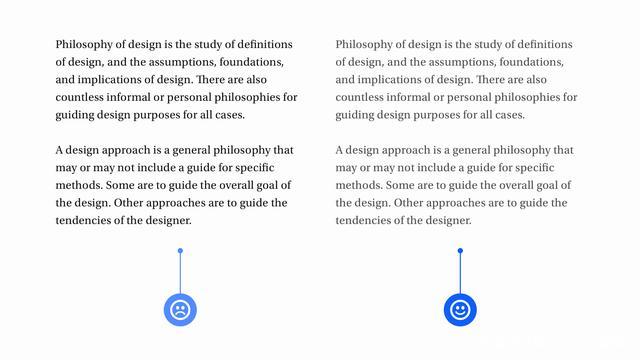
16. 如果你的文本看起来有些重,调高它的亮度

当涉及到长篇内容时,某些常规粗体字体会显得有些笨重,在屏幕上显得有些呆板。
这种情况下,你可以通过选择类似于“深灰色”(即#4F4F4F)之类的颜色来淡化文本,让它更易读,不会对眼睛造成这么大的压力。

你可能认为这是常识吧? 其实它很多时候会被忽略掉。
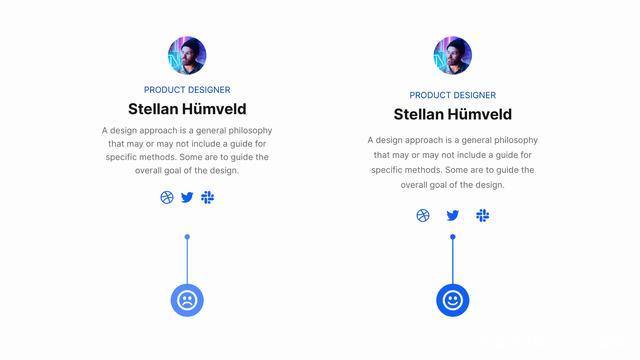
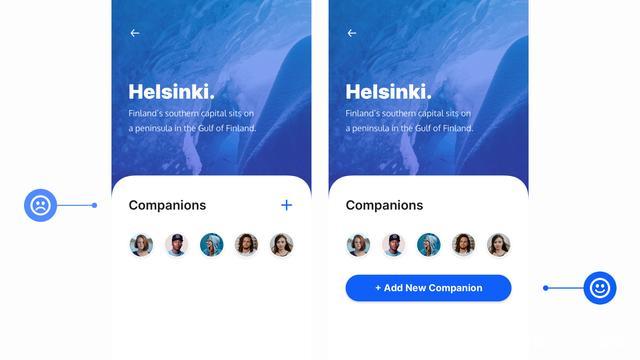
通过对颜色,对比对,尺寸和标签的使用,来让CTA尽可能突出。
设计的时候,情况允许的话,可以尝试使用文本的方式帮助用户理解你的设计,不要总是仅依赖图标。
原文地址:今日头条
作者:Mockplus








评论0