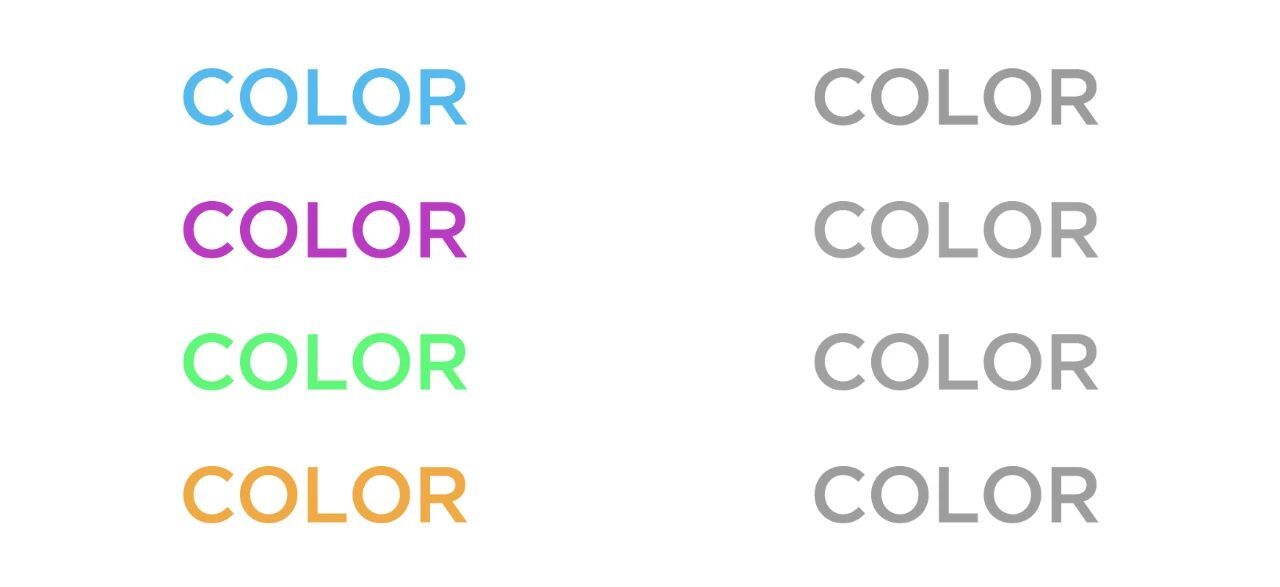
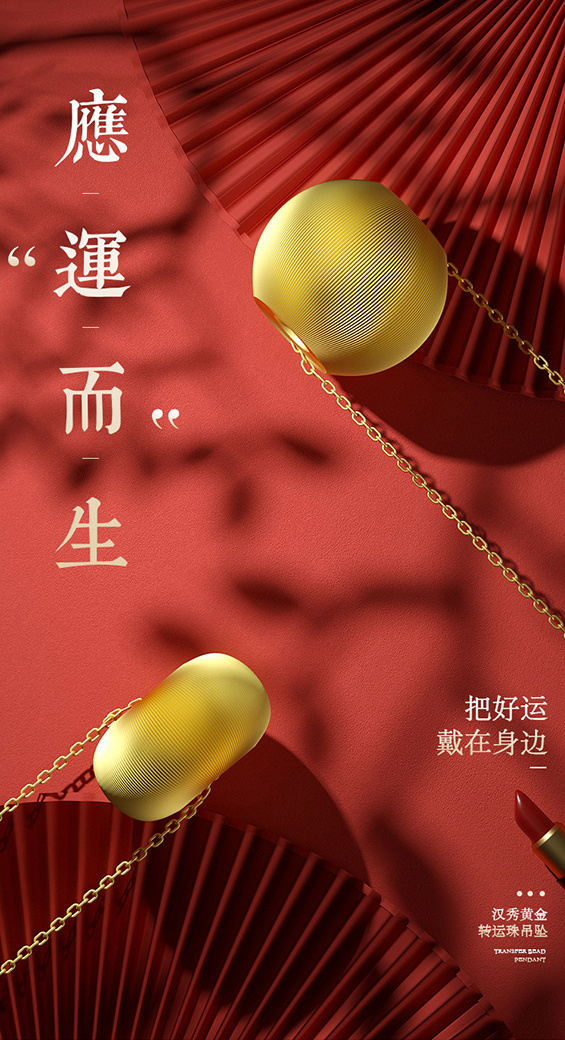
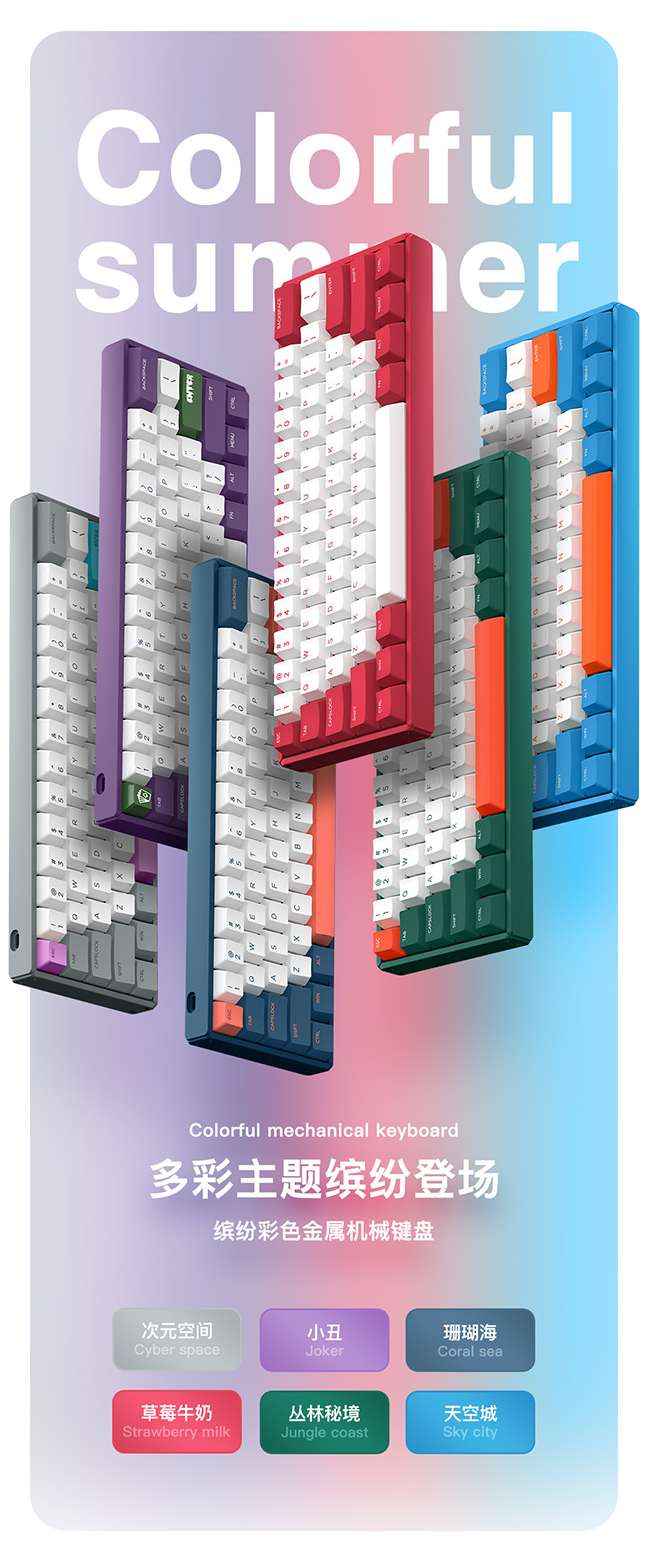
配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色 ,明度和纯度不同,给人的视觉感受也不同。
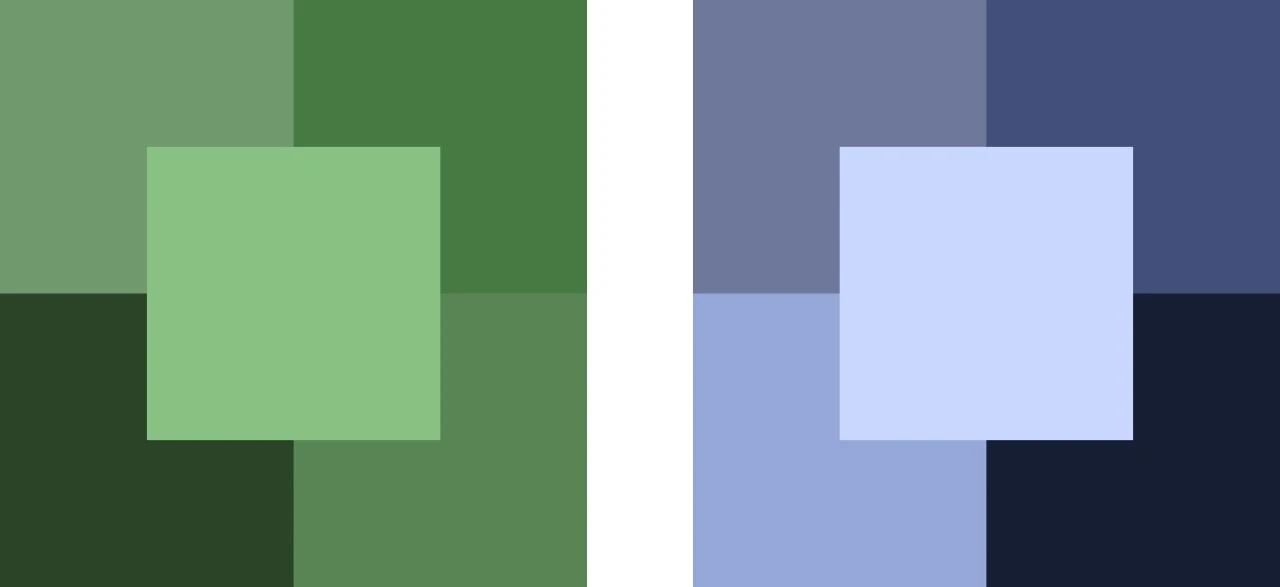
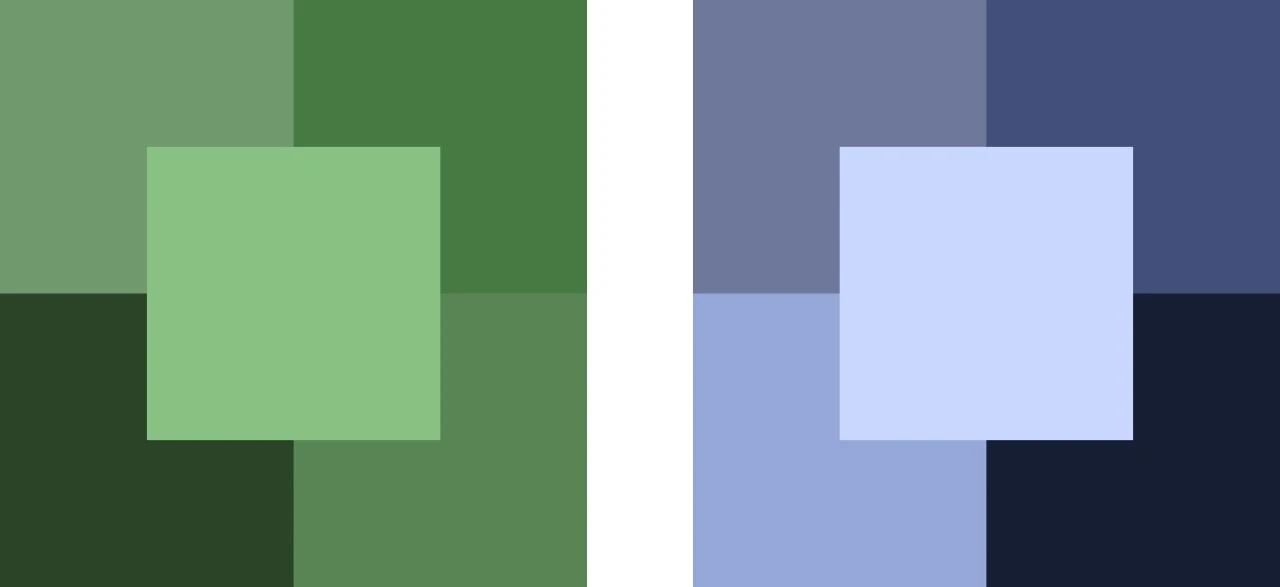
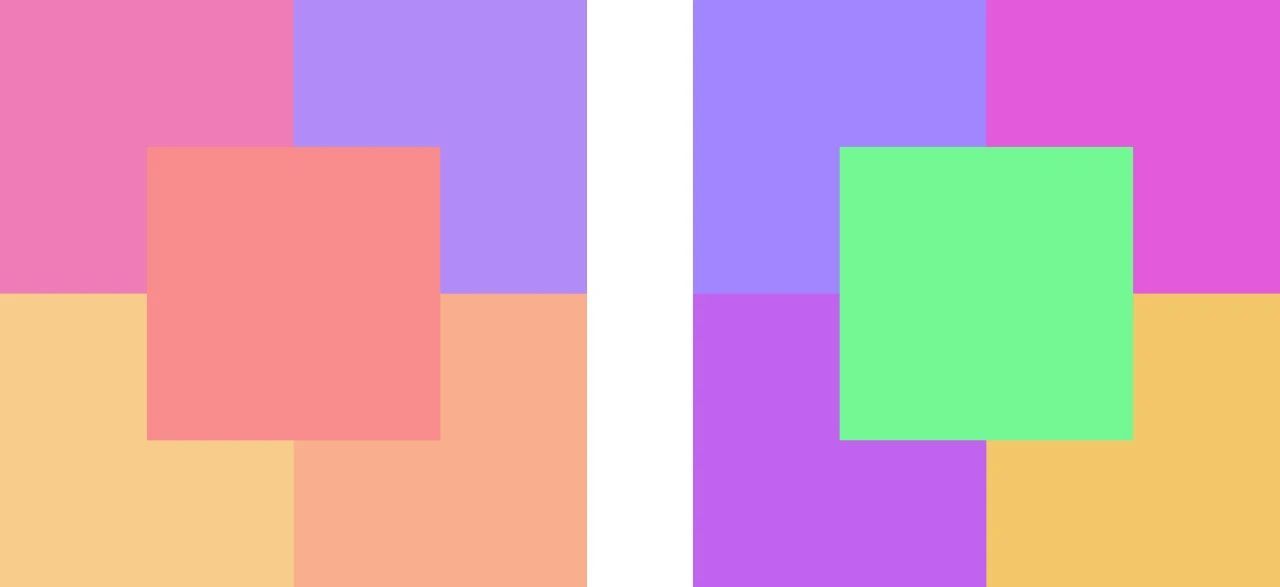
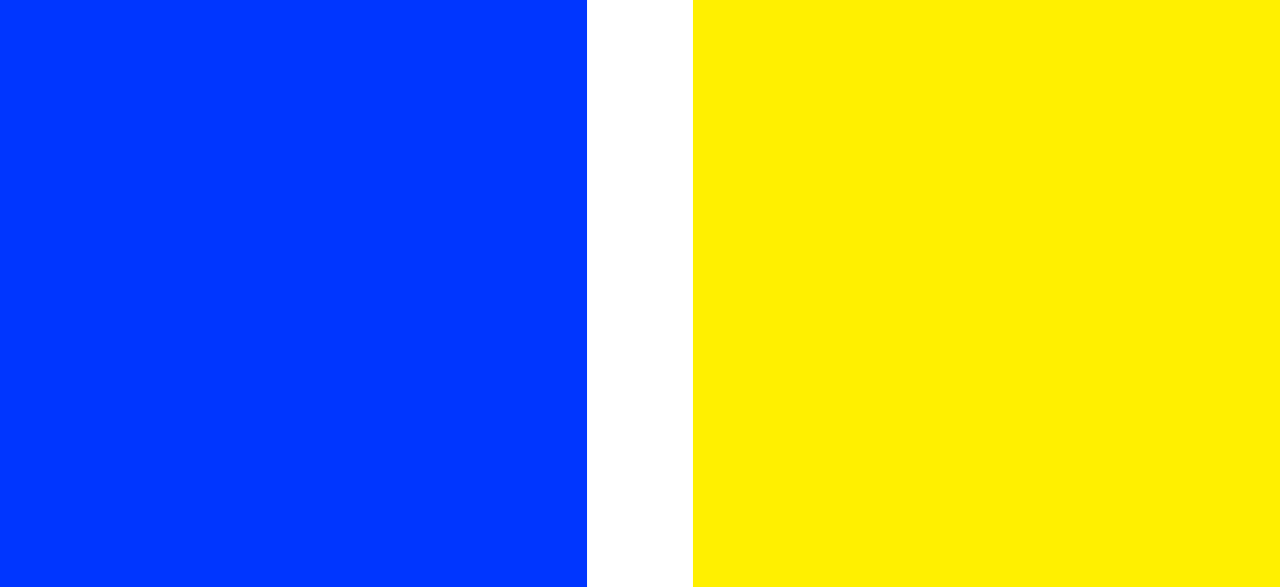
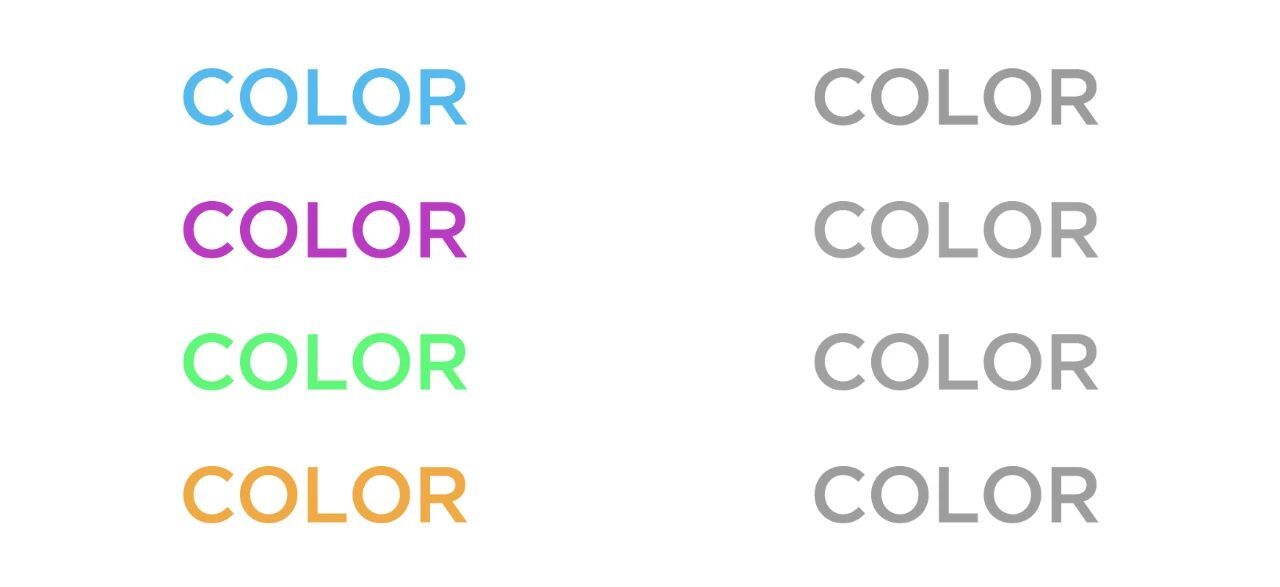
一、色相一致的配色








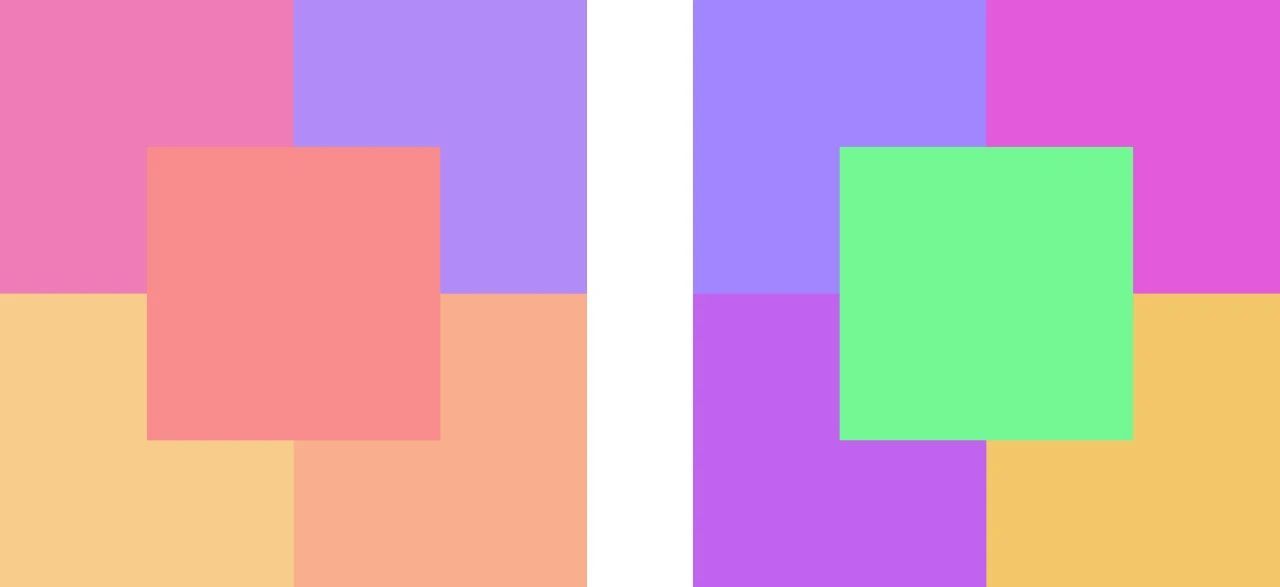
二、明度一致的配色







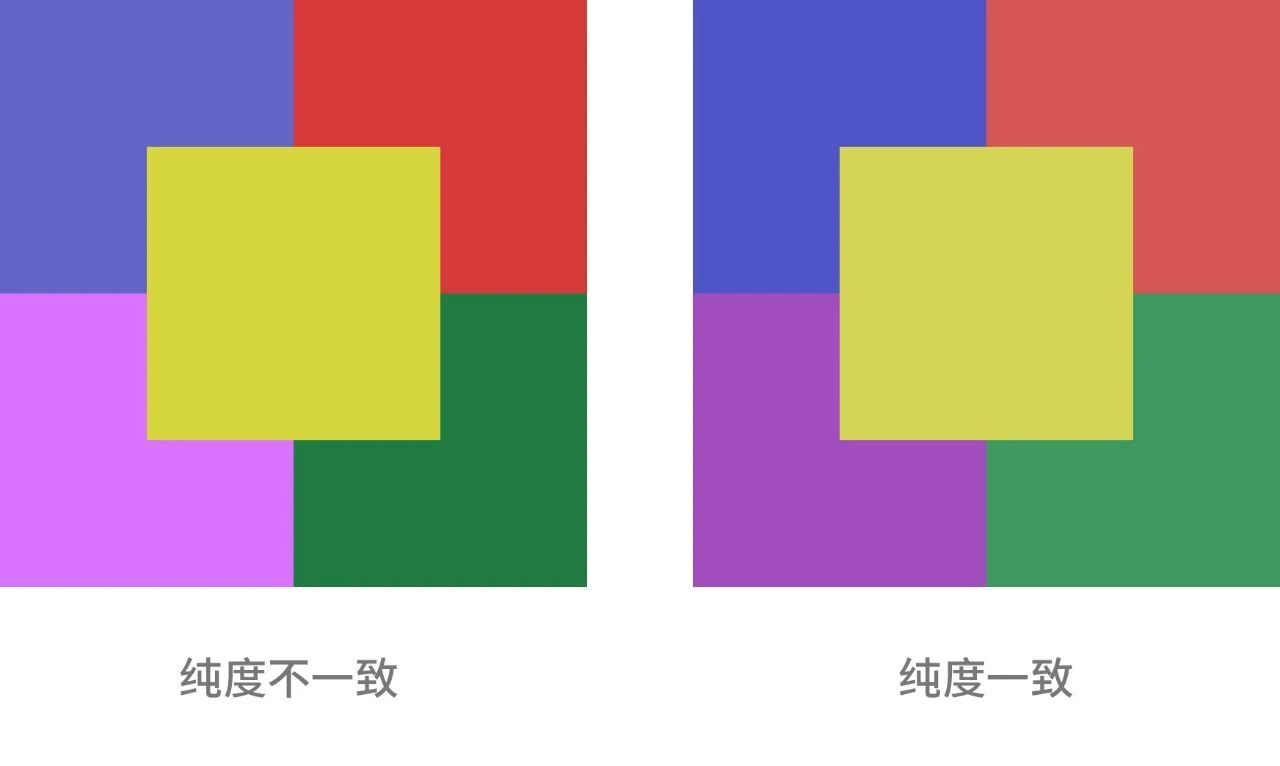
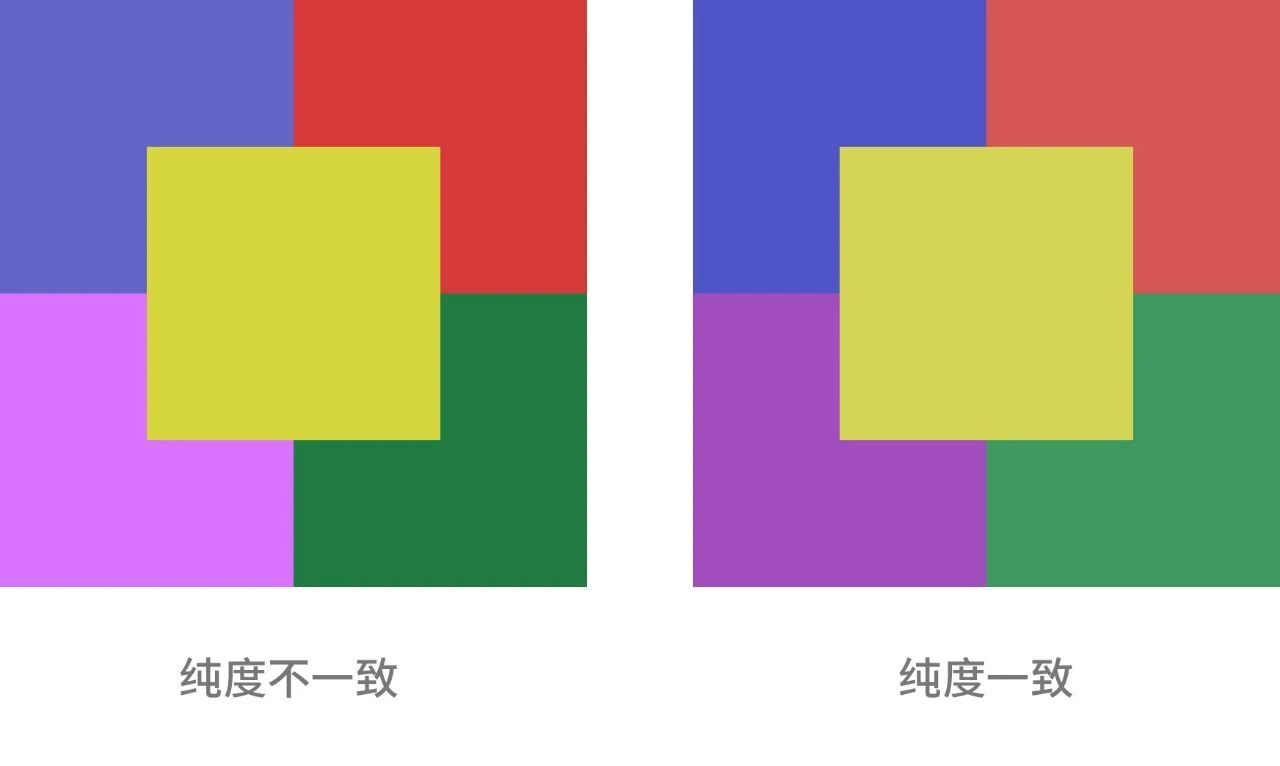
三、纯度一致的配色

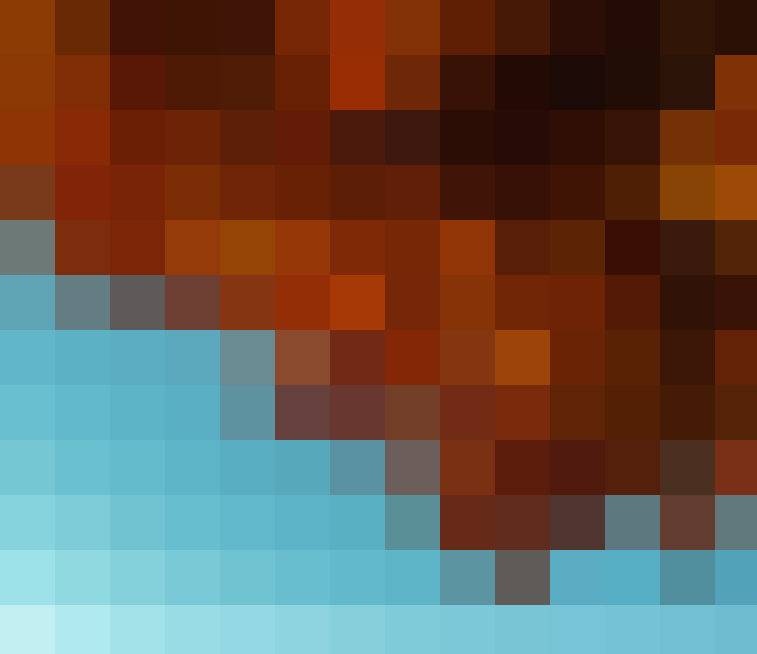
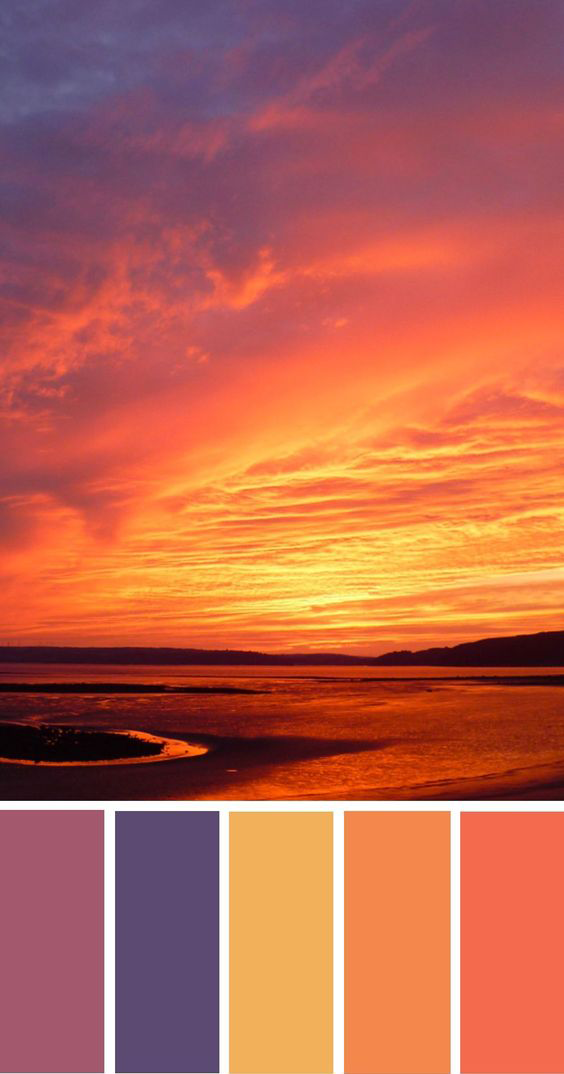
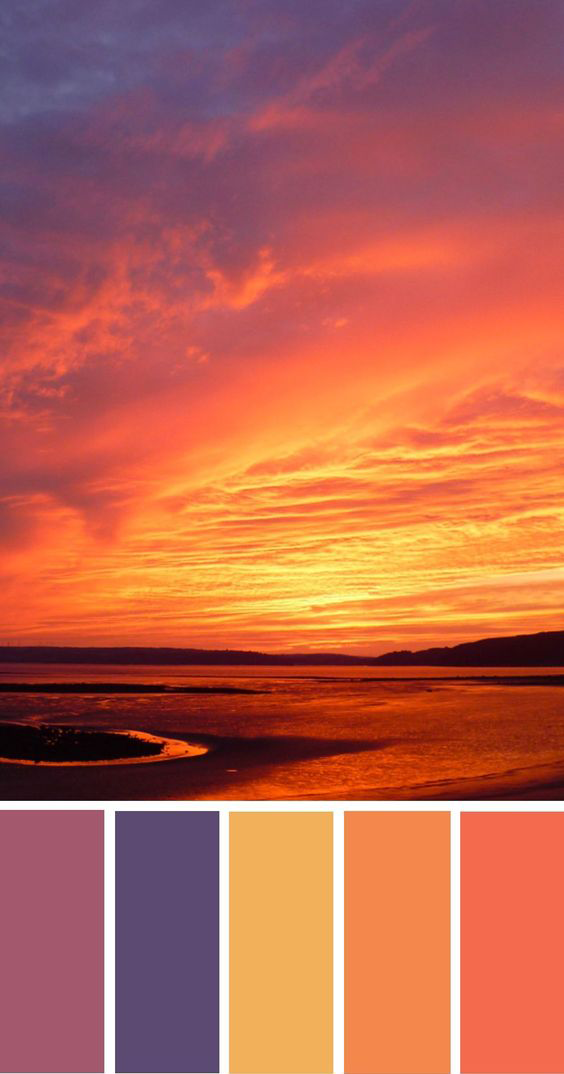
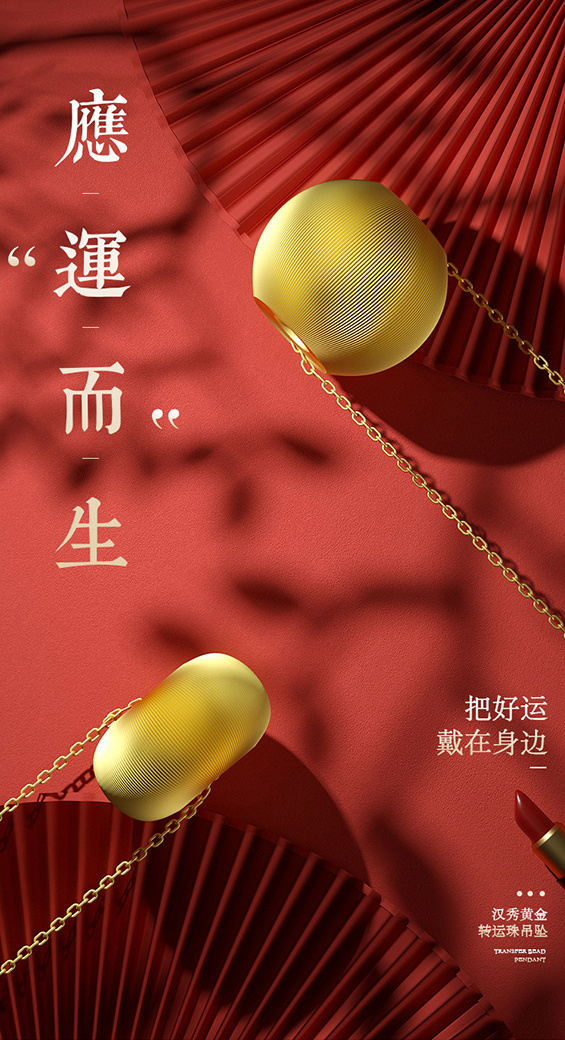
四、从自然中取得














配色永远都是多选题,没有唯一的标准答案,这么多配
色理论只是为大家提供一个切入点,理论提供的是解题思路而不是答案。
美工美邦(公众号)

配色一直以来都是设计圈内老生常谈的话题,一幅优秀的作品离不开合理协调的颜色搭配。不同的颜色所表达的含义不同。即便是相同的颜色 ,明度和纯度不同,给人的视觉感受也不同。































评论0