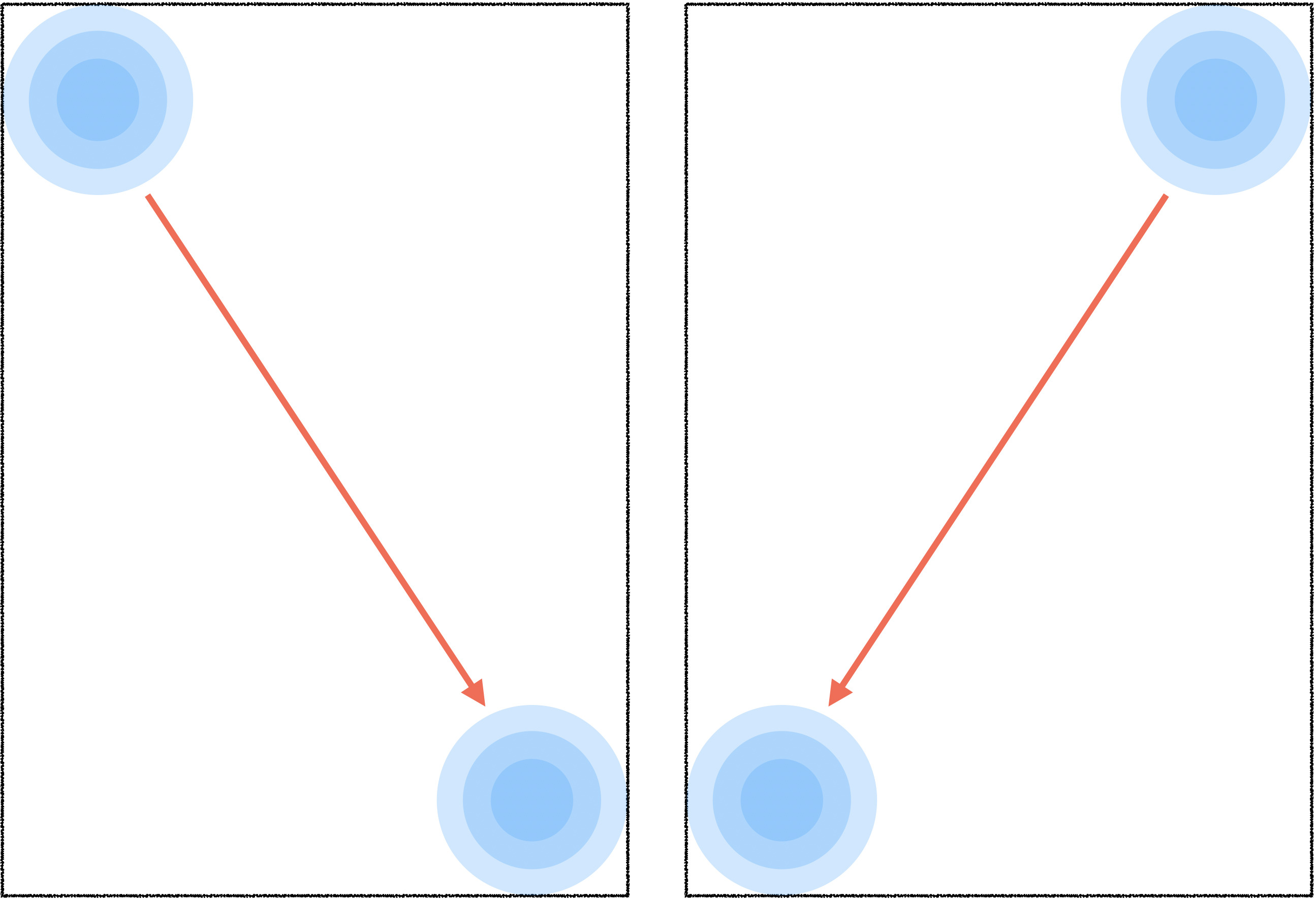
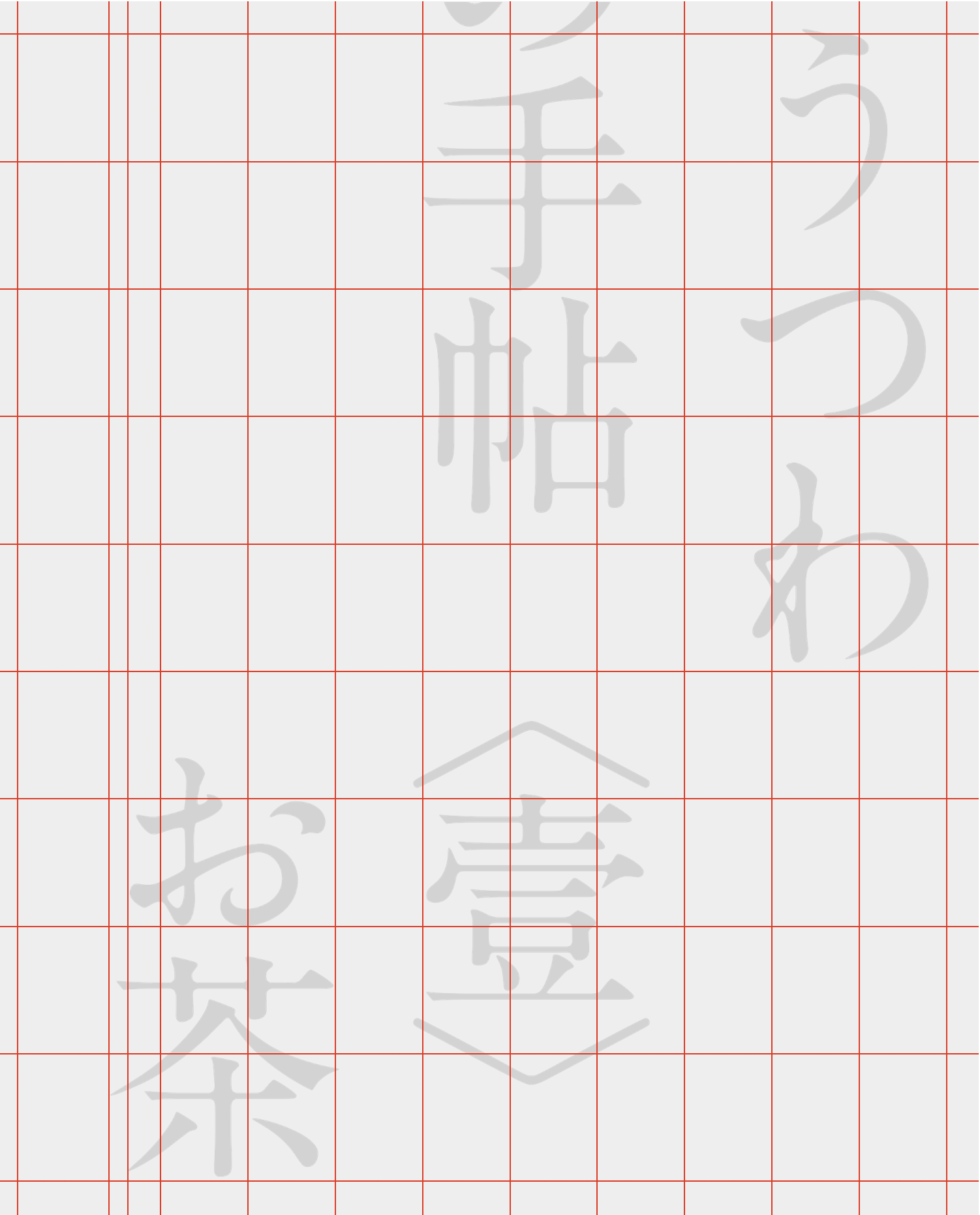
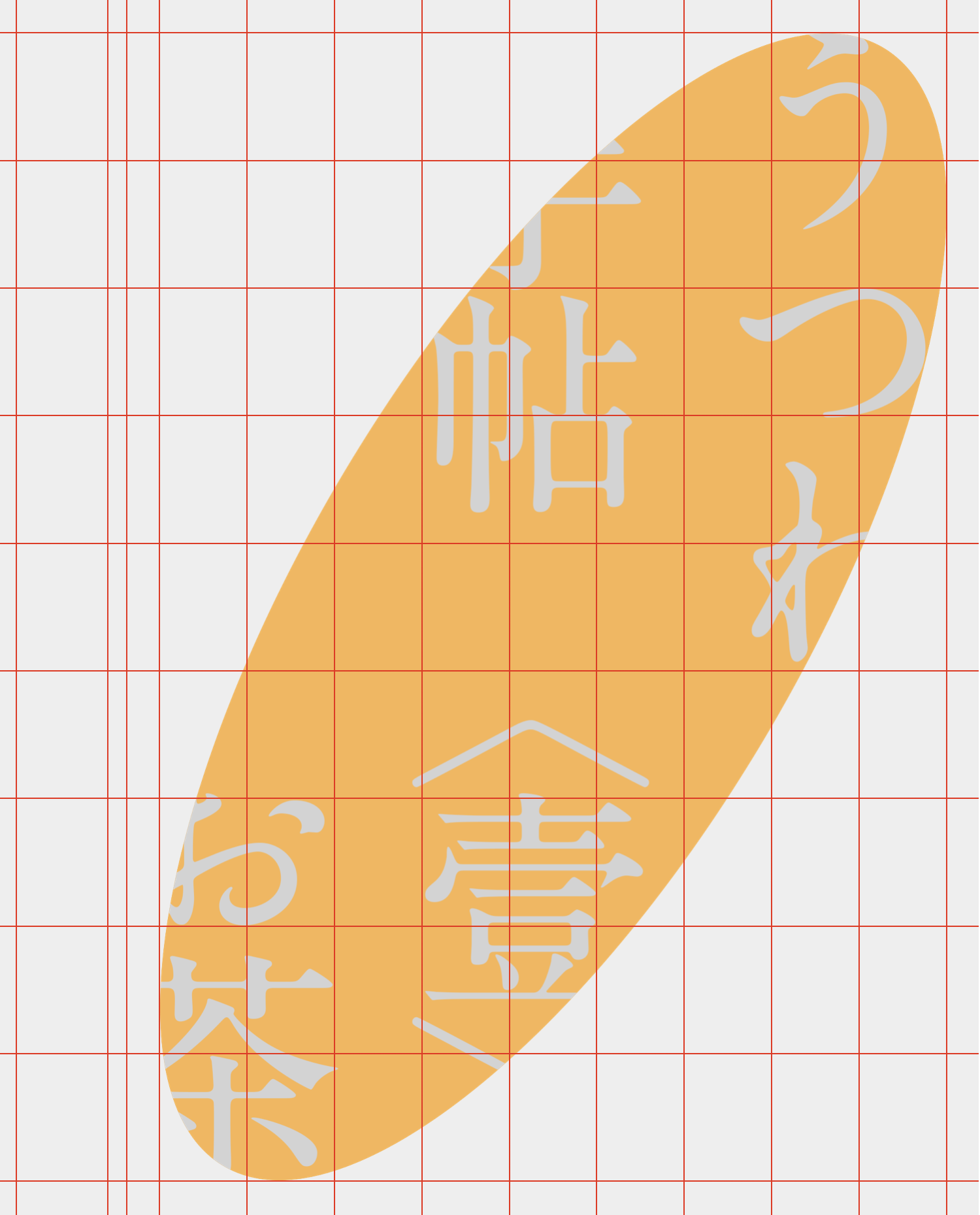
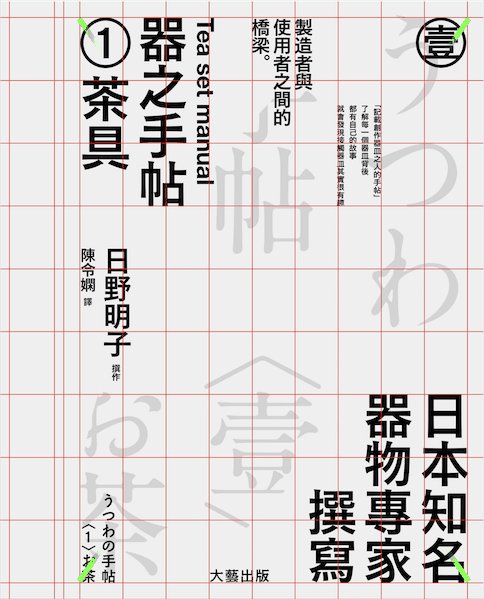
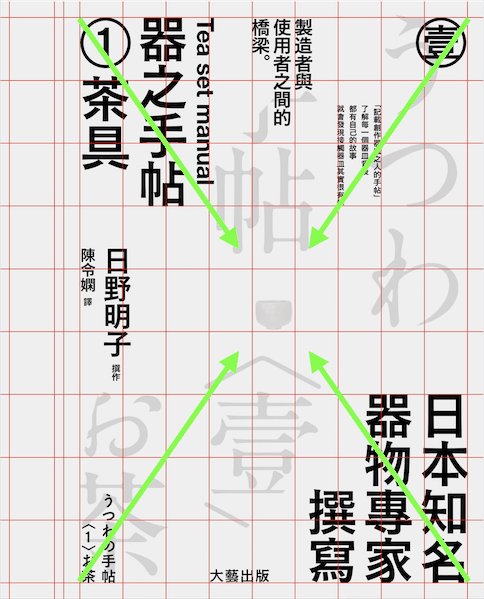
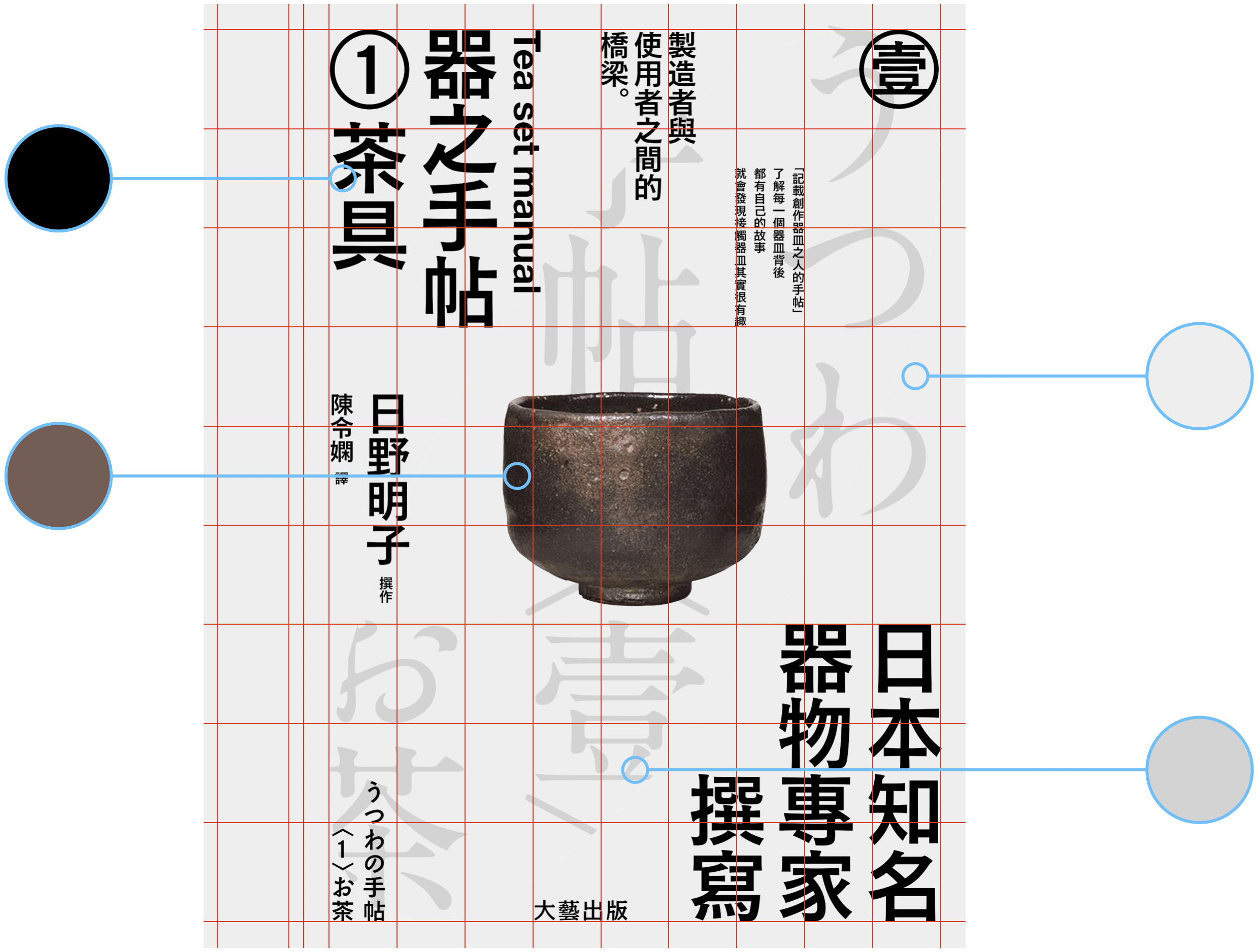
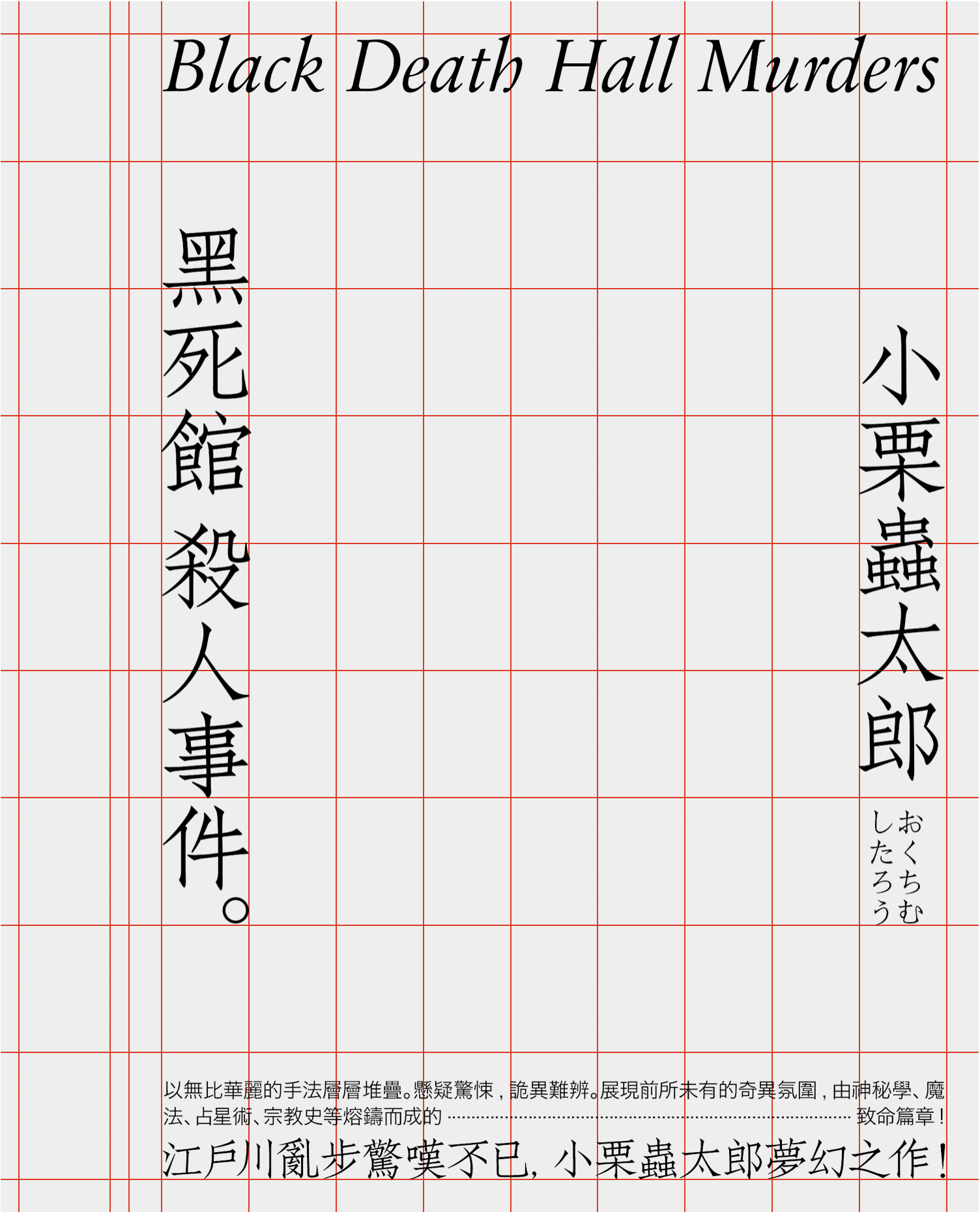
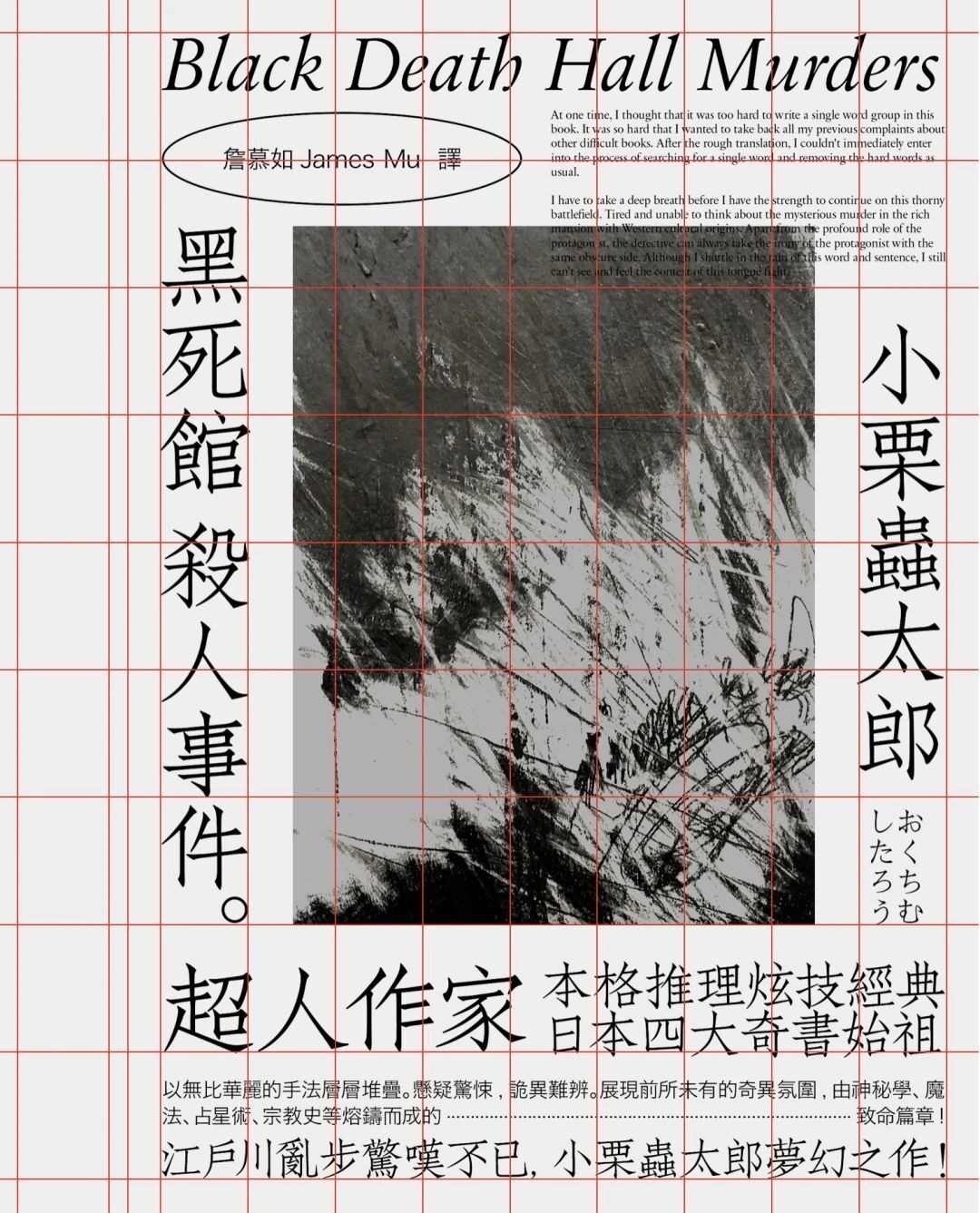
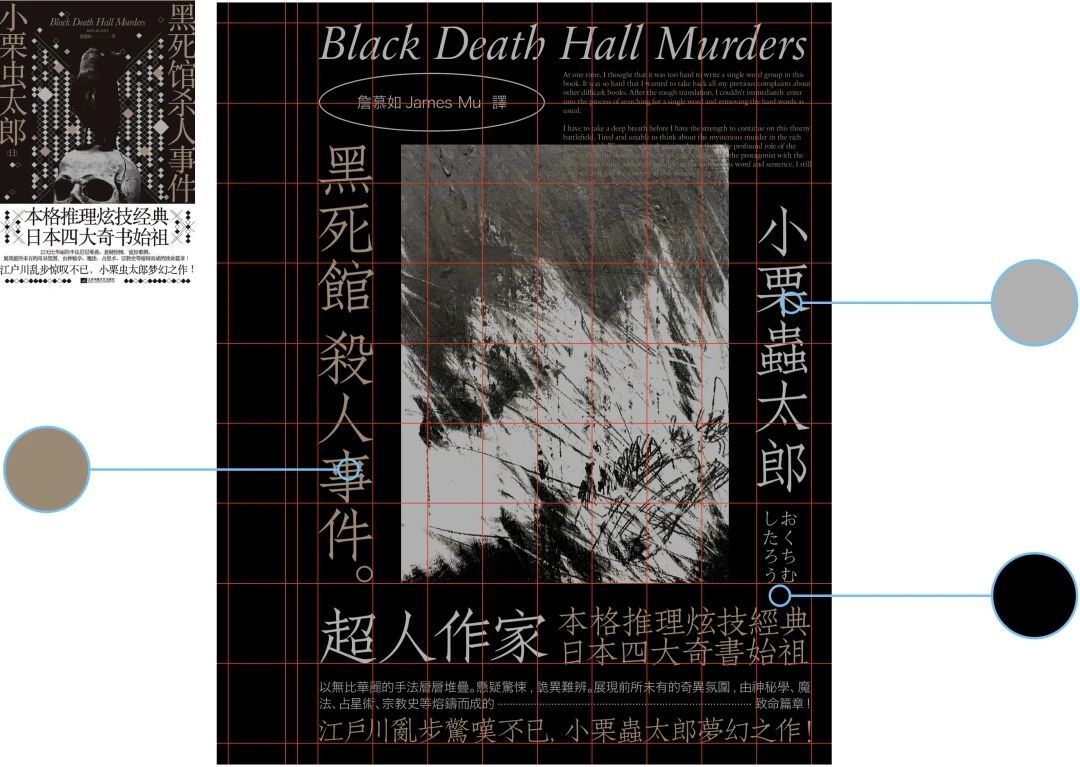
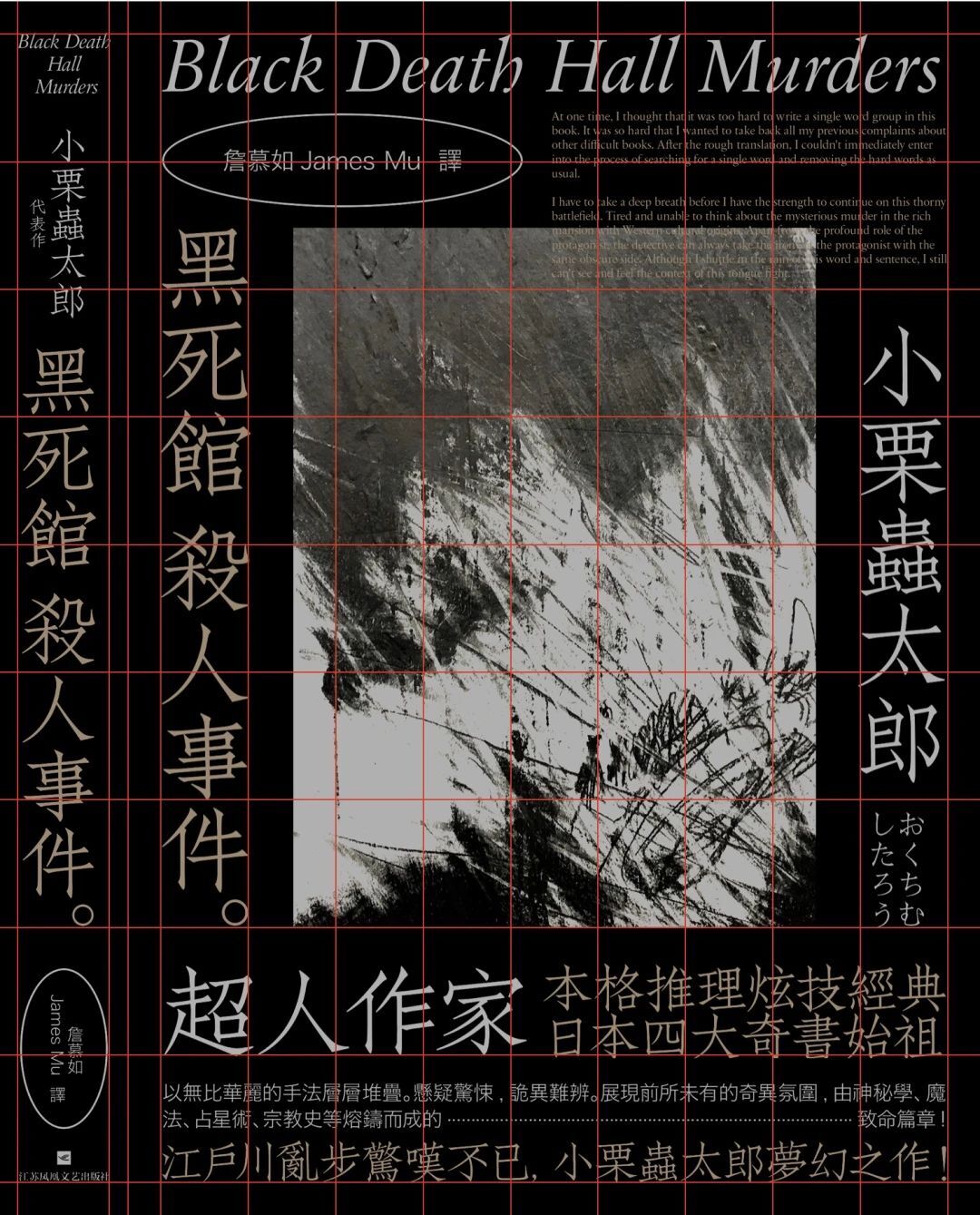
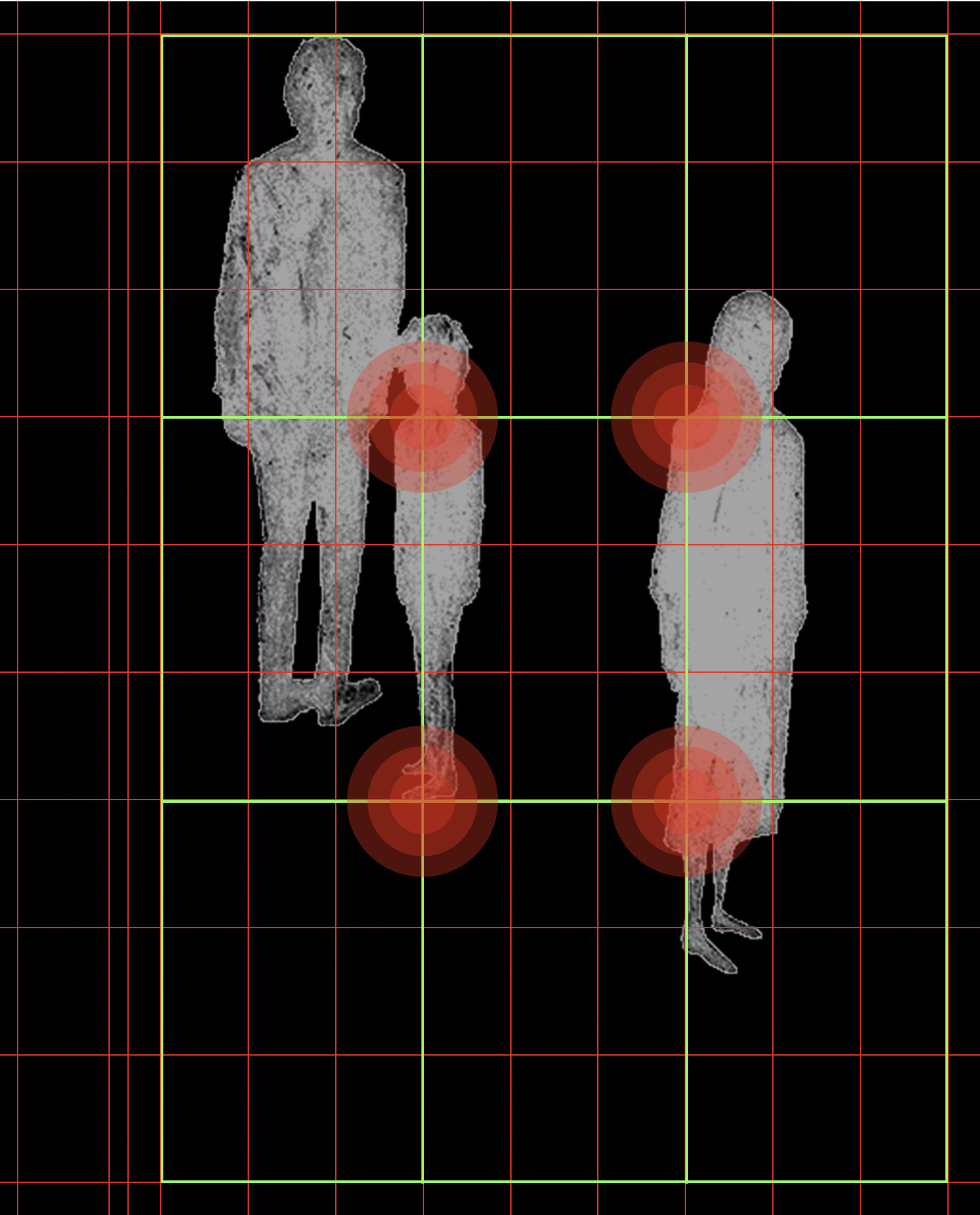
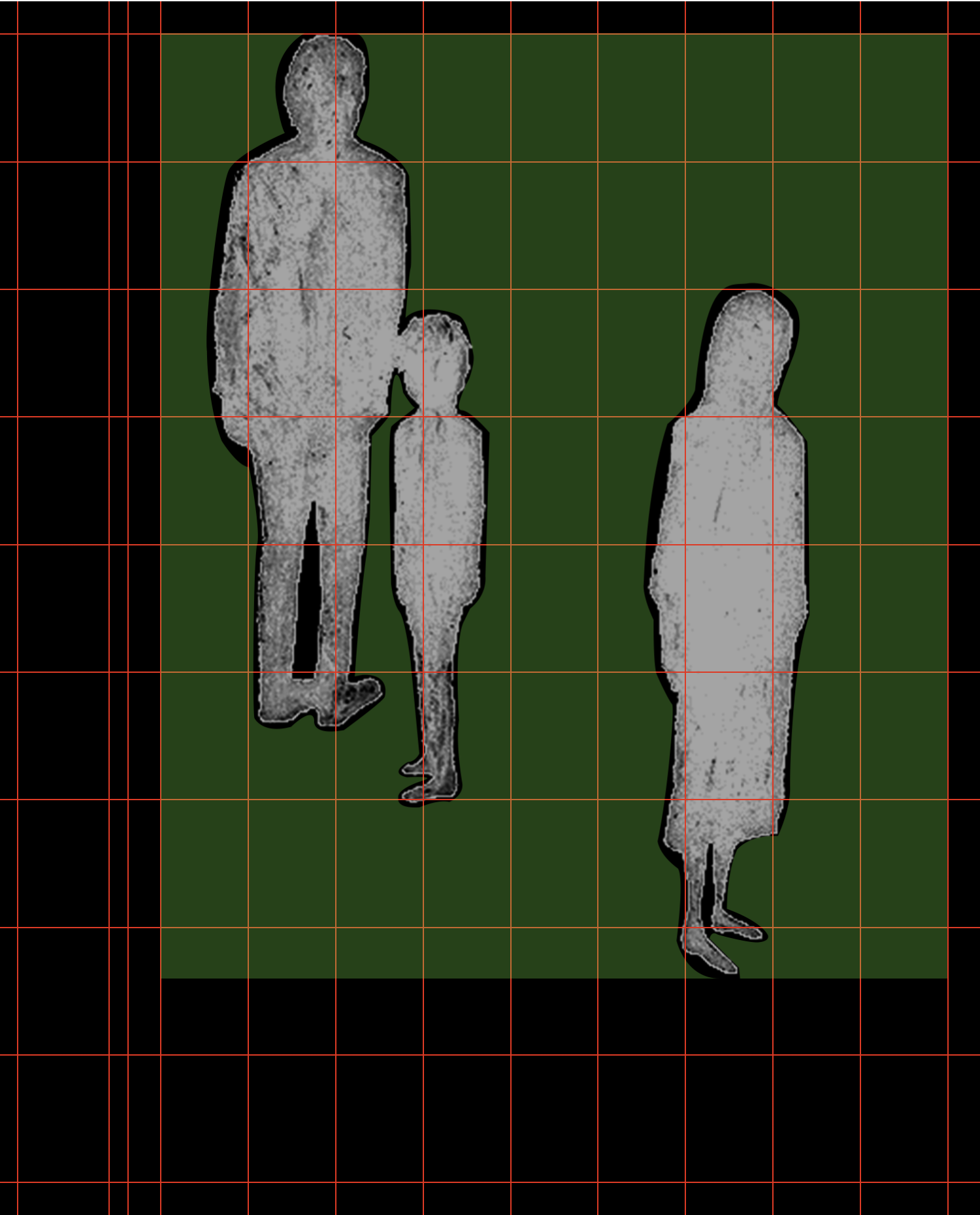
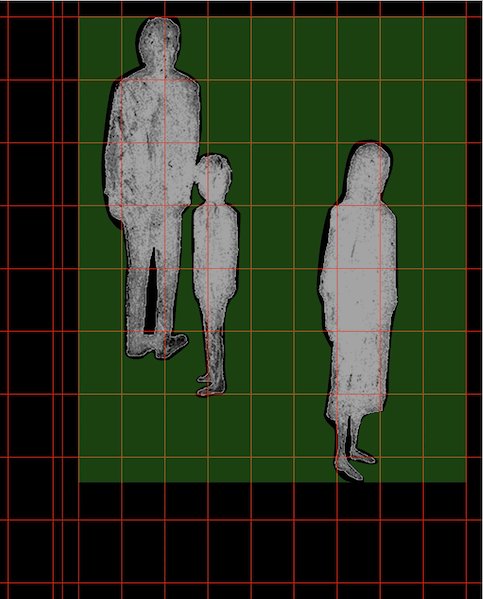
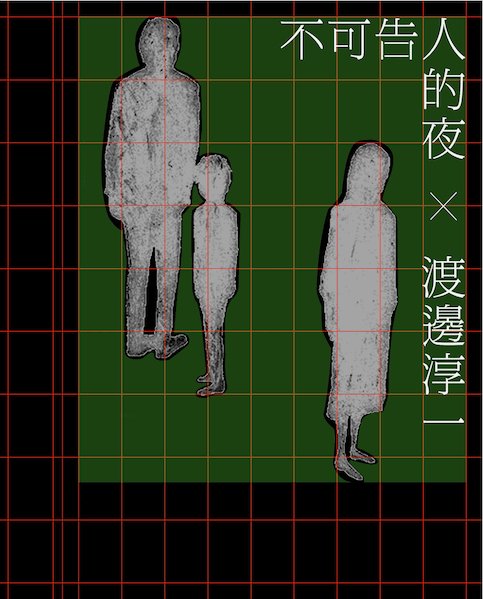
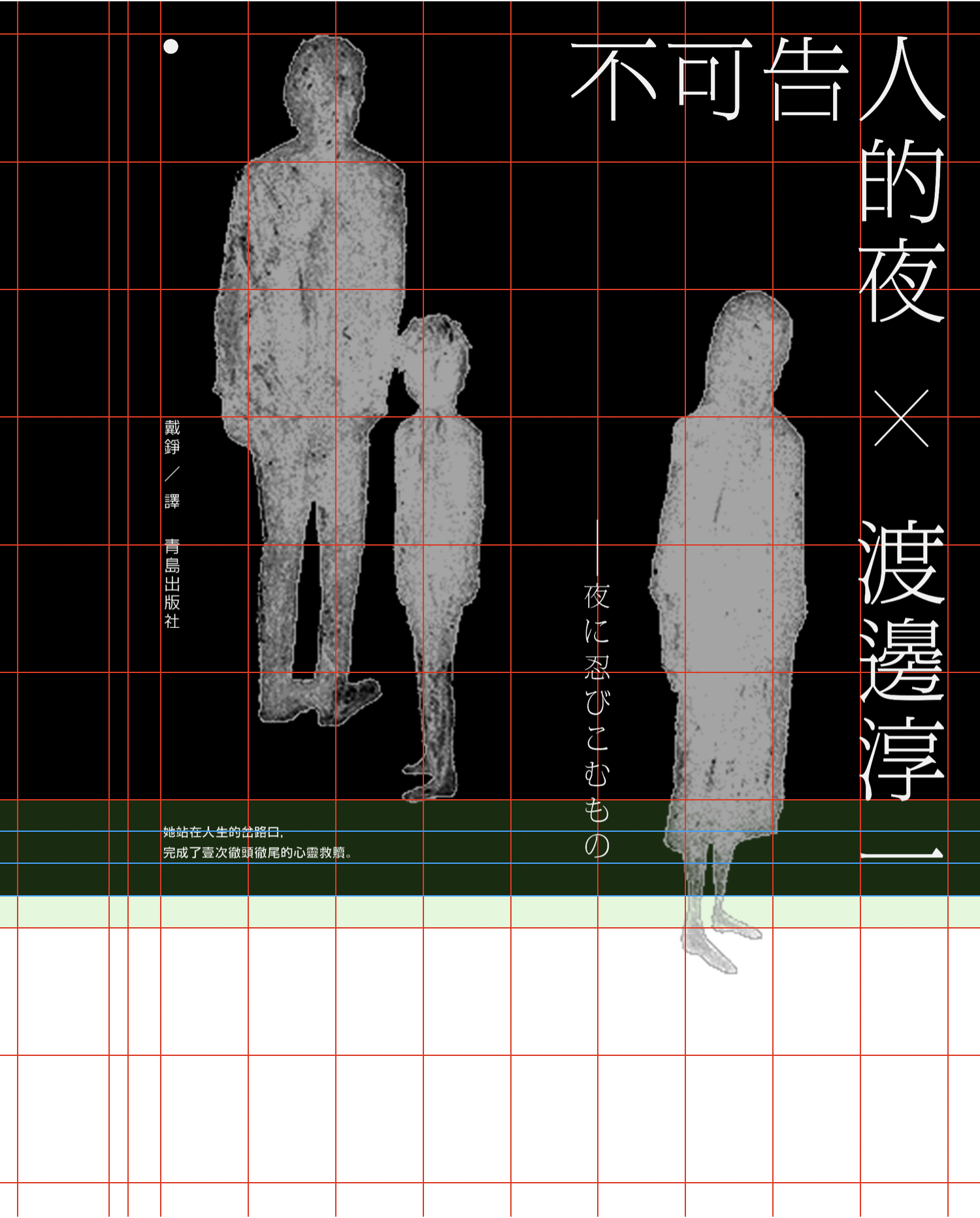
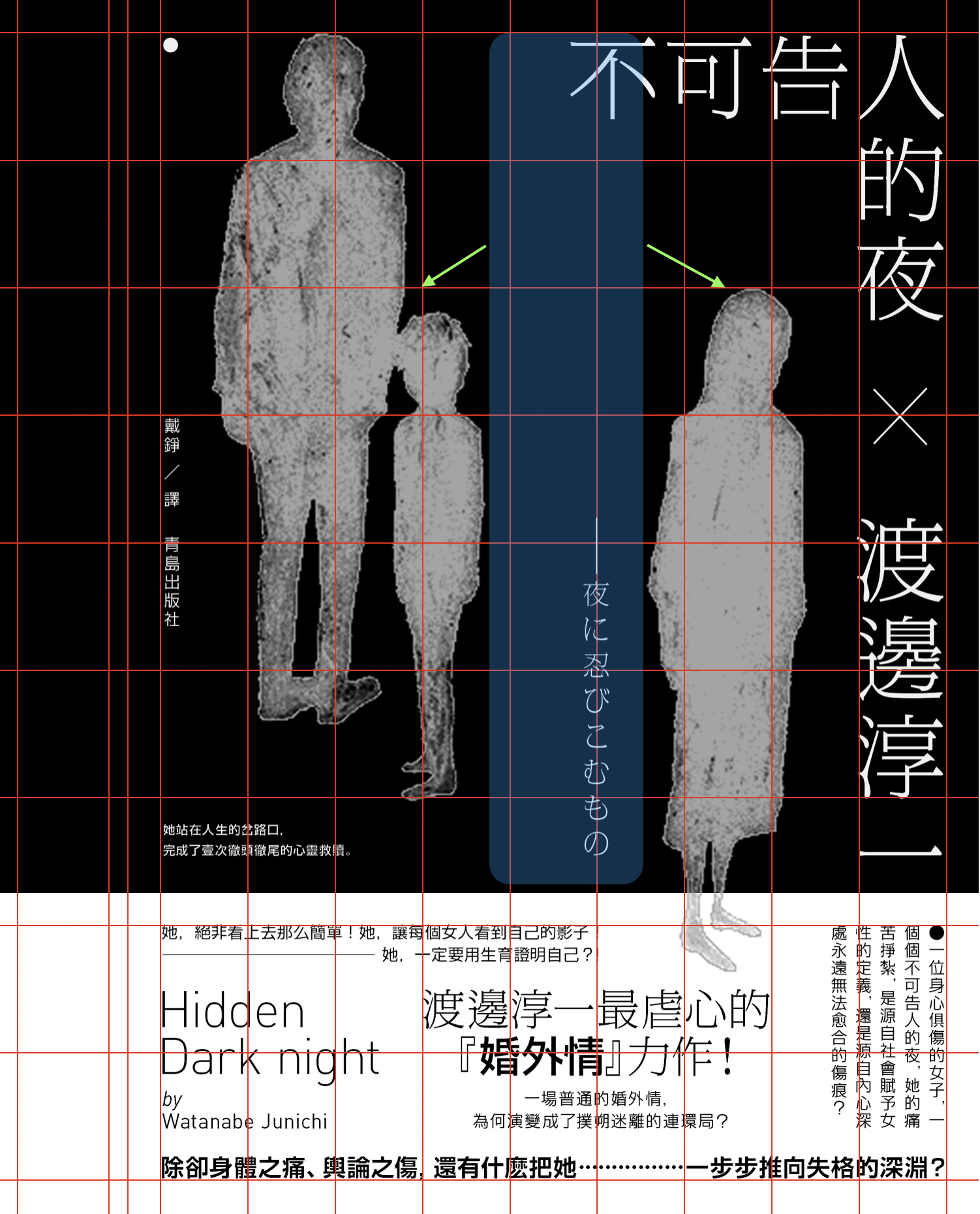
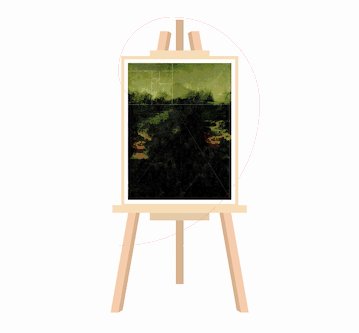
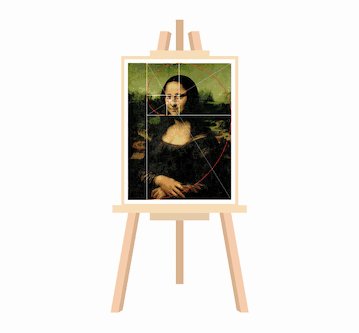
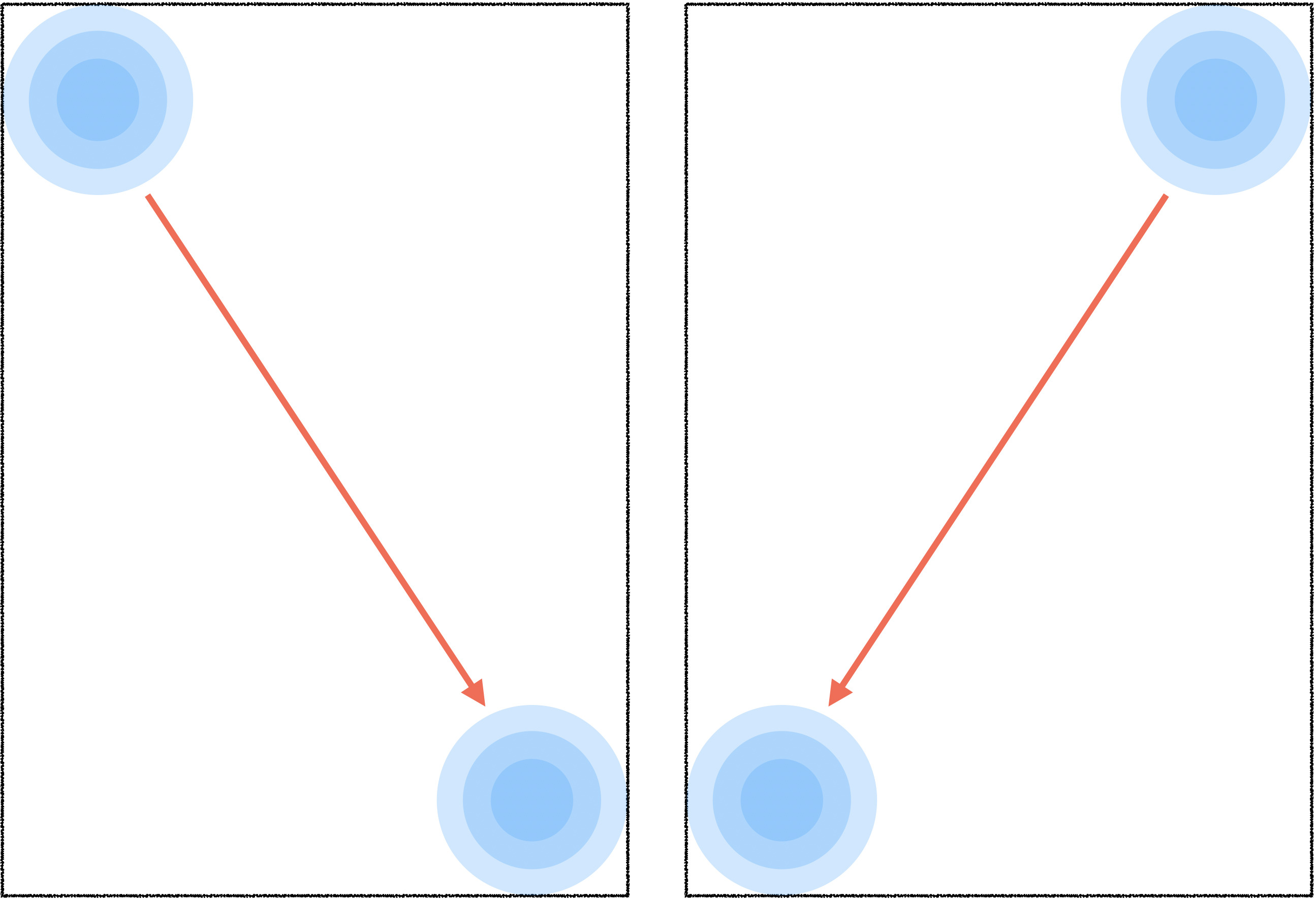
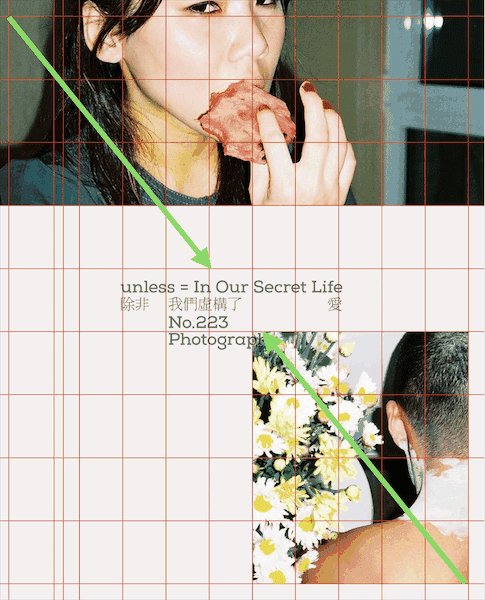
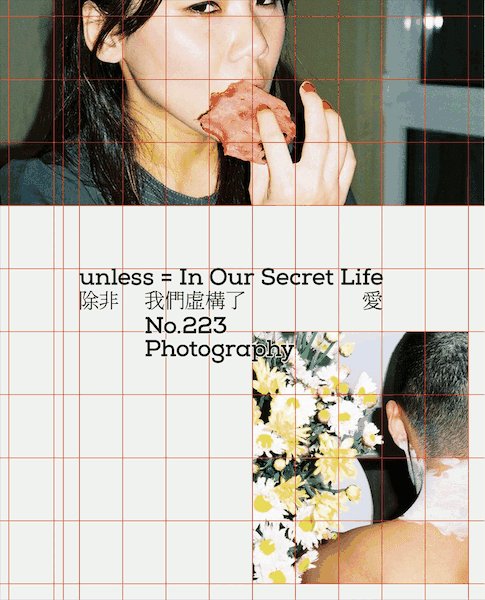
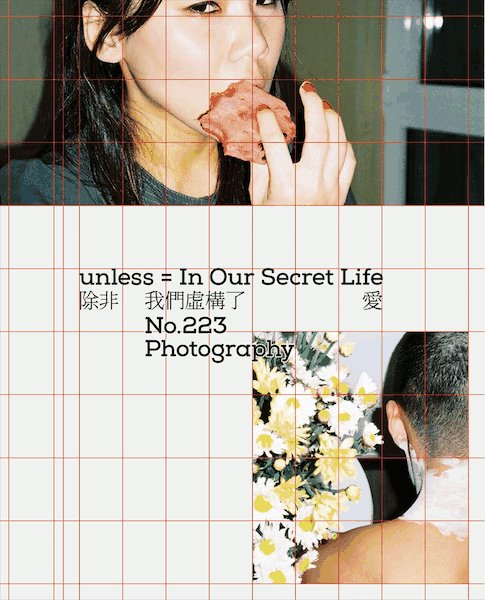
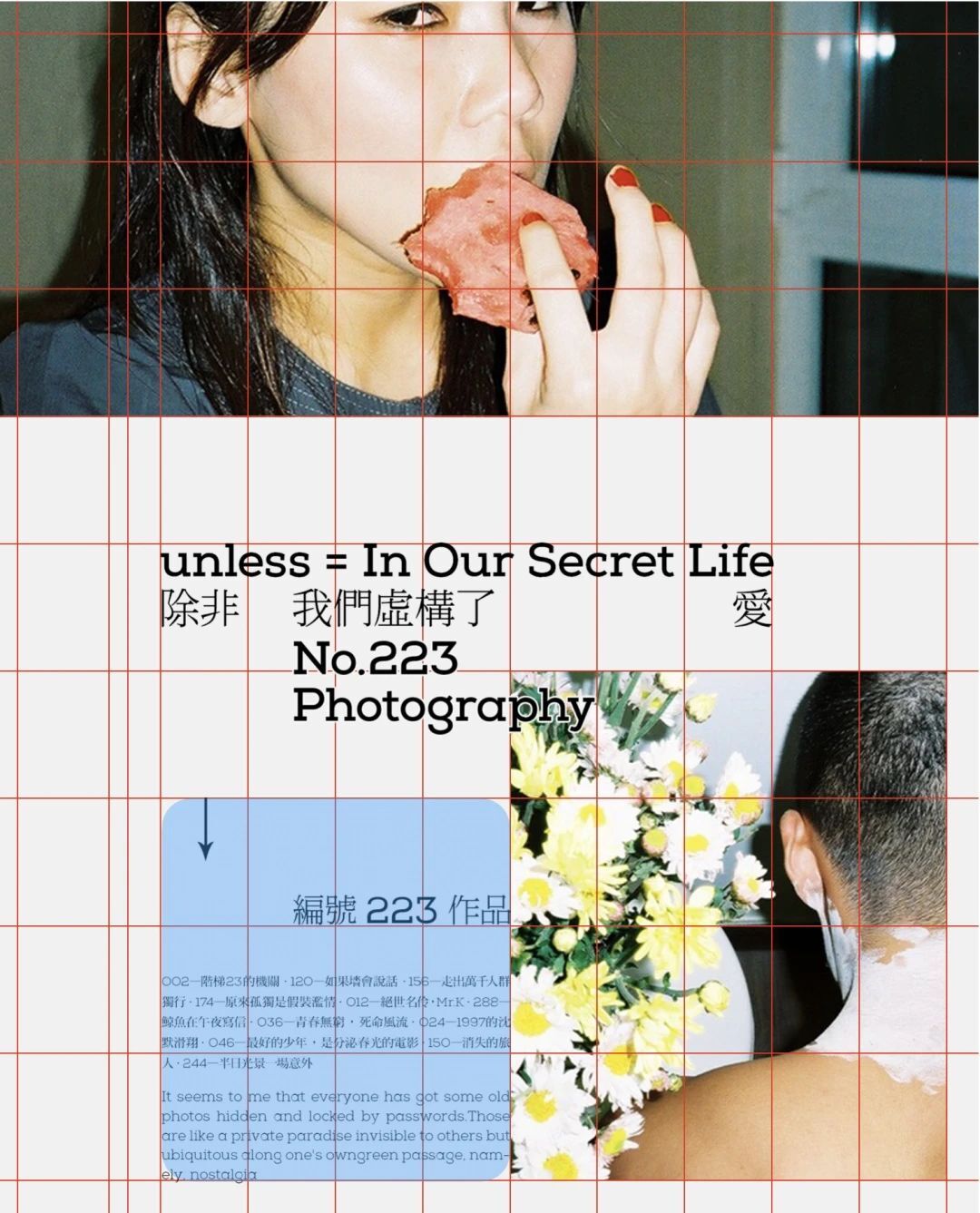
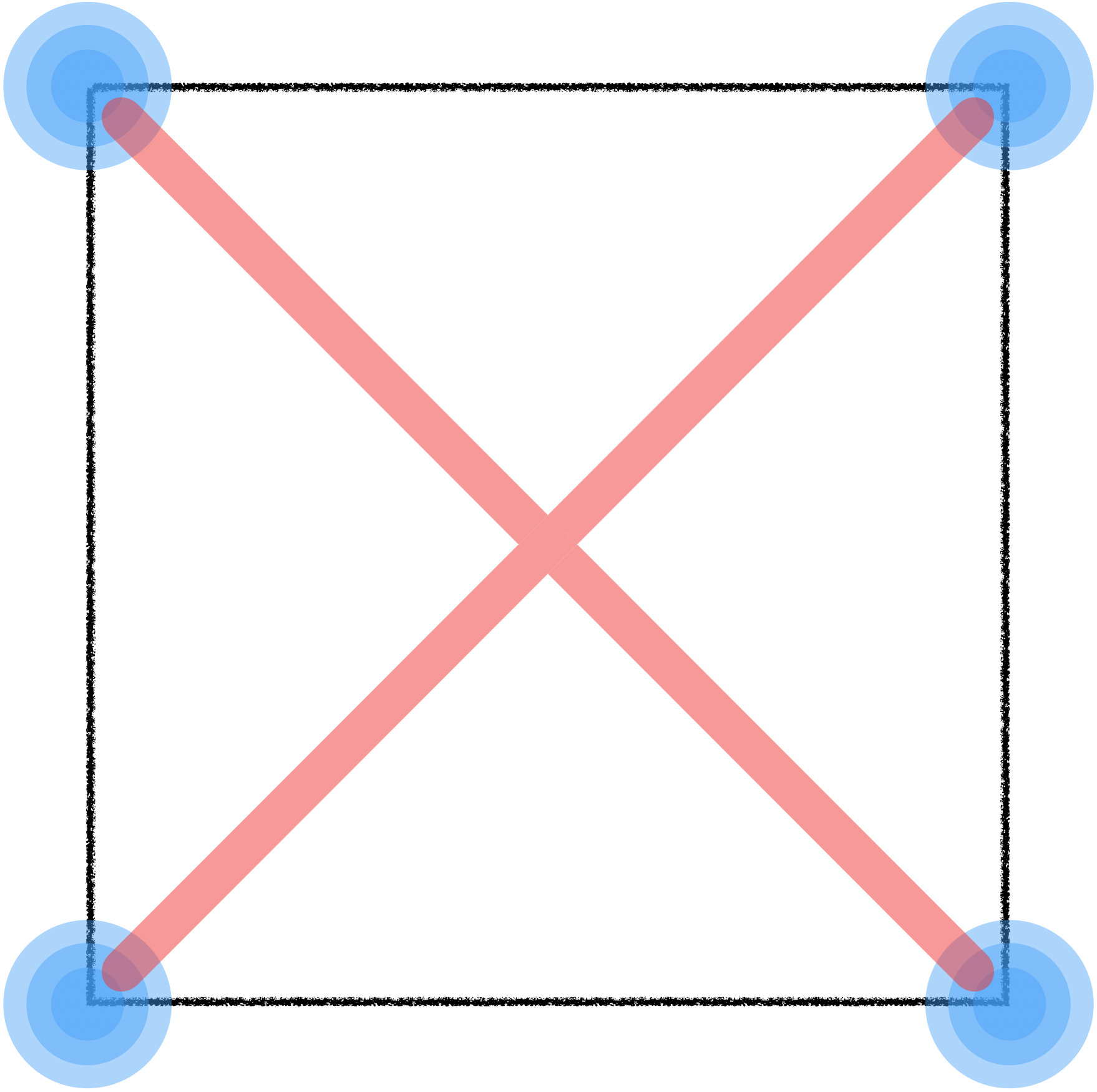
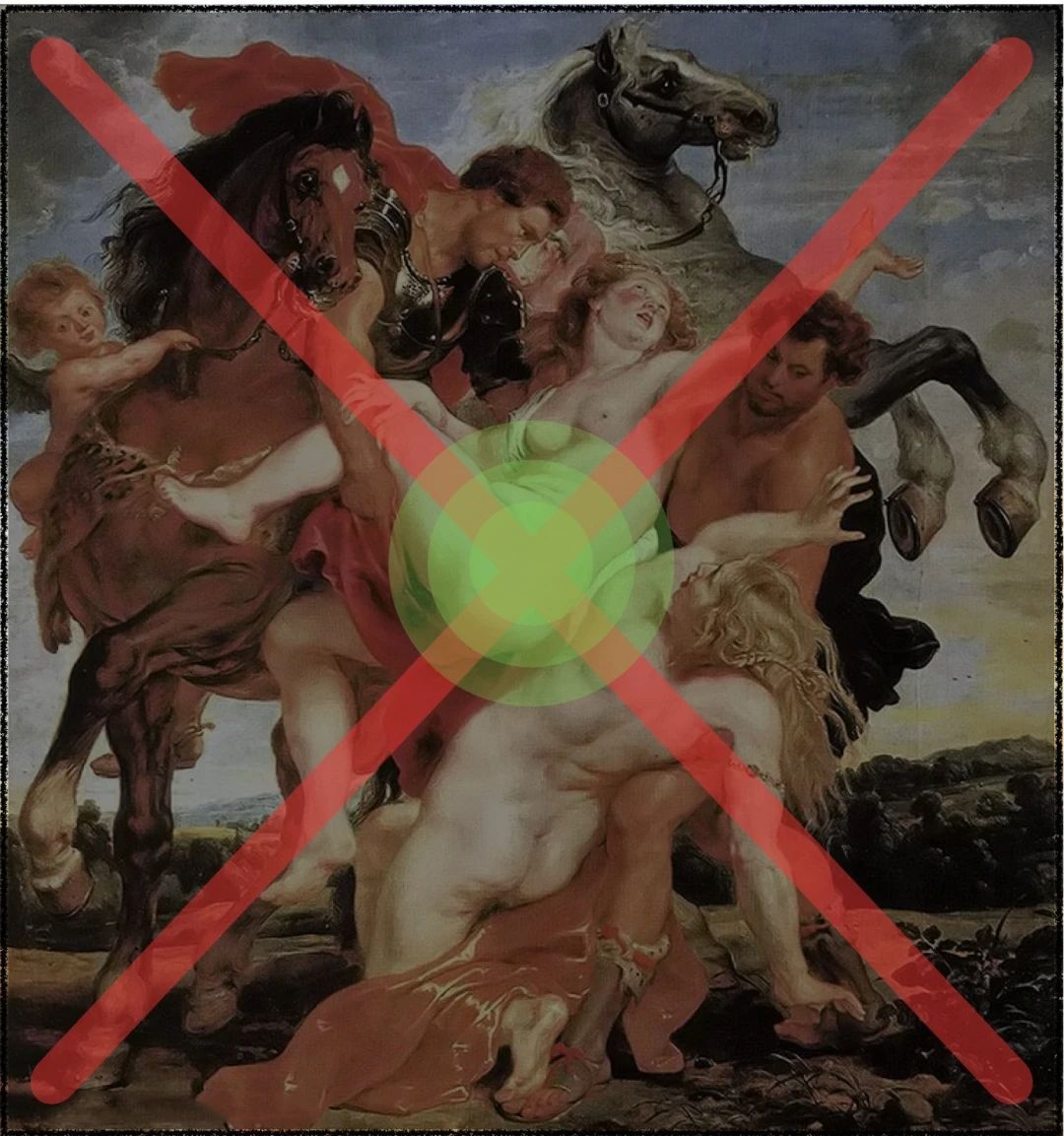
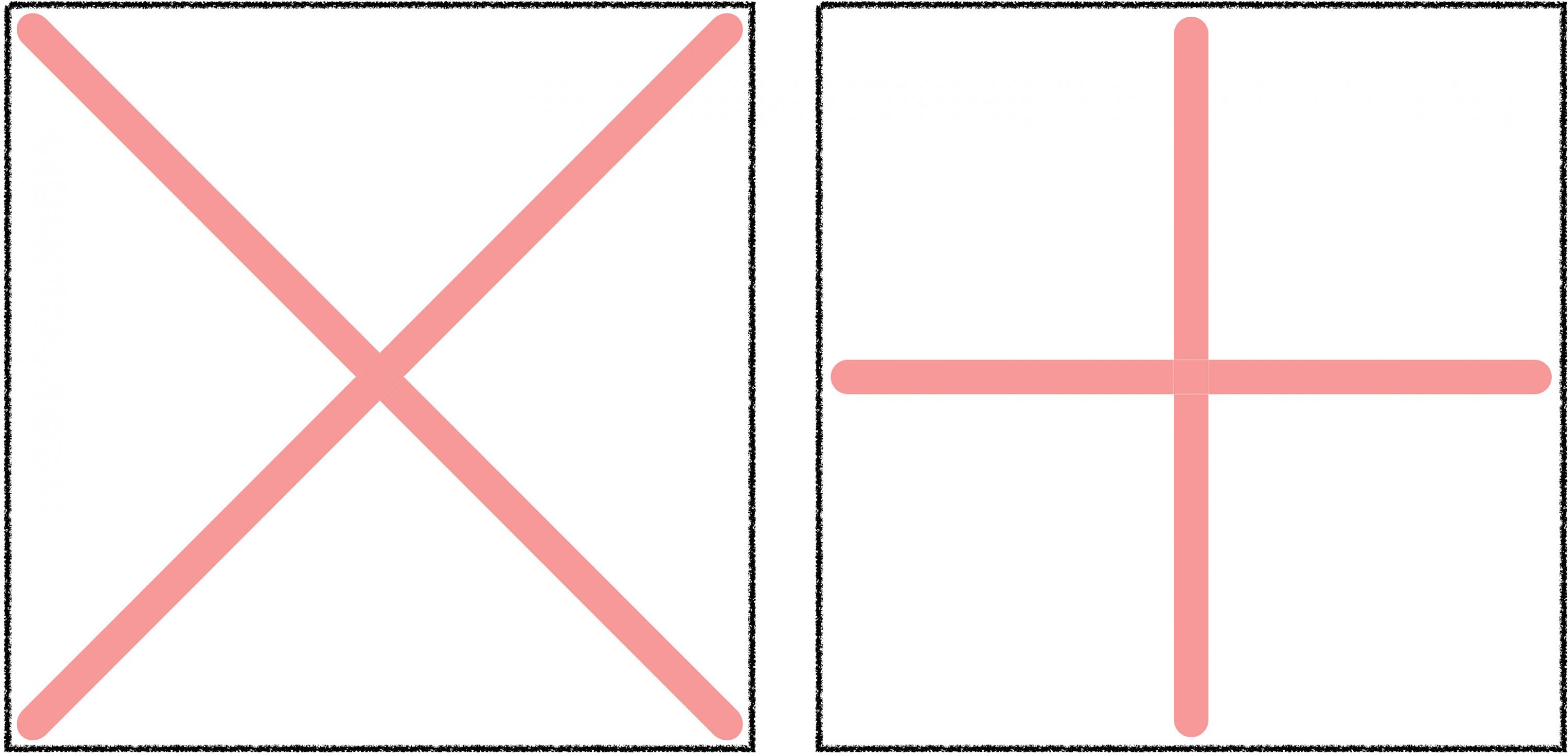
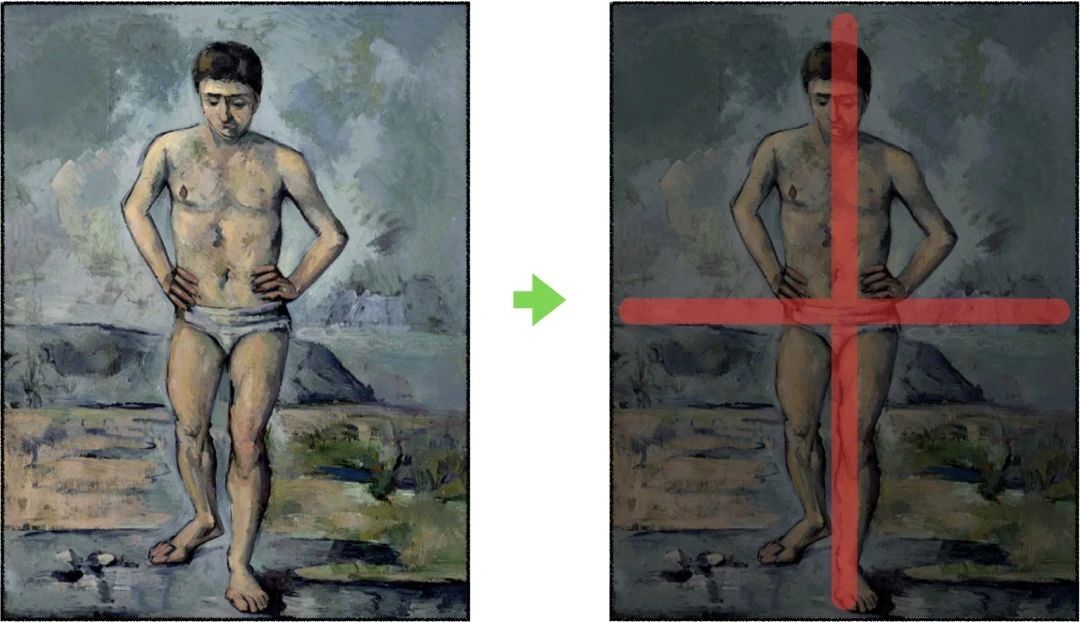
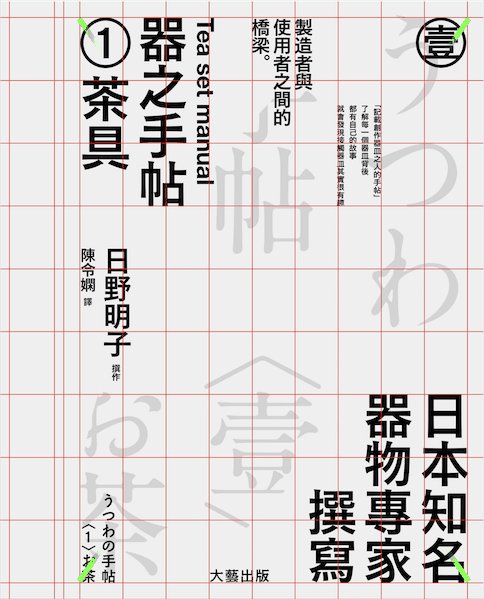
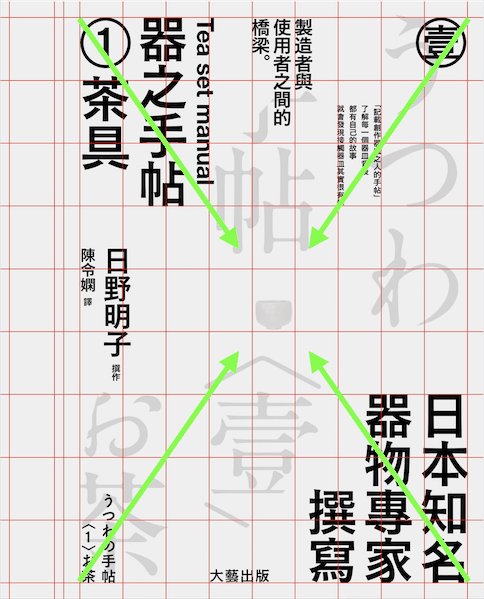
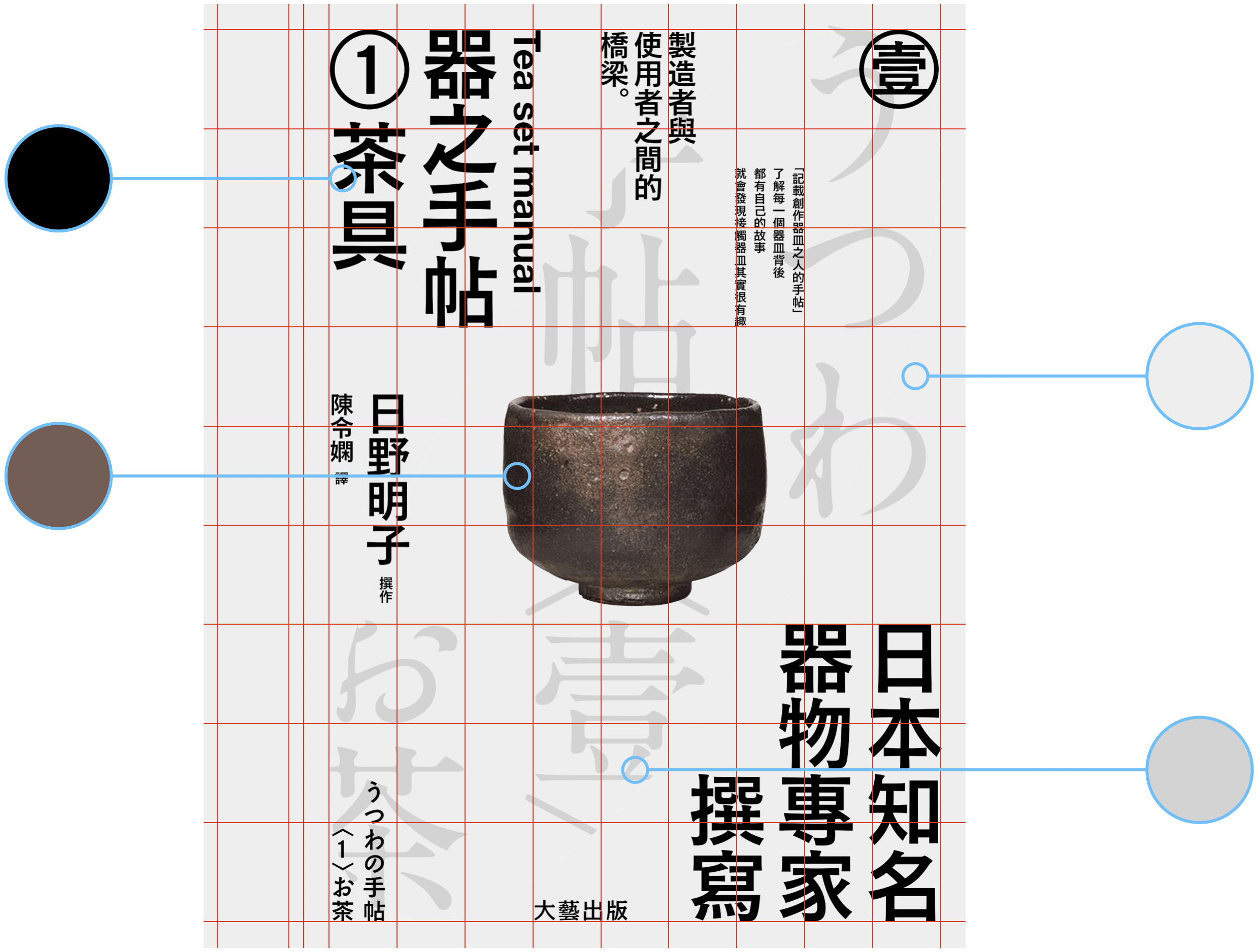
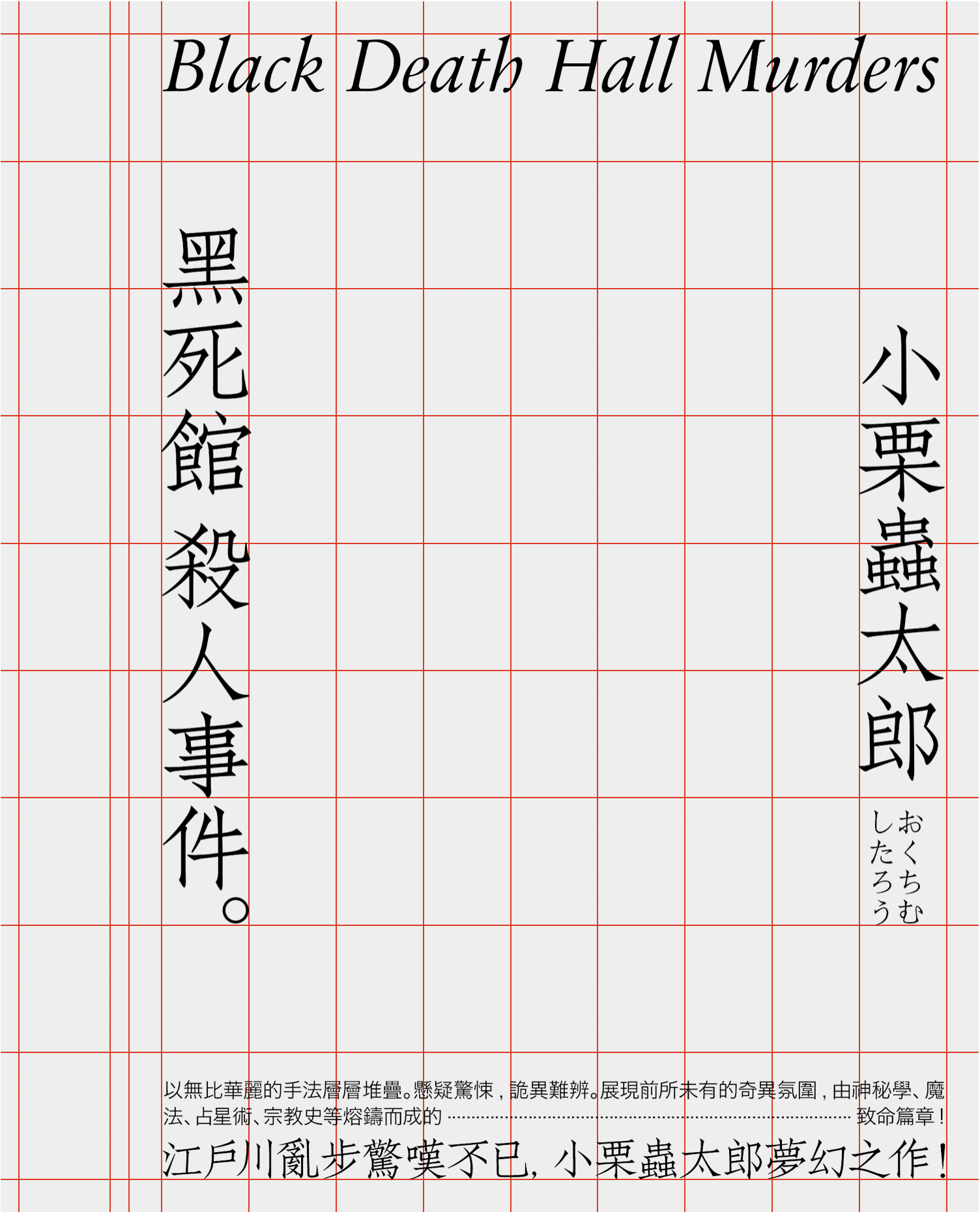
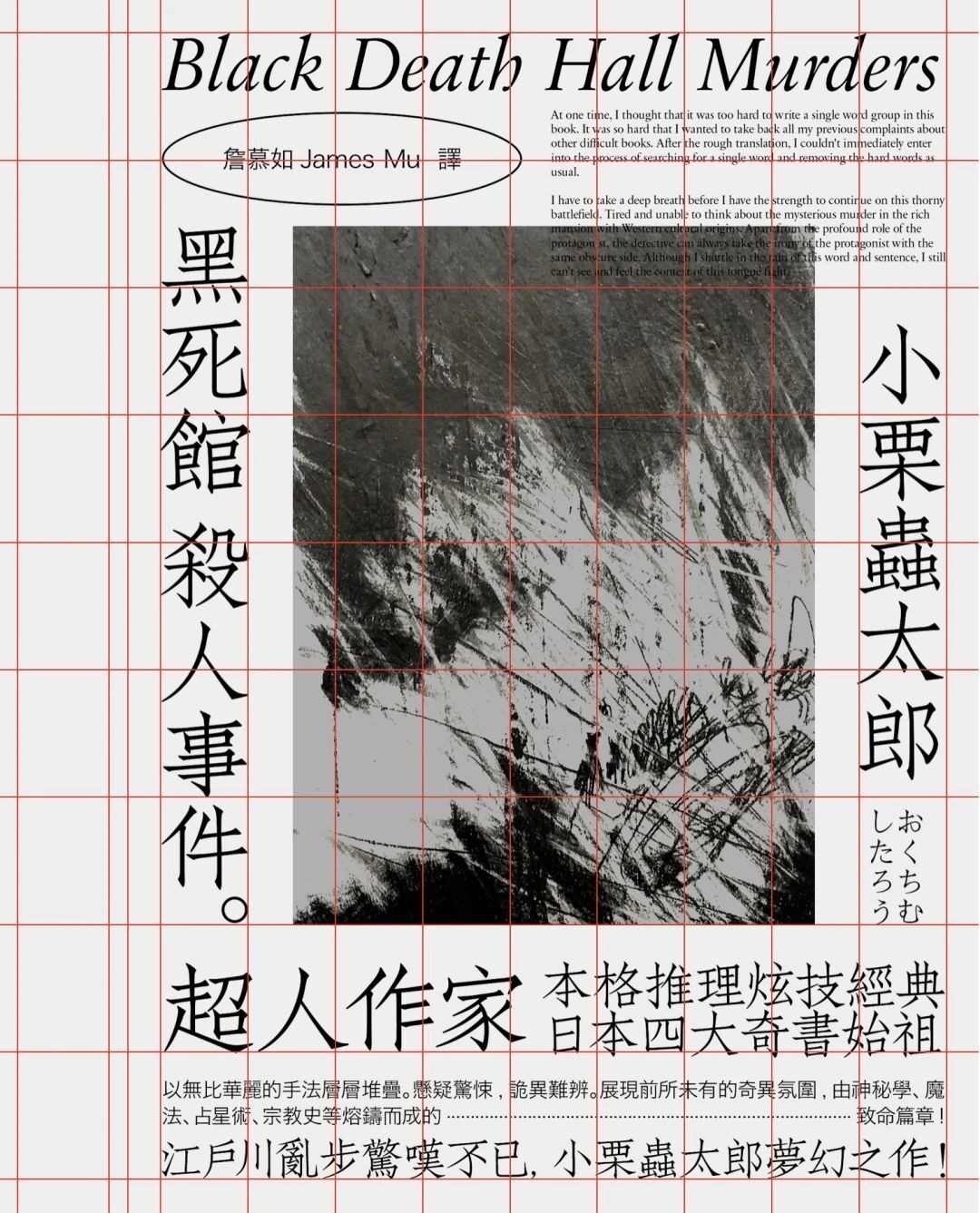
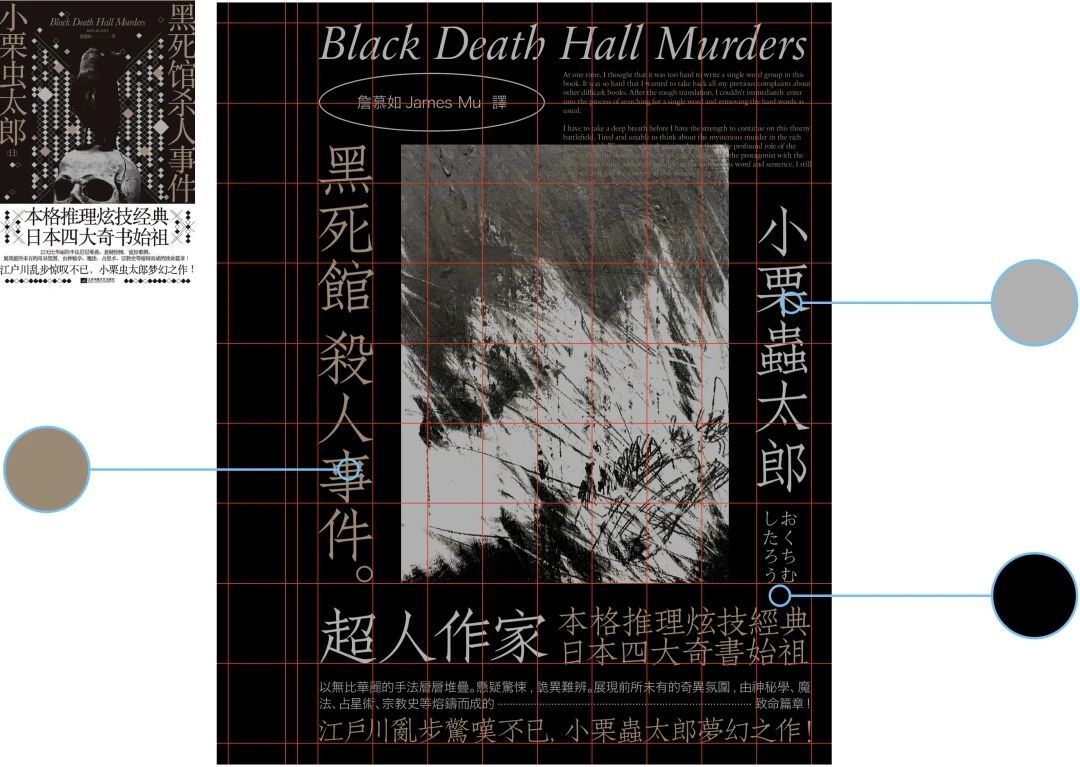
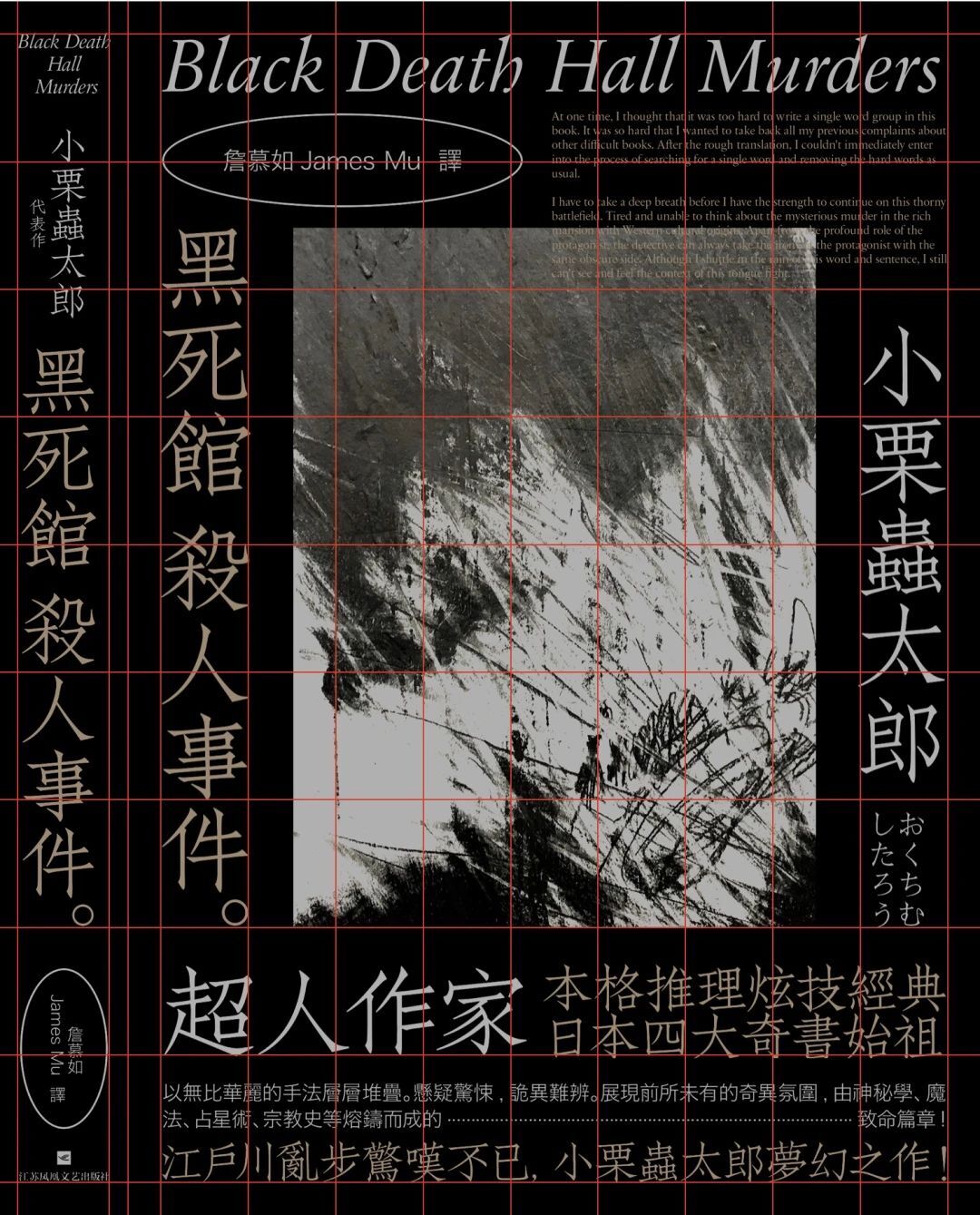
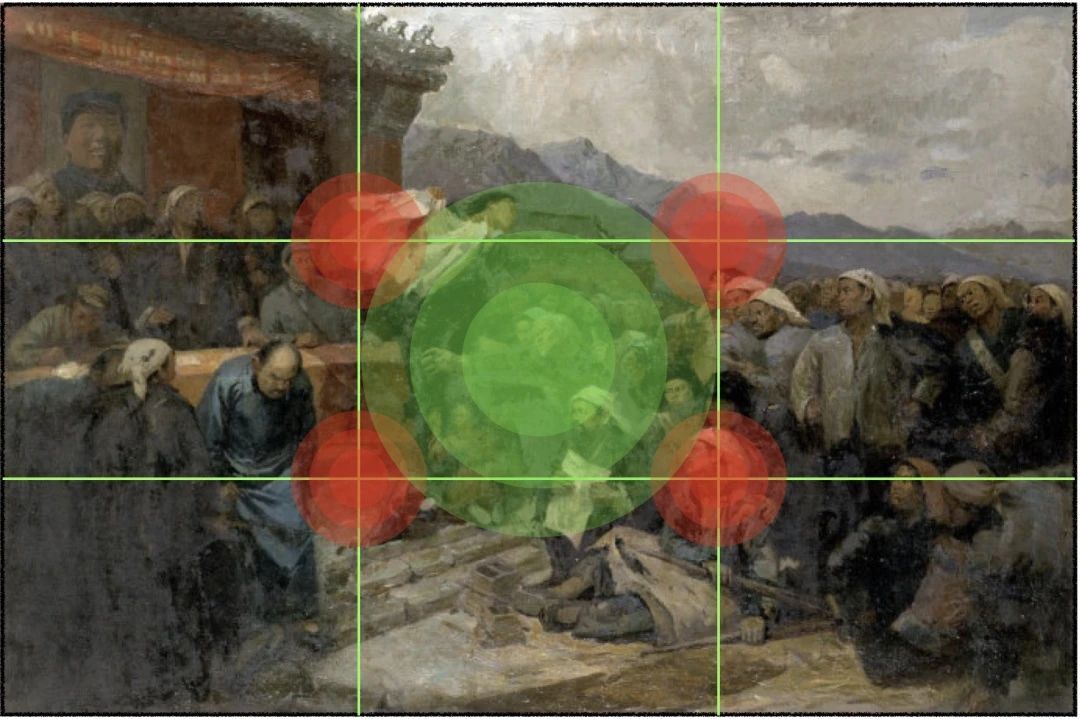
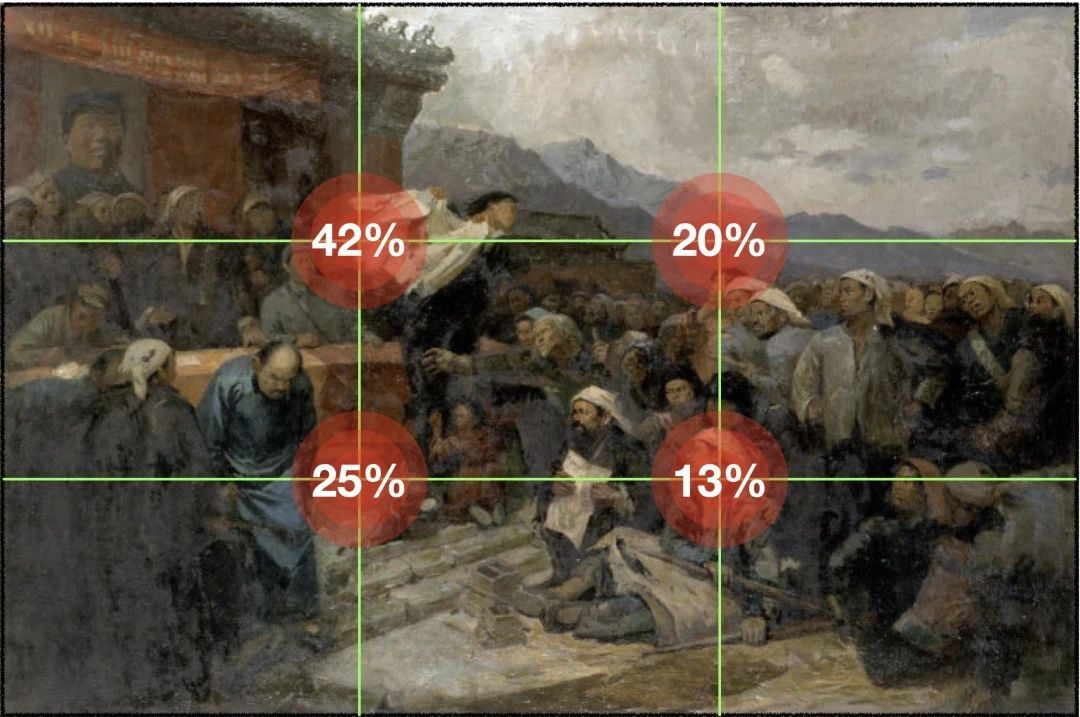
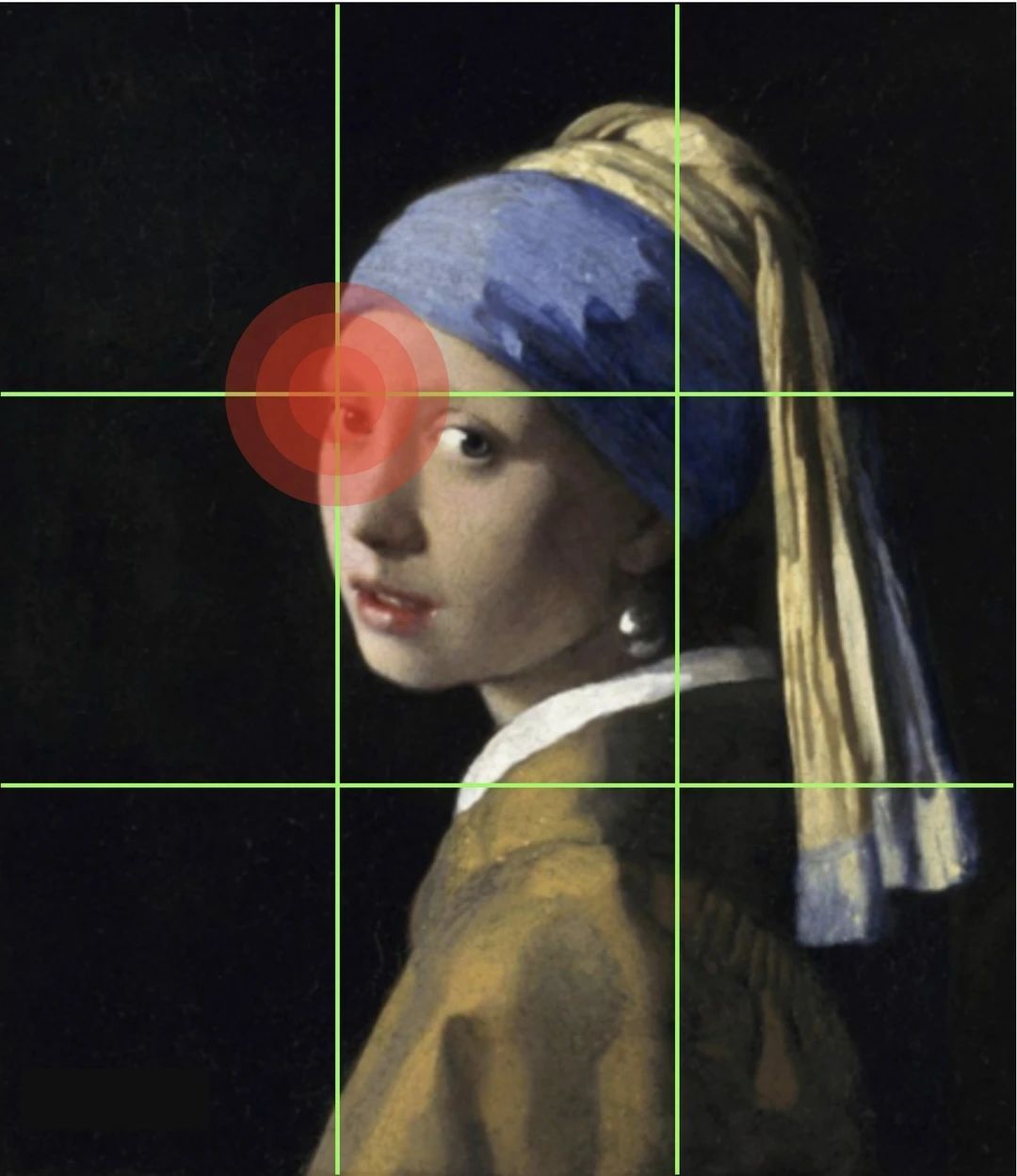
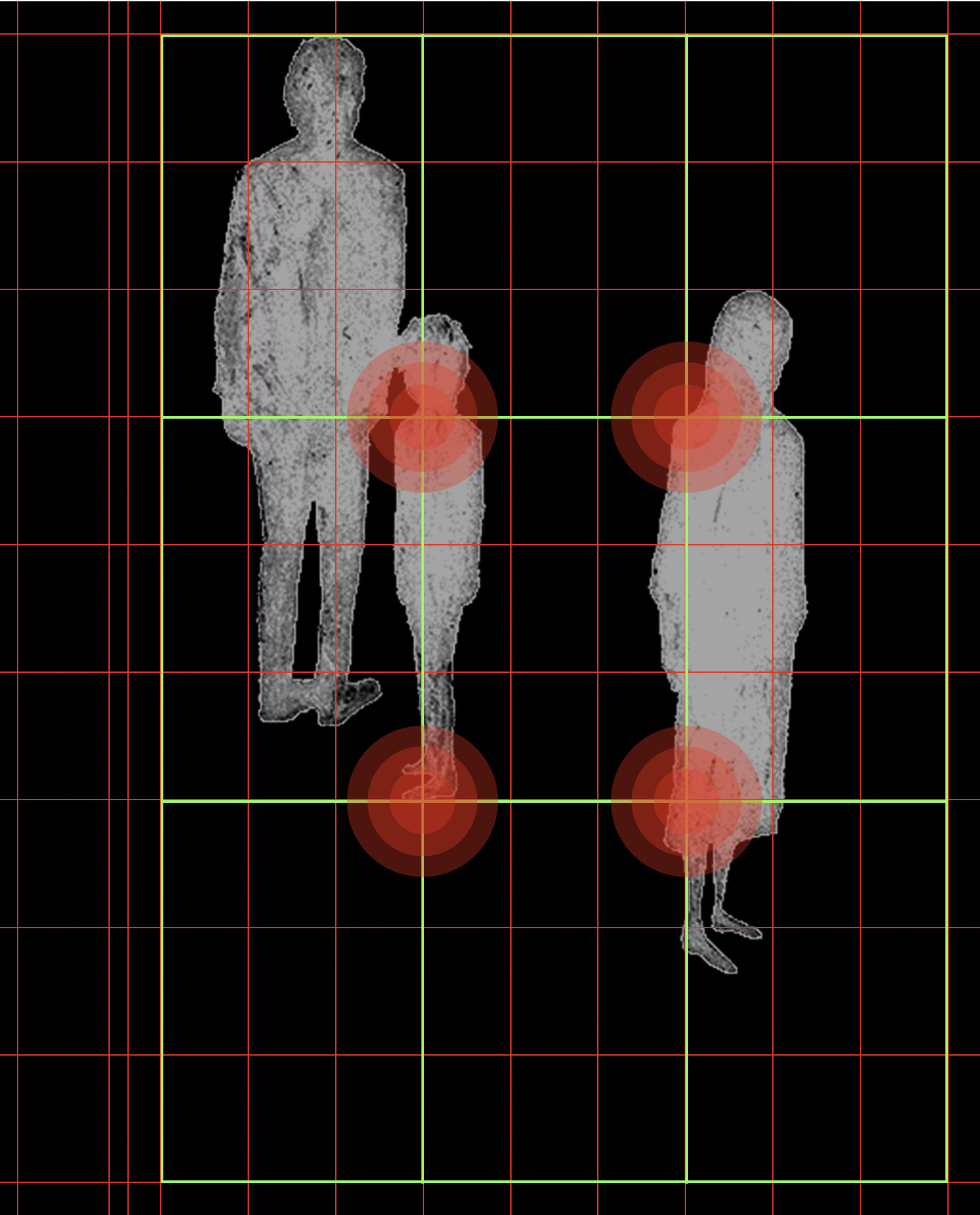
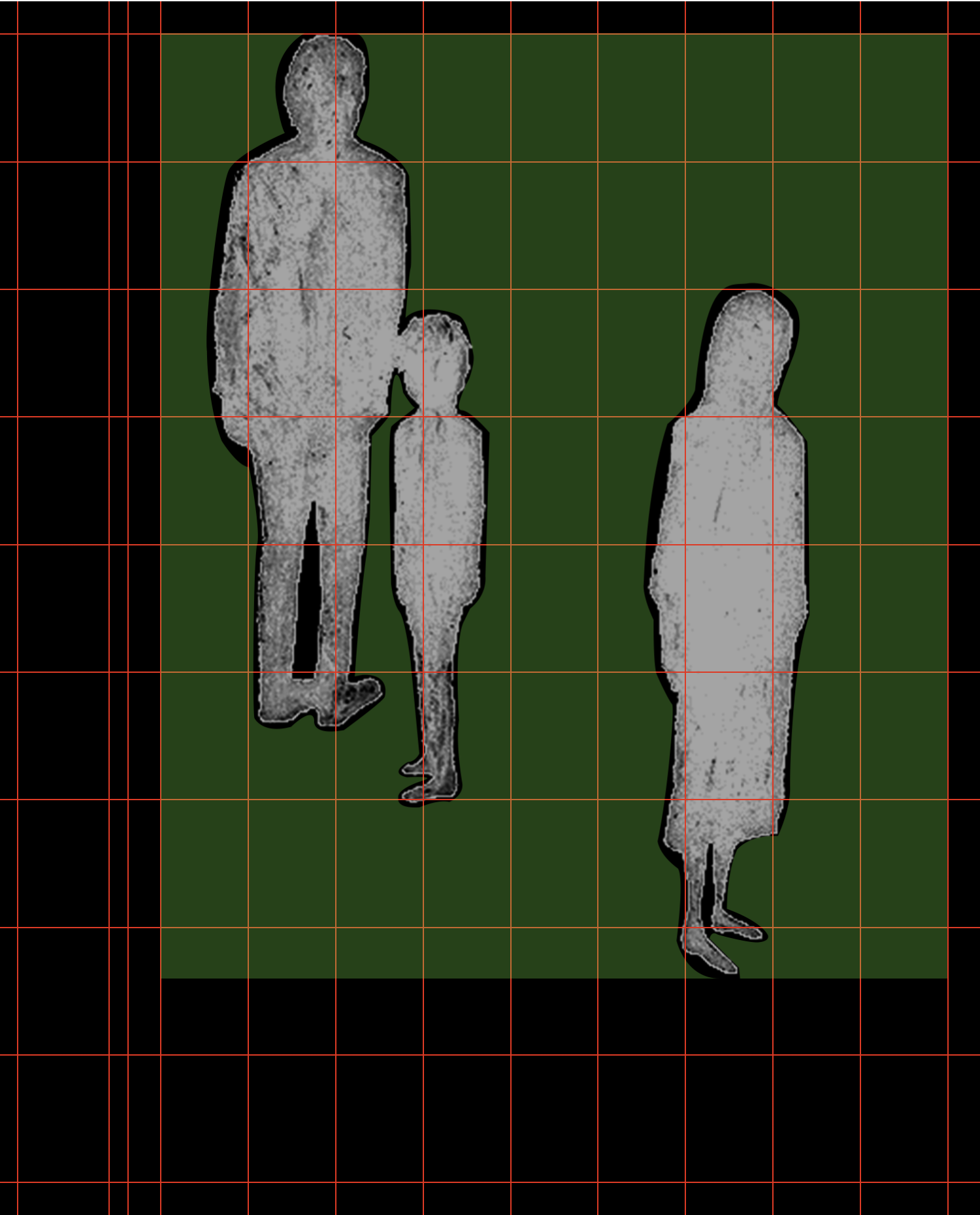
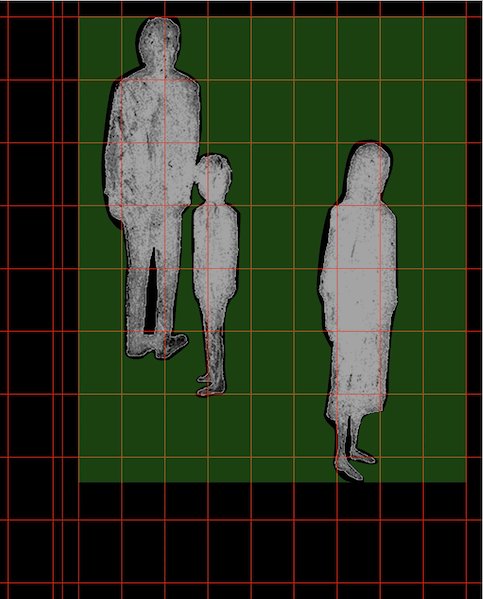
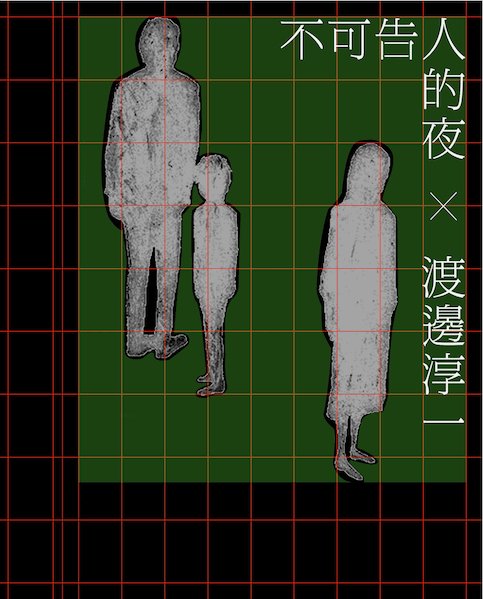
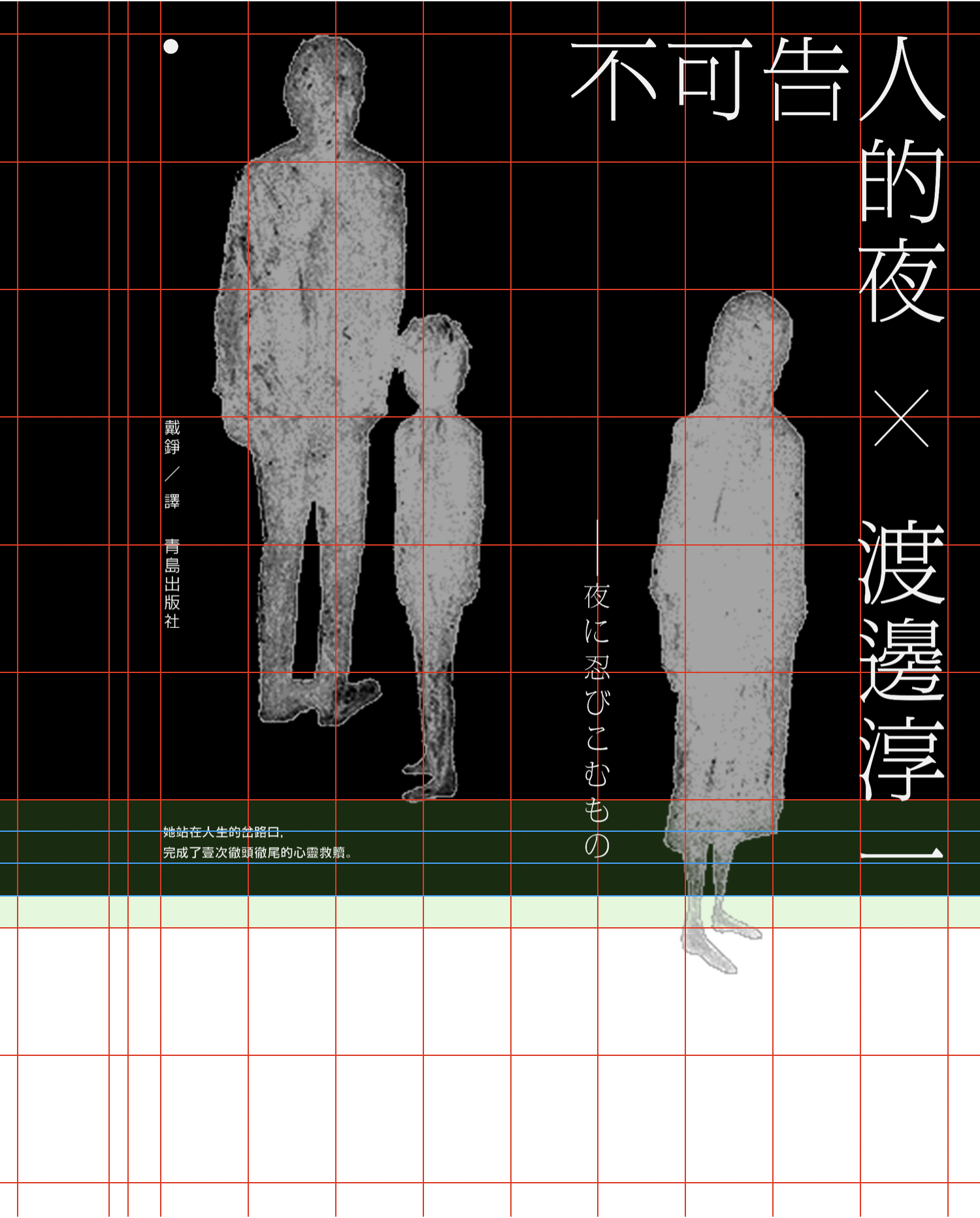
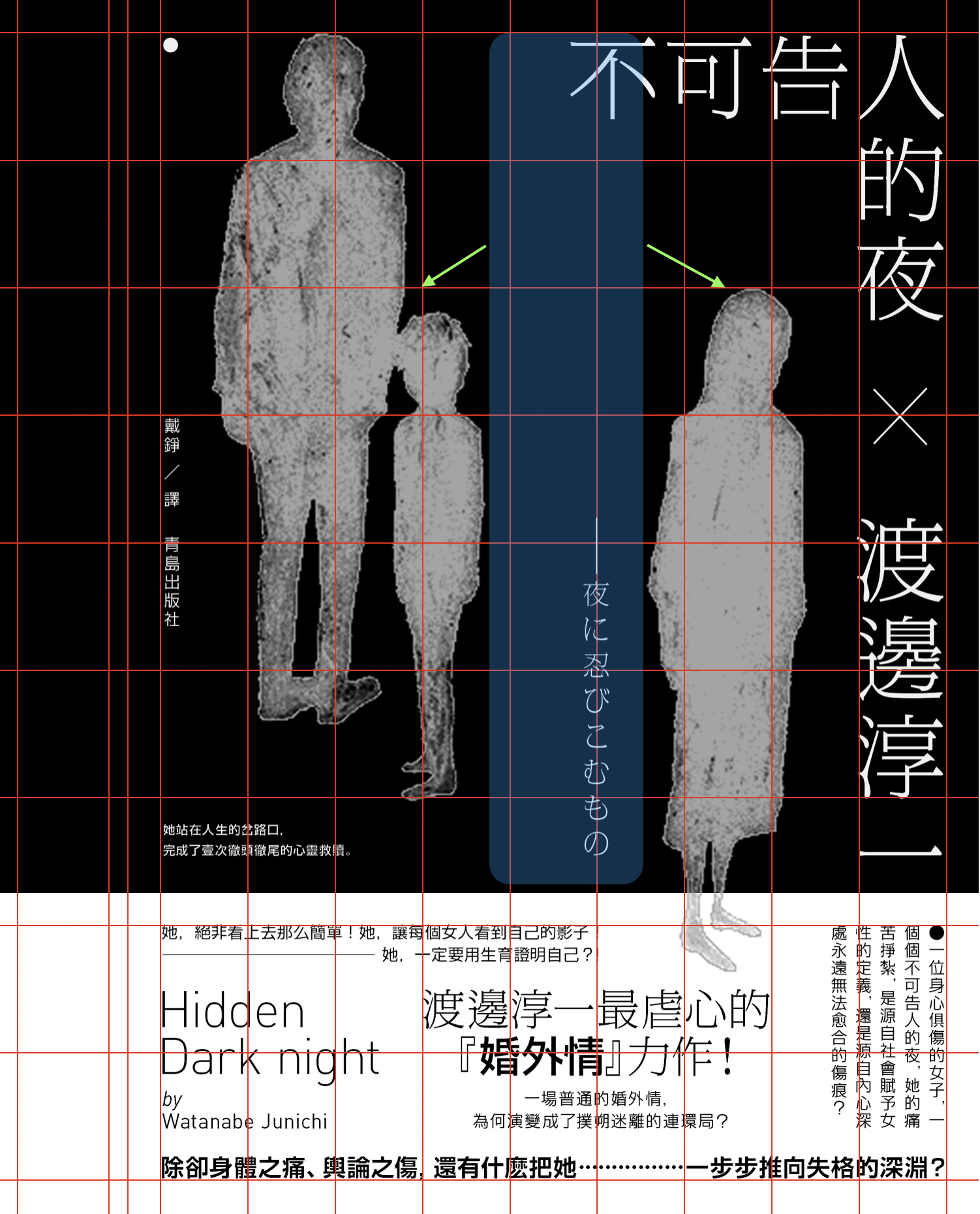
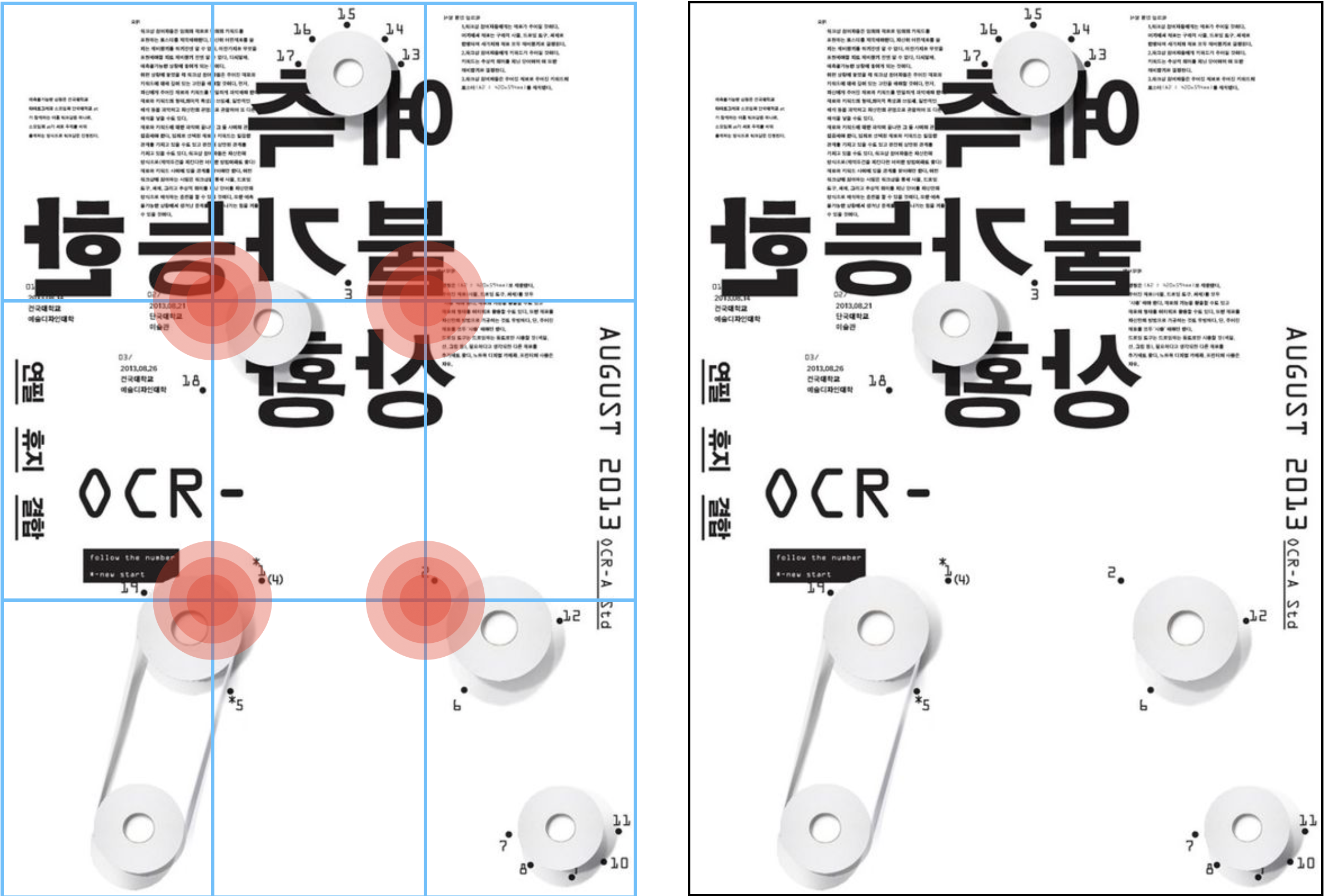
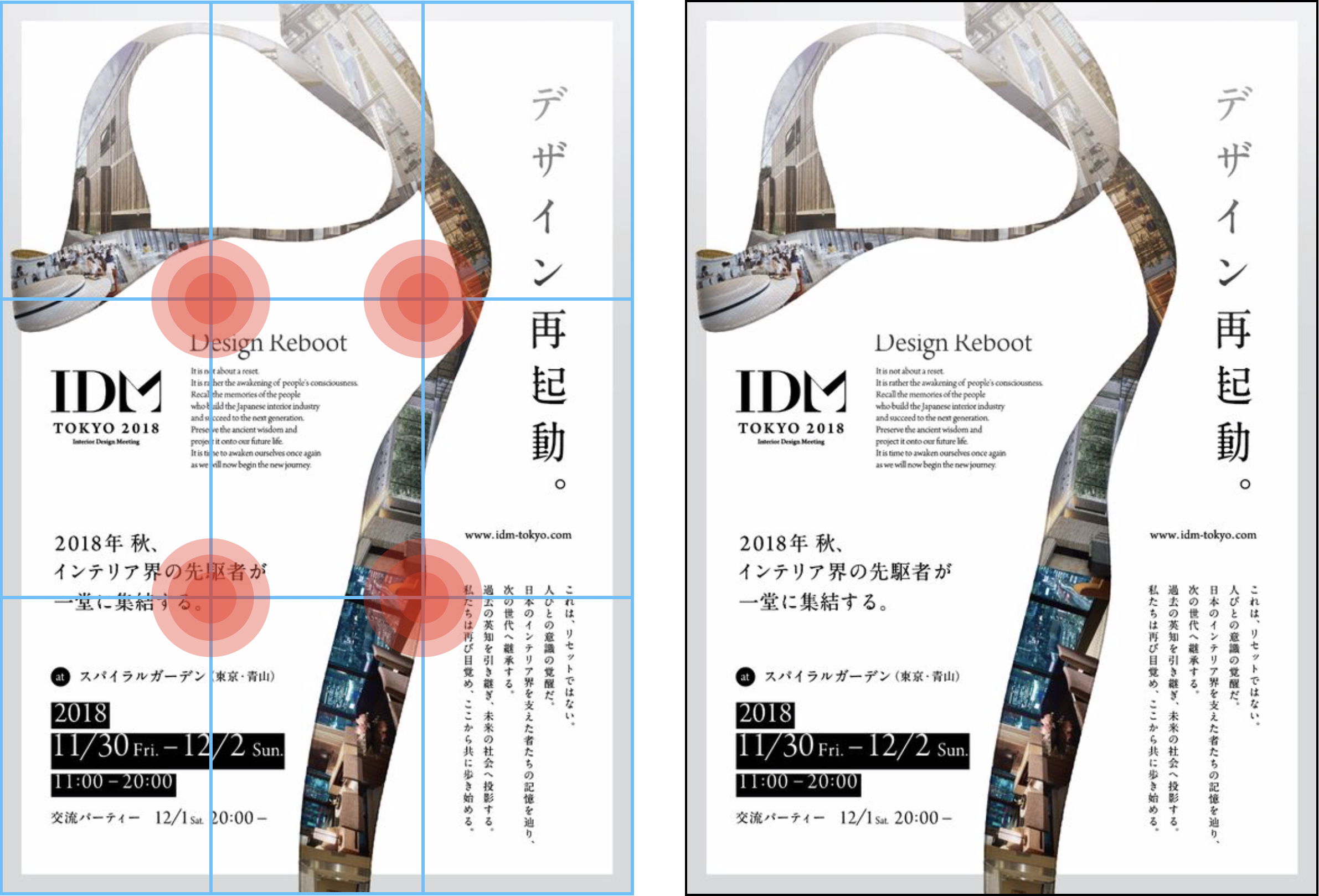
不知道大家有没有遇到过这种情况?当你在面对一个空白版面的时候,脑子里面也是一片空白,这说明你缺乏构图意识。其实我们在排版之前,关于元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,我们才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。














































































































原文地址:
作者:

不知道大家有没有遇到过这种情况?当你在面对一个空白版面的时候,脑子里面也是一片空白,这说明你缺乏构图意识。其实我们在排版之前,关于元素的摆放位置需要有一个大致的构想,这个构想就是构图,它相当于是版式的雏形,有了这个雏形之后,我们才能开始下一步的细化,只有充分理解构图的意义与作用,排版时才能做到心中有数。














































































































原文地址:
作者:

评论0