做直播产品的小伙伴,经常接触到动效方面的需求,常见的有Loading动画、卡牌抽取动画、徽章展示动画等等。动画有简单的、复杂的、有时间长的、有特效的、导致我们落地方案呈现多样化。上面所述的动画我们把它归纳为:直接落地输出可见动画。今天@是北瓜呀就来分享一线大厂都在用的落地方案。
几种常用的输出方案
- 设计师又爱又恨的GIF
- 流畅稳定有损的视频
- 一般都会用到的精灵图
- 适合多特效的APNG/WEBP
- 近几年流行的落地格式LOTTIE/SVGA
1. GIF
1.1 PS + 视频输出:通过AE导出视频格式(AVI视频)后,再通过PS导出GIF

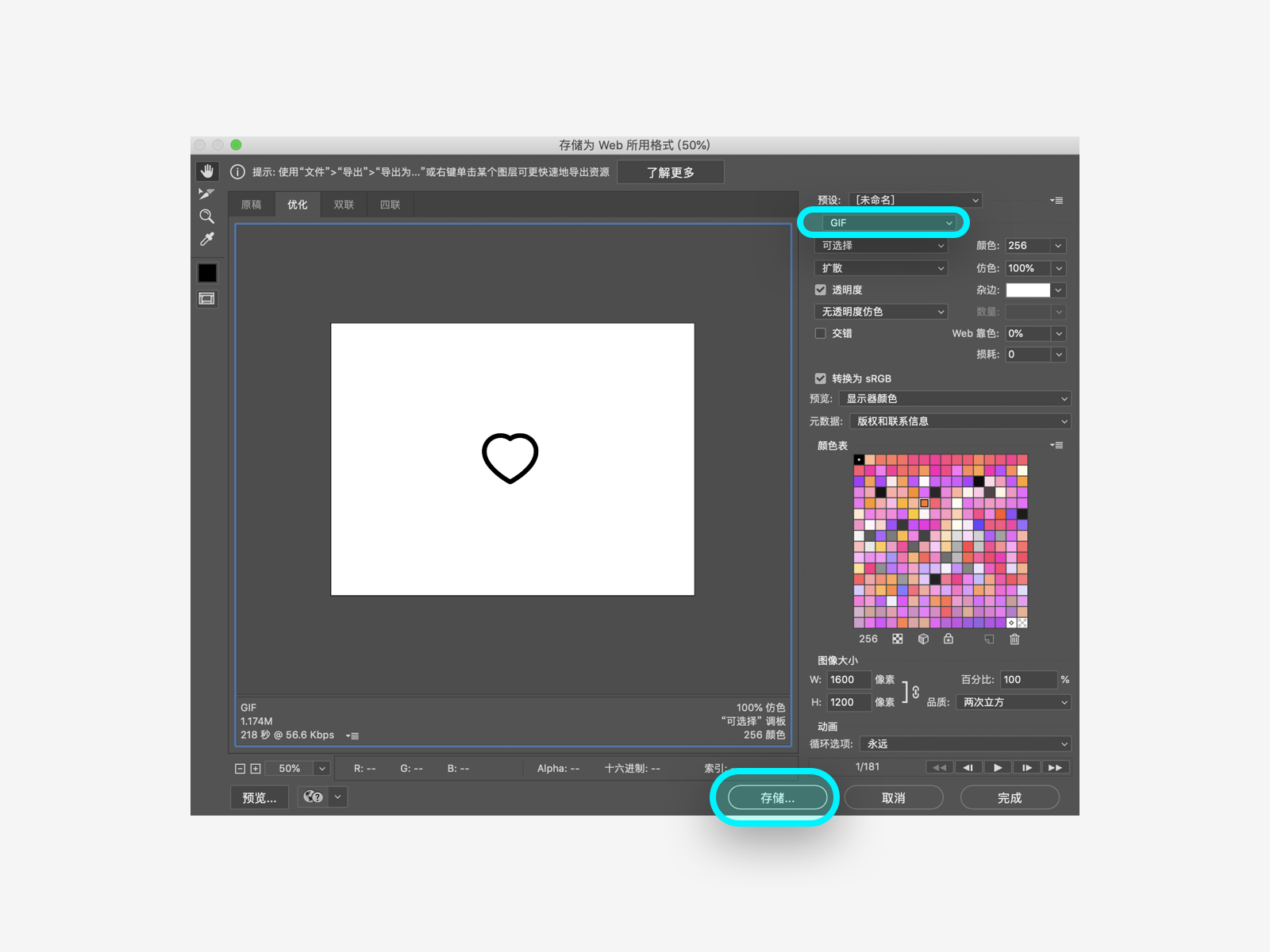
1.2 将视频拖进PS后,导出GIF操作如下“文件 —— 导出 —— 存储Web所用格式旧版 —— 存储完成”这样输出的质量偏差、体积一般。


2.1 PS + 序列图:通过AE导出PNG序列图后,再通过PS导出GIF

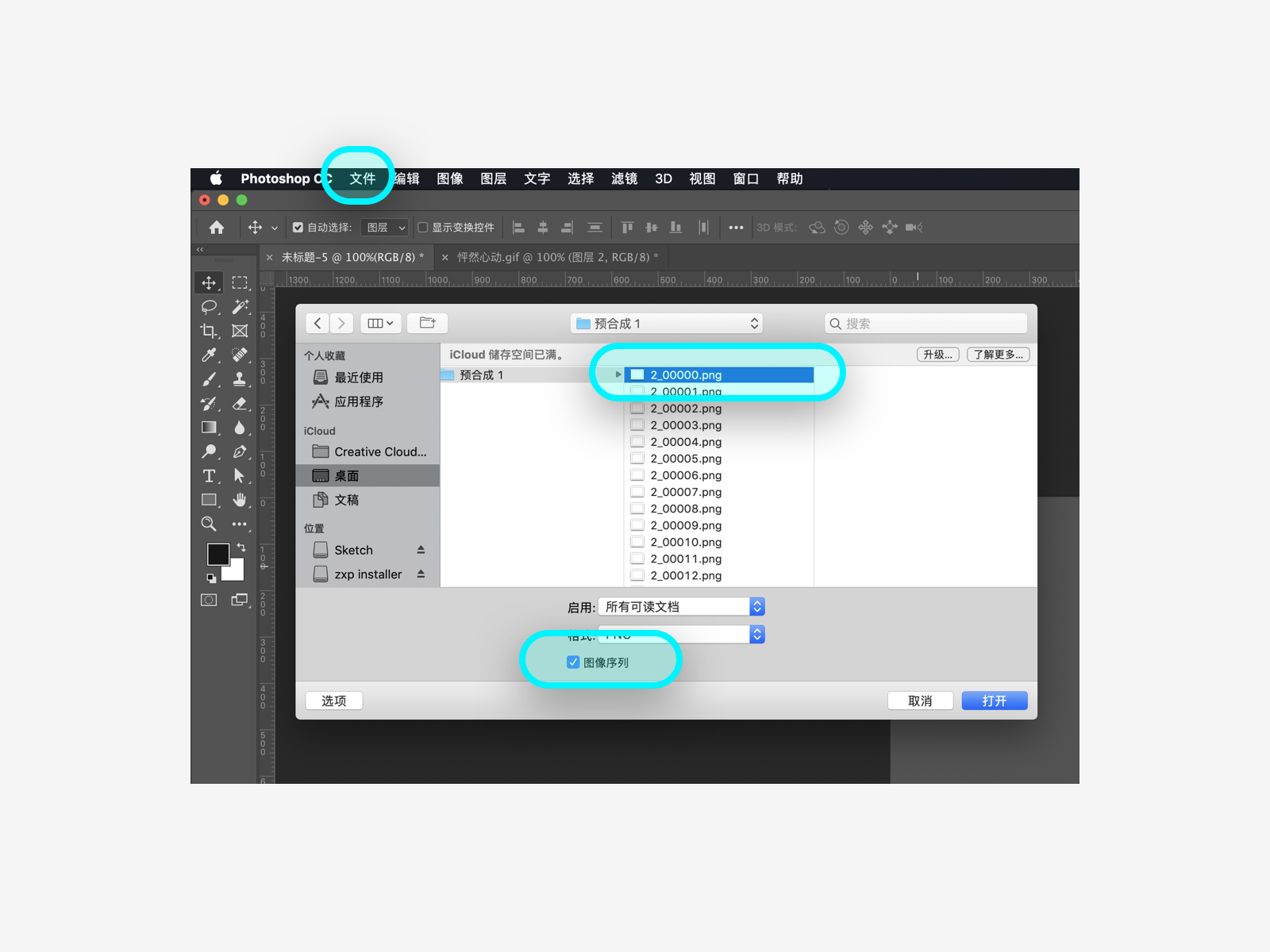
2.2 序列图文件夹拖进PS方法(文件 —— 打开 —— 选择第一张图 —— 必须勾选图像顺序 —— 打开)

2.3 导出操作方法和视频用PS导出GIF方法一样,这样输出的质量一般、体积一般。
- 动画时间过长
- 图像尺寸太大
- FPS的数量限制(FPS就是每秒有多少帧)
- 莫名其妙的失败

推荐一个压缩GIF的软件:PPDuck
2. 视频

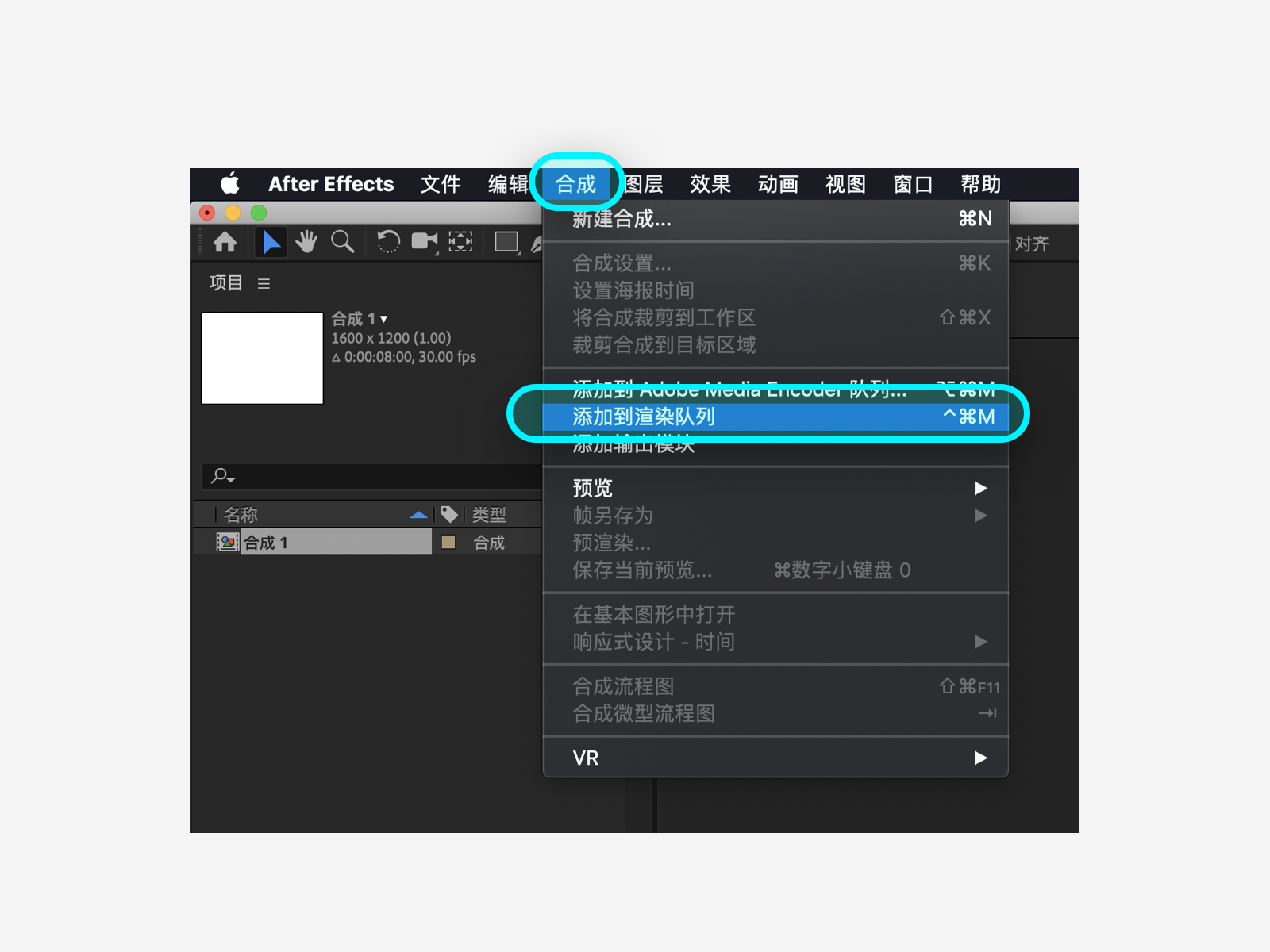
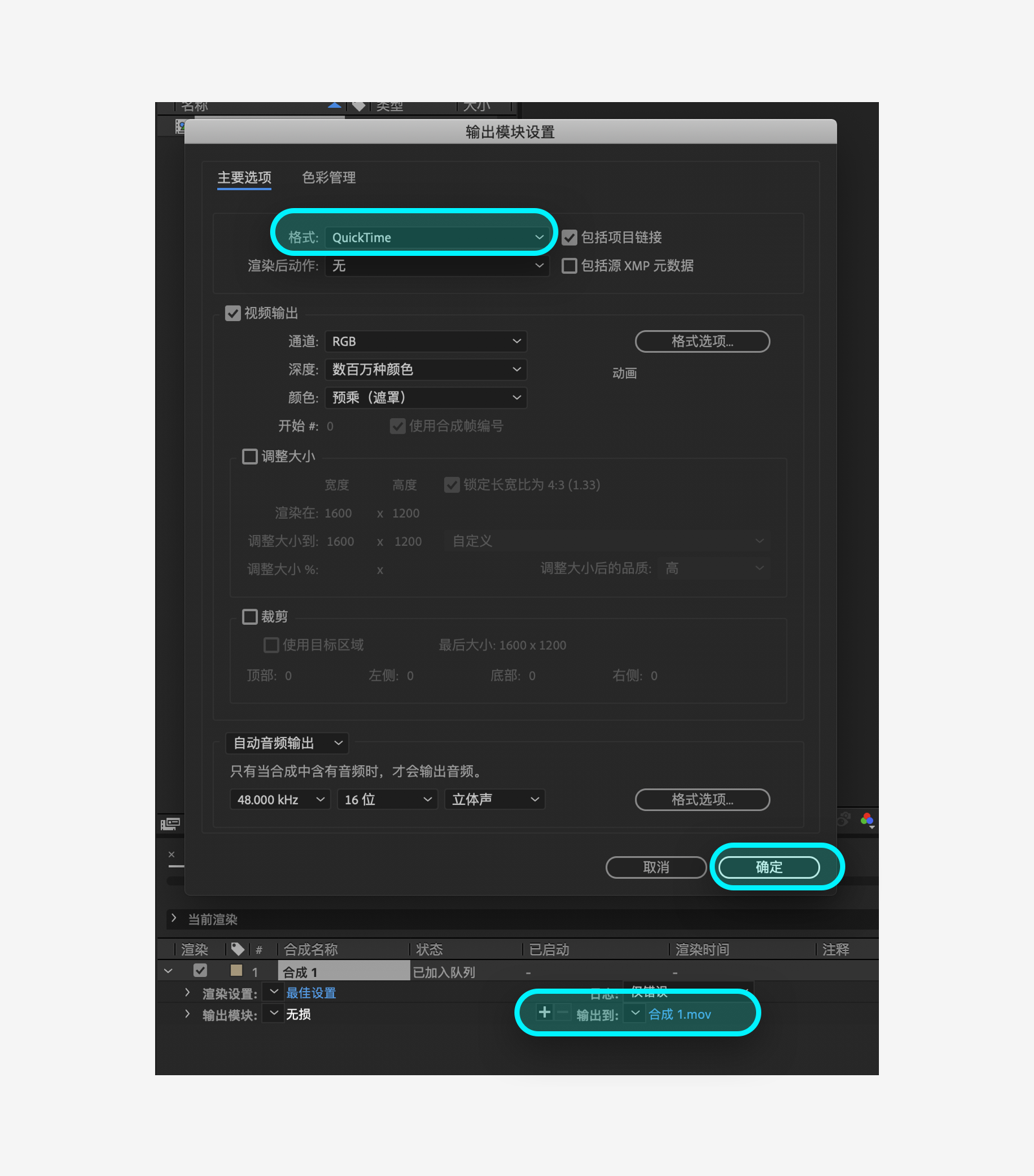
1.2 AE导出视频的方法:AE —— 合成 ——添加到渲染队列 —— 选择Quicktime —— 选择输出路径 ——确定


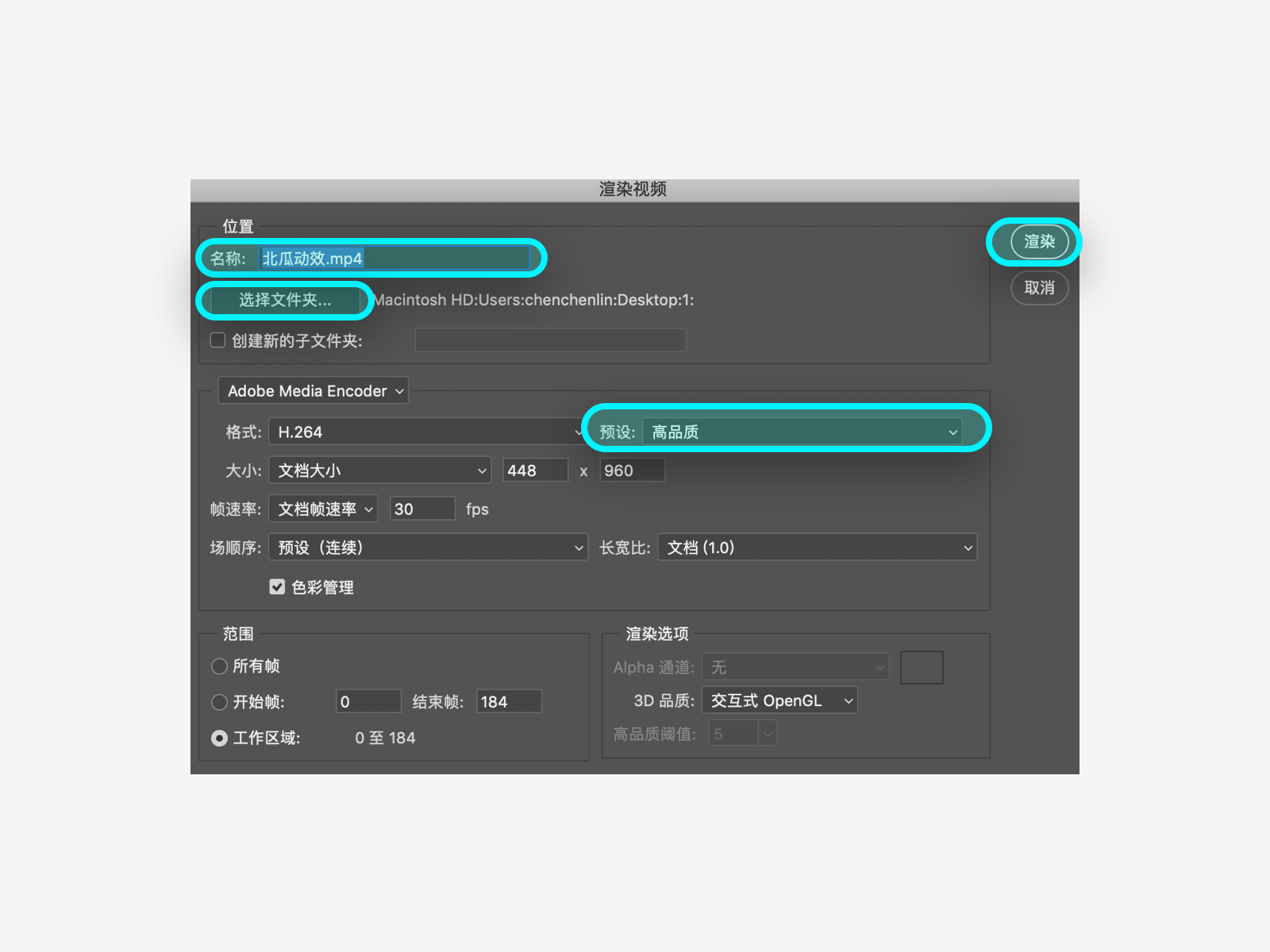
1.3 将视频拖入PS后导出MP4的方法:PS —— 文件 ——导出 —— 渲染视频 —— 命好名字 —— 选择文件夹(输出到哪)—— 品质高中低(品质越高内存越大)—— 渲染


2.压缩视频的方案有——Handbrake、格式工厂、Adobe Media Encode。使handbrake无需特别技巧便可直接将DVD电影内转换成AVI/MPEG4格式,还有MP4及OGM输出、AAC 及 Vorbis 编码。
3. 精灵图
序列帧是无损且低内存的格式,能在客户端使用,不建议在 Web 环境中使用(在网页中引发几十次的刷新),在工作中我们会经常遇到前端这样说帮我把图标合成一张“精灵图”吧,其实它的真正的名称是Sprite图,也就是说把需要的全部图标合成在一张背景图,这样就可以很好的解决问题,我们会使用到CSS Sprite Exporter这个脚本完成精灵图的输出。
北瓜的第一篇文章有详细写到)。

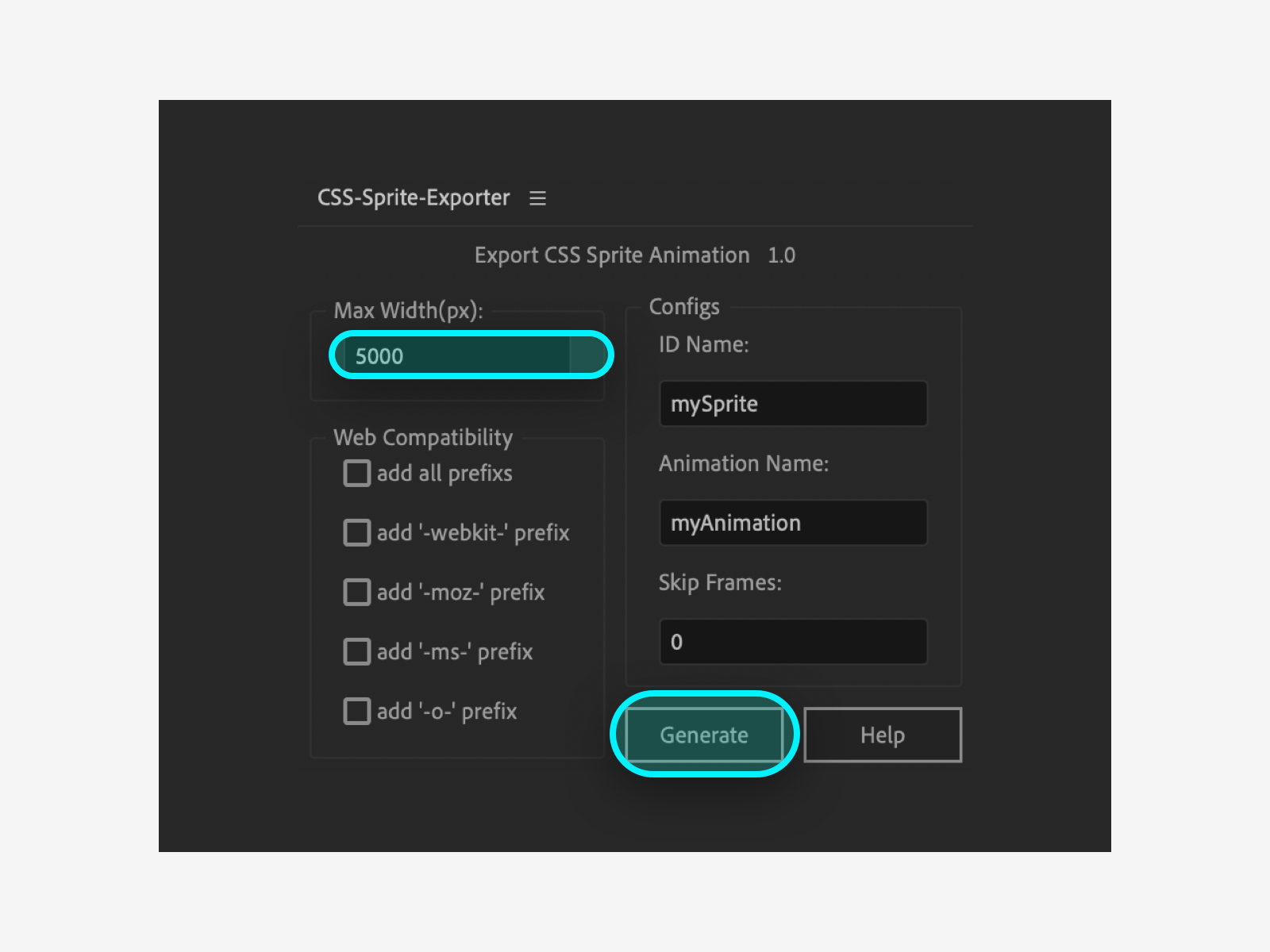
AE脚本CSS Sprite Exporter,能够一键导出精灵图与开发所需的代码。导出使用方法:AE —— 窗口 —— CSS Sprite Exporter

注意:默认为宽度为5000px,所以最终导出的大图宽度为5000px。参数设置好之后点击“生成”会导出两个文件代码和图片然后一并交给开发。

4. APNG/WEBP
APNG格式诞生于2004年,是基于png格式的动画格式图片,它的动图后缀依然是.png,因为兼容性问题没有像GIF这般普及,一张图看懂二者的优劣。

WEBP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,基本兼容所有的主流浏览器,相同的效果webp 格式要比 png 格式小出来大概一半的大小,同时他也兼容所有的安卓设备,像一些 ios 设备需要通过一定的方式才可以支持,不过相比来说各方面的表现都是非常优秀的。

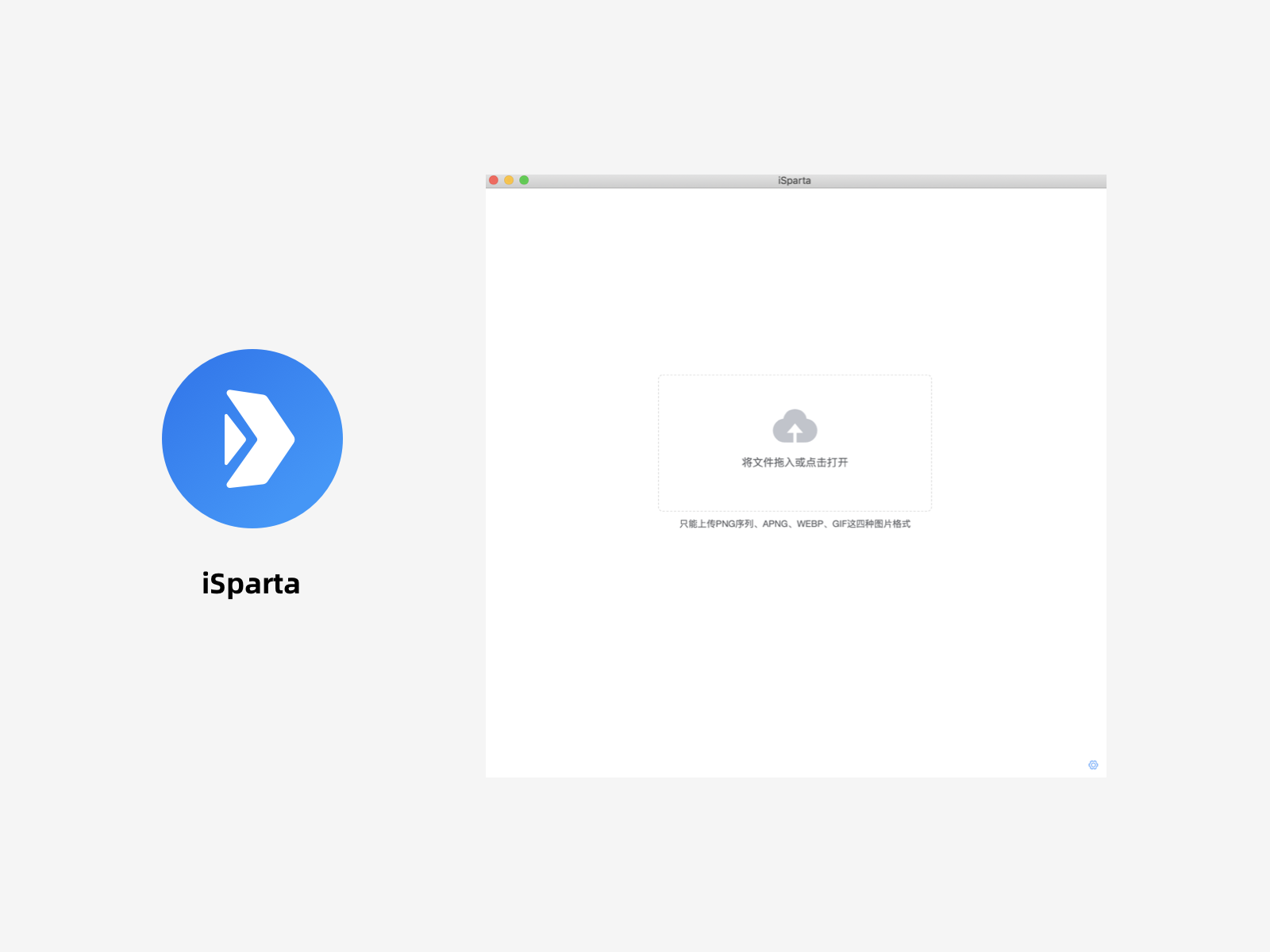
导出:通过iSparta软件导出,将AE输出好的序列图拖拽到iSparta软件中点击开始即可导出APNG/GIF/WEBP(GIF通过此软件导出质量偏差)

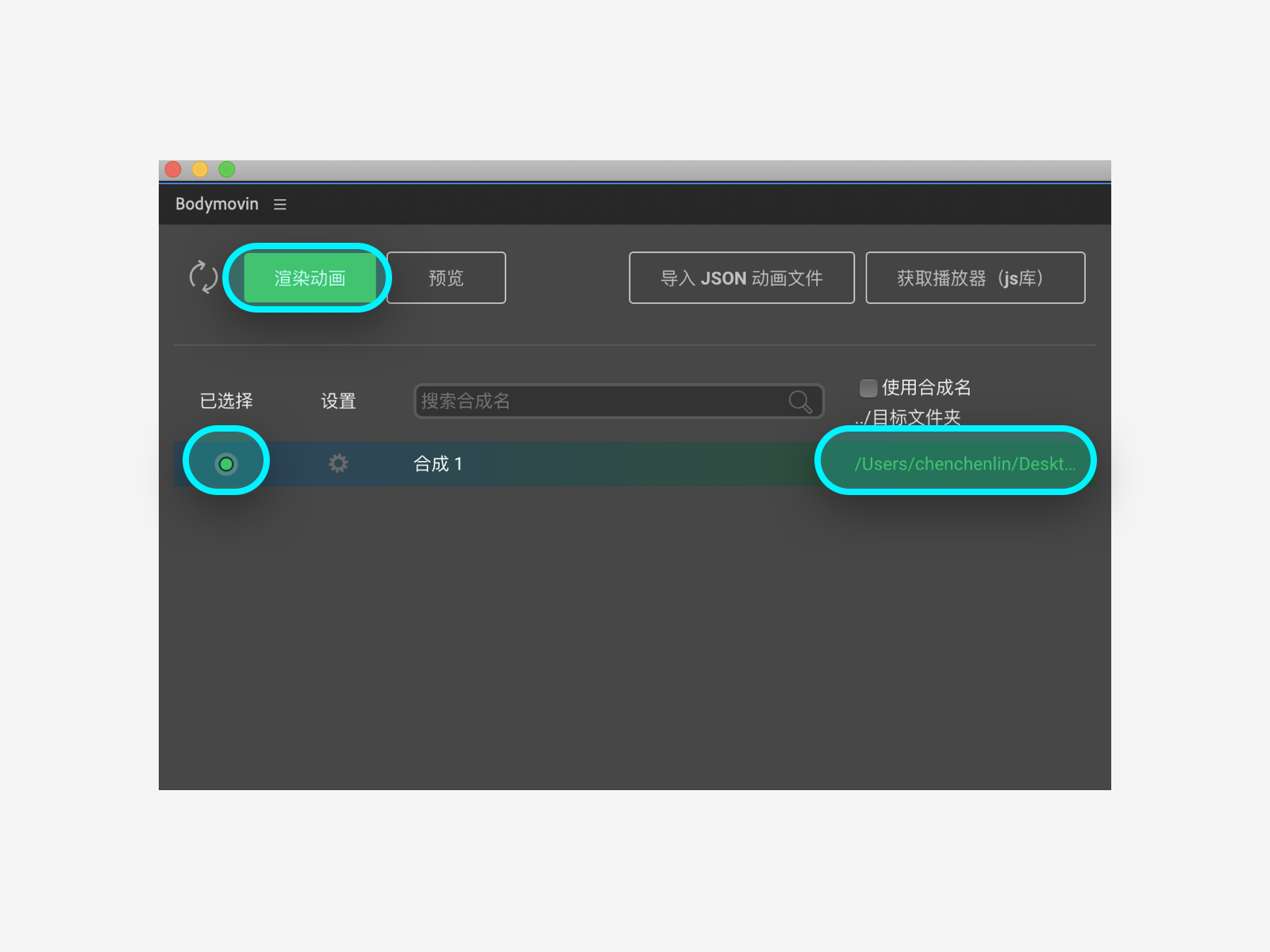
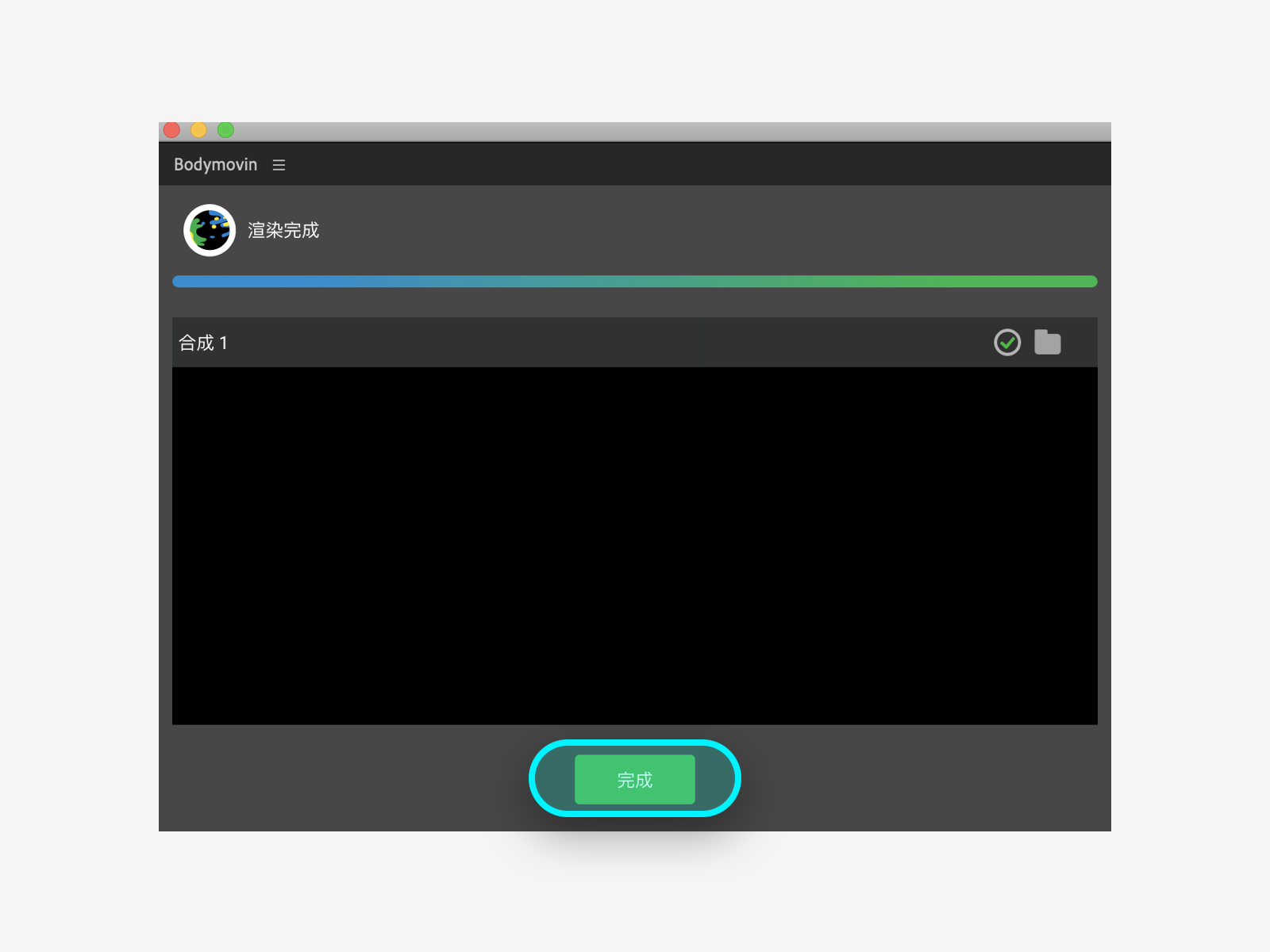
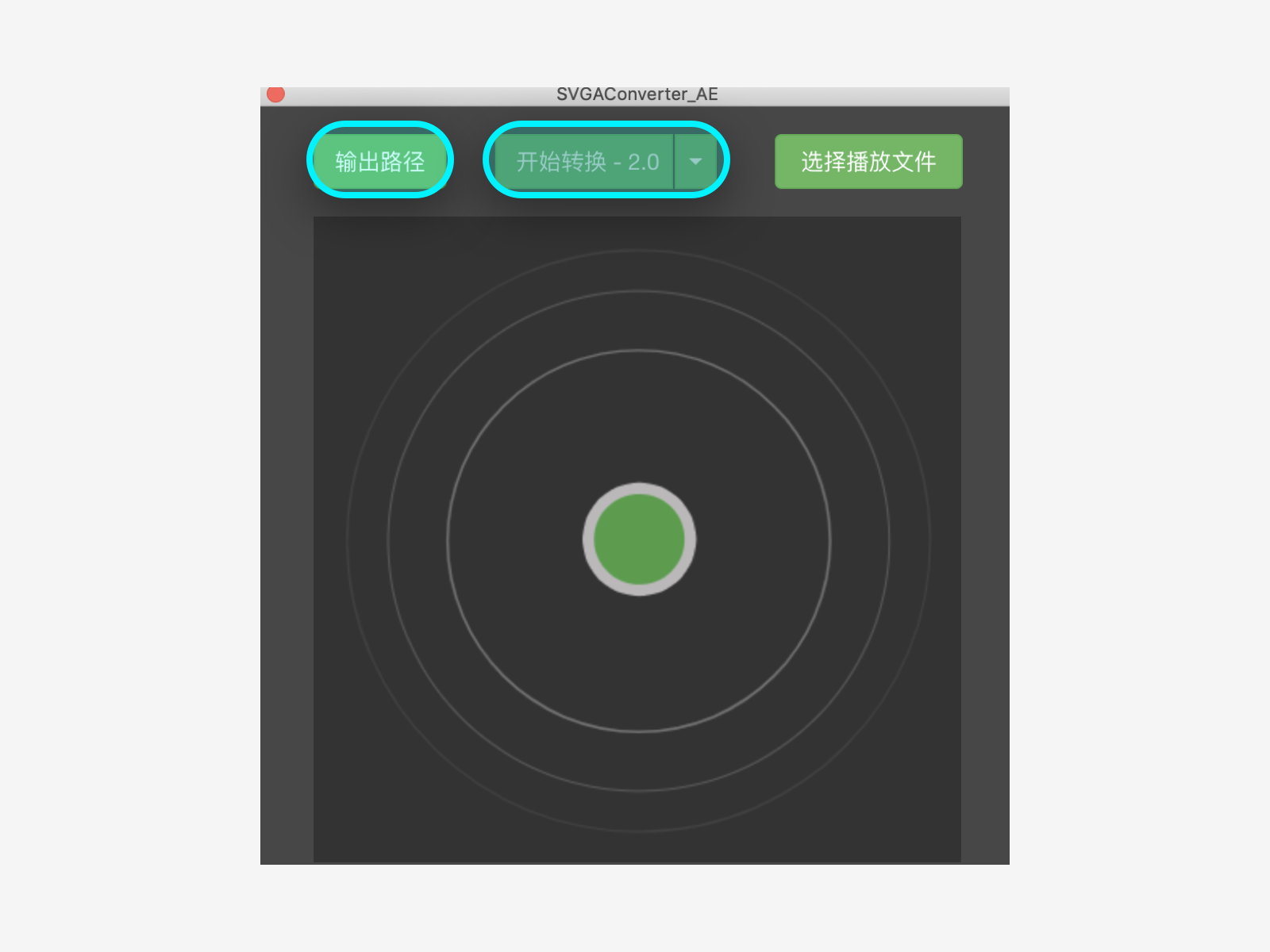
5. LOTTIE/SVGA




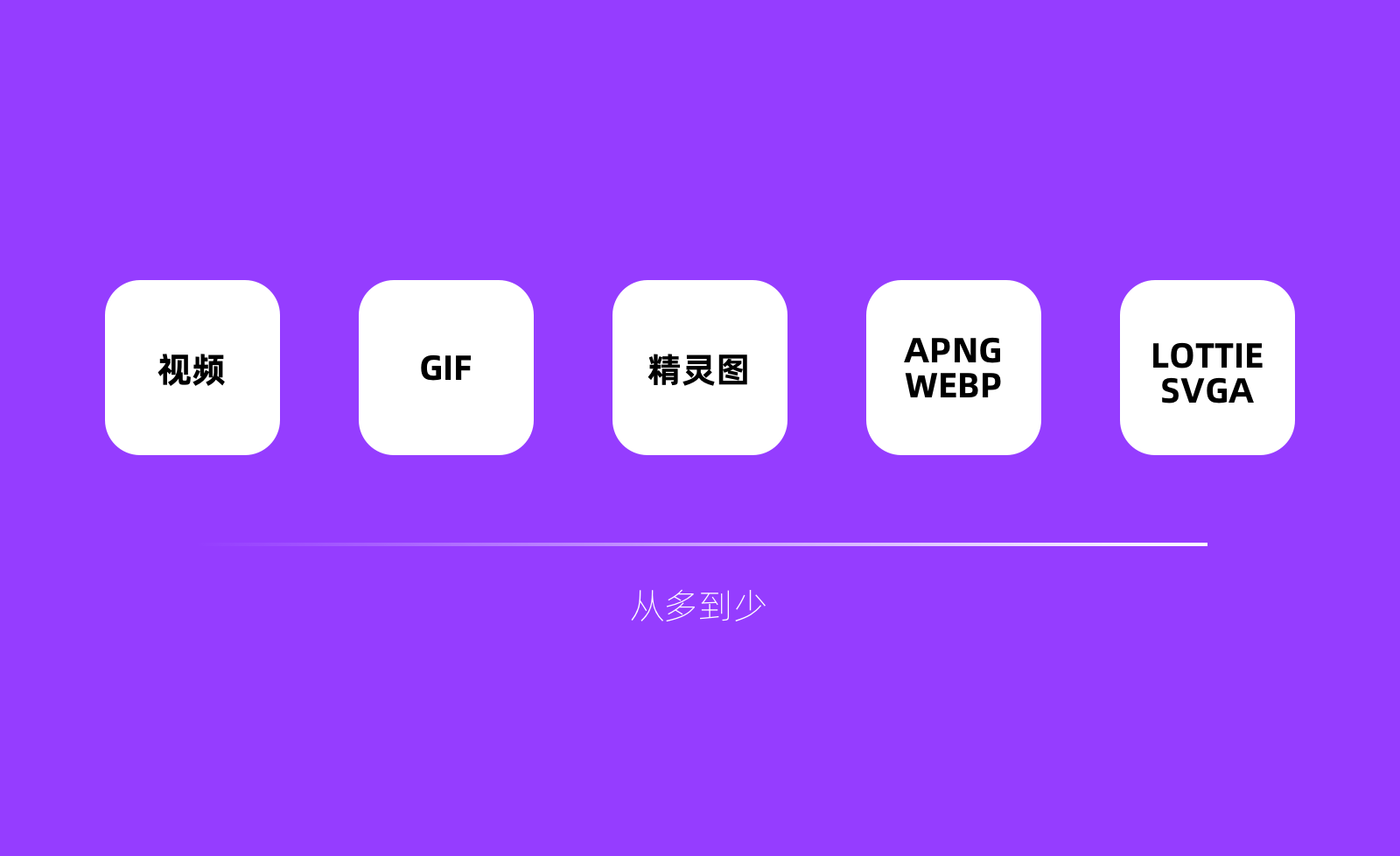
6. 总结

2.质量稳定对比

3.支持的AE特效对比

自己学会分析,寻找最合适的动效求落地方案
站酷








评论0