@胡桃子:banner广告对于增加在线的流量至关重要,怎样设计出大家看了就想点的banner?设计出有效点击的banner呢?在这篇文章中,为大家整理了10条设计网页banner的小建议。
网页Banner存在的意义
在APP端或者PC端,我们经常看到各种各样大小的广告,有动态和静态区分,一般均为可点击的,或者为了宣告而增加的静态通知图片。

banner是互联网最常见的营销方式之一,成本合理、追踪性好、传达效率高,是最有可能创造点击量的设计方式,也非常适合用来提升品牌知名度。
如何设计出优秀的Banner广告?
我们经常看到,banner存在一个APP的首页,位置可以在顶部,中部或者底部。通常以轮播图的形式展示,3秒/5秒进行轮播,网页banner也是。
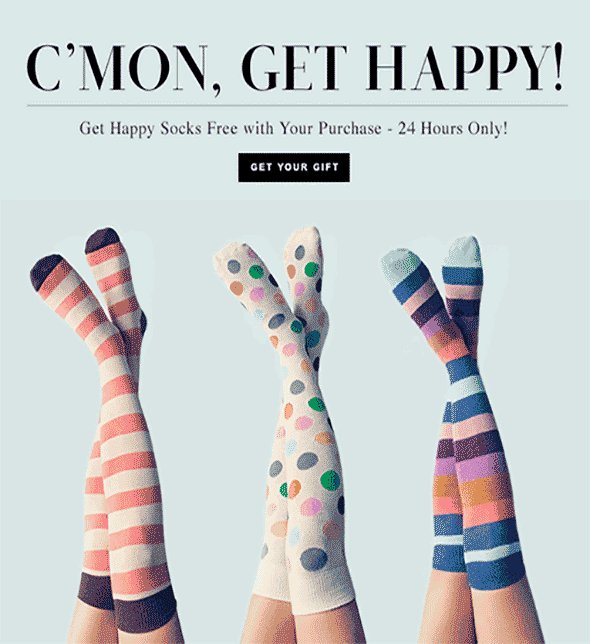
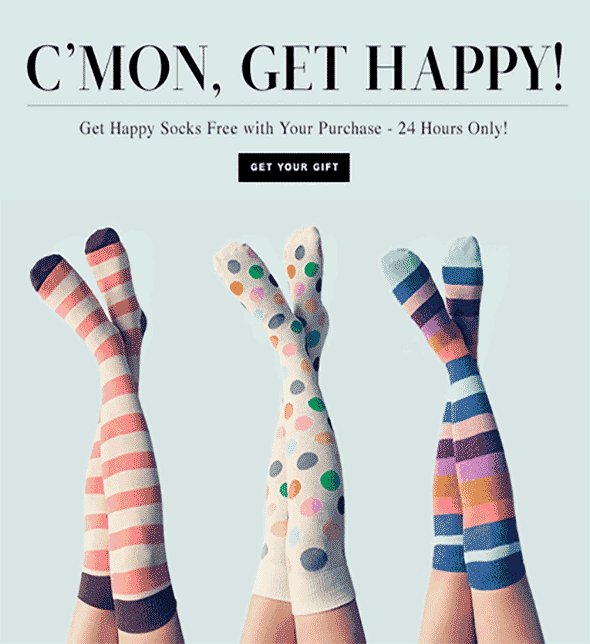
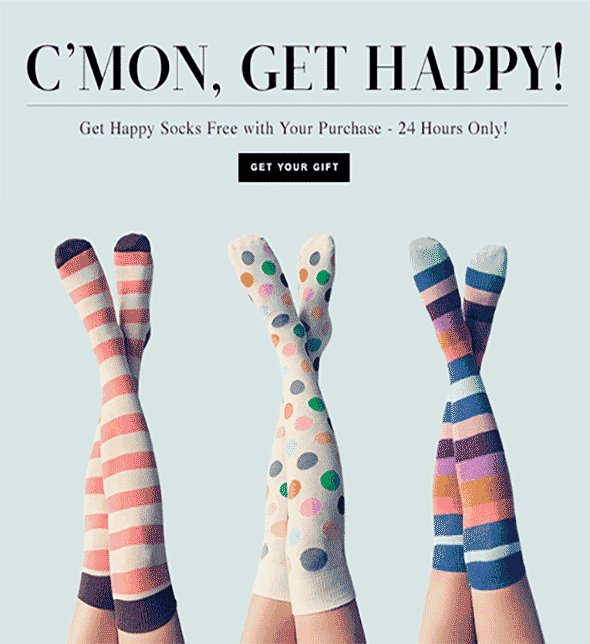
例如下图这种在首页中部的轮播展示banner图:
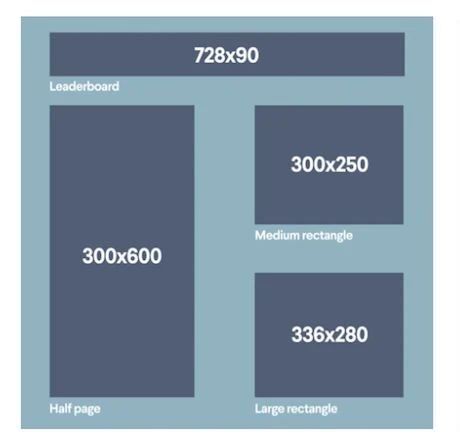
1、有效、标准的Banner尺寸
根据谷歌Adsense统计,最有效、标准的Banner尺寸是:
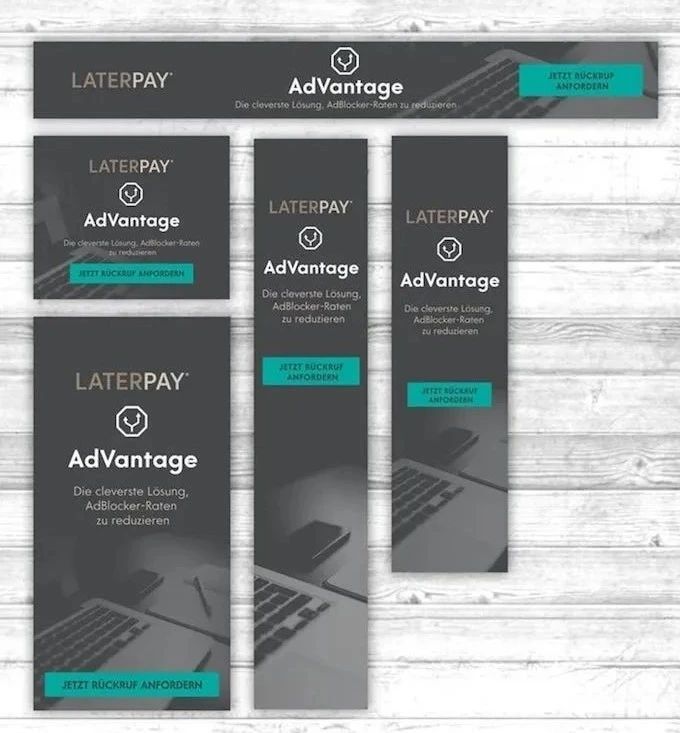
2、正确的Banner广告位
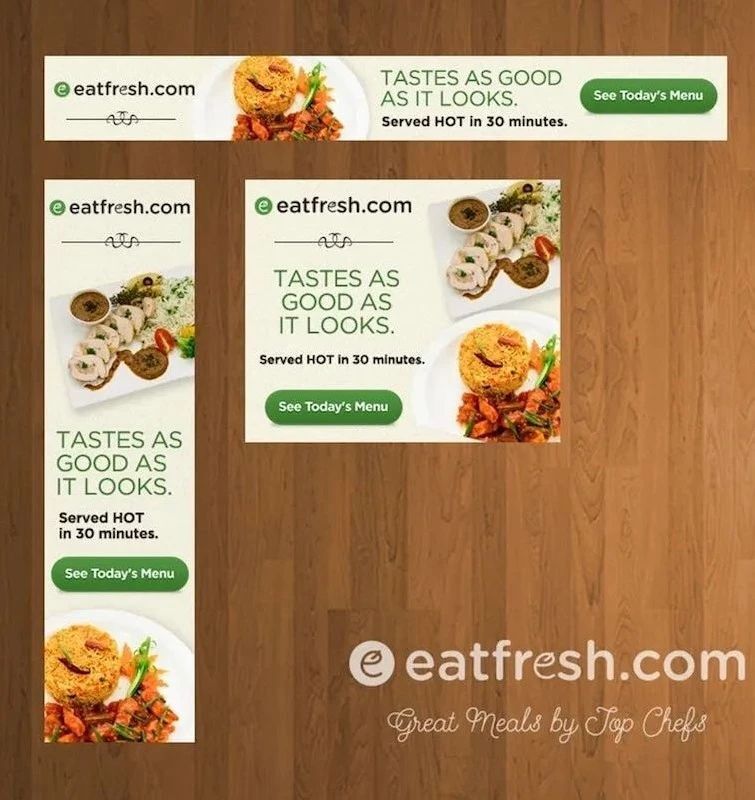
3、保持层次结构
有效的Banner广告是为了提高品牌知名度和增加网站流量而设计的,所以要注意层次结构。
a. 公司Logo
公司Logo可以提高品牌知名度,要确保logo在视觉上占主导地位。
b. 价值引导
价值引导主要展示产品附有的价值。例如通过诱人的折扣和价格吸引大家的注意力,比如“高质量”、“半价”或“限时优惠”,这些关键词应该占据广告的大部分空间,让浏览者第一眼能看到。
CTA按钮一般是指邀请用户单击的文本或按钮。像“了解更多”、“开始行动”或“现在开始”这样的例子,这个部分也是Banner广告获取点击量的重点。
4、保持简单
保持内容和视觉上的简单,因为浏览者对网页上的Banner往往可能只是匆匆一瞥。
5、适当地使用按钮
按钮通常会增加广告的点击率,按钮风格要在整个网页banner中保持一致。
6、保持文本的可读性
将标题和正文设置为不同的大小,进行明显的区分,界面上所有的文字内容都应该少于4行。
7、使用动画
动态的网页Banner广告通常要比静态的Banner广告效果好,在网页Banner设计中非常高效,但设计之前要确保它们不会分散广告的信息。
如果是长动画或者视频,不要超过15秒,在画面最后有明确的行动号召,提高转化率。如果是短时间的循环动画,不要重复循环3次以上。
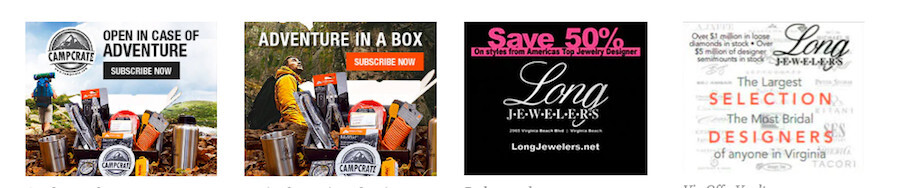
8、互补,但要突出
如果Banner在视觉上融入了网站的特色,会更有可能赢得浏览者的信任,但是不要融入太多,否则会失去浏览者的关注。
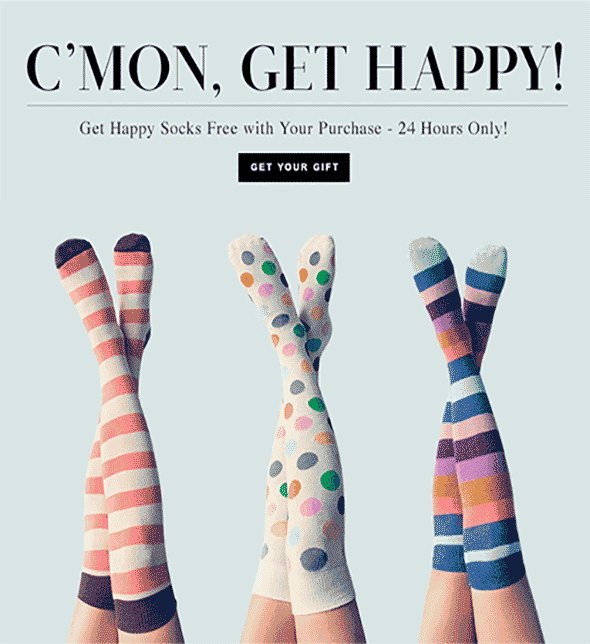
9、营造一种紧迫感
通过使用对比鲜明的粗体颜色,给文本带来一种视觉上的紧迫感。Banner广告并不总是需要柔和。
10、文件尽量小一点
根据谷歌Adwords统计显示,文件越小越好,最好保持在150 kb以下。为了避免浏览者向下滚动并错过它,文件小的Bannner可以快速完成页面加载。
以上只是一些对Banner广告设计的小建议,但要创造出更棒的、更高效的Banner,需要花更多的心思。
原文地址:
胡诌青年(公众号)
作者:胡桃子



















评论0