经常看到那些平平无奇的品牌LOGO,明明只是简单勾勒,就变得十分高级耐看;这其中究竟蕴含着怎样的绘制秘密?今天分享的这篇文章:就带你学会这(zhuang)一(bi)招(xian)!
LOGO辅助原理
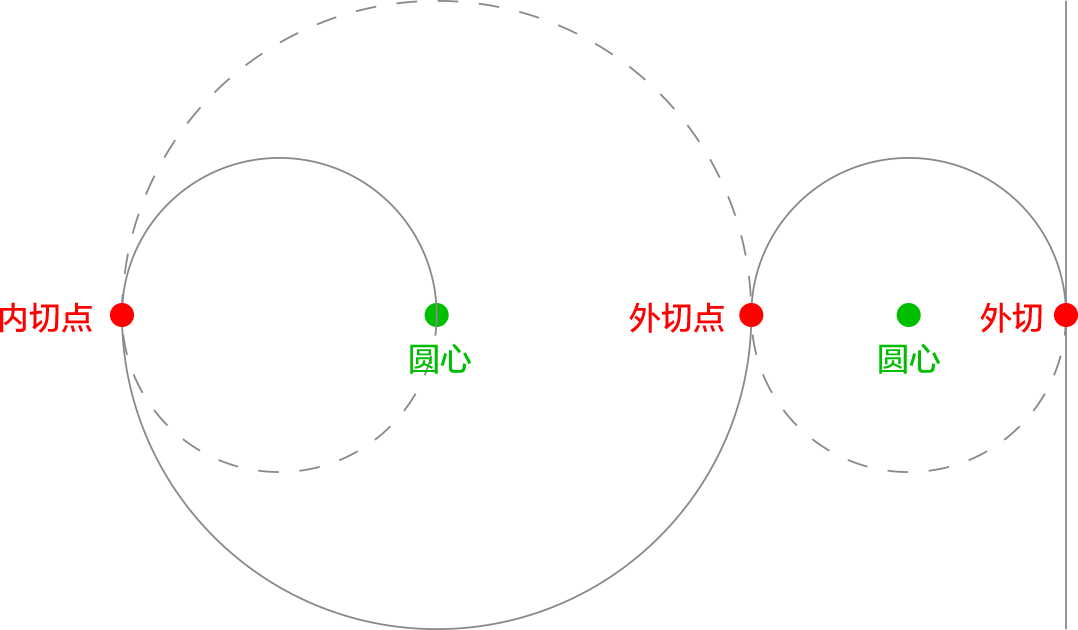
关于LOGO的辅助线制图,重在对图形的推敲打磨。用到的都是初中数学的几何原理,有些还会用到一些简单的数学计算。可以说LOGO辅助线制图是几何与设计的结合。这里只列举一些,如主要会用到的圆形相切原理。

▲(如上图)两圆相切指的是一种位置关系,分为内切和外切。当两圆相切时它们之间会产生惟一的公共点,这个惟一的公共点称为切点。

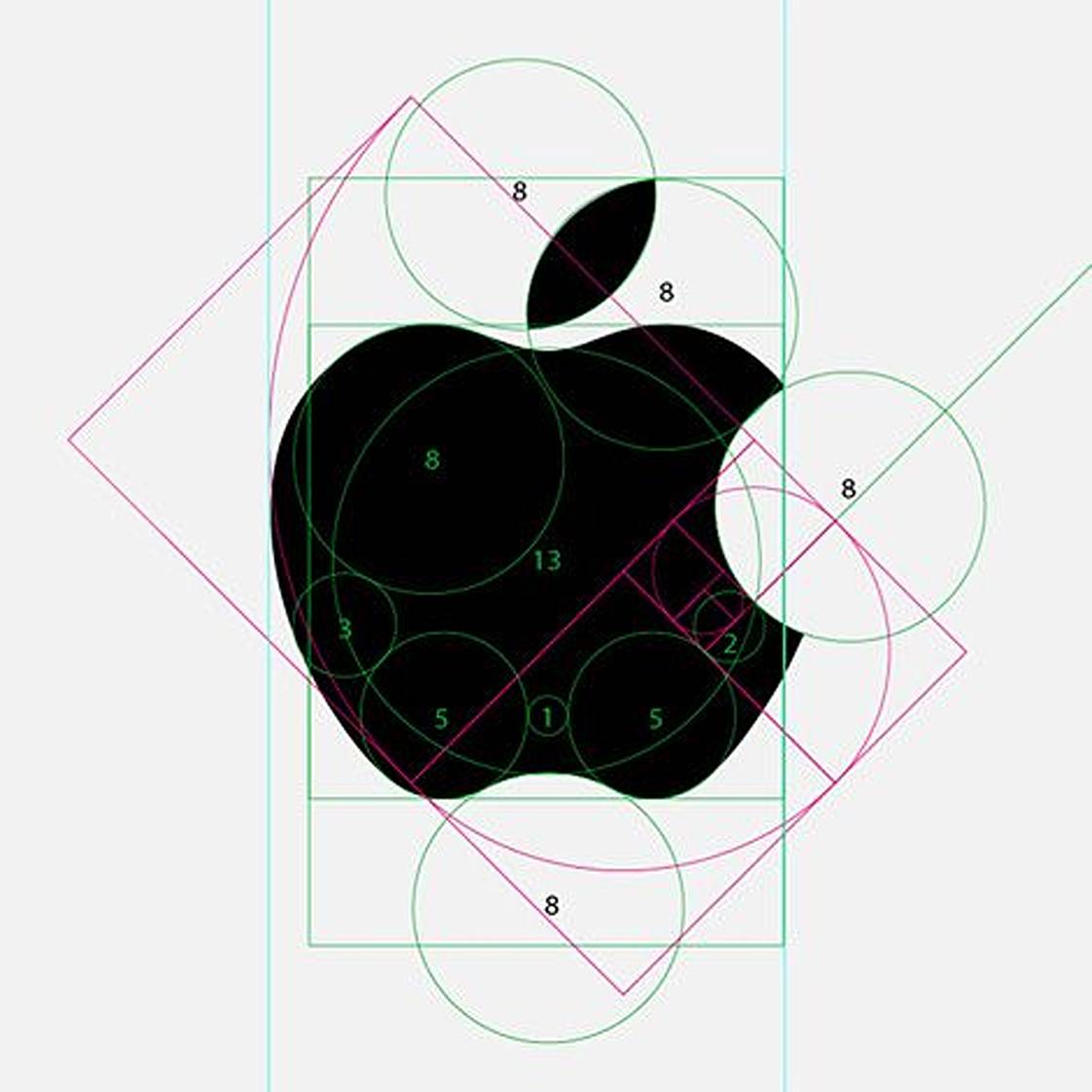
▲LOGO辅助线制图最经典的案例要数Apple的这张设计图稿了,大多数设计师应该都见过,整个苹果的造型被N多个正圆形切割。
这些用来切割LOGO图形的正圆形也可以叫做LOGO的制图辅助线,帮助设计师更好的校准图形的规范性,梳理图形内部结构的逻辑关系。经过辅助线切割后的LOGO会更加经得起推敲,视觉感受上也更加严谨、舒适。
看看实际案例
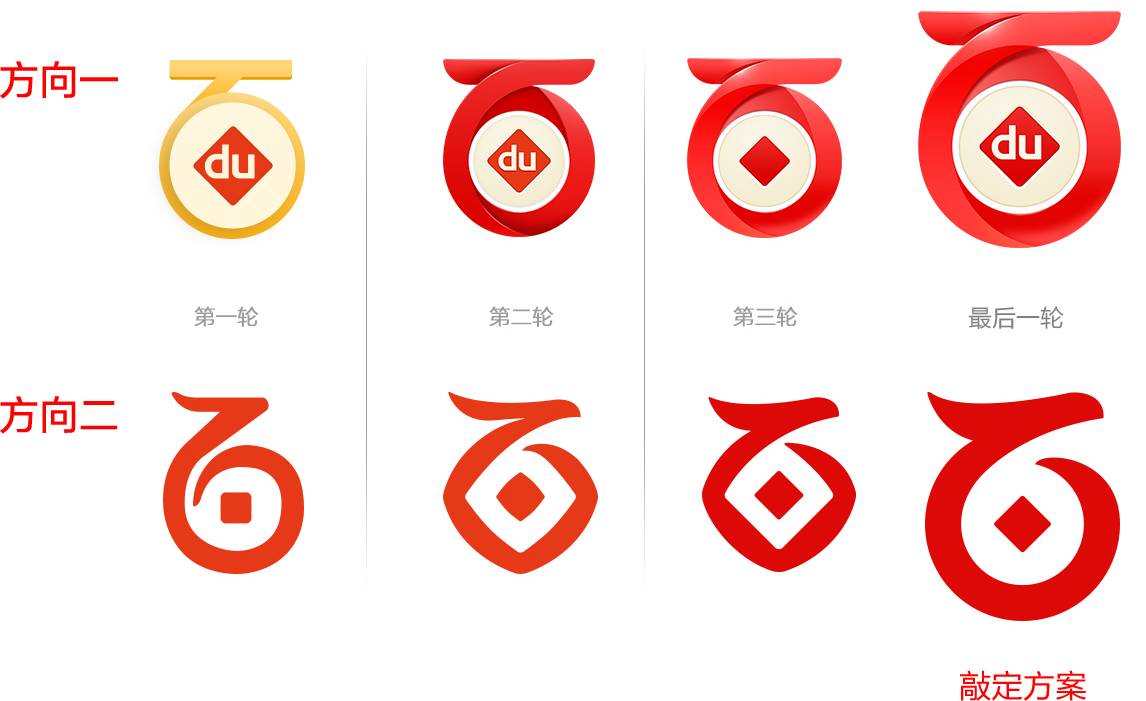
引用之前我在百度做过的一个项目“百度钱包品牌升级”作为讲解案例,这个项目当时采取团队内部比稿形式,经过几轮提案和方案调整,最终选用了下面这款设计方案。

▲整个图形既是个抽象的“百”字,也像个钱袋子,中间加入了铜钱的元素,外轮廓一笔呵成又有点像“中华玉龙”(一种古代玉器)的造型;图形最后微调阶段就花了一个多星期的时间。

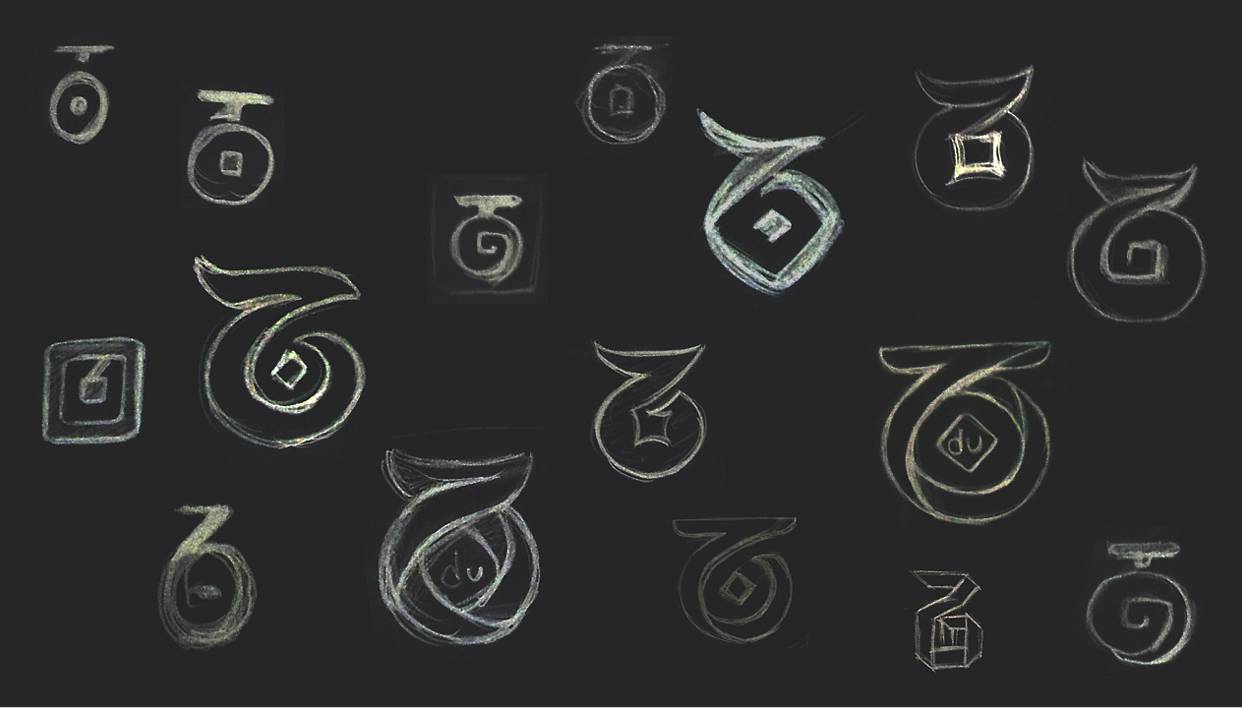
可能会有很多人不清楚究竟在设计过程中什么环节开始用辅助线制图?其实,这个环节是需要等LOGO方案在设计方向确认后才开展的,而且有的情况下即使是经过辅助线画图后,还会再经过几轮调整。一般到中期锁定创意方向后,通常会画N多个草稿。

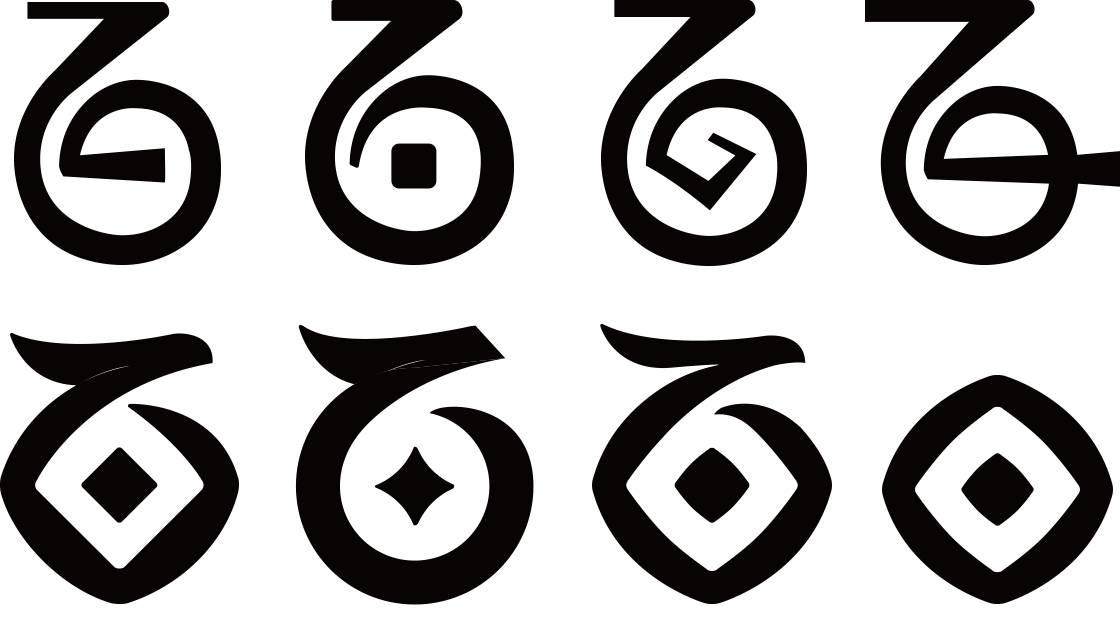
▲虽然创意方向定了,草图也画了很多,但是勾出的矢量稿感觉每一个都不那么理想,但又不知道从该哪个方案继续深入下去。

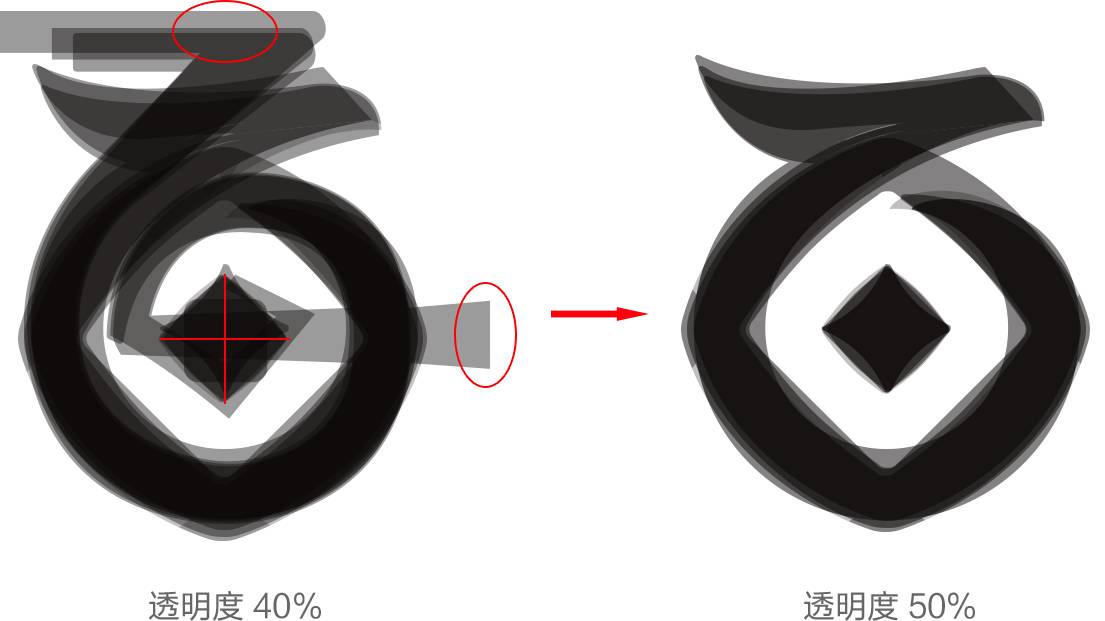
▲这里分享一个实用的小方法“图形透叠法”。将上面勾好的矢量稿挑选出来调低透明度,视觉上对齐重心,将几个图形的叠在一起,你就会发现有些图形就显得很格格不入。图形的骨架也会清晰可见,尽管有些当初觉得造型挺特殊的方案,在这里就会显得很突兀(红圈处),要么图形太高,要么重心不稳,直接就可以拿掉了。

▲当一个一个去除掉那些看起来不太舒服的图形后,眯起眼睛再看这个骨架,就会更加明确最后想要的图形该是什么样子。而且在辅助线制图阶段,这个骨架可以帮你判断图形头尾这些关键地方该如何取舍。

▲经过几轮内部评审,并选出较一致认可的方向进行上色后,可以先给需求方提案,直到需求方或老板确认方案并拍板。在提案阶段通常内部会先选定2-3个设计方向,经过3、4轮设计提案后,最终敲定设计方案。
如何从0到1绘制一个辅助线
敲定方案后我们开始进行辅助线制图。(也可根据实际情况在有充裕时间情况下提前进行)。

▲将确定后的这款方案转成黑白稿后会发现,箭头所指的弧度和收尾处不太舒服,显得有点笨笨的感觉,不是很顺畅。所以在用辅助线制图前可以先钢笔工具试着调整下轮廓曲线,达到视觉看上去舒服的形态。

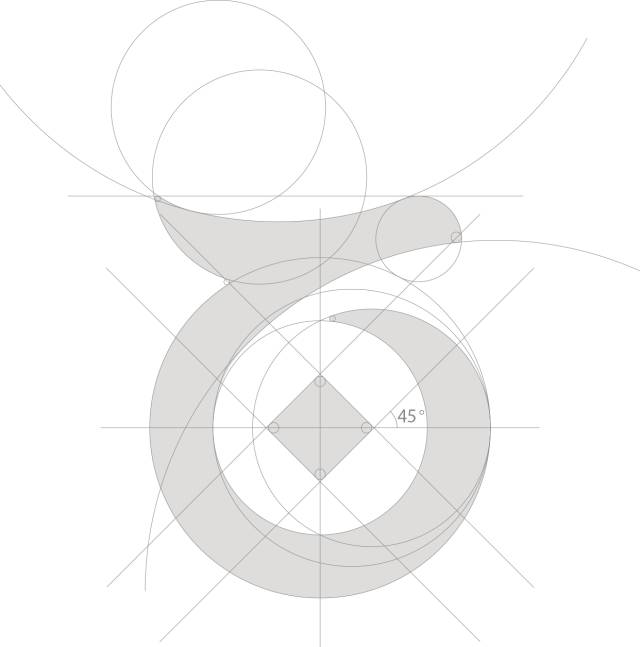
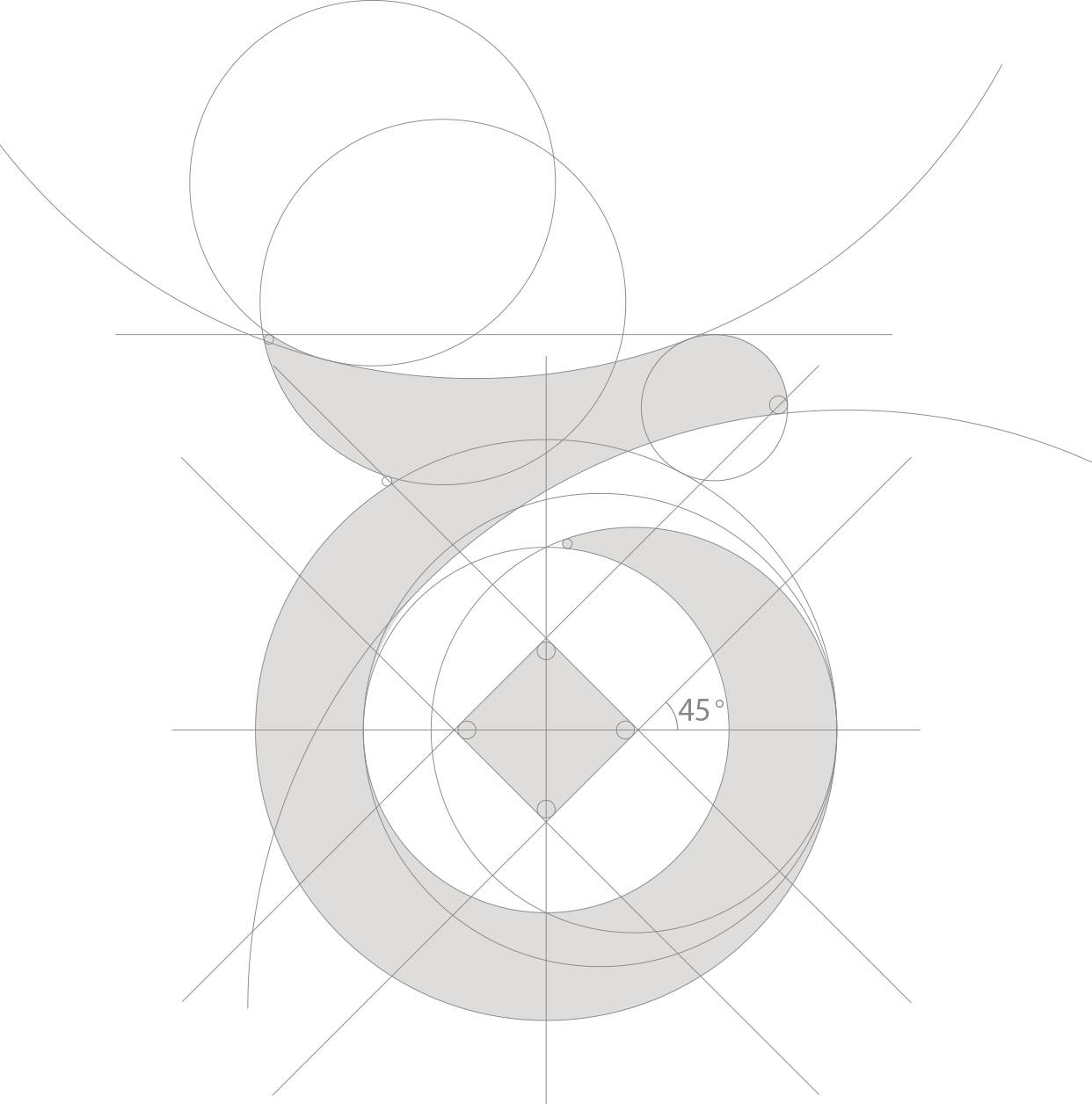
▲在逐步讲解前,我们先直接看下辅助线调整后的效果(如上图),一堆密密麻麻的辅助线,看着可能有些乱,但仔细观察每一个辅助圆和直线,它们之间又似乎存在某种关系。

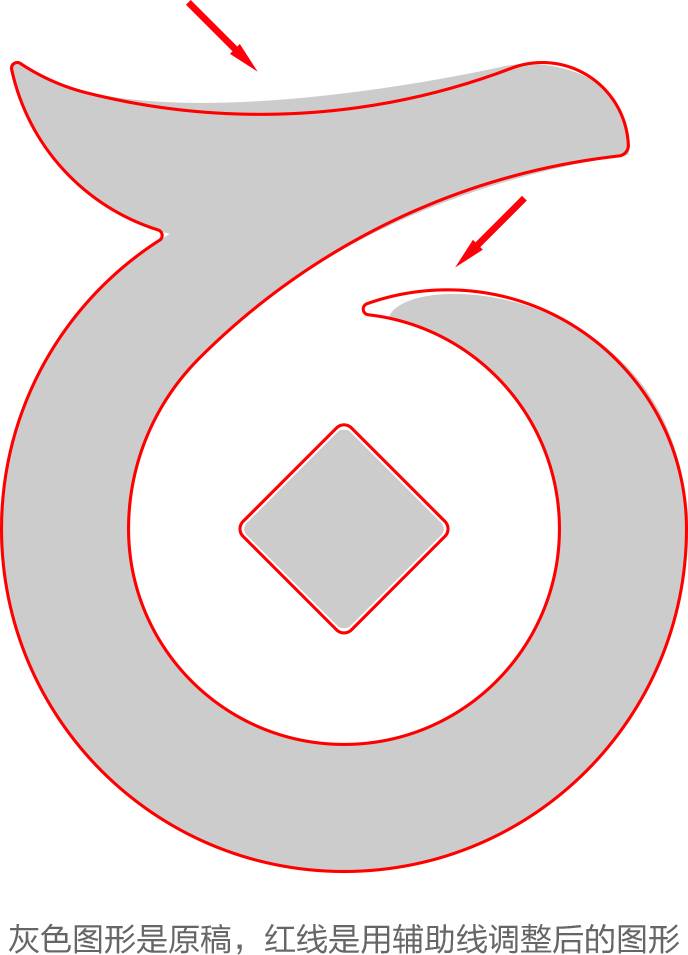
▲辅助线很大程度帮你解决了,一些看起来不舒服的造型弧度问题。(如上图)可以看到辅助线制图后与原来图形比较,整体虽然只是有细微的差别,但在箭头指向的两个关键地方优化效果却比较明显。

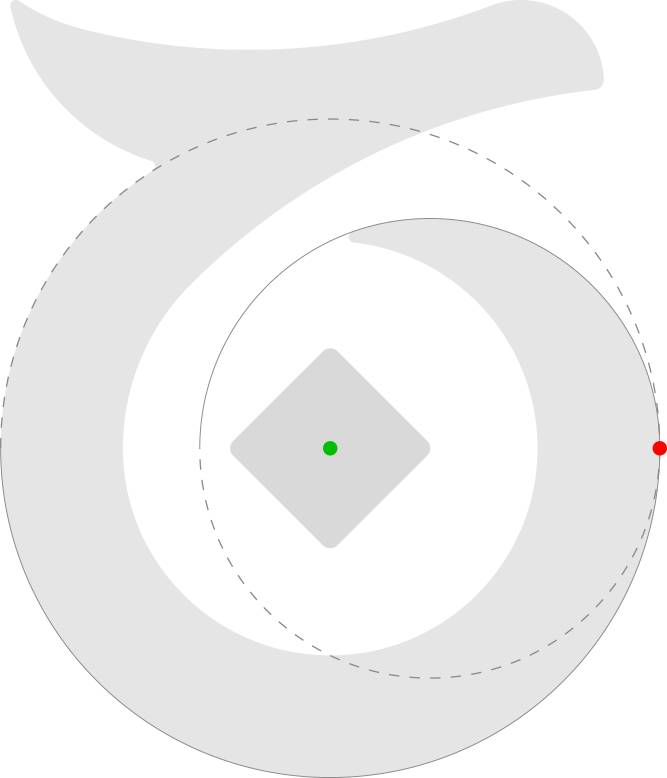
▲下面将辅助线单个分析,上图显示主体部分两个辅助圆中心保持水平,并处于相切位置,产生了一个切点。LOGO内部那个尾巴也是从这个切点开始向内圆收进去的。

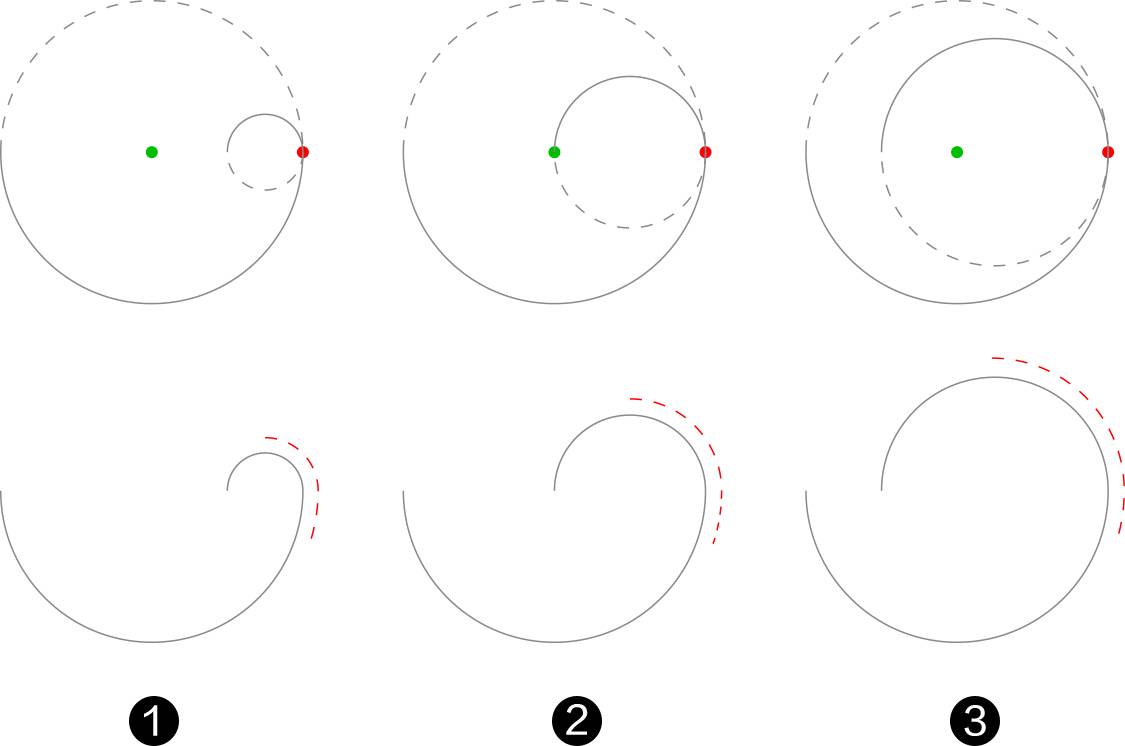
▲这里有个知识点跟大家分享:我们看一组对比图,组1当内圆直径小于外圆半径时,从红色切点处连接形成的圆弧相对较陡;组2内圆直径与外圆半径一样大的时候看起来会稍微缓一些;组3形成的外弧度看起来是最流畅自然的。当然,采用哪一种处理方式,需要设计师根据具体图形去选择。
“人类创造了直线,上帝创造了曲线”,优美的曲线弧度使标志图形看起来更有美感和耐看,而这些弧度都可以用圆切出来。

▲这样运用到实际图形中,我们也就有了一个制作的依据。也能你给领导讲方案时,可以解释图形为什么这样处理更好看,你是通过试验对比去论证过的。
但是大家都知道不管是LOGO还是icon图形制作并不是一个局部一个局部去切形,需要考虑图形的整体。

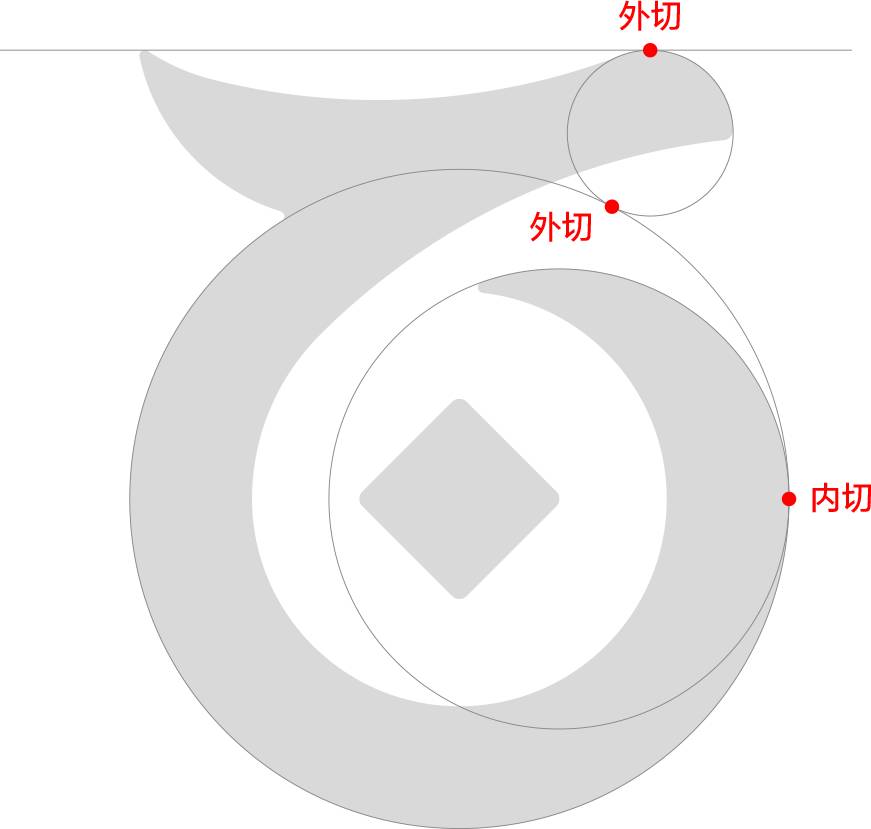
▲除了直线部分,标志图形的每一段曲线都可以用圆的一部分弧度去代替。通过圆相切,让这两块区域产生了潜在的逻辑关系。你就好比是“上帝”,让这个图形按照你的规矩被创作出来,这些规矩就是通过圆、直线、切割、角度等等来制定的。
当然规矩是建立在图形前期被不断调整后有了一定视觉美感基础上,规矩只是个辅助工具,会让图形变得更严谨考究。

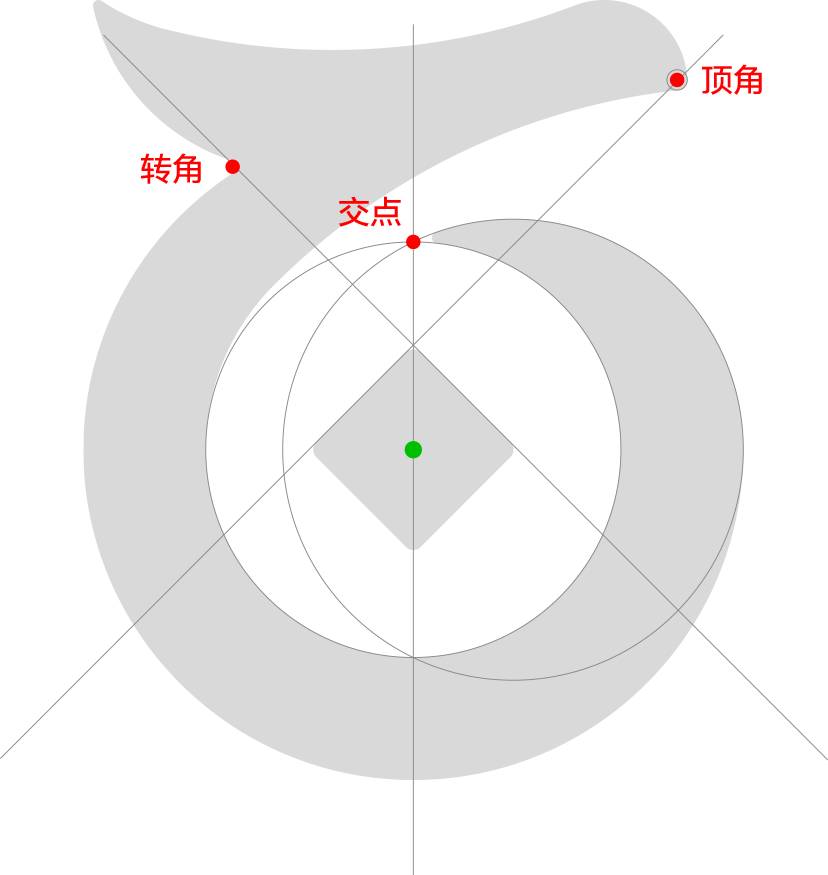
▲还有些不属于圆形相切出来的“规矩”,但也可以找出一点关系。从中间方块儿的两个边缘和中心点延伸出来的辅助直线,让它刚好经过三个关键点。这个关键点可以定在一些顶角、转折角位置,或是两个辅助圆相交的位置。
AI软件的一些操作技巧
那么,在AI软件里怎么去操作这些辅助线呢?水平或垂直角度的圆比较容易做到相切弧度。那如何让这种不在规则方向的两个圆让它们相切,并连接成一根完整的弧线?

▲还是先苹果键选择“Command+Y”,让整个文件只显示轮廓线,然后这里需要辛苦选择“”手动拖动一个圆到两个圆形相切的位置,然后选择“P”钢笔工具,将鼠标移到两圆相切处,会出现“”符号并点击后,会在其中一个圆形上增加一个锚点。然后隐藏掉这个增加完锚点的圆形,按刚才方法,在另一个圆上面也加一个锚点。

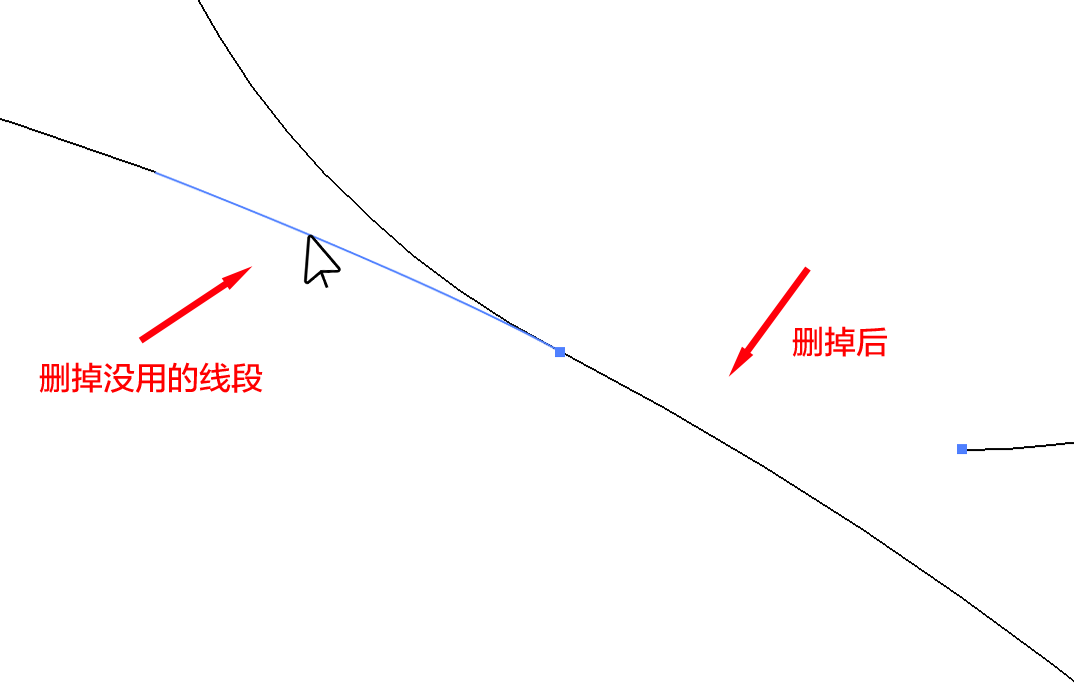
▲选择“ ”点中没用的线段并删除,保留想连成弧线的部分。
”点中没用的线段并删除,保留想连成弧线的部分。

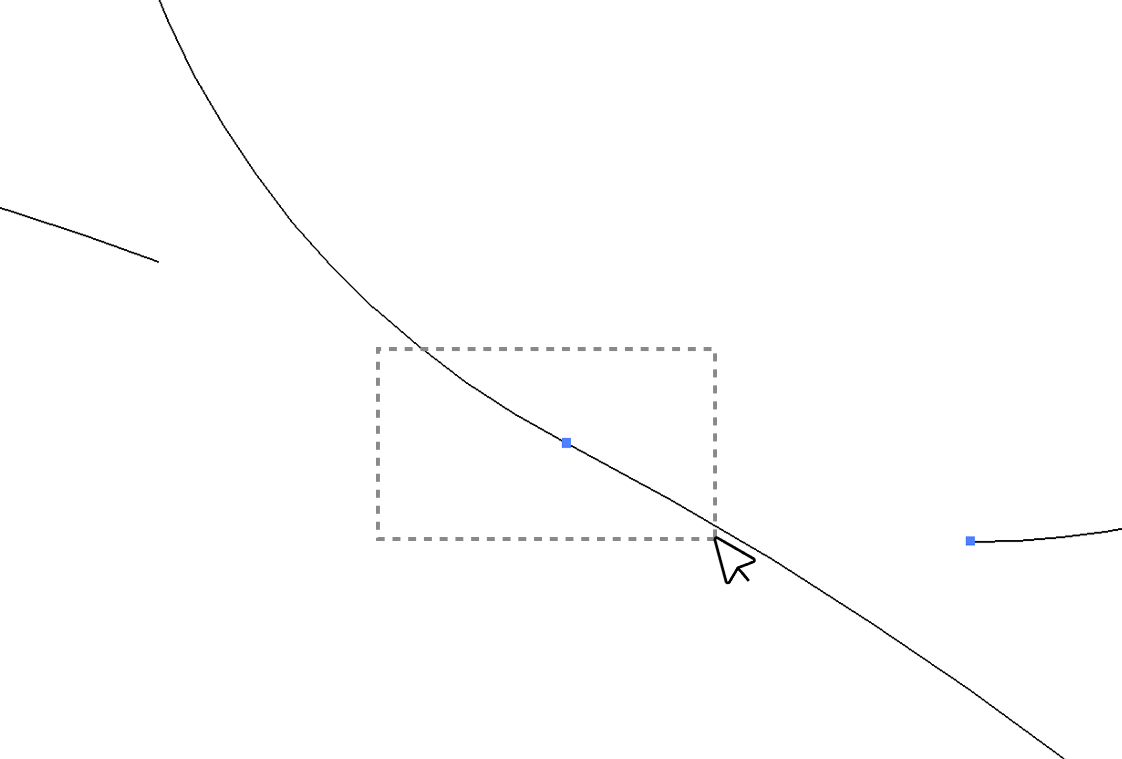
▲选择“ ”框选相切的位置,此时会同时选中两个断点,再选择“Command+J”可以将两个断开的点连接,一条完整的弧线便完成。
”框选相切的位置,此时会同时选中两个断点,再选择“Command+J”可以将两个断开的点连接,一条完整的弧线便完成。

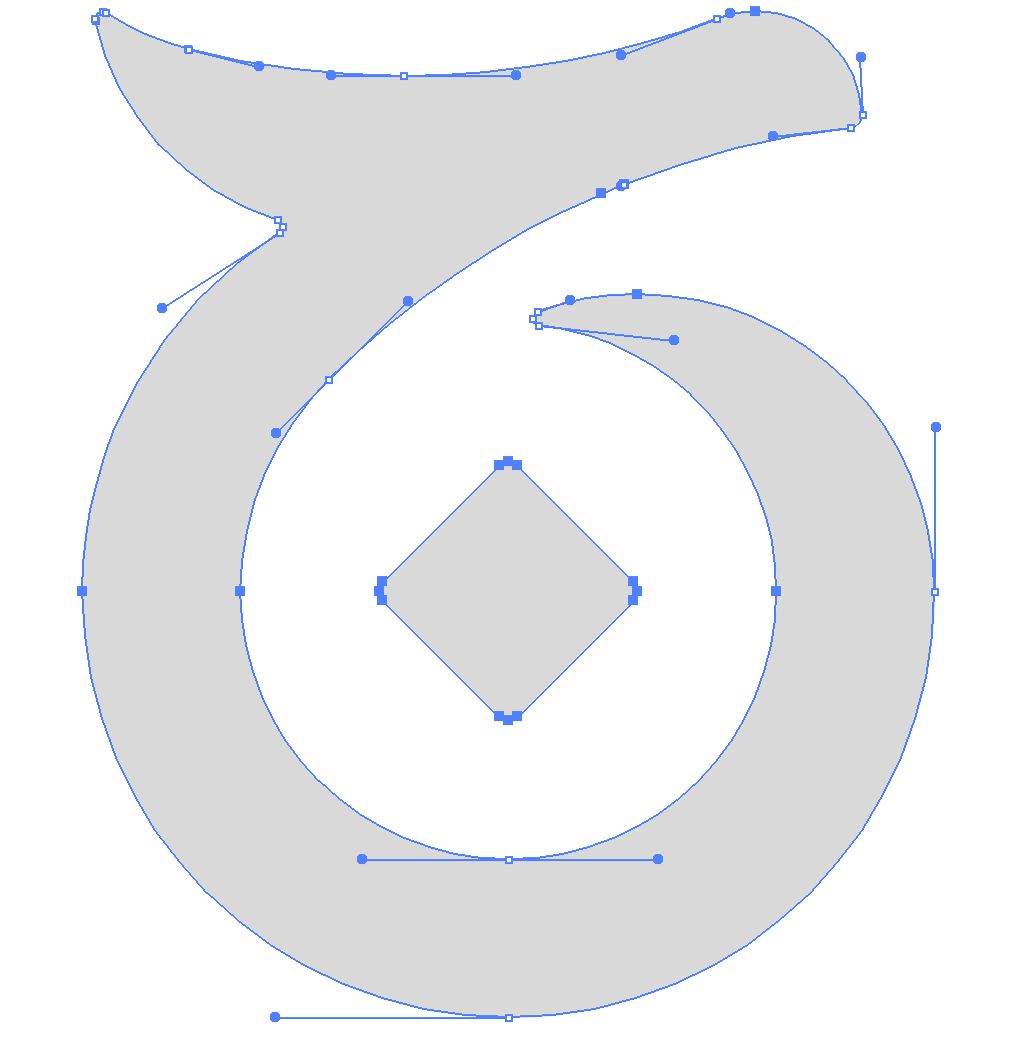
▲一般图形锚点越少越规矩,勾出的图形弧度和造型看着就越舒服。

▲尽管原图与修正后的图形比起来相差不大,但是看得久了左边的瑕疵就会很明显。现在回过来看其实右边的图形仍然有很大的优化空间,也欢迎大家在一起切磋讨论这个知识点。

▲我们再看下最开始的那张辅助线图,是否还会觉得很复杂?是不是变得清晰很多?
设计资料分析
再看几组网上找的设计资料

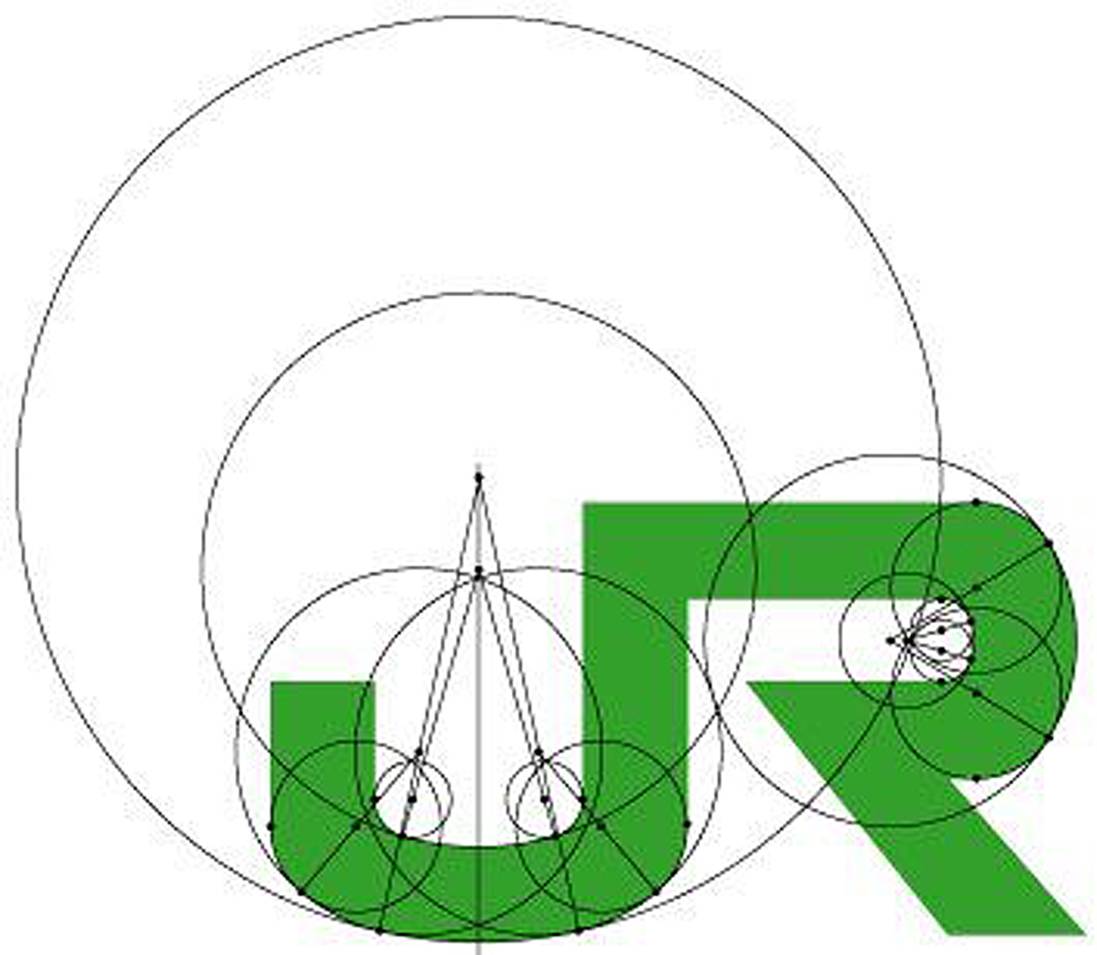
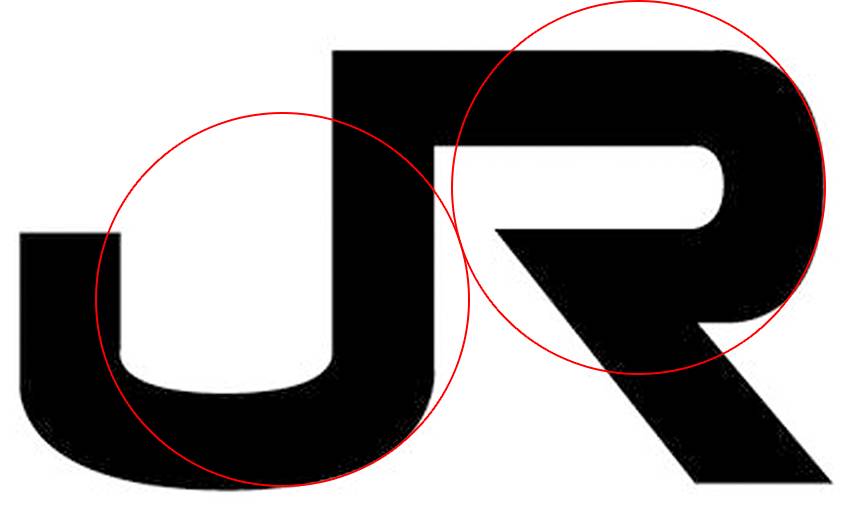
▲日本JR铁路LOGO的辅助线稿及黑白稿,辅助线组织的非常有逻辑,就好像井然有序的电网线路。各个圆形也是层级规整,辅助圆之间相切(标红圈处)的逻辑关系也是有的。

▲虽然只是两个字母的简单组合,但看得出背后应该花了非常大的精力去调整图形之间的结构关系,图形整体看起来非常硬朗、干练有力。“J”字母尾部独特的识别性,以及“R”字母的尾部处理得锋利果断,将铁路的快速、安全、准时的品牌感受传达的很强烈。

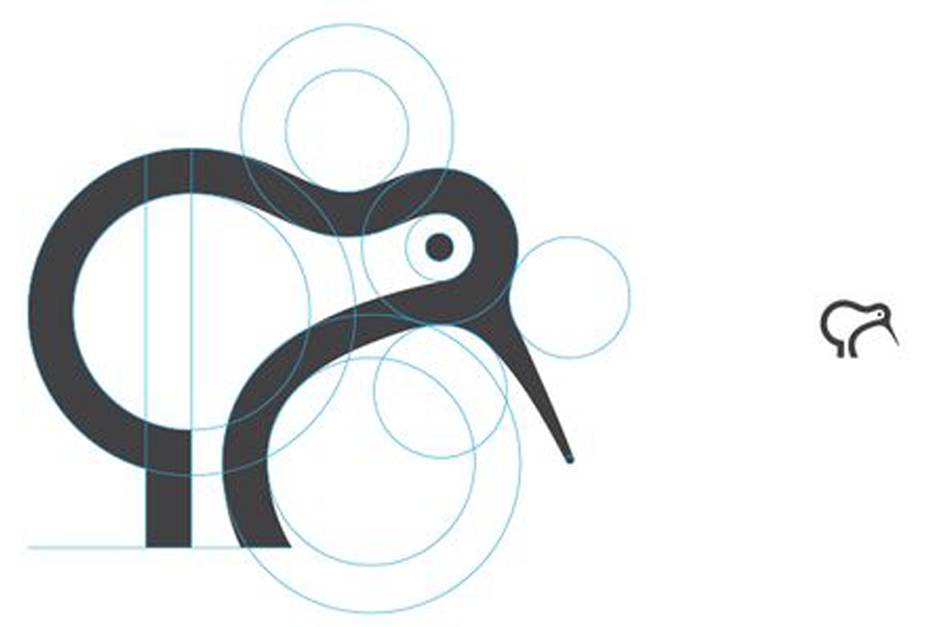
▲日本JAL航空的标识图形是我觉得见过非常完美的LOGO,能强烈感受到图形经过圆形切割后的严谨、饱满感,鹤的整个造型亮相非常的霸气高傲,又给人一种很安全、祥和的感受。翅膀与头部的关系应该蕴含着很强的比例逻辑关系。


标志图形要考虑无论是大到楼宇海报,还是小到icon、徽章各种尺寸下的展示效果,这是最基本的要求。“疏可跑马,密不透风”这里用来形容图形的结构关系,虽有些夸张,但道理都是一样的。

将辅助线制图的设计稿展示在你的提案PPT里,可以让需求方感受设计团队的高专业性,以此提高设计方案的命中率,这是我以往经验论证过的。当然最重要的还是帮助你把控图形的最后输出效果。用辅助线规范你的LOGO,你学会了吗?
原文地址:我们的设计日记(公众号)
作者:sky









评论0