思考插画设计的风格,字体设计的气质,动效设计的趣味性表达,以此做好产品设计,做好用户体验。

写在前面
互联网产品设计,要重视用户体验设计的好感度和情感化设计,情感化设计可以用商业插画设计来表达。
1. 商业插画设计的思考点:
a. 明确商业插画设计的主题。 b. 创意价值的表达。 c. 插画设计要增加用户的信任感。
d. 插画设计在情感传达上,要感染到用户的内心。 e. 图文并茂的插画,要遵循成套插画设计的一致性原则。
2. 插画设计的能力思考:
造型准确的能力、色彩搭配的能力、设计能力,插画设计的能力就是把心中的灵感转化成设计画面的能力。
造型准确的能力、色彩搭配的能力、设计能力,是各种设计形式插画的一个基石。

商业插画设计的关键点
- 1. 商业插画设计的场景思考。
- 2. 画面中,主视觉设计元素的识别性。
- 3. 商业插画设计的完整度。
我们从公司产品的需求和文案入手,到视觉上的呈现。包含有:运营设计中的风格、构图布局、图形创意、色彩表现、字体设计的表现、质感的设计。
优秀的广告 BANNER 图,包含:优秀的文案思考加富有设计感的画面设计,广告图在界面设计中的层级高。
插画应用在界面设计中,要思考信息内容组与组之间,信息层级的处理和排序,做好主次关系。如下图所示。

插画设计中的思考点如下:
1. 画面元素的造型设计和形体结构上的准确性和美感。
画面中的元素之间,保持呼吸感和空间上的层次感,视觉上的舒适感和审美价值 。
2. 制作成套系列插画的设计时,要遵循画面间设计元素的一致性原则。
3. 思考整体画面的构图平衡和各个设计元素的细节刻画。
构图是画面成功的重要因素之一。近实远虚,近处的元素要用心刻画。远处的元素设计,可以用模糊等降低不透明度来弱化设计,做好画面设计元素的主次。为了达到画面上的效果,我们可以把画面中的元素、图形进行重新的排列组合,使得画面呈现节奏感、层次感和用户体验上的视觉舒适感。
运营插画设计中的构图有 :左右构图、上下构图、包围式的中心构图、稳定的三角形构图。
4. 用心思考画面中-信息层级的秩序感。
画面的主字体设计、主视觉的细致刻画,背景氛围层、辅助元素的弱化设计。
5. 塑造三大面、五大调子,反光、高光等细节。
画画时,我们可以运用物体的写实手法的明暗关系的处理,使得画面丰富且和谐统一,同时有对比。
6. 辅助性设计元素的作用。
辅助性的设计元素,起的是辅助作用。搭配主图形,在主题场景下使用。使用辅助图形来丰富设计画面。辅助性设计的元素,做虚化处理,突出主视觉和主字体设计等,达到整体设计画面的和谐统一和对比。
简单看一幅插画从草图到插画稿的过程,如下图所示。

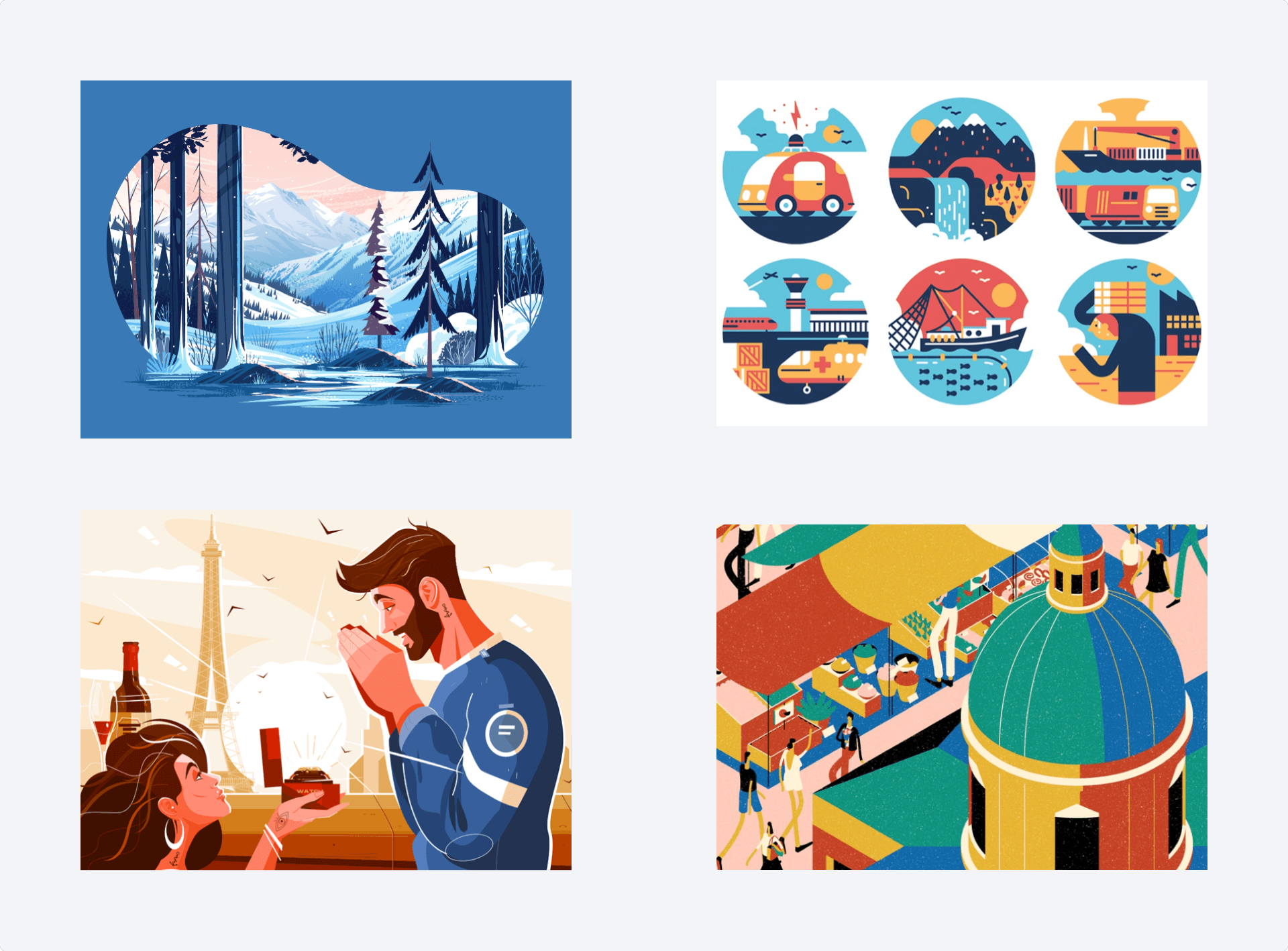
a. 扁平化插画设计风格
扁平化插画设计风格是永恒的经典。
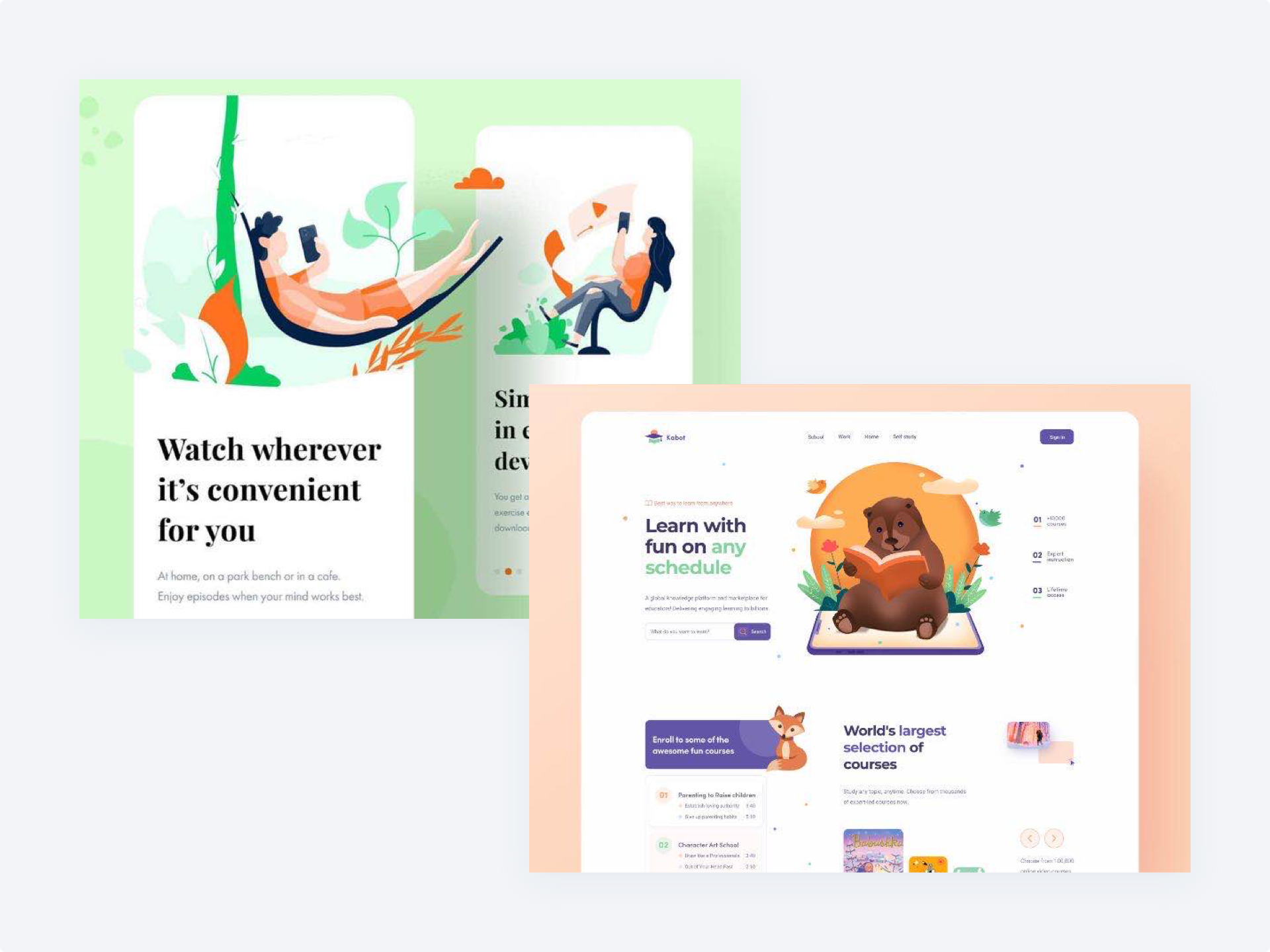
扁平化插画设计风格,可理解为把复杂的设计简约化,让画面感觉清爽,很多产品会选择使用这种扁平化插画设计风格。如下图所示。

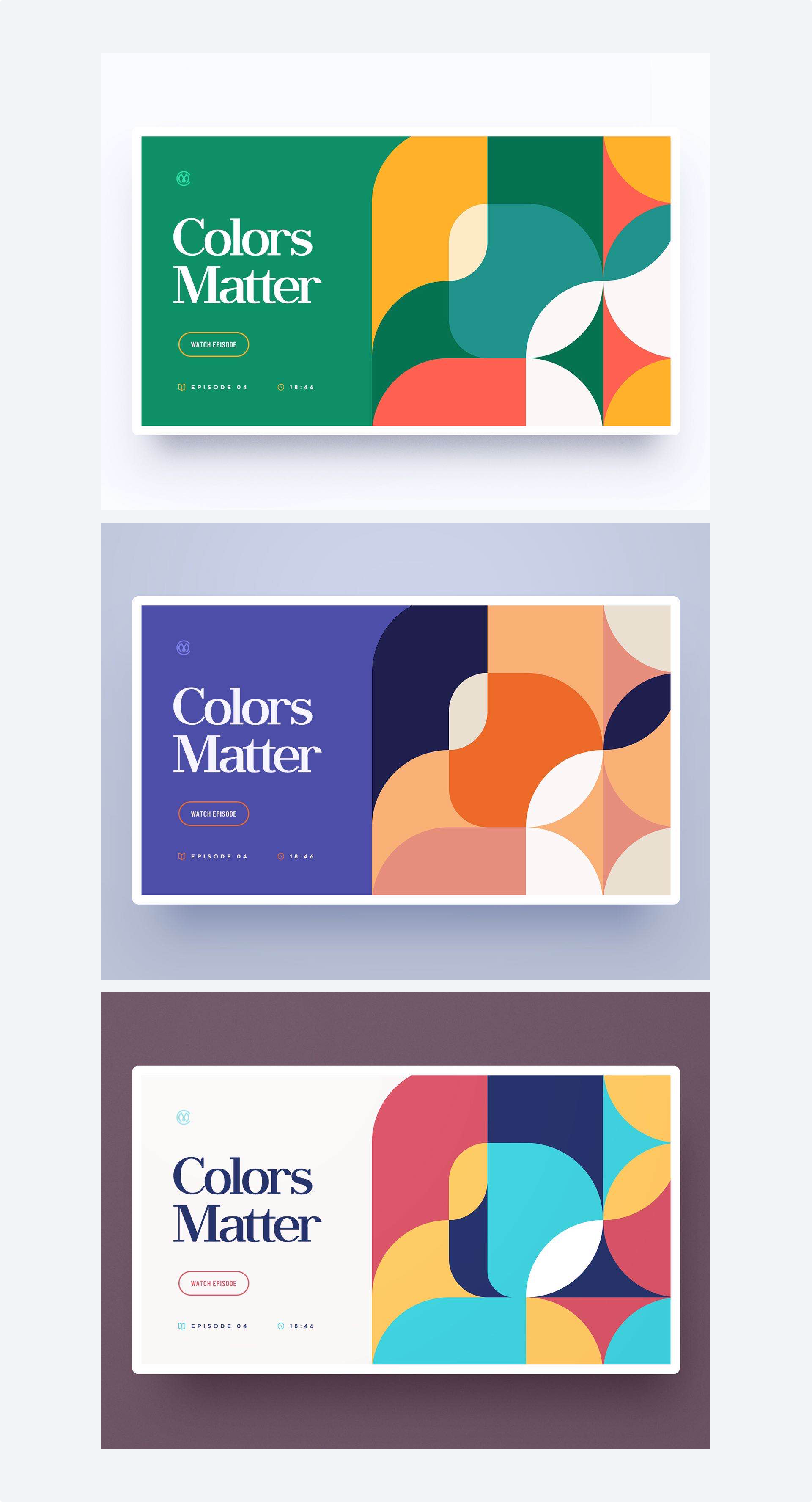
运用几何元素的扁平化插画设计风格,画面简约清爽,应用在产品界面设计中,仅用几种颜色,就能创造出令人惊艳的视觉层次感和画面的设计感。如下图所示。

互联网中,流行的孟菲斯设计风格
孟菲斯是由爱多尔·索塔萨斯带领的一群青年设计师,组成的意大利后现代主义设计集团,在 20 世纪 80 年代,是影响西方社会艺术设计潮流的一股力量。
高饱和度的配色,来增加插画设计画面的活泼感。重复的几何图形;运用描边,以此来协调画面和突出画面的重点,给人良好的视觉舒适感。
孟菲斯的设计语言
孟菲斯的设计语言,活泼、自然,极富表现力,孟菲斯风格的设计被《华尔街日报》称为美学的复苏,鼎鼎大名的老佛爷 Karl Lagerfield,也喜欢孟菲斯的设计风格。

几何元素的人物插画,应用在UI界面设计中:
应用在界面设计和包装设计中,画面中,前后空间上的层次感表达,构图、配色上的比例等运用的很好,商务、
简约的设计感。如下图所示。


暖色系的扁平插画,颜色的情感表达,黄色阳光自然,蓝色可让人内心感受到平静。构图、配色都是很好的。
来自于 Wildly Package 设计师的作品展示。

b. 噪点插画设计风格
噪点插画,可以理解成:给插画加上了质感和光感,设计画面上想体现质感,可以使用噪点插画的设计风格。
在噪点插画设计的绘制中,会用到笔刷。PS 里安装笔刷的方法如下:
- 第一,在浏览器网页中,输入 ps 笔刷,进入网站,选择需要的笔刷下载。
- 第二,解压下载好的笔刷,双击下载的笔刷,安装好。
- 第三,新建一个页面,点击菜单栏中的“画笔”,选择图形旁的三角符号,选择画笔我们就可以使用笔刷,我们就可以绘制噪点插画了。
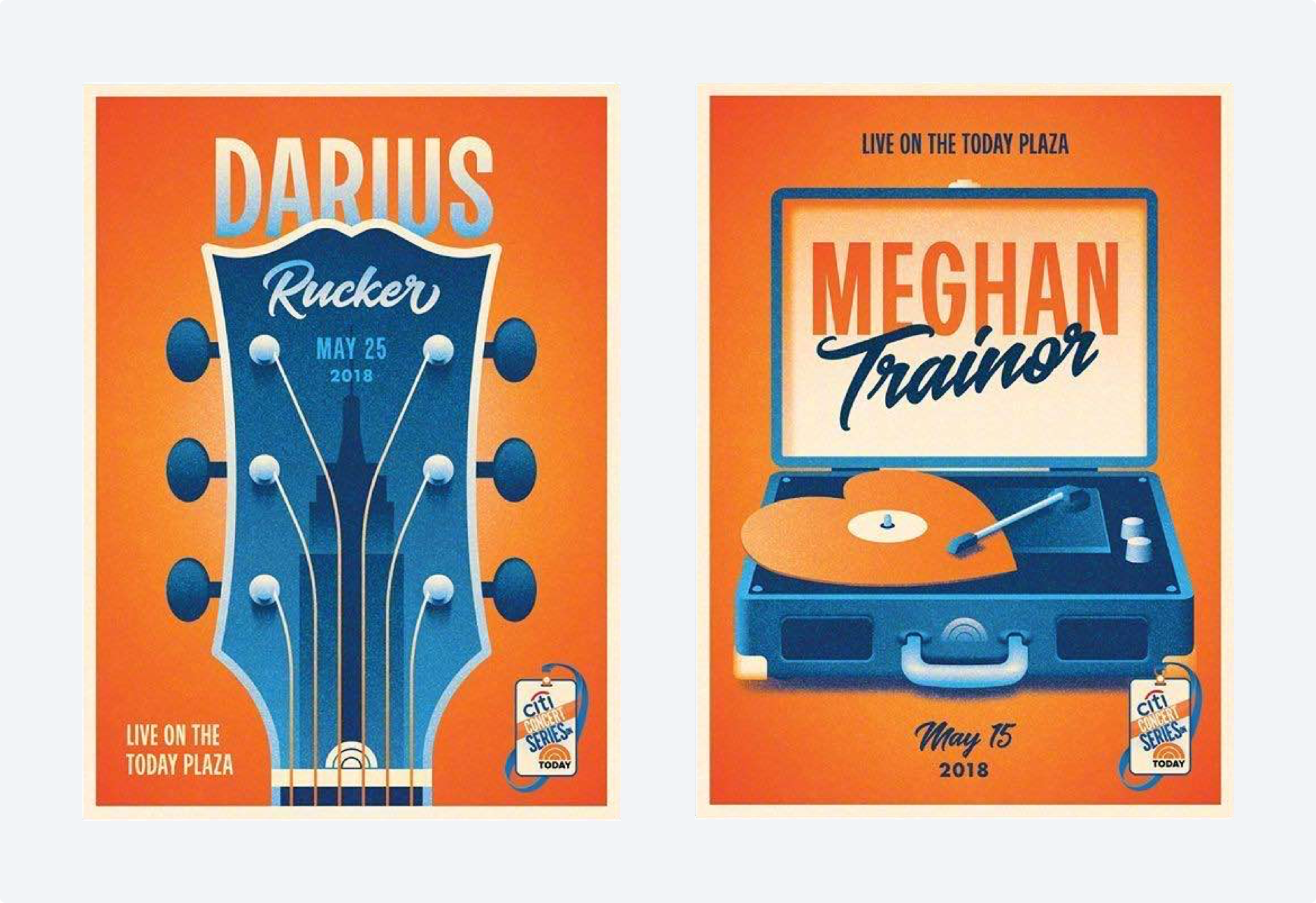
噪点插画的设计风格,运用了互补色的搭配,下面插画中这种经典而复古的感觉是极富吸引力的。如下图所示。


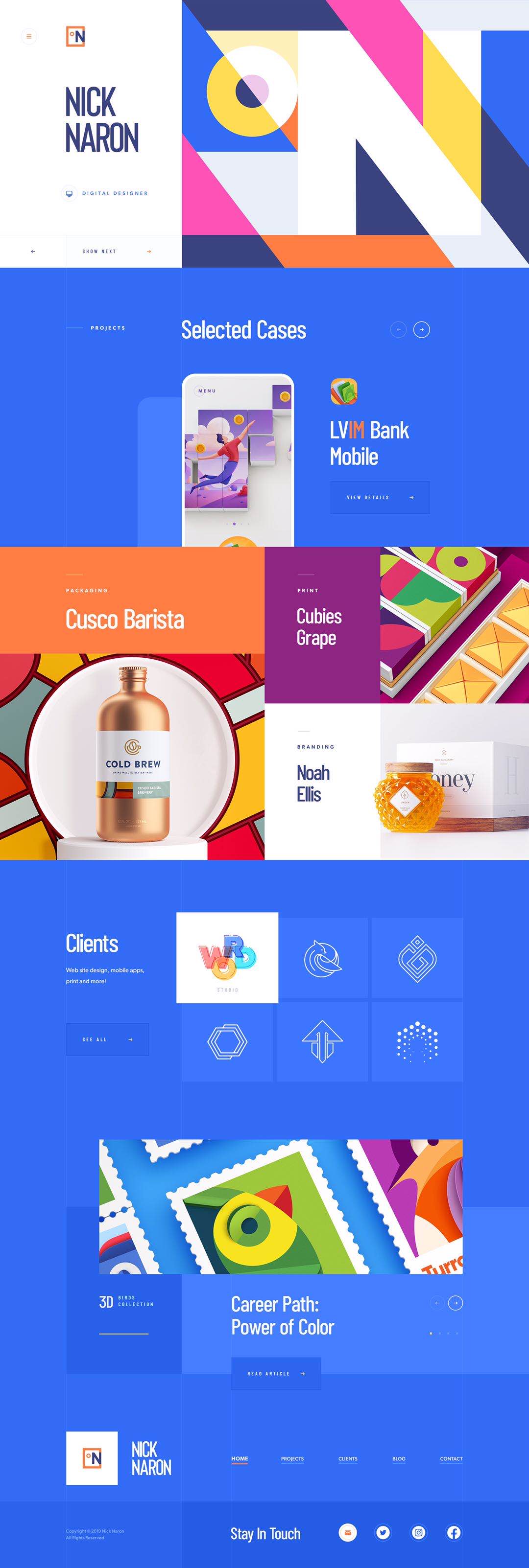
噪点插画设计风格,应用在网页设计中,审美价值高,国际插画师擅长控制插画中的阴影、角度、取景布局,好的视角和柔和色彩,很有亲和力,给人视觉上的舒适感和愉悦感。如下图所示。

c. 手绘插画设计风格
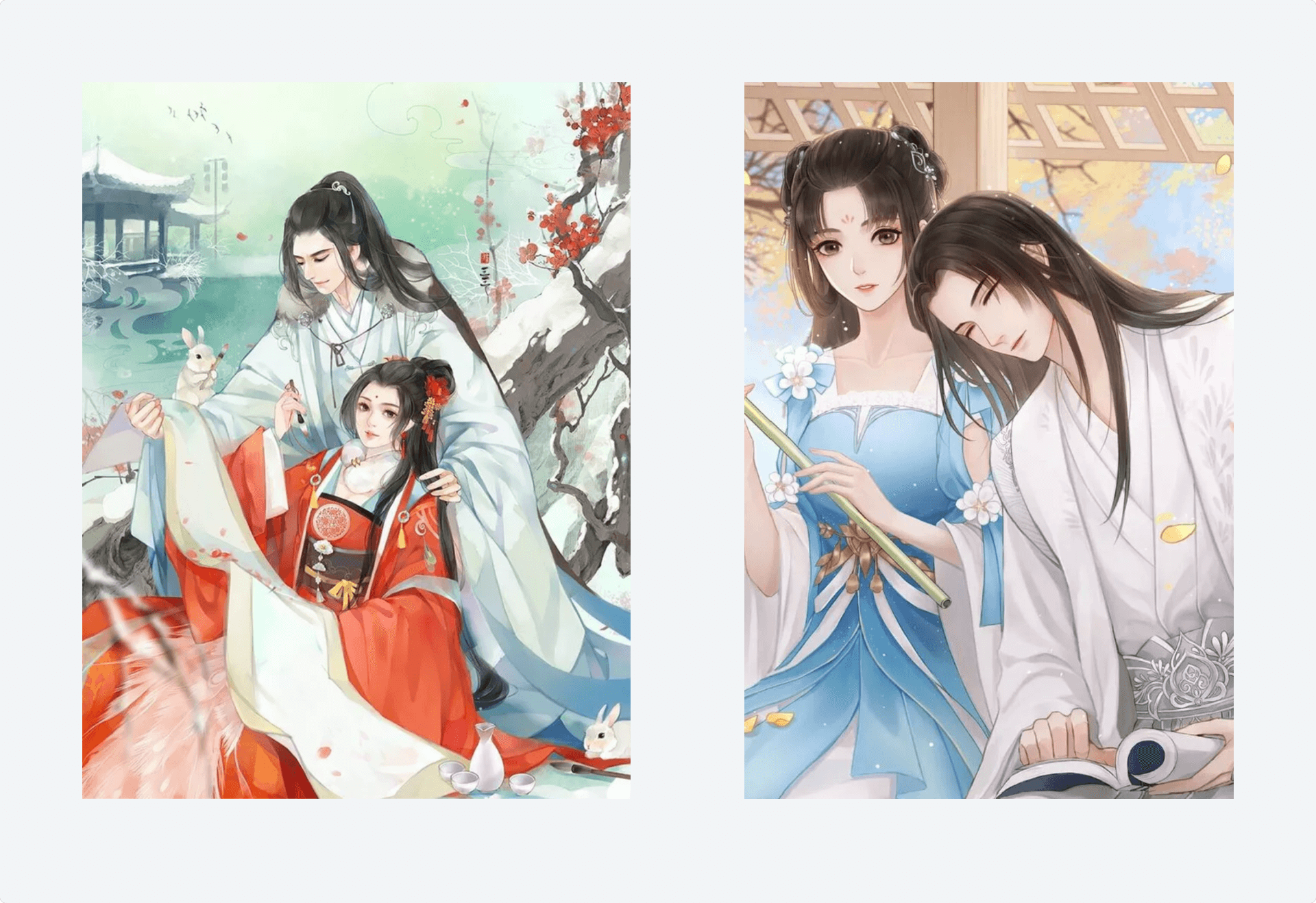
手绘插画设计需要我们设计师有很强的绘画能力。手绘插画设计风格的运用比较广,常见的有一些插画绘本,色彩美丽,故事场景感的插画设计等。如下图所示。

d. 渐变插画设计风格
渐变插画的设计感,风格特别唯美浪漫。光感很好。颜色一般采用邻近色,颜色种类两种到三种,主色、辅助色、点缀色,可以遵循色彩比例来运用, 6:3:1的科学配色的法则。

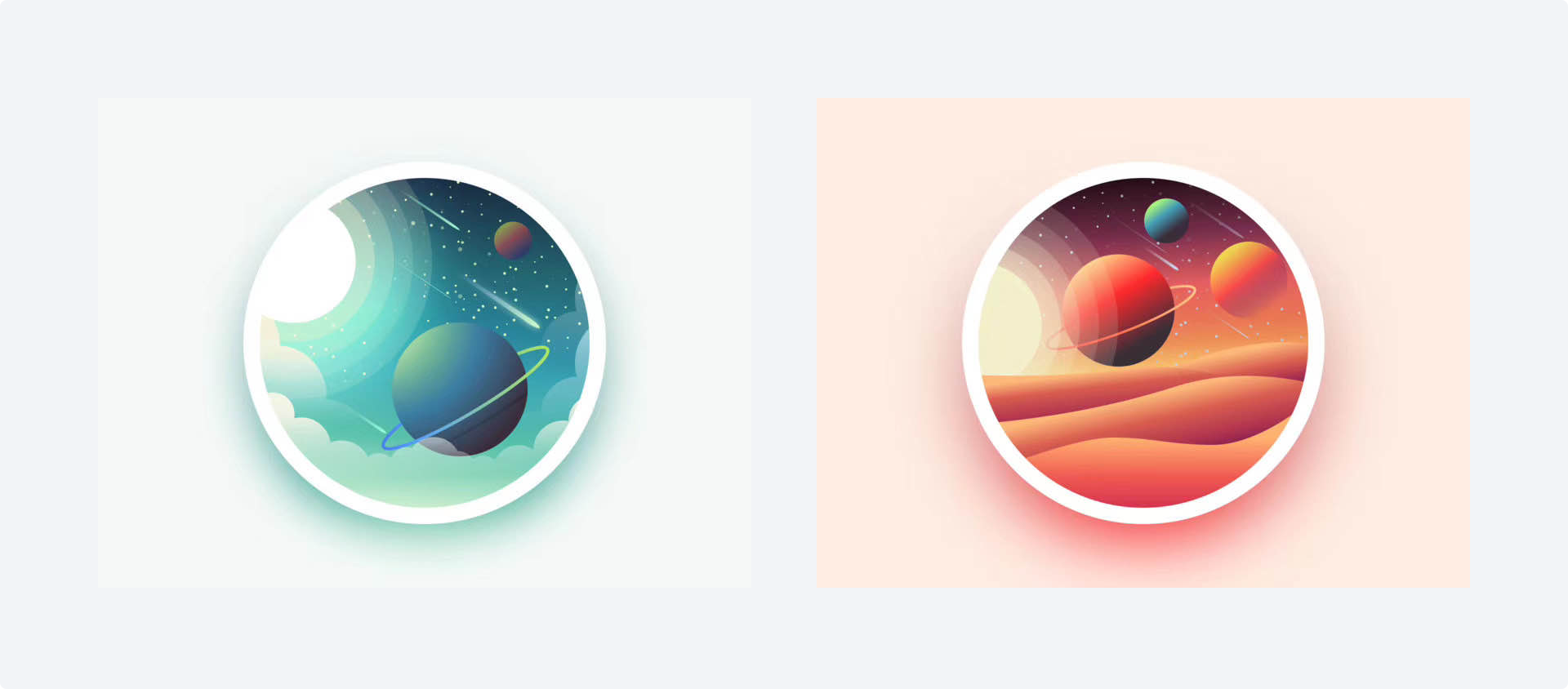
微光插画:光感细腻丰富、吸引人的视线,微光插画可以引起用户的情感共鸣。如下图所示。

e. 3d 插画设计风格
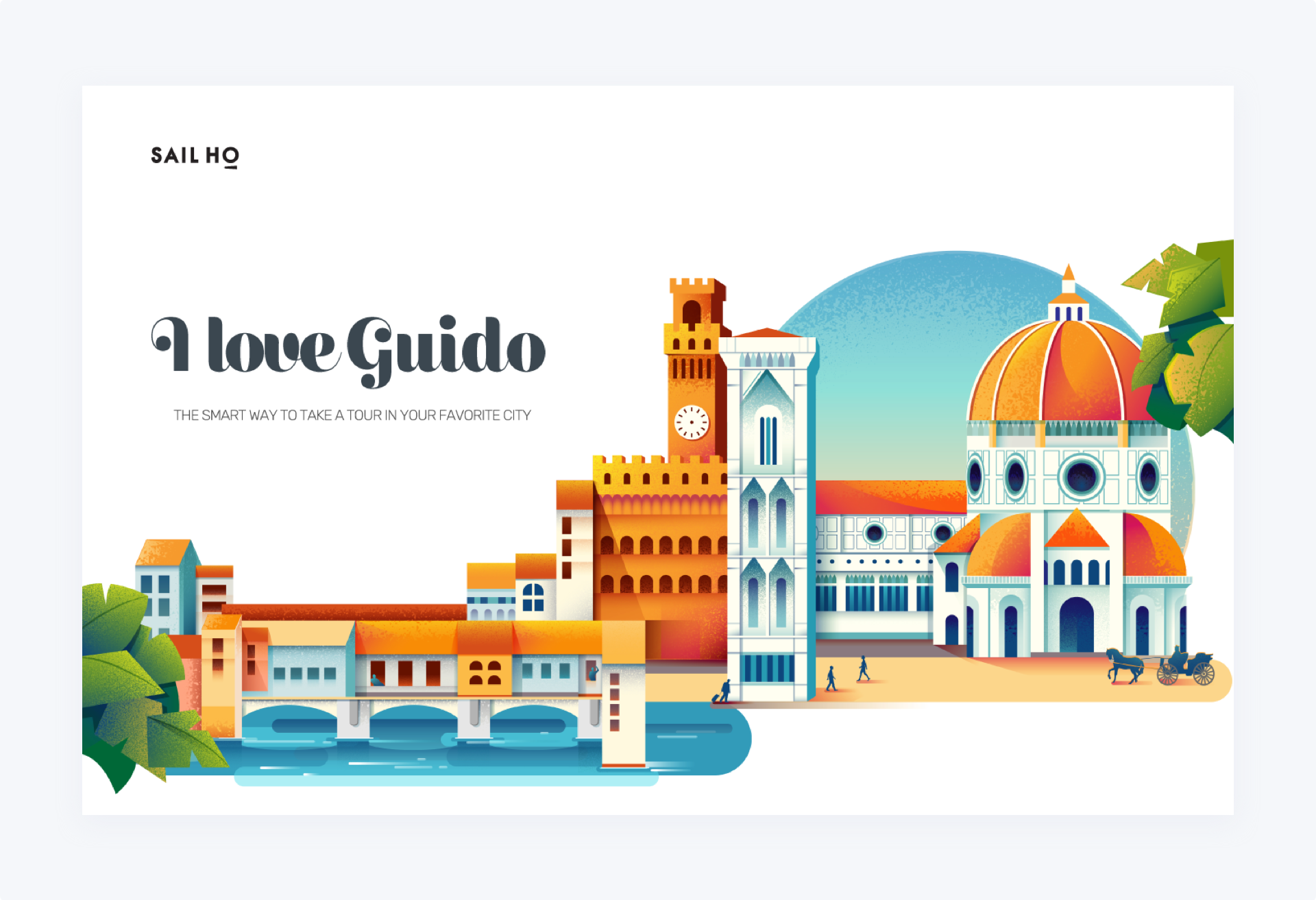
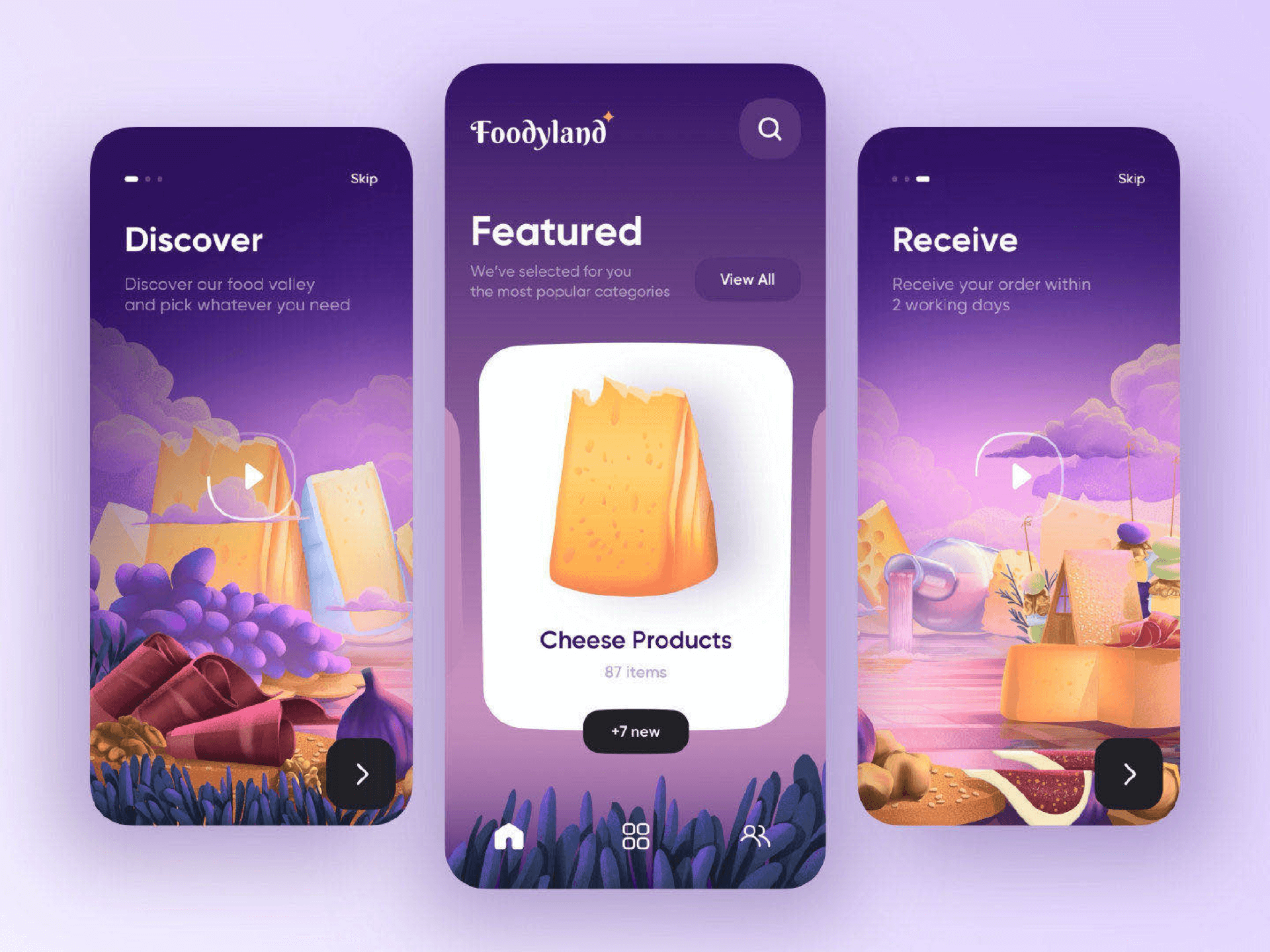
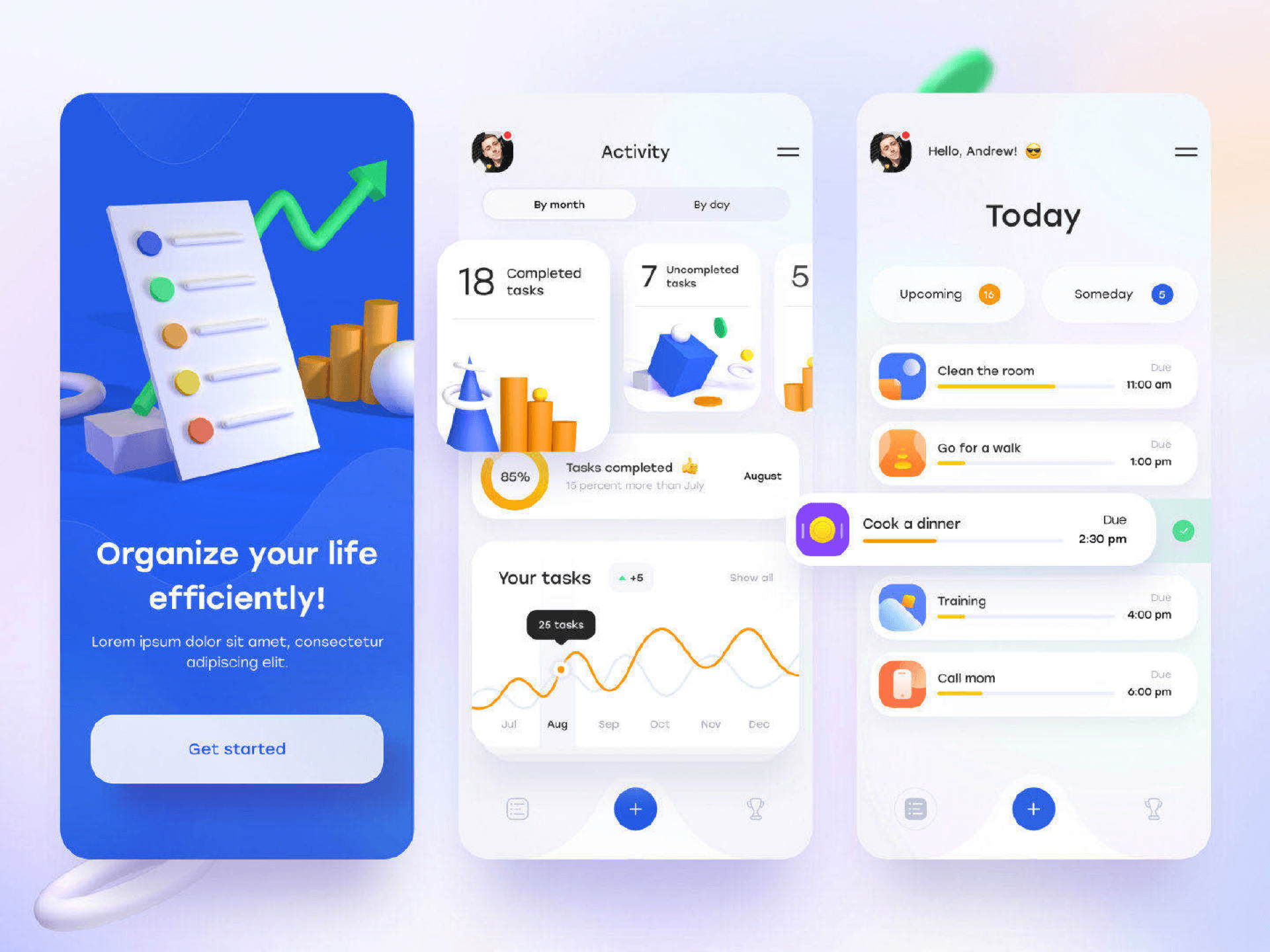
3d 插画设计的立体感,在二维的空间里来表现三维的插画。APP产品的界面设计中,会选择使用这种插画设计的风格。插画设计的真实感做到了精致。如下图所示。



f. 描边插画设计风格等古风插画
描边插画,除了运用图形,图标设计还运用了描边,很清晰的表达了插画设计的元素。描边插画会运用在一些 icon 图标插画设计上,如下图所示。

漫画和卡通绘本设计风格,如下图所示。
漫画有很强的线条表现力。
漫画风格是为故事服务的,漫画中的人物基本呈现的是:完美的九头身和大眼小嘴的人物表现。
儿童绘本的插画风格是一种配图的的创作,是一种偏故事性的插画设计的风格。
卡通绘本风格的特点是可爱风。画面中的元素,大部分是非常可爱的,画面会呈现出温馨感。

古风插画 :
东方的艺术很喜欢用线条,线条能传递给用户的感受是非常传情的。
古风插画有点模拟古代的工笔线条,同时可以应用数字化的艺术设计技法。

g. 场景插画
设计中所绘制的场景、角色等。数位板手绘线描稿,最后画出的人物、场景设计都非常有质感。
场景插画对实感光线的要求很高,效果要求很逼真,精细度比较高,上色要表现出好的光感。

小结:
我们画好插画后,可以做一下插画设计作品的包装。插画设计的包装展示,就好比讲述一个插画设计的故事版。我们对插画设计进行整体的价值包装,可以让用户看到-设计师想要表达插画设计的重点。
插画设计包装系列作品的基本思路是:
- 1. 头图的设计包装。
- 2. 系列作品的目录展示。
- 3. 主 KV 插画设计的展示。
- 4. 寻找素材灵感-画草稿-元素上色-设计细节的优化。
- 5. 场景的插画设计展示等结尾展示。
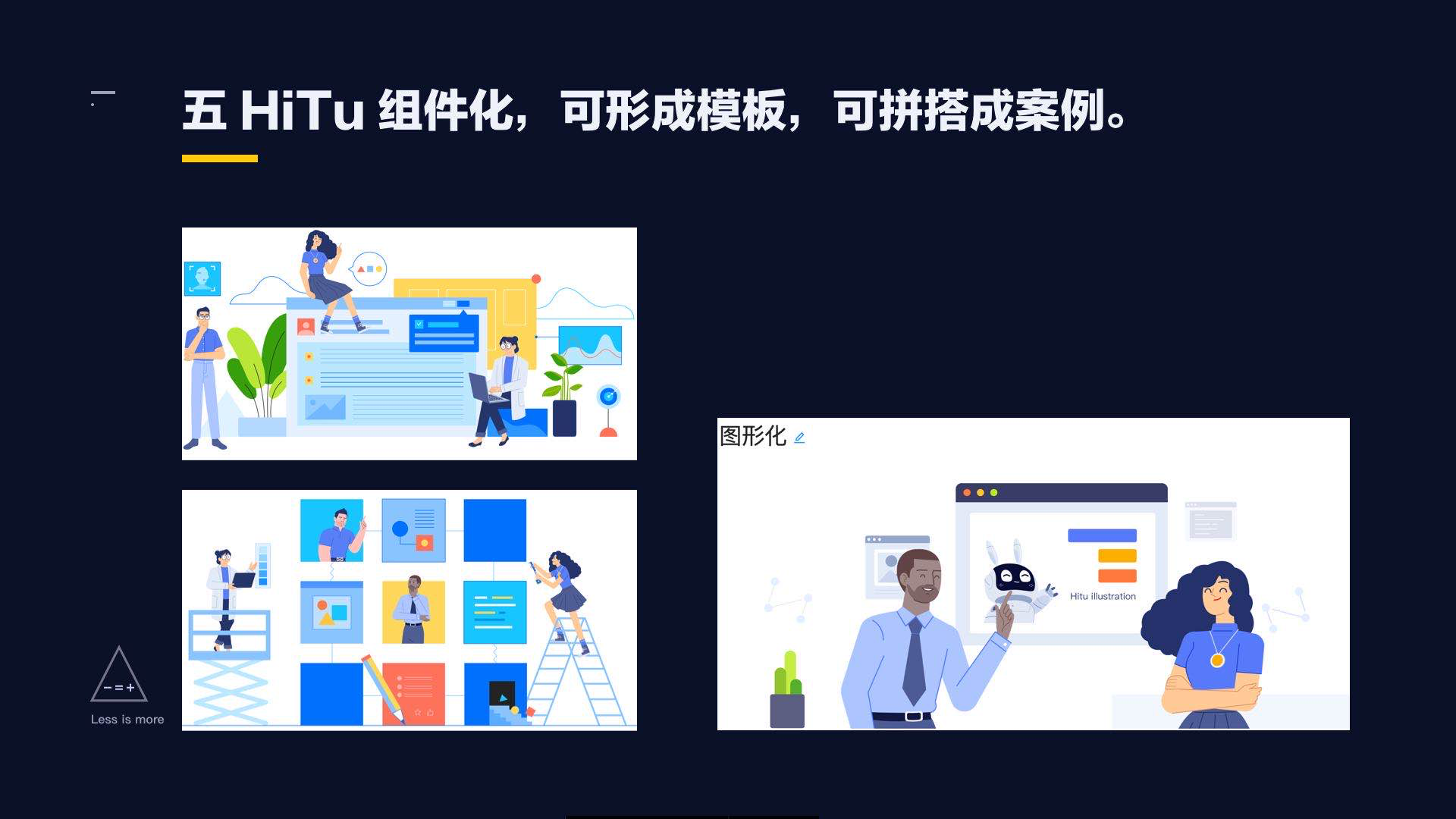
场景设计应用-包装展示设计的思路之一,如下图所示。



插画也可以运用组件化设计思维,如下图所示。





二 插画设计思考
广告插画 BANNER 的设计,作为 APP 或者 网站界面的首页展示性广告,也可以用在平面设计的大标题上。
在界面设计中,信息层级高,面积占比大,通过精美的插画、字体设计、配色等营造好画面,吸引用户去点击。
划重点,运营插画标题字体设计的共性:
- a. 插画字体的字重:相对较粗。
- b. 画面元素的风格与主题贴合。
- c. 识别性:内容易读性。
- d. 文案:简单易懂。
- e. 字体变形、装饰性的优化字体设计等手法。
a. 组成广告插画设计图的 5 个关键点是什么 ?

得到的 BANNER 图为例:
得到的 BANNER 图,对比左右两张图,相同点是什么呢 ?
- 1. 文字占比 BANNER 图:都是50% 左右。
- 2. BANNER 图都可以拆解为:插画或配图层、构图布局、配色层面、点缀层的元素层、背景氛围层等都遵循产品设计的一致性原则。

有规则型的广告图和不规则的广告图设计,如下图所示。

上图中的插画设计案例,我们来做插画设计的拆解分析,并理解广告插画设计的关键点:
- 1. 主文案。页面广告图的文案设计,上文下图,左文右图,用户第一眼就可以看到广告图的主要信息。
- 2. 主视觉插画设计,占比是画面的二分之一面积比左右等比例。
- 3. 辅助元素的设计。用来衬托主视觉的插画,让画面显得饱满,协调了画面的色彩和层次感。
- 4. 辅助文字。与主文案形成信息层级的对比,让用户更好的去阅读画面中的内容。
- 5. 背景氛围层。色彩主色一般占比 50% 以上,主色调明确,使得画面设计氛围渲染的好。
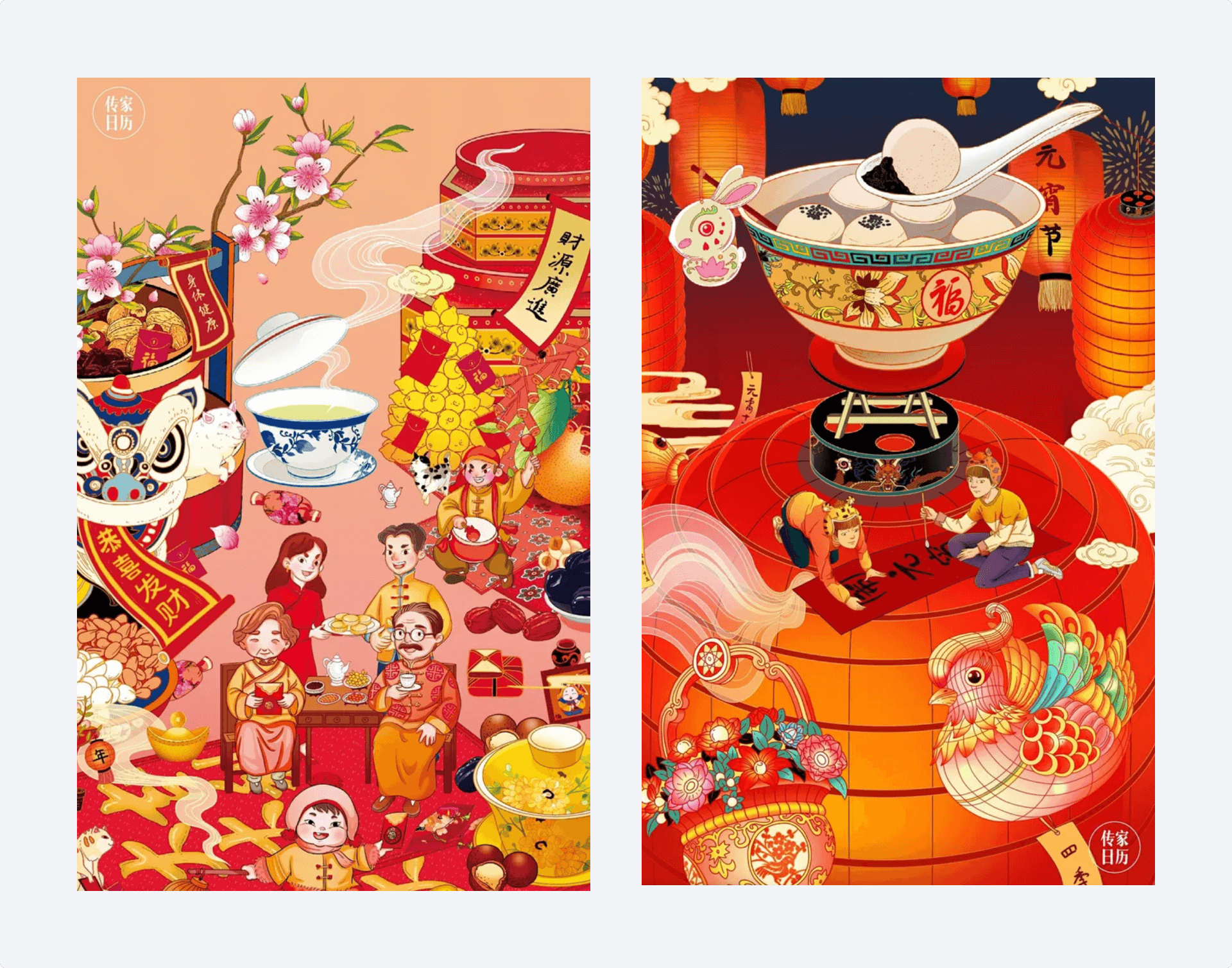
b. 喜庆的插画为案例分析 :
《传家日历》的插画,如下图所示。

插画设计的目标:呈现出节日-喜庆热闹的画面。
插画设计关键词:喜庆、节气、热闹非凡
插画设计的思考分析 :以中国传统元素、茶、人物、红枣、灯笼等作为设计元素,元素的设计,前后的对比显得主次分明、空间感和层次感好,呈现了节日气氛的插画,整体氛围喜庆感,激发用户的吸引力和内心的愉悦感。
总结:
插画设计风格的表现,遵循着插画设计的规律,具备独特的审美价值,设计师去发现生活中的美感,将生活中各类设计元素进行不断的重组、再创造,在插画设计中,进行创造性的艺术设计表达,更好的传达视觉和内容。
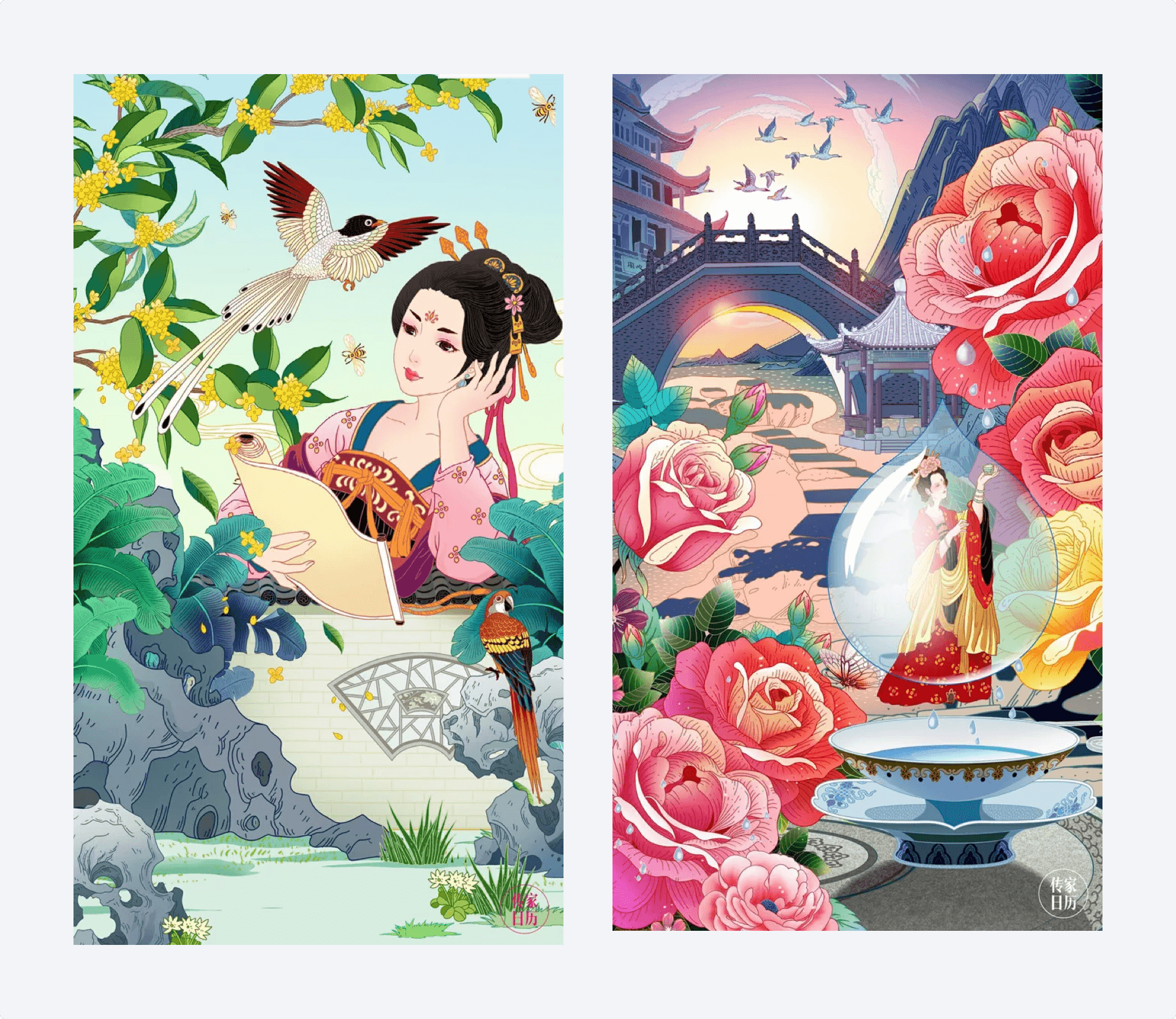
《传家日历》的插画设计,如下图所示。

看《传家日历》的插画,我们来梳理插画设计的思路:
我们来思考如何把素材、灵感转化成插画的设计 ?
a. 概括元素的插画设计
首先,要找准主体设计物的结构:主体元素的动态线设计。结构上,把外轮廓以简洁的线条画出来。
造型层面,一定要概括好各个元素的造型结构。
b. 优化插画的线条设计
过于密集的线条可以先不勾勒,留到上色的时候用色块来画。内外轮廓画好后,插画设计可以结合个人审美,
优化线条的造型设计,把内外轮廓描绘的更具有线条美感。
c. 优化插画设计元素的细节
插画设计中,元素细节的设计,可以吸引用户的关注。插画设计元素的优化,使画面具有装饰设计的美感。
d. 插画上色成稿
上色层面,添加投影、噪点等质感细节,来丰富插画设计、提升画面的设计感,调整元素间的比例、配色等细节,完成插画的设计。
总结:
我们制作 BANNER 、H5 运营插画设计时的注意事项:
- a. 一定要认真的理解并优化运营设计的文案,从用户的需求点出发,去认真思考运营插画设计。
- b. 画面的主视觉设计,强化文案上的吸引力和情感上的共鸣感。
- c. 做好运营插画设计中的构图布局、配色、质感等细节。
三 字体设计思考
a. 字体设计思考:
一个有设计感的字体,可以单独组成一套完整的视觉设计的品牌系统。
时尚芭莎的封面设计,中文字体使用的是方正风雅宋的字体。英文用的是 didot 字体,都是衬线体,很有设计感和时尚气质的字体,如下图所示。

字体设计的借鉴和创新,从字体设计的形式美感出发,寻找字体设计的灵感,寻找到可改造和借鉴的设计思路。
一. 设计原则
设计之初,先思考字体设计的场景,什么样的用户会使用这款字体,抽象化设计思维,思考字体设计的关键词。
设计中,把想象中的字体设计具象化,做好字体设计的细节,丰富字体设计的气质。
二. 字体设计的结构和重心
做字体设计,要思考字体设计的严谨和美观。
字面:字的面积。
骨骼:字体形态的骨架。
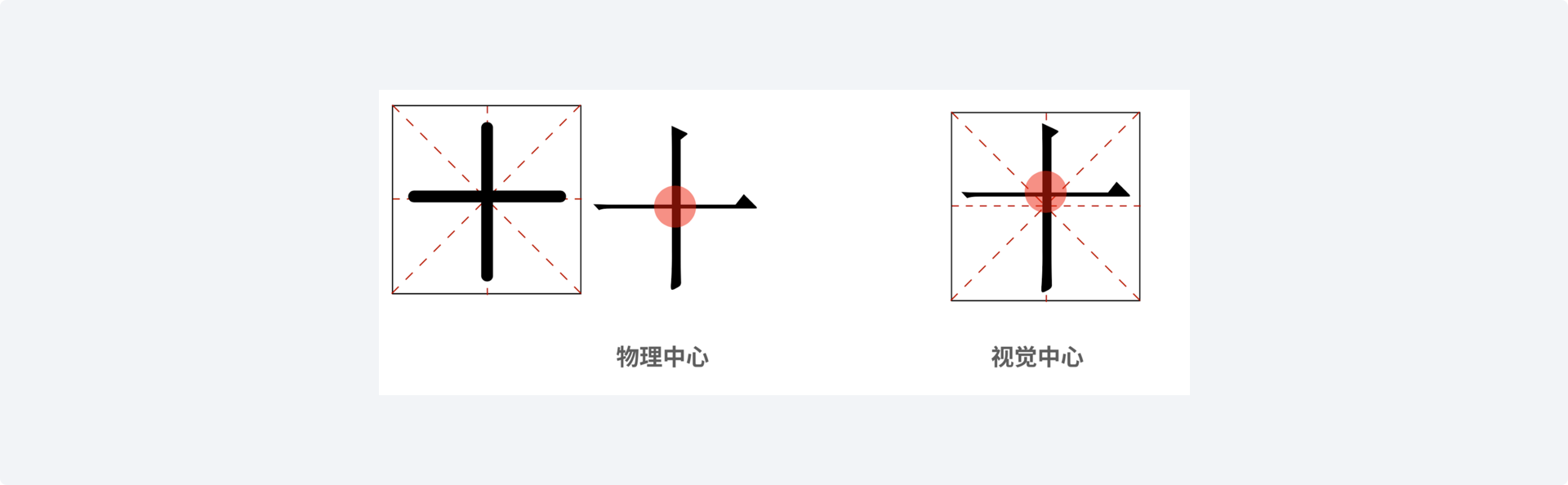
字体重心:字体所在的中点。
字体的中宫。 中宫的概念源于传统书法中“字有九宫”的概念,会将一个字框用井字分隔成9个宫格,中宫就是最中心的一个宫格,一般笔画越靠近中宫格视觉感受就越有紧凑感。
字体装饰:字体笔画的构成。
腾讯体大多为科技感的直线,硬朗的切角设计,传达了前瞻科技感与驱动力的字体氛围。
这几个字体设计的关键点,直接影响了字体设计的风格、审美等。字体设计需要保证字体设计风格的统一性和延展性,设计的美感会得到很好的展示。每个字体设计的重心都要做好一致性的设计,做好字体设计上的每一笔笔画的细节设计,让商业字体变得美而简单。

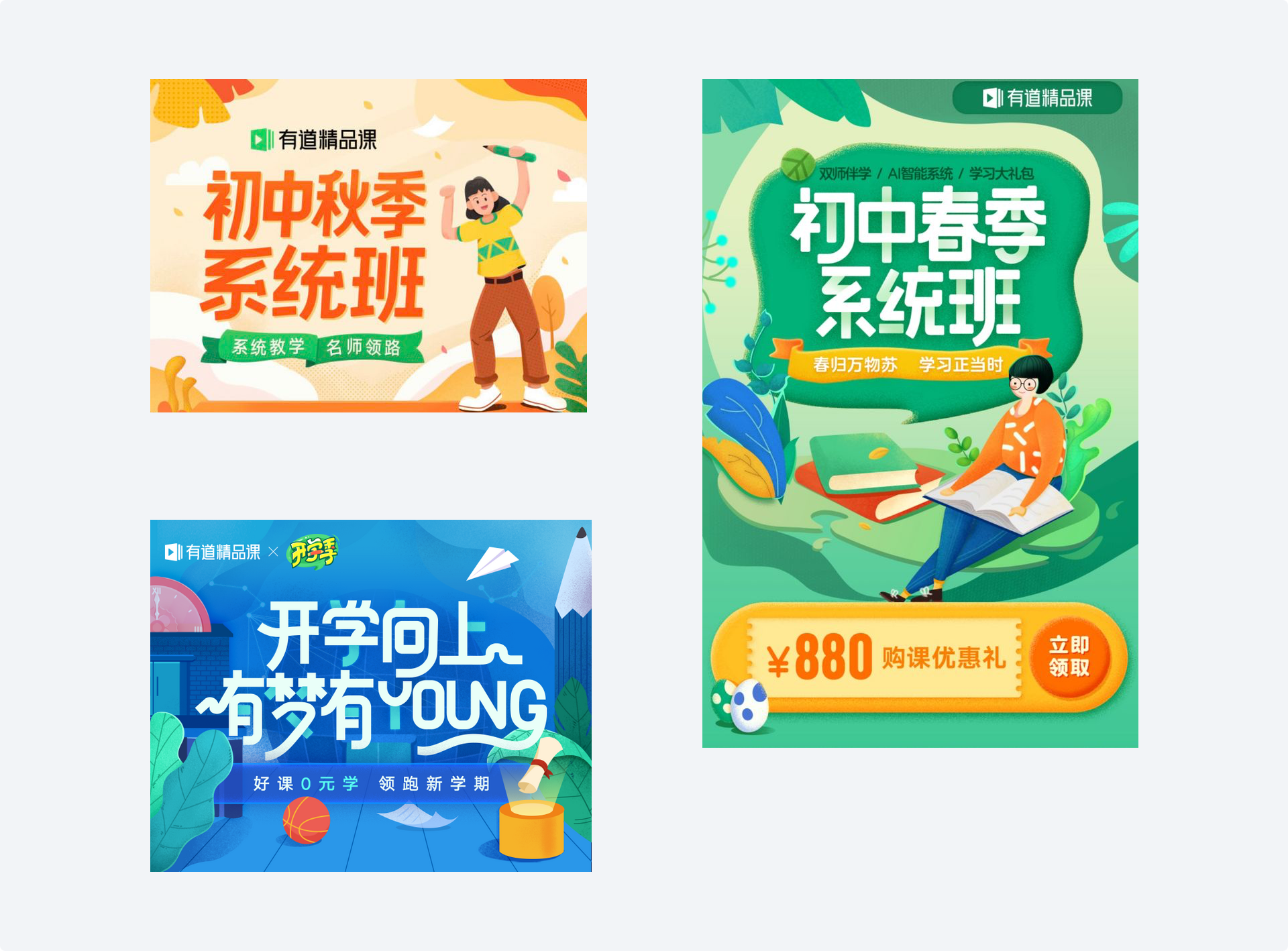
不同的字体代表不同的设计感,把字体的设计特征分析完后,不同插画-运用不同风格的字体设计,如下图所示。
字体性格分析:
字体的曲与直的对比: 字体设计中的弹性与力量、柔美与阳刚的对比。
字体的粗与细的对比: 字体设计中的厚重与轻盈、有力与单薄的对比。
字体的疏与密对比: 字体显得活泼与严谨、随性与正式的对比。
a. 文艺风格的字体设计,如下图所示。
字重:线条细致。
字体设计有:一定的圆角弧度装饰。
结构上:瘦高字体的结构。
文艺风格的价值是:字体设计感、细节的品质感。
字体设计主题运用:文艺、教育行业等字体运用。

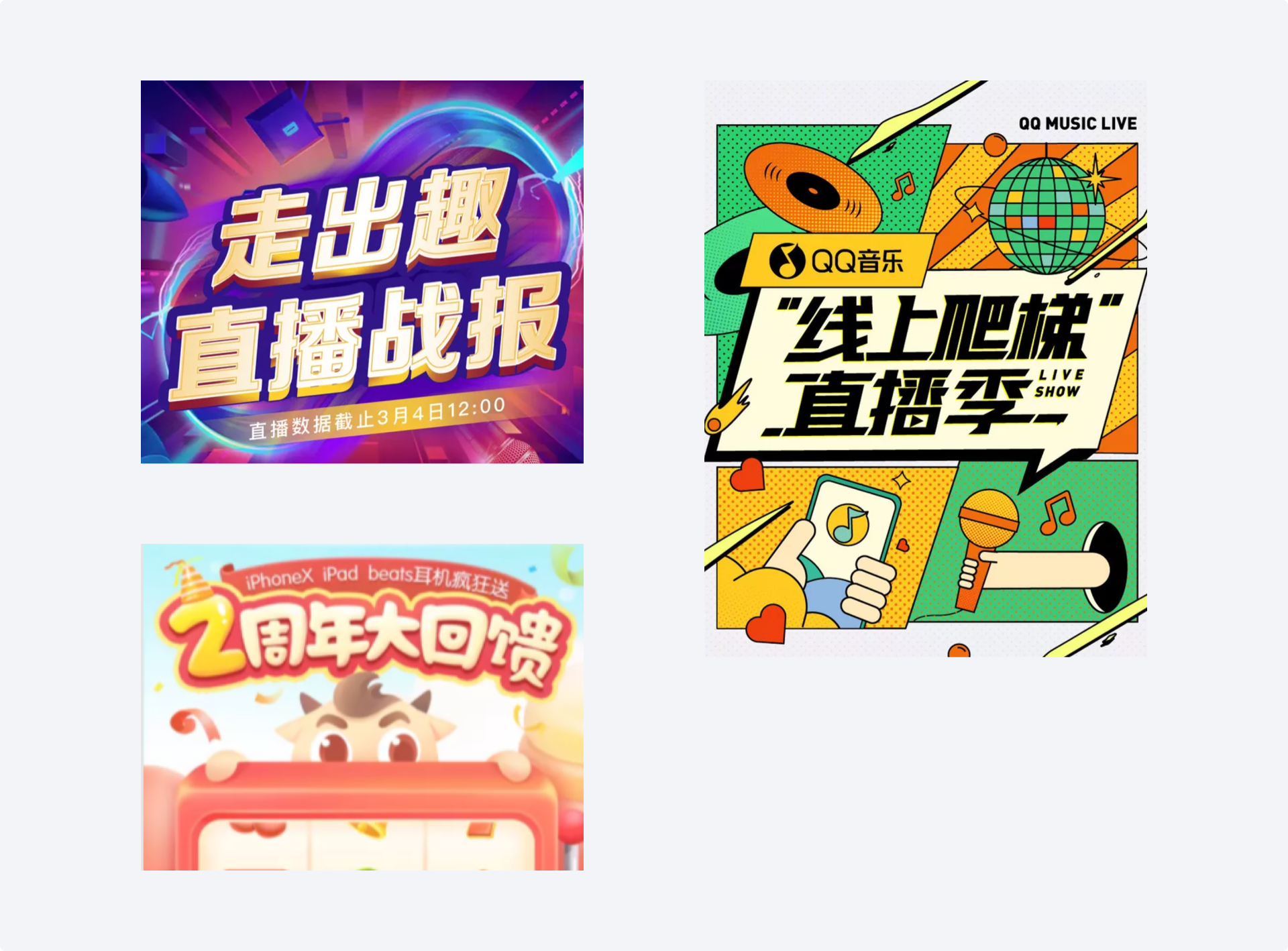
b. 夸张风格的字体设计,如下图所示。
字重:线条粗一点。
配合大一点的透视出现。
结构上:有做扭曲变形的结构设计。
夸张风格的作用:有视觉冲击力、凸显内容。
字体设计主题运用:酷酷的感觉、大场景的运用。

字体设计的重心,一般位置靠上一点好看,如下图所示。

字体的设计讲究 :识别性、易读性和艺术性结合的设计,结合字体设计性格,制作适合画面场景的字体设计。
字体设计的造字方法一般有:矩形造字法、钢笔造字法、手写字体等造字方法。
这里来介绍 3 款可免费商用的标题字体:站酷高端黑字体(沉稳低调的设计风格)、阿里巴巴普惠字体、还有一款免费可商用的字体是:OPPO Sans 字体。
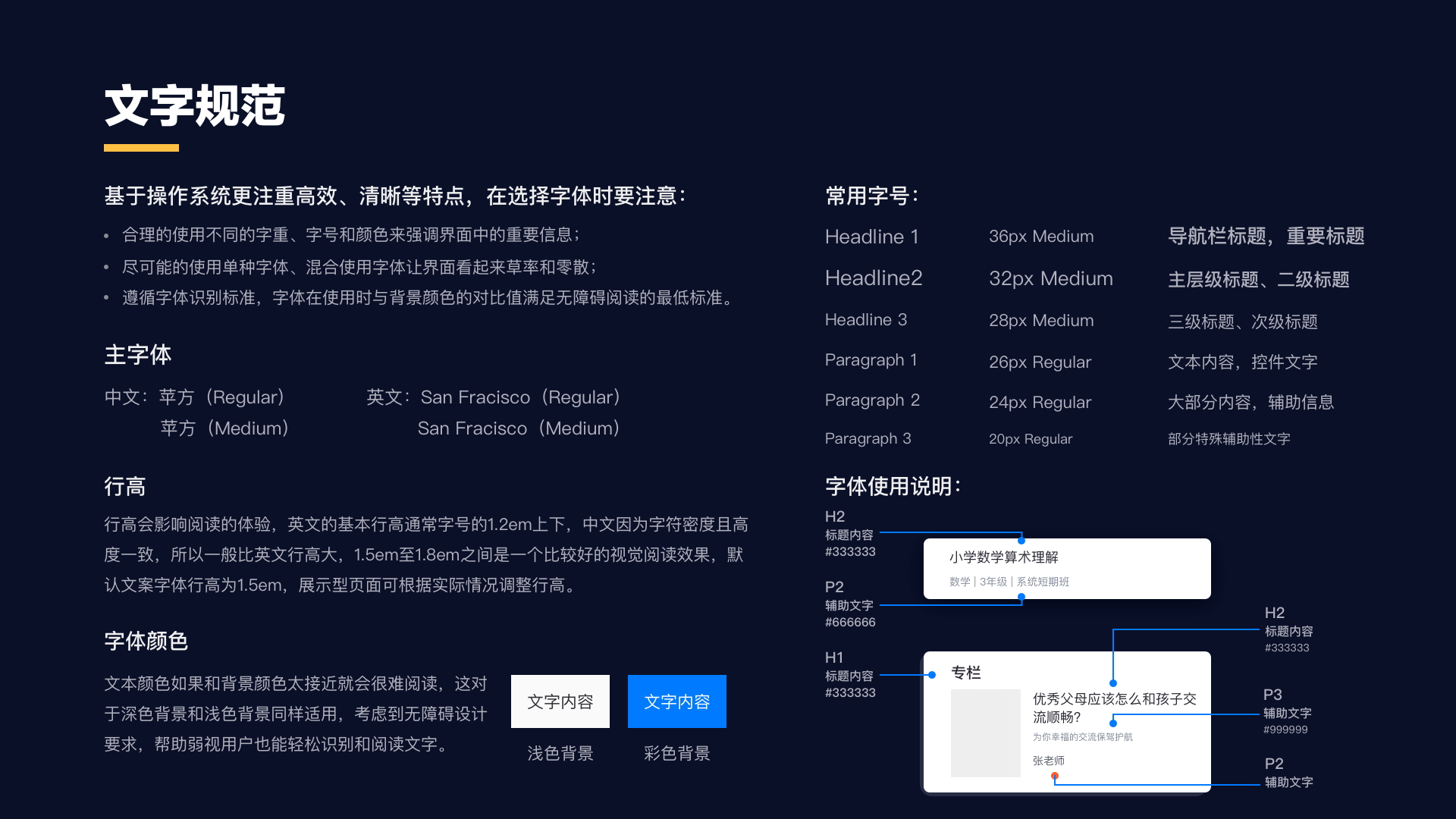
b. 界面设计中的字体思考
用户界面设计中,字体是界面设计中的基本元素。设计师要设计好界面中的字体颜色、字体间距、字号的大小、字重等思考。
苹果系统中默认的字体是:苹方字体。英文字体和数字字体是:旧金山字体,San Francisco 字体。
其中数字字体比较好的字体可以用:Dinner 字体。
安卓系统默认的中文字体是:思源黑体。 英文字体是:Roboto 字体。
界面设计中的字体设计规范,如下图所示。

c. 西文字体介绍
无衬线字体,在字的笔画开始和结束的地方,没有额外装饰,笔画粗细均匀,适合于主题设计的屏幕展示,给人一种自然舒适感。例如:无装饰性的易识别的代表字体:Helvetica 英文字体、San Francisco 英文字体、Roboto 英文字体、Arial 英文字体。
衬线字体是字的笔画开始和结尾处的位置有额外装饰,同时笔画的粗细有所不同,一般适用于印刷排版,具有较高的可读性。例如:具有装饰性的代表字体:Times New Roman。
DIN 字体
DIN 字体是效力于德国交通标识和公共空间的经典字体,是一种很好的数字字体。
Futura 字体
Futura 字体 ,这个字体现代、时尚具有几何特征,是很多杂志和时尚品牌的常用字体,例如:时尚气质的品牌 LV 的商标字体就是这种英文字体。
Roboto 字体
Roboto 字体,是谷歌公司为 Android 操作系统开发的默认英文字体,具有“现代感”、“亲和力” 的设计感。
San Francisco 字体
San Francisco 字体 ,苹果公司设计的,苹果公司推出的 Apple Watch 和 iOS 移动端等系统的英文字体。
Didot 字体
Didot 字体, 是世界上最著名的英文字体之一,美感,可以用在 英文标题、产品设计、广告使用的一款字体。
例如:时尚杂志 VOGUE 标题字就是运用了这个字体。
总结:
制作字体设计,要充分利用图形的创意去思考,同时让文字的笔画和图形有好的位置和穿插关系。做字体和做图标等插画思路有相似之处,首先在草稿图上画,先构思,做初步的字体草稿设计。图形和文字的结合是做字体设计的一种很好的思路。把控好字体设计的细节,可以提升字体设计作品的美感和精致度。
四 动效设计思考
很多产品加入了动效设计,引导页、加载页、空状态、闪屏页、图标等都可以看到微动效的设计。
互联网产品设计,由静态趋势变为动态微交互趋势,可以提升产品的交互体验,能展示设计的重点和细节。
图标设计的微动效,不仅会减少用户的认知负担,还可以让界面设计变得有趣味性。
例如:视频类、直播类、美团外卖、爱奇艺等产品的设计,都有图标的动效设计。
产品设计中,动态图标在界面设计中显得很突出,吸引用户的关注,设计中的微交互动效,进而引导用户进行高效的操作,更好的去使用产品的功能。
做 UI 动效时,持续时间过长或者过于复杂的动效都会分散用户的注意力,我们尽量制作简约风格的动效设计。
a. 动效设计的原则:
- 1. 图标动效设计思路,有基本属性的变化思路。
- 2. 符合自然物理的逻辑规律。
- 3. 满足用户的预期心理的效果。
- 4. 巧用时间差的顺序,做好动效设计。
利用时间差,可以让动效设计具有画面的节奏感。网页设计的微交互动画,如下图所示。

最基本动画设计方式就是,对画面元素的位移、缩放、旋转等基本属性的变化设计,进行 K 帧,并做出简单而有趣的动效设计。
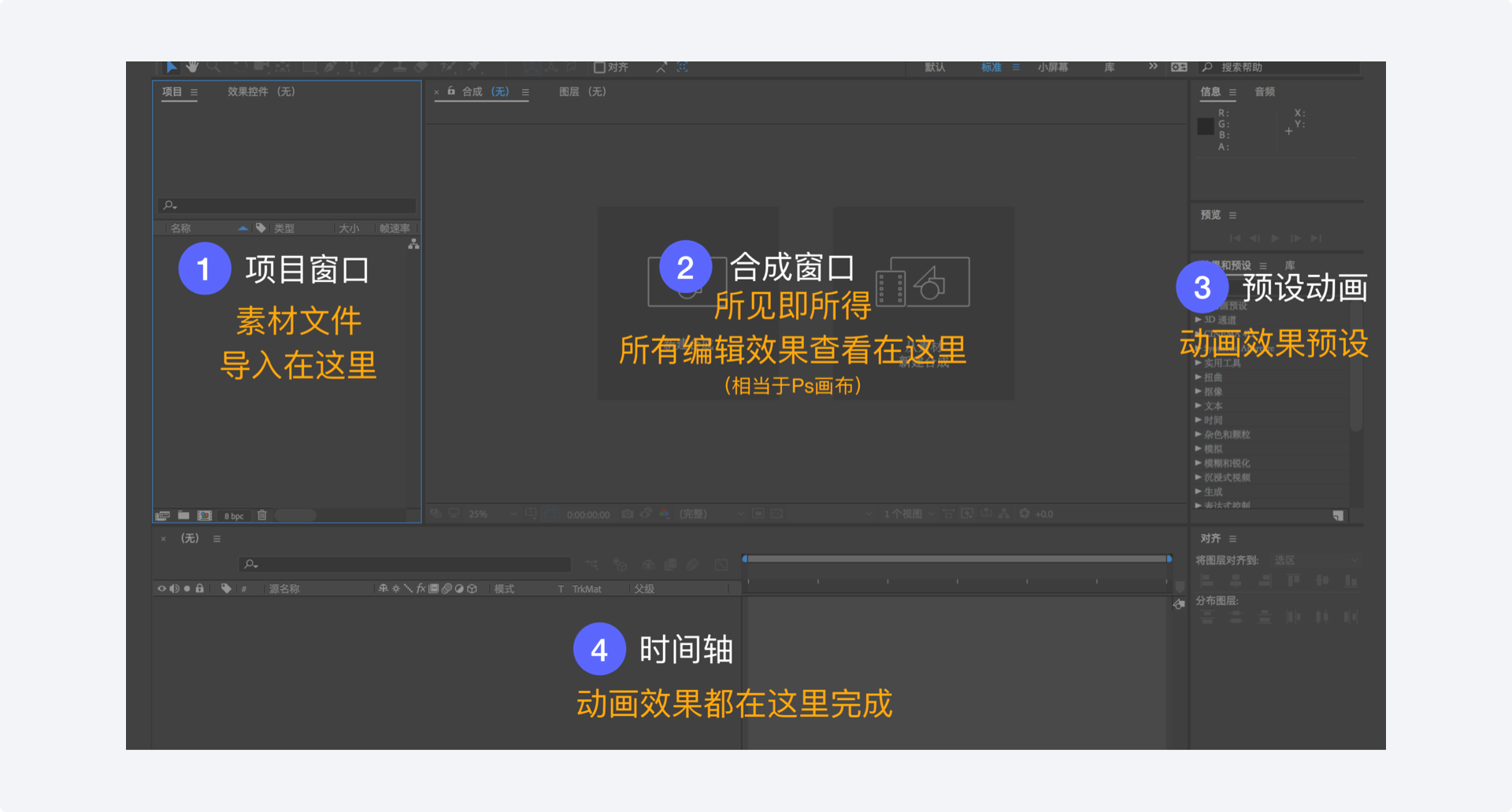
备注:AE 动效设计软件的知识点,如下图所示。

好的图标 Icon 设计动效,主要看适合图标设计自身的风格,作出符合当前产品调性的动效设计。
我们按照图标 Icon 动效设计自身所表达的价值,再构思与之匹配的动效设计方案。
备注:查看 AE 动效设计软件的插件,窗口-扩展-插件等,如下图所示。

b. 动效设计的过程思考:
- 1. 绘制静态的图形创意设计。
- 2. 动画思考:构思画面的动态,展示给用户什么内容。
- 3. 拆解图层:动态的元素和静态元素的图层分开。
- 4. 动画制作:把 PS 或 AI 软件中的设计元素,导入到 AE 动效设计软件中,作出动画。

实现动画设计的方式有 :
设计输出的方式,可以分为位图动画和矢量动画两种方式:
位图方式:PNG序列帧、GIF动画。 矢量方式:Lottie动画、SVG动画。
我日常使用的工具是:
AE,一款动效设计工具。Principle,一款交互设计工具。
a. Principle:可以输出 GIF、视频等动画格式。
b. AE:可以输出 PNG 序列帧,视频格式的动画,再导入PS可以输出 GIF 动画。
备注:
PNG序列帧动画:以一帧帧的图像出现,输出后会生成一个序列帧的组合文件夹。
GIF动画:可直接动的位图,展示不是很清晰,压缩体积太小时,会出现锯齿边和白边。
PNG序列帧的输出和交付给开发:
1. 在AE中制作好动画。
2. AE 预渲染,然后选择 PNG 序列帧,渲染-序列帧到文件夹。
3. 导出序列帧后可以进行压缩,我一般使用的是 tinypng,智能压缩 PNG 和 JPEG 格式的图片,压缩后图片会变的较小,然后再交付给开发,放入开发的产品中。

c. 动效设计的价值是什么呢?
- 1. 提升产品设计的品质感和细节品质感,吸引用户的关注。动效的本质是服务产品和愉悦用户的。
- 2. 提升用户的体验感,高效沟通,展示更多信息和引导用户更好的去关注重点信息。
- 3. 增加趣味性表达和情感化设计的表达,传递给用户好的感受。
d. 使用 AE 软件,制作动效设计时的细节思考,如下:
第一,像素长宽比一般是方形像素,设置有25到30帧速率 FPS,适合于电视拍摄。智能设备的帧速率 60 FPS,适合于运动的短视频动画。帧速率越大,动画效果越柔和。
第二,AE 动效设计四大基本参数,位移 P、旋转 R、透明度 T、缩放 S,一定要先选中关键帧,同时把锚点先移动到中心点等做好定位,再根据时间,做出你想要的动画效果。
第三,基本动画做好后,可以添加缓动,快捷键是 FN+F9。显示图层的关键帧: U 键。
第四,如果动画制作起来比较复杂,选择要打组的文件,建⽴一个预合成,可以看作是 Ps 里的智能对象。
第五,动效正确输出的方式,做好动画后,保存的正确方法是:文件-整理工程-收集文件。
第六,手动标注,基于我们对贝塞尔曲线的理解和缓动曲线的理解,可以帮助我们在手动输出标注时,更容易落地的方法。手动标注,我们需要把动效中每一个具体元素都参数化。
第七,做好动效后,我们可以根据展示的动效设计效果,添加动效设计的表达式。
方法是: 新建一个合成后。 a. 点击三角箭头,打开查看素材的变换效果。 b. 按住键盘上的 alt 键,并用鼠标左键点击要添加表达式效果前面的秒表图标。 c. 时间轴轨道会变成表达式输入栏,自动填充默认效果的表达式。 d. 选中编辑栏,即可对表达式进行编辑。
功能性动效的作用:1. 页面空间转换展示。 2. 把视觉信息反馈给用户。
趣味性动效的作用:1. 品牌调性凸显价值。 2. 运营设计气氛的烘托。
动效设计服务好产品:1 . 凸显产品的关键内容。2 . 展示产品界面设计的层次感。
动效设计服务好用户:1. 帮助用户更好的理解产品功能。2. 有利于提升功能的操作效率。3. 操作的反馈,成功提示等微动效设计。
常用的AE表达式如下:
表达式快捷键:按住Alt/Option键,我们点击你要添加表达式的属性前面的秒表,弹出的编辑框,把表达式代码复制进去即可。
a. 添加循环表达式
使用循环表达式可以帮助省略很多的K帧,比如我们想要一个元素在动效中不停的循环,一般情况下我们会重复的K帧。使用表达式的话,只需要做好一个来回的关键帧,然后添加循环的代码就可以。
loopOut
添加这个表达式,物体会不断的循环动效。
loopOut(type=”pingpong”,numkeyframes=1)
我们可以根据自己想要的效果自行调节它们的缓动曲线。
b. 添加抖动表达式
UI动效的四大属性位移、旋转、缩放、透明度都可以用,用的最多的属性还是位移。
wiggle(1, 10)
第一个参数指的是摆动的频率,第二个参数指的是摆动的幅度。
c. 添加运动拖尾表达式
运动拖尾表达式可以用在一些位移动效上,结合运动模糊和透明度效果更好。
缩放属性:s=100-(index-1)*10;[s,s];
位置属性:valueAtTime(time-0.015*(index-1))
运动拖尾的效果,需要在形状上添加缩放和位置这两个属性的表达式。
d. 添加万能回弹表达式
万能回弹表达式在 AE 动效设计中,使用的非常多,特别是运用在位移动效上。
nearestKeyIndex = 0;
if (numKeys > 0){
nearestKeyIndex = nearestKey(time).index;
if (key(nearestKeyIndex).time > time){
nearestKeyIndex–;
}
}
if (nearestKeyIndex == 0) {
currentTime = 0;
} else {
currentTime = time – key(nearestKeyIndex).time;
}
if (nearestKeyIndex > 0 && currentTime < 1) {
calculatedVelocity = velocityAtTime(key(nearestKeyIndex).time – thisComp.frameDuration / 10);
amplitude = 0.2;
frequency = 2.0;
decay = 4.0;
value + calculatedVelocity * amplitude * Math.sin(frequency * currentTime * 2 * Math.PI) / Math.exp(decay * currentTime);
} else {
value;
}
上面的动效参数都是可以调节的,amplitude 是振幅,frequency 是振频,decay 是衰减。
小结:我们根据动效设计的效果,去添加不同的动效设计的表达式。
我们会把 AE 动画设计的基础单元分为:
1. 发生变化的元素。
2. 元素发生变化的属性。
3. 属性发生的具体数值变化。
4. 时间变化的起始时间和持续时间。
5. 动画的缓动曲线。
有了这些基本的参数之后,我们可以参照下图中的方式进行手动标注,把动画设计过程,展示给开发看。
简单的手动标注,如下图所示。

导出动画:合成-添加到渲染队列,通道-选择 RGB+ALPHA 格式,其中的选项可选择:动画-H.264 的选项。
图片动画交付方式的小结:
1. 序列帧,适合 Loading 动画、清晰。
2. IOS:APNG、一种基于PNG位图动画格式。
3. Android : 体积小的特点。
缓入曲线:属于加速运动,先慢后快。缓处曲线:属于减速运动,先快后慢。

情感化的动效设计
情感化的动效设计,主要目的是增加我们产品的趣味性表达和传递给用户良好的情绪价值,提升产品设计的魅力和产品设计细节上的品质感。
好的动效带给用户惊喜感。例如 :产品设计中的语音搜索等动画。
语音搜索,可在搜索引擎中进行所有可能的操作-我们的现代技术已开始为我们带来更多的高效指引。

Statista 报告称:“智能手机及其集成的虚拟助手的巨大普及已使得语音搜索的使用激增。”
移动应用正在逐步转变为全新的语音体验。由人工智能提供动力的语音接口的创新设计,并以出色的运动设计来提升产品设计的效果。

近几年,我们看到了面部识别技术的不断升级。苹果,三星和谷歌等著名的手机品牌甚至将其实现了基本硬件功能,从而证明了这一趋势对移动开发行业的重大影响。
总结:
动效设计能力是未来全链路体验设计师必备的技能之一,其中图标的动效设计,不仅能够满足用户的个性化和趣味性表达的需要,还能让产品设计和品牌设计差异化,动效设计会提升产品设计和用户体验设计的价值。
原文地址:站酷
作者:ExperienceDesign








评论0