以最近一个APP项目的礼物动效为例,主要对比GIF、PNG序列、SVGA、JSON的优缺点。文末有插件与视频源文件可供大家下载学习,一起来看看文章【案例】界面动效的制作与输出吧~
写在前面
前段时间接到一个短视频APP的项目,界面有红包、礼物等动效需要制作。因项目工期紧张及其他各种原因,开发建议直接使用GIF、个人以前使用SVGA比较多,产品觉得JSON也很可,故而输出动效文件时,我提供了四类文件:GIF、PNG序列、SVGA、JSON,给开发同学尝试,经过沟通配合,决定以SVGA进行输出。
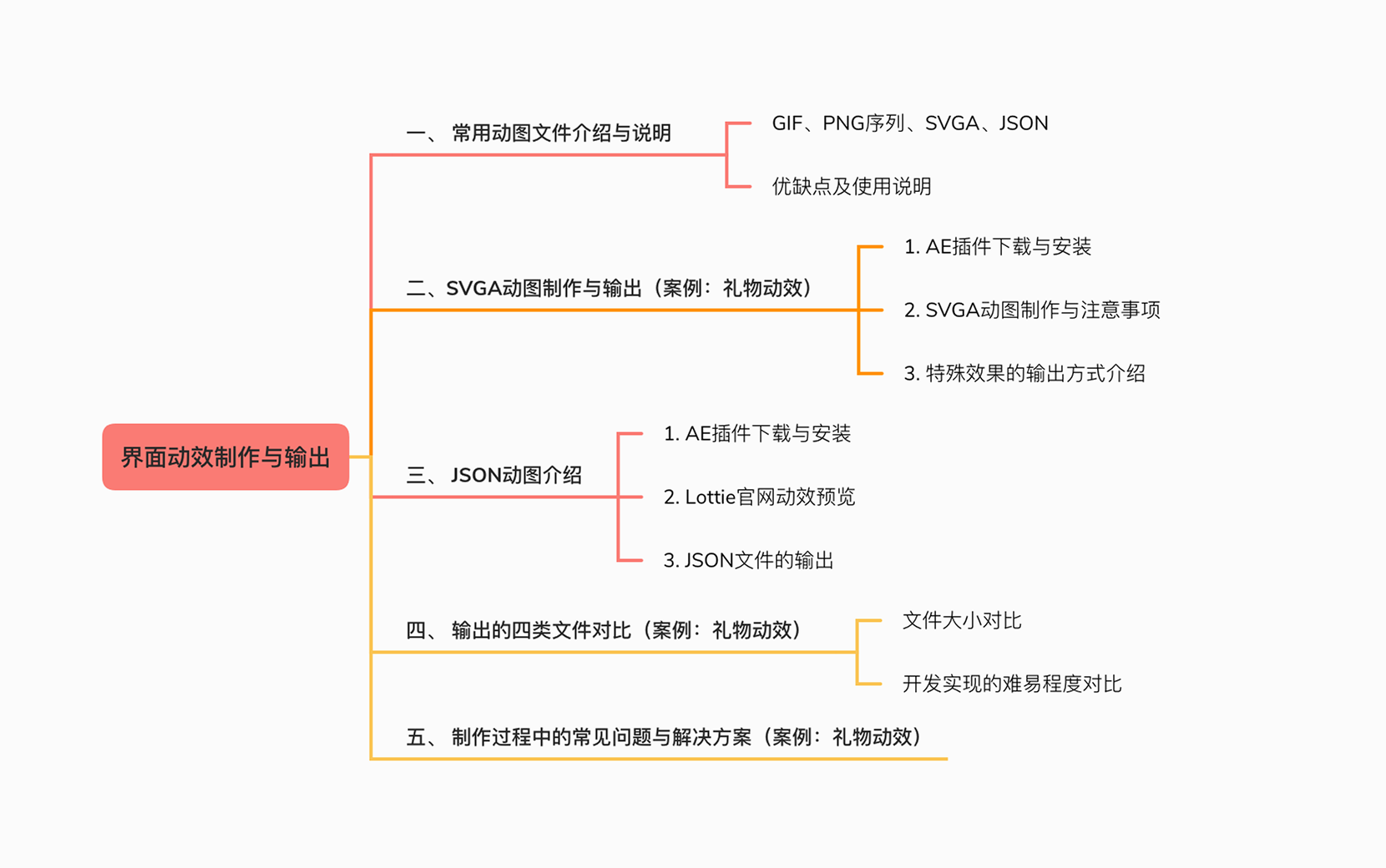
本文仅根据个人工作中的经验进行总结分享,大致可分为以下几个部分:

一、常用动图文件介绍与说明
个人在工作中接触到的动效基本都是UI层面,旨在交互中增强用户的情感化体验,增强趣味性。也有少部分的视觉层面动效,多用于活动相关设计。工作时最常用软件是AE,当然很多简单效果PS也是可以完成的。如果是做界面展示,Principle更加轻量高效,建议设计师们根据需求选择合适的软件。
从UI的角度来说,最常输出的动图文件为:GIF、PNG序列 两大元老,近几年 SVGA 真香各大场景,JSON 也贡献了不少生命力。
1. GIF动图
优势:制作简单、很多软件皆可生成GIF文件;支持多种动态效果输出,无需转换;开发便捷,兼容性强。
缺点:单帧色彩最高仅256,视觉效果欠佳;透底时容易出现颜色失真、非矩形边锯齿严重;文件过大。
2. PNG帧序列
优势:制作简单,多数软件会自动补帧,动画流畅、保真度高;支持各类动效输出;开发可调控速度。
缺点:启动时需加载所有图片,文件过大,内存占用高,容易卡顿。
3. SVGA
优势:保真度高,视觉效果上佳;礼物等酷炫动效皆可,文件小,性能优越,兼容多平台。
缺点:制作较复杂,通常只能识别AE基础动效,其他效果需转为位图再导出;开发工作量相较GIF文件略大。
4. JSON
优势:Lottie官网提供了开源库;支持多参数(手势、事件等)设置;文件小,性能优越。
缺点:仅适合AE输出,且部分功能属性不能实现;目前多用于iOS与安卓平台,且对系统版本有一定要求。
使用建议:
- GIF动图:简单的视觉动图,小尺寸Banner、活动页装饰动效、界面悬浮的动态入口等
- PNG帧序列:变化较少的动态效果,操作引导、入口闪动提示、部分加载效果等
- SVGA:较为复杂的视觉动效,礼物特效、酷炫开场动效等
- JSON:简单的交互动效,按钮icon交互、logo启动效果、矢量插图动效等
(以上仅为个人工作经验总结,具体方案还需综合考虑动图效果、开发成本、设备性能等多因素)
二、SVGA动图制作与输出
1. 插件下载与安装
本人工作中常用的动效制作软件为After Effects,故而本文主要讲述如何通过AE制作并输出SVGA文件。
插件:SVGAConverter
插件安装程序:ZXP Installer (MAC用户)
下载地址:http://svga.io/designer.html
预览地址:http://svga.io/svga-preview.html
常见问题:点击下载链接时,提示:“raw.githubusercontent.com 拒绝了我们的连接请求”
解决方案:https://www.cnblogs.com/lxmtx/p/13083192.html
-注意:该方案仅针对MAC用户。
-提示:终端修改hosts。按下英文 [ i ] 即可编辑,编辑完成后,按下 [ ESC ] ,然后输入 [ shift + ; ] (就是要打出冒号),接着输入 [ wq ] 。若保存失败,可在最后输入 [ :wq! ] 强制保存退出。
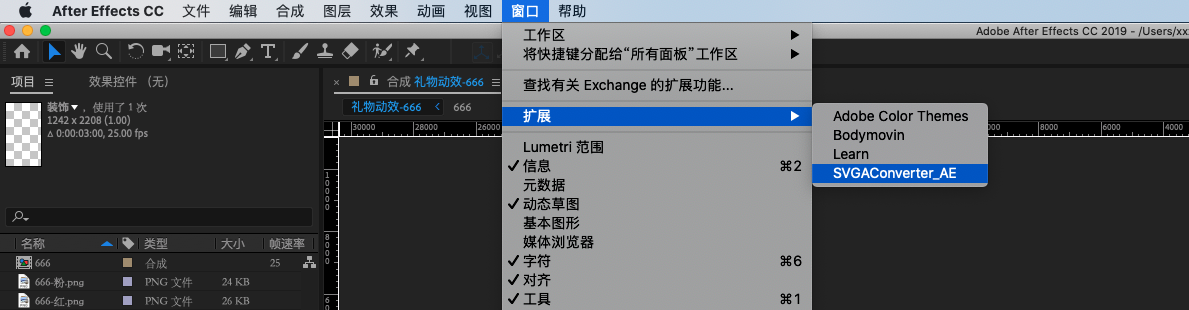
插件安装成功后,可在AE的 菜单 > 窗口 > 扩展 中找到 SVGAConverter,如下图:
2. SVGA动图制作与注意事项
该部分内容主要以【畅刷短视频APP】的礼物动效:666 为例。从素材输出、动效制作、SVGA文件输出三个方面进行阐述,其中因为大家的设计需求不同,动效的细节制作不具有太多参考价值,故而仅提出需要注意的地方。
第一步:输出所需素材
动效制作的前期并没有确定用哪种文件,考虑到GIF与PNG序列,使用的是8P(1242*2208)制作效果图,也就是 @3x 进行的素材导出,素材稍大一点没关系,可以通过AE进行缩放。因为整体风格基本都是扁平化的,所以我是直接用sketch绘制的。
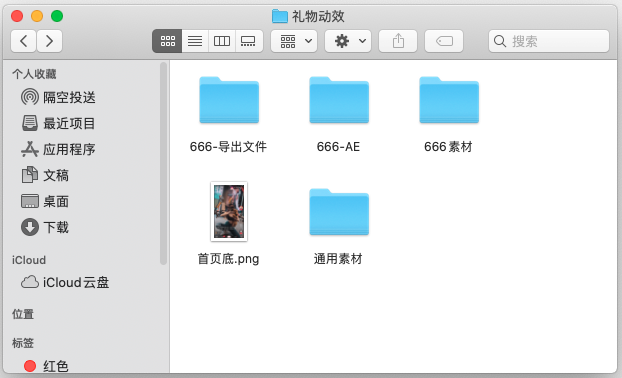
-注意:背景图、装饰等用于多个礼物动效中可能都会用到的素材,建议单独建立文件夹,避免在整理时因更改了存储位置而丢失。

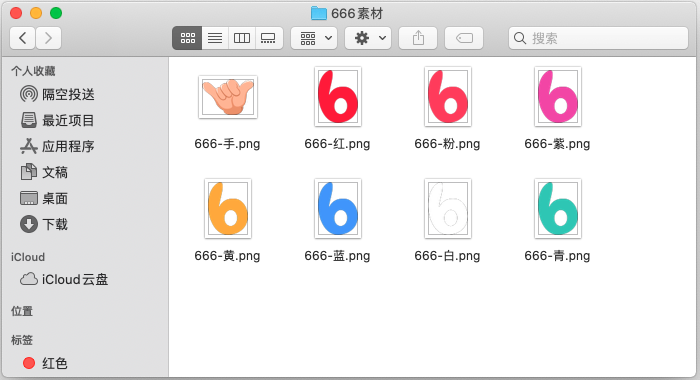
礼物动效-666,导出的素材如图:可以准备齐全一点备用

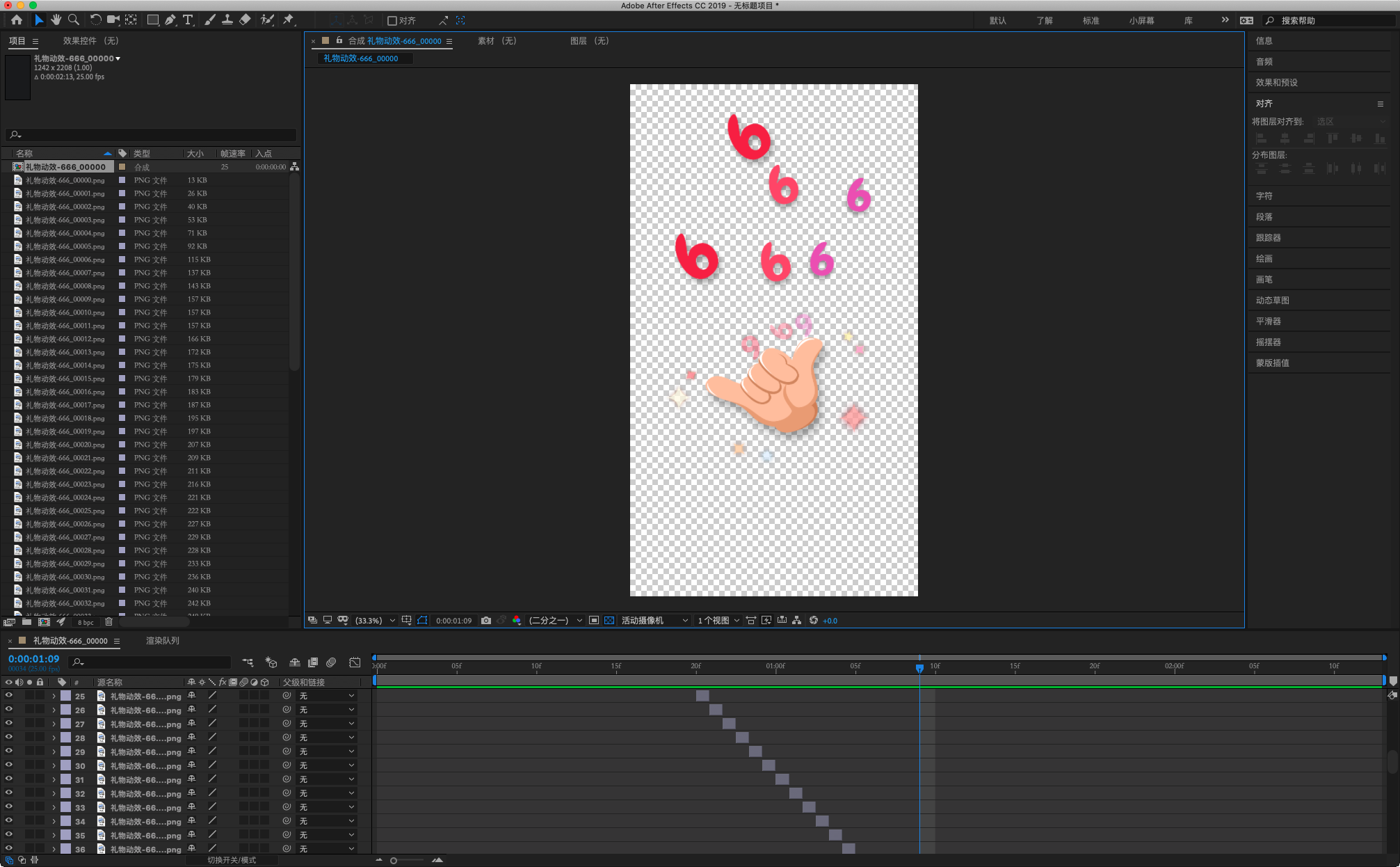
第二步:将素材导入AE,制作想要的动效
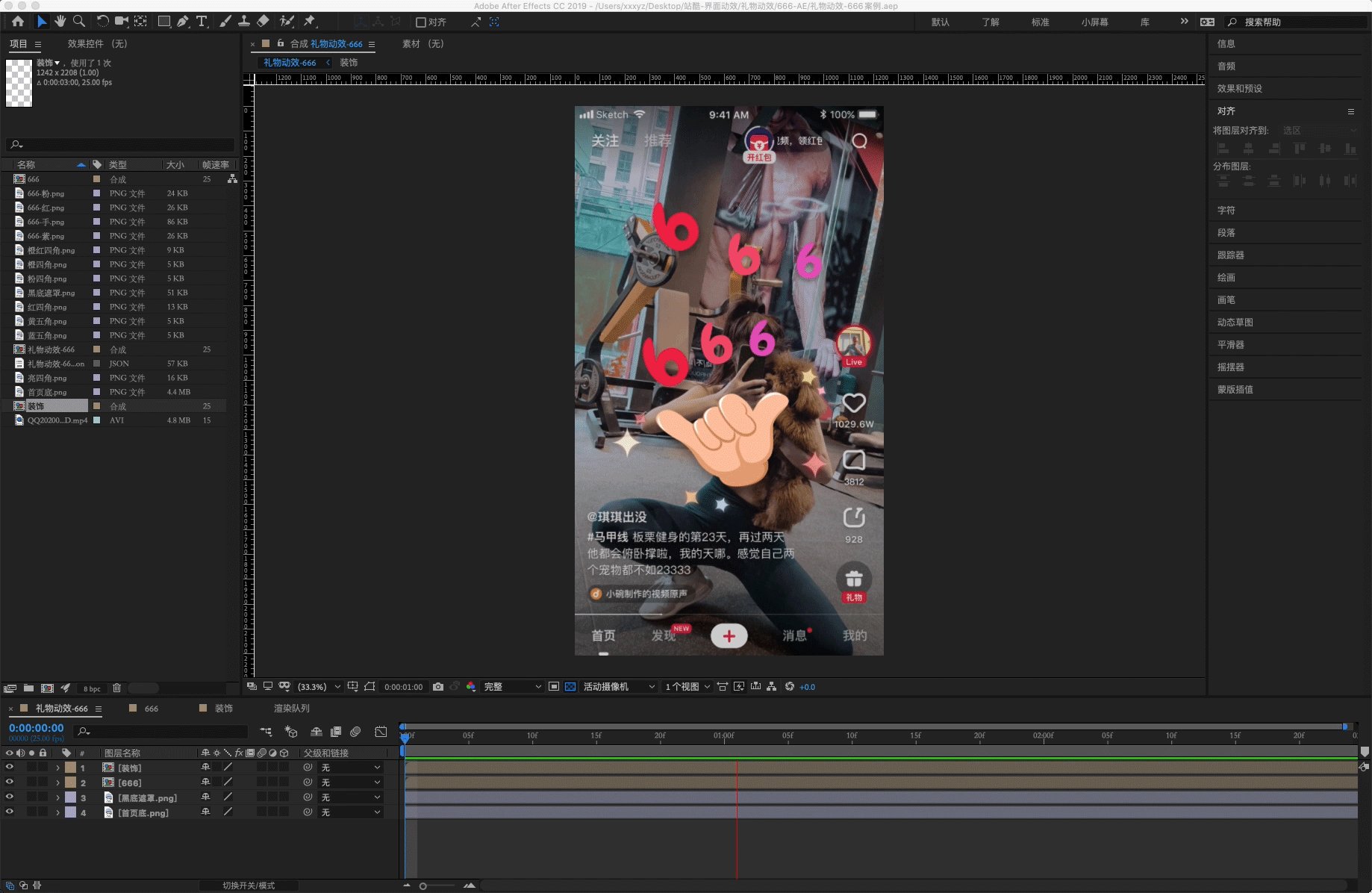
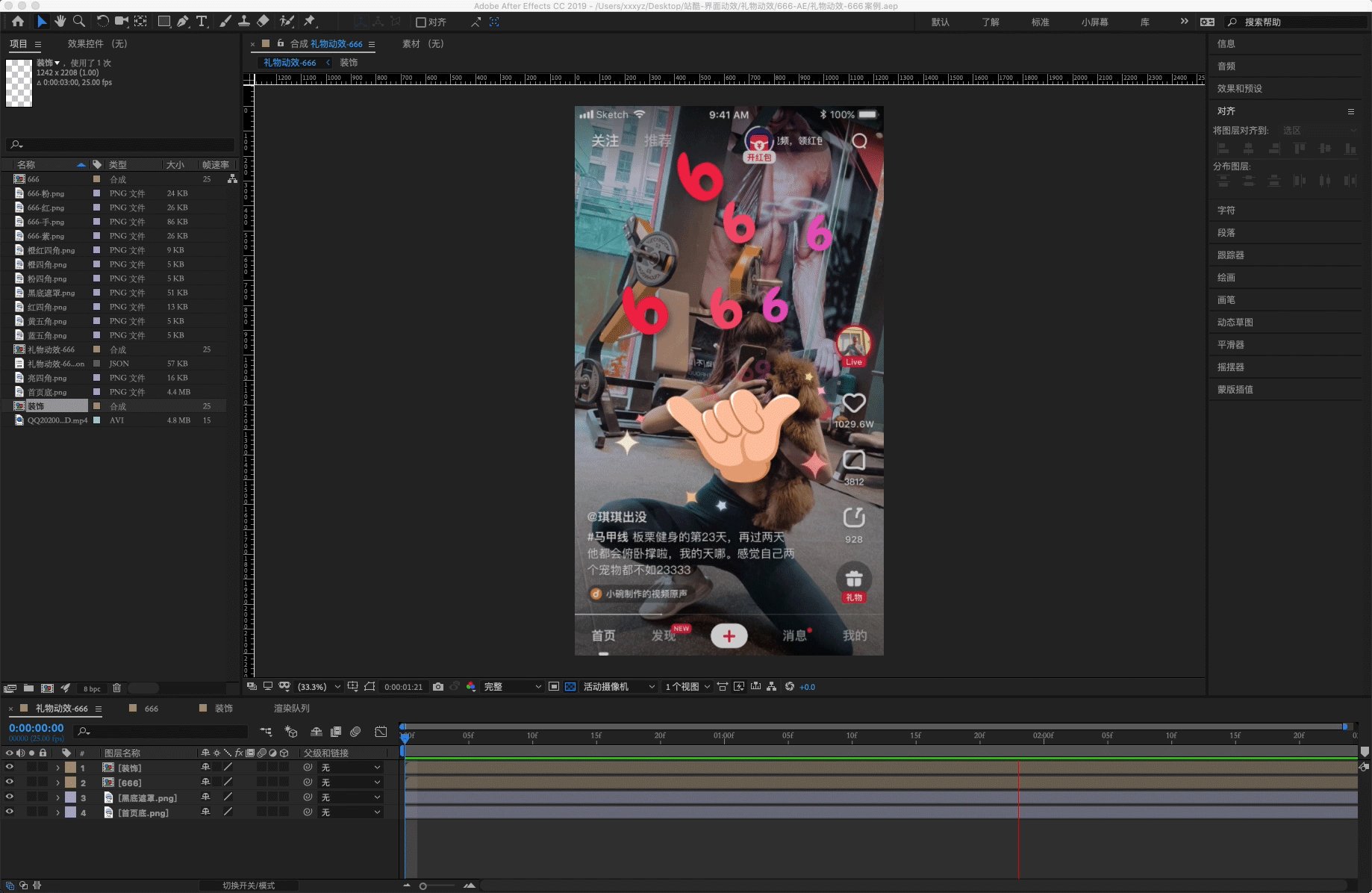
该项目工期非常紧,所以制作该礼物效果时,没有过多的花里胡哨的想法,仅按照常规的手势6,加上部分数字6的装饰摆动。主要使用的是AE内的基础动效:位置、缩放、旋转、不透明度,以及星点装饰的阴影、发光等效果。
AE预览的画面如图所示:

注:上图为录屏 – PS处理(文件导入-视频帧到图层-删帧-导出为GIF)因PS生成GIF时速度会变慢,故而进行了删帧处理,实际动效更加连贯、流畅,整体动效时长约2s15帧。
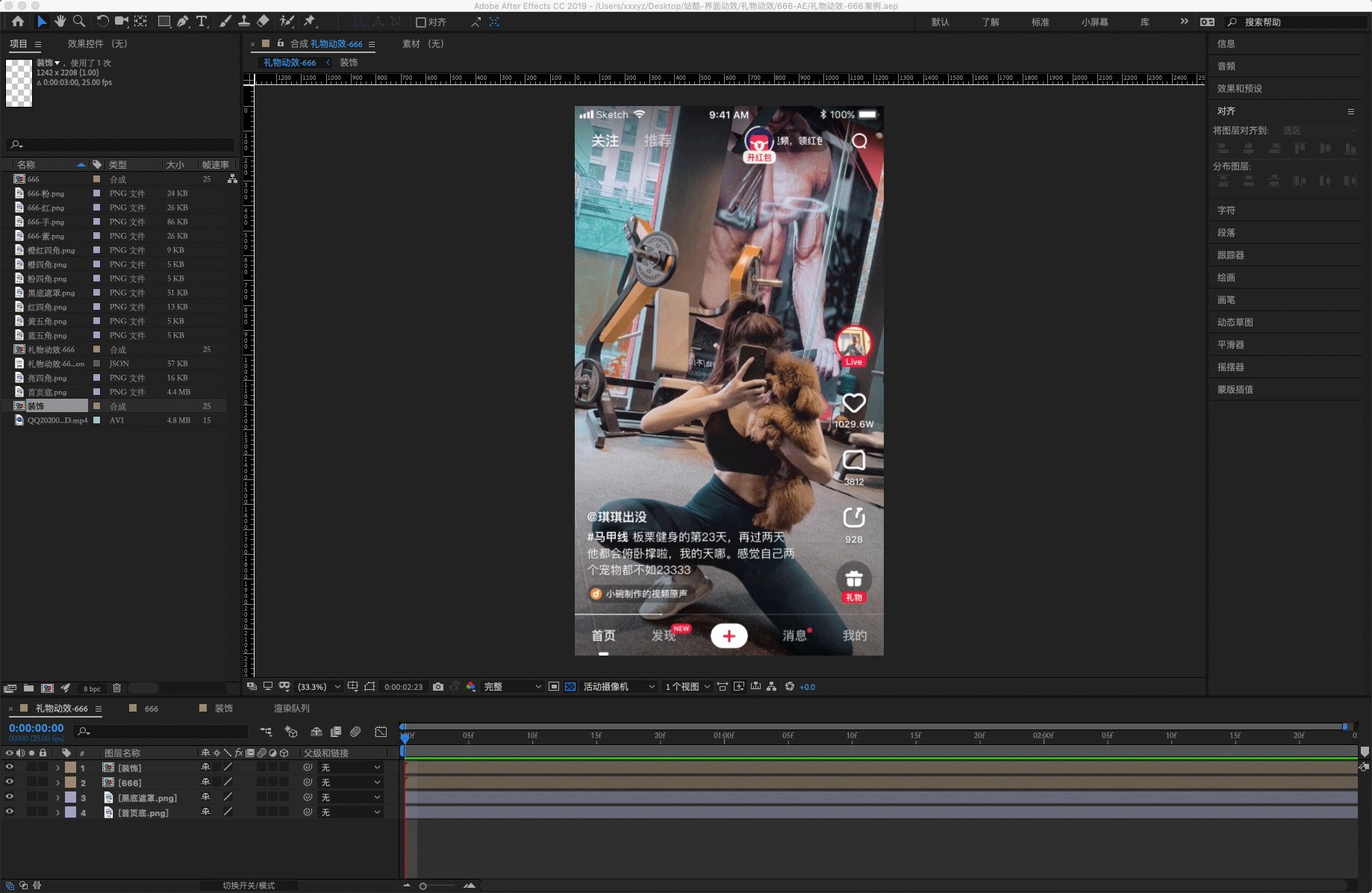
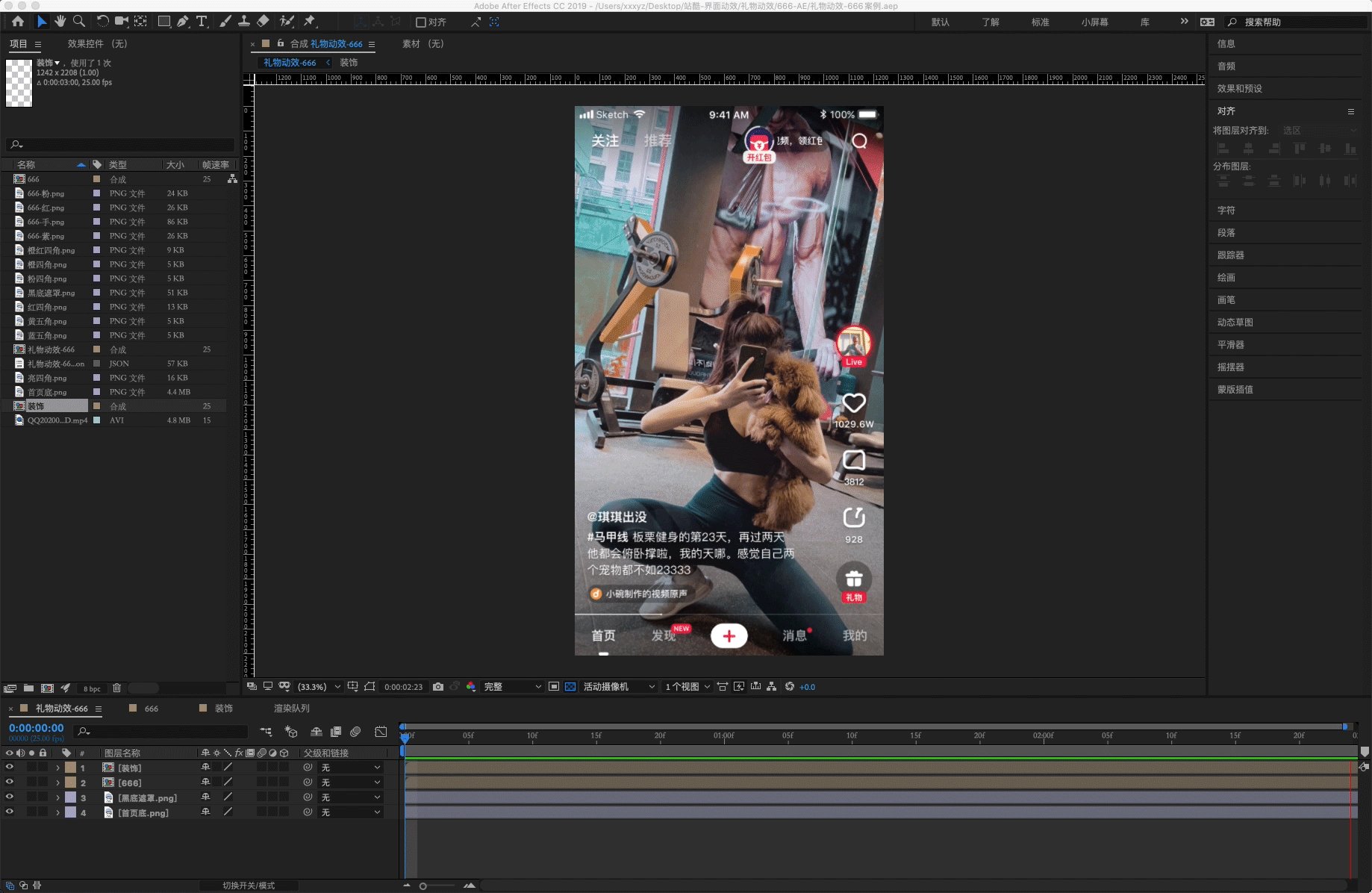
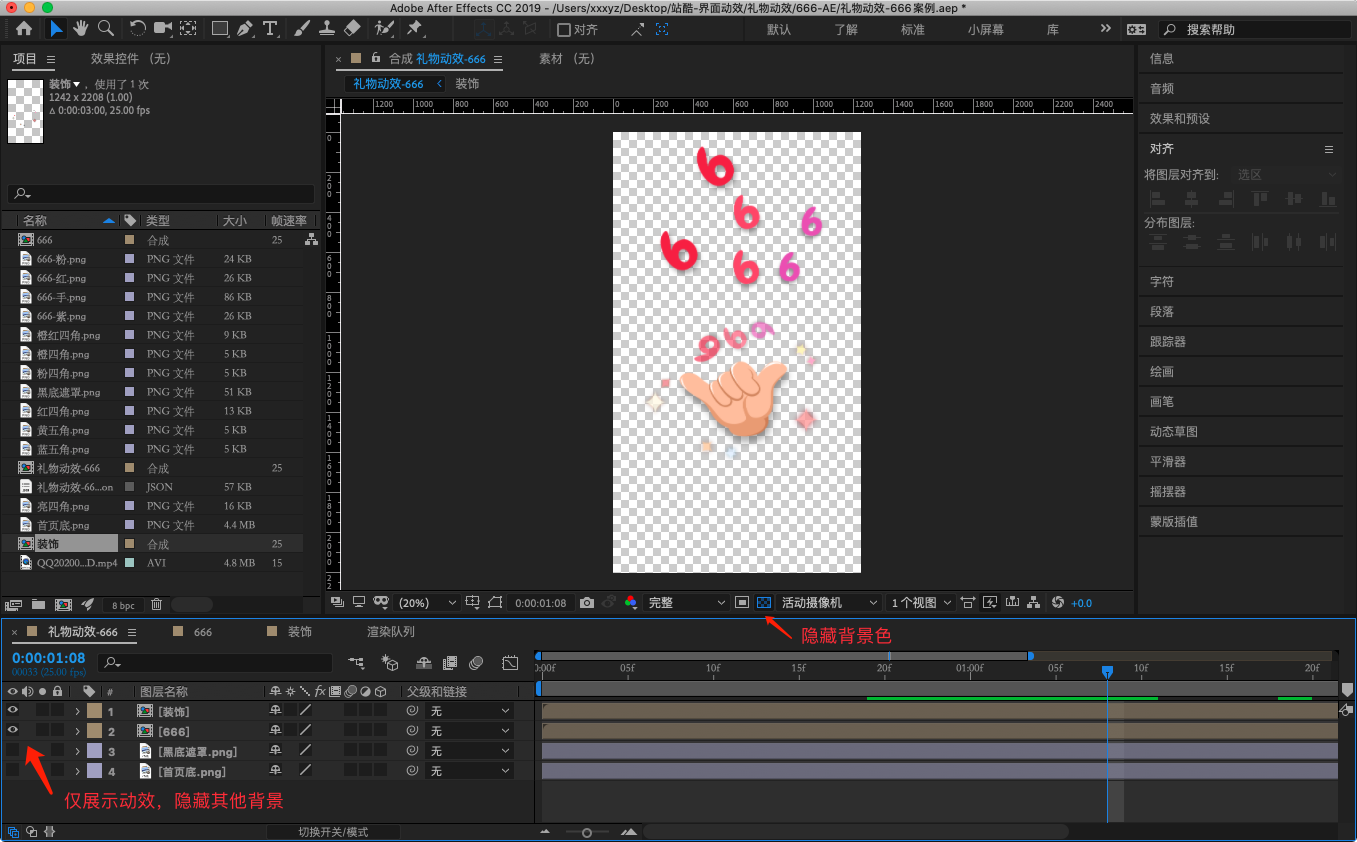
第三步:整理图层与动效,隐藏界面背景
因动图图层较多,且经常因各种原因导致修改。个人习惯在制作完成所有的动效后,将背景、主动效、通用装饰效果进行分离,也就是分别编组建立预合成。便于后期修改,且能够通过复制通用效果,统一全项目动效时长。
并且在输出时,能够快速甄别需要输出的效果,隐藏背景。
SVGA不同于GIF文件,在导出透明背景时,并不会失真,隐藏所有无需导出的图层后,将预览区下方的背景按钮,点击为透明即可。如下图所示:

第四步:使用SVGAConverter插件,导出SVGA文件
该插件使用非常简单,完成所有操作后,在AE的 菜单 > 窗口 > 扩展,点击 SVGAConverter,窗口如图:

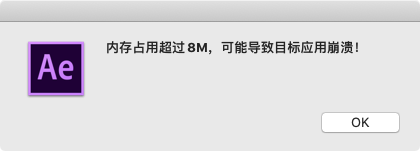
选择好输出输出路径后,点击开始转换,等待几秒中。可能会出现以下提示,关闭即可。如果实在担心崩溃,可以另存一个副本文件导出SVGA:

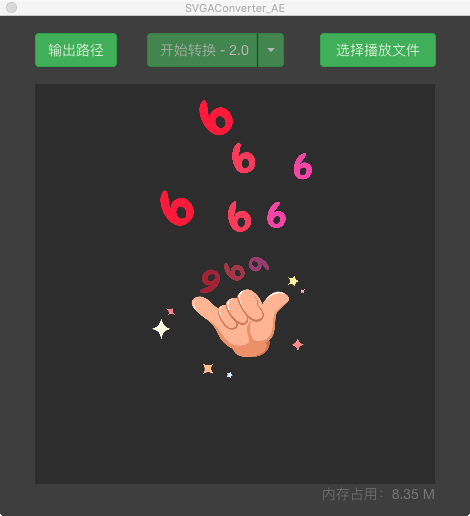
输出完成后会有动效的预览:

此时,我们输出的SVGA动图效果已完成,可以在输出的路径中查看到已经有了该文件。MAC访达是无法预览SVGA文件的,我们可以在官方提供的预览地址( http://svga.io/svga-preview.html )中进行查看:
![]()

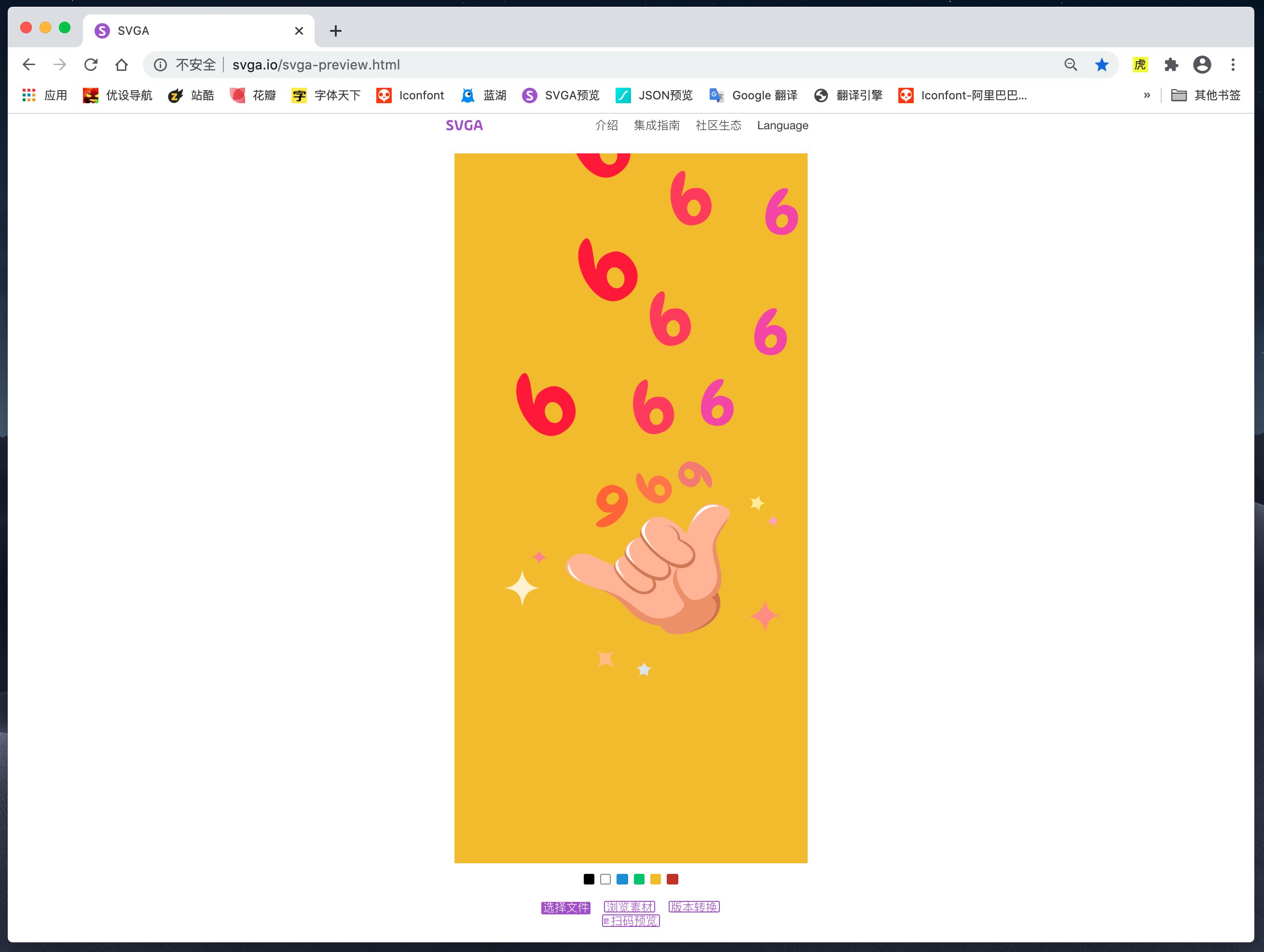
以下为该案例输出的SVGA文件预览效果,因导出的尺寸较大,缩放了浏览器展示整体效果,官网给出了黑白蓝绿黄红背景色,可随意切换预览。为了突出透明底,我使用的黄色背景,如图:

3. 特殊效果的输出方式
一般来说,完成以上操作该SVGA动效就输出完毕。但是我们在预览时发现(可能读者难以发现…)上文案例中输出的SVGA文件并没有星点的发光效果,手势6与数字6的阴影也没展示。当我们查看短视频时,因背景是不断变化且不可控的,增加一定的投影有利于突出上方动效的层次。
并且在时间允许的情况下,大多数设计师会将礼物动效设计得酷炫豪华,必然会使用到更多AE的预设效果,或者使用插件制作复杂的特效等。
上文我们提到,SVGA是可以识别矢量图、以及位图的。此时,我们就可以将制作好的所有效果,渲染为透底的PNG序列,然后再导入到AE中通过插件输出SVGA。具体操作如下:
第一步:渲染出PNG序列
可根据需求选择是否使用透底的图,设置方式和上文第三步一样,渲染时选择 RGB+Alpha通道 即可。

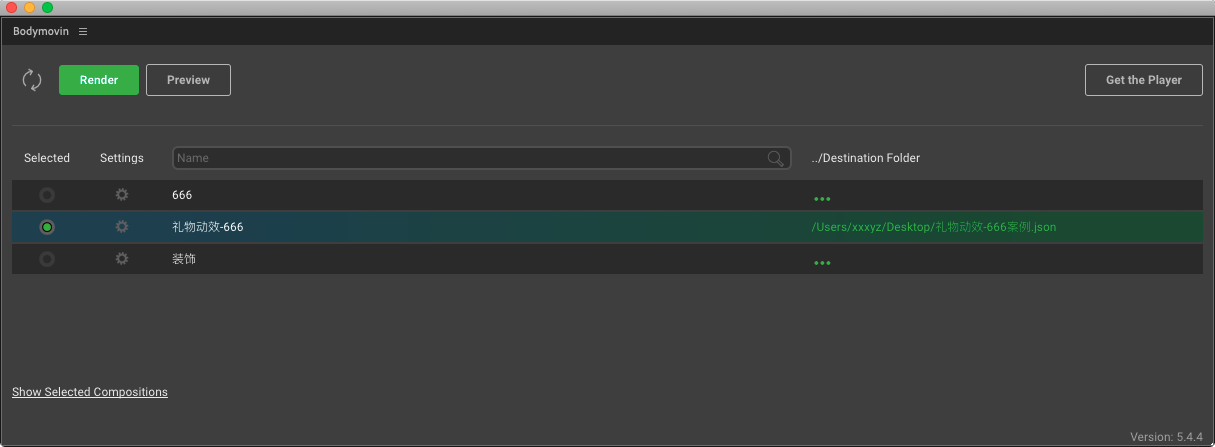
确定后,回到主面板选择渲染队列,确定存储位置,点击右侧渲染按钮。成功会有提示,可在设定好的存储路径中找到相应的文件夹,打开看一下,确认是否为透底的:

第二步:将文件导入AE中
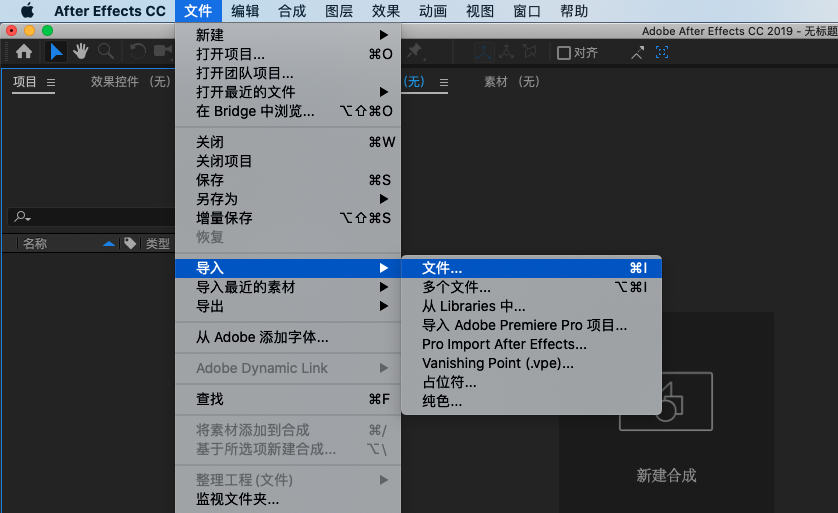
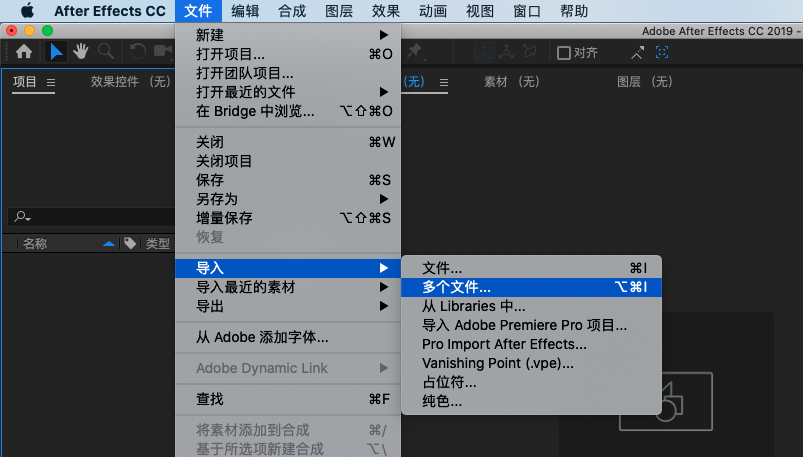
我们知道,将PNG序列导入PS中生成帧动画时,是通过 文件 > 脚本 > 将文件载入堆栈 进行操作,反向帧后可以直接得到我们想要的动效。同理AE中也有类似操作,可直接通过PNG序列生成视频(也就是一个独立的预合成)我习惯的操作为:文件 > 导入 > 文件 ,如下图:

选择第一步中PNG序列的文件夹,点击任一张PNG文件,下方默认勾选了一些选项,起初我并未在意,并且同时勾选了顺序排列,其实不勾选也没啥影响,毕竟文件夹内已经排序好了,并且AE很机智的能够识别出来这就是一个PNG序列帧,如图所示:

点击打开,即可看到导入成功,空格演示一下动效没问题。下图为静止的效果,可以清晰的看到手下方是有阴影的,并且周围的星也是带有光效的,如图:

细心的小伙伴此时就发现了预合成时间轴的颜色不同于我们手动建立的,并且无法进入合成内进行操作,也就是说这是一个独立的层。
更重要的是:
SVGA是无法识别此类预合成的!
SVGA是无法识别此类预合成的!
SVGA是无法识别此类预合成的!
解决方案:
直接导入PNG序列,不要自动建立合成,导入后手动建立,设置好单帧的静态时间即可。具体操作如下:
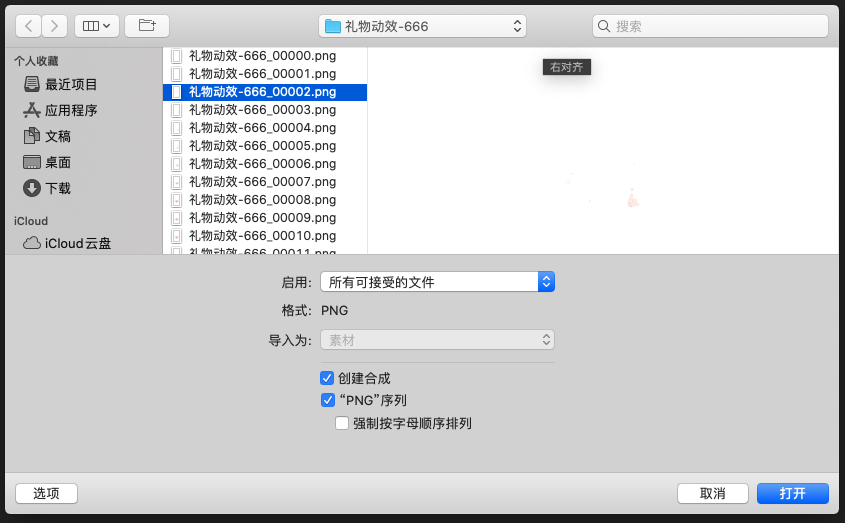
打开AE 选择:文件 > 导入 > 多个文件 ,如下图:

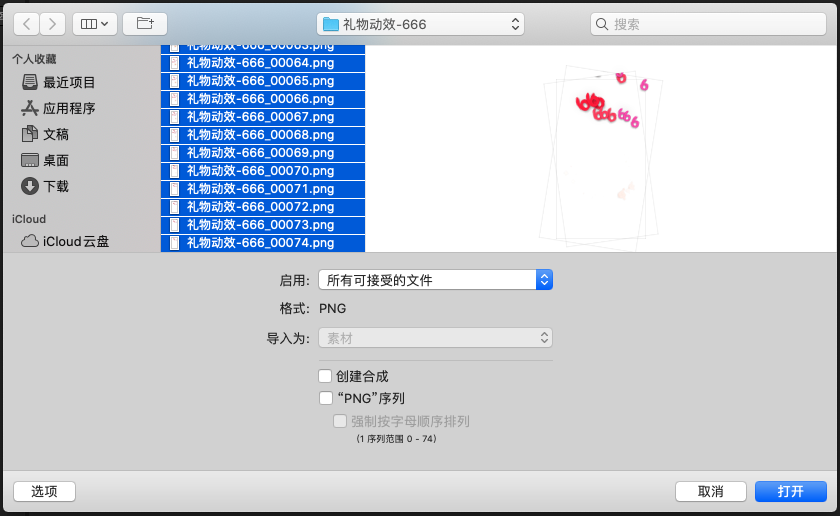
导入所有PNG序列时,记得全选(因为选择的是多个文件)。此处不可直接将PNG序列的文件夹拖入素材中,否则AE会将其自动识别为序列,重蹈覆辙。一定要使序列中的每个PNG文件独立为一个素材。
-注意:取消勾选下方的选项,如图所示:

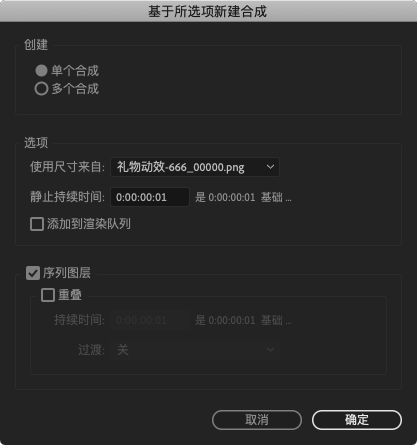
导入成功后,可在AE左侧的素材中查看到所有的PNG文件,全选,拖至AE界面下方的操作区域,会自动弹出新建合成的选项。如下图:
-注意事项 01:因为我们导出的PNG就是序列帧,所以设置静止持续时间时,保持 0:00:00:01 也就是一张一帧。
-注意事项 02:创建 单个合成,一定要勾选 序列图层,去掉 重叠(因为我们输出的PNG是透底的)。

完成以上操作后,点击确定。等待几秒,即可看到合成已经成功建立,并且合成中的图层即为PNG,以位图的形式呈现。右侧时间轴在每一帧也均匀有序的排列。如图所示:

第三步:通过插件输出SVGA文件
该步骤的操作方式上文已经介绍,直接根据插件窗口的按钮提示逐步进行即可。
通过以上的特殊效果的分析可知,不论我们用何种软件进行动效的绘制,只要能以PNG序列进行输出,都可以将其导入至AE中转换为SVGA文件。可大大增加设计礼物动效或者其他酷炫动效的可能性。
不过需要注意的是:SVGA对AE中基础动效的识别性高于位图。什么意思呢?还是通过文中的 礼物动效-666 进行举例说明。
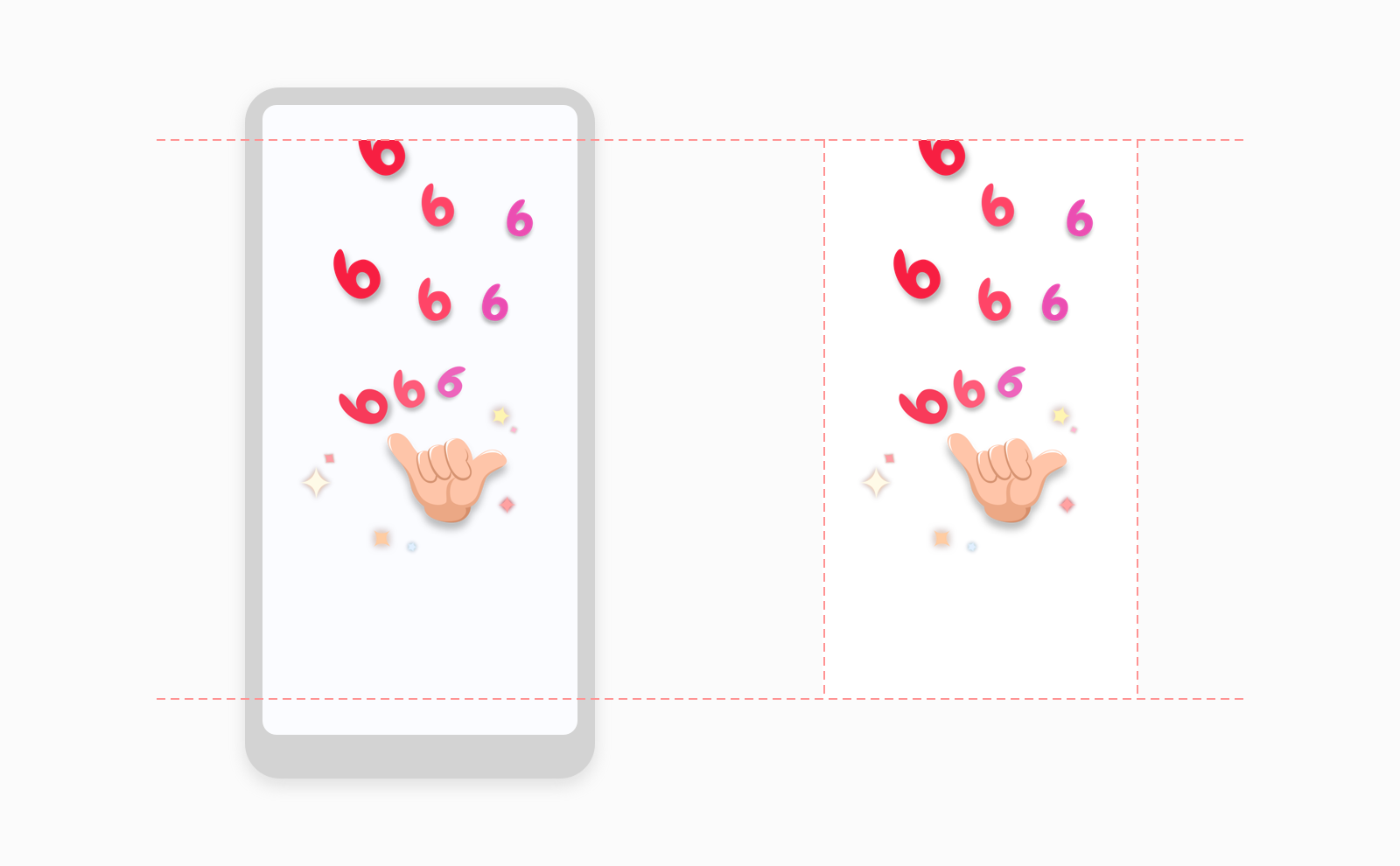
上文案例输出素材时提到过,我是使用 8P(1242*2208)制作的,输出的 PNG序列 (位图)必然就是1242*2208 尺寸。当我们通过位图(PNG序列)导出SVGA时,已经局限了该SVGA动效的尺寸范围就是画布的范围。所以很有可能在部分全面屏中,类似 666 的飞出效果会在屏幕上方的某一处被截断。如图:

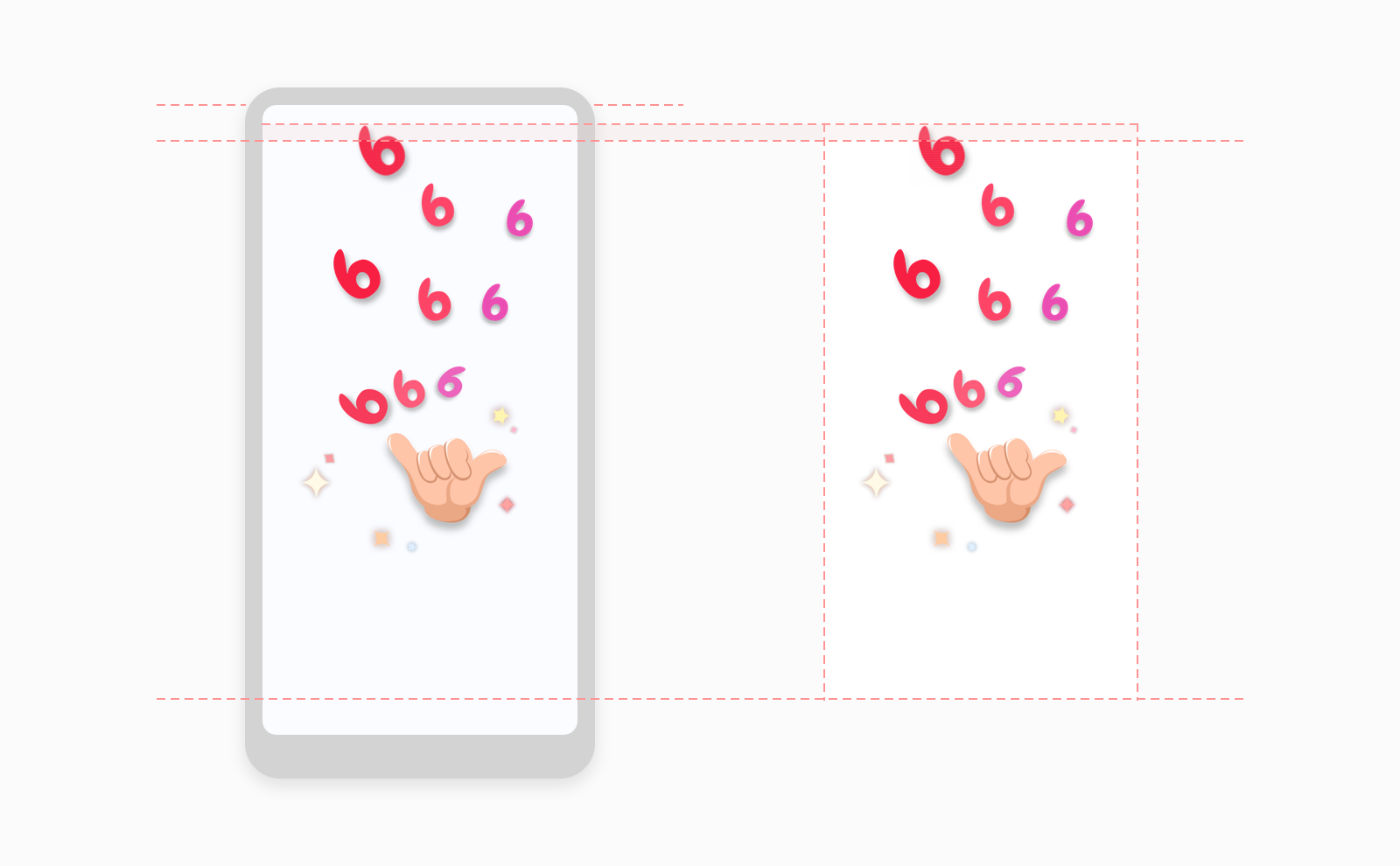
当我们直接从AE中,通过基础动效制作完整个动图(忽略发光与阴影)直接导出SVGA后,安卓开发在后期调配过程中,发现部分全面屏设备,数字6未被截断,但无法飞出屏幕之外。同时存在问题的还有另一个礼物动效的部分素材,也无法飞出屏幕。测试机效果如图:

-注意:上图仅为大家展示全面屏下的效果,用PS处理的样例展示。
实际上直接制作完动效,不通过转位图直接输出的SVGA文件,是不带光效和投影的(当然也可以把投影与光效直接作为素材输出,不过这样一来就不会有星光闪动的效果了)。
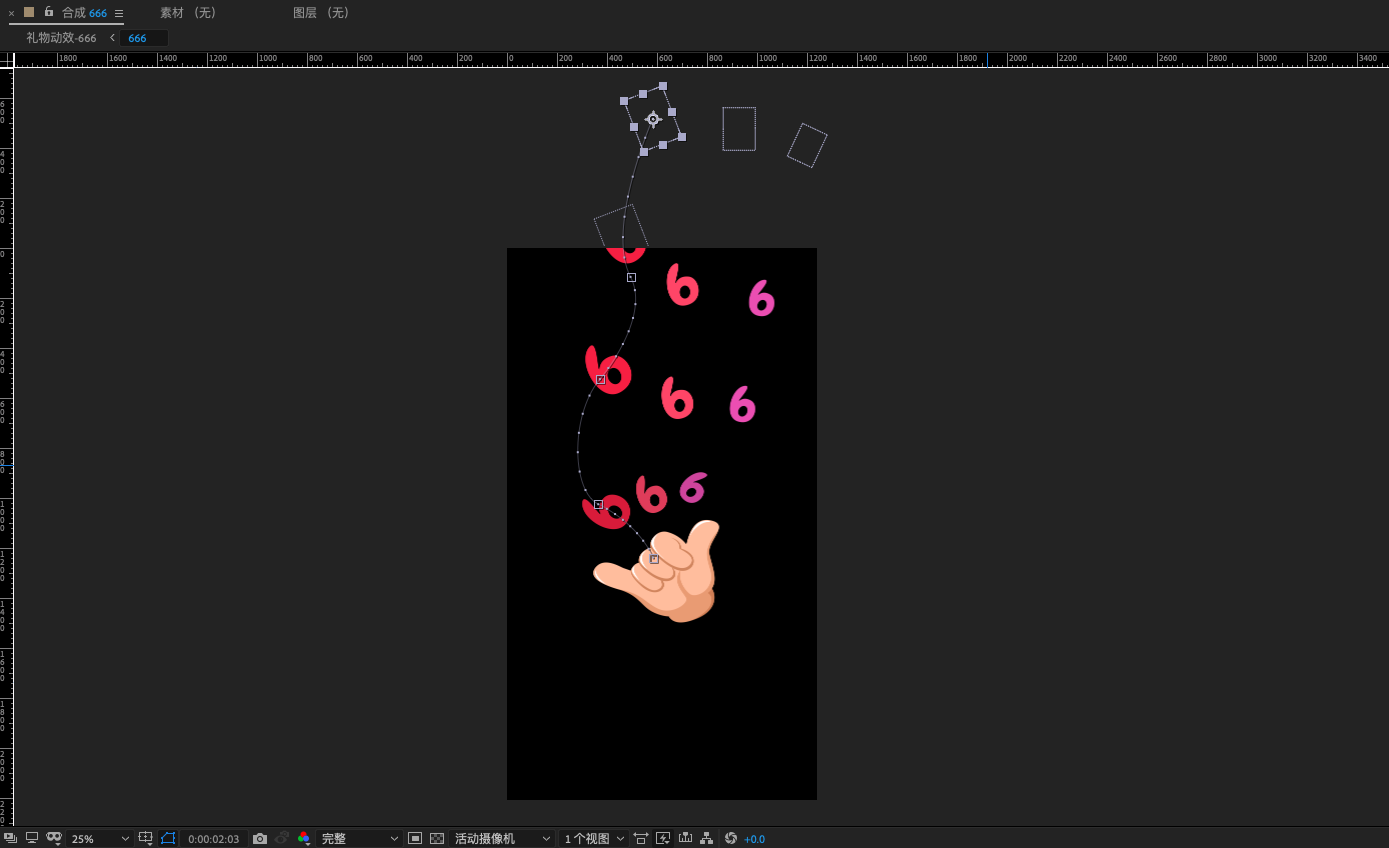
因该项目扁平化为主,且本身动效简单,光效也并不太明显,播放礼物动效时下方会给出黑色遮罩,所以本人在最终输出给开发的动效文件时,并未转位图,直接通过AE输出的。所以想要解决全面屏无法飞出界面的问题很简单。直接将该素材的路径,最后一帧的位置向屏幕外延伸一些即可。如下图所示:

由此我们可以知道,SVGA识别的基础动效,是根据我们在AE中设置的单个素材的变换参数决定的,并不受画布的局限。只是在预览时,默认给出的画布的尺寸而已。
所以,在制作SVGA动效的前期,就需要注意:
1. 通过PNG序列转为SVGA动效(视觉酷炫、特效较多时)
需要考虑该动效能否完美的呈现在所有设备上,尽量避免出现 全面屏动效被截断、小界面动效展示不完全的情况
2. 基础动效为主,直接输出SVGA(简单动效)
尽量保证所有的效果在界面内,若存在位置由屏幕内-外的效果,尽量拉开距离、兼顾大屏设备
三、JSON动图介绍
该项目的礼物动效在制作前期,产品认为 Lottie 官网展示的效果上佳,希望尝试一下该文件的使用。但个人使用SVGA较多,所以并未仔细研究 JSON 输出的细节。以下仅简单介绍,供大家初步了解。
1. 插件下载与安装
目前仅发现AE的JSON输出插件,故而本文重点介绍AE中如何安装。
插件:Bodymovin
预览插件:LottieFiles
插件安装程序:ZXP Installer (MAC用户)
下载地址:https://github.com/airbnb/lottie-web
预览地址:https://lottiefiles.com/preview
常见问题:预览地址无法打开,无法识别ZIP,预览时素材丢失
解决方案:web预览暂无。
可以下载 Lottiefiles preview app 进行预览,毕竟用于安卓iOS的居多,据说安卓版的APP更加强大一点。
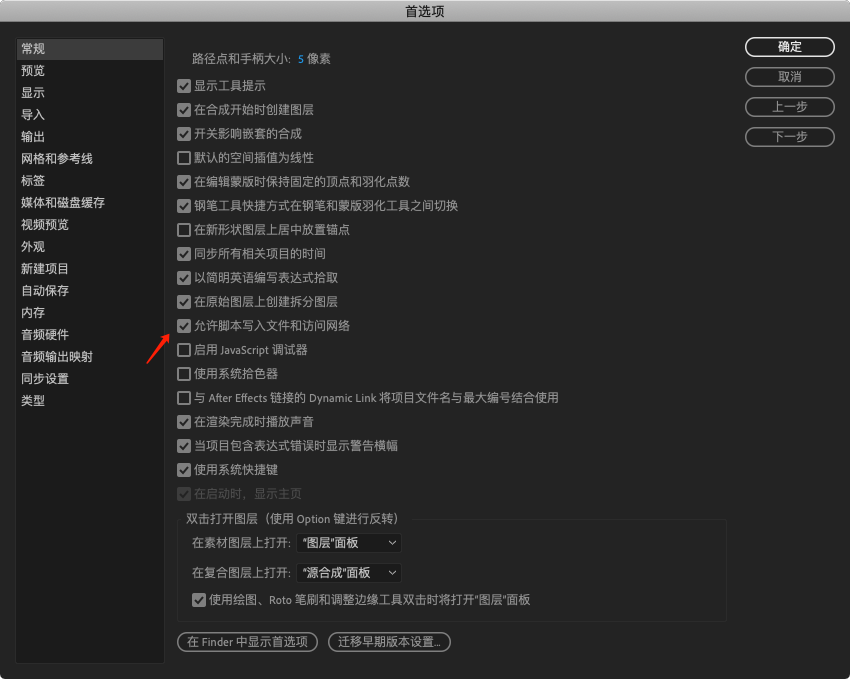
-注意:安装成功后,需要打开AE,点击 After Effects CC > 首选项 > 常规 ,找到并勾选 “允许脚本写入文件和访问网络”,然后再确定。如下图所示:

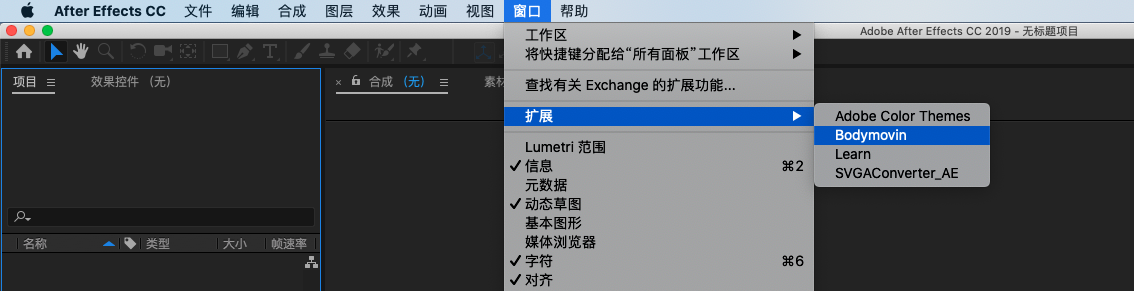
插件安装成功后,可在AE的 菜单 > 窗口 > 扩展 中找到 Bodymovin,如下图:

2. Lottie 官网动效预览
Lottie是Airbnb开源的一个动画渲染库,同时支持Android、iOS、React Native平台。Lottie 是基于 CALayer的动画,所有的路径预先在AE中计算好,通过插件 Bodymovin 转换为Json文件,然后自动转换为Layer的动画。
所以我们想要了解 JSON 动画文件可实现的效果,可以先从 Lottie 的动画预览进行初步认识。
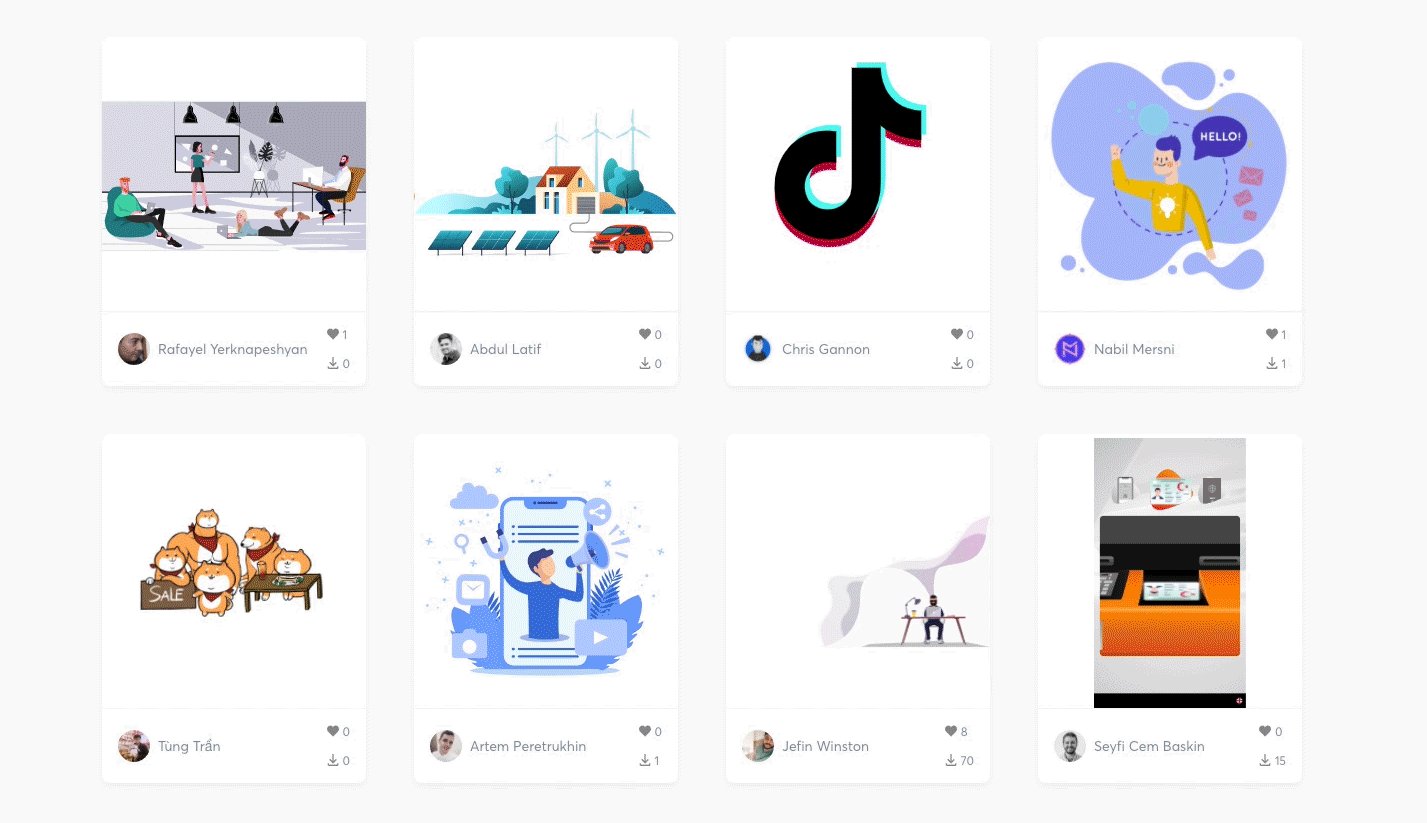
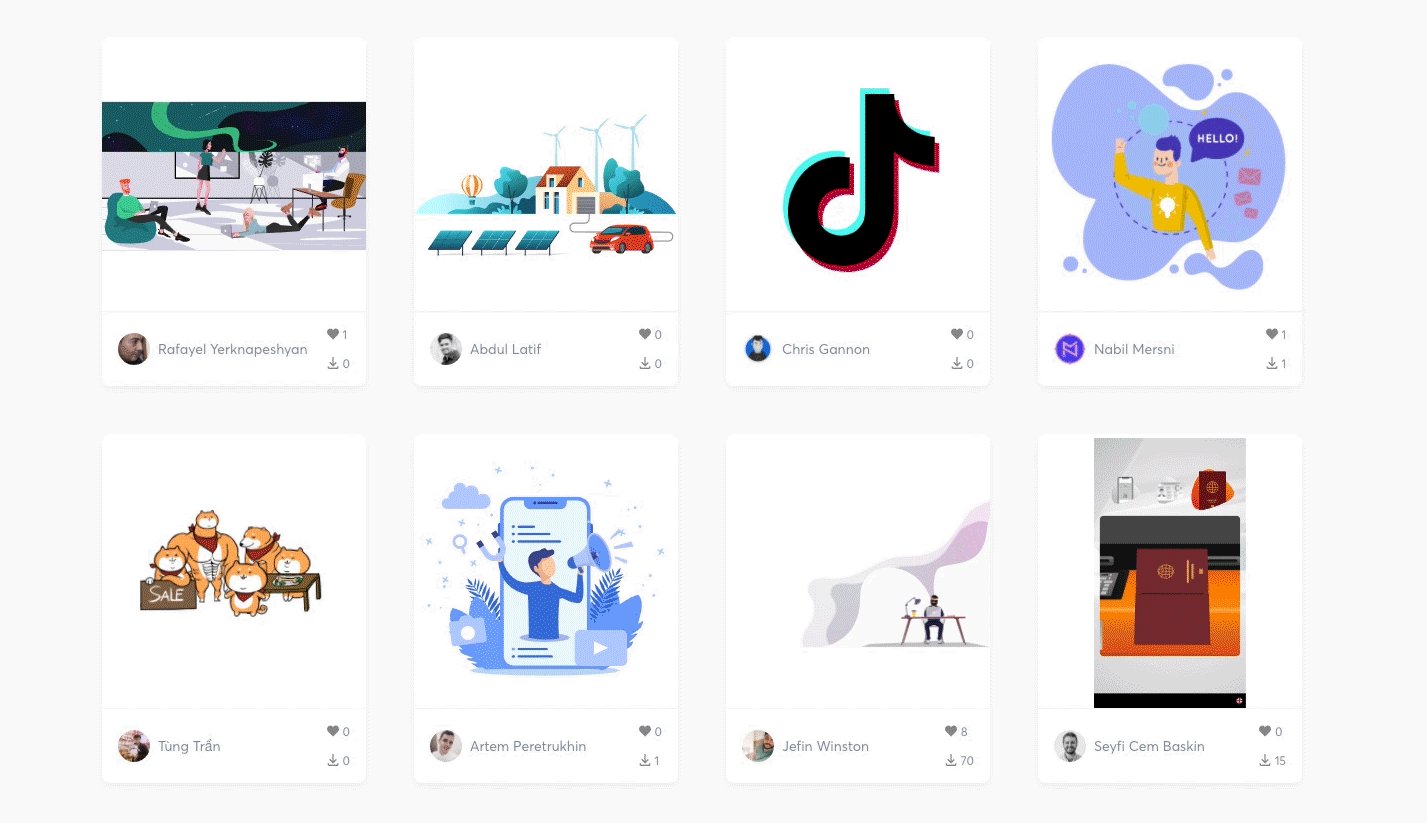
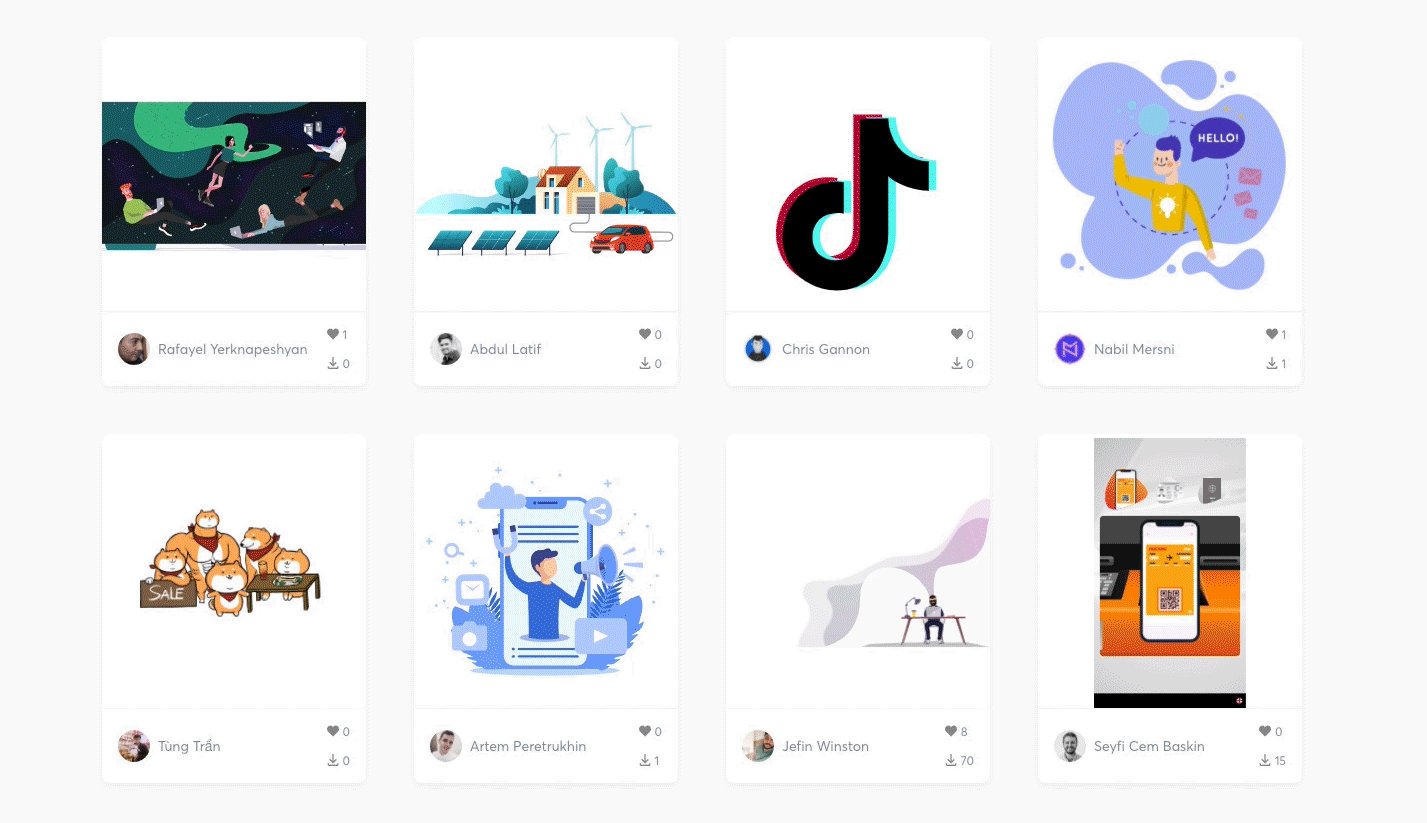
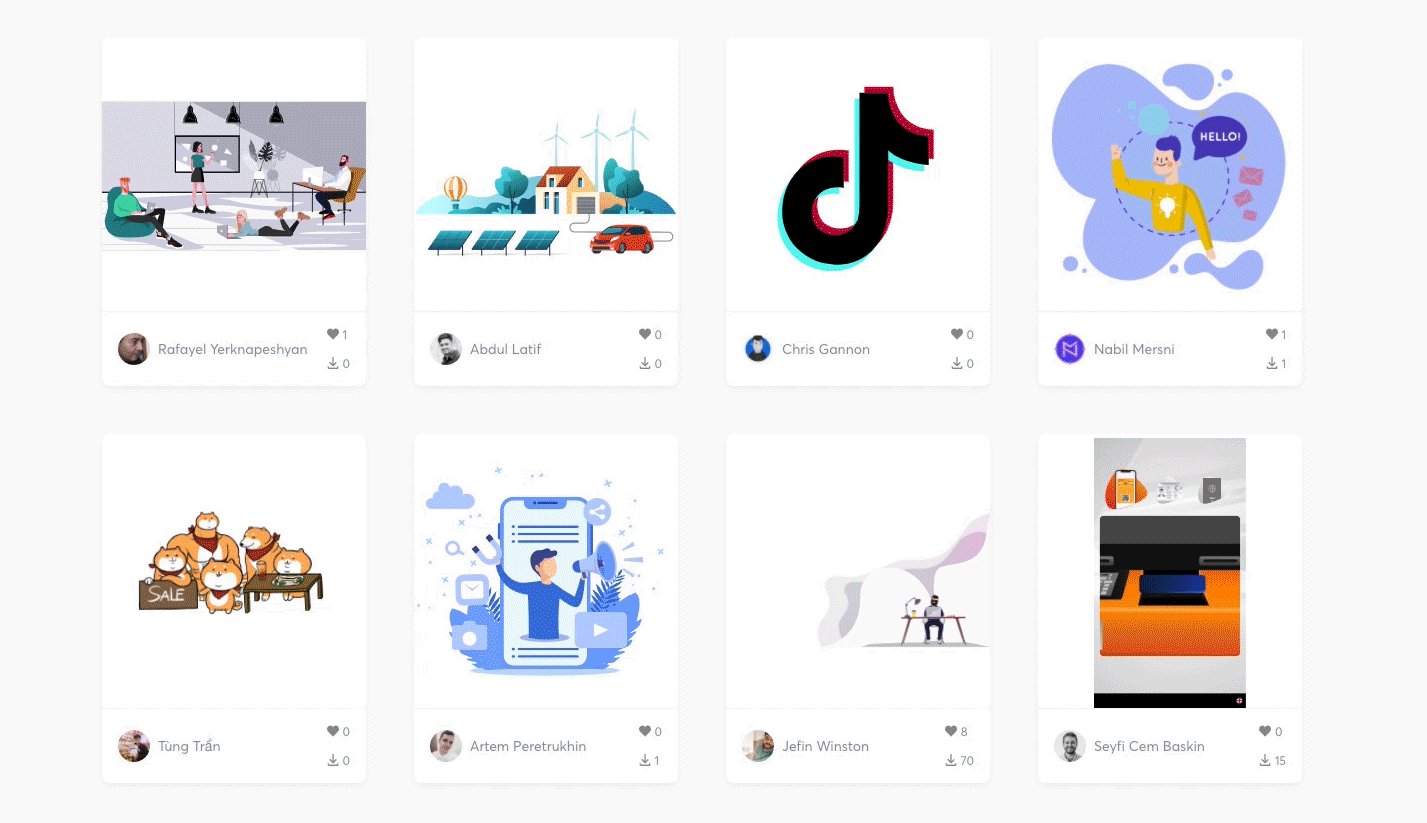
目前,官网首页给出了部分扁平化的矢量插图类动效案例,如下图所示:

基本可以看出是支持基础动画、矢量图形路径变化等。本人在礼物动效制作前期,大概了解到的范围就是这些,所以在输出JSON文件时与SVGA的输出方式基本一致:动效完成后直接通过插件导出。但项目组最终未使用JSON进行开发,所以具体支持哪些AE功能,大家可前往官网( http://airbnb.io/lottie/#/supported-features )查看。
还有部分工具类网站,支持JSON文件,个人认为比较好用的有:
1. useAnimations 的动画图标(也支持SVGA):https://useanimations.com/
2. 犸良 蚂蚁设计平台:https://design.alipay.com/emotion
3. JSON 文件输出
制作完成动效后,直接在AE的 菜单 > 窗口 > 扩展,点击 Bodymovin,弹出窗口(目前网络上有很多汉化版的,大家可以根据自身情况选择下载,我使用的英文版)
窗口默认会展示该文件下的所有预合成(左下角的文本按钮可切换,只展示选择的合成),选择我们需要导出的合成,设置存储位置,如图是我已设置完毕的:

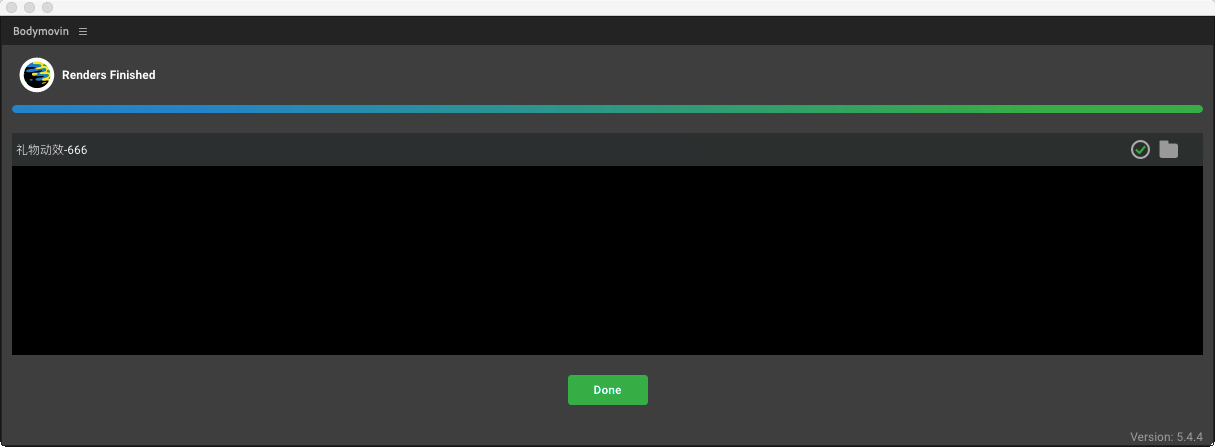
点击 Render,开始渲染,完成后展示如图:

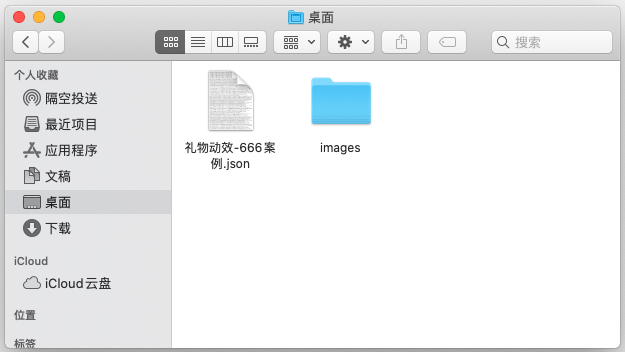
这时候就可以在路径中找到已经输出的文件了,可以看到有两个对象 [ .json ] 以及文件夹 [ images ] :
-注意:交付给开发时两者缺一不可。当然设计师可以选择将素材转化为矢量的,即可让图片资源整合到JSON文件中,也能够减少开发工作量。

因时间关系,此次我们并未测试该JSON动图的实现效果,无法评估具体视觉展示如何。但从 Lottie 官网的渲染库看来,此次我制作的简单礼物动效应该是可行的,但不太适合复杂的酷炫效果。
据项目组元老看来,JSON动图的功能也很强大,但作为设计师,表示在AE中建立矢量图形做动画太麻烦,且文件过大容易卡顿,所以一般来说只在制作icon动效方面,才输出JSON文件。
四、输出的四类文件对比
为兼顾各类人员的需求,文中案例 礼物动效-666 共输出了四类文件。其中GIF、PNG序列的制作都比较简单,GIF需要透底的,所以未使用AE插件,通过PS导入PNG序列进行转换。
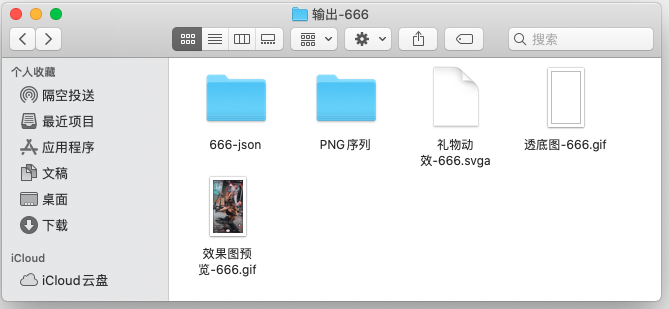
提交给开发的文件如图所示:

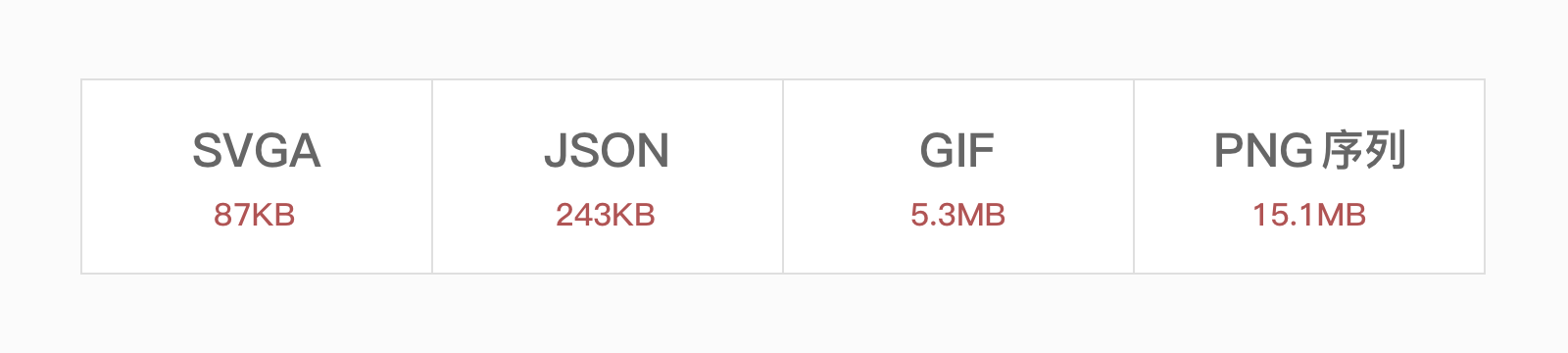
四类文件由 小 – 大 依次为为:

我所在项目组的开发同学们,开始最乐意使用GIF文件,PNG序列次之。因为使用多年非常熟练,后接触过了SVGA,从礼物动效开始的所有动图输出都改为了SVGA。并且抛弃了对于开发来说最便捷的GIF图,也开始追求视觉层面的展示效果了。
作为设计师,只能通过身边开发同学的经验以及了解到的部分皮毛,推测动效实现的难易程度,具体用何种文件还是应当根据需要实现的动态效果,并且与开发人员沟通后,综合确定。
五、制作过程中的常见问题与解决方案
在制作动效的过程中,特别是新手设计经常会遇各种问提。在上文的SVGA制作输出中,已经阐述了部分问题及相应的解决方案,下面简单总结一下方法:
Q1. 如何输出透底的SVG动图?
方法一:将无需输出的图层隐藏,预览窗口下方的透明背景按钮点亮,直接通过插件导出SVGA即可。
方法二:选择 [ RGB+Alpha ] 通道导出透底的PNG序列,然后将其导入至AE,使其以位图的方式存在与合成中,再使用插件导出SVGA即可。
Q2. 输出的SVGA文件,部分特效未实现怎么办?
将动效通过位图转换一次即可。即:输出PNG序列,然后将文件中的每一帧以PNG格式导入至AE中,在导入时千万不要勾选 [ 建立合成 ] [ PNG序列 ] 两个选项;将所有的PNG文件有序排列后,直接拖入下方合成中,设置好静止时间为一帧一秒即可。
除了以上问题外,我在输出动态效果图GIF文件时,使用PS将PNG序列导出为GIF,得到的GIF文件动效经常比预览时候要慢。并且发现很多网友也遇到了类似的问题,大家回复的解决方案基本都是改变延迟时间为0.00秒,如下图所示:

修改为0以后,输出的GIF动效还是很慢,并没有得到我们想要的效果,问题还是存在。
Q3. 使用PS将PNG序列导出为GIF时,动效变缓了怎么办?
方案一:将延迟改为BUG一样存在的 0.03s
个人觉得比0.00确实要保真很多,值得尝试。并且这个0.03是根据PS内默认的每秒30帧计算得来的。当然也有每秒25帧的,改为0.04即可。
方案二:删帧
我们可以大概感知一下0.00下导出的GIF,大约快多少比较合适。综合一下动态效果的流畅性,进行删帧处理。
本文中的案例:礼物动效-666,我导出的序列共有75张图,每秒25帧的话,整个动效至少有3s,但在AE中制作的动效时长仅2秒15帧左右,也就是每秒30帧。缩短1/3的话显然会严重影响动效流畅性,不足以表现效果图。退而求其次,每6帧删1帧,也就是我删掉了6的倍数帧(6.12.18….依次类推至第72帧)
-注意:删帧时不要删掉首尾,尽量按比例删;删帧之前建议存一个副本。
如果动效没有大的影响,还是觉得稍慢一点,可以增大比例继续删帧(比如:10帧删1帧)。
方案三:转换为视频时间轴
帧动画是无法控制时间的,但视频可以。根据图层建立帧,并且反向帧,预览动效无误后。直接将帧动画转为视频时间轴,再导出GIF,发现动效快了很多,基本符合需要。
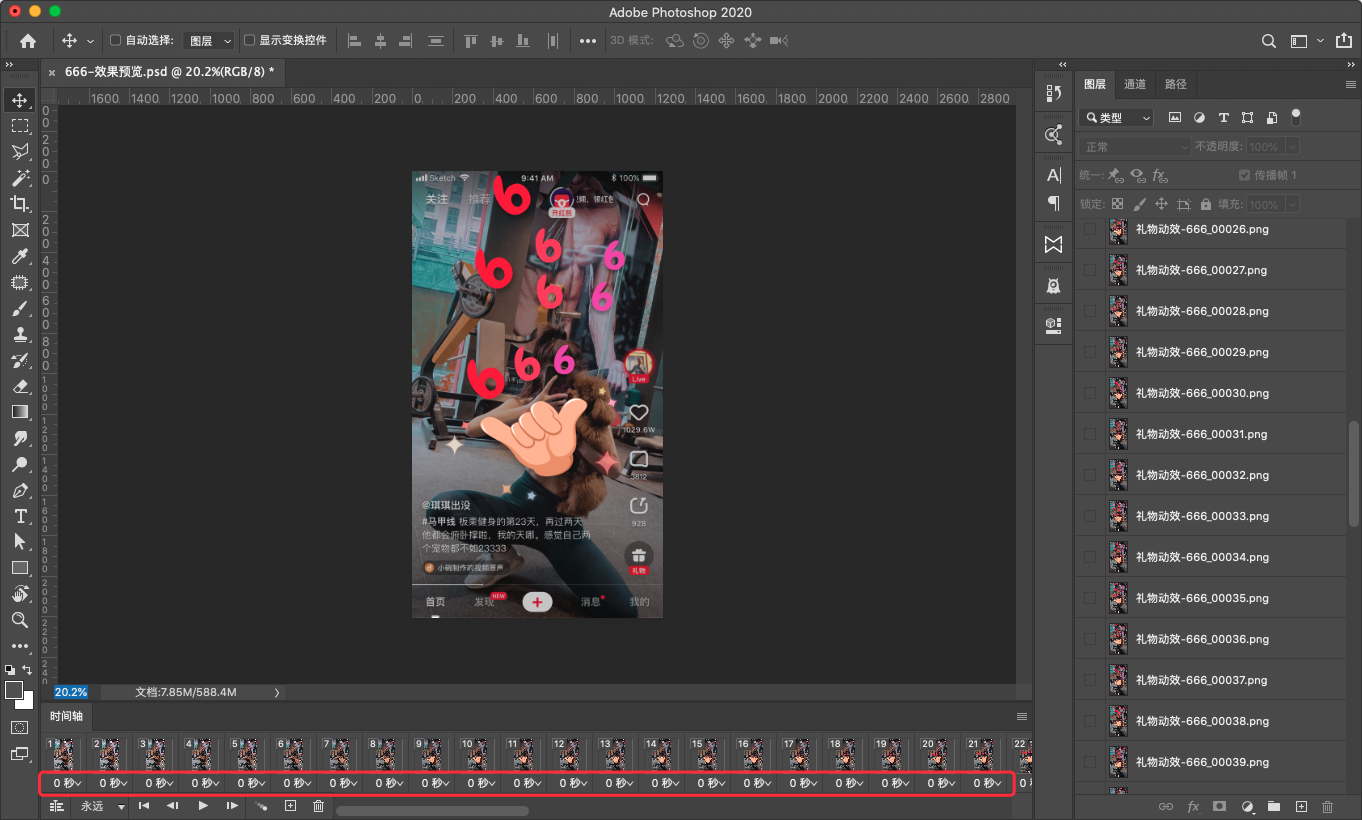
本文中的案例:礼物动效-666,我是在删掉6的倍数帧后,转为视频时间轴,未裁剪时长,直接导出GIF效果图基本上与AE中预览的无异。
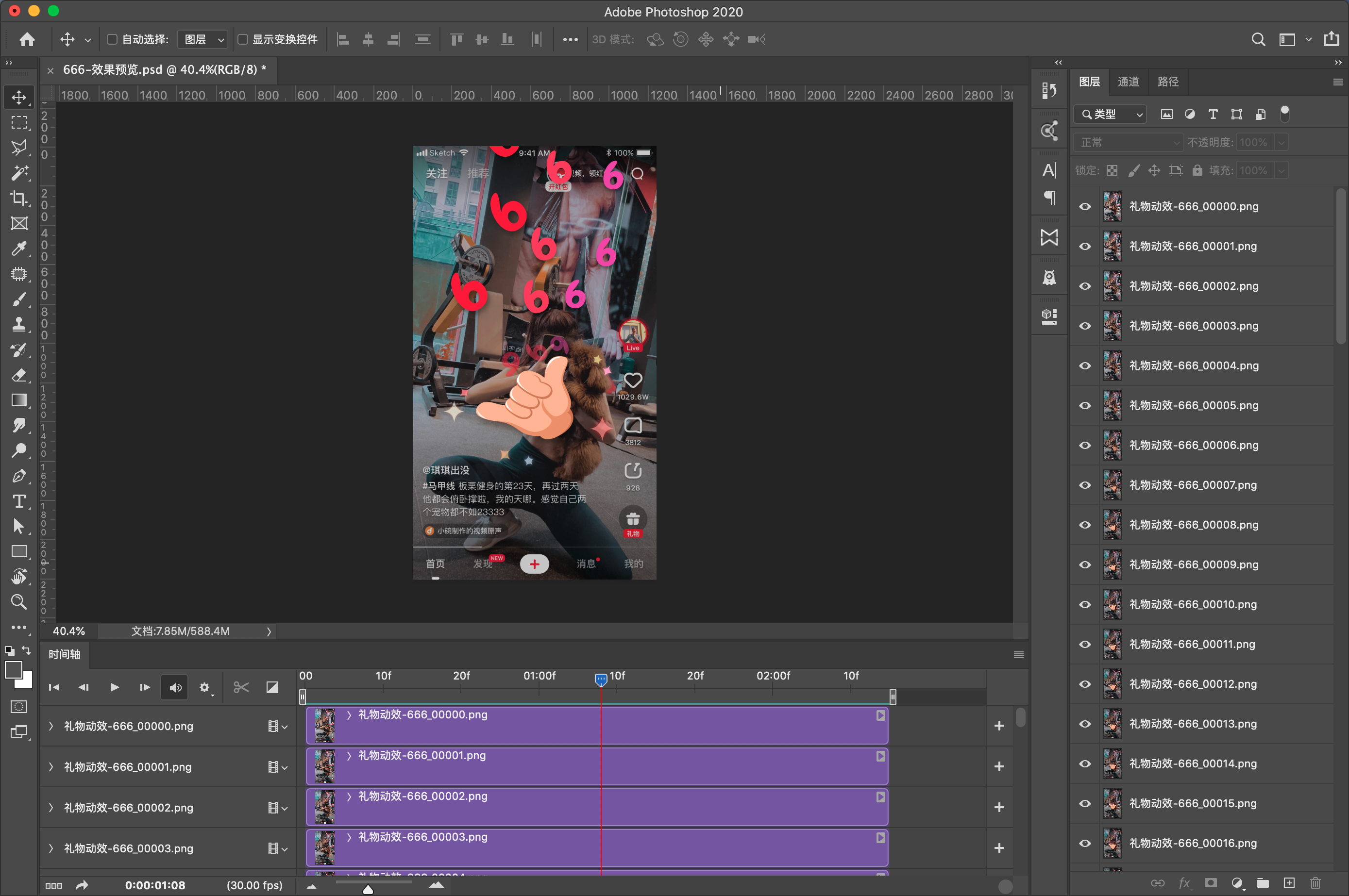
直接转换后的PS界面如下图所示:

上图中可看出,整体时长约2秒15帧,基本与AE制作的动效时长吻合,故而可以确定效果图大概如此,直接输出GIF文件即可。
若极限删帧+转换为视频时间轴后,动效还是偏慢怎么办?
那就只能手动调节时长了。
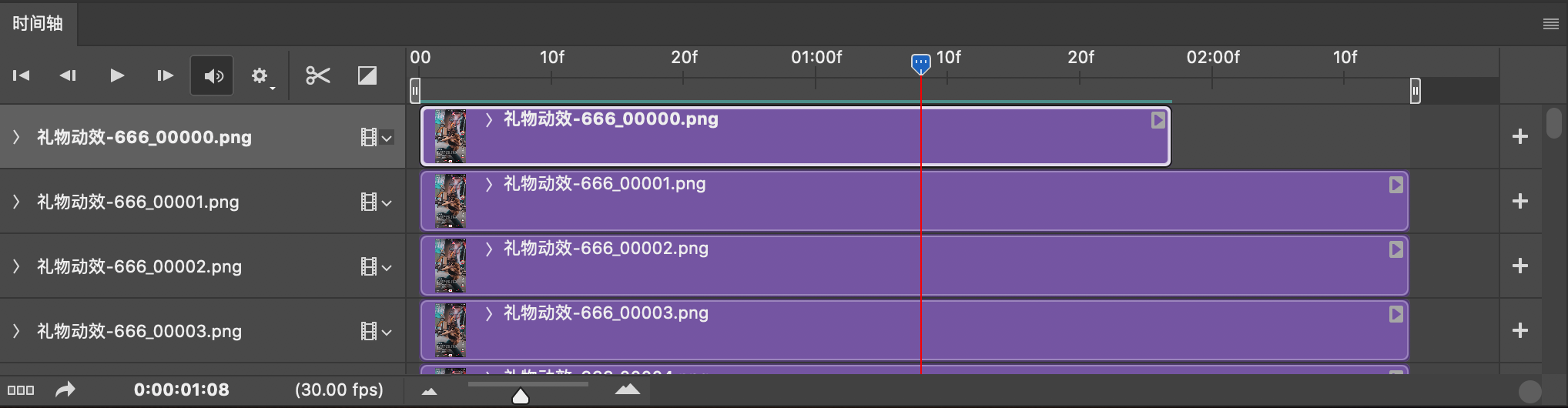
方法一:逐个拖动每张PNG右侧时间轴,将其缩短到适当的时长位置,如下图所示:

-注意:此方法目前未找到捷径,只能一个个拖,当PNG数量巨多时,相信你会怀疑人生。
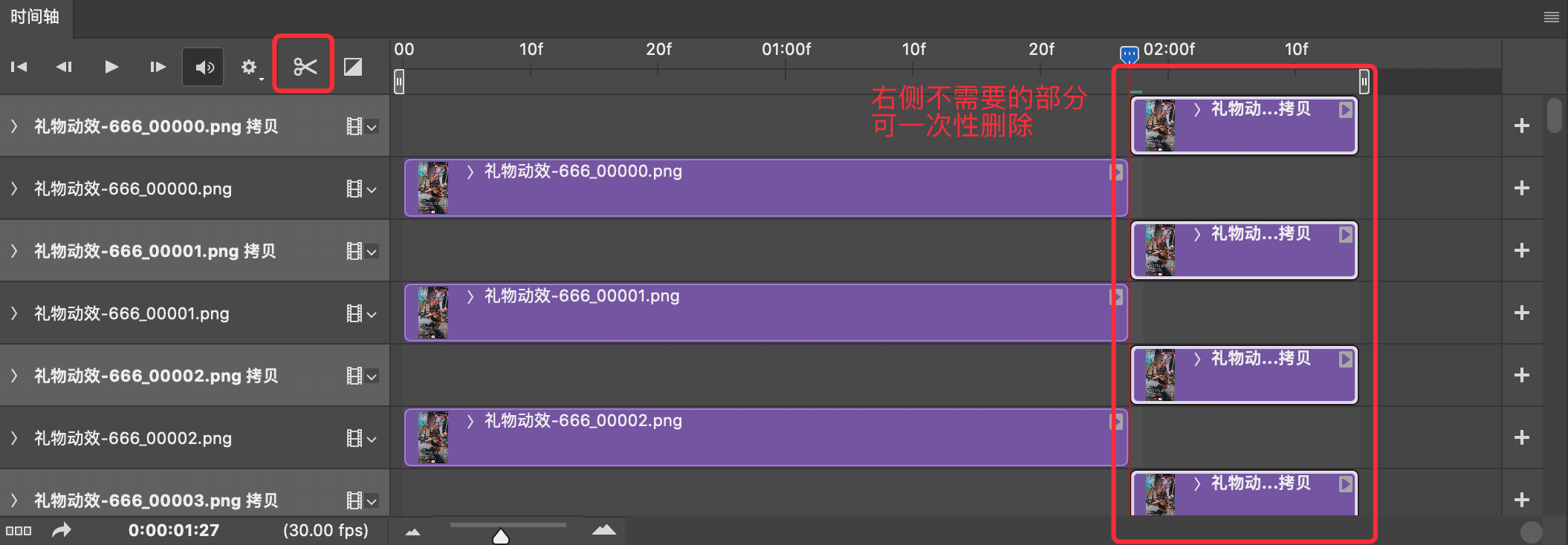
方法二:逐个截断(选择合适的位置,点击小剪刀)时间轴后,全选不需要的部分,直接删除。(只能说相较于方法一,稍微快一点)

设计工作中避免不了制作各类型的动效、与开发协作。熟悉动图的制作方式与文件输出,会极大的减少与开发人员的沟通成本,并且在一定程度上能够提升设计师的话语权与决策权,提高效率的同时能够更大程度实现视觉效果。
通过不断尝试发现问题,在解决问题的过程中积累经验,对于我来说是最有效但略显耗时的成长方式。希望本文的内容能够对新手设计有一定的启发与指导。
插件与案例源文件超出大小限制,如有需要可通过网盘下载。密码: xsvw
原文地址:站酷
作者:xyz946494









评论0